Что такое тепловая карта? И почему это полезно для вашего магазина?
Опубликовано: 2021-11-20Важно ли для вас лучше понимать посетителей вашего сайта? Разве вам не интересно, сколько времени они провели на вашем сайте или из какой страны?
Тогда выходите за рамки простого использования цифр и узнайте реальное поведение ваших потенциальных клиентов.
Оцените эффективность страниц вашего сайта. Все это важные данные, необходимые для улучшения взаимодействия с пользователем.
Итак, пришло время поговорить о тепловых картах! Узнайте, куда они кликнули, что они сделали, как долго они прокручивали вашу страницу.
- Что такое тепловая карта?
- Зачем вам это нужно?
- Тепловые карты для лучшего UX
- Выберите идеальный
- Сделайте свой сайт лучше, чем когда-либо
- Правильно расположенные призывы к действию
- Впечатляющие изображения
- Сайт с хорошим и читаемым текстом
- Позаботьтесь о дизайне!
- Уменьшите показатель отказов!
- Ссылки на месте
- Когда следует использовать этот инструмент?
- Заключительные слова о тепловых картах
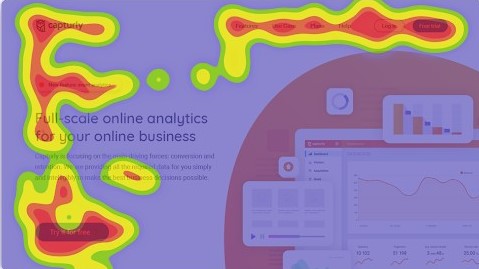
Что такое тепловая карта?
Вкратце это означает графическое представление данных. Вы можете обнаружить все факторы, которые беспокоят вас с пользователями вашего сайта.
Вы можете не только собрать информацию о том, что они сделали, но и тепловая карта даст вам больше.
Это также поможет вам найти точки для улучшения на вашем сайте. Вы можете увидеть, какие части пользователи игнорируют.

Узнайте о поведении посетителей вашей страницы и улучшите пользовательский опыт. Все это приведет к улучшению вашего коэффициента конверсии.
Тепловая карта графически отображает необходимые данные. Для этого используйте цвета, которые будут для вас информативными.
В основном, более темные цвета, оранжевый и красный, указывают на самые загруженные зоны. Более светлые и холодные цвета, такие как светло-зеленый/синий или желтый, указывают на менее посещаемые места. Такой инструмент может стать лучшим другом вашего сайта.
Используйте его сами и станьте частью отличного набора данных, в котором визуальный опыт гарантирован! А теперь давайте покажем вам, как это выглядит на самом деле.
Зачем вам это нужно?
Собирайте данные, анализируйте, планируйте, решайте! Если вы хотите повысить коэффициент конверсии своего сайта, это решение для вас. Вы можете не только улучшить существующий сайт, но и помочь создать новый.
Пройдите A/B-тест, сравнив 2 возможные версии вашего сайта. Используйте тепловую карту, чтобы проанализировать ее и посмотреть, какая версия вызвала наибольшее количество конверсий.
Вы сможете увидеть, какие области и кнопки на 2 страницах были привлекательными, а какими пренебрегали. Давайте посмотрим на некоторые важные примеры этого!
- Найдите области и CTA, которые наиболее эффективны на вашем сайте!
- Получайте информацию о том, где и какую информацию просматривали ваши посетители!
- Найдите раздражающие и бесполезные элементы на странице, чтобы снизить показатель отказов!
- Могут ли посетители легко следовать пути конверсии? Вы должны знать, что даже небольшое препятствие может их отпугнуть.
Таким образом, тепловая карта полезна и не случайно популярна. Он предоставляет вам всю информацию, необходимую для создания удобного веб-сайта. И последнее, но не менее важное: это также может хорошо повлиять на ваш трафик!
Тепловые карты для лучшего UX
Чтобы повысить коэффициент конверсии, также важно сделать акцент на пользовательском опыте. Однако недостаточно знать количественные данные своего сайта.
Это всего лишь простые индикаторы эффективности, которые помогут вам увидеть, в правильном или неправильном направлении вы идете. Проблема только в том, что у вас много данных напрасно, если вы не знаете настоящих причин.
Предположим, вас не устраивает время, которое пользователи проводят на странице, продолжительность сеанса или показатель отказов.
Беда в том, что это всего лишь данные, и надо найти причины. Для улучшения также важно получить качественные данные!
Для этого у вас есть отличный инструмент для исследования UX. Отслеживайте все важные модели поведения, которые могут вам помочь.

Например, давайте посмотрим на путь конверсии посетителя. Если бы вы больше не переходили с одной стадии на другую, вы бы увидели только по количественным данным, что повернули назад.
Помогает ли тепловая карта понять, почему покупатель выбрал именно этот путь, например, из-за неуместной кнопки?
Поэтому важно сосредоточиться на создании отличного пользовательского опыта. Однако это длительный процесс.
Как люди меняются с годами, так и потребности. Поведение посетителей будет меняться, поэтому важно следить за ним. Поэтому вам также следует провести качественное исследование!
Выберите идеальный
Вопрос в том, что вам интересно, что вы хотите исследовать? Существует несколько типов тепловых карт. Все это может быть актуально для вас. Однако вам может понадобиться использовать только один тип, чтобы найти решение.


Хотите увеличить конверсию CTA? Хотите знать, как долго посетители прокручивают ваш сайт? Интересуетесь, сколько у вас вернувшихся посетителей страницы?
Эти типы тепловых карт дают удовлетворительный ответ на эти вопросы. Давайте посмотрим, какие есть основные типы и какой из них поможет вам!
Тепловая карта кликов — это тип тепловой карты, которая показывает, где пользователи нажимали на страницу.
Это позволяет вам увидеть, насколько эффективны, например, кнопки, ссылки или изображения. Также выделяются недостатки навигации.
Вы можете использовать тепловую карту прокрутки, чтобы увидеть, как долго прокручивается ваша страница или сколько времени пользователи потратили на этот раздел.
Вы также можете увидеть, сколько пользователей пролистало вашу страницу или покинуло ее раньше времени.
Наконец, тепловая карта сегмента, которая помогает вам отфильтровать, из какого источника приходят посетители вашего сайта. Кроме того, куда кликают пользователи из каждого источника.
Сделайте свой сайт лучше, чем когда-либо
Теперь вы понимаете, что использование тепловой карты необходимо? Давайте рассмотрим некоторые из потенциальных проблем, которые часто возникают, но без тепловой карты трудно найти их решение!
Правильно расположенные призывы к действию
Посетители сайта избегают CTA? Есть ли на них несколько кликов?
Берегите их, так как в этих точках происходит преобразование. Здесь вы решаете, будет ли потребитель покупать ваш продукт или нет.
Кроме того, сверьтесь с тепловой картой, чтобы убедиться, что они правильно расположены. Сделайте их более заметными и в местах, которые выглядят как занятый раздел на основе результатов!

Впечатляющие изображения
Сделайте изображения эффектными! Хорошо подобранное изображение может направить потребителей в сторону CTA.
Для этого используйте тепловую карту, чтобы проверить, насколько эффективно изображение, которое вы хотите разместить! Если на изображении изображен человек, вы можете использовать изображение, на котором ваши глаза или лицо движутся в направлении CTA.
Он также направляет взгляд потенциального покупателя.
Сайт с хорошим и читаемым текстом
Как долго посетитель прокручивает страницу или насколько читабелен текст на сайте? Соблюдайте структуру контента с помощью тепловой карты, сделайте текст легко читаемым!
Обратите внимание на размер шрифта и соответствующую длину абзаца. Изучите, как долго большинство посетителей прокручивают вашу страницу. Разместите призывы к действию и важную информацию соответствующим образом!
Позаботьтесь о дизайне!
Дизайн страницы ужасен или много ненужной информации? Тепловая карта хорошо показывает области, на которые потребители вообще не обращают внимания. Их стоит удалить, чтобы повысить отслеживаемость и ясность страницы.
Уменьшите показатель отказов!
Этот инструмент поможет вам увидеть, где посетитель застревает на вашей странице. Это может быть и потому, что ему непонятно продолжать путешествие. Но также возможно, что что-то еще с вашей стороны отвлечет его.
Конечно кликабельно?
Щелкает ли потребитель, который не является кликабельным? Нет проблем! Замените их соответствующими предметами или просто удалите! Недействительные клики можно преобразовать в фактические клики.

Ссылки на месте
Как эффективно разместить внутреннюю ссылку? Если вы хотите больше кликов по нему, вам нужно уделять больше внимания всему.
Размещайте ссылку как можно дальше в тексте, чтобы пользователю не приходилось много прокручивать. Посетитель в это время все еще внимателен. Также обратите внимание на то, на что похож анкорный текст.
Тепловая карта показывает, где и как разместить ссылку.
Когда следует использовать этот инструмент?
Когда вам интересно узнать о производительности вашего веб-сайта, вы можете собирать количественные и качественные данные.
Положительные или отрицательные результаты также хорошо демонстрируют цифры. Однако в каждом случае стоит изучить результаты с помощью тепловой карты.
Углубитесь в то, что и почему произошло с вашей стороны. Как только вы это поймете, вы сможете легко их оптимизировать.
Нет конкретных указаний относительно того, когда использовать тепловую карту. Вам решать, открывать или развивать этот веб-сайт в результате лучшего взаимодействия с пользователем.
Однако вы должны знать, что не лучше использовать такой инструмент на начальных этапах веб-сайта. Ждите все время, пока не появится реальный трафик на ваш сайт.
Это необходимо, потому что вы можете анализировать большую выборку. Это даст вам релевантные данные о поведении потребителей.
Заключительные слова о тепловых картах
Иногда картинка говорит больше, чем тысяча данных! Конечно, не стремитесь использовать только количественные данные.
Вам также нужны качественные данные для запуска качественного веб-сайта. Ваш продукт или услуга могут быть хорошими, если ваш сайт не обеспечивает хорошего пользовательского опыта. Однако для хорошего UX важно использовать тепловую карту.
Принимайте лучшие решения, которые помогут вашему сайту расти. Оптимизируйте взаимодействие с пользователями и увеличьте конверсию.
Однако обратите внимание на то, для чего вы ищете решение, какие данные вам нужны. В зависимости от этого лучше всего выбирать подходящее устройство. Планируйте, проводите мозговой штурм, проводите A/B-тестирование! А теперь пришло время использовать тепловые карты!
