2024 年 18 個最佳 Squarespace 房地產網站
已發表: 2024-03-15今天,我很高興與您分享 Squarespace 最佳房地產網站的精選清單。
如果您想獲得靈感,那麼您將會大飽口福。
無論您是房地產資深人士還是剛起步,這些網站都會以時尚的佈局、直覺的導航和令人驚嘆的視覺效果讓您大吃一驚,讓房源廣受歡迎。
我們談論的網站不僅僅是展示房屋;還包括其他功能。 他們講述故事,創造體驗,並將買家與他們的夢想空間聯繫起來。
這些 Squarespace 網站設定了很高的標準,結合了使您的房地產網站不僅優秀而且出色所需的所有元素。
拋開一切,探索如何提升您的線上形象,以配合這些一流房地產網站的優雅和精緻。
這篇文章涵蓋:
- 最佳 Squarespace 房地產網站
- 如何使用 Squarespace 製作房地產網站
- Squarespace 房地產網站常見問題解答
- 我可以將 MLS 清單直接整合到我的 Squarespace 房地產網站嗎?
- 我可以自訂 Squarespace 網站以符合我的房地產品牌嗎?
- Squarespace 房地產網站對行動裝置的友善程度如何?
- 我可以在 Squarespace 上的房地產網站上新增部落格嗎?
- 在我的 Squarespace 網站上展示房產清單的最佳做法是什麼?
- 如何針對搜尋引擎優化我的 Squarespace 房地產網站?
最佳 Squarespace 房地產網站
以下是頂級 Squarespace 房地產網站,這些網站因其卓越的設計、易用性以及吸引潛在買家和賣家的能力而脫穎而出。
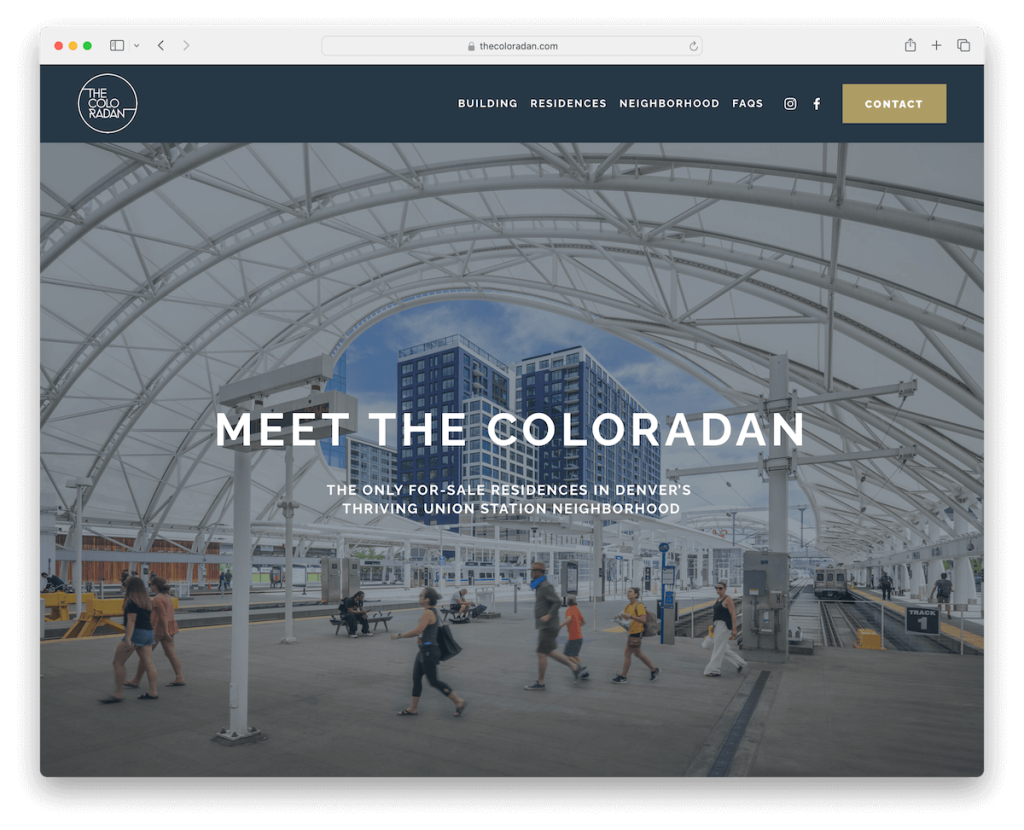
1. 科羅拉多人
建造者: Squarespace

科羅拉多州的 Squarespace 網站就像走進一個現代化、通風的家。
全螢幕英雄影像立即吸引您的注意力,奠定了優質的基調。 簡潔的標題、易於找到的社交圖示和出色的聯絡按鈕使導航變得輕而易舉。
輕盈的設計、大而粗的字體和大量的留白讓人感覺清新、輕鬆。
頁腳非常方便,包含從註冊表單到聯絡資訊的所有內容。 在內部,滑塊和燈箱畫廊精美地展示了屬性。
注意:保持乾淨簡約的網站設計,讓您的房產更加脫穎而出。
我們為什麼選擇它:因為它融合了美學吸引力和用戶友好的設計,賞心悅目。
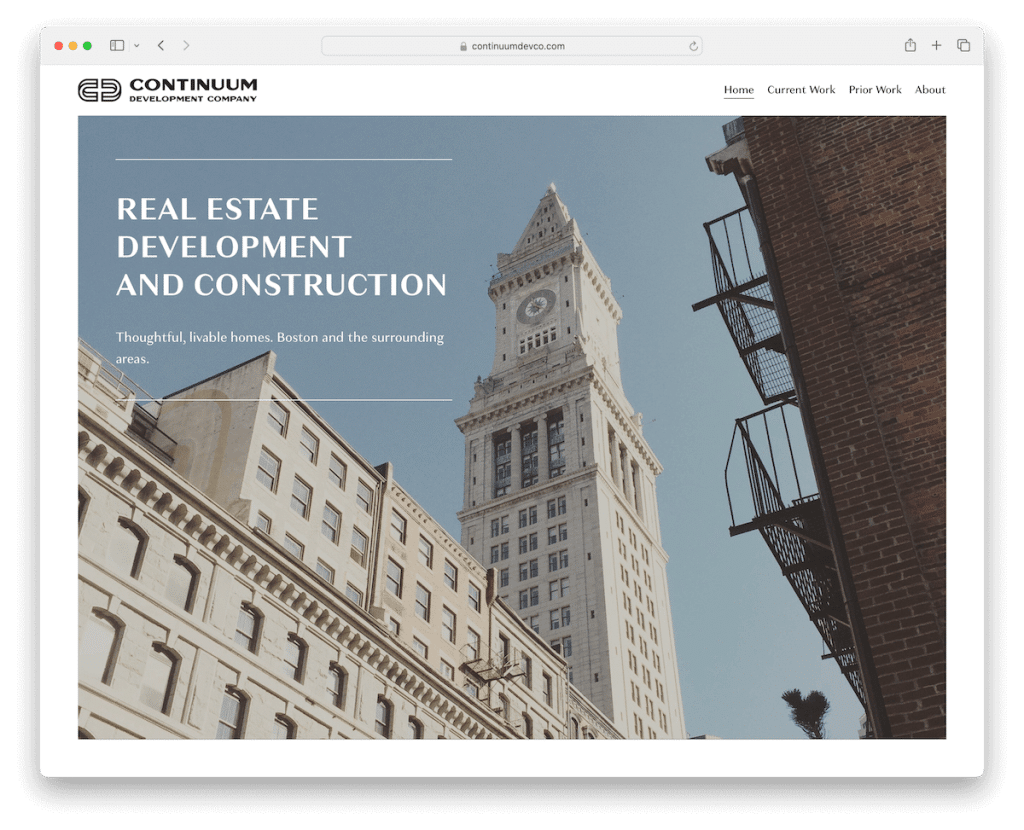
2. 連續開發公司
建造者: Squarespace

Continuum Development 的 Squarespace 網站非常簡單。
主頁以其大膽的圖像和重疊的文字給您留下了深刻的印象,奠定了基礎。
這裡的重點是清晰度——從整潔的頁眉到整潔的頁腳。 他們的專案透過令人驚嘆的演示而大放異彩,並且 Google 地圖整合對於精確定位位置非常方便。
「關於」頁面上有一個滑塊,令人印象深刻,透過簡單的聯絡表單即可直接取得聯繫。
連續開發是乾淨的、引人入勝的、開門見山的。
註:整合Google地圖,位置顯示更方便。
我們為什麼選擇它:因為它的簡單性和功能性,為他們的項目和使命提供了一個引人入勝且清晰的旅程。
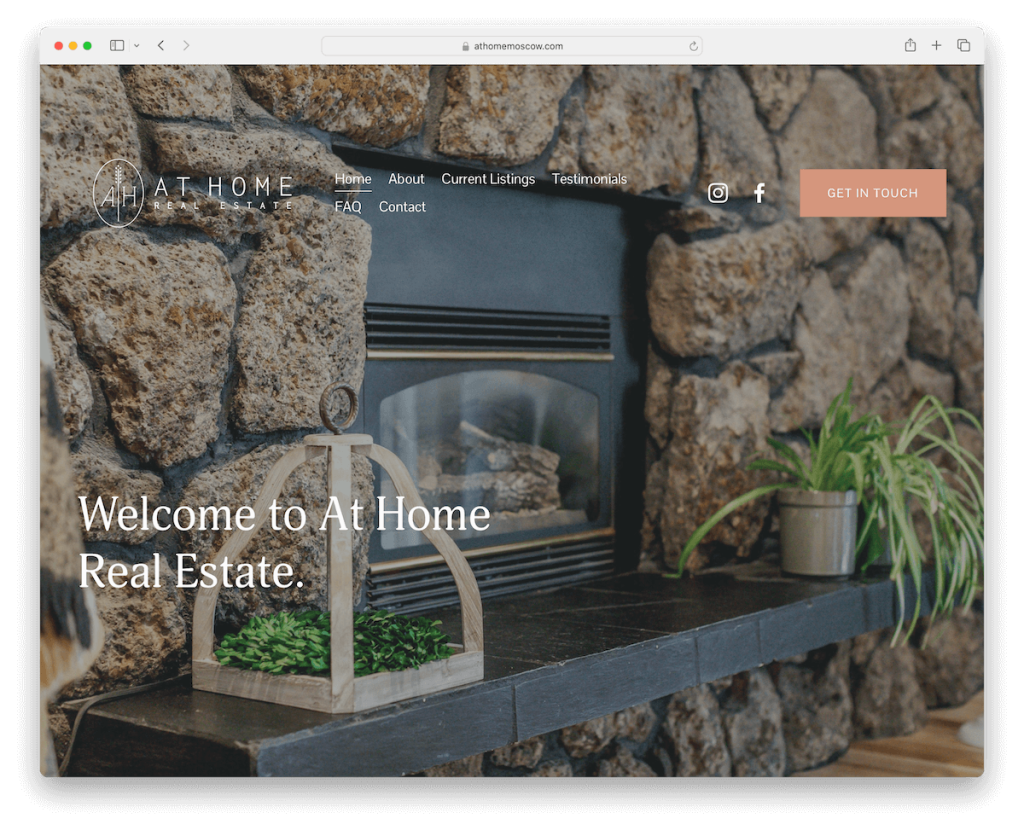
3. 在家房地產
建造者: Squarespace

Home Real Estate 的 Squarespace 網站在首頁上方有一個全螢幕圖片背景,歡迎您的光臨,營造出溫暖、誘人的基調。
透明的標題容納了您需要的一切,無縫地融入設計中。
捲動顯示像魔術一樣彈出的內容,包括衷心的客戶評價。 空白的使用讓一切感覺開放且整潔。
簡單的頁腳提供了快速的聯絡選項,他們的聯絡頁面保持簡單明了——只需點擊即可撥打電話或發送電子郵件,無需附加任何表格。
注意:透過評論和推薦建立信任和信譽。
我們為什麼選擇它:因為其友好的設計,透過視覺吸引力和直接的溝通選項引導您完成。
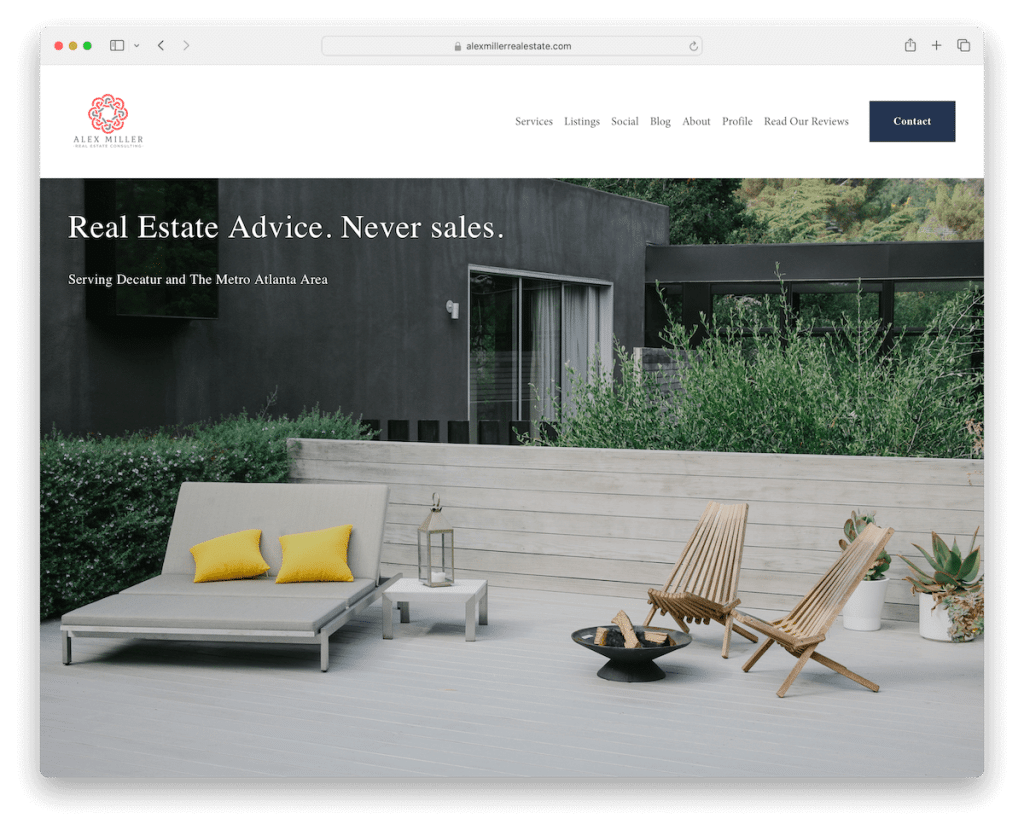
4.亞歷克斯·米勒
建造者: Squarespace

亞歷克斯米勒 (Alex Miller) 的 Squarespace 房地產網站是對比鮮明、清晰明了的傑作。
淺色的頁首、底部和頁腳優雅地建立了網站,而醒目的藍色訂閱部分則吸引了您的注意。
這是一場視覺盛宴,令人驚嘆的房產圖片吸引您去探索。 它不僅僅是一個漂亮的面孔,它還擁有一個豐富的房地產博客,詳細介紹、簡介和評論頁面,提供深度和洞察力。
聯絡頁面易於使用。 它具有簡單的表單和 Google 地圖集成,確保您只需點擊一下即可連接。
注意:在您的網站上開設房地產博客,讓您的業務更上一層樓。
我們為什麼選擇它:因為它在視覺吸引力和綜合內容之間取得了平衡。
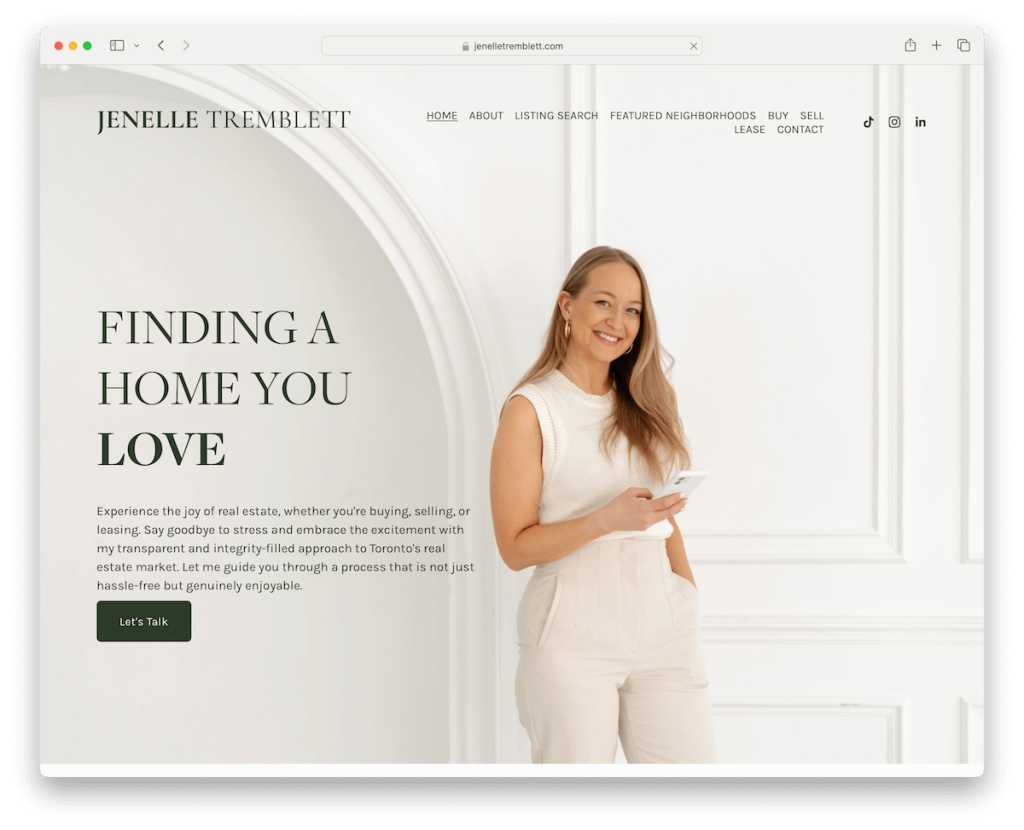
5. 珍妮爾‧特雷布利特
建構: Squarespace

Jenelle Tremblett 的 Squarespace 網站感覺就像您正在翻閱個人化的房地產相簿。 Jenelle 的照片貫穿始終,增添了溫暖的個人風格。
浮動標題使導航變得輕而易舉,並且在您需要時始終存在。
此外,特色清單部分展示了具有風格的優質房產。 此外,整合的 TikTok 影片和 Google 評論小部件等現代風格使其保持新鮮感和吸引力。
頁腳中的 Instagram feed 增添了色彩繽紛、活潑的氛圍,聯絡頁面上的線上預約安排非常方便,使與 Jenelle 的聯繫變得輕而易舉。
注意:透過整合社群媒體動態為您的網站添加更多內容。
我們為什麼選擇它:因為它獨特地融合了個人風格和創新功能。
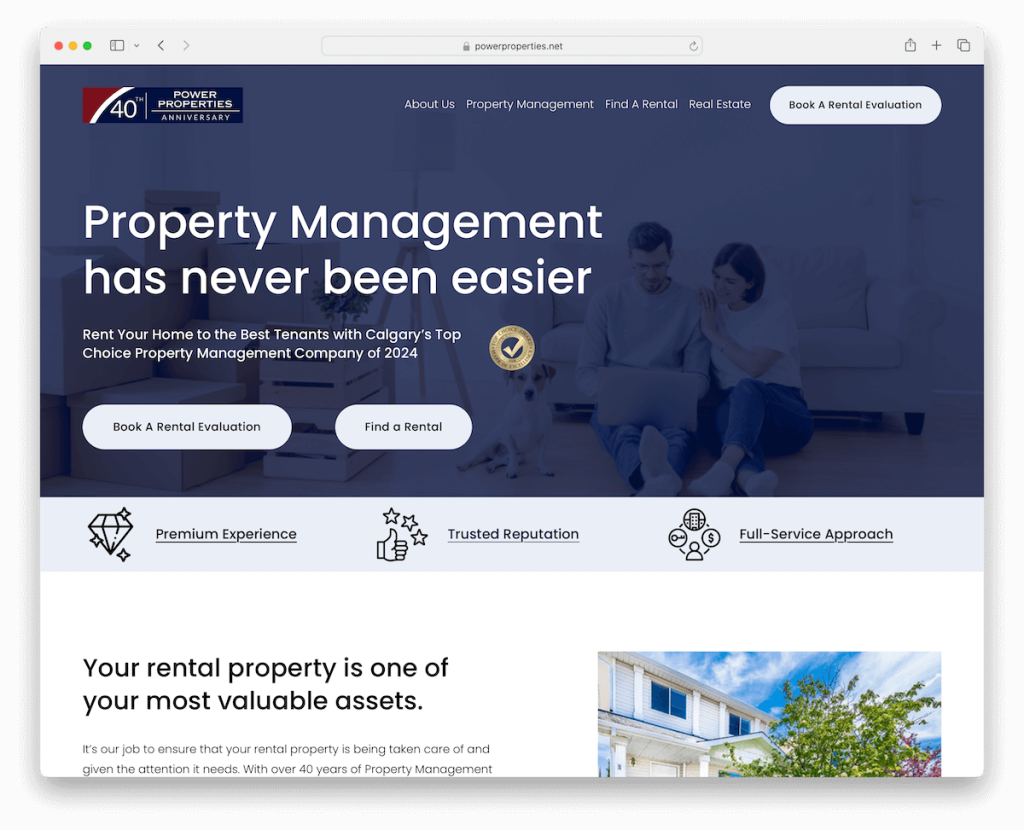
6. 電源特性
建構: Squarespace

Power Properties 的 Squarespace 網站就像踏入一個充滿活力、移動的房地產世界。
視差圖像背景會在您滾動時增加深度,吸引您。內容會在您滾動時神奇地出現,讓您保持專注。
此外,導覽列有明確的號召性用語(CTA),可以輕鬆找到您需要的內容。
透過選擇加入表單以取得免費指南,隨時了解新聞部分的最新動態,並使用四列頁腳輕鬆導航。
詳細的手風琴顯示額外費用,物業管理團隊的單獨頁面增添了個人風格。
此外,多種聯絡方式可滿足每次詢問,確保您永遠不會迷失聯絡方式。
注意:透過視差滾動網站效果以及其他動畫和效果來提升您的使用者體驗。 (只是不要做得太過分。)
我們為什麼選擇它:因為它的沉浸式體驗和以用戶為中心的設計,提供深度、資源和多種聯繫途徑。
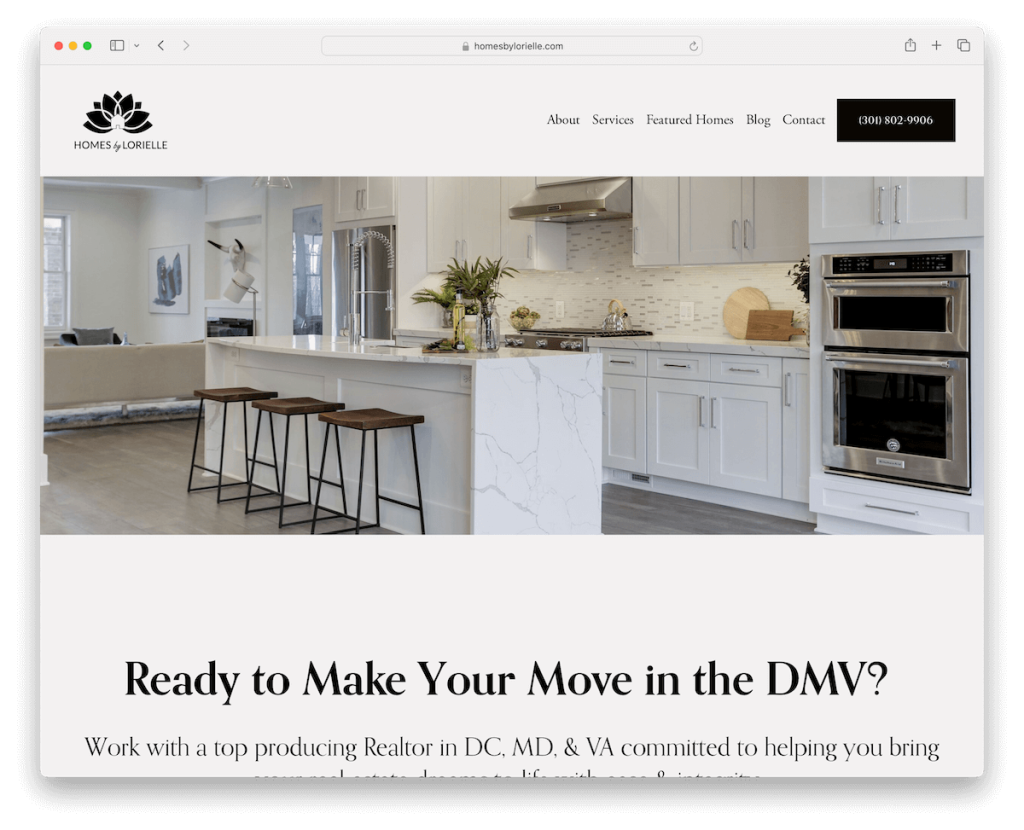
7. 洛里爾之家
建造者: Squarespace

Homes By Lorielle 的 Squarespace 網站以其乾淨、精緻的外觀和實用的功能而脫穎而出。
黏性標題使導航和對比鮮明的呼叫按鈕觸手可及,讓您可以輕鬆撥打電話。
淺灰色的設計給人一種現代而通風的感覺,而深色的頁腳則增添了一種接地氣的對比。
但這不僅僅是外觀 - 具有影響力的任務頁面以其引人注目的黑色設計講述了一個引人入勝的故事。
成功故事頁面增添了個人風格,展示了現實生活中的勝利並與潛在客戶建立了聯繫。
注意:成功故事,例如評論和推薦,可以為您的房地產業務增加大量價值。
我們為什麼選擇它:因為其優雅的設計結合了強大的敘事性和以客戶為中心的功能。
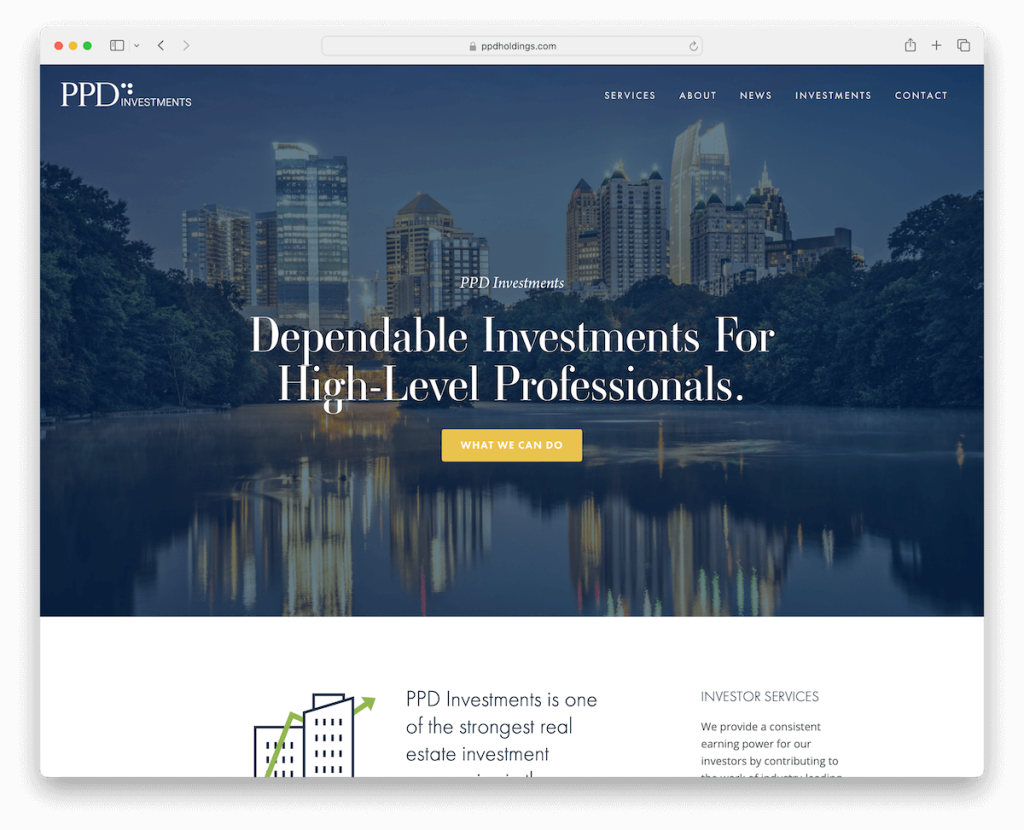
8、PPD控股
建造者: Squarespace

PPD Holdings 的 Squarespace 網站體現了簡潔中的複雜性。
其乾淨優雅的設計有一個透明的頁眉,與每個頁面無縫融合。
該網站涵蓋了所有基礎——服務、關於、新聞和投資頁面的佈局直觀,使得瀏覽和吸收資訊變得容易。
聯絡頁面很簡單。 它具有表格和谷歌地圖,確保您知道他們在哪裡以及如何到達他們。
這是一門不使事情過於複雜的情況下給人留下專業印象的大師級課程。
注意:使用浮動標題/選單改善網站的瀏覽體驗。
我們為什麼選擇它:因為它的簡單性和全面的方法,提供了無縫的用戶體驗。
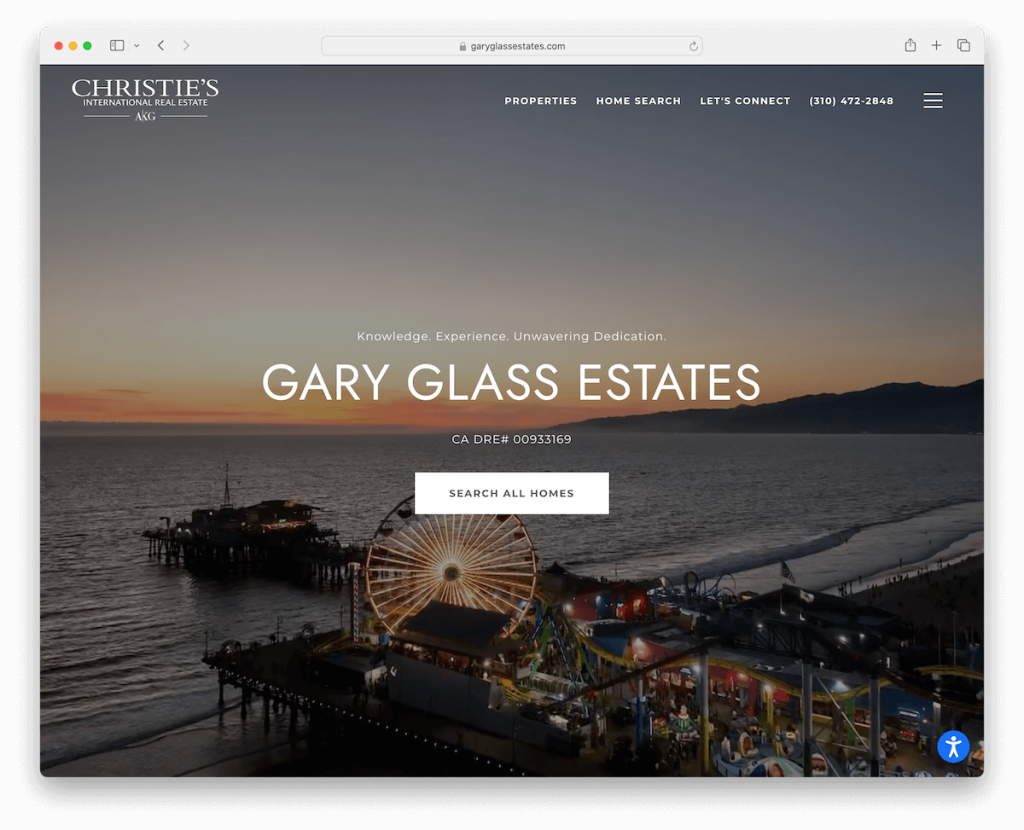
9. 加里·格拉斯莊園
建造者: Squarespace

Gary Glass Estates 的 Squarespace 網站透過影片背景帶來了令人驚嘆的效果,可以立即吸引人們的注意。
標題非常用戶友好,提供快速菜單連結、可點擊的電話號碼和簡潔的漢堡菜單,以便於導航。
它不僅停留在視覺上; 輔助使用調整小工具確保每個人都可以舒適地瀏覽。
動畫統計數據增添了動態感,展示了數位上的成功,而獨家清單輪播則讓您不斷滾動。
此外,會員區還提供獨特的氛圍,讓您感覺自己是精英俱樂部的一部分。 (查看更多 Squarespace 會員網站範例。)
注意:影片內容在房地產中效果很好,因此請嘗試將其包含在您的網站上。
我們為什麼選擇它:因為其充滿活力而乾淨的外觀,提供包容性的瀏覽體驗。
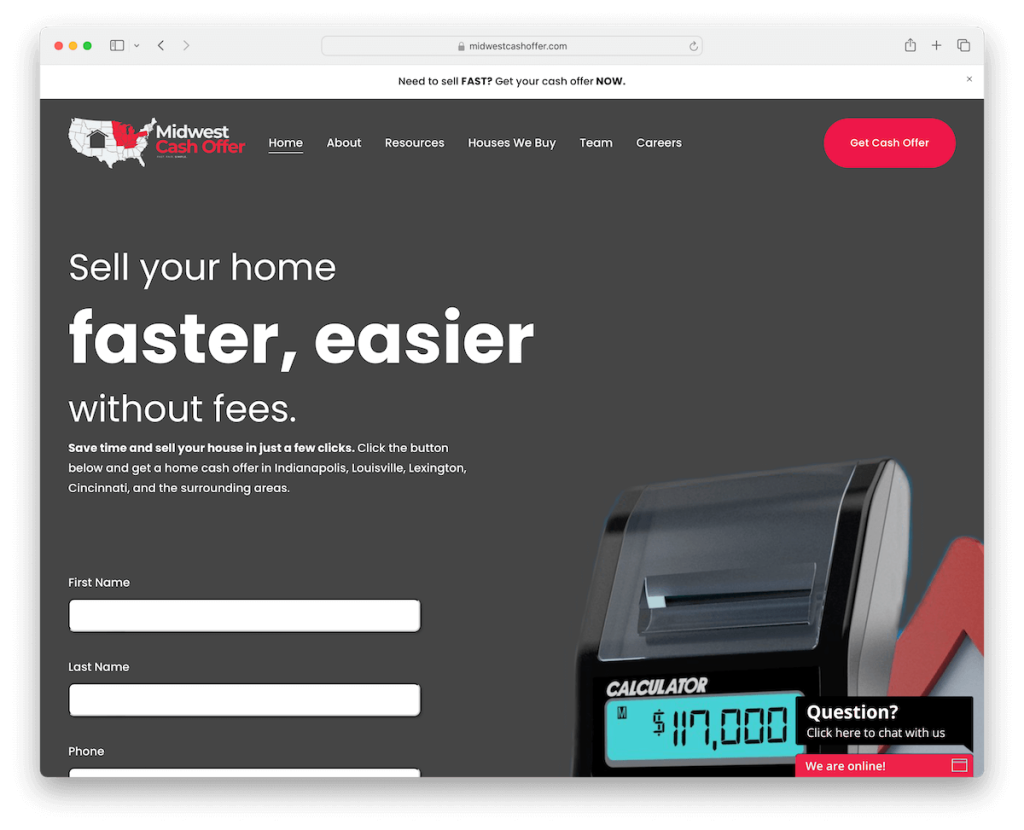
10. 中西部現金優惠
建構: Squarespace

Midwest Cash Offer 的房地產網站專注於流暢、直覺的導航。
當您向下捲動時,標題會巧妙地消失,但快速向上滑動會將其恢復。 還有一個方便的頂部欄更新通知,您可以透過點擊輕鬆關閉。
立即,首屏上方的可操作部分邀請您透過表單進行連線。

一個浮動的聊天小部件在角落小心翼翼地等待著,準備回答問題。
此外,手風琴式的部分可展開附加信息,而不會壓垮頁面,使所有內容保持整潔且易於訪問。
注意:使用頂欄通知來顯示特別優惠、公告等。
我們為什麼選擇它:因為其巧妙的導航功能和易於使用的設計。
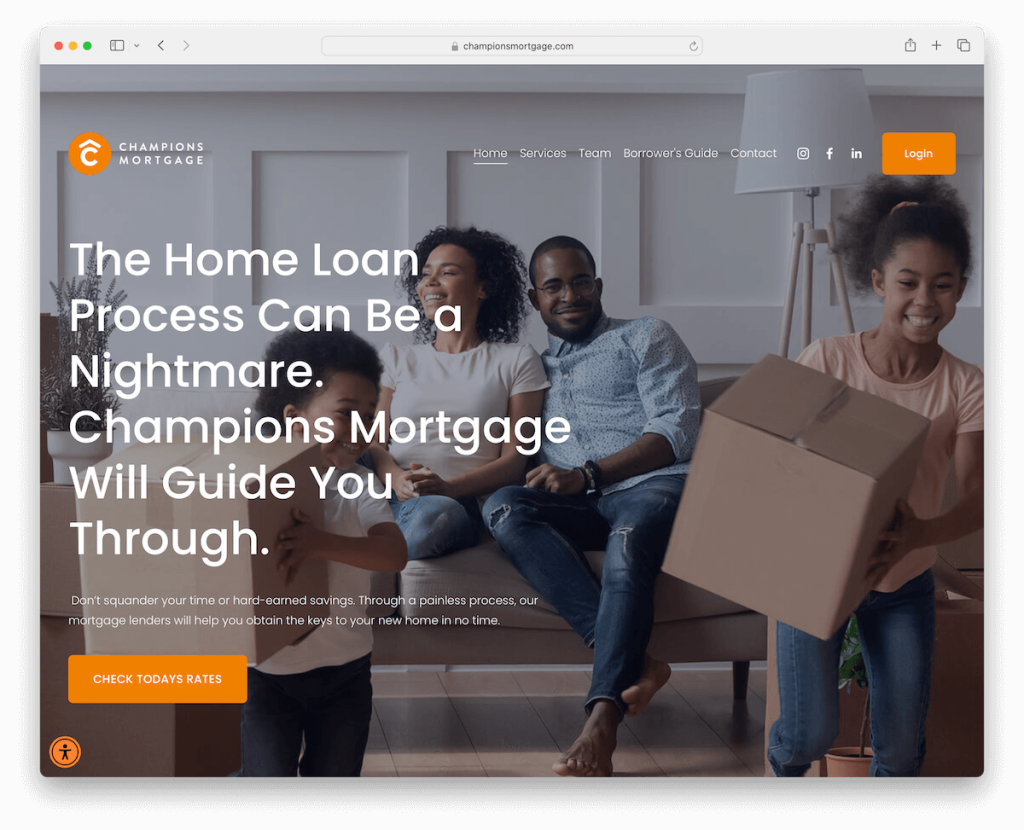
11. 冠軍抵押貸款
建造者: Squarespace

Champions Mortgage 的 Squarespace 網站是視覺和導航的享受。
具有視差效果的全螢幕影像背景設定了一個動態舞台,而導覽列中的社交圖示和登入按鈕則確保立即採取行動。
深藍色設計,搭配充滿活力的橙色 CTA 按鈕,使文字顯得流行,確保清晰度和吸引力。 除此之外,輔助使用配置器使該網站歡迎所有使用者。
此外,透過單獨的 Google 地圖展示多個辦公地點可以增強用戶體驗,讓您可以在現實世界中輕鬆找到它們。
注意:使用輔助使用配置器/小工具讓更多訪客充分享受您的網站。
我們為什麼選擇它:因其引人注目的視覺設計和周到的輔助功能。
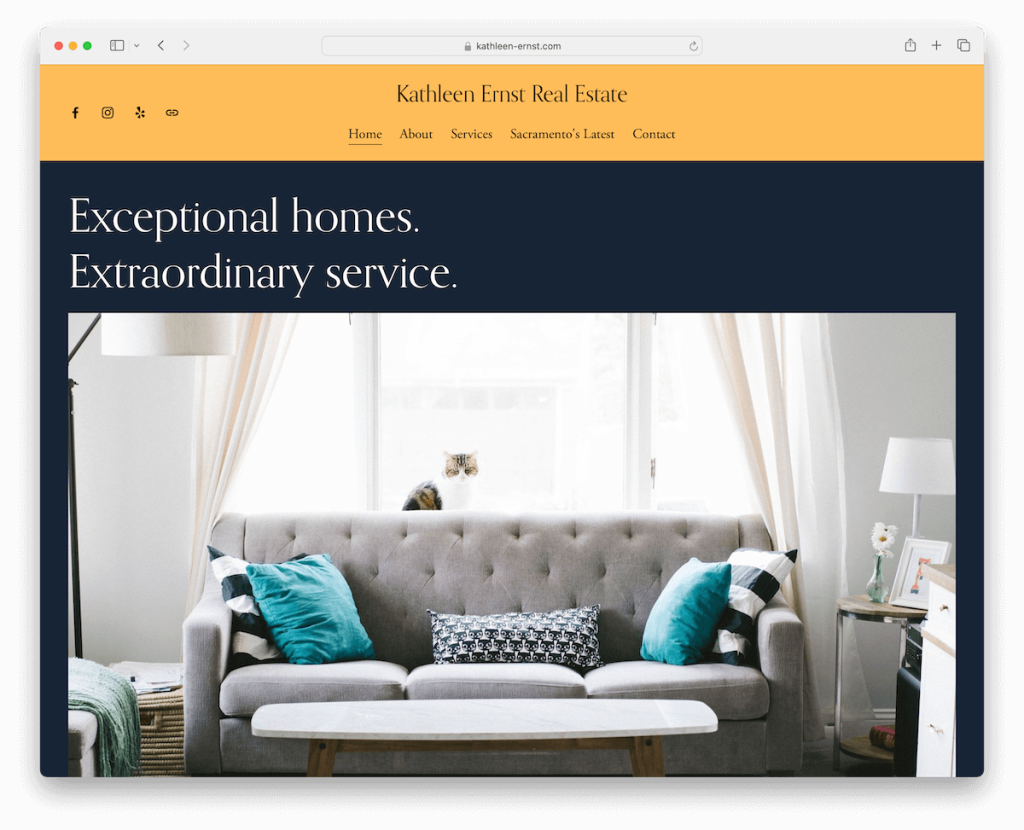
12. 凱瑟琳恩斯特房地產
建造者: Squarespace

Kathleen Ernst Real Estate 的 Squarespace 網站有一個充滿活力的黃色標題,與藍色背景完美搭配。
它在首屏上以簡潔的文字和圖像的恰當組合來迎接您,營造出一種熱情好客的基調。
頁腳是一種簡單的典範,提供快速連結和社交圖示以方便導航。 此外,專門的部落格部分透過有價值的見解豐富了網站。
雖然聯絡頁面跳過了表格的形式,但它貼心地包含了電話號碼、電子郵件、地址和谷歌地圖,確保可以輕鬆聯繫到凱瑟琳。
注意:為您的潛在客戶提供不同的聯絡選項,以便他們可以選擇最適合他們的聯絡選項。 (新增聯絡表格可能會帶來很大的回報。)
我們為什麼選擇它:因為它的配色方案和簡單的方法。
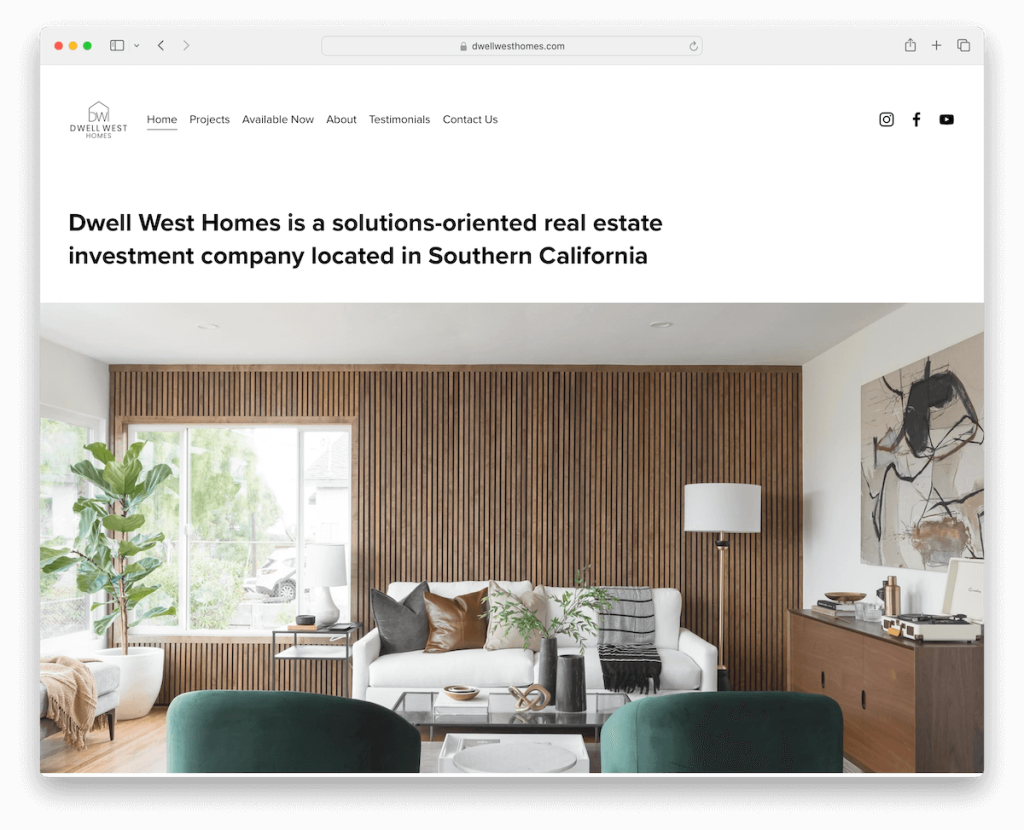
13. 居住西屋飯店
建造者: Squarespace

Dwell West Homes 的 Squarespace 網站是一個極簡主義的夢想,少即是多。
燈光設計讓嵌入式宣傳影片熠熠生輝,吸引您的目光。此外,推薦滑桿增添了個人風格,讓滿意的客戶暢所欲言。
頁首、底部和頁尾均採用統一的白色背景,營造出令人愉悅的無縫流暢感。
項目頁面是一場視覺盛宴,畫廊展示了他們令人驚嘆的作品。
我們喜歡帶有複選框和額外欄位的高級聯絡表單,這使得聯繫變得量身定制且簡單明了。
注意:為了更了解您的潛在客戶,請在聯絡表單中新增其他欄位(包括下拉式清單和核取方塊)。
我們為什麼選擇它:因為其簡潔的設計和周到的用戶參與功能。
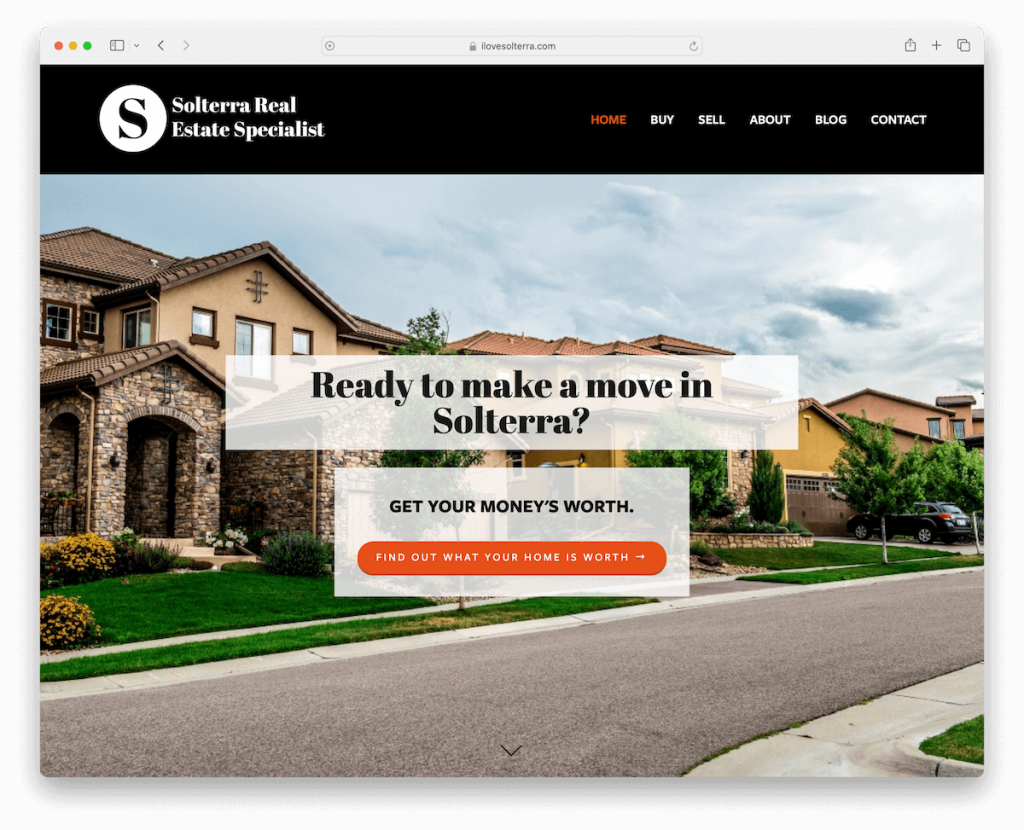
14. Solterra 房地產專家
建造者: Squarespace

Solterra 房地產專家的 Squarespace 網站以其大膽的深色設計而引人注目。
黏性標題確保導航始終只需點擊一下即可完成,而圖像會以酷炫的視差效果滑動,從而在滾動時增加深度。
嵌入的 YouTube 影片使該專案栩栩如生,快速概述了他們對客戶評價的處理方式。
一個方便的返回頂部按鈕可以讓你毫不費力地返回 - 但由於浮動標題,這可能不是必需的。
對於那些準備深入了解的人來說,聯絡方式和訂閱表格整齊地隱藏在頁腳中。
注意:透過大膽、深色的網站設計創造強烈、持久的第一印象。
我們為什麼選擇它:因為其令人興奮的深色設計和多媒體元素的整合。
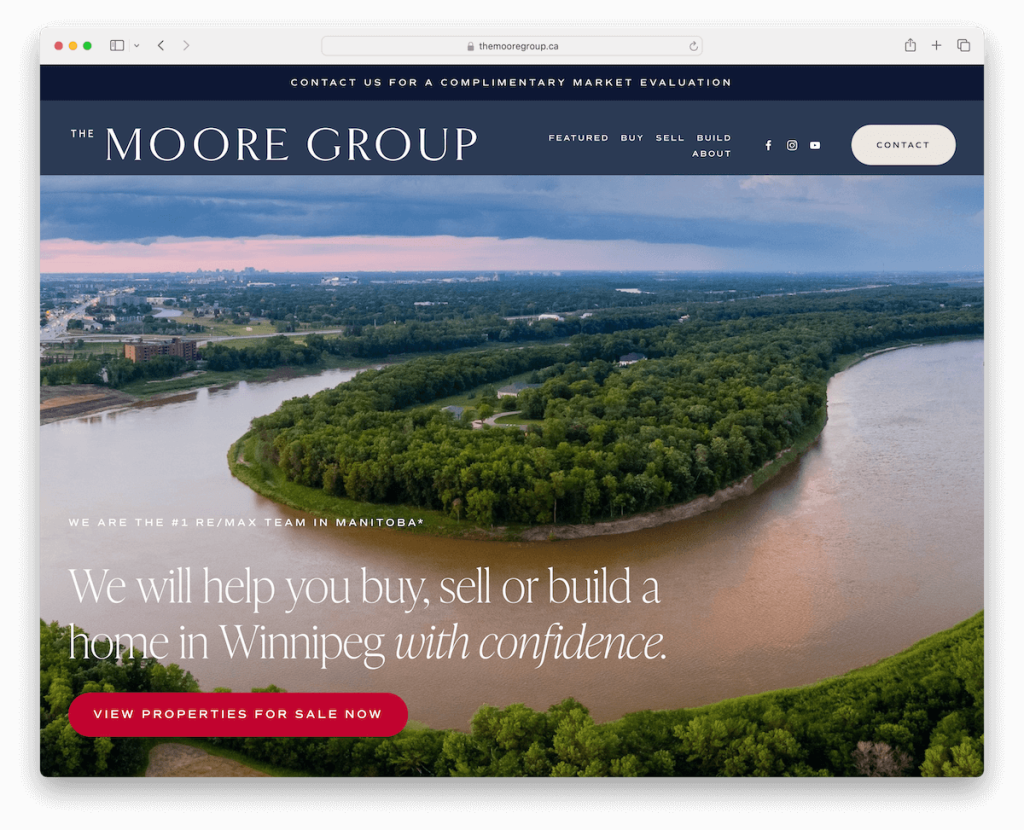
15.摩爾集團
建造者: Squarespace

摩爾集團的 Squarespace 網站以現代、清新的感覺達到了最佳點。
通知彈出視窗使聯繫變得輕而易舉,而浮動頂部欄和標題意味著導航始終觸手可及。
當您滾動時,內容就會生動起來,保持較高的參與度。 動畫統計數據增添了一絲活力,直觀地分享了他們的成功。
頁腳是一個功能寶庫,從有用的連結到社交圖示。 此外,整合的 MLS 清單可確保您可以輕鬆瀏覽最新的房產。
注意: Squarespace 可讓您整合來自第三方平台的清單。
我們為什麼選擇它:因其引人入勝的設計和功能,將輕鬆接觸與刺激內容融為一體。
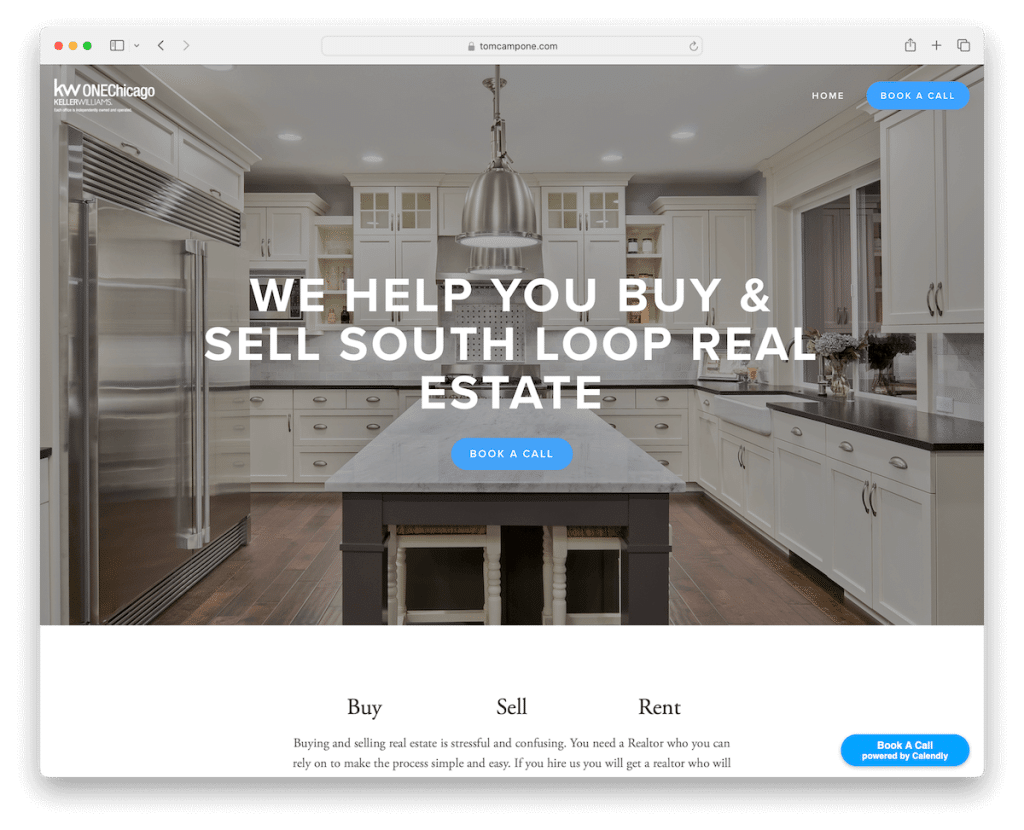
16.凱勒威廉斯
建造者: Squarespace

Keller Williams 的 Squarespace 網站透過單頁主頁佈局使一切保持流暢和高效,可以順利地引導您完成所有內容。
CTA 會出現在您需要的地方 - 標題中、浮動在角落中以及分散在各處以便於參與。
推薦滑桿閃閃發光,增加了可信度和信任。 其淺色設計清新而誘人,以深色頁腳為底色。
您可以透過專門的部落格和個人簡介頁面更深入地了解凱勒的世界。 打電話預約? 得益於便利的第三方平台,一切變得輕而易舉。
注意:透過在標題中放置 CTA 按鈕來提高轉換率。
我們為什麼選擇它:因為其 CTA 的策略佈局,確保從瀏覽到參與的過程毫不費力。
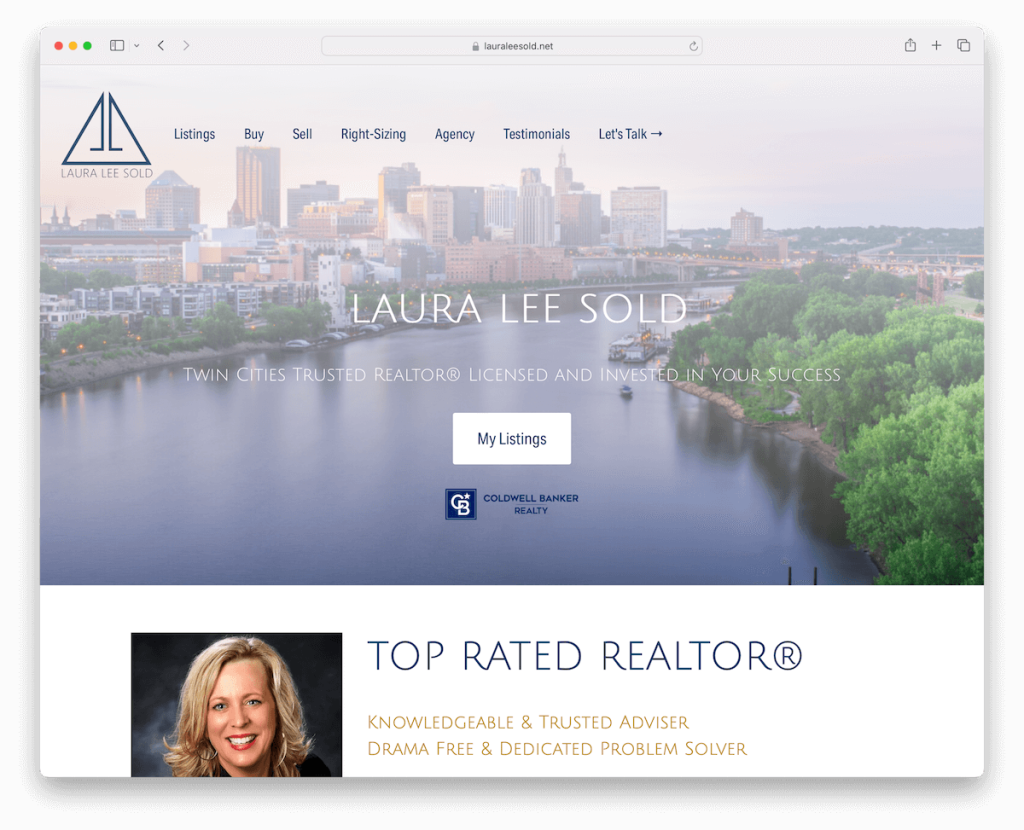
17. 勞拉李 已售出
建造者: Squarespace

Laura Lee Sold 的 Squarespace 網站有一個透明的標題,當您滾動時,它會聰明地固化並保持不變,確保導航始終可用。
視差效果增添了一絲活力,帶來愉快的滾動體驗。 更重要的是,全角部分提供了有影響力的視覺效果和訊息,而衷心的推薦則增加了可信度。
方便的訂閱表單讓您隨時了解最新情況,在列表逗弄的同時,它們會巧妙地重定向到第三方平台以獲取完整的獨家新聞。
注意:盡快開始擴大您的電子郵件列表,以便您可以透過電子郵件行銷來發展您的業務。
我們為什麼選擇它:因為它結合了輕鬆導航與沉浸式視覺效果以及與外部清單平台的整合。
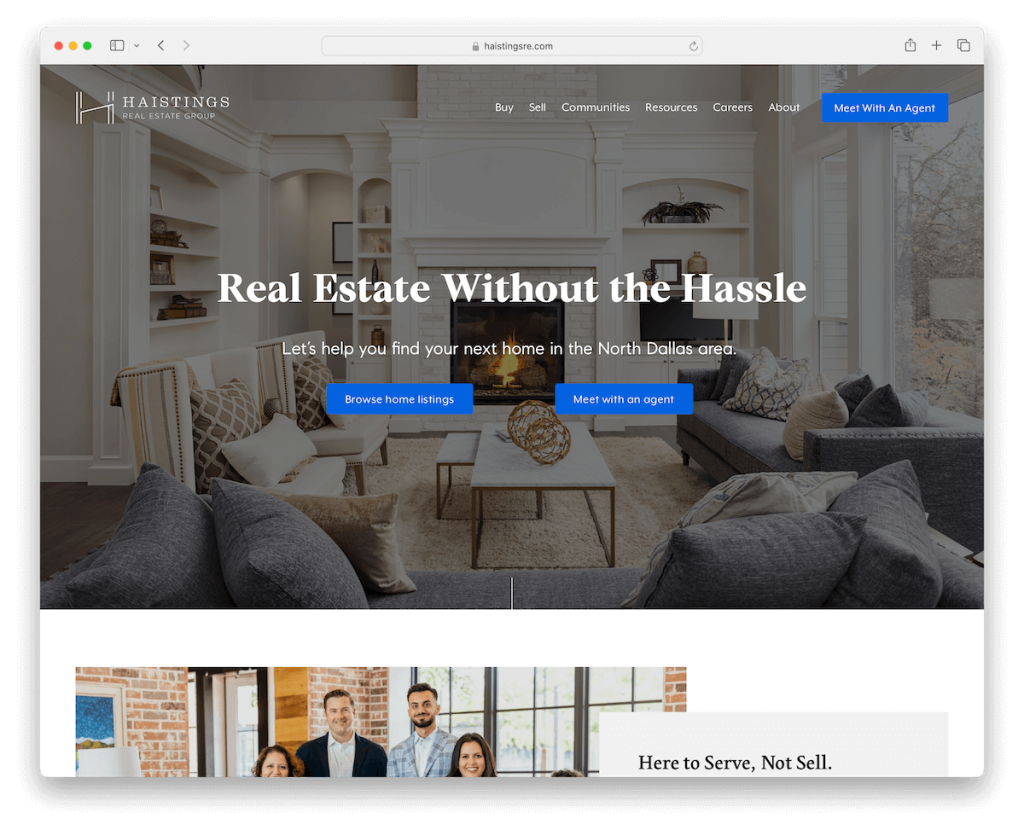
18. 海斯廷斯房地產集團
建造者: Squarespace

海斯廷斯房地產集團的 Squarespace 網站著重直覺的導航和清晰的設計。 當您將滑鼠懸停時,選單連結會亮起,引導您的探索,而下拉式選單則提供更多可能性。
導覽列的藍色 CTA 按鈕非常醒目,號召您在網站輕鬆的氛圍中採取行動。
深色訂閱和頁腳部分與多列(頁腳)佈局形成時尚對比,整齊地呈現社交圖示、連結和聯絡資訊。
此外,無縫整合線上房屋搜尋平台,讓您的房產搜尋如絲般順暢。
注意:將房產搜尋整合到您的網站的會員區。
我們為什麼選擇它:因其易於訪問的介面和別緻的設計,以及所有必要的房地產工具。
如何使用 Squarespace 製作房地產網站
這是一個簡單的六步驟教程,可幫助您開始創建史詩般的房地產網站:
- 註冊或登入 Squarespace :造訪 Squarespace 網站。 如果您是新用戶,請註冊帳戶;如果您已有帳戶,請登入。
- 選擇模板:尋找特定房地產的 Squarespace 模板,或選擇一個具有視覺吸引力且符合您想要的網站氛圍的模板。
- 自訂您的範本:選擇範本後,就可以將其設為您的範本了。 使用 Squarespace 編輯器自訂網站的版面、顏色、字型和頁面。 您可以新增頁面來顯示清單、關於我們、聯絡資訊和其他重要詳細資訊。 不要忘記上傳您的清單的高品質圖像,以獲得更具吸引力的用戶體驗。
- 新增您的清單:對於每個屬性列表,建立一個詳細頁面,其中包括高解析度照片、描述、價格和任何其他相關資訊。 確保以易於訪客導航的方式組織您的清單。 您可以使用圖庫或幻燈片來展示每個屬性的多個圖像。 (甚至視頻!)
- 整合基本功能:若要為您的網站新增功能,請利用 Squarespace 的內建功能,例如聯絡表單、地圖和社群媒體連結。 這些功能對於潛在買家在不同平台上接觸和推廣您的清單至關重要。
- 審核和發布:在發布您的網站之前,請徹底審查以確保所有資訊準確且網站易於用戶使用。 然後點擊發布按鈕,讓您的房地產網站上線。
Squarespace 房地產網站常見問題解答
我可以將 MLS 清單直接整合到我的 Squarespace 房地產網站嗎?
Squarespace 本身並不支援將 MLS 直接整合到其平台中。 但是,您可以使用第 3 方服務或嵌入程式碼在您的網站上顯示 MLS 清單。
我可以自訂 Squarespace 網站以符合我的房地產品牌嗎?
是的。 Squarespace 透過其樣式編輯器提供廣泛的自訂選項,讓您可以調整字體、顏色、頁面配置等以與您的品牌保持一致。
Squarespace 房地產網站對行動裝置的友善程度如何?
Squarespace 範本設計為完全響應式,這意味著您的房地產網站將自動調整以在行動裝置和桌面上看起來很棒。
我可以在 Squarespace 上的房地產網站上新增部落格嗎?
是的,您可以輕鬆地將部落格部分新增至 Squarespace 網站。 這是分享行業見解、市場趨勢和房產更新的好方法,有助於吸引訪客並改善搜尋引擎優化。
在我的 Squarespace 網站上展示房產清單的最佳做法是什麼?
使用高品質的圖像(和影片)並考慮使用圖庫或幻燈片格式來展示屬性。 提供詳細的描述,包括主要功能,並組織清單以便於導航。 利用標籤和類別還可以幫助訪客找到相關清單。
如何針對搜尋引擎優化我的 Squarespace 房地產網站?
利用 Squarespace 的內建 SEO 工具來自訂頁面標題、元描述和 URL,以獲得更好的可見性。 定期使用新內容(例如新清單或部落格文章)更新您的網站可以提高您的 SEO 表現。
