2024 年 17 個最佳 Squarespace 登陸頁面範例
已發表: 2024-03-15您是否想查看一些非常鼓舞人心的 Squarespace 登陸頁面範例來讓您的網站更上一層樓?
別再猶豫了!
這些網站不僅僅是為了看起來好看(儘管他們確實做到了這一點); 他們致力於創造一種引人入勝、用戶友好的體驗,從遊客登陸的那一刻起就吸引他們。
我們還添加了一堆出色的模板,因此您可以立即開始處理您的著陸器。
無論您是想建立簡單、簡約的東西還是添加您的創意,這都是可能的。
但首先,用這些例子來激發你的想像。
這篇文章涵蓋:
- 最佳 Squarespace 登陸頁面範例
- 最佳 Squarespace 登陸頁面模板
- 如何使用 Squarespace 製作登陸頁面
- 關於 Squarespace 登陸頁面的常見問題解答
- 我可以將 3rd 方工具與我的 Squarespace 登入頁面整合嗎?
- 是否可以為行動裝置自訂我的 Squarespace 登陸頁面?
- 如何提高 Squarespace 登陸頁面的載入速度?
- IA/B 可以在 Squarespace 上測試我的登陸頁面的不同版本嗎?
- 如何確保我的 Squarespace 登陸頁面適合 SEO?
- 透過我的 Squarespace 登陸頁面收集訪客資訊的最佳方式是什麼?
最佳 Squarespace 登陸頁面範例
在下面,您會發現精選的內容展示了最佳的創意、設計和用戶體驗——每一項都是您網站專案的靈感來源。
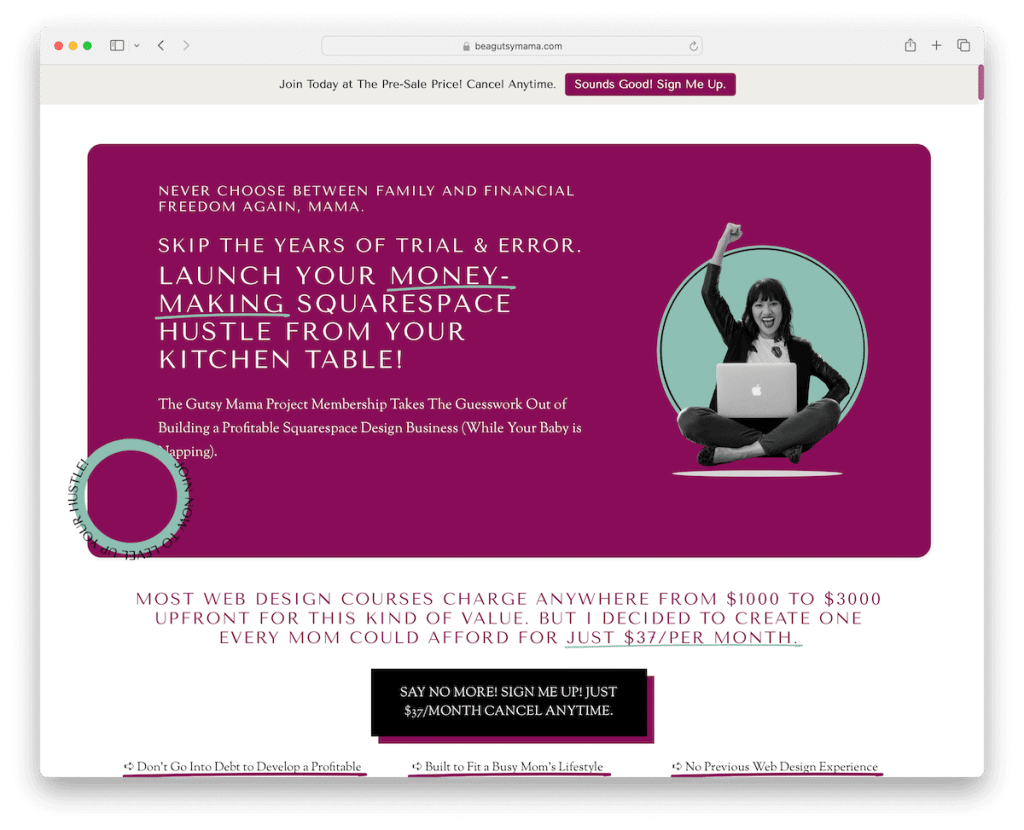
1. 勇敢媽媽計劃
建造者: Squarespace

Gutsy Mama Project 的 Squarespace 頁面說明了這一點。 彈出的 CTA 立即吸引您的注意力,並且有一個很酷的頂部欄通知可以立即採取行動。
儘管文字豐富,但它非常簡潔且易於閱讀。 色彩氛圍? 完全令人愉快。
它們具有在您滾動時保持原狀的粘性元素,完美放置以吸引您眼球的 CTA 按鈕,甚至還有手風琴式常見問題解答以保持整潔。
每個細節都經過深思熟慮,讓您的訪問順利且引人入勝。
注意:透過引人注目的彈出視窗提高您的轉換率。
我們為什麼選擇它:因為它平衡了全面的訊息與扣人心弦的設計元素。
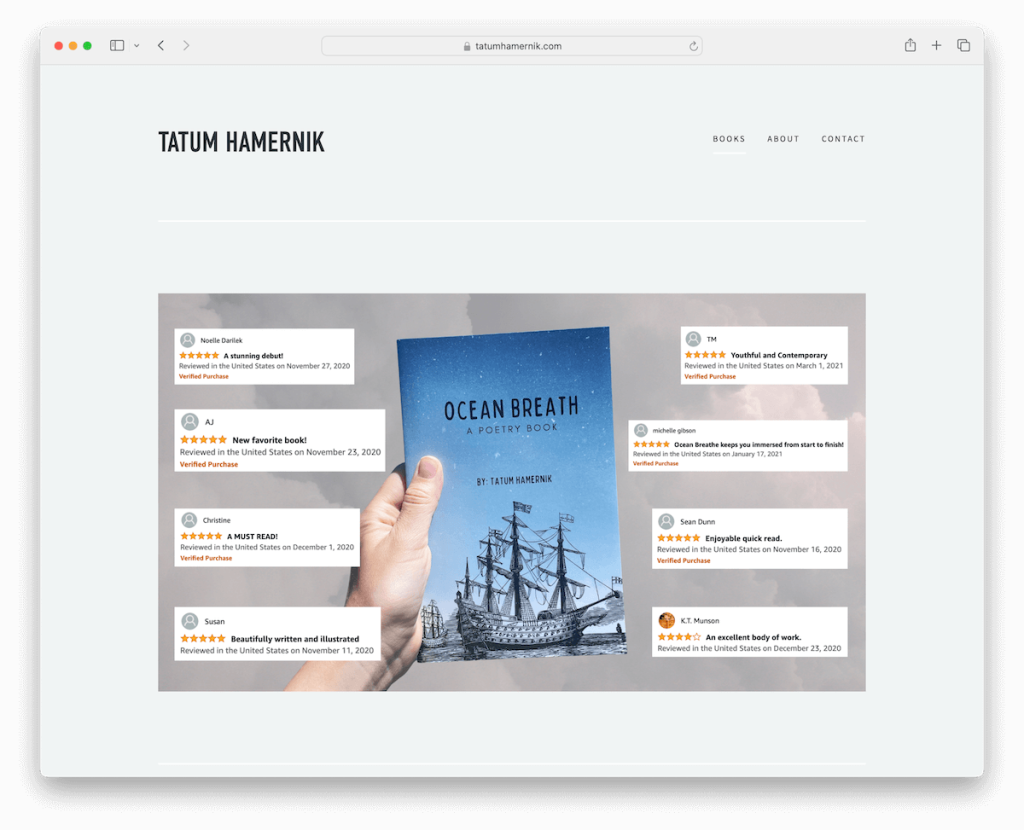
2.塔圖姆·哈默尼克
建造者: Squarespace

Tatum Hamernik 的 Squarespace 網站是一顆寶石。 它從一開始就像一個登陸頁面,有一個簡單的頁眉和頁腳。
有一個漂亮的評論滑塊,可以顯示真實的反饋,這有助於銷售。 它還具有一個很酷的網格,可以讓您偷看書內內容,從而吸引您。
此外,還有一個亞馬遜 CTA 按鈕,方便購買。
如果您好奇,可以透過「關於」和「聯絡」頁面探索有關塔圖姆的更多資訊並取得聯繫。
注意:透過評論和推薦建立信譽和信任。
我們為什麼選擇它:因為它時尚、專注的設計巧妙地展示和宣傳了這本書。
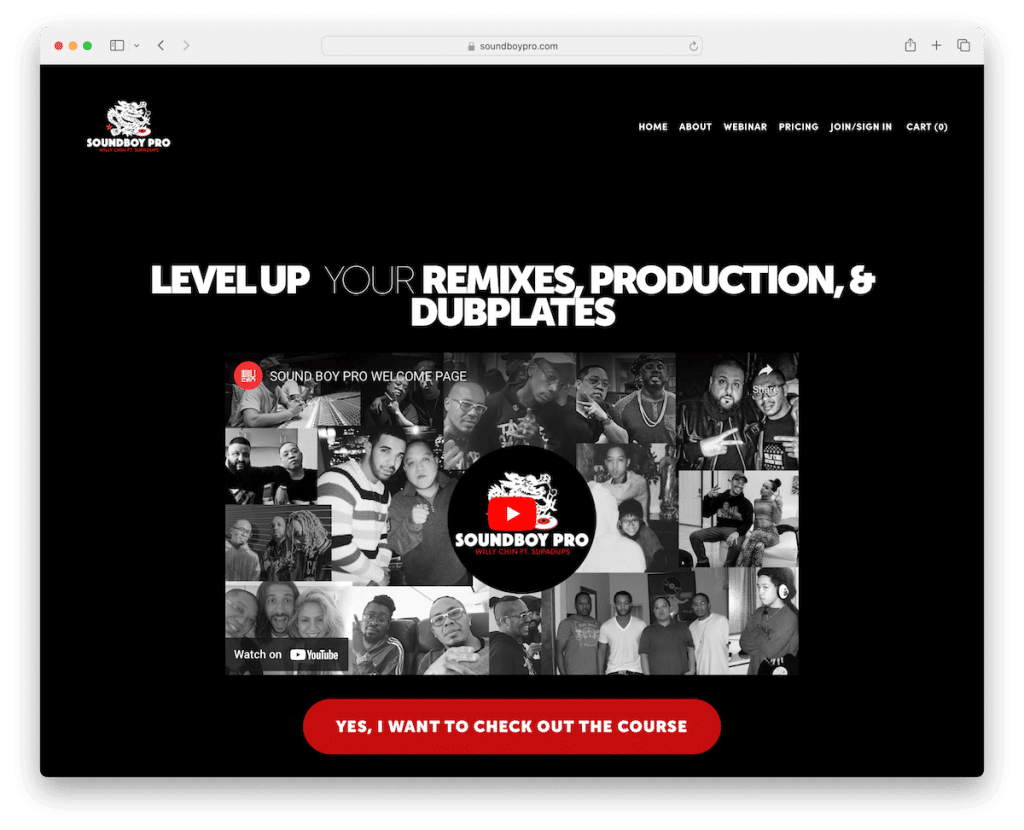
3. 音童專業版
建造者: Squarespace

Soundboy Pro 的 Squarespace 登陸頁面採用大膽的深色設計,給人留下深刻的第一印象。
它簡單明了,導航包含方便的跳轉鏈接,無需滾動即可引導您瀏覽頁面。
有嵌入式影片提供更多資訊和說服力,還有那些紅色的 CTA 按鈕? 不能錯過他們。
滾動視差網站效果增添了酷炫的深度,而定價和聯絡方式則清晰明了。
頁尾? 極簡主義,只帶必需品。 這一切都與氛圍和效率有關。
注意:吸引訪客註意力的一個好策略是採用深色/黑色網站設計。
我們為什麼選擇它:因為它具有身臨其境的深色外觀和用戶友好的設計,將視覺衝擊力與輕鬆導航融為一體。
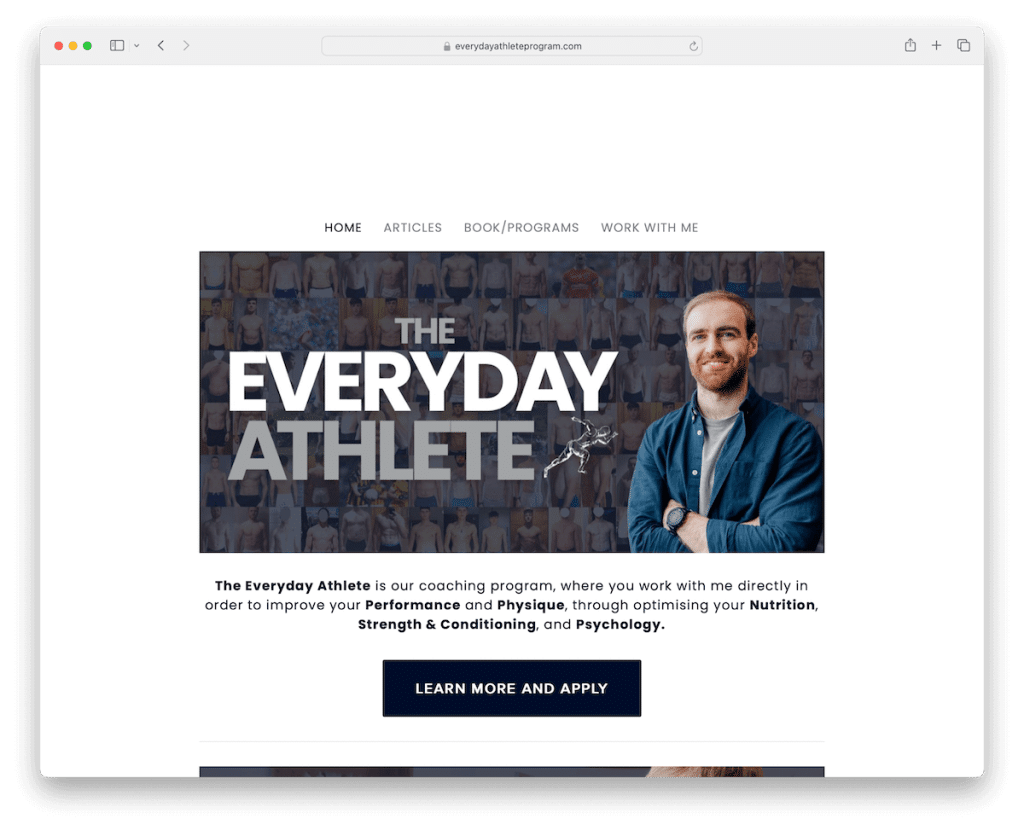
4. 日常運動員
建造者: Squarespace

Everyday Athlete 的 Squarespace 網站給人一種清新、簡約的氛圍。
它採用整潔的盒裝佈局,使一切井井有條。 深色的 CTA 按鈕很醒目,催促你點擊。
Instagram 動態展示真實瞬間,增添個人風格。 此外,您還可以在頁腳中找到社交媒體圖標,以便輕鬆連接。
雖然它不是純粹的登陸頁面,但主頁兼作一個,吸引您並順利引導您瀏覽該網站。
注意:不要過度擁擠你的著陸頁設計,不要用花俏的元素、動畫和效果來填滿。 我們建議保持簡單和最小化。 (請參閱更多優秀的簡約網站範例。)
我們為什麼選擇它:因為它的簡單性和社交元素的無縫整合。
最佳 Squarespace 登陸頁面模板
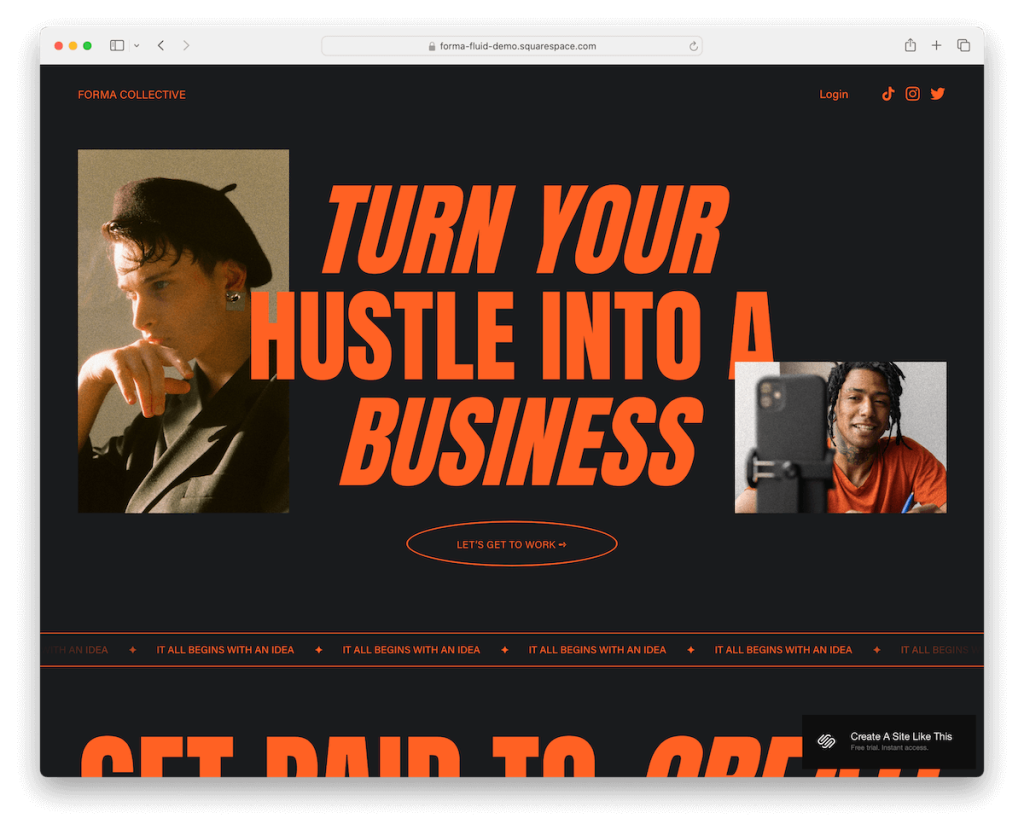
1. 福爾馬

Forma Squarespace 模板採用時尚的深色設計,非常受歡迎。
什麼吸引了你的眼球? 不容錯過的大而對比鮮明的橙色字體。
當您滾動時,內容會順利加載,讓您著迷。 它擁有從清晰的定價計劃到方便的聯絡表格的一切。
那麼頁腳呢? 這不僅僅是事後的想法——充滿了社交圖標和訂閱表格,讓保持聯繫和更新變得輕而易舉。
它現代、大膽且互動。
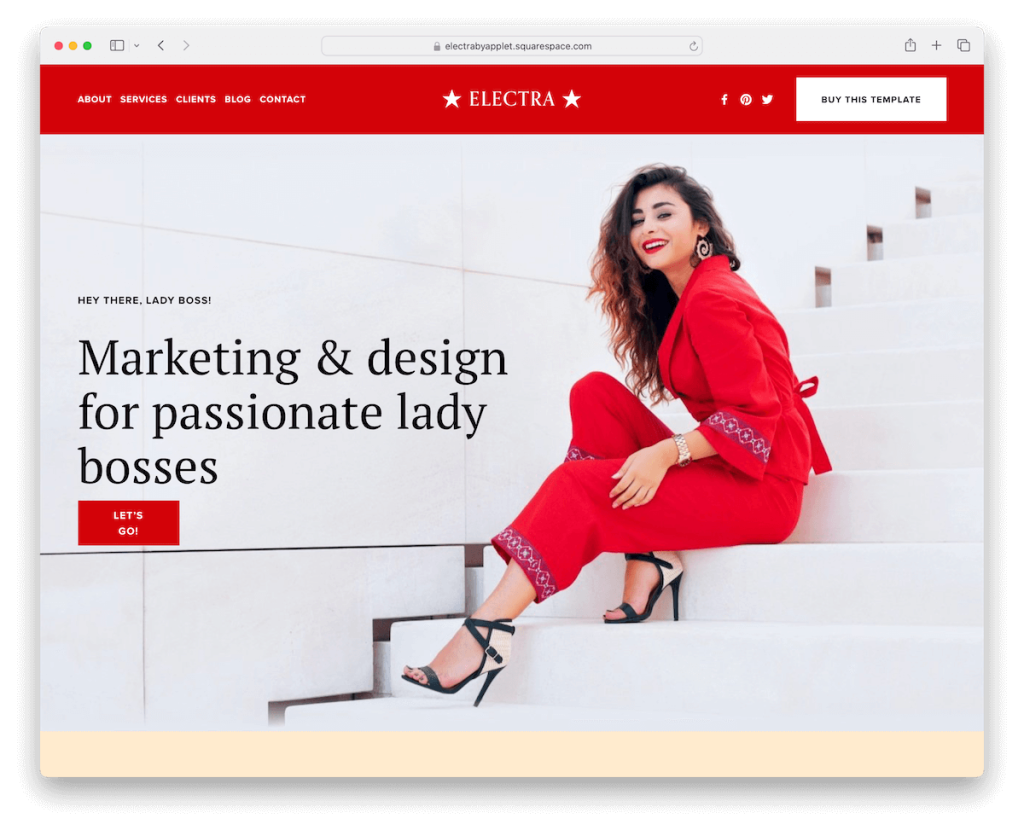
更多資訊/下載演示2.伊萊克特拉

Electra Squarespace 登陸頁面範例以其充滿活力的設計迸發出現代能量。
頁首和頁尾? 超乾淨,打造整齊的體驗。
它擁有一個“如所見”部分來展示可信度,此外還明確列出了定價套餐以方便選擇。 不要錯過推薦滑桿——它是建立信任的黃金。
還有一個聯絡表格,可以輕鬆聯絡。 對於 gram 愛好者來說,還有一個可在 Instagram 上使用的 feed,讓您的視覺效果保持新鮮感和吸引力。
Electra 時尚又實用。
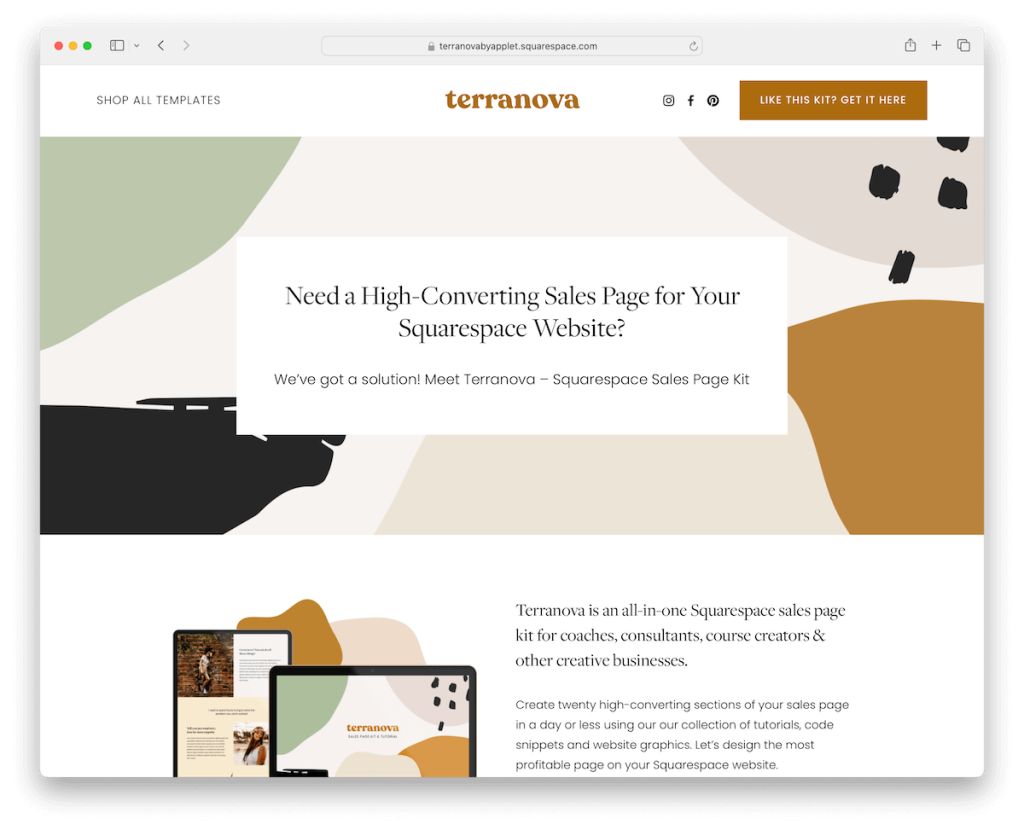
更多資訊/下載演示3. 泰拉諾瓦

Terranova 登陸頁面範本深入探討了細節,包含二十個不同的頁面部分,每個部分都經過精心製作。
它加載了 Canva 圖形,輕鬆添加自訂觸控。
配色方案? 舒緩眼睛,讓每次造訪都輕鬆愉快。
它不會吝惜信息,提供深入的定價計劃和方便的常見問題解答手風琴以消除任何疑問。
頁腳以其深色對比為設計奠定了基礎,並將所有內容完美地結合在一起。
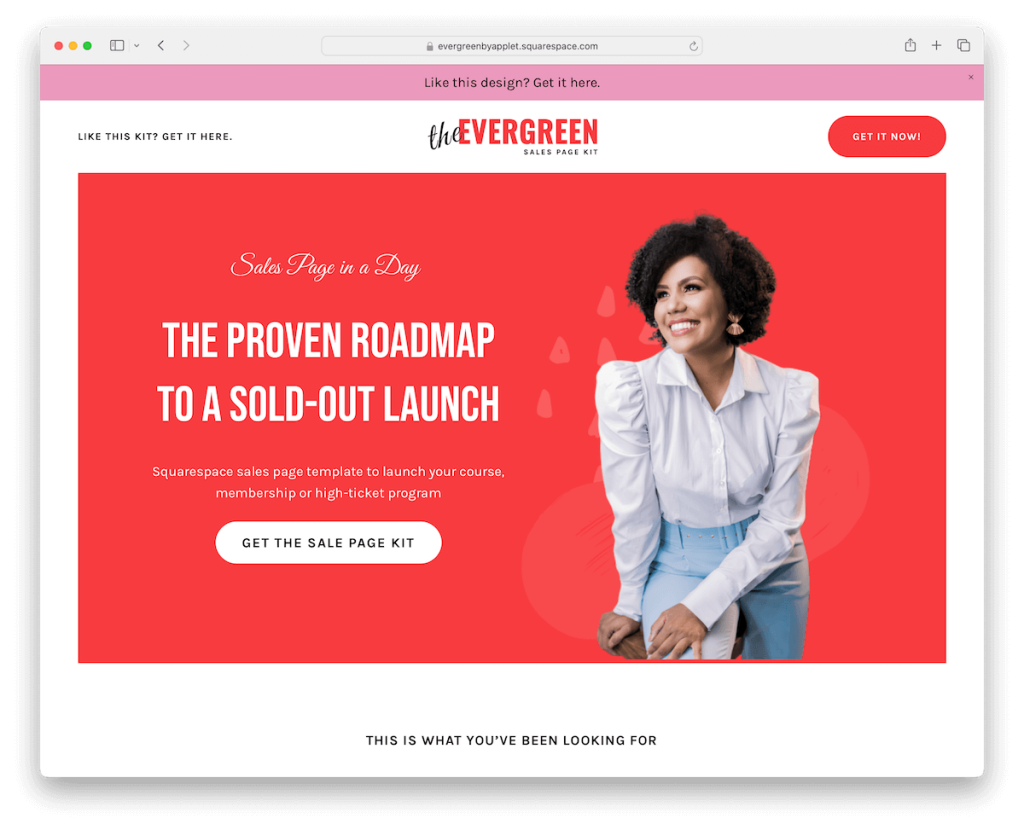
更多資訊/下載演示4.常青樹

Evergreen Squarespace 模板保持其時尚和簡約,但不要被愚弄; 它包含十五個頁面部分,旨在吸引讀者。
中心裝飾品? 一個長篇銷售頁面,引人注目地講述您的故事。
它具有客戶評價框,透過展示真實回饋來建立信任。 此外,定價部分也很簡單,讓遊客很容易做出決定。
還有大的深色頁腳? 它錨定了網站,賦予網站堅實、完整的外觀。
常綠樹就是簡單而暢銷。
您可能還有興趣查看這些一流的 Squarespace 銷售頁面範本。
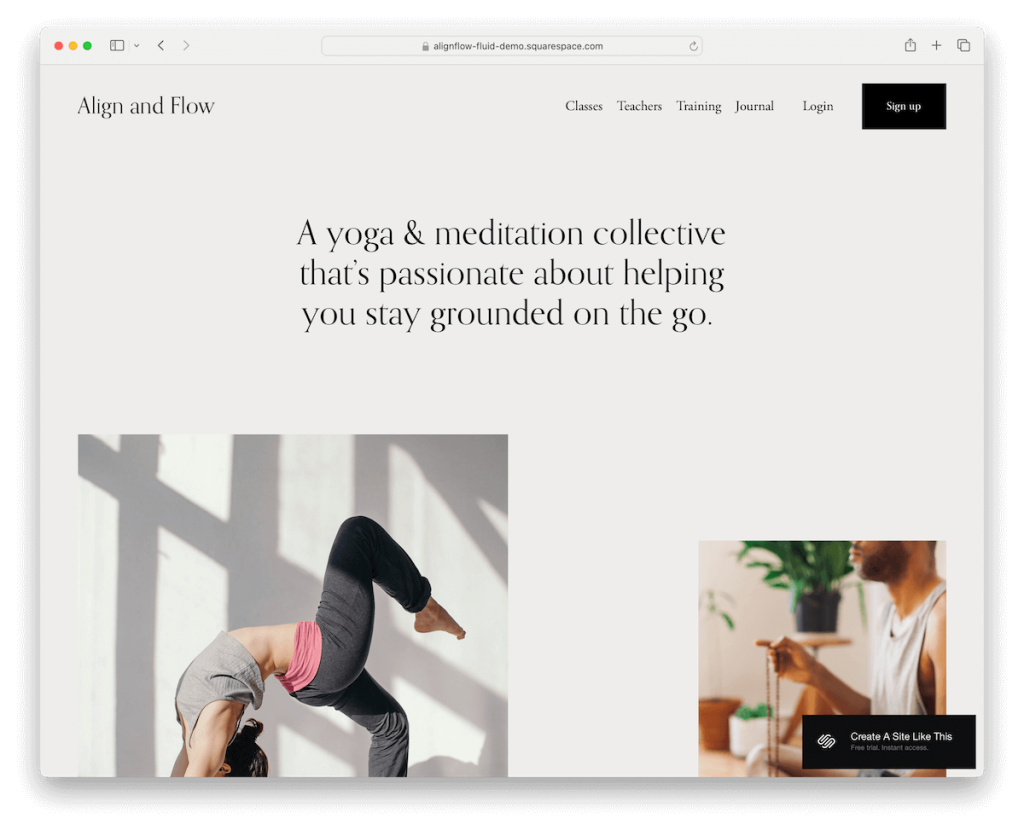
更多資訊/下載演示5. 對齊流程

Alignflow Squarespace 模板帶來簡約的優雅,其浮動標題在您滾動時始終伴隨您。
導覽列中的深色 CTA 按鈕引人注目,吸引您的眼球並引導您順利採取行動。
它的設計理念是什麼? 少即是多。
頁首、底部和頁腳統一的灰色背景營造出一種有凝聚力的外觀。 該網站還在一片乾淨的白色區域中提供了清晰的定價計劃。
頁腳藏著一份訂閱表格,讓保持聯繫變得輕而易舉。
 更多資訊/下載演示
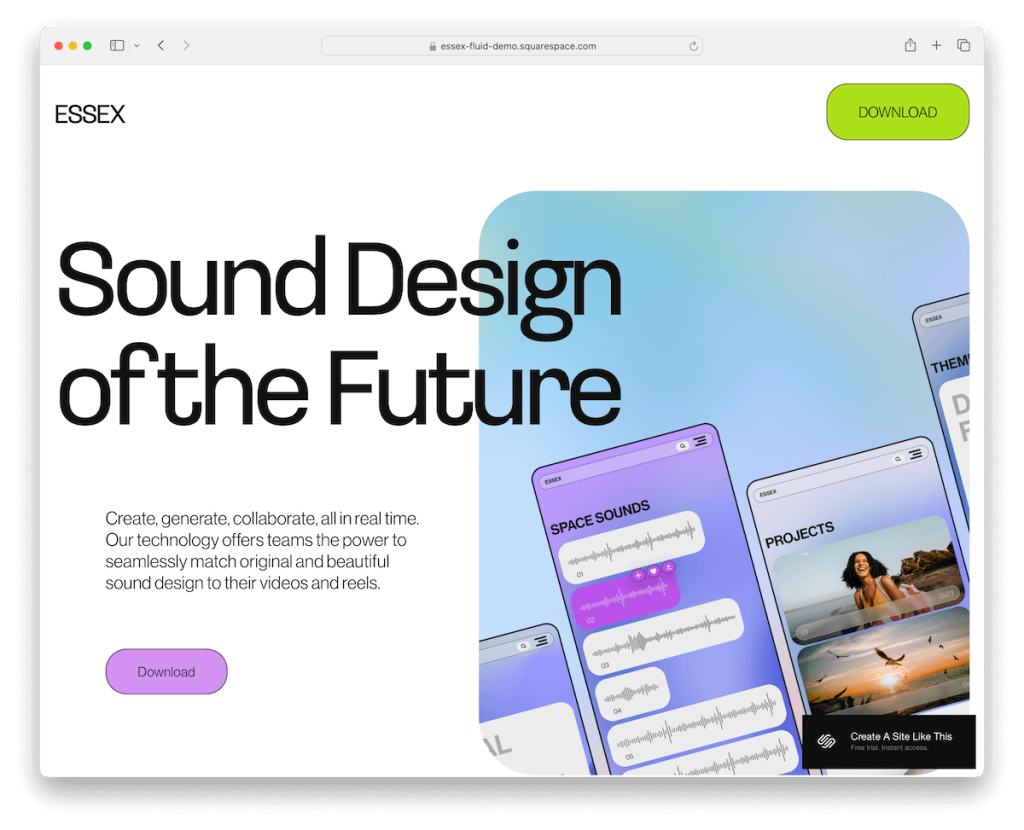
更多資訊/下載演示6. 艾塞克斯

Essex Squarespace 模板將動態的、類似行動裝置的氛圍帶到桌面上。
它有滾動動畫,增加了一層互動性,使每次訪問都成為一次小小的旅程。
標題中的 CTA 按鈕? 超級顯眼,實際吸引點擊,可以顯著提高轉換率。
頁腳下方的訂閱表單讓連線變得輕而易舉。
但真正的亮點是視差和動畫背景——它們創造了一種令人著迷的深度感和運動感。
埃塞克斯充滿活力、誘人且不容忽視。
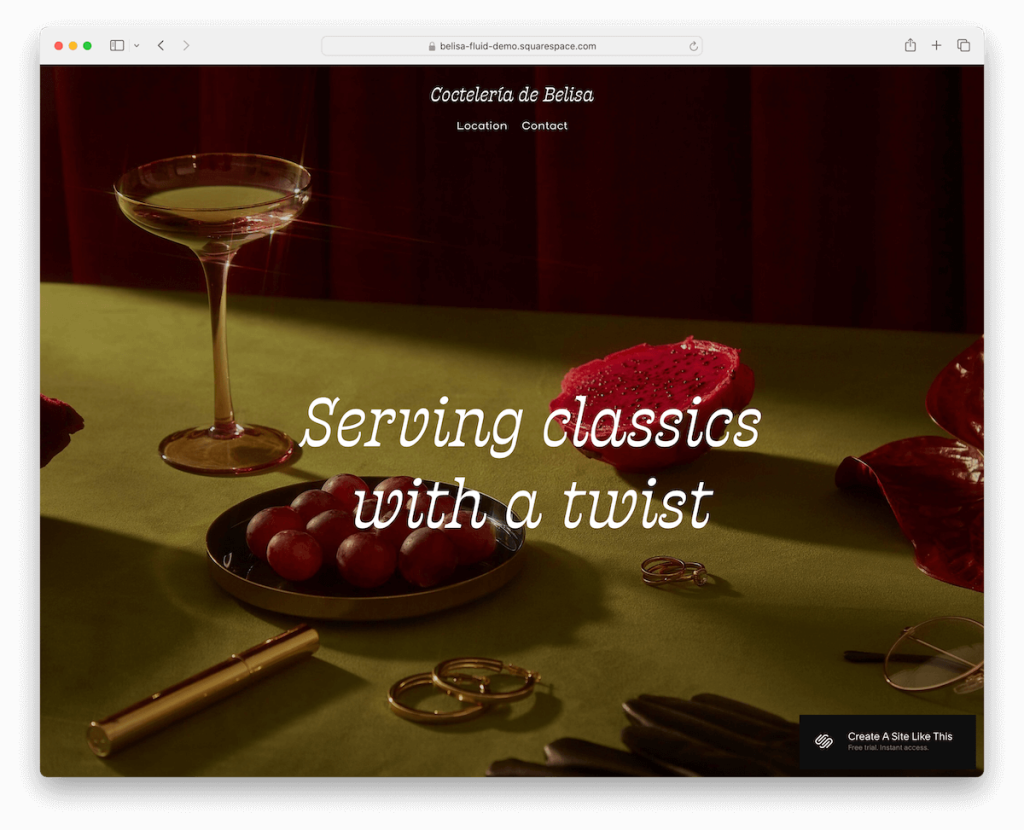
更多資訊/下載演示7.貝麗莎

Belisa Squarespace 登陸頁面範本具有令人驚嘆的全螢幕影像背景,可立即吸引您的注意。
透明標題? 當您向下滾動時,它會神奇地變成純黑色並漂浮在頂部,在需要時始終在那裡。
當您深入研究時,內容會無縫加載,從而保持體驗流暢且引人入勝。
需要更多詳細資訊嗎? 手風琴部分展開並提供附加資訊。
還有一個線上預訂表格,可以輕鬆預訂,底部的 Instagram 動態保持新鮮和聯繫的氛圍。
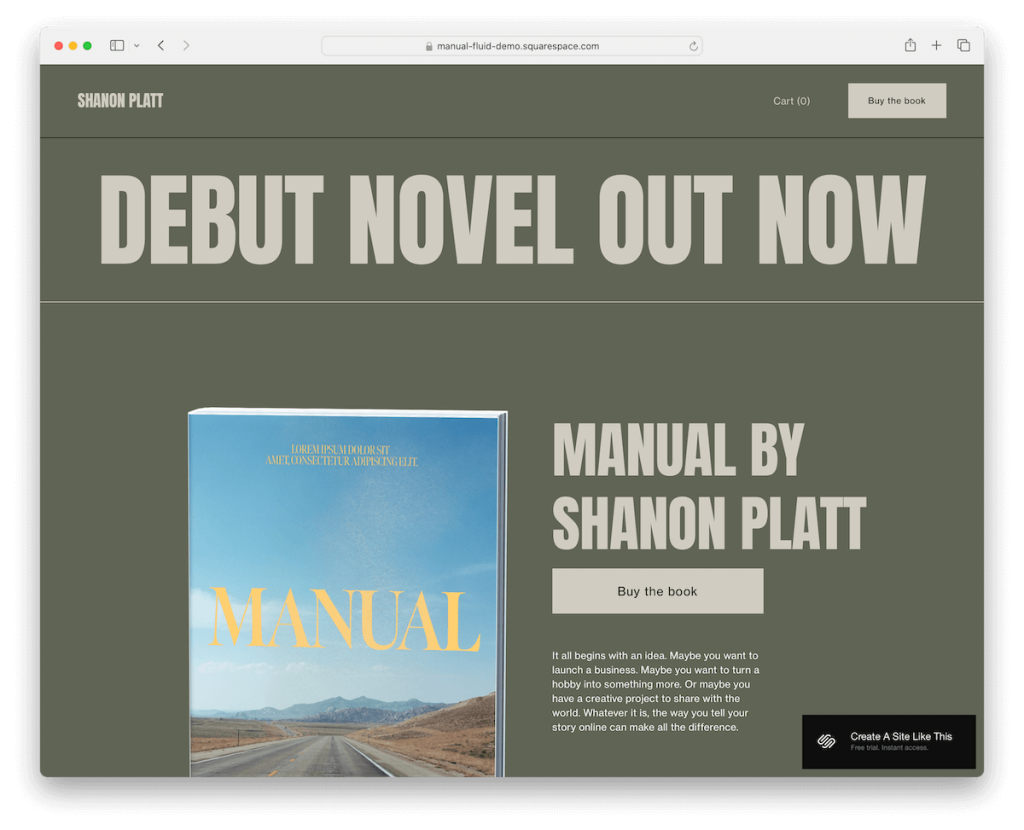
更多資訊/下載演示8. 手冊

手動 Squarespace 模板以其具有凝聚力的綠色背景而脫穎而出,該背景將頁眉、底部和頁腳結合在一起,創建了無縫的視覺流。
在標題的正上方,您會發現一個方便的購物車和一個引人注目的 CTA 按鈕,使導航和採取行動變得簡單。
設計巧妙地使用細線巧妙地分隔頁面部分,保持乾淨有序的外觀。
時事通訊訂閱表邀請參與,而頁腳中的社交圖示則確保您保持聯繫。
手冊是對簡單性和功能性的研究,以清新的綠色色調包裹著。 (但請記住,您可以完全自訂它。)
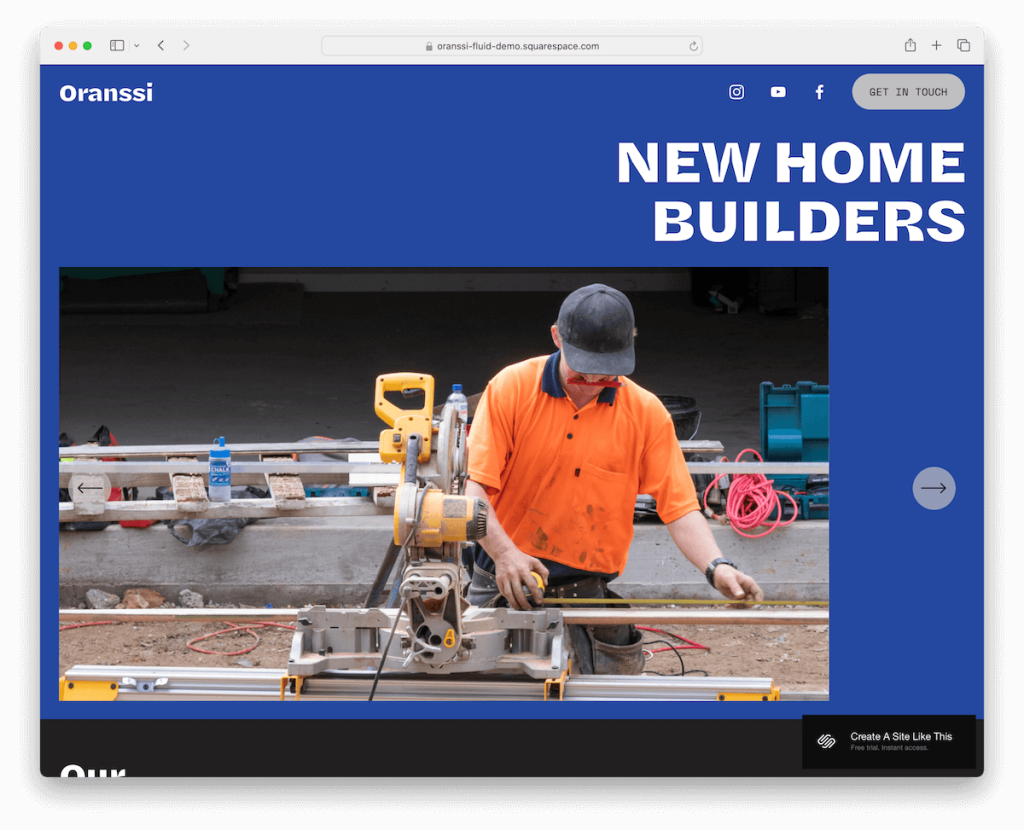
更多資訊/下載演示9. 奧蘭西

Oranssi Squarespace 模板使用基本但有效的浮動標題來釘住它:左側的徽標、社交圖標和右側的有力的 CTA 按鈕 - 您需要的一切,就在您需要的地方。
深入了解後,您會看到一個展示主要功能或產品的滑桿。
繼續滾動專案輪播和客戶推薦滑塊,增加可信度和才華。
結局? 獨特的動畫頁腳背景為業務和聯繫帶來活力。
Oranssi 極簡主義、迷人且完美平衡。
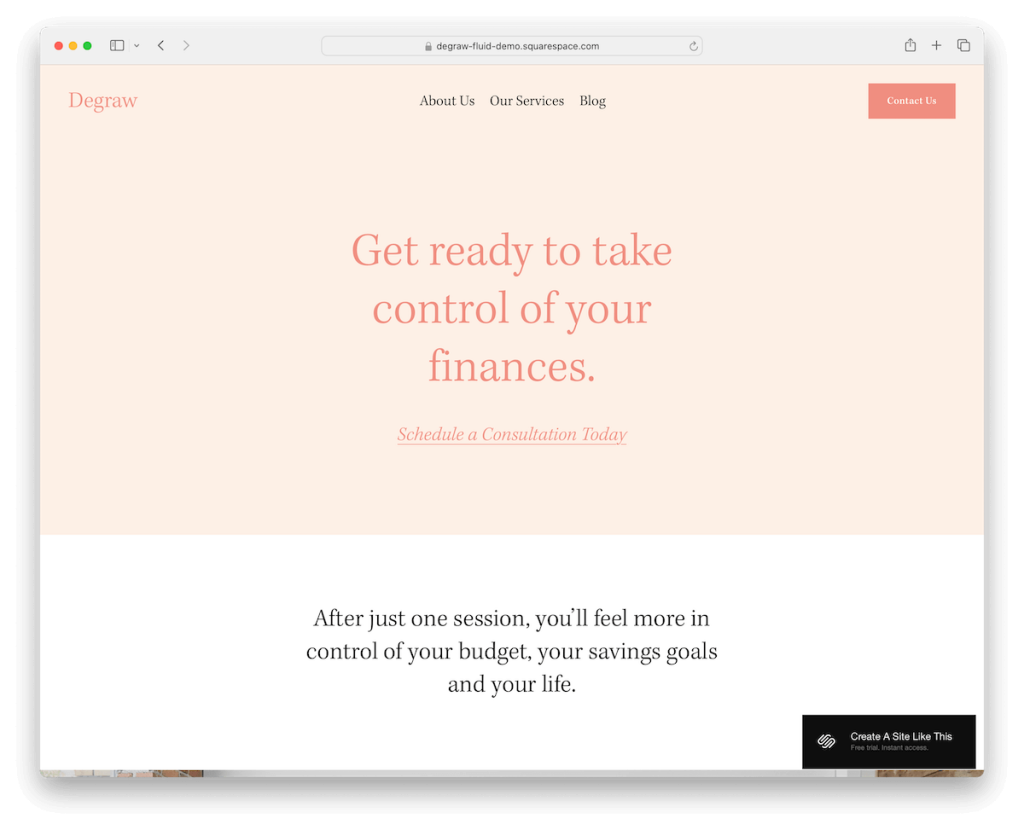
更多資訊/下載演示10. 德格勞

Degraw 是 Squarespace 登陸頁面模板,以其輕盈、女性化的設計而迷人,感覺優雅而誘人。
它的標題有一個巧妙的小技巧:當你向下滾動時它會消失,當你向上滾動時它會重新出現。 這確保了乾淨、無幹擾的體驗。
最初的視圖以文字為主,從一開始就設定了一種簡單、資訊豐富的基調。
下面,三欄頁腳巧妙地組織了位置、聯絡人和社交媒體詳細信息,使其易於連接。
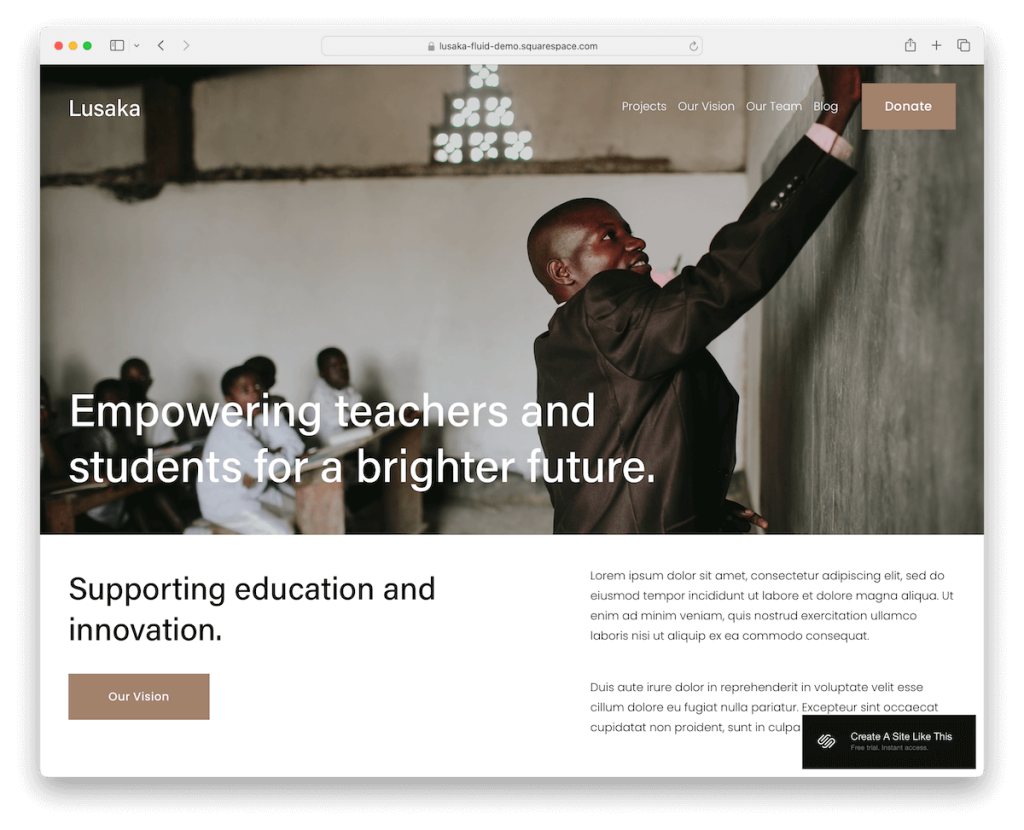
更多資訊/下載演示11. 盧薩卡

盧薩卡 Squarespace 模板的每次點擊都散發著精緻的氣息。
透明的標題包含一個引人注目的捐贈按鈕,使支援無縫且易於訪問。
當您探索時,您會遇到組織精美的部分,其中融合了圖像、文字和清晰的號召性用語 - 每個元素都旨在激發靈感和提供資訊。
聯絡表格經過簡化,方便查詢或聯絡。
還有極簡主義的頁腳? 簡潔的總結,包含業務詳細資訊和快速鏈接,確保您只需點擊一下即可獲得所需的一切。
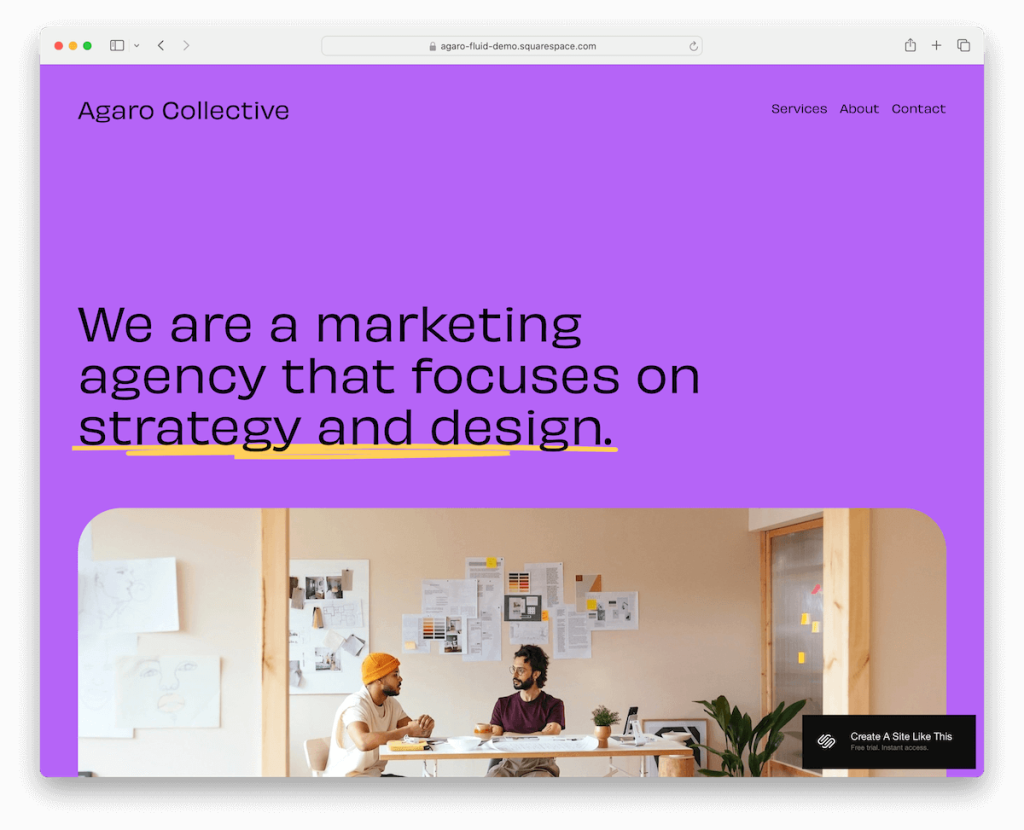
更多資訊/下載演示12.瓊脂

Agaro 模板因其充滿活力的漸變背景而充滿活力,立即營造出活潑的基調。
深入了解酷炫的細節並捕捉動畫滑動文本,為您的瀏覽體驗增添動態層次。
圖像的呈現方式? 極為獨特,讓每一個捲軸都是發現。
深色對比頁腳不僅是尾註,而且是尾註。 它是附加資訊、連結和社交圖標的中心,以時尚的方式巧妙地包裹了佈局。
Agaro 大膽、有趣,而且不忘記提供豐富的資訊。
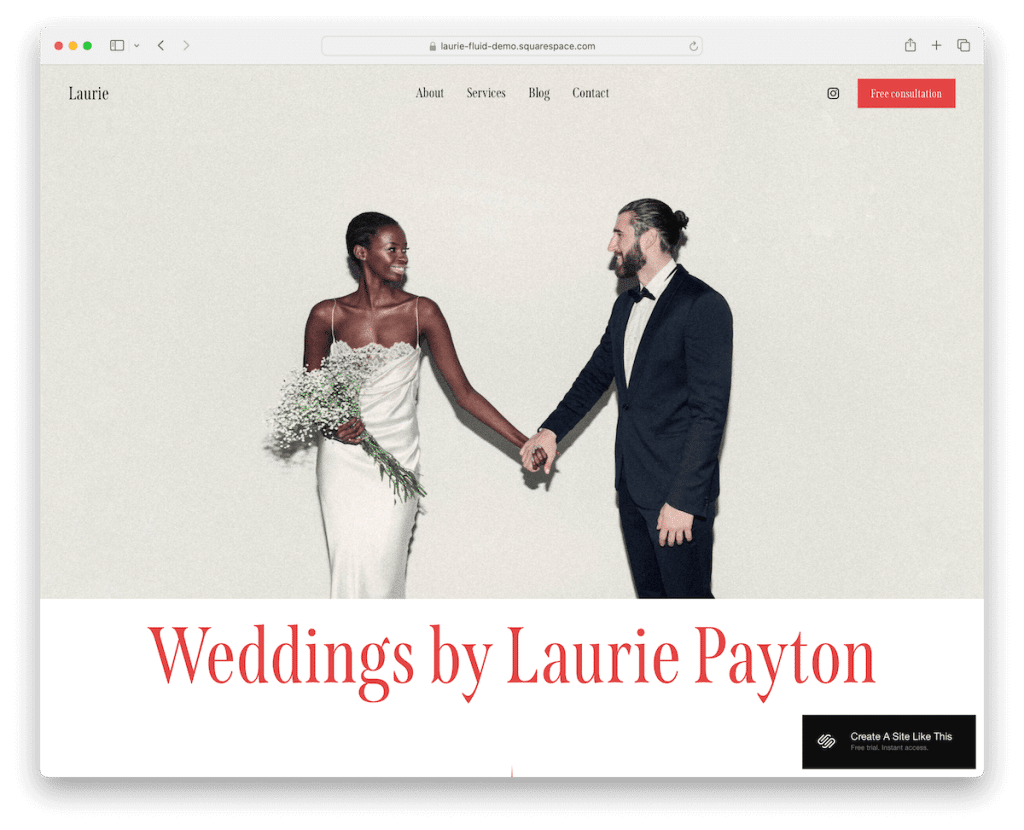
更多資訊/下載演示13.勞瑞

Laurie Squarespace 模板是一場視覺盛宴,具有令人驚嘆的全寬圖像部分,可將您帶入故事中。
排版? 黑色和紅色的鮮明對比在燈光設計中脫穎而出,增添了一絲戲劇性和優雅。
最初的客戶感言滑桿和婚禮故事部分是衷心的,讓您一窺現實生活中的童話故事。
不要錯過頁腳中的訂閱小工具——它是保持聯繫和獲取最新動態的門票。
勞瑞 (Laurie) 浪漫而精緻,完美地交織在一起。
注意:您看過我們收集的最好的 Squarespace 婚禮網站嗎?
更多資訊/下載演示如何使用 Squarespace 製作登陸頁面
透過正確的步驟,在 Squarespace 上建立迷人的登陸頁面可以輕而易舉。
- 註冊或登入:前往 Squarespace.com 並註冊一個新帳戶或登入您現有的帳戶。 選擇最適合您需求的計劃,請記住,您可以先嘗試探索該平台。
- 選擇範本:登入後瀏覽 Squarespace 的範本庫。尋找專為登陸頁面設計或專注於單一頁面佈局的範本。 選擇與您的願景和目標相符的一項。
- 自訂您的模板:選擇模板後,開始自訂它以適合您的品牌。 Squarespace 的拖放編輯器可以輕鬆修改版面配置、新增部分以及插入文字、圖片和按鈕等元素。 特別注意您的標題和號召性用語 (CTA) – 這些是吸引訪客註意力的關鍵。
- 添加您的內容:在您的登陸頁面中添加引人注目的內容,以吸引您的受眾。 這包括文字、圖像、影片以及任何其他有效傳達您的訊息的內容。 確保您的內容吸引並引導訪客進行您的預期操作,例如註冊或購買。
- 優化 SEO :針對搜尋引擎優化您的登陸頁面,以協助其在網路上被找到。 Squarespace 提供內建 SEO 工具,您可以在其中新增元標題和描述、自訂 URL 等。
- 預覽和發布:在上線之前,使用 Squarespace 的預覽功能查看您的著陸頁在不同裝置上的外觀。 對設計和功能感到滿意後,點擊發布按鈕。
關於 Squarespace 登陸頁面的常見問題解答
我可以將 3rd 方工具與我的 Squarespace 登入頁面整合嗎?
是的,Squarespace 可讓您整合各種第三方工具和服務,包括電子郵件行銷平台、社群媒體來源和分析工具,從而增強著陸頁的功能。
是否可以為行動裝置自訂我的 Squarespace 登陸頁面?
是的。 Squarespace 範本設計為響應式,這意味著您的登陸頁面將自動調整以在行動裝置上看起來很棒。 您也可以透過網站編輯器針對行動視圖進行特定的設計調整。
如何提高 Squarespace 登陸頁面的載入速度?
若要提高載入速度,請透過調整圖片大小或使用 Squarespace 的內建圖片編輯器來優化圖片,限制自訂程式碼的使用,並最大程度地減少頁面上大型影片或複雜腳本的數量。
IA/B 可以在 Squarespace 上測試我的登陸頁面的不同版本嗎?
Squarespace 本身不提供內建的 A/B 測試工具。 但是,您可以使用第 3 方服務進行 A/B 測試,方法是將使用者定向到不同的 URL 或使用自訂程式碼注入來實現更高級的測試場景。
如何確保我的 Squarespace 登陸頁面適合 SEO?
透過將相關關鍵字加入頁面標題、元描述和標題中,利用 Squarespace 的 SEO 設定。 另外,請確保您的 URL 乾淨且具有描述性,並利用圖像 alt 標籤。 定期更新您的內容也有助於提高 SEO 效能。
透過我的 Squarespace 登陸頁面收集訪客資訊的最佳方式是什麼?
使用 Squarespace 的 Form Block 收集訪客資訊。 您可以自訂表單來捕獲所需的數據,例如姓名、電子郵件地址或回饋,並將其與電子郵件行銷服務集成,以自動化您的後續流程。
