如何以及在您的 Divi 博客帖子模板中包含帖子導航的位置
已發表: 2022-01-21帖子導航是一組鏈接,通常位於博客文章的底部,可以將您帶到上一篇或下一篇文章。 幸運的是,帖子導航很容易添加到 Divi Theme Builder 中的博客帖子模板中。 在本文中,我們將了解如何以及在您的 Divi 博客帖子模板中包含帖子導航的位置。 我們還將研究三種不同的樣式設置方法。
讓我們開始吧。
預覽
首先,這是我們將製作的三種不同設計的預覽。
桌面上一個和下一個文本鏈接

電話上一個和下一個文本鏈接

桌面的上一個和下一個按鈕

電話的上一個和下一個按鈕

桌面的雙面上一個和下一個按鈕

電話雙面上一個和下一個按鈕

為什麼包括帖子導航
帖子導航是優化網站導航的好方法。 它的位置作為號召性用語。 這會引起人們對您的內容的關注,並使您的讀者在您的網站上停留的時間更長。 它簡化了尋找另一篇文章閱讀的過程。
Divi 的帖子導航模塊允許用戶導航到上一個或下一個帖子。 對於它們的工作方式,您有多種選擇。 他們可以鏈接到所有類別或特定類別的帖子。 他們可以顯示我們輸入的文本或帖子的名稱。 我們甚至可以單獨禁用上一個和下一個鏈接。
在哪裡放置帖子導航
導航鏈接不應看起來或感覺像隨機鏈接。 它們的放置方式應該使讀者能夠直觀地理解它們是什麼。 最好的位置是在博客文章內容下。
一旦讀者完成了博客文章,他們就會看到一個簡單的方法來查看上一篇或下一篇文章。 這是對他們最有利的位置,也是增加流量的最有用的位置。
訂閱我們的 Youtube 頻道
上傳或創建博客文章模板

對於您的博客文章模板,您可以從頭開始創建一個或從優雅主題博客下載一個。 ET 博客中有許多免費的博客文章模板,旨在匹配免費的 Divi 佈局包。 只需搜索“免費博客文章模板”。 下載並解壓縮您的模板。
對於我的示例屏幕截圖,我使用的是免費的企業博客帖子模板。 我將設置帖子導航模塊的樣式以適合此博客帖子模板。

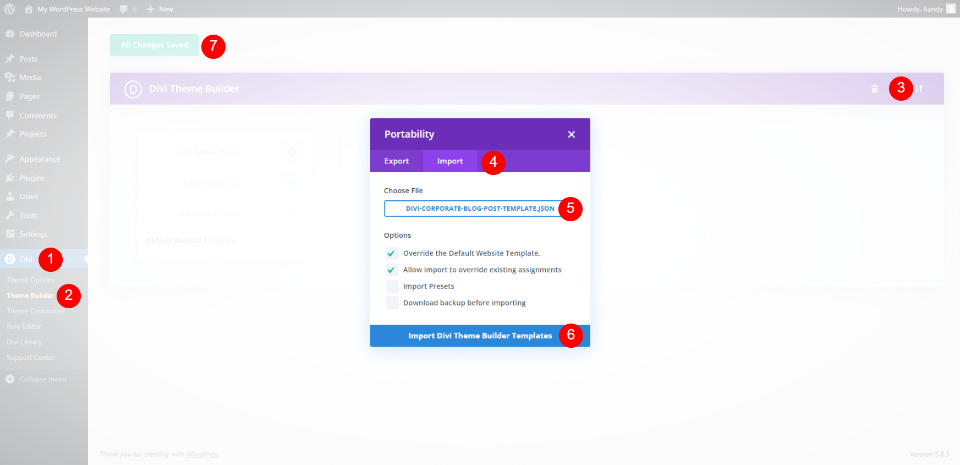
要上傳或創建模板,請轉到 WordPress 儀表板中的Divi > Theme Builder 。 要上傳,請選擇可移植性,然後在打開的模式中單擊導入。 單擊以選擇您的文件,然後導航到並選擇您計算機上的 JSON 文件。 單擊導入 Divi Theme Builder 模板並等待上傳完成。 保存您的設置。
- 迪維
- 主題生成器
- 可移植性
- 進口
- 選擇文件
- 導入 Divi 主題生成器模板
- 節省
將帖子導航添加到您的 Divi 帖子模板

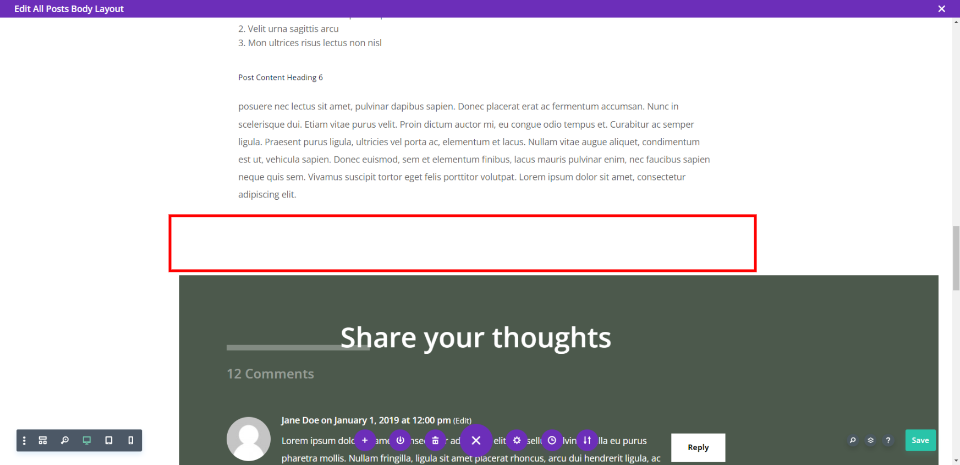
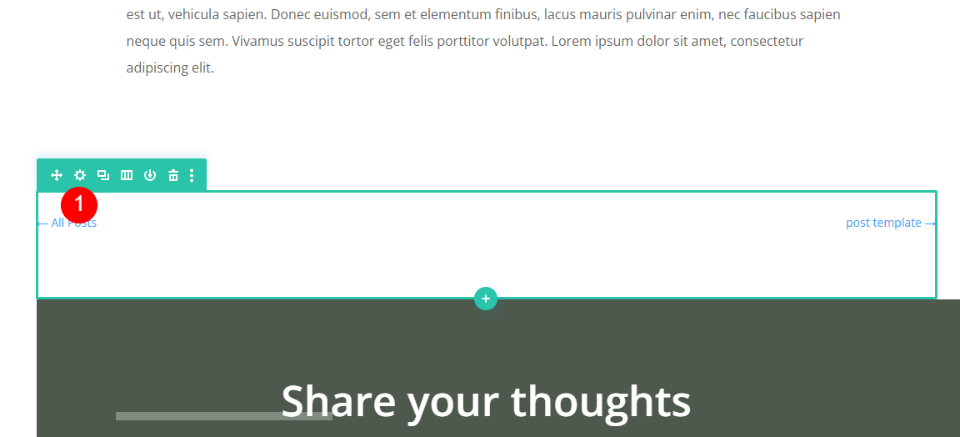
我們會將帖子導航添加到帖子內容下的自己的行中。 此佈局在行內使用背景顏色,因此我們將使用分隔線添加空間。 我們將為所有三種設計使用同一行。

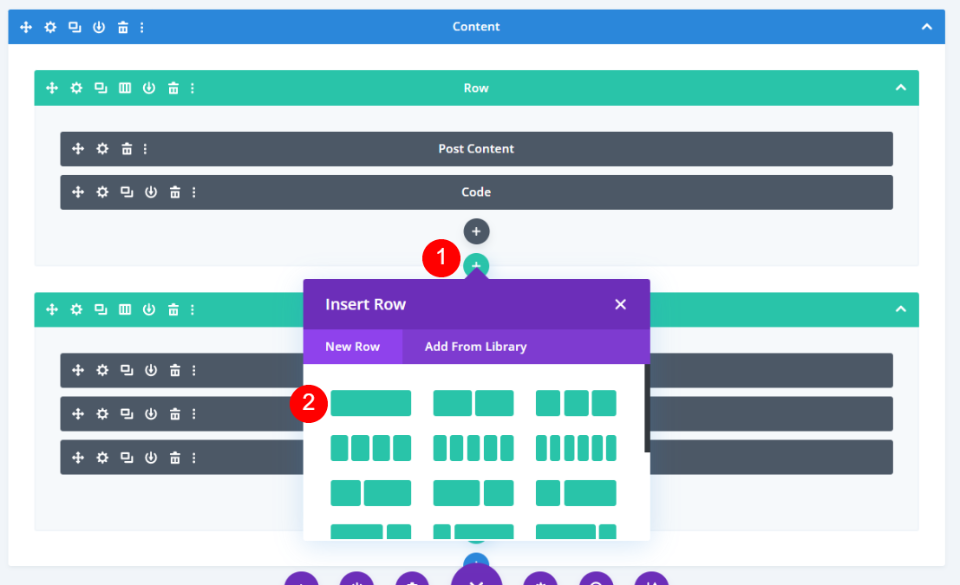
我已更改為線框視圖以使其更易於查看。 在包含帖子內容的行下方添加一個新的單列行。

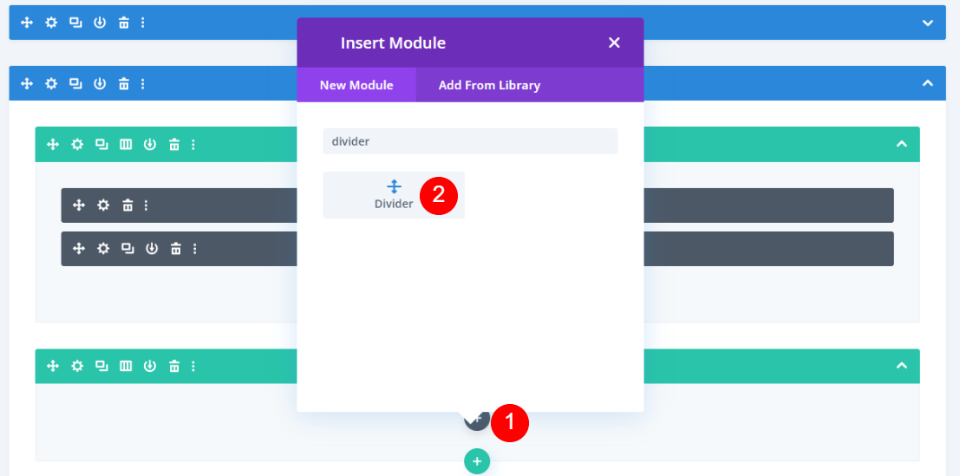
在行中添加一個Divider 模塊。

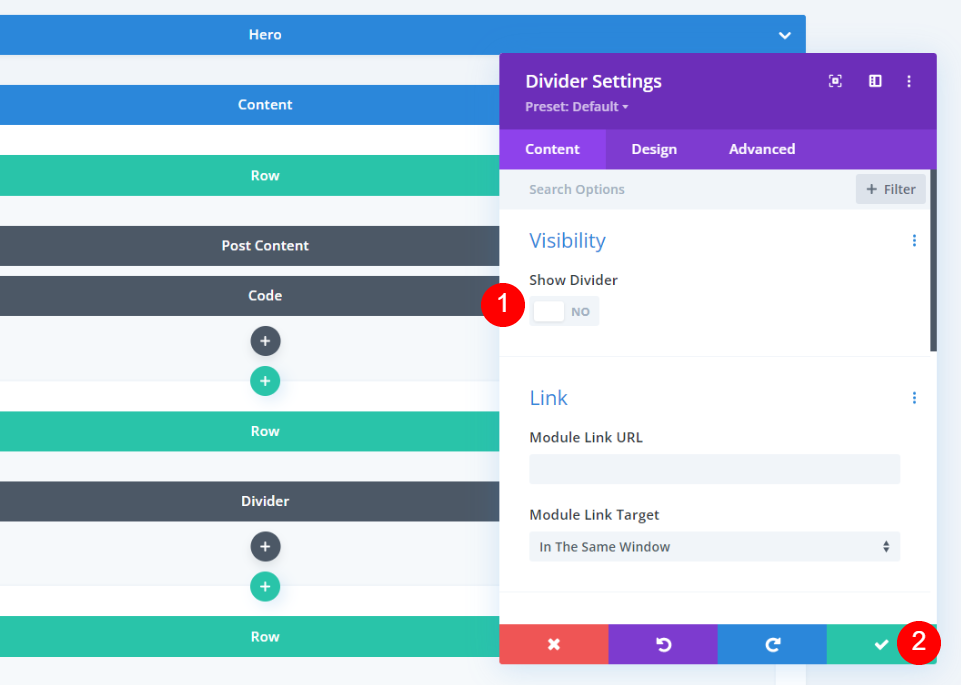
在 Divider 的設置中,將可見性設置為不顯示 divider 。 關閉分頻器的設置。
- 顯示分隔線:否

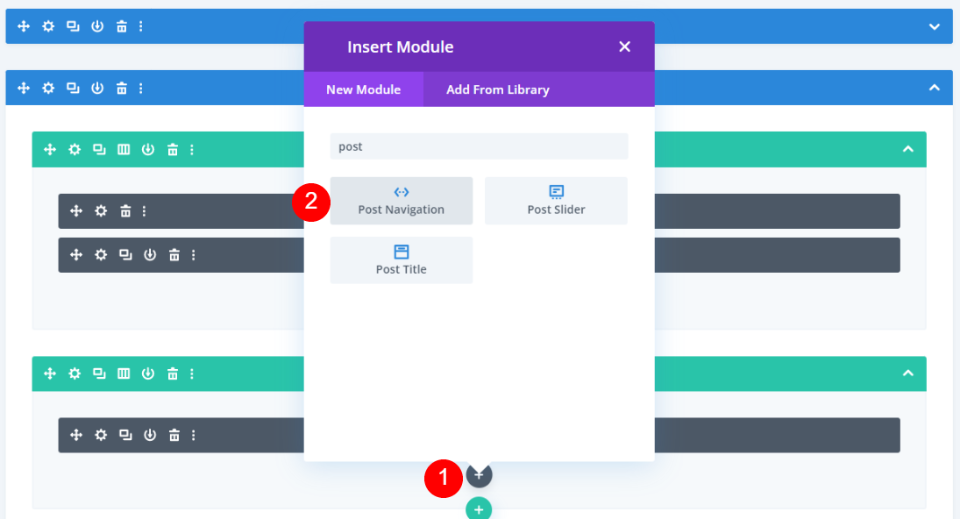
接下來,添加一個Post 導航模塊。

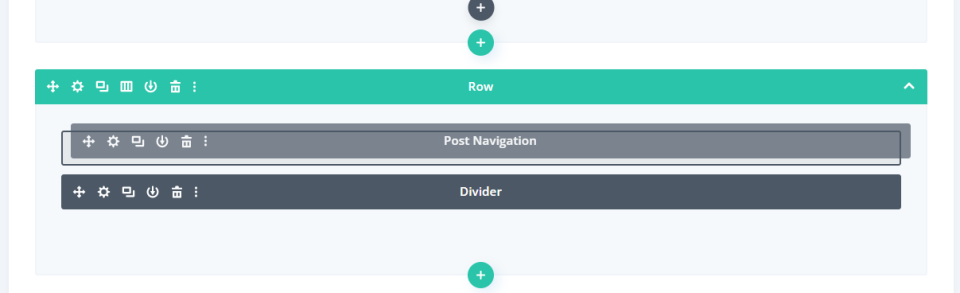
最後,將模塊拖到同一行中的 Divider 上方。 我們將在前兩個設計中使用它。 我們將對第三個設計做一個小的修改。 接下來,我們將設置 Post Navigation 模塊的樣式以創建三種不同的設計。
第一篇文章導航設計:上一個和下一個文本鏈接

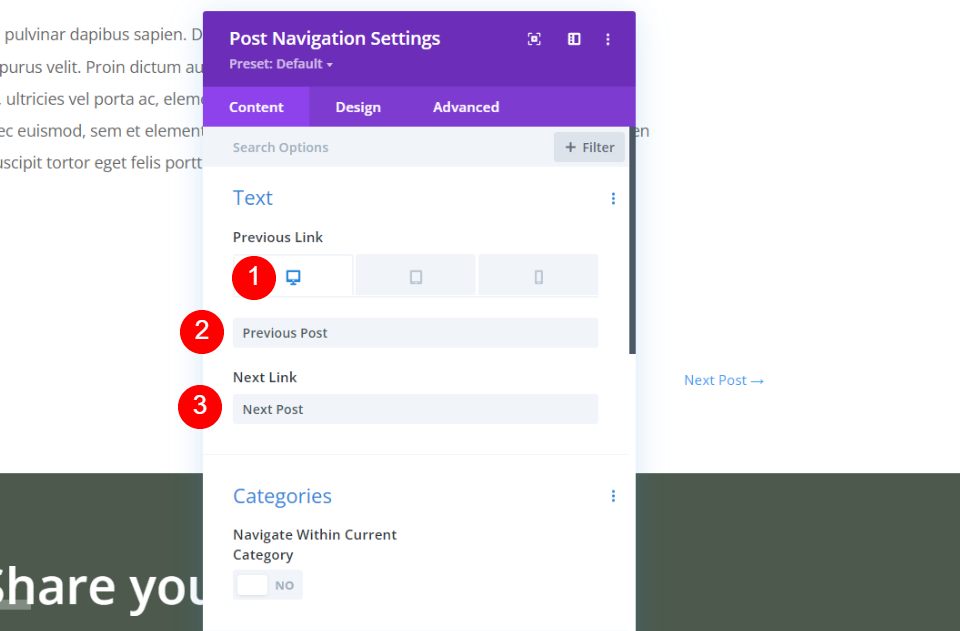
最簡單的帖子導航選項是文本鏈接。 這是 Post Navigation 模塊的默認設置。 我們將保留文本,但更改鏈接的名稱。 默認情況下,它們會顯示帖子的名稱。
選擇桌面並在上一個鏈接字段中輸入上一篇文章,在下一個鏈接字段中輸入下一篇文章。 我們會將其餘設置保留為默認設置。
- 上一個鏈接:上一篇
- 下一個鏈接:下一篇文章

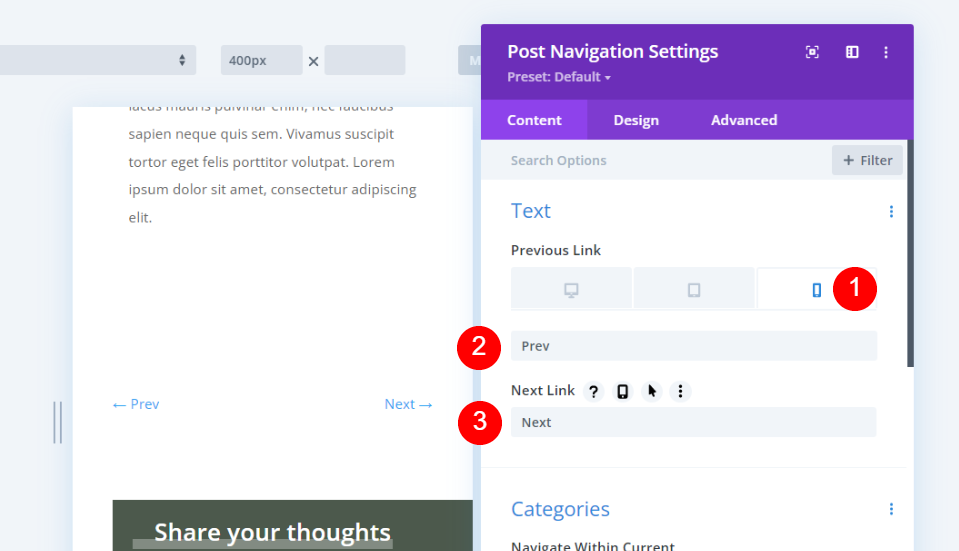
選擇上一個鏈接下的電話圖標,然後在字段中輸入上一個和下一個。
- 上一個鏈接:上一個
- 下一個鏈接:下一個


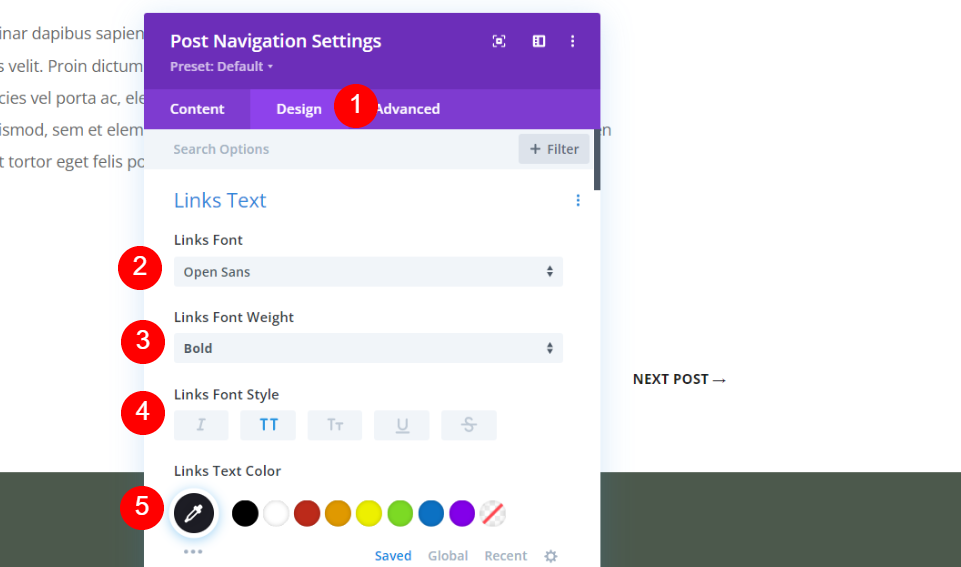
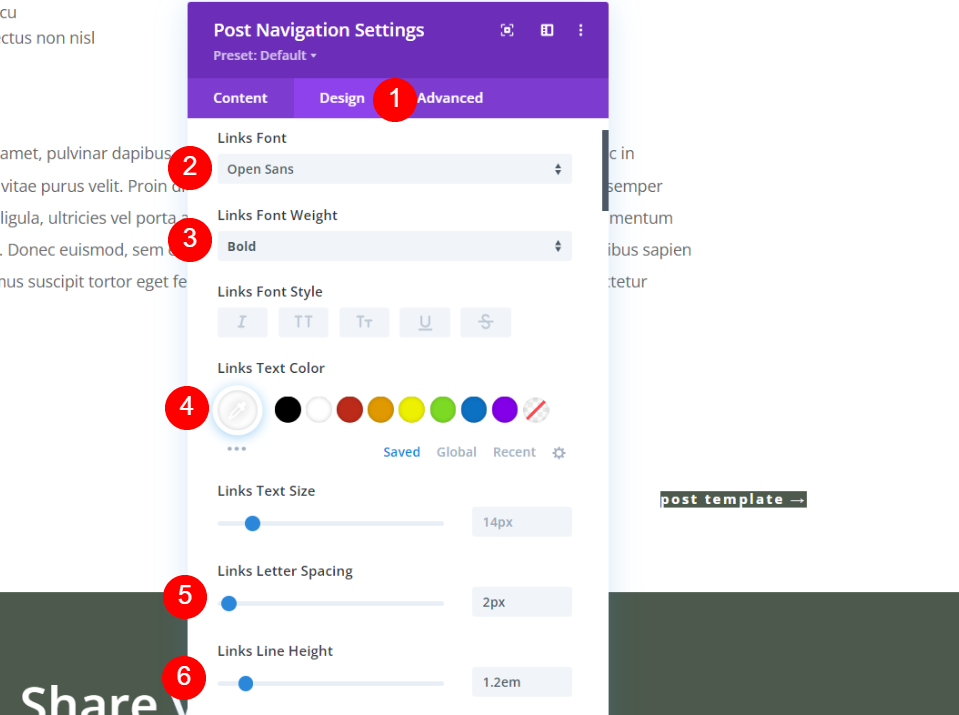
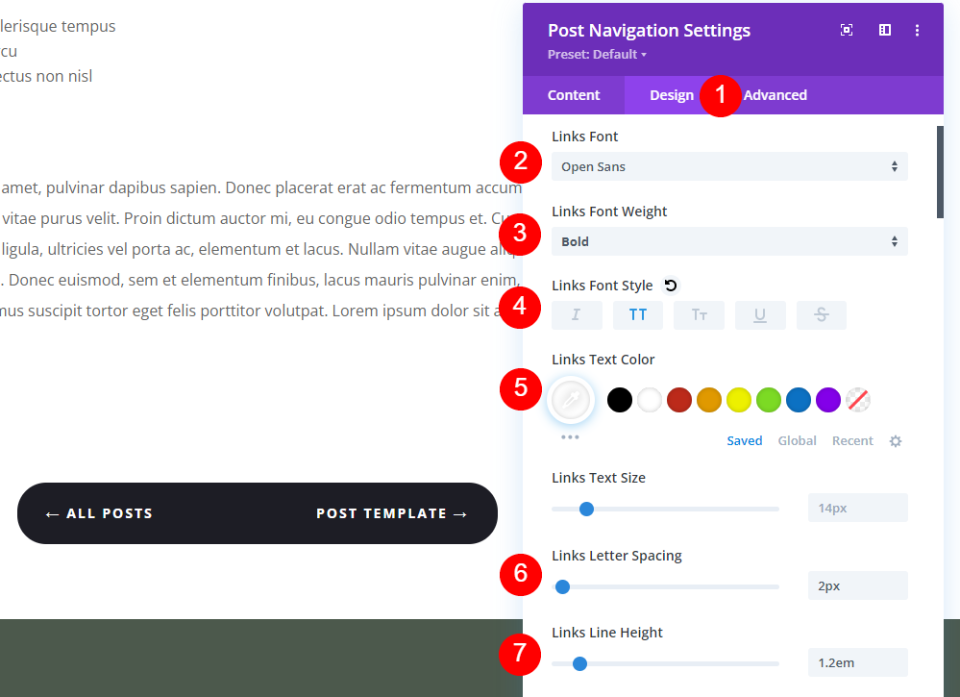
接下來,轉到“設計”選項卡。 將字體更改為 Open Sans,使其變為粗體,全部大寫,並將顏色更改為 #1d1d25。
- 鏈接字體:Open Sans
- 字體粗細:粗體
- 字體樣式:全部大寫
- 顏色:#1d1d25

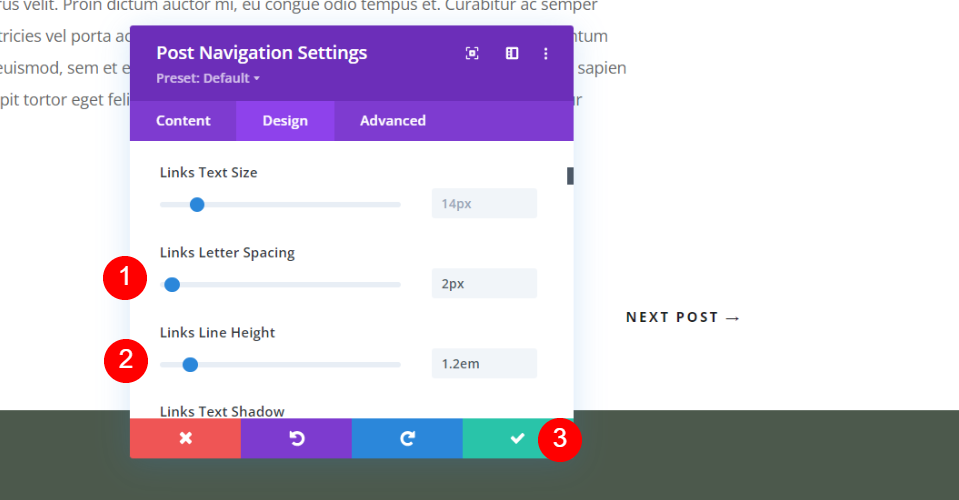
將字母間距更改為 2px,將行高更改為 1.2em。 關閉模式並保存您的設置。
- 字母間距:2px
- 行高:1.2em
第二篇文章導航設計:上一個和下一個按鈕

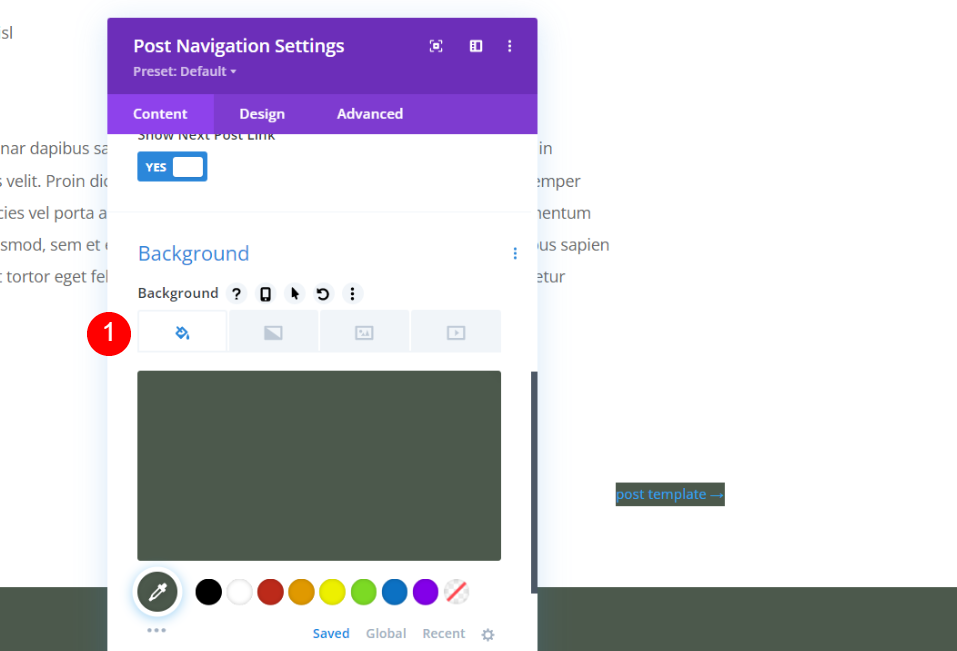
在 Post Navigation Content 設置中,向下滾動到背景並將其設置為 #4c594c(或佈局中的其他顏色)。 我們將“內容”選項卡中的其他設置保留為默認值。 這將允許模塊顯示帖子名稱。
- 背景顏色:#4c594c

選擇設計選項卡。 對於鏈接字體,選擇 Open Sans、Bold,並將顏色更改為白色。 將字母間距設置為 2px,將行高設置為 1.2em。
- 鏈接字體:Open Sans
- 字體粗細:粗體
- 顏色:#ffffff
- 字母間距:2px
- 行高:1.2em

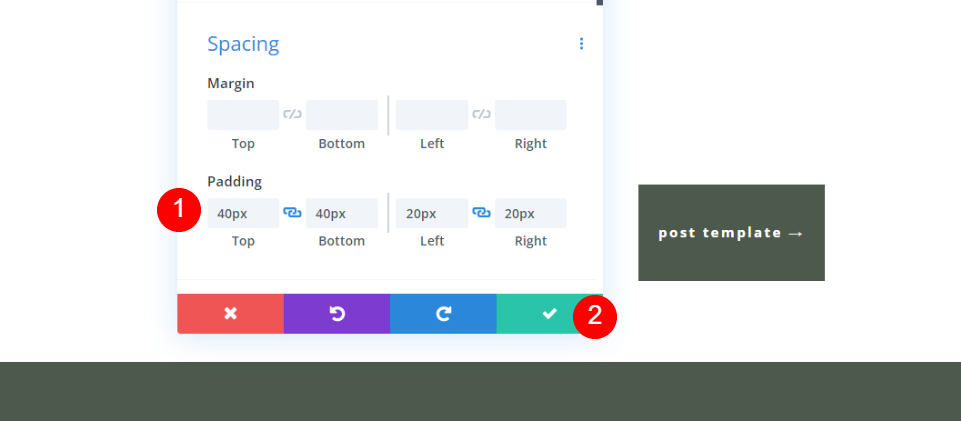
向下滾動到間距。 在頂部和底部添加 40px 的內邊距,向左右添加 20px 的內邊距。 關閉設置並保存。
- 內邊距:40px(上、下)、20px(左、右)
第三篇文章導航設計:雙面上一個和下一個按鈕

首先,在包含 Post Navigation Module 的 Row 下創建一個新 Row ,並將 Divider 拖到其中。

現在,使用 Post Navigation 模塊打開Row 的設置。
行設置

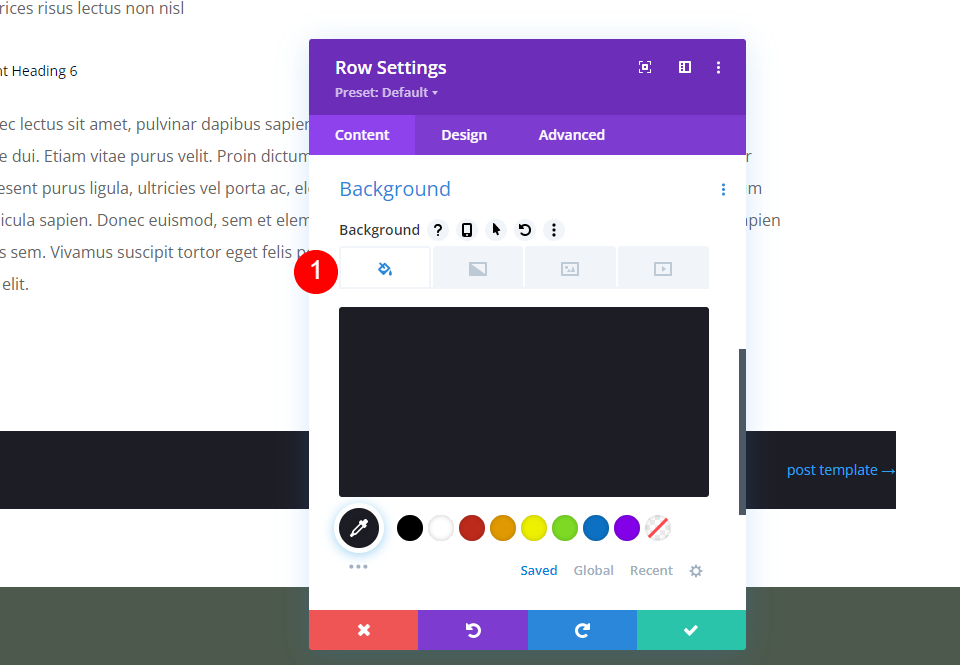
向下滾動到背景設置並將顏色設置為#1d1d25(或佈局中的任何其他顏色)。
- 背景顏色:#1d1d25

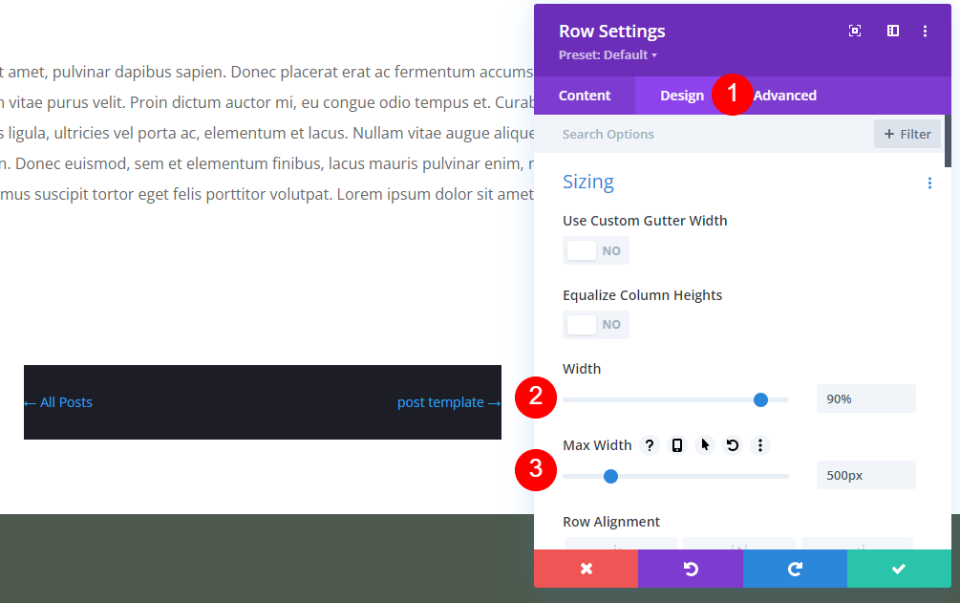
轉到設計選項卡。 在調整大小下,將寬度更改為 90%,將最大寬度更改為 500px。
- 寬度:90%
- 最大寬度:500px

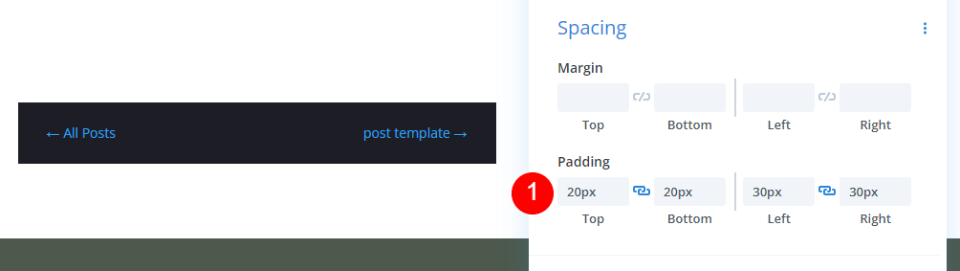
滾動到Spacing並在頂部和底部添加 20px 填充,在左側和右側添加 30px 填充。
- 內邊距:20px(上、下)、30px(左、右)

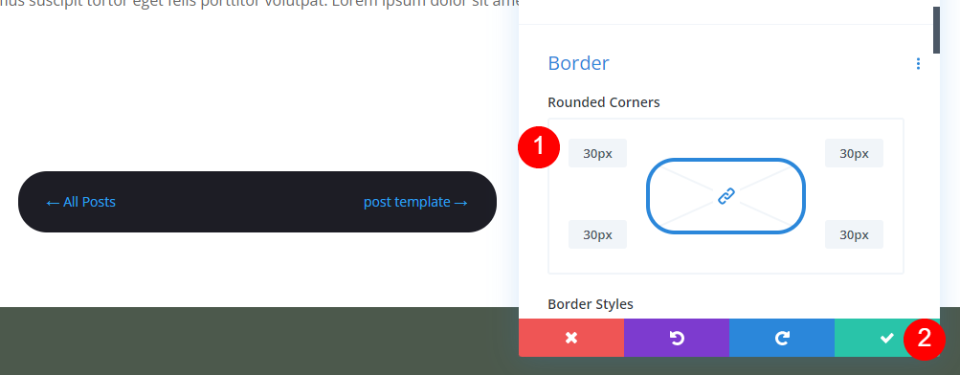
滾動到邊框設置並將 px 添加到圓角的所有四個邊。 關閉行設置。
- 圓角:30px
後導航模塊設置

打開Post Navigation 模塊並選擇Design選項卡。 這次我們將最後進行內容設置。 將字體設置為 Open Sans,將粗體設置為粗體,將樣式設置為全部大寫,並將顏色設置為白色。 將字母間距更改為 2px,將行高更改為 1.2em。
- 鏈接字體:Open Sans
- 字體粗細:粗體
- 字體樣式:全部大寫
- 顏色:#ffffff
- 字母間距:2px
- 行高:1.2em

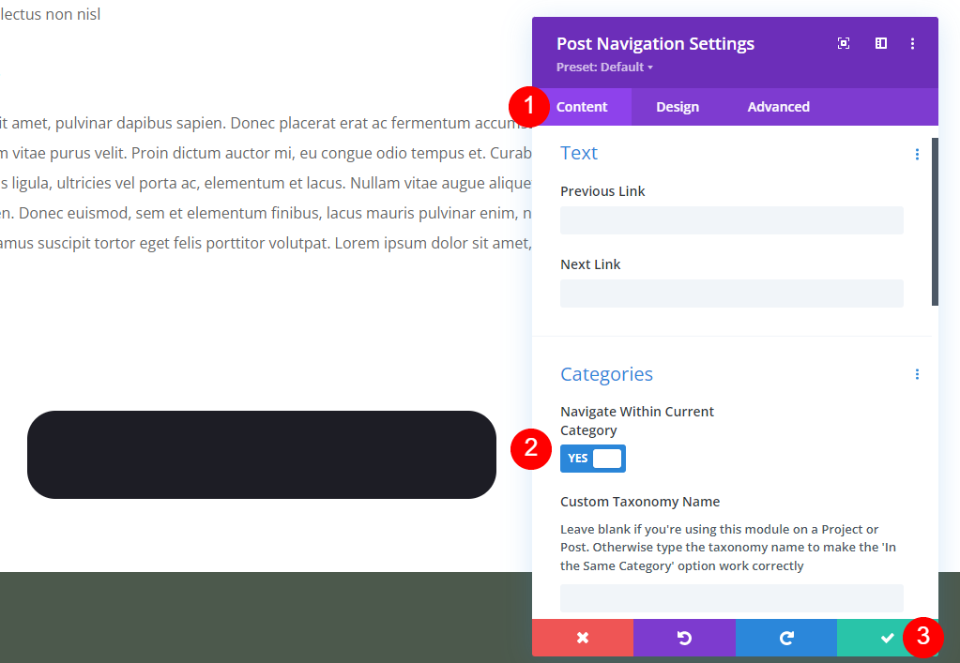
轉到內容選項卡。 滾動到類別並啟用在當前類別中導航。 這將僅顯示同一類別中的帖子。 我們將該字段留空,但您可以根據需要添加分類名稱。 我們還將文本字段留空以使用帖子名稱。 關閉設置並保存。
- 在當前類別中導航:是
發布導航結果
以下是所有三種設計的結果。
桌面上一個和下一個文本鏈接

電話上一個和下一個文本鏈接

桌面的上一個和下一個按鈕

電話的上一個和下一個按鈕

桌面的雙面上一個和下一個按鈕

電話雙面上一個和下一個按鈕

結束的想法
這就是我們對在 Divi 博客帖子模板中添加帖子導航的方式和位置的看法。 這種類型的導航在帖子內容下效果很好,可以引起對類似內容的注意。 這有助於讓讀者在您的網站上停留更長時間,從而獲得更多的分享、更多的讀者等。使用 Divi 主題生成器可以輕鬆添加和設置帖子導航。
我們希望收到你的來信。 您是否在 Divi 博客帖子模板中添加了帖子導航? 在評論中讓我們知道。
