Google 的 Squoosh.App 指南
已發表: 2022-01-19需要壓縮和優化您網站上的圖像以提高網站性能? Google 的圖像壓縮工具 Squoosh.App 可能是您的絕佳選擇。 在本文中,我們將介紹 Squoosh 是什麼、如何使用它,以及它如何幫助網站所有者優化他們的網站,以盡可能為用戶提供最佳體驗。
什麼是 Squoosh.App?
Google 的 Squoosh.App 是由 GoogleChromeLabs 創建的開源圖像壓縮應用程序。 Squoosh 是基於瀏覽器的,專為壓縮大圖像而設計,以便在任何 Web 瀏覽器上更快地加載。 該應用程序可供任何人免費使用,並且可以在 Chrome、Firefox 和 Safari 等主流瀏覽器中在線和離線運行。
Squoosh 作為一個旨在優化網站的大型探索性項目的一部分在 GitHub 上運行。 由於大型高分辨率圖像會減慢網站加載速度並成為各種 Core Web Vitals 中較低核心的一部分,因此 Google 已將目光投向了幫助網站所有者壓縮圖像以獲得更好的網站性能和最佳瀏覽速度。
Squoosh 屏幕被分割,因此用戶可以看到圖像壓縮前後的結果。 這個工具讓您可以窺見原始圖像和壓縮圖像之間通常可以忽略不計的差異(如果有的話)。 但是,已針對速度進行壓縮和優化的圖像有助於加快加載時間並提供更好的用戶體驗。 他們甚至可能有助於提高您的 SEO 排名。
在 Squoosh 中壓縮圖像既快捷又簡單,用戶可以在編輯後立即下載壓縮圖像。 現在,讓我們來看看如何使用該應用程序。
如何使用 Squoosh.App
想要在 Squoosh 中壓縮圖像? 這是一個直觀、簡單的過程,就像上傳、編輯然後保存您的網絡優化圖像一樣簡單。
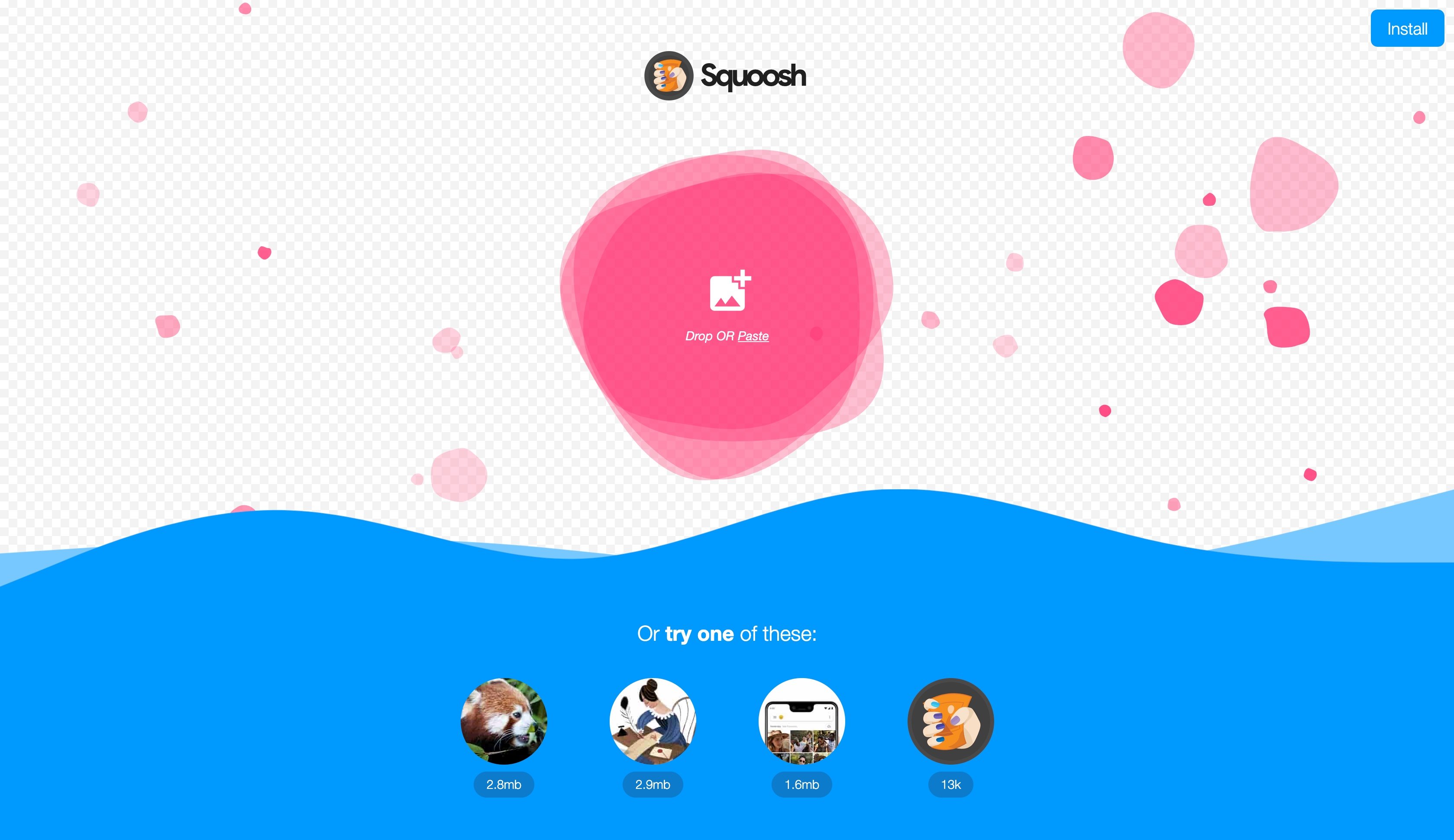
首先,打開一個新的瀏覽器窗口並導航到 https://squoosh.app/。

接下來,您可以將自己的圖像上傳或拖放到編輯器中。 (不幸的是,您將無法批量工作,因此一次選擇一張圖像。)
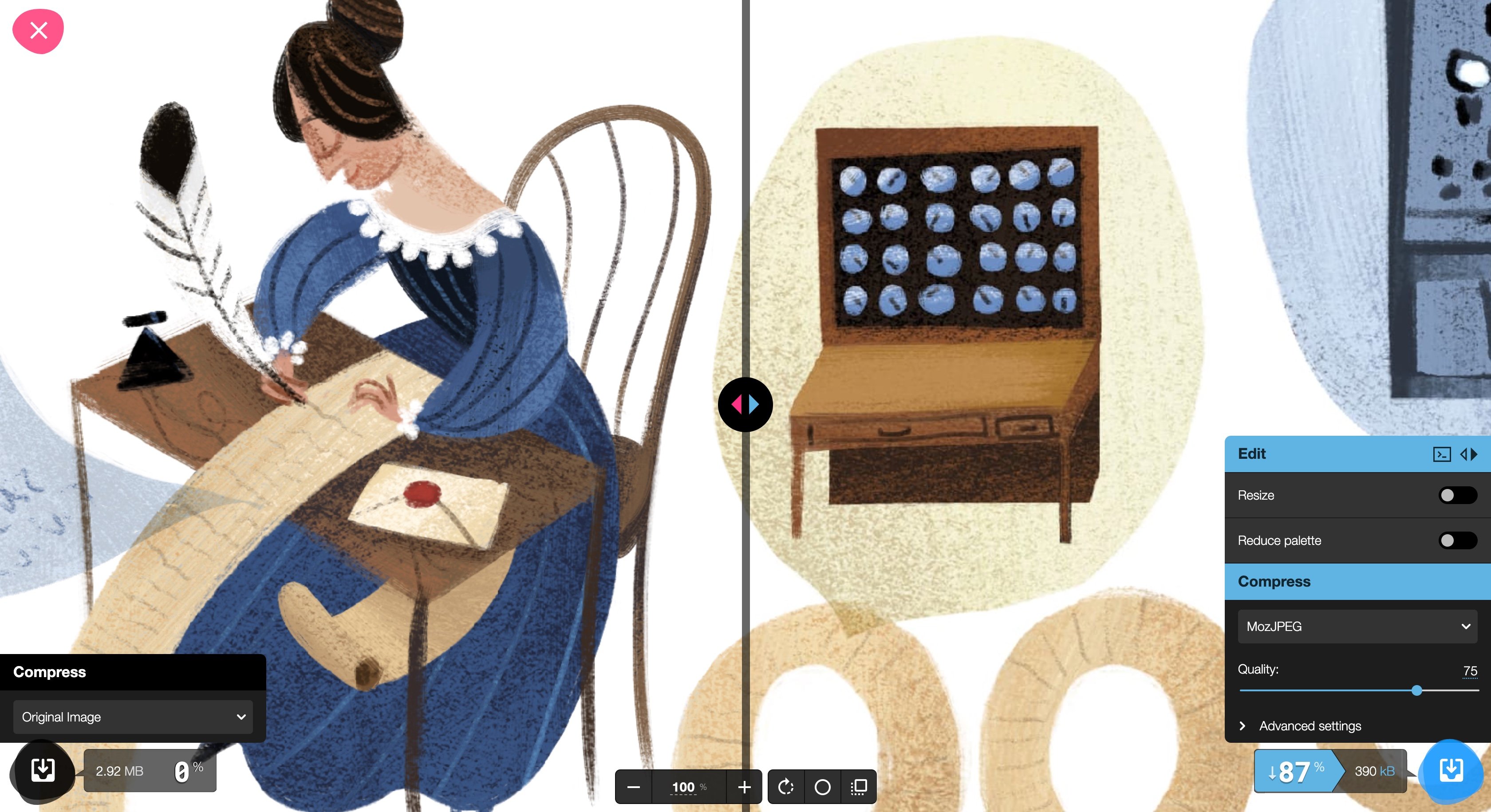
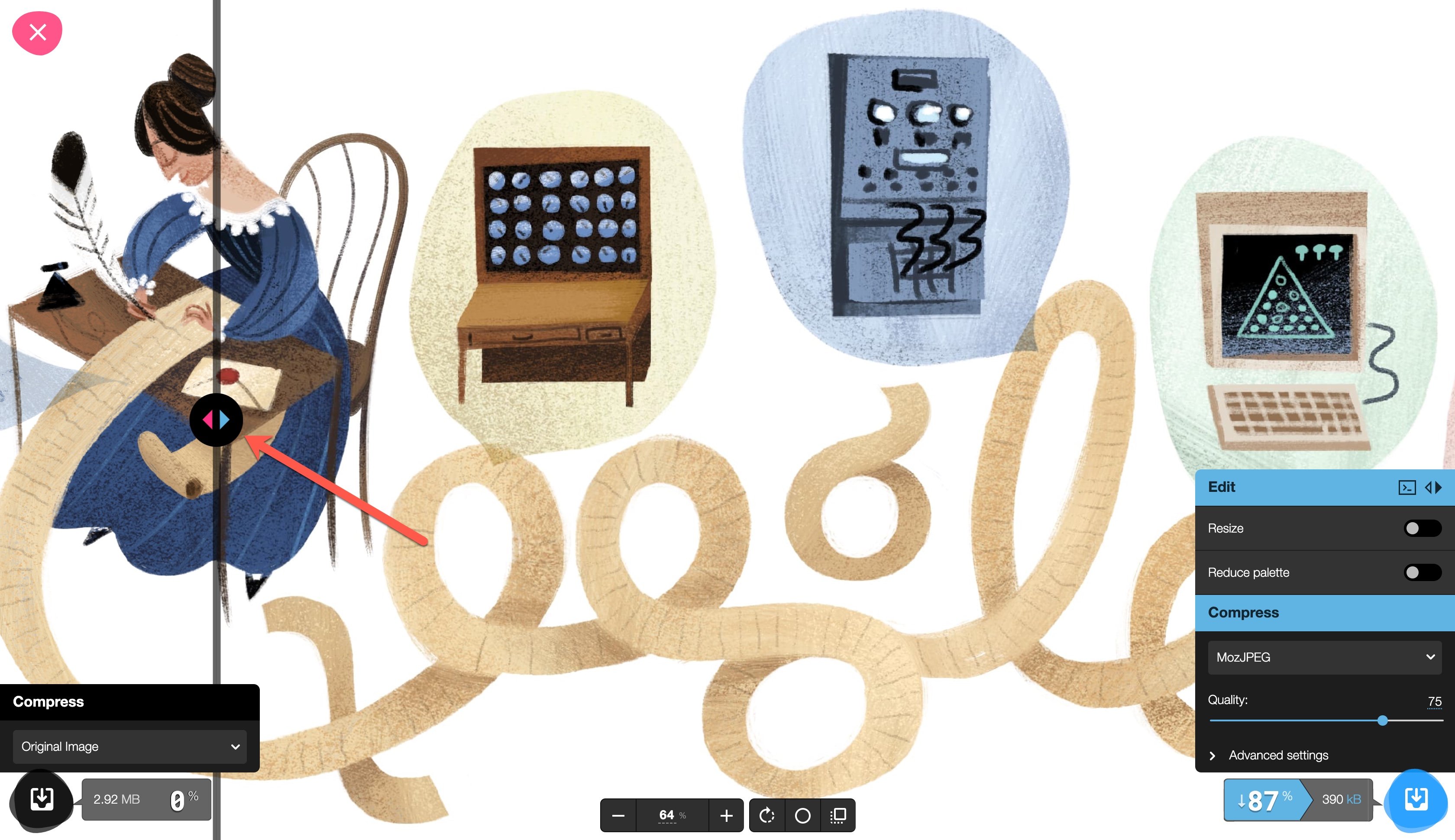
您的前圖像位於滑塊的左側,後圖像位於右側。 使用屏幕底部中心的縮放工具放大和縮小。

或者,您可以選擇屏幕底部提供的圖像之一來查看編輯器的工作方式。

上傳圖像後,您可以開始使用瀏覽器界面對其進行調整。 比較滑塊將向您顯示原始圖像和壓縮圖像之間的差異,以便您可以保持項目所需的圖像質量水平。

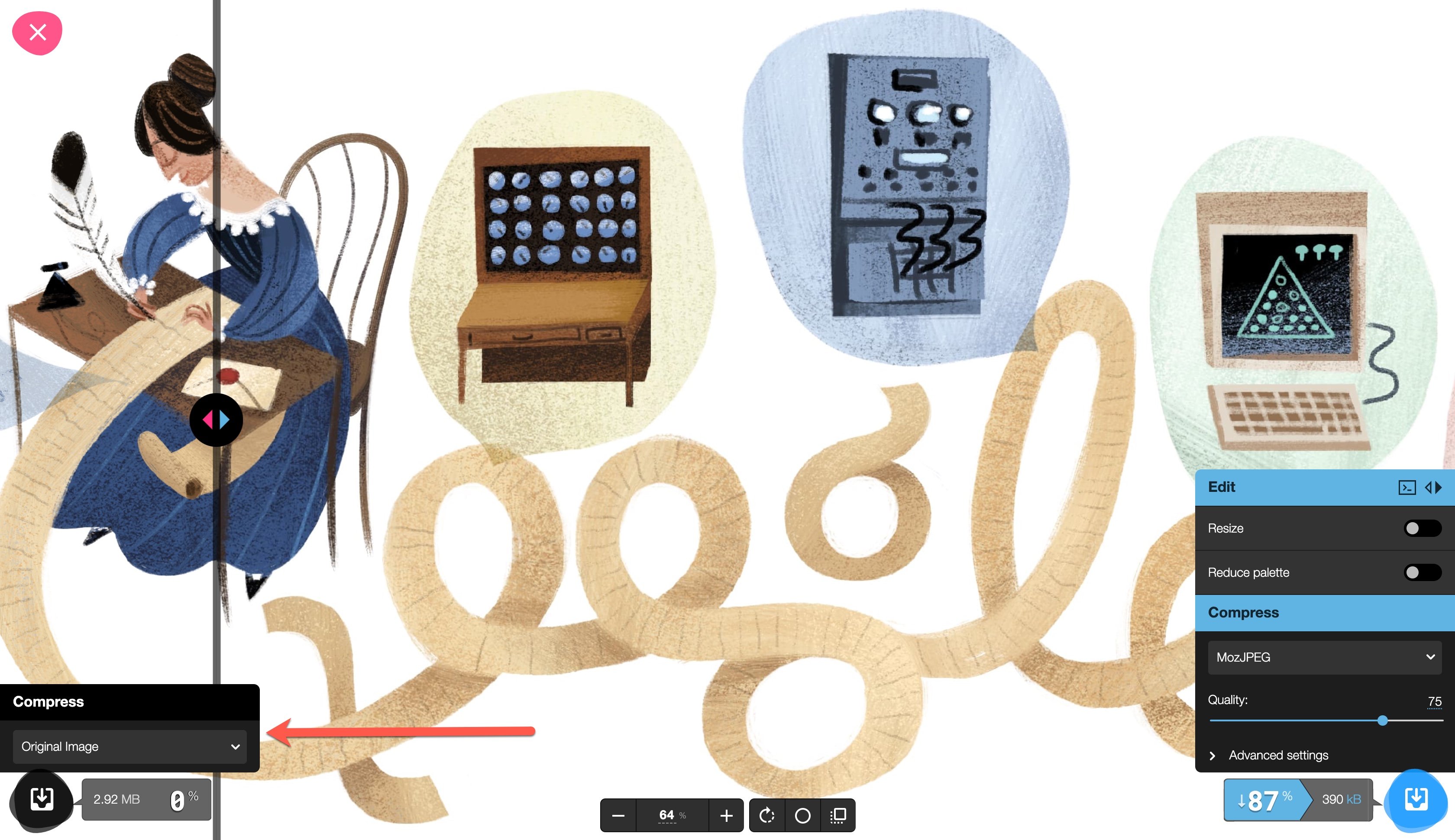
屏幕左下角的壓縮框默認顯示原始圖像。 您可以使用下拉菜單查看不同的圖像選項:
- AVIF
- 瀏覽器 JPEG
- 瀏覽器 PNG
- JPEG XL(測試版)
- MozJPEG
- 氧化PNG
- WebP
- WebP v2(不穩定)

在 Squoosh 中編輯圖像
在屏幕的右下角,您會看到編輯菜單。 如果您選擇調整圖像大小或縮小圖像的調色板,您可以選擇這些選項以查看擴展菜單。


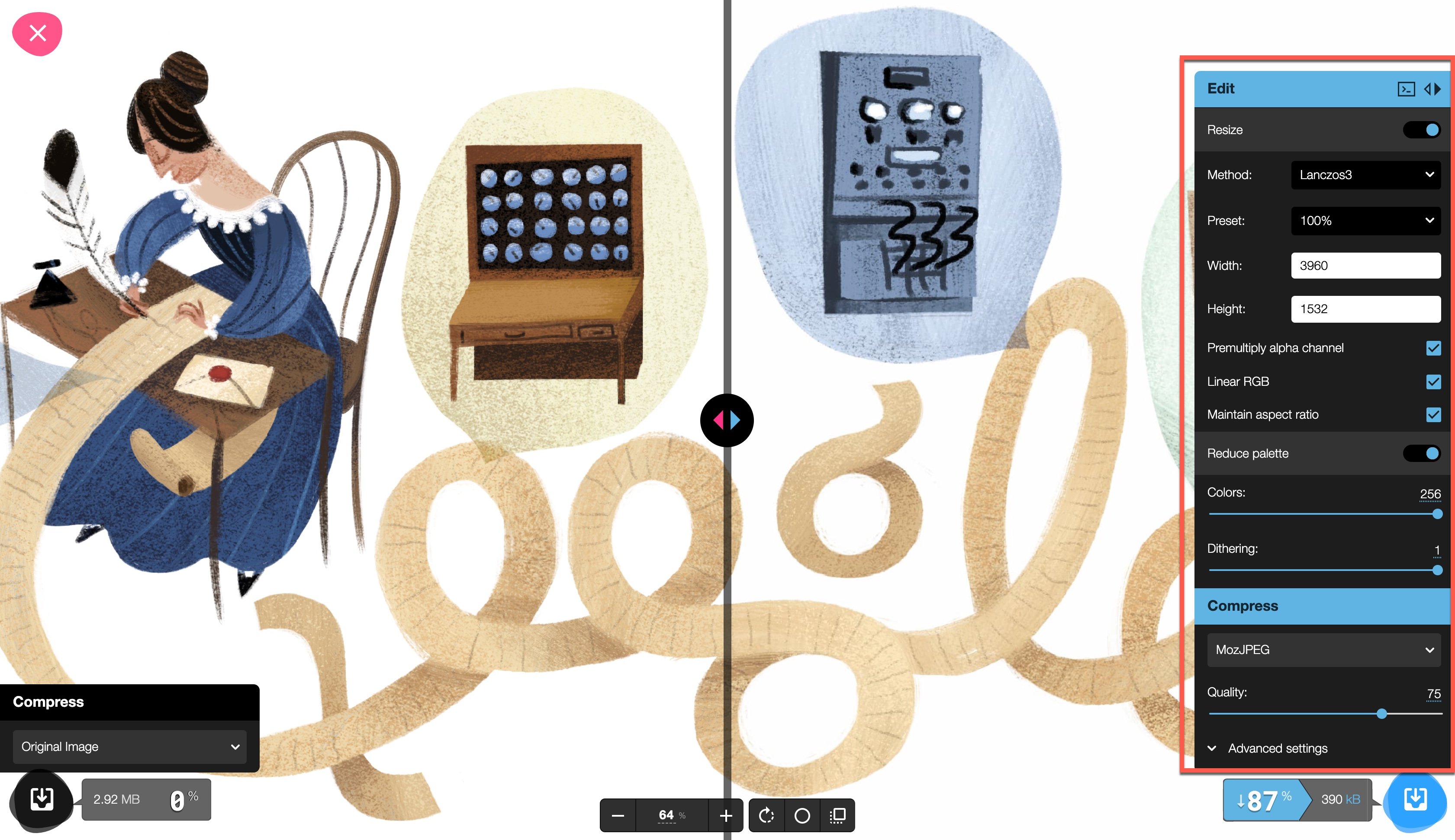
在使用 Squoosh 調整圖像大小時,您需要切換許多變量。 你可以:
- 選擇特定的方法和預設來調整大小
- 手動重置圖像寬度和高度
- 選擇是否保持線性 RGB 和縱橫比
- 選擇是否預乘 Alpha 通道
此外,您可以選擇是否要減少圖像的調色板以提高網站性能。 使用“減少調色板”標題下的滑塊來降低顏色和抖動。
接下來,是時候壓縮圖像了。 您可以選擇以下三個選項之一:
- OptiPNG,一種 PNG 轉換器,用於 TIFF、BMP、PNG、GIF 和 PNM(另一種形式的位圖圖像)格式的原始圖像。 此選項可在不影響信息的情況下壓縮和優化圖像。
- MozJPEG,一種用於 JPG、BMP 和 PPM 格式的原始圖像的 PNG 轉換器。 此方法壓縮 JPEG,同時保持兼容性和質量。
- WebP,一種由 Google 開發的壓縮方法,利用了無損和有損壓縮。 WebP 圖像對 SEO 非常友好。
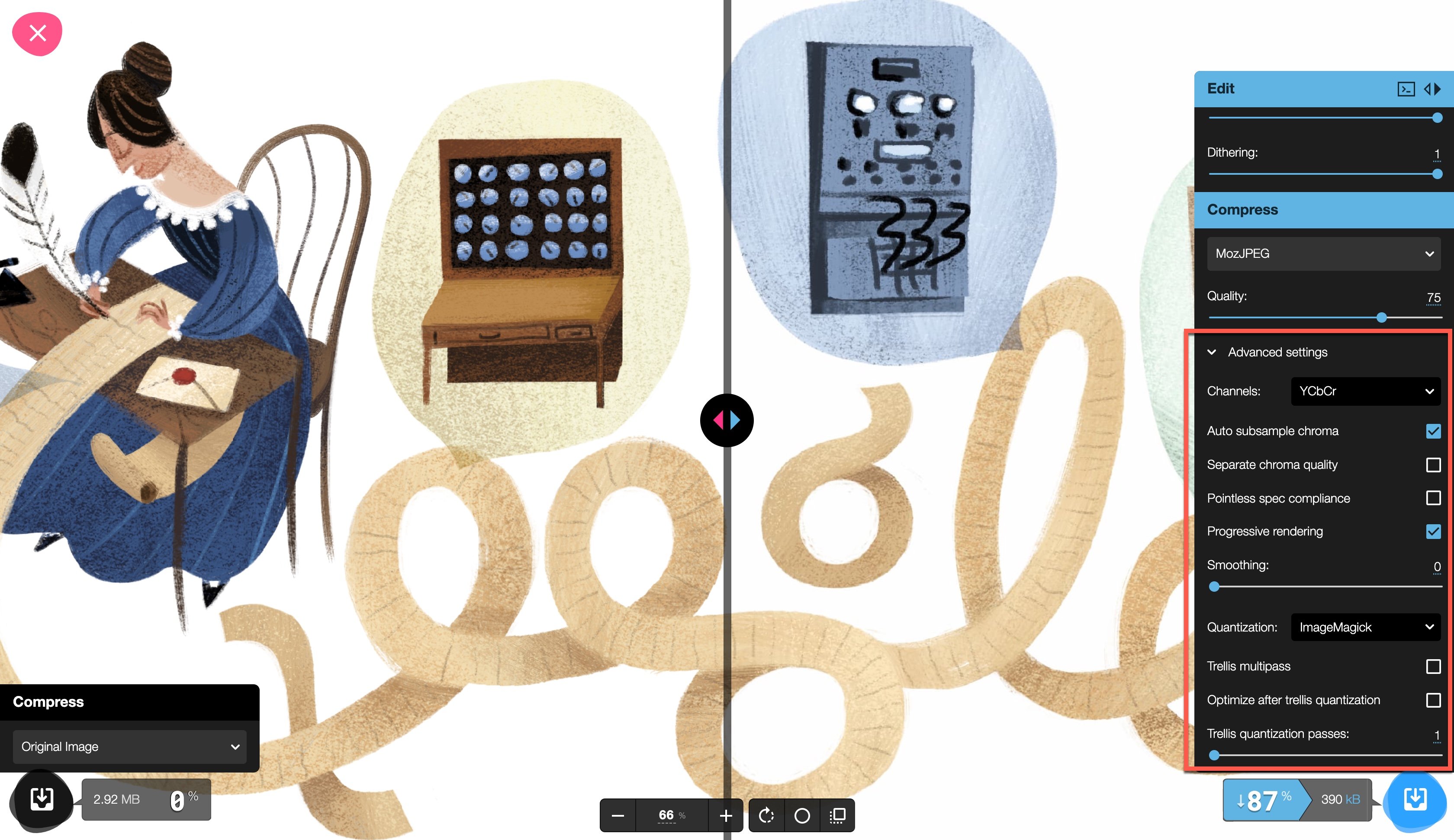
請注意,即使壓縮後的圖像質量為 75%,壓縮後的圖像看起來仍然與原始圖像幾乎相同。

對於高級用戶,展開高級設置以調整通道、量化等。

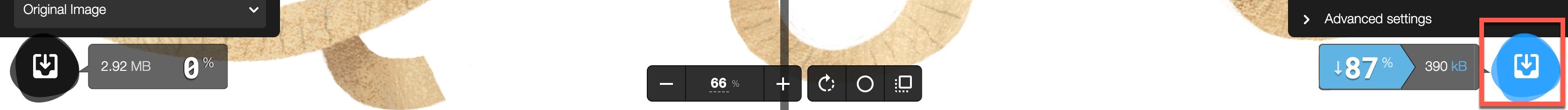
完成後,單擊屏幕右下角的“下載”按鈕以保存編輯後的文件。

Squoosh 與類似工具的比較
有多種圖像壓縮工具可用於不同的平台和用途。 當您選擇圖像壓縮工具時,您需要確保它適合您的使用。 一些與 Squoosh 具有類似功能的工具要么僅供個人使用(非商業)、付費,要么僅供特定設備的可下載應用程序使用。
請記住,您需要選擇一種不會犧牲圖像質量的工具。 當您分析您的選項時,您需要檢查該工具的壓縮後圖像質量。
最受推薦的 Squoosh 競爭對手之一是 Caesium,這是一款免費的開源圖像壓縮應用程序。 Cesium 既基於瀏覽器又可下載,因此用戶可以決定如何最好地利用它。 或者,ImageOptim API 的功能類似,付費會員起價為每月 12.00 美元。
您還可以找到可滿足圖像壓縮需求的 WordPress 插件。 ShortPixel 和 Smush 是可以自動壓縮圖像的工具。 對於想要在不離開儀表板的情況下獲得一體化解決方案的 WordPress 用戶來說,這樣的插件可能是一個不錯的選擇。
Squoosh 沒有其他應用程序擁有的圖像批處理或自動化選項。 然而,它在保持無可挑剔的質量的同時壓縮圖像的能力是一個非常重要的優勢。 最終,選擇適合您需求的工具取決於您自己。
結論
優化您的圖像並加快網站加載時間對於網站訪問者和 SEO 排名都至關重要。 Squoosh.app 可幫助您成功壓縮網站圖像,同時保持高質量。 這是一個主要優點,尤其是因為網站所有者了解快速加載的漂亮網站的重要性。 然而,最大的缺點是無法批量處理圖像。 如果這不是一個交易破壞者,Squoosh 是一個非常可靠的選擇。
你用過 Squoosh 嗎? 還是聽起來像是您可以嘗試的工具? 在評論中讓我們知道您的經歷!
特色圖片來自 Overearth / shutterstock.com
