Comment et où inclure la navigation dans les articles dans votre modèle d'article de blog Divi
Publié: 2022-01-21La navigation dans les articles est un ensemble de liens, généralement situés au bas d'un article de blog, qui peuvent vous amener à l'article précédent ou suivant. Heureusement, la navigation dans les articles est facile à ajouter à vos modèles d'articles de blog dans Divi Theme Builder. Dans cet article, nous verrons comment et où inclure la navigation des articles dans votre modèle d'article de blog Divi. Nous examinerons également trois façons différentes de les styliser.
Commençons.
Aperçu
Tout d'abord, voici un aperçu des trois modèles différents que nous allons créer.
Liens de texte précédents et suivants sur le bureau

Liens de texte précédents et suivants du téléphone

Boutons Précédent et Suivant pour le bureau

Boutons Précédent et Suivant pour le téléphone

Bouton précédent et suivant double face pour le bureau

Bouton précédent et suivant double face pour téléphone

Pourquoi inclure la navigation dans les articles
La post-navigation est un excellent moyen d'optimiser la navigation de votre site Web. Son placement fonctionne comme un appel à l'action. Cela attire l'attention sur votre contenu et maintient vos lecteurs sur votre site Web plus longtemps. Cela simplifie le processus de recherche d'un autre article à lire.
Le module Post Navigation de Divi permet à l'utilisateur de naviguer vers la publication précédente ou suivante. Vous avez plusieurs options sur leur fonctionnement. Ils peuvent créer des liens vers les publications de toutes les catégories ou de catégories spécifiques. Ils peuvent afficher le texte que nous saisissons ou les noms des publications. Nous pouvons même désactiver les liens précédents et suivants indépendamment.
Où placer la navigation de poste
Les liens de navigation ne doivent pas ressembler à des liens aléatoires. Ils doivent être placés de manière à ce que les lecteurs comprennent intuitivement ce qu'ils sont. Le meilleur emplacement pour cela est sous le contenu de l'article de blog.
Dès que le lecteur a terminé l'article de blog, il lui est présenté un moyen simple de voir l'article précédent ou suivant. C'est le placement qui leur rapporte le plus et c'est l'emplacement le plus utile pour augmenter le trafic.
Abonnez-vous à notre chaîne Youtube
Télécharger ou créer un modèle d'article de blog

Pour votre modèle d'article de blog, vous pouvez en créer un à partir de zéro ou en télécharger un à partir du blog Elegant Themes. Il existe de nombreux modèles de publication de blog gratuits dans le blog ET qui sont conçus pour correspondre aux packs de mise en page Divi gratuits. Recherchez simplement "modèle de publication de blog gratuit". Téléchargez et décompressez votre modèle.
Pour mes exemples de captures d'écran, j'utilise le modèle gratuit de publication de blog d'entreprise. Je vais styliser le module Post Navigation pour l'adapter à ce modèle d'article de blog.

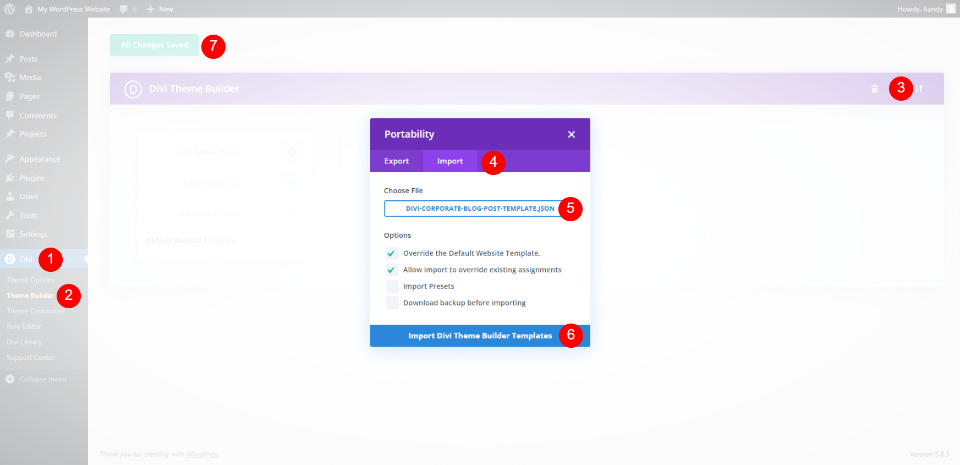
Pour uploader ou créer votre template, rendez-vous dans Divi > Theme Builder dans le tableau de bord WordPress. Pour télécharger, sélectionnez Portabilité et cliquez sur Importer dans le modal qui s'ouvre. Cliquez pour choisir votre fichier , accédez au fichier JSON et sélectionnez-le sur votre ordinateur. Cliquez sur Importer les modèles Divi Theme Builder et attendez que le téléchargement soit terminé. Enregistrez vos paramètres.
- Divi
- Générateur de thème
- Portabilité
- Importer
- Choisir le fichier
- Importer des modèles de générateur de thèmes Divi
- Sauver
Ajouter une navigation de publication à votre modèle de publication Divi

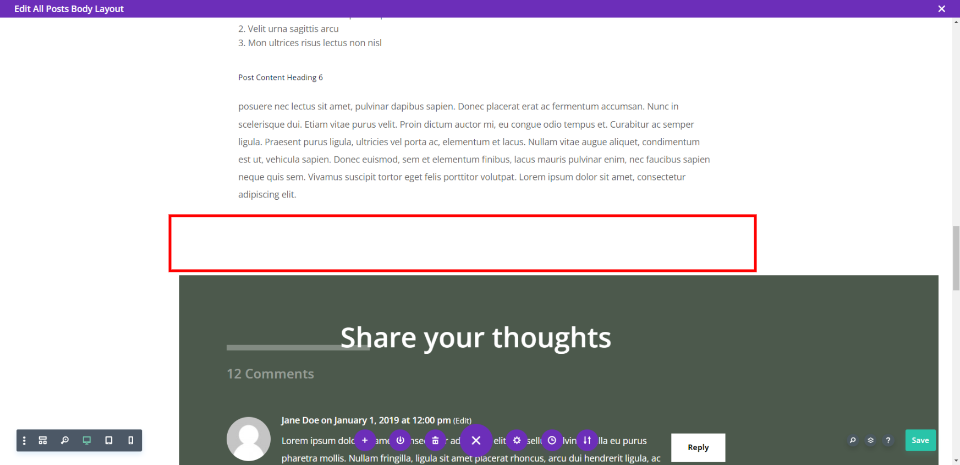
Nous ajouterons la navigation de publication à sa propre ligne sous le contenu de la publication. Cette mise en page utilise des couleurs d'arrière-plan dans les lignes, nous allons donc ajouter de l'espace avec un séparateur. Nous utiliserons cette même ligne pour les trois modèles.

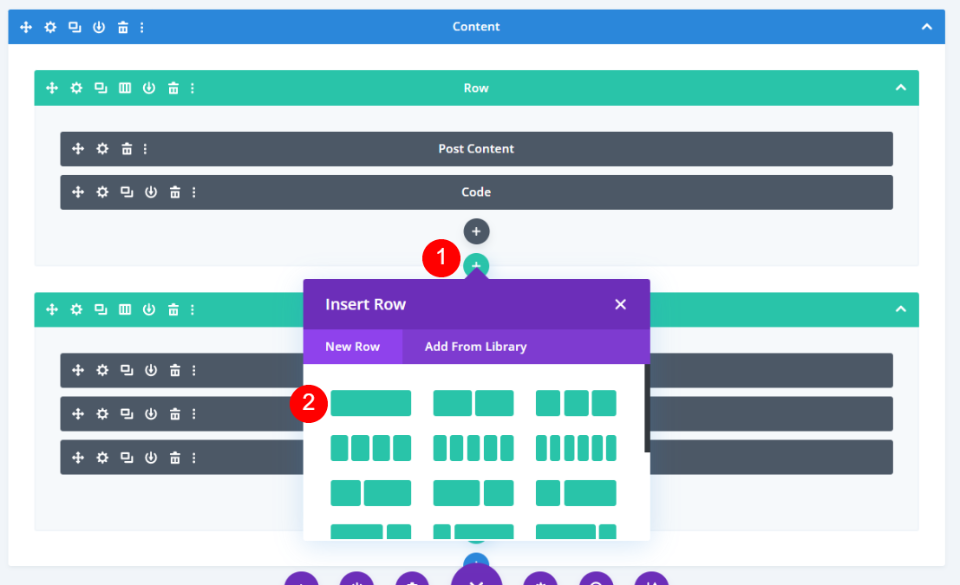
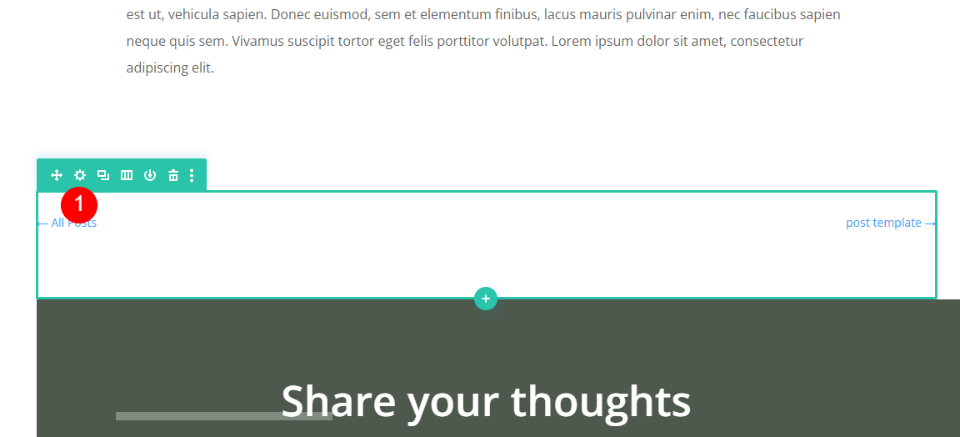
J'ai changé pour la vue filaire pour le rendre plus facile à voir. Ajoutez une nouvelle ligne à une seule colonne sous la ligne avec le contenu de la publication.

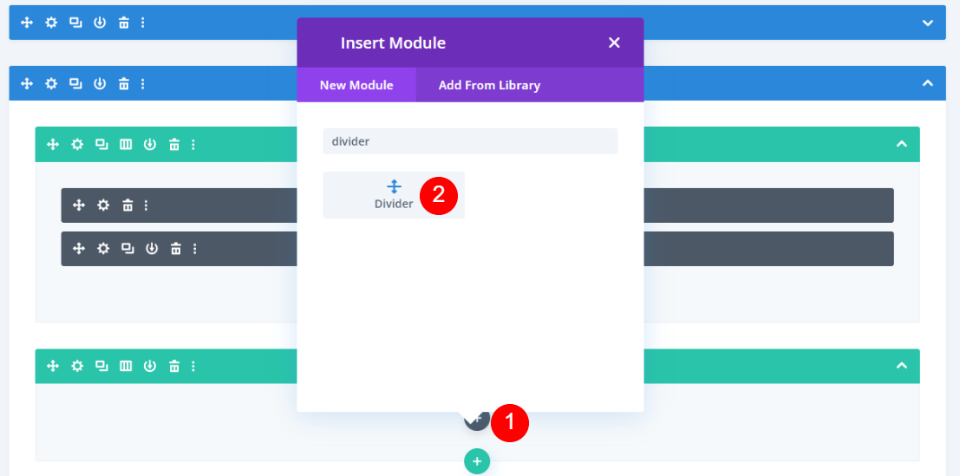
Ajoutez un module Divider à la ligne.

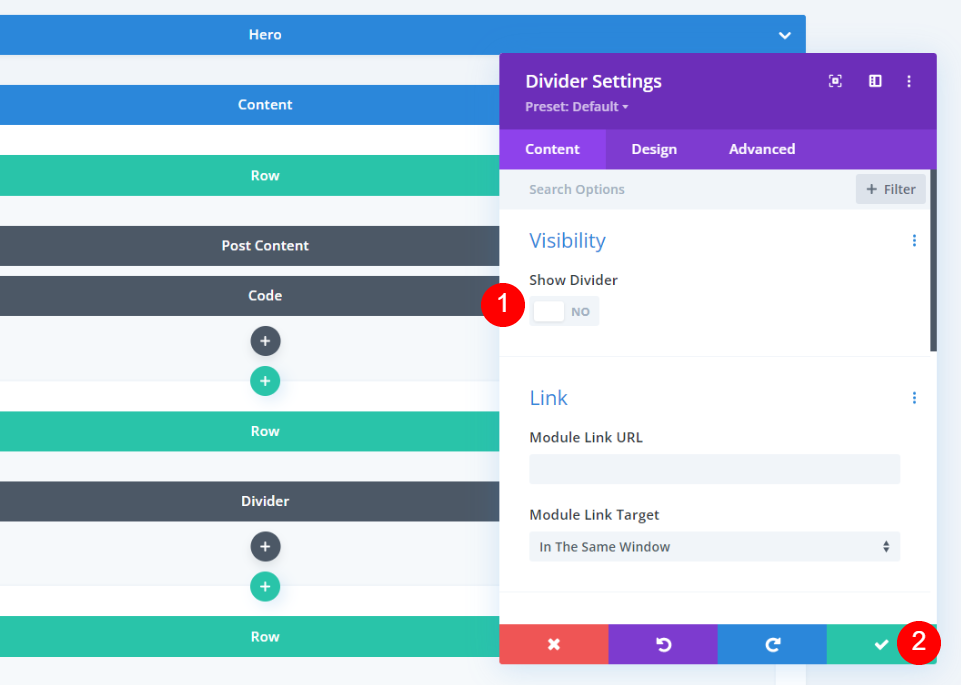
Dans les paramètres du diviseur, définissez la visibilité pour ne pas afficher le diviseur . Fermez les paramètres du diviseur.
- Afficher le diviseur : Non

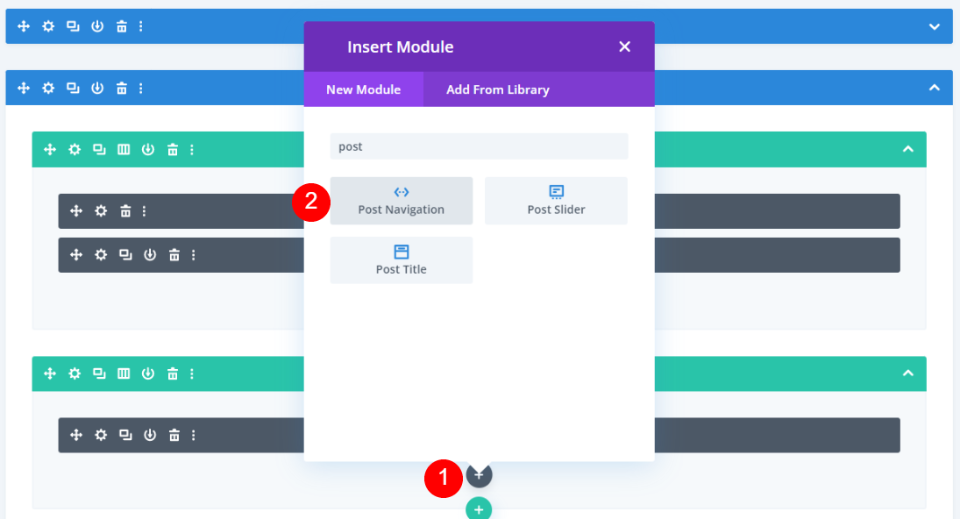
Ensuite, ajoutez un module de navigation Post .

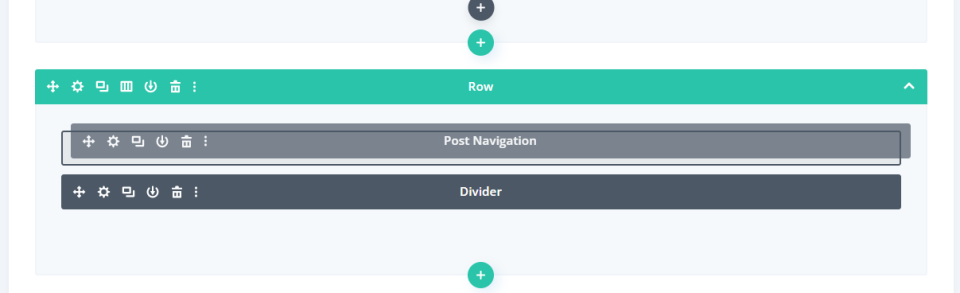
Enfin, faites glisser le module au-dessus du séparateur dans la même ligne. Nous l'utiliserons pour nos deux premières conceptions. Nous ferons une petite modification pour le troisième design. Ensuite, nous allons styliser le module Post Navigation pour créer trois designs différents.
Conception de la navigation du premier message : liens de texte précédents et suivants

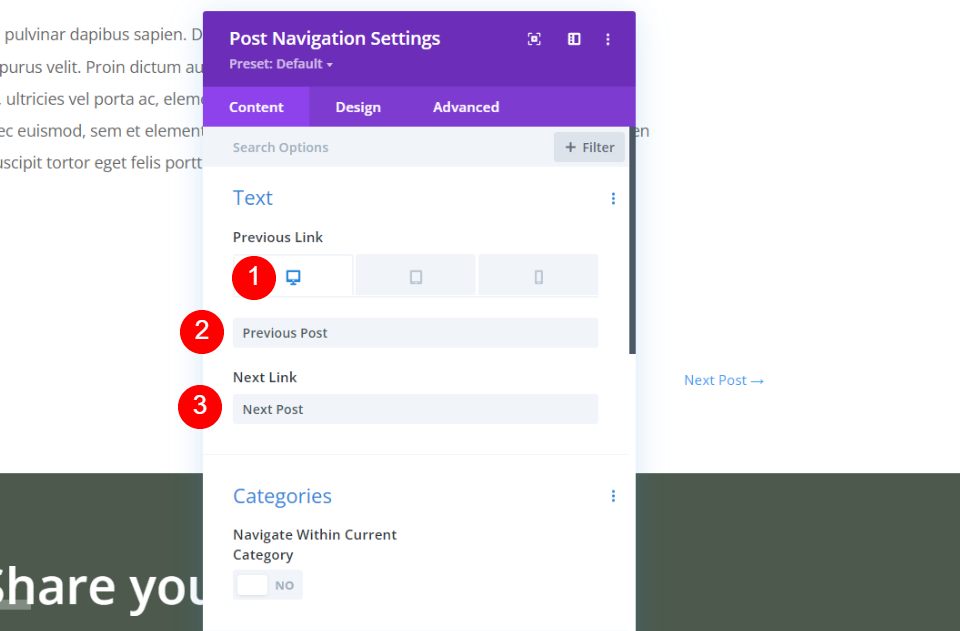
L'option de navigation de publication la plus simple est celle des liens textuels. Il s'agit du paramètre par défaut du module Post Navigation. Nous conserverons le texte mais modifierons les noms des liens. Par défaut, ils affichent les noms des publications.
Sélectionnez Bureau et entrez Article précédent dans le champ Lien précédent et Article suivant dans le champ Lien suivant . Nous laisserons le reste des paramètres à leurs valeurs par défaut pour celui-ci.
- Lien précédent : article précédent
- Lien suivant : Article suivant


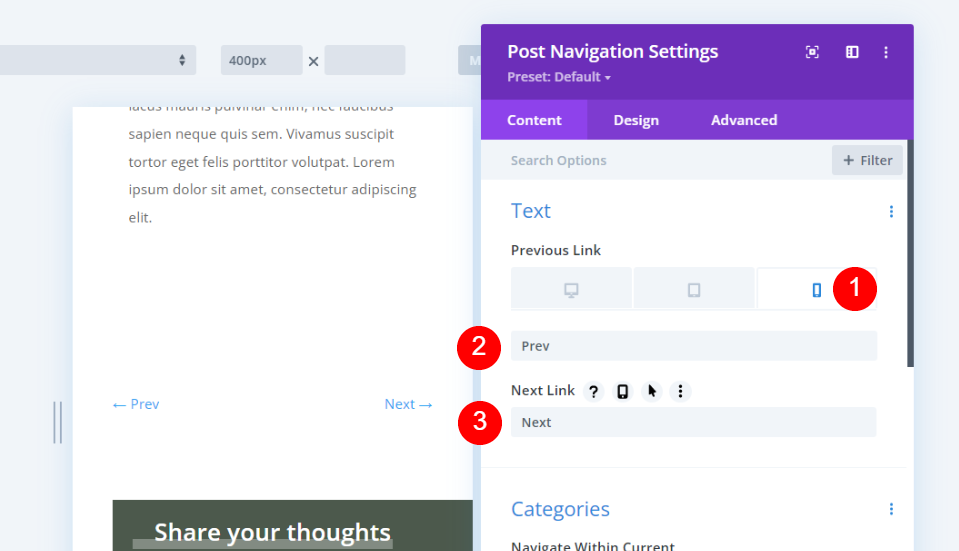
Sélectionnez l'icône Téléphone sous Lien précédent et entrez Préc et Suivant dans les champs.
- Lien précédent : Précédent
- Lien suivant : Suivant

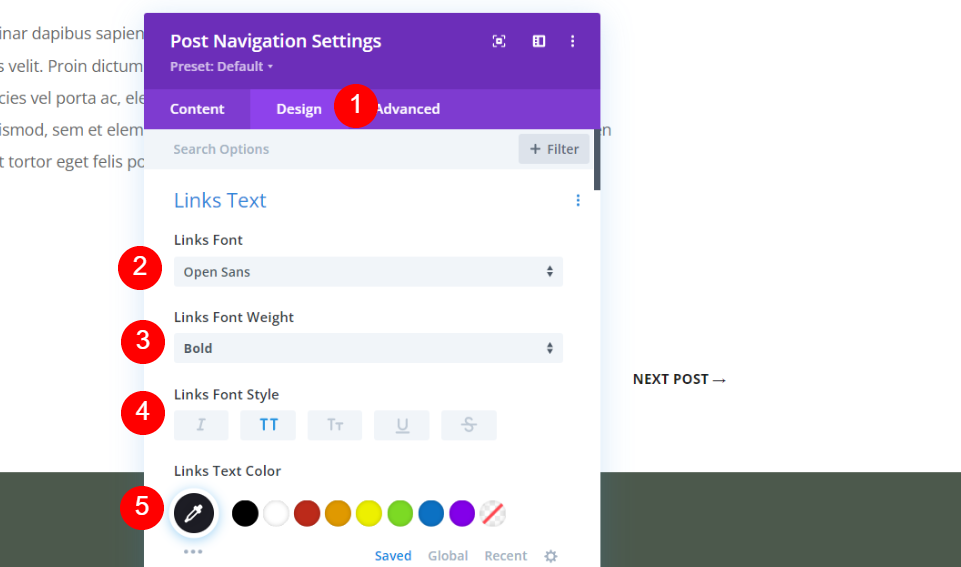
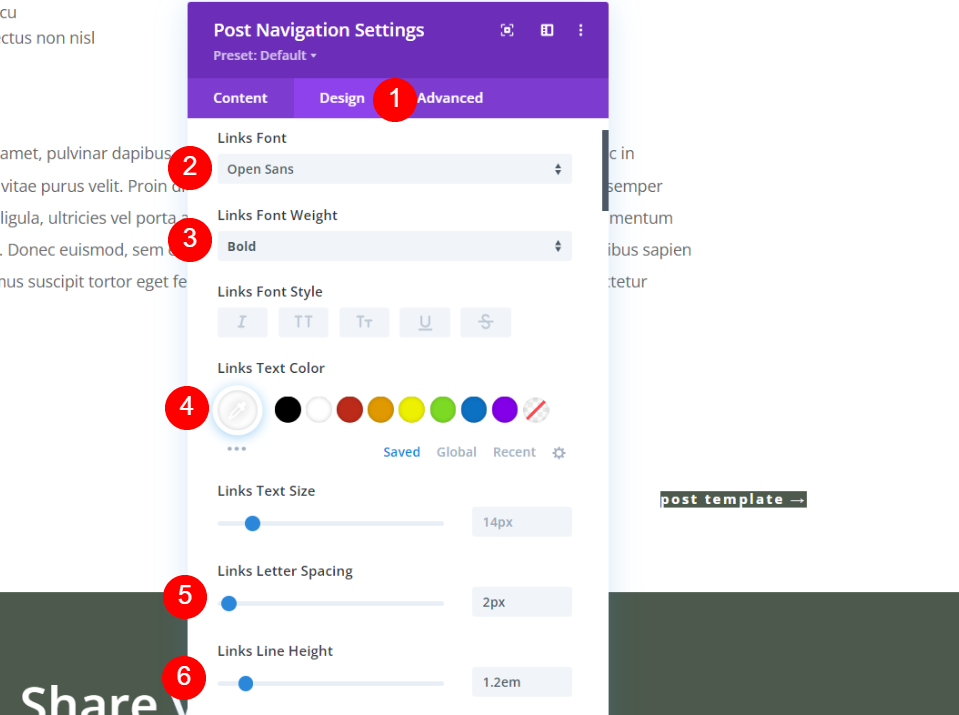
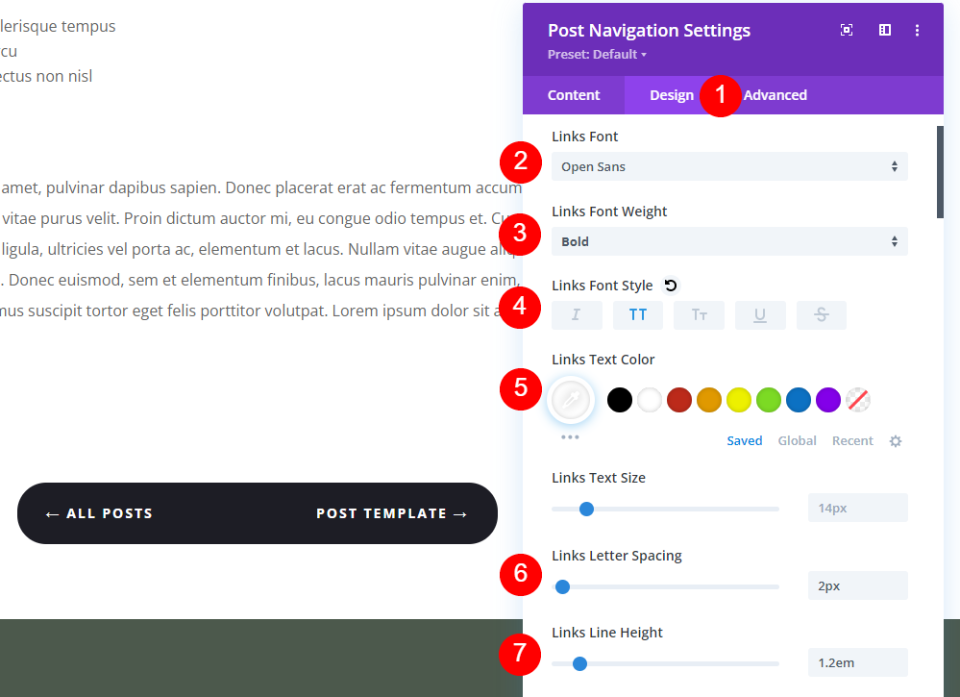
Ensuite, allez dans l'onglet Conception . Changez la police en Open Sans, mettez-la en gras, tout en majuscules et changez la couleur en # 1d1d25.
- Police des liens : Open Sans
- Épaisseur de la police : Gras
- Style de police : Tout en majuscules
- Couleur : #1d1d25

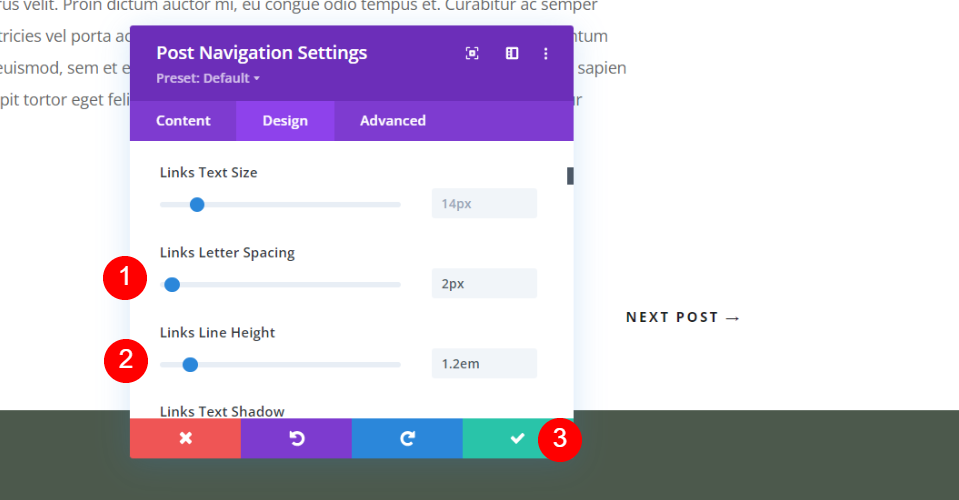
Modifiez l' espacement des lettres à 2 pixels et la hauteur de ligne à 1,2 em. Fermez le modal et enregistrez vos paramètres.
- Espacement des lettres : 2px
- Hauteur de ligne : 1,2 em
Conception de la navigation dans le deuxième article : boutons Précédent et Suivant

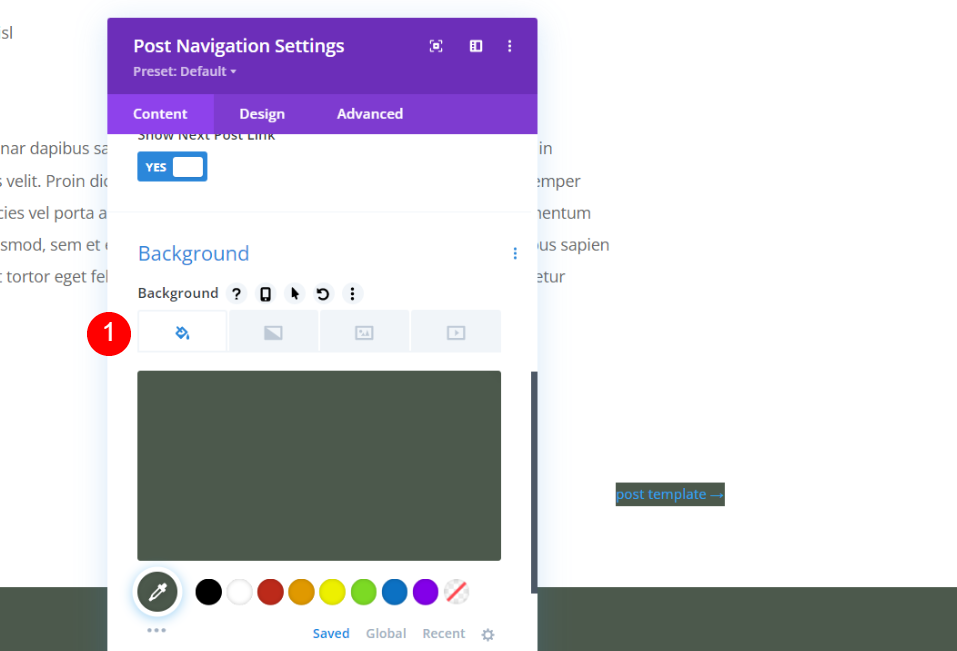
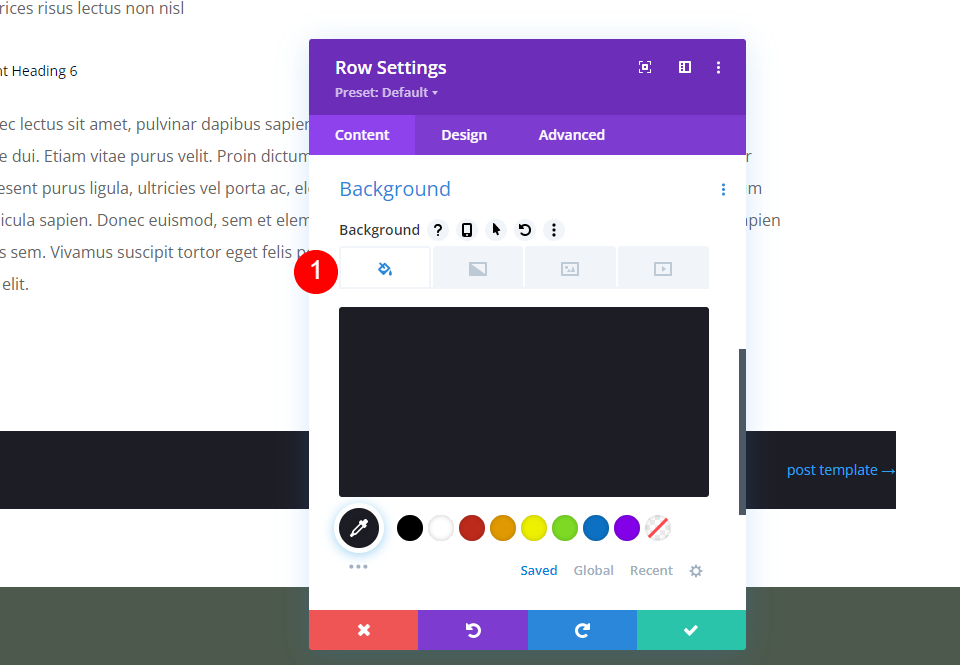
Dans les paramètres de contenu de navigation de la publication, faites défiler jusqu'à l' arrière -plan et définissez-le sur #4c594c (ou une autre couleur de votre mise en page). Nous laisserons les autres paramètres de l'onglet Contenu à leurs valeurs par défaut. Cela permettra au module d'afficher les noms des messages.
- Couleur de fond : #4c594c

Sélectionnez l' onglet Conception . Pour la police des liens, choisissez Open Sans, Bold et changez la couleur en blanc. Définissez l'espacement des lettres sur 2 pixels et la hauteur de ligne sur 1,2 em.
- Police des liens : Open Sans
- Épaisseur de la police : Gras
- Couleur : #ffffff
- Espacement des lettres : 2px
- Hauteur de ligne : 1,2 em

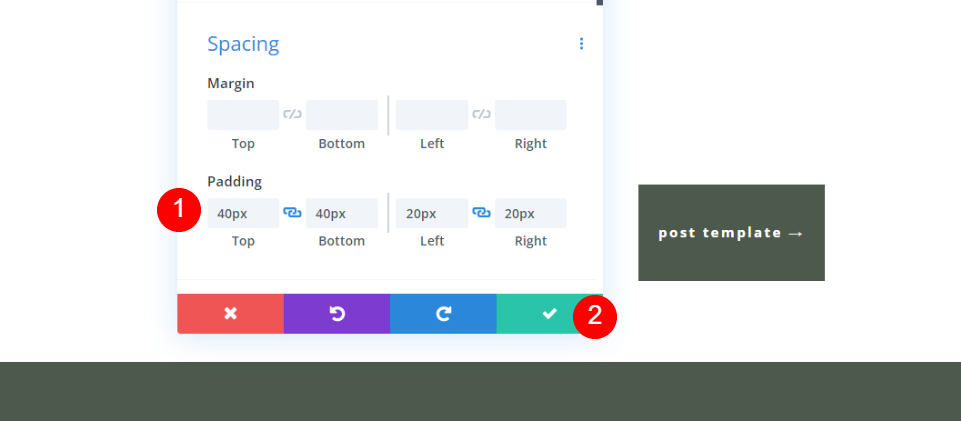
Faites défiler jusqu'à Espacement . Ajoutez 40 pixels de rembourrage en haut et en bas et 20 pixels de rembourrage à gauche et à droite. Fermez les paramètres et enregistrez-le.
- Rembourrage : 40px (Haut, Bas), 20px (Gauche, Droite)
Conception de navigation dans le troisième message : bouton précédent et suivant à double face

Tout d'abord, créez une nouvelle ligne sous la ligne contenant le module de navigation des articles et faites-y glisser le séparateur.

Maintenant, ouvrez les paramètres de la ligne avec le module Post Navigation.
Paramètres de ligne

Faites défiler jusqu'aux paramètres d' arrière -plan et définissez la couleur sur # 1d1d25 (ou toute autre couleur de votre mise en page).
- Couleur de fond : #1d1d25

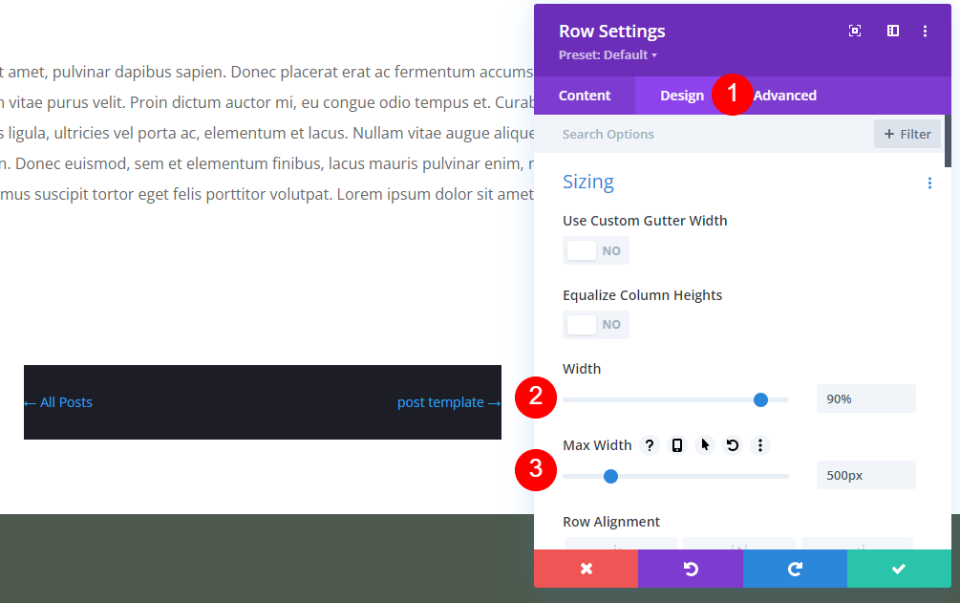
Allez dans l'onglet Conception . Sous Dimensionnement, modifiez la largeur à 90 % et la largeur maximale à 500 px.
- Largeur : 90 %
- Largeur maximale : 500 pixels

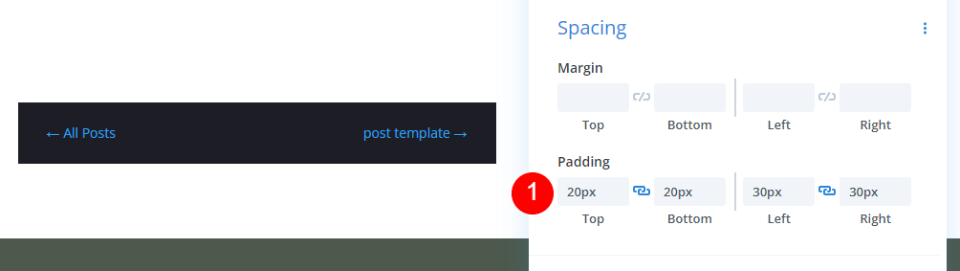
Faites défiler jusqu'à Espacement et ajoutez un rembourrage de 20 pixels en haut et en bas, et un rembourrage de 30 pixels à gauche et à droite.
- Rembourrage : 20px (Haut, Bas), 30px (Gauche, Droite)

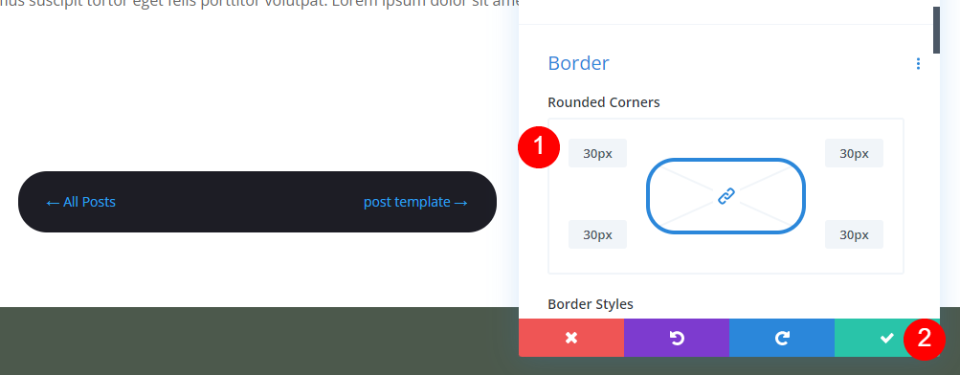
Faites défiler jusqu'aux paramètres de bordure et ajoutez des px aux quatre côtés des coins arrondis. Fermez les paramètres de ligne.
- Coins arrondis : 30px
Paramètres du module de post-navigation

Ouvrez le module Post Navigation et sélectionnez l'onglet Design . Nous allons régler le contenu en dernier cette fois. Définissez la police sur Open Sans, le poids sur gras, le style sur tout en majuscules et la couleur sur blanc. Modifiez l'espacement des lettres à 2 pixels et la hauteur de ligne à 1,2 em.
- Police des liens : Open Sans
- Épaisseur de la police : Gras
- Style de police : Tout en majuscules
- Couleur : #ffffff
- Espacement des lettres : 2px
- Hauteur de ligne : 1,2 em

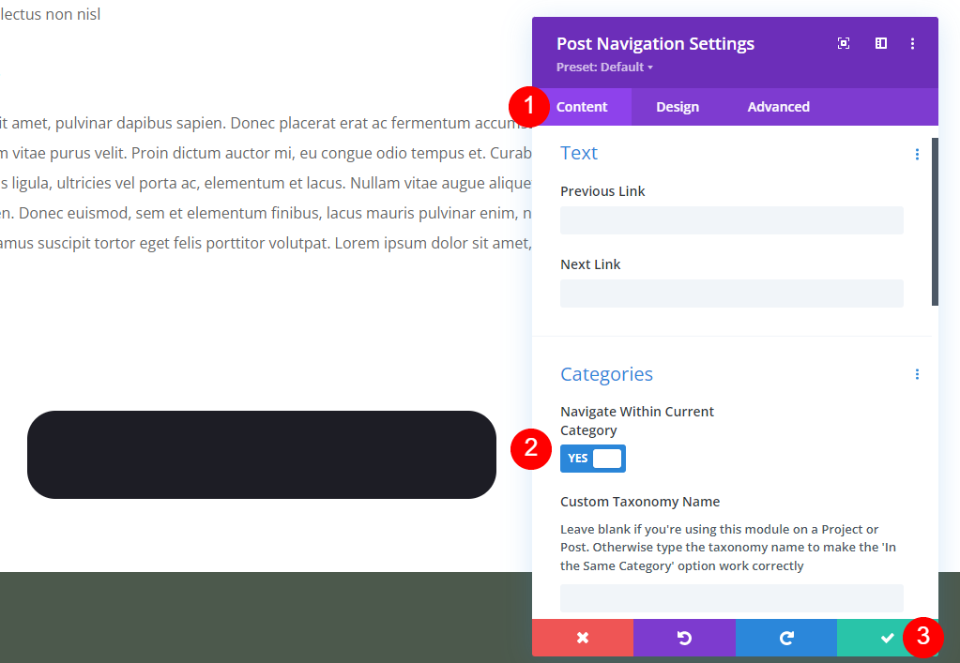
Accédez à l'onglet Contenu . Faites défiler jusqu'à Catégories et activez Naviguer dans la catégorie actuelle. Cela n'affichera que les publications de la même catégorie. Nous laisserons le champ vide, mais vous pouvez ajouter le nom de la taxonomie si vous le souhaitez. Nous laisserons également les champs de texte vides pour utiliser les noms de publication. Fermez les paramètres et enregistrez-le.
- Naviguer dans la catégorie actuelle : OUI
Résultats de la navigation des messages
Voici les résultats pour les trois modèles.
Liens de texte précédents et suivants sur le bureau

Liens de texte précédents et suivants du téléphone

Boutons Précédent et Suivant pour le bureau

Boutons Précédent et Suivant pour le téléphone

Bouton précédent et suivant double face pour le bureau

Bouton précédent et suivant double face pour téléphone

Mettre fin aux pensées
C'est notre regard sur comment et où ajouter la navigation de publication dans votre modèle de publication de blog Divi. Ce type de navigation fonctionne très bien sous le contenu de la publication pour attirer l'attention sur un contenu similaire. Cela permet de garder les lecteurs sur votre site Web plus longtemps, ce qui peut vous rapporter plus de partages, plus de lecteurs, etc.
Nous voulons de vos nouvelles. Avez-vous ajouté la navigation de publication à votre modèle de publication de blog Divi ? Dites-le nous dans les commentaires.
