Как и где включить навигацию по сообщению в шаблон сообщения в блоге Divi
Опубликовано: 2022-01-21Навигация по записям — это набор ссылок, обычно внизу сообщения в блоге, с помощью которых можно перейти к предыдущему или следующему сообщению. К счастью, навигацию по записям легко добавить в шаблоны записей блога в конструкторе тем Divi. В этой статье мы увидим, как и где включить навигацию по записям в ваш шаблон публикации в блоге Divi. Мы также рассмотрим три различных способа их стилизации.
Давайте начнем.
Предварительный просмотр
Во-первых, вот предварительный просмотр трех разных дизайнов, которые мы создадим.
Предыдущие и следующие текстовые ссылки на рабочем столе

Телефон Предыдущая и Следующая текстовые ссылки

Кнопки «Назад» и «Далее» для рабочего стола

Кнопки «Назад» и «Далее» для телефона

Двусторонняя кнопка «Назад» и «Далее» для рабочего стола

Двусторонняя кнопка «Назад» и «Далее» для телефона

Зачем включать пост-навигацию
Пост-навигация — отличный способ оптимизировать навигацию по вашему сайту. Его размещение работает как призыв к действию. Это привлекает внимание к вашему контенту и удерживает ваших читателей на вашем сайте дольше. Это упрощает процесс поиска другого поста для чтения.
Модуль навигации по сообщениям Divi позволяет пользователю переходить к предыдущему или следующему сообщению. У вас есть несколько вариантов того, как они работают. Они могут ссылаться на сообщения во всех категориях или в определенных категориях. Они могут отображать текст, который мы вводим, или названия постов. Мы даже можем отключить предыдущую и следующую ссылки независимо друг от друга.
Где разместить навигацию по сообщению
Навигационные ссылки не должны выглядеть или восприниматься как случайные ссылки. Они должны быть размещены таким образом, чтобы читатели интуитивно понимали, что они из себя представляют. Лучшее место для этого — под содержимым поста в блоге.
Как только читатель заканчивает запись в блоге, ему предоставляется простой способ просмотреть предыдущую или следующую запись. Это место, которое приносит им наибольшую пользу, и это наиболее полезное место для увеличения трафика.
Подпишитесь на наш канал на Youtube
Загрузите или создайте шаблон сообщения в блоге

Шаблон сообщения в блоге можно создать с нуля или загрузить из блога Elegant Themes. В блоге ET есть множество бесплатных шаблонов сообщений в блогах, разработанных в соответствии с бесплатными пакетами макетов Divi. Просто найдите «бесплатный шаблон поста в блоге». Загрузите и разархивируйте свой шаблон.
В качестве примера скриншотов я использую бесплатный шаблон записи корпоративного блога. Я настрою модуль навигации по записям, чтобы он соответствовал этому шаблону записи в блоге.

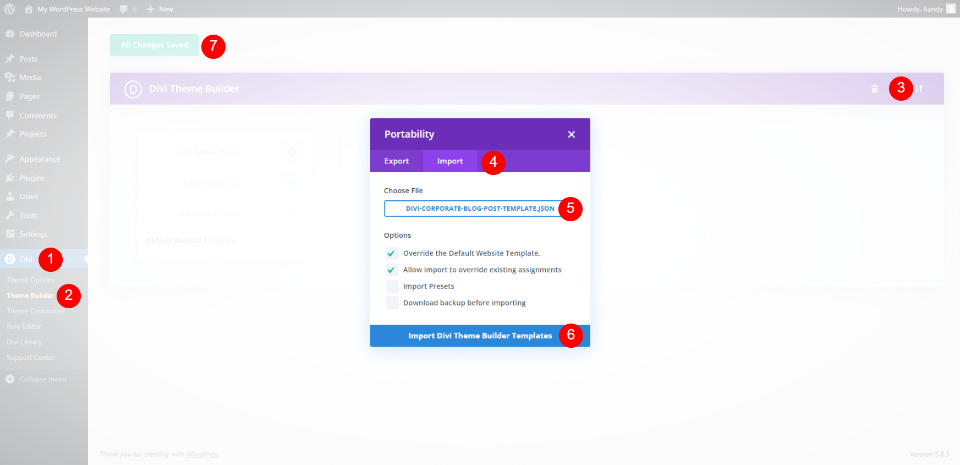
Чтобы загрузить или создать свой шаблон, перейдите в Divi > Theme Builder на панели инструментов WordPress. Чтобы загрузить, выберите « Переносимость » и нажмите « Импорт » в открывшемся модальном окне. Нажмите, чтобы выбрать файл, а затем перейдите и выберите файл JSON на своем компьютере. Нажмите « Импортировать шаблоны Divi Theme Builder» и дождитесь завершения загрузки. Сохраните ваши настройки.
- Диви
- Конструктор тем
- Портативность
- импорт
- Выбрать файл
- Импорт шаблонов Divi Theme Builder
- Сохранять
Добавление навигации по сообщениям в шаблон сообщения Divi

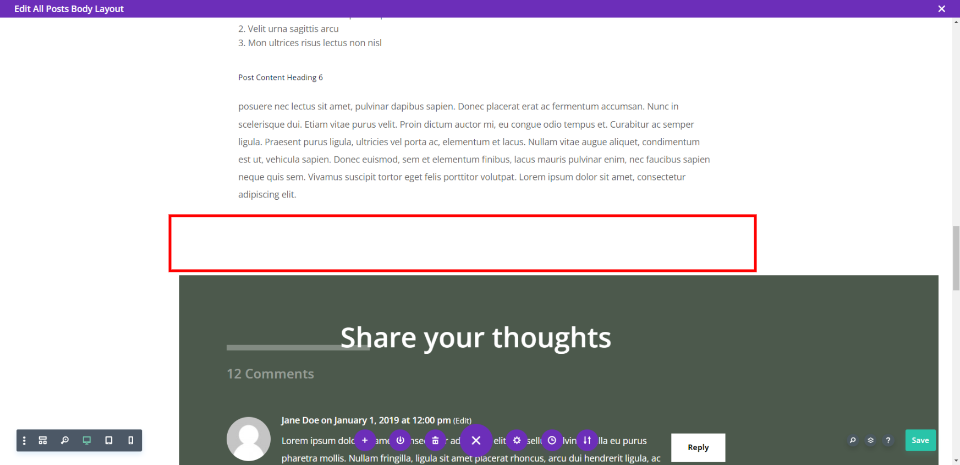
Мы добавим навигацию по сообщению в отдельную строку под содержимым сообщения. В этом макете используются цвета фона внутри строк, поэтому мы добавим пространство с разделителем. Мы будем использовать эту же строку для всех трех рисунков.

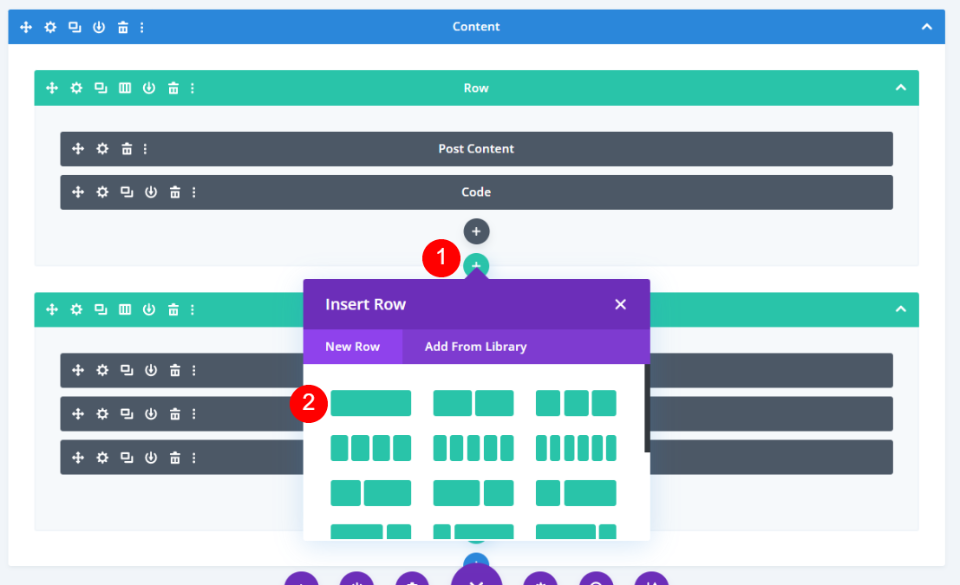
Я перешел на каркасный вид, чтобы его было легче увидеть. Добавьте новую строку с одним столбцом под строкой с содержимым публикации.

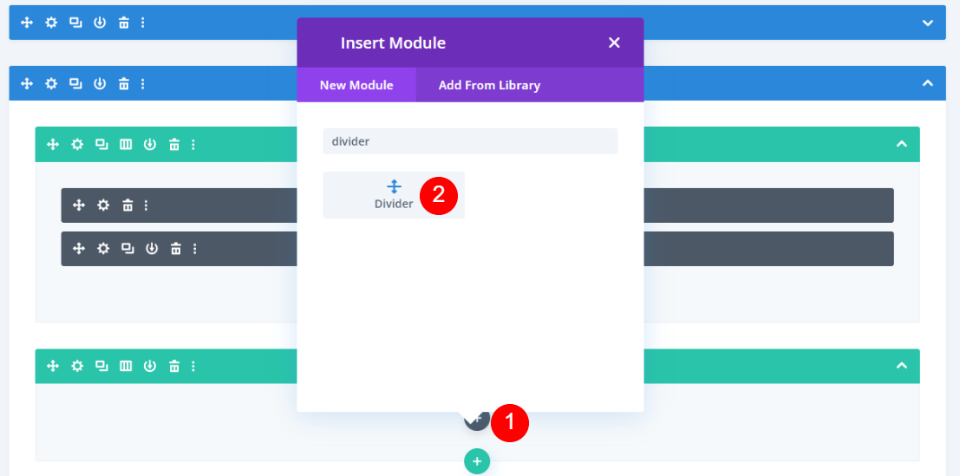
Добавьте в строку модуль Divider .

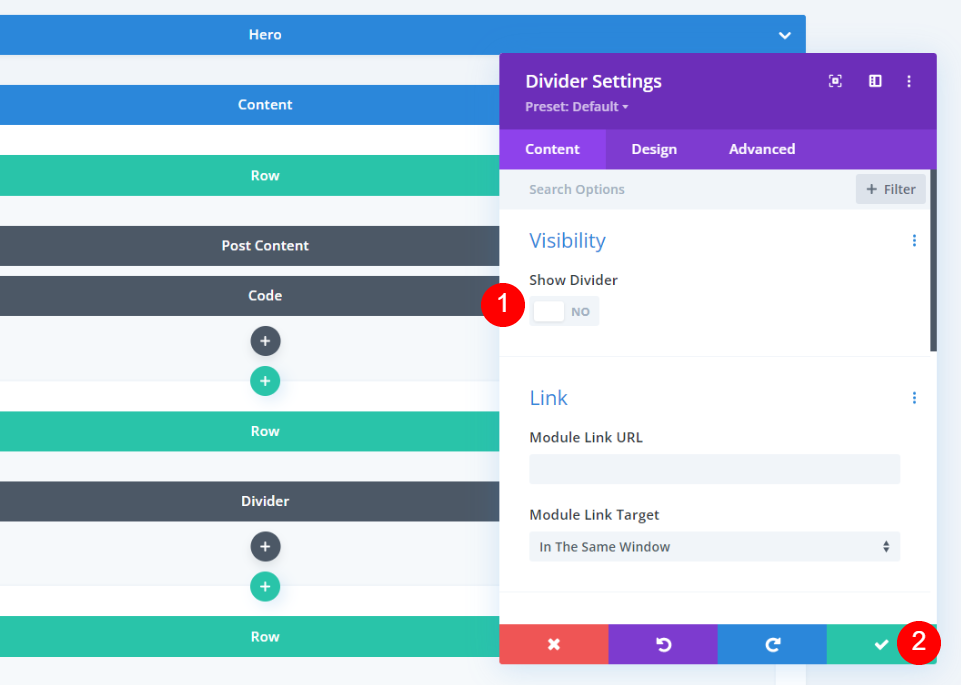
В настройках разделителя установите видимость, чтобы разделитель не отображался . Закройте настройки делителя.
- Показать разделитель: Нет

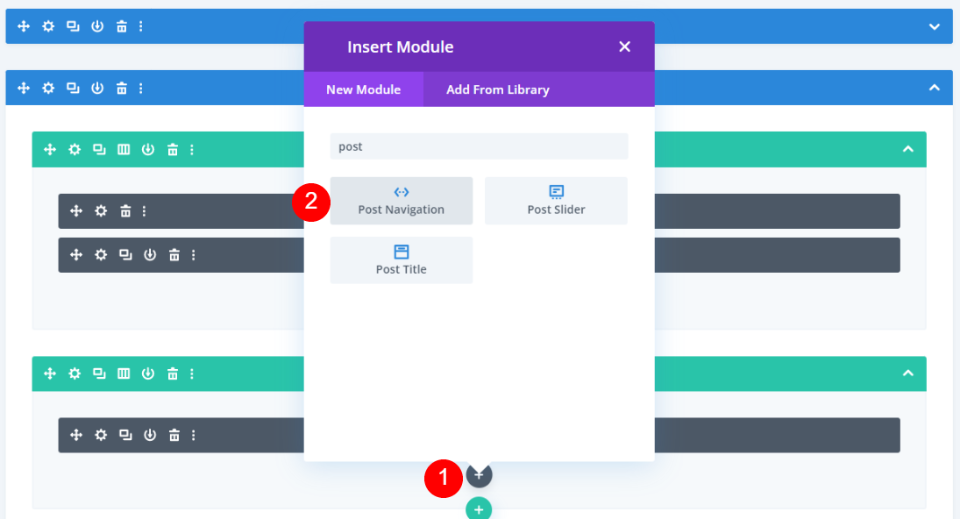
Затем добавьте модуль навигации по записям.

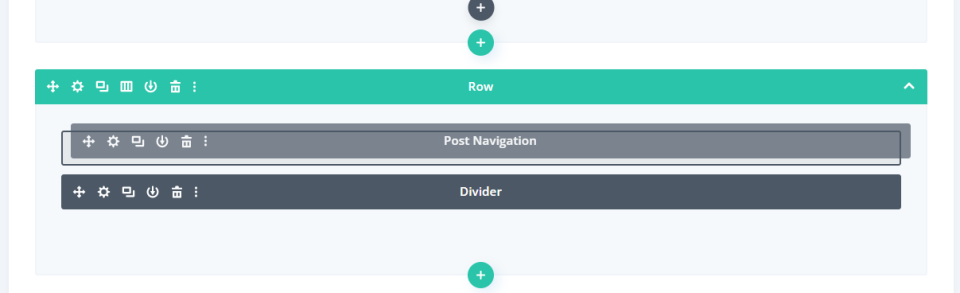
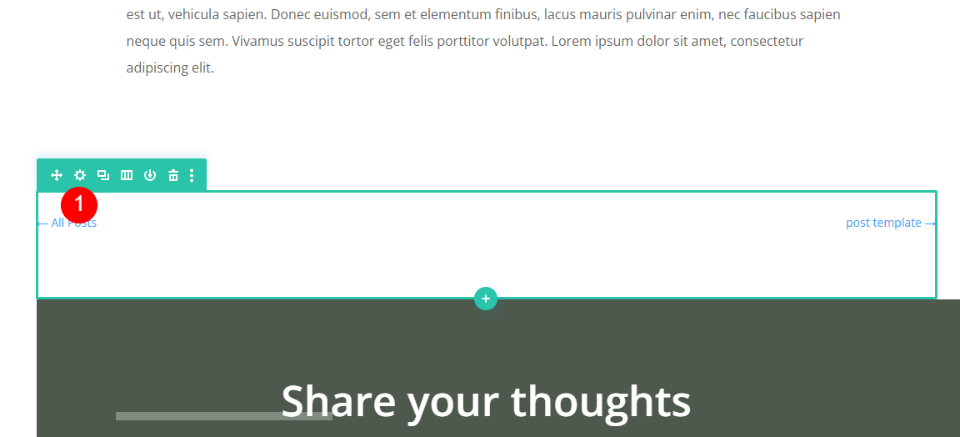
Наконец, перетащите модуль над разделителем в той же строке. Мы будем использовать это для наших первых двух дизайнов. Сделаем небольшую модификацию для третьего дизайна. Далее мы стилизуем модуль Post Navigation, чтобы создать три разных дизайна.
Дизайн навигации для первого поста: предыдущая и следующая текстовые ссылки

Самый простой вариант навигации по постам — это текстовые ссылки. Это настройка по умолчанию для модуля Post Navigation. Мы сохраним текст, но изменим названия ссылок. По умолчанию они будут отображать названия сообщений.
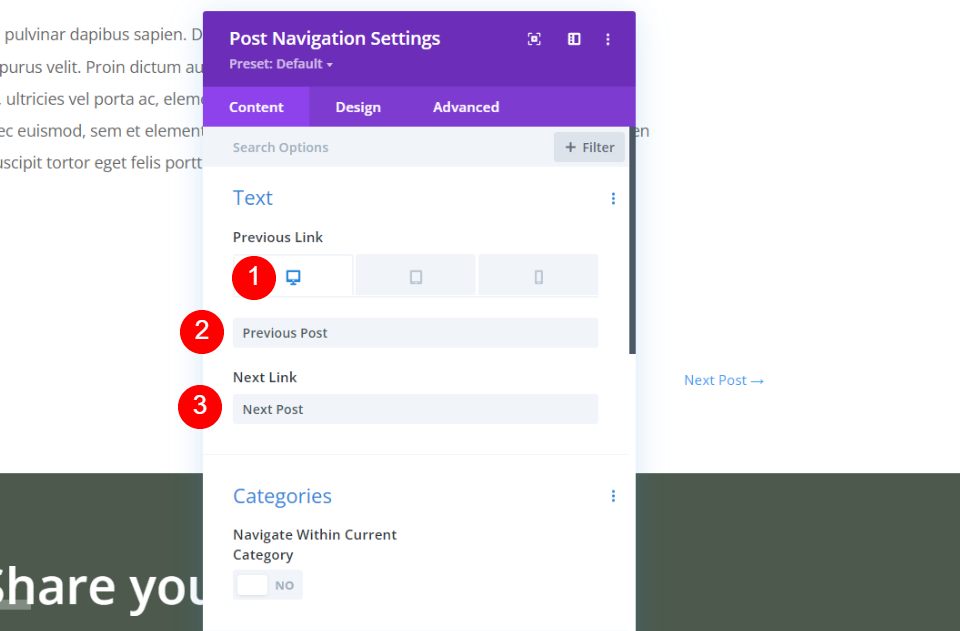
Выберите «Рабочий стол» и введите «Предыдущая запись» в поле « Предыдущая ссылка » и «Следующая запись» в поле « Следующая ссылка ». Для этого мы оставим остальные настройки по умолчанию.
- Предыдущая ссылка: Предыдущий пост
- Следующая ссылка: Следующий пост


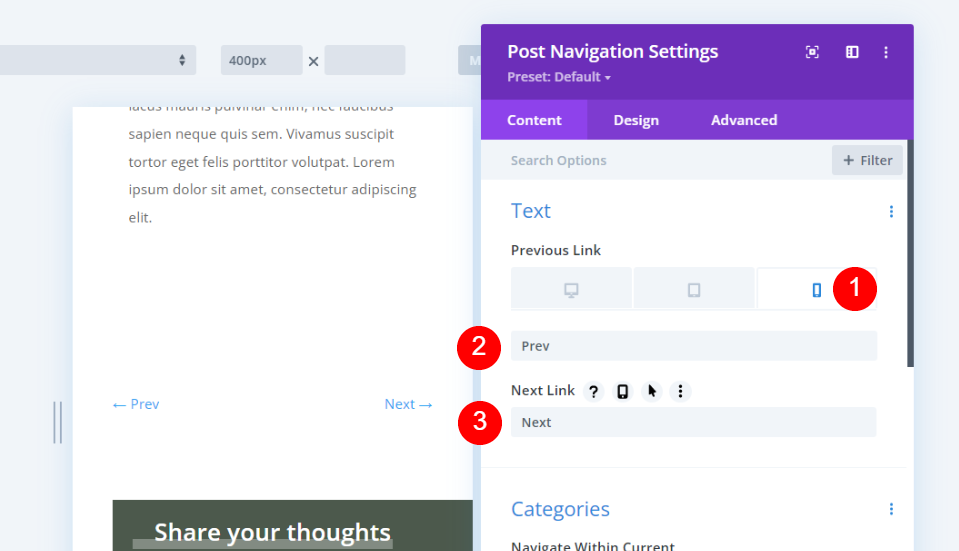
Выберите значок «Телефон» в разделе « Предыдущая ссылка» и введите «Предыдущий» и «Следующий» в поля.
- Предыдущая ссылка: Предыдущая
- Следующая ссылка: Далее

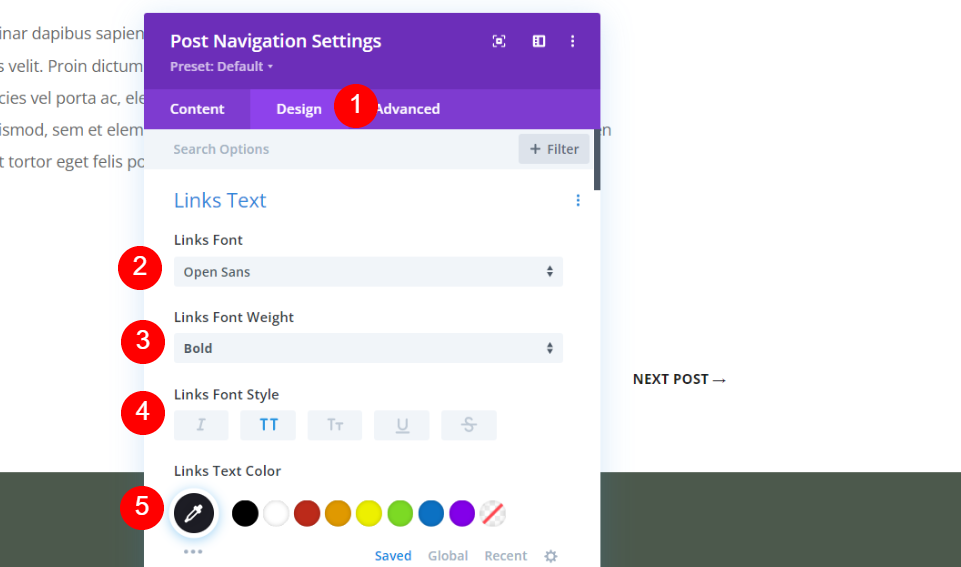
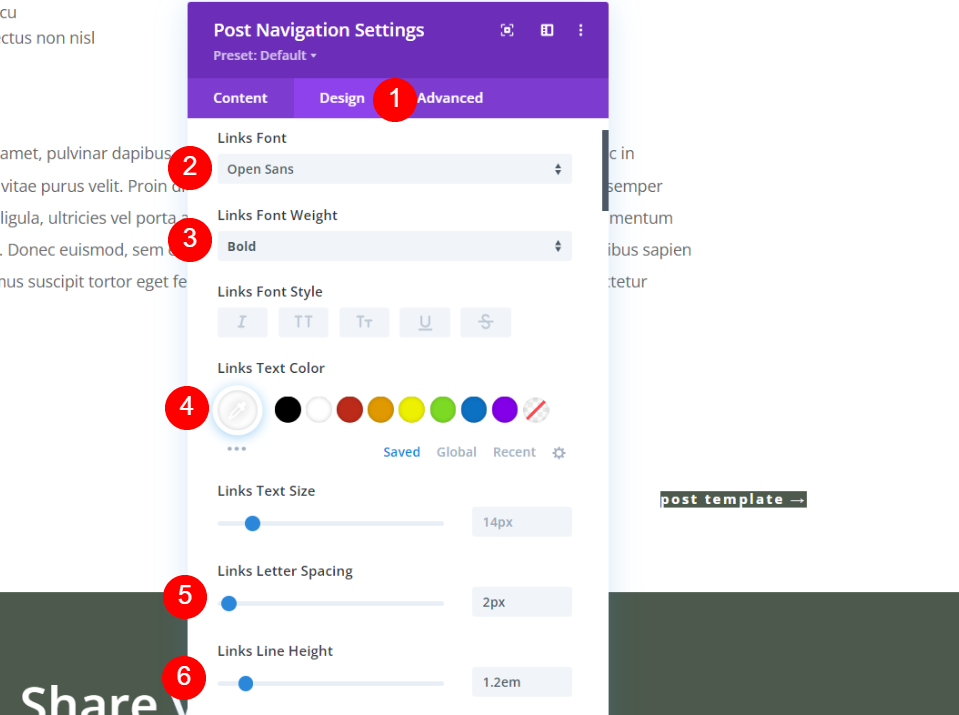
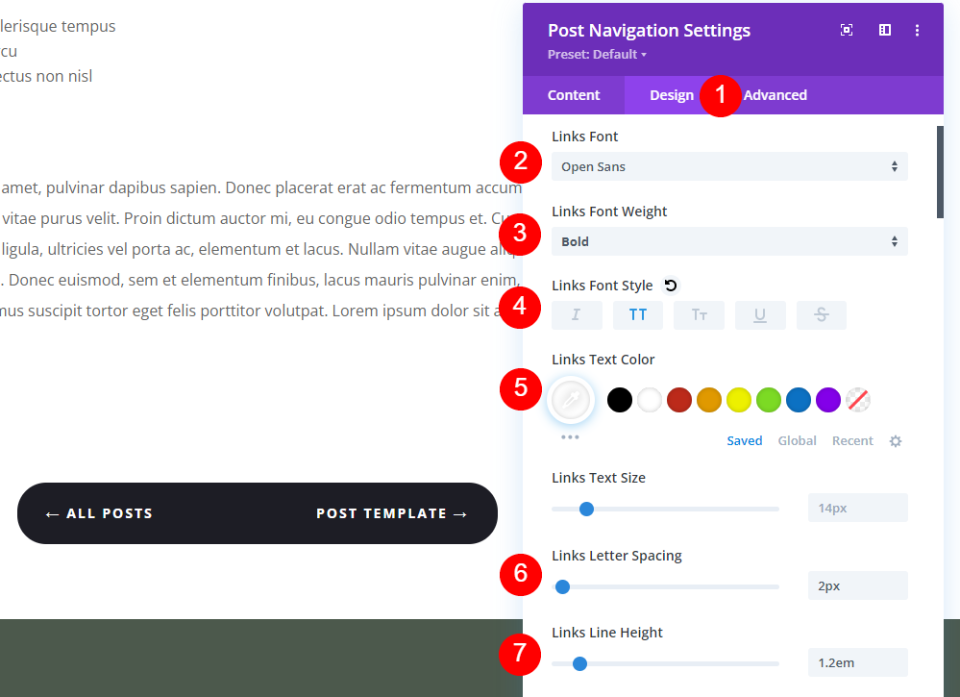
Далее перейдите на вкладку « Дизайн ». Измените шрифт на Open Sans, сделайте его жирным, заглавными и измените цвет на #1d1d25.
- Шрифт ссылок: Open Sans
- Вес шрифта: полужирный
- Стиль шрифта: все прописные
- Цвет: #1d1d25

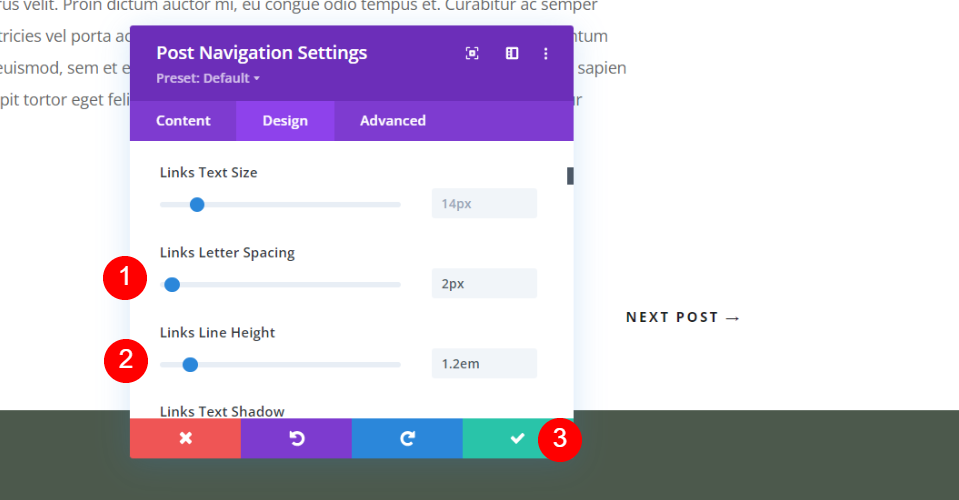
Измените межбуквенный интервал на 2 пикселя и высоту строки на 1,2 em. Закройте модальное окно и сохраните настройки.
- Расстояние между буквами: 2 пикселя
- Высота строки: 1.2em
Дизайн навигации по второму посту: кнопки «Назад» и «Далее»

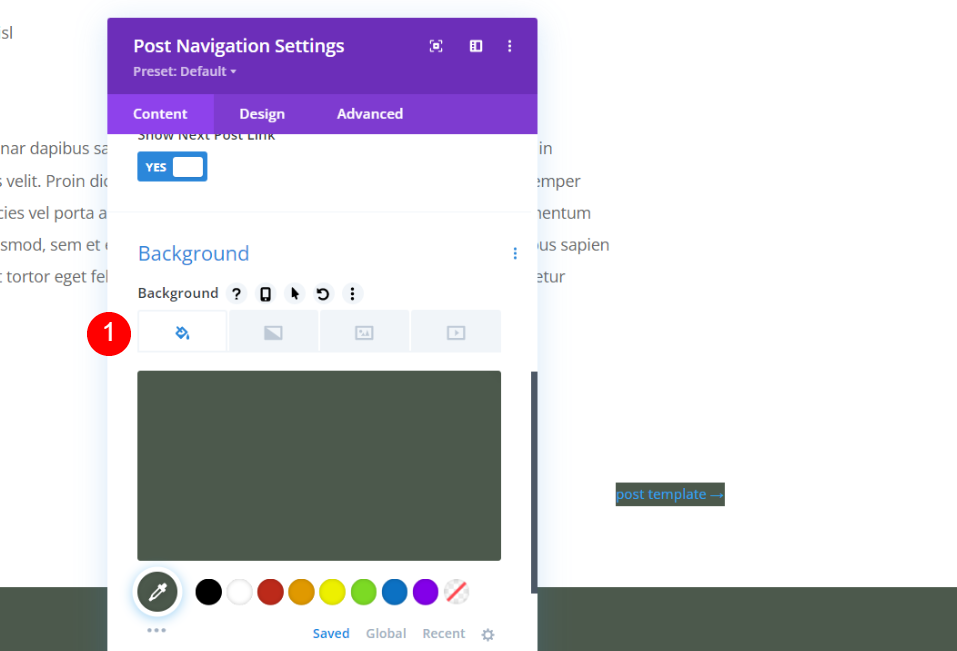
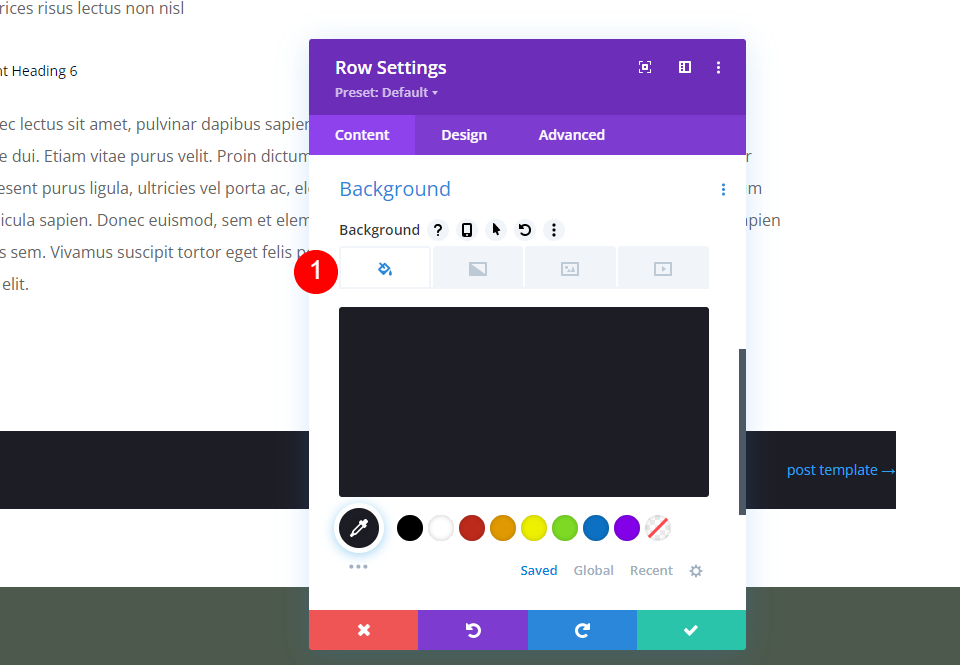
В настройках «Контент навигации по публикации» прокрутите вниз до « Фон » и установите для него значение #4c594c (или другой цвет из вашего макета). Мы оставим другие настройки на вкладке «Содержимое» по умолчанию. Это позволит модулю отображать имена сообщений.
- Цвет фона: #4c594c

Выберите вкладку Дизайн . Для шрифта ссылок выберите Open Sans, Bold и измените цвет на белый. Установите межбуквенный интервал на 2 пикселя и высоту строки на 1,2 em.
- Шрифт ссылок: Open Sans
- Вес шрифта: полужирный
- Цвет: #ffffff
- Расстояние между буквами: 2 пикселя
- Высота строки: 1.2em

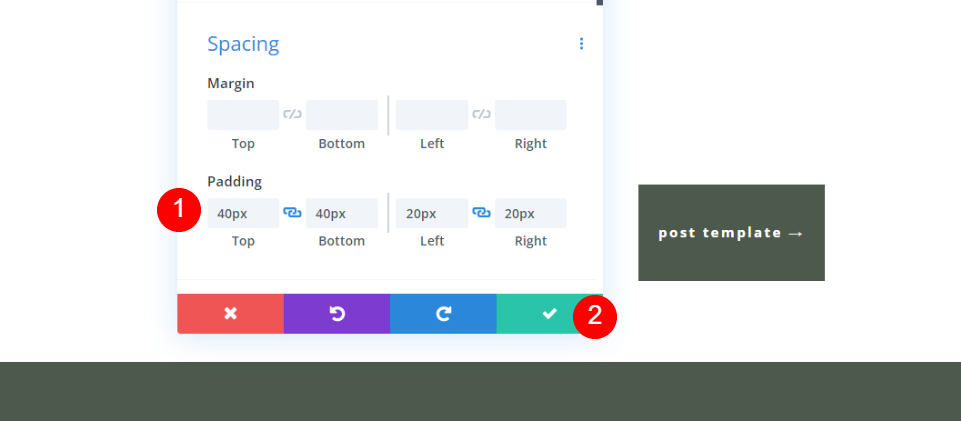
Прокрутите вниз до «Интервал ». Добавьте 40px отступа сверху и снизу и 20px отступа слева и справа. Закройте настройки и сохраните их.
- Отступы: 40 пикселей (сверху, снизу), 20 пикселей (слева, справа)
Дизайн навигации по третьему сообщению: двусторонняя кнопка «Назад» и «Далее»

Сначала создайте новую строку под строкой, содержащей модуль навигации по записям, и перетащите в нее разделитель.

Теперь откройте настройки строки с модулем навигации по записям.
Настройки строки

Прокрутите вниз до настроек фона и установите цвет # 1d1d25 (или любой другой цвет из вашего макета).
- Цвет фона: #1d1d25

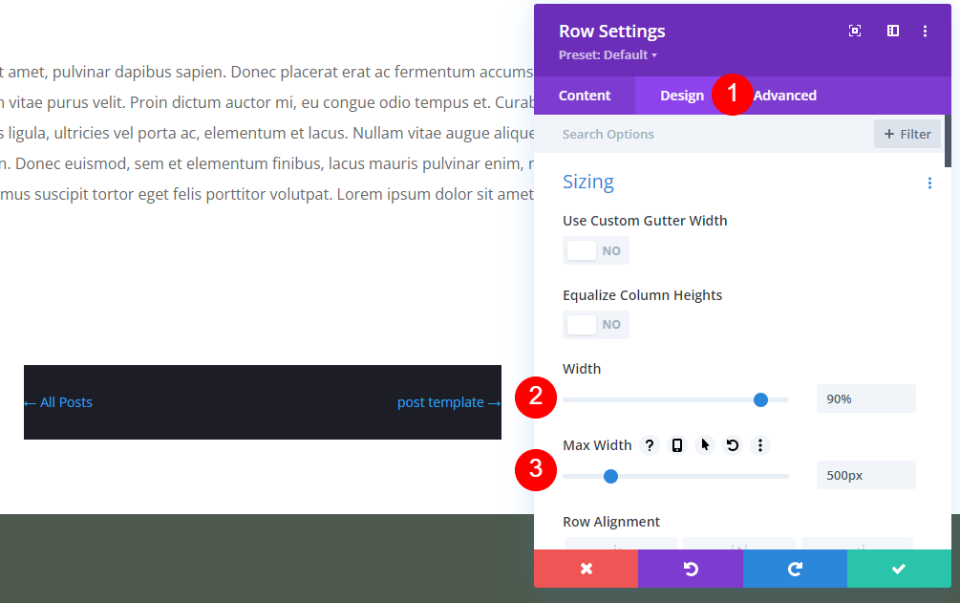
Перейдите на вкладку « Дизайн ». В разделе «Размер» измените ширину на 90% и максимальную ширину на 500 пикселей.
- Ширина: 90%
- Максимальная ширина: 500 пикселей

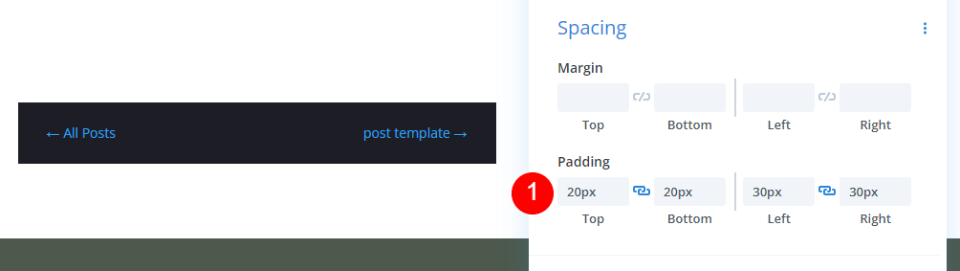
Прокрутите до пункта « Интервал» и добавьте отступы по 20 пикселей сверху и снизу и по 30 пикселей слева и справа.
- Отступы: 20 пикселей (сверху, снизу), 30 пикселей (слева, справа)

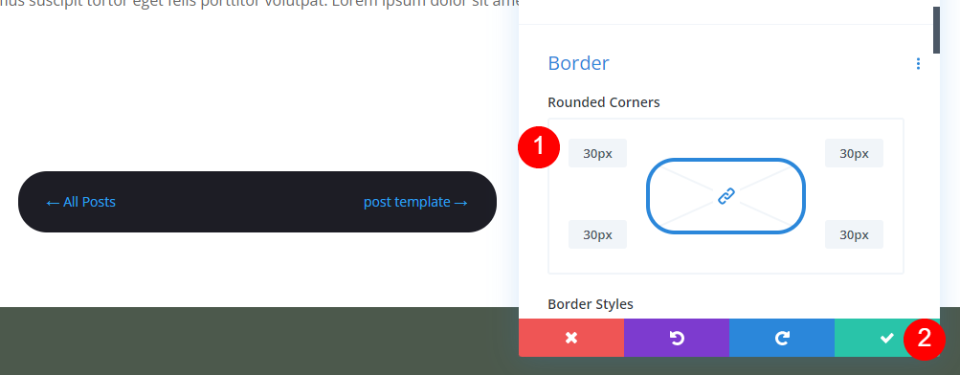
Перейдите к настройкам границы и добавьте px ко всем четырем сторонам закругленных углов. Закройте настройки строки.
- Закругленные углы: 30 пикселей
Настройки модуля навигации по сообщению

Откройте модуль навигации по записям и выберите вкладку « Дизайн ». На этот раз мы выполним настройку содержимого в последнюю очередь. Установите Шрифт на Open Sans, Толщину на Жирный, Стиль на Все прописные и Цвет на Белый. Измените межбуквенный интервал на 2 пикселя и высоту строки на 1,2 em.
- Шрифт ссылок: Open Sans
- Вес шрифта: полужирный
- Стиль шрифта: все прописные
- Цвет: #ffffff
- Расстояние между буквами: 2 пикселя
- Высота строки: 1.2em

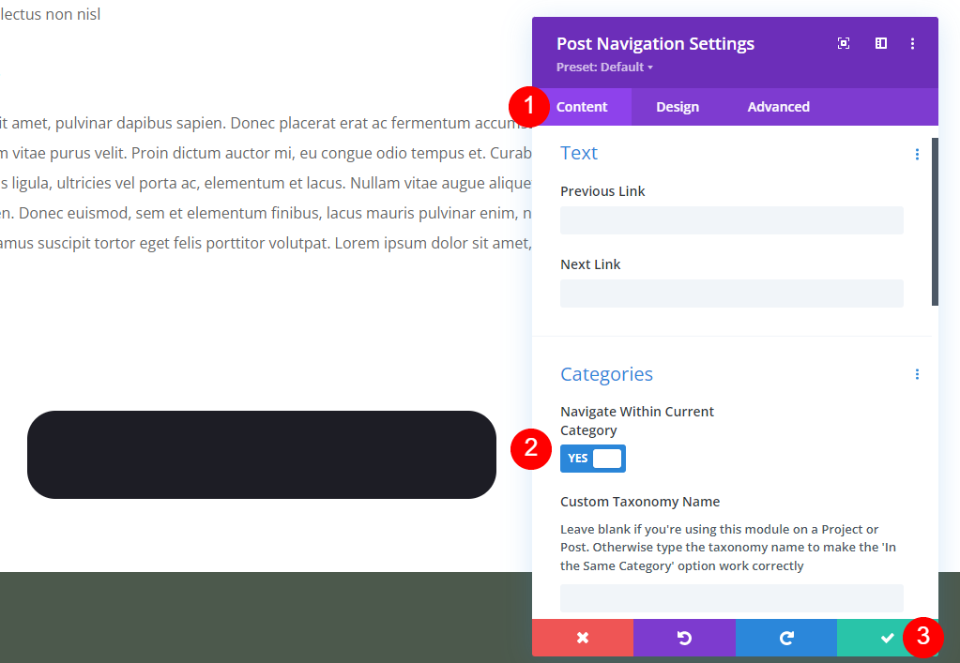
Перейдите на вкладку Контент . Прокрутите до « Категории» и включите «Навигация по текущей категории». Это будет отображать сообщения только в одной категории. Мы оставим поле пустым, но вы можете добавить название таксономии, если хотите. Мы также оставим текстовые поля пустыми, чтобы использовать имена сообщений. Закройте настройки и сохраните их.
- Навигация в текущей категории: ДА
Результаты навигации по сообщениям
Вот результаты для всех трех дизайнов.
Предыдущие и следующие текстовые ссылки на рабочем столе

Телефон Предыдущая и Следующая текстовые ссылки

Кнопки «Назад» и «Далее» для рабочего стола

Кнопки «Назад» и «Далее» для телефона

Двусторонняя кнопка «Назад» и «Далее» для рабочего стола

Двусторонняя кнопка «Назад» и «Далее» для телефона

Окончание мыслей
Это наш взгляд на то, как и где добавить навигацию по сообщению в ваш шаблон сообщения в блоге Divi. Этот тип навигации отлично работает под контентом поста, чтобы привлечь внимание к похожему контенту. Это помогает дольше удерживать читателей на вашем веб-сайте, что может принести вам больше репостов, больше читателей и т. д. Навигацию по записям легко добавить и стилизовать с помощью конструктора тем Divi.
Ждем вашего ответа. Вы добавили навигацию по сообщению в свой шаблон сообщения в блоге Divi? Дайте нам знать об этом в комментариях.
