Como e onde incluir navegação de postagem em seu modelo de postagem de blog Divi
Publicados: 2022-01-21Post Navigation é um conjunto de links, geralmente na parte inferior de uma postagem de blog, que pode levar você para a postagem anterior ou seguinte. Felizmente, a navegação de postagem é fácil de adicionar aos modelos de postagem de blog no Divi Theme Builder. Neste artigo, veremos como e onde incluir a navegação de postagem em seu modelo de postagem de blog Divi. Também veremos três maneiras diferentes de estilizá-los.
Vamos começar.
Visualizar
Primeiro, aqui está uma prévia dos três designs diferentes que faremos.
Links de texto anterior e seguinte da área de trabalho

Links de texto anterior e seguinte do telefone

Botões Anterior e Próximo para Desktop

Botões Anterior e Próximo para Telefone

Botão anterior e próximo de dupla face para desktop

Botão anterior e seguinte frente e verso para telefone

Por que incluir navegação de postagem
A navegação de postagem é uma ótima maneira de otimizar a navegação do seu site. Sua colocação funciona como uma chamada à ação. Isso chama a atenção para o seu conteúdo e mantém seus leitores em seu site por mais tempo. Isso simplifica o processo de encontrar outro post para ler.
O módulo Post Navigation do Divi permite que o usuário navegue para a postagem anterior ou seguinte. Você tem várias opções de como eles funcionam. Eles podem vincular as postagens em todas as categorias ou categorias específicas. Eles podem exibir o texto que inserimos ou os nomes das postagens. Podemos até desabilitar os links anterior e seguinte de forma independente.
Onde colocar a navegação de postagem
Os links de navegação não devem se parecer com links aleatórios. Eles devem ser colocados de forma que os leitores compreendam intuitivamente o que são. A melhor localização para isso é no conteúdo da postagem do blog.
Assim que o leitor terminar a postagem do blog, ele verá uma maneira fácil de ver a postagem anterior ou a próxima. Este é o local que mais rende para eles e é o local mais útil para aumentar o tráfego.
Inscreva-se em nosso canal no Youtube
Carregar ou criar um modelo de postagem no blog

Para o seu modelo de postagem de blog, você pode criar um do zero ou baixar um do blog Elegant Themes. Existem muitos modelos de postagem de blog gratuitos no blog ET que são projetados para combinar com os Divi Layout Packs gratuitos. Basta pesquisar por “modelo de postagem de blog gratuito”. Baixe e descompacte seu modelo.
Para minhas capturas de tela de exemplo, estou usando o modelo de postagem de blog corporativo gratuito. Vou estilizar o módulo Post Navigation para se adequar a este modelo de postagem de blog.

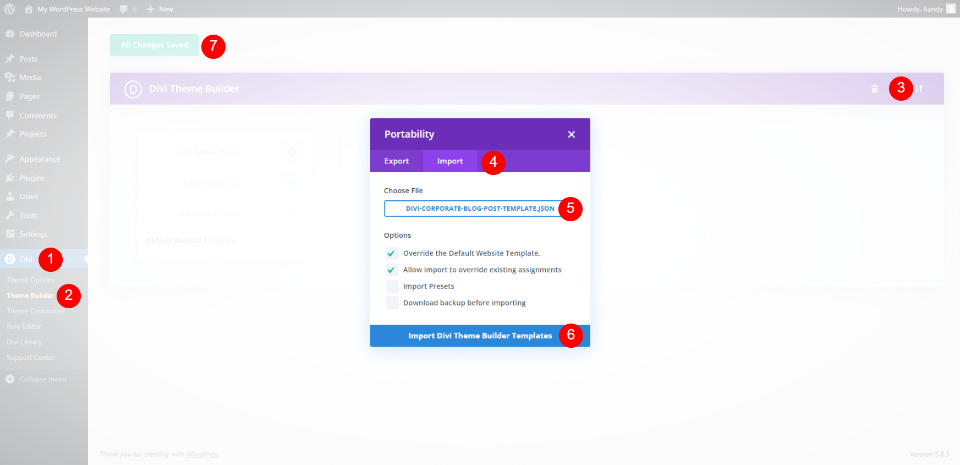
Para fazer upload ou criar seu modelo, vá para Divi > Theme Builder no painel do WordPress. Para fazer upload, selecione Portabilidade e clique em Importar no modal que se abre. Clique para escolher seu arquivo e navegue e selecione o arquivo JSON em seu computador. Clique em Importar modelos do Divi Theme Builder e aguarde a conclusão do upload. Salve suas configurações.
- Divi
- Criador de temas
- Portabilidade
- Importar
- Escolher arquivo
- Importar modelos de construtor de temas Divi
- Salve
Adicionando navegação de postagem ao seu modelo de postagem Divi

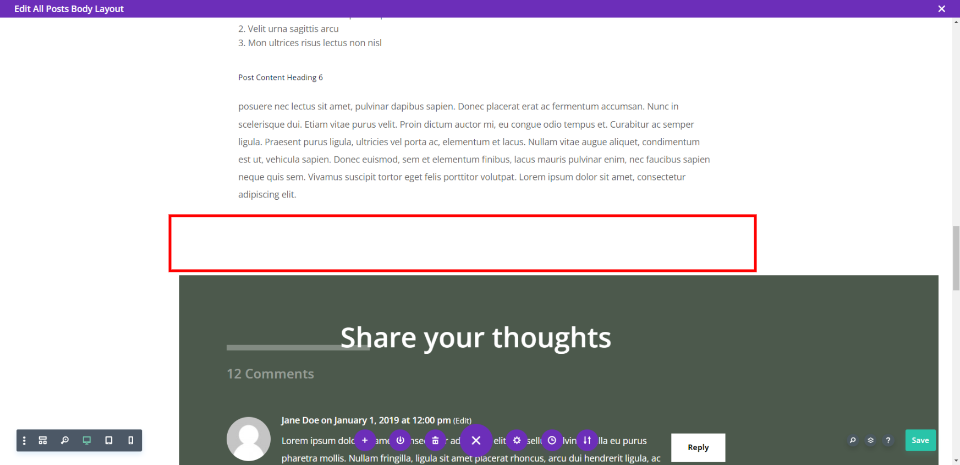
Adicionaremos a navegação do post à sua própria linha sob o conteúdo do post. Esse layout usa cores de fundo nas linhas, então adicionaremos espaço com um divisor. Usaremos esta mesma linha para todos os três designs.

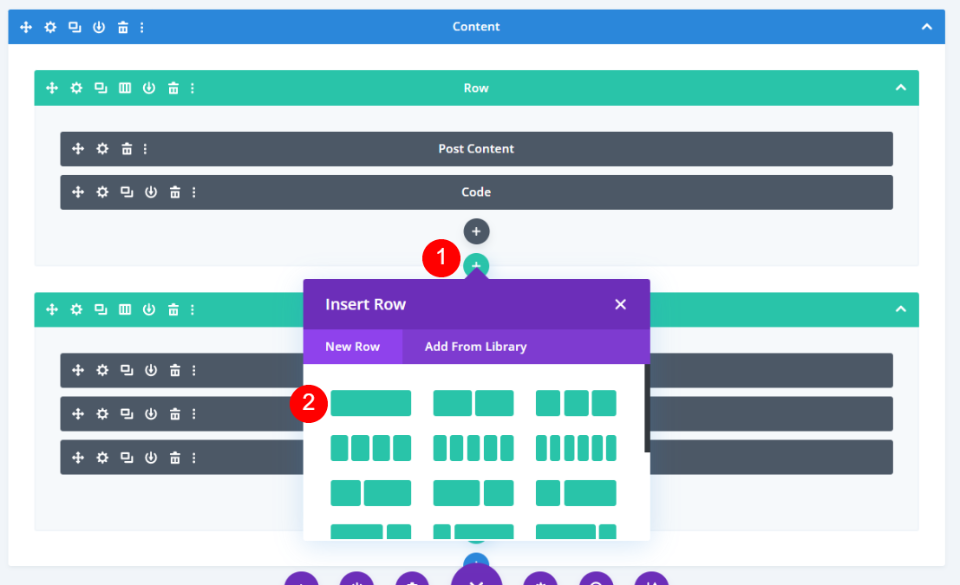
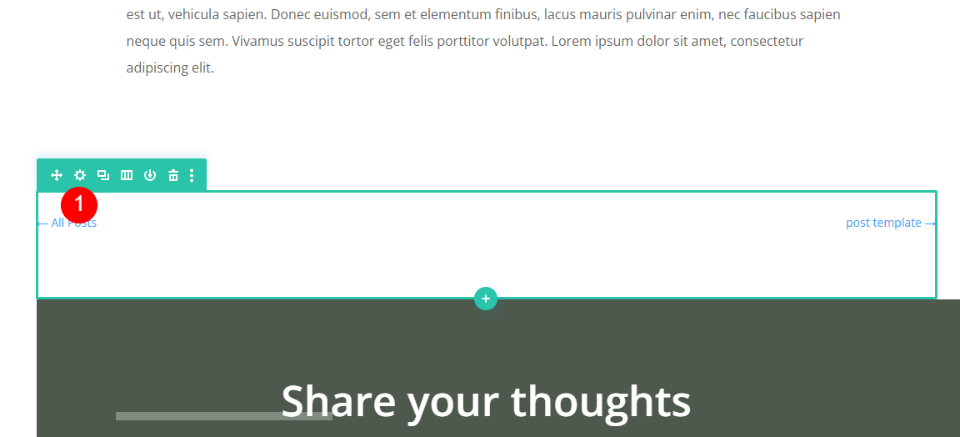
Mudei para a visualização de wireframe para facilitar a visualização. Adicione uma nova linha de coluna única abaixo da linha com o conteúdo da postagem.

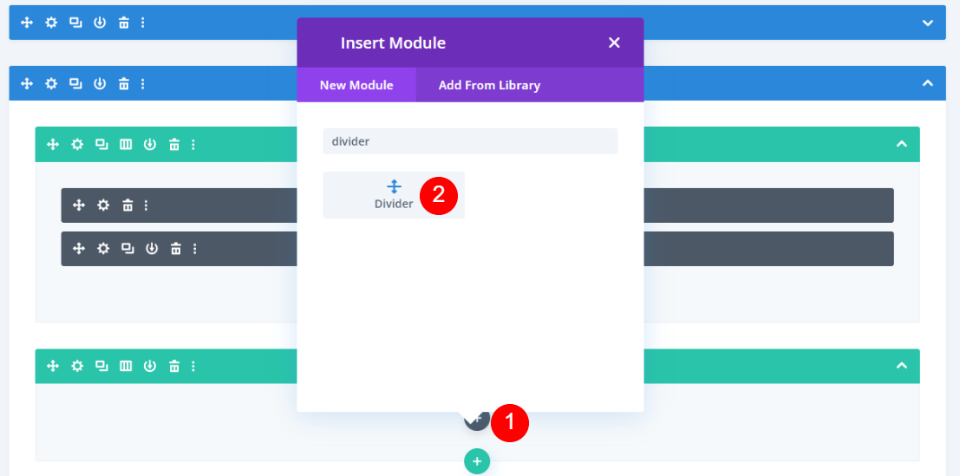
Adicione um módulo Divisor à linha.

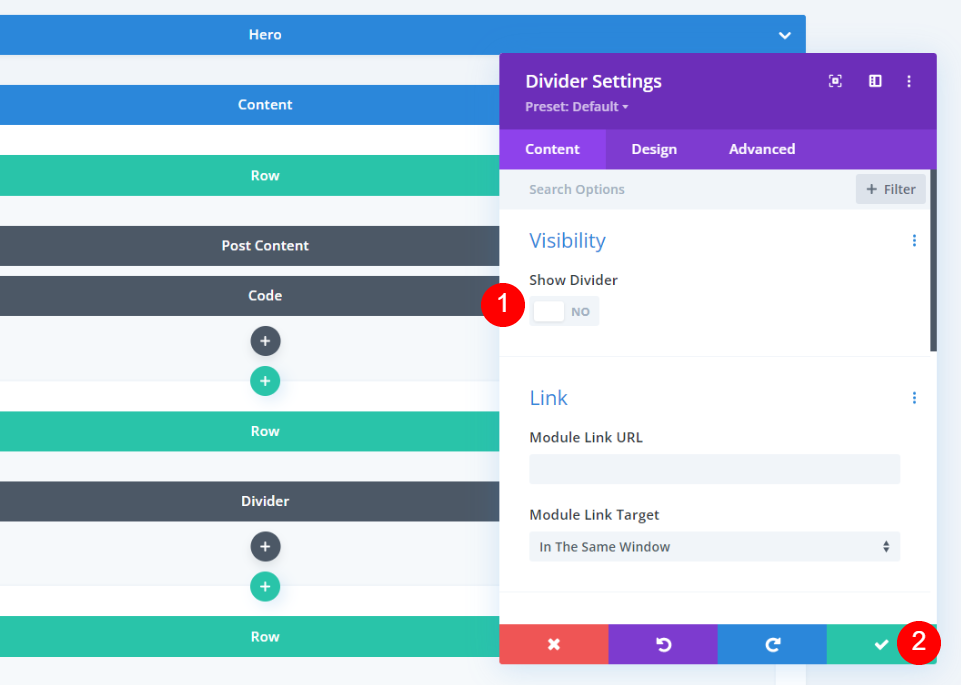
Nas configurações do divisor, defina a visibilidade para não mostrar o divisor . Feche as configurações do Divisor.
- Mostrar divisor: Não

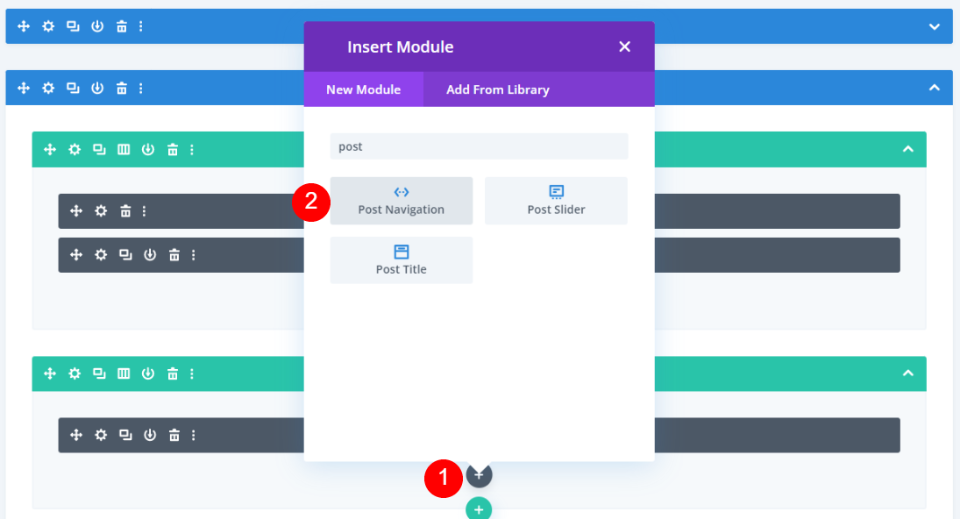
Em seguida, adicione um módulo de navegação Post .

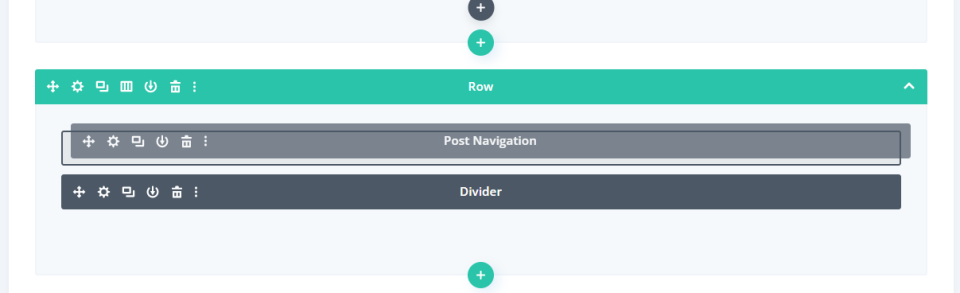
Por fim, arraste o módulo acima do Divisor dentro da mesma linha. Usaremos isso para nossos dois primeiros designs. Faremos uma pequena modificação para o terceiro desenho. Em seguida, estilizaremos o módulo Post Navigation para criar três designs diferentes.
Design de navegação da primeira postagem: links de texto anterior e seguinte

A opção de navegação de postagem mais simples são os links de texto. Esta é a configuração padrão do módulo Post Navigation. Manteremos o texto, mas alteraremos os nomes dos links. Por padrão, eles exibirão os nomes das postagens.
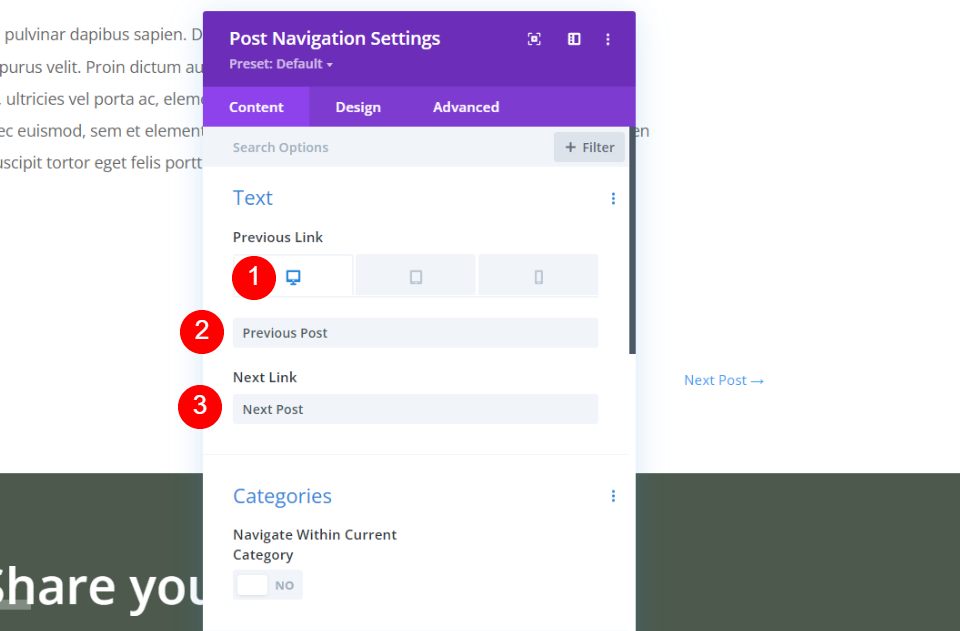
Selecione Desktop e insira Postagem anterior no campo Link anterior e Próxima postagem no campo Próximo link . Vamos deixar o resto das configurações em seus padrões para este.
- Link anterior: Post anterior
- Próximo Link: Próximo Post

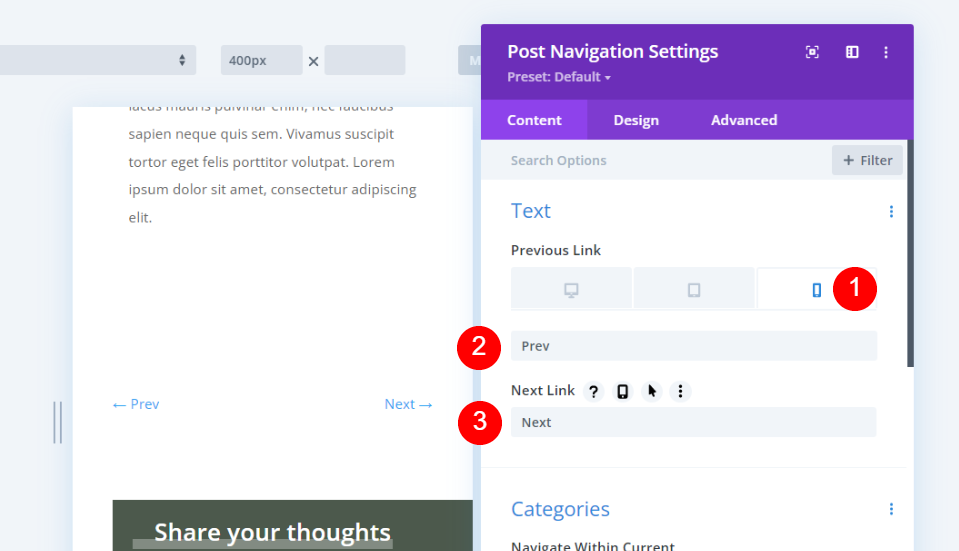
Selecione o ícone Telefone em Link anterior e insira Anterior e Próximo nos campos.

- Link anterior: anterior
- Próximo Link: Próximo

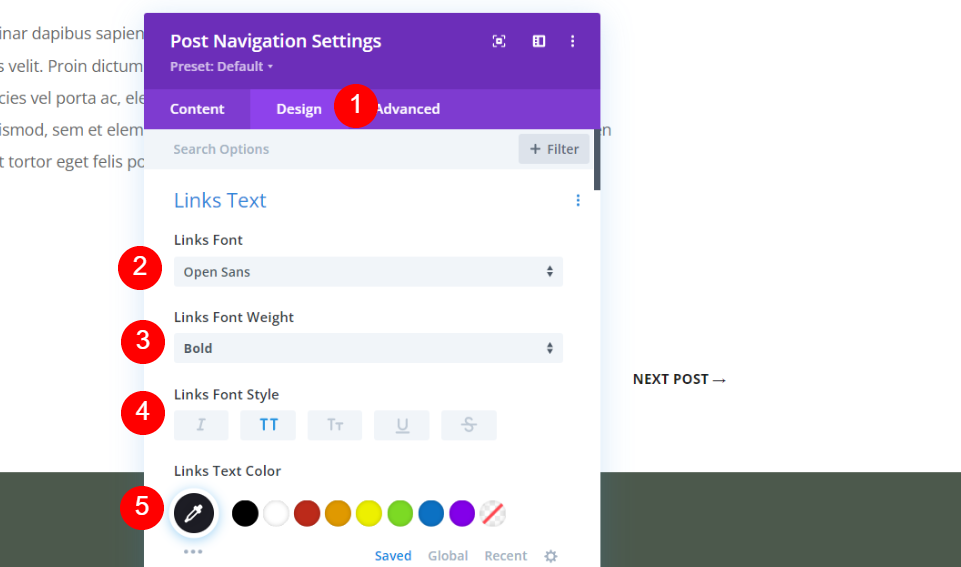
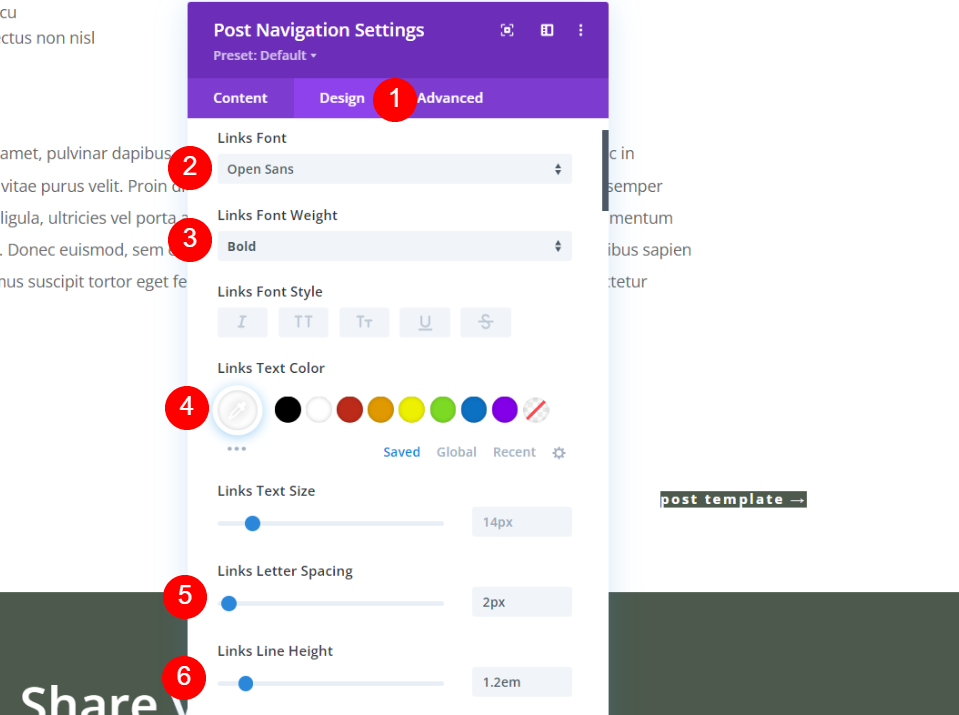
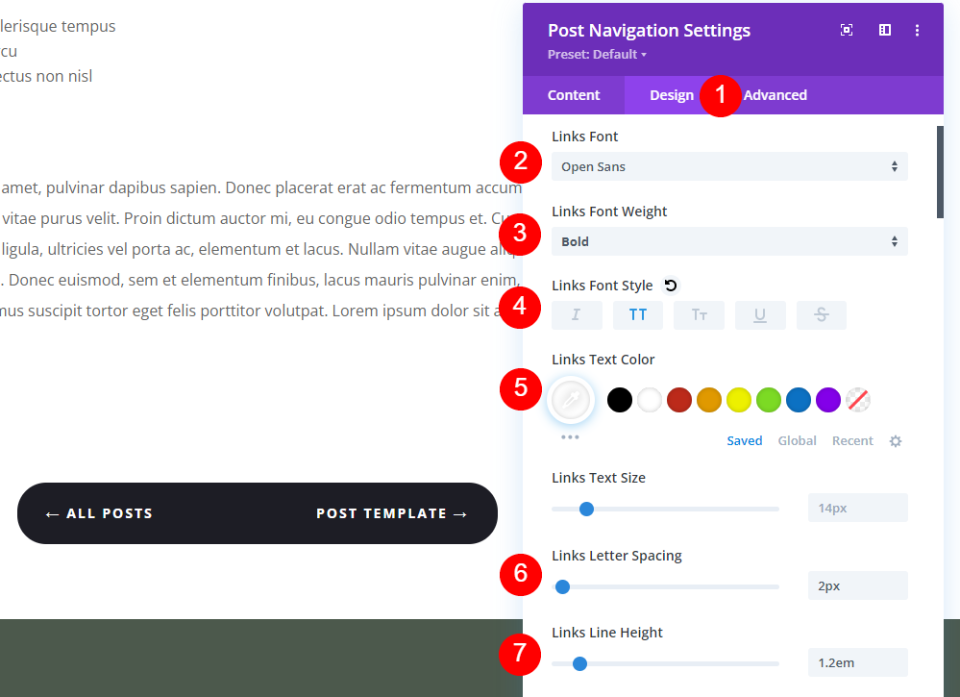
Em seguida, vá para a guia Design . Altere a fonte para Open Sans, coloque em negrito, todas em maiúsculas e altere a cor para #1d1d25.
- Fonte dos links: Open Sans
- Intensidade da fonte: Negrito
- Estilo da fonte: Todas em maiúsculas
- Cor: #1d1d25

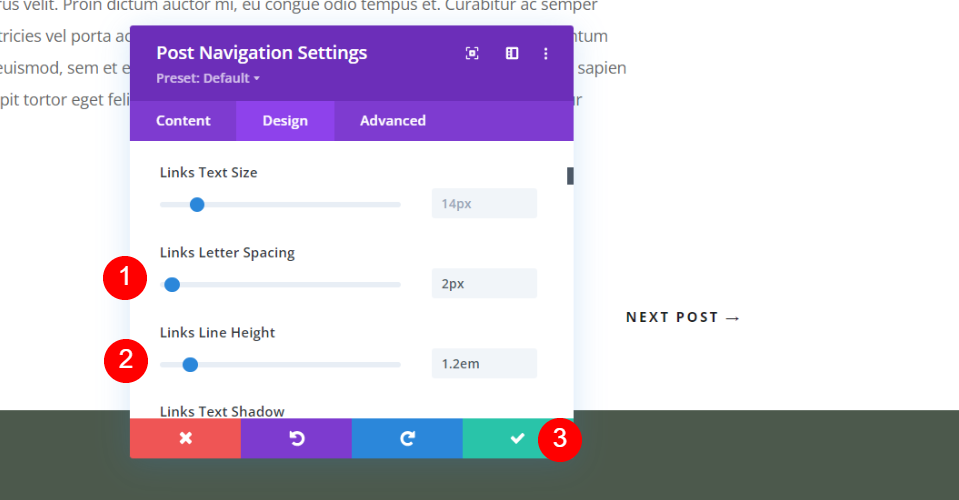
Altere o espaçamento entre letras para 2px e a altura da linha para 1,2em. Feche o modal e salve suas configurações.
- Espaçamento entre letras: 2px
- Altura da linha: 1,2 em
Design de navegação do segundo post: botões anterior e seguinte

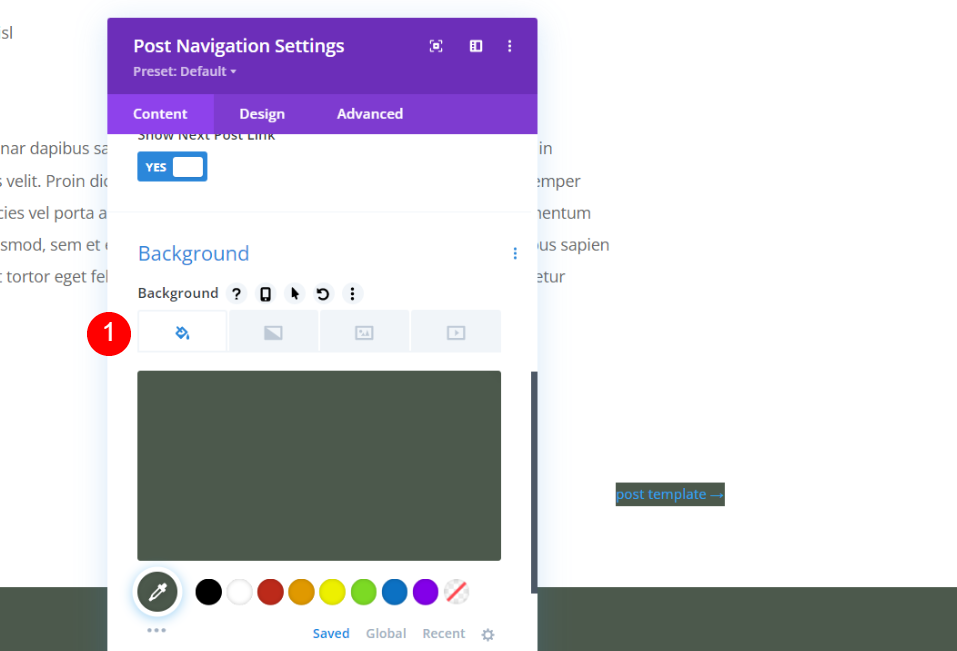
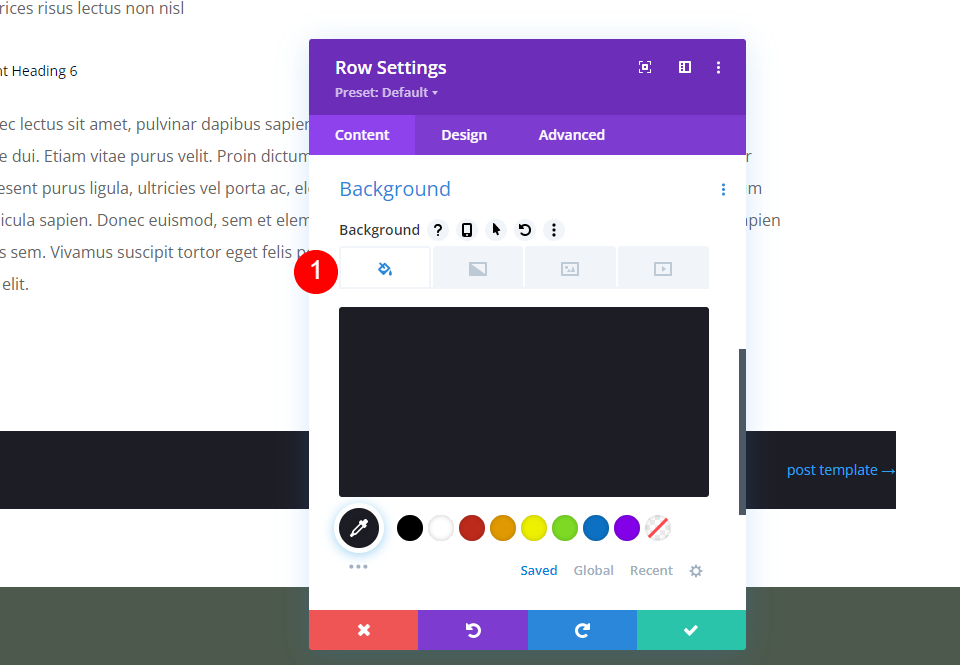
Nas configurações de conteúdo de navegação posterior , role para baixo até o plano de fundo e defina-o como #4c594c (ou outra cor do seu layout). Deixaremos as outras configurações na guia Conteúdo em seus padrões. Isso permitirá que o módulo exiba os nomes das postagens.
- Cor de fundo: #4c594c

Selecione a guia Design . Para a fonte de links, escolha Open Sans, Bold e altere a cor para branco. Defina o espaçamento entre letras para 2px e a altura da linha para 1,2em.
- Fonte dos links: Open Sans
- Intensidade da fonte: Negrito
- Cor: #ffffff
- Espaçamento entre letras: 2px
- Altura da linha: 1,2 em

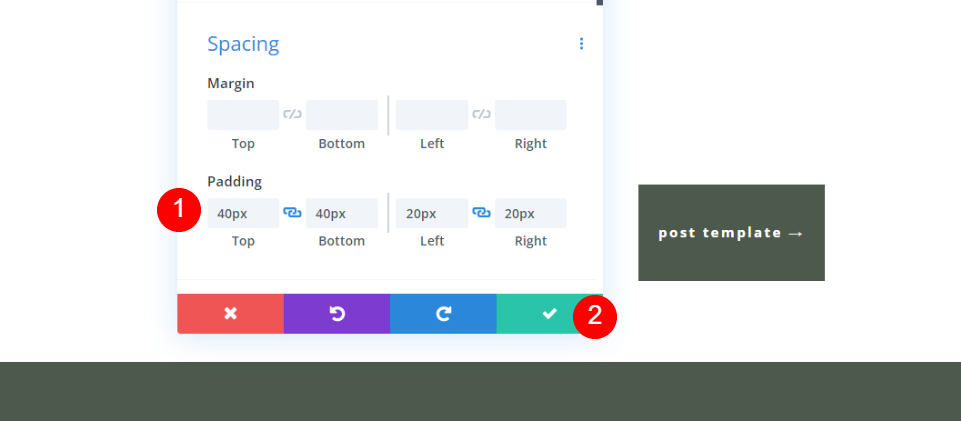
Role para baixo até Espaçamento . Adicione 40px de preenchimento à parte superior e inferior e 20px de preenchimento à esquerda e à direita. Feche as configurações e salve-o.
- Preenchimento: 40px (superior, inferior), 20px (esquerda, direita)
Design de Navegação do Terceiro Post: Botão Anterior e Próximo de Dois Lados

Primeiro, crie uma nova linha sob a linha que contém o módulo de navegação posterior e arraste o divisor para ela.

Agora, abra as configurações da Linha com o módulo Post Navigation.
Configurações de linha

Role para baixo até as configurações de plano de fundo e defina a cor para #1d1d25 (ou qualquer outra cor do seu layout).
- Cor de fundo: #1d1d25

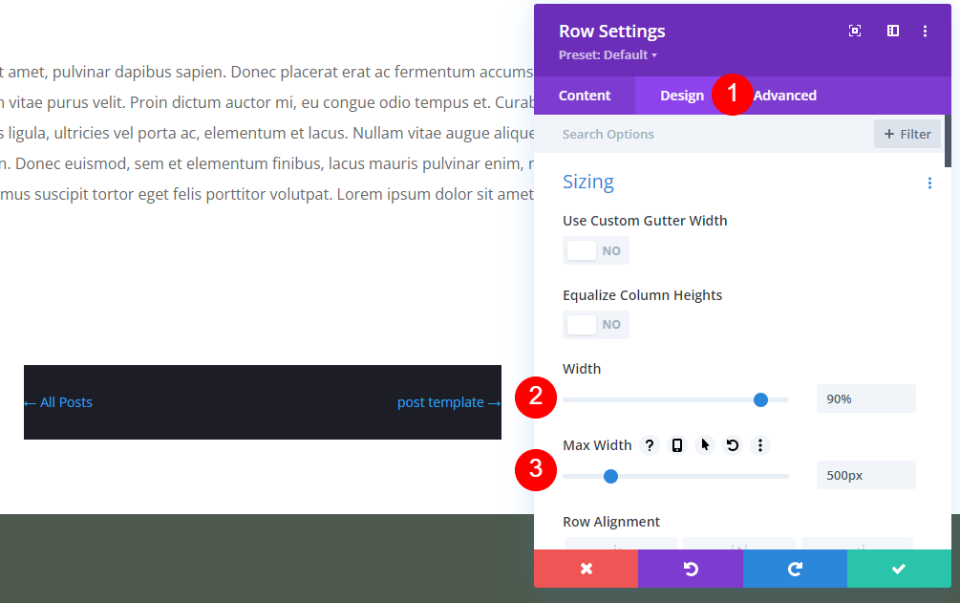
Vá para a guia Design . Em dimensionamento, altere a largura para 90% e a largura máxima para 500px.
- Largura: 90%
- Largura máxima: 500px

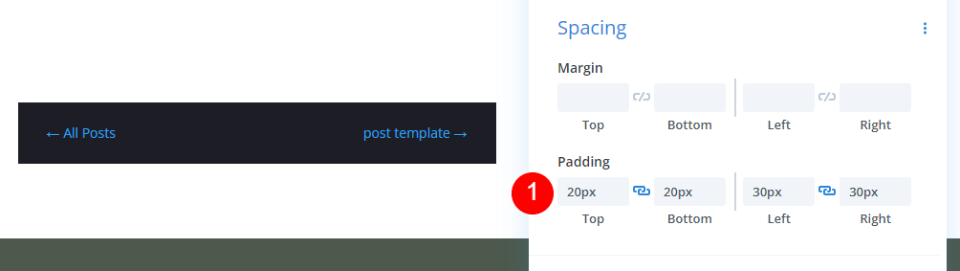
Role até Espaçamento e adicione preenchimento de 20px à parte superior e inferior e preenchimento de 30px à esquerda e à direita.
- Preenchimento: 20px (superior, inferior), 30px (esquerda, direita)

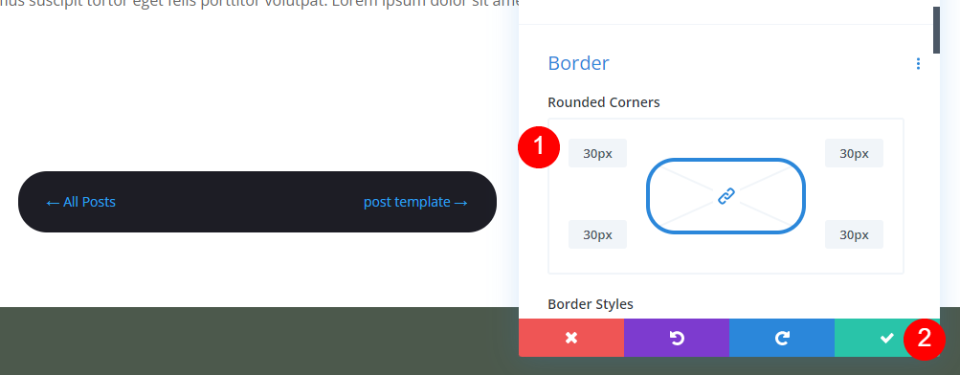
Role até as configurações de borda e adicione px a todos os quatro lados dos cantos arredondados. Feche as configurações de linha.
- Cantos arredondados: 30px
Configurações do módulo de pós-navegação

Abra o módulo Post Navigation e selecione a guia Design . Faremos a configuração de conteúdo por último desta vez. Defina a fonte para Open Sans, o peso para negrito, o estilo para todas as maiúsculas e a cor para branco. Altere o espaçamento entre letras para 2px e a altura da linha para 1,2em.
- Fonte dos links: Open Sans
- Intensidade da fonte: Negrito
- Estilo da fonte: Todas em maiúsculas
- Cor: #ffffff
- Espaçamento entre letras: 2px
- Altura da linha: 1,2 em

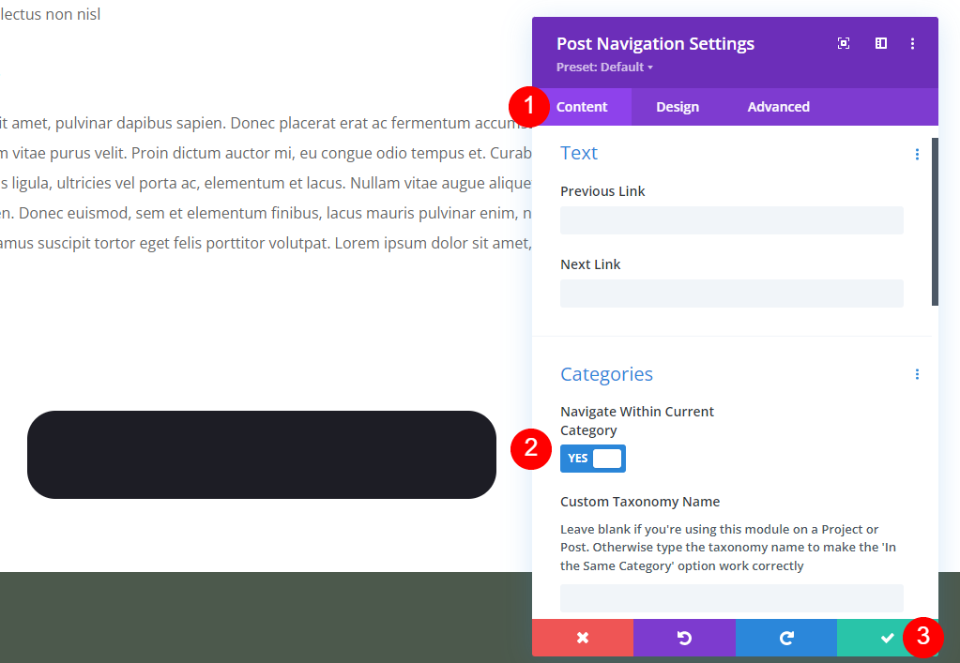
Vá para a guia Conteúdo . Role até Categorias e ative Navegar na categoria atual. Isso exibirá apenas postagens dentro da mesma categoria. Deixaremos o campo vazio, mas você pode adicionar o nome da taxonomia, se desejar. Também deixaremos os campos de texto vazios para usar os nomes das postagens. Feche as configurações e salve.
- Navegue dentro da categoria atual: SIM
Resultados de pós-navegação
Aqui estão os resultados para todos os três projetos.
Links de texto anterior e seguinte da área de trabalho

Links de texto anterior e seguinte do telefone

Botões Anterior e Próximo para Desktop

Botões Anterior e Próximo para Telefone

Botão anterior e próximo de dupla face para desktop

Botão anterior e seguinte frente e verso para telefone

Pensamentos finais
Essa é a nossa visão de como e onde adicionar navegação de postagem em seu modelo de postagem de blog Divi. Esse tipo de navegação funciona muito bem no conteúdo do post para chamar a atenção para conteúdo semelhante. Isso ajuda a manter os leitores em seu site por mais tempo, o que pode gerar mais compartilhamentos, mais leitores etc. A navegação de postagem é fácil de adicionar e estilizar usando o Divi Theme Builder.
Nós queremos ouvir de você. Você adicionou navegação de postagem ao seu modelo de postagem de blog Divi? Deixe-nos saber sobre isso nos comentários.
