如何以及在您的 Divi 博客帖子模板中包含帖子导航的位置
已发表: 2022-01-21帖子导航是一组链接,通常位于博客文章的底部,可以将您带到上一篇或下一篇文章。 幸运的是,帖子导航很容易添加到 Divi Theme Builder 中的博客帖子模板中。 在本文中,我们将了解如何以及在您的 Divi 博客帖子模板中包含帖子导航的位置。 我们还将研究三种不同的样式设置方法。
让我们开始吧。
预览
首先,这是我们将制作的三种不同设计的预览。
桌面上一个和下一个文本链接

电话上一个和下一个文本链接

桌面的上一个和下一个按钮

电话的上一个和下一个按钮

桌面的双面上一个和下一个按钮

电话双面上一个和下一个按钮

为什么包括帖子导航
帖子导航是优化网站导航的好方法。 它的位置作为号召性用语。 这会引起人们对您的内容的关注,并使您的读者在您的网站上停留的时间更长。 它简化了寻找另一篇文章阅读的过程。
Divi 的帖子导航模块允许用户导航到上一个或下一个帖子。 对于它们的工作方式,您有多种选择。 他们可以链接到所有类别或特定类别的帖子。 他们可以显示我们输入的文本或帖子的名称。 我们甚至可以单独禁用上一个和下一个链接。
在哪里放置帖子导航
导航链接不应看起来或感觉像随机链接。 它们的放置方式应该使读者能够直观地理解它们是什么。 最好的位置是在博客文章内容下。
一旦读者完成了博客文章,他们就会看到一个简单的方法来查看上一篇或下一篇文章。 这是对他们最有利的位置,也是增加流量的最有用的位置。
订阅我们的 Youtube 频道
上传或创建博客文章模板

对于您的博客文章模板,您可以从头开始创建一个或从优雅主题博客下载一个。 ET 博客中有许多免费的博客文章模板,旨在匹配免费的 Divi 布局包。 只需搜索“免费博客文章模板”。 下载并解压缩您的模板。
对于我的示例屏幕截图,我使用的是免费的企业博客帖子模板。 我将设置帖子导航模块的样式以适合此博客帖子模板。

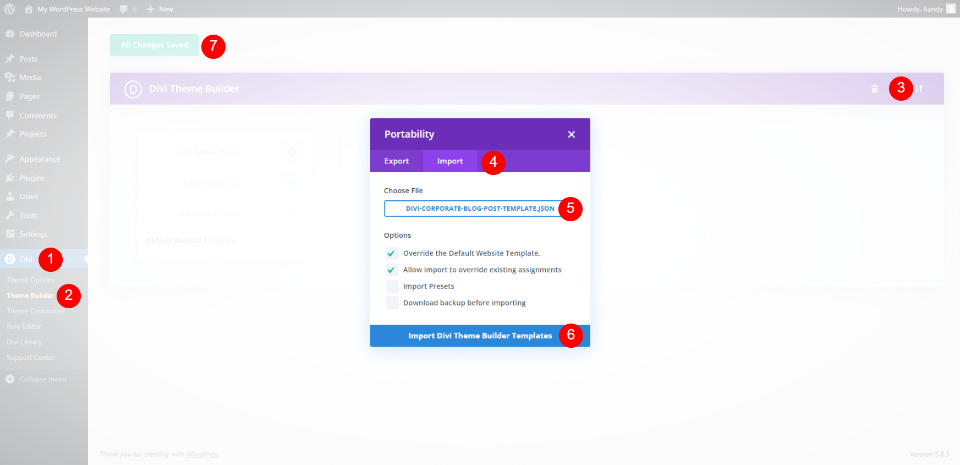
要上传或创建模板,请转到 WordPress 仪表板中的Divi > Theme Builder 。 要上传,请选择可移植性,然后在打开的模式中单击导入。 单击以选择您的文件,然后导航到并选择您计算机上的 JSON 文件。 单击导入 Divi Theme Builder 模板并等待上传完成。 保存您的设置。
- 迪维
- 主题生成器
- 可移植性
- 进口
- 选择文件
- 导入 Divi 主题生成器模板
- 节省
将帖子导航添加到您的 Divi 帖子模板

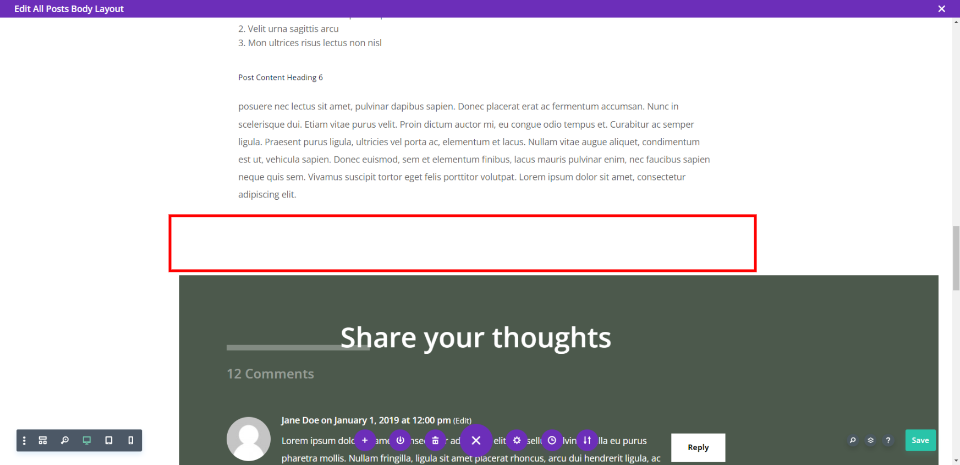
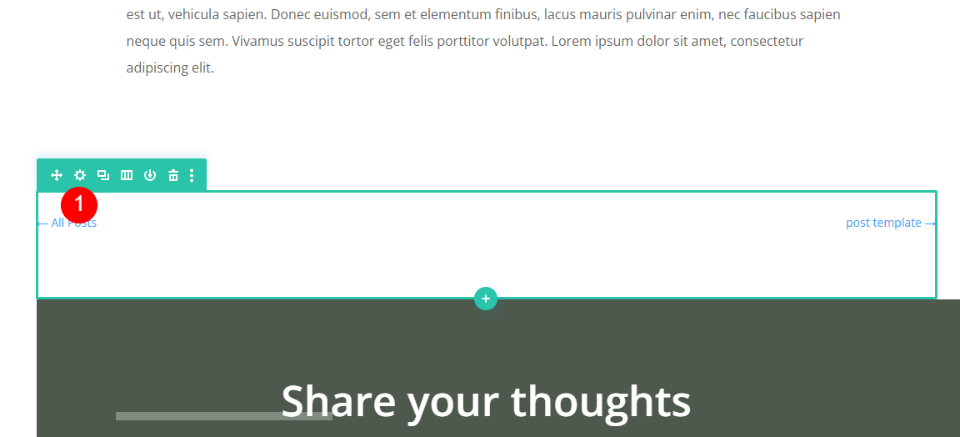
我们会将帖子导航添加到帖子内容下的自己的行中。 此布局在行内使用背景颜色,因此我们将使用分隔线添加空间。 我们将为所有三种设计使用同一行。

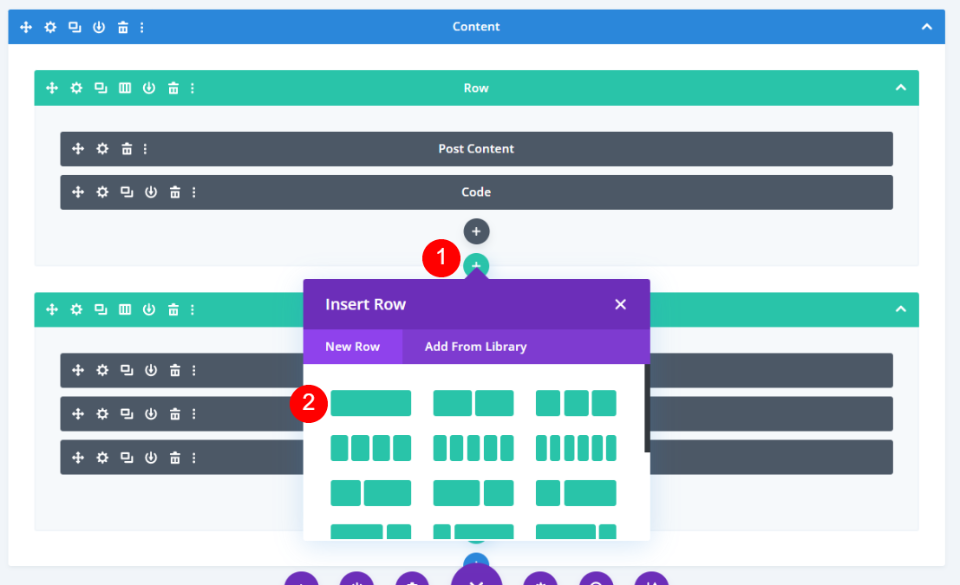
我已更改为线框视图以使其更易于查看。 在包含帖子内容的行下方添加一个新的单列行。

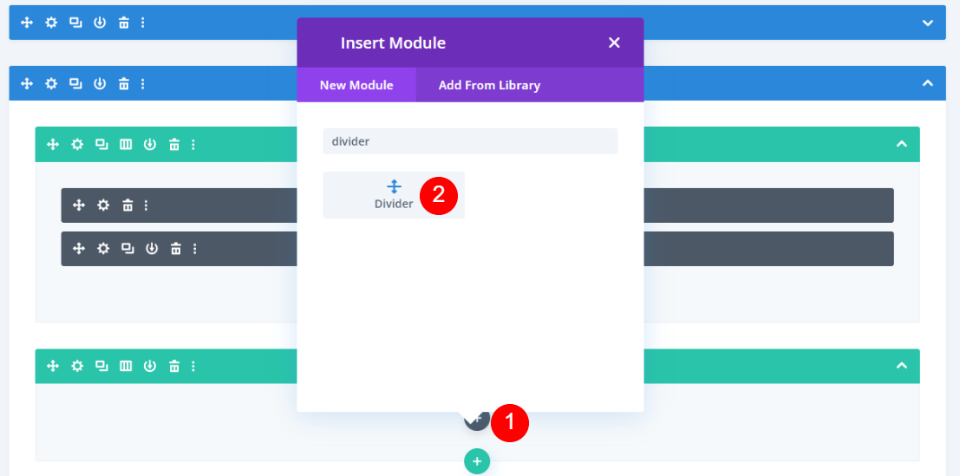
在行中添加一个Divider 模块。

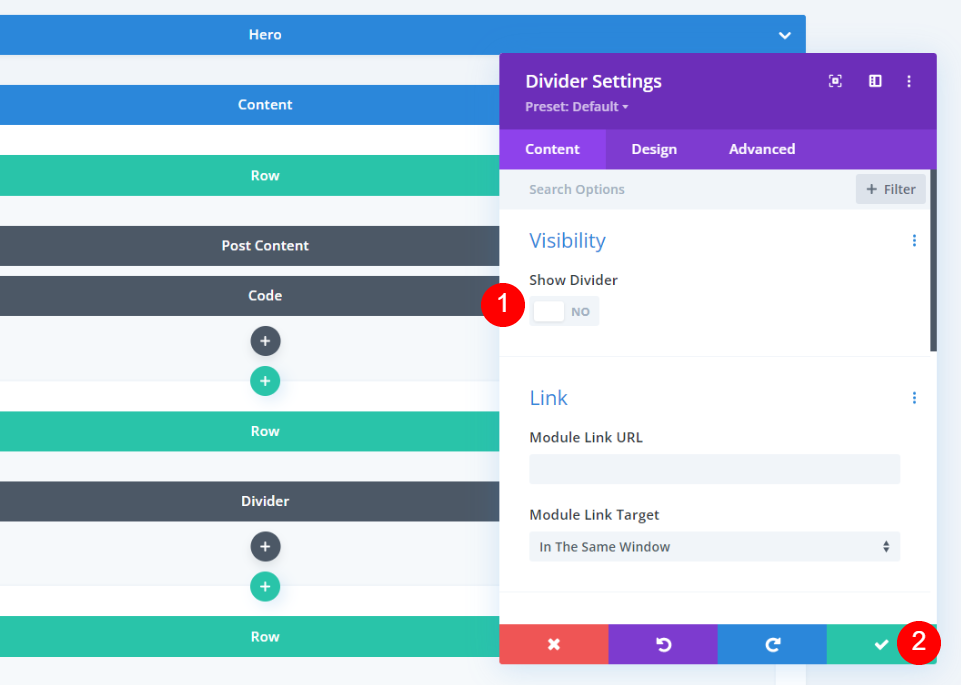
在 Divider 的设置中,将可见性设置为不显示 divider 。 关闭分频器的设置。
- 显示分隔线:否

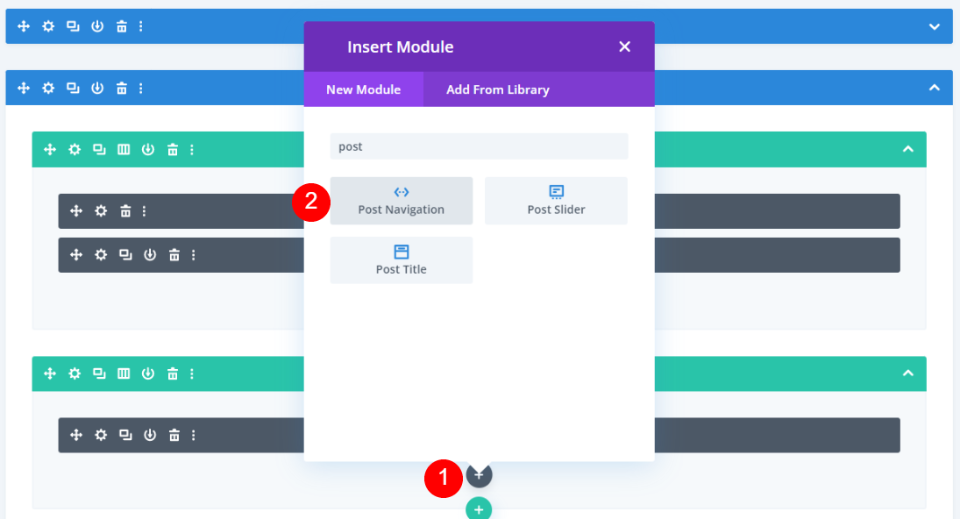
接下来,添加一个Post 导航模块。

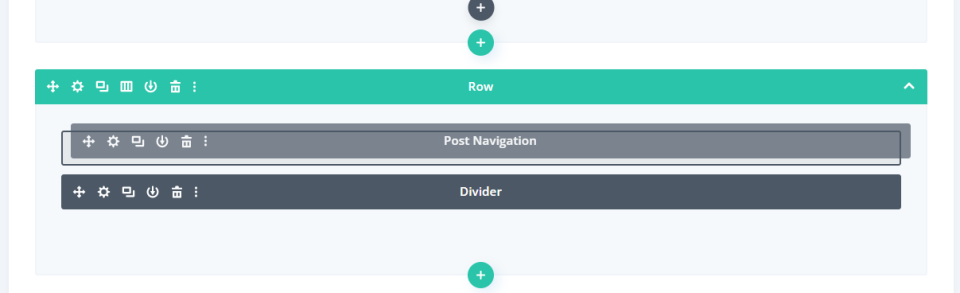
最后,将模块拖到同一行中的 Divider 上方。 我们将在前两个设计中使用它。 我们将对第三个设计做一个小的修改。 接下来,我们将设置 Post Navigation 模块的样式以创建三种不同的设计。
第一篇文章导航设计:上一个和下一个文本链接

最简单的帖子导航选项是文本链接。 这是 Post Navigation 模块的默认设置。 我们将保留文本,但更改链接的名称。 默认情况下,它们会显示帖子的名称。
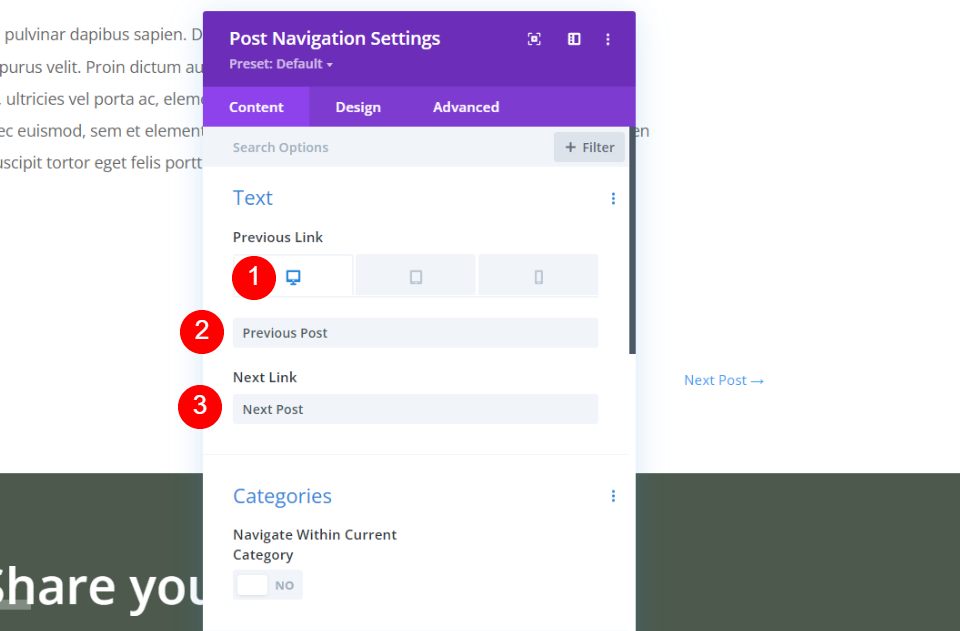
选择桌面并在上一个链接字段中输入上一篇文章,在下一个链接字段中输入下一篇文章。 我们会将其余设置保留为默认设置。
- 上一个链接:上一篇
- 下一个链接:下一篇文章

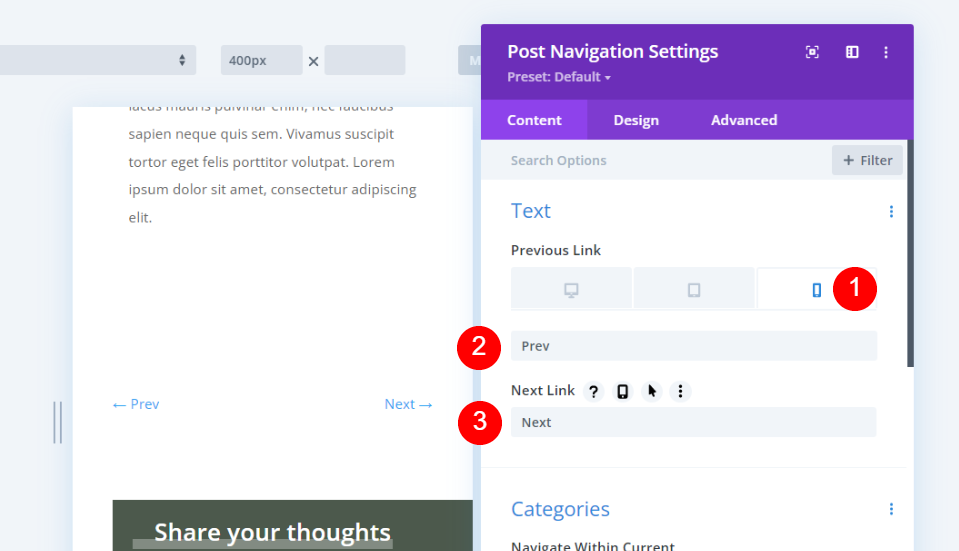
选择上一个链接下的电话图标,然后在字段中输入上一个和下一个。
- 上一个链接:上一个
- 下一个链接:下一个


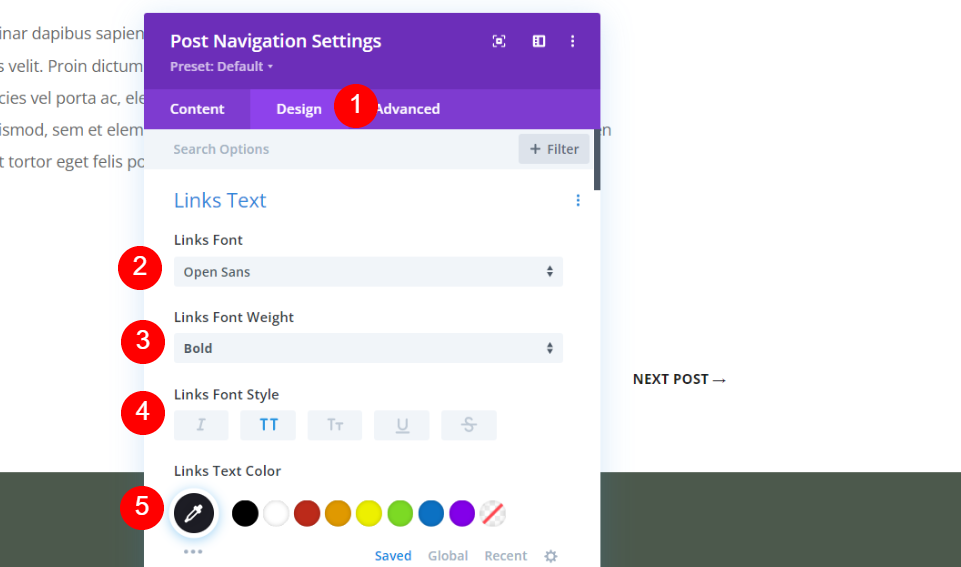
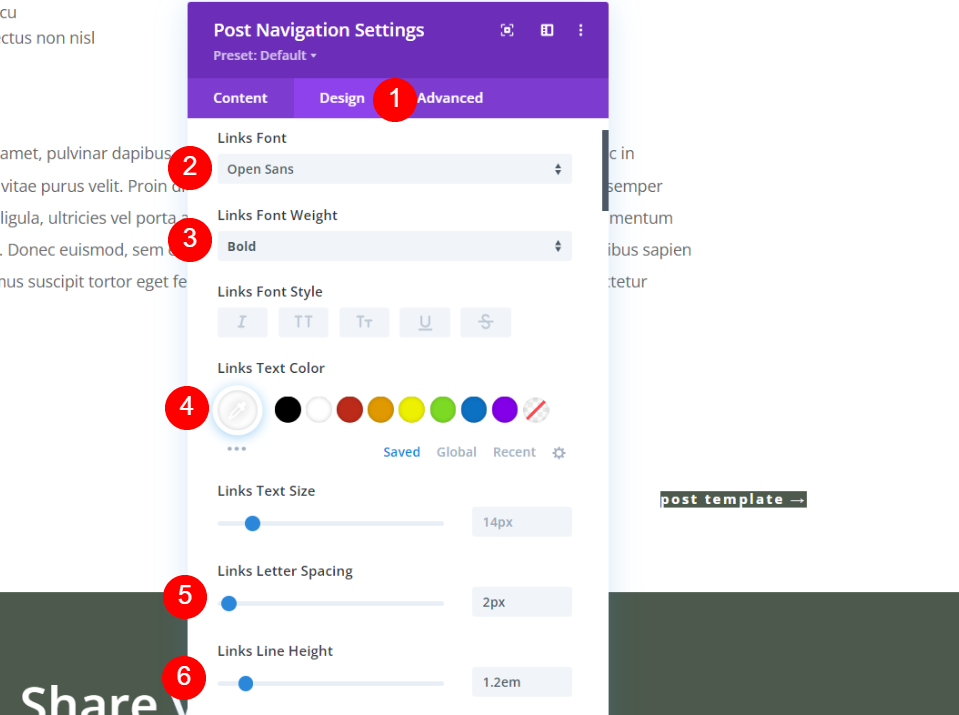
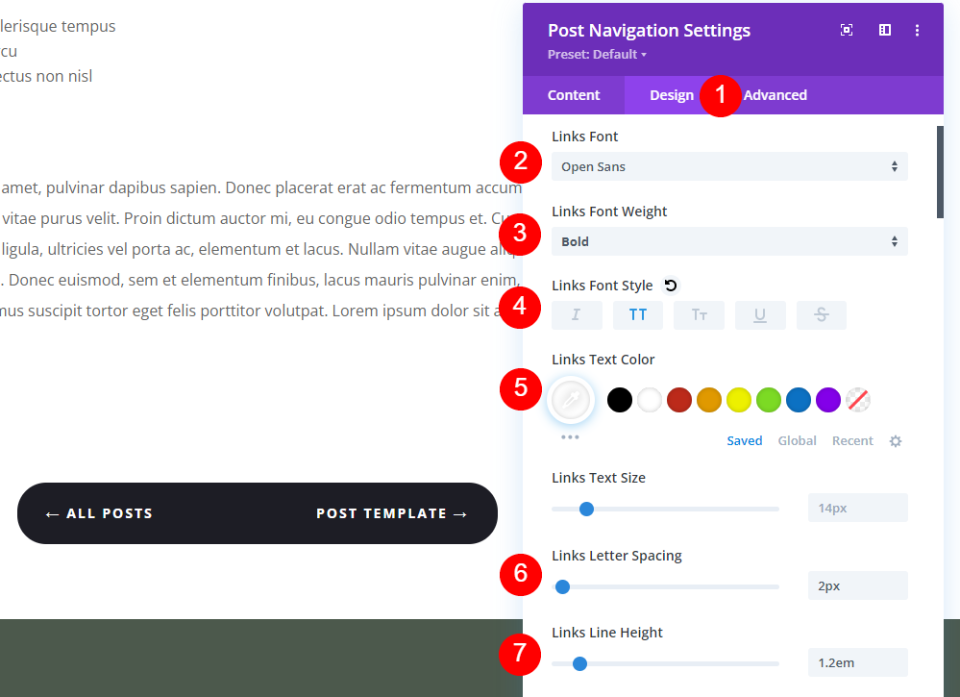
接下来,转到“设计”选项卡。 将字体更改为 Open Sans,使其变为粗体,全部大写,并将颜色更改为 #1d1d25。
- 链接字体:Open Sans
- 字体粗细:粗体
- 字体样式:全部大写
- 颜色:#1d1d25

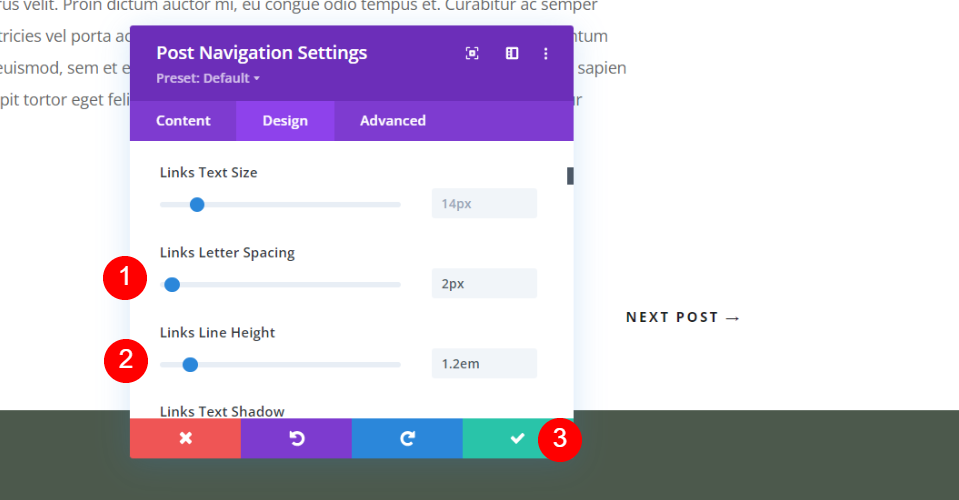
将字母间距更改为 2px,将行高更改为 1.2em。 关闭模式并保存您的设置。
- 字母间距:2px
- 行高:1.2em
第二篇文章导航设计:上一个和下一个按钮

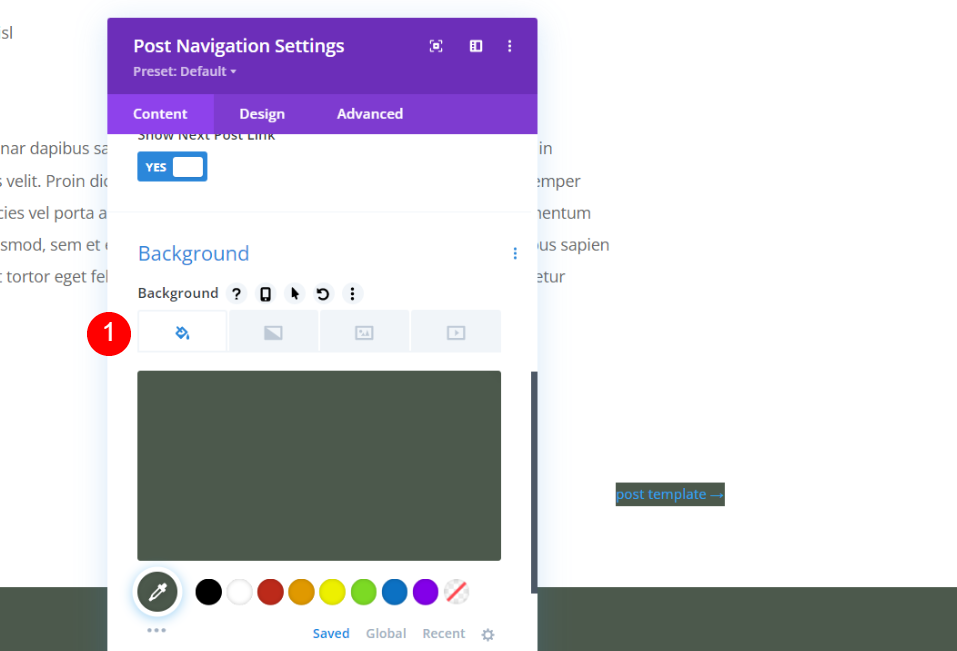
在 Post Navigation Content 设置中,向下滚动到背景并将其设置为 #4c594c(或布局中的其他颜色)。 我们将“内容”选项卡中的其他设置保留为默认值。 这将允许模块显示帖子名称。
- 背景颜色:#4c594c

选择设计选项卡。 对于链接字体,选择 Open Sans、Bold,并将颜色更改为白色。 将字母间距设置为 2px,将行高设置为 1.2em。
- 链接字体:Open Sans
- 字体粗细:粗体
- 颜色:#ffffff
- 字母间距:2px
- 行高:1.2em

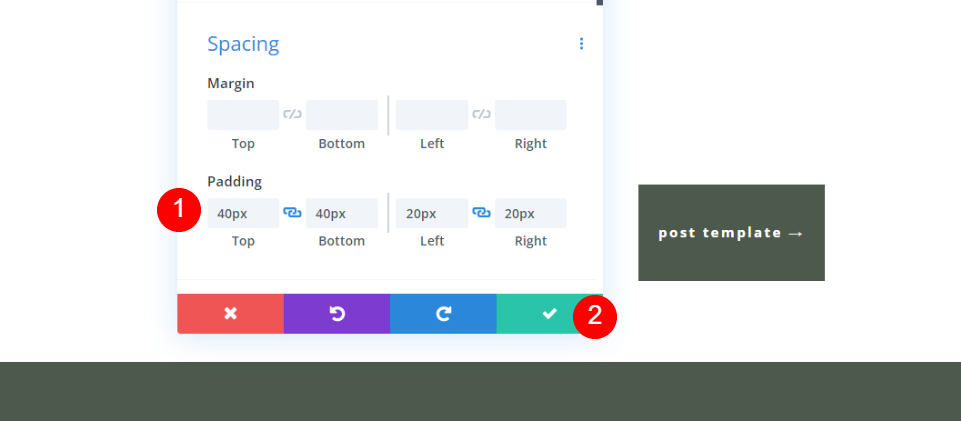
向下滚动到间距。 在顶部和底部添加 40px 的内边距,向左右添加 20px 的内边距。 关闭设置并保存。
- 内边距:40px(上、下)、20px(左、右)
第三篇文章导航设计:双面上一个和下一个按钮

首先,在包含 Post Navigation Module 的 Row 下创建一个新 Row ,并将 Divider 拖到其中。

现在,使用 Post Navigation 模块打开Row 的设置。
行设置

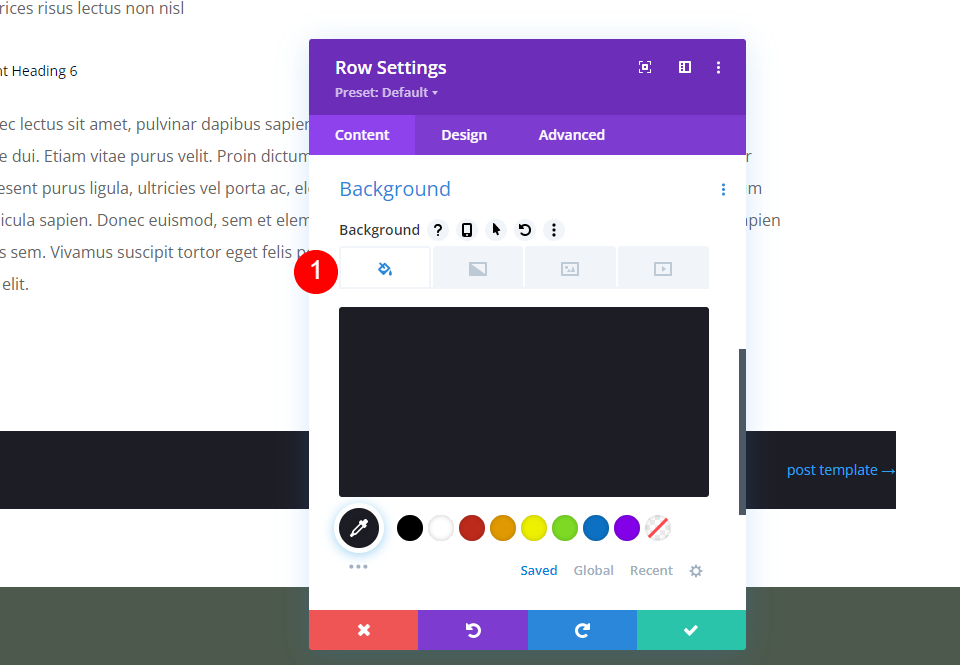
向下滚动到背景设置并将颜色设置为#1d1d25(或布局中的任何其他颜色)。
- 背景颜色:#1d1d25

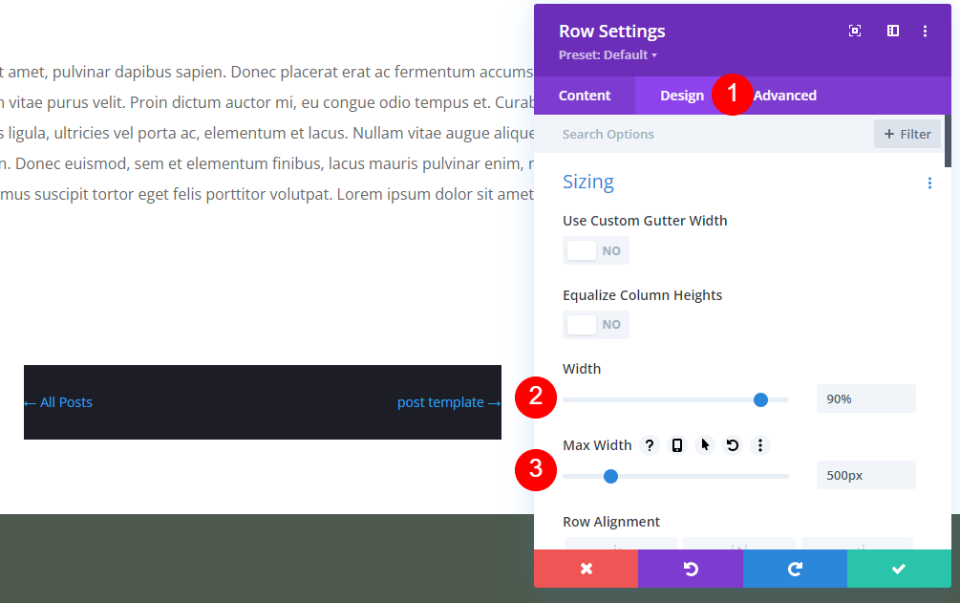
转到设计选项卡。 在调整大小下,将宽度更改为 90%,将最大宽度更改为 500px。
- 宽度:90%
- 最大宽度:500px

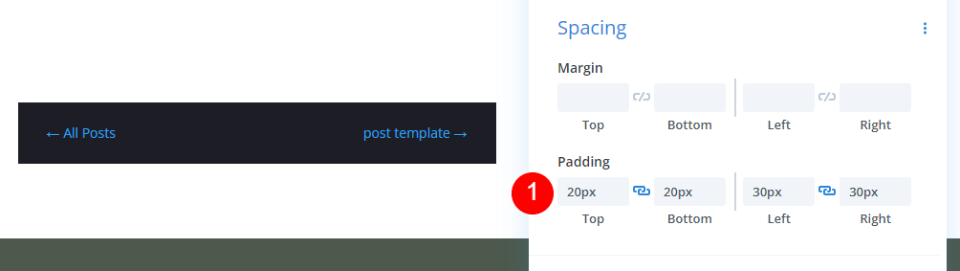
滚动到Spacing并在顶部和底部添加 20px 填充,在左侧和右侧添加 30px 填充。
- 内边距:20px(上、下)、30px(左、右)

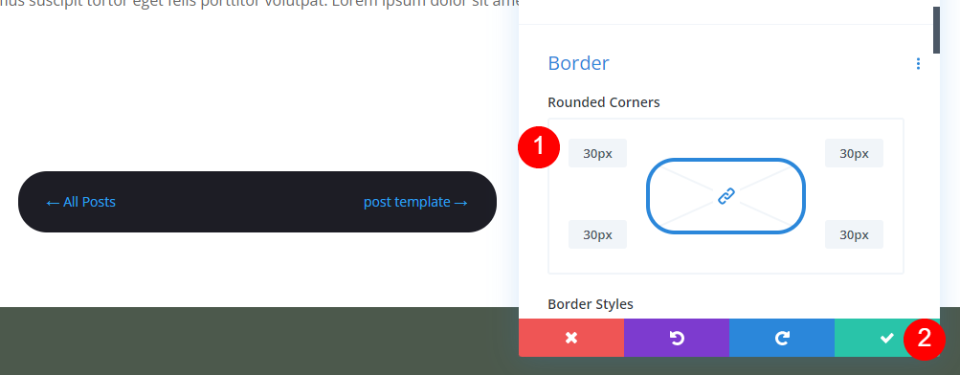
滚动到边框设置并将 px 添加到圆角的所有四个边。 关闭行设置。
- 圆角:30px
后导航模块设置

打开Post Navigation 模块并选择Design选项卡。 这次我们将最后进行内容设置。 将字体设置为 Open Sans,将粗体设置为粗体,将样式设置为全部大写,并将颜色设置为白色。 将字母间距更改为 2px,将行高更改为 1.2em。
- 链接字体:Open Sans
- 字体粗细:粗体
- 字体样式:全部大写
- 颜色:#ffffff
- 字母间距:2px
- 行高:1.2em

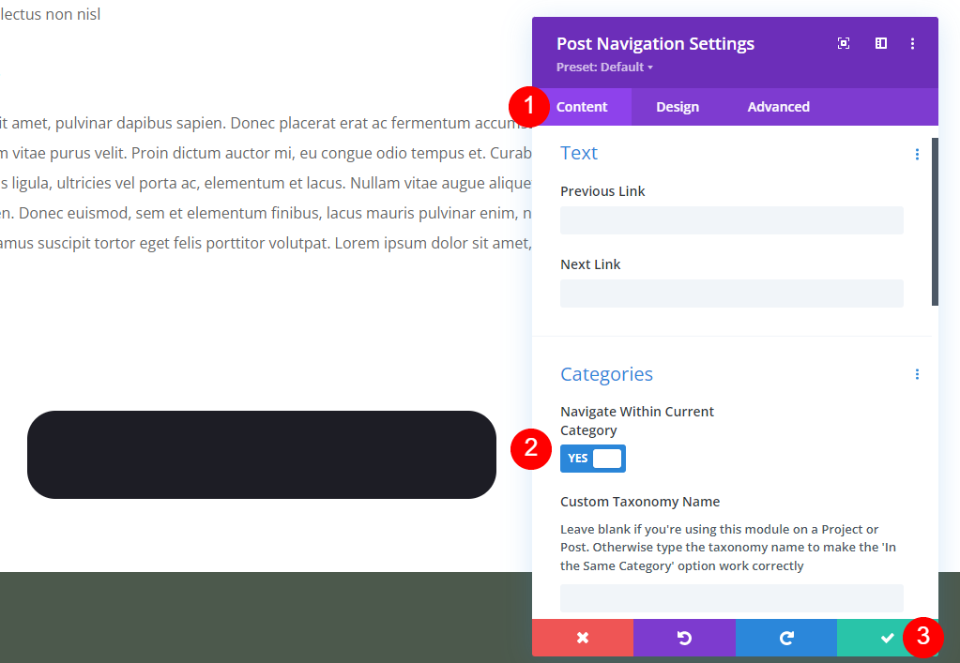
转到内容选项卡。 滚动到类别并启用在当前类别中导航。 这将仅显示同一类别中的帖子。 我们将该字段留空,但您可以根据需要添加分类名称。 我们还将文本字段留空以使用帖子名称。 关闭设置并保存。
- 在当前类别中导航:是
发布导航结果
以下是所有三种设计的结果。
桌面上一个和下一个文本链接

电话上一个和下一个文本链接

桌面的上一个和下一个按钮

电话的上一个和下一个按钮

桌面的双面上一个和下一个按钮

电话双面上一个和下一个按钮

结束的想法
这就是我们对在 Divi 博客帖子模板中添加帖子导航的方式和位置的看法。 这种类型的导航在帖子内容下效果很好,可以引起对类似内容的注意。 这有助于让读者在您的网站上停留更长时间,从而获得更多的分享、更多的读者等。使用 Divi 主题生成器可以轻松添加和设置帖子导航。
我们希望收到你的来信。 您是否在 Divi 博客帖子模板中添加了帖子导航? 在评论中让我们知道。
