Cum și unde să includeți navigarea postărilor în șablonul de postare pe blogul dvs. Divi
Publicat: 2022-01-21Navigarea postărilor este un set de link-uri, de obicei în partea de jos a unei postări pe blog, care vă poate duce la postarea anterioară sau următoare. Din fericire, navigarea postărilor este ușor de adăugat la șabloanele de postări de blog în Divi Theme Builder. În acest articol, vom vedea cum și unde să includem navigarea în postări în șablonul de postare de blog Divi. De asemenea, vom analiza trei moduri diferite de a le aranja.
Să începem.
previzualizare
Mai întâi, iată o previzualizare a celor trei modele diferite pe care le vom realiza.
Desktop Link-uri text anterior și următor

Telefon Link-uri text anterior și următor

Butoanele Anterior și Următorul pentru desktop

Butoanele Anterior și Următorul pentru telefon

Butonul anterior și următorul cu două fețe pentru desktop

Butonul anterior și următorul față-verso pentru telefon

De ce includeți navigarea în postare
Navigarea postărilor este o modalitate excelentă de a optimiza navigarea site-ului dvs. Plasarea acestuia funcționează ca un îndemn la acțiune. Acest lucru atrage atenția asupra conținutului dvs. și vă menține cititorii pe site-ul dvs. mai mult timp. Simplifică procesul de găsire a unei alte postări de citit.
Modulul de navigare a postărilor Divi permite utilizatorului să navigheze la postarea anterioară sau următoare. Aveți mai multe opțiuni despre cum funcționează. Ei pot face link la postările din toate categoriile sau categorii specifice. Ele pot afișa textul pe care îl introducem sau numele postărilor. Putem chiar dezactiva independent linkurile precedente și următoare.
Unde să plasați post de navigare
Legăturile de navigare nu ar trebui să arate sau să se simtă ca niște linkuri aleatorii. Ele ar trebui plasate astfel încât cititorii să înțeleagă intuitiv ce sunt. Cea mai bună locație pentru aceasta este sub conținutul postării blogului.
De îndată ce cititorul a terminat postarea pe blog, i se prezintă o modalitate simplă de a vedea postarea anterioară sau următoare. Aceasta este locația care le aduce cel mai mult de atunci și este cea mai utilă locație pentru creșterea traficului.
Abonați-vă la canalul nostru de Youtube
Încărcați sau creați un șablon de postare pe blog

Pentru șablonul de postare pe blog, puteți crea unul de la zero sau puteți descărca unul de pe blogul Teme elegante. Există o mulțime de șabloane gratuite de postări de blog în blogul ET, care sunt concepute pentru a se potrivi cu pachetele gratuite Divi Layout. Doar căutați „șablon gratuit de postare pe blog”. Descărcați și dezarhivați șablonul.
Pentru exemplele mele de capturi de ecran, folosesc șablonul gratuit de postare pe blog corporativ. Voi modela modulul de navigare în postare pentru a se potrivi cu acest șablon de postare de blog.

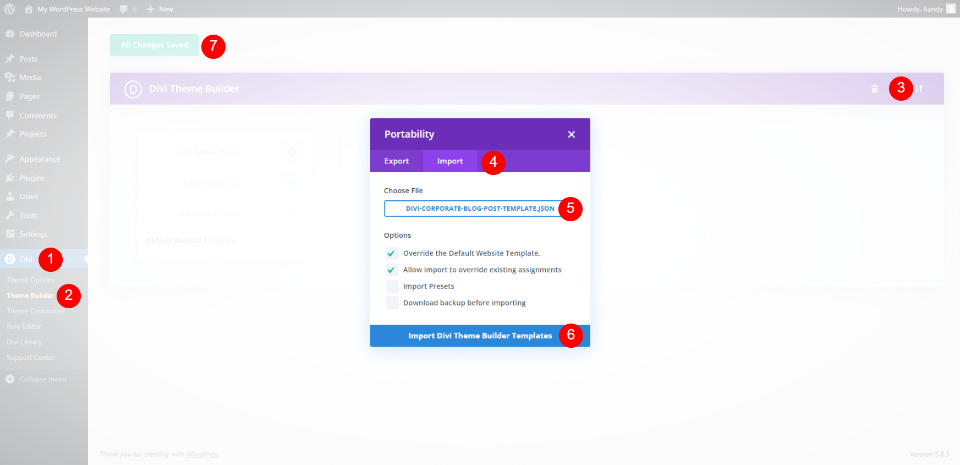
Pentru a încărca sau a crea șablonul, accesați Divi > Theme Builder din tabloul de bord WordPress. Pentru a încărca, selectați Portabilitate și faceți clic pe Import în modulul care se deschide. Faceți clic pentru a vă alege fișierul și navigați la și selectați fișierul JSON de pe computer. Faceți clic pe Import Divi Theme Builder Templates și așteptați finalizarea încărcării. Salvați setările dvs.
- Divi
- Creator de teme
- Portabilitate
- Import
- Alege fișierul
- Importați șabloane Divi Theme Builder
- salva
Adăugarea de navigare a postării la șablonul de postare Divi

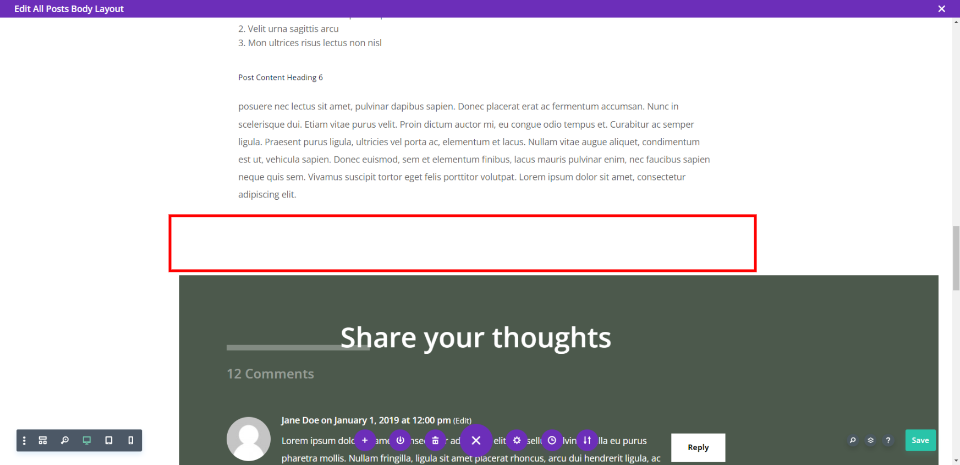
Vom adăuga navigarea postării pe propriul rând de sub conținutul postării. Acest aspect folosește culori de fundal în rânduri, așa că vom adăuga spațiu cu un separator. Vom folosi același rând pentru toate cele trei modele.

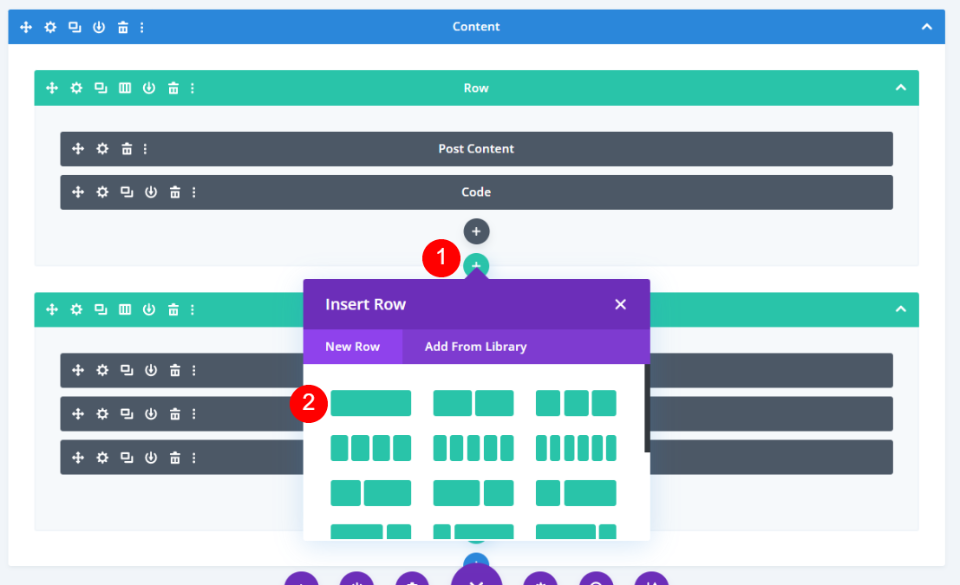
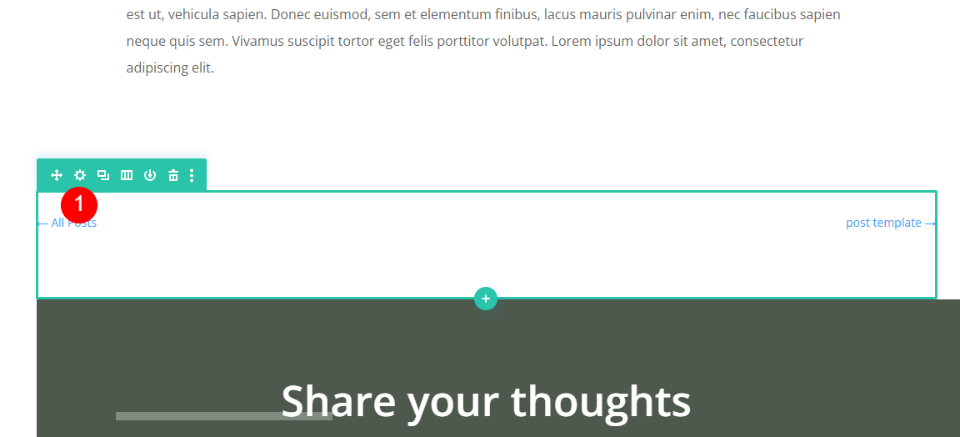
Am trecut la vizualizarea wireframe pentru a fi mai ușor de văzut. Adăugați un nou rând cu o singură coloană sub rândul cu conținutul postării.

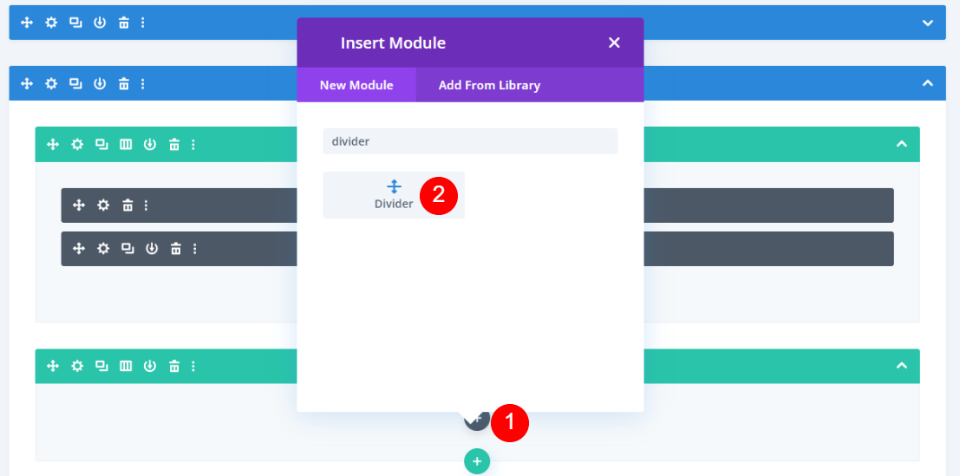
Adăugați un modul Divider la rând.

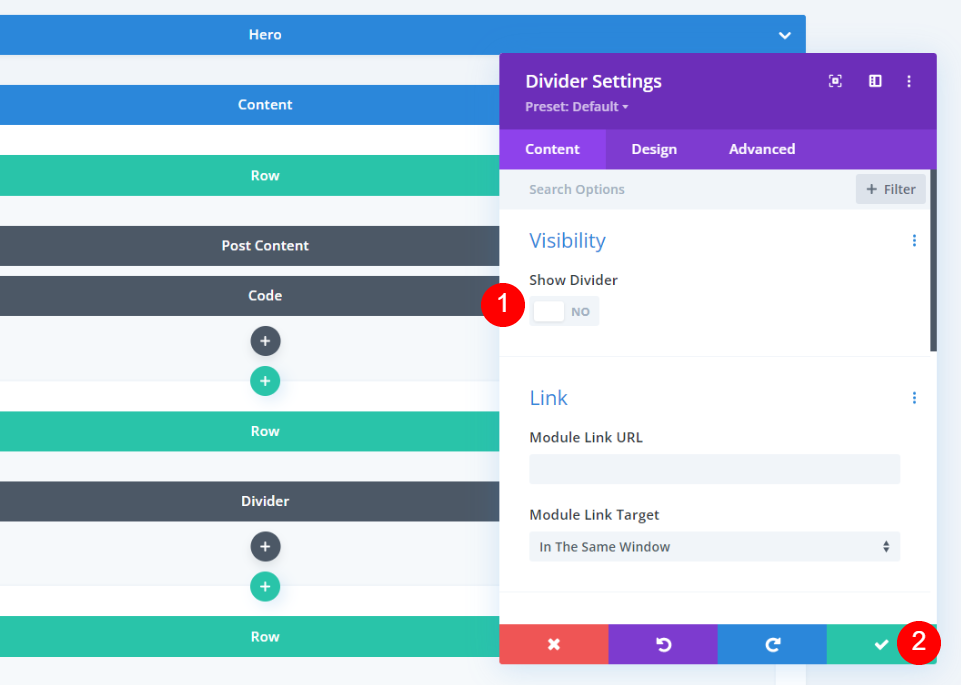
În setările Divizorului, setați vizibilitatea pentru a nu afișa separatorul . Închideți setările Dividerului.
- Separator de spectacol: Nu

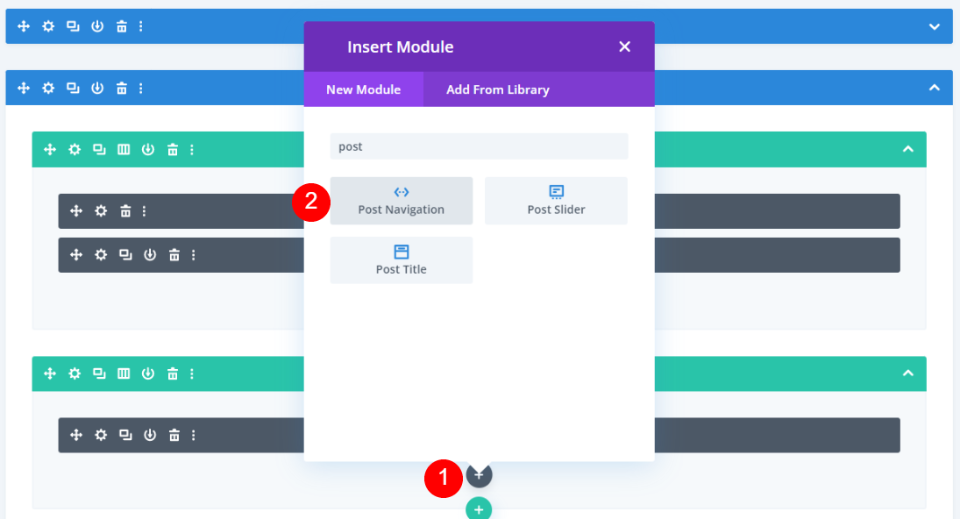
Apoi, adăugați un modul de navigare Post .

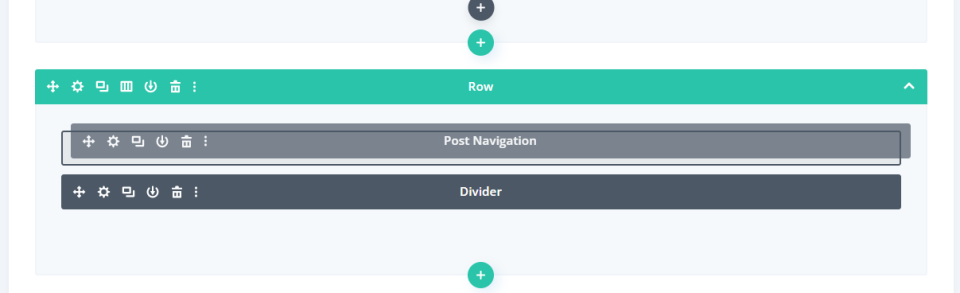
În cele din urmă, trageți modulul deasupra Divizorului în același rând. Vom folosi asta pentru primele noastre două modele. Vom face o mică modificare pentru al treilea design. Apoi, vom stila modulul Post Navigation pentru a crea trei modele diferite.
Design de navigare pentru primul post: Legături text anterioare și următoare

Cea mai simplă opțiune de navigare în postare sunt linkurile text. Aceasta este setarea implicită a modulului Post Navigation. Vom păstra textul, dar vom schimba numele link-urilor. În mod implicit, vor afișa numele postărilor.
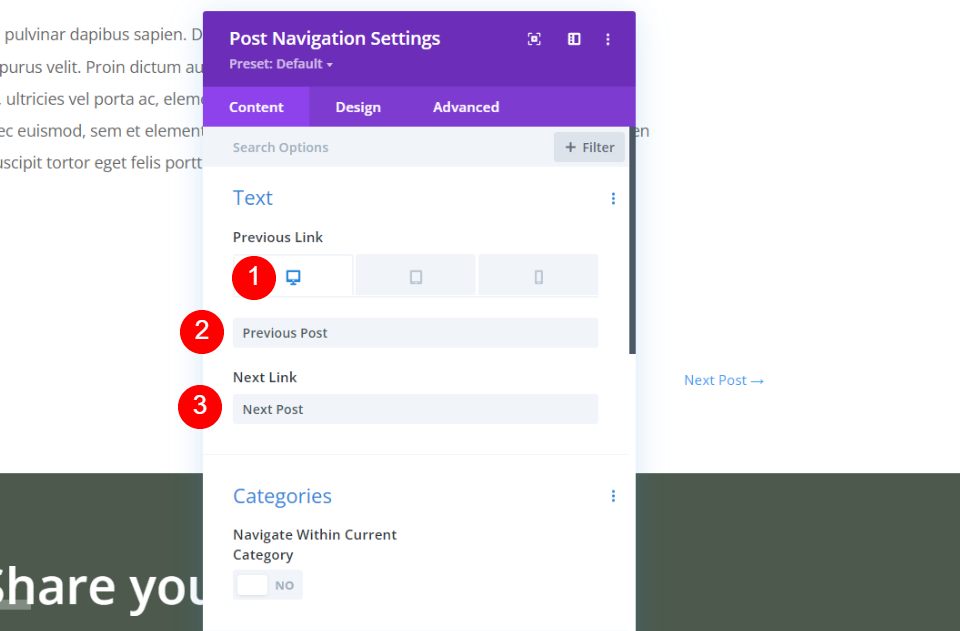
Selectați Desktop și introduceți Postare anterioară în câmpul Link anterior și Postare următoare în câmpul Link următor . Vom lăsa restul setărilor la valorile implicite pentru aceasta.
- Linkul precedent: Postarea anterioară
- Link următor: Postarea următoare


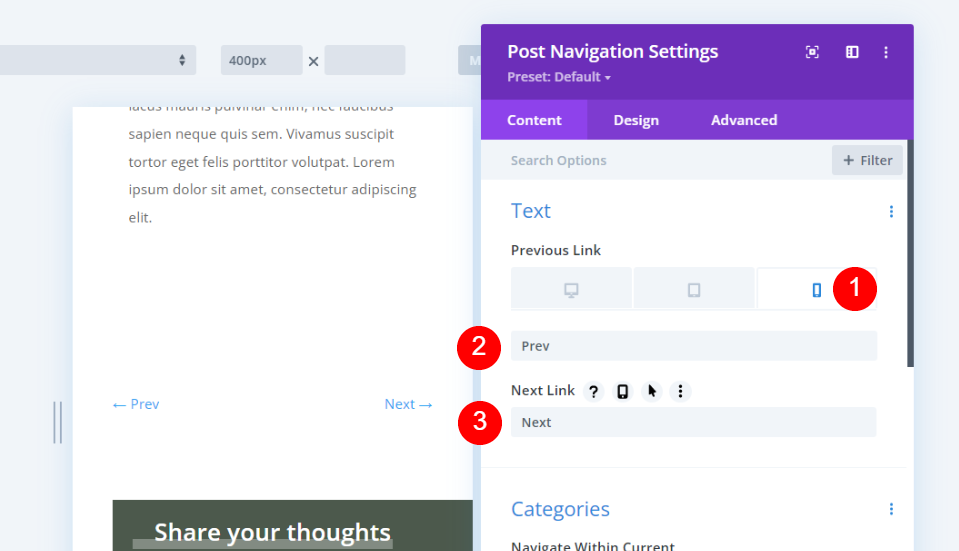
Selectați pictograma Telefon sub Link anterior și introduceți Prev și Next în câmpuri.
- Link anterior: Anterior
- Link următor: Următorul

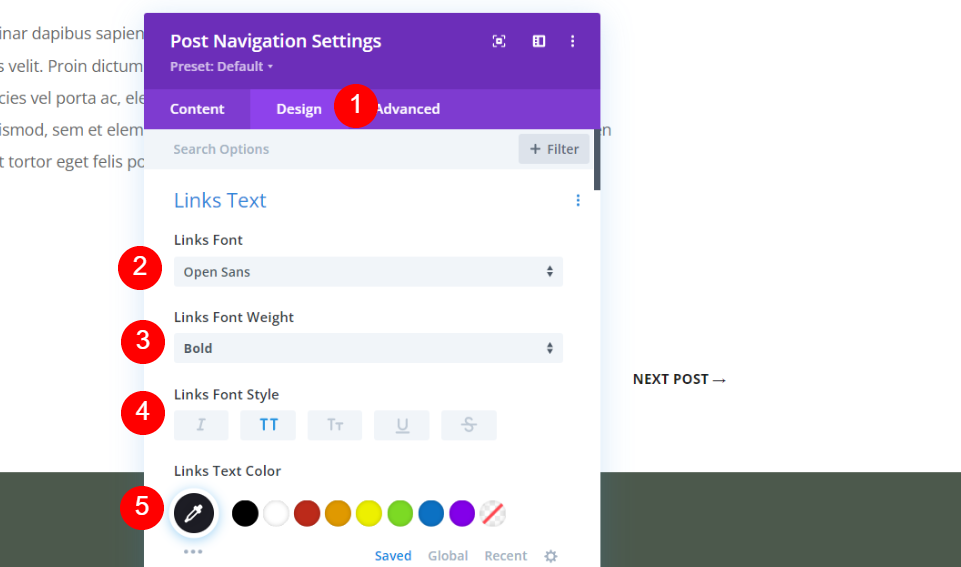
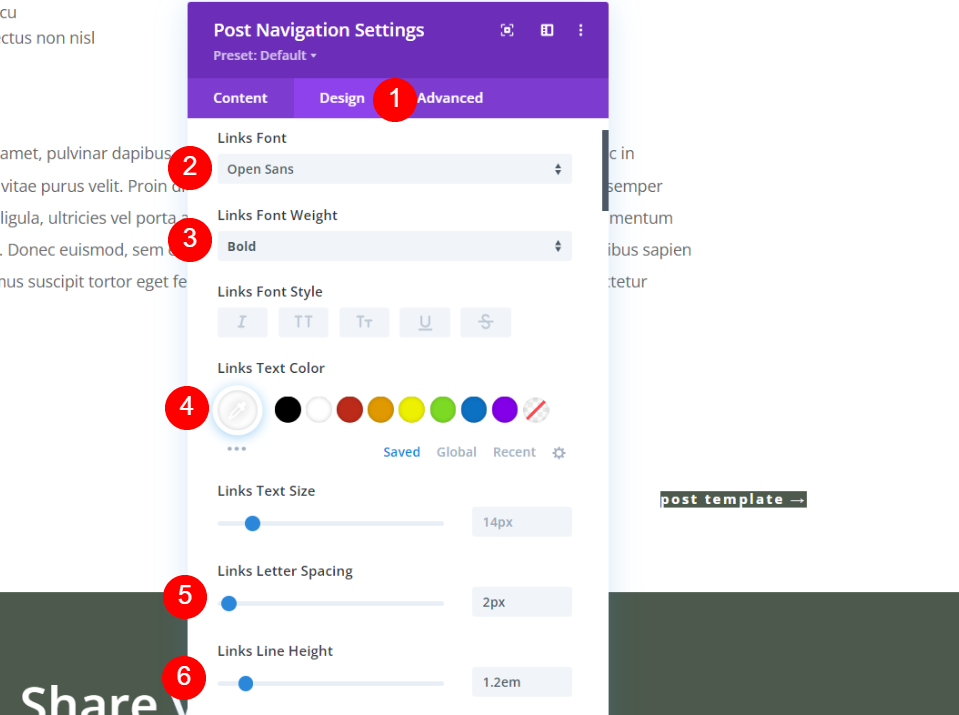
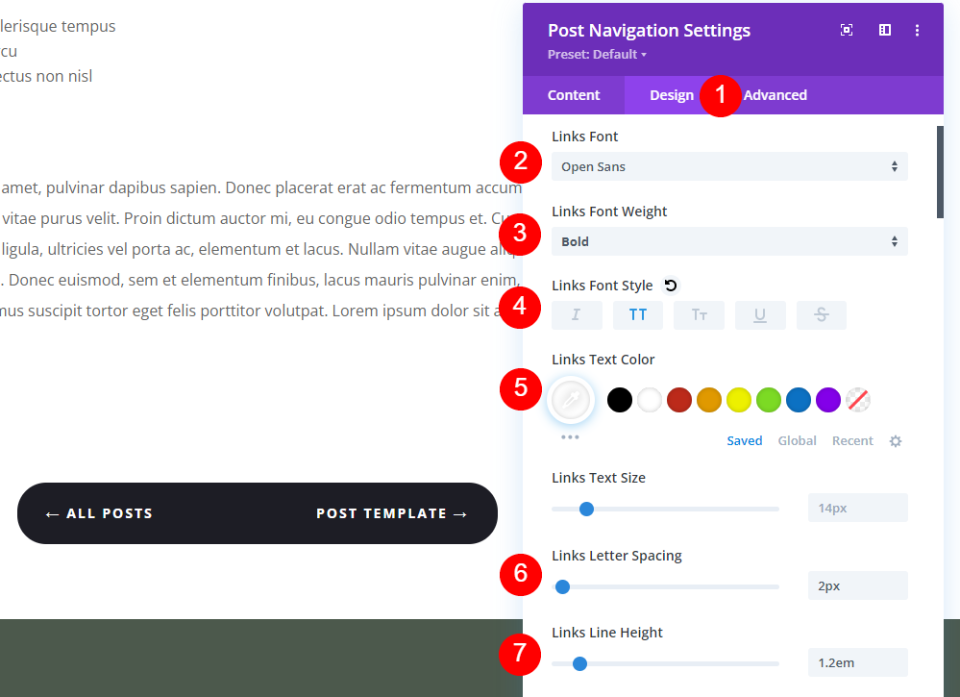
Apoi, accesați fila Design . Schimbați fontul în Open Sans, faceți-l aldine, cu majuscule și schimbați culoarea la #1d1d25.
- Font pentru linkuri: Open Sans
- Greutatea fontului: aldine
- Stil font: Toate majuscule
- Culoare: #1d1d25

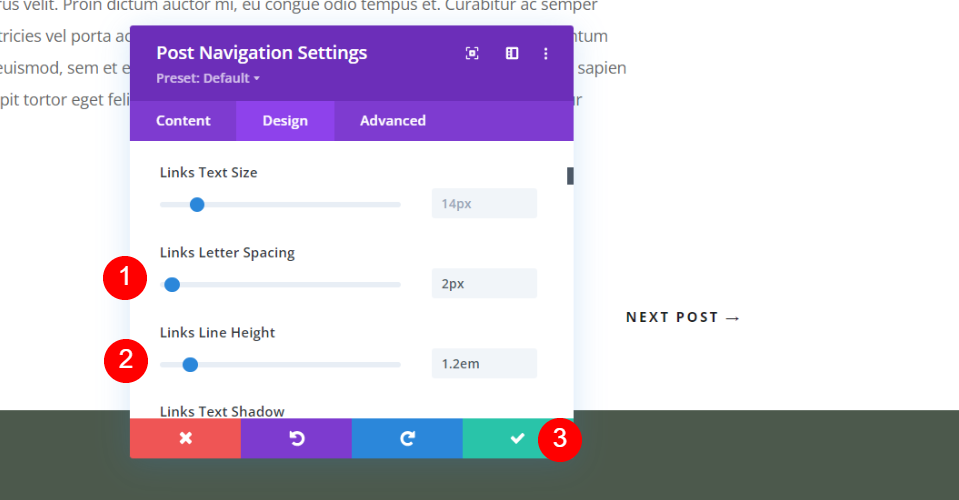
Schimbați spațierea literelor la 2 px și înălțimea liniei la 1,2 em. Închideți modulul și salvați setările.
- Spațiere între litere: 2 px
- Înălțimea liniei: 1,2 em
Design de navigare al doilea post: butoanele Anterior și Următorul

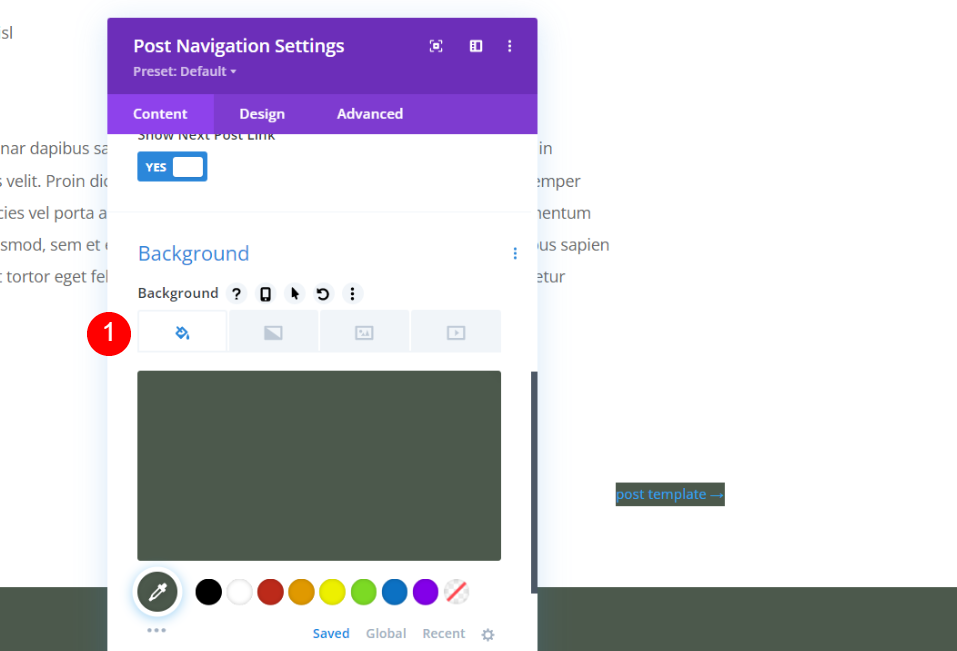
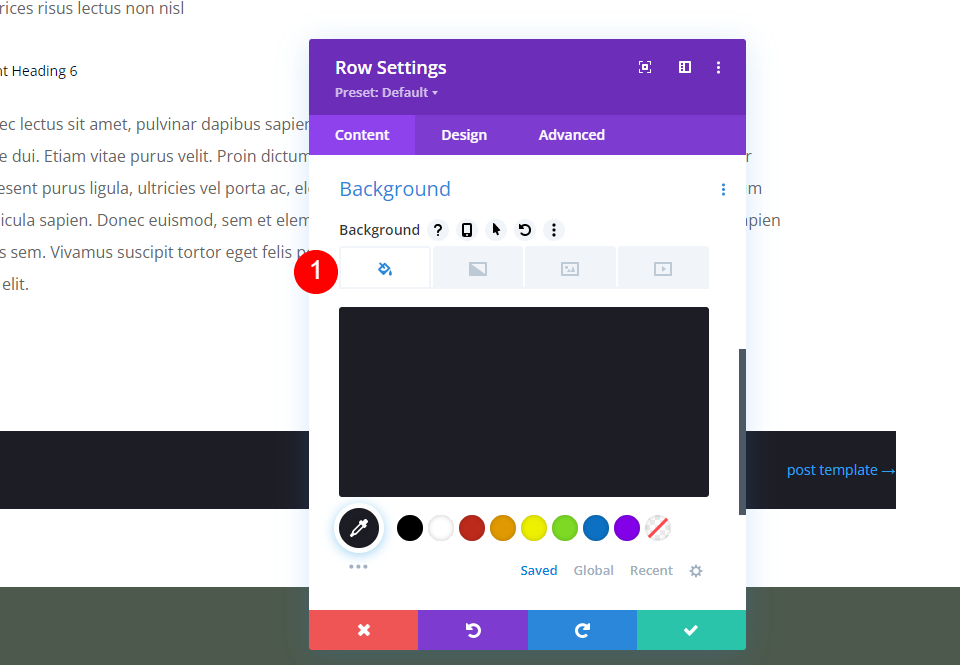
În setările de conținut pentru navigarea postării , derulați în jos până la Fundal și setați-l la #4c594c (sau altă culoare din aspectul dvs.). Vom lăsa celelalte setări din fila Conținut la valorile implicite. Acest lucru va permite modulului să afișeze numele postărilor.
- Culoare de fundal: #4c594c

Selectați fila Design . Pentru Fontul Linkuri, alegeți Open Sans, Bold și schimbați culoarea în alb. Setați Spațierea literelor la 2 px și Înălțimea liniei la 1,2 em.
- Font pentru linkuri: Open Sans
- Greutatea fontului: aldine
- Culoare: #ffffff
- Spațiere între litere: 2 px
- Înălțimea liniei: 1,2 em

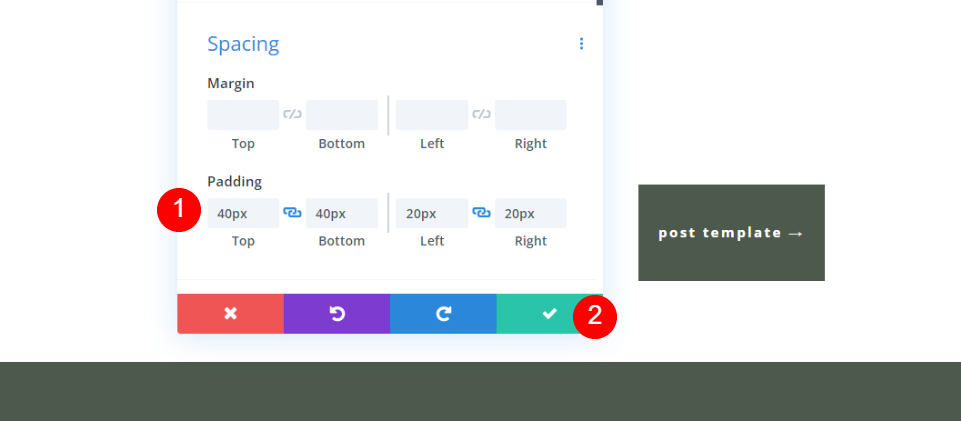
Derulați în jos la Spațiere . Adăugați 40 de pixeli de umplutură în partea de sus și de jos și de 20 de pixeli în partea stângă și în dreapta. Închideți setările și salvați-o.
- Umplutură: 40px (sus, jos), 20px (stânga, dreapta)
Design de navigare al treilea post: Butonul anterior și următorul cu două fețe

Mai întâi, creați un nou rând sub rândul care conține modulul de navigare post și trageți Divizorul în el.

Acum, deschideți setările pentru Rând cu modulul Post Navigare.
Setări rând

Derulați în jos la setările de fundal și setați culoarea la #1d1d25 (sau orice altă culoare din aspectul dvs.).
- Culoare de fundal: #1d1d25

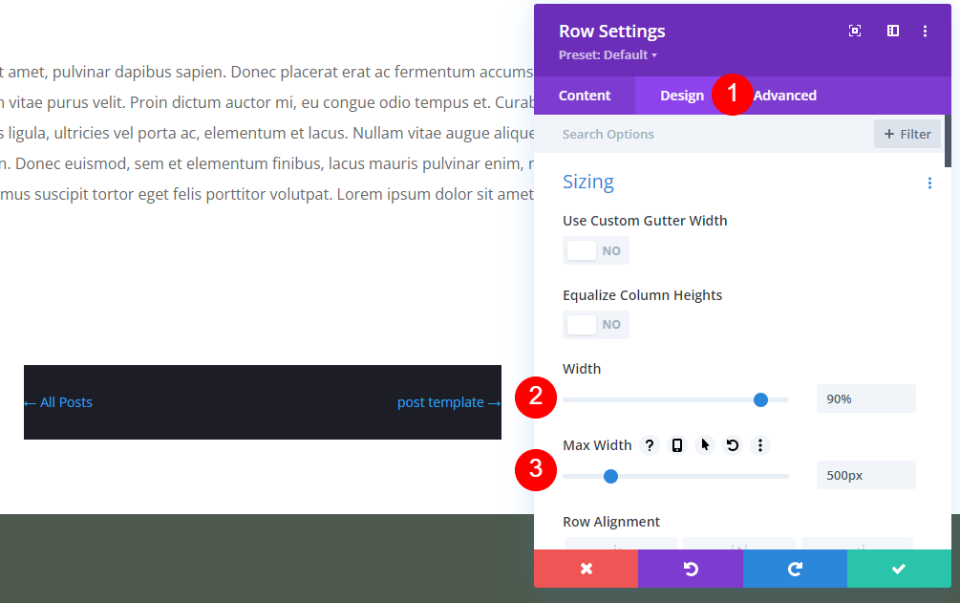
Accesați fila Design . Sub Dimensiune, modificați Lățimea la 90% și Lățimea maximă la 500px.
- Latime: 90%
- Lățimea maximă: 500 px

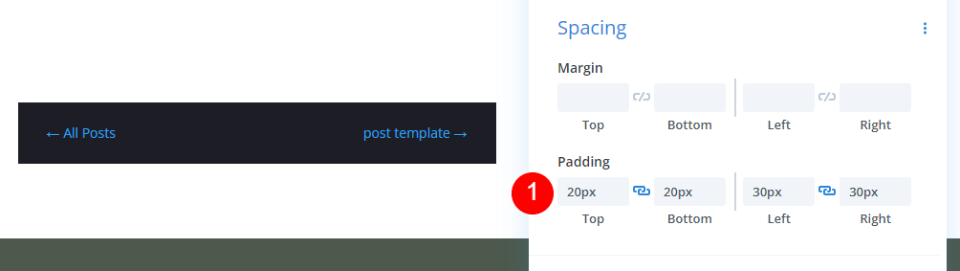
Derulați la Spațiere și adăugați padding de 20 px în partea de sus și de jos și 30 px în partea stângă și în dreapta.
- Umplutură: 20px (sus, jos), 30px (stânga, dreapta)

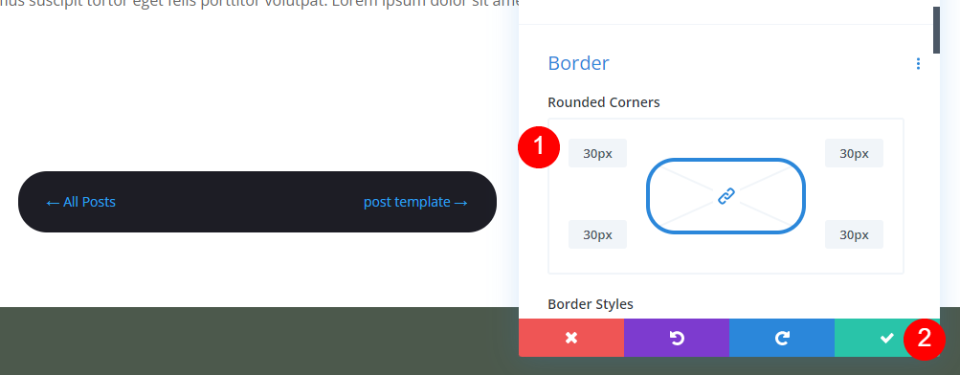
Derulați la setările Border și adăugați px pe toate cele patru laturi ale Colțurilor rotunjite. Închideți setările pentru rânduri.
- Colțuri rotunjite: 30px
Setări pentru modulul de navigare post

Deschideți modulul Post Navigare și selectați fila Design . Vom face ultima dată setarea Conținut. Setați fontul la Open Sans, Greutatea la Bold, Stilul la Toate majuscule și Culoare la Alb. Schimbați spațierea literelor la 2 px și înălțimea liniei la 1,2 em.
- Font pentru linkuri: Open Sans
- Greutatea fontului: aldine
- Stil font: Toate majuscule
- Culoare: #ffffff
- Spațiere între litere: 2 px
- Înălțimea liniei: 1,2 em

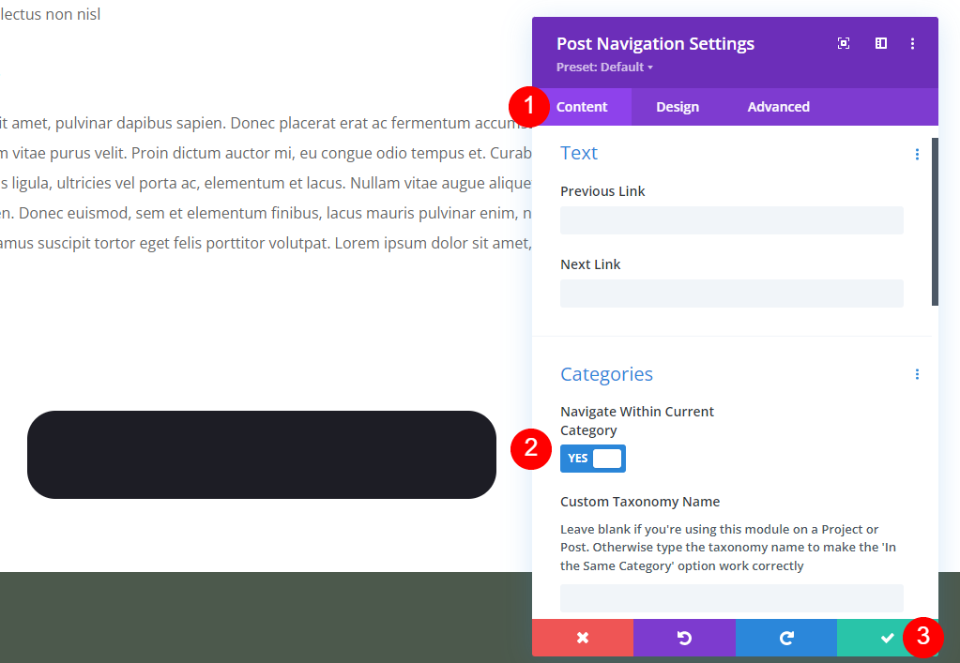
Accesați fila Conținut . Derulați la Categorii și activați Navigare în Categoria curentă. Aceasta va afișa numai postările din aceeași categorie. Vom lăsa câmpul gol, dar puteți adăuga numele taxonomiei dacă doriți. De asemenea, vom lăsa câmpurile Text goale pentru a folosi numele postărilor. Închideți setările și salvați-le.
- Navigați în Categoria curentă: DA
Rezultate post navigare
Iată rezultatele pentru toate cele trei modele.
Desktop Link-uri text anterior și următor

Telefon Link-uri text anterior și următor

Butoanele Anterior și Următorul pentru desktop

Butoanele Anterior și Următorul pentru telefon

Butonul anterior și următorul cu două fețe pentru desktop

Butonul anterior și următorul față-verso pentru telefon

Gânduri de sfârșit
Acesta este modul nostru de a vedea cum și unde să adăugați navigarea postărilor în șablonul de postare pe blogul dvs. Divi. Acest tip de navigare funcționează excelent sub conținutul postării pentru a atrage atenția asupra conținutului similar. Acest lucru vă ajută să păstrați cititorii pe site-ul dvs. mai mult timp, ceea ce vă poate aduce mai multe distribuiri, mai mulți cititori etc. Navigarea postărilor este ușor de adăugat și de stilat folosind Divi Theme Builder.
Vrem sa auzim de la tine. Ați adăugat navigarea în postări la șablonul de postare pe blogul dvs. Divi? Spune-ne despre asta în comentarii.
