كيف وأين يتم تضمين آخر التنقل في قالب منشور مدونة Divi الخاص بك
نشرت: 2022-01-21Post Navigation عبارة عن مجموعة من الروابط ، توجد عادةً في الجزء السفلي من منشور المدونة ، والتي يمكن أن تنقلك إلى المنشور السابق أو التالي. لحسن الحظ ، من السهل إضافة التنقل بين المنشورات إلى قوالب منشورات المدونة الخاصة بك في Divi Theme Builder. في هذه المقالة ، سنرى كيف وأين يتم تضمين التنقل في المنشور في قالب منشور مدونة Divi الخاص بك. سننظر أيضًا في ثلاث طرق مختلفة لتصميمها.
هيا بنا نبدأ.
معاينة
أولاً ، إليك معاينة للتصميمات الثلاثة المختلفة التي سنقوم بها.
ارتباطات سطح المكتب السابقة والنصية التالية

ارتباطات الهاتف السابقة والتالية النصية

الزران السابق والتالي لسطح المكتب

الزران السابق والتالي للهاتف

السابق والزر التالي على الوجهين لسطح المكتب

الزر السابق والتالي للهاتف على الوجهين

لماذا تضمين آخر الملاحة
يعد التنقل بعد النشر طريقة رائعة لتحسين التنقل في موقع الويب الخاص بك. موضعه يعمل بمثابة دعوة للعمل. هذا يلفت الانتباه إلى المحتوى الخاص بك ويبقي القراء على موقع الويب الخاص بك لفترة أطول. يبسط عملية العثور على منشور آخر لقراءته.
تسمح وحدة Divi Post Navigation للمستخدم بالانتقال إلى المنشور السابق أو التالي. لديك عدة خيارات لكيفية عملها. يمكنهم الارتباط بالمشاركات في جميع الفئات أو الفئات المحددة. يمكنهم عرض النص الذي ندخله أو أسماء المشاركات. يمكننا حتى تعطيل الروابط السابقة والتالية بشكل مستقل.
أين تضع آخر الملاحة
يجب ألا تبدو روابط التنقل أو تبدو وكأنها روابط عشوائية. يجب وضعها بطريقة يفهمها القراء بشكل حدسي. أفضل مكان لذلك هو أسفل محتوى منشور المدونة.
بمجرد أن ينتهي القارئ من نشر المدونة ، يتم تقديمه بطريقة سهلة لمشاهدة المنشور السابق أو التالي. هذا هو الموضع الذي يحقق أقصى استفادة منذ ذلك الحين بالنسبة لهم وهو الموقع الأكثر فائدة لزيادة حركة المرور.
اشترك في قناتنا على اليوتيوب
تحميل أو إنشاء قالب منشور مدونة

بالنسبة لقالب منشور المدونة الخاص بك ، يمكنك إنشاء واحد من البداية أو تنزيله من مدونة Elegant Themes. هناك الكثير من قوالب منشورات المدونة المجانية في مدونة ET المصممة لمطابقة حزم Divi Layout المجانية. ابحث فقط عن "قالب منشور مدونة مجاني". قم بتنزيل القالب وفك ضغطه.
بالنسبة إلى لقطات الشاشة الخاصة بي ، أستخدم قالب منشور مدونة الشركات المجاني. سأقوم بتصميم وحدة التنقل في البريد لتلائم قالب منشور المدونة هذا.

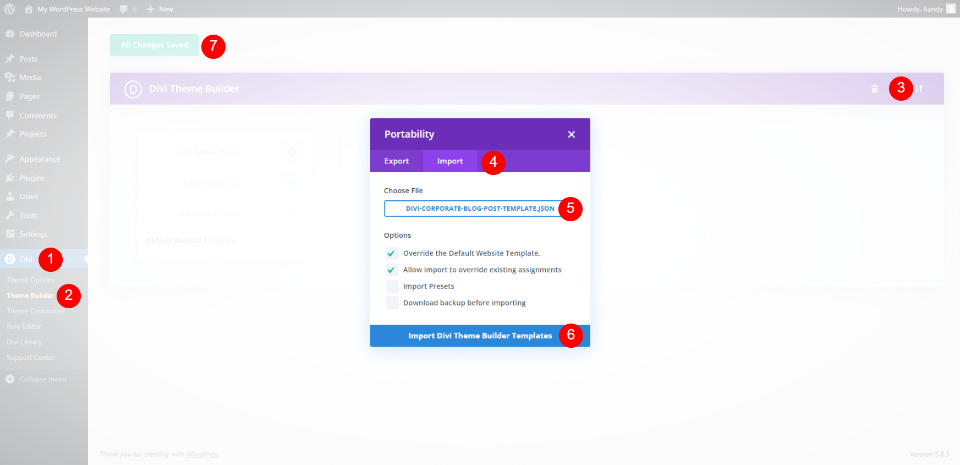
لتحميل القالب أو إنشائه ، انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress. للتحميل ، حدد قابلية النقل وانقر فوق استيراد في النموذج الذي يفتح. انقر لاختيار ملفك وانتقل إلى ملف JSON وحدده على جهاز الكمبيوتر الخاص بك. انقر فوق استيراد قوالب Divi Theme Builder وانتظر حتى يكتمل التحميل. احفظ إعداداتك.
- ديفي
- منشئ الموضوع
- قابلية التنقل
- يستورد
- اختر ملف
- استيراد قوالب Divi Theme Builder
- يحفظ
إضافة تنقل المنشور إلى قالب مشاركة Divi الخاص بك

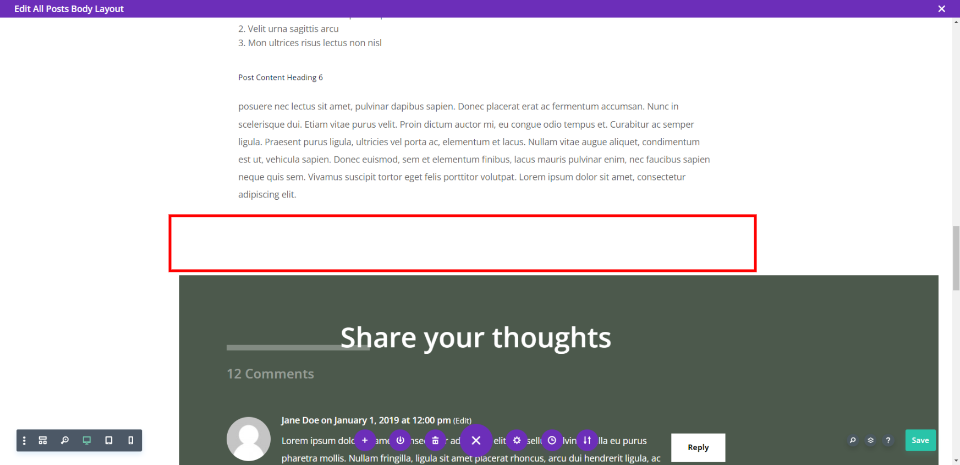
سنضيف التنقل المنشور إلى صفه الخاص أسفل محتوى المنشور. يستخدم هذا التخطيط ألوان الخلفية داخل الصفوف ، لذلك سنضيف مساحة باستخدام فاصل. سنستخدم هذا الصف نفسه لكل التصميمات الثلاثة.

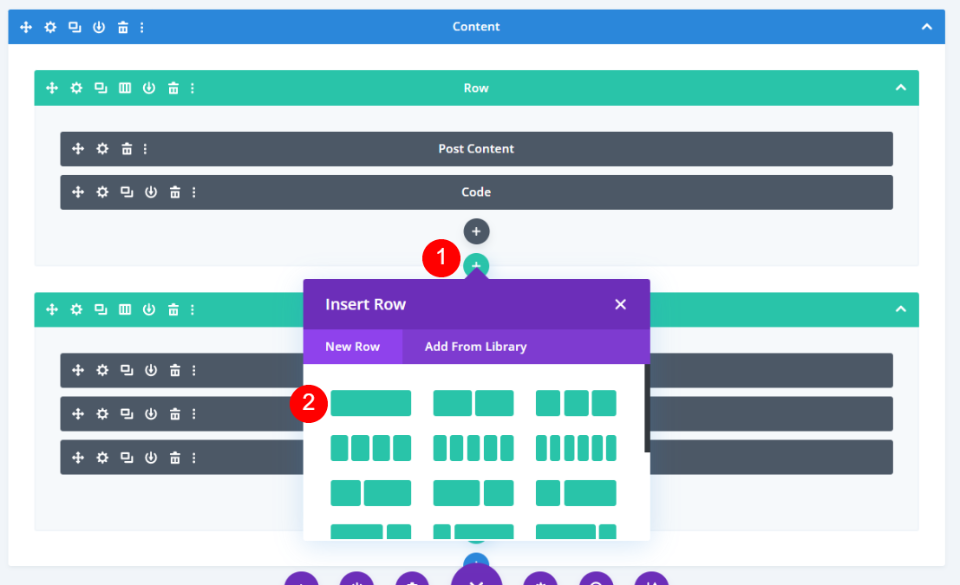
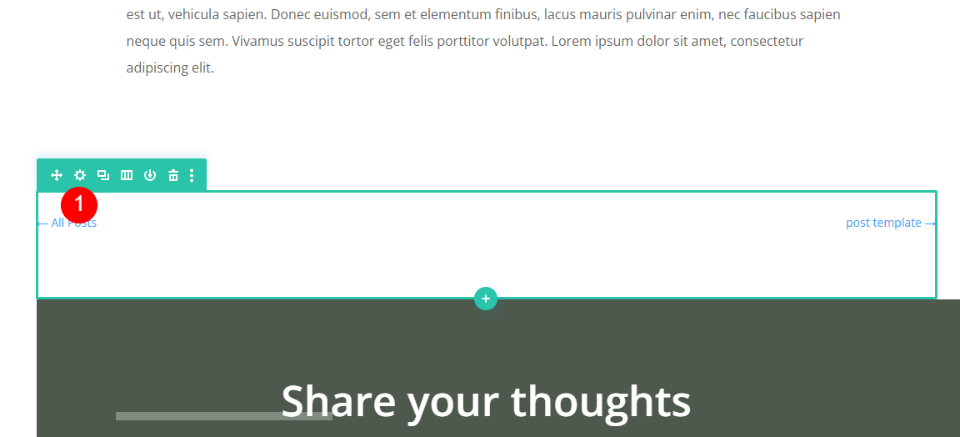
لقد قمت بالتغيير إلى عرض الهيكل الشبكي لتسهيل الرؤية. أضف صفًا جديدًا من عمود واحد أسفل الصف الذي يحتوي على محتوى المنشور.

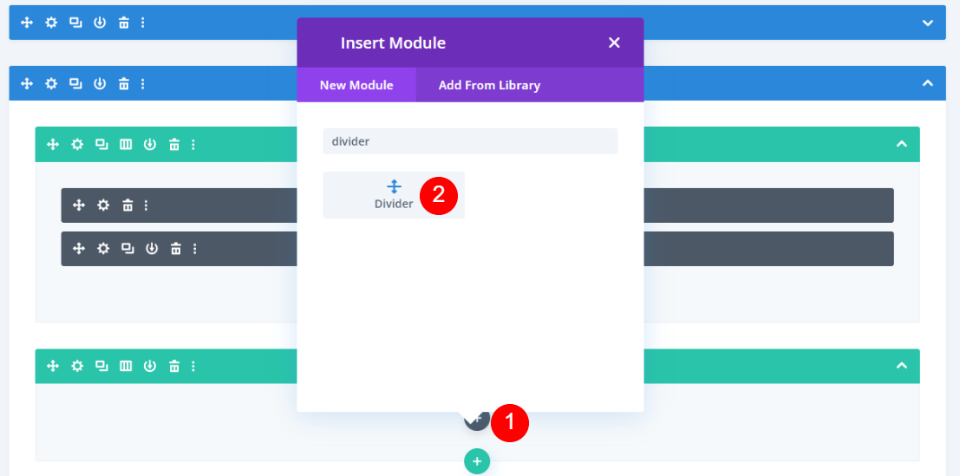
أضف وحدة Divider إلى الصف.

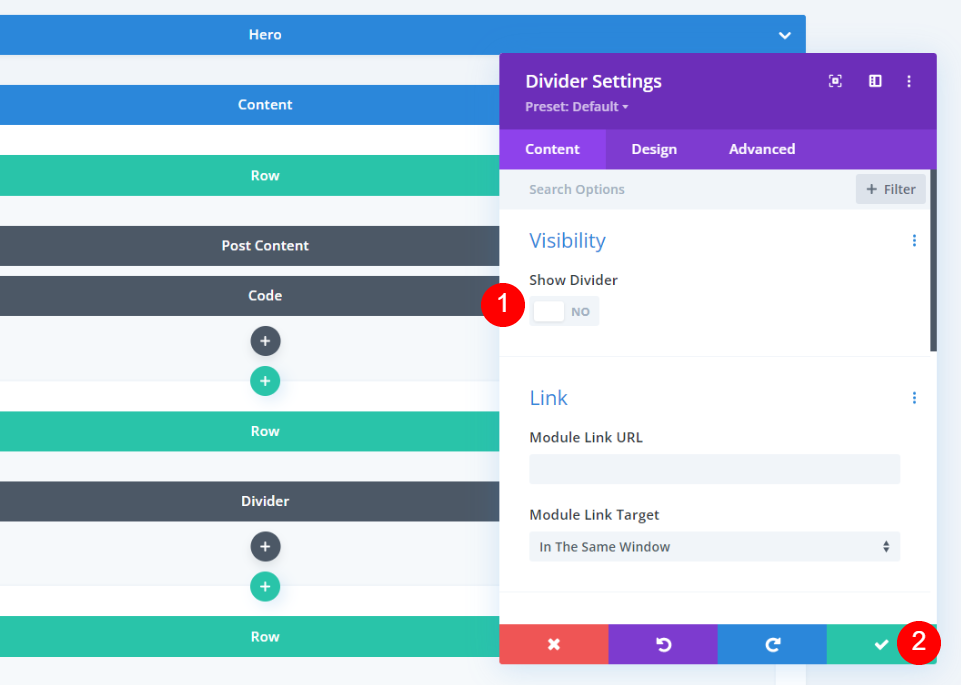
في إعدادات Divider ، اضبط الرؤية على عدم إظهار الحاجز . أغلق إعدادات Divider.
- إظهار الحاجز:

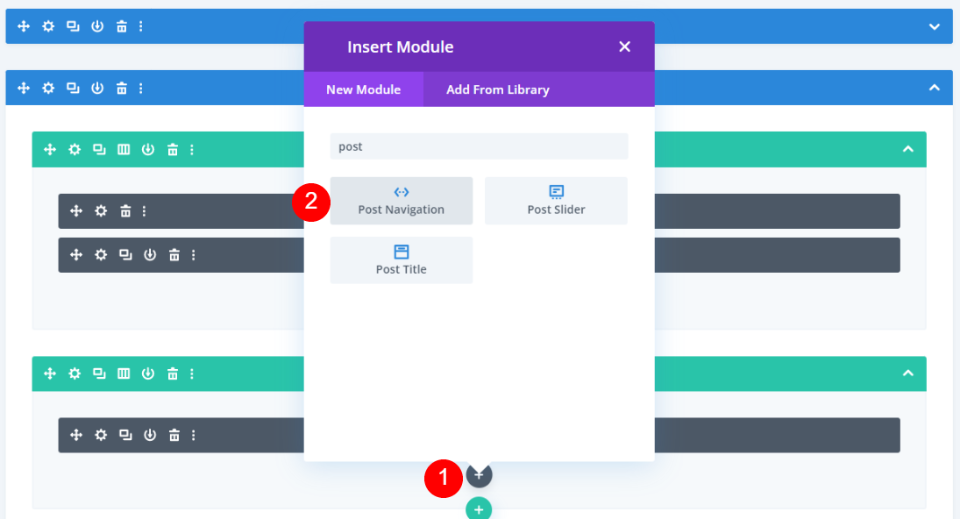
بعد ذلك ، أضف وحدة تنقل النشر .

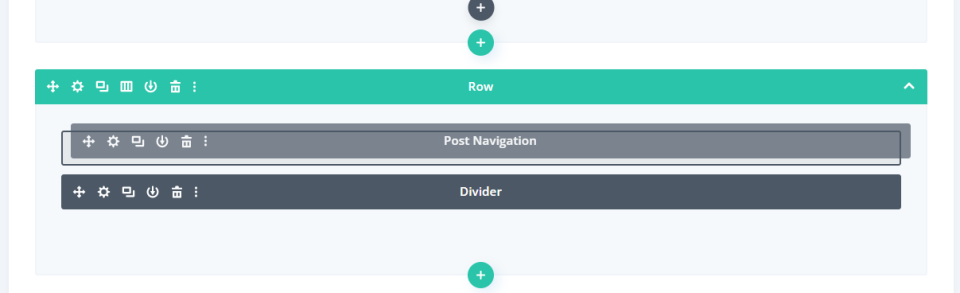
أخيرًا ، اسحب الوحدة النمطية أعلى الحاجز داخل نفس الصف. سنستخدم هذا لأول تصميمين لدينا. سنقوم بإجراء تعديل صغير على التصميم الثالث. بعد ذلك ، سنقوم بتصميم وحدة Post Navigation لإنشاء ثلاثة تصميمات مختلفة.
تصميم ملاحة المشاركة الأولى: الروابط النصية السابقة والتالية

أبسط خيار تنقل آخر هو روابط نصية. هذا هو الإعداد الافتراضي لوحدة Post Navigation. سنحتفظ بالنص لكننا نغير أسماء الروابط. بشكل افتراضي ، سيعرضون أسماء المنشورات.
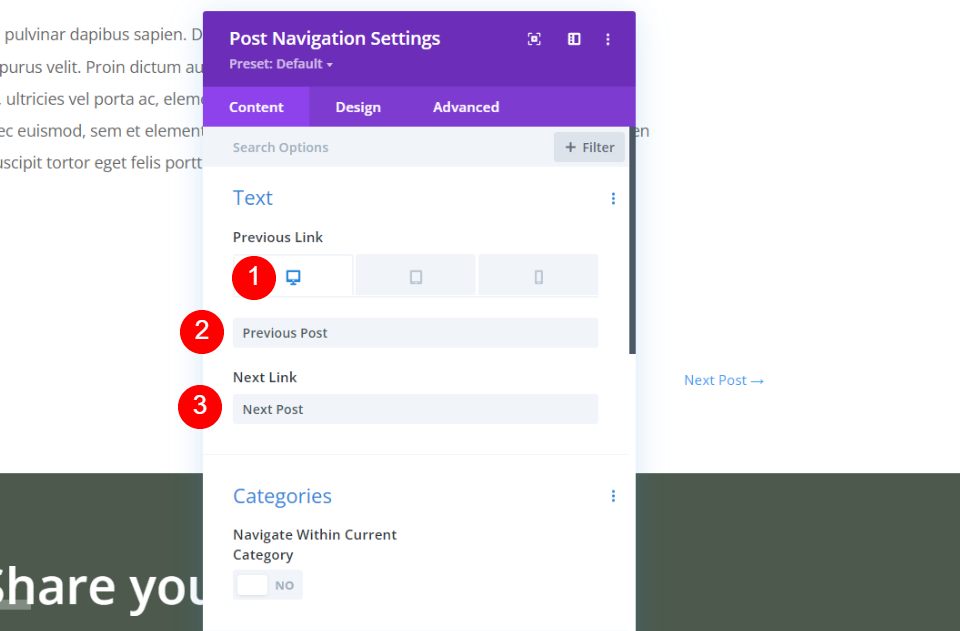
حدد سطح المكتب وأدخل المنشور السابق في حقل الرابط السابق ، ثم المنشور التالي في حقل الارتباط التالي . سنترك باقي الإعدادات في إعداداتها الافتراضية لهذا الإعداد.
- الرابط السابق: الوظيفة السابقة
- الرابط التالي: Next Post

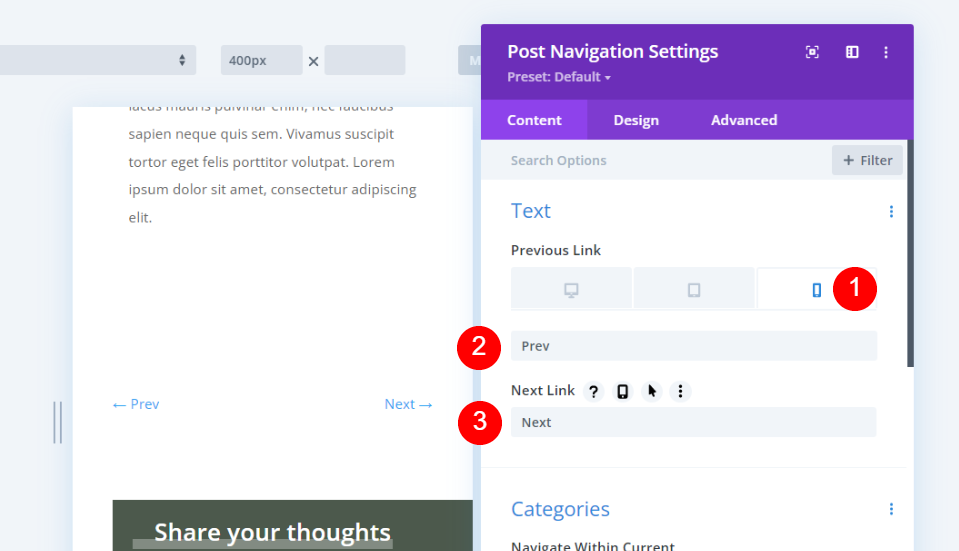
حدد رمز الهاتف ضمن الرابط السابق وأدخل السابق والتالي في الحقول.
- الرابط السابق: السابق
- الرابط التالي: التالي

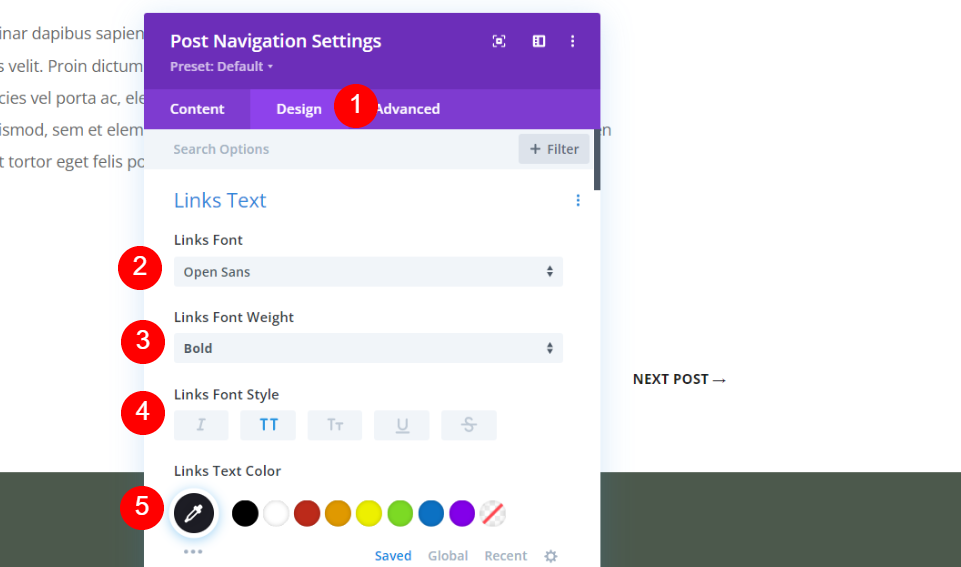
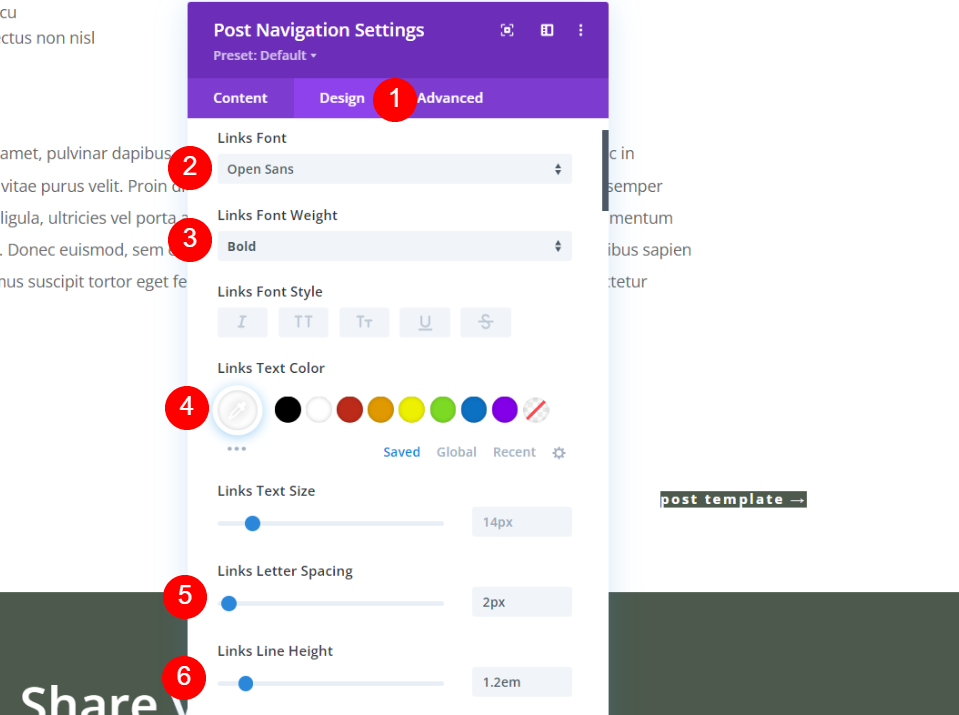
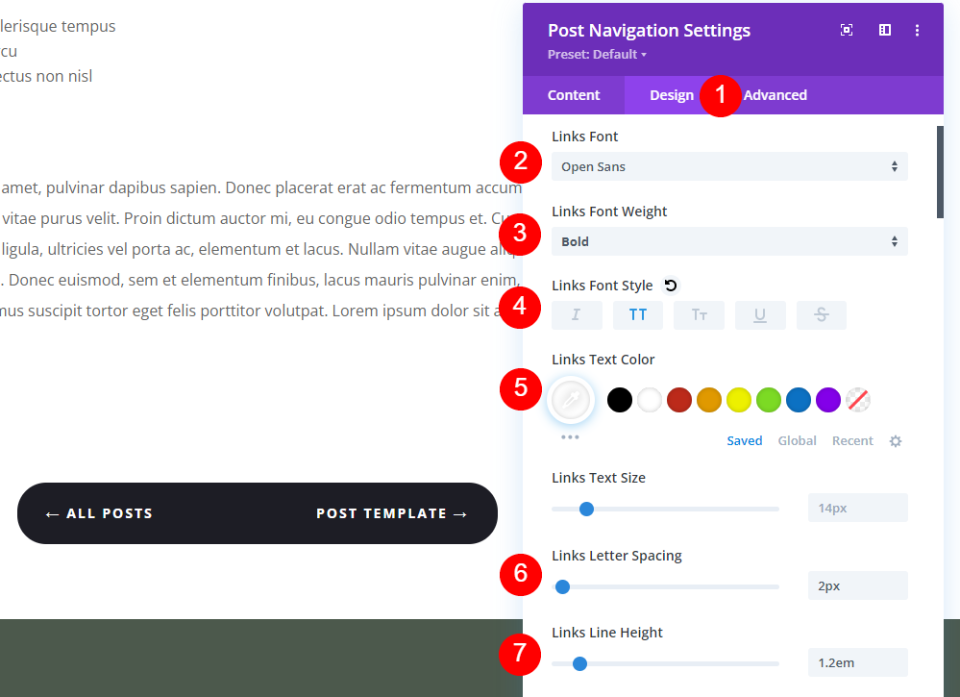
بعد ذلك ، انتقل إلى علامة التبويب " تصميم ". غيّر الخط إلى Open Sans ، واجعله غامقًا ، وكل الأحرف الكبيرة ، وغير اللون إلى # 1d1d25.

- خط الروابط: Open Sans
- وزن الخط: عريض
- نمط الخط: جميع الأحرف الاستهلالية
- اللون: # 1d1d25

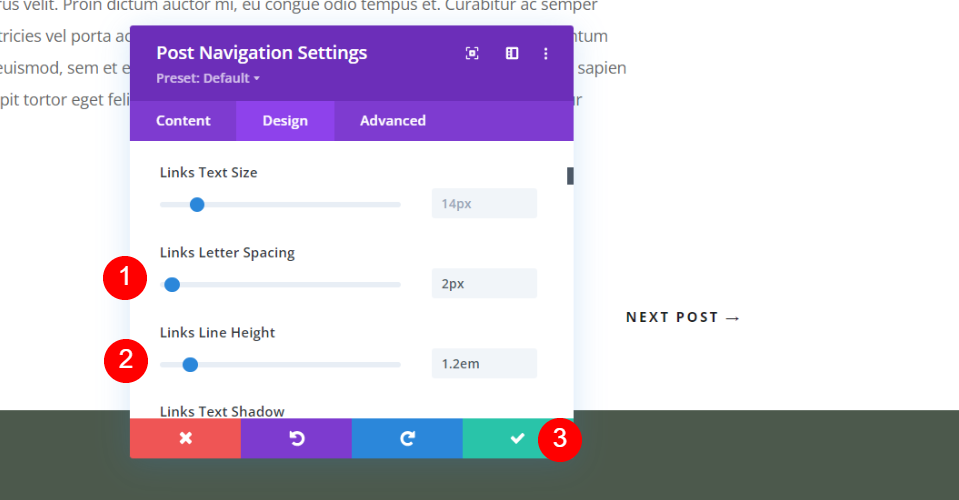
قم بتغيير تباعد الأحرف إلى 2 بكسل وارتفاع الخط إلى 1.2em. أغلق النموذج واحفظ الإعدادات الخاصة بك.
- تباعد الأحرف: 2 بكسل
- ارتفاع الخط: 1.2em
تصميم ملاحة المشاركة الثانية: الزران السابق والتالي

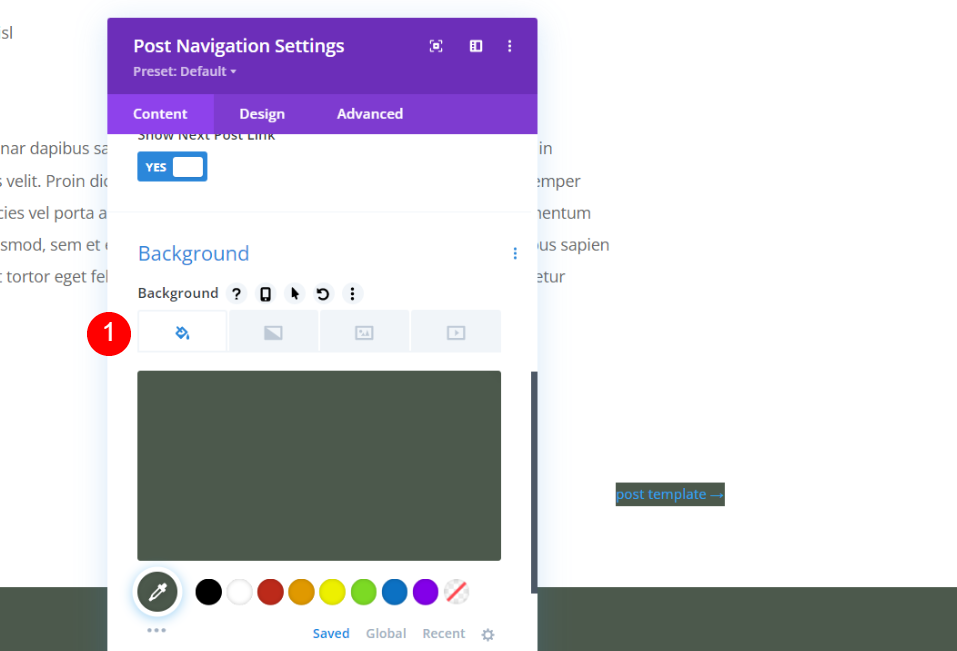
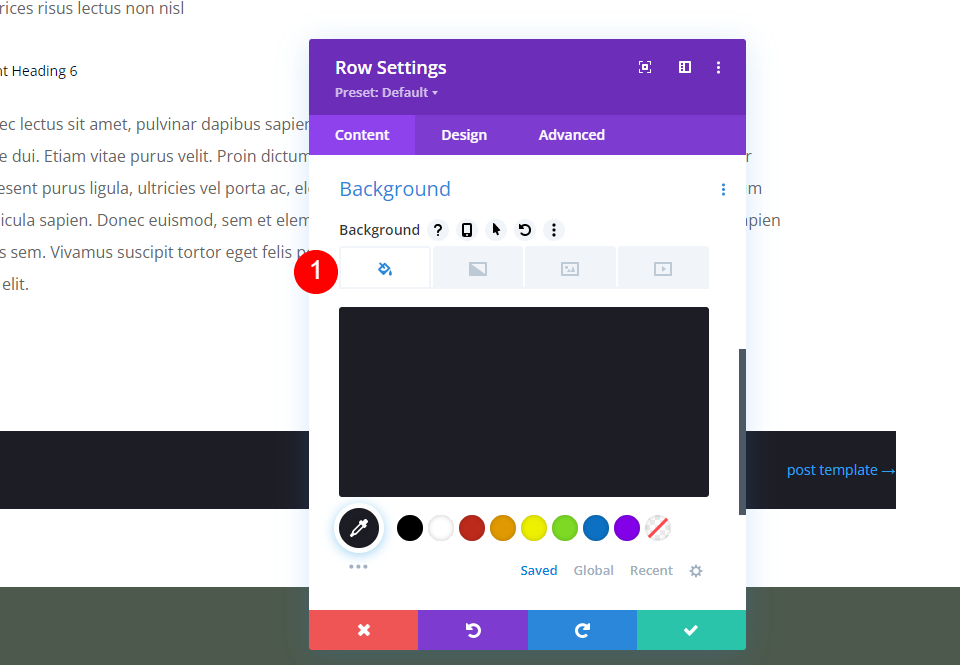
في إعدادات Post Navigation Content ، قم بالتمرير لأسفل إلى الخلفية وقم بتعيينها على # 4c594c (أو لون آخر من التخطيط الخاص بك). سنترك الإعدادات الأخرى في علامة التبويب "المحتوى" في إعداداتها الافتراضية. سيسمح هذا للوحدة بعرض أسماء المنشورات.
- لون الخلفية: # 4c594c

حدد علامة التبويب التصميم . بالنسبة لخط الروابط ، اختر Open Sans و Bold وقم بتغيير اللون إلى الأبيض. اضبط تباعد الأحرف على 2 بكسل وارتفاع الخط على 1.2em.
- خط الروابط: Open Sans
- وزن الخط: عريض
- اللون: #ffffff
- تباعد الأحرف: 2 بكسل
- ارتفاع الخط: 1.2em

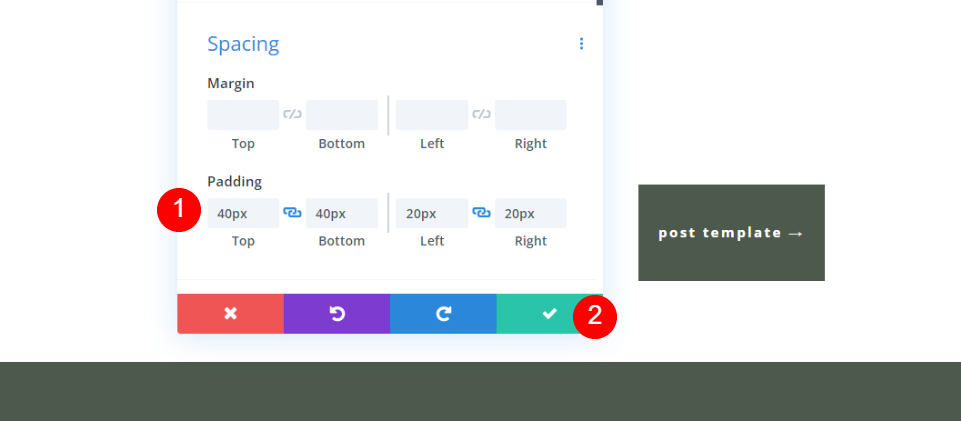
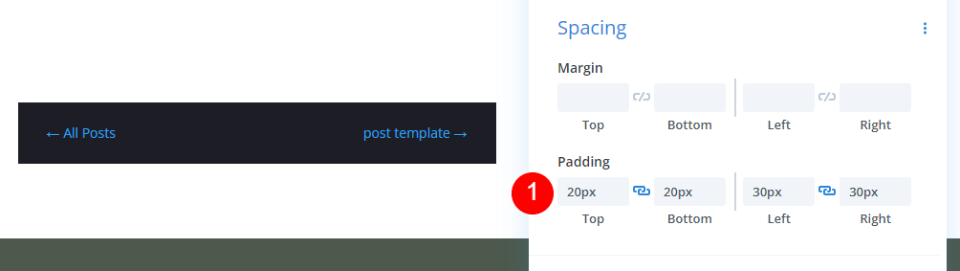
قم بالتمرير لأسفل إلى التباعد . أضف 40 بكسل من المساحة المتروكة إلى الأعلى والأسفل ، وحشو 20 بكسل إلى اليسار واليمين. أغلق الإعدادات واحفظها.
- المساحة المتروكة: 40 بكسل (أعلى ، أسفل) ، 20 بكسل (يسار ، يمين)
تصميم ملاحة المشاركة الثالثة: الزر السابق والتالي على الوجهين

أولاً ، قم بإنشاء صف جديد أسفل الصف الذي يحتوي على وحدة التنقل في النشر واسحب الحاجز إليه.

الآن ، افتح إعدادات الصف باستخدام وحدة Post Navigation.
إعدادات الصف

قم بالتمرير لأسفل إلى إعدادات الخلفية واضبط اللون على # 1d1d25 (أو أي لون آخر من التخطيط الخاص بك).
- لون الخلفية: # 1d1d25

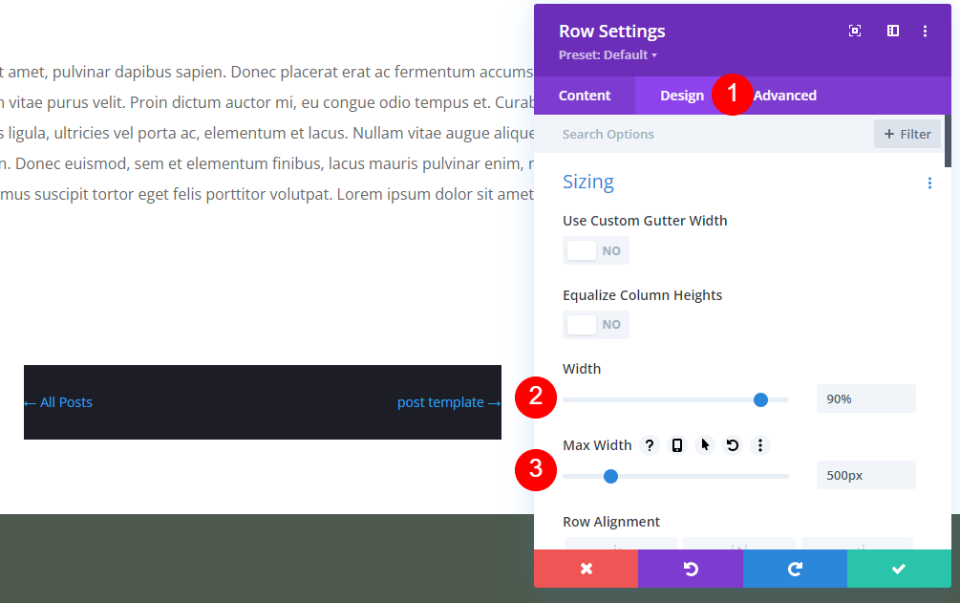
انتقل إلى علامة التبويب التصميم . ضمن Sizing ، قم بتغيير العرض إلى 90٪ والحد الأقصى للعرض إلى 500 بكسل.
- العرض: 90٪
- العرض الأقصى: 500 بكسل

قم بالتمرير إلى التباعد وأضف حشوة 20 بكسل إلى الأعلى والأسفل ، وحشو 30 بكسل إلى اليسار واليمين.
- المساحة المتروكة: 20 بكسل (أعلى ، أسفل) ، 30 بكسل (يسار ، يمين)

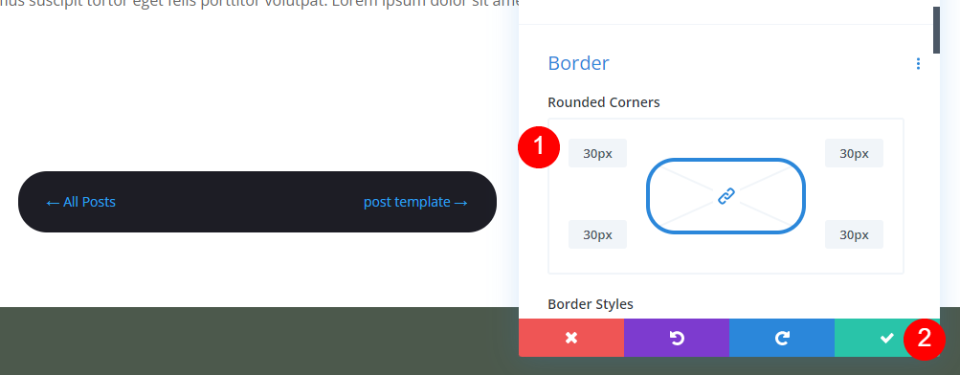
قم بالتمرير إلى إعدادات الحدود وأضف بكسل إلى الجوانب الأربعة للزوايا الدائرية. أغلق إعدادات الصف.
- الزوايا الدائرية: 30 بكسل
إعدادات وحدة التنقل اللاحقة

افتح وحدة Post Navigation وحدد علامة التبويب Design . سنفعل إعداد المحتوى في آخر مرة هذه المرة. اضبط الخط على Open Sans ، والوزن إلى غامق ، والنمط على كل الحروف الكبيرة ، واللون إلى الأبيض. قم بتغيير تباعد الأحرف إلى 2 بكسل وارتفاع الخط إلى 1.2em.
- خط الروابط: Open Sans
- وزن الخط: عريض
- نمط الخط: جميع الأحرف الاستهلالية
- اللون: #ffffff
- تباعد الأحرف: 2 بكسل
- ارتفاع الخط: 1.2em

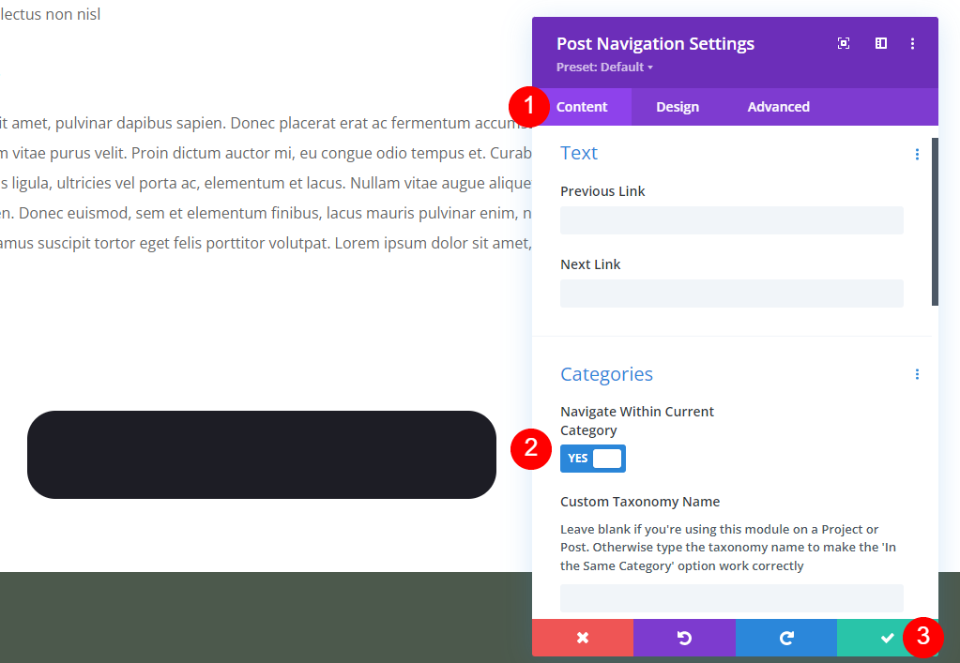
انتقل إلى علامة التبويب المحتوى . قم بالتمرير إلى الفئات وتمكين التنقل داخل الفئة الحالية. سيؤدي هذا فقط إلى عرض المشاركات ضمن نفس الفئة. سنترك الحقل فارغًا ، ولكن يمكنك إضافة اسم التصنيف إذا كنت تريد ذلك. سنترك أيضًا حقول النص فارغة لاستخدام أسماء المنشورات. أغلق الإعدادات واحفظها.
- التنقل ضمن الفئة الحالية: نعم
نتائج ما بعد الملاحة
فيما يلي نتائج كل التصميمات الثلاثة.
ارتباطات سطح المكتب السابقة والنصية التالية

ارتباطات الهاتف السابقة والتالية النصية

الزران السابق والتالي لسطح المكتب

الزران السابق والتالي للهاتف

السابق والزر التالي على الوجهين لسطح المكتب

الزر السابق والتالي للهاتف على الوجهين

خواطر ختامية
هذه هي نظرتنا إلى كيفية ومكان إضافة التنقل المنشور في قالب منشور مدونة Divi الخاص بك. يعمل هذا النوع من التنقل بشكل رائع ضمن محتوى المنشور لجذب الانتباه إلى محتوى مشابه. يساعد هذا في إبقاء القراء على موقع الويب الخاص بك لفترة أطول ، مما يمنحك المزيد من المشاركات ، والمزيد من القراء ، وما إلى ذلك. التنقل في المنشور سهل الإضافة والتصميم باستخدام Divi Theme Builder.
نريد أن نسمع منك. هل أضفت التنقل بعد النشر إلى قالب منشور مدونة Divi الخاص بك؟ واسمحوا لنا أن نعرف عن ذلك في التعليقات.
