Divi Blog Gönderi Şablonunuza Gönderi Gezinmesini Nasıl ve Nereye Ekleyebilirsiniz?
Yayınlanan: 2022-01-21Gezinme Sonrası, genellikle bir blog gönderisinin altında bulunan ve sizi önceki veya sonraki gönderiye götürebilecek bir dizi bağlantıdır. Neyse ki, Divi Theme Builder'da blog yazısı şablonlarınıza post navigasyonu eklemek kolaydır. Bu makalede, Divi blog gönderi şablonunuza gönderi navigasyonunu nasıl ve nereye ekleyeceğinizi göreceğiz. Ayrıca onlara stil vermenin üç farklı yoluna bakacağız.
Başlayalım.
Ön izleme
İlk olarak, burada yapacağımız üç farklı tasarımın bir önizlemesi var.
Masaüstü Önceki ve Sonraki Metin Bağlantıları

Telefon Önceki ve Sonraki Metin Bağlantıları

Masaüstü için Önceki ve Sonraki Düğmeler

Telefon için Önceki ve Sonraki Düğmeler

Masaüstü için Çift Taraflı Önceki ve Sonraki Düğmesi

Telefon için Çift Taraflı Önceki ve Sonraki Düğmesi

Neden Sonrası Gezinmeyi Dahil Etmelisiniz?
Post navigasyon, web sitenizin navigasyonunu optimize etmenin harika bir yoludur. Yerleşimi, harekete geçirici mesaj olarak çalışır. Bu, içeriğinize dikkat çeker ve okuyucularınızı web sitenizde daha uzun süre tutar. Okunacak başka bir gönderi bulma sürecini basitleştirir.
Divi'nin Post Navigasyon modülü, kullanıcının önceki veya sonraki gönderiye gitmesini sağlar. Nasıl çalıştıklarına dair birkaç seçeneğiniz var. Tüm kategorilerdeki veya belirli kategorilerdeki gönderilere bağlantı verebilirler. Girdiğimiz metni veya gönderilerin adlarını görüntüleyebilirler. Hatta önceki ve sonraki bağlantıları bağımsız olarak devre dışı bırakabiliriz.
Posta Navigasyonunun Nereye Yerleştirileceği
Gezinme bağlantıları rastgele bağlantılar gibi görünmemeli veya hissettirmemelidir. Okuyucuların ne olduklarını sezgisel olarak anlayabilecekleri şekilde yerleştirilmelidirler. Bunun için en iyi konum, blog yazısı içeriğinin altındadır.
Okuyucu blog gönderisini bitirir bitirmez, önceki veya sonraki gönderiyi görmenin kolay bir yolu sunulur. Bu, onlara en çok kazandıran yerleşimdir ve artan trafik için en kullanışlı konumdur.
Youtube Kanalımıza Abone Olun
Bir Blog Gönderisi Şablonu Yükleyin veya Oluşturun

Blog gönderi şablonunuz için sıfırdan bir tane oluşturabilir veya Elegant Themes blogundan bir tane indirebilirsiniz. ET blogunda, ücretsiz Divi Düzen Paketleriyle eşleşecek şekilde tasarlanmış birçok ücretsiz blog yazısı şablonu vardır. Sadece "ücretsiz blog yazısı şablonu" arayın. Şablonunuzu indirin ve sıkıştırmasını açın.
Örnek ekran görüntülerim için ücretsiz Kurumsal Blog Yazısı Şablonunu kullanıyorum. Bu blog gönderisi şablonuna uyması için Posta Gezinme modülünü biçimlendireceğim.

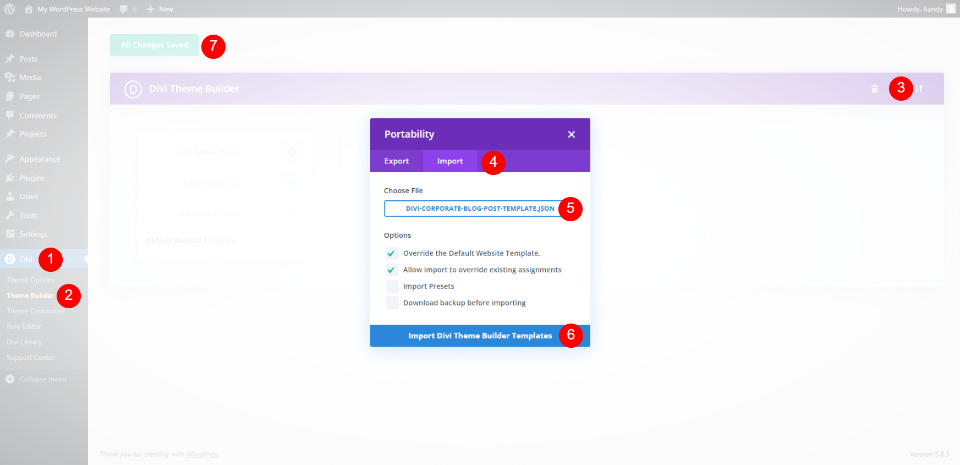
Şablonunuzu yüklemek veya oluşturmak için WordPress panosunda Divi > Tema Oluşturucu'ya gidin. Yüklemek için Taşınabilirlik'i seçin ve açılan modda İçe Aktar'ı tıklayın. Dosyanızı seçmek için tıklayın ve bilgisayarınızdaki JSON dosyasına gidip onu seçin. Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın ve yüklemenin tamamlanmasını bekleyin. Ayarlarınızı kaydedin .
- Böl
- Tema Oluşturucu
- taşınabilirlik
- İçe aktarmak
- Dosya seçin
- Divi Tema Oluşturucu Şablonlarını İçe Aktarın
- Kaydetmek
Divi Gönderi Şablonunuza Gönderi Navigasyonu Ekleme

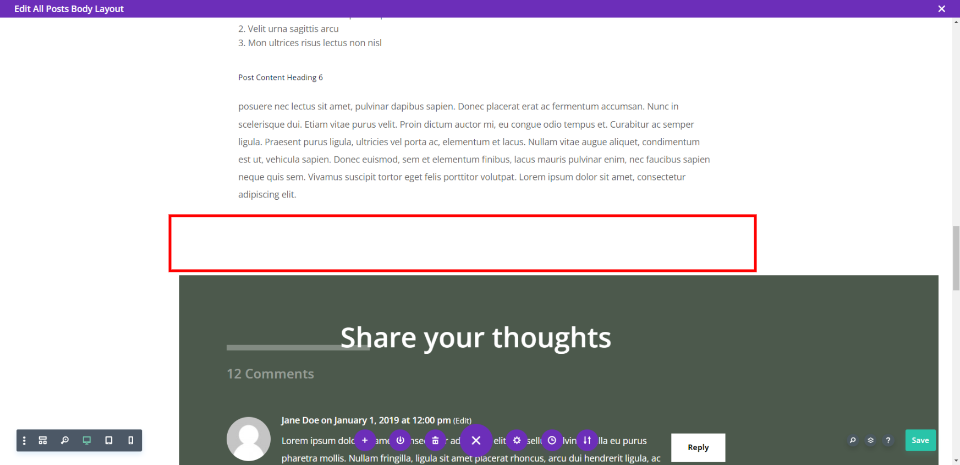
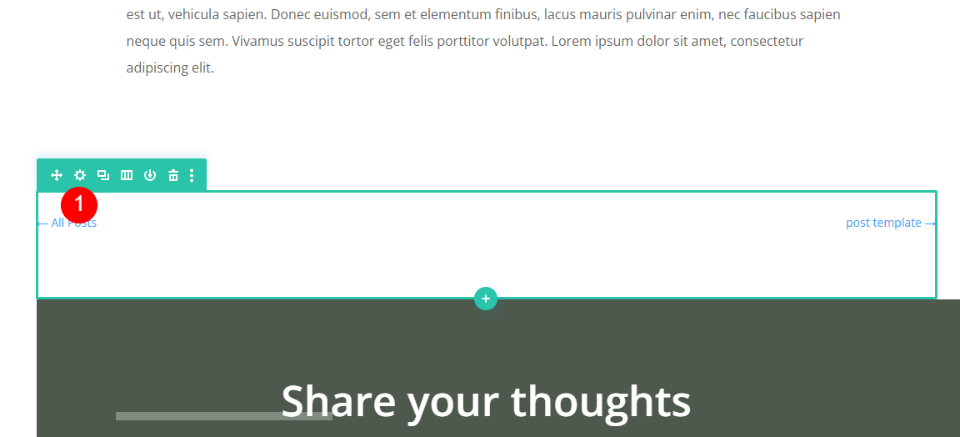
Yazı navigasyonunu yazı içeriğinin altındaki kendi satırına ekleyeceğiz. Bu düzen, satırlarda arka plan renklerini kullanır, bu nedenle bir bölücüyle boşluk ekleyeceğiz. Her üç tasarım için de aynı satırı kullanacağız.

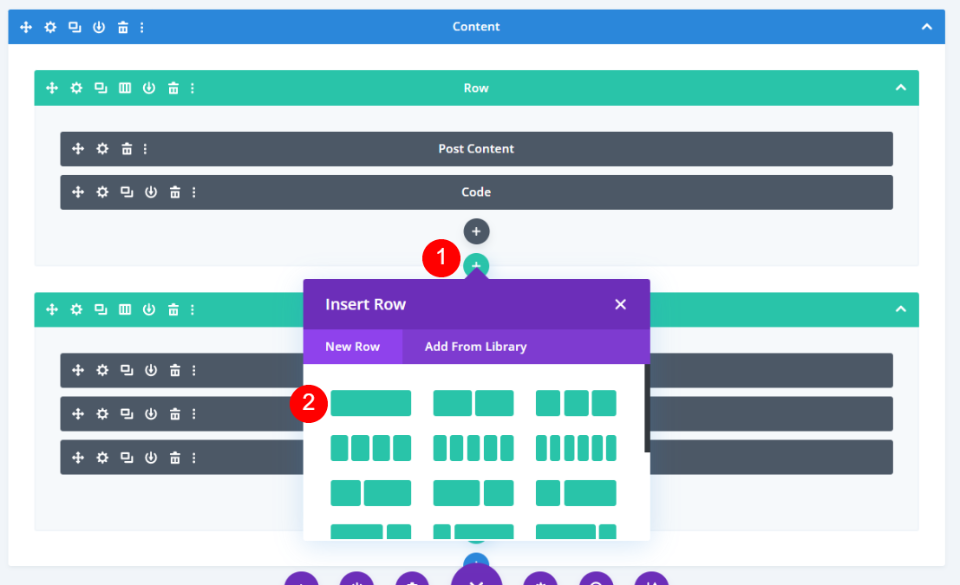
Görmeyi kolaylaştırmak için tel kafes görünümüne geçtim. Gönderi içeriğiyle satırın altına yeni bir tek sütunlu satır ekleyin.

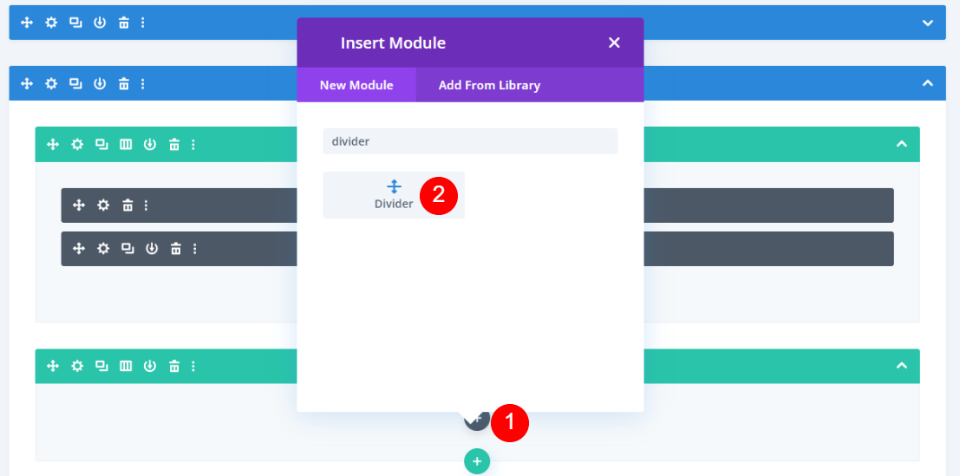
Satıra bir Bölücü modülü ekleyin.

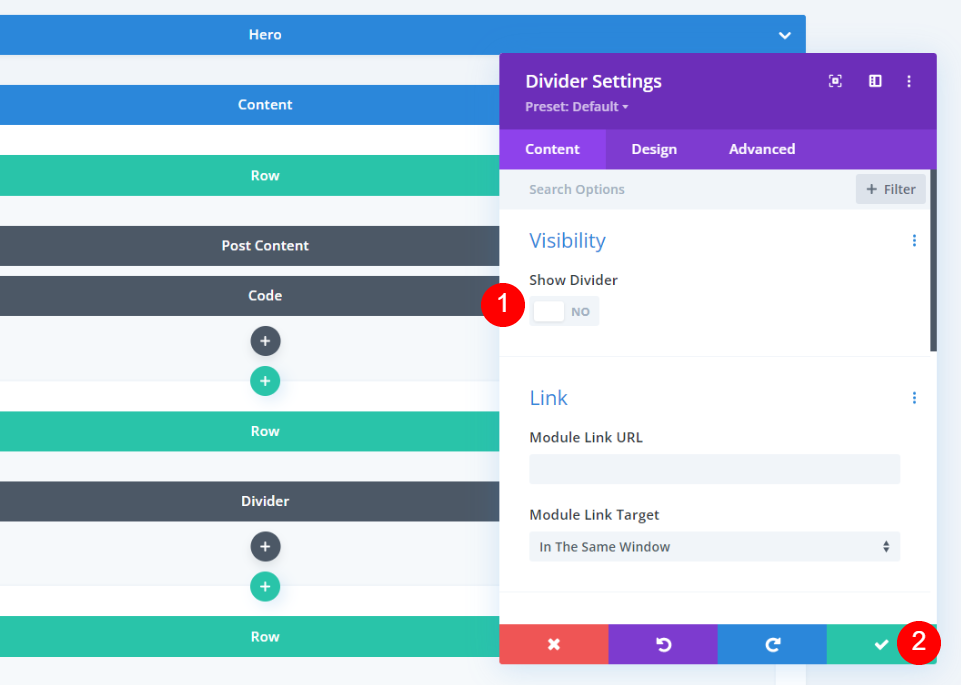
Bölücü ayarlarında, görünürlüğü bölücüyü göstermeyecek şekilde ayarlayın. Bölücü ayarlarını kapatın.
- Bölücüyü Göster: Hayır

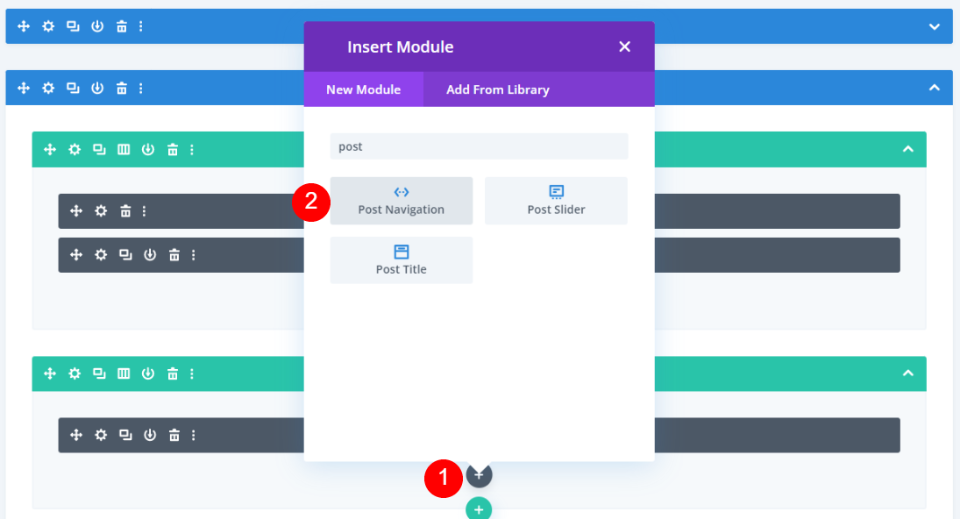
Ardından, bir Gezinti Sonrası modülü ekleyin.

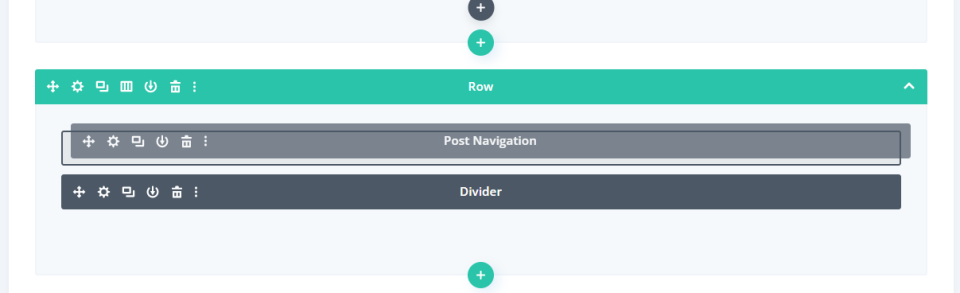
Son olarak, modülü aynı satırda Bölücünün üzerine sürükleyin . Bunu ilk iki tasarımımız için kullanacağız. Üçüncü tasarım için küçük bir değişiklik yapacağız. Ardından, Gezinme Sonrası modülünü üç farklı tasarım oluşturacak şekilde biçimlendireceğiz.
İlk Gönderi Gezinme Tasarımı: Önceki ve Sonraki Metin Bağlantıları

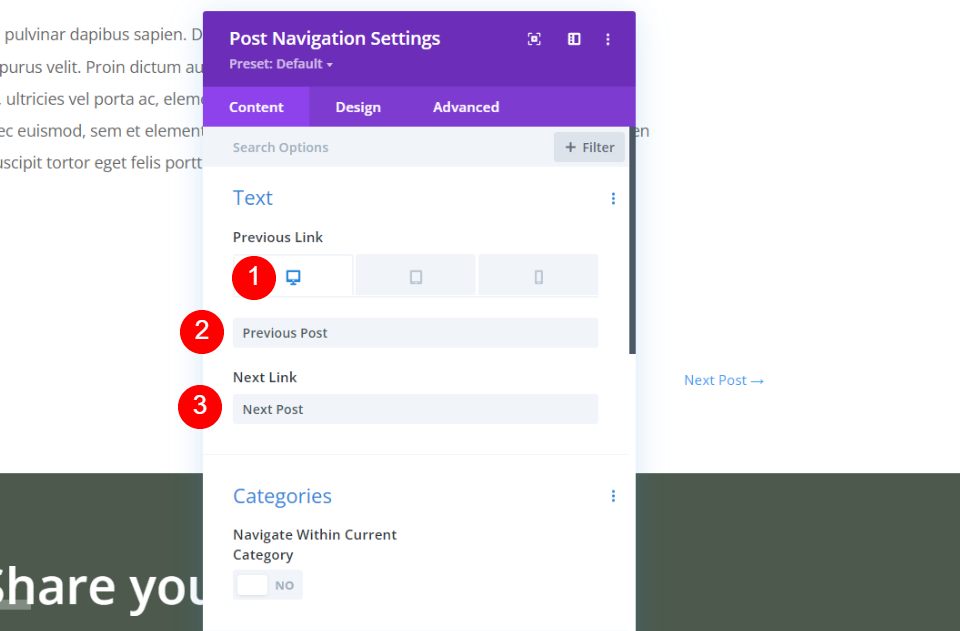
En basit gönderi navigasyon seçeneği metin bağlantılarıdır. Bu, Sonradan Gezinme modülünün varsayılan ayarıdır. Metni koruyacağız ancak bağlantıların adlarını değiştireceğiz. Varsayılan olarak, gönderilerin adlarını görüntülerler.
Masaüstü'nü seçin ve Önceki Bağlantı alanına Önceki Yazı'yı ve Sonraki Bağlantı alanına Sonraki Yazı'yı girin. Bunun için ayarların geri kalanını varsayılanlarında bırakacağız.
- Önceki Bağlantı: Önceki Yazı
- Sonraki Bağlantı: Sonraki Yazı


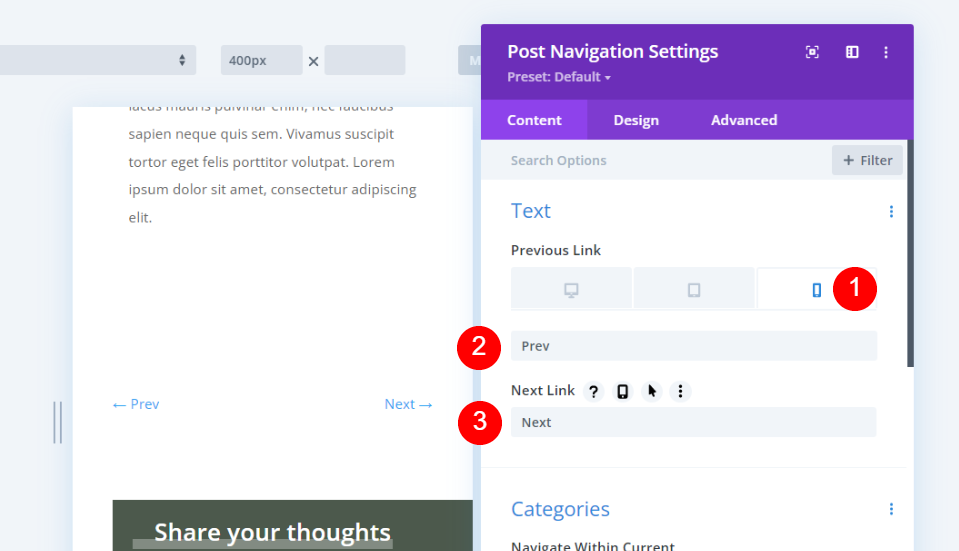
Önceki Bağlantı altındaki Telefon simgesini seçin ve alanlara Önceki ve Sonraki yazın.
- Önceki Bağlantı: Önceki
- Sonraki Bağlantı: Sonraki

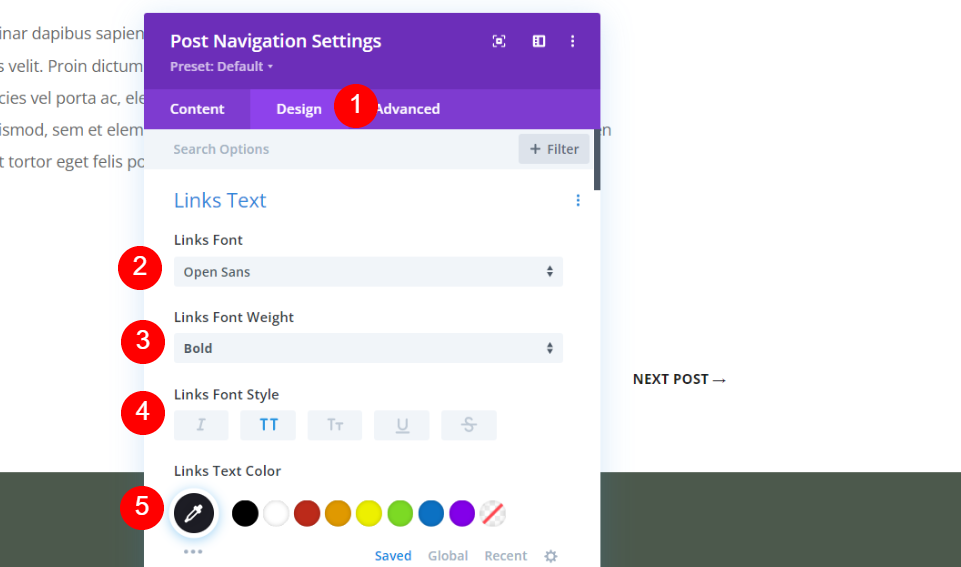
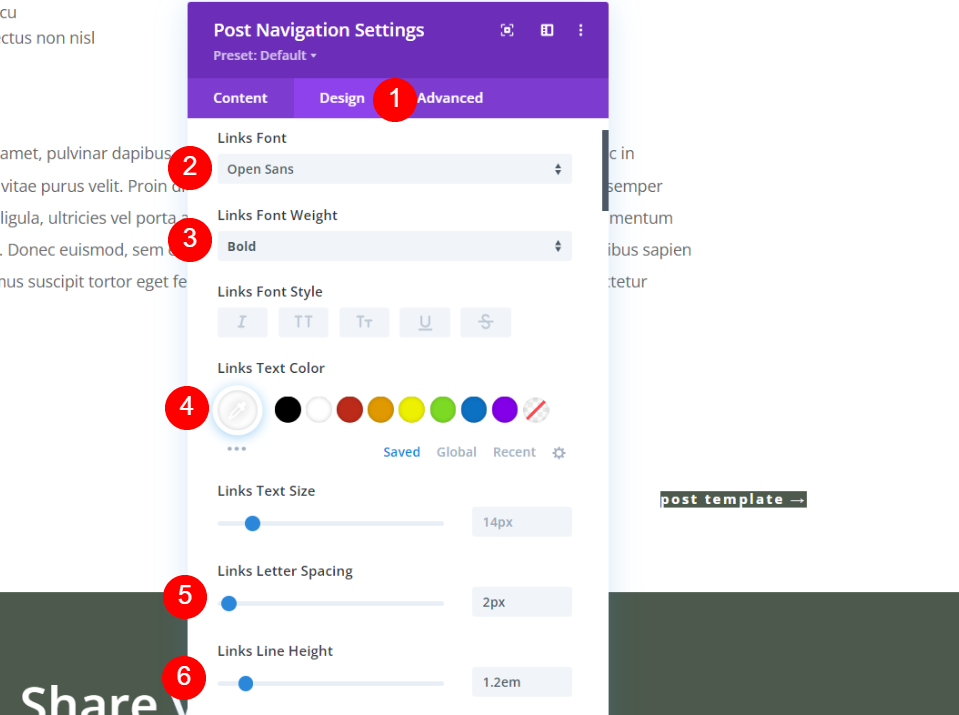
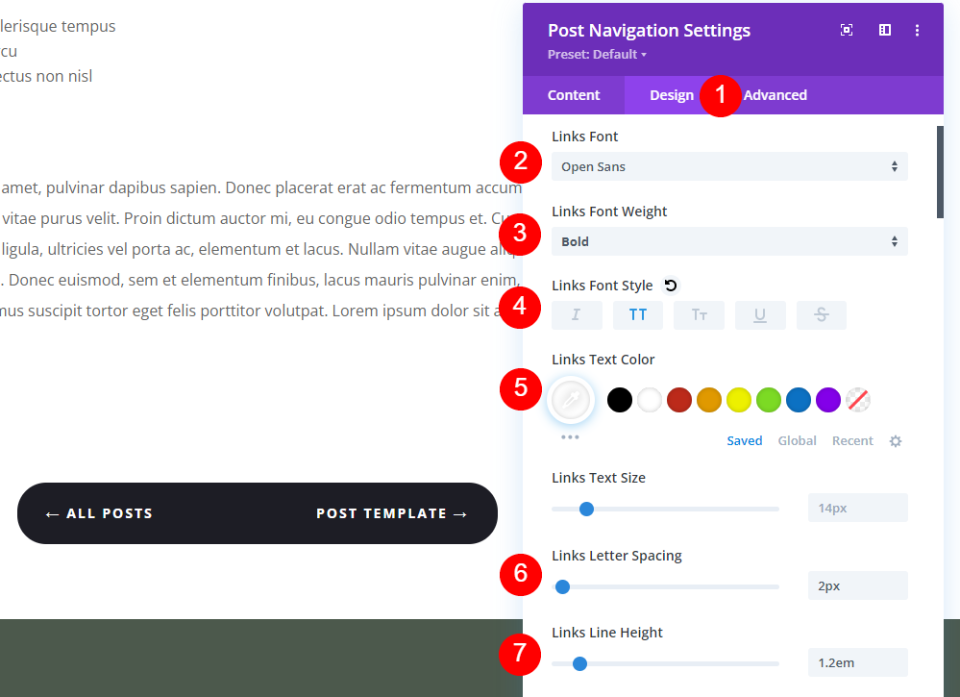
Ardından, Tasarım sekmesine gidin. Yazı Tipini Açık Sans olarak değiştirin, kalın yapın, tümü büyük harf yapın ve rengi #1d1d25 olarak değiştirin.
- Bağlantılar Yazı Tipi: Sans'ı Aç
- Yazı tipi ağırlığı: Kalın
- Yazı Tipi Stili: Tümü Büyük Harfler
- Renk: #1d1d25

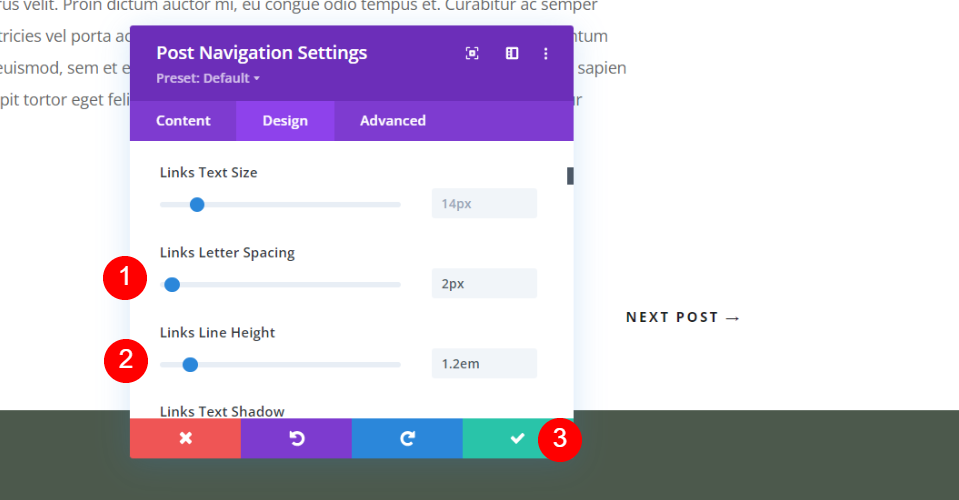
Harf Aralığını 2px ve Satır Yüksekliğini 1.2em olarak değiştirin. Modu kapatın ve ayarlarınızı kaydedin.
- Harf Aralığı: 2px
- Çizgi Yüksekliği: 1.2em
İkinci Gönderi Gezinme Tasarımı: Önceki ve Sonraki Düğmeleri

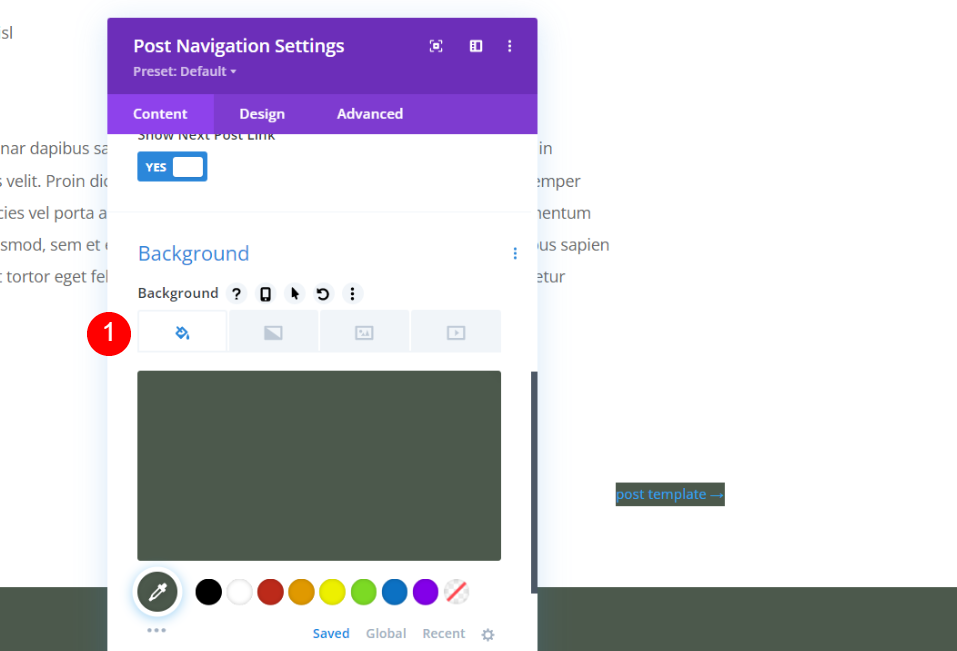
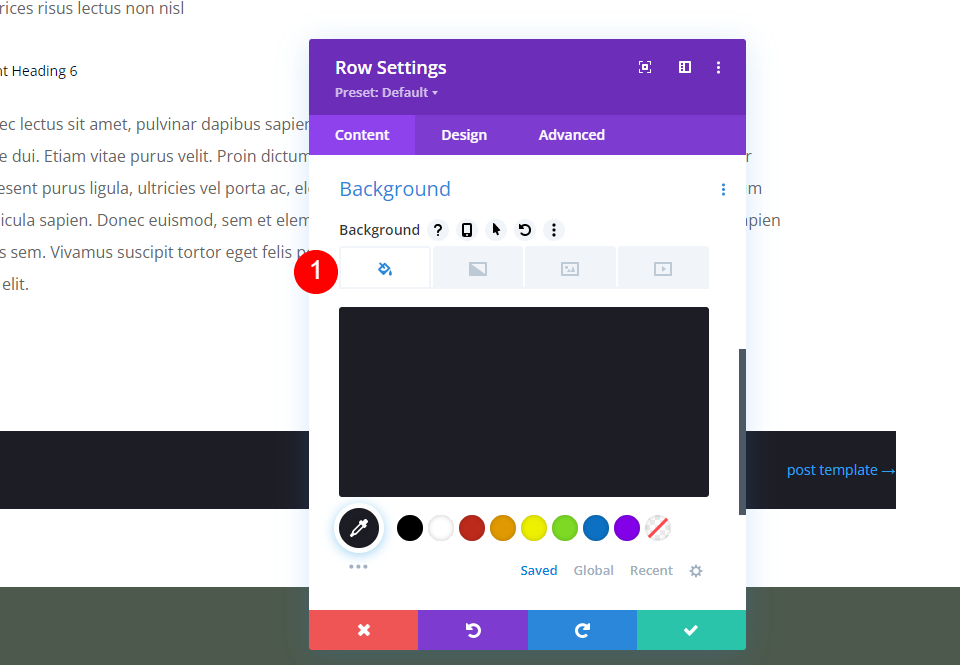
Gezinme Sonrası İçerik ayarlarında , Arka Plan'a gidin ve onu #4c594c'ye (veya düzeninizden başka bir renge) ayarlayın. İçerik sekmesindeki diğer ayarları varsayılan değerlerinde bırakacağız. Bu, modülün gönderi adlarını görüntülemesine izin verecektir.
- Arka Plan Rengi: #4c594c

Tasarım sekmesini seçin. Bağlantılar Yazı Tipi için Sans Aç, Kalın'ı seçin ve rengi beyaz olarak değiştirin. Harf Aralığını 2 piksele ve Satır Yüksekliğini 1,2em olarak ayarlayın.
- Bağlantılar Yazı Tipi: Sans'ı Aç
- Yazı tipi ağırlığı: Kalın
- Renk: #ffffff
- Harf Aralığı: 2px
- Çizgi Yüksekliği: 1.2em

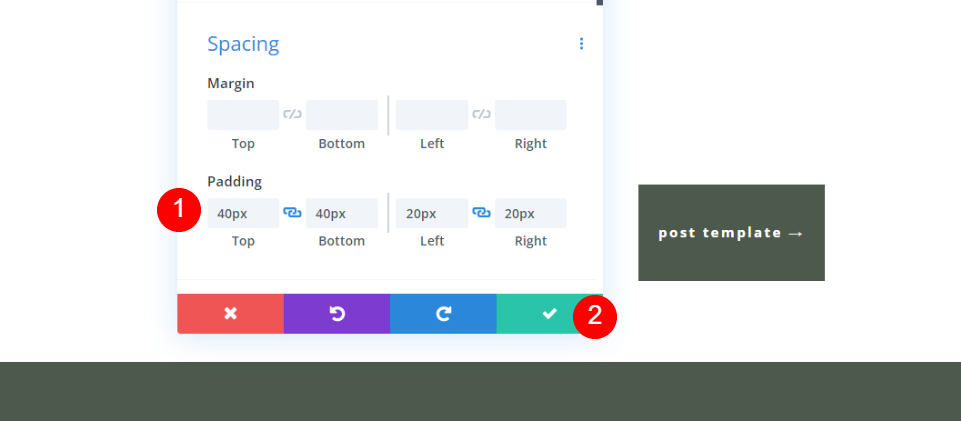
Aralık'a ilerleyin. Üst ve Aşağıya 40 piksel dolgu ve Sol ve Sağa 20 piksel Dolgu ekleyin. Ayarları kapatın ve kaydedin.
- Dolgu: 40px (Üst, Alt), 20px (Sol, Sağ)
Üçüncü Gönderi Gezinme Tasarımı: Çift Taraflı Önceki ve Sonraki Düğmesi

İlk olarak, Sonrası Gezinme Modülünü içeren Satırın altında yeni bir Satır oluşturun ve Bölücüyü ona sürükleyin.

Şimdi, Gezinme Sonrası modülüyle Satır için ayarları açın.
Satır Ayarları

Arka Plan ayarlarına ilerleyin ve rengi #1d1d25 (veya düzeninizden başka bir renk) olarak ayarlayın.
- Arka Plan Rengi: #1d1d25

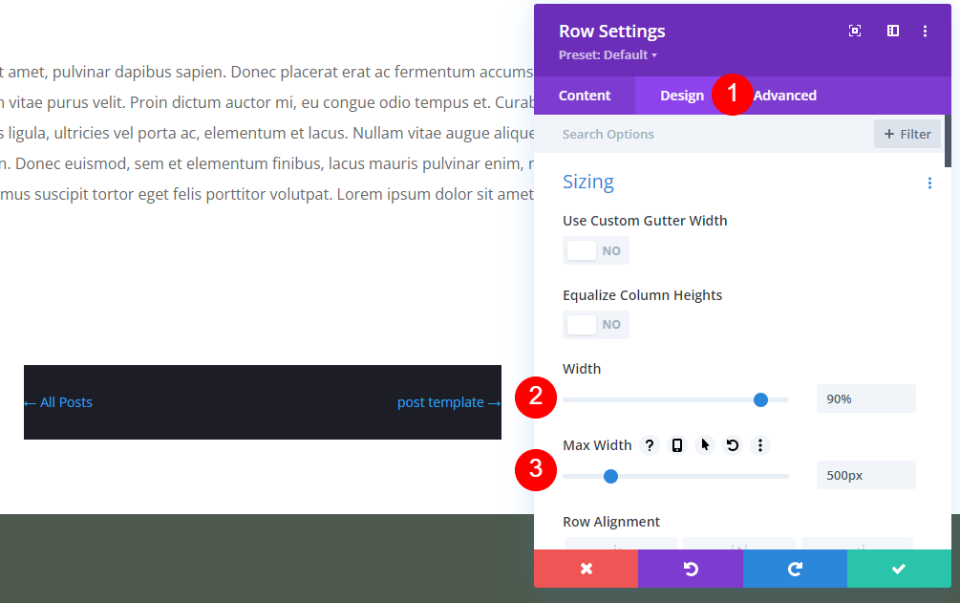
Tasarım sekmesine gidin. Boyutlandırma altında, Genişliği %90 ve Maks Genişliği 500 piksel olarak değiştirin.
- Genişlik: %90
- Maksimum Genişlik: 500 piksel

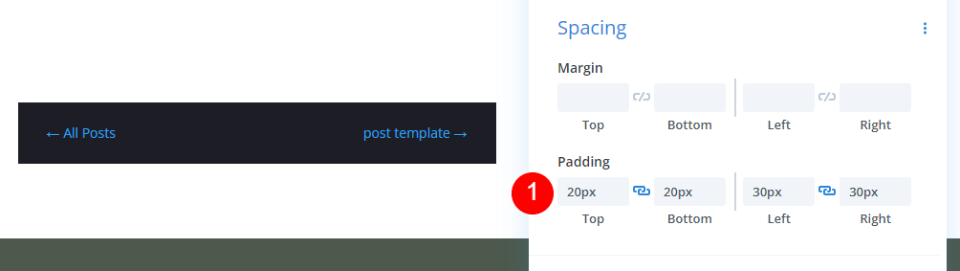
Aralık'a ilerleyin ve Üst ve Aşağıya 20px dolgu ve Sol ve Sağa 30px Dolgu ekleyin.
- Dolgu: 20px (Üst, Alt), 30px (Sol, Sağ)

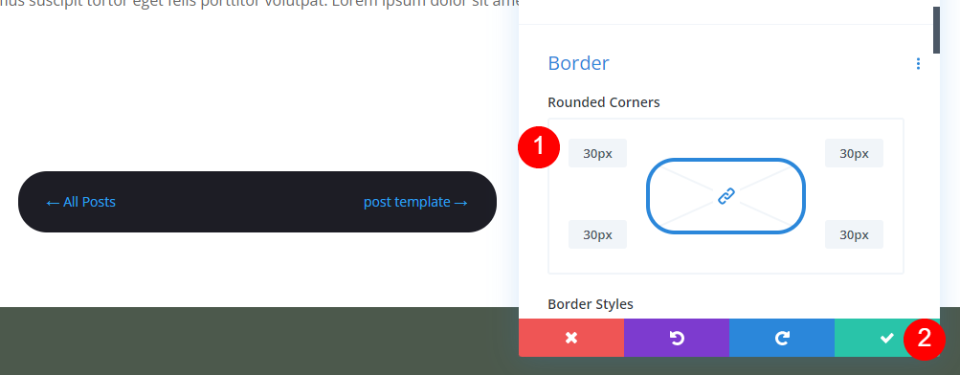
Kenarlık ayarlarına ilerleyin ve Yuvarlatılmış Köşelerin dört kenarına da px ekleyin. Satır ayarlarını kapatın.
- Yuvarlatılmış Köşeler: 30px
Navigasyon Sonrası Modül Ayarları

Post Navigasyon modülünü açın ve Tasarım sekmesini seçin. İçerik ayarını bu sefer en son yapacağız. Yazı Tipini Açık Sans, Ağırlığı Kalın, Stili Tümü Büyük Harfler ve Rengi Beyaz olarak ayarlayın. Harf Aralığını 2px ve Satır Yüksekliğini 1.2em olarak değiştirin.
- Bağlantılar Yazı Tipi: Sans'ı Aç
- Yazı tipi ağırlığı: Kalın
- Yazı Tipi Stili: Tümü Büyük Harfler
- Renk: #ffffff
- Harf Aralığı: 2px
- Çizgi Yüksekliği: 1.2em

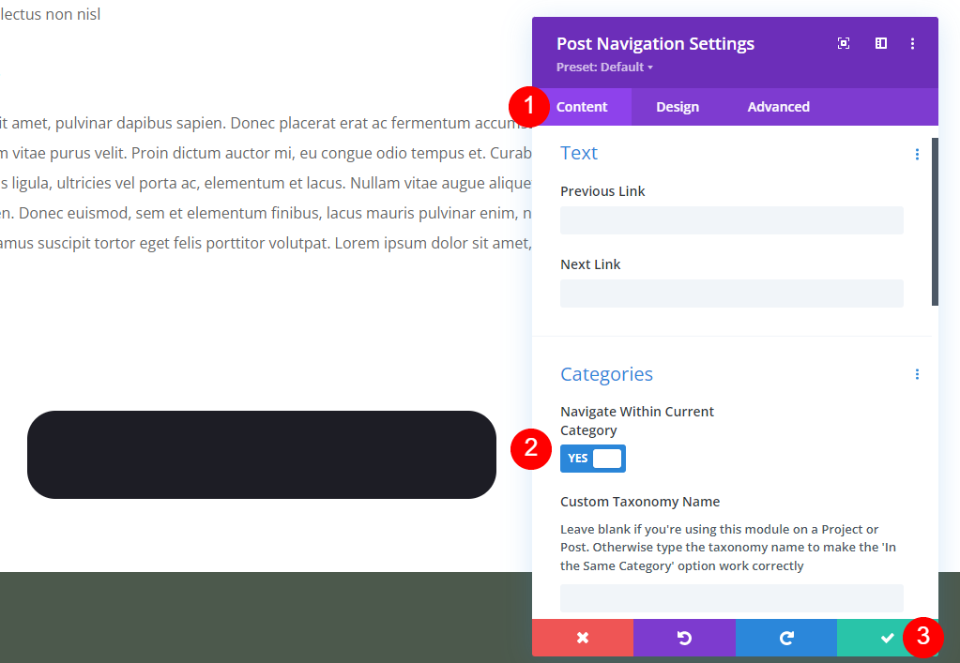
İçerik sekmesine gidin. Kategoriler'e gidin ve Geçerli Kategori içinde Gezin'i etkinleştirin. Bu, yalnızca aynı kategorideki gönderileri görüntüler. Alanı boş bırakacağız, ancak isterseniz taksonomi adını ekleyebilirsiniz. Gönderi adlarını kullanmak için Metin alanlarını da boş bırakacağız. Ayarları kapatın ve kaydedin.
- Mevcut Kategori içinde gezinin: EVET
Navigasyon Sonuçları Sonrası
İşte üç tasarımın tümü için sonuçlar.
Masaüstü Önceki ve Sonraki Metin Bağlantıları

Telefon Önceki ve Sonraki Metin Bağlantıları

Masaüstü için Önceki ve Sonraki Düğmeler

Telefon için Önceki ve Sonraki Düğmeler

Masaüstü için Çift Taraflı Önceki ve Sonraki Düğmesi

Telefon için Çift Taraflı Önceki ve Sonraki Düğmesi

Biten Düşünceler
Divi blog gönderisi şablonunuza gönderi navigasyonunu nasıl ve nereye ekleyeceğinize bakışımız bu. Bu tür gezinme, benzer içeriğe dikkat çekmek için gönderi içeriğinin altında harika çalışır. Bu, okuyucuların web sitenizde daha uzun süre kalmasına yardımcı olur, bu da size daha fazla paylaşım, daha fazla okuyucu vb. Getirebilir. Divi Tema Oluşturucu'yu kullanarak post navigasyon eklemek ve stil eklemek kolaydır.
Senden duymak istiyoruz. Divi blog gönderi şablonunuza gönderi navigasyonu eklediniz mi? Yorumlarda bize bildirin.
