Come e dove includere la navigazione dei post nel modello di post del tuo blog Divi
Pubblicato: 2022-01-21Post Navigation è un insieme di link, solitamente in fondo a un post del blog, che possono portarti al post precedente o successivo. Fortunatamente, la navigazione dei post è facile da aggiungere ai modelli di post del tuo blog in Divi Theme Builder. In questo articolo, vedremo come e dove includere la navigazione dei post nel modello di post del blog Divi. Vedremo anche tre diversi modi per modellarli.
Iniziamo.
Anteprima
Innanzitutto, ecco un'anteprima dei tre diversi design che realizzeremo.
Collegamenti di testo precedente e successivo del desktop

Telefono Collegamenti di testo precedente e successivo

Pulsanti Precedente e Successivo per Desktop

Pulsanti precedente e successivo per il telefono

Pulsante Precedente e Successivo a doppia faccia per desktop

Pulsante Precedente e Successivo su entrambi i lati per il telefono

Perché includere la navigazione dei post
La navigazione post è un ottimo modo per ottimizzare la navigazione del tuo sito web. Il suo posizionamento funziona come un invito all'azione. Questo attira l'attenzione sui tuoi contenuti e mantiene i tuoi lettori sul tuo sito web più a lungo. Semplifica il processo di ricerca di un altro post da leggere.
Il modulo Post Navigation di Divi consente all'utente di navigare al post precedente o successivo. Hai diverse opzioni su come funzionano. Possono collegarsi ai post in tutte le categorie o in categorie specifiche. Possono visualizzare il testo che inseriamo o i nomi dei post. Possiamo anche disabilitare i collegamenti precedente e successivo in modo indipendente.
Dove posizionare il post di navigazione
I collegamenti di navigazione non dovrebbero apparire o sembrare collegamenti casuali. Dovrebbero essere posizionati in modo tale che i lettori capiscano intuitivamente cosa sono. La posizione migliore per questo è sotto il contenuto del post del blog.
Non appena il lettore ha terminato il post del blog, gli viene presentato un modo semplice per vedere il post precedente o successivo. Questo è il posizionamento che rende di più per loro ed è il luogo più utile per aumentare il traffico.
Iscriviti al nostro canale Youtube
Carica o crea un modello di post sul blog

Per il tuo modello di post sul blog, puoi crearne uno da zero o scaricarne uno dal blog Temi eleganti. Ci sono molti modelli di post di blog gratuiti nel blog ET progettati per corrispondere ai Divi Layout Pack gratuiti. Basta cercare "modello di post blog gratuito". Scarica e decomprimi il tuo modello.
Per i miei screenshot di esempio, sto utilizzando il modello di post del blog aziendale gratuito. Modellerò il modulo di navigazione del post per adattarlo a questo modello di post del blog.

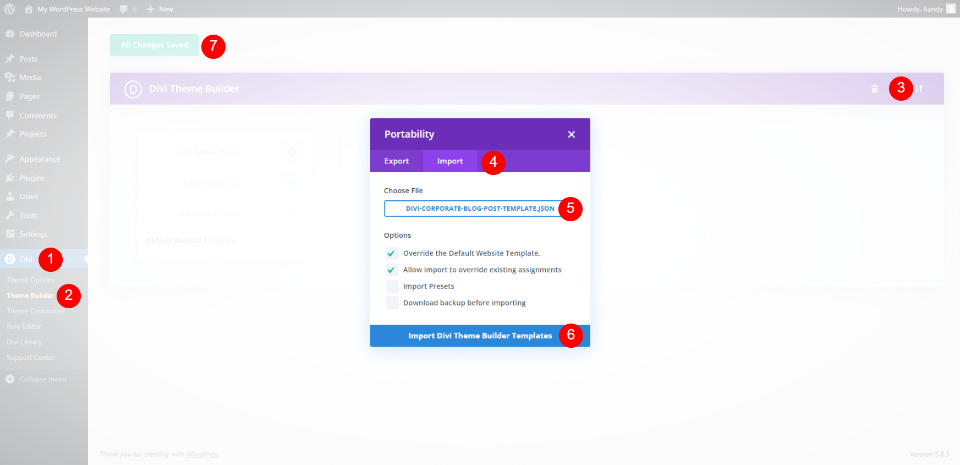
Per caricare o creare il tuo modello, vai su Divi > Theme Builder nella dashboard di WordPress. Per caricare, seleziona Portabilità e fai clic su Importa nella modale che si apre. Fare clic per scegliere il file e accedere e selezionare il file JSON sul computer. Fai clic su Importa modelli Divi Theme Builder e attendi il completamento del caricamento. Salva le tue impostazioni.
- Divi
- Costruttore di temi
- Portabilità
- Importare
- Scegli il file
- Importa modelli Divi Theme Builder
- Salva
Aggiunta di Post Navigation al tuo modello Divi Post

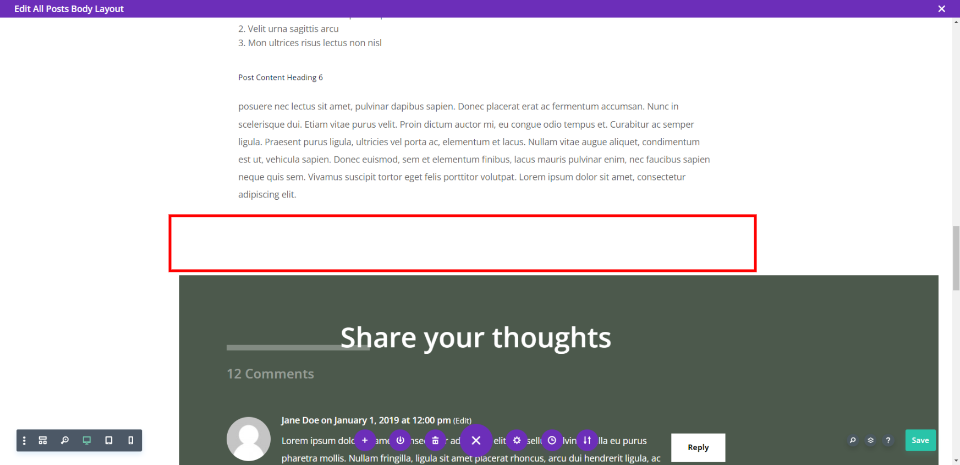
Aggiungeremo la navigazione del post alla propria riga sotto il contenuto del post. Questo layout utilizza i colori di sfondo all'interno delle righe, quindi aggiungeremo spazio con un divisore. Useremo questa stessa riga per tutti e tre i disegni.

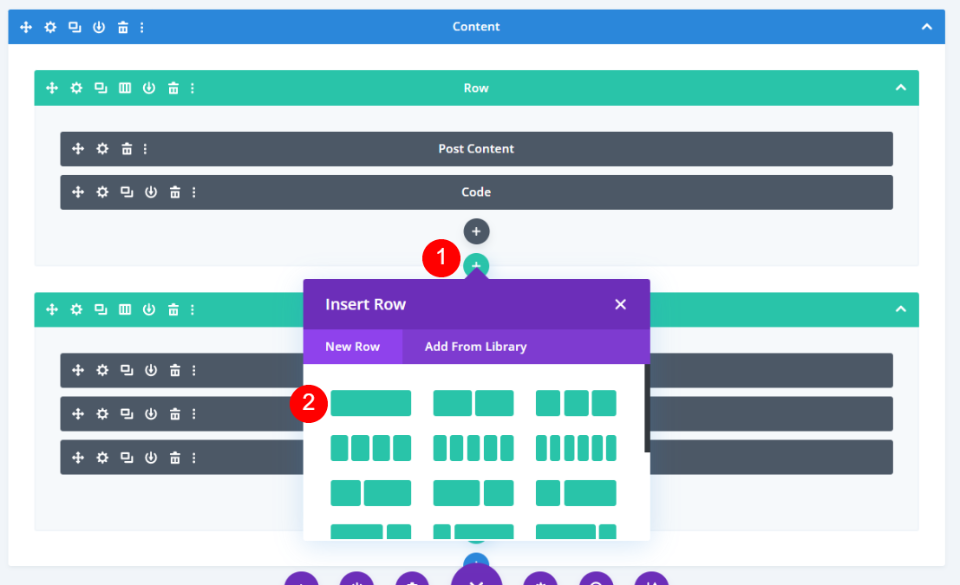
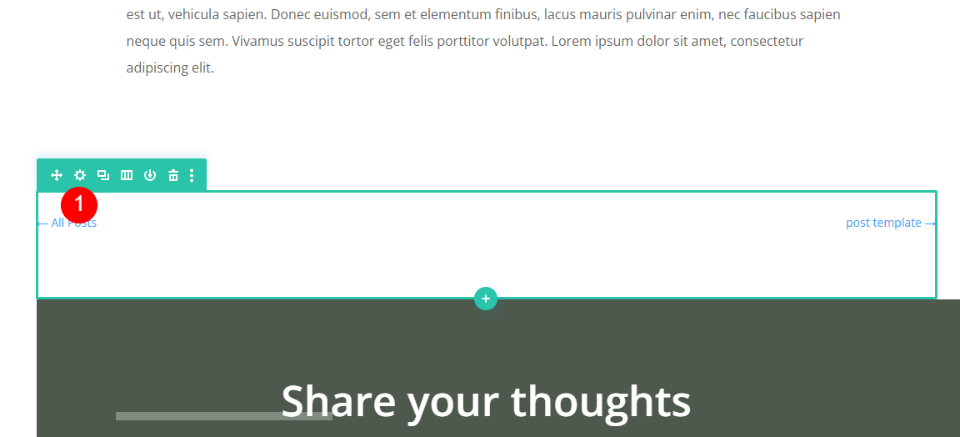
Sono passato alla vista wireframe per renderla più facile da vedere. Aggiungi una nuova riga a colonna singola sotto la riga con il contenuto del post.

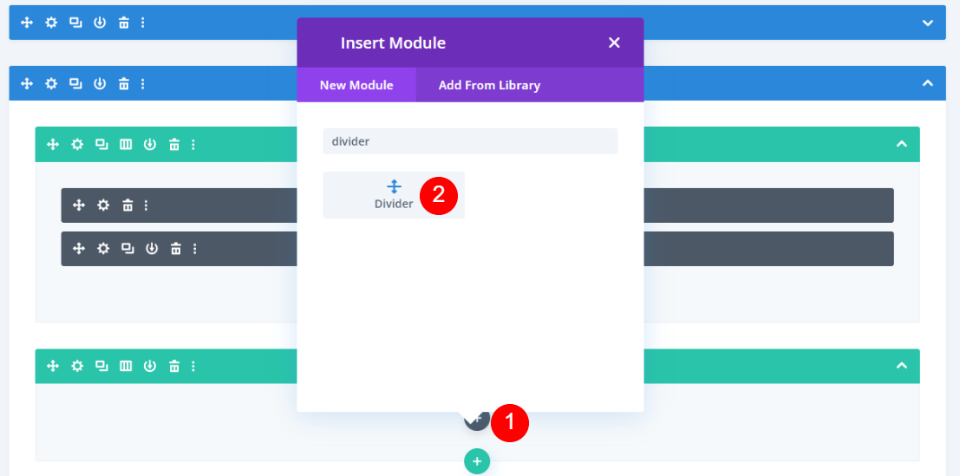
Aggiungi un modulo Divisore alla riga.

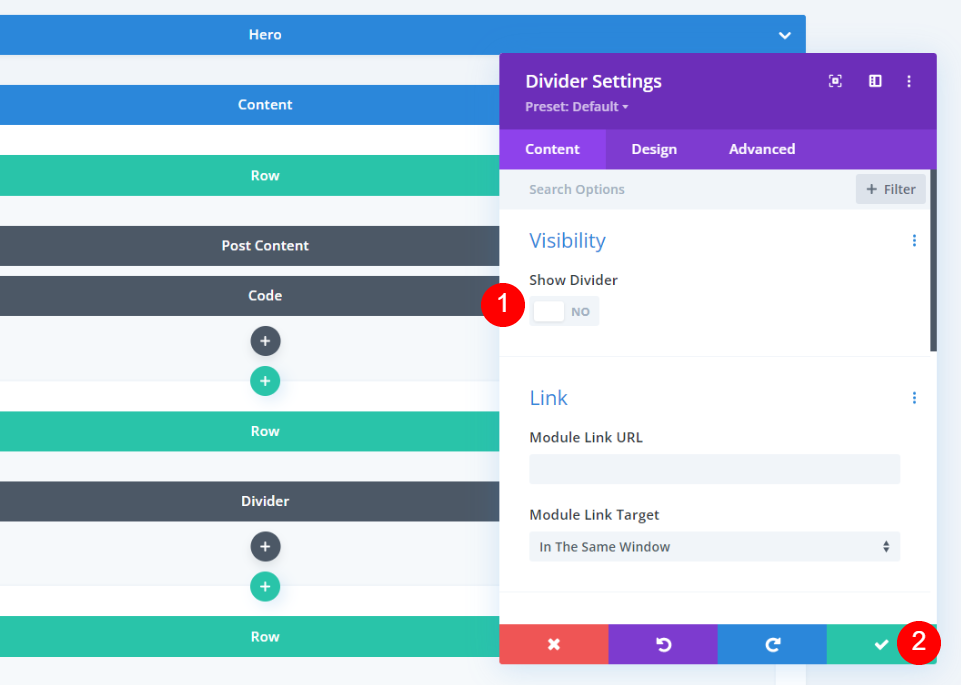
Nelle impostazioni del divisore, imposta la visibilità per non mostrare il divisore . Chiudi le impostazioni del divisore.
- Mostra divisore: no

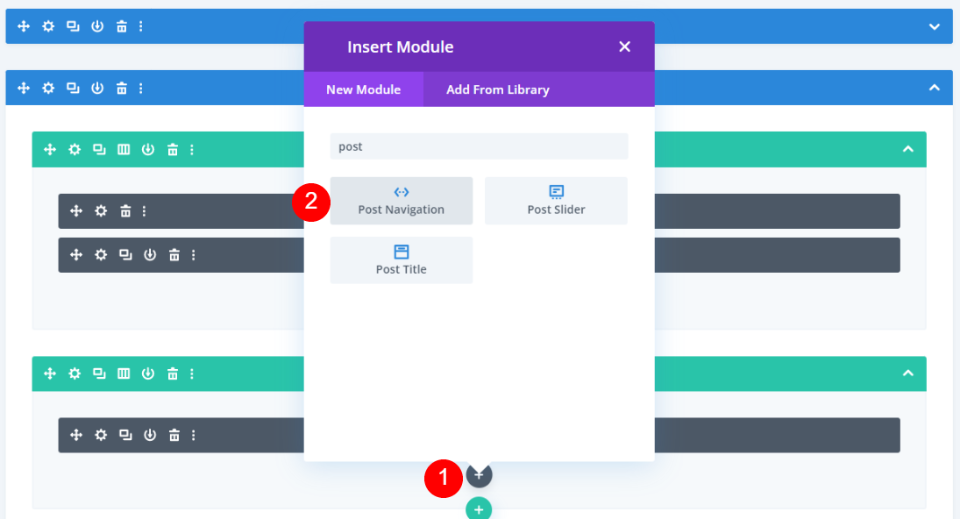
Quindi, aggiungi un modulo di navigazione Post .

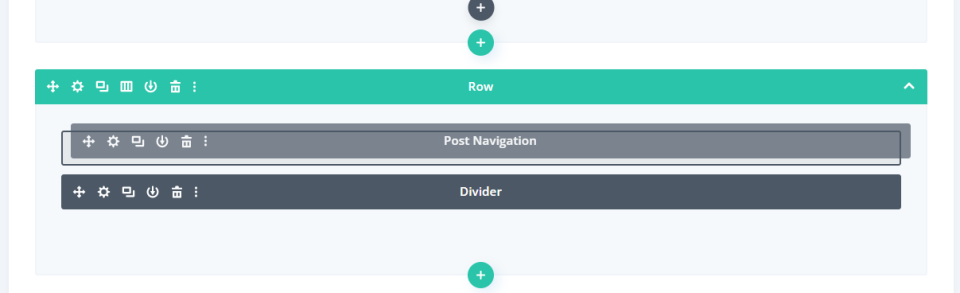
Infine, trascina il modulo sopra il divisore all'interno della stessa riga. Lo useremo per i nostri primi due design. Faremo una piccola modifica per il terzo design. Successivamente, modelleremo il modulo Post Navigation per creare tre diversi design.
Progetto di navigazione del primo post: collegamenti di testo precedenti e successivi

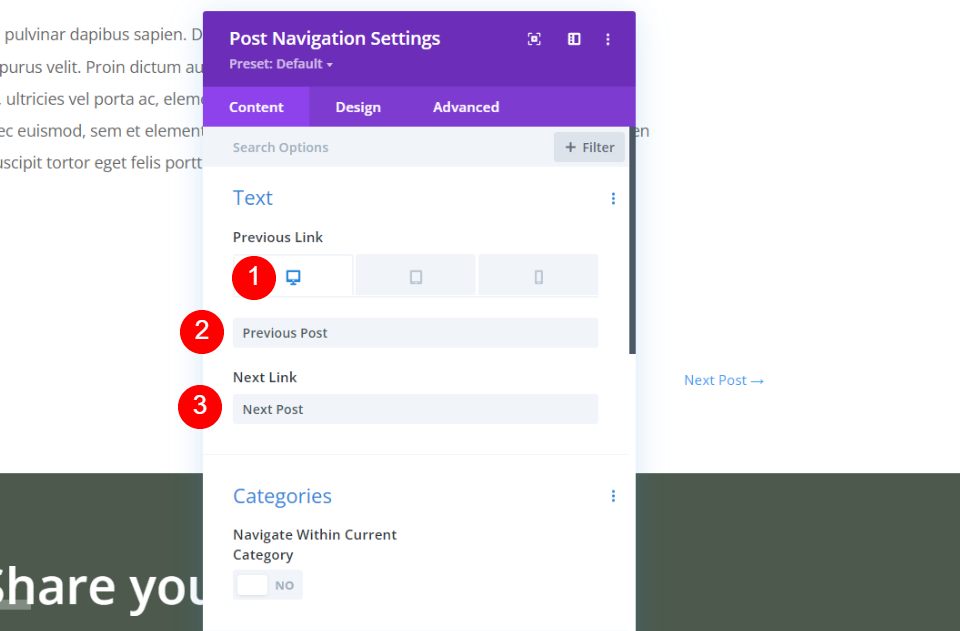
L'opzione di navigazione dei post più semplice sono i collegamenti di testo. Questa è l'impostazione predefinita del modulo Post Navigation. Manterremo il testo ma cambieremo i nomi dei link. Per impostazione predefinita, visualizzeranno i nomi dei post.
Selezionare Desktop e immettere Post precedente nel campo Collegamento precedente e Post successivo nel campo Collegamento successivo . Lasceremo il resto delle impostazioni ai valori predefiniti per questo.
- Link precedente: Post precedente
- Prossimo collegamento: Prossimo post

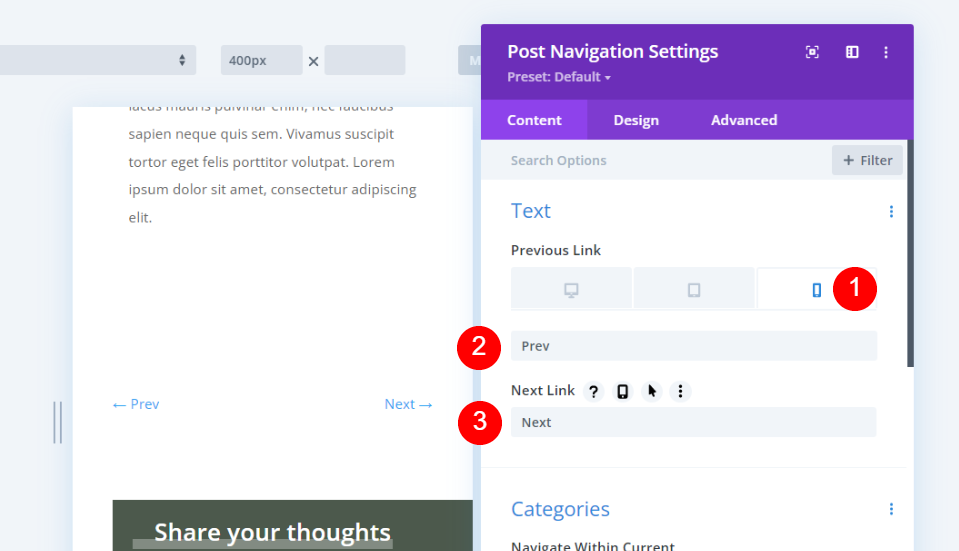
Seleziona l'icona Telefono sotto Link precedente e inserisci Prec e Next nei campi.
- Link precedente: Prec
- Collegamento successivo: Avanti


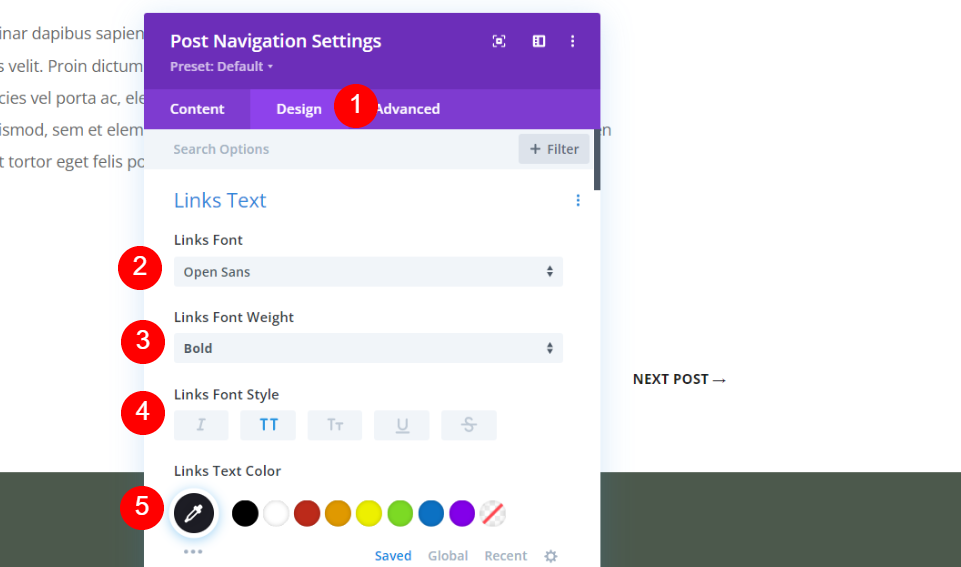
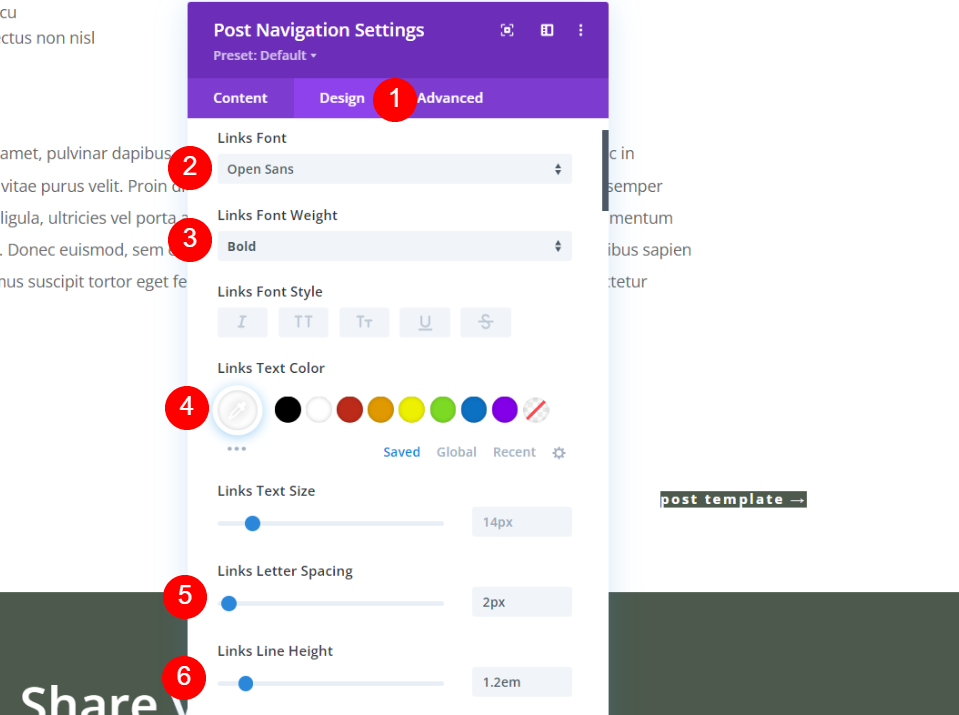
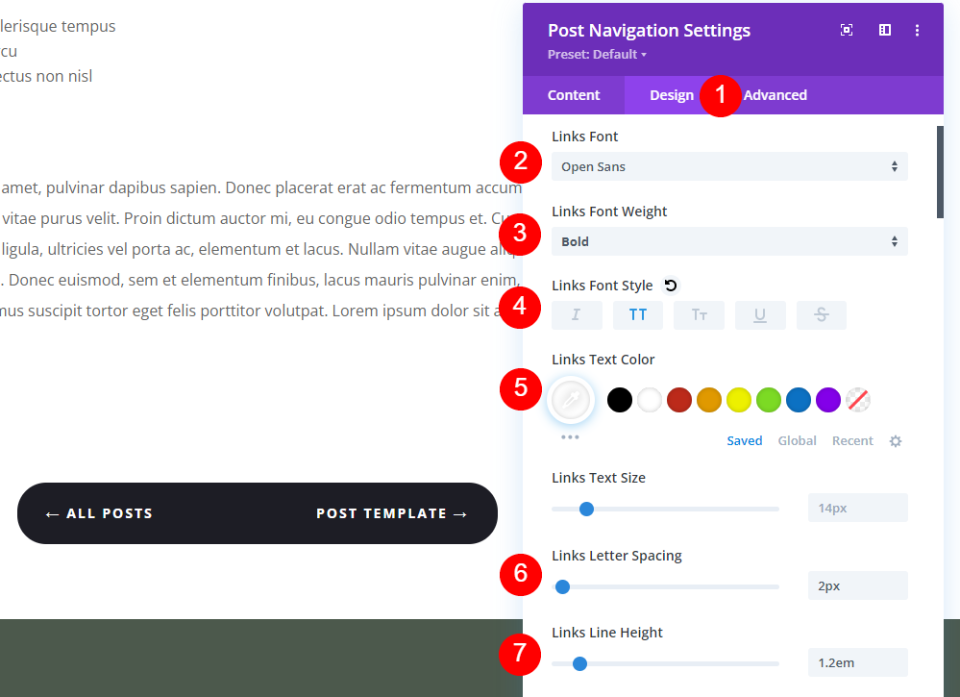
Quindi, vai alla scheda Design . Cambia il carattere in Open Sans, rendilo in grassetto, tutto maiuscolo e cambia il colore in # 1d1d25.
- Font dei collegamenti: Open Sans
- Peso del carattere: grassetto
- Stile carattere: tutto maiuscolo
- Colore: #1d1d25

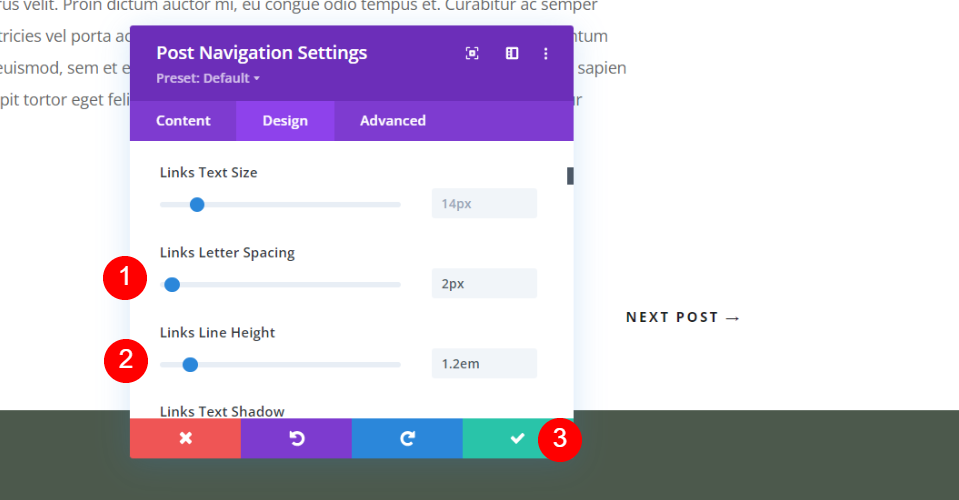
Cambia la spaziatura delle lettere a 2px e l' altezza della linea a 1,2em. Chiudi il modale e salva le tue impostazioni.
- Spaziatura lettere: 2px
- Altezza della linea: 1,2 em
Design di navigazione del secondo post: pulsanti precedente e successivo

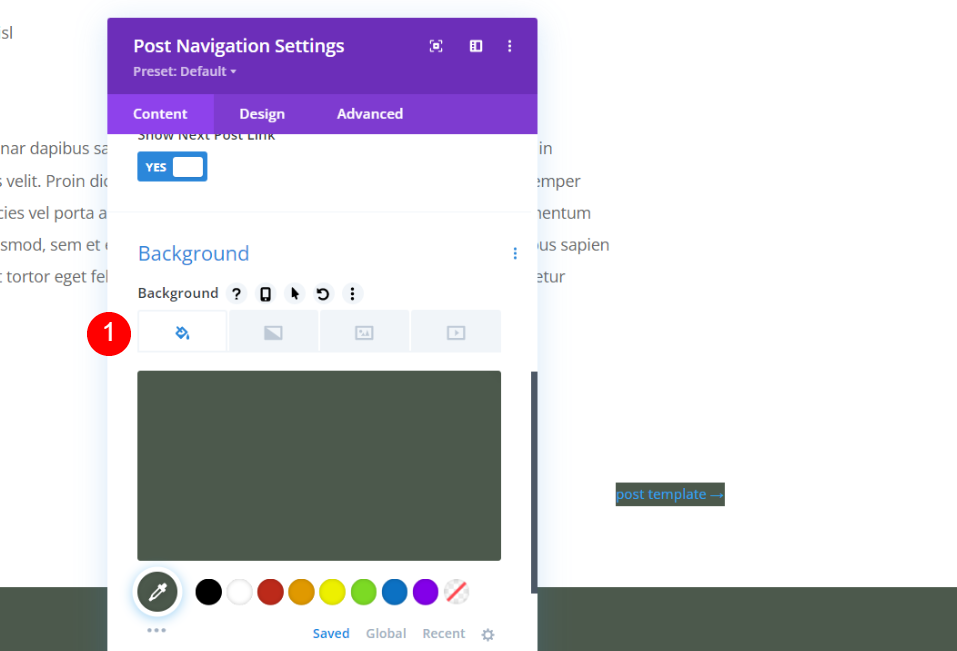
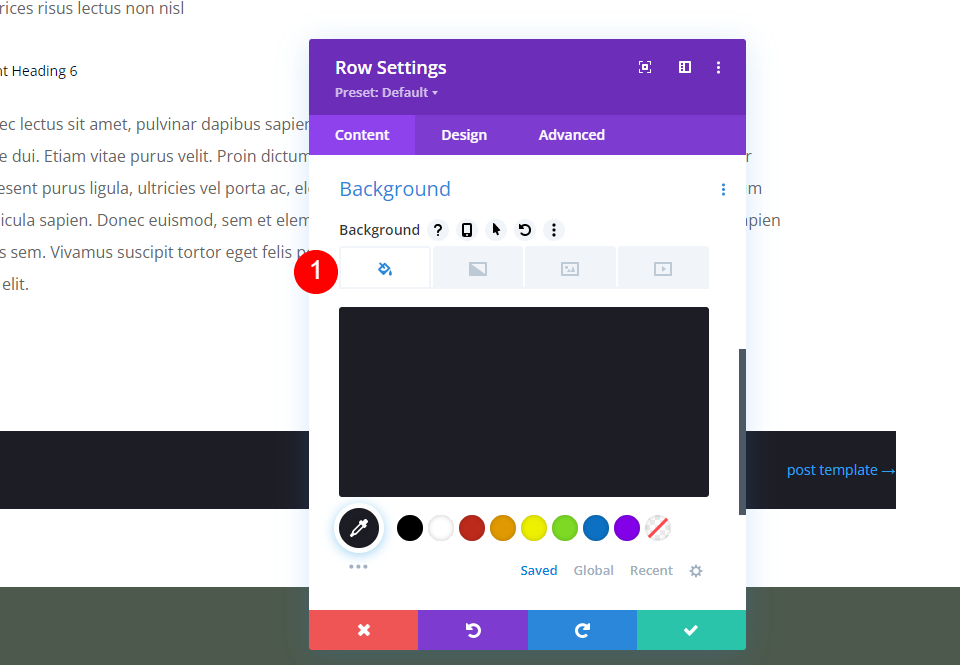
Nelle impostazioni dei contenuti di navigazione post, scorri verso il basso fino a Sfondo e impostalo su # 4c594c (o un altro colore dal tuo layout). Lasceremo le altre impostazioni nella scheda Contenuto ai valori predefiniti. Ciò consentirà al modulo di visualizzare i nomi dei post.
- Colore di sfondo: #4c594c

Seleziona la scheda Design . Per il carattere dei collegamenti, scegli Open Sans, Grassetto e cambia il colore in bianco. Imposta la spaziatura delle lettere su 2px e l'altezza della linea su 1,2em.
- Font dei collegamenti: Open Sans
- Peso del carattere: grassetto
- Colore: #ffffff
- Spaziatura lettere: 2px
- Altezza della linea: 1,2 em

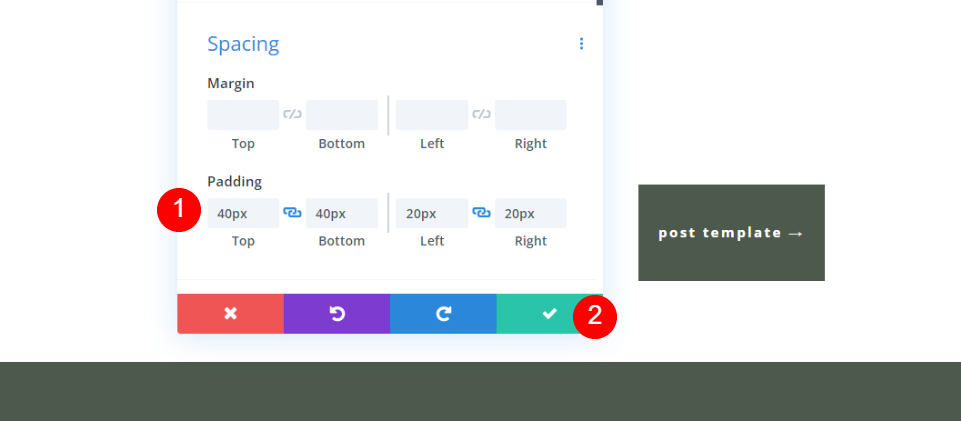
Scorri verso il basso fino a Spaziatura . Aggiungi 40px di riempimento in alto e in basso e 20px di riempimento a sinistra e a destra. Chiudi le Impostazioni e salvalo.
- Imbottitura: 40px (in alto, in basso), 20px (a sinistra, a destra)
Design di navigazione del terzo post: pulsante precedente e successivo a doppia faccia

Innanzitutto, crea una nuova riga sotto la riga che contiene il modulo di navigazione post e trascina il divisore su di essa.

Ora apri le impostazioni per la Riga con il modulo Post Navigation.
Impostazioni di riga

Scorri verso il basso fino alle impostazioni di Sfondo e imposta il colore su # 1d1d25 (o qualsiasi altro colore dal tuo layout).
- Colore di sfondo: #1d1d25

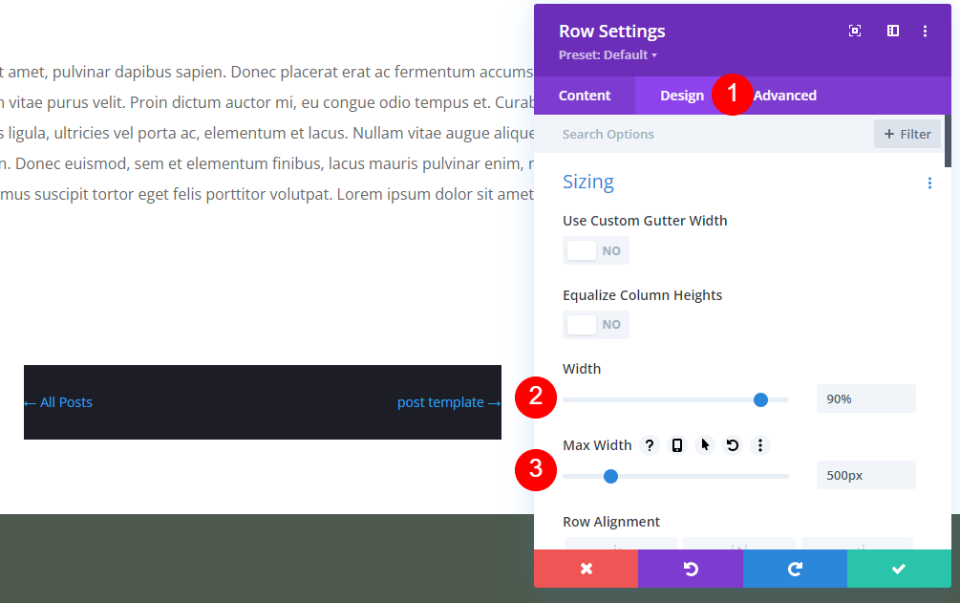
Vai alla scheda Progettazione . In Ridimensionamento, cambia la Larghezza a 90% e la Larghezza massima a 500px.
- Larghezza: 90%
- Larghezza massima: 500 px

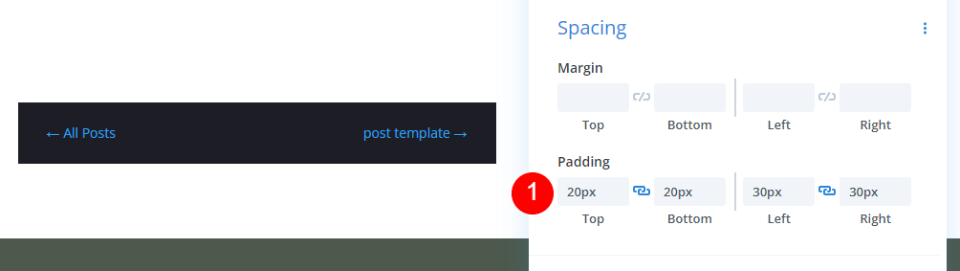
Scorri fino a Spaziatura e aggiungi una spaziatura interna di 20px in alto e in basso e una spaziatura interna di 30px a sinistra e a destra.
- Imbottitura: 20px (in alto, in basso), 30px (a sinistra, a destra)

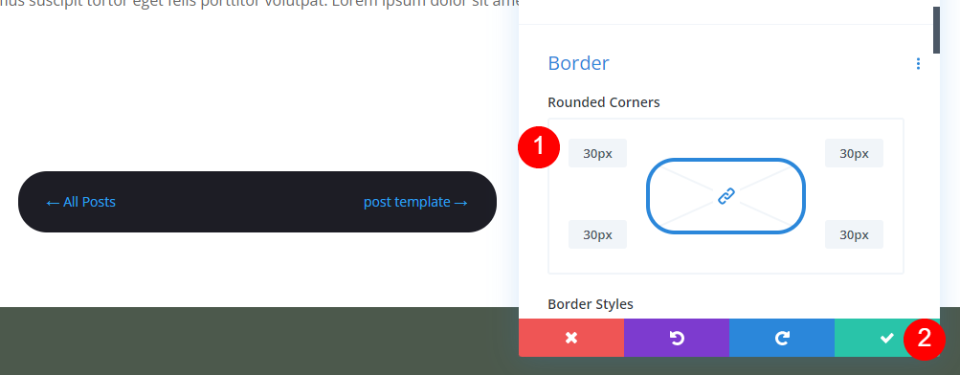
Scorri fino alle impostazioni del bordo e aggiungi px a tutti e quattro i lati degli angoli arrotondati. Chiudi le impostazioni della riga.
- Angoli arrotondati: 30px
Impostazioni del modulo di navigazione post

Apri il modulo Post Navigation e seleziona la scheda Design . Faremo l'impostazione del contenuto per ultimo questa volta. Imposta il carattere su Open Sans, il peso su grassetto, lo stile su tutto maiuscolo e il colore su bianco. Cambia la spaziatura delle lettere a 2px e l'altezza della linea a 1,2em.
- Font dei collegamenti: Open Sans
- Peso del carattere: grassetto
- Stile carattere: tutto maiuscolo
- Colore: #ffffff
- Spaziatura lettere: 2px
- Altezza della linea: 1,2 em

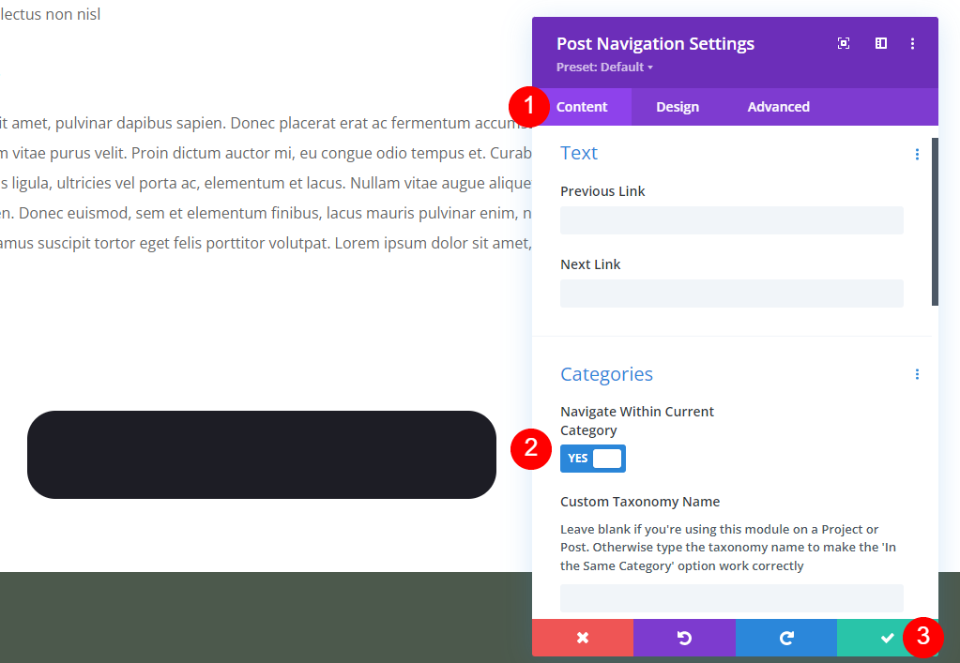
Vai alla scheda Contenuto . Scorri fino a Categorie e abilita Naviga all'interno della categoria corrente. Verranno visualizzati solo i post all'interno della stessa categoria. Lasceremo il campo vuoto, ma puoi aggiungere il nome della tassonomia se lo desideri. Lasceremo anche i campi di testo vuoti per utilizzare i nomi dei post. Chiudi le impostazioni e salvalo.
- Naviga all'interno della Categoria corrente: SÌ
Risultati di navigazione post
Ecco i risultati per tutti e tre i modelli.
Collegamenti di testo precedente e successivo del desktop

Telefono Collegamenti di testo precedente e successivo

Pulsanti Precedente e Successivo per Desktop

Pulsanti precedente e successivo per il telefono

Pulsante Precedente e Successivo a doppia faccia per desktop

Pulsante Precedente e Successivo su entrambi i lati per il telefono

Pensieri finali
Questo è il nostro sguardo su come e dove aggiungere la navigazione dei post nel modello di post del blog Divi. Questo tipo di navigazione funziona benissimo sotto il contenuto del post per attirare l'attenzione su contenuti simili. Ciò aiuta a mantenere i lettori sul tuo sito Web più a lungo, il che può farti ottenere più condivisioni, più lettori, ecc. La navigazione dei post è facile da aggiungere e personalizzare utilizzando Divi Theme Builder.
Vogliamo sentire da voi. Hai aggiunto la navigazione dei post al tuo modello di post del blog Divi? Fatecelo sapere nei commenti.
