วิธีและตำแหน่งที่จะรวมการนำทางโพสต์ในเทมเพลตโพสต์บล็อก Divi ของคุณ
เผยแพร่แล้ว: 2022-01-21การนำทางโพสต์คือชุดของลิงก์ ซึ่งมักจะอยู่ด้านล่างของโพสต์ในบล็อก ซึ่งสามารถนำคุณไปยังโพสต์ก่อนหน้าหรือถัดไป โชคดีที่การนำทางโพสต์นั้นง่ายต่อการเพิ่มไปยังเทมเพลตการโพสต์บล็อกของคุณใน Divi Theme Builder ในบทความนี้ เราจะมาดูวิธีการและสถานที่ที่จะรวมการนำทางโพสต์ในเทมเพลตการโพสต์บล็อก Divi ของคุณ เราจะดูวิธีต่างๆ ในการจัดรูปแบบต่างๆ สามวิธีด้วย
มาเริ่มกันเลย.
ดูตัวอย่าง
อันดับแรก นี่คือตัวอย่างการออกแบบที่แตกต่างกันสามแบบที่เราจะทำ
ลิงก์ข้อความก่อนหน้าและถัดไปของเดสก์ท็อป

ลิงก์ข้อความก่อนหน้าและถัดไปของโทรศัพท์

ปุ่มก่อนหน้าและถัดไปสำหรับเดสก์ท็อป

ปุ่มก่อนหน้าและถัดไปสำหรับโทรศัพท์

ปุ่มสองด้านก่อนหน้าและถัดไปสำหรับเดสก์ท็อป

ปุ่มสองด้านก่อนหน้าและถัดไปสำหรับโทรศัพท์

ทำไมต้องรวมการนำทางโพสต์
การนำทางโพสต์เป็นวิธีที่ยอดเยี่ยมในการเพิ่มประสิทธิภาพการนำทางของเว็บไซต์ของคุณ ตำแหน่งทำหน้าที่เป็นคำกระตุ้นการตัดสินใจ ดึงความสนใจไปที่เนื้อหาของคุณและทำให้ผู้อ่านของคุณอยู่ในเว็บไซต์ของคุณนานขึ้น ช่วยลดความยุ่งยากในการค้นหาโพสต์อื่นเพื่ออ่าน
โมดูลการนำทางโพสต์ของ Divi ช่วยให้ผู้ใช้สามารถนำทางไปยังโพสต์ก่อนหน้าหรือถัดไป คุณมีหลายทางเลือกในการทำงาน พวกเขาสามารถเชื่อมโยงไปยังโพสต์ในทุกหมวดหมู่หรือบางหมวดหมู่ พวกเขาสามารถแสดงข้อความที่เราป้อนหรือชื่อของโพสต์ เราสามารถปิดใช้งานลิงก์ก่อนหน้าและลิงก์ถัดไปได้โดยอิสระ
ตำแหน่งที่จะวางการนำทางโพสต์
ลิงก์การนำทางไม่ควรมีลักษณะหรือรู้สึกเหมือนลิงก์แบบสุ่ม ควรจัดวางในลักษณะที่ผู้อ่านเข้าใจโดยสัญชาตญาณว่ามันคืออะไร ตำแหน่งที่ดีที่สุดสำหรับสิ่งนี้อยู่ภายใต้เนื้อหาโพสต์บล็อก
ทันทีที่ผู้อ่านโพสต์บล็อกเสร็จแล้ว พวกเขาจะนำเสนอวิธีง่ายๆ ในการดูโพสต์ก่อนหน้าหรือถัดไป นี่คือตำแหน่งที่ให้ประโยชน์สูงสุดสำหรับพวกเขา และเป็นตำแหน่งที่มีประโยชน์ที่สุดสำหรับการเข้าชมที่เพิ่มขึ้น
สมัครสมาชิกช่อง Youtube ของเรา
อัปโหลดหรือสร้างเทมเพลตโพสต์บล็อก

สำหรับเทมเพลตบล็อกของคุณ คุณสามารถสร้างตั้งแต่เริ่มต้นหรือดาวน์โหลดจากบล็อก ธีมที่สง่างาม มีเทมเพลตโพสต์บล็อกฟรีมากมายในบล็อก ET ที่ออกแบบมาเพื่อให้เข้ากับ Divi Layout Packs ฟรี เพียงค้นหา "เทมเพลตโพสต์บล็อกฟรี" ดาวน์โหลดและเปิดเครื่องรูดแม่แบบของคุณ
สำหรับภาพหน้าจอตัวอย่างของฉัน ฉันใช้เทมเพลตการโพสต์บล็อกของบริษัทฟรี ฉันจะจัดรูปแบบโมดูลการนำทางโพสต์ให้พอดีกับเทมเพลตโพสต์บล็อกนี้

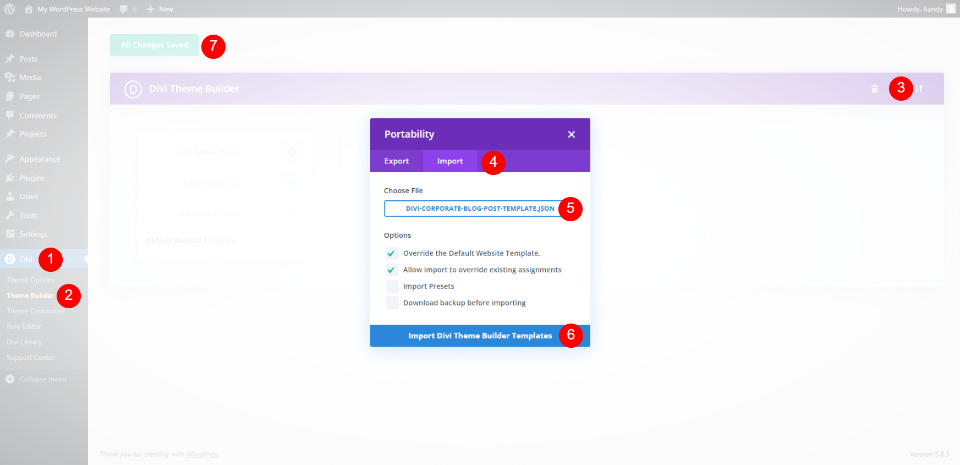
หากต้องการอัปโหลดหรือสร้างเทมเพลต ให้ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress หากต้องการอัปโหลด ให้เลือกการ พกพา แล้วคลิก นำเข้า ในโมดอลที่เปิดขึ้น คลิกเพื่อ เลือกไฟล์ของคุณ และไปที่และเลือกไฟล์ JSON บนคอมพิวเตอร์ของคุณ คลิก นำเข้าเทมเพลต Divi Theme Builder และรอให้การอัปโหลดเสร็จสิ้น บันทึก การตั้งค่าของคุณ
- Divi
- ตัวสร้างธีม
- การพกพา
- นำเข้า
- เลือกไฟล์
- นำเข้าเทมเพลตตัวสร้างธีม Divi
- บันทึก
การเพิ่มการนำทางโพสต์ไปยังเทมเพลต Divi Post ของคุณ

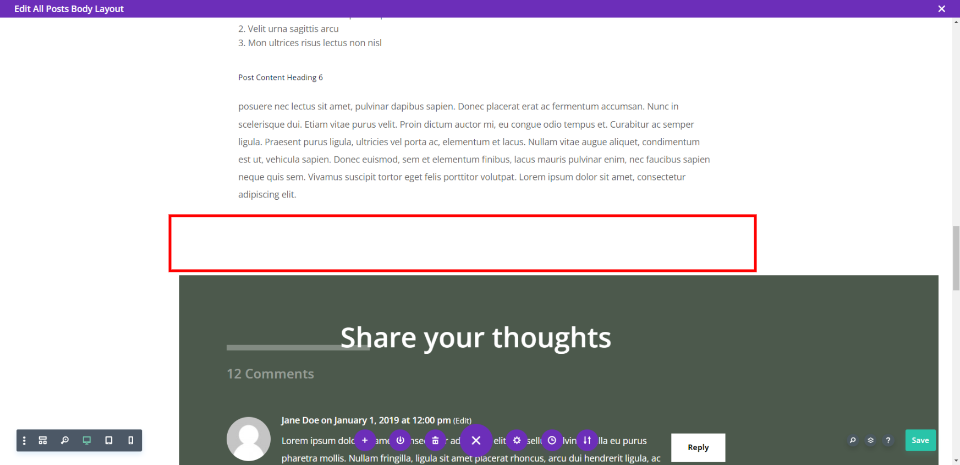
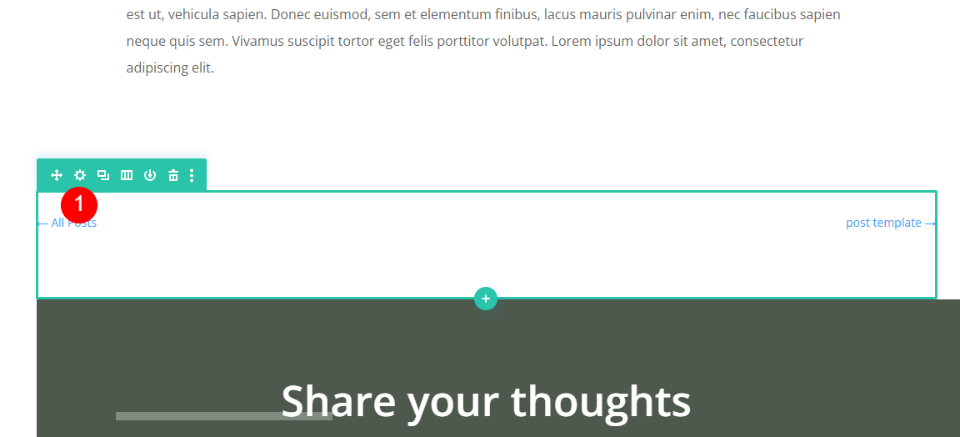
เราจะเพิ่มการนำทางโพสต์ในแถวของตัวเองใต้เนื้อหาโพสต์ เลย์เอาต์นี้ใช้สีพื้นหลังภายในแถว ดังนั้นเราจะเพิ่มช่องว่างด้วยตัวแบ่ง เราจะใช้แถวเดียวกันนี้สำหรับการออกแบบทั้งสามแบบ

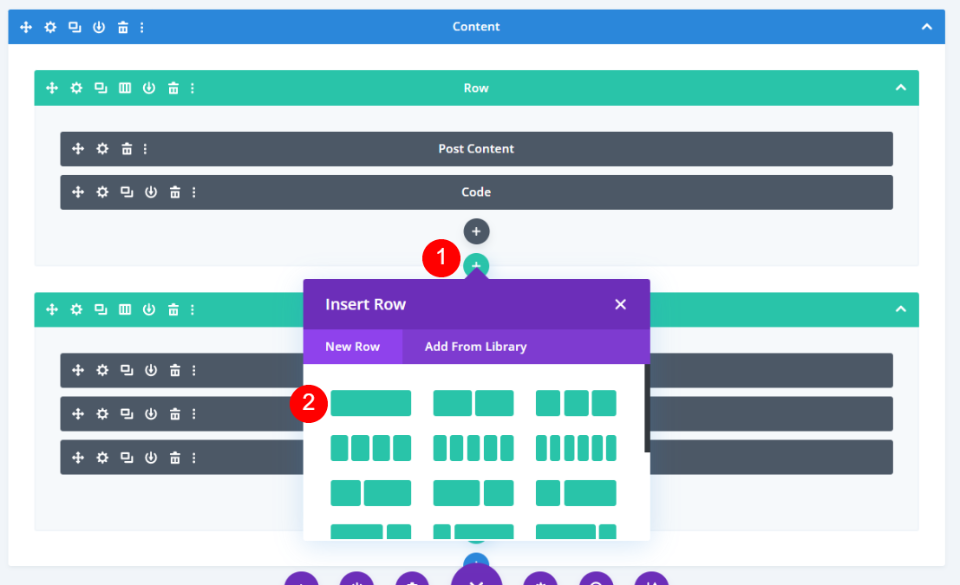
ฉันได้เปลี่ยนไปใช้มุมมองแบบโครงลวดเพื่อให้มองเห็นได้ง่ายขึ้น เพิ่ม แถวคอลัมน์เดียวใหม่ ใต้แถวที่มีเนื้อหาโพสต์

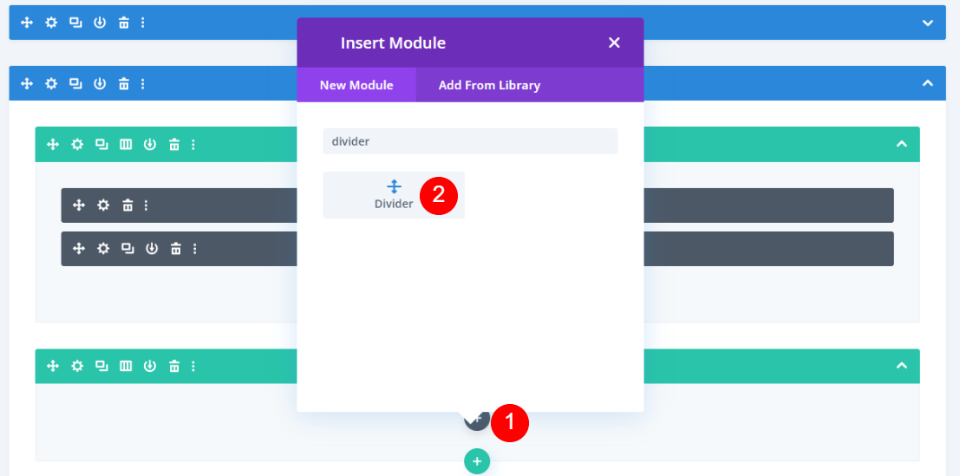
เพิ่ม โมดูลตัวแบ่ง ในแถว

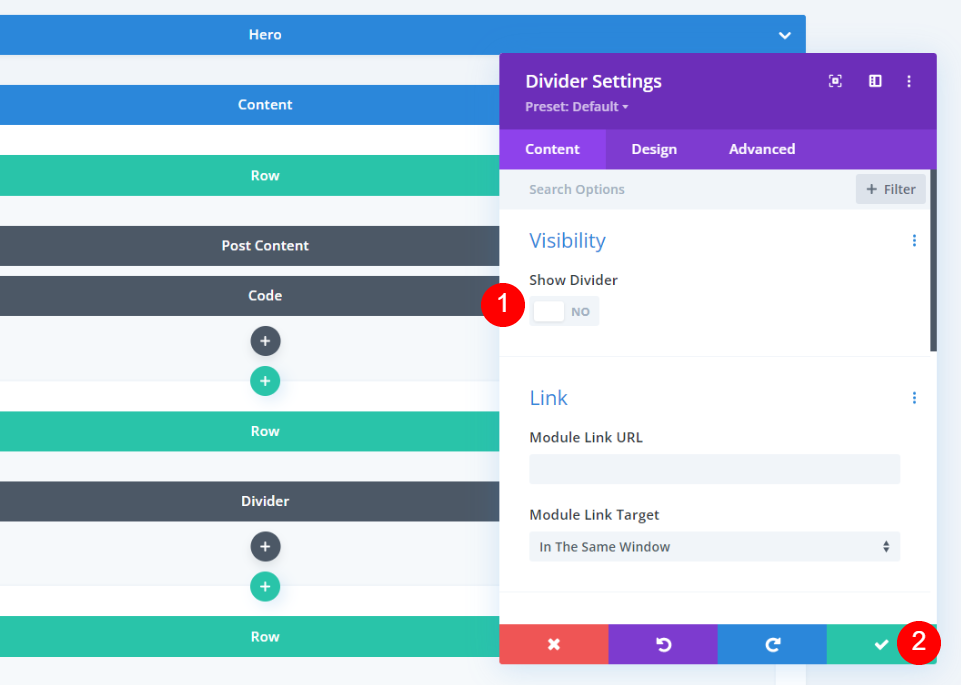
ในการตั้งค่าของตัวแบ่ง ให้ตั้งค่าการมองเห็น ไม่ให้แสดงตัวแบ่ง ปิดการตั้งค่าของตัวแบ่ง
- แสดงตัวแบ่ง: ไม่

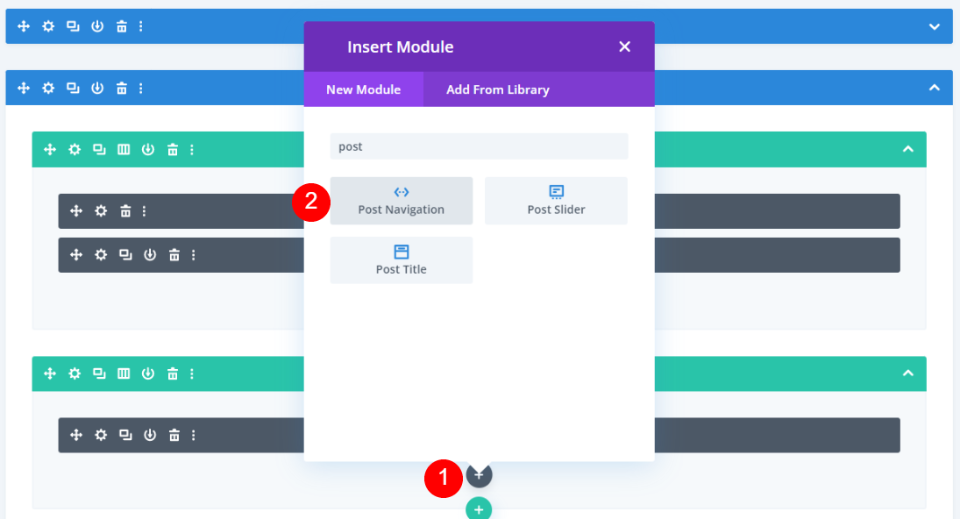
ถัดไป เพิ่ม โมดูลการนำทางโพสต์

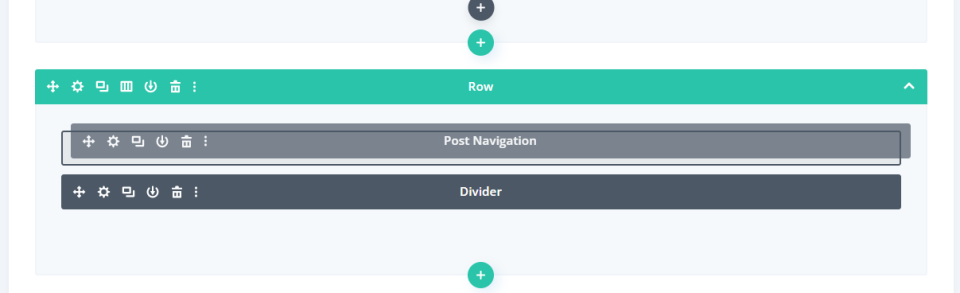
สุดท้าย ให้ ลากโมดูลเหนือตัวแบ่ง ภายในแถวเดียวกัน เราจะใช้สิ่งนี้กับสองการออกแบบแรกของเรา เราจะทำการดัดแปลงเล็กน้อยสำหรับการออกแบบที่สาม ต่อไป เราจะจัดรูปแบบโมดูลการนำทางโพสต์เพื่อสร้างการออกแบบที่แตกต่างกันสามแบบ
การออกแบบการนำทางสำหรับโพสต์แรก: ลิงก์ข้อความก่อนหน้าและถัดไป

ตัวเลือกการนำทางโพสต์ที่ง่ายที่สุดคือลิงก์ข้อความ นี่คือการตั้งค่าเริ่มต้นของโมดูลการนำทางโพสต์ เราจะเก็บข้อความไว้แต่เปลี่ยนชื่อของลิงก์ โดยค่าเริ่มต้น พวกเขาจะแสดงชื่อของโพสต์
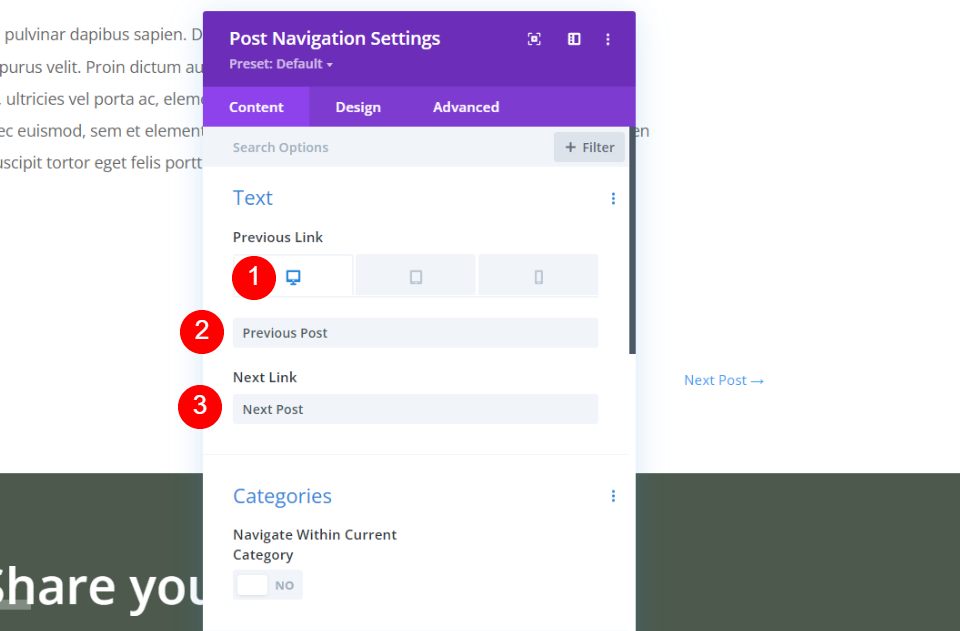
เลือกเดสก์ท็อปและป้อนโพสต์ก่อนหน้าในช่อง ลิงก์ก่อนหน้า และโพสต์ถัดไปในช่อง ลิงก์ถัดไป เราจะปล่อยให้การตั้งค่าที่เหลือเป็นค่าเริ่มต้นสำหรับการตั้งค่านี้
- ลิงก์ก่อนหน้า: โพสต์ก่อนหน้า
- ลิงก์ถัดไป: โพสต์ถัดไป

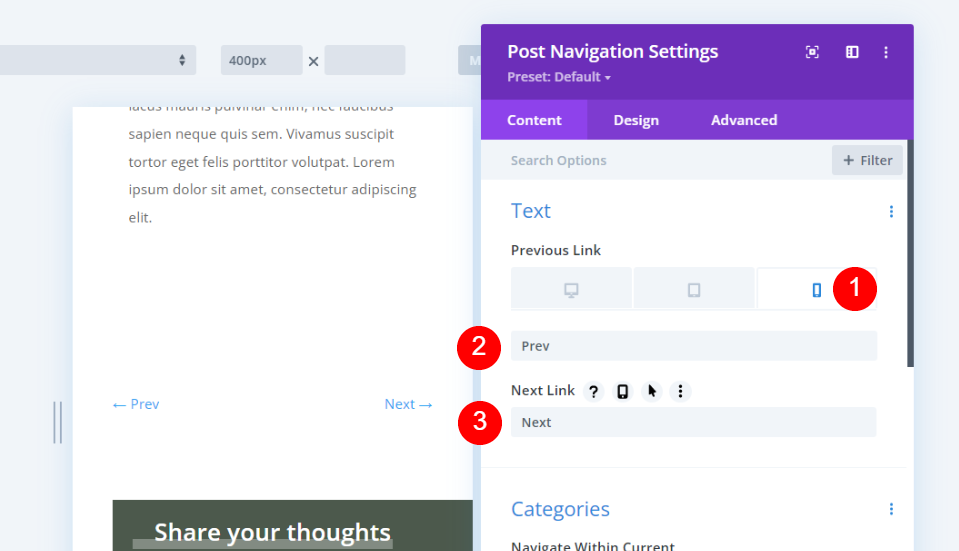
เลือกไอคอนโทรศัพท์ใต้ ลิงก์ก่อนหน้า และป้อนก่อนหน้าและถัดไปลงในช่อง
- ลิงค์ก่อนหน้า: ก่อนหน้า
- ลิงก์ถัดไป: ถัดไป


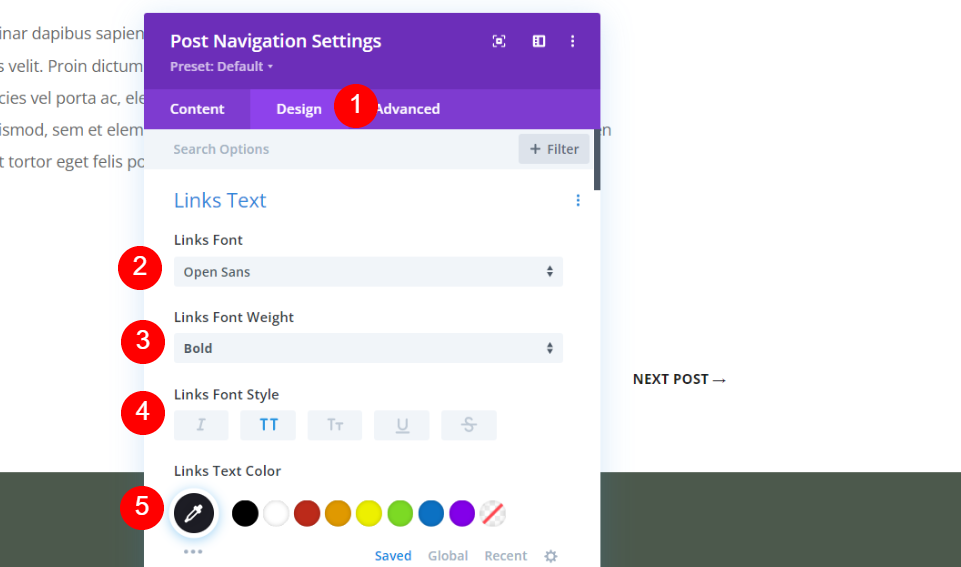
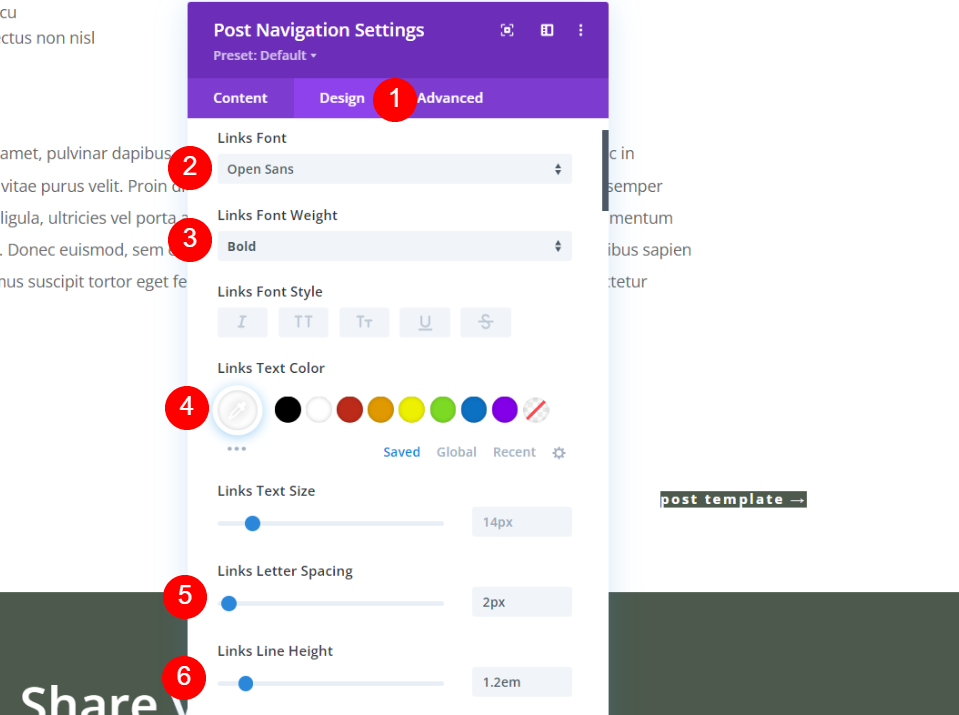
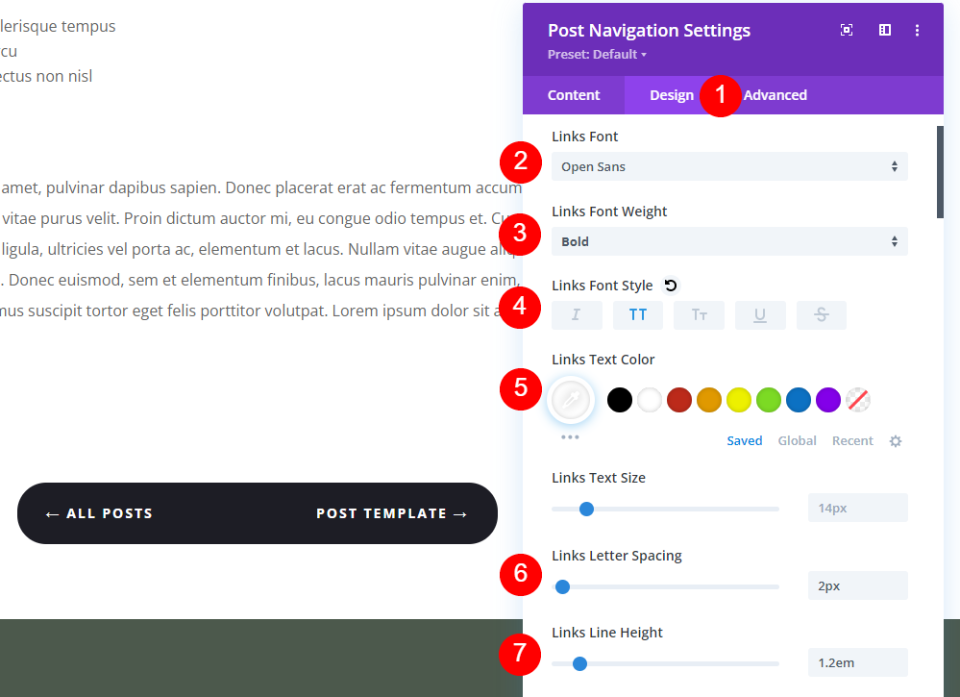
ถัดไป ไปที่แท็บ ออกแบบ เปลี่ยน แบบอักษร เป็น Open Sans ทำให้เป็นตัวหนา ตัวพิมพ์ใหญ่ทั้งหมด และเปลี่ยนสีเป็น #1d1d25
- แบบอักษรของลิงก์: เปิด Sans
- น้ำหนักแบบอักษร: ตัวหนา
- รูปแบบตัวอักษร: ตัวพิมพ์ใหญ่ทั้งหมด
- สี: #1d1d25

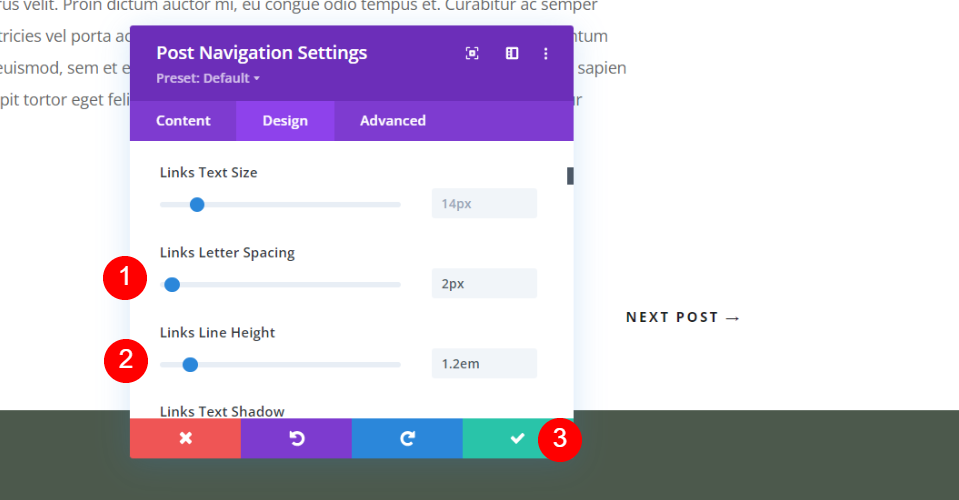
เปลี่ยน ระยะห่างตัวอักษร เป็น 2px และ ความสูงของเส้น เป็น 1.2em ปิดโมดอลและบันทึกการตั้งค่าของคุณ
- ระยะห่างระหว่างตัวอักษร: 2px
- ความสูงของสาย: 1.2em
การออกแบบการนำทางโพสต์ที่สอง: ปุ่มก่อนหน้าและถัดไป

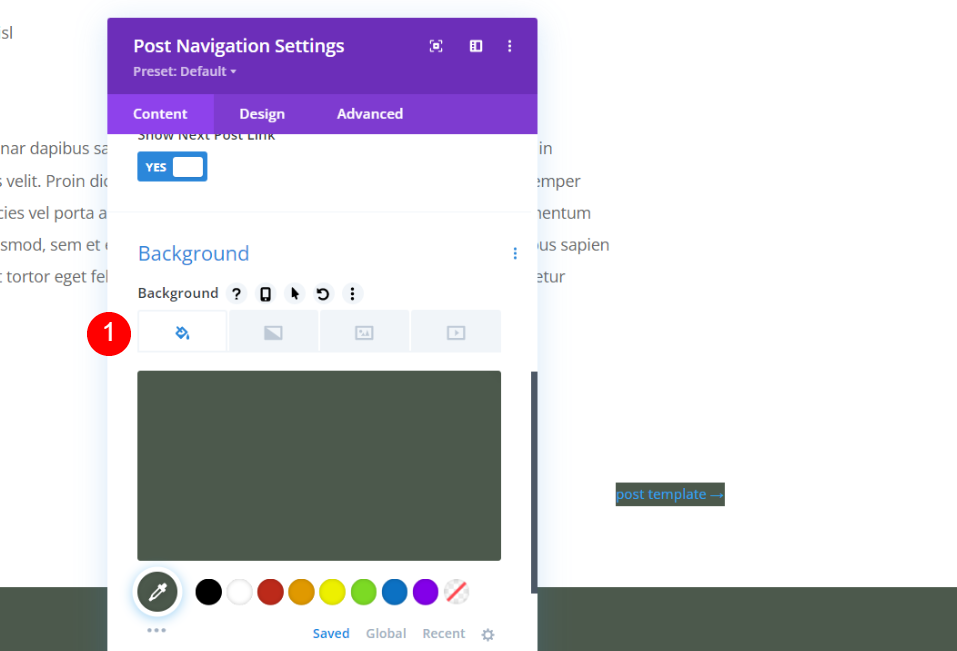
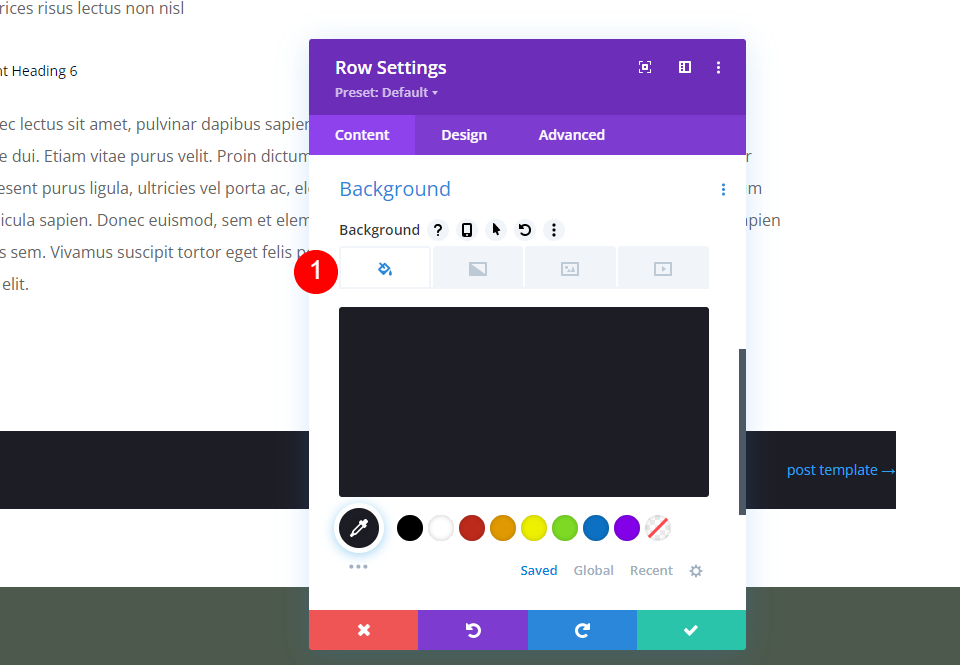
ในการ ตั้งค่าเนื้อหา การนำทางโพสต์ ให้เลื่อนลงไปที่ พื้นหลัง แล้วตั้งค่าเป็น #4c594c (หรือสีอื่นจากเลย์เอาต์ของคุณ) เราจะปล่อยให้การตั้งค่าอื่นๆ ในแท็บเนื้อหาเป็นค่าเริ่มต้น ซึ่งจะช่วยให้โมดูลสามารถแสดงชื่อโพสต์ได้
- สีพื้นหลัง: #4c594c

เลือก แท็บออกแบบ สำหรับแบบอักษรของลิงก์ ให้เลือก Open Sans, Bold และเปลี่ยนสีเป็นสีขาว ตั้งค่าระยะห่างตัวอักษรเป็น 2px และความสูงของเส้นเป็น 1.2em
- แบบอักษรของลิงก์: เปิด Sans
- น้ำหนักแบบอักษร: ตัวหนา
- สี: #ffffff
- ระยะห่างระหว่างตัวอักษร: 2px
- ความสูงของสาย: 1.2em

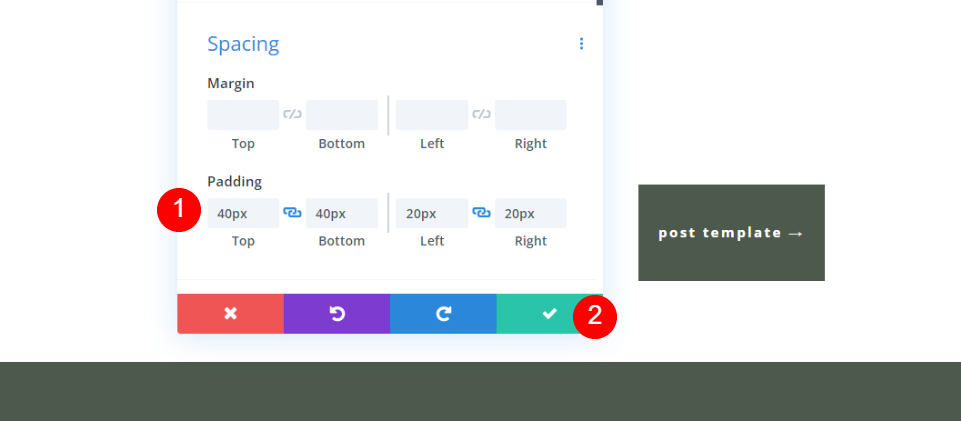
เลื่อนลงไปที่การ เว้นวรรค เพิ่มช่องว่างภายใน 40px ที่ด้านบนและด้านล่าง และช่องว่างภายใน 20px ทางด้านซ้ายและด้านขวา ปิดการตั้งค่าและบันทึก
- ช่องว่างภายใน: 40px (บน, ล่าง), 20px (ซ้าย, ขวา)
การออกแบบการนำทางโพสต์ที่สาม: ปุ่มสองด้านก่อนหน้าและถัดไป

ขั้นแรก ให้ สร้างแถวใหม่ ภายใต้แถวที่มีโมดูลการนำทางหลัง แล้วลากตัวแบ่งไปไว้

ตอนนี้ เปิดการ ตั้งค่าสำหรับแถว ที่มีโมดูลการนำทางโพสต์
การตั้งค่าแถว

เลื่อนลงไปที่การตั้งค่า พื้นหลัง และตั้งค่าสีเป็น #1d1d25 (หรือสีอื่นๆ จากเลย์เอาต์ของคุณ)
- สีพื้นหลัง: #1d1d25

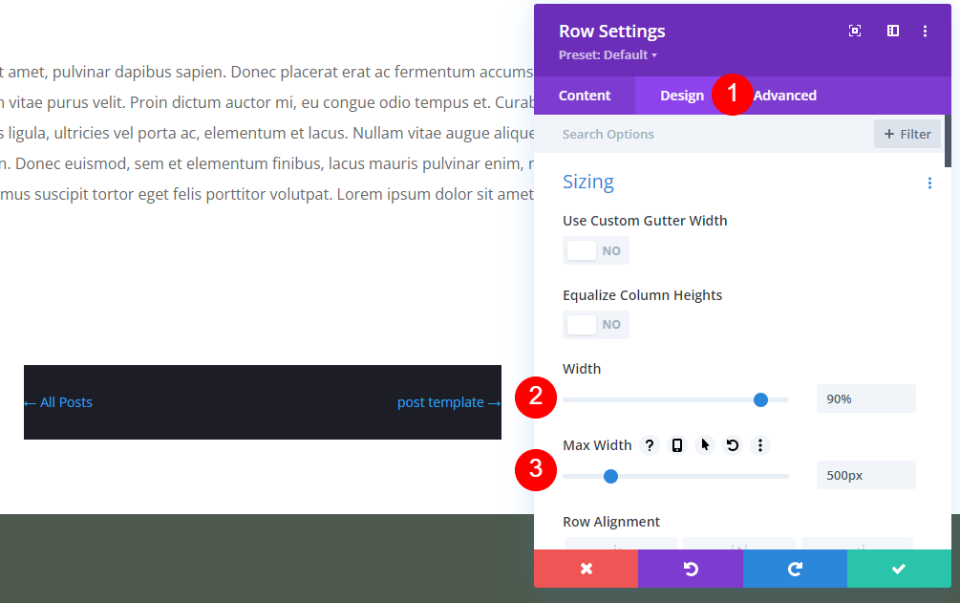
ไปที่แท็บ ออกแบบ ภายใต้การปรับขนาด ให้เปลี่ยนความกว้างเป็น 90% และความกว้างสูงสุดเป็น 500px
- ความกว้าง: 90%
- ความกว้างสูงสุด: 500px

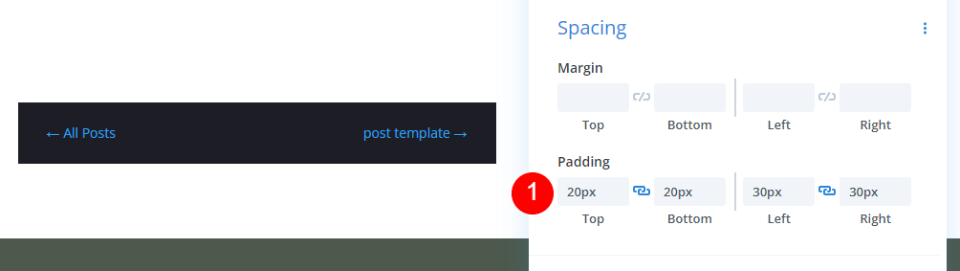
เลื่อนไปที่ ระยะห่าง และเพิ่มช่องว่างภายใน 20px ที่ด้านบนและด้านล่าง และ 30px ช่องว่างภายในด้านซ้ายและขวา
- ช่องว่างภายใน: 20px (บน, ล่าง), 30px (ซ้าย, ขวา)

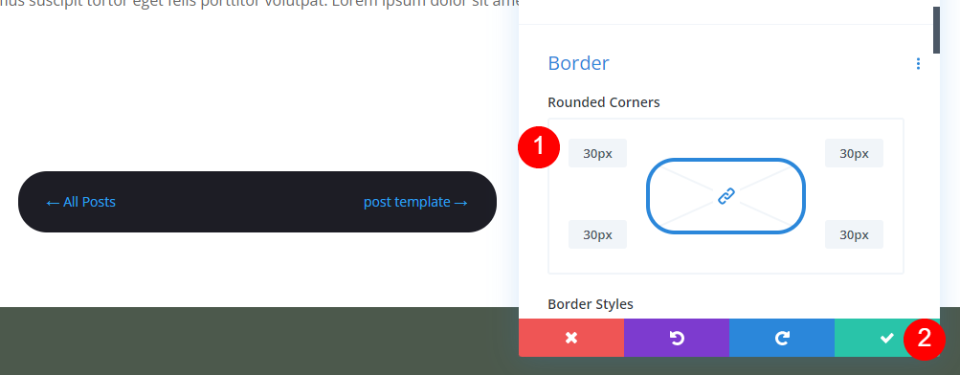
เลื่อนไปที่การตั้งค่าเส้น ขอบ และเพิ่ม px ให้ทั้งสี่ด้านของมุมโค้งมน ปิดการตั้งค่าแถว
- มุมโค้งมน: 30px
โพสต์การตั้งค่าโมดูลการนำทาง

เปิด โมดูลการนำทางโพสต์ และเลือกแท็บ ออกแบบ เราจะทำการตั้งค่าเนื้อหาครั้งสุดท้ายในครั้งนี้ ตั้งค่าฟอนต์เป็น Open Sans, Weight เป็น Bold, Style เป็น All Caps และ Color เป็น White เปลี่ยนระยะห่างตัวอักษรเป็น 2px และความสูงของเส้นเป็น 1.2em
- แบบอักษรของลิงก์: เปิด Sans
- น้ำหนักแบบอักษร: ตัวหนา
- รูปแบบตัวอักษร: ตัวพิมพ์ใหญ่ทั้งหมด
- สี: #ffffff
- ระยะห่างระหว่างตัวอักษร: 2px
- ความสูงของสาย: 1.2em

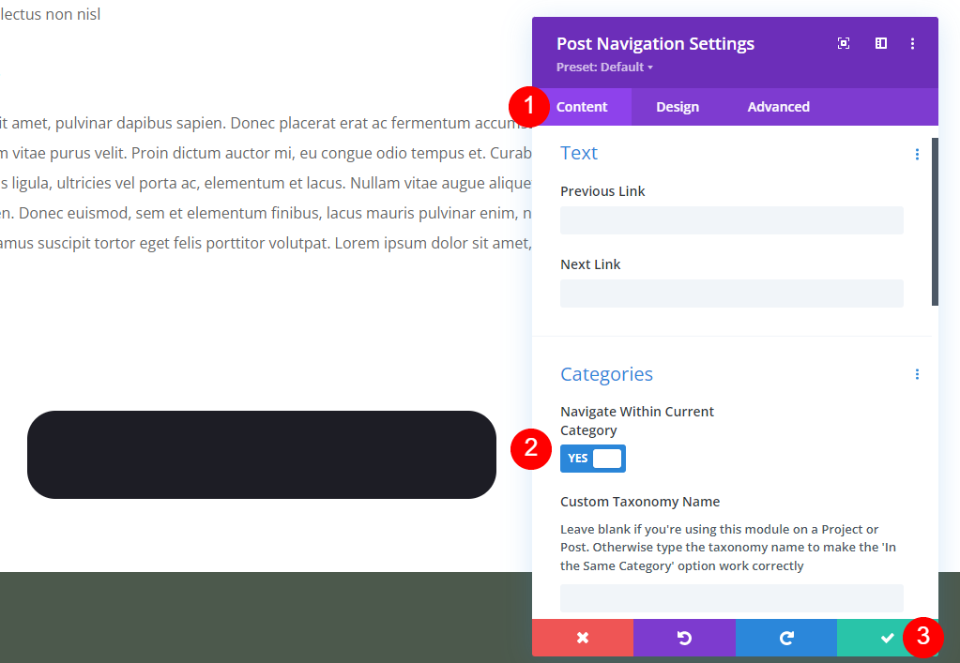
ไปที่แท็บ เนื้อหา เลื่อนไปที่ หมวดหมู่ และเปิดใช้งานการนำทางภายในหมวดหมู่ปัจจุบัน นี้จะแสดงเฉพาะโพสต์ในหมวดหมู่เดียวกัน เราจะเว้นฟิลด์ว่างไว้ แต่คุณสามารถเพิ่มชื่ออนุกรมวิธานได้หากต้องการ เราจะปล่อยให้ช่องข้อความว่างเพื่อใช้ชื่อโพสต์ ปิดการตั้งค่าและบันทึก
- นำทางภายในหมวดหมู่ปัจจุบัน: ใช่
โพสต์ผลลัพธ์การนำทาง
นี่คือผลลัพธ์สำหรับการออกแบบทั้งสามแบบ
ลิงก์ข้อความก่อนหน้าและถัดไปของเดสก์ท็อป

ลิงก์ข้อความก่อนหน้าและถัดไปของโทรศัพท์

ปุ่มก่อนหน้าและถัดไปสำหรับเดสก์ท็อป

ปุ่มก่อนหน้าและถัดไปสำหรับโทรศัพท์

ปุ่มสองด้านก่อนหน้าและถัดไปสำหรับเดสก์ท็อป

ปุ่มสองด้านก่อนหน้าและถัดไปสำหรับโทรศัพท์

จบความคิด
นั่นคือวิธีและตำแหน่งที่จะเพิ่มการนำทางโพสต์ในเทมเพลตโพสต์บล็อก Divi ของคุณ การนำทางประเภทนี้ใช้งานได้ดีภายใต้เนื้อหาโพสต์เพื่อดึงดูดความสนใจไปยังเนื้อหาที่คล้ายคลึงกัน ซึ่งช่วยให้ผู้อ่านอยู่ในเว็บไซต์ของคุณนานขึ้น ซึ่งจะทำให้คุณได้รับแชร์มากขึ้น มีผู้อ่านมากขึ้น ฯลฯ การนำทางโพสต์นั้นง่ายต่อการเพิ่มและจัดรูปแบบโดยใช้ Divi Theme Builder
เราต้องการที่จะได้ยินจากคุณ คุณได้เพิ่มการนำทางโพสต์ไปยังเทมเพลตโพสต์บล็อก Divi ของคุณหรือไม่ แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
