如何使用 Divi 在博客文章模板中包含元數據
已發表: 2022-01-19元數據為您的讀者提供有關您的內容的簡單但重要的信息。 幸運的是,元數據很容易添加到任何具有動態內容的 Divi 帖子模板中。 在本文中,我們將了解如何使用 Divi 在您的博客文章模板中包含元數據。
讓我們開始吧!
預覽
首先,讓我們看看我們在做什麼。
帶有元數據的博客文章模板在桌面上

以下是元數據在桌面上的外觀。
手機上帶有元數據的博客帖子模板

這是我們的元數據在手機上的外觀。
什麼是元數據
元數據是關於內容的信息。 有幾種類型的元數據。 對於博客文章,這是描述性元數據。 這是作者姓名、帖子類別、帖子標籤、發布日期和評論數量等信息。
讀者使用此元數據來了解他們是否對該類別感興趣、是否由他們認識的作者撰寫、內容是否是最新的以及訪問者是否與內容進行了交互。 這種類型的元數據很容易添加到您的 Divi 博客文章模板中。
為什麼使用 Divi 元數據的動態內容
有幾種方法可以將元數據添加到您的 Divi 博客文章模板。 它們包括帖子標題模塊和文本模塊。 以下是兩者以及為什麼我推薦大多數模板使用 Text 模塊的原因。

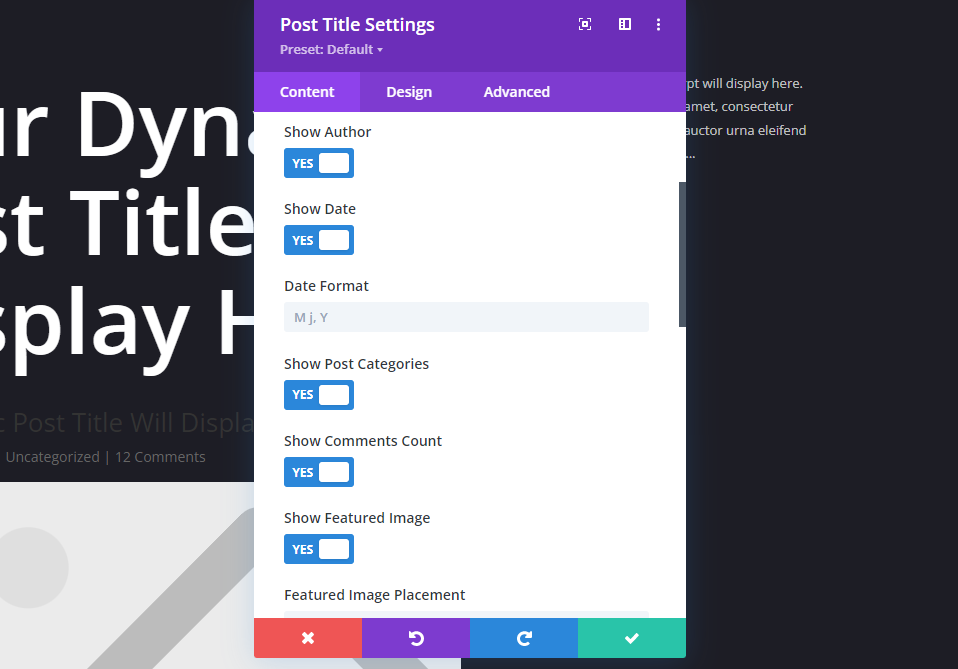
帖子標題模塊包括元數據。 這包括啟用您要使用的特定元數據的切換。 這對於顯示帶有元數據的標題非常有用。 如果您只想顯示元數據,則此模塊中發生了很多不需要的事情。 此外,元數據彼此相鄰,您無法控制它們的順序或位置。

文本模塊為您提供最多的控制和功能。 文本模塊包括文本正文的動態內容。 這允許您選擇要在文本模塊中顯示的任何類型的元數據。 使用多個文本模塊獨立顯示所有元數據,或以任何順序或佈局一起排列。
動態元數據如何在 Divi 文本模塊中工作

動態內容不是手動輸入要顯示的內容,而是根據您選擇的內容類型引入內容。 例如,如果您選擇帖子標題,Divi 會顯示該帖子獨有的標題。
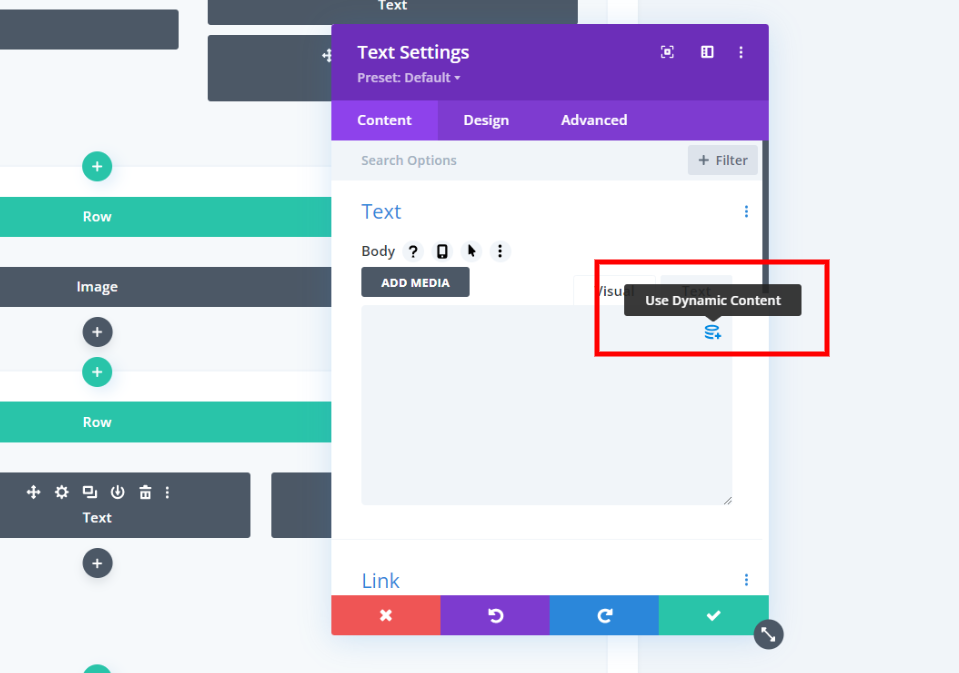
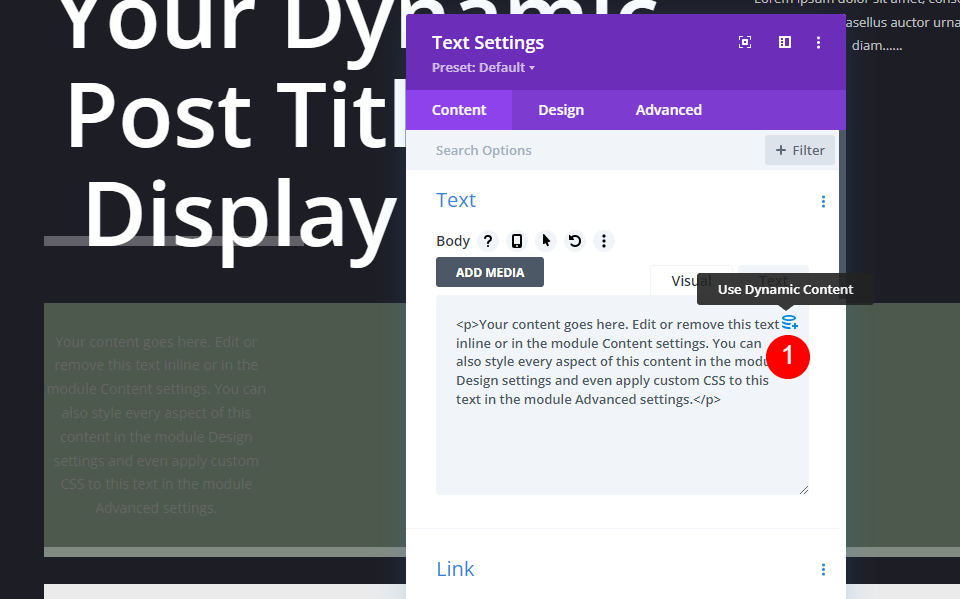
Divi Text 模塊可以選擇顯示動態內容。 當您將鼠標懸停在內容區域上時,您會在右上角看到一個小圖標,您可以在其中選擇要顯示的動態內容的類型。

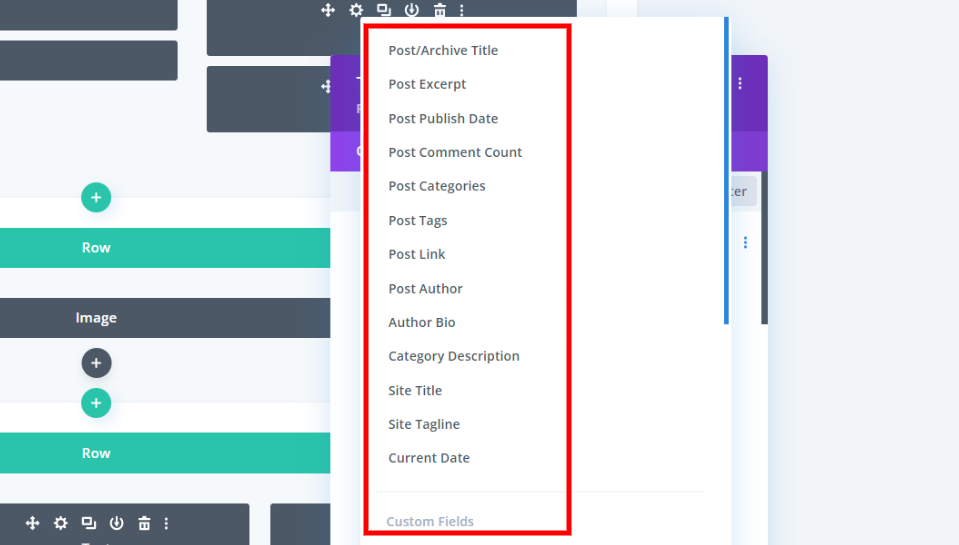
每個模塊顯示一種類型的動態內容。 它為您提供了一個可供選擇的內容列表,其中包括多種類型的元數據。 您可以為每個模塊選擇一個。 要顯示不止一種類型的元數據,您需要添加更多文本模塊。
動態內容選項

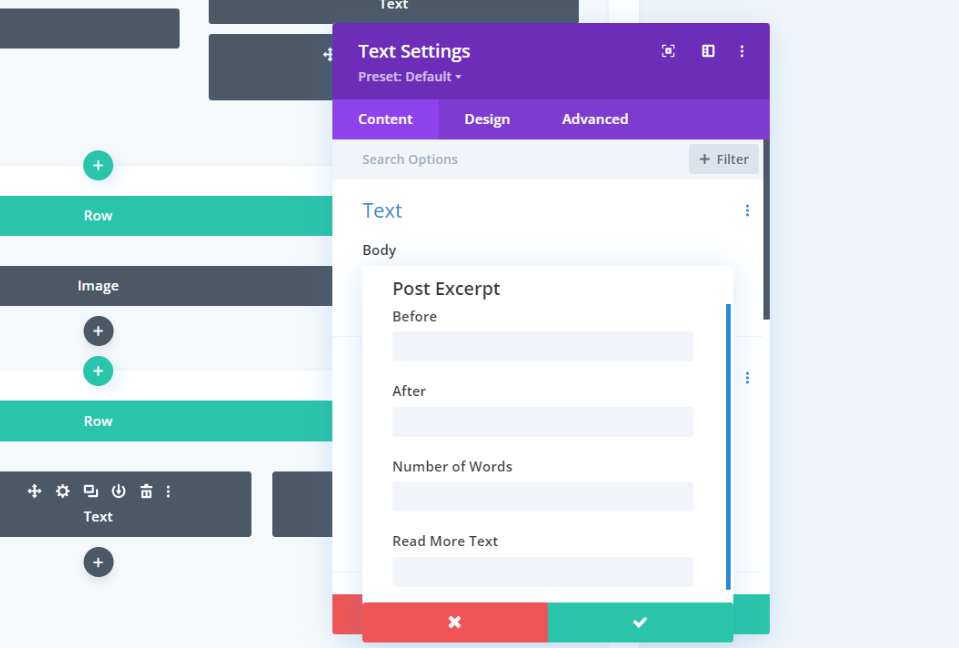
某些類型的內容包括額外的選項。 這些選項不是動態的。 換句話說,它們會顯示您在其字段中輸入的確切文本或您輸入的參數,例如要顯示的字符數。 帖子摘錄中的這個示例包括之前、之後、字數和閱讀更多文本。 例如,您在之前字段中輸入的文本顯示在動態內容之前。

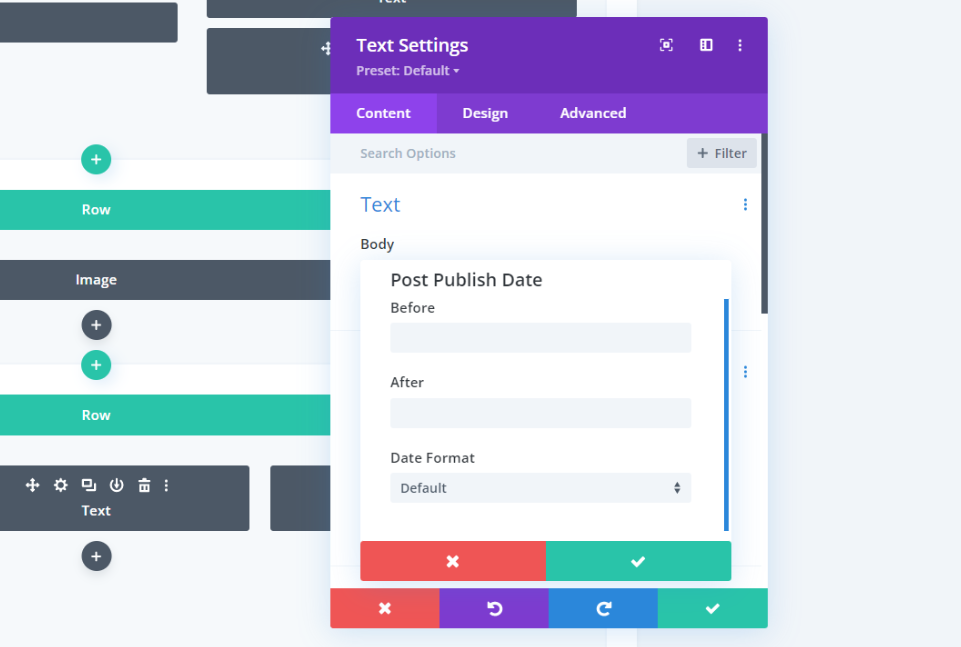
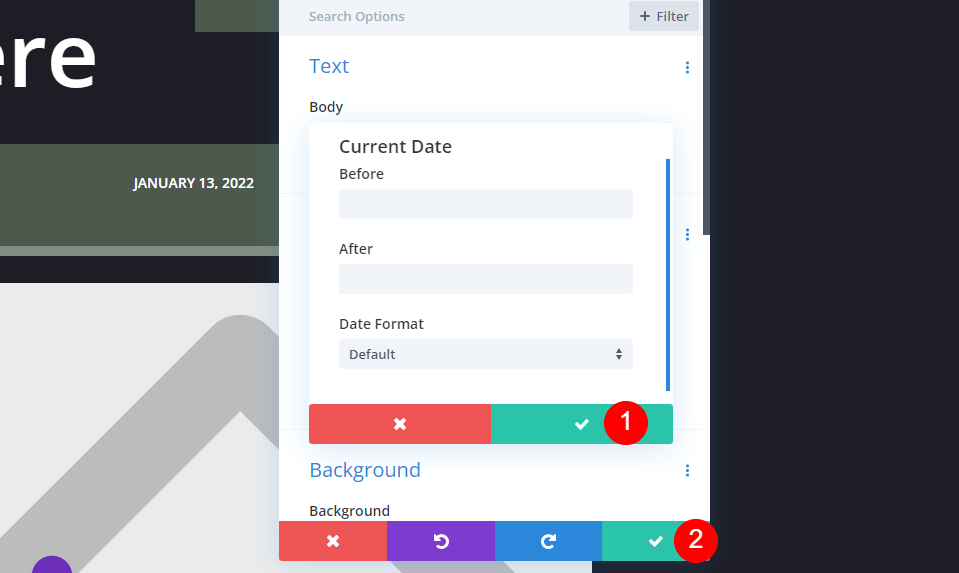
發布日期包括之前和之後字段,您可以選擇日期格式。

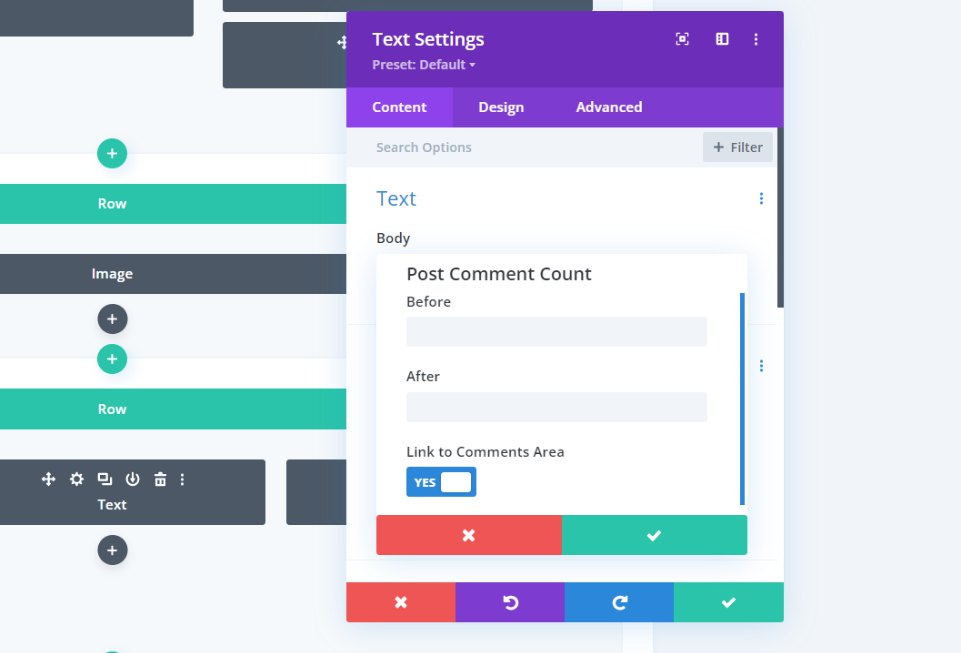
發表評論計數包括之前、之後以及鏈接到評論區域的選項。 例如,如果您在之後字段中輸入“評論”,並且帖子有 12 條評論,則此文本模塊將顯示文本“12 條評論”。

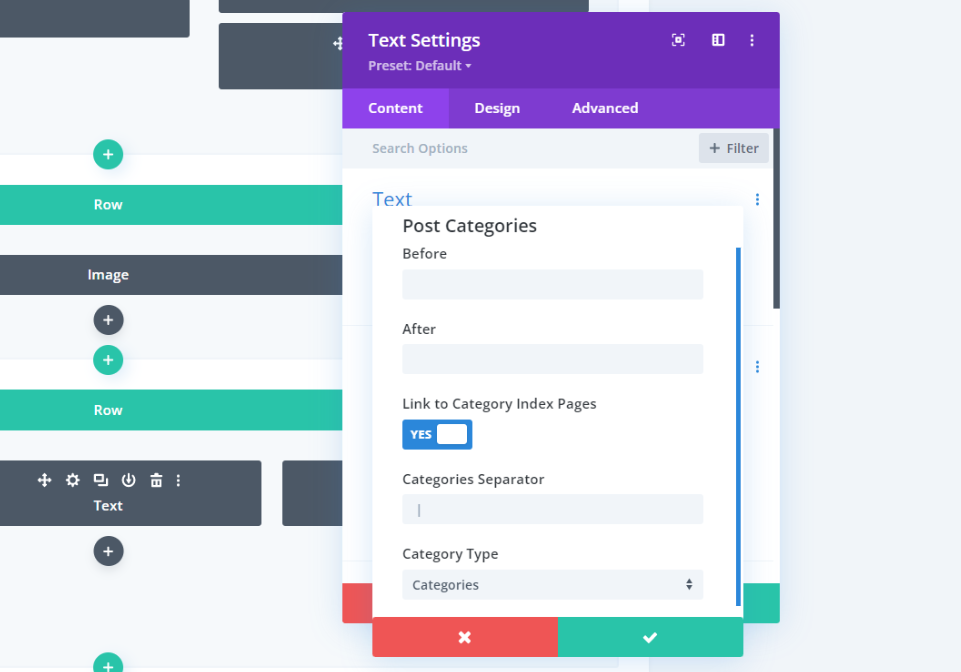
發布類別包括之前和之後字段、鏈接到類別索引頁面的選項、類別分隔符和類別類型。

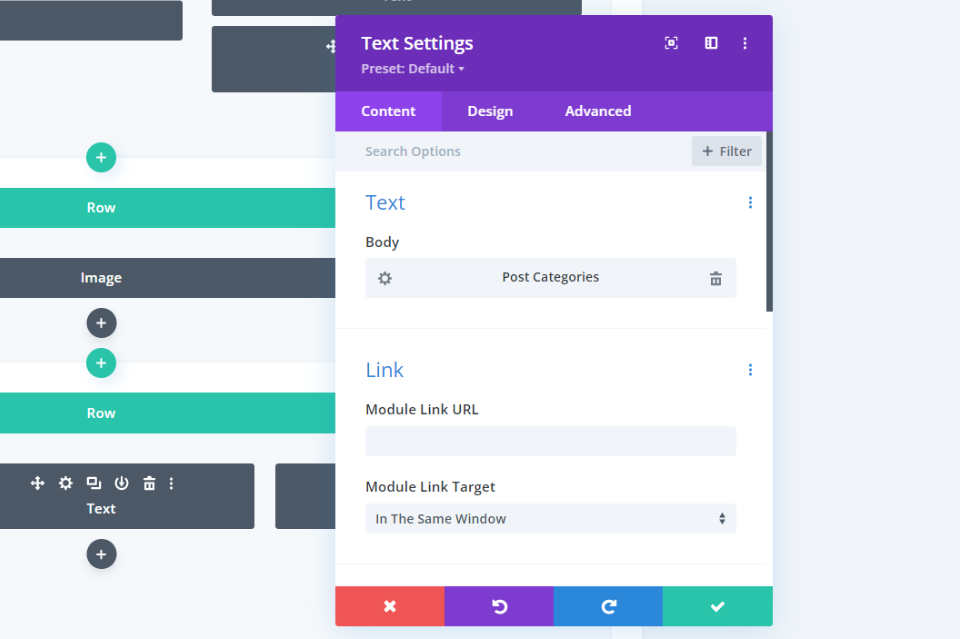
做出選擇後,文本模塊將顯示它將顯示的動態內容的類型。 您可以像往常一樣編輯其設置和自定義模塊。
使用 Divi 在您的博客文章模板中包含元數據

首先,您需要創建Divi 博客文章模板或將其上傳到 Divi Theme Builder。 ET 提供了許多與 Divi Layout Packs 匹配的免費博客文章模板。 要查找免費模板,請在博客中搜索“免費博客文章模板”。 下載並解壓縮您的模板。
我正在為我的示例使用免費的企業博客文章模板。

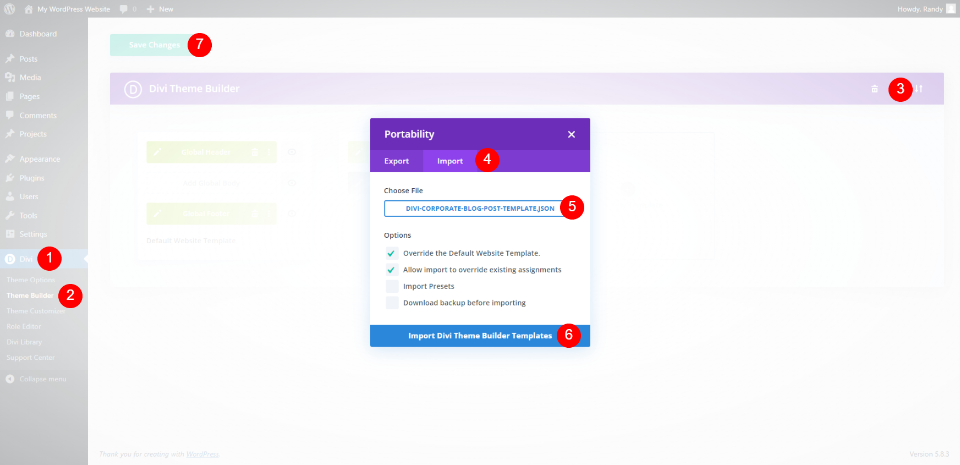
接下來,將 JSON 文件上傳到 Divi Theme Builder。 轉到 WordPress 儀表板中的Divi > Theme Builder 。 選擇Portability並在打開的模式中單擊Import 。 單擊選擇文件並導航到您的 JSON 文件並選擇它。 單擊導入 Divi 主題生成器模板。 保存您的設置。
- 迪維
- 主題生成器
- 可移植性
- 進口
- 選擇文件
- 導入 Divi 主題生成器模板
- 保存您的設置
將元數據添加到您的 Divi 博客帖子模板

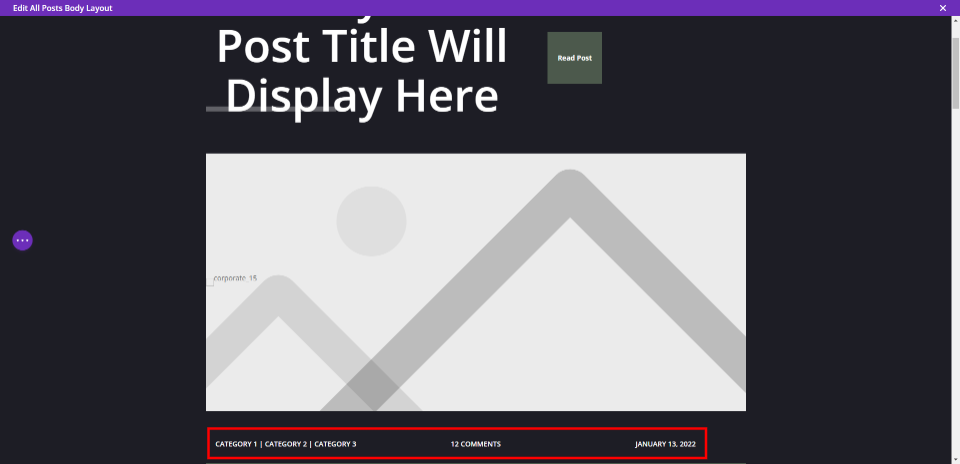
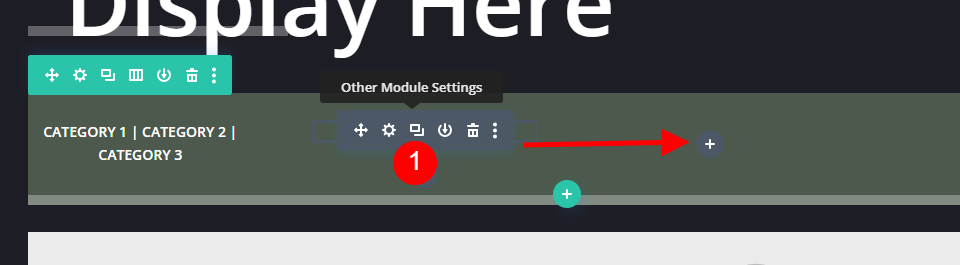
此佈局已包含元數據,但我們將刪除它並在其他位置添加我們自己的。

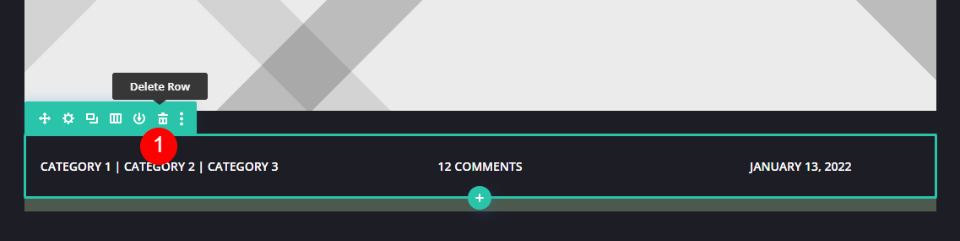
將鼠標懸停在包含元數據的行上並將其刪除。 或者,您可以將其拖放到新位置,但我想展示如何設置每個元素。

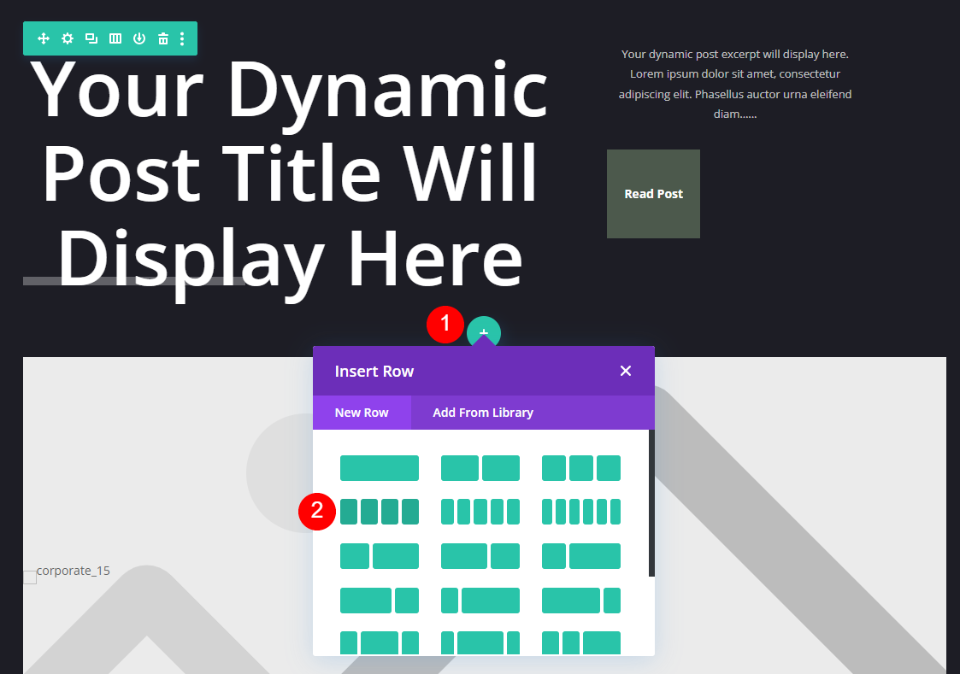
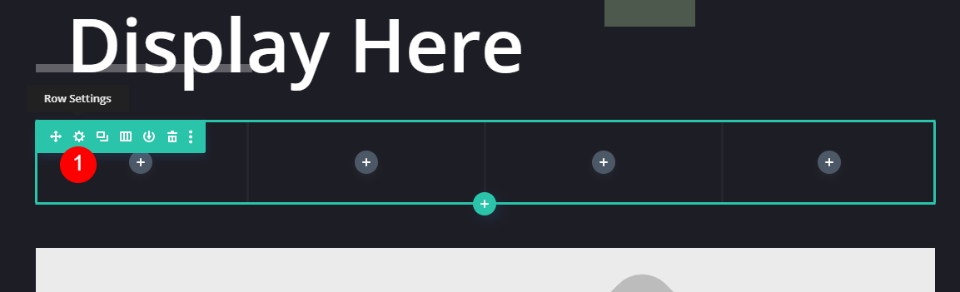
在第一行下添加一個4 列的行。
樣式化行

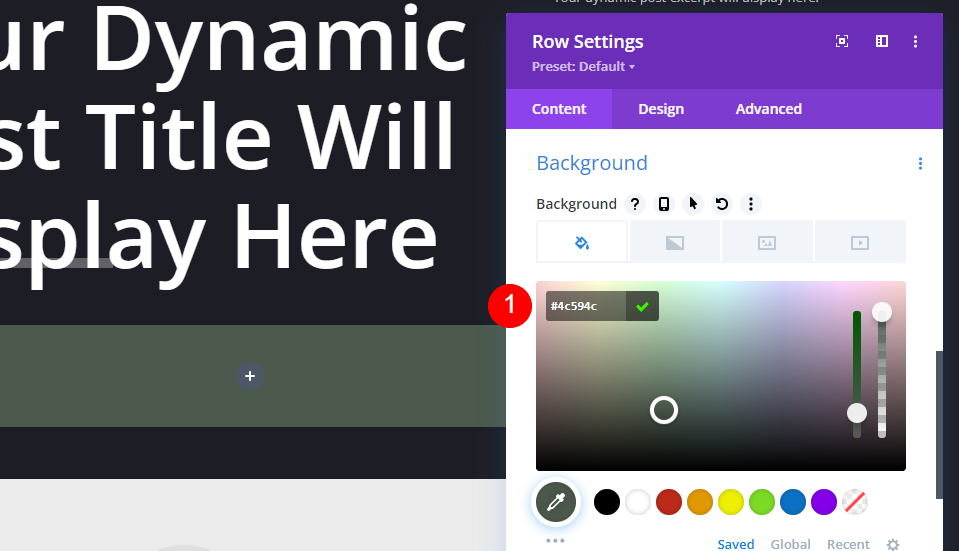
首先,我們將為 Row 設置樣式。 單擊齒輪圖標打開行設置。

滾動到背景設置並輸入#4c594c 作為顏色。
- 背景顏色:#4c594c

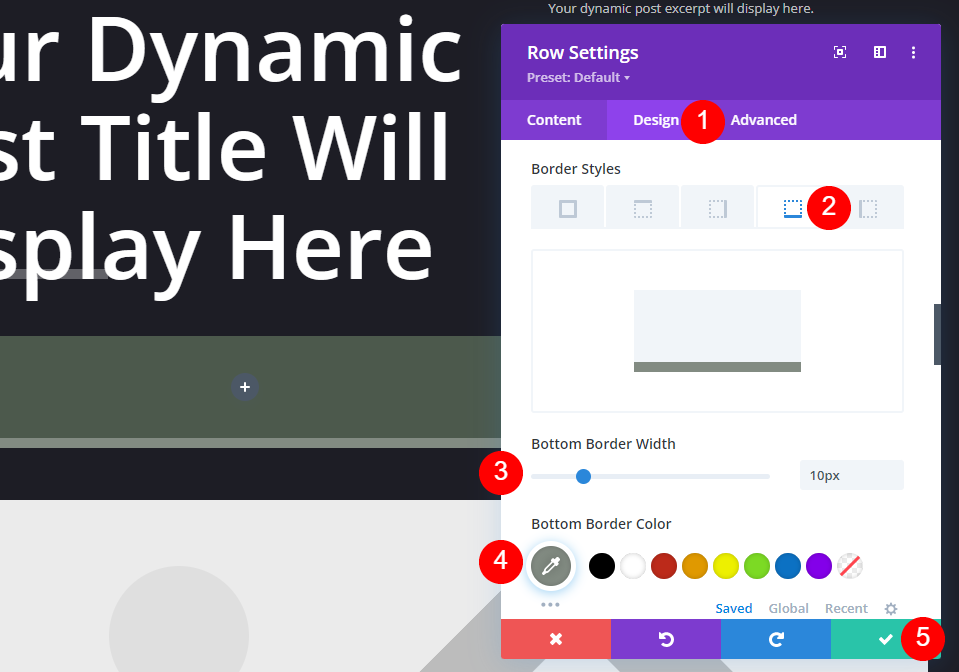
轉到設計選項卡並向下滾動到邊框並選擇底部邊框。 將邊框寬度更改為 10 像素,將邊框顏色更改為 #828b82。 關閉行設置。

- 底部邊框寬度:10px
- 底部邊框顏色:#828b82
第一個文本模塊

單擊深灰色圖標並在左欄中添加一個文本模塊。

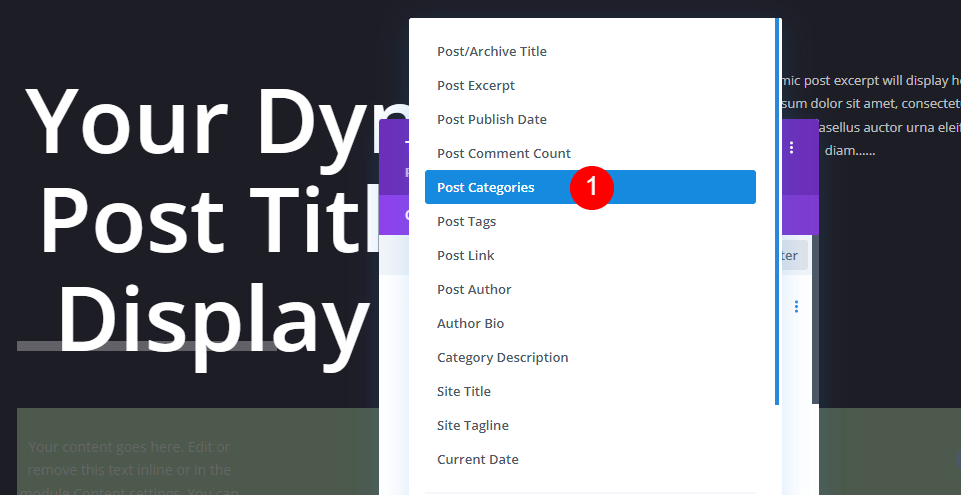
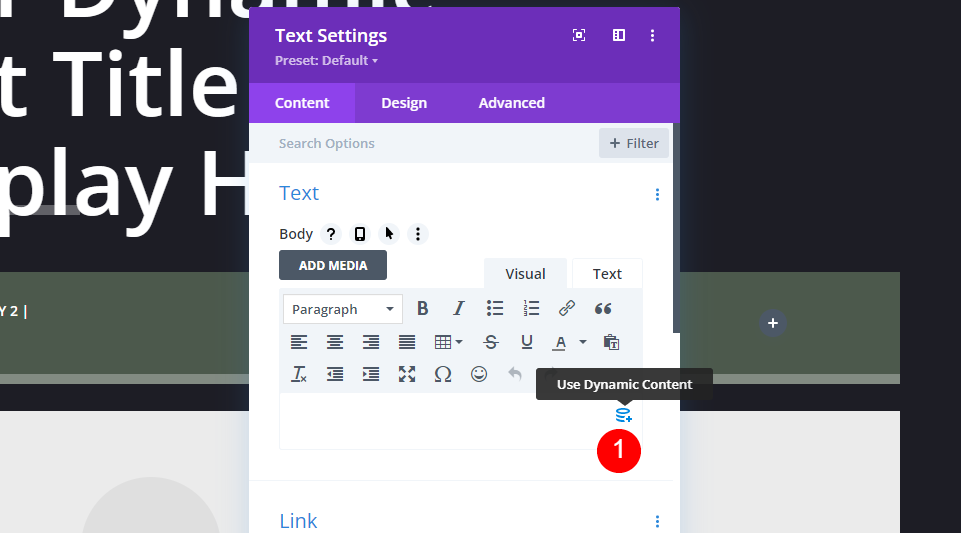
選擇使用動態內容。

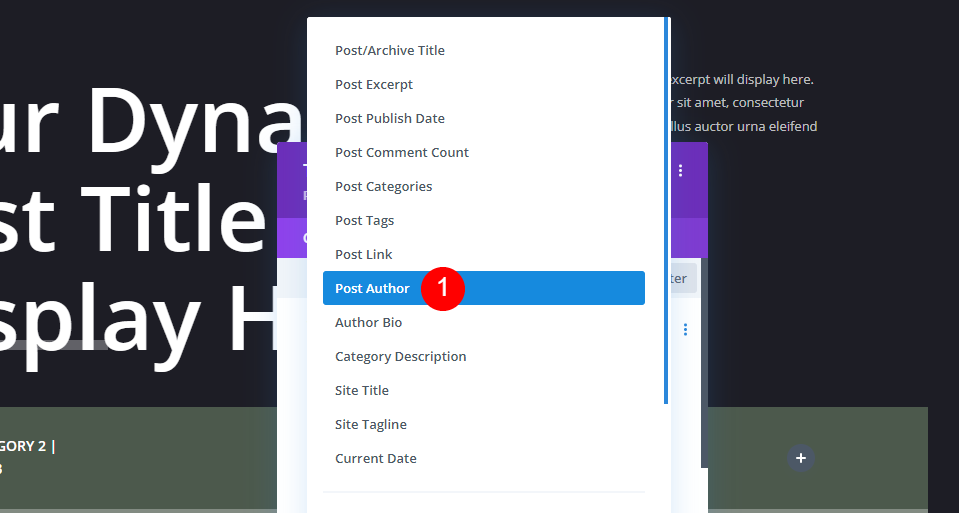
從選項列表中選擇帖子類別。
- 動態內容:帖子類別

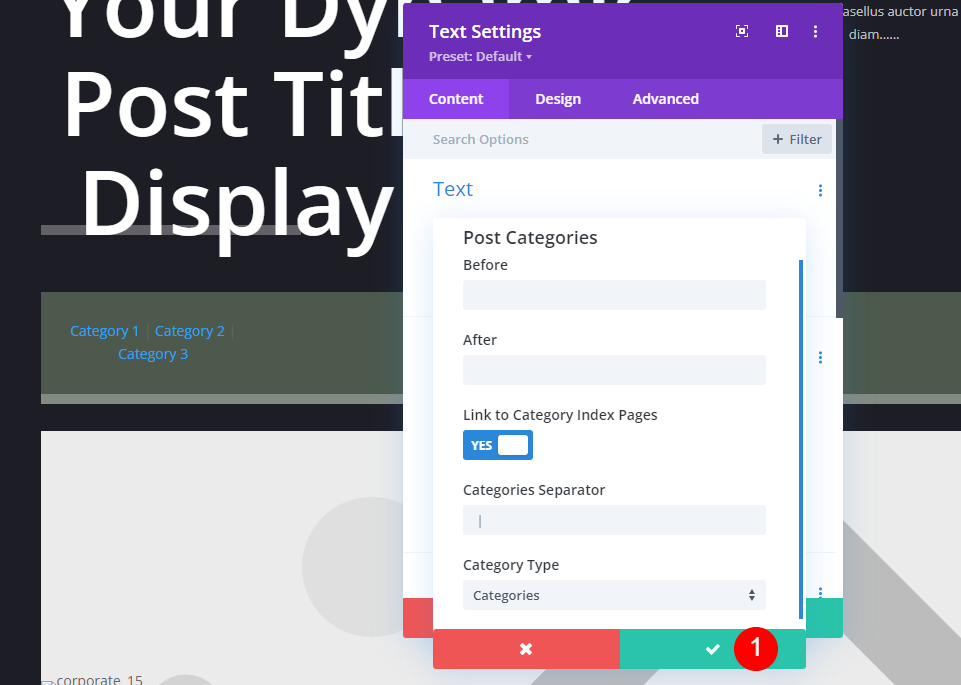
它將顯示此動態內容的設置。 在這裡,您可以添加之前和之後文本,選擇鏈接到類別索引頁面,更改分隔符,並選擇類別類型。 我會將這些保留為默認設置,然後單擊以關閉設置。
樣式化文本模塊

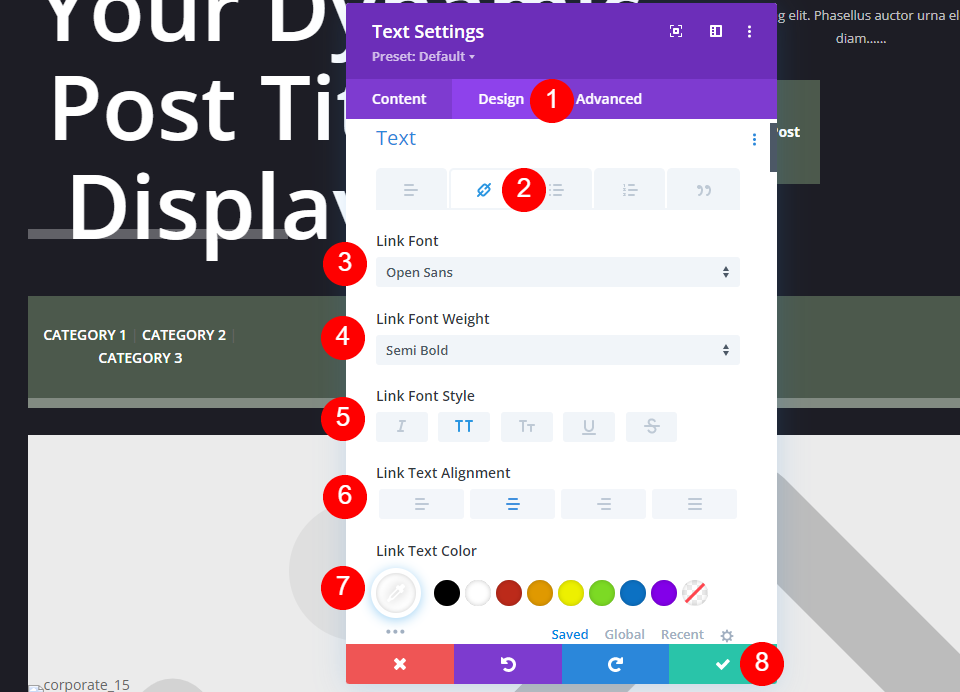
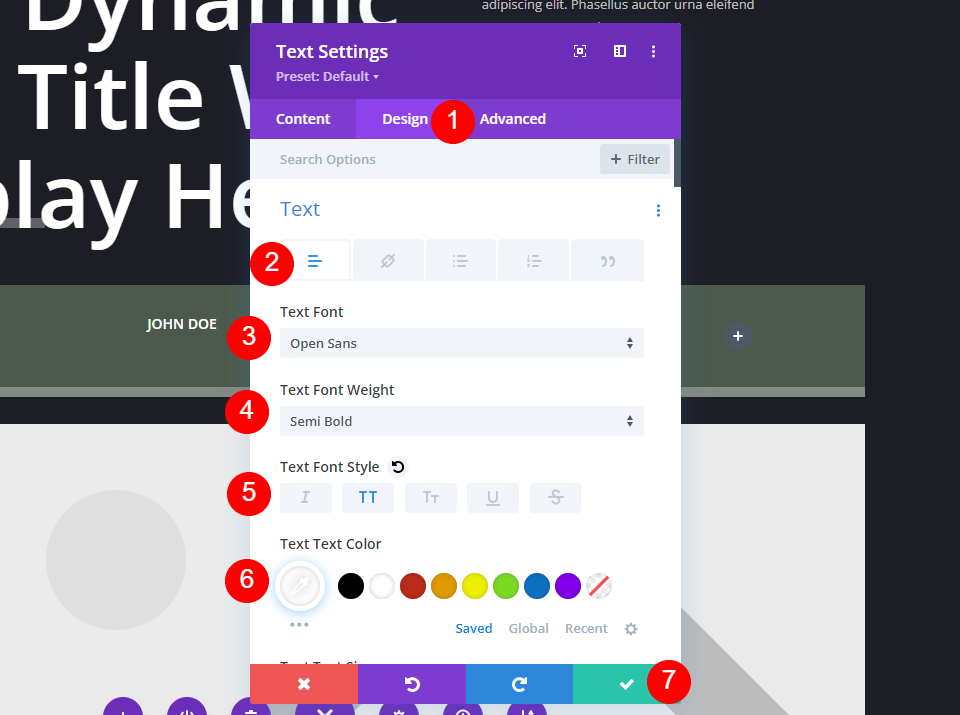
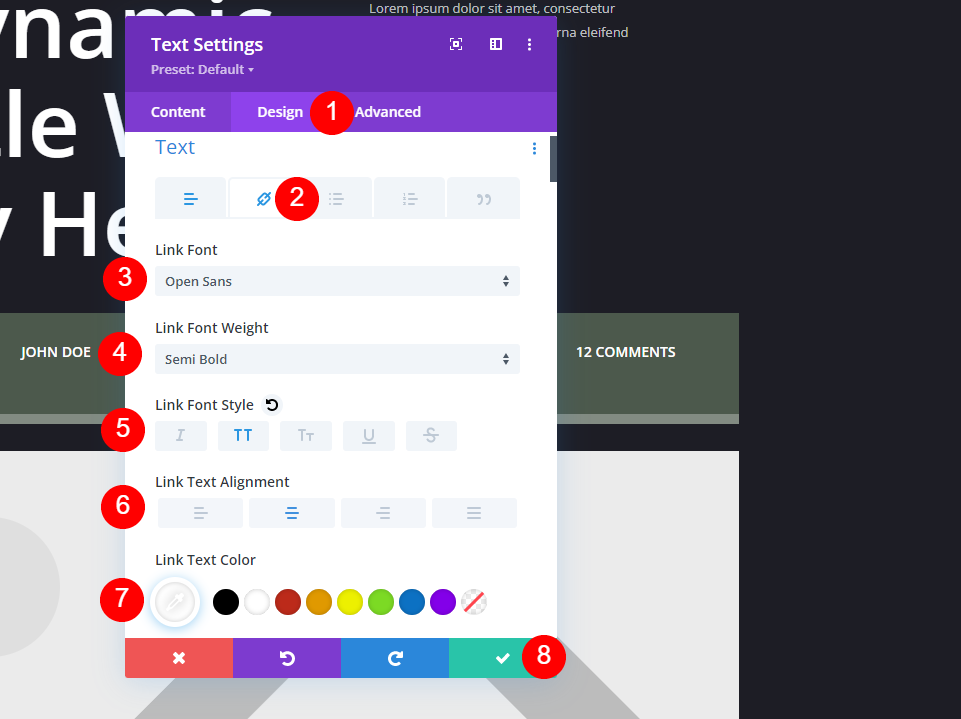
轉到設計選項卡。 由於我們將類別保留為可點擊鏈接,因此我們需要為文本的鏈接版本設置樣式。 選擇鏈接圖標。 將鏈接字體設置為 Open Sans、半粗體、全部大寫、居中對齊和白色。 關閉設置。
- 鏈接字體:Open Sans
- 重量:半粗體
- 風格:全部大寫
- 對齊方式:中心
- 顏色:#ffffff
第二個文本模塊

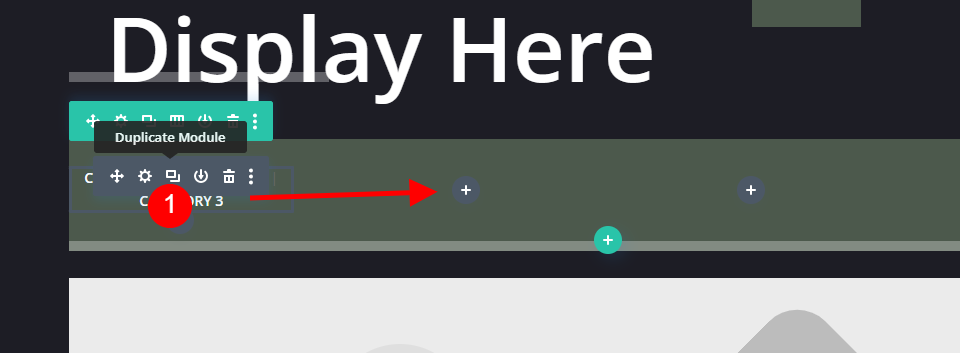
複製文本模塊並將其拖到下一列。

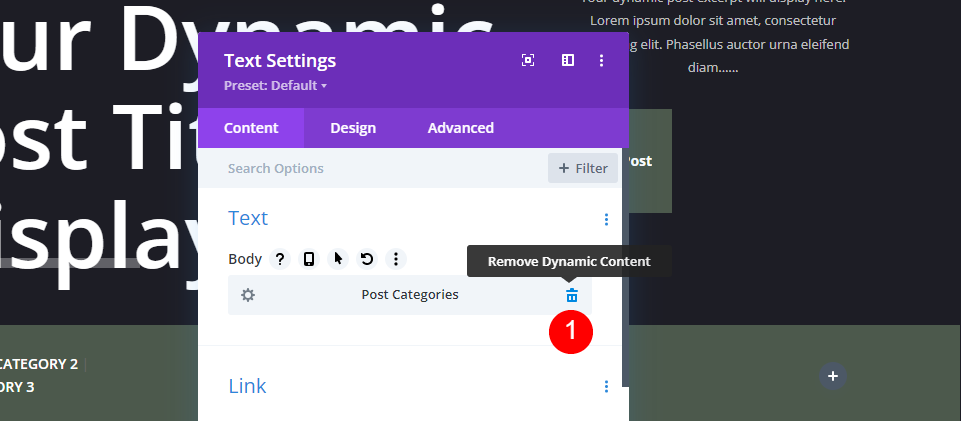
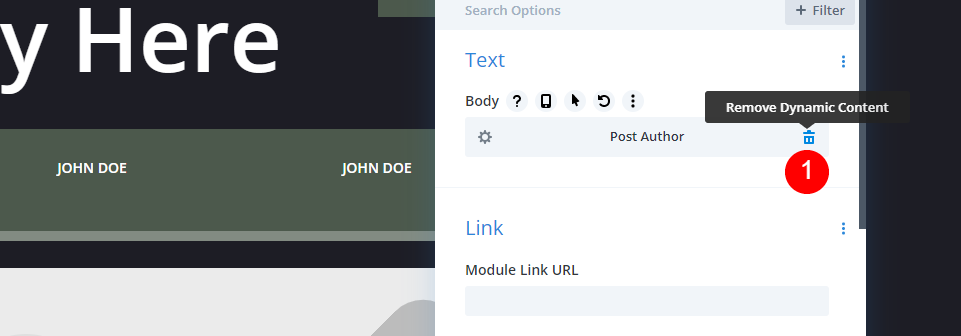
刪除動態內容。

選擇使用動態內容。

從選項列表中選擇帖子作者。
- 動態內容:帖子作者

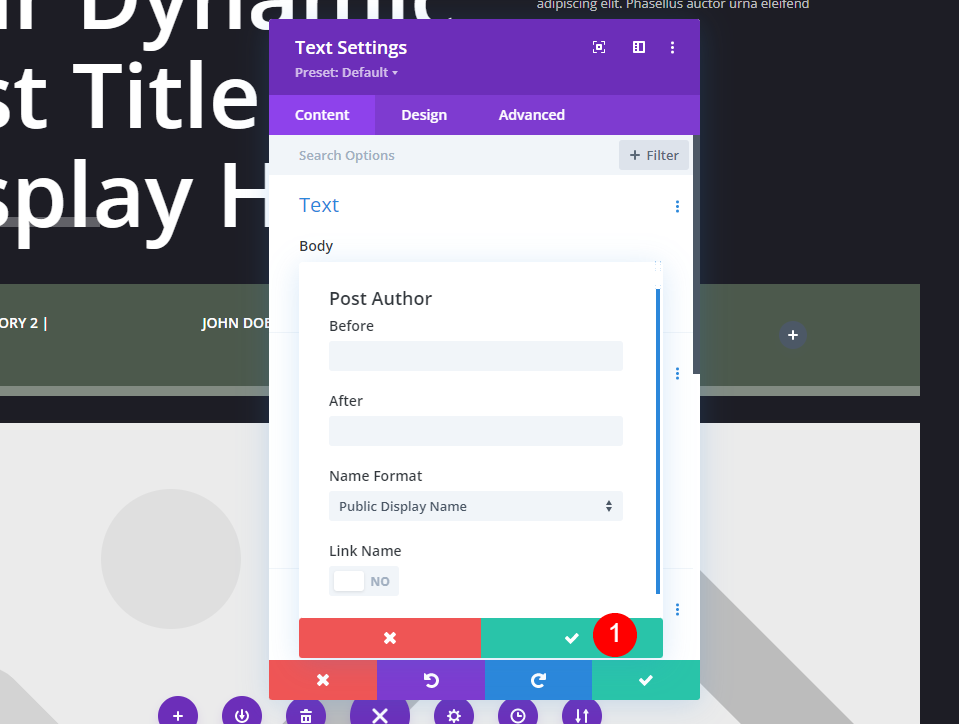
這將打開另一組選項,其中包含之前和之後的文本、名稱格式以及使名稱成為鏈接的選項。 我會將這些保留為默認設置,然後單擊以關閉設置。
樣式化文本模塊

由於此文本不是鏈接,我們需要設置常規文本而不是鏈接文本的樣式。 但是,Divi 將樣式更改為我們的常規文本。 關閉模塊。
設置已經包括:
- 鏈接字體:Open Sans
- 重量:半粗體
- 風格:全部大寫
- 對齊方式:中心
- 顏色:#ffffff
第三個文本模塊

複製Post Author 模塊並將其拖到下一列。

刪除帖子作者動態內容。

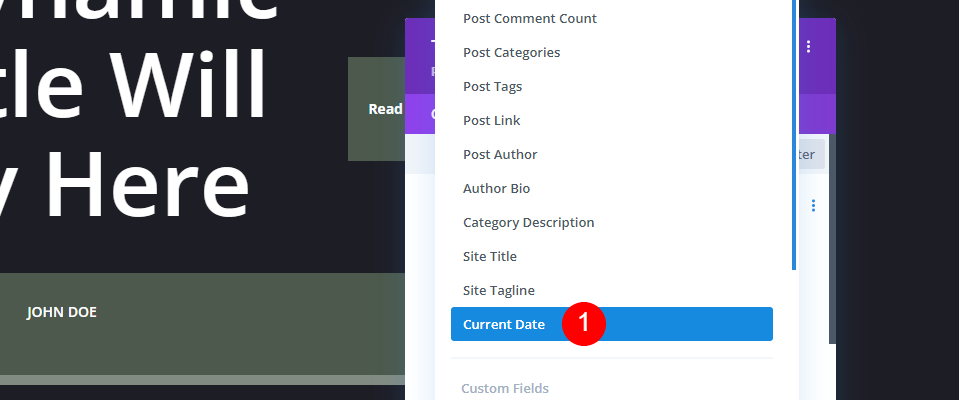
選擇使用動態內容並選擇當前日期。
- 動態內容:當前日期

這將打開帶有之前和之後文本以及日期格式的選項。 我將保留這些默認設置並單擊以關閉設置,然後關閉模塊。 樣式是從上一個模塊複製的,所以我們不需要調整它。
第四文本模塊

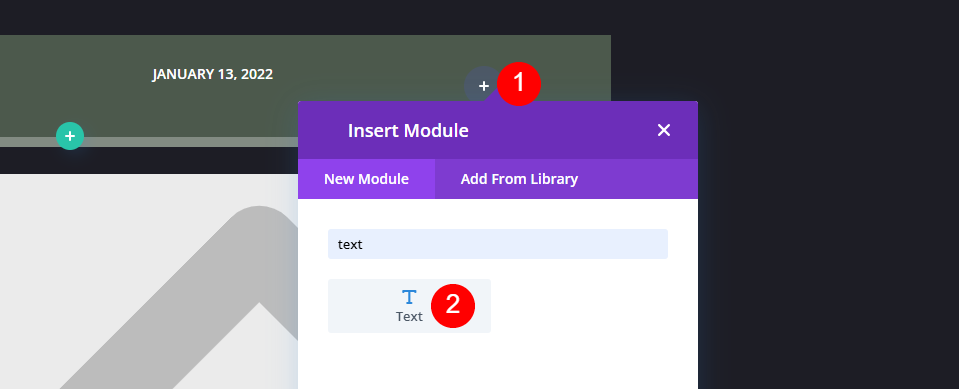
最後,單擊以在最後一列添加新模塊。

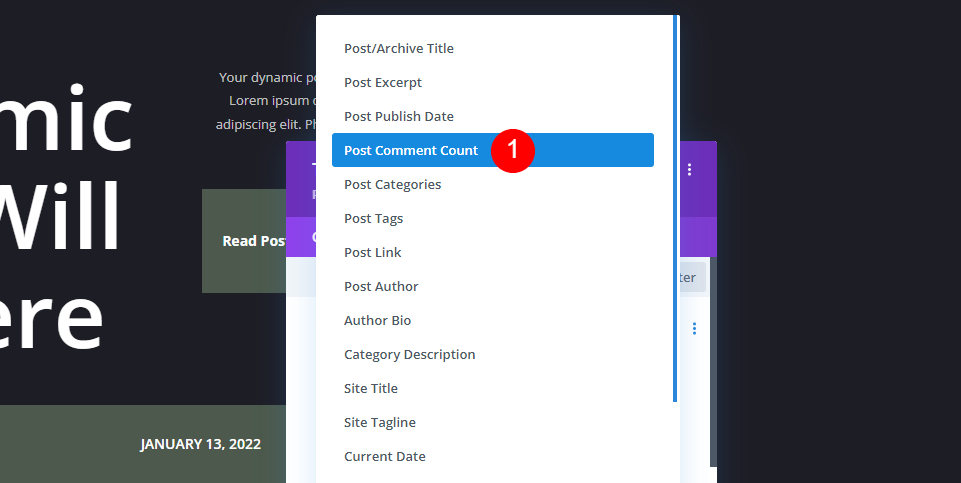
單擊使用動態內容並選擇發表評論計數。
- 動態內容:發表評論計數

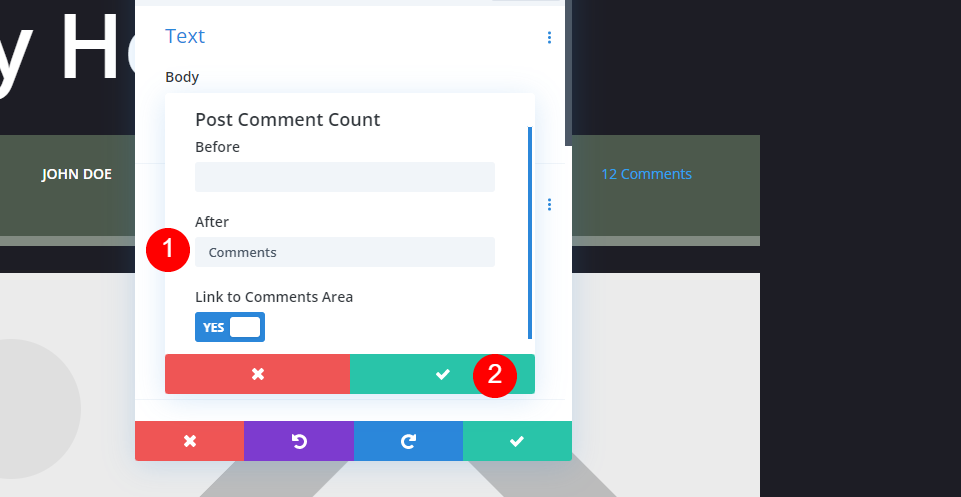
這將打開帶有前後文本的“發表評論計數”選項,以及鏈接到評論區域的選項。 在 After 字段中,添加一個空格和單詞 Comments 。 關閉選項設置。
- 之後:評論
樣式化文本模塊

選擇設計選項卡,然後單擊鏈接圖標。 將鏈接字體設置為 Open Sans、半粗體、全部大寫、居中對齊和白色。 關閉模塊並保存您的設置。
- 鏈接字體:Open Sans
- 重量:半粗體
- 風格:全部大寫
- 對齊方式:中心
- 顏色:#ffffff
結果
帶有元數據的博客文章模板在桌面上

以下是元數據模塊在桌面上的外觀。
手機上帶有元數據的博客帖子模板

這是我們的元數據在手機上的樣子。
結束的想法
這就是我們對如何使用 Divi 在您的博客文章模板中包含元數據的看法。 元數據很簡單,但它為您的讀者提供了重要信息。 幸運的是,使用文本模塊和動態內容很容易添加到任何 Divi 帖子模板。
我們希望收到你的來信。 您是否在 Divi 博客文章模板中包含元數據? 在評論中讓我們知道。
