Divi 블로그 게시물 템플릿에 게시물 탐색을 포함하는 방법 및 위치
게시 됨: 2022-01-21게시물 탐색은 일반적으로 블로그 게시물 하단에 있는 일련의 링크로 이전 또는 다음 게시물로 이동할 수 있습니다. 다행히 게시물 탐색은 Divi 테마 빌더에서 블로그 게시물 템플릿에 쉽게 추가할 수 있습니다. 이 기사에서는 Divi 블로그 게시물 템플릿에 게시물 탐색을 포함하는 방법과 위치를 알아봅니다. 또한 스타일을 지정하는 세 가지 방법을 살펴보겠습니다.
시작하자.
시사
먼저, 우리가 만들 세 가지 다른 디자인의 미리보기가 있습니다.
데스크탑 이전 및 다음 텍스트 링크

전화 이전 및 다음 텍스트 링크

데스크탑용 이전 및 다음 버튼

전화의 이전 및 다음 버튼

데스크탑용 양면 이전 및 다음 버튼

전화용 양면 이전 및 다음 버튼

게시물 탐색을 포함하는 이유
게시물 탐색은 웹사이트 탐색을 최적화하는 좋은 방법입니다. 그 배치는 행동을 촉구하는 역할을 합니다. 이렇게 하면 콘텐츠에 주의를 기울이고 독자가 웹사이트에 더 오래 머물 수 있습니다. 읽을 다른 게시물을 찾는 과정을 단순화합니다.
Divi의 게시물 탐색 모듈을 사용하면 사용자가 이전 또는 다음 게시물로 이동할 수 있습니다. 작동 방식에 대한 몇 가지 옵션이 있습니다. 모든 카테고리 또는 특정 카테고리의 게시물에 링크할 수 있습니다. 그들은 우리가 입력한 텍스트나 게시물의 이름을 표시할 수 있습니다. 이전 링크와 다음 링크를 독립적으로 비활성화할 수도 있습니다.
게시물 탐색을 배치할 위치
탐색 링크는 임의의 링크처럼 보이거나 느껴져서는 안 됩니다. 독자가 직관적으로 이해할 수 있도록 배치해야 합니다. 가장 좋은 위치는 블로그 게시물 콘텐츠 아래에 있습니다.
독자가 블로그 게시물을 마치자마자 이전 또는 다음 게시물을 쉽게 볼 수 있는 방법이 제공됩니다. 이것은 그들에게 가장 많은 이익을 주는 게재위치이며 트래픽 증가에 가장 유용한 위치입니다.
YouTube 채널 구독
블로그 게시물 템플릿 업로드 또는 만들기

블로그 게시물 템플릿의 경우 처음부터 만들거나 우아한 테마 블로그에서 다운로드할 수 있습니다. ET 블로그에는 무료 Divi 레이아웃 팩과 일치하도록 설계된 많은 무료 블로그 게시물 템플릿이 있습니다. "무료 블로그 게시물 템플릿"을 검색하십시오. 템플릿을 다운로드하고 압축을 풉니다.
예시 스크린샷의 경우 무료 기업 블로그 게시물 템플릿을 사용하고 있습니다. 이 블로그 게시물 템플릿에 맞게 게시물 탐색 모듈의 스타일을 지정하겠습니다.

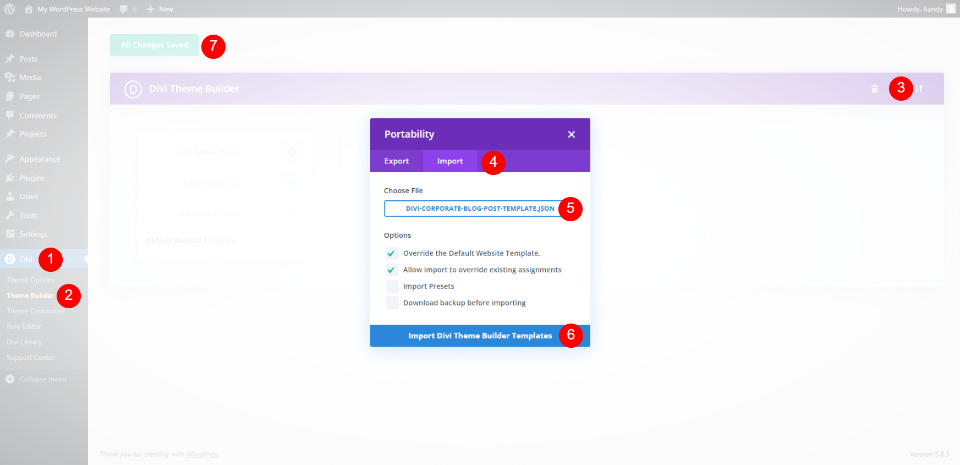
템플릿을 업로드하거나 생성하려면 WordPress 대시보드에서 Divi > Theme Builder 로 이동합니다. 업로드하려면 이식성 을 선택하고 열리는 모달에서 가져오기 를 클릭합니다. 클릭 하여 파일 을 선택하고 컴퓨터에서 JSON 파일로 이동하여 선택합니다. Divi 테마 빌더 템플릿 가져오기 를 클릭하고 업로드가 완료될 때까지 기다립니다. 설정을 저장 합니다.
- 디비
- 테마 빌더
- 휴대성
- 수입
- 파일을 선택
- Divi 테마 빌더 템플릿 가져오기
- 구하다
Divi 포스트 템플릿에 포스트 탐색 추가하기

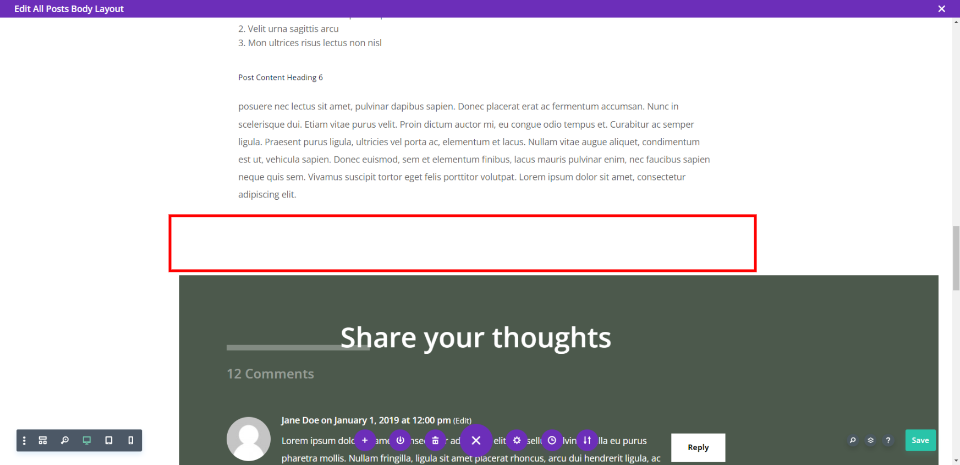
게시물 콘텐츠 아래의 자체 행에 게시물 탐색을 추가합니다. 이 레이아웃은 행 내에서 배경색을 사용하므로 구분선으로 공간을 추가합니다. 세 가지 디자인 모두에 이 동일한 행을 사용합니다.

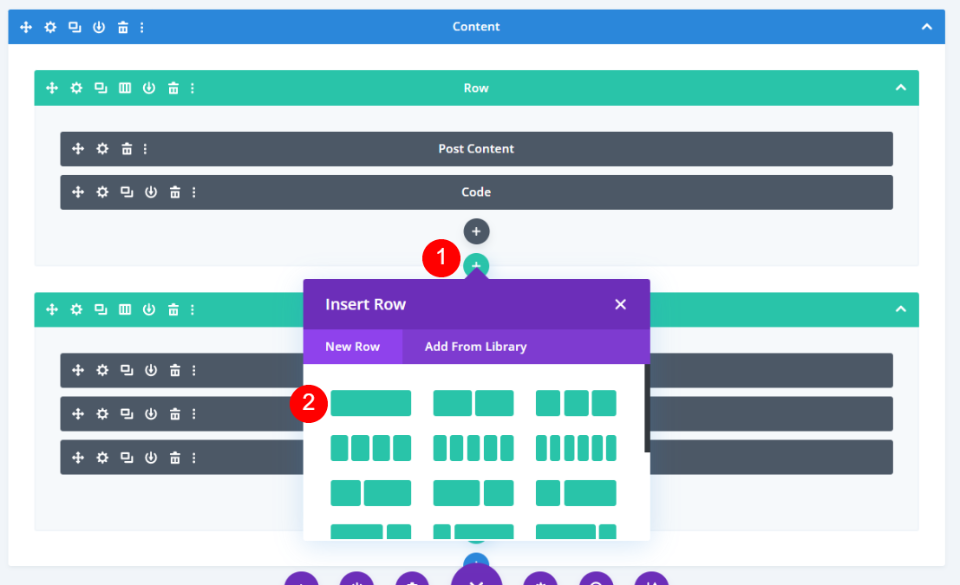
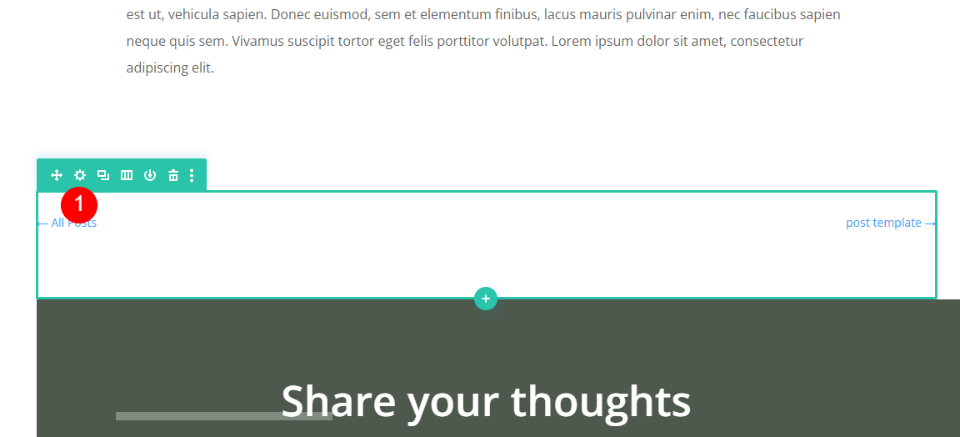
보기 쉽게 와이어프레임 보기로 변경했습니다. 게시물 콘텐츠가 있는 행 아래에 새 단일 열 행 을 추가합니다.

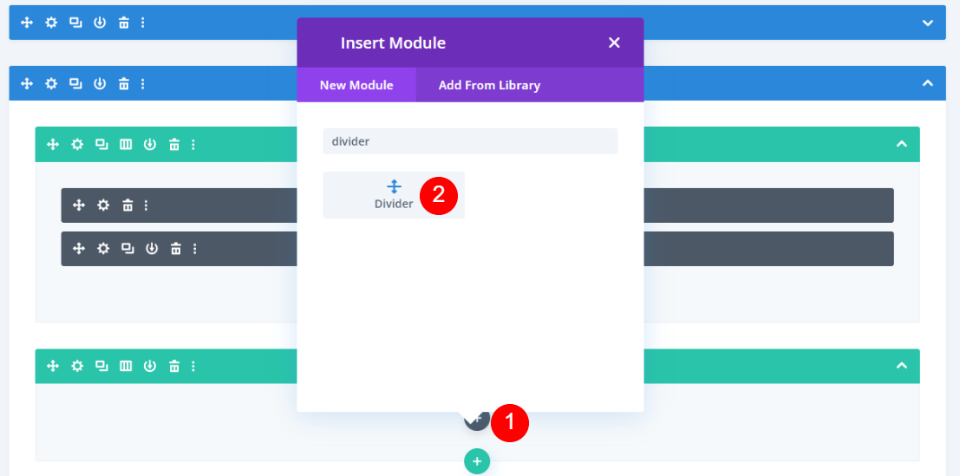
행에 Divider 모듈 을 추가합니다.

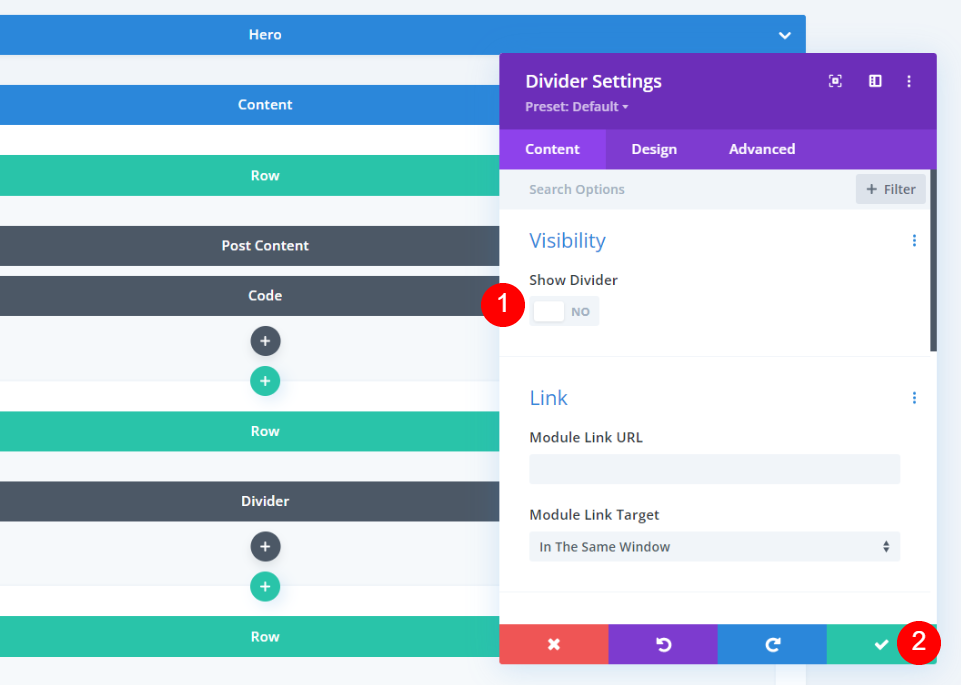
디바이더 설정에서 디바이더를 표시하지 않도록 가시성을 설정합니다. 디바이더의 설정을 닫습니다.
- 디바이더 표시: 아니오

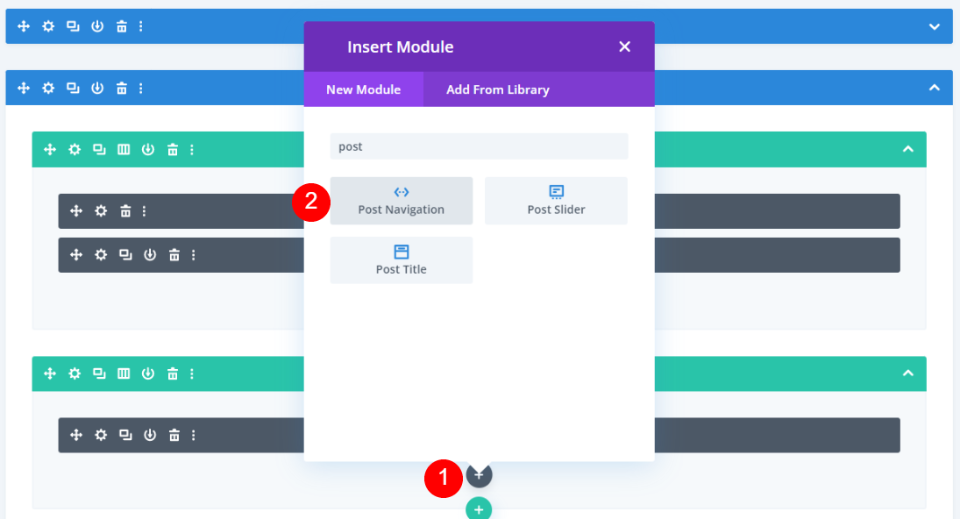
다음으로 Post 탐색 모듈 을 추가합니다.

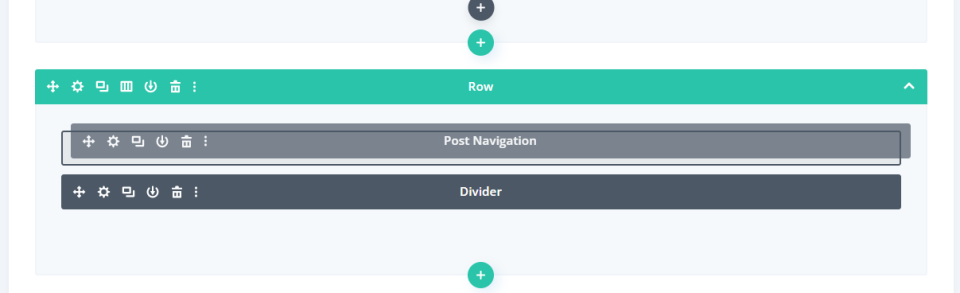
마지막으로 같은 행 내 에서 Divider 위로 모듈을 드래그합니다 . 우리는 이것을 처음 두 디자인에 사용할 것입니다. 우리는 세 번째 디자인에 대해 약간의 수정을 할 것입니다. 다음으로 Post Navigation 모듈의 스타일을 지정하여 세 가지 다른 디자인을 만듭니다.
첫 번째 게시물 탐색 디자인: 이전 및 다음 텍스트 링크

가장 간단한 게시물 탐색 옵션은 텍스트 링크입니다. 이것은 Post Navigation 모듈의 기본 설정입니다. 우리는 텍스트를 유지하지만 링크의 이름을 변경합니다. 기본적으로 게시물의 이름이 표시됩니다.
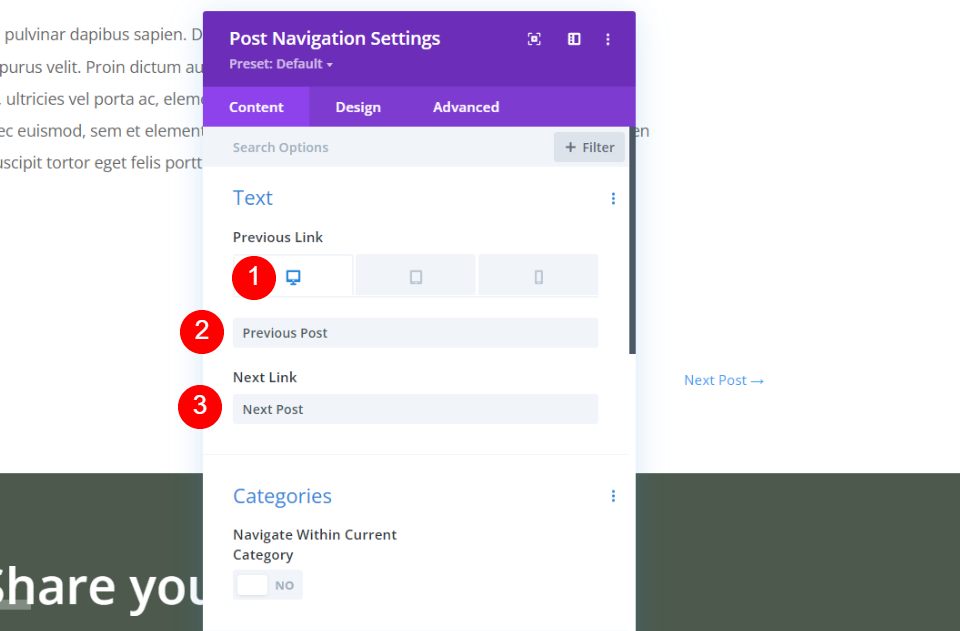
데스크탑을 선택하고 이전 링크 필드 에 이전 포스트를 입력하고 다음 링크 필드 에 다음 포스트를 입력합니다. 이 설정의 나머지 설정은 기본값으로 그대로 둡니다.
- 이전 링크: 이전 게시물
- 다음 링크: 다음 포스트

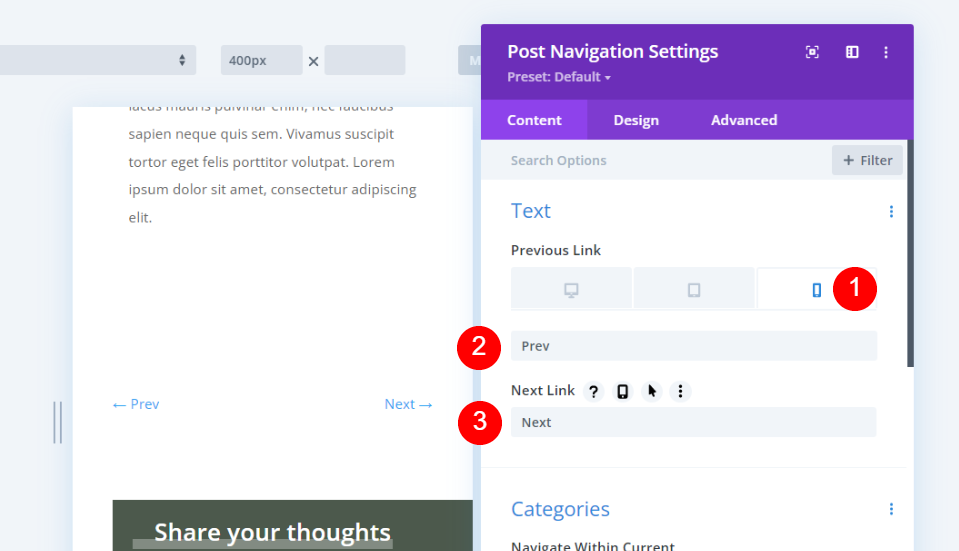
이전 링크 에서 전화 아이콘을 선택하고 필드에 이전 및 다음을 입력합니다.
- 이전 링크: 이전
- 다음 링크: 다음


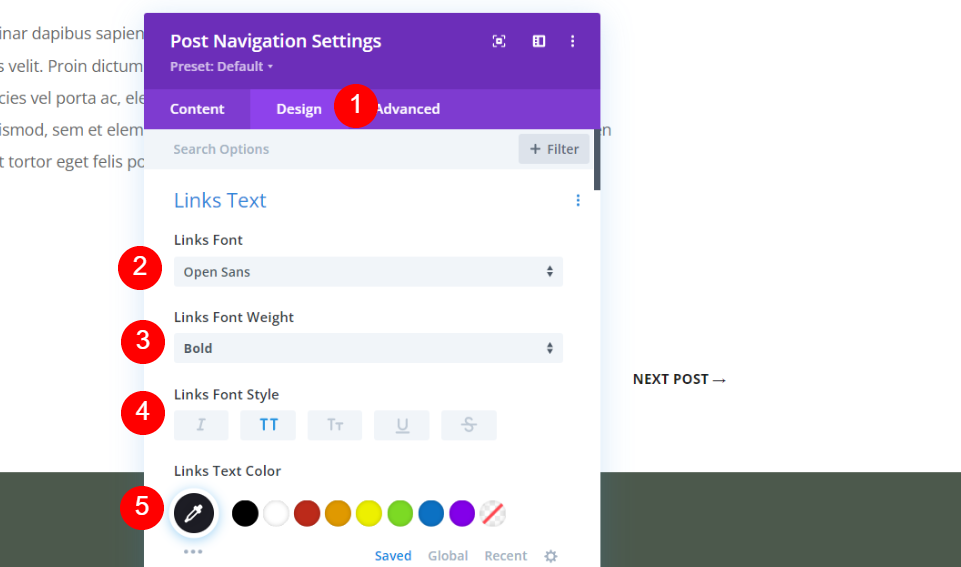
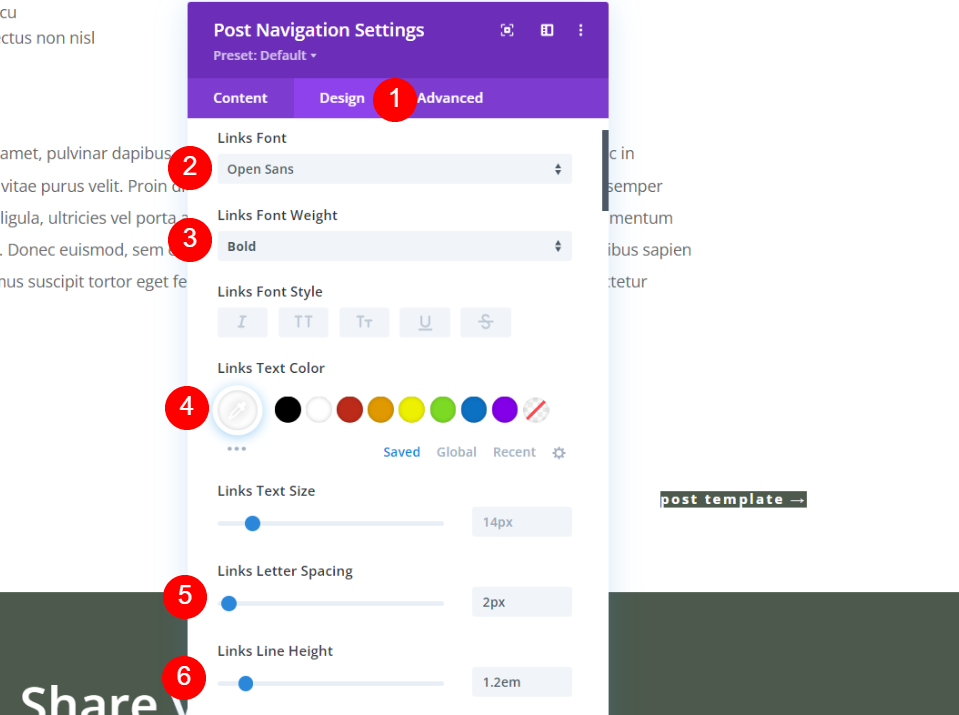
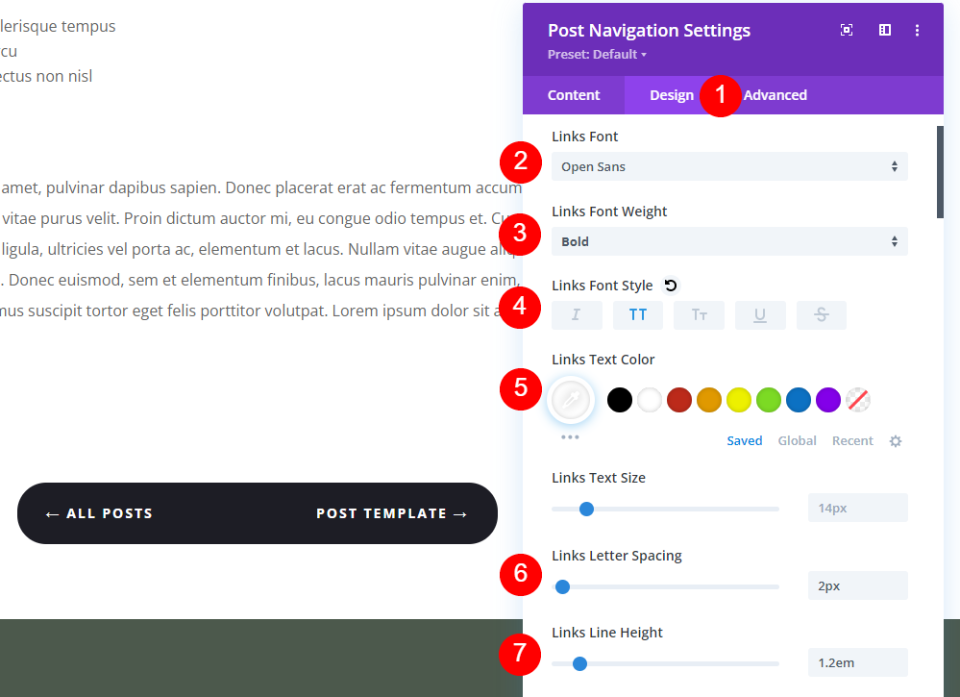
다음으로 디자인 탭으로 이동합니다. 글꼴 을 Open Sans로 변경하고 굵게, 모두 대문자로 변경하고 색상을 #1d1d25로 변경합니다.
- 링크 글꼴: Open Sans
- 글꼴 두께: 굵게
- 글꼴 스타일: 모두 대문자
- 색상: #1d1d25

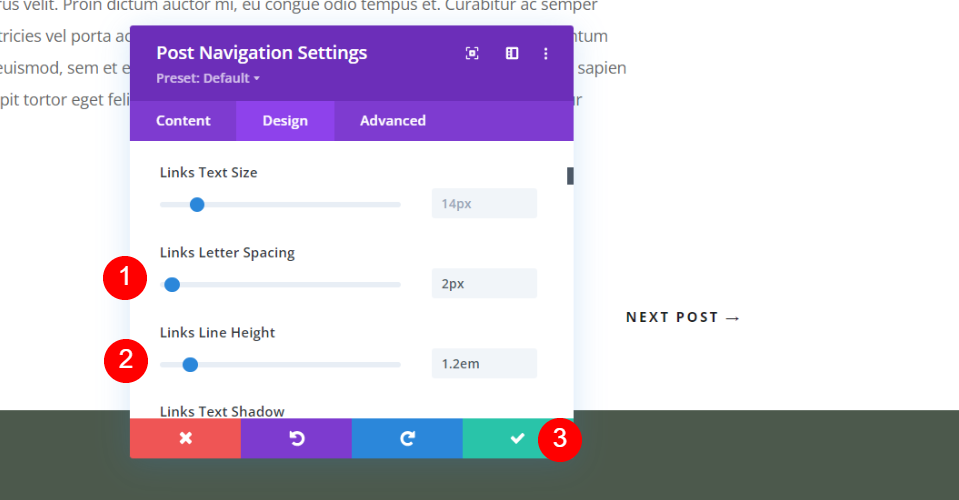
Letter Spacing 을 2px로, Line Height 를 1.2em으로 변경합니다. 모달을 닫고 설정을 저장합니다.
- 문자 간격: 2px
- 줄 높이: 1.2em
두 번째 게시물 탐색 디자인: 이전 및 다음 버튼

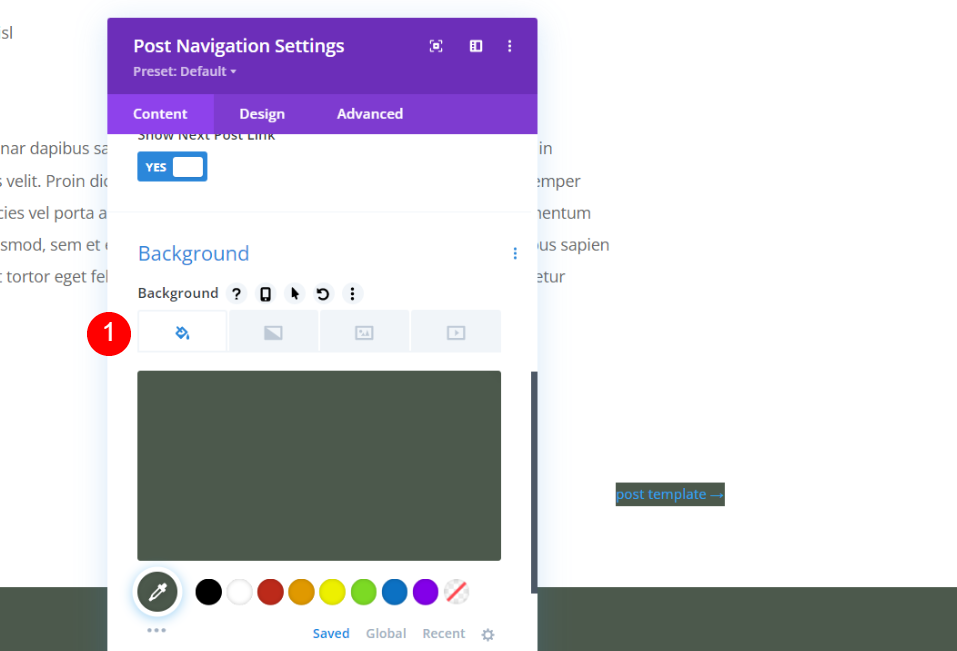
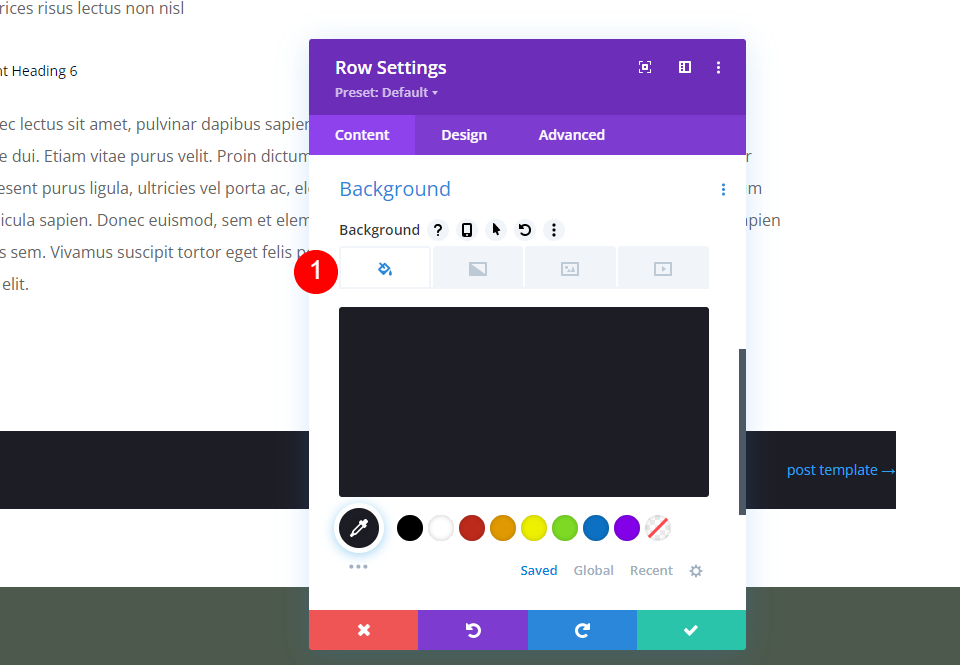
게시물 탐색 콘텐츠 설정 에서 배경 으로 스크롤하여 #4c594c(또는 레이아웃의 다른 색상)로 설정합니다. 콘텐츠 탭의 다른 설정은 기본값으로 두겠습니다. 이렇게 하면 모듈이 게시물 이름을 표시할 수 있습니다.
- 배경색: #4c594c

디자인 탭 을 선택합니다. Links Font에서 Open Sans, Bold를 선택하고 색상을 흰색으로 변경합니다. Letter Spacing을 2px로, Line Height를 1.2em으로 설정합니다.
- 링크 글꼴: Open Sans
- 글꼴 두께: 굵게
- 색상: #ffffff
- 문자 간격: 2px
- 줄 높이: 1.2em

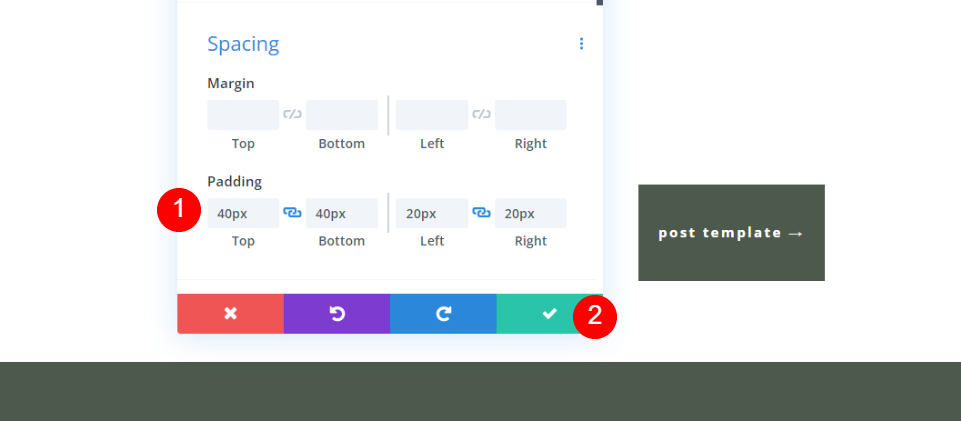
간격 까지 아래로 스크롤합니다. 위쪽과 아래쪽에 40px의 패딩을 추가하고 왼쪽과 오른쪽에 20px의 패딩을 추가합니다. 설정을 닫고 저장합니다.
- 패딩: 40px(위, 아래), 20px(왼쪽, 오른쪽)
세 번째 게시물 탐색 디자인: 양면 이전 및 다음 버튼

먼저, Post Navigation Module이 포함된 Row 아래 에 새로운 Row를 생성 하고 Divider를 드래그합니다.

이제 Post Navigation 모듈을 사용 하여 행에 대한 설정을 엽니다.
행 설정

배경 설정까지 아래로 스크롤하고 색상을 #1d1d25(또는 레이아웃의 다른 색상)로 설정합니다.
- 배경색: #1d1d25

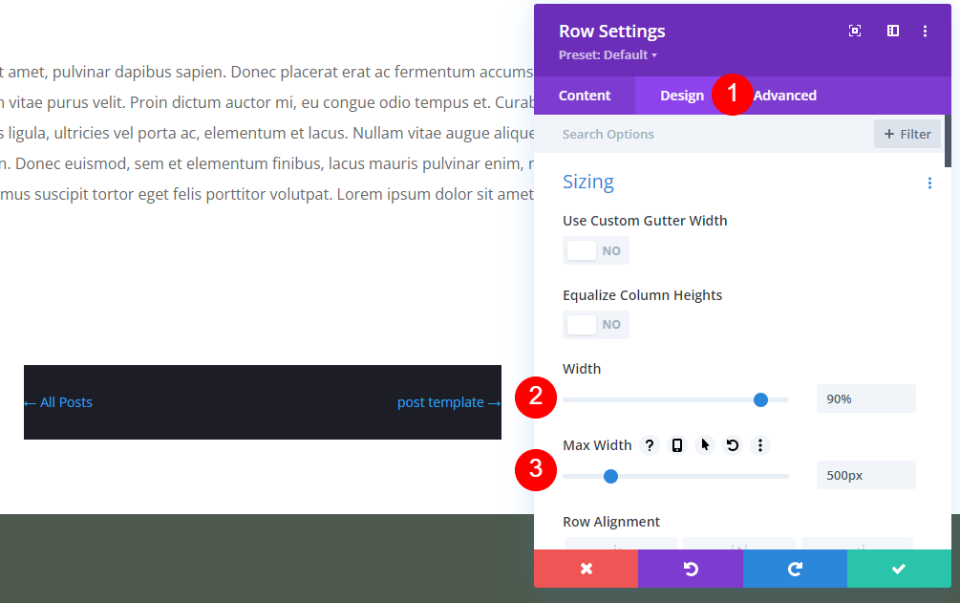
디자인 탭으로 이동합니다. 크기 조정에서 너비를 90%로 변경하고 최대 너비를 500px로 변경합니다.
- 폭: 90%
- 최대 너비: 500px

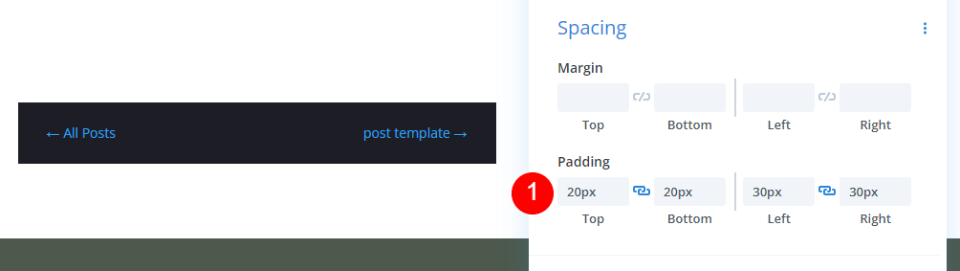
Spacing 으로 스크롤하여 위쪽과 아래쪽에 20px 패딩을 추가하고 왼쪽과 오른쪽에 30px 패딩을 추가합니다.
- 패딩: 20px(위, 아래), 30px(왼쪽, 오른쪽)

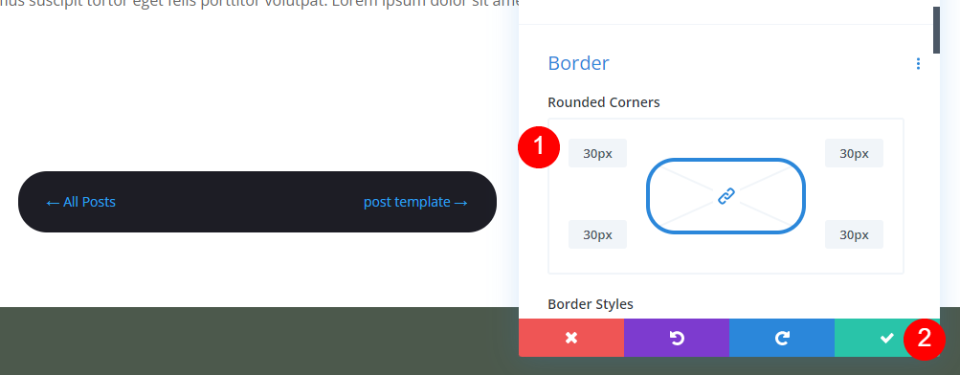
테두리 설정으로 스크롤하고 둥근 모서리의 네 면 모두에 px를 추가합니다. 행 설정을 닫습니다.
- 둥근 모서리: 30px
사후 탐색 모듈 설정

게시물 탐색 모듈 을 열고 디자인 탭을 선택합니다. 이번에는 마지막으로 Content 설정을 하겠습니다. 글꼴을 Open Sans로, Weight를 Bold로, Style을 All Caps로, Color를 흰색으로 설정합니다. Letter Spacing을 2px로, Line Height를 1.2em으로 변경합니다.
- 링크 글꼴: Open Sans
- 글꼴 두께: 굵게
- 글꼴 스타일: 모두 대문자
- 색상: #ffffff
- 문자 간격: 2px
- 줄 높이: 1.2em

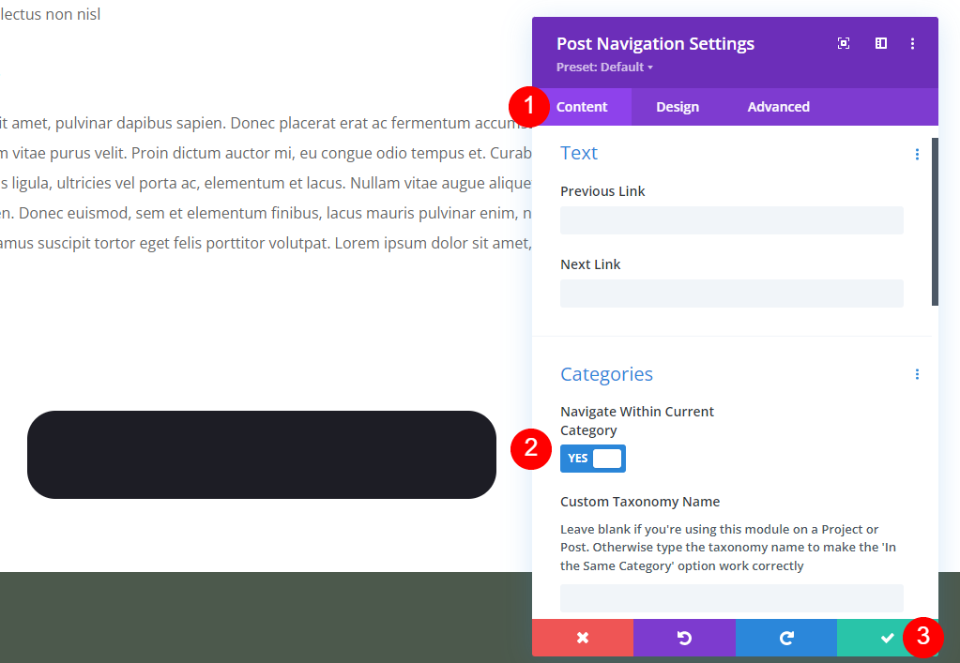
콘텐츠 탭으로 이동합니다. 범주 로 스크롤하고 현재 범주 내 탐색을 활성화합니다. 이렇게 하면 동일한 카테고리 내의 게시물만 표시됩니다. 필드를 비워 두겠지만 원하는 경우 분류 이름을 추가할 수 있습니다. 또한 게시물 이름을 사용하기 위해 텍스트 필드를 비워 둡니다. 설정을 닫고 저장합니다.
- 현재 범주 내 탐색: 예
게시물 탐색 결과
다음은 세 가지 디자인 모두에 대한 결과입니다.
데스크탑 이전 및 다음 텍스트 링크

전화 이전 및 다음 텍스트 링크

데스크탑용 이전 및 다음 버튼

전화의 이전 및 다음 버튼

데스크탑용 양면 이전 및 다음 버튼

전화용 양면 이전 및 다음 버튼

마무리 생각
이것이 Divi 블로그 게시물 템플릿에 게시물 탐색을 추가하는 방법과 위치에 대한 우리의 모습입니다. 이러한 유형의 탐색은 게시물 콘텐츠 아래에서 잘 작동하여 유사한 콘텐츠로 주의를 끌 수 있습니다. 이렇게 하면 독자를 웹사이트에 더 오래 머물게 하여 더 많은 공유, 더 많은 독자 등을 얻을 수 있습니다. Divi 테마 빌더를 사용하여 게시물 탐색을 쉽게 추가하고 스타일을 지정할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 블로그 게시물 템플릿에 게시물 탐색을 추가했습니까? 의견에 대해 알려주십시오.
