Wie und wo Sie die Post-Navigation in Ihre Divi-Blog-Post-Vorlage einbinden können
Veröffentlicht: 2022-01-21Die Post-Navigation ist eine Reihe von Links, normalerweise am Ende eines Blog-Posts, die Sie zum vorherigen oder nächsten Post führen können. Glücklicherweise lässt sich die Post-Navigation einfach zu Ihren Blog-Post-Vorlagen im Divi Theme Builder hinzufügen. In diesem Artikel erfahren Sie, wie und wo Sie die Post-Navigation in Ihre Divi-Blog-Post-Vorlage einfügen können. Wir werden uns auch drei verschiedene Möglichkeiten ansehen, sie zu stylen.
Lass uns anfangen.
Vorschau
Hier ist zunächst eine Vorschau auf die drei verschiedenen Designs, die wir erstellen werden.
Desktop-Links zum vorherigen und nächsten Text

Telefon Vorherige und Nächste Textlinks

Zurück- und Weiter-Schaltflächen für Desktop

Zurück- und Weiter-Schaltflächen für das Telefon

Doppelseitiger Zurück- und Weiter-Button für den Desktop

Doppelseitige Zurück- und Weiter-Taste für das Telefon

Warum Post-Navigation einbeziehen?
Die Post-Navigation ist eine großartige Möglichkeit, die Navigation Ihrer Website zu optimieren. Seine Platzierung funktioniert als Aufruf zum Handeln. So lenken Sie die Aufmerksamkeit auf Ihre Inhalte und halten Ihre Leser länger auf Ihrer Website. Es vereinfacht den Prozess, einen anderen Beitrag zum Lesen zu finden.
Das Beitragsnavigationsmodul von Divi ermöglicht es dem Benutzer, zum vorherigen oder nächsten Beitrag zu navigieren. Sie haben mehrere Möglichkeiten, wie sie funktionieren. Sie können auf die Beiträge in allen Kategorien oder bestimmten Kategorien verlinken. Sie können von uns eingegebenen Text oder die Namen der Beiträge anzeigen. Wir können sogar die vorherigen und nächsten Links unabhängig voneinander deaktivieren.
Wo soll die Post-Navigation platziert werden?
Navigationslinks sollten nicht wie zufällige Links aussehen oder sich anfühlen. Sie sollten so platziert werden, dass der Leser sie intuitiv versteht. Der beste Ort dafür ist unter dem Inhalt des Blog-Posts.
Sobald der Leser den Blogbeitrag beendet hat, wird ihm eine einfache Möglichkeit geboten, den vorherigen oder nächsten Beitrag anzuzeigen. Dies ist die Platzierung, die ihnen am meisten bringt, und es ist die nützlichste Position für erhöhten Traffic.
Abonnieren Sie unseren Youtube-Kanal
Laden Sie eine Blogbeitragsvorlage hoch oder erstellen Sie sie

Für Ihre Blog-Beitragsvorlage können Sie eine von Grund auf neu erstellen oder eine aus dem Elegant Themes-Blog herunterladen. Es gibt viele kostenlose Blog-Post-Vorlagen im ET-Blog, die auf die kostenlosen Divi Layout Packs abgestimmt sind. Suchen Sie einfach nach „kostenlose Vorlage für Blogbeiträge“. Laden Sie Ihre Vorlage herunter und entpacken Sie sie.
Für meine Beispiel-Screenshots verwende ich die kostenlose Corporate Blog Post Template. Ich werde das Post-Navigationsmodul so gestalten, dass es zu dieser Blog-Post-Vorlage passt.

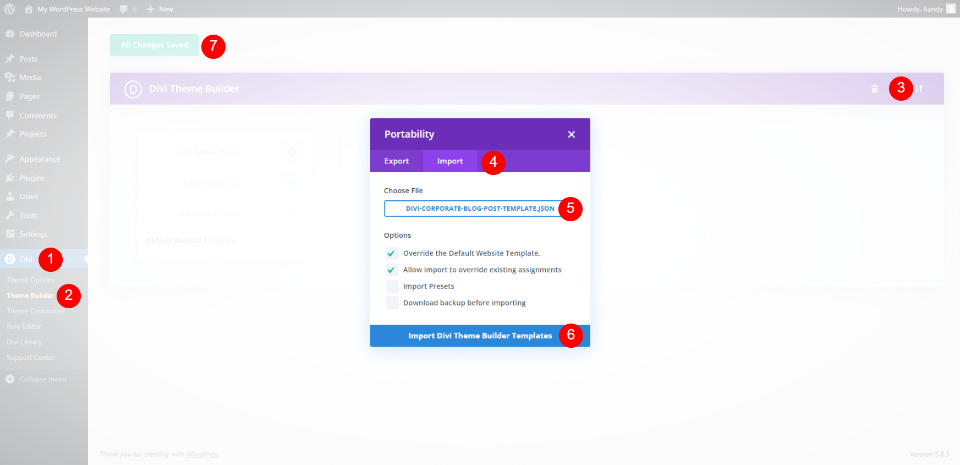
Um Ihre Vorlage hochzuladen oder zu erstellen, gehen Sie im WordPress-Dashboard zu Divi > Theme Builder . Wählen Sie zum Hochladen Portabilität aus und klicken Sie im sich öffnenden Modal auf Importieren . Klicken Sie, um Ihre Datei auszuwählen, und navigieren Sie zu der JSON-Datei auf Ihrem Computer, und wählen Sie sie aus. Klicken Sie auf Divi Theme Builder-Vorlagen importieren und warten Sie, bis der Upload abgeschlossen ist. Speichern Sie Ihre Einstellungen.
- Divi
- Theme-Builder
- Portabilität
- Importieren
- Datei wählen
- Importieren Sie Divi Theme Builder-Vorlagen
- Speichern
Hinzufügen der Post-Navigation zu Ihrer Divi-Post-Vorlage

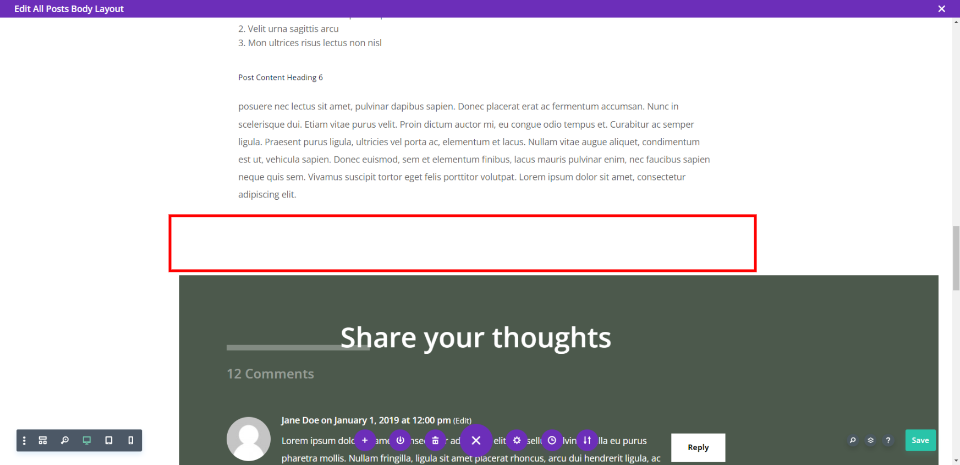
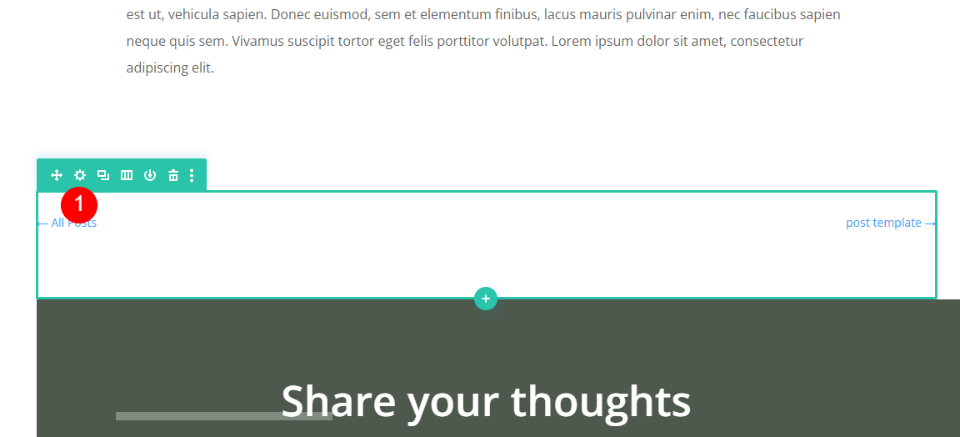
Wir fügen die Beitragsnavigation in eine eigene Zeile unter dem Beitragsinhalt ein. Dieses Layout verwendet Hintergrundfarben innerhalb der Zeilen, daher fügen wir mit einer Trennlinie Platz hinzu. Wir verwenden dieselbe Zeile für alle drei Designs.

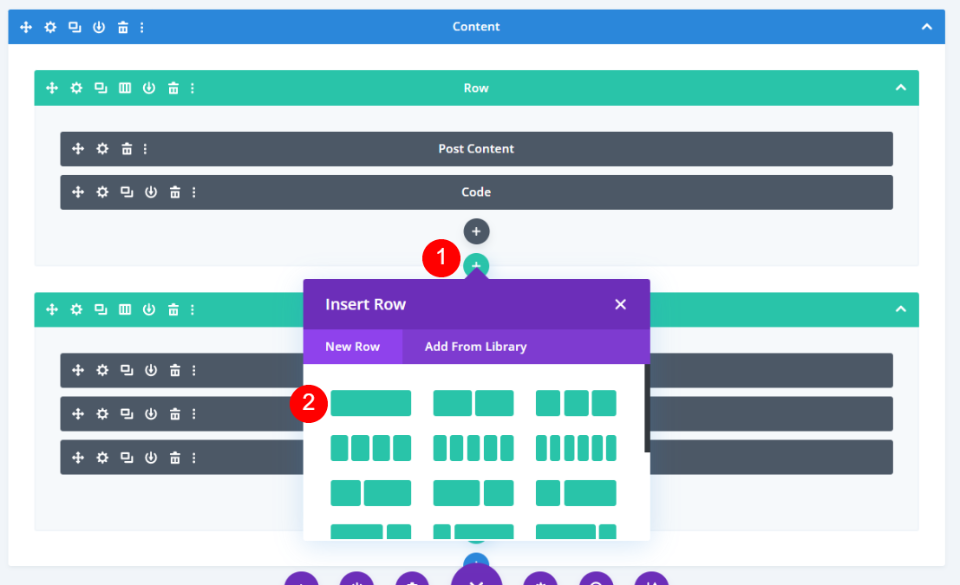
Ich habe zur Drahtmodellansicht gewechselt, um es besser sehen zu können. Fügen Sie unter der Zeile mit dem Beitragsinhalt eine neue einspaltige Zeile hinzu.

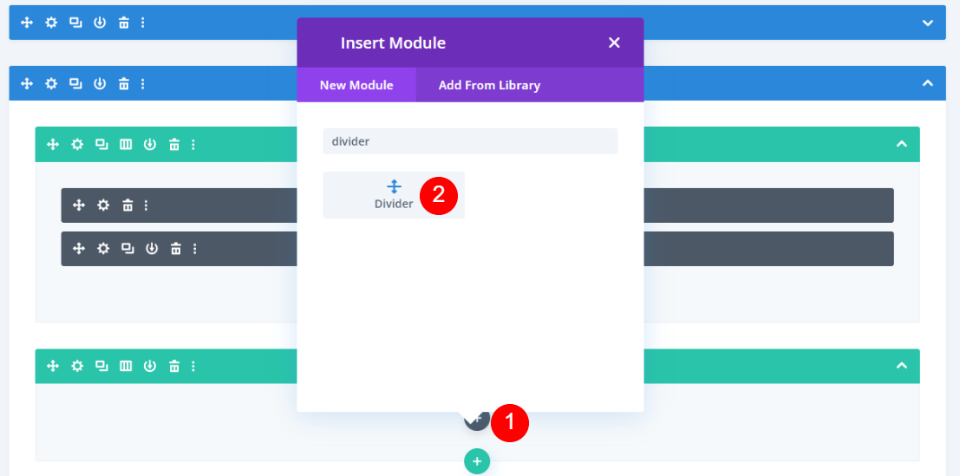
Fügen Sie der Reihe ein Teilermodul hinzu .

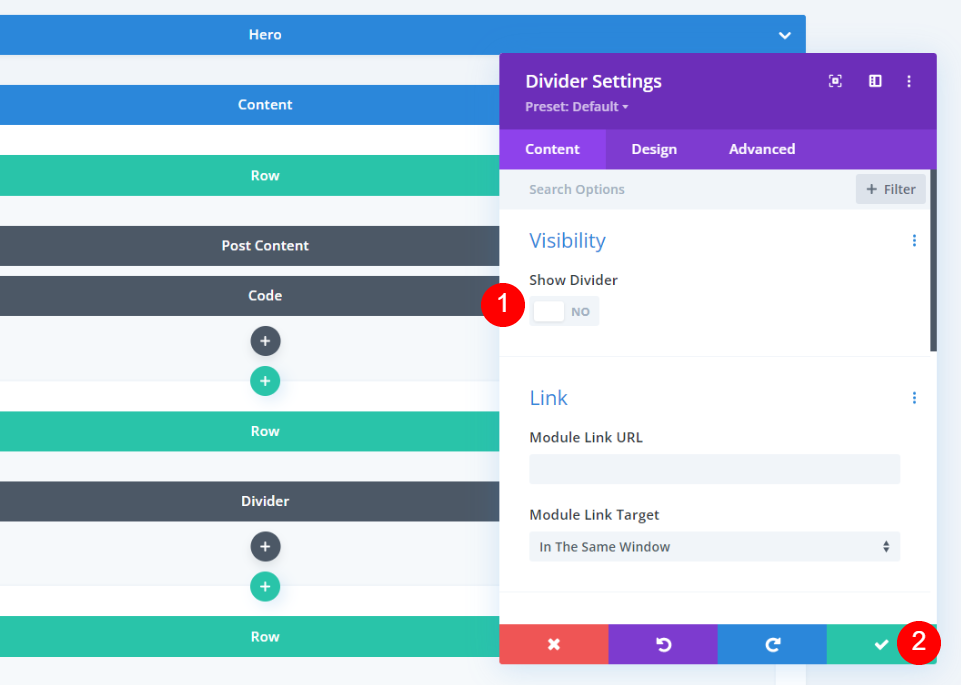
Stellen Sie in den Einstellungen des Teilers die Sichtbarkeit so ein, dass der Teiler nicht angezeigt wird . Schließen Sie die Divider-Einstellungen.
- Teiler anzeigen: Nein

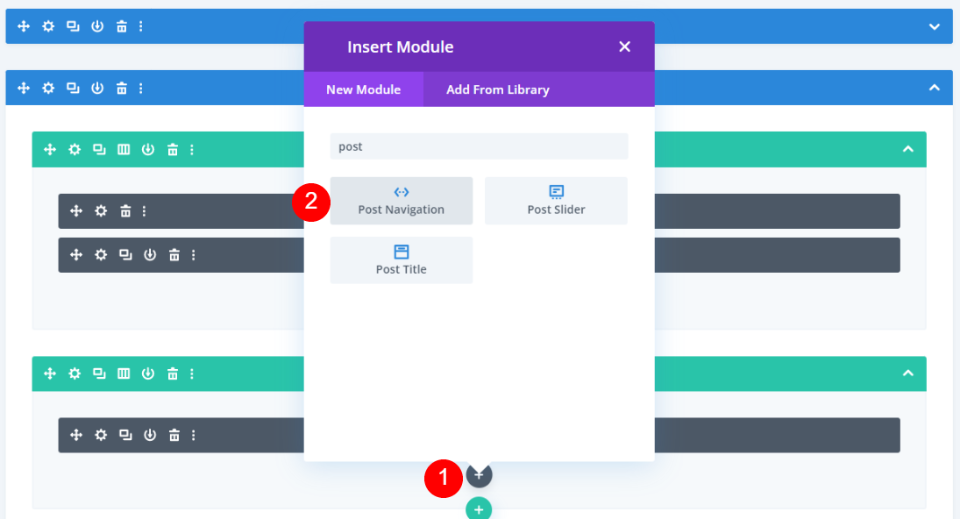
Fügen Sie als Nächstes ein Post-Navigationsmodul hinzu.

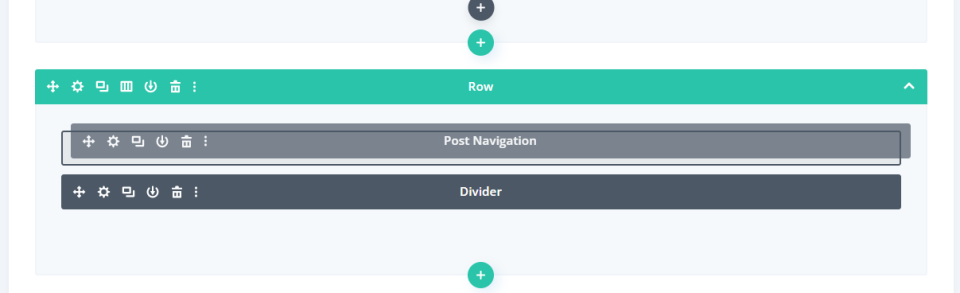
Ziehen Sie schließlich das Modul innerhalb derselben Reihe über den Teiler . Wir werden dies für unsere ersten beiden Designs verwenden. Wir werden eine kleine Modifikation für das dritte Design vornehmen. Als Nächstes gestalten wir das Post-Navigationsmodul, um drei verschiedene Designs zu erstellen.
Navigationsdesign für den ersten Beitrag: Vorherige und nächste Textlinks

Die einfachste Post-Navigationsoption sind Textlinks. Dies ist die Standardeinstellung des Post-Navigationsmoduls. Wir behalten den Text bei, ändern aber die Namen der Links. Standardmäßig zeigen sie die Namen der Beiträge an.
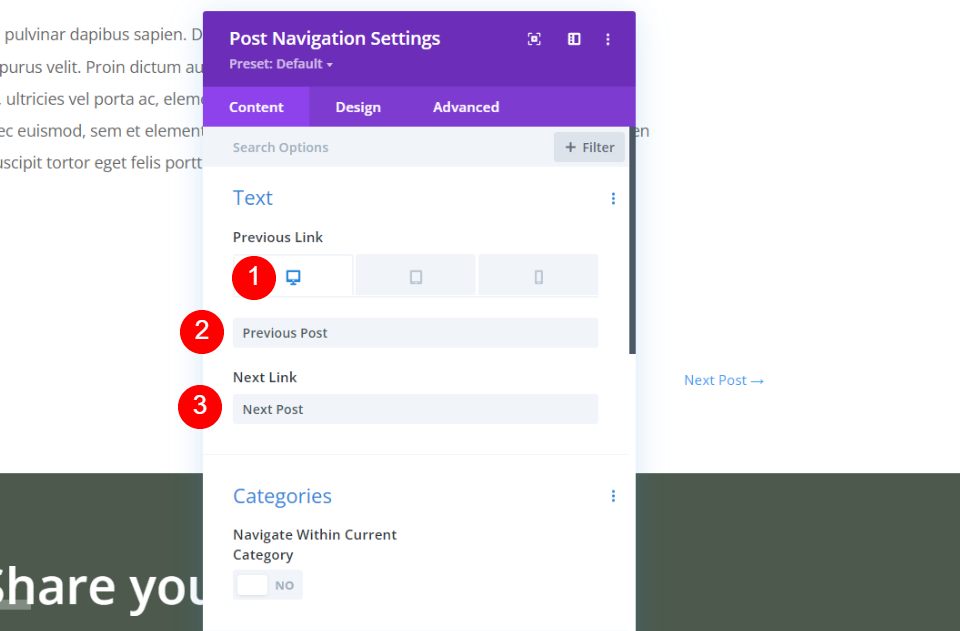
Wählen Sie Desktop und geben Sie im Feld Vorheriger Link Vorheriger Beitrag und im Feld Nächster Link Nächster Beitrag ein. Wir belassen die restlichen Einstellungen für diese hier auf ihren Standardeinstellungen.
- Vorheriger Link: Vorheriger Beitrag
- Nächster Link: Nächster Beitrag


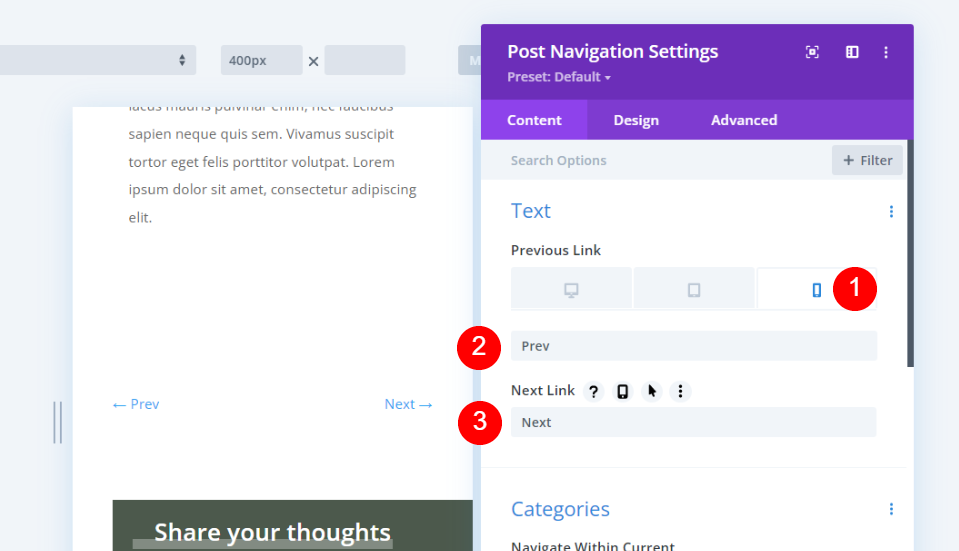
Wählen Sie das Telefonsymbol unter Vorheriger Link und geben Sie Zurück und Weiter in die Felder ein.
- Vorheriger Link: Zurück
- Nächster Link: Weiter

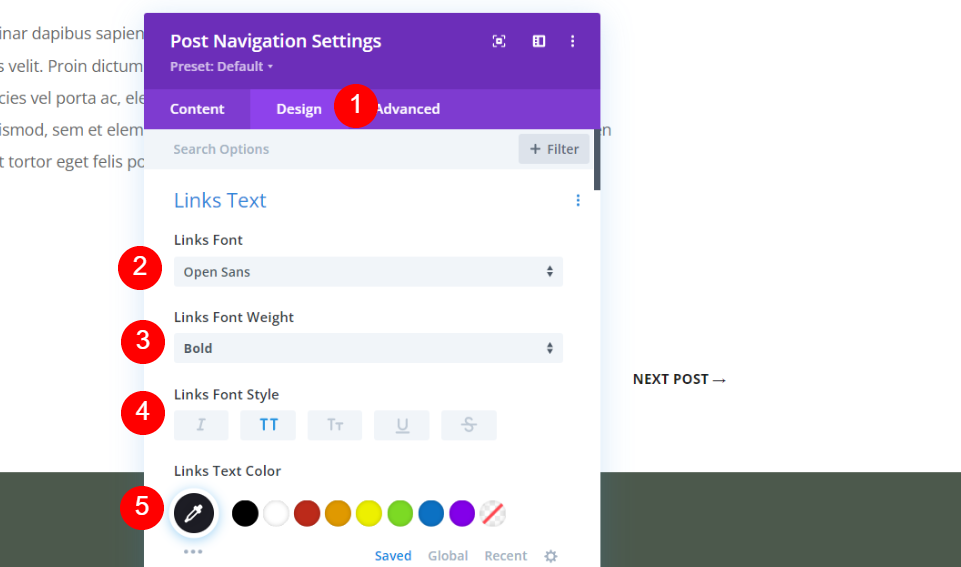
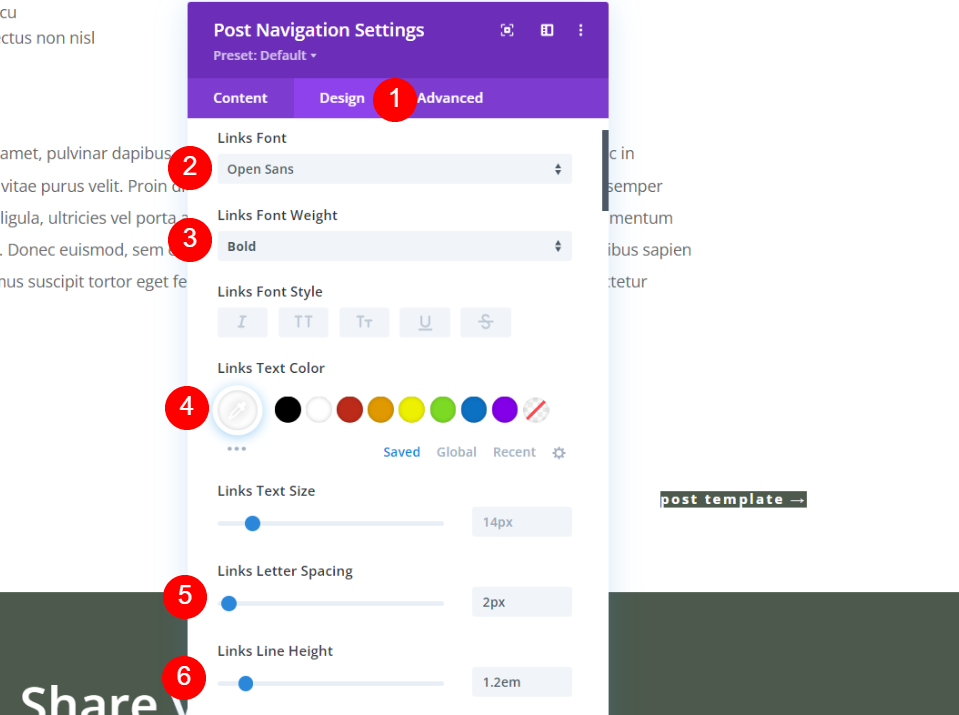
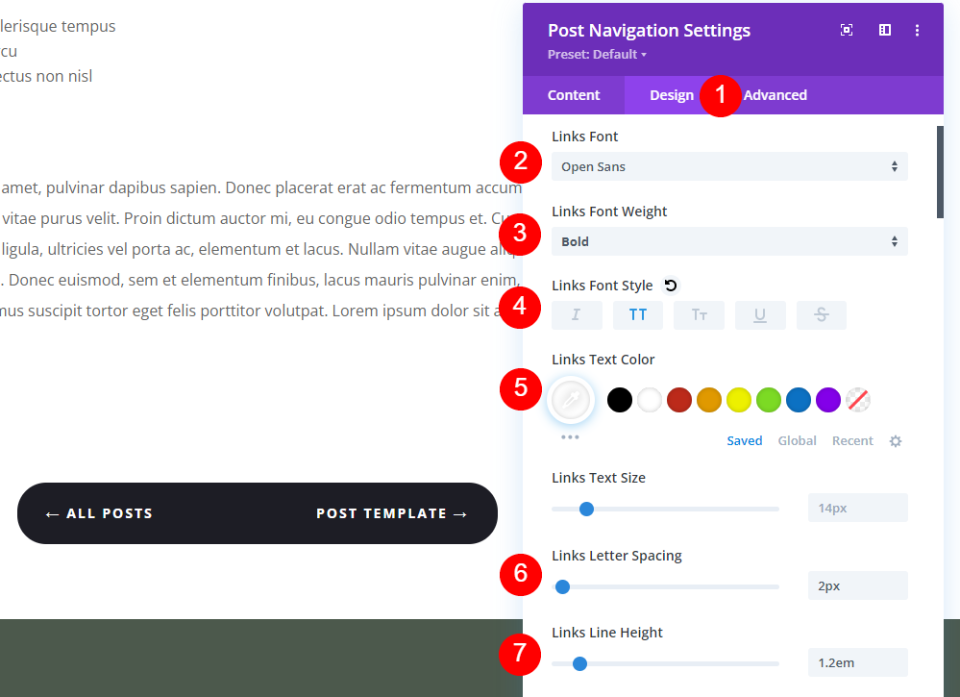
Wechseln Sie als Nächstes zur Registerkarte Design . Ändern Sie die Schriftart in Open Sans, machen Sie sie fett, nur in Großbuchstaben, und ändern Sie die Farbe in #1d1d25.
- Links Schriftart: Open Sans
- Schriftdicke: fett
- Schriftstil: Alle Großbuchstaben
- Farbe: #1d1d25

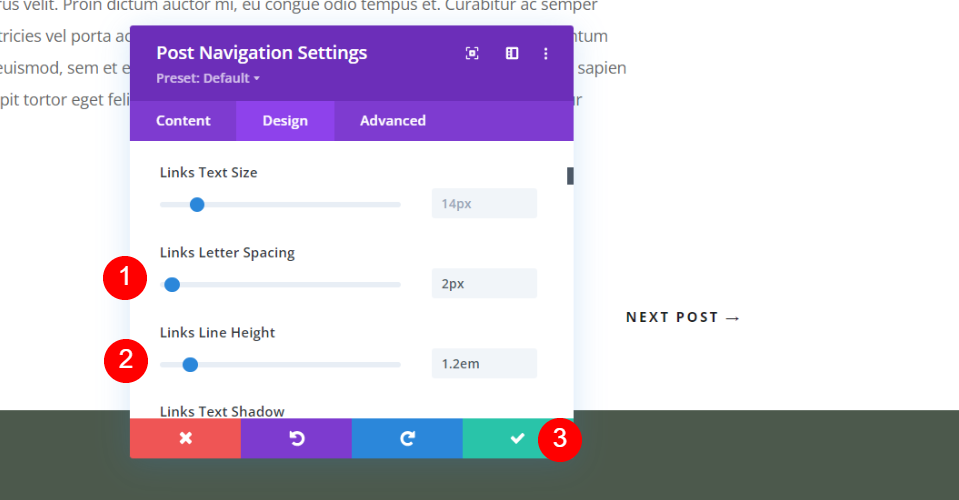
Ändern Sie den Buchstabenabstand auf 2px und die Zeilenhöhe auf 1,2em. Schließen Sie das Modal und speichern Sie Ihre Einstellungen.
- Buchstabenabstand: 2px
- Zeilenhöhe: 1,2 cm
Navigationsdesign des zweiten Beitrags: Schaltflächen „Zurück“ und „Weiter“.

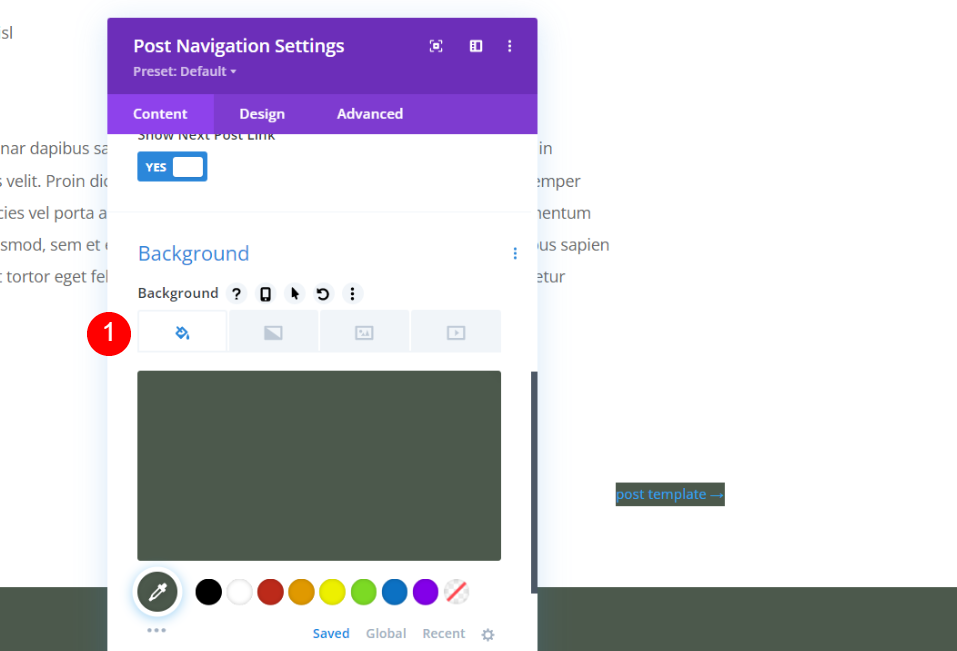
Scrollen Sie in den Post-Navigation-Inhaltseinstellungen nach unten zum Hintergrund und stellen Sie ihn auf # 4c594c (oder eine andere Farbe aus Ihrem Layout) ein. Wir belassen die anderen Einstellungen auf der Registerkarte „Inhalt“ auf ihren Standardwerten. Dadurch kann das Modul die Beitragsnamen anzeigen.
- Hintergrundfarbe: #4c594c

Wählen Sie die Registerkarte Design . Wählen Sie für die Links-Schriftart Open Sans, Bold und ändern Sie die Farbe in Weiß. Stellen Sie den Buchstabenabstand auf 2px und die Zeilenhöhe auf 1,2em ein.
- Links Schriftart: Open Sans
- Schriftdicke: fett
- Farbe: #ffffff
- Buchstabenabstand: 2px
- Zeilenhöhe: 1,2 cm

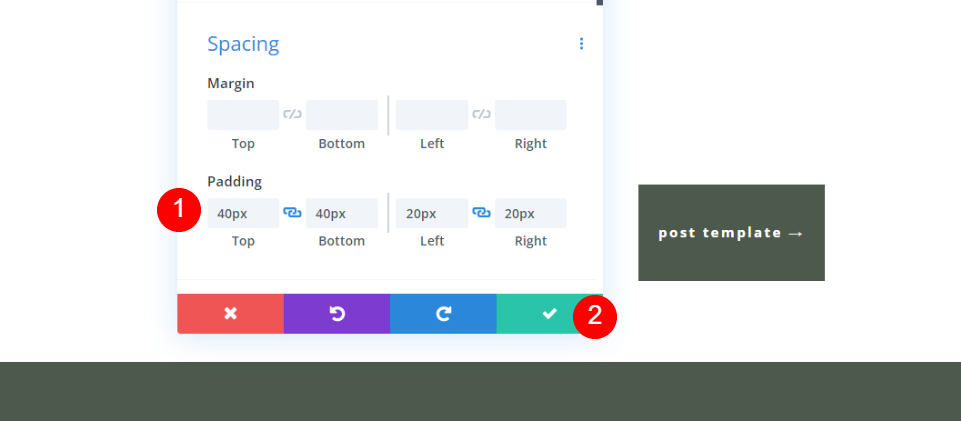
Scrollen Sie nach unten zu Abstand . Fügen Sie oben und unten 40 Pixel Polsterung und links und rechts 20 Pixel Polsterung hinzu. Schließen Sie die Einstellungen und speichern Sie sie.
- Padding: 40px (oben, unten), 20px (links, rechts)
Third Post Navigation Design: Doppelseitiger Zurück- und Weiter-Button

Erstellen Sie zunächst eine neue Zeile unter der Zeile, die das Post-Navigationsmodul enthält, und ziehen Sie den Teiler dorthin.

Öffnen Sie nun die Einstellungen für die Zeile mit dem Post-Navigationsmodul.
Zeileneinstellungen

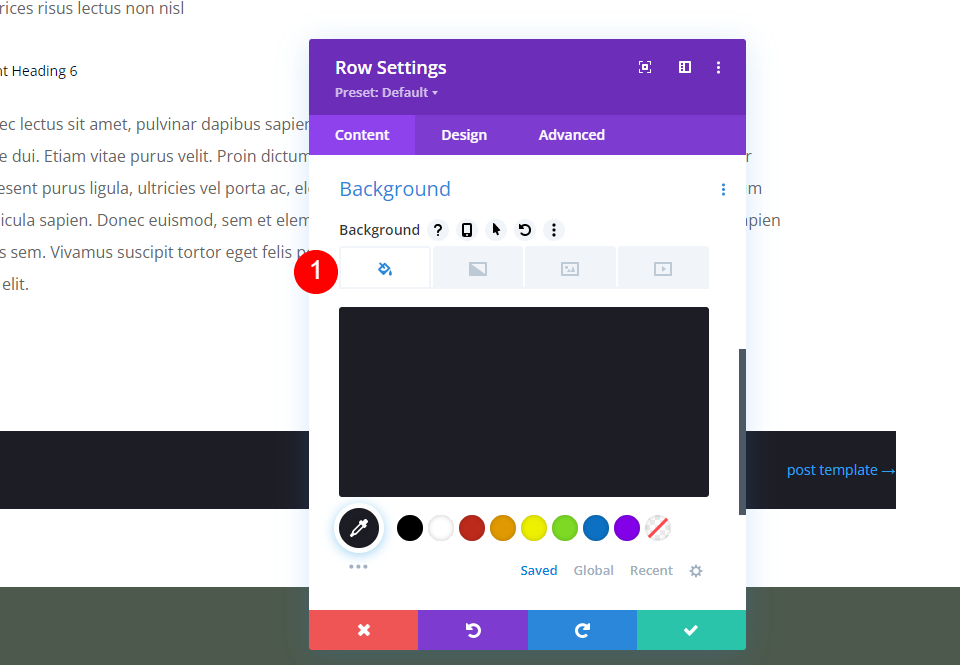
Scrollen Sie nach unten zu den Hintergrundeinstellungen und stellen Sie die Farbe auf #1d1d25 (oder eine andere Farbe aus Ihrem Layout) ein.
- Hintergrundfarbe: #1d1d25

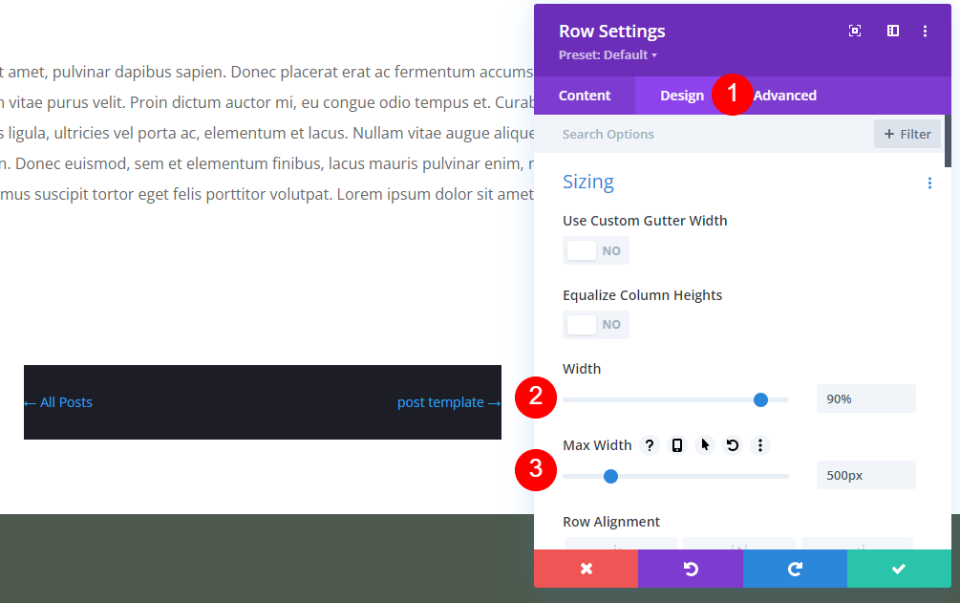
Wechseln Sie zur Registerkarte Entwurf . Ändern Sie unter Größe die Breite auf 90 % und die maximale Breite auf 500 Pixel.
- Breite: 90 %
- Maximale Breite: 500 Pixel

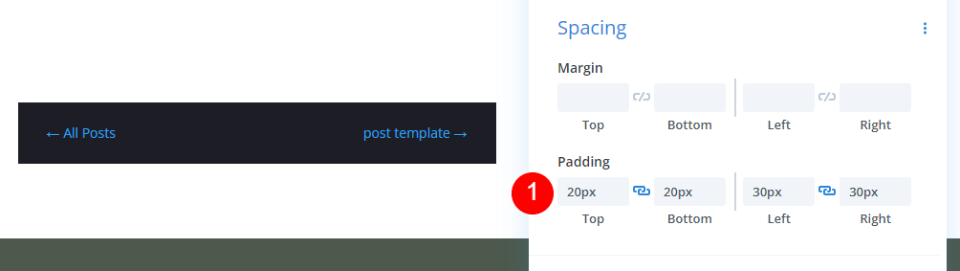
Scrollen Sie zu Abstand und fügen Sie oben und unten eine 20-Pixel-Polsterung und links und rechts eine 30-Pixel-Polsterung hinzu.
- Padding: 20px (oben, unten), 30px (links, rechts)

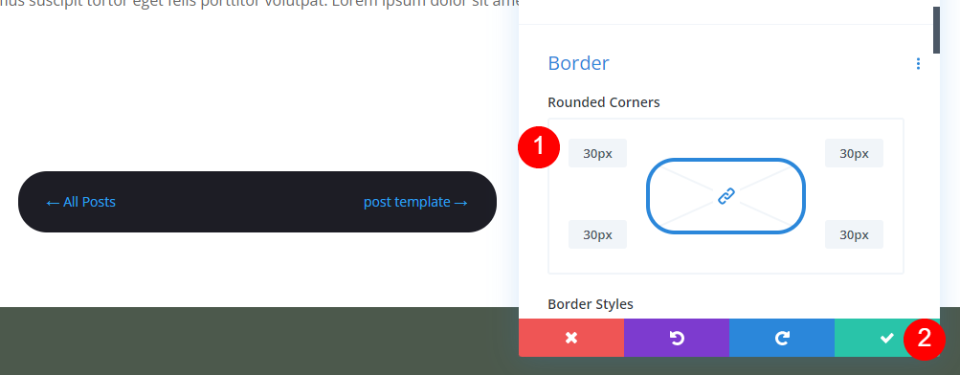
Scrollen Sie zu den Randeinstellungen und fügen Sie allen vier Seiten der abgerundeten Ecken px hinzu. Schließen Sie die Zeileneinstellungen.
- Abgerundete Ecken: 30px
Einstellungen des Post-Navigationsmoduls

Öffnen Sie das Post-Navigationsmodul und wählen Sie die Registerkarte Design . Wir werden die Inhaltseinstellung dieses Mal zuletzt vornehmen. Stellen Sie die Schriftart auf Open Sans, die Gewichtung auf Fett, den Stil auf Großbuchstaben und die Farbe auf Weiß ein. Ändern Sie den Buchstabenabstand auf 2px und die Zeilenhöhe auf 1,2em.
- Links Schriftart: Open Sans
- Schriftdicke: fett
- Schriftstil: Alle Großbuchstaben
- Farbe: #ffffff
- Buchstabenabstand: 2px
- Zeilenhöhe: 1,2 cm

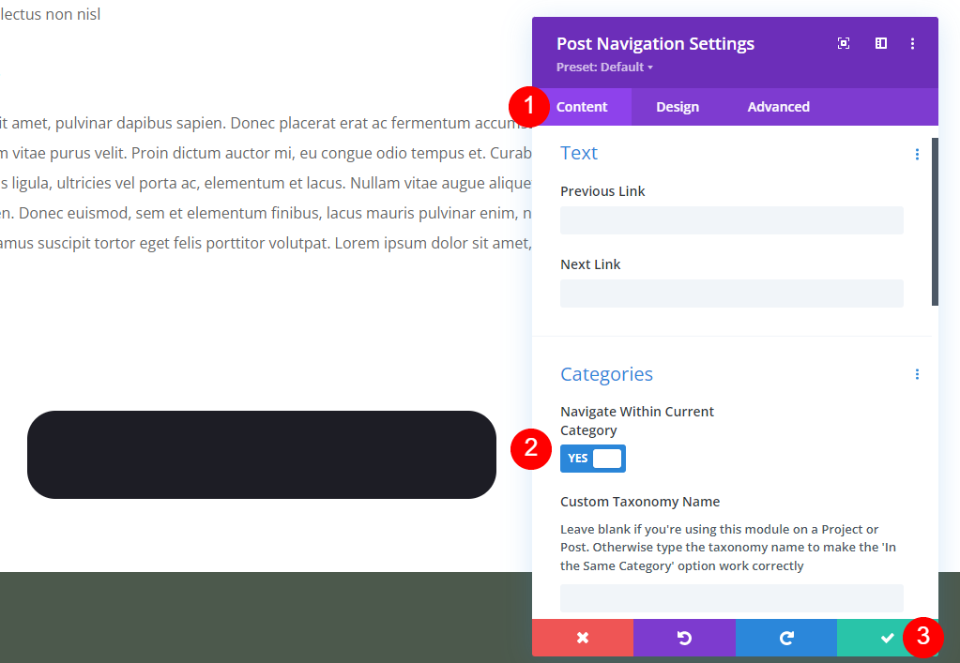
Wechseln Sie zur Registerkarte Inhalt . Scrollen Sie zu Kategorien und aktivieren Sie Innerhalb der aktuellen Kategorie navigieren. Dadurch werden nur Beiträge innerhalb derselben Kategorie angezeigt. Wir lassen das Feld leer, aber Sie können den Taxonomienamen hinzufügen, wenn Sie möchten. Wir lassen auch die Textfelder leer, um die Beitragsnamen zu verwenden. Schließen Sie die Einstellungen und speichern Sie sie.
- Innerhalb der aktuellen Kategorie navigieren: JA
Ergebnisse der Post-Navigation
Hier sind die Ergebnisse für alle drei Designs.
Desktop-Links zum vorherigen und nächsten Text

Telefon Vorherige und Nächste Textlinks

Zurück- und Weiter-Schaltflächen für Desktop

Zurück- und Weiter-Schaltflächen für das Telefon

Doppelseitiger Zurück- und Weiter-Button für den Desktop

Doppelseitige Zurück- und Weiter-Taste für das Telefon

Endgedanken
Das ist unser Blick darauf, wie und wo Sie die Post-Navigation in Ihre Divi-Blog-Post-Vorlage einfügen können. Diese Art der Navigation funktioniert hervorragend unter den Beitragsinhalten, um die Aufmerksamkeit auf ähnliche Inhalte zu lenken. Dies hilft, die Leser länger auf Ihrer Website zu halten, was Ihnen mehr Freigaben, mehr Leser usw. einbringen kann. Die Post-Navigation lässt sich mit dem Divi Theme Builder einfach hinzufügen und gestalten.
Wir wollen von dir hören. Haben Sie Ihrer Divi-Blogbeitragsvorlage eine Beitragsnavigation hinzugefügt? Lass es uns in den Kommentaren wissen.
