Diviブログ投稿テンプレートに投稿ナビゲーションを含める方法と場所
公開: 2022-01-21投稿ナビゲーションは、通常はブログ投稿の下部にある一連のリンクであり、前の投稿または次の投稿に移動できます。 幸い、投稿ナビゲーションは、Diviテーマビルダーのブログ投稿テンプレートに簡単に追加できます。 この記事では、Diviブログ投稿テンプレートに投稿ナビゲーションを含める方法と場所について説明します。 また、それらをスタイリングする3つの異なる方法についても見ていきます。
始めましょう。
プレビュー
まず、これから作成する3つの異なるデザインのプレビューを示します。
デスクトップの前と次のテキストリンク

電話の前と次のテキストリンク

デスクトップの前へと次へのボタン

電話の前へと次へのボタン

デスクトップ用の両面前ボタンと次ボタン

電話用の両面前ボタンと次ボタン

投稿ナビゲーションを含める理由
投稿ナビゲーションは、Webサイトのナビゲーションを最適化するための優れた方法です。 その配置は、行動の呼びかけとして機能します。 これはあなたのコンテンツに注意を引き、あなたのウェブサイトであなたの読者をより長く保ちます。 読むべき別の投稿を見つけるプロセスを簡素化します。
Diviの投稿ナビゲーションモジュールを使用すると、ユーザーは前の投稿または次の投稿に移動できます。 それらがどのように機能するかについては、いくつかのオプションがあります。 すべてのカテゴリまたは特定のカテゴリの投稿にリンクできます。 入力したテキストや投稿の名前を表示できます。 前のリンクと次のリンクを個別に無効にすることもできます。
投稿ナビゲーションを配置する場所
ナビゲーションリンクは、ランダムなリンクのように見えたり感じたりしてはいけません。 それらは、読者がそれらが何であるかを直感的に理解できるような方法で配置する必要があります。 これに最適な場所は、ブログ投稿のコンテンツの下です。
読者がブログ投稿を終了するとすぐに、前または次の投稿を簡単に確認できる方法が表示されます。 これは彼らにとってそれ以来最大限に活用する配置であり、トラフィックを増やすための最も便利な場所です。
私たちのYoutubeチャンネルを購読する
ブログ投稿テンプレートをアップロードまたは作成する

ブログ投稿テンプレートの場合は、最初から作成するか、ElegantThemesブログからダウンロードできます。 ETブログには、無料のDiviLayoutPackと一致するように設計された無料のブログ投稿テンプレートがたくさんあります。 「無料のブログ投稿テンプレート」を検索するだけです。 テンプレートをダウンロードして解凍します。
スクリーンショットの例では、無料の企業ブログ投稿テンプレートを使用しています。 このブログ投稿テンプレートに合うように、投稿ナビゲーションモジュールのスタイルを設定します。

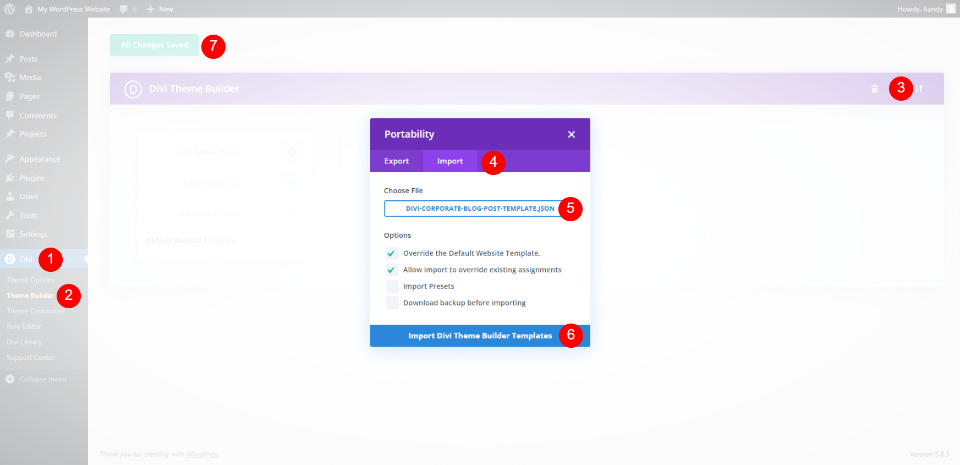
テンプレートをアップロードまたは作成するには、WordPressダッシュボードの[ Divi] >[ ThemeBuilder ]に移動します。 アップロードするには、[移植性]を選択し、開いたモーダルで[インポート]をクリックします。 クリックしてファイルを選択し、コンピューター上のJSONファイルに移動して選択します。 [ Diviテーマビルダーテンプレートのインポート]をクリックして、アップロードが完了するのを待ちます。 設定を保存します。
- ディビ
- テーマビルダー
- 移植性
- 輸入
- ファイルを選ぶ
- Diviテーマビルダーテンプレートのインポート
- 保存する
Divi投稿テンプレートに投稿ナビゲーションを追加する

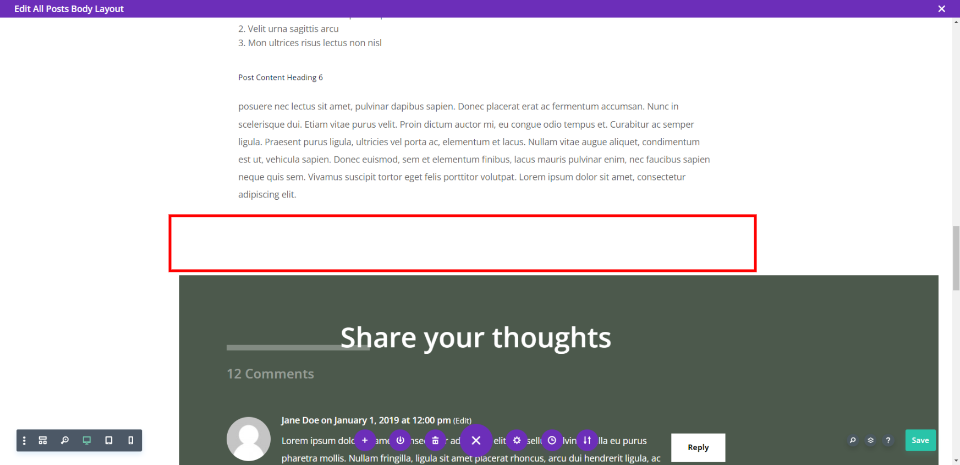
投稿コンテンツの下の独自の行に投稿ナビゲーションを追加します。 このレイアウトでは行内の背景色を使用しているため、仕切り付きのスペースを追加します。 3つのデザインすべてにこの同じ行を使用します。

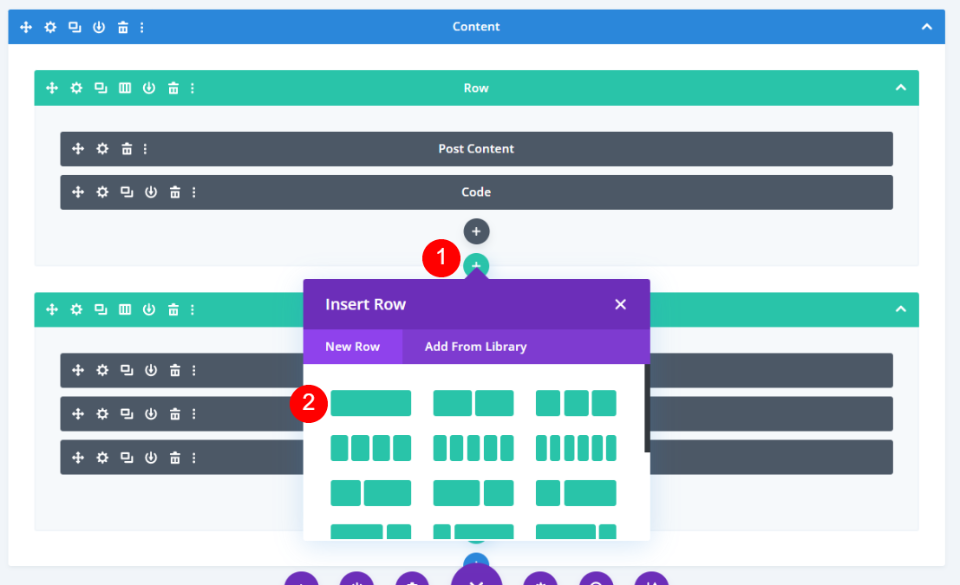
見やすくするためにワイヤーフレームビューに変更しました。 投稿コンテンツのある行の下に新しい単一列の行を追加します。

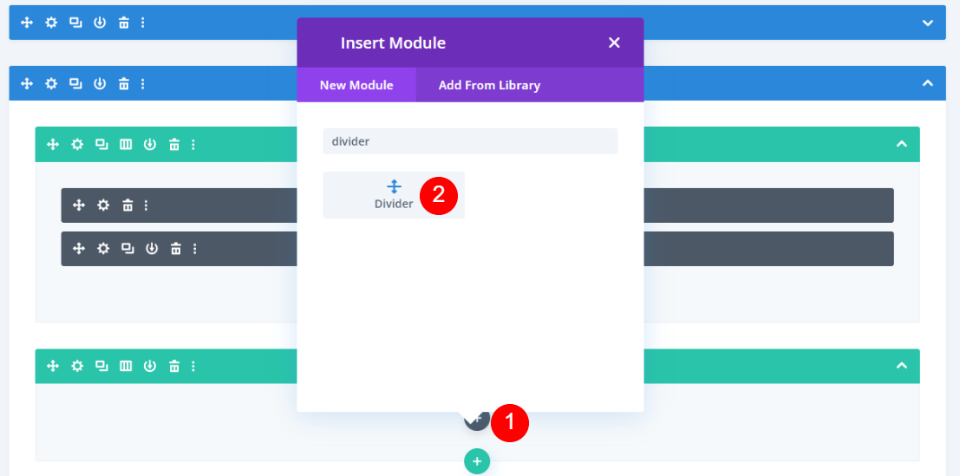
行にDividerモジュールを追加します。

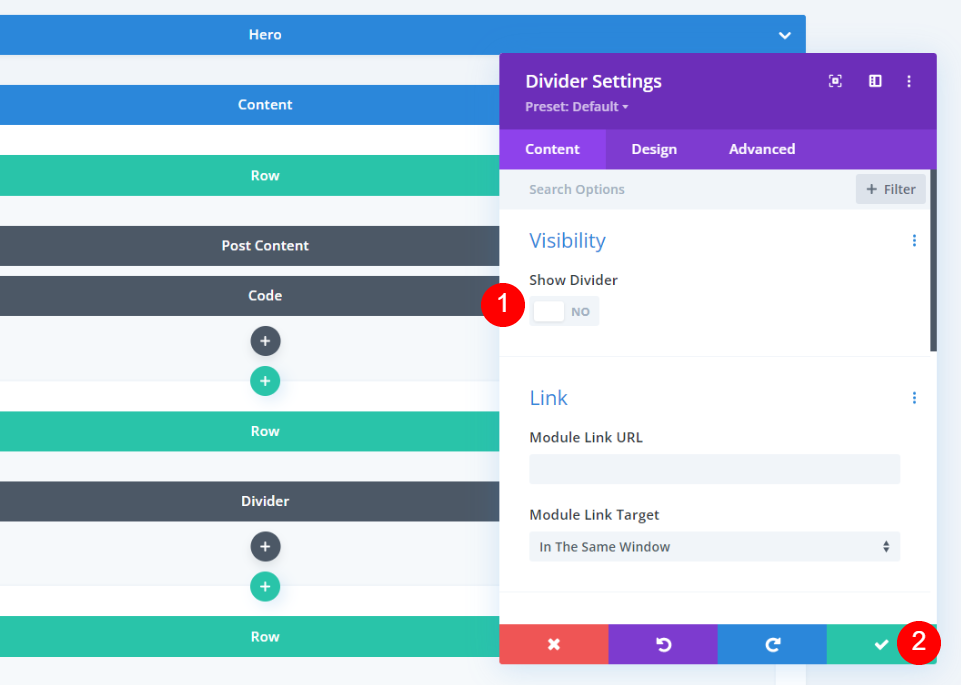
仕切りの設定で、仕切りが表示されないように可視性を設定します。 Dividerの設定を閉じます。
- 仕切りを表示:いいえ

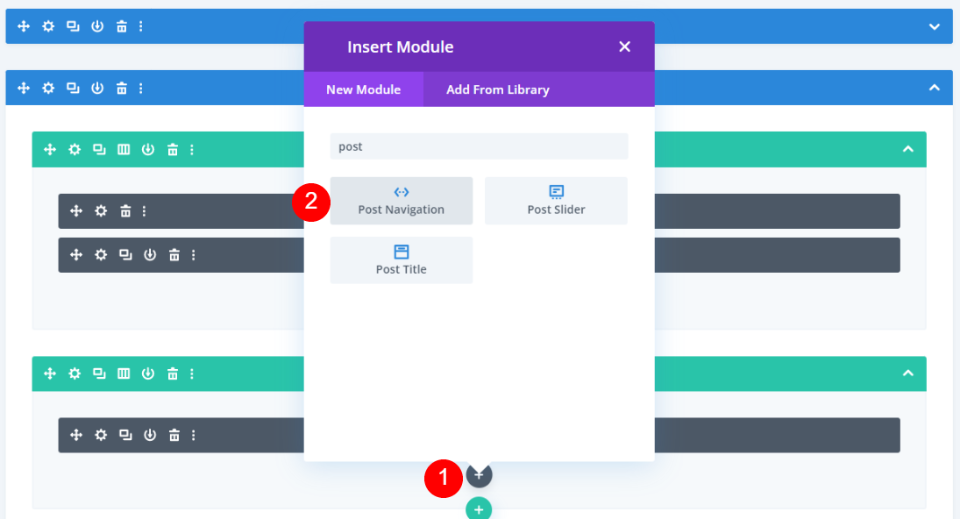
次に、投稿ナビゲーションモジュールを追加します。

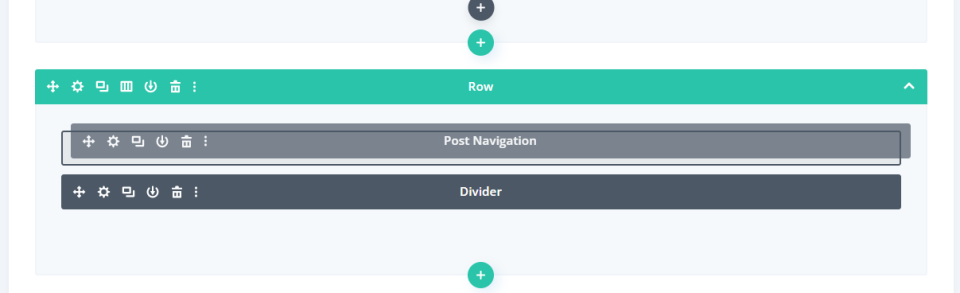
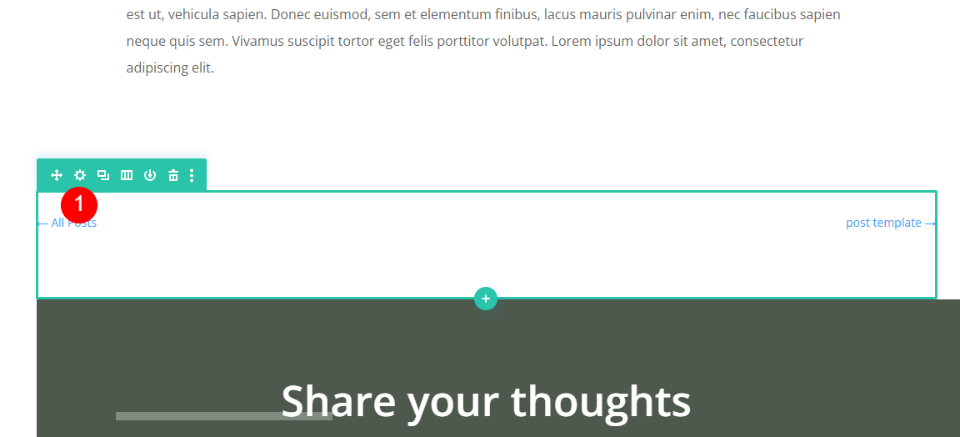
最後に、同じ行内のDividerの上にモジュールをドラッグします。 これを最初の2つのデザインに使用します。 3番目のデザインに小さな変更を加えます。 次に、Post Navigationモジュールのスタイルを設定して、3つの異なるデザインを作成します。
最初の投稿ナビゲーションデザイン:前と次のテキストリンク

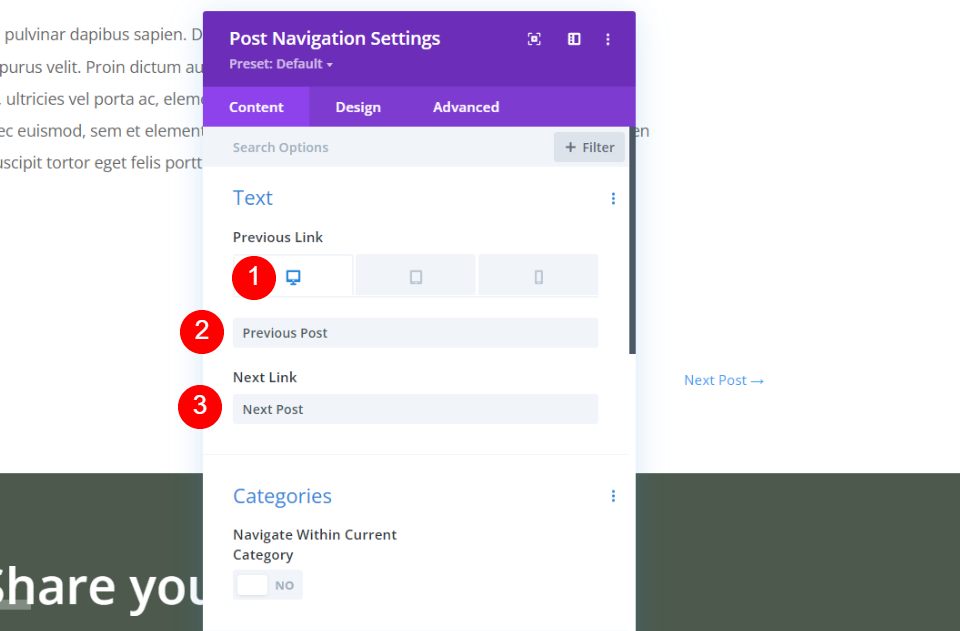
最も単純な投稿ナビゲーションオプションはテキストリンクです。 これは、ポストナビゲーションモジュールのデフォルト設定です。 テキストは保持しますが、リンクの名前は変更します。 デフォルトでは、投稿の名前が表示されます。
デスクトップを選択し、「前のリンク」フィールドに「前の投稿」と入力し、「次のリンク」フィールドに「次の投稿」と入力します。 残りの設定は、この設定のデフォルトのままにしておきます。
- 前のリンク:前の投稿
- 次のリンク:次の投稿

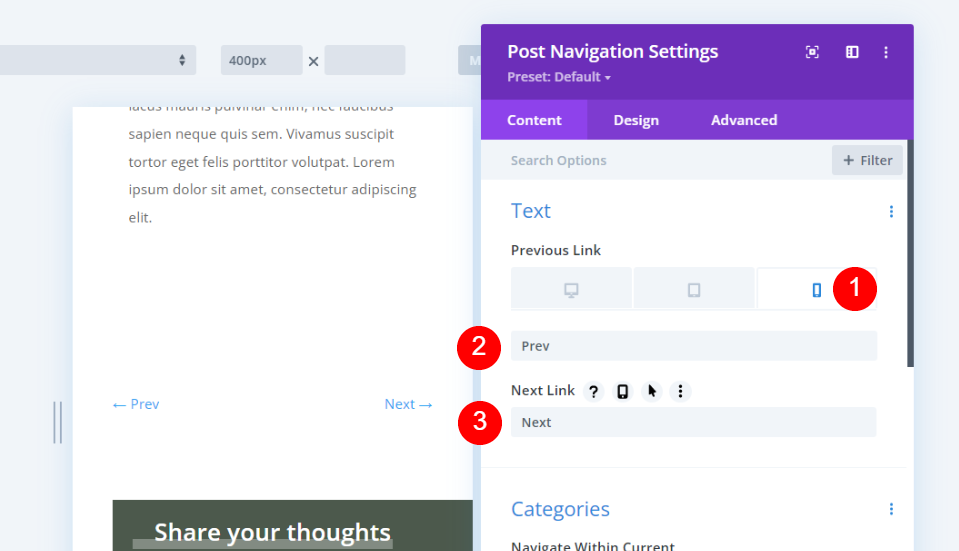
[前のリンク]の下の[電話]アイコンを選択し、フィールドに「前へ」と「次へ」と入力します。
- 前のリンク:前へ
- 次のリンク:次へ


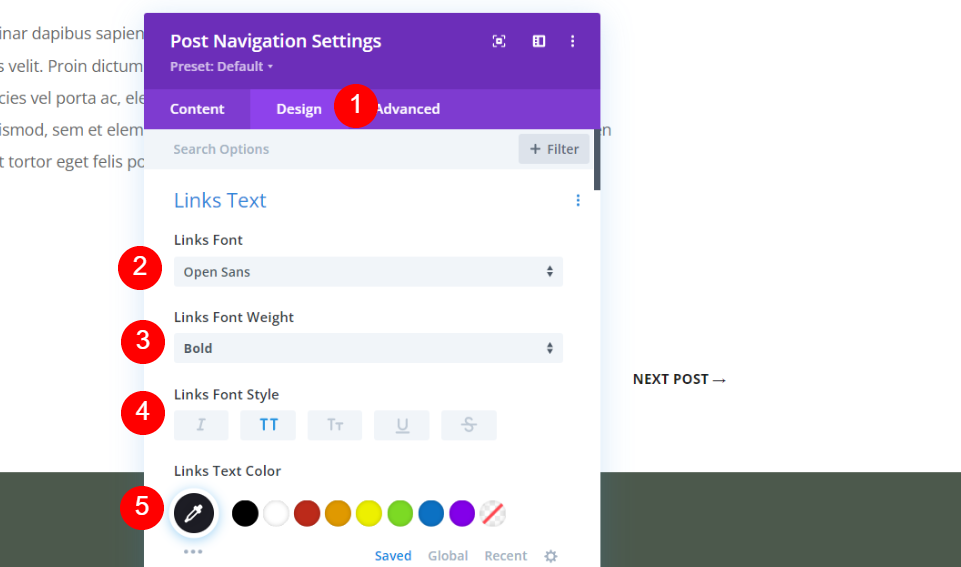
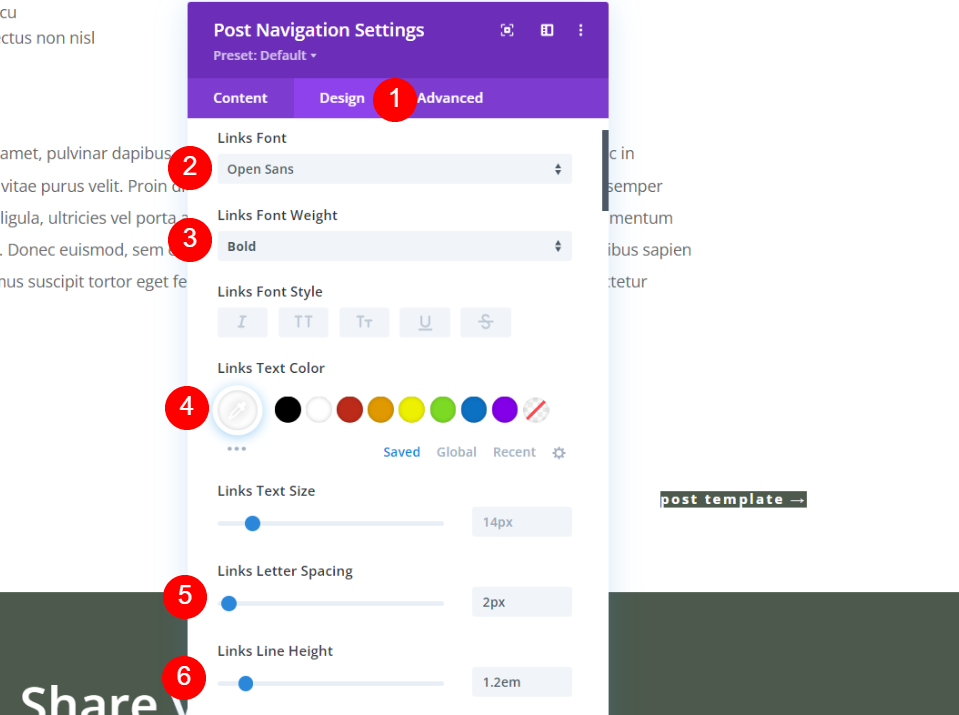
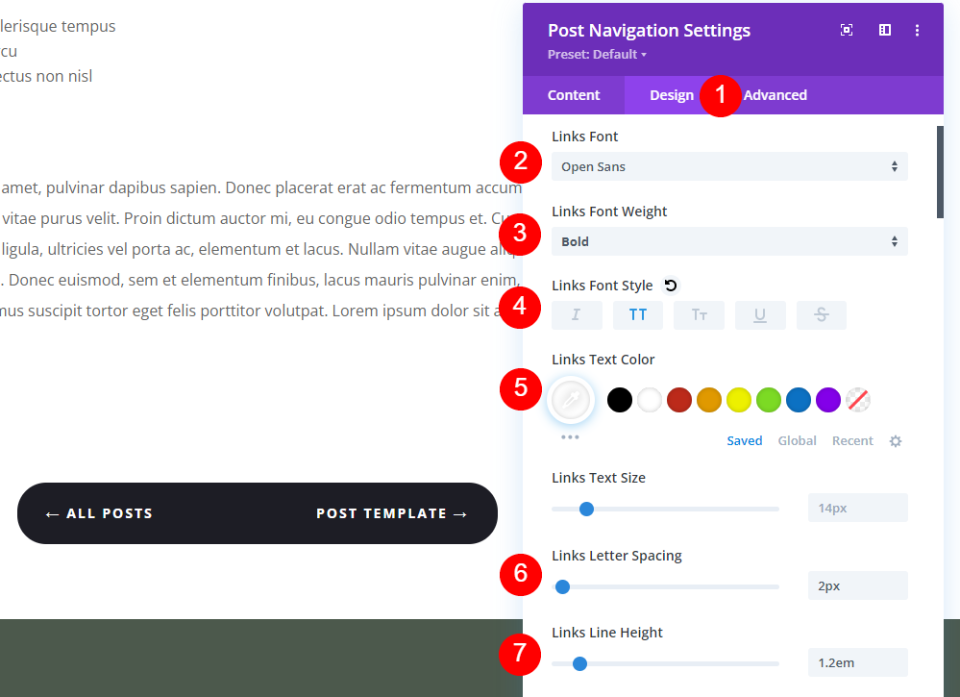
次に、[デザイン]タブに移動します。 フォントをOpenSansに変更し、太字にし、すべて大文字にし、色を#1d1d25に変更します。
- リンクフォント:Open Sans
- フォントの太さ:太字
- フォントスタイル:すべて大文字
- 色:#1d1d25

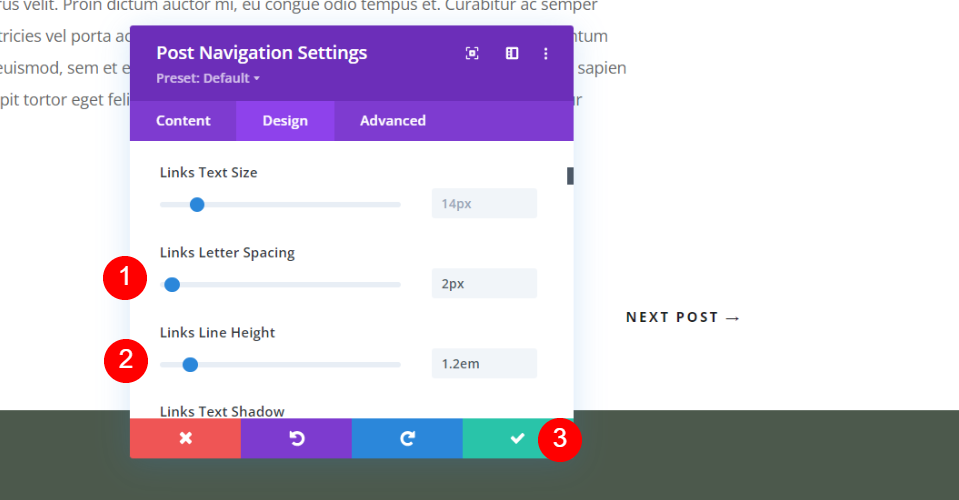
文字の間隔を2pxに、行の高さを1.2emに変更します。 モーダルを閉じて、設定を保存します。
- 文字の間隔:2px
- 線の高さ:1.2em
2番目の投稿のナビゲーションデザイン:前のボタンと次のボタン

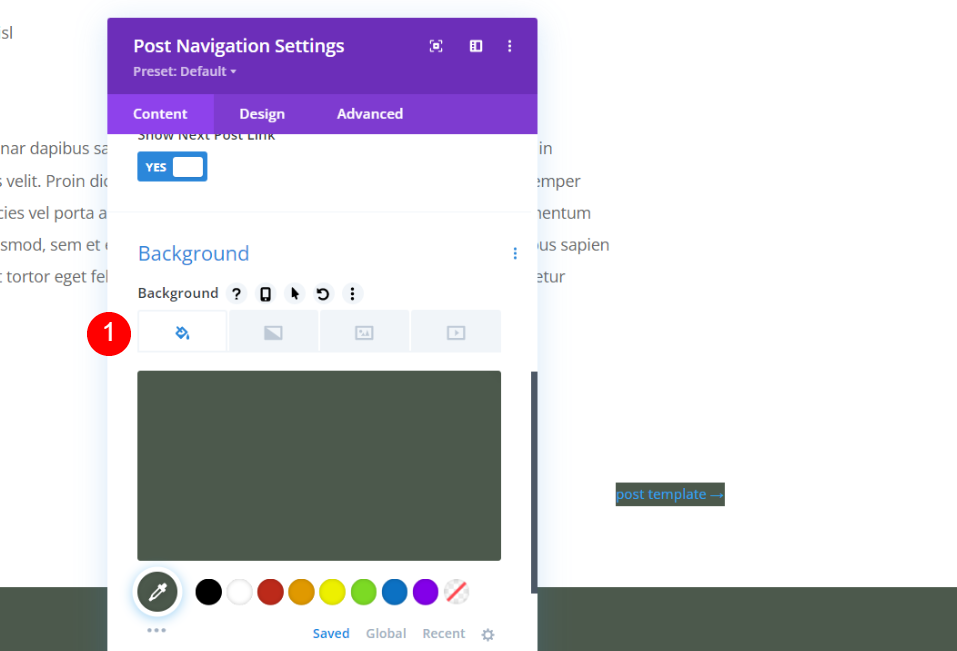
[ナビゲーションコンテンツの投稿]設定で、[背景]まで下にスクロールし、#4c594c(またはレイアウトの別の色)に設定します。 [コンテンツ]タブの他の設定はデフォルトのままにします。 これにより、モジュールは投稿名を表示できるようになります。
- 背景色:#4c594c

[デザイン]タブを選択します。 リンクフォントとして、[サンセリフを開く]、[太字]を選択し、色を白に変更します。 文字の間隔を2pxに設定し、行の高さを1.2emに設定します。
- リンクフォント:Open Sans
- フォントの太さ:太字
- 色:#ffffff
- 文字の間隔:2px
- 線の高さ:1.2em

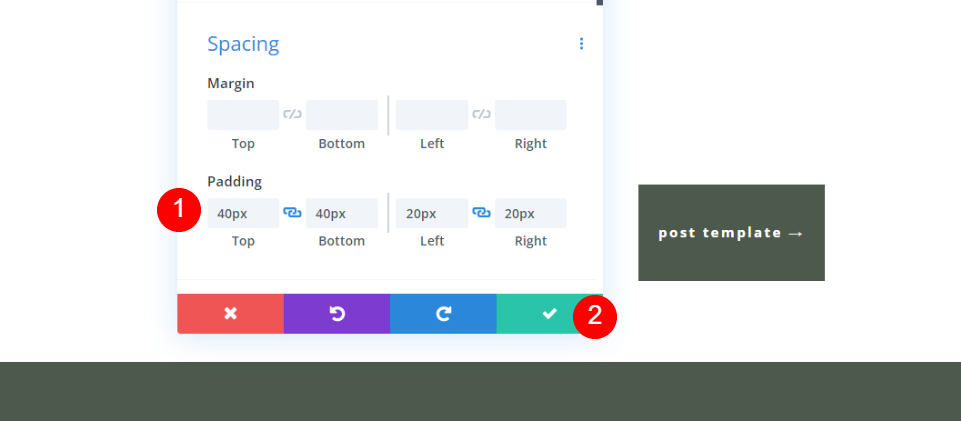
[間隔]まで下にスクロールします。 上と下に40pxのパディングを追加し、左右に20pxのパディングを追加します。 設定を閉じて保存します。
- パディング:40px(上、下)、20px(左、右)
3番目の投稿のナビゲーションデザイン:両面前と次のボタン

まず、Post Navigation Moduleを含む行の下に新しい行を作成し、Dividerをそこにドラッグします。

次に、PostNavigationモジュールで行の設定を開きます。
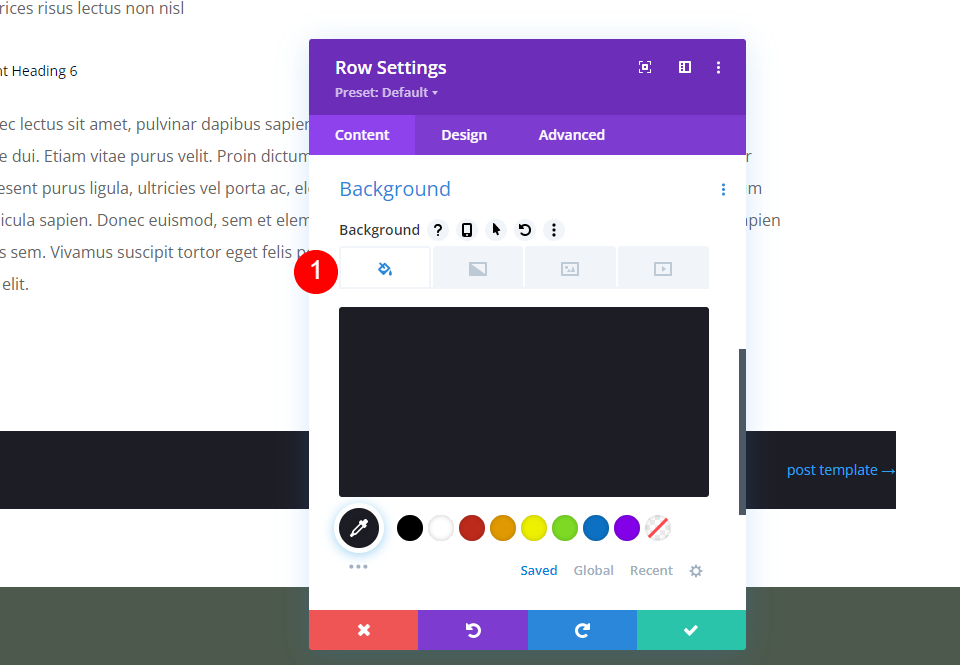
行設定

[背景設定]まで下にスクロールして、色を#1d1d25(またはレイアウトの他の色)に設定します。
- 背景色:#1d1d25

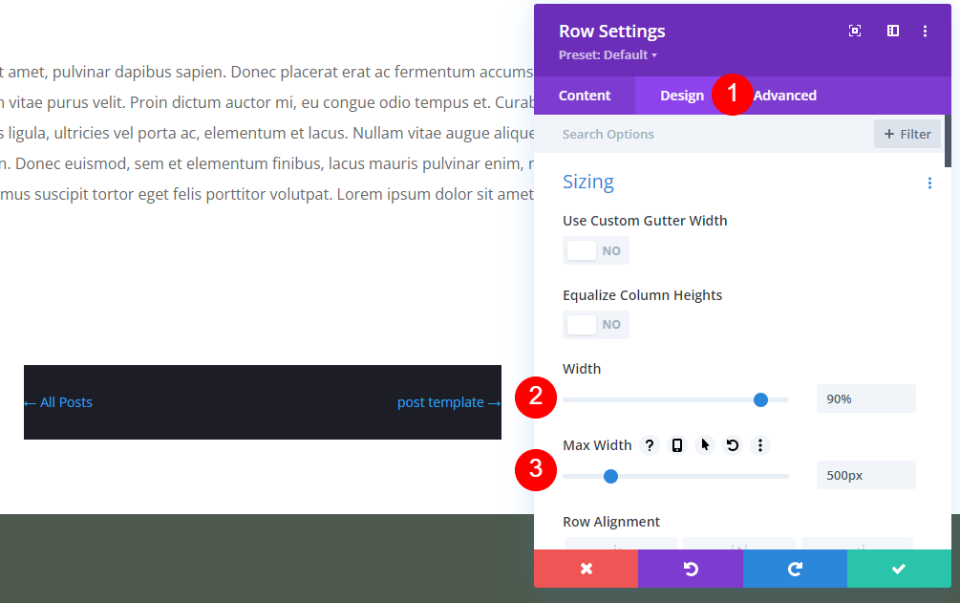
[デザイン]タブに移動します。 [サイズ設定]で、[幅]を90%に、[最大幅]を500pxに変更します。
- 幅:90%
- 最大幅:500px

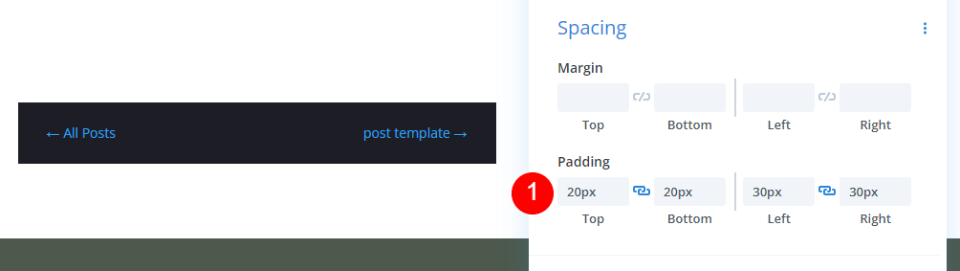
[間隔]までスクロールして、上部と下部に20ピクセルのパディングを追加し、左右に30ピクセルのパディングを追加します。
- パディング:20px(上、下)、30px(左、右)

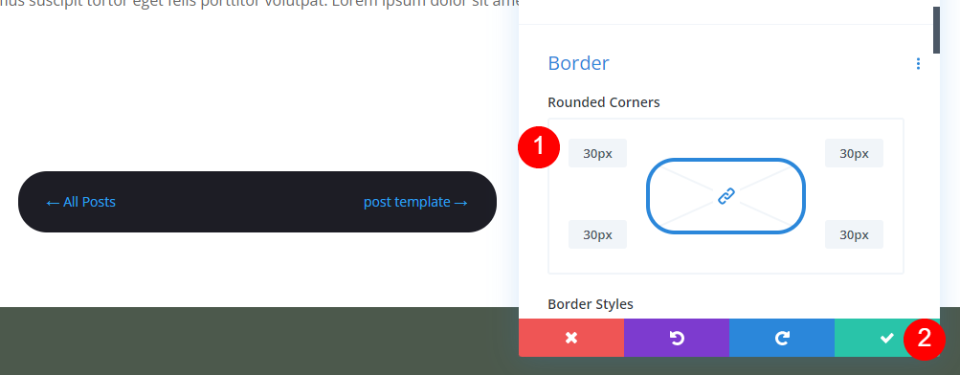
境界線の設定までスクロールし、丸みを帯びた角の4辺すべてにpxを追加します。 行設定を閉じます。
- 丸みを帯びた角:30px
ポストナビゲーションモジュール設定

ポストナビゲーションモジュールを開き、[デザイン]タブを選択します。 今回は最後にコンテンツ設定を行います。 フォントをOpenSansに、太さを太字に、スタイルをすべて大文字に、色を白に設定します。 文字の間隔を2pxに、行の高さを1.2emに変更します。
- リンクフォント:Open Sans
- フォントの太さ:太字
- フォントスタイル:すべて大文字
- 色:#ffffff
- 文字の間隔:2px
- 線の高さ:1.2em

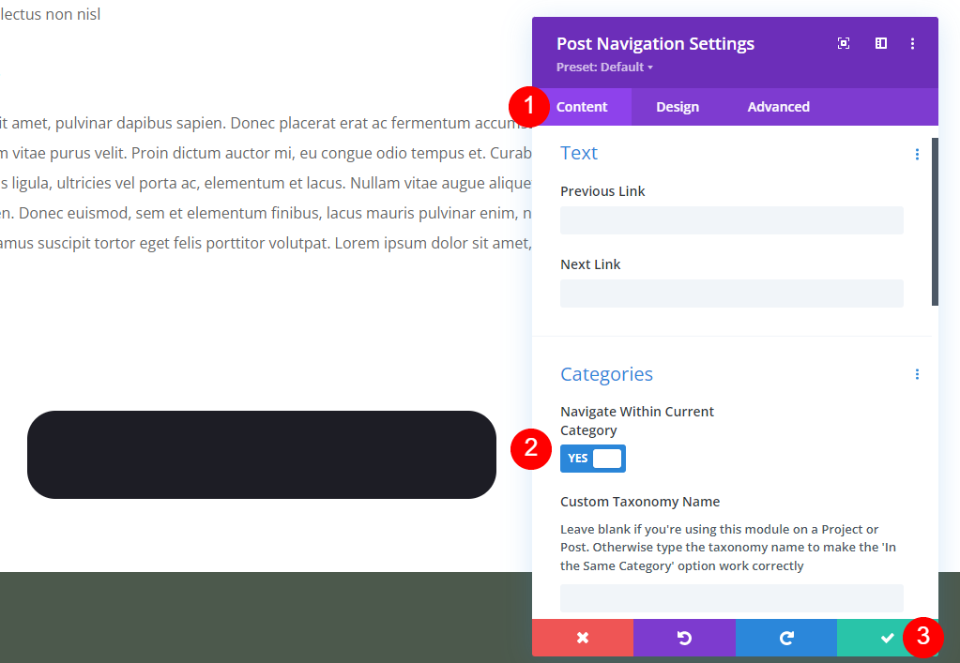
[コンテンツ]タブに移動します。 [カテゴリ]までスクロールし、[現在のカテゴリ内を移動]を有効にします。 これにより、同じカテゴリ内の投稿のみが表示されます。 フィールドは空のままにしますが、必要に応じて分類名を追加できます。 また、投稿名を使用するために、テキストフィールドは空のままにします。 設定を閉じて保存します。
- 現在のカテゴリ内を移動:はい
ナビゲーション結果の投稿
3つのデザインすべての結果は次のとおりです。
デスクトップの前と次のテキストリンク

電話の前と次のテキストリンク

デスクトップの前へと次へのボタン

電話の前へと次へのボタン

デスクトップ用の両面前ボタンと次ボタン

電話用の両面前ボタンと次ボタン

終わりの考え
これが、Diviブログ投稿テンプレートに投稿ナビゲーションを追加する方法と場所についての説明です。 このタイプのナビゲーションは、投稿コンテンツの下でうまく機能し、同様のコンテンツに注目を集めます。 これにより、Webサイトの読者を長く保つことができ、共有や読者を増やすことができます。投稿ナビゲーションは、Diviテーマビルダーを使用して簡単に追加およびスタイル設定できます。
私たちはあなたから聞きたい。 Diviブログ投稿テンプレートに投稿ナビゲーションを追加しましたか? コメントで教えてください。
