Bagaimana & Di Mana Menyertakan Navigasi Postingan di Template Posting Blog Divi Anda
Diterbitkan: 2022-01-21Navigasi Postingan adalah sekumpulan tautan, biasanya di bagian bawah postingan blog, yang dapat membawa Anda ke postingan sebelumnya atau berikutnya. Untungnya, navigasi posting mudah untuk ditambahkan ke template posting blog Anda di Divi Theme Builder. Pada artikel ini, kita akan melihat bagaimana dan di mana memasukkan navigasi posting di template posting blog Divi Anda. Kita juga akan melihat tiga cara berbeda untuk menatanya.
Mari kita mulai.
Pratinjau
Pertama, inilah preview dari tiga desain berbeda yang akan kita buat.
Tautan Teks Sebelumnya dan Berikutnya Desktop

Tautan Teks Telepon Sebelumnya dan Berikutnya

Tombol Sebelumnya dan Berikutnya untuk Desktop

Tombol Sebelumnya dan Berikutnya untuk Ponsel

Tombol Dua Sisi Sebelumnya dan Berikutnya untuk Desktop

Tombol Dua Sisi Sebelumnya dan Berikutnya untuk Ponsel

Mengapa Menyertakan Navigasi Posting
Navigasi posting adalah cara yang bagus untuk mengoptimalkan navigasi situs web Anda. Penempatannya berfungsi sebagai ajakan untuk bertindak. Ini menarik perhatian ke konten Anda dan membuat pembaca Anda tetap berada di situs web Anda lebih lama. Ini menyederhanakan proses menemukan posting lain untuk dibaca.
Modul Navigasi Posting Divi memungkinkan pengguna untuk menavigasi ke posting sebelumnya atau berikutnya. Anda memiliki beberapa opsi tentang cara kerjanya. Mereka dapat menautkan ke posting di semua kategori atau kategori tertentu. Mereka dapat menampilkan teks yang kita masukkan atau nama-nama posting. Kami bahkan dapat menonaktifkan tautan sebelumnya dan berikutnya secara mandiri.
Dimana Menempatkan Navigasi Posting
Tautan navigasi tidak boleh terlihat atau terasa seperti tautan acak. Mereka harus ditempatkan sedemikian rupa sehingga pembaca secara intuitif memahami apa adanya. Lokasi terbaik untuk ini adalah di bawah konten posting blog.
Segera setelah pembaca menyelesaikan posting blog, mereka disajikan dengan cara mudah untuk melihat posting sebelumnya atau berikutnya. Ini adalah penempatan yang paling bermanfaat bagi mereka dan merupakan lokasi yang paling berguna untuk meningkatkan lalu lintas.
Berlangganan Saluran Youtube Kami
Unggah atau Buat Template Posting Blog

Untuk template posting blog Anda, Anda dapat membuatnya dari awal atau mengunduhnya dari blog Elegant Themes. Ada banyak templat posting blog gratis di blog ET yang dirancang agar sesuai dengan Paket Tata Letak Divi gratis. Cukup cari "template posting blog gratis". Unduh dan unzip template Anda.
Untuk contoh tangkapan layar saya, saya menggunakan Template Posting Blog Perusahaan gratis. Saya akan menata modul Navigasi Postingan agar sesuai dengan template posting blog ini.

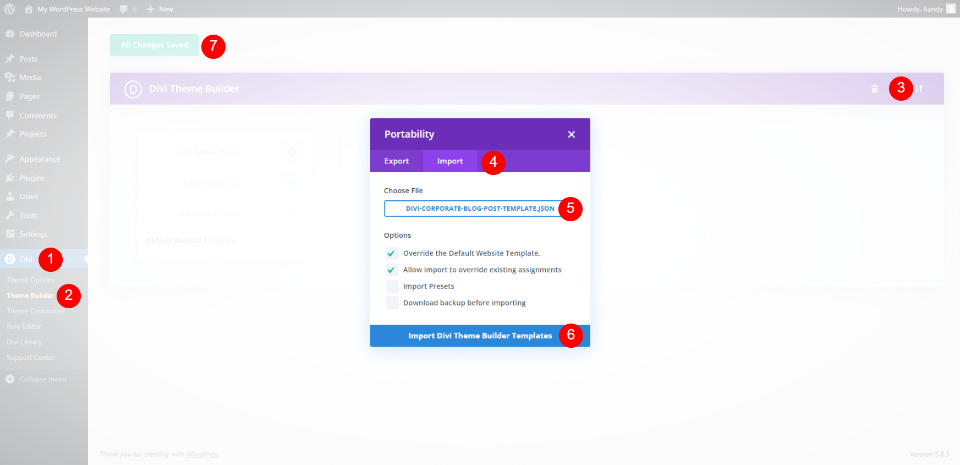
Untuk mengunggah atau membuat template Anda, buka Divi > Theme Builder di dasbor WordPress. Untuk mengunggah, pilih Portabilitas dan klik Impor di modal yang terbuka. Klik untuk memilih file Anda dan arahkan ke dan pilih file JSON di komputer Anda. Klik Impor Template Pembuat Tema Divi dan tunggu hingga pengunggahan selesai. Simpan pengaturan Anda.
- divisi
- Pembuat Tema
- Portabilitas
- Impor
- Pilih File
- Impor Template Pembuat Tema Divi
- Menyimpan
Menambahkan Navigasi Posting ke Template Divi Post Anda

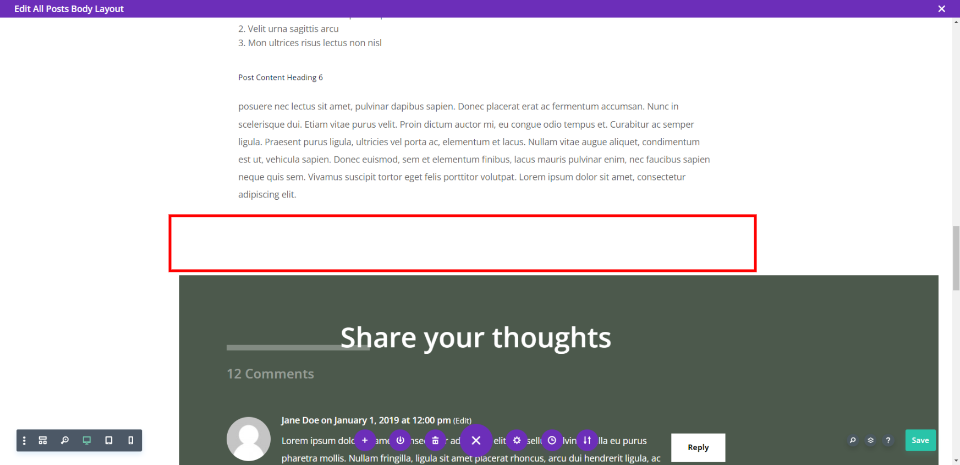
Kami akan menambahkan navigasi posting ke barisnya sendiri di bawah konten posting. Tata letak ini menggunakan warna latar belakang di dalam baris, jadi kami akan menambahkan ruang dengan pembagi. Kami akan menggunakan baris yang sama ini untuk ketiga desain.

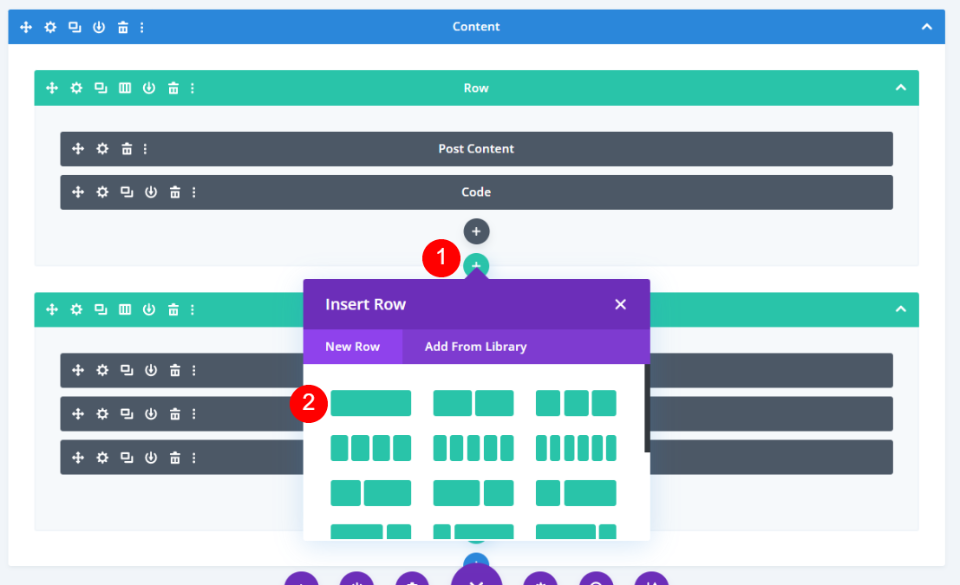
Saya telah mengubah tampilan gambar rangka agar lebih mudah dilihat. Tambahkan baris kolom tunggal baru di bawah baris dengan konten posting.

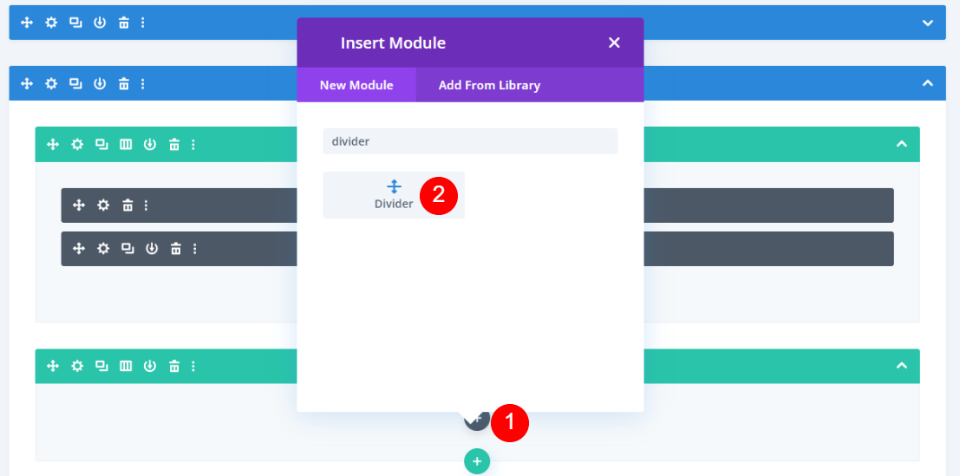
Tambahkan modul Divider ke baris.

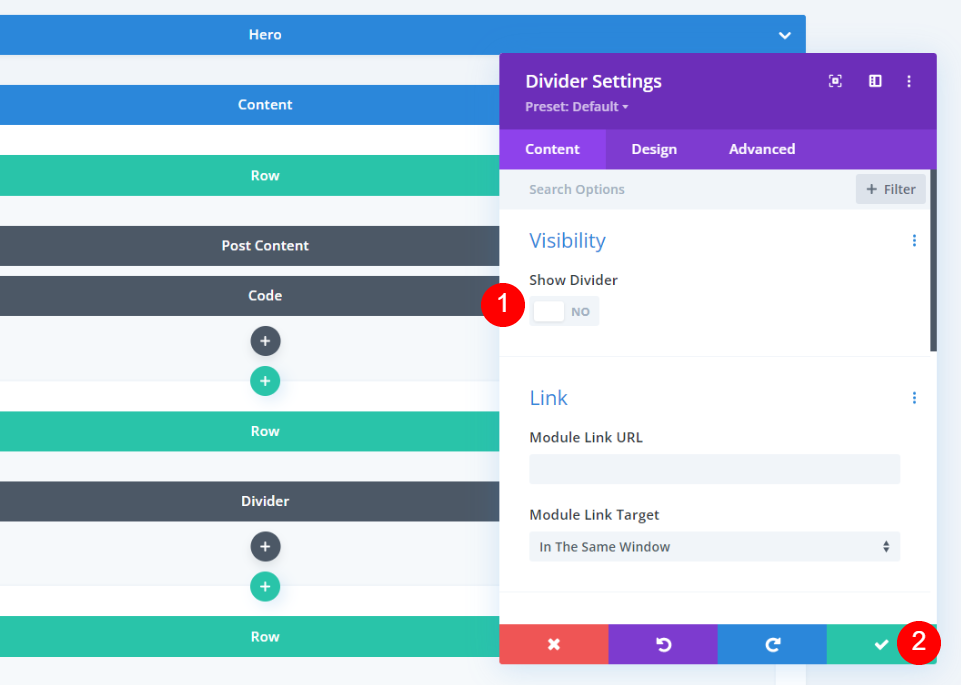
Dalam pengaturan Pembagi, atur visibilitas untuk tidak menampilkan pembagi . Tutup pengaturan Divider.
- Tampilkan Pembagi: Tidak

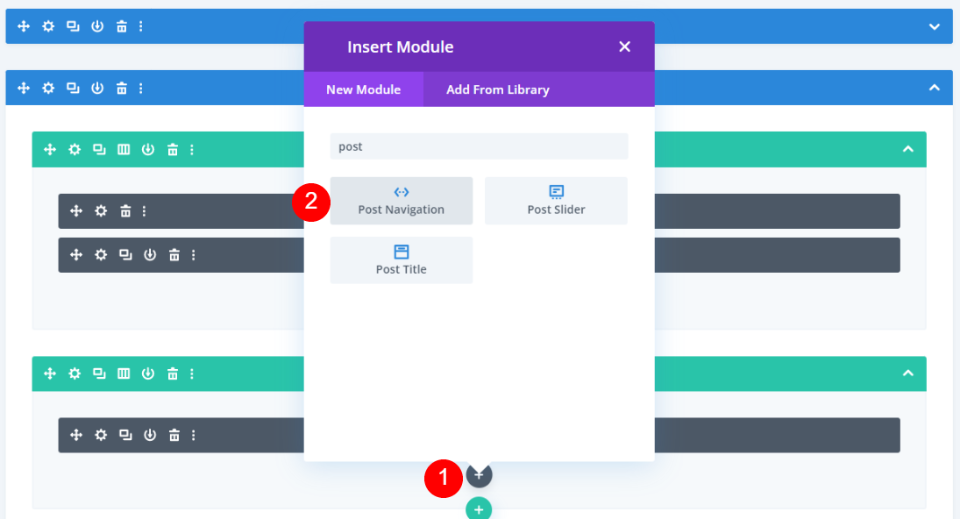
Selanjutnya, tambahkan modul navigasi Posting .

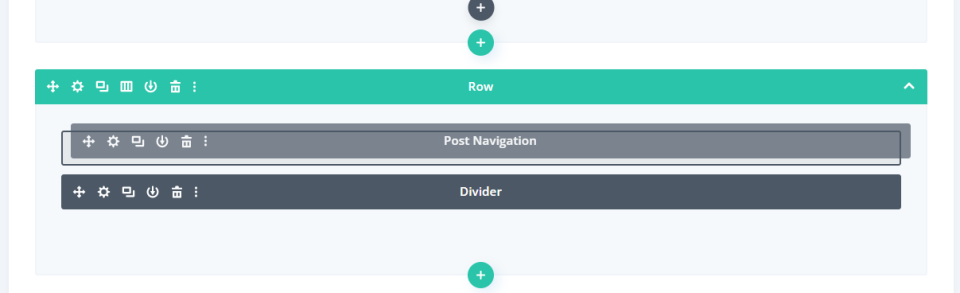
Terakhir, seret modul ke atas Pembagi dalam baris yang sama. Kami akan menggunakan ini untuk dua desain pertama kami. Kami akan membuat sedikit modifikasi untuk desain ketiga. Selanjutnya, kita akan memberi style pada modul Post Navigation untuk membuat tiga desain yang berbeda.
Desain Navigasi Posting Pertama: Tautan Teks Sebelumnya dan Berikutnya

Opsi navigasi posting paling sederhana adalah tautan teks. Ini adalah pengaturan default modul Navigasi Posting. Kami akan menyimpan teksnya tetapi mengubah nama tautannya. Secara default, mereka akan menampilkan nama-nama posting.
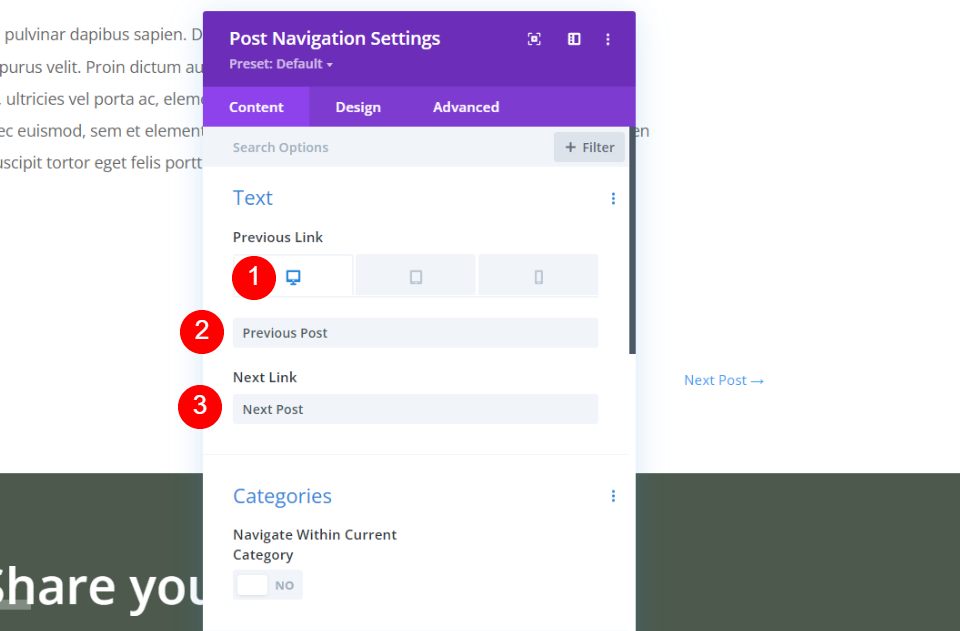
Pilih Desktop dan masukkan Posting Sebelumnya di bidang Tautan Sebelumnya , dan Posting Berikutnya di bidang Tautan Berikutnya . Kami akan membiarkan sisa pengaturan pada default untuk yang satu ini.
- Tautan Sebelumnya: Posting Sebelumnya
- Tautan Berikutnya: Pos Berikutnya


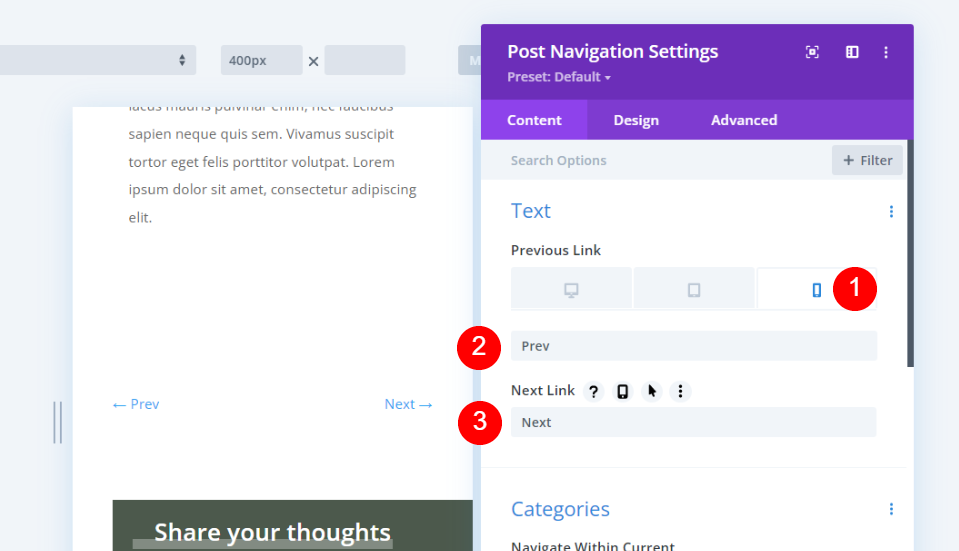
Pilih ikon Telepon di bawah Tautan Sebelumnya dan masukkan Sebelumnya dan Berikutnya ke dalam bidang.
- Tautan Sebelumnya: Sebelumnya
- Tautan Berikutnya: Selanjutnya

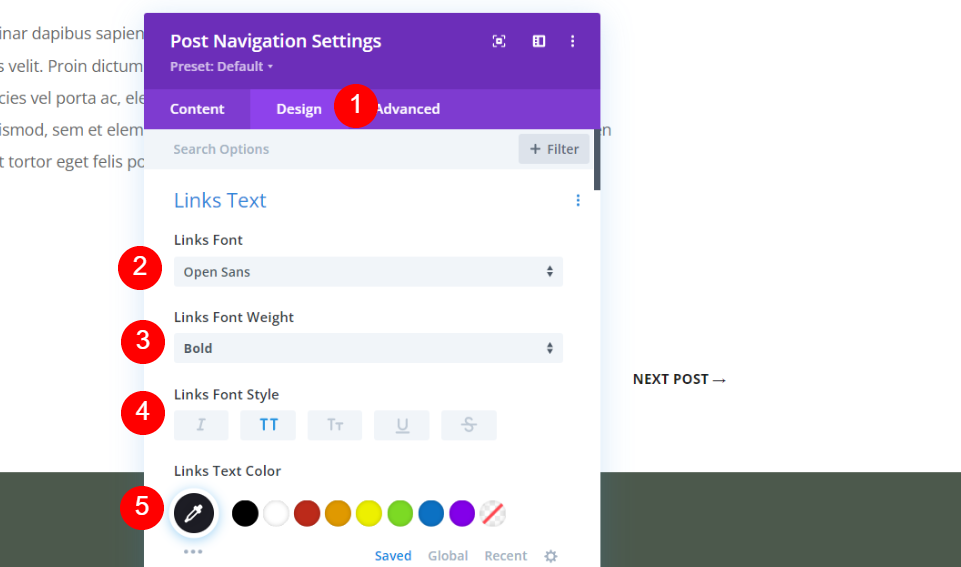
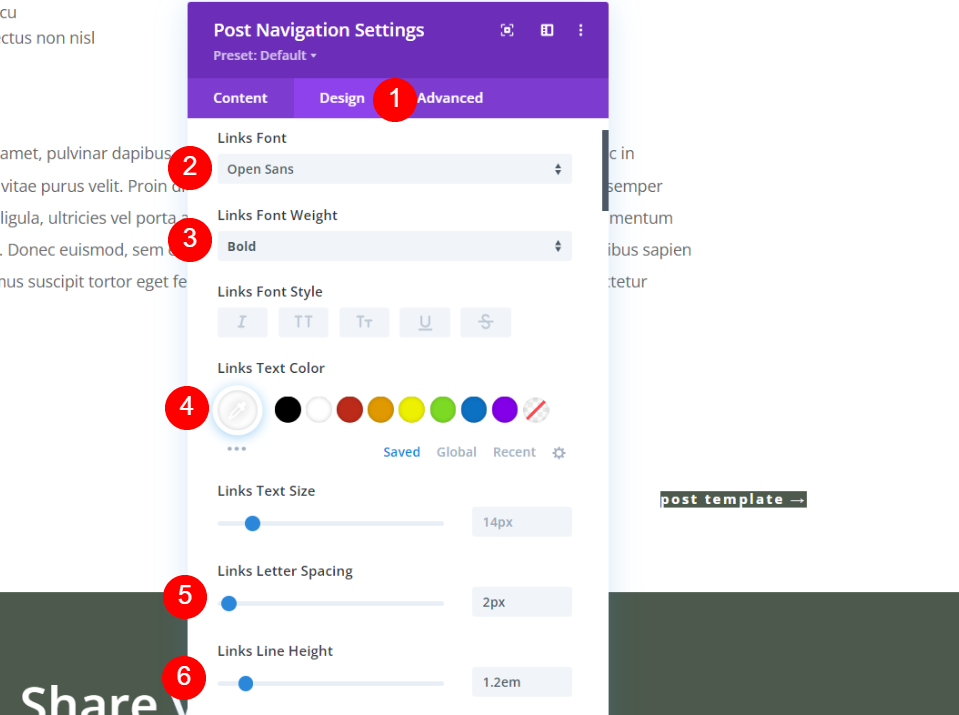
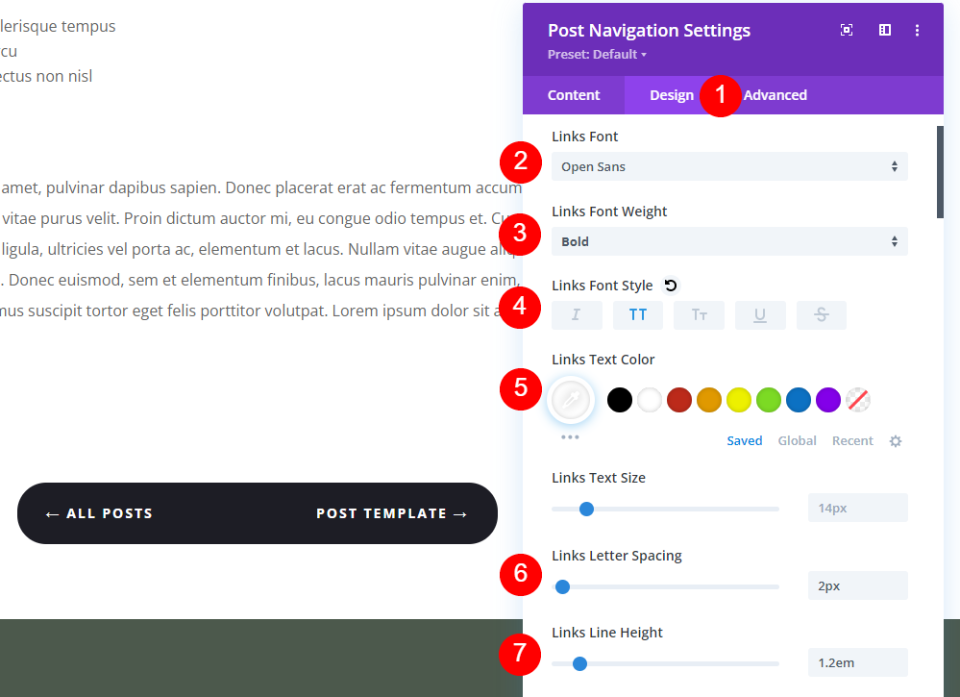
Selanjutnya, buka tab Desain . Ubah Font menjadi Open Sans, buat tebal, huruf besar semua, dan ubah warnanya menjadi #1d1d25.
- Font Tautan: Buka Sans
- Berat font: Tebal
- Gaya Font: Semua Caps
- Warna: #1d1d25

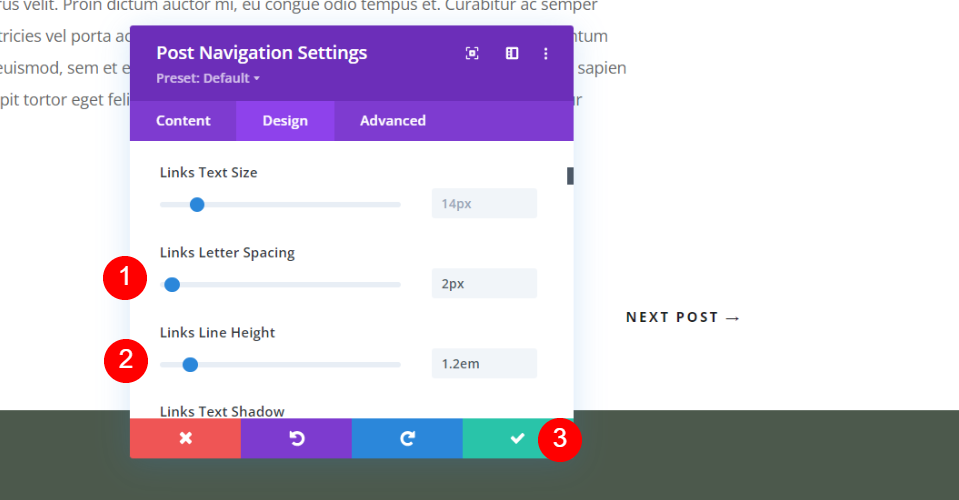
Ubah Letter Spacing menjadi 2px dan Line Height menjadi 1.2em. Tutup modal dan simpan pengaturan Anda.
- Spasi Huruf: 2px
- Tinggi Garis: 1.2em
Desain Navigasi Posting Kedua: Tombol Sebelumnya dan Berikutnya

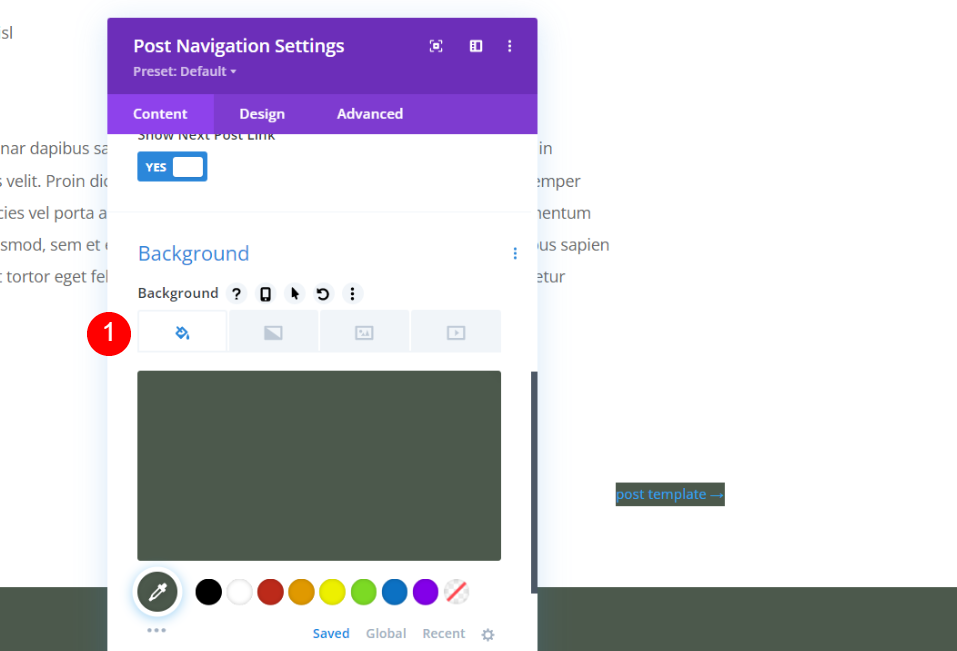
Dalam pengaturan Konten Navigasi Posting , gulir ke bawah ke Latar Belakang dan atur ke #4c594c (atau warna lain dari tata letak Anda). Kami akan membiarkan pengaturan lain di tab Konten pada defaultnya. Ini akan memungkinkan modul untuk menampilkan nama posting.
- Warna Latar Belakang: #4c594c

Pilih tab Desain . Untuk Font Links, pilih Open Sans, Bold, dan ubah warnanya menjadi putih. Atur Letter Spacing menjadi 2px dan Line Height menjadi 1.2em.
- Font Tautan: Buka Sans
- Berat font: Tebal
- Warna: #ffffff
- Spasi Huruf: 2px
- Tinggi Garis: 1.2em

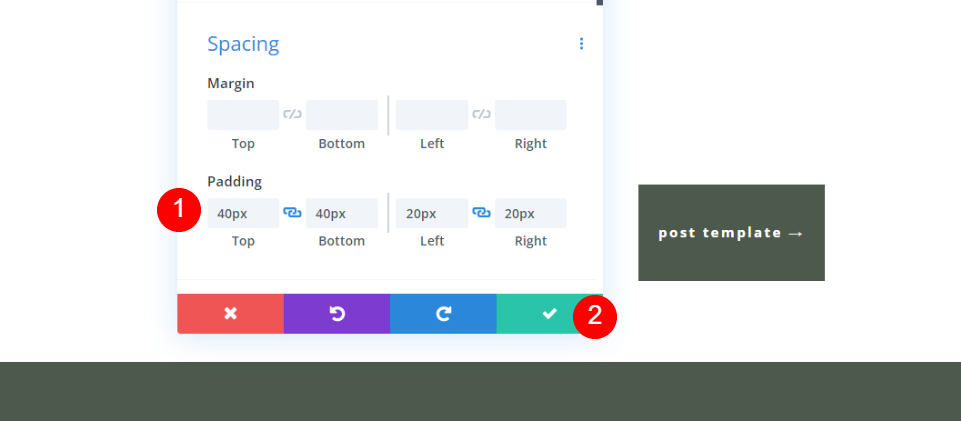
Gulir ke bawah ke Spasi . Tambahkan 40px padding ke Atas dan Bawah, dan 20px Padding ke Kiri dan Kanan. Tutup Pengaturan dan simpan.
- Padding: 40px (Atas, Bawah), 20px (Kiri, Kanan)
Desain Navigasi Pos Ketiga: Tombol Dua Sisi Sebelumnya dan Berikutnya

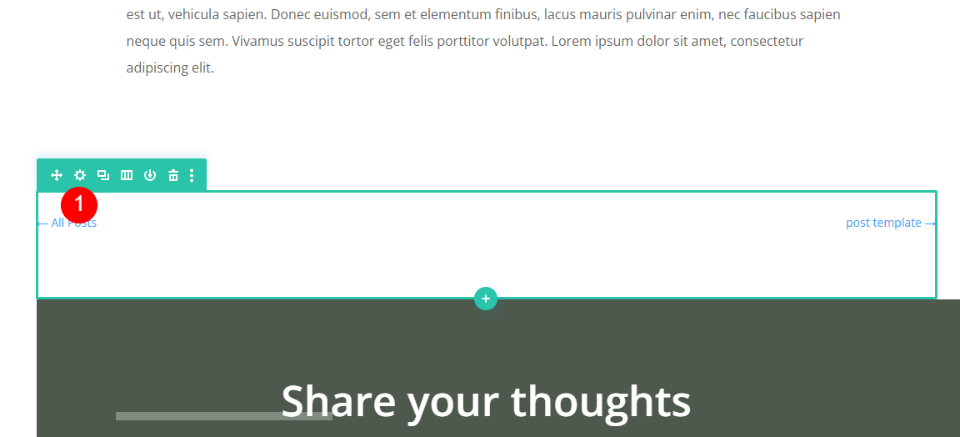
Pertama, buat Baris baru di bawah Baris yang berisi Modul Navigasi Posting dan seret Pembagi ke sana.

Sekarang, buka pengaturan untuk Baris dengan modul Navigasi Posting.
Pengaturan Baris

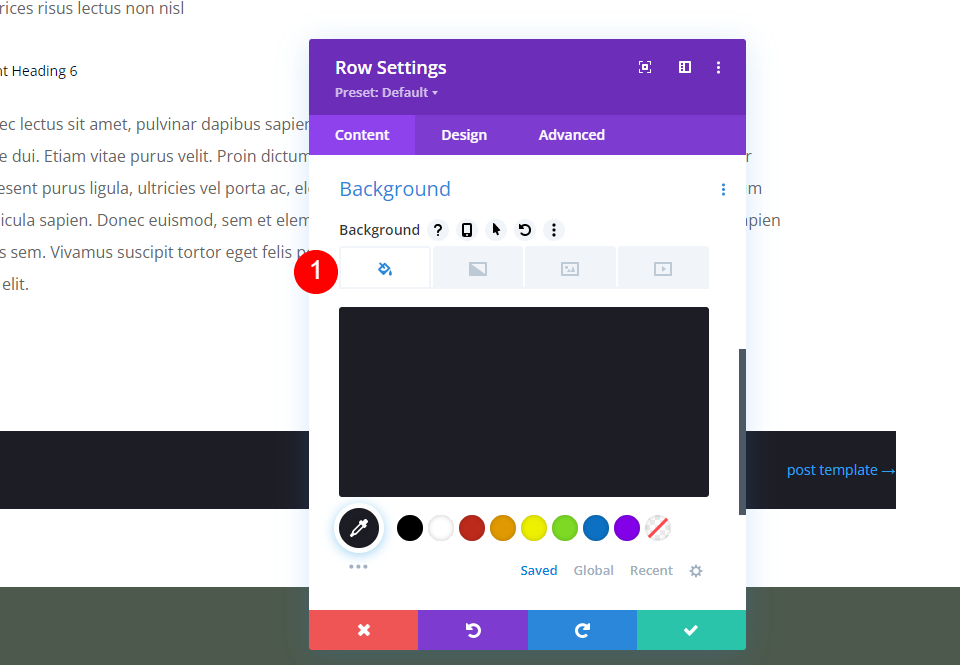
Gulir ke bawah ke pengaturan Latar Belakang dan atur warnanya ke #1d1d25 (atau warna lain dari tata letak Anda).
- Warna Latar Belakang: #1d1d25

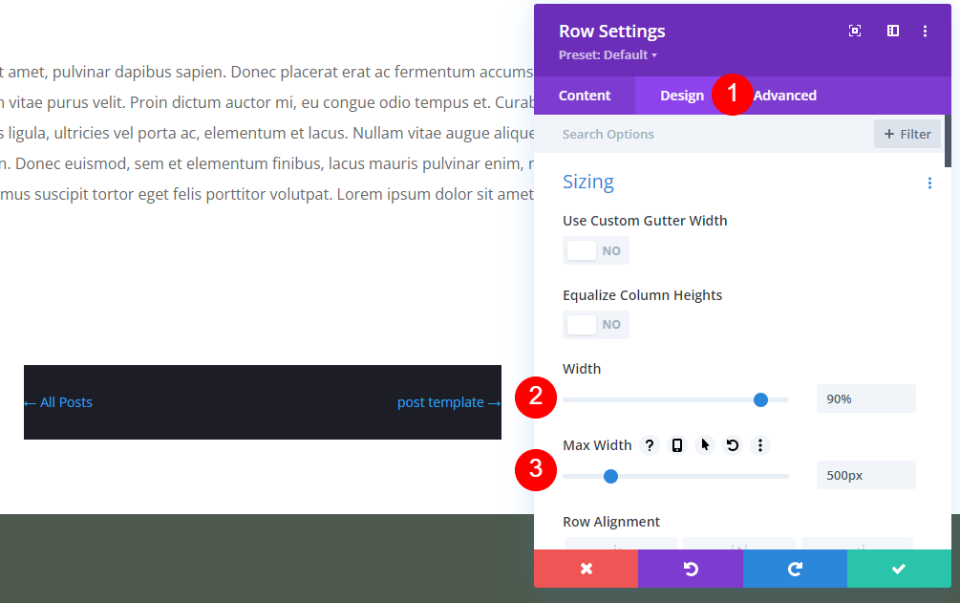
Buka tab Desain . Di bawah Sizing, ubah Width menjadi 90% dan Max Width menjadi 500px.
- Lebar: 90%
- Lebar Maks: 500 piksel

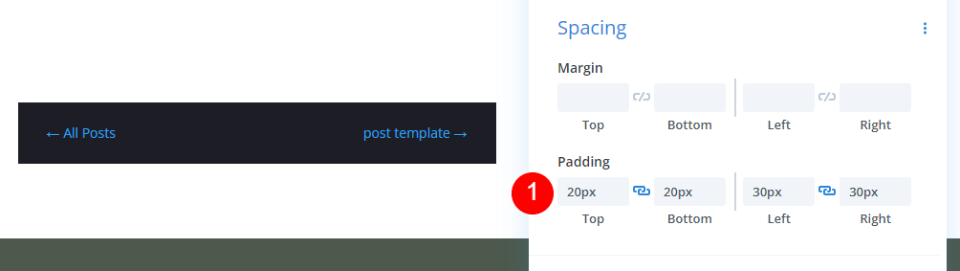
Gulir ke Spacing dan tambahkan padding 20px ke Atas dan Bawah, dan Padding 30px ke Kiri dan Kanan.
- Padding: 20px (Atas, Bawah), 30px (Kiri, Kanan)

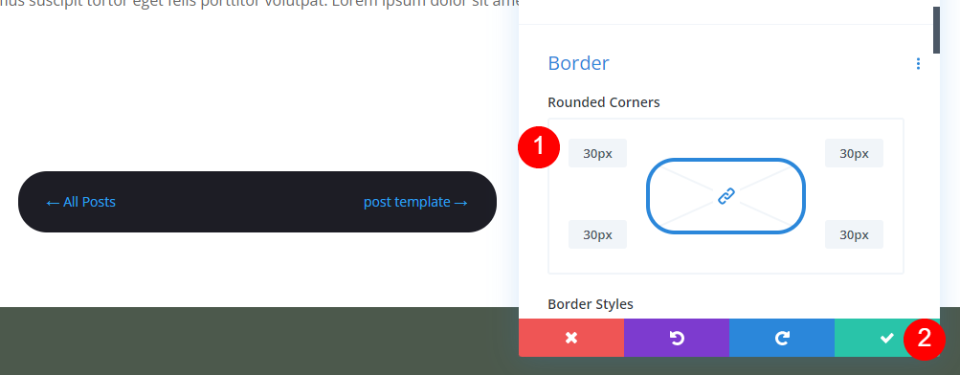
Gulir ke pengaturan Border dan tambahkan px ke keempat sisi Rounded Corners. Tutup pengaturan Baris.
- Sudut Bulat: 30px
Pengaturan Modul Navigasi Posting

Buka modul Navigasi Posting dan pilih tab Desain . Kami akan melakukan pengaturan Konten terakhir kali ini. Atur Font ke Open Sans, Weight ke Bold, Style ke All Caps, dan Color ke White. Ubah Letter Spacing menjadi 2px dan Line Height menjadi 1.2em.
- Font Tautan: Buka Sans
- Berat font: Tebal
- Gaya Font: Semua Caps
- Warna: #ffffff
- Spasi Huruf: 2px
- Tinggi Garis: 1.2em

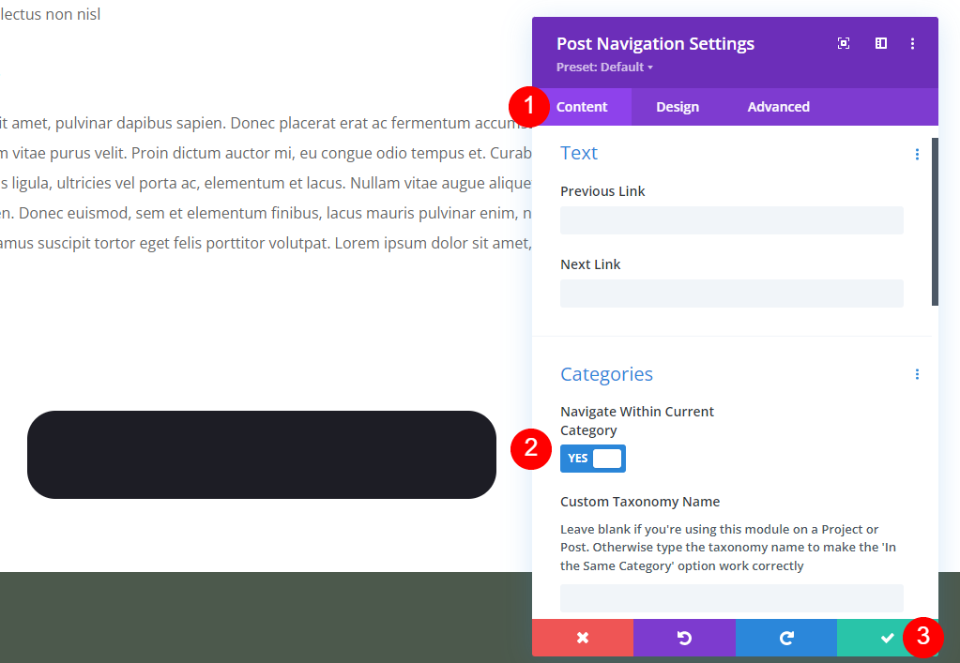
Buka tab Konten . Gulir ke Kategori dan aktifkan Navigasi dalam Kategori Saat Ini. Ini hanya akan menampilkan posting dalam kategori yang sama. Kami akan mengosongkan bidang tersebut, tetapi Anda dapat menambahkan nama taksonomi jika Anda mau. Kami juga akan membiarkan bidang Teks kosong untuk menggunakan nama posting. Tutup pengaturan dan simpan.
- Navigasi dalam Kategori Saat Ini: YA
Hasil Navigasi Posting
Berikut adalah hasil untuk ketiga desain tersebut.
Tautan Teks Sebelumnya dan Berikutnya Desktop

Tautan Teks Telepon Sebelumnya dan Berikutnya

Tombol Sebelumnya dan Berikutnya untuk Desktop

Tombol Sebelumnya dan Berikutnya untuk Ponsel

Tombol Dua Sisi Sebelumnya dan Berikutnya untuk Desktop

Tombol Dua Sisi Sebelumnya dan Berikutnya untuk Ponsel

Mengakhiri Pikiran
Itulah tampilan kami tentang bagaimana dan di mana menambahkan navigasi posting di template posting blog Divi Anda. Jenis navigasi ini berfungsi dengan baik di bawah konten posting untuk menarik perhatian ke konten serupa. Ini membantu menjaga pembaca di situs web Anda lebih lama, yang dapat membuat Anda berbagi lebih banyak, lebih banyak pembaca, dll. Navigasi posting mudah ditambahkan dan ditata menggunakan Divi Theme Builder.
Kami ingin mendengar dari Anda. Sudahkah Anda menambahkan navigasi posting ke template posting blog Divi Anda? Beri tahu kami tentang hal itu di komentar.
