Jak i gdzie uwzględnić nawigację po wpisach w szablonie postów na blogu Divi
Opublikowany: 2022-01-21Nawigacja po wpisach to zestaw linków, zwykle na dole wpisu na blogu, które prowadzą do poprzedniego lub następnego wpisu. Na szczęście nawigację po postach można łatwo dodać do szablonów postów na blogu w Divi Theme Builder. W tym artykule dowiemy się, jak i gdzie umieścić nawigację po wpisach w szablonie wpisów na blogu Divi. Przyjrzymy się również trzem różnym sposobom ich stylizacji.
Zacznijmy.
Zapowiedź
Po pierwsze, oto podgląd trzech różnych projektów, które stworzymy.
Poprzednie i następne łącza tekstowe na pulpicie

Telefon Poprzedni i Następny Linki tekstowe

Przyciski Poprzedni i Następny na pulpicie

Przyciski Poprzedni i Następny w telefonie

Dwustronny przycisk Poprzedni i Następny na pulpicie

Dwustronny przycisk Poprzedni i Następny dla telefonu

Dlaczego warto uwzględniać nawigację po wpisach
Nawigacja po wpisach to świetny sposób na optymalizację nawigacji w witrynie. Jego umieszczenie działa jako wezwanie do działania. Przyciąga to uwagę do treści i utrzymuje czytelników na dłużej w Twojej witrynie. Upraszcza to proces znajdowania kolejnego posta do przeczytania.
Moduł nawigacji po wpisach Divi pozwala użytkownikowi na nawigację do poprzedniego lub następnego wpisu. Masz kilka opcji ich działania. Mogą linkować do postów we wszystkich kategoriach lub w określonych kategoriach. Mogą wyświetlać wpisywany przez nas tekst lub nazwy postów. Możemy nawet niezależnie wyłączyć poprzedni i następny link.
Gdzie umieścić nawigację po wpisach
Linki nawigacyjne nie powinny wyglądać ani wyglądać jak linki losowe. Powinny być umieszczone w taki sposób, aby czytelnicy intuicyjnie rozumieli, czym one są. Najlepszym miejscem do tego jest treść wpisu na blogu.
Gdy tylko czytelnik skończy pisać na blogu, otrzyma łatwy sposób na wyświetlenie poprzedniego lub następnego posta. Jest to miejsce docelowe, które najbardziej im odpowiada i jest to najbardziej użyteczna lokalizacja dla zwiększonego ruchu.
Subskrybuj nasz kanał YouTube
Prześlij lub utwórz szablon postu na blogu

Jako szablon posta na blogu możesz utworzyć go od podstaw lub pobrać z bloga Elegant Themes. Na blogu ET jest wiele darmowych szablonów postów na blogu, które są zaprojektowane tak, aby pasowały do darmowych pakietów Divi Layout Pack. Po prostu wyszukaj „darmowy szablon postu na blogu”. Pobierz i rozpakuj swój szablon.
W przypadku moich przykładowych zrzutów ekranu korzystam z bezpłatnego szablonu postu na blogu korporacyjnym. Dostosuję styl modułu nawigacji po wpisach, aby pasował do tego szablonu wpisów na blogu.

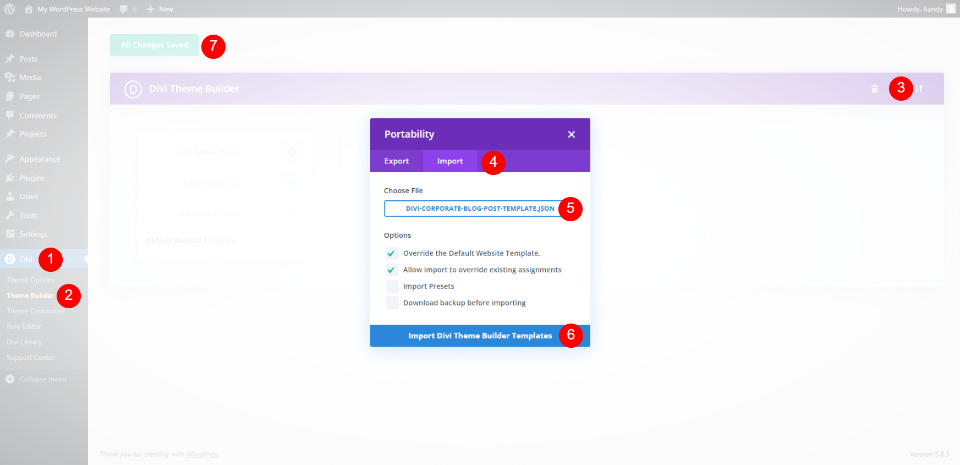
Aby przesłać lub utworzyć szablon, przejdź do Divi > Theme Builder w panelu WordPress. Aby przesłać, wybierz Przenośność i kliknij Importuj w otwartym oknie modalnym. Kliknij, aby wybrać plik i przejdź do pliku JSON na swoim komputerze i wybierz go. Kliknij Importuj szablony Divi Theme Builder i poczekaj na zakończenie przesyłania. Zapisz swoje ustawienia.
- Divi
- Kreator motywów
- Ruchliwość
- Import
- Wybierz plik
- Importuj szablony Divi Theme Builder
- Ratować
Dodawanie nawigacji po postach do szablonu Divi Post

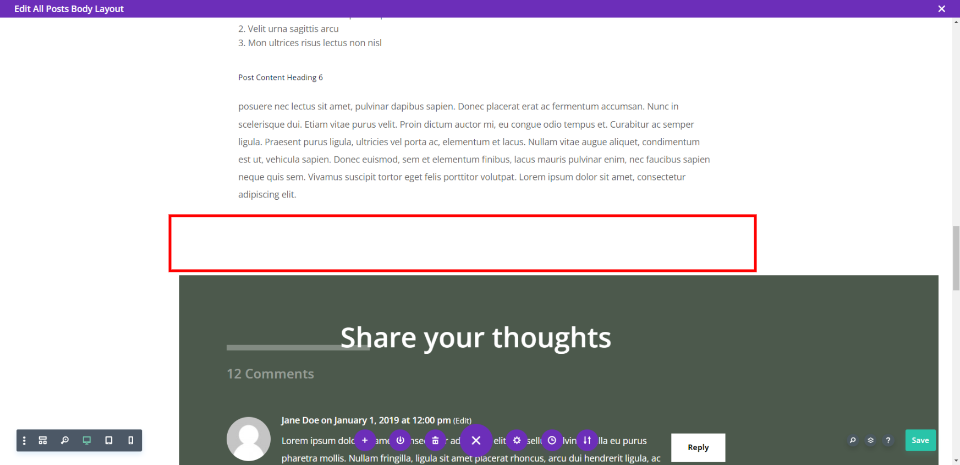
Dodamy nawigację po wpisie do osobnego wiersza pod treścią wpisu. Ten układ wykorzystuje kolory tła w wierszach, więc dodamy przestrzeń za pomocą separatora. Użyjemy tego samego wiersza we wszystkich trzech projektach.

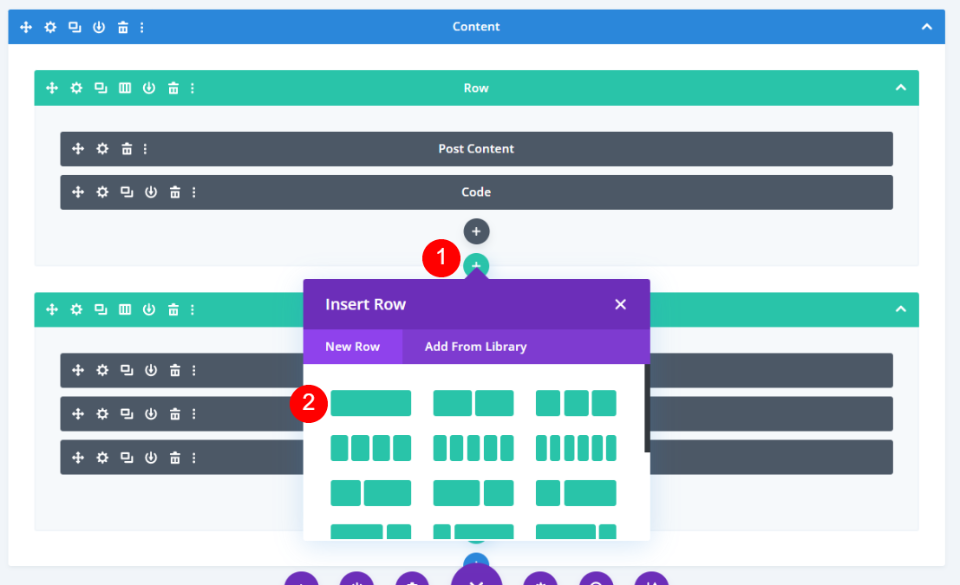
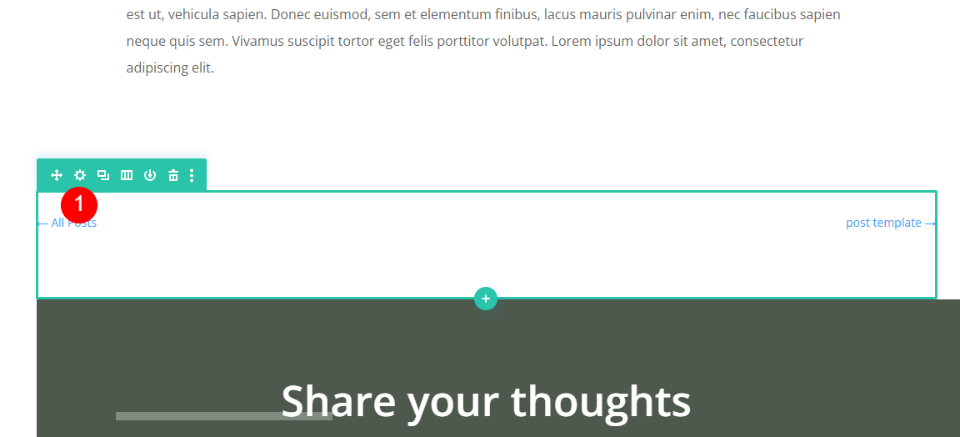
Zmieniłem się na widok szkieletowy, aby był łatwiejszy do zobaczenia. Dodaj nowy jednokolumnowy wiersz pod wierszem z treścią posta.

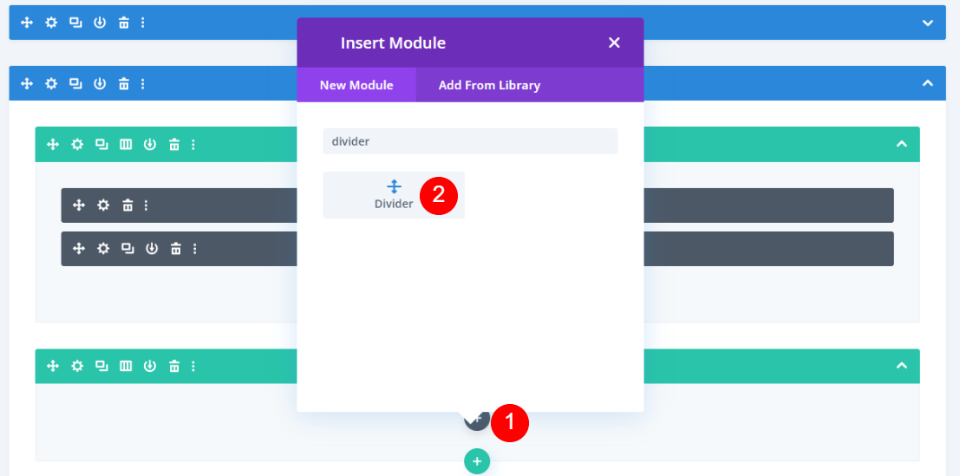
Dodaj moduł rozdzielacza do rzędu.

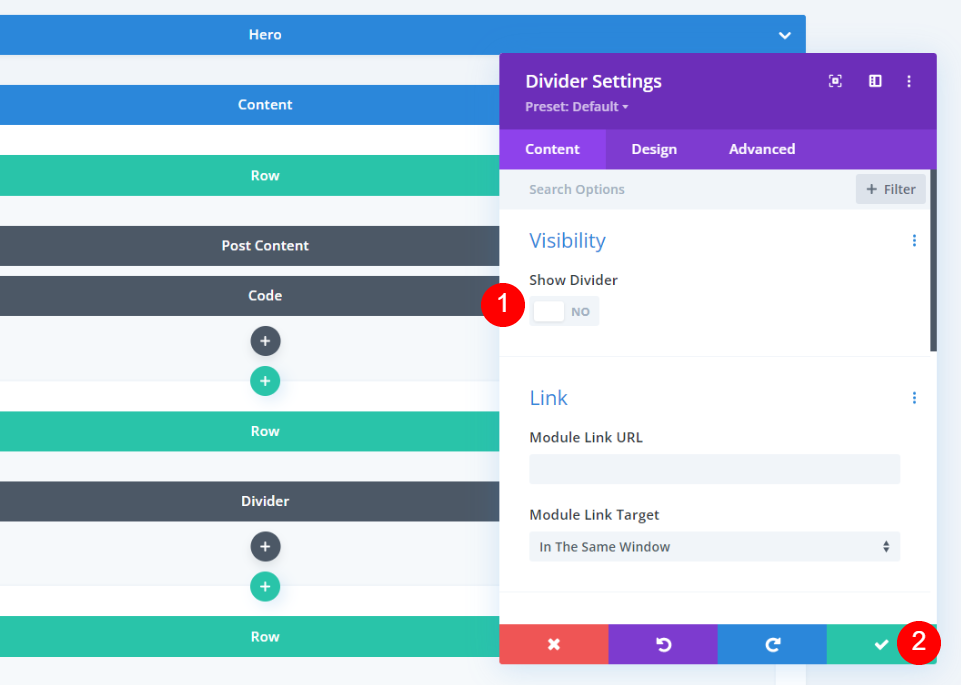
W ustawieniach dzielnika ustaw widoczność tak, aby nie pokazywała dzielnika . Zamknij ustawienia rozdzielacza.
- Pokaż dzielnik: Nie

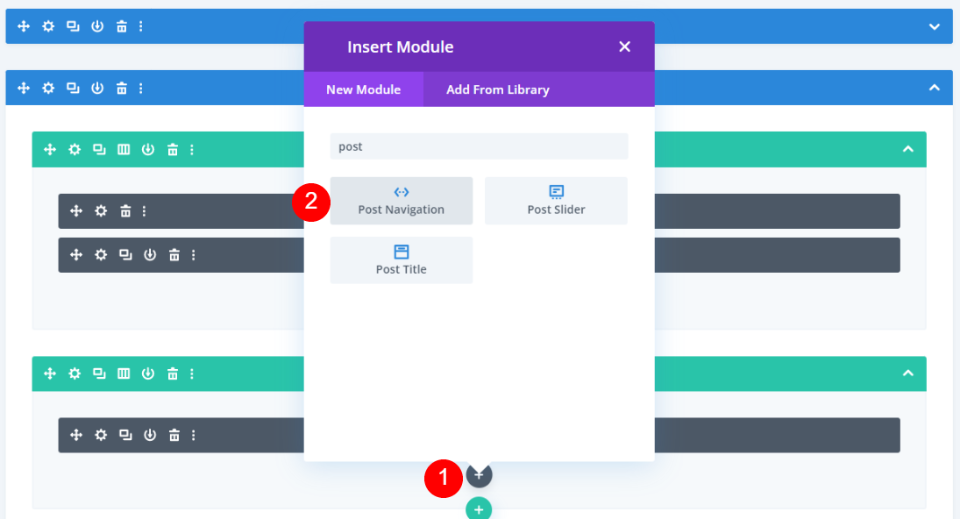
Następnie dodaj moduł nawigacji po wpisach .

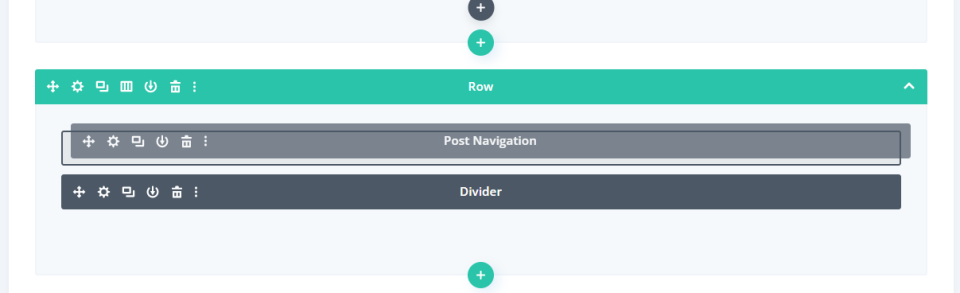
Na koniec przeciągnij moduł nad przegrodę w tym samym rzędzie. Użyjemy tego w naszych pierwszych dwóch projektach. Zrobimy małą modyfikację dla trzeciego projektu. Następnie dostosujemy styl modułu nawigacji po wpisach, aby utworzyć trzy różne projekty.
Projekt nawigacji pierwszego posta: Poprzedni i następny link tekstowy

Najprostszą opcją nawigacji po wpisach są linki tekstowe. Jest to domyślne ustawienie modułu nawigacji po wpisach. Zachowamy tekst, ale zmienimy nazwy linków. Domyślnie wyświetlają nazwy postów.
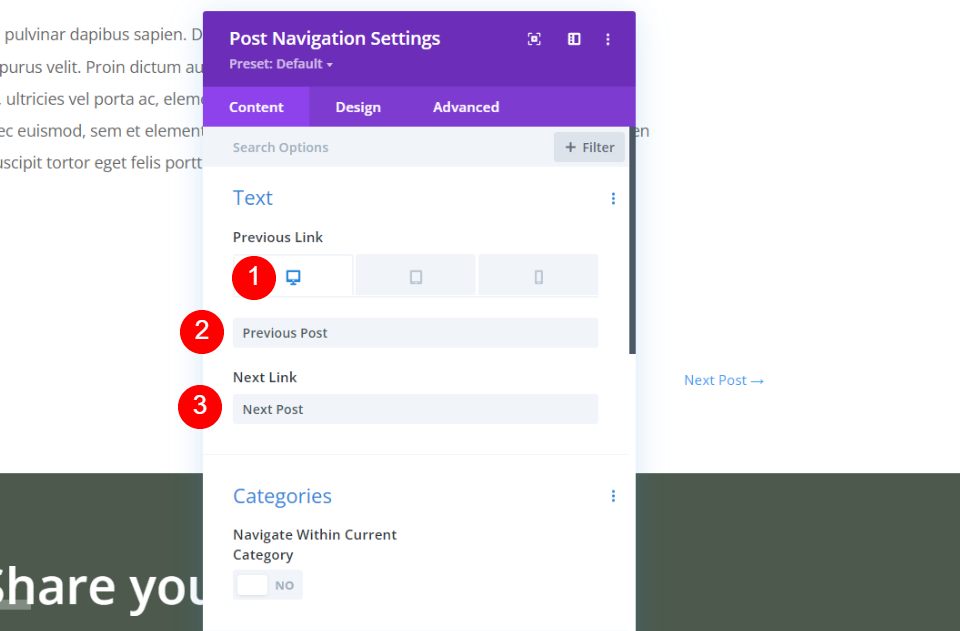
Wybierz Pulpit i wpisz Poprzedni post w polu Poprzednie łącze oraz Następny post w polu Następny link . W przypadku tego pozostawimy pozostałe ustawienia domyślne.
- Poprzedni link: Poprzedni post
- Następny link: Następny post

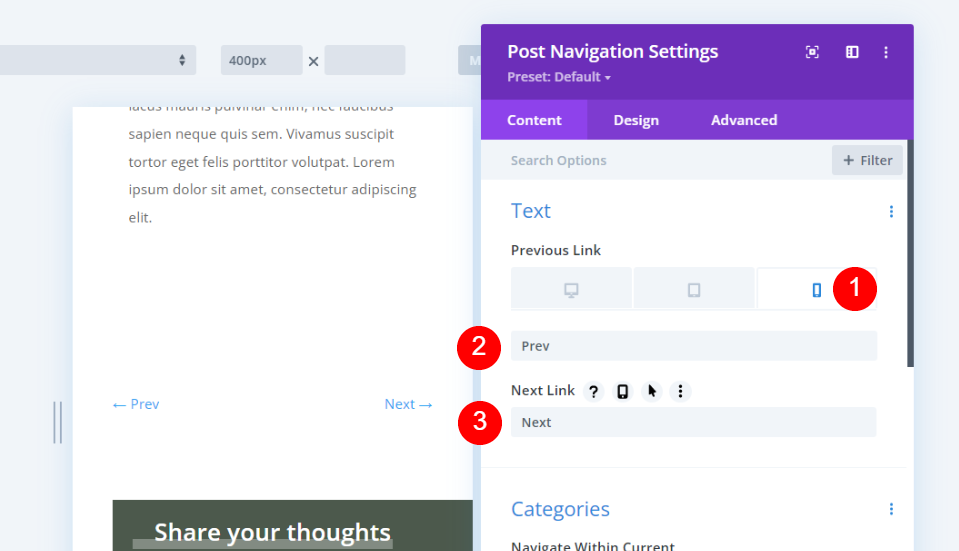
Wybierz ikonę Telefon pod Poprzednie łącze i wpisz Wstecz i Dalej w polach.

- Poprzedni link: Poprzedni
- Następny link: Następny

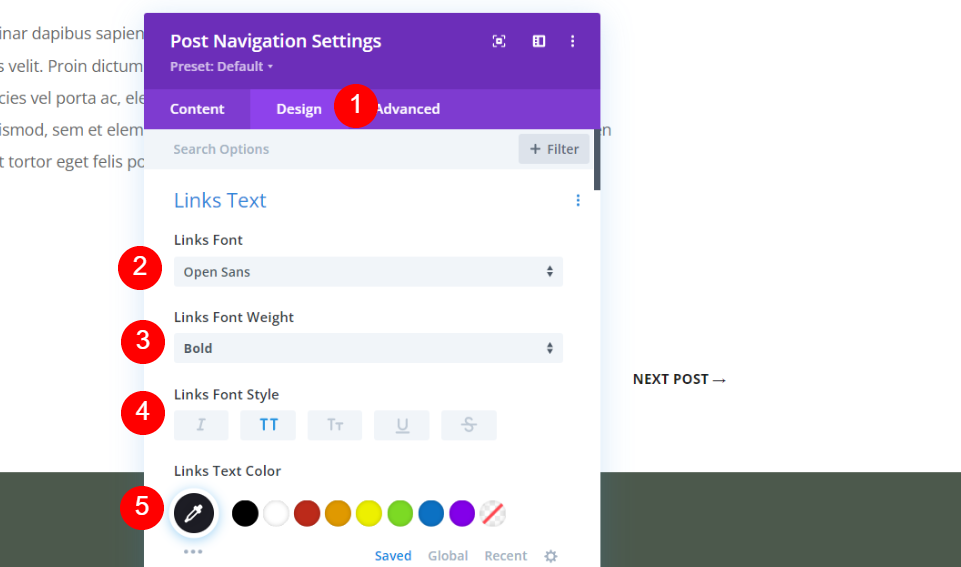
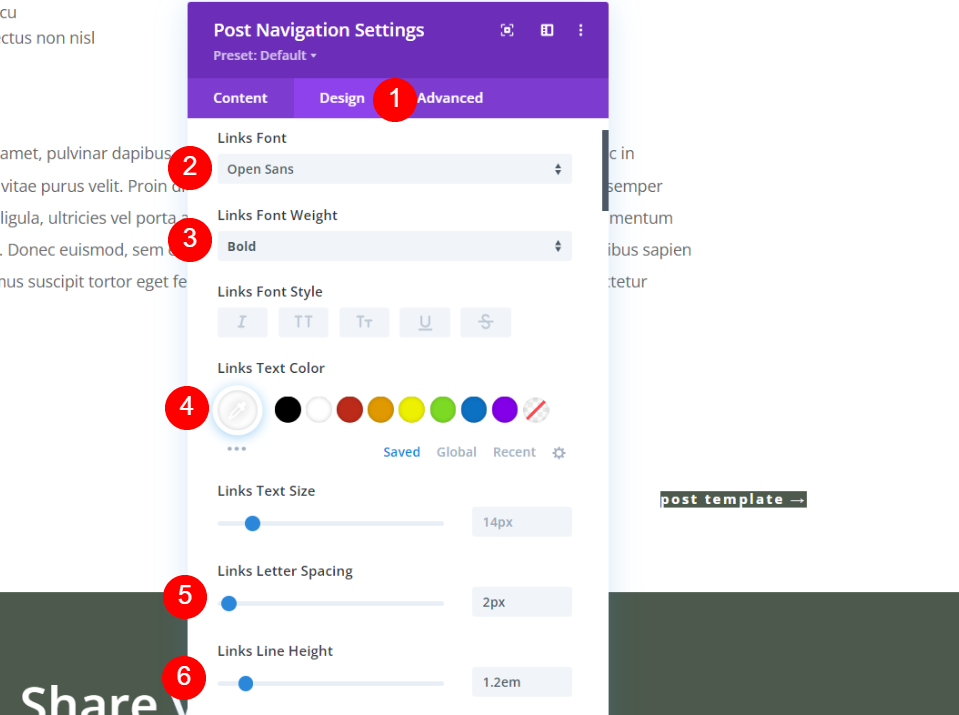
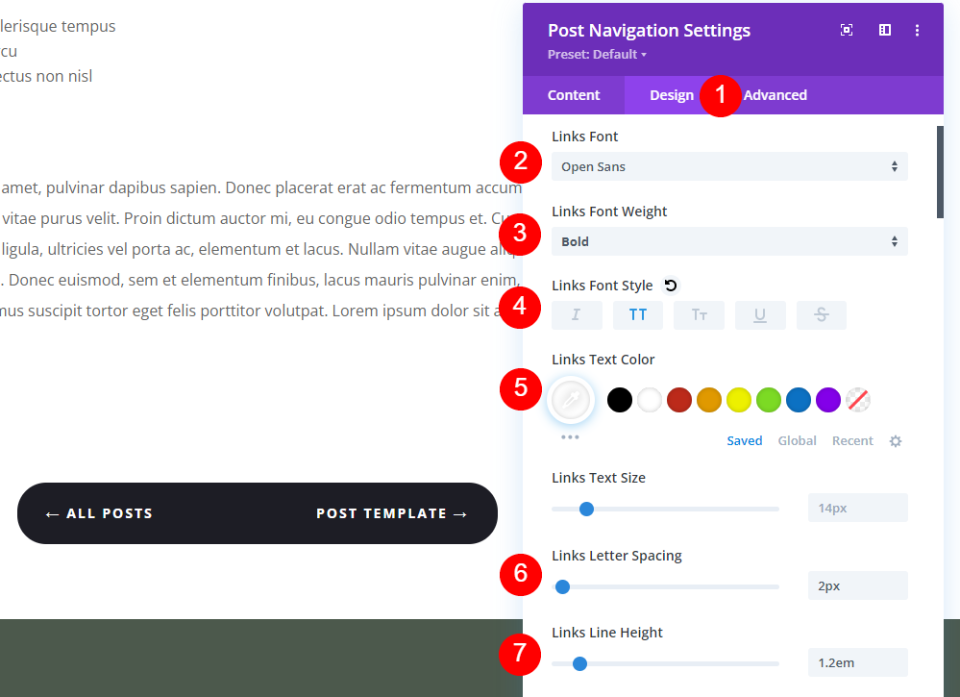
Następnie przejdź do zakładki Projekt . Zmień czcionkę na Open Sans, pogrub ją, wersaliki i zmień kolor na #1d1d25.
- Czcionka linków: Open Sans
- Grubość czcionki: pogrubiona
- Styl czcionki: Wersaliki
- Kolor: #1d1d25

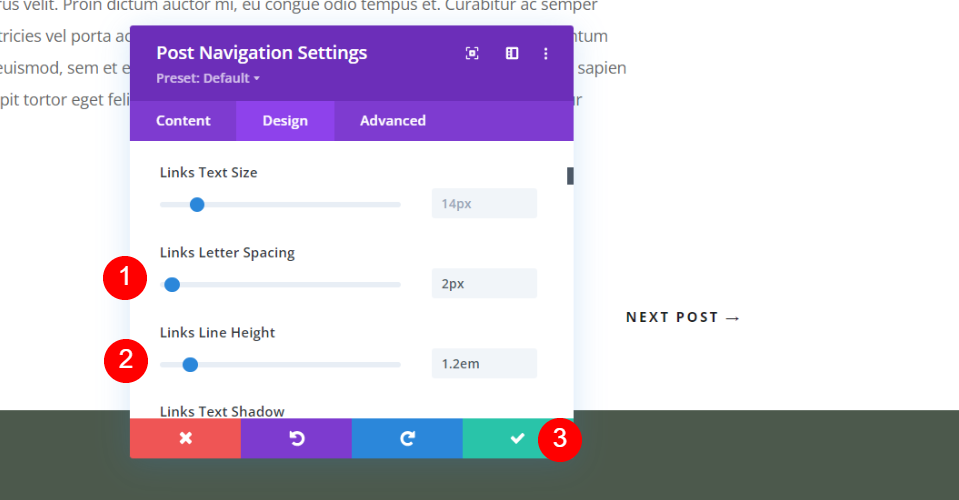
Zmień odstępy między literami na 2px i wysokość linii na 1,2 em. Zamknij mod i zapisz ustawienia.
- Odstępy między literami: 2px
- Wysokość linii: 1.2 em
Projekt nawigacji w drugim poście: przyciski Poprzedni i Następny

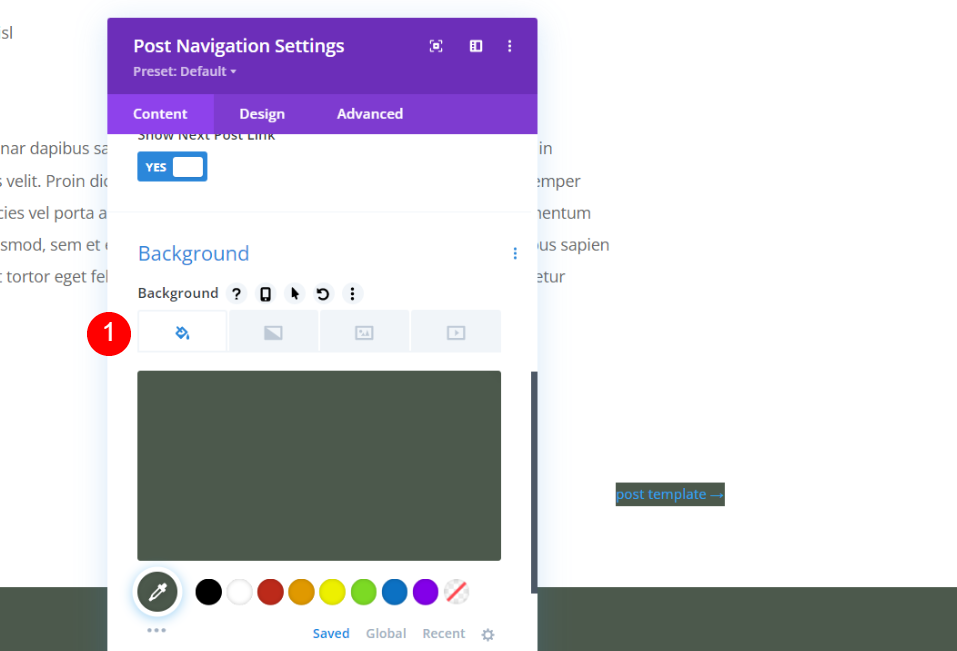
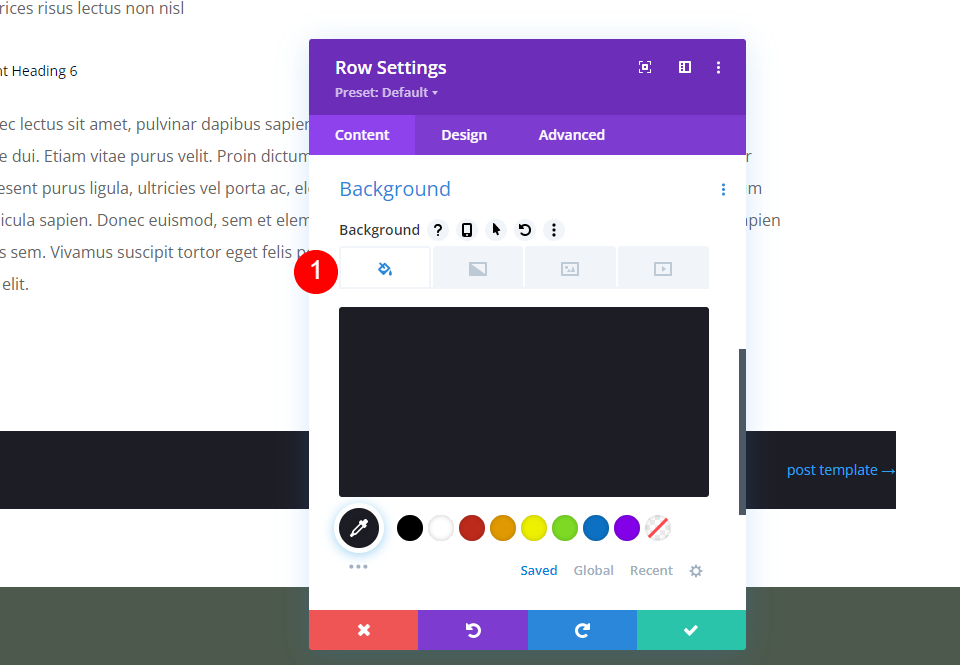
W ustawieniach zawartości nawigacji po wpisach przewiń w dół do tła i ustaw je na #4c594c (lub inny kolor z układu). Pozostałe ustawienia na karcie Treść pozostawimy bez zmian. Umożliwi to modułowi wyświetlanie nazw postów.
- Kolor tła: #4c594c

Wybierz kartę Projekt . Jako czcionkę Links wybierz Open Sans, Bold i zmień kolor na biały. Ustaw odstępy między literami na 2px i wysokość linii na 1,2 em.
- Czcionka linków: Open Sans
- Grubość czcionki: pogrubiona
- Kolor: #ffffff
- Odstępy między literami: 2px
- Wysokość linii: 1.2 em

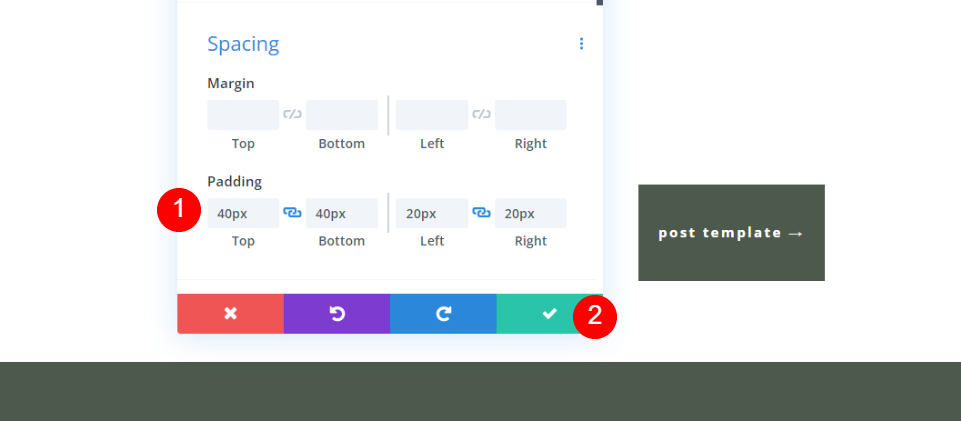
Przewiń w dół do Odstępy . Dodaj 40px dopełnienia na górze i na dole oraz 20px dopełnienia z lewej i prawej strony. Zamknij Ustawienia i zapisz je.
- Padding: 40px (góra, dół), 20px (lewo, prawo)
Projekt nawigacji w trzecim poście: dwustronny przycisk Poprzedni i Następny

Najpierw utwórz nowy wiersz pod wierszem zawierającym moduł nawigacji po wpisach i przeciągnij do niego dzielnik.

Teraz otwórz ustawienia modułu Wiersz z nawigacją po wpisach.
Ustawienia wiersza

Przewiń w dół do ustawień tła i ustaw kolor na #1d1d25 (lub dowolny inny kolor z układu).
- Kolor tła: #1d1d25

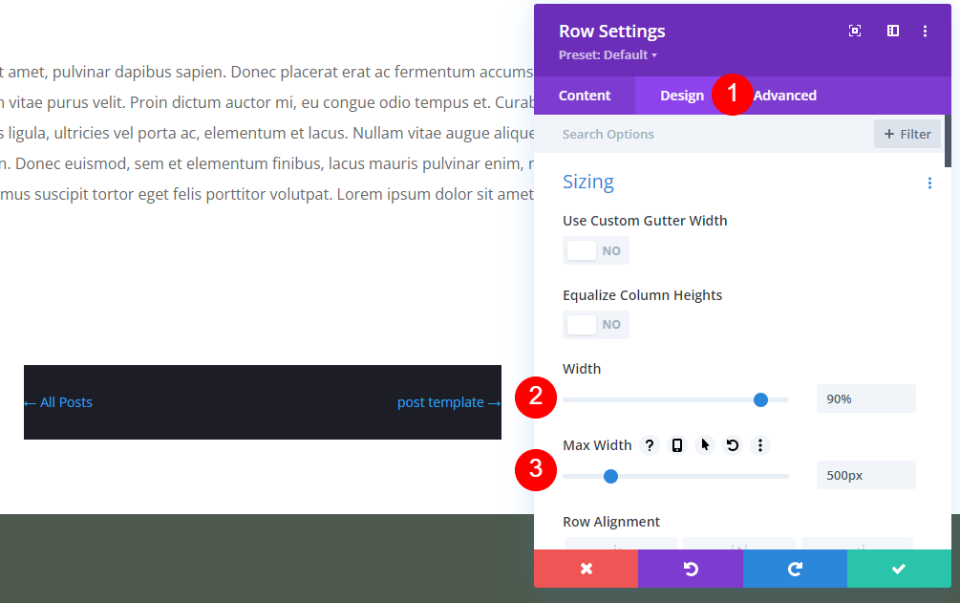
Przejdź do zakładki Projekt . W obszarze Rozmiar zmień szerokość na 90% i maksymalną szerokość na 500 pikseli.
- Szerokość: 90%
- Maksymalna szerokość: 500px

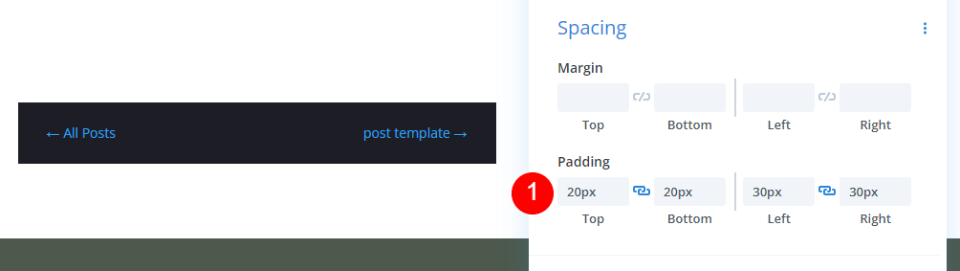
Przewiń do opcji Odstępy i dodaj dopełnienie 20 pikseli na górze i na dole oraz dopełnienie 30 pikseli na lewo i prawo.
- Padding: 20px (góra, dół), 30px (lewo, prawo)

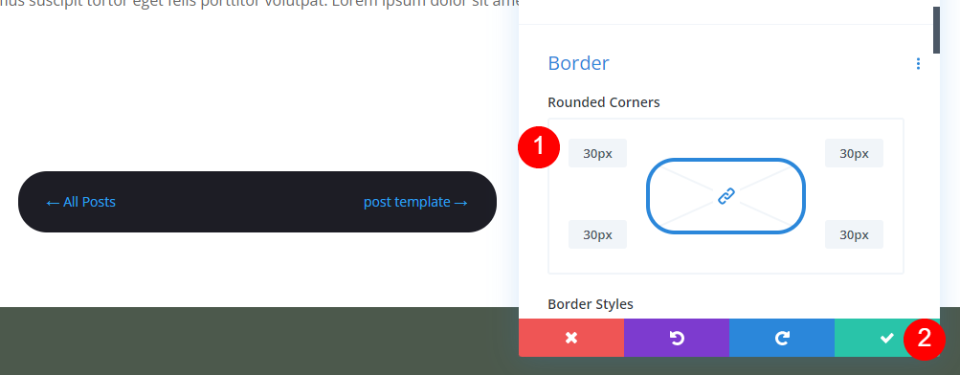
Przewiń do ustawień obramowania i dodaj piksele do wszystkich czterech boków zaokrąglonych rogów. Zamknij ustawienia wiersza.
- Zaokrąglone rogi: 30px
Ustawienia modułu nawigacji po wpisie

Otwórz moduł nawigacji po wpisach i wybierz kartę Projekt . Tym razem ustawimy treść jako ostatnią. Ustaw czcionkę na Open Sans, wagę na pogrubioną, styl na Wersaliki, a kolor na biały. Zmień odstępy między literami na 2px i wysokość linii na 1,2 em.
- Czcionka linków: Open Sans
- Grubość czcionki: pogrubiona
- Styl czcionki: Wersaliki
- Kolor: #ffffff
- Odstępy między literami: 2px
- Wysokość linii: 1.2 em

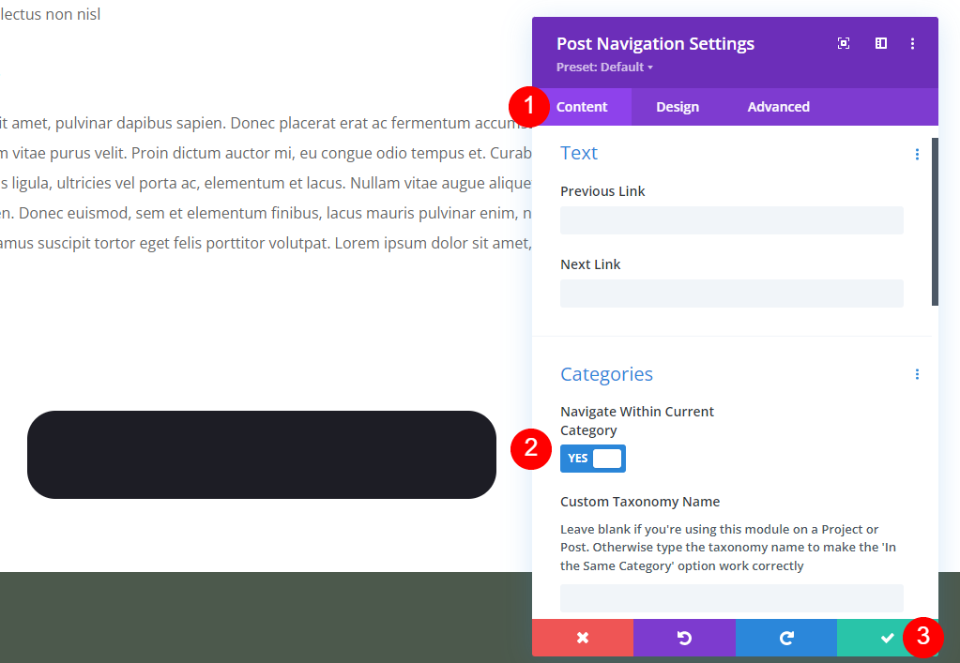
Przejdź do zakładki Treść . Przewiń do kategorii i włącz opcję Nawiguj w obrębie bieżącej kategorii. Spowoduje to wyświetlenie tylko postów w tej samej kategorii. Zostawimy to pole puste, ale jeśli chcesz, możesz dodać nazwę taksonomii. Zostawimy również pola tekstowe puste, aby używać nazw postów. Zamknij ustawienia i zapisz je.
- Nawiguj w ramach bieżącej kategorii: TAK
Publikowanie wyników nawigacji
Oto wyniki dla wszystkich trzech projektów.
Poprzednie i następne łącza tekstowe na pulpicie

Telefon Poprzedni i Następny Linki tekstowe

Przyciski Poprzedni i Następny na pulpicie

Przyciski Poprzedni i Następny w telefonie

Dwustronny przycisk Poprzedni i Następny na pulpicie

Dwustronny przycisk Poprzedni i Następny dla telefonu

Końcowe myśli
Oto nasze spojrzenie na to, jak i gdzie dodać nawigację po wpisach w szablonie wpisów na blogu Divi. Ten rodzaj nawigacji świetnie sprawdza się pod treścią posta, aby zwrócić uwagę na podobne treści. Pomaga to dłużej utrzymać czytelników w Twojej witrynie, co może zapewnić Ci więcej udostępnień, więcej czytelników itp. Nawigację po wpisach można łatwo dodawać i stylizować za pomocą Kreatora motywów Divi.
Chcemy usłyszeć od Ciebie. Czy dodałeś nawigację po wpisach do szablonu wpisów na blogu Divi? Daj nam znać w komentarzach.
