當 Divi 中的倒數計時器到期時如何顯示時間條件內容
已發表: 2021-10-20在倒數計時器到期時顯示時間條件內容可能是一種強大的營銷工具。 我們知道這些倒數計時器是激勵用戶在網站上採取行動的最佳方式之一。 它們非常適合為會員、產品、黑色星期五促銷等提供限時優惠。但是當計時器結束時,您有很好的機會通過時間條件內容重新定位訪問者。 時間條件內容是在設定的日期和時間之前或之後在網頁上顯示(或隱藏)的內容。 因此,準備好新內容以向錯過交易或時間用完的訪問者展示是有意義的。
在本教程中,我們將向您展示如何在 Divi 中的倒數計時器到期時顯示時間條件內容。 為此,我們將使用 Divi 的新條件選項在與倒數計時器一致的設定日期和時間之前和之後顯示某些內容。 在計時器用完之前,訪問者將能夠利用限時優惠。 計時器用完後,將邀請訪問者訂閱時事通訊以獲取交易通知。
讓我們開始吧!
搶先看
以下是我們將在本教程中構建的時間條件內容和倒數計時器的快速瀏覽。
這是倒數計時器到期之前的部分。

這是倒數計時器到期後的部分。

免費下載佈局
要掌握本教程中的設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
要將部分佈局導入 Divi 庫,請導航到 Divi 庫。
單擊導入按鈕。
在可移植性彈出窗口中,選擇導入選項卡並從您的計算機中選擇下載文件。
然後單擊導入按鈕。

完成後,部分佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始

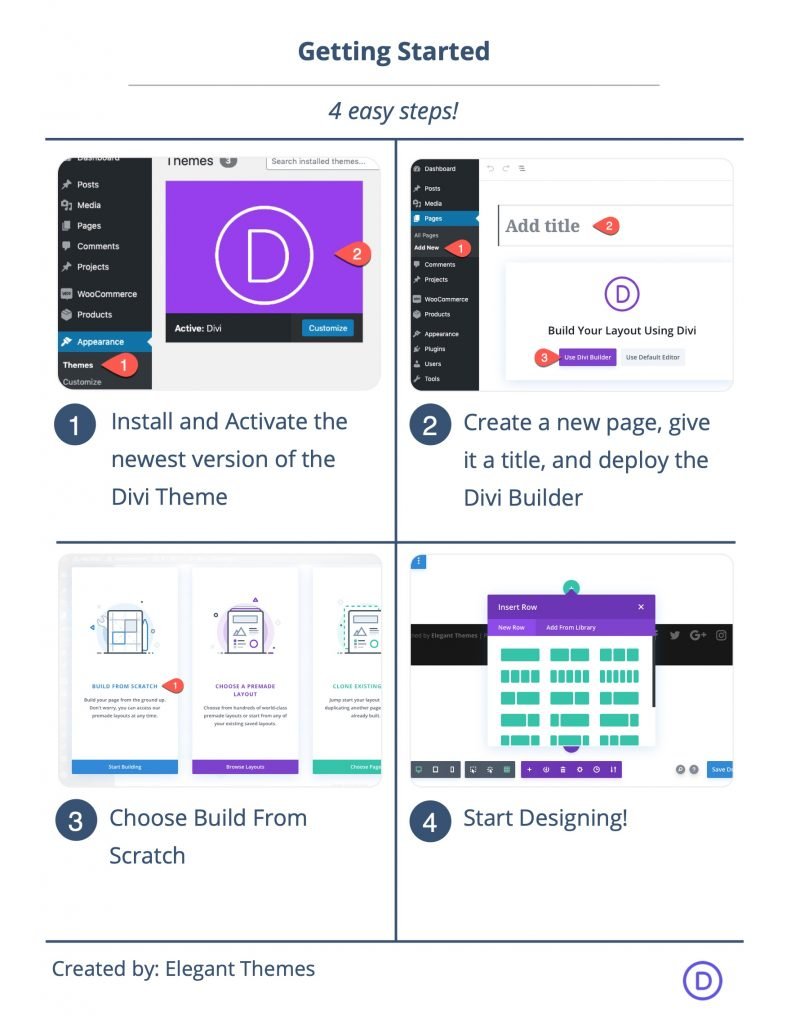
要開始,您需要執行以下操作:
- 如果您還沒有,請安裝並激活 Divi 主題。
- 在 WordPress 中創建一個新頁面,並使用 Divi Builder 在前端(可視化構建器)編輯頁面。
- 選擇“從頭開始構建”選項。
之後,您將有一個空白畫布開始在 Divi 中進行設計。
當 Divi 中的倒數計時器到期時如何顯示時間條件內容
第 1 步:上傳預製的 Divi 佈局
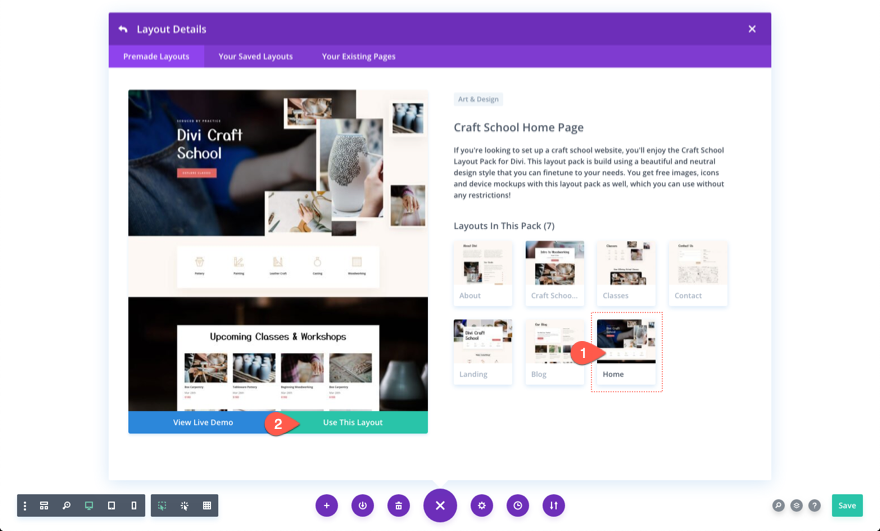
打開頁面設置菜單,然後單擊加號圖標以彈出從庫加載彈出窗口。 找到工藝學校佈局包,然後單擊以使用工藝學校主頁佈局。

添加佈局後,刪除佈局的前 3 個部分,以便僅保留倒計時部分和頁腳部分。 我們將使用這些部分來構建我們的時間條件內容和倒數計時器。

第 2 步:在倒數計時器上設置日期和時間
接下來,找到倒數計時器模塊並打開設置。 在內容選項卡下,添加您希望交易到期的日期和時間。 在此示例中,我們將日期設置為 10 月 15 日,將時間設置為 12:00。
注意:我們稍後添加時間條件內容時將使用相同的日期和時間。


第 3 部分:在設置日期和時間之前將時間條件添加到顯示部分
為了在倒數計時器到期時更改內容,我們需要添加一個時間條件以顯示之前添加到倒數計時器的設置日期和時間之前的整個部分。
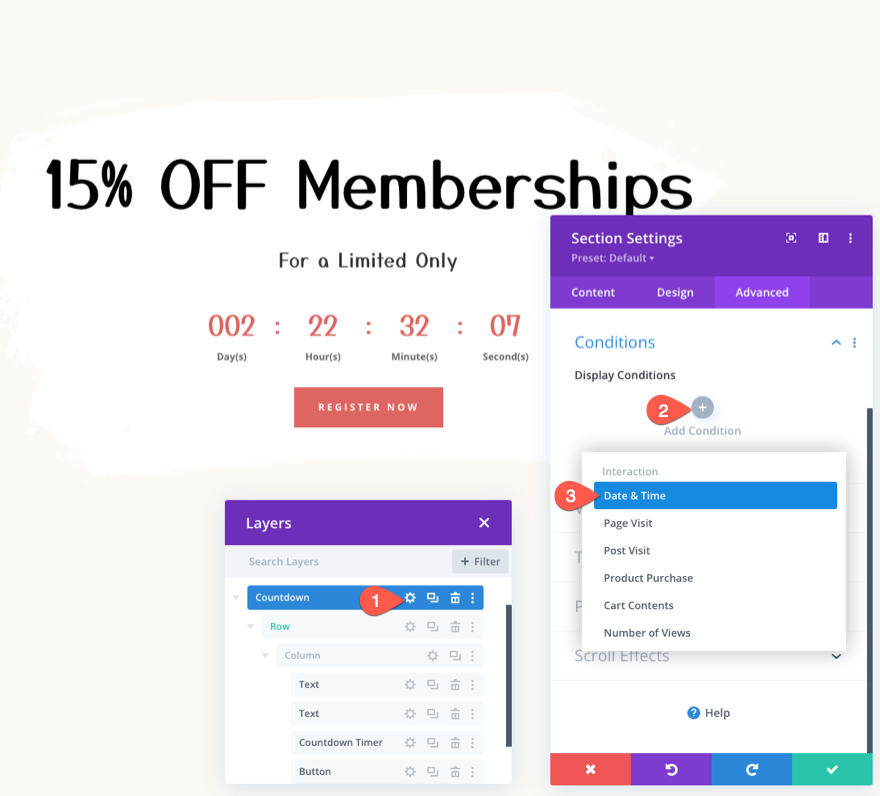
為此,請打開包含倒數計時器的部分的設置。
在高級選項卡下,單擊以添加新的顯示條件。 從下拉列表中,選擇日期和時間條件。

在同一框中,更新日期和時間條件的設置,如下所示:
- 確保選項Display Only If Current Date設置為Is Before 。
- 選擇與之前添加到倒數計時器的日期和時間相匹配的日期和時間。

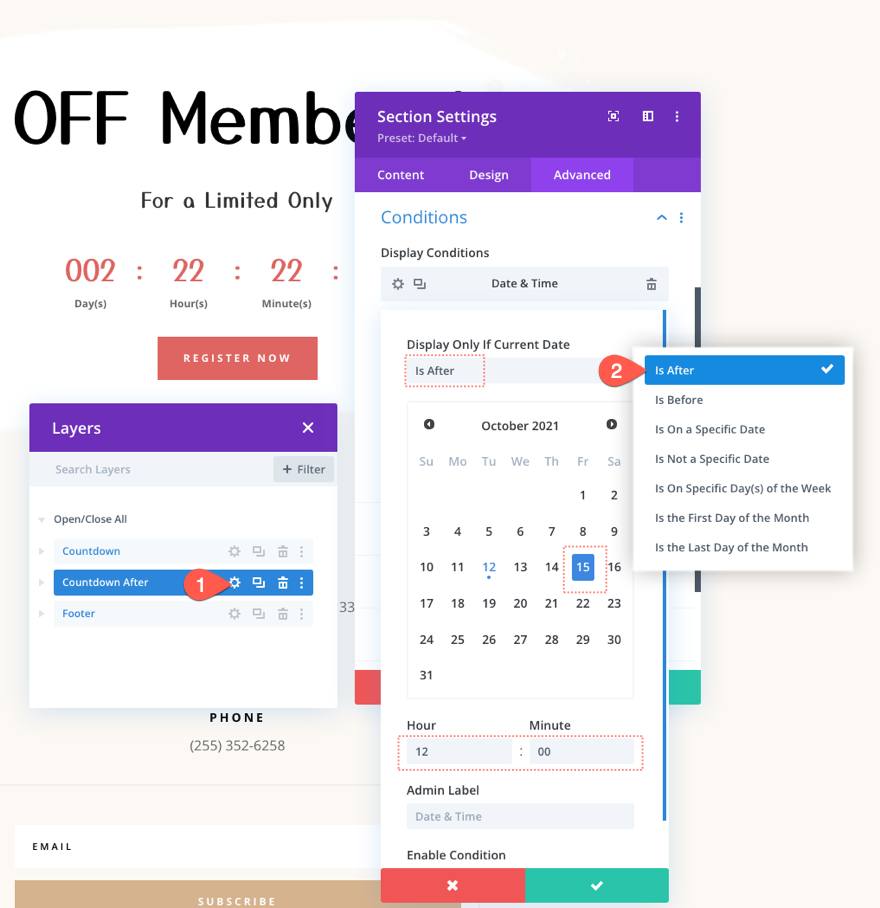
第 5 步:為 Timer Expires 後創建時間條件內容
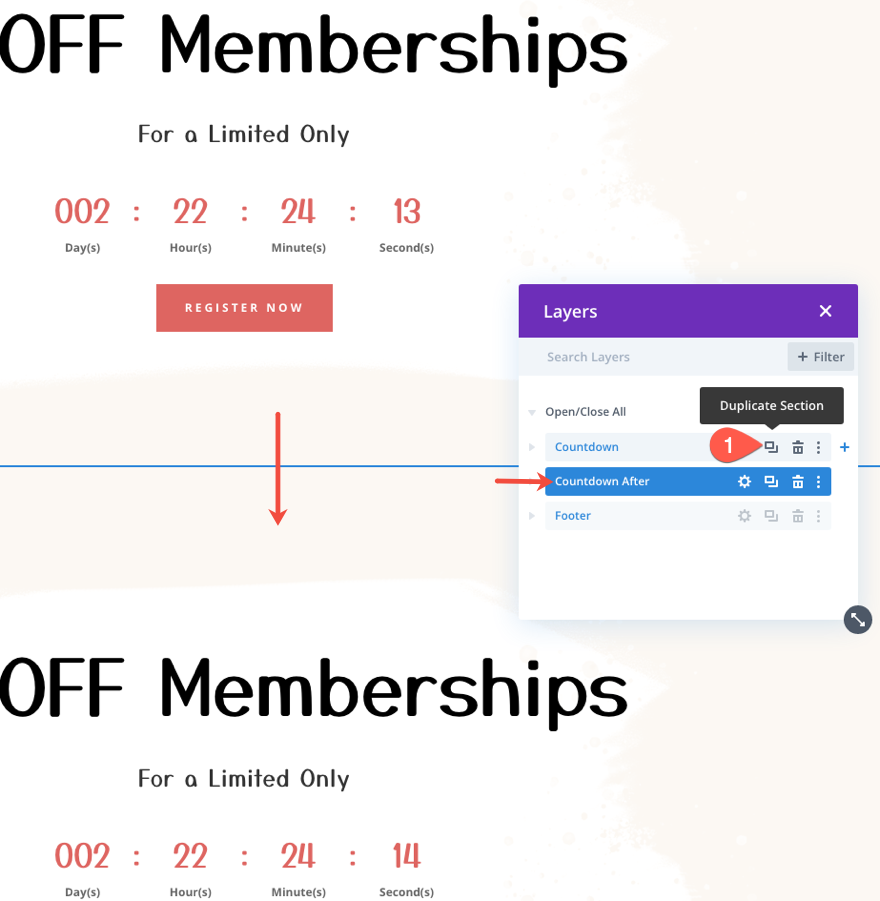
我們已經有一段內容將在計時器到期之前顯示。 現在我們需要創建一個新的內容部分,它將在計時器到期後顯示。 為此,請複制具有時間條件的部分。 在新部分中,您可以將管理標籤調整為“Countdown After”,這樣您就不會混淆兩者。

打開重複部分的設置並更新日期和時間顯示條件選項Display Only If Current Date to Is After 。 確保日期和時間與倒數計時器完全相同。 我們希望在倒數計時器到期後顯示此部分。

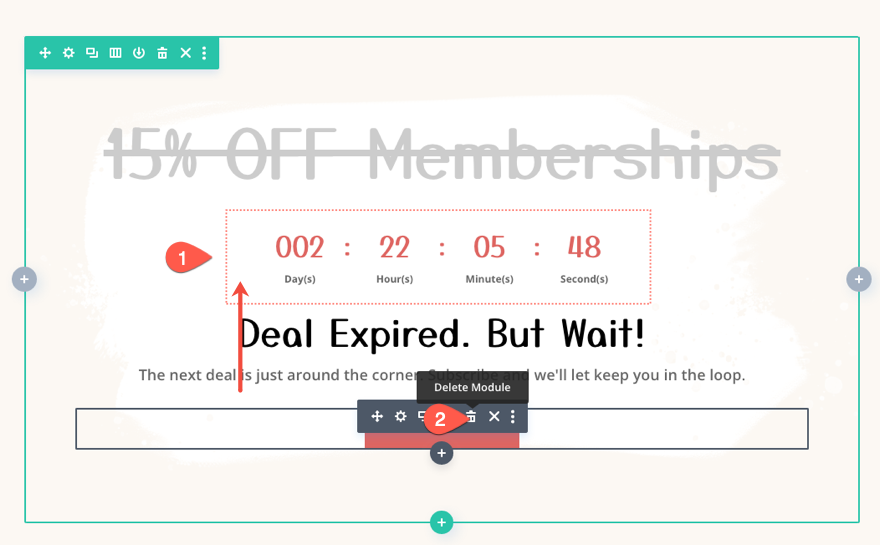
第 6 步:添加/更新時間條件內容
交易結束後,我們希望通過在標題中添加刪除線以及賦予其淺灰色來反映這一點。
為此,請打開包含主標題的文本模塊的設置並更新以下內容:
- 標題 2 字體樣式:刪除線
- 標題 2 文本顏色:#ddd

接下來,打開第二個文本模塊的設置,更改內容如下:
html

在設計選項卡下,更新文本樣式如下:
- 文本字體粗細:半粗體
- 文字文字大小:18px
- 文本行高:1.8emHeading 3 文本顏色:#000
- 標題 3 文字大小:44px(桌面),38px(平板電腦和手機)

接下來,將倒數計時器向上移動一個位置,位於帶有主標題的頂部文本模塊的正下方。 然後刪除底部的按鈕模塊。 我們將用電子郵件選項模塊替換它。

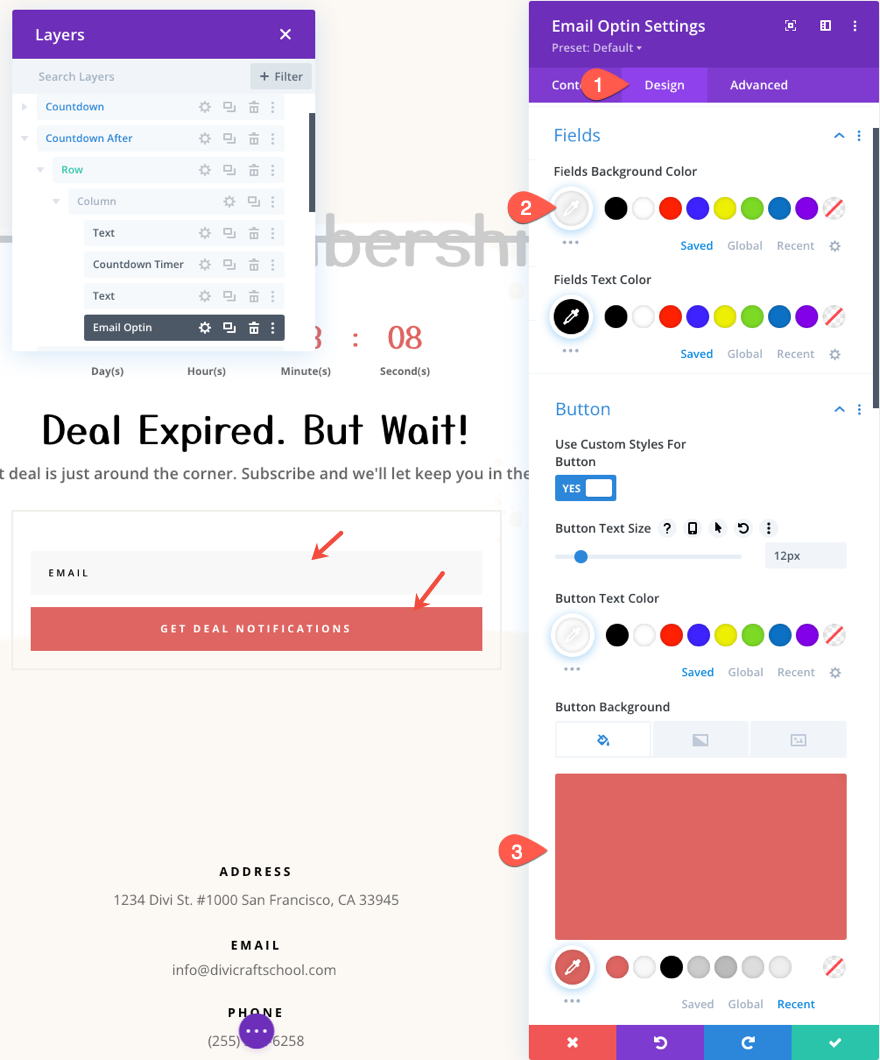
要創建電子郵件選項,請將現有電子郵件選項模塊移動(或複制並粘貼)到預製佈局的底部頁腳部分,並將其放置在底部文本模塊下包含後續內容的部分中

打開電子郵件選擇加入設置並根據需要更新按鈕文本和電子郵件帳戶信息。

在設計選項卡下,更新字段和按鈕顏色,如下所示:
- 字段背景顏色:#f8f8f8
- 按鈕背景顏色:#de6561

最後結果
就是這樣! 讓我們回顧一下我們所做的。
- 我們將倒計時設置為在 10 月 15 日 12:00 結束。
- 我們在第一部分添加了日期和時間顯示條件,以便在 10 月 15 日 12:00之前顯示。
- 我們創建了一個新的內容部分,其日期和時間顯示條件顯示 10 月 15 日 12:00之後的部分。

這是倒數計時器到期之前的部分。

這是倒數計時器到期後的部分。

最後的想法
在推廣限時優惠時,時間條件內容和倒數計時器是一個有用的組合。 使用 Divi,您可以輕鬆控制兩者。 一旦倒數計時器的日期和。 時間已設置,您需要做的就是選擇要在同一日期和時間之前和/或之後顯示的內容。 希望這將有助於您的訪問者在看到這些過期交易時獲得更好的體驗。
我期待在評論中收到您的來信。
乾杯!
