如何使用 Divi 的分頻器模塊創建漸變分頻器
已發表: 2023-06-07Divi 的分隔線模塊提供了幾種創建有趣分隔線的方法。 最有趣和獨特的功能之一是創建漸變分隔線的能力。 在本文中,我們將討論如何使用 Divi Divider 模塊創建漸變分隔線。 我們將了解漸變分隔線的工作原理,並查看三個示例來幫助您創建自己的漸變分隔線。
讓我們開始吧!
- 1預覽
- 1.1桌面漸變分隔實例一
- 1.2 Phone Gradient Divider示例一
- 1.3桌面漸變分隔示例二
- 1.4 Phone Gradient Divider例子二
- 1.5桌面漸變分隔實例三
- 1.6 Phone Gradient Divider實例三
- 2如何使用 Divi 的分頻器模塊創建漸變分頻器
- 2.1隱藏分隔線
- 2.2分頻器背景
- 2.3添加大小和間距
- 2.4添加邊框半徑
- 3 個漸變分隔器示例
- 3.1梯度分割器示例一
- 3.2梯度除法器示例二
- 3.3梯度除法器實例三
- 4 個結果
- 4.1桌面漸變分隔示例一
- 4.2 Phone Gradient Divider示例一
- 4.3桌面漸變分隔示例二
- 4.4電話梯度分隔符示例二
- 4.5桌面漸變分隔實例三
- 4.6 phone 梯度分頻器實例三
- 5結束的想法
預覽
桌面漸變分隔線實例一

Phone Gradient Divider 示例一

桌面漸變分隔線示例二

電話梯度分隔符示例二

桌面漸變分隔線實例三

Phone Gradient Divider 示例三

如何使用 Divi 的分頻器模塊創建漸變分頻器
有幾種方法可以使用 Divi 的分隔器模塊創建分隔器。 默認情況下,模塊顯示分隔線。 我們可以禁用它並使用模塊的背景設置來創建一個分隔線,我們可以使用模塊的背景選項設置樣式。 這包括顏色、漸變、圖像等。我們不會顯示分隔線,而是設置分隔線容器的樣式並創建樣式化的分隔線。
隱藏分隔線
這個過程很簡單。 首先,將分隔線模塊添加到您的佈局,然後在內容選項卡中隱藏分隔線。

分頻器背景
接下來,在“內容”選項卡的“背景”設置中選擇您想要顯示的背景類型。 對於這篇文章,我們將重點關注背景漸變設置。

添加尺寸和間距
使用“設計”選項卡中的“大小調整”和“間距”選項來控制分隔線容器的高度和寬度,以創建幾乎任何尺寸或形狀的樣式分隔線。 利用寬度和高度、最大寬度和最大高度、模塊對齊以及頂部和底部填充來創建您想要的尺寸。

添加邊框半徑
添加邊框選項,例如邊框半徑,以進一步設置形狀樣式。 您可以一起或單獨調整角以創建有趣的形狀。 您還可以添加邊框寬度、樣式等,以創建獨特的設計。

漸變分隔器示例
現在,讓我們使用剛剛討論的概念創建三個漸變分隔線。
漸變分隔器示例一
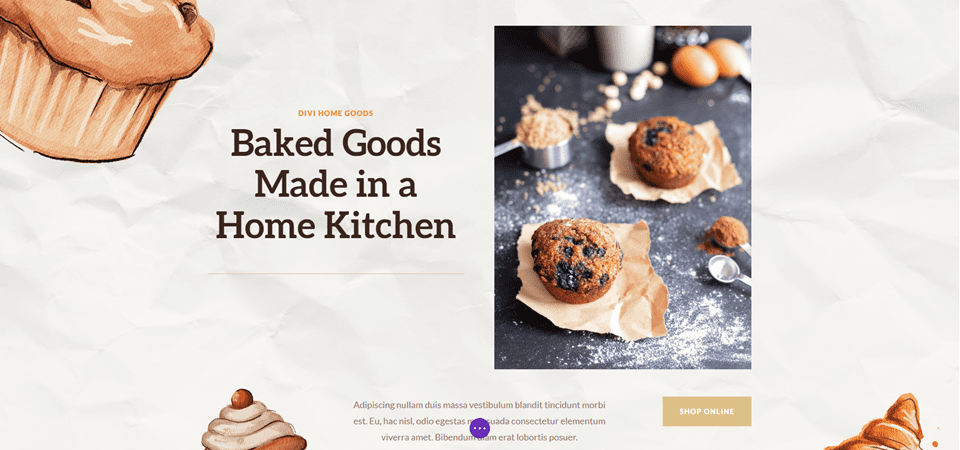
對於我們的第一個漸變分隔線,我們將使用 Divi 中提供的免費 Home Baker Layout Pack 的登錄頁面。 此佈局包中的圖稿具有強烈的深色輪廓和銳利的漸變,均為棕色陰影。 我們將使用佈局包中的顏色通過漸變來模擬這一點。
對於我們的第一個示例,我們將使用英雄部分中已經存在的分隔模塊。 這個很簡單,但是在視覺上加分不少。
作為參考,這是我們添加分隔模塊之前的佈局。

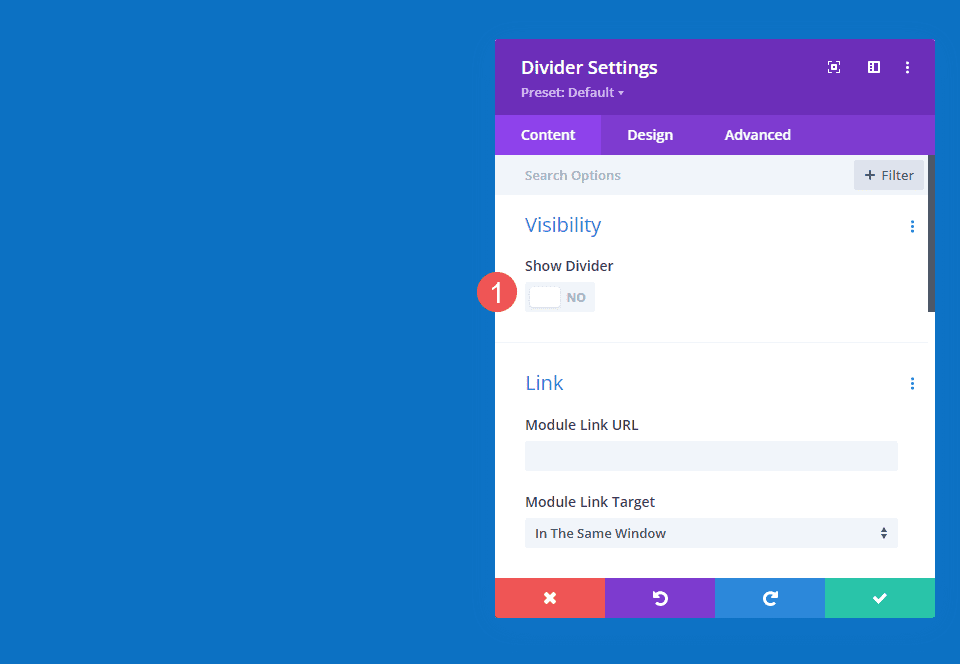
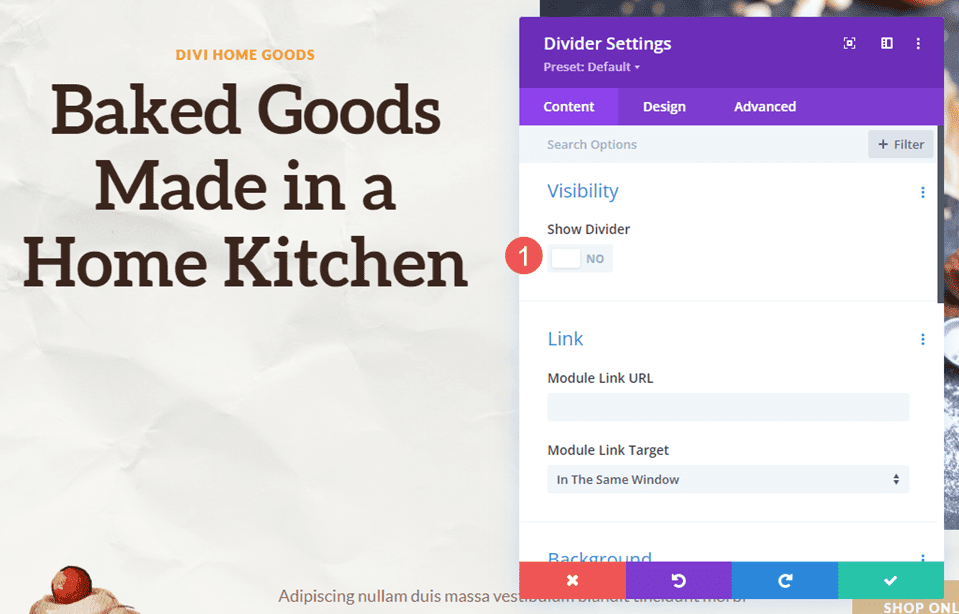
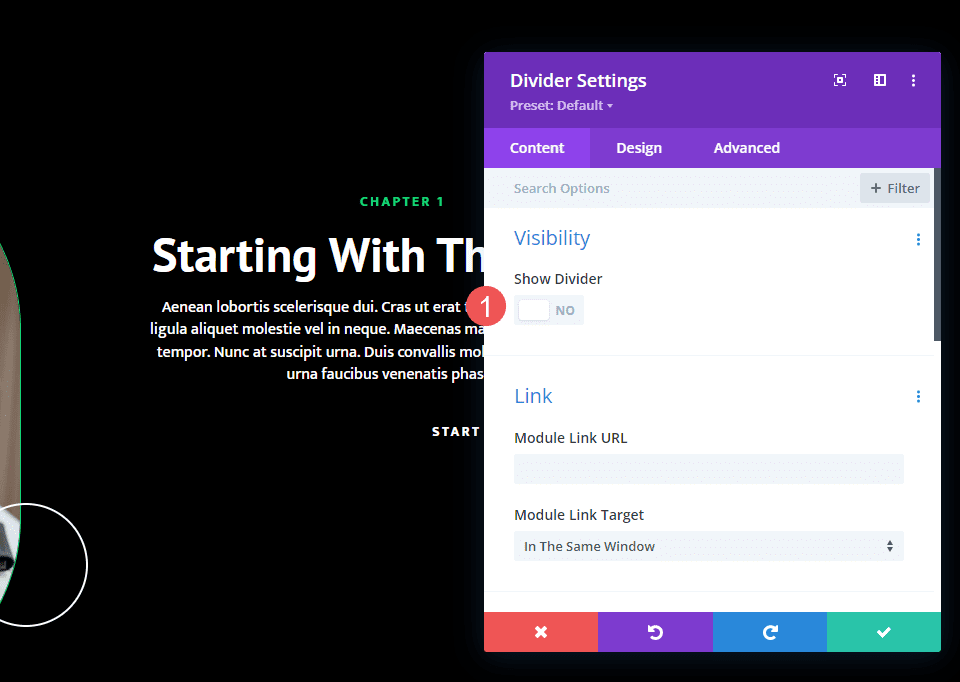
能見度
在分隔線模塊的可見性設置中,為顯示分隔線選擇否。
- 顯示分隔線:無

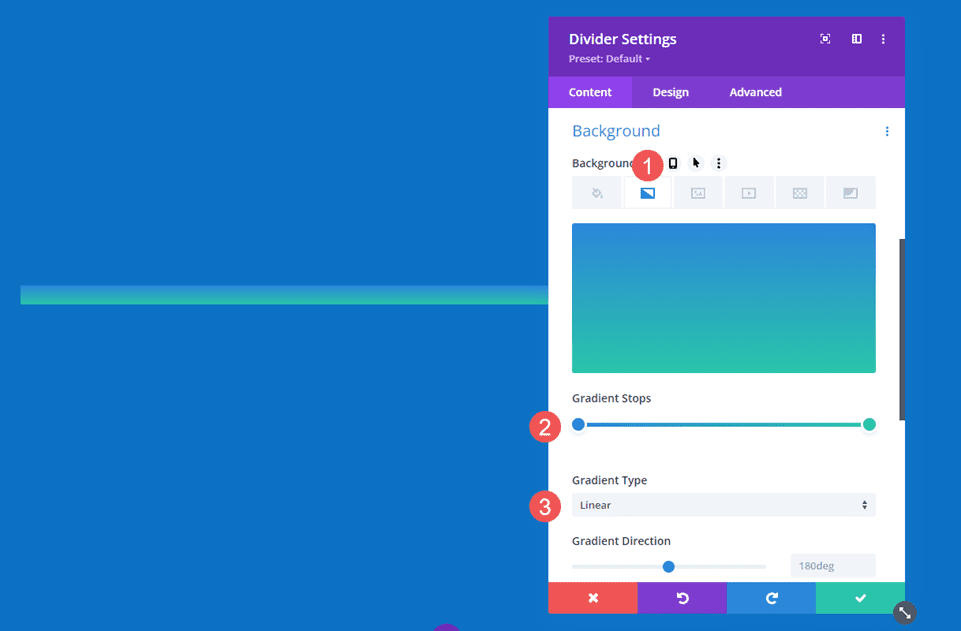
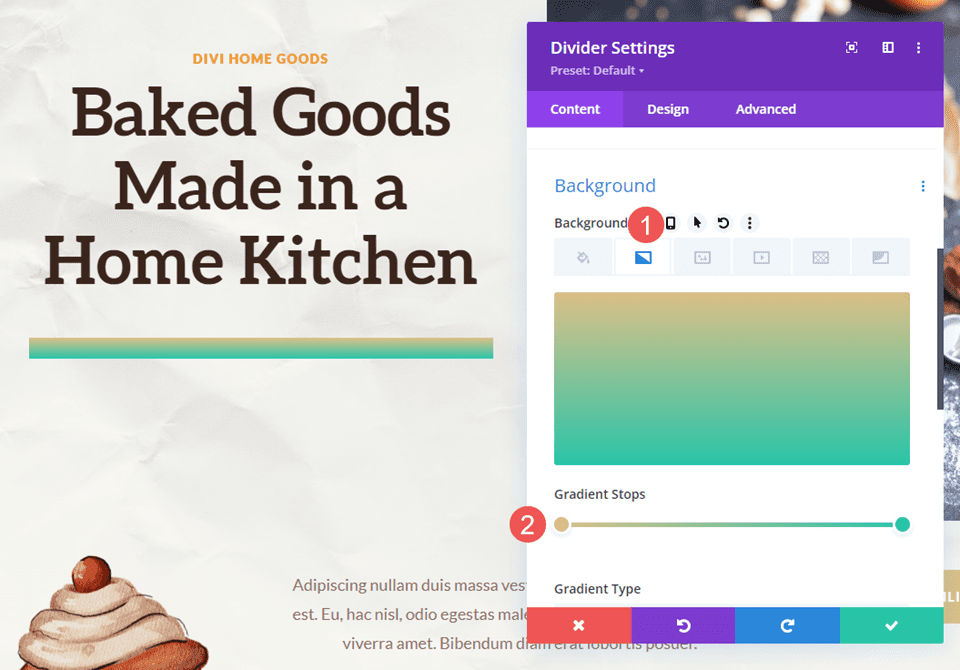
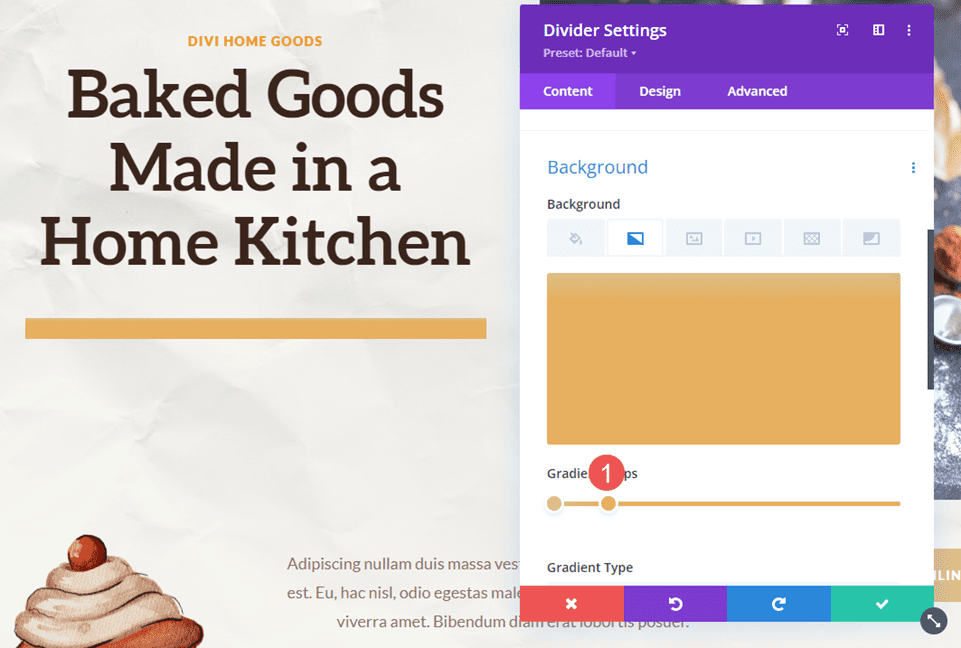
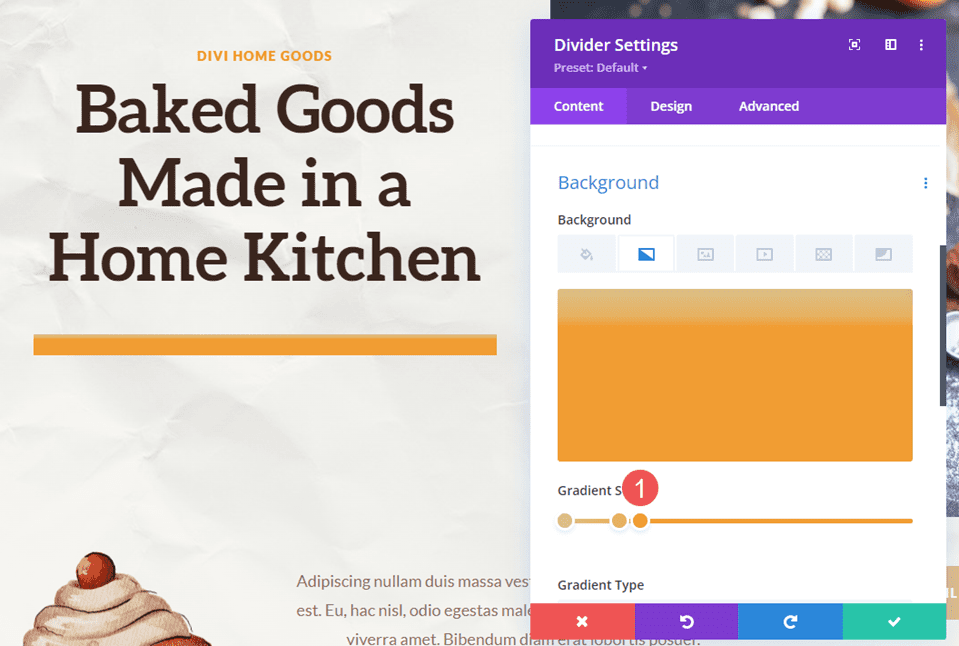
坡度
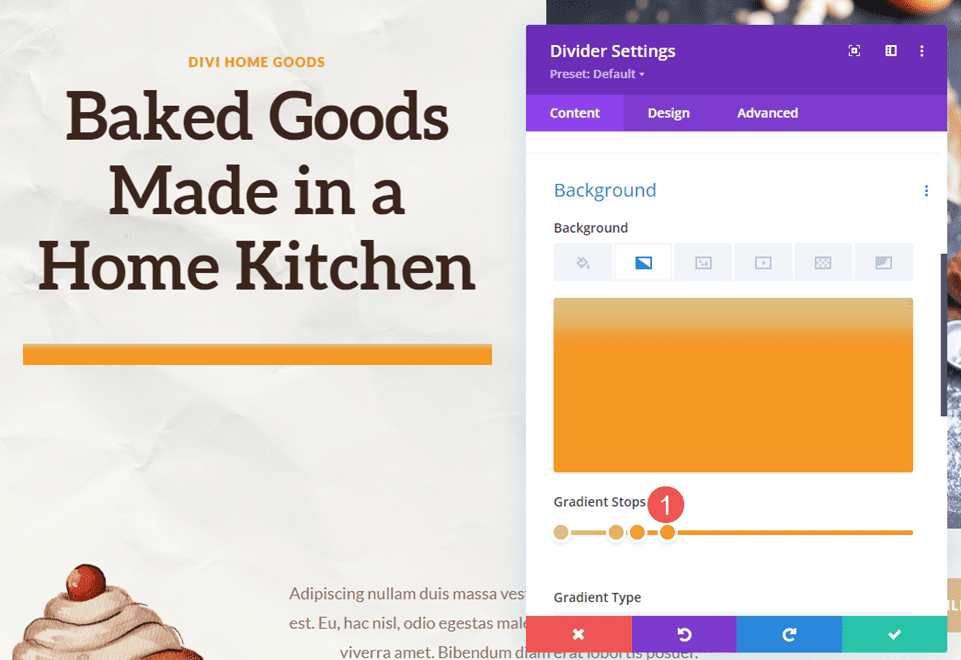
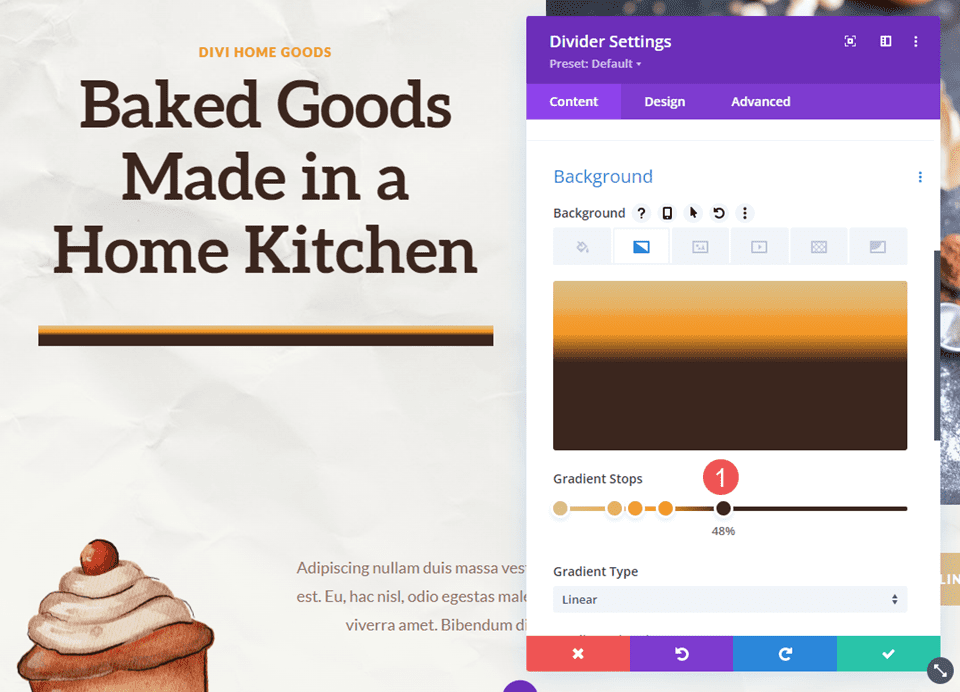
向下滾動到背景並選擇背景漸變選項卡。 對於這一個,我們將添加五個漸變停止點。 我們會將其餘的漸變設置保留為默認值。 以下是每個漸變停止的設置。
將第一個 Gradient Stop 設置為 0px,將其 Color 設置為#dcc087。
- 第一個漸變停止點:0px,#dcc087

將第二個 Gradient Stop 設置為 16px 並將其顏色設置為 #e6b060。
- 第二個漸變停止點:16px,#e6b060

將第三個漸變停止點放在 22px 處,並將其顏色設置為 #f19d33。
- 第三個漸變停止點:22px,#f19d33


第四個 Gradient Stop 幾乎位於第三個 Gradient Stop 之上。 將它放置在 31px 並將其顏色設置為#f49826。
- 第四個梯度停止點:31px,#f49826

將最後一個漸變停止點設置為 48px,並將其顏色設置為#3b261e。
- 第五梯度停止:48px,#3b261e

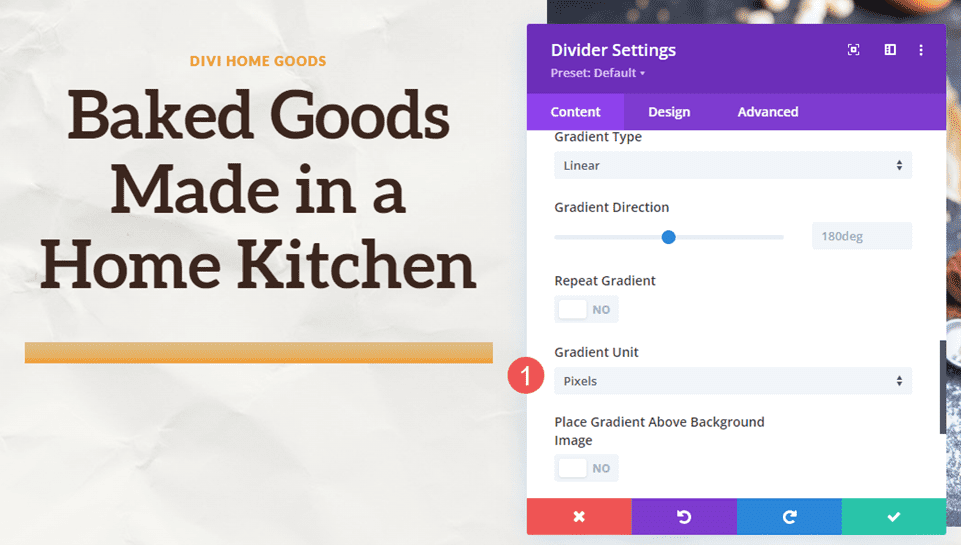
將漸變單位更改為像素。 我們現在有了要找的顏色。 現在,我們只需要優化尺寸。
- 漸變單位:像素

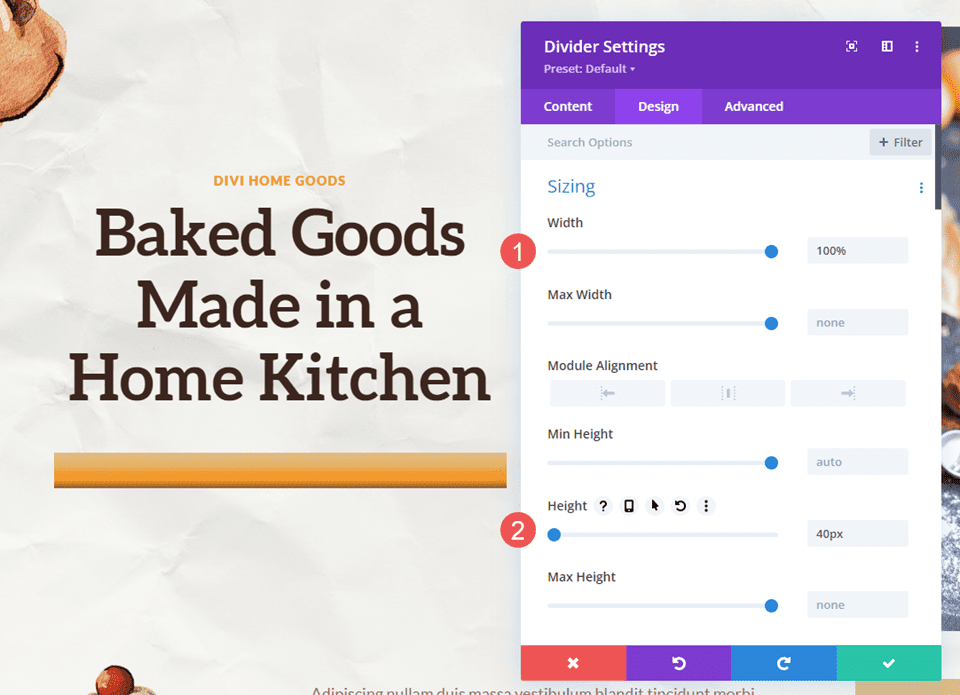
漿紗
接下來,轉到“設計”選項卡。 在大小調整下,將寬度設置為 100%。 將所有三種設備尺寸的高度設置為 40px。 關閉模塊並保存您的設置。
- 寬度:100%
- 高度:40px

漸變分隔器示例二
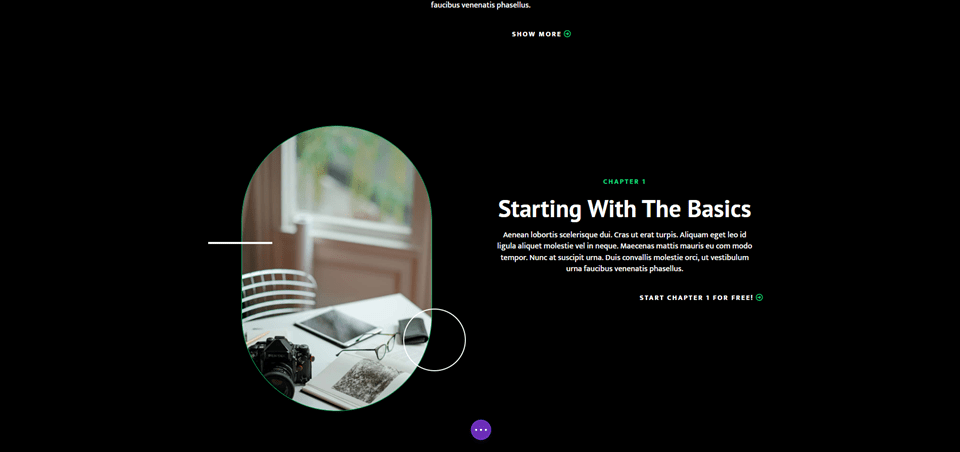
對於我們的第二個漸變分隔線,我們將使用 Divi 中提供的免費在線課程佈局包中的登錄頁面。 這個包含許多圓形邊緣,甚至有一個帶有漸變的圓圈與圖像重疊。
我們將以此作為設計的起點並創建一個新的漸變分隔線。 我們將向第 1 章部分添加一個新的分隔模塊,只是為了添加圖形。
作為參考,這是我們添加分隔模塊之前的佈局。

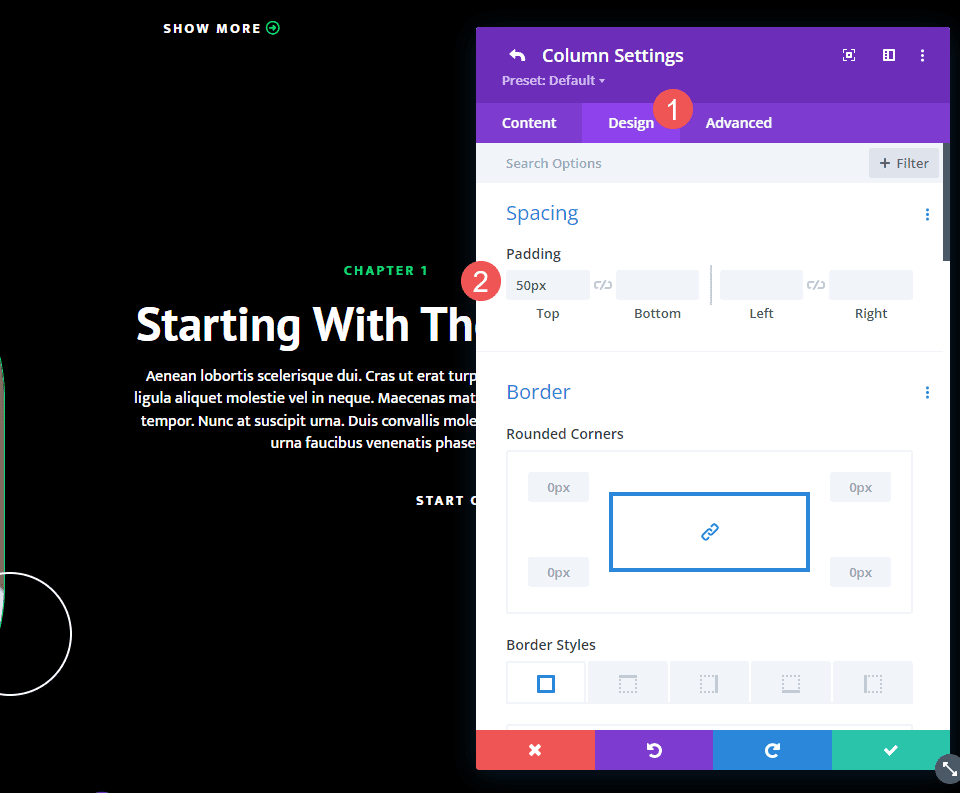
右列間距
首先,打開包含第一章描述的列設置。 這是行中的右列。 轉到設計設置並向下滾動到間距。 將頂部內邊距從 100 像素更改為 50 像素。
- 頂部填充:50px

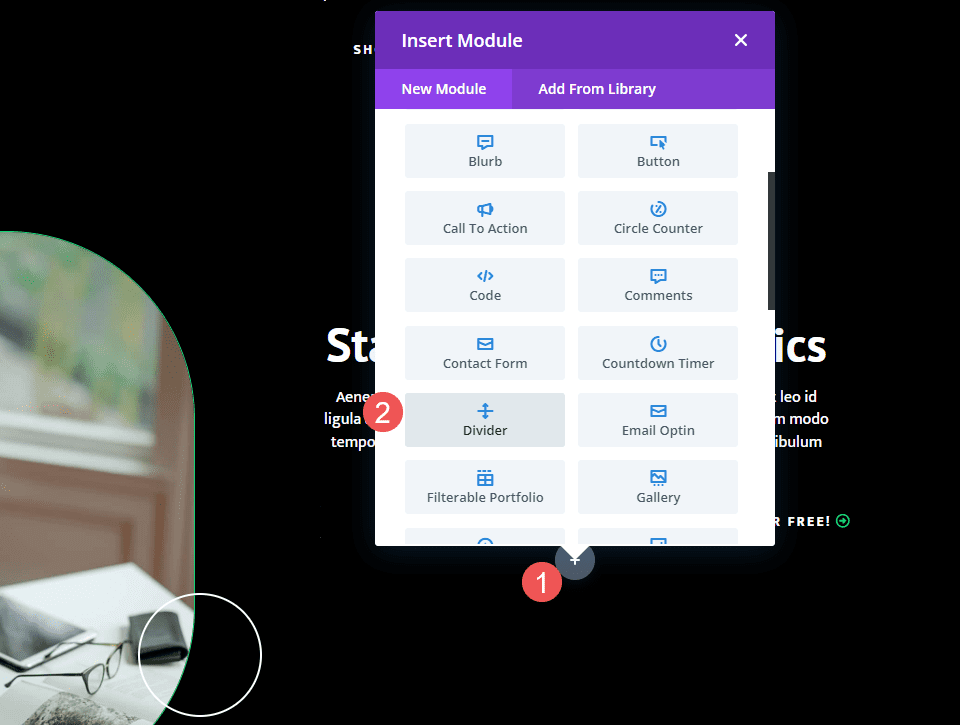
添加分頻器模塊
接下來,在Button Module 下添加一個新的Divider Module用於章節描述。

能見度
打開分隔線模塊的可見性設置並為顯示分隔線選擇否。
- 顯示分隔線:無

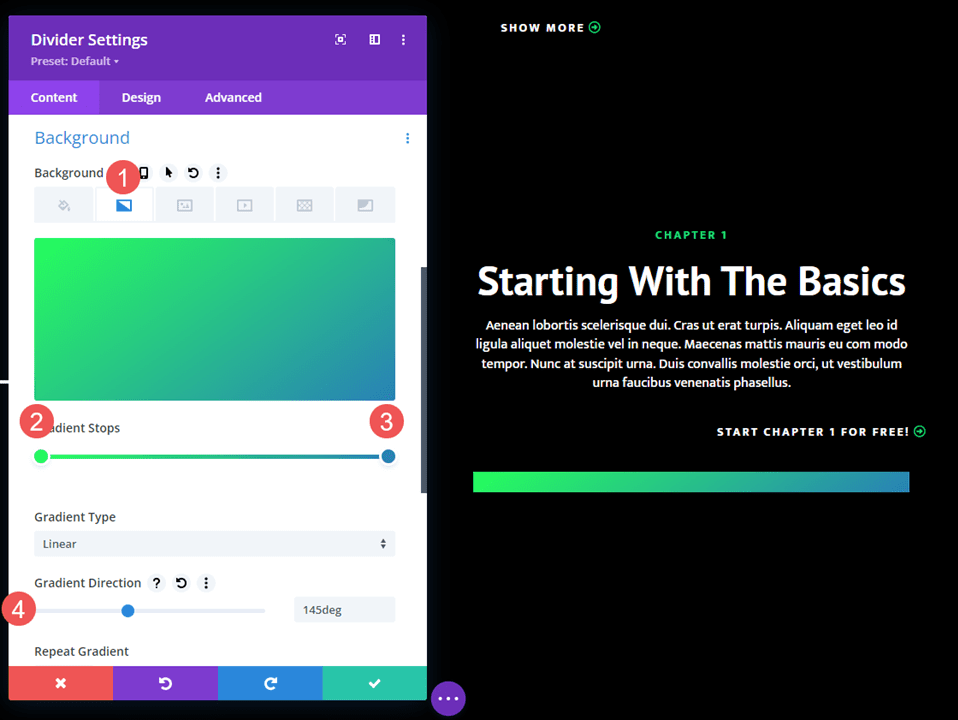
坡度
接下來,向下滾動到背景並選擇背景漸變選項卡。 這個有兩個梯度停止。 將漸變方向更改為 145 度。
- 第一個漸變停止點:0px,#26ff5c
- 第二個漸變停止點:100px,#2981b6
- 漸變方向:145deg

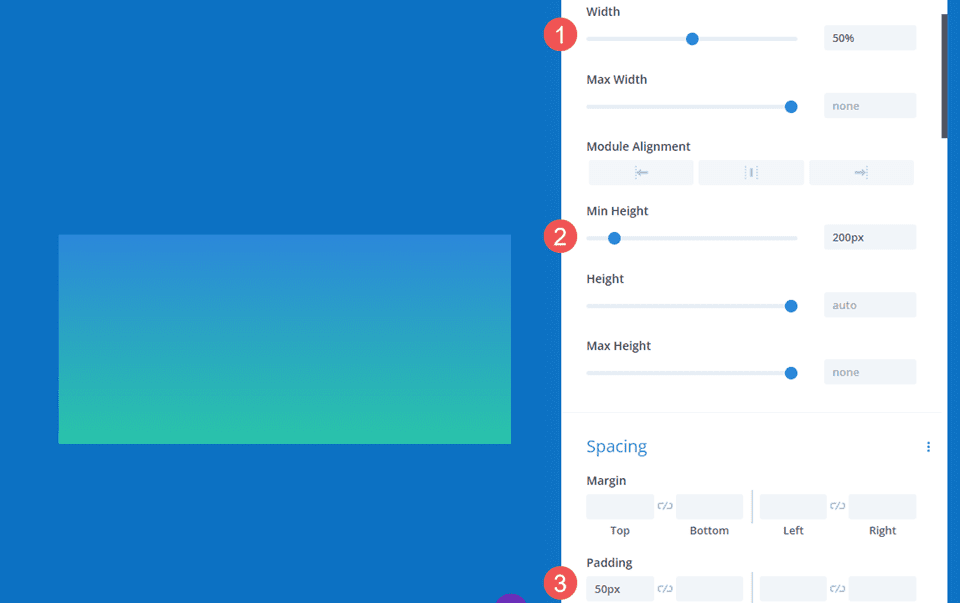
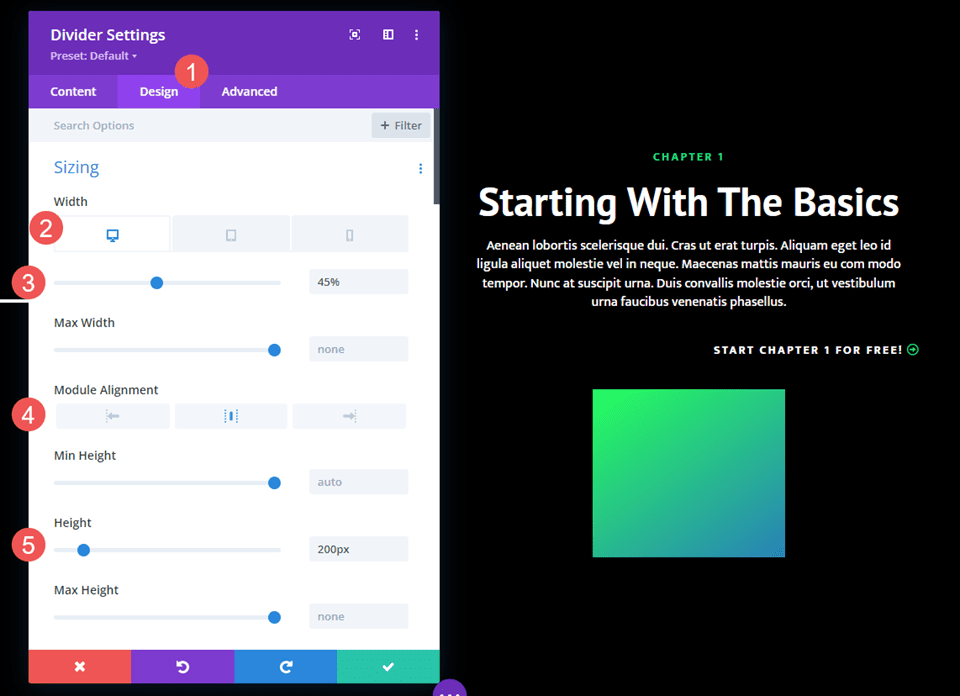
漿紗
接下來,選擇“設計”選項卡。 在大小調整下,將桌面寬度更改為 45%。 將平板電腦更改為 24vw,將手機更改為 40vw。 將模塊對齊更改為中心。 將所有設備的高度設置為 200px。
- 寬度:45% 桌面,24vw 平板電腦,40vw 手機
- 模塊對齊:居中
- 高度:200px

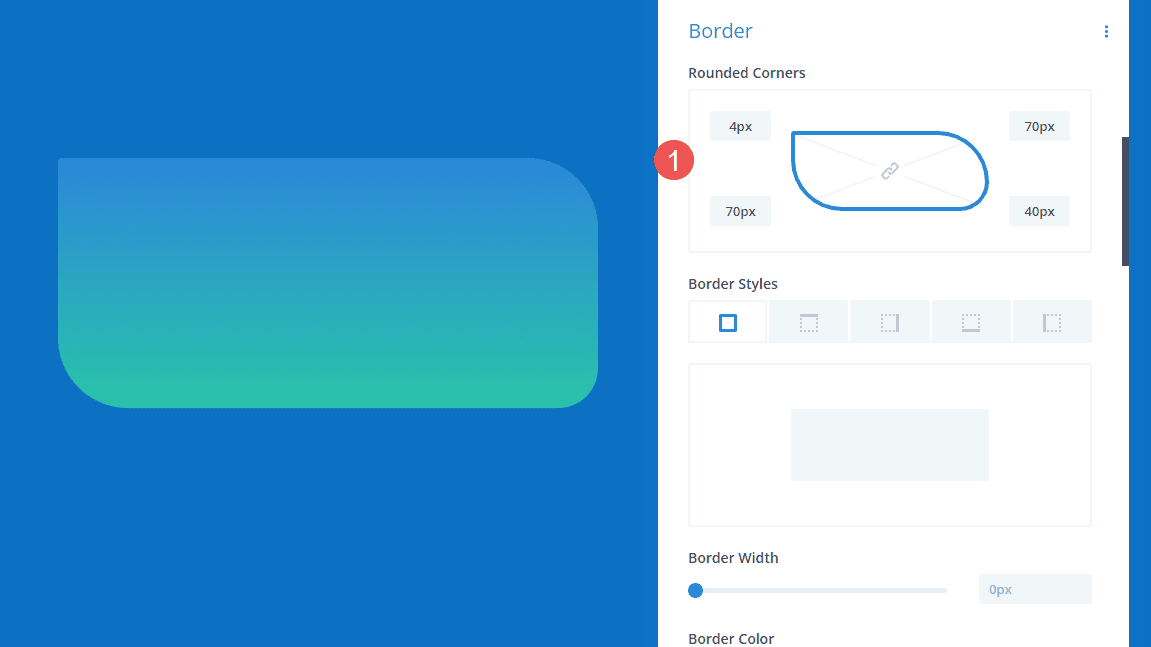
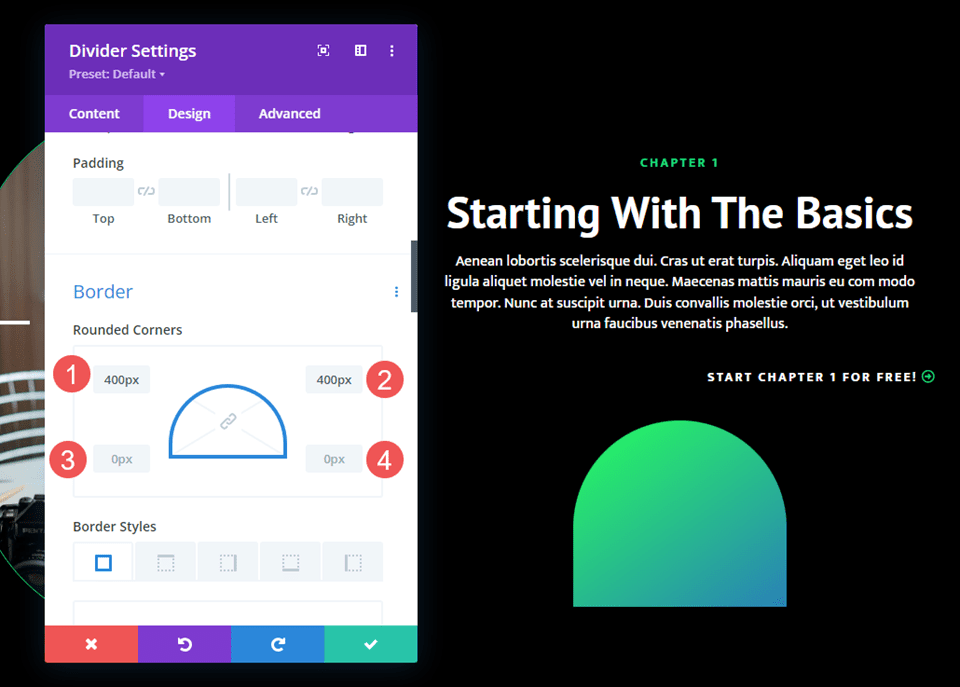
邊界
接下來,向下滾動到Border 。 我們將創建一個模仿佈局中圖像的拱形。 將左右頂部的圓角更改為 400px,將左右底部的圓角更改為 0px。 關閉模塊並保存您的設置。
- 圓角左上角,右上角:400px
- 圓角左下角,右下角:0px

漸變分隔器示例三
對於我們的第三個漸變分隔線,我們將使用 Divi 中提供的免費 Podcaster Layout Pack 中的登錄頁面。 這個在整個佈局中有很多漸變形狀,這些形狀是由圖像和分隔線組成的。
我們將使用這些圖像和其他元素的設計線索創建一個漸變分隔線。 它將多個漸變合併為一個。 我們的分隔線會將精選劇集與最近的劇集分開。
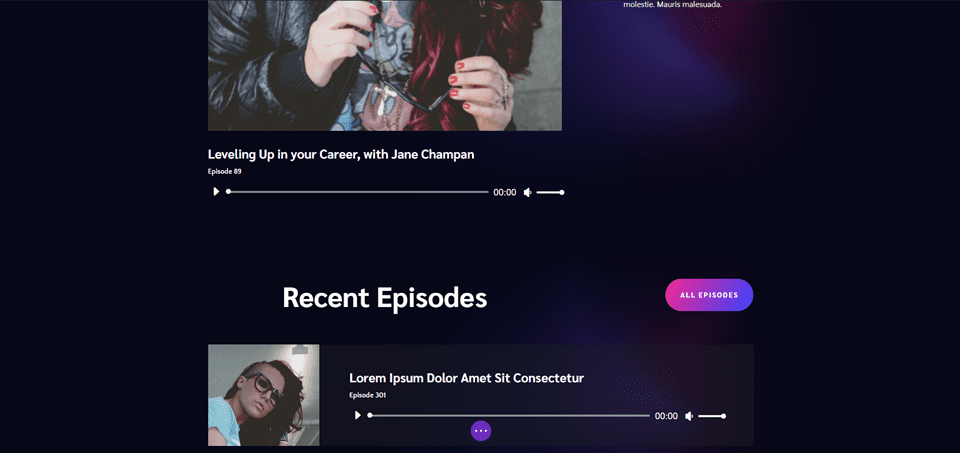
作為參考,這是我們添加分隔模塊之前的佈局。

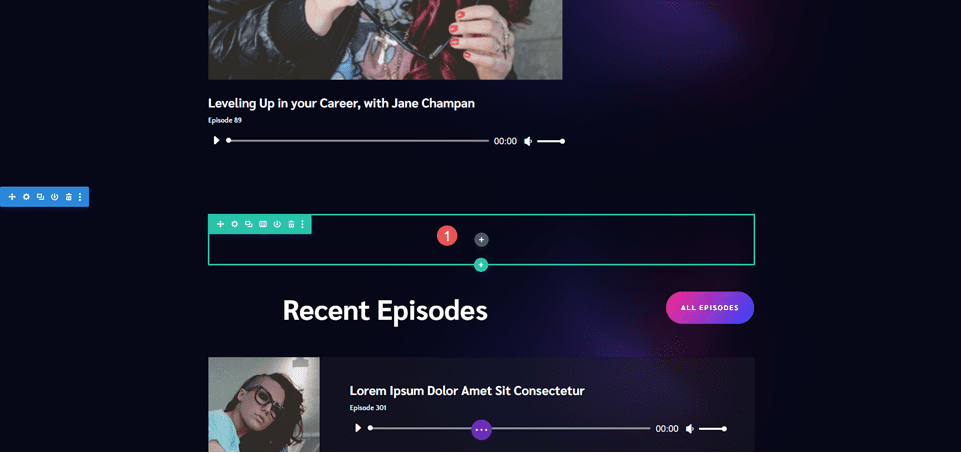
新行
首先,在標題上方添加一個新行。 這是我們將添加分頻器模塊的地方。

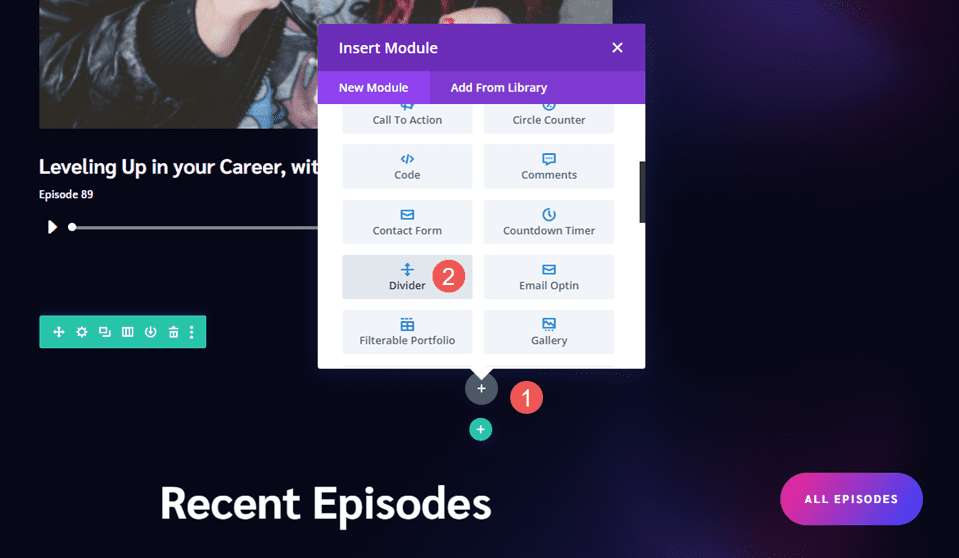
添加分頻器模塊
接下來,將分隔模塊添加到行中。

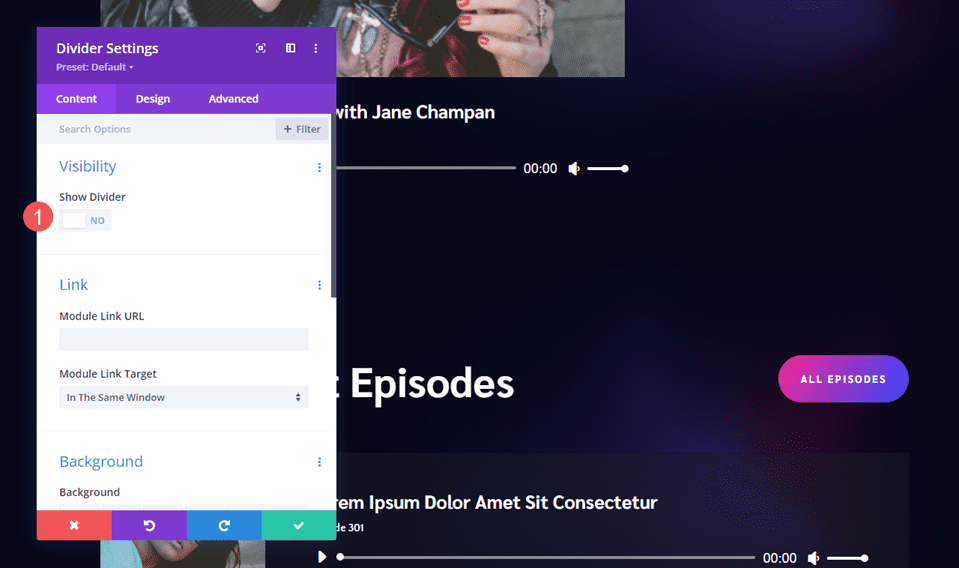
能見度
在 Visibility 設置中,為Show Divider選擇 No。
- 顯示分隔線:無

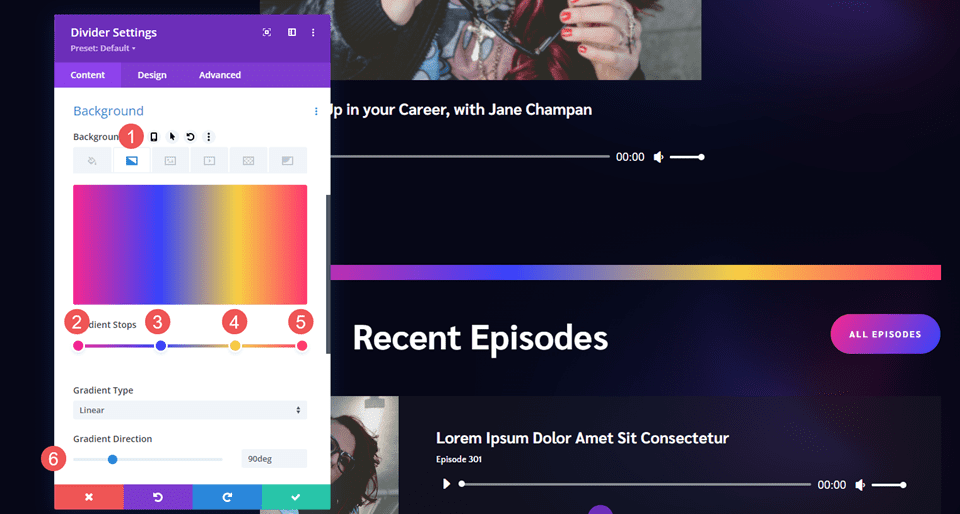
坡度
向下滾動到背景並選擇背景漸變選項卡。 對於這一個,我們將使用四個梯度停止。 將方向設置為 90 度。
- 第一個漸變停止點:0px,#f52791
- 第二個漸變停止點:38px,#3742fb
- 第三梯度停止:70px,f7d043
- 第四個梯度停止點:100px,#fe386f
- 方向:90度

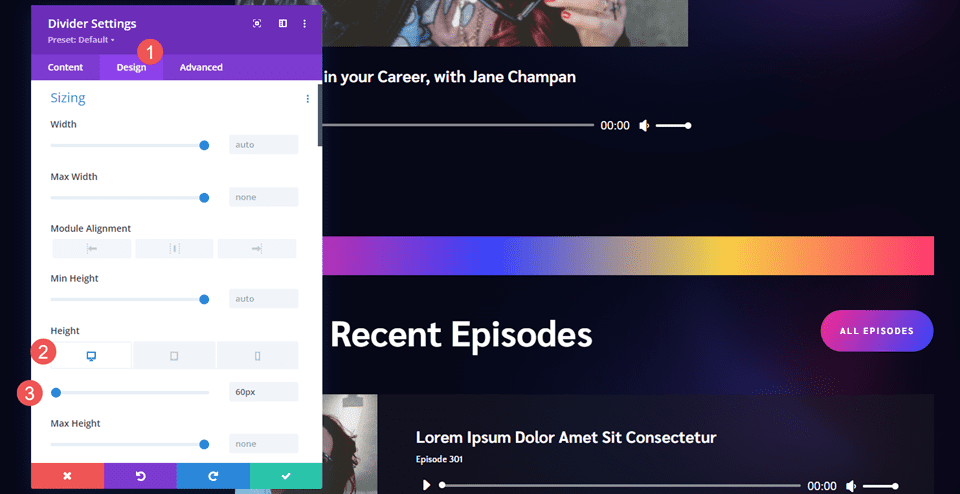
漿紗
接下來,轉到“設計”選項卡。 在Sizing下,將桌面的高度設置為 60px,平板電腦的高度為 50px,手機的高度為 40px。
- 高度:桌面 60px,平板電腦 50px,手機 40px

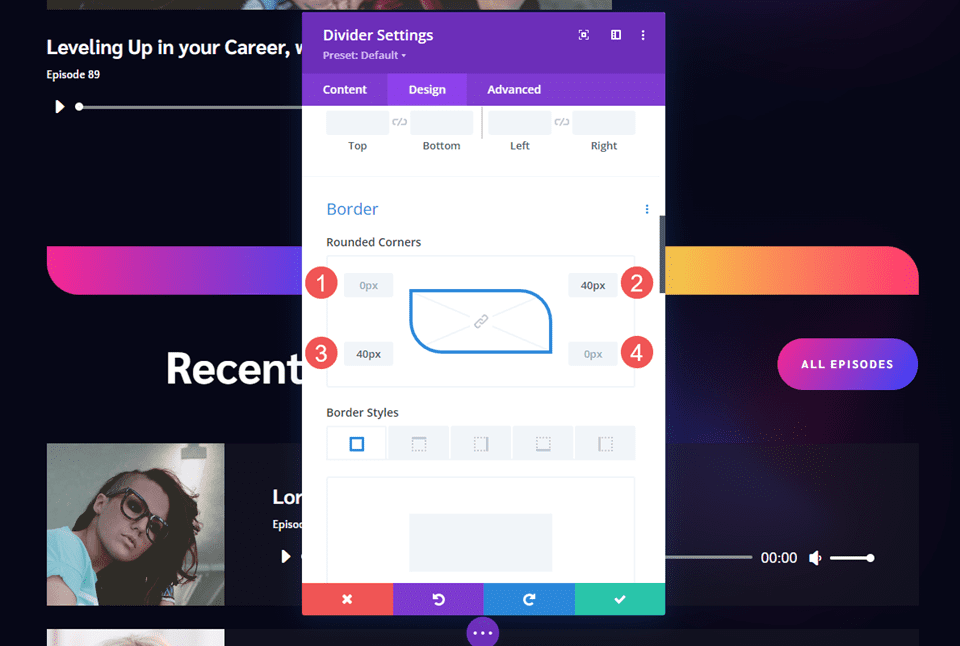
邊界
接下來,向下滾動到Border 。 將圓角設置為 0px 左上角、30px 右上角、30px 左下角和 0px 右上角。 這將創建一個與電子郵件選擇部分相匹配的樣式。 關閉模塊並保存您的設置。
- 左上角:0px
- 右上角:40px
- 左下:40px
- 右下角:0px

結果
桌面漸變分隔線實例一

Phone Gradient Divider 示例一

桌面漸變分隔線示例二

電話梯度分隔符示例二

桌面漸變分隔線實例三

Phone Gradient Divider 示例三

結束的想法
這就是我們對如何使用 Divi 的分隔線模塊創建漸變分隔線的看法。 Divider 模塊中的漸變選項非常適合創建獨特的漸變分隔線。 利用尺寸、間距和邊框角選項為我們提供了創建多種尺寸和形狀的漸變分隔線的工具。 只需幾個簡單的設置,我們就可以創建獨特的漸變分隔線,一定會在人群中脫穎而出。
我們希望收到你的來信。 您是否使用 Divi 的分隔模塊創建漸變分隔線? 請在評論中告訴我們您的體驗。
