Come creare divisori sfumati con il modulo divisore di Divi
Pubblicato: 2023-06-07Il modulo divisore di Divi fornisce diversi metodi per creare divisori interessanti. Uno dei più interessanti e unici è la possibilità di creare divisori sfumati. In questo post, discuteremo come creare divisori sfumati con il modulo Divi Divider. Vedremo come funzionano i divisori del gradiente e vedremo tre esempi per aiutarti a crearne uno tuo.
Iniziamo!
- 1 Anteprima
- 1.1 Divisore gradiente desktop Esempio uno
- 1.2 Divisore gradiente telefono Esempio uno
- 1.3 Divisore gradiente desktop Esempio due
- 1.4 Divisore gradiente telefono Esempio due
- 1.5 Divisore gradiente desktop Esempio tre
- 1.6 Divisore gradiente telefonico Esempio tre
- 2 Come creare divisori sfumati con il modulo divisore di Divi
- 2.1 Nascondi divisore
- 2.2 Sfondo del divisore
- 2.3 Aggiungi dimensionamento e spaziatura
- 2.4 Aggiungi raggio del bordo
- 3 esempi di divisori sfumati
- 3.1 Divisore gradiente Esempio uno
- 3.2 Divisore gradiente Esempio due
- 3.3 Divisore gradiente Esempio tre
- 4 Risultati
- 4.1 Divisore gradiente desktop Esempio uno
- 4.2 Divisore gradiente telefono Esempio uno
- 4.3 Divisore gradiente desktop Esempio due
- 4.4 Divisore gradiente telefonico Esempio due
- 4.5 Divisore gradiente desktop Esempio tre
- 4.6 Divisore gradiente telefonico Esempio tre
- 5 pensieri finali
Anteprima
Divisore gradiente desktop Esempio uno

Divisore gradiente telefono Esempio uno

Divisore gradiente desktop Esempio due

Divisore gradiente telefono Esempio due

Divisore gradiente desktop Esempio tre

Esempio di divisore gradiente telefonico tre

Come creare divisori sfumati con il modulo divisore di Divi
Esistono diversi modi per creare un divisore con Divi's Divider Module. Per impostazione predefinita, il modulo visualizza una linea di divisione. Possiamo disabilitare questo e utilizzare le impostazioni di sfondo del modulo per creare un divisore che possiamo modellare con le opzioni di sfondo del modulo. Ciò include colori, sfumature, immagini, ecc. Invece di mostrare il divisore, stiliamo il contenitore del divisore e creiamo un divisore con stile.
Nascondi divisore
Il processo è semplice. Innanzitutto, aggiungi un modulo divisore al tuo layout e poi nascondi il divisore nella scheda del contenuto.

Sfondo divisore
Successivamente, seleziona il tipo di sfondo che desideri visualizzare nelle impostazioni Sfondo nella scheda Contenuto. Per questo post, ci concentreremo sulle impostazioni del gradiente di sfondo.

Aggiungi dimensionamento e spaziatura
Usa le opzioni Ridimensionamento e Spaziatura nella scheda Progettazione per controllare l'altezza e la larghezza del contenitore del divisore per creare un divisore con stile praticamente di qualsiasi dimensione o forma. Utilizza la larghezza e l'altezza, la larghezza massima e l'altezza massima, l'allineamento del modulo e il riempimento superiore e inferiore per creare la dimensione desiderata.

Aggiungi raggio del bordo
Aggiungi le opzioni del bordo, ad esempio Raggio del bordo, per modellare ulteriormente la forma. Puoi regolare gli angoli insieme o indipendentemente per creare forme interessanti. Puoi anche aggiungere Larghezza bordo, Stili, ecc. per creare un design unico.

Esempi di divisori sfumati
Ora, creiamo tre divisori gradiente usando i concetti che abbiamo appena discusso.
Esempio di divisore gradiente uno
Per il nostro primo divisore gradiente, utilizzeremo la pagina di destinazione del pacchetto di layout Home Baker gratuito disponibile in Divi. L'opera d'arte in questo pacchetto di layout ha forti contorni scuri con sfumature nette, tutte nei toni del marrone. Lo imiteremo con il nostro gradiente usando i colori del pacchetto di layout.
Per il nostro primo esempio, utilizzeremo il modulo divisore che è già presente nella sezione dell'eroe. Questo è semplice, ma aggiunge molto visivamente.
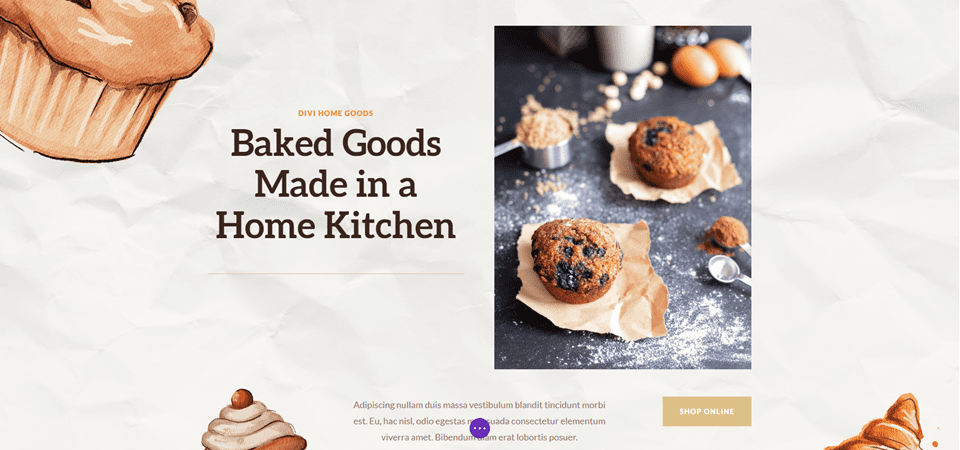
Per riferimento, ecco il layout prima di aggiungere il modulo divisore.

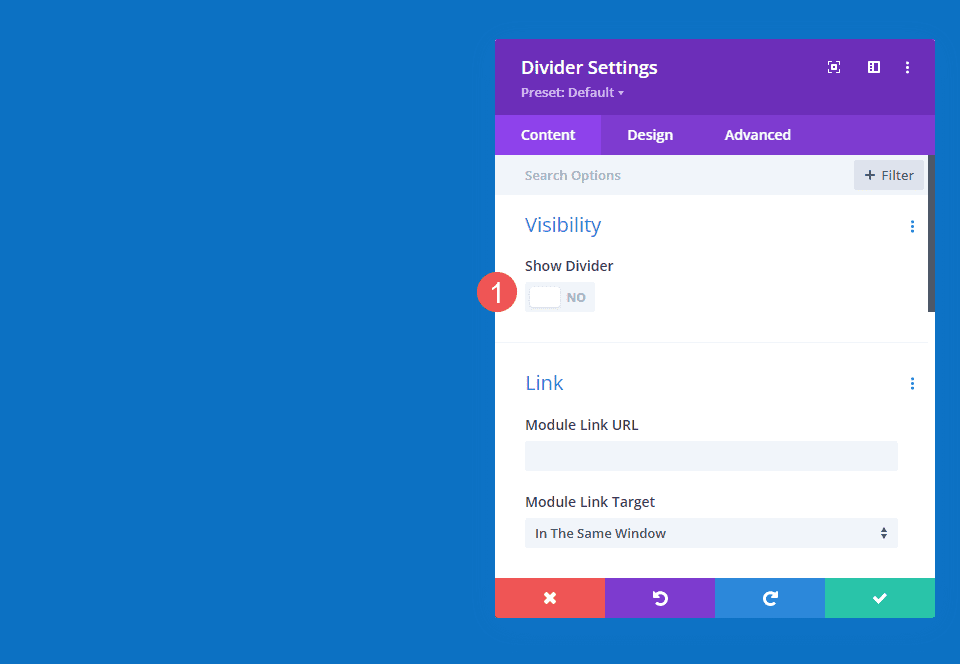
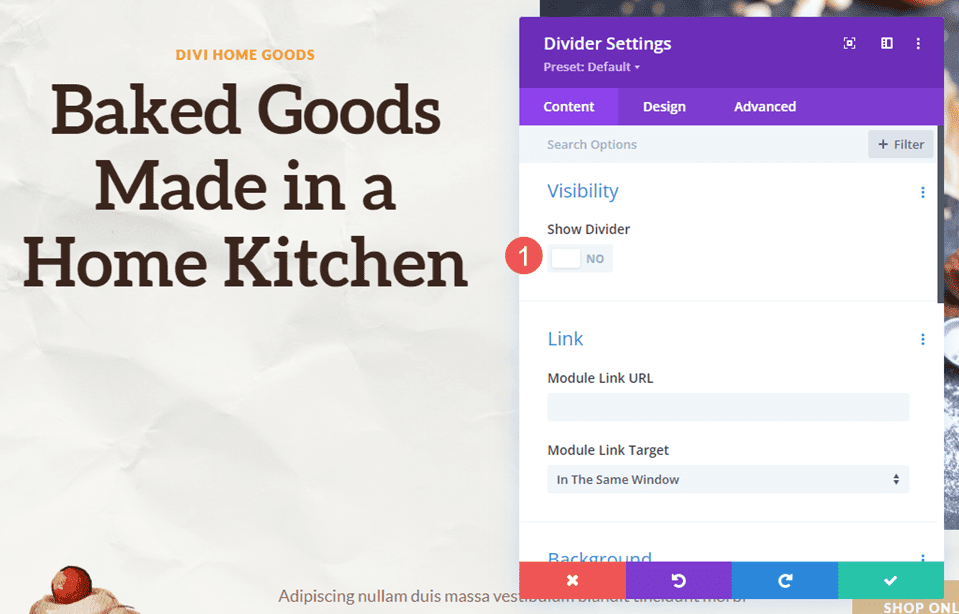
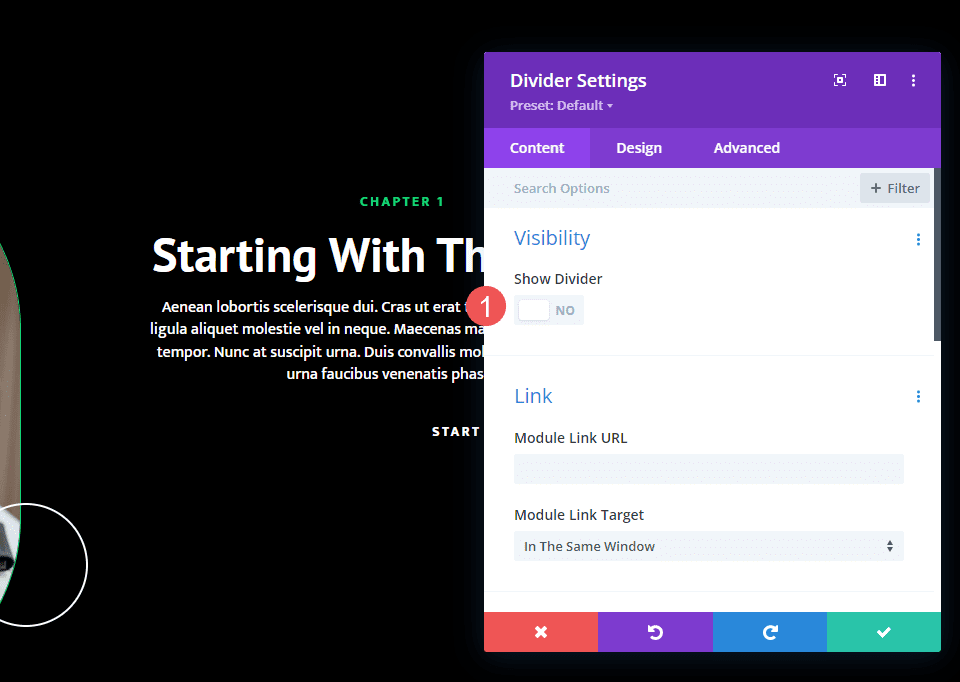
Visibilità
Nelle impostazioni di visibilità del modulo divisore, seleziona No per Mostra divisore .
- Mostra divisore: No

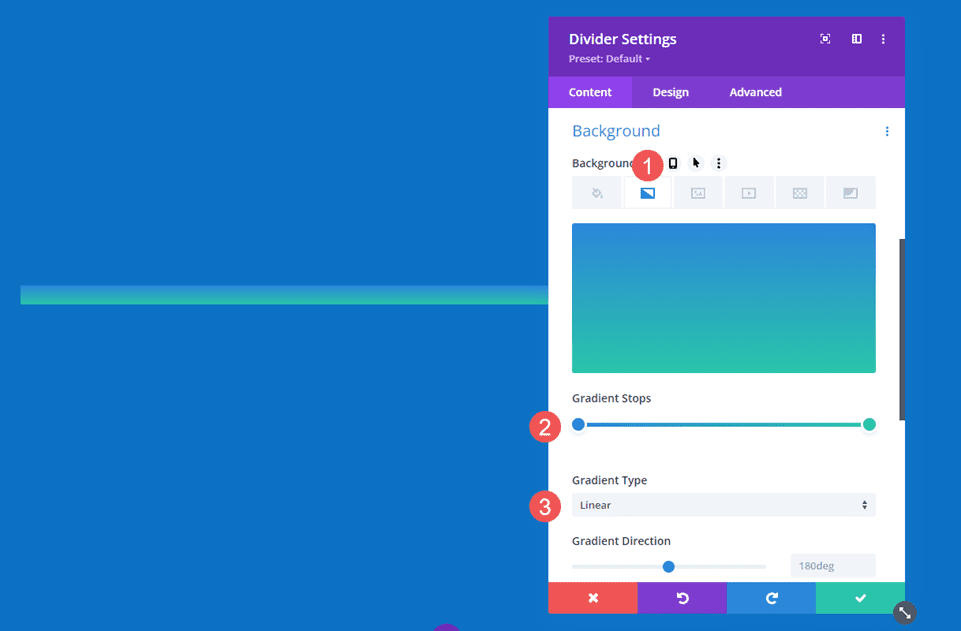
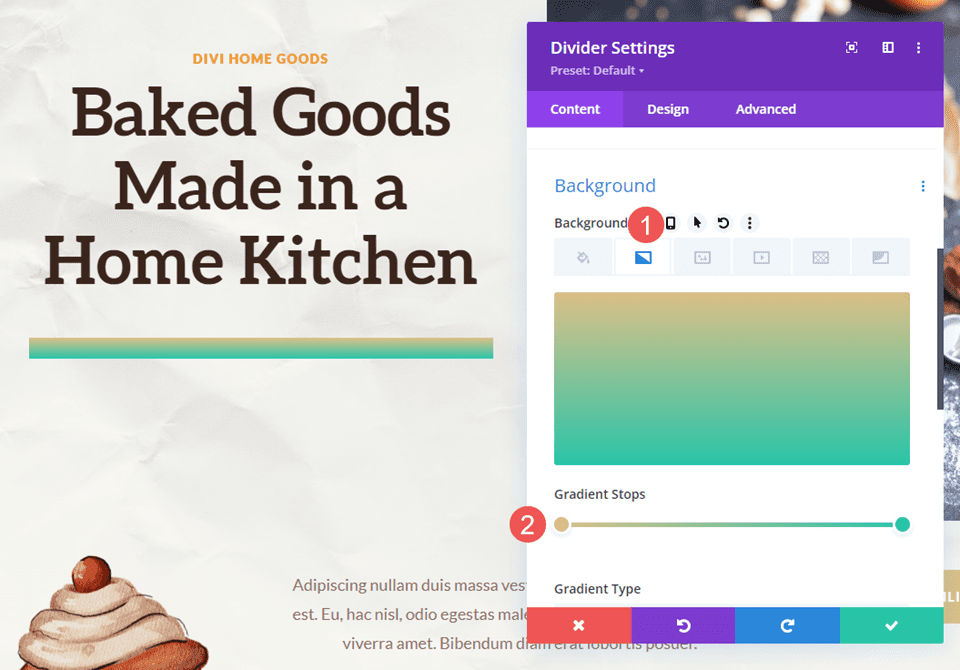
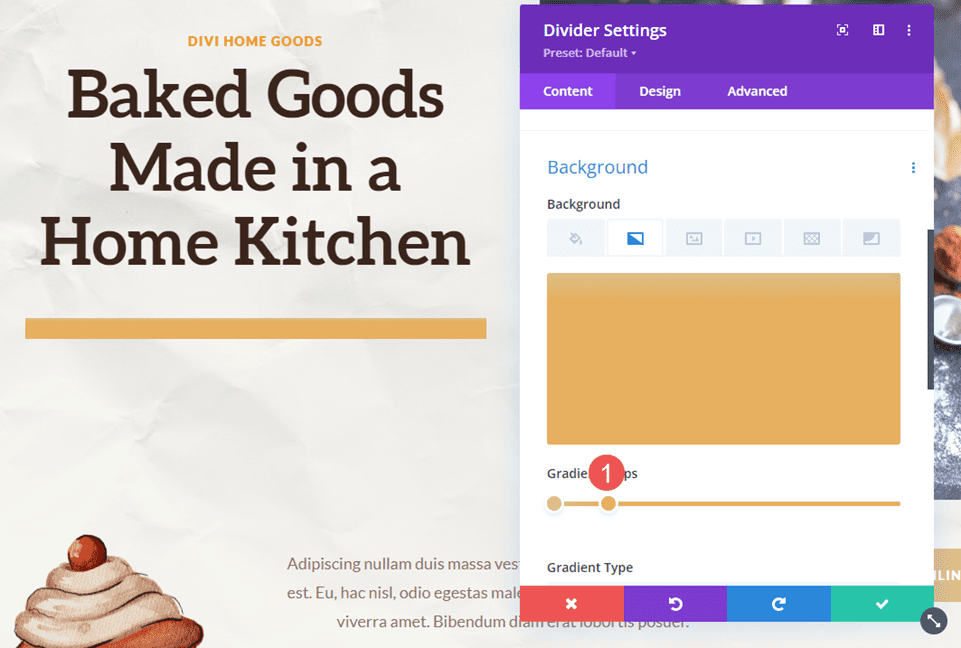
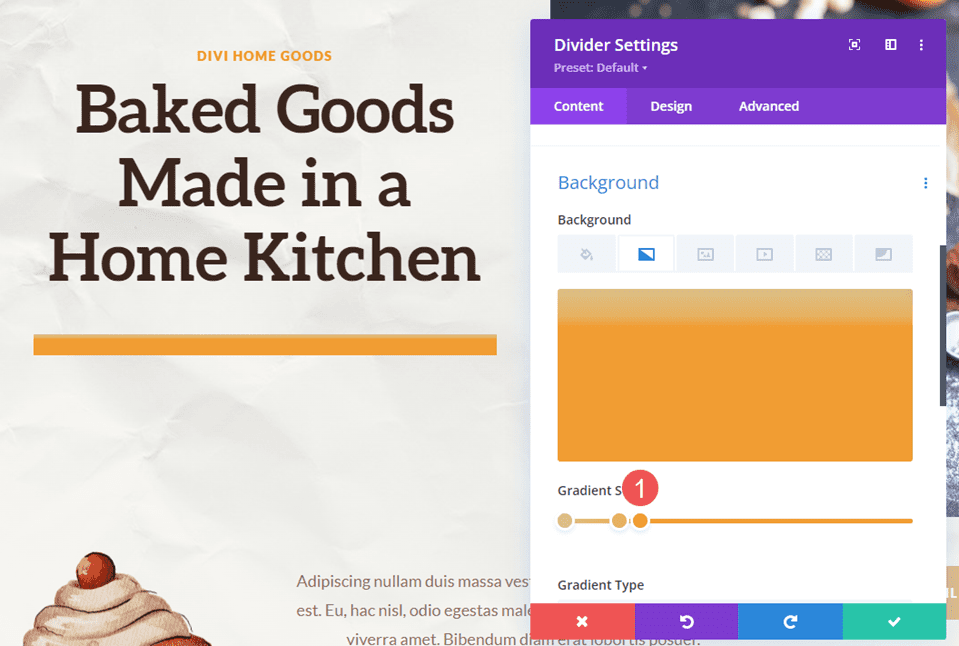
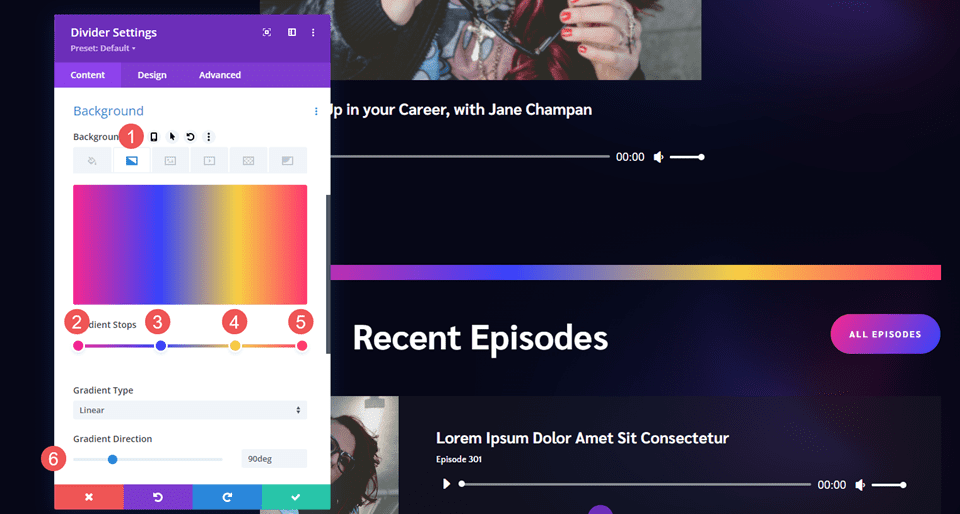
Pendenza
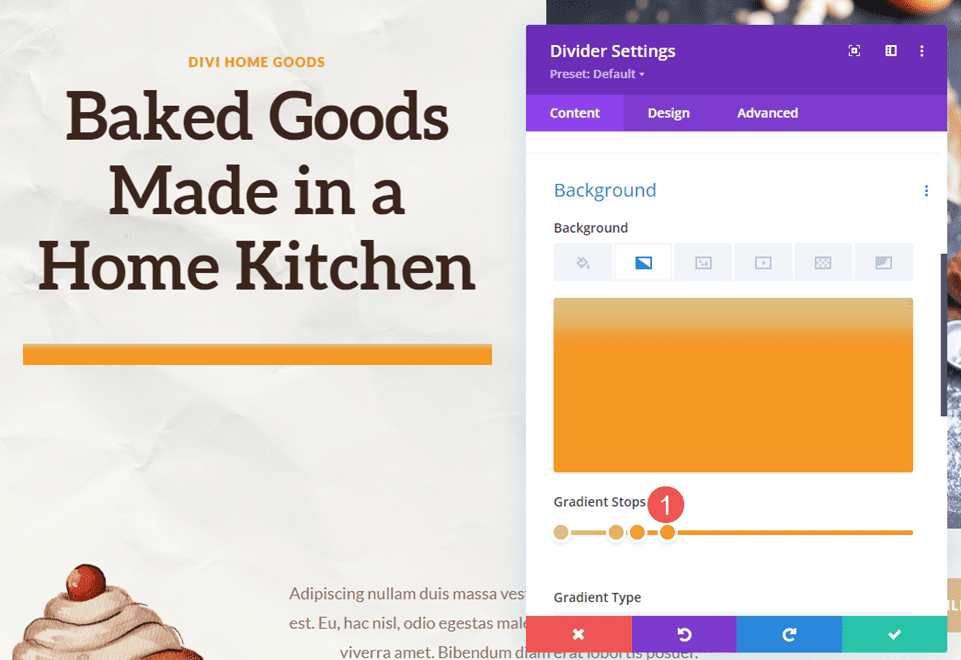
Scorri verso il basso fino a Sfondo e seleziona la scheda Sfumatura sfondo . Per questo, aggiungeremo cinque Gradient Stops. Lasceremo il resto delle impostazioni del gradiente ai loro valori predefiniti. Ecco le impostazioni per ogni Gradient Stop.
Imposta il primo Gradient Stop su 0px e il suo Color su #dcc087.
- Prima interruzione del gradiente: 0px, #dcc087

Posiziona il secondo Gradient Stop a 16px e il suo Colore a # e6b060.
- Seconda fermata del gradiente: 16px, #e6b060

Posiziona il terzo Gradient Stop a 22px e il suo Colore a # f19d33.
- Terza fermata del gradiente: 22px, #f19d33

Il quarto Gradient Stop si trova quasi sopra il terzo Gradient Stop. Posizionalo a 31px e imposta il suo Colore su # f49826.
- Quarta fermata del gradiente: 31px, #f49826


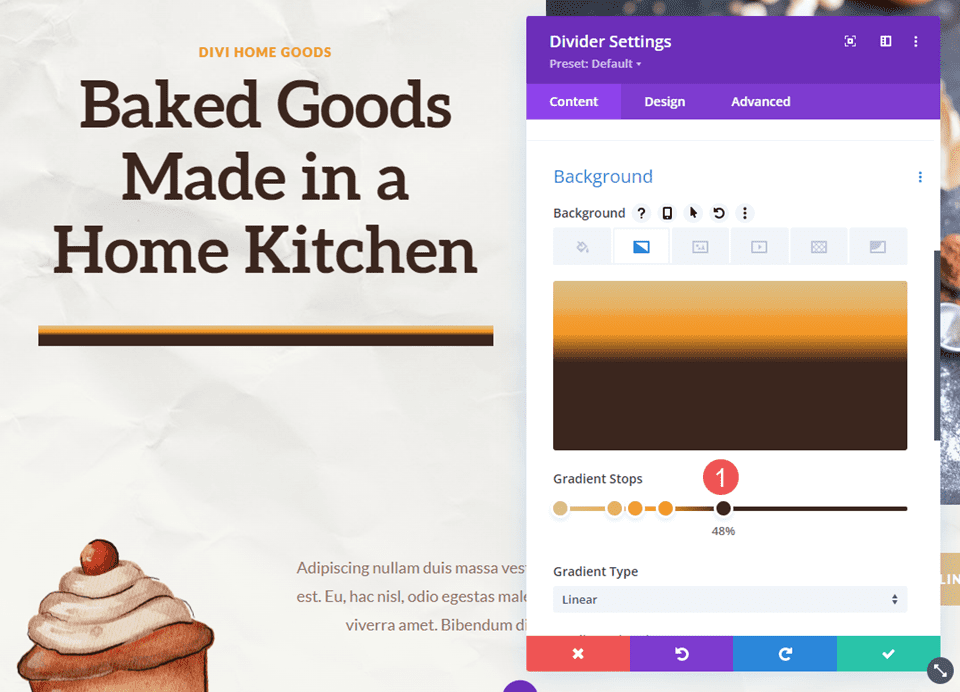
Imposta l'ultimo Gradient Stop a 48px e il suo Colore a # 3b261e.
- Quinto Gradient Stop: 48px, #3b261e

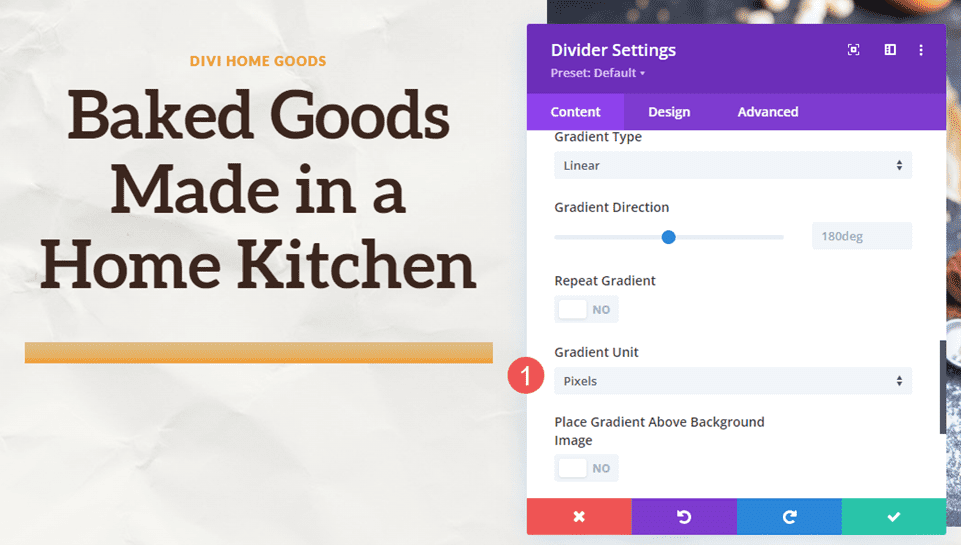
Cambia l'unità del gradiente in pixel. Ora abbiamo i colori che stiamo cercando. Ora, dobbiamo solo ottimizzare le dimensioni.
- Unità gradiente: pixel

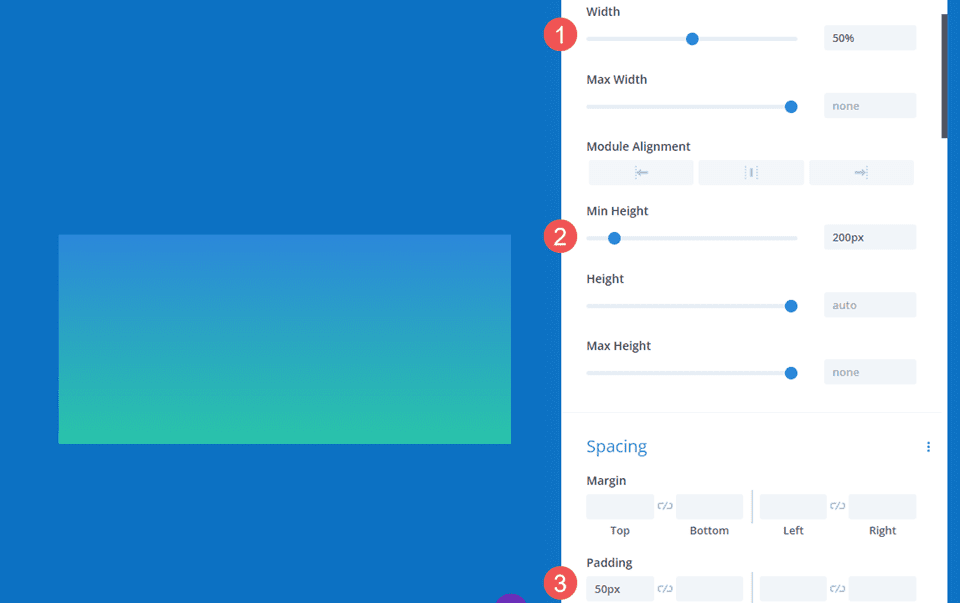
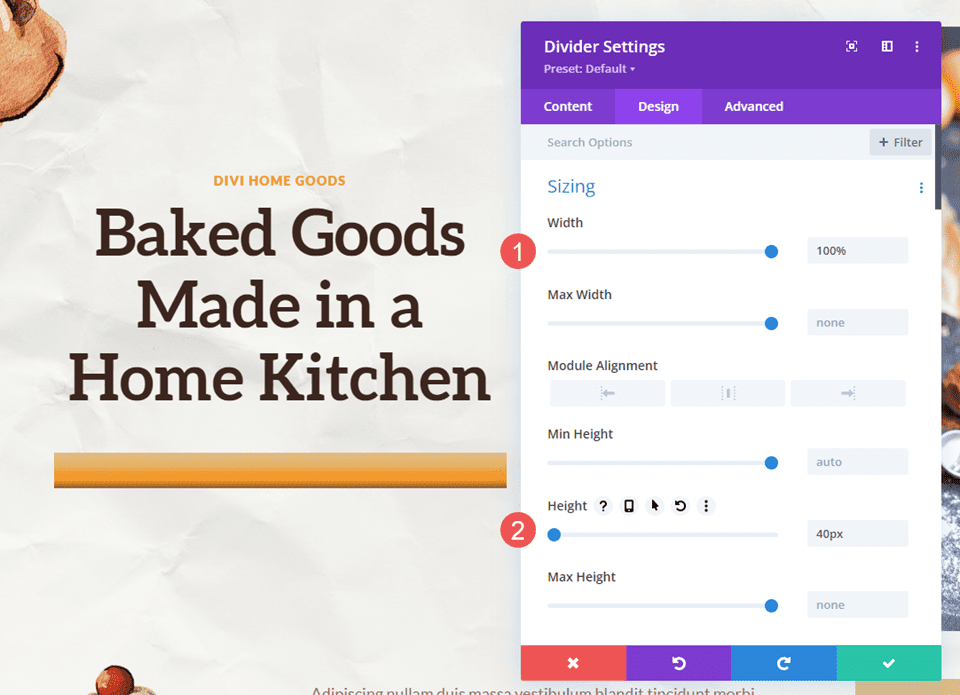
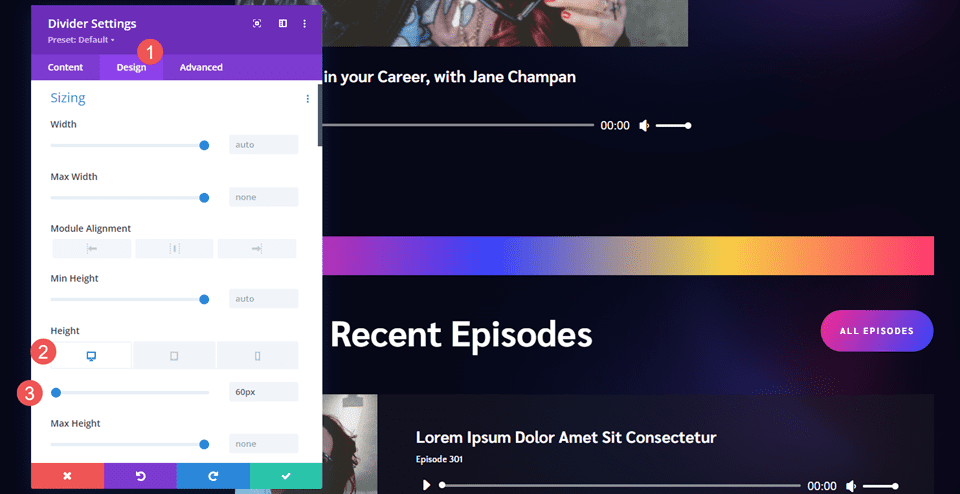
Dimensionamento
Successivamente, vai alla scheda Progettazione . In Ridimensionamento , imposta la Larghezza su 100%. Imposta l' altezza su 40px per tutte e tre le dimensioni del dispositivo. Chiudi il modulo e salva le impostazioni.
- Larghezza: 100%
- Altezza: 40px

Esempio di divisore gradiente due
Per il nostro secondo divisore gradiente, utilizzeremo la pagina di destinazione del pacchetto di layout del corso online gratuito disponibile all'interno di Divi. Questo include molti bordi arrotondati e ha persino un cerchio con un gradiente che si sovrappone a un'immagine.
Useremo questo come punto di partenza per il design e creeremo un nuovo divisore sfumato. Aggiungeremo un nuovo modulo divisore alla sezione del capitolo 1 solo per aggiungere un elemento grafico.
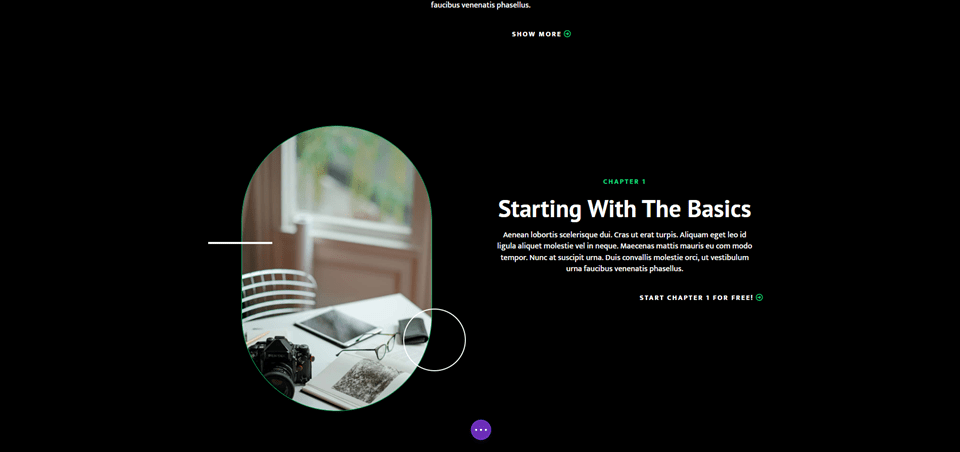
Per riferimento, ecco il layout prima di aggiungere il modulo divisore.

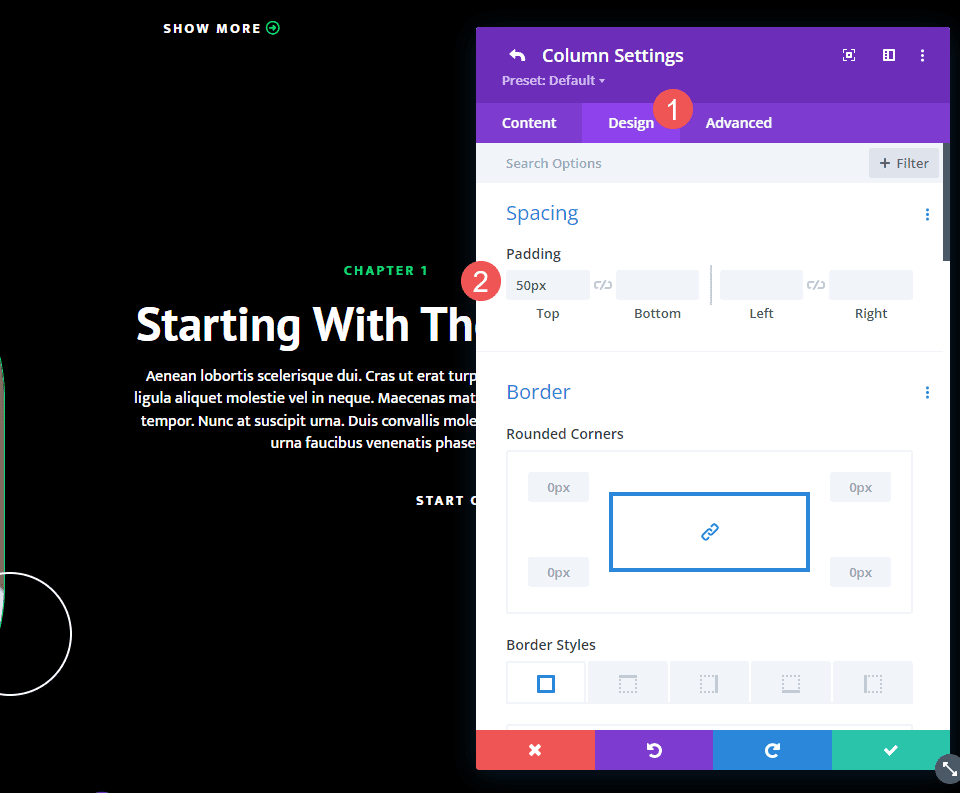
Spaziatura colonna destra
Innanzitutto, apri le impostazioni della colonna che contengono una descrizione del primo capitolo. Questa è la colonna di destra nella riga. Vai alle impostazioni del design e scorri verso il basso fino a Spaziatura . Cambia il riempimento superiore da 100px a 50px.
- Imbottitura superiore: 50px

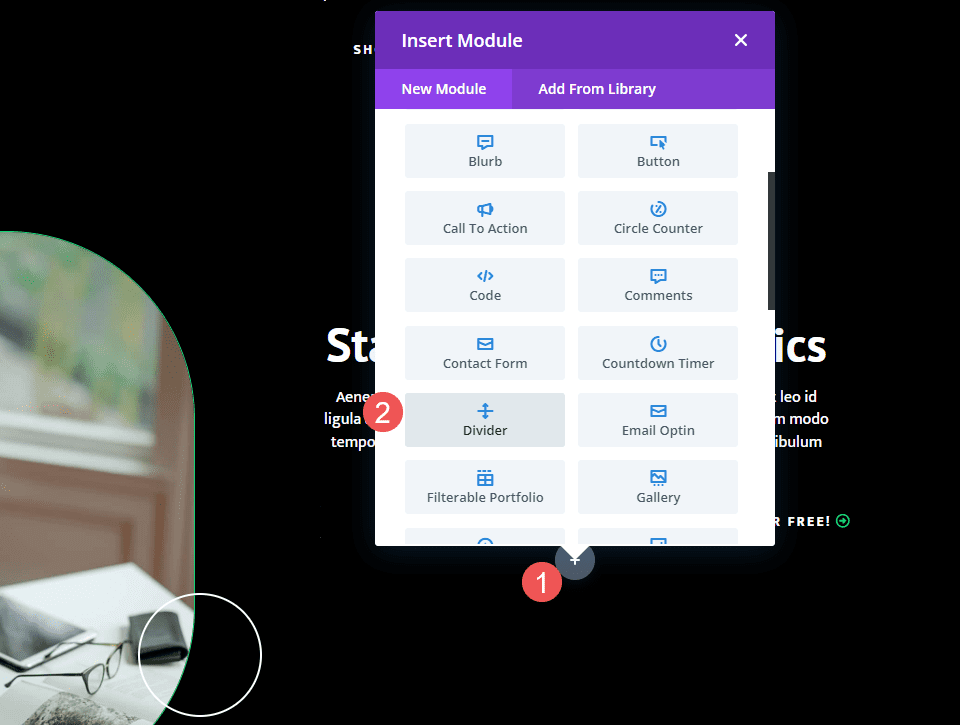
Aggiungi un modulo divisore
Successivamente, aggiungi un nuovo modulo divisore sotto il modulo pulsanti per la descrizione del capitolo.

Visibilità
Apri le impostazioni di visibilità del modulo divisore e seleziona No per Mostra divisore .
- Mostra divisore: No

Pendenza
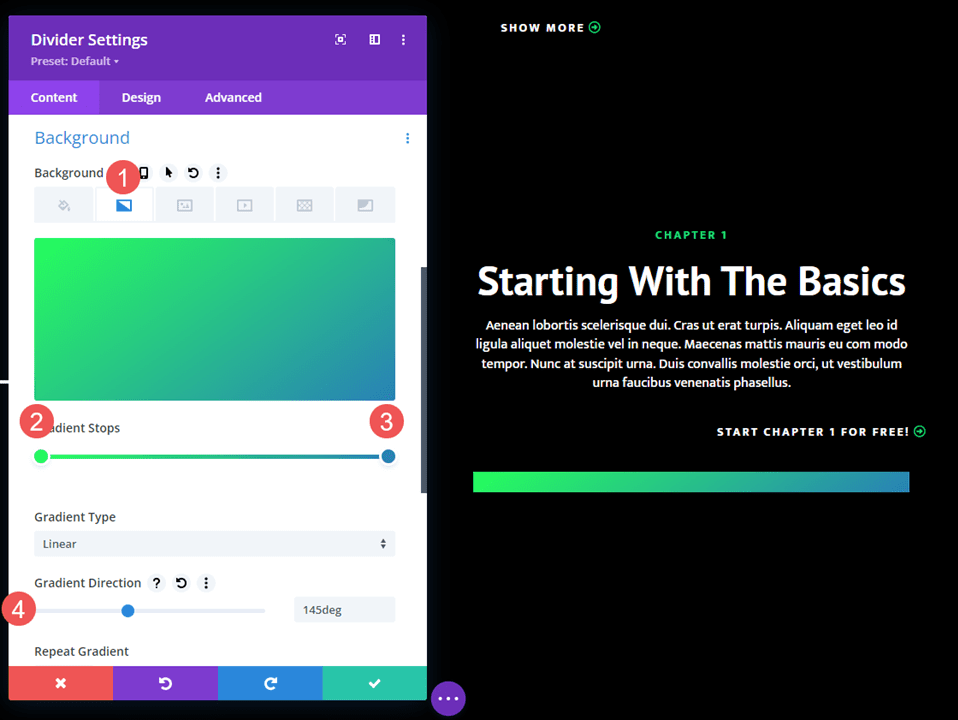
Successivamente, scorri verso il basso fino a Sfondo e seleziona la scheda Gradiente di sfondo . Questo ha due Gradient Stop. Cambia la direzione del gradiente a 145 gradi.
- Prima interruzione del gradiente: 0px, #26ff5c
- Seconda fermata del gradiente: 100px, #2981b6
- Direzione del gradiente: 145 gradi

Dimensionamento
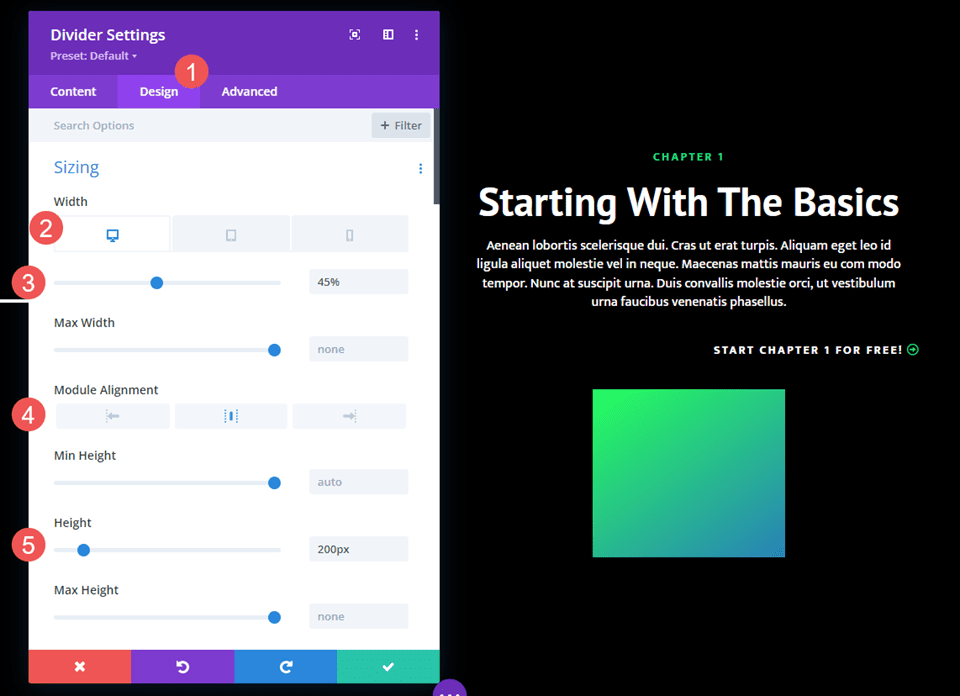
Successivamente, seleziona la scheda Progettazione . In Ridimensionamento , modifica la Larghezza per i desktop al 45%. Cambia i tablet in 24vw e i telefoni in 40vw. Cambia l'allineamento del modulo al centro. Imposta l'altezza su 200 px per tutti i dispositivi.
- Larghezza: 45% desktop, tablet 24vw, telefono 40vw
- Allineamento del modulo: Centro
- Altezza: 200px

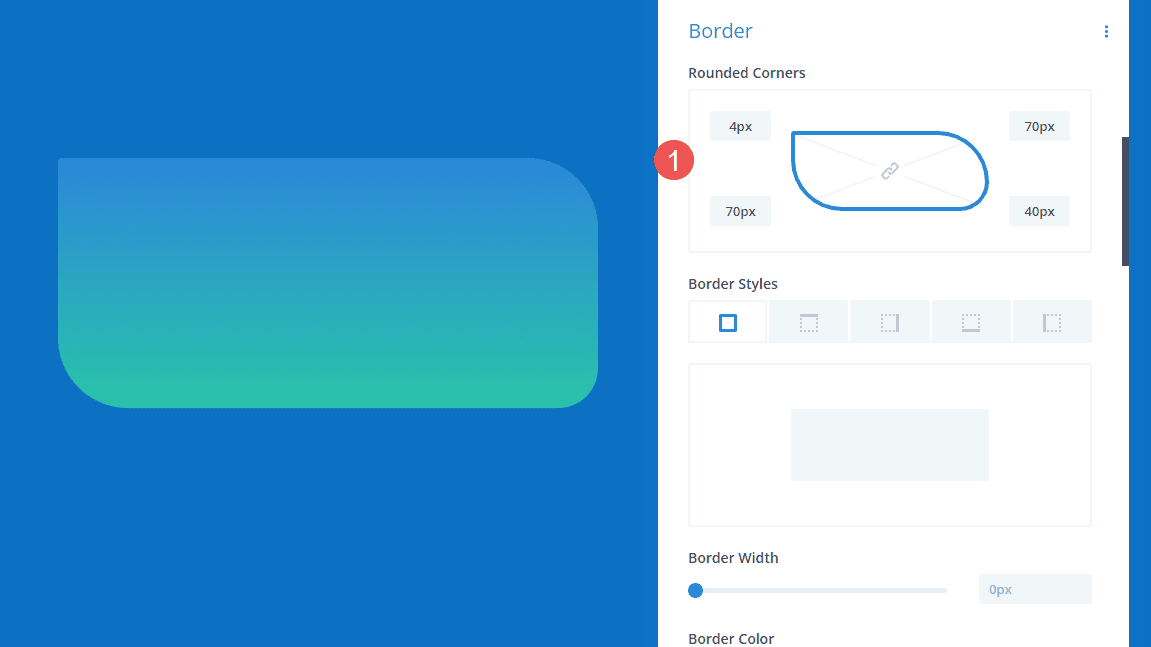
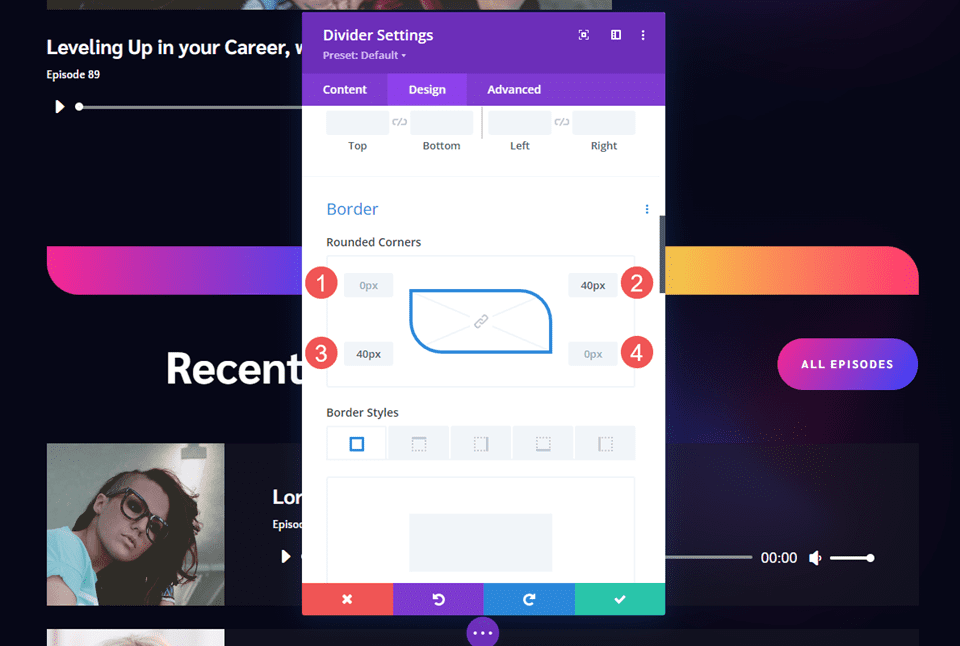
Confine
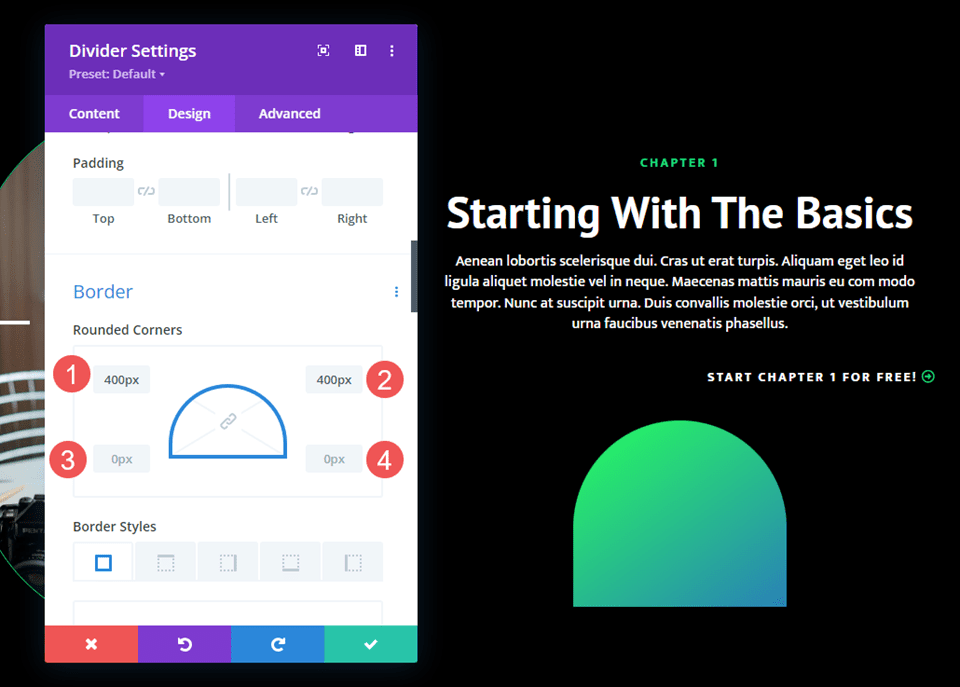
Successivamente, scorri verso il basso fino a Bordo . Creeremo una forma ad arco che imiti le immagini nel layout. Cambia gli angoli arrotondati a 400px per la parte superiore sinistra e destra e 0px per la parte inferiore sinistra e destra. Chiudi il modulo e salva le impostazioni.
- Angoli arrotondati in alto a sinistra, in alto a destra: 400px
- Angoli arrotondati in basso a sinistra, in basso a destra: 0px

Esempio di divisore gradiente tre
Per il nostro terzo divisore gradiente, utilizzeremo la landing page del Podcaster Layout Pack gratuito disponibile all'interno di Divi. Questo ha molte forme sfumate in tutto il layout realizzate con immagini e divisori.
Creeremo un divisore sfumato con gli spunti di progettazione di quelle immagini e altri elementi. Combinerà più gradienti in uno. Il nostro divisore separerà gli episodi in primo piano dagli episodi recenti.
Per riferimento, ecco il layout prima di aggiungere il modulo divisore.

Nuova fila
Innanzitutto, aggiungi una nuova riga sopra il titolo. Qui è dove aggiungeremo il modulo divisore.

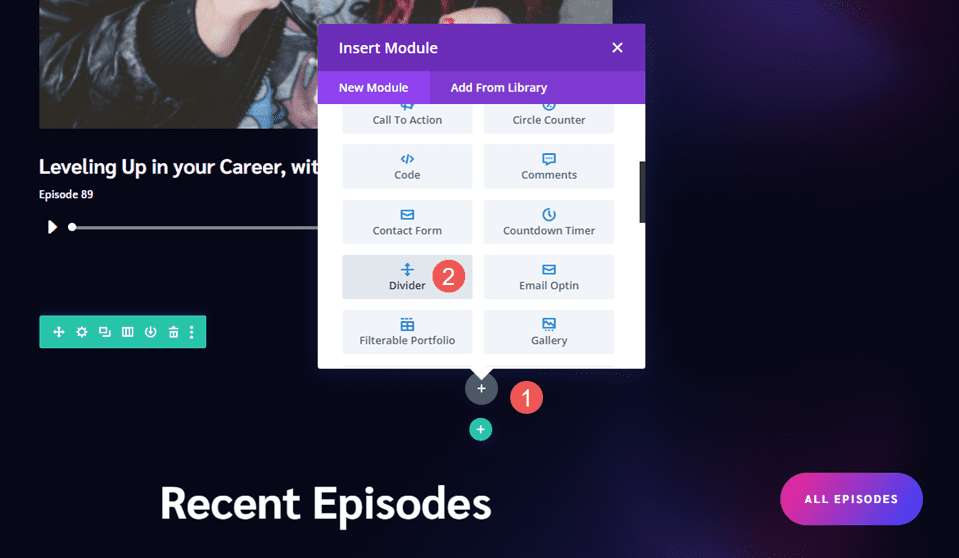
Aggiungi modulo divisore
Successivamente, aggiungi un modulo divisore alla riga.

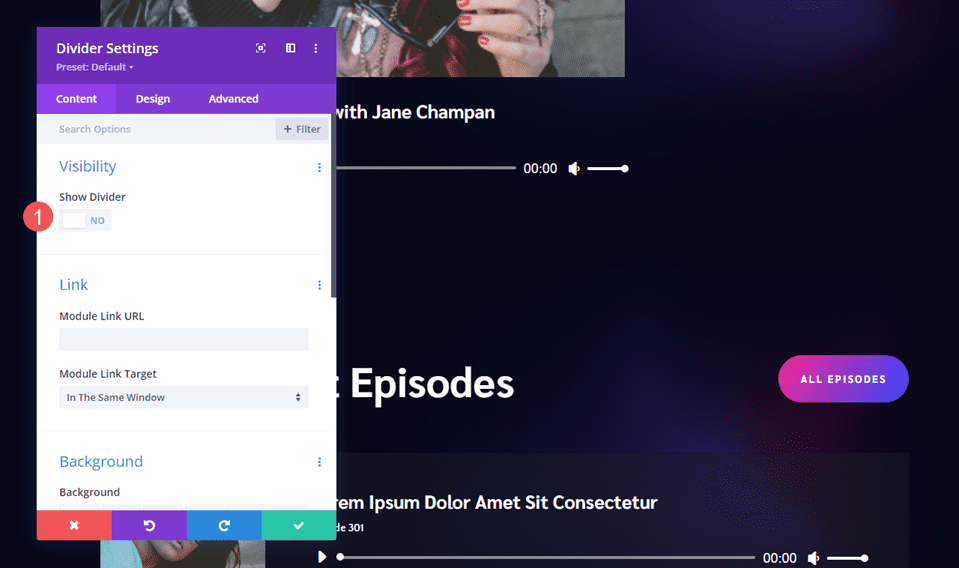
Visibilità
Nelle impostazioni di visibilità, seleziona No per Mostra divisore .
- Mostra divisore: No

Pendenza
Scorri verso il basso fino a Sfondo e seleziona la scheda Gradiente di sfondo . Per questo, useremo quattro Gradient Stops. Imposta la direzione su 90 gradi.
- Prima interruzione del gradiente: 0px, #f52791
- Seconda fermata del gradiente: 38px, #3742fb
- Terza fermata del gradiente: 70px, f7d043
- Quarta fermata del gradiente: 100px, #fe386f
- Direzione: 90 gradi

Dimensionamento
Successivamente, vai alla scheda Design . In Dimensionamento , imposta l' altezza su 60 px per i desktop, 50 px per i tablet e 40 px per i telefoni.
- Altezza: desktop 60px, tablet 50px, telefono 40px

Confine
Successivamente, scorri verso il basso fino a Bordo . Imposta gli angoli arrotondati su 0px in alto a sinistra, 30px in alto a destra, 30px in basso a sinistra e 0px in alto a destra. Questo crea uno stile che corrisponde alla sezione opt-in dell'e-mail. Chiudi il modulo e salva le impostazioni.
- In alto a sinistra: 0px
- In alto a destra: 40px
- In basso a sinistra: 40px
- In basso a destra: 0px

Risultati
Divisore gradiente desktop Esempio uno

Divisore gradiente telefono Esempio uno

Divisore gradiente desktop Esempio due

Divisore gradiente telefono Esempio due

Divisore gradiente desktop Esempio tre

Esempio di divisore gradiente telefonico tre

Pensieri finali
Questo è il nostro sguardo su come creare divisori sfumati con Divi's Divider Module. L'opzione gradiente nel modulo divisore funziona alla grande per creare divisori gradiente unici. L'utilizzo delle opzioni di dimensionamento, spaziatura e angolo del bordo ci fornisce gli strumenti per creare divisori sfumati in molte dimensioni e forme. Con poche semplici impostazioni, possiamo creare divisori sfumati unici che sicuramente si distingueranno dalla massa.
Vogliamo sentire da voi. Crei divisori sfumati con Divi's Divider Module? Fateci sapere la vostra esperienza nei commenti.
