كيفية إنشاء فواصل متدرجة باستخدام وحدة Divi Divider
نشرت: 2023-06-07توفر وحدة Divider Module عدة طرق لإنشاء فواصل مثيرة للاهتمام. واحدة من أكثر الأشياء إثارة للاهتمام وفريدة من نوعها هي القدرة على إنشاء فواصل متدرجة. في هذا المنشور ، سنناقش كيفية إنشاء فواصل متدرجة باستخدام وحدة Divi Divider Module. سننظر في كيفية عمل مقسمات التدرج ونرى ثلاثة أمثلة لمساعدتك في إنشاء نموذج خاص بك.
هيا بنا نبدأ!
- 1 معاينة
- 1.1 مثال مقسم التدرج اللوني لسطح المكتب
- 1.2 مقسم التدرج للهاتف مثال واحد
- 1.3 المثال الثاني لمقسم التدرج اللوني لسطح المكتب
- 1.4 مثال مقسم التدرج اللوني للهاتف
- 1.5 المثال الثالث لمقسم التدرج اللوني لسطح المكتب
- 1.6 المثال الثالث لمقسم التدرج للهاتف
- 2 كيفية إنشاء فواصل متدرجة باستخدام وحدة Divi Divider
- 2.1 إخفاء الحاجز
- 2.2 خلفية الفاصل
- 2.3 إضافة الحجم والتباعد
- 2.4 إضافة نصف قطر الحد
- 3 أمثلة على مقسم التدرج
- 3.1 مثال مقسم التدرج الأول
- 3.2 مثال مقسم التدرج الثاني
- 3.3 مثال مقسم التدرج الثالث
- 4 نتائج
- 4.1 مقسم التدرج اللوني لسطح المكتب ، المثال الأول
- 4.2 مثال مقسم التدرج اللوني للهاتف
- 4.3 المثال الثاني لمقسم التدرج اللوني لسطح المكتب
- 4.4 مقسم التدرج اللوني للهاتف ، المثال الثاني
- 4.5 المثال الثالث لمقسم التدرج اللوني لسطح المكتب
- 4.6 المثال الثالث لمقسم التدرج للهاتف
- 5 خواطر ختامية
معاينة
مثال واحد لمقسم التدرج لسطح المكتب

مثال مقسم التدرج اللوني للهاتف

المثال الثاني لمقسم التدرج لسطح المكتب

مثال مقسم التدرج اللوني للهاتف

المثال الثالث لمقسم التدرج لسطح المكتب

المثال الثالث لمقسم التدرج للهاتف

كيفية إنشاء فواصل متدرجة باستخدام وحدة Divi Divider
هناك عدة طرق لإنشاء فاصل باستخدام Divi's Divider Module. بشكل افتراضي ، تعرض الوحدة النمطية خط فاصل. يمكننا تعطيل هذا واستخدام إعدادات الخلفية للوحدة لإنشاء مقسم يمكننا تصميمه باستخدام خيارات الخلفية للوحدة. يتضمن هذا الألوان ، والتدرجات ، والصور ، وما إلى ذلك. بدلاً من إظهار الحاجز ، سنقوم بتصميم حاوية الحاجز وإنشاء مقسم على غرار.
إخفاء الحاجز
العملية بسيطة. أولاً ، أضف وحدة Divider Module إلى التخطيط الخاص بك ثم قم بإخفاء الحاجز في علامة تبويب المحتوى.

خلفية المقسم
بعد ذلك ، حدد نوع الخلفية التي ترغب في عرضها في إعدادات الخلفية في علامة التبويب المحتوى. بالنسبة لهذا المنشور ، سنركز على إعدادات تدرج الخلفية.

إضافة الحجم والتباعد
استخدم خياري Sizing and Spacing في علامة التبويب Design للتحكم في ارتفاع وعرض حاوية الحاجز لإنشاء مقسم نمط بأي حجم أو شكل تقريبًا. استخدم العرض والارتفاع ، والعرض الأقصى والارتفاع الأقصى ، ومحاذاة الوحدة ، والحشوة العلوية والسفلية لإنشاء الحجم الذي تريده.

أضف نصف قطر الحد
أضف خيارات Border ، مثل Border Radius ، لزيادة نمط الشكل. يمكنك ضبط الزوايا معًا أو بشكل مستقل لإنشاء أشكال مثيرة للاهتمام. يمكنك أيضًا إضافة عرض الحدود والأنماط وما إلى ذلك لإنشاء تصميم فريد.

أمثلة على مقسم التدرج
الآن ، لنقم بإنشاء ثلاثة فواصل متدرجة باستخدام المفاهيم التي ناقشناها للتو.
مثال مقسم التدرج الأول
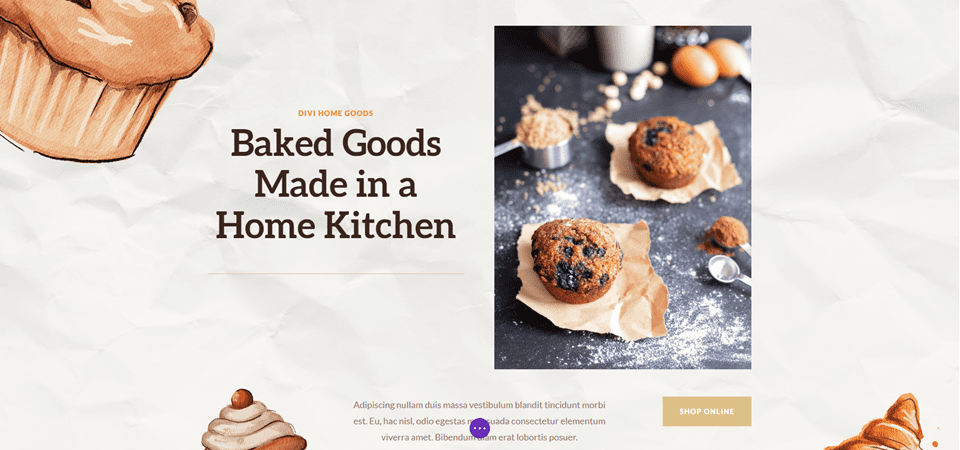
بالنسبة إلى مقسم التدرج الأول الخاص بنا ، سنستخدم الصفحة المقصودة من حزمة Home Baker Layout Pack المجانية المتوفرة داخل Divi. يحتوي العمل الفني في حزمة التخطيط هذه على مخططات داكنة قوية مع تدرجات حادة ، وكلها في ظلال من اللون البني. سنقوم بتقليد هذا باستخدام التدرج اللوني الخاص بنا باستخدام ألوان من حزمة التخطيط.
في مثالنا الأول ، سنستخدم وحدة Divider الموجودة بالفعل في قسم الأبطال. هذا بسيط ، لكنه يضيف الكثير بصريًا.
كمرجع ، إليك التخطيط قبل أن نضيف وحدة Divider Module.

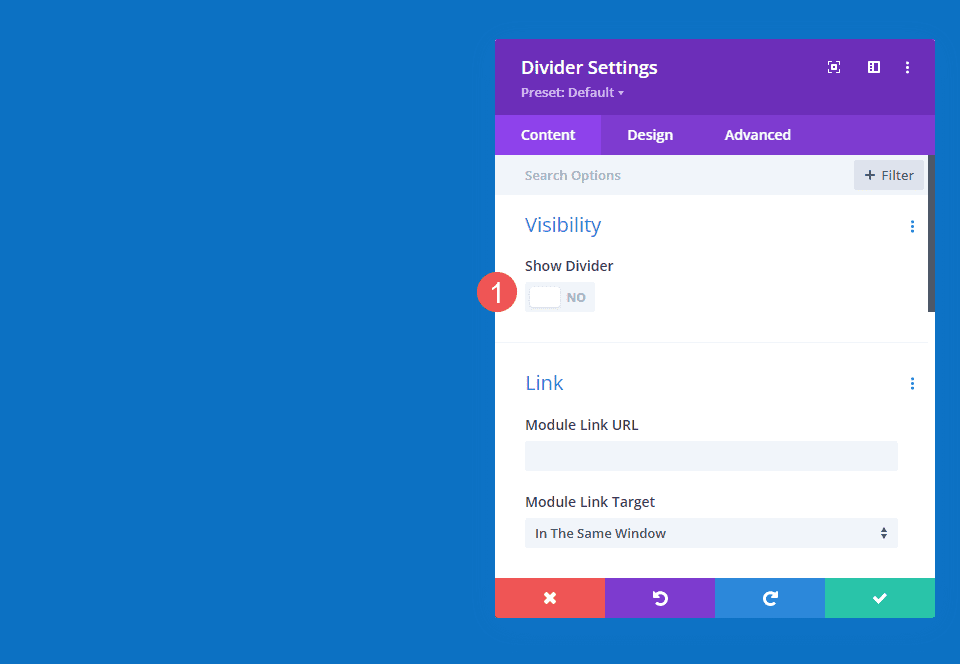
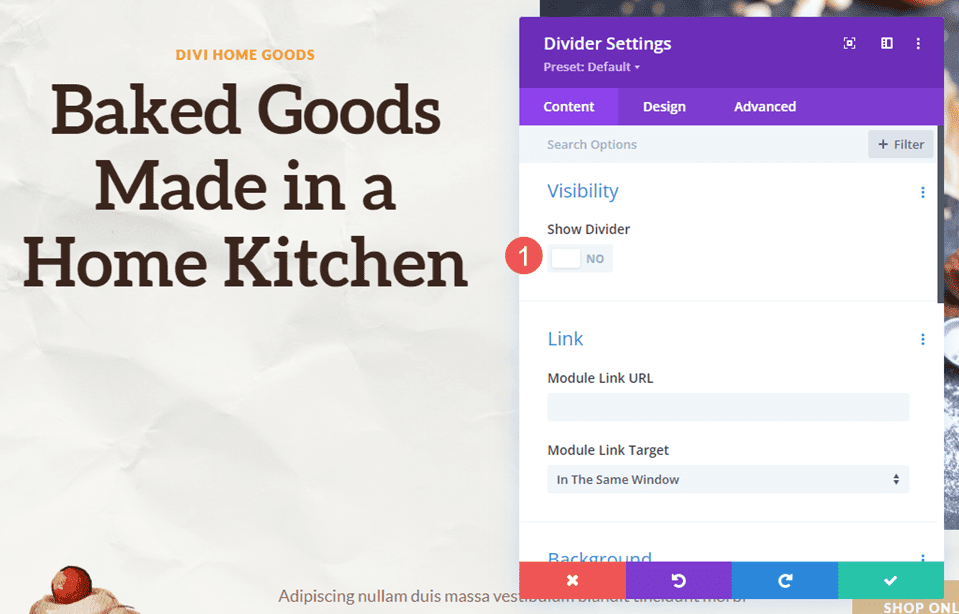
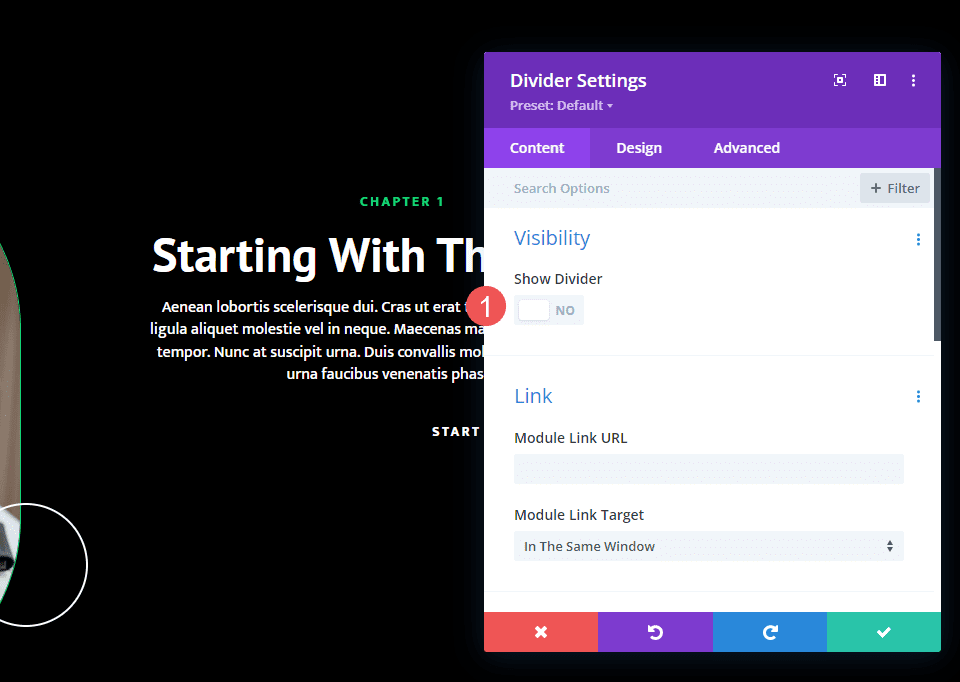
الرؤية
في إعدادات رؤية وحدة Divider Module ، حدد No لـ Show Divider .
- إظهار الحاجز:

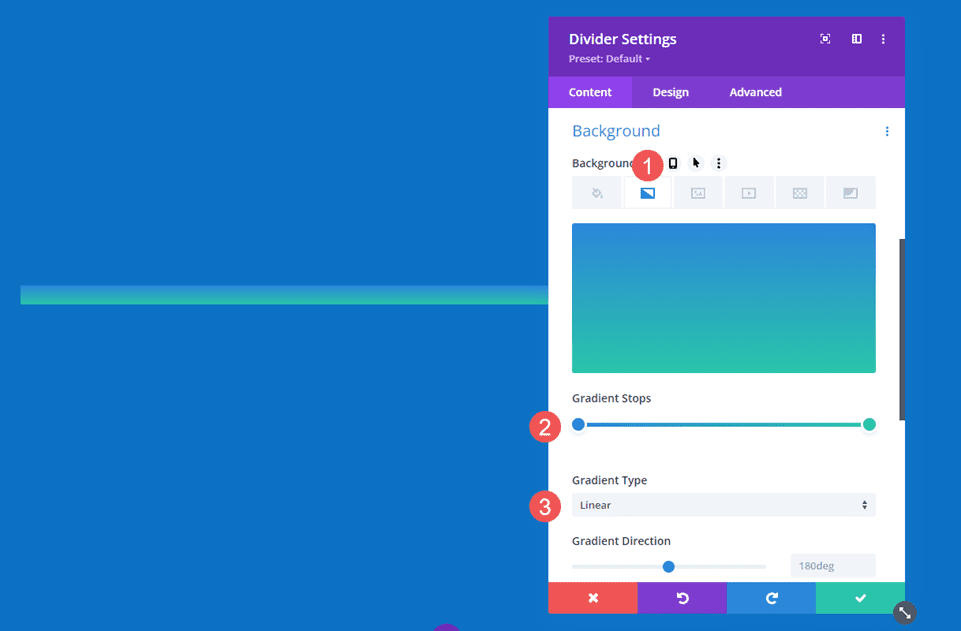
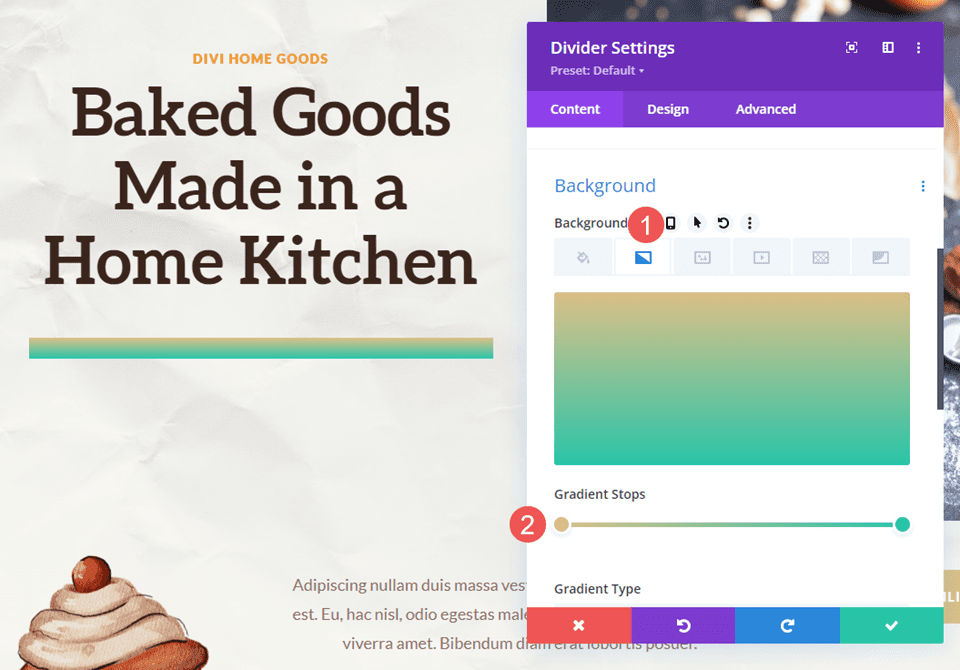
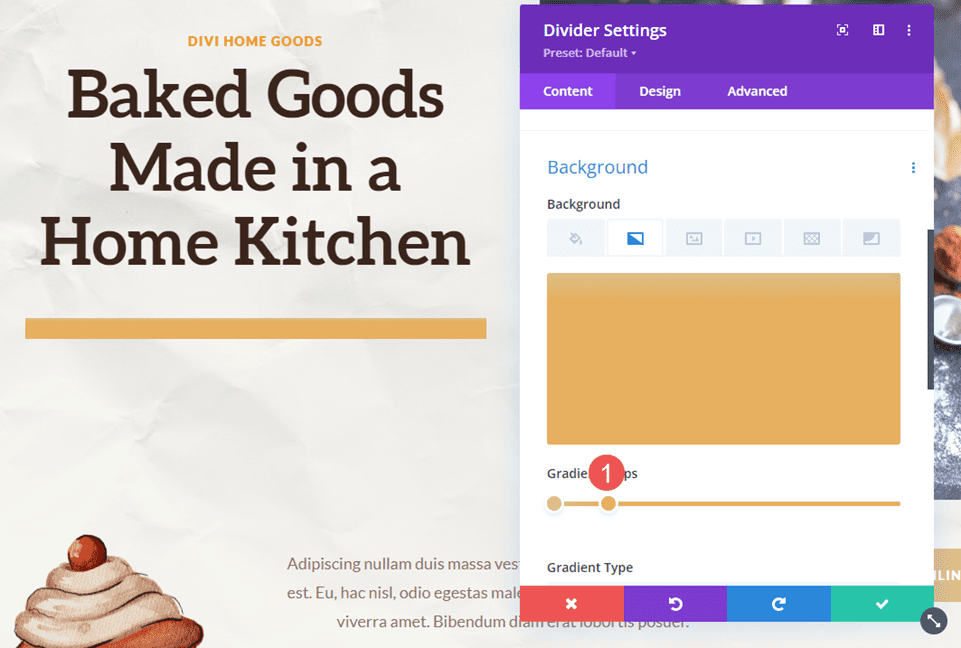
الانحدار
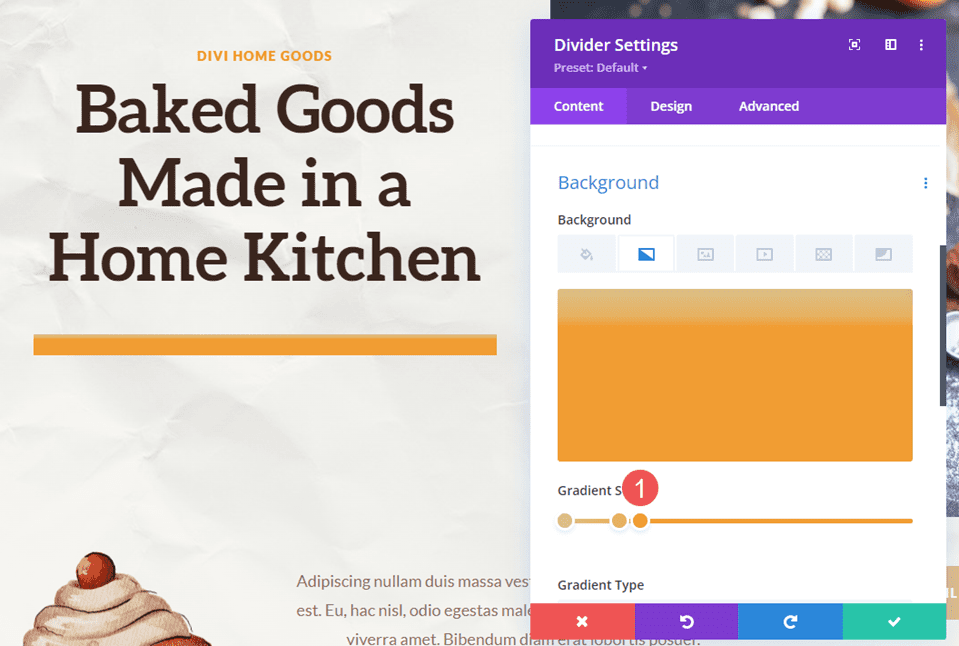
قم بالتمرير لأسفل إلى الخلفية وحدد علامة التبويب Background Gradie nt. لهذا ، سنضيف خمس نقاط توقف متدرجة. سنترك باقي إعدادات التدرج في الإعدادات الافتراضية. فيما يلي الإعدادات الخاصة بكل نقطة توقف متدرجة.
اضبط أول إيقاف متدرج على 0 بكسل ولونه على # dcc087.
- إيقاف التدرج الأول: 0 بكسل ، # dcc087

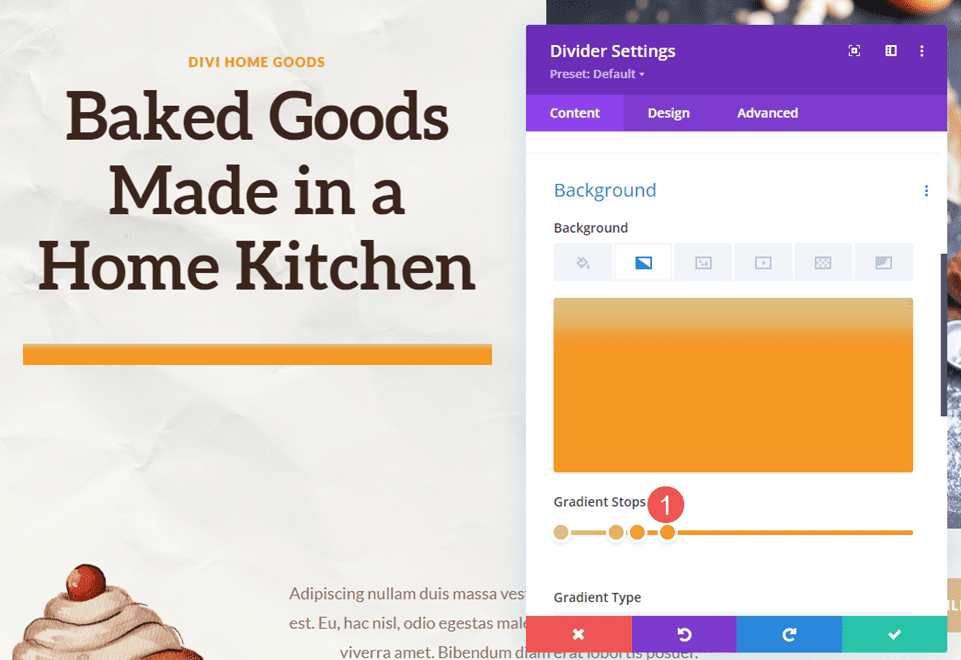
ضع نقطة توقف التدرج الثانية عند 16 بكسل ولونها على # e6b060.
- وقف التدرج الثاني: 16 بكسل ، # e6b060

ضع نقطة توقف التدرج الثالثة عند 22 بكسل ولونها على # f19d33.
- توقف التدرج الثالث: 22 بكسل ، # f19d33

يقع توقف التدرج الرابع تقريبًا أعلى نقطة توقف التدرج الثالثة. ضعه في 31 بكسل واضبط اللون على # f49826.
- توقف التدرج الرابع: 31 بكسل ، # f49826

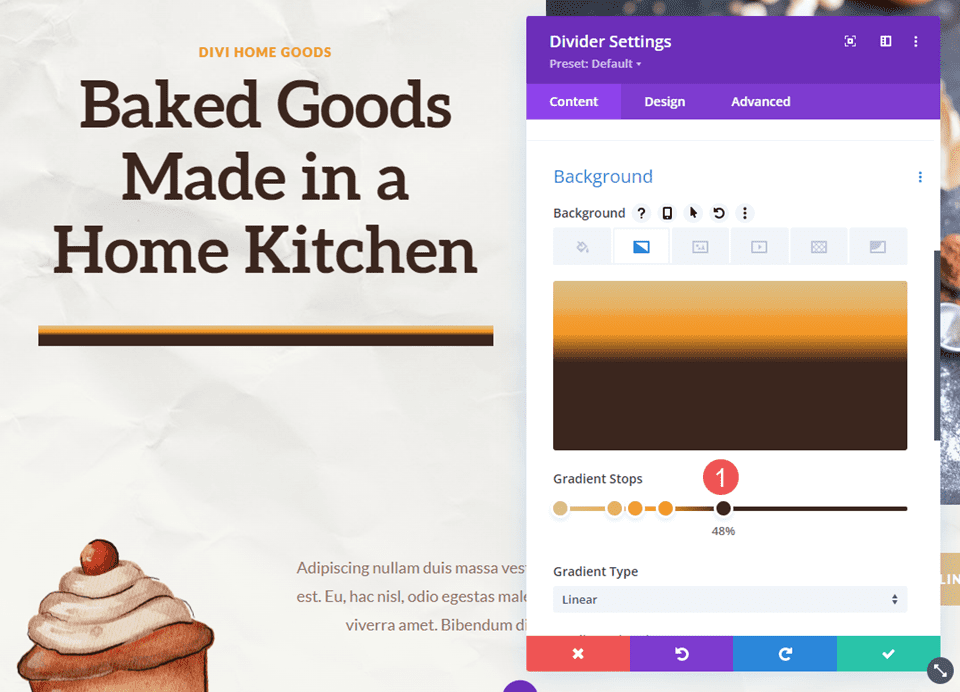
عيّن إيقاف التدرج الأخير عند 48 بكسل ولونه على # 3b261e.
- توقف التدرج الخامس: 48 بكسل ، # 3b261e


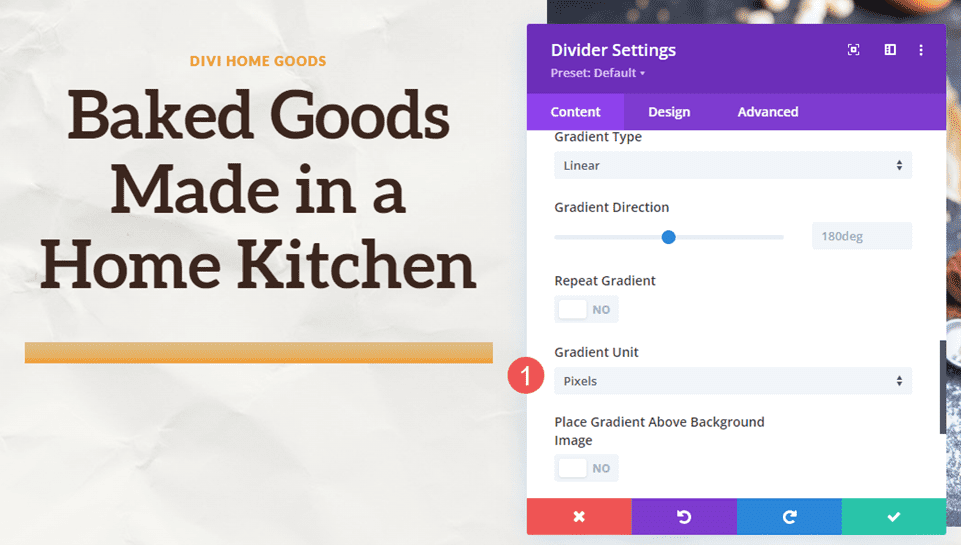
قم بتغيير وحدة التدرج إلى وحدات البكسل. لدينا الآن الألوان التي نبحث عنها. الآن ، نحتاج فقط إلى تحسين الحجم.
- وحدة التدرج: بكسل

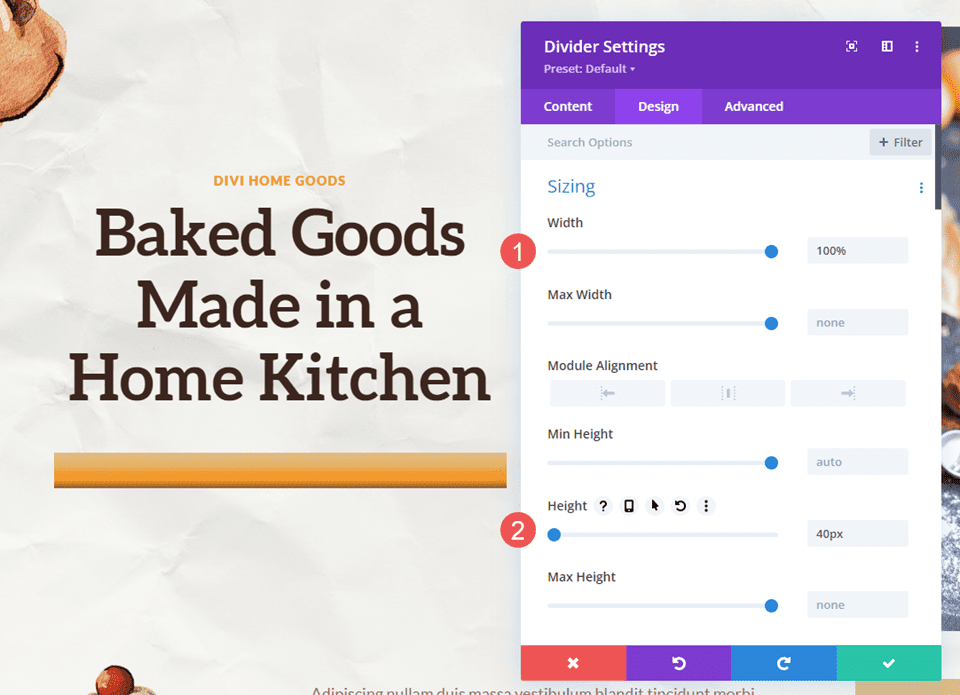
تحجيم
بعد ذلك ، انتقل إلى علامة التبويب "التصميم" . تحت Sizing ، اضبط العرض على 100٪. اضبط الارتفاع على 40 بكسل لجميع أحجام الأجهزة الثلاثة. أغلق الوحدة واحفظ إعداداتك.
- العرض: 100٪
- الارتفاع: 40 بكسل

مثال مقسم التدرج الثاني
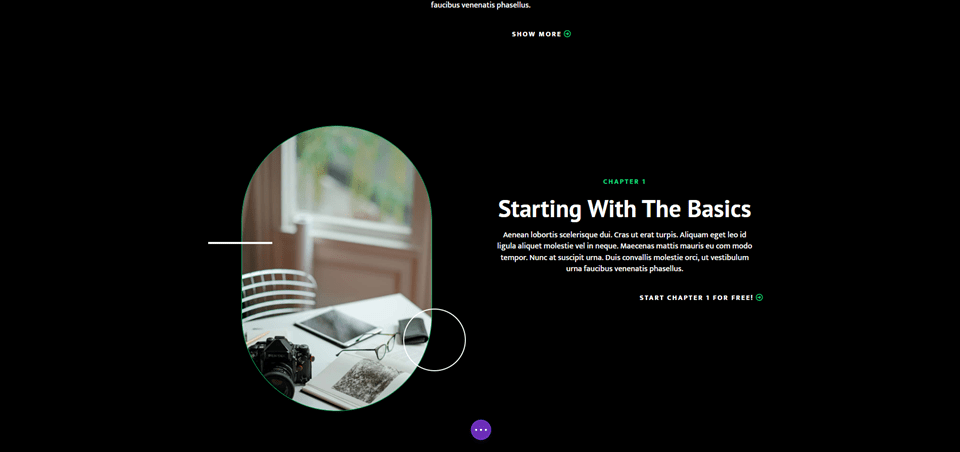
بالنسبة لمقسم التدرج الثاني الخاص بنا ، سنستخدم الصفحة المقصودة من حزمة تخطيط الدورة التدريبية عبر الإنترنت المجانية المتوفرة داخل Divi. يشتمل هذا على الكثير من الحواف الدائرية وحتى أنه يحتوي على دائرة بتدرج لوني يتداخل مع الصورة.
سنستخدم هذا كنقطة انطلاق للتصميم وننشئ مقسمًا متدرجًا جديدًا. سنقوم بإضافة وحدة Divider Module جديدة إلى قسم الفصل 1 فقط لإضافة رسم.
كمرجع ، إليك التخطيط قبل أن نضيف وحدة Divider Module.

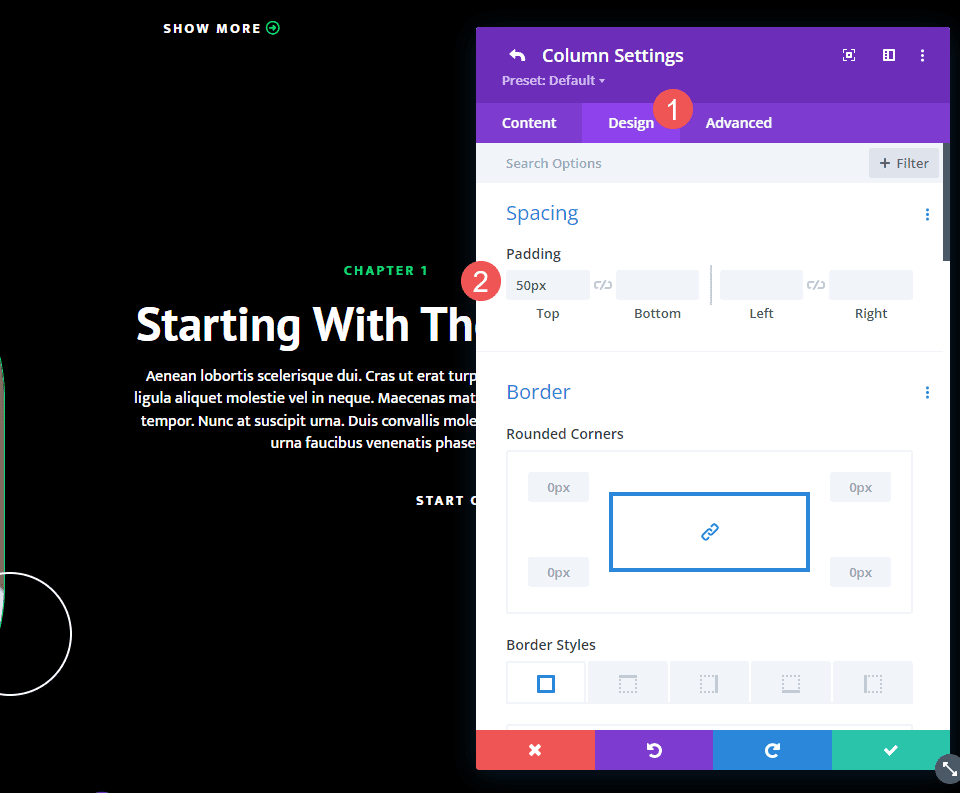
تباعد العمود الأيمن
أولاً ، افتح إعدادات العمود التي تحتوي على وصف للفصل الأول. هذا هو العمود الأيمن في الصف. انتقل إلى إعدادات التصميم وانتقل لأسفل إلى التباعد . قم بتغيير Top Padding من 100 بكسل إلى 50 بكسل.
- الحشوة العلوية: 50 بكسل

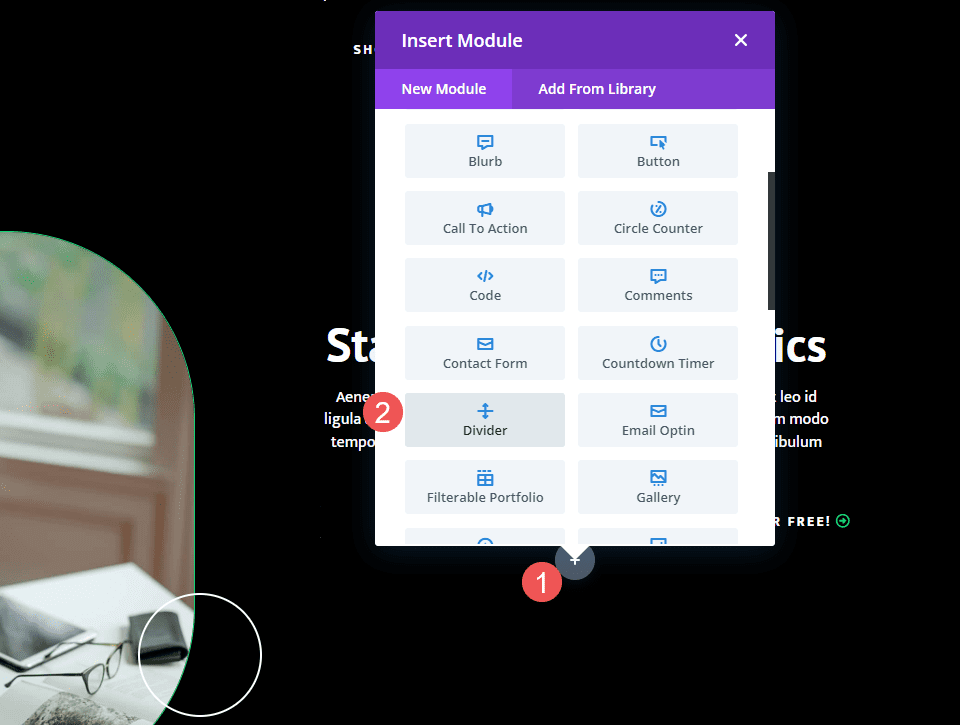
أضف وحدة Divider Module
بعد ذلك ، أضف وحدة Divider جديدة ضمن وحدة الأزرار لوصف الفصل.

الرؤية
افتح إعدادات رؤية وحدة Divider Module وحدد No لـ Show Divider .
- إظهار الحاجز:

الانحدار
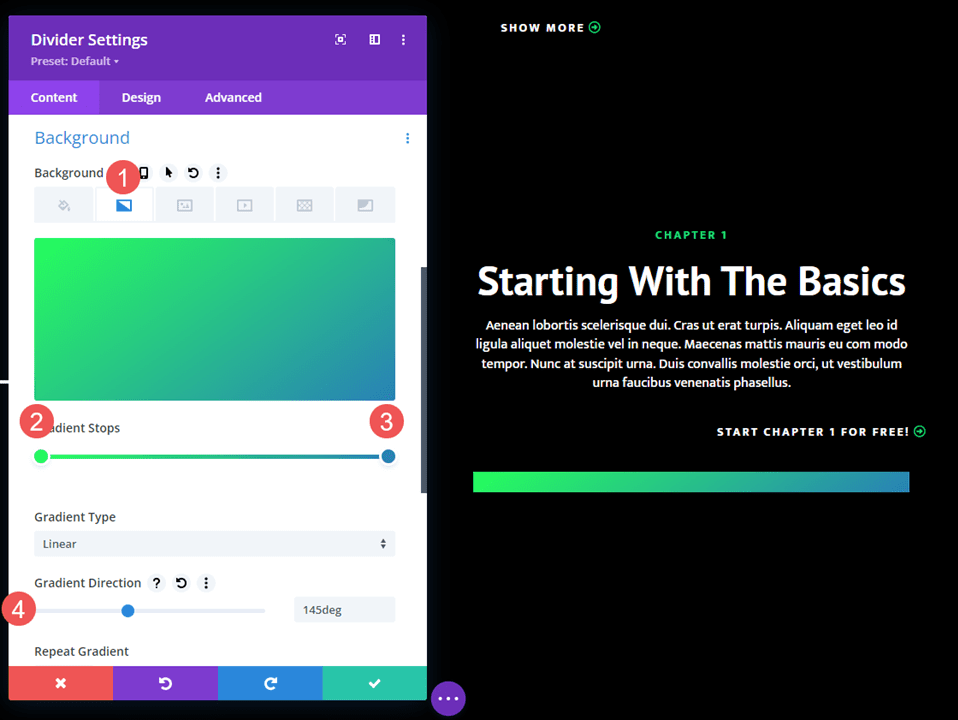
بعد ذلك ، قم بالتمرير لأسفل إلى الخلفية وحدد علامة التبويب تدرج الخلفية . هذا واحد لديه اثنين من توقف التدرج. قم بتغيير اتجاه التدرج إلى 145 درجة.
- توقف التدرج الأول: 0 بكسل ، # 26ff5c
- توقف التدرج الثاني: 100 بكسل ، # 2981b6
- اتجاه التدرج: 145 درجة

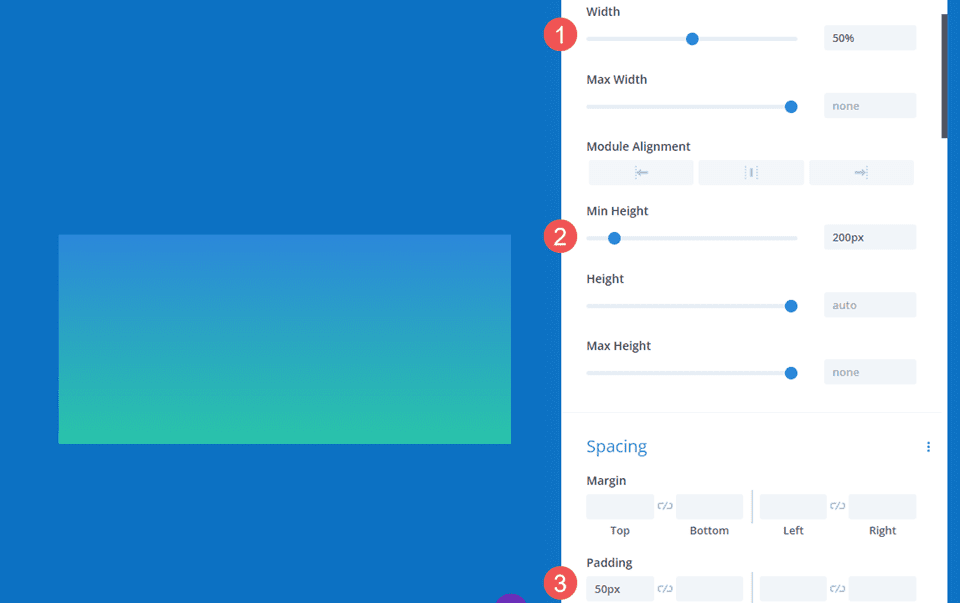
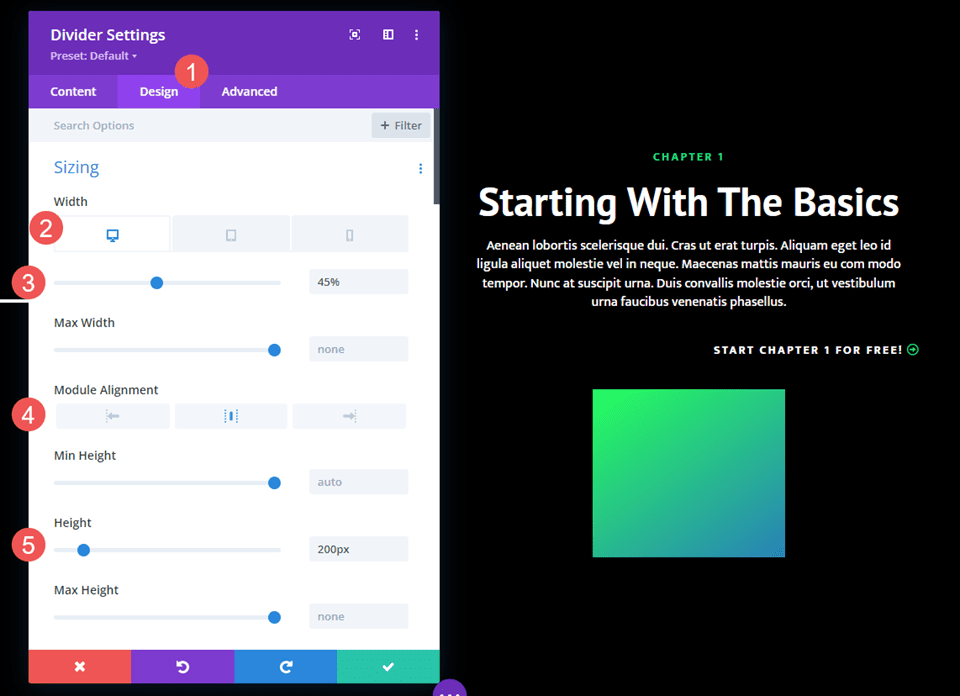
تحجيم
بعد ذلك ، حدد علامة التبويب تصميم . ضمن Sizing ، قم بتغيير العرض لأجهزة سطح المكتب إلى 45٪. قم بتغيير الأجهزة اللوحية إلى 24vw والهواتف إلى 40vw. قم بتغيير محاذاة الوحدة النمطية إلى المركز. اضبط الارتفاع على 200 بكسل لجميع الأجهزة.
- العرض: سطح مكتب 45٪ ، جهاز لوحي 24vw ، هاتف 40vw
- محاذاة الوحدة: المركز
- الارتفاع: 200 بكسل

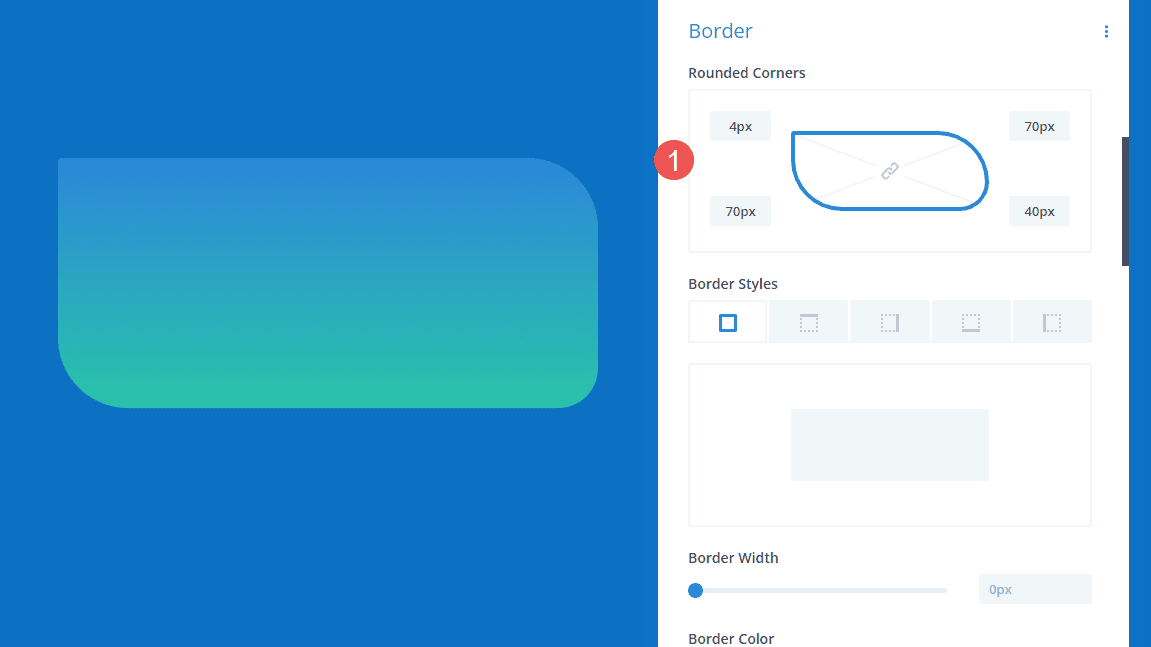
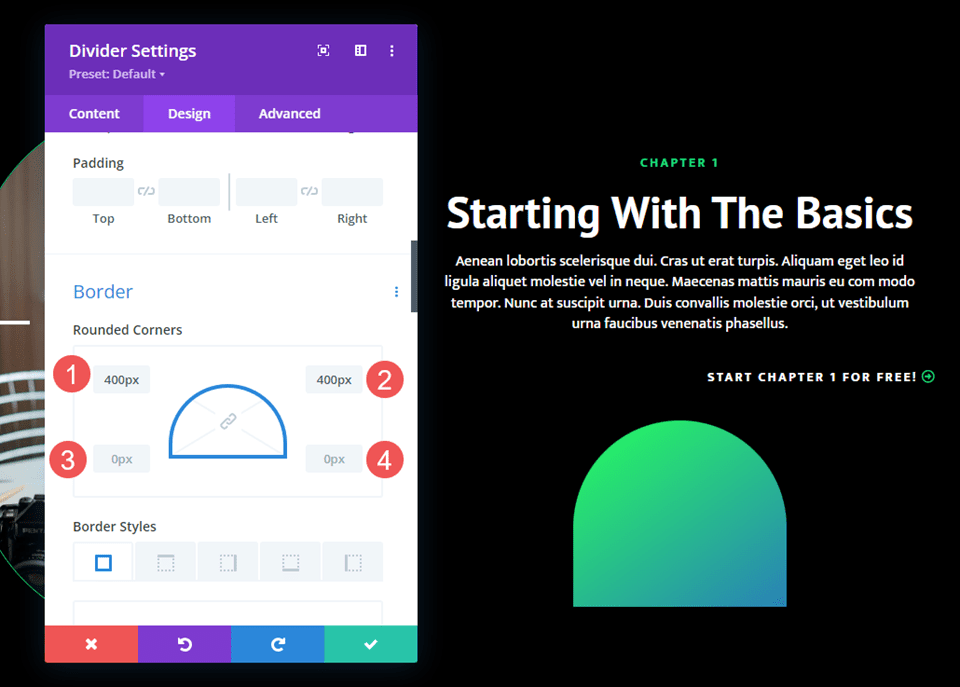
حدود
بعد ذلك ، قم بالتمرير لأسفل إلى الحدود . سننشئ شكلًا مقوسًا يحاكي الصور الموجودة في التخطيط. قم بتغيير الزوايا الدائرية إلى 400 بكسل للأعلى الأيسر والأيمن و 0 بكسل للأسفل الأيسر والأيمن. أغلق الوحدة واحفظ إعداداتك.
- الزوايا الدائرية أعلى اليسار ، أعلى اليمين: 400 بكسل
- الزوايا الدائرية أسفل اليسار ، أسفل اليمين: 0 بكسل

المثال الثالث لمقسم التدرج
بالنسبة لمقسم التدرج الثالث الخاص بنا ، سنستخدم الصفحة المقصودة من حزمة تخطيط Podcaster المجانية المتوفرة داخل Divi. يحتوي هذا الشكل على الكثير من أشكال التدرج في جميع أنحاء التخطيط المصنوع من الصور والفواصل.
سننشئ مقسمًا متدرجًا باستخدام إشارات التصميم من تلك الصور والعناصر الأخرى. سوف يجمع عدة تدرجات في واحد. سيفصل الحاجز بين الحلقات المميزة والحلقات الأخيرة.
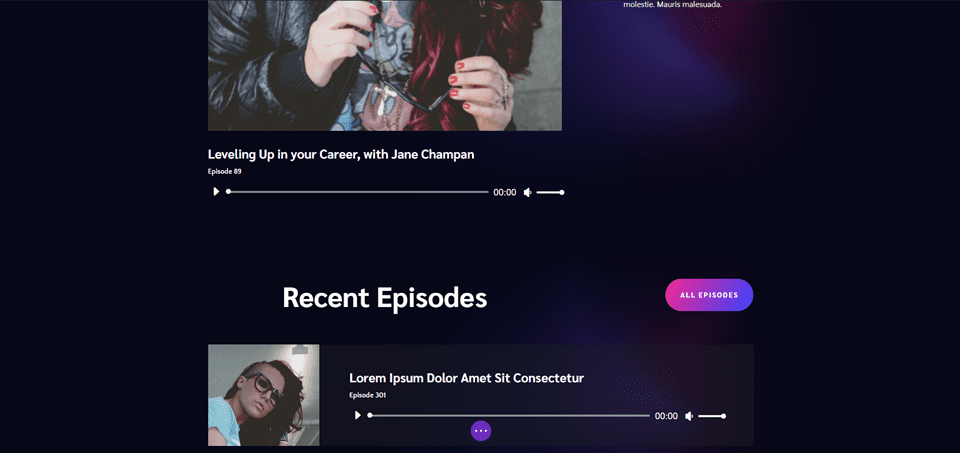
كمرجع ، إليك التخطيط قبل أن نضيف وحدة Divider Module.

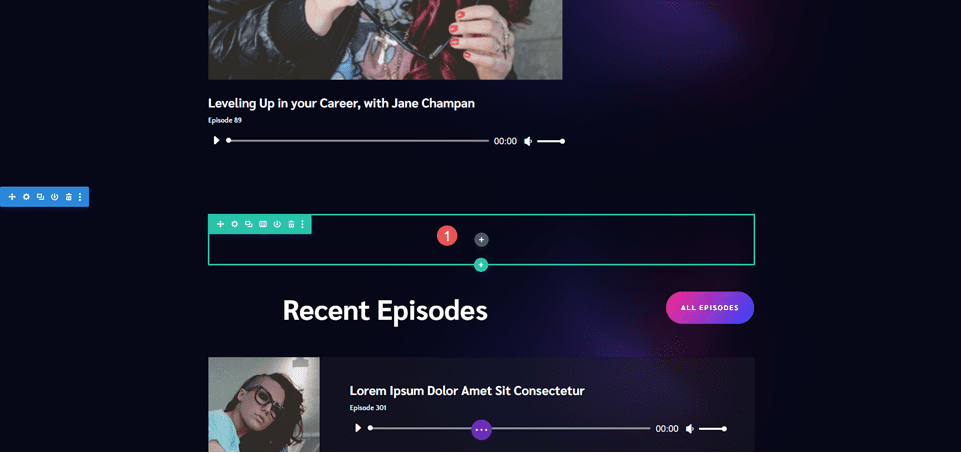
صف جديد
أولاً ، أضف صفًا جديدًا أعلى العنوان. هذا هو المكان الذي سنضيف فيه وحدة Divider Module.

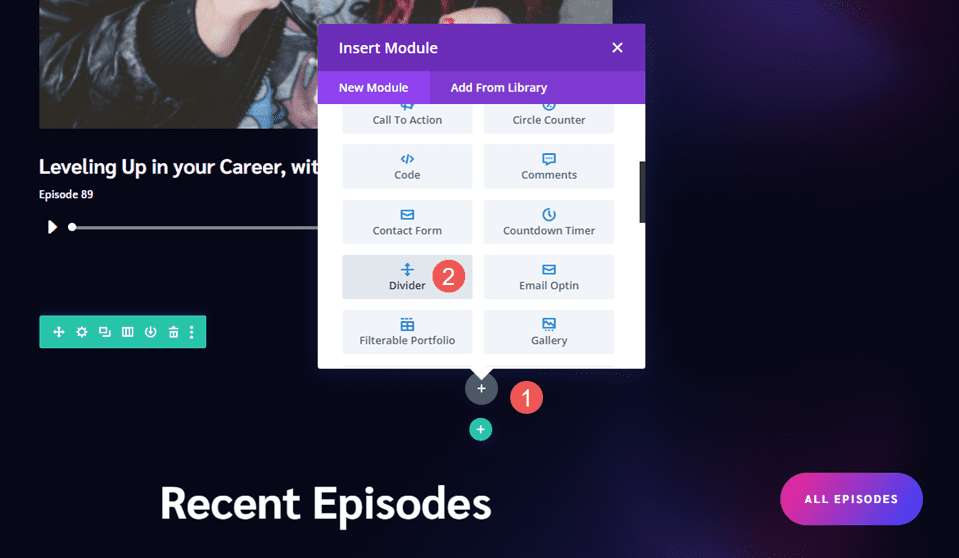
إضافة وحدة المقسم
بعد ذلك ، أضف وحدة Divider إلى الصف.

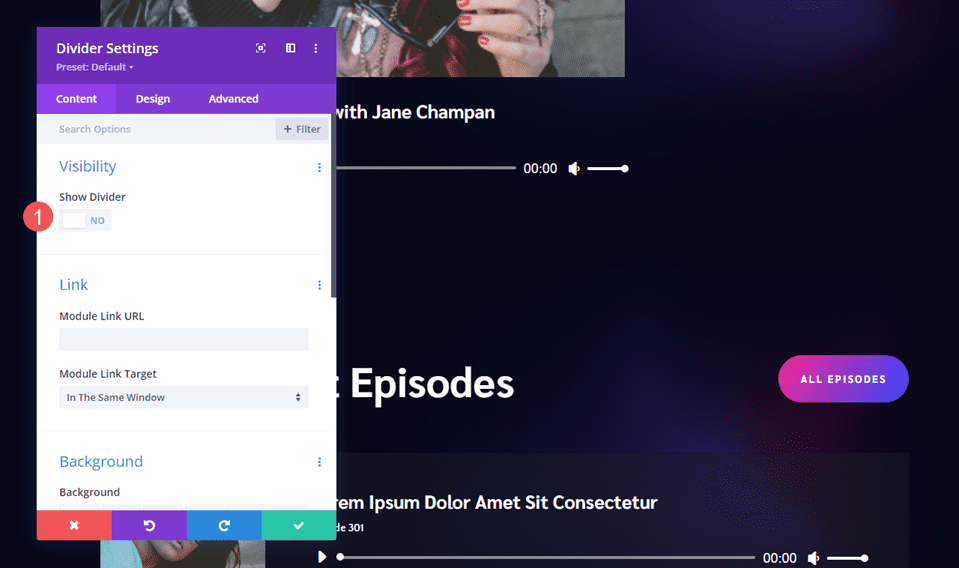
الرؤية
في إعدادات الرؤية ، حدد لا لعرض الحاجز .
- إظهار الحاجز:

الانحدار
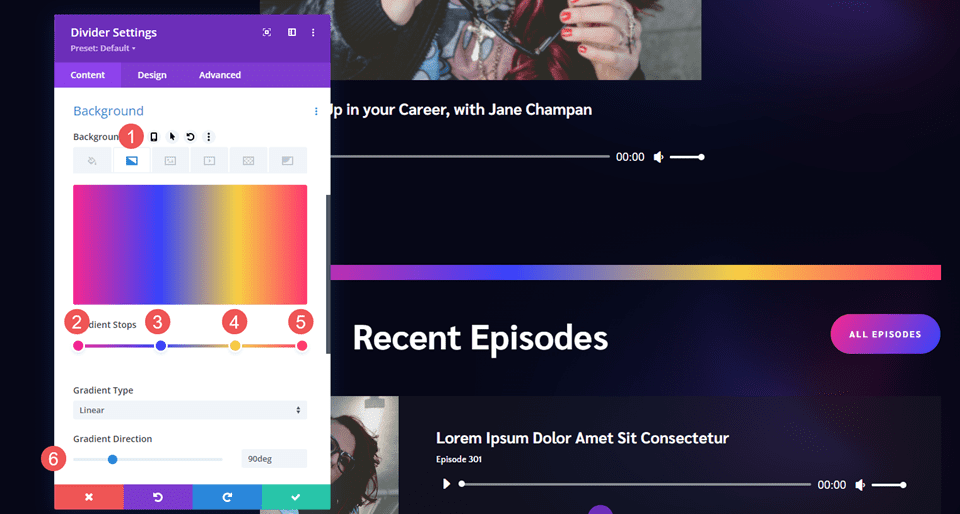
قم بالتمرير لأسفل إلى الخلفية وحدد علامة التبويب تدرج الخلفية . لهذا ، سنستخدم أربع نقاط توقف متدرجة. اضبط الاتجاه على 90 درجة.
- إيقاف التدرج الأول: 0 بكسل ، # f52791
- وقف التدرج الثاني: 38 بكسل ، # 3742fb
- توقف التدرج الثالث: 70 بكسل ، f7d043
- وقف التدرج الرابع: 100 بكسل ، # fe386f
- الاتجاه: 90 درجة

تحجيم
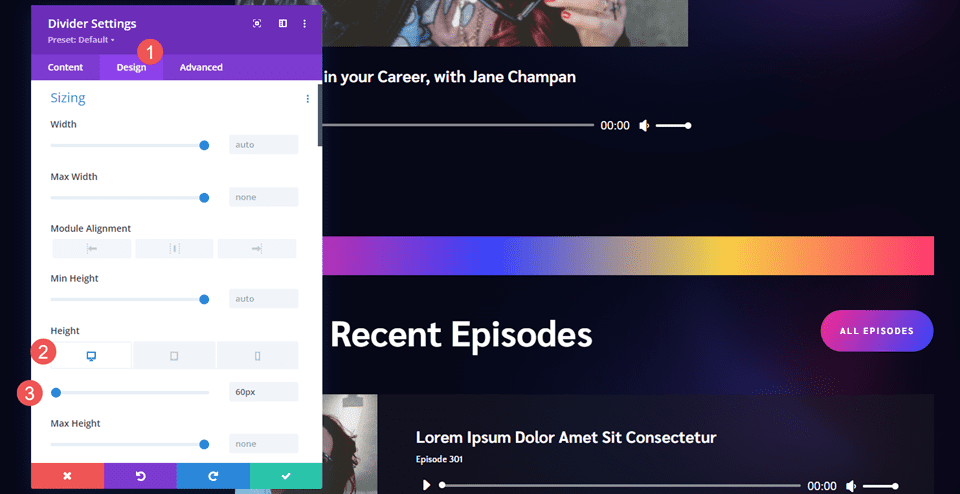
بعد ذلك ، انتقل إلى علامة التبويب "التصميم" . ضمن Sizing ، اضبط الارتفاع على 60 بكسل لأجهزة الكمبيوتر المكتبية و 50 بكسل للأجهزة اللوحية و 40 بكسل للهواتف.
- الارتفاع: سطح مكتب 60 بكسل ، جهاز لوحي 50 بكسل ، هاتف 40 بكسل

حدود
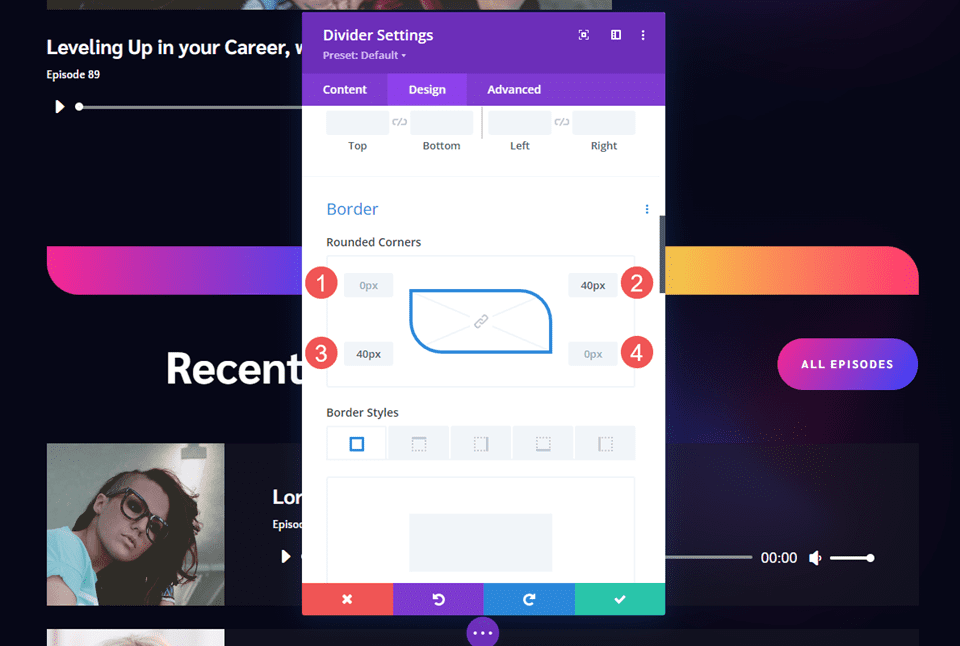
بعد ذلك ، قم بالتمرير لأسفل إلى الحدود . اضبط الزوايا الدائرية على 0 بكسل أعلى اليسار و 30 بكسل أعلى اليمين و 30 بكسل أسفل اليسار و 0 بكسل أعلى اليمين. يؤدي هذا إلى إنشاء نمط يتطابق مع قسم اختيار البريد الإلكتروني. أغلق الوحدة واحفظ إعداداتك.
- أعلى اليسار: 0 بكسل
- أعلى اليمين: 40 بكسل
- أسفل اليسار: 40 بكسل
- أسفل اليمين: 0 بكسل

نتائج
مثال واحد لمقسم التدرج لسطح المكتب

مثال مقسم التدرج اللوني للهاتف

المثال الثاني لمقسم التدرج لسطح المكتب

مثال مقسم التدرج اللوني للهاتف

المثال الثالث لمقسم التدرج لسطح المكتب

المثال الثالث لمقسم التدرج للهاتف

خواطر ختامية
هذه هي نظرتنا إلى كيفية إنشاء فواصل متدرجة باستخدام Divi Divider Module. يعمل خيار التدرج اللوني في Divider Module بشكل رائع لإنشاء فواصل متدرجة فريدة. يوفر لنا استخدام خيارات التحجيم والتباعد وركن الحدود الأدوات اللازمة لإنشاء فواصل متدرجة بأحجام وأشكال عديدة. من خلال عدد قليل من الإعدادات البسيطة ، يمكننا إنشاء فواصل متدرجة فريدة من المؤكد أنها تبرز من بين الحشود.
نريد أن نسمع منك. هل تقوم بإنشاء فواصل متدرجة باستخدام Divi Divider Module؟ أخبرنا عن تجربتك في التعليقات.
