Cum se creează divizoare de gradient cu modulul de divizor Divi
Publicat: 2023-06-07Modulul Divider al lui Divi oferă mai multe metode pentru a crea divizoare interesante. Una dintre cele mai interesante și unice este capacitatea de a crea separatoare de gradient. În această postare, vom discuta despre cum să creați divizoare de gradient cu modulul Divi Divider. Ne vom uita la modul în care funcționează separatoarele de gradient și vom vedea trei exemple care să vă ajute să vă creați propriul dvs.
Să începem!
- 1 Previzualizare
- 1.1 Desktop Gradient Divider Exemplul unu
- 1.2 Divizor Gradient Telefon Exemplul unu
- 1.3 Desktop Gradient Divider Exemplul doi
- 1.4 Divizor Gradient Telefon Exemplul doi
- 1.5 Desktop Gradient Divider Exemplul trei
- 1.6 Divizor Gradient Telefon Exemplul trei
- 2 Cum să creați divizor de gradient cu modulul de divizor Divi
- 2.1 Ascundeți separatorul
- 2.2 Fundal divizor
- 2.3 Adăugați dimensiune și spațiere
- 2.4 Adăugați raza chenarului
- 3 Exemple de divizor de gradient
- 3.1 Divizor de gradient Exemplul unu
- 3.2 Divizor de gradient Exemplul doi
- 3.3 Divizor de gradient Exemplul trei
- 4 Rezultate
- 4.1 Desktop Gradient Divider Exemplul unu
- 4.2 Divizor Gradient Telefon Exemplul unu
- 4.3 Desktop Gradient Divider Exemplul doi
- 4.4 Divizor Gradient Telefon Exemplul doi
- 4.5 Desktop Gradient Divider Exemplul trei
- 4.6 Divizor Gradient Telefon Exemplul trei
- 5 Gânduri de sfârșit
previzualizare
Desktop Gradient Divider Exemplul unu

Divizor Gradient Telefon Exemplul unu

Desktop Gradient Divider Exemplul doi

Divizor Gradient Telefon Exemplul doi

Desktop Gradient Divider Exemplul trei

Telefon Gradient Divider Exemplul trei

Cum se creează divizoare de gradient cu modulul de divizor Divi
Există mai multe modalități de a crea un divizor cu modulul Divi Divider. În mod implicit, modulul afișează o linie de despărțire. Putem dezactiva acest lucru și folosi setările de fundal ale modulului pentru a crea un divizor pe care îl putem stila cu opțiunile de fundal ale modulului. Acestea includ culori, degrade, imagini etc. În loc să arătăm separatorul, vom stila containerul divizorului și vom crea un divizor cu stil.
Ascundeți separatorul
Procesul este simplu. Mai întâi, adăugați un modul de divizor la aspectul dvs. și apoi ascundeți divizorul în fila de conținut.

Fundal separator
Apoi, selectați tipul de fundal pe care doriți să îl afișați în setările de fundal din fila Conținut. Pentru această postare, ne vom concentra pe setările Gradient de fundal.

Adăugați dimensiune și spațiere
Utilizați opțiunile de Dimensiune și Spațiere din fila Design pentru a controla înălțimea și lățimea containerului separatorului pentru a crea un separator cu stil în aproape orice dimensiune sau formă. Utilizați lățimea și înălțimea, lățimea și înălțimea maximă, alinierea modulului și umplutura de sus și de jos pentru a crea dimensiunea dorită.

Adăugați raza chenarului
Adăugați opțiuni de chenar, cum ar fi Raza chenar, pentru a stila și mai mult forma. Puteți ajusta colțurile împreună sau independent pentru a crea forme interesante. De asemenea, puteți adăuga Lățimea chenarului, Stiluri etc., pentru a crea un design unic.

Exemple de divizor de gradient
Acum, să creăm trei divizoare de gradient folosind conceptele pe care tocmai le-am discutat.
Divizor de gradient Exemplul unu
Pentru primul nostru divizor de gradient, vom folosi pagina de destinație din pachetul gratuit Home Baker Layout, disponibil în Divi. Opera de artă din acest pachet de aspect are contururi întunecate puternice cu degrade ascuțiți, toate în nuanțe de maro. Vom imita acest lucru cu gradientul nostru folosind culorile din pachetul de aspect.
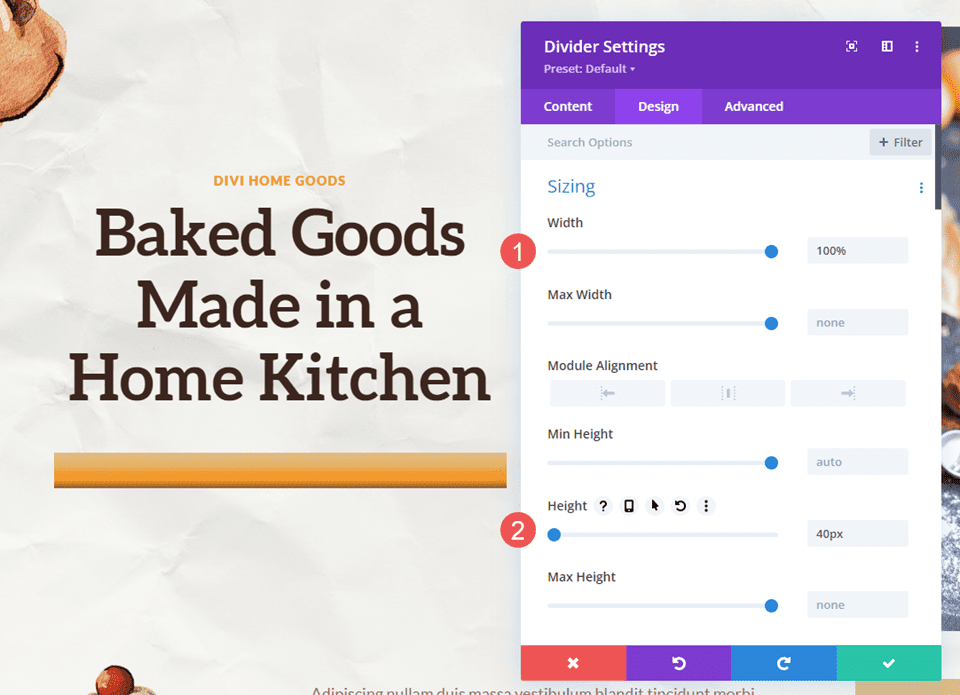
Pentru primul nostru exemplu, vom folosi modulul Divider care este deja în secțiunea eroi. Acesta este simplu, dar adaugă mult vizual.
Pentru referință, iată aspectul înainte de a adăuga modulul Divider.

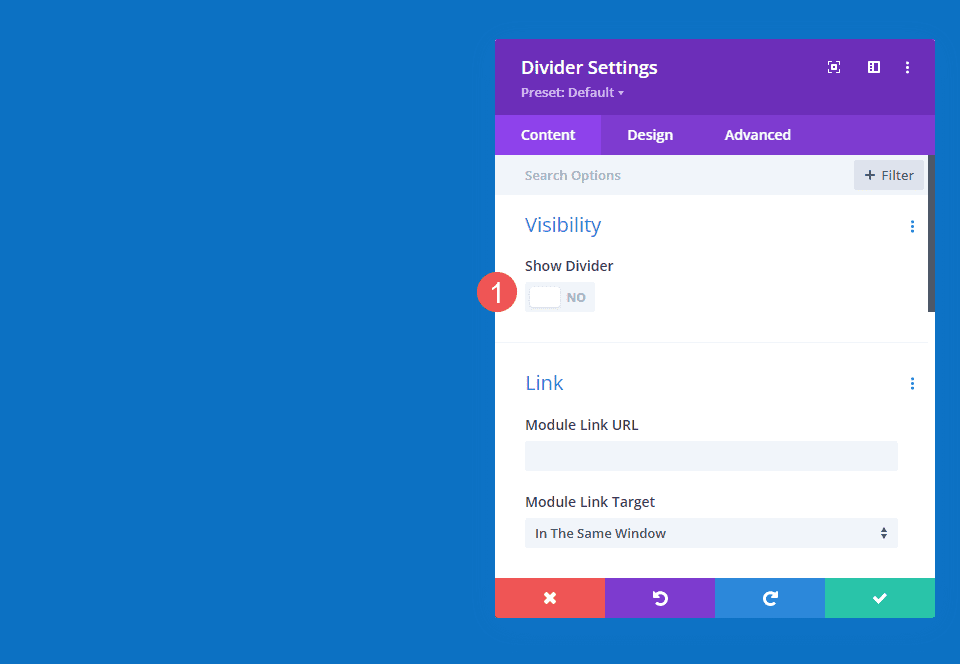
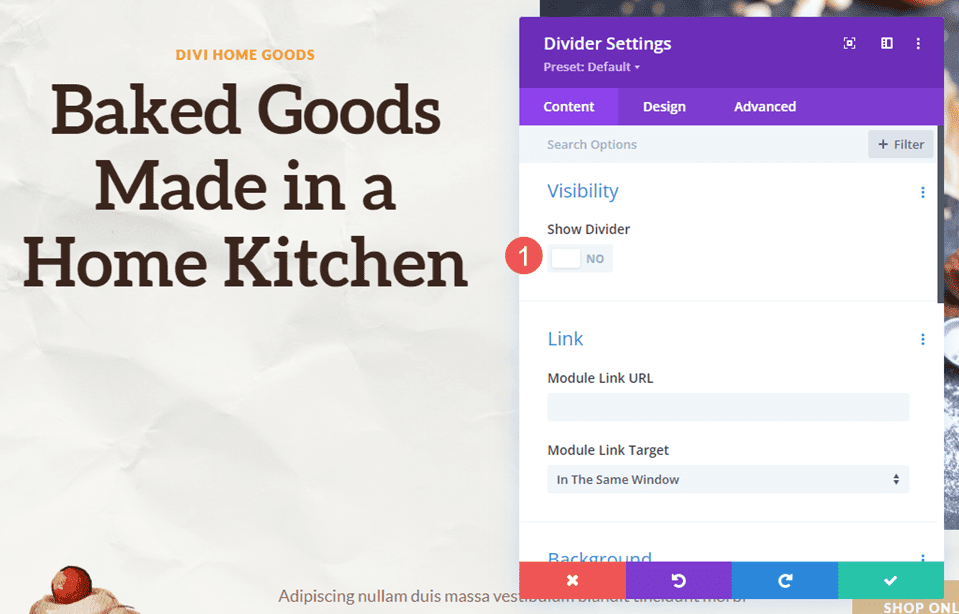
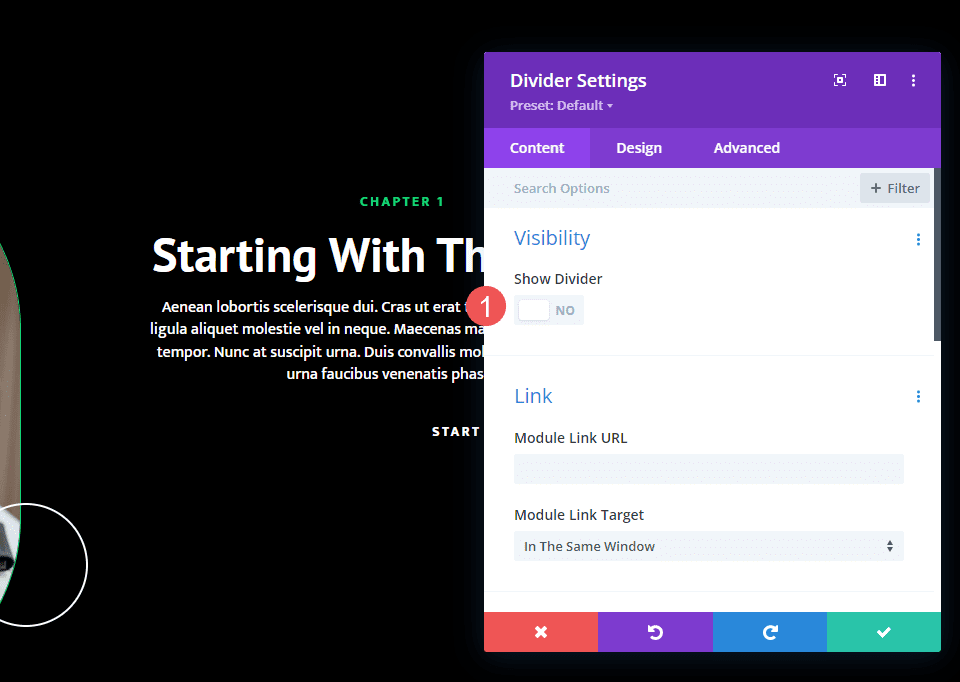
Vizibilitate
În setările de vizibilitate ale modulului Divider, selectați Nu pentru Show Divider .
- Separator de spectacol: Nu

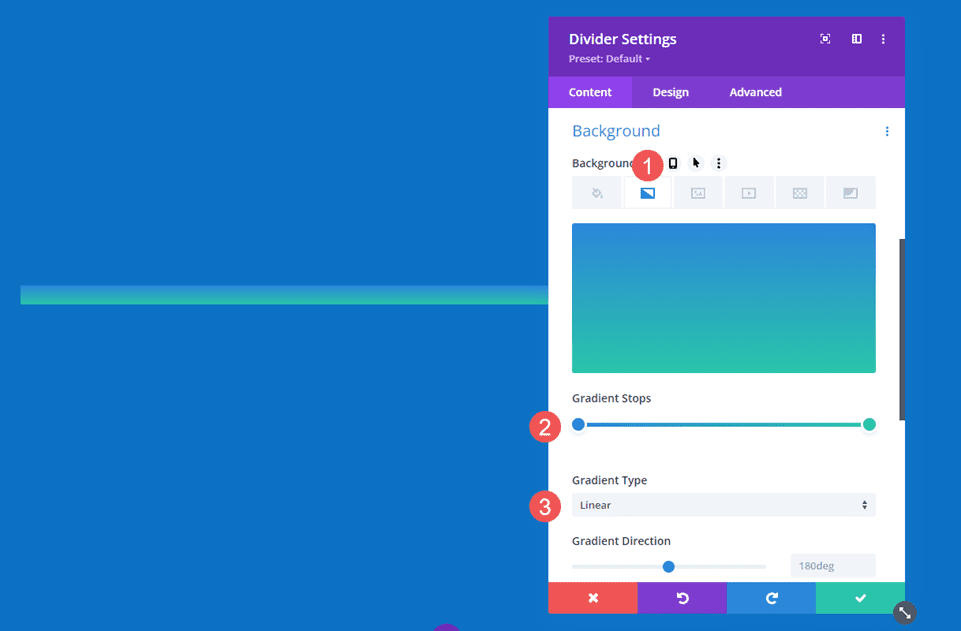
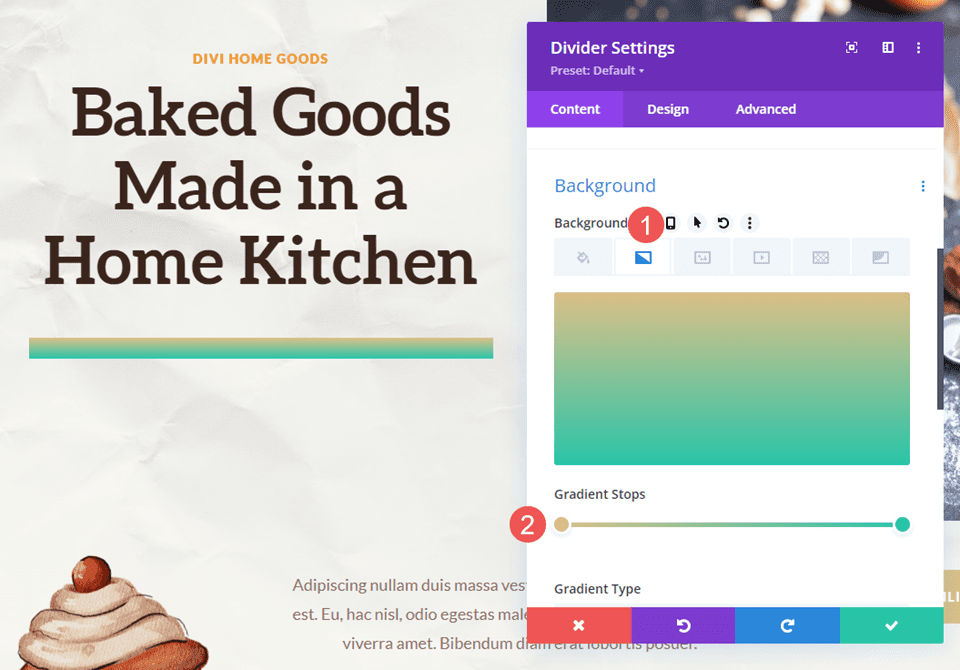
Gradient
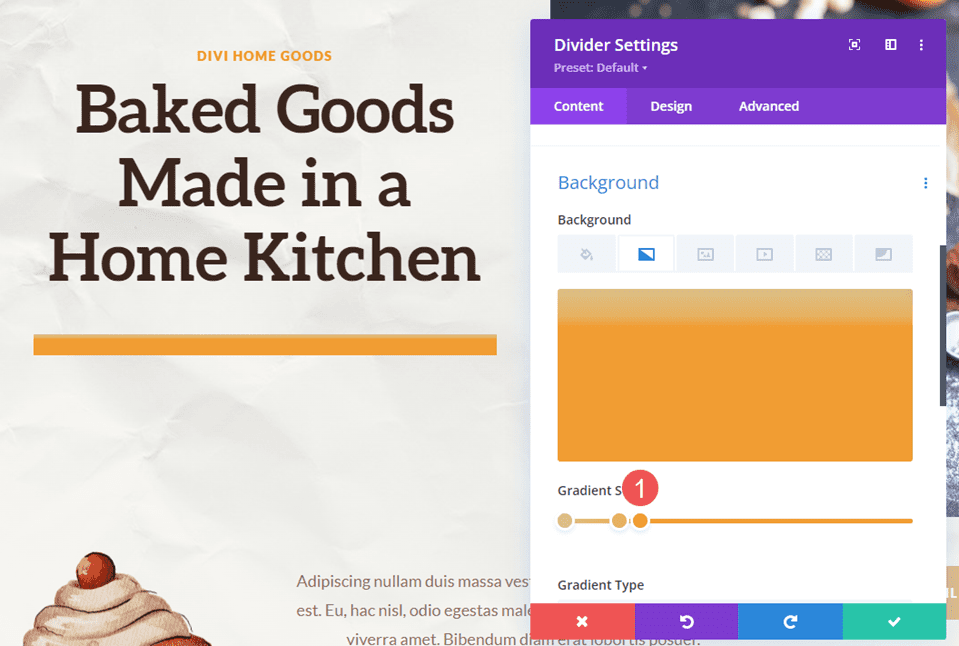
Derulați în jos la Background și selectați fila Background Gradie nt. Pentru aceasta, vom adăuga cinci opriri de gradient. Vom lăsa restul setărilor de gradient la valorile implicite. Iată setările pentru fiecare oprire de gradient.
Setați primul Gradient Stop la 0px și culoarea sa la #dcc087.
- Prima oprire în gradient: 0px, #dcc087

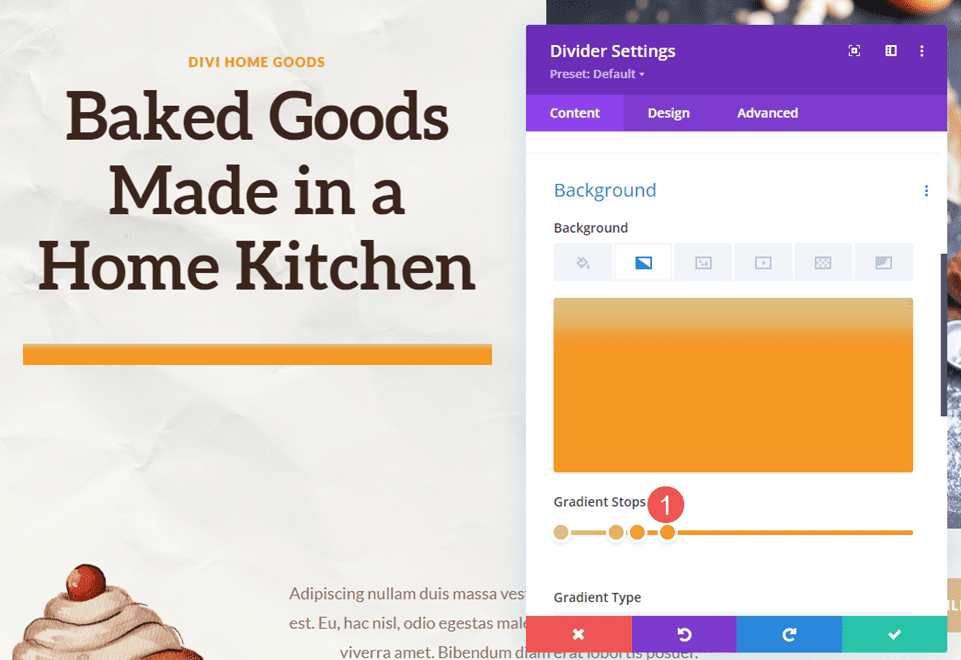
Plasați al doilea Gradient Stop la 16px și culoarea sa la #e6b060.
- A doua oprire de gradient: 16px, #e6b060

Plasați a treia oprire de gradient la 22px și culoarea sa la #f19d33.
- A treia oprire de gradient: 22px, #f19d33

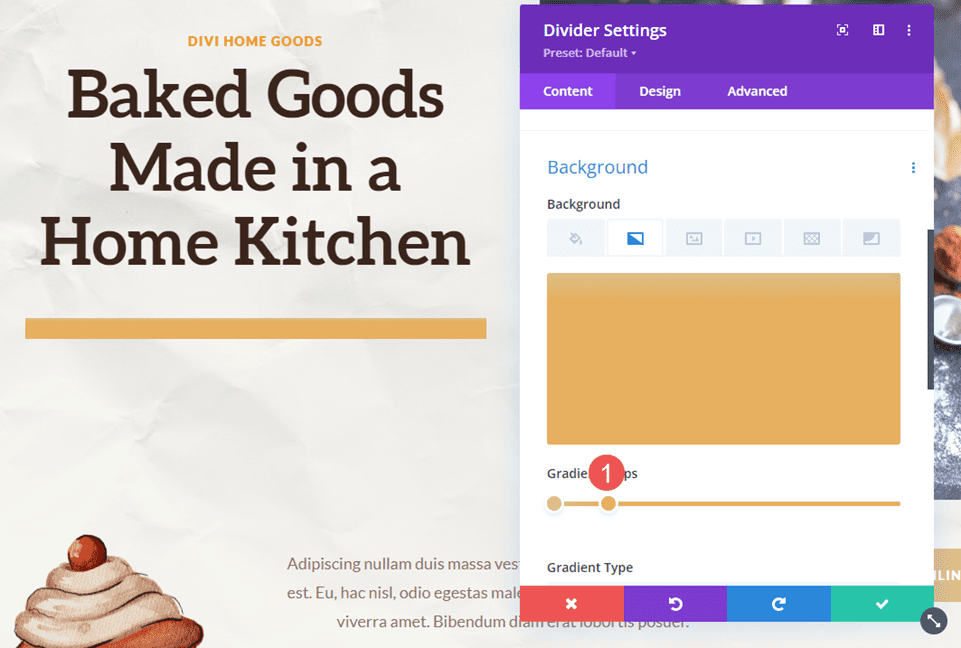
A patra Gradient Stop aproape se află deasupra celei de-a treia Gradient Stop. Plasați-l la 31 px și setați-i culoarea la #f49826.
- A patra oprire gradient: 31px, #f49826


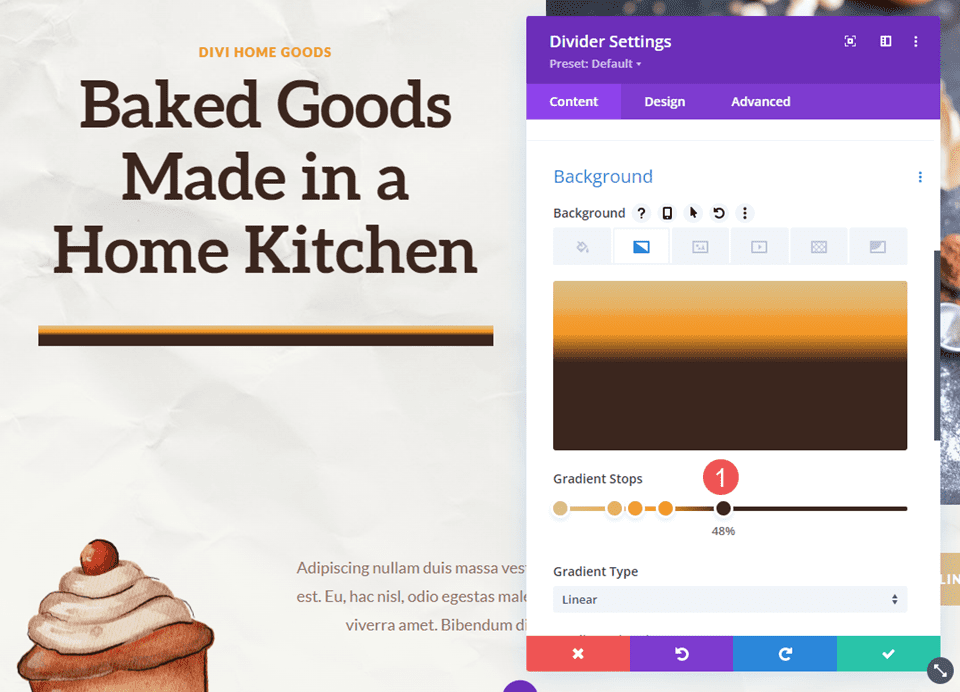
Setați ultima oprire de gradient la 48px și culoarea sa la #3b261e.
- A cincea oprire a gradului: 48px, #3b261e

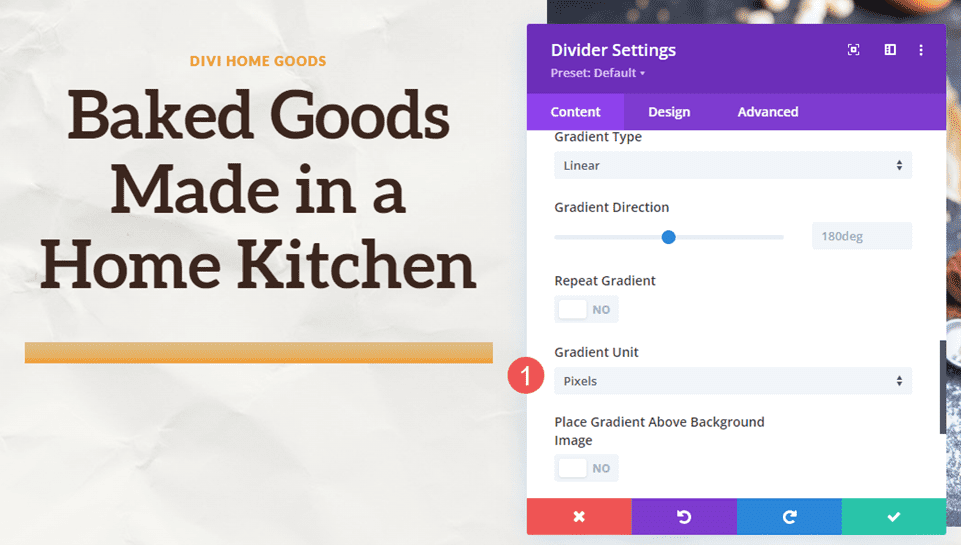
Schimbați unitatea de gradient în pixeli. Acum avem culorile pe care le căutăm. Acum, trebuie doar să optimizăm dimensiunea.
- Unitate de gradient: pixeli

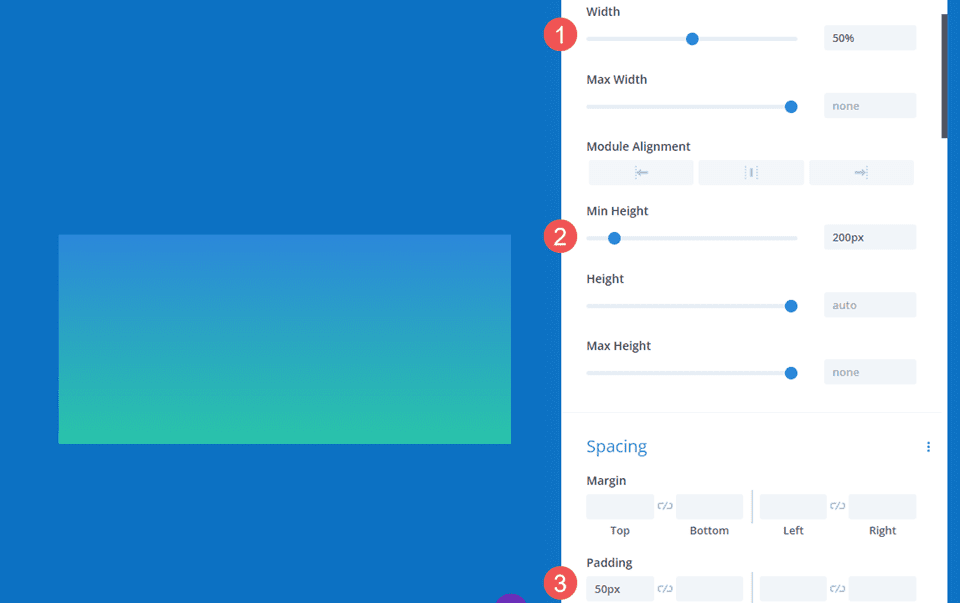
Dimensiunea
Apoi, accesați fila Design . Sub Dimensiune , setați Lățimea la 100%. Setați Înălțimea la 40 px pentru toate cele trei dimensiuni de dispozitiv. Închideți modulul și salvați setările.
- Latime: 100%
- Înălțime: 40px

Divizor de gradient Exemplul doi
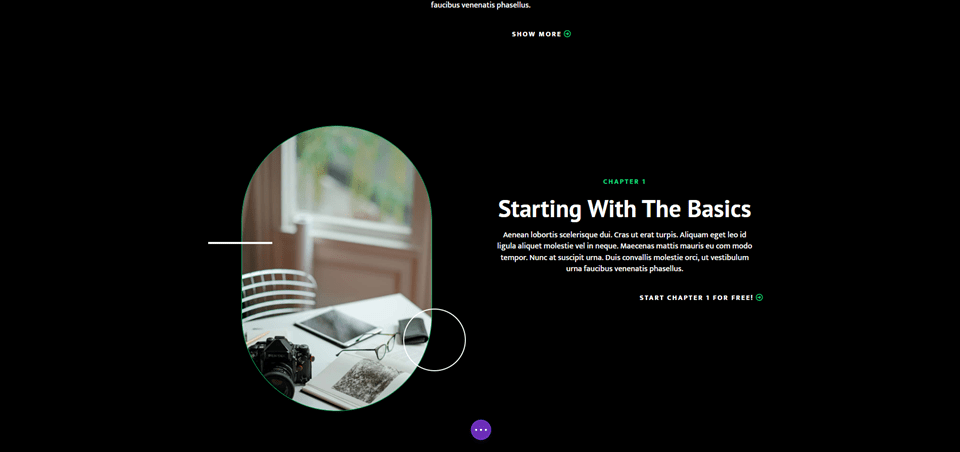
Pentru al doilea divizor de gradient, vom folosi pagina de destinație din pachetul gratuit de aranjare a cursurilor online, care este disponibil în Divi. Acesta include o mulțime de margini rotunjite și chiar are un cerc cu un gradient care se suprapune unei imagini.
Vom folosi acest lucru ca punct de plecare pentru design și vom crea un nou divizor de gradient. Vom adăuga un nou Modul Divider la secțiunea Capitolul 1 doar pentru a adăuga un grafic.
Pentru referință, iată aspectul înainte de a adăuga modulul Divider.

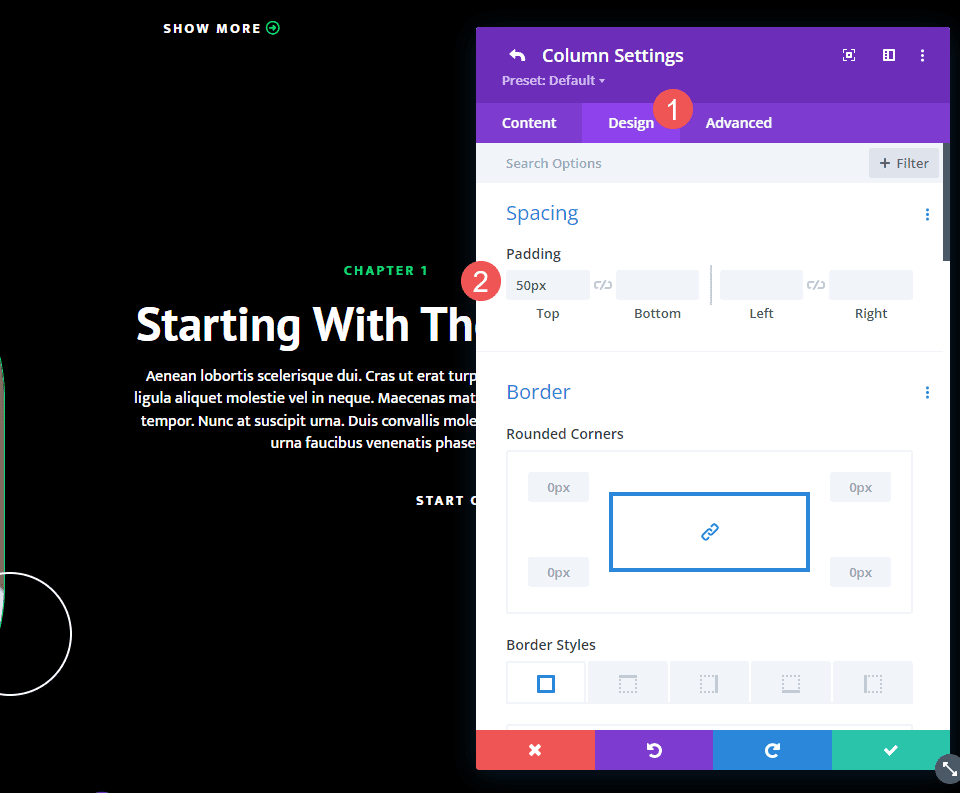
Spațierea coloanelor din dreapta
Mai întâi, deschideți setările coloanei care conțin o descriere a primului capitol. Aceasta este coloana din dreapta pe rând. Accesați setările Design și derulați în jos la Spațiere . Schimbați umplutura superioară de la 100px la 50px.
- Căptușeală superioară: 50px

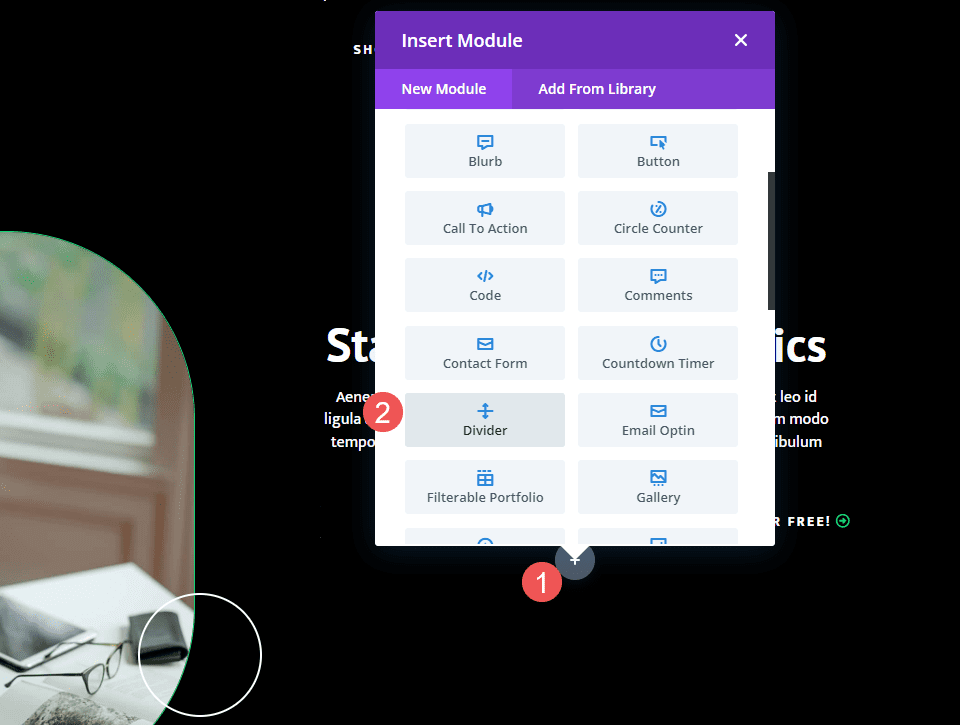
Adăugați un modul divizor
Apoi, adăugați un nou Modul Divider sub Modulul Buton pentru descrierea capitolului.

Vizibilitate
Deschideți setările de vizibilitate ale modulului Divider și selectați Nu pentru Show Divider .
- Separator de spectacol: Nu

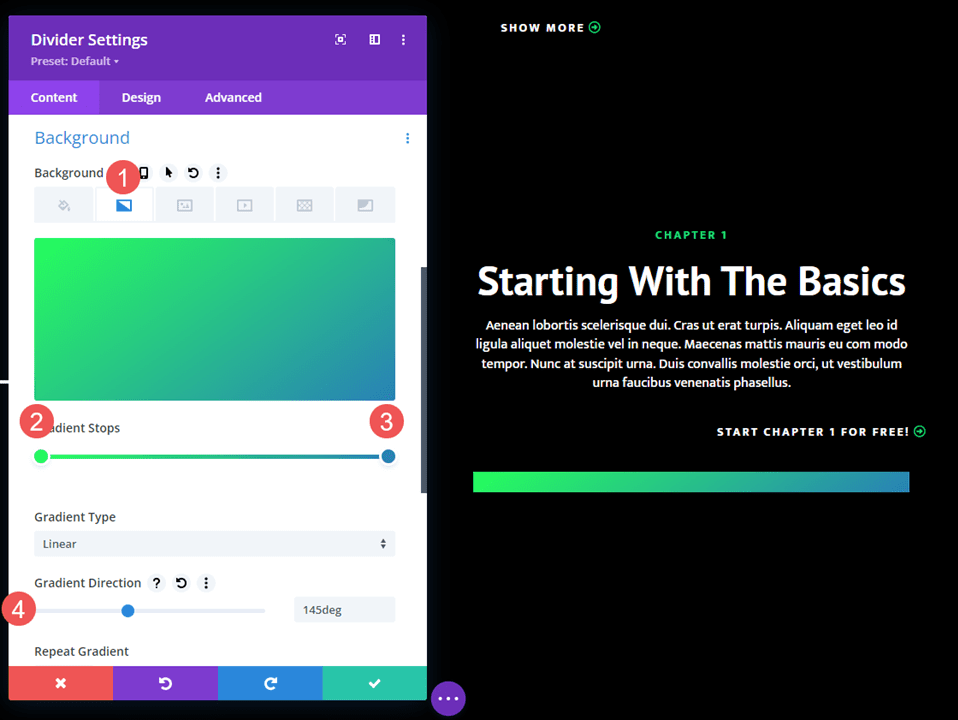
Gradient
Apoi, derulați în jos la Fundal și selectați fila Gradient de fundal . Acesta are două opriri de gradient. Schimbați direcția gradientului la 145 de grade.
- Prima oprire a gradientului: 0px, #26ff5c
- A doua oprire a gradientului: 100px, #2981b6
- Direcție gradient: 145 de grade

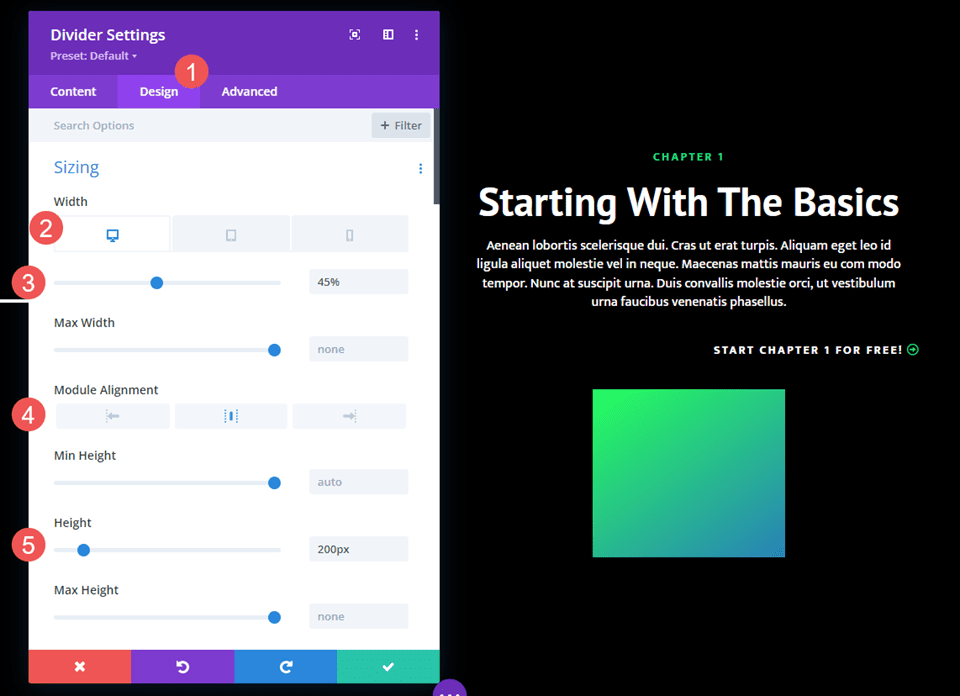
Dimensiunea
Apoi, selectați fila Design . Sub Dimensiune , modificați Lățimea pentru desktop-uri la 45%. Schimbați tabletele la 24vw și telefoanele la 40vw. Schimbați alinierea modulului la centru. Setați Înălțimea la 200 px pentru toate dispozitivele.
- Latime: 45% desktop, tableta 24vw, telefon 40vw
- Alinierea modulului: Centru
- Înălțime: 200px

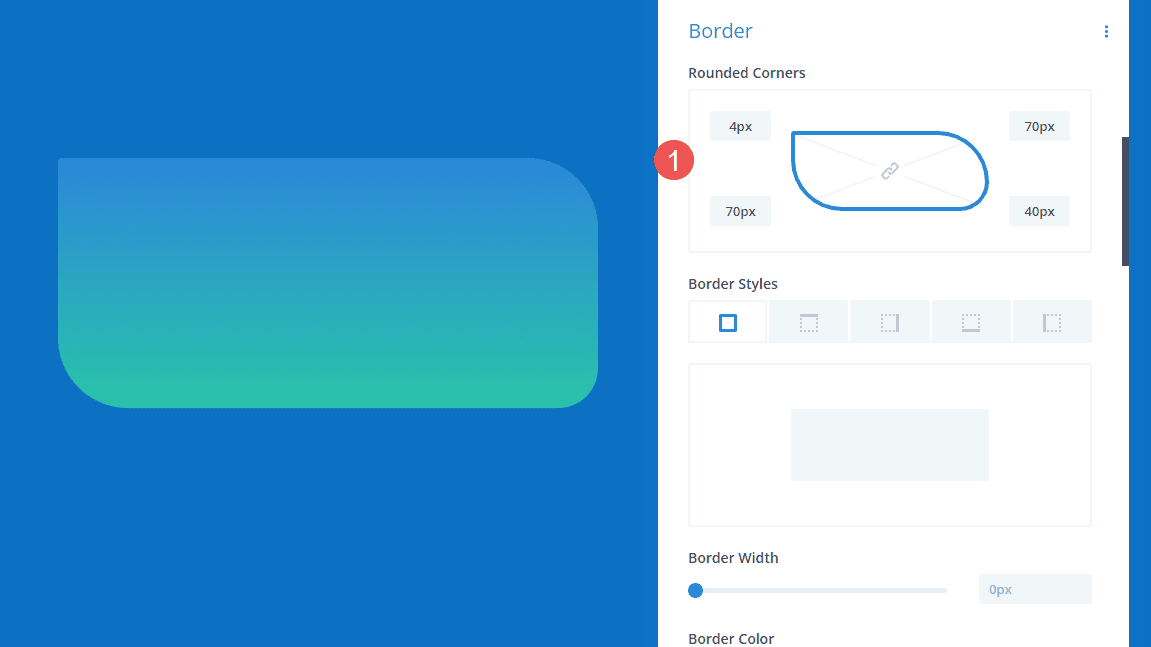
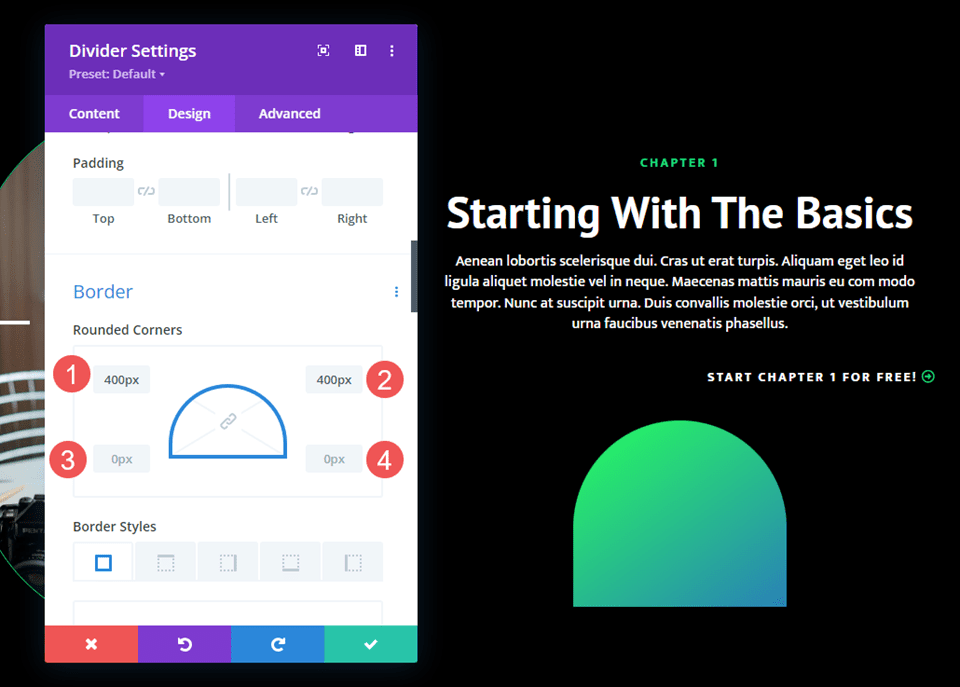
Frontieră
Apoi, derulați în jos la Border . Vom crea o formă arcuită care imită imaginile din aspect. Schimbați colțurile rotunjite la 400 px pentru partea de sus din stânga și din dreapta și 0 px pentru partea de jos din stânga și din dreapta. Închideți modulul și salvați setările.
- Colțuri rotunjite stânga sus, dreapta sus: 400px
- Colțuri rotunjite în stânga jos, în dreapta jos: 0px

Divizor de gradient Exemplul trei
Pentru al treilea divizor de gradient, vom folosi pagina de destinație din pachetul gratuit Podcaster Layout, care este disponibil în Divi. Acesta are o mulțime de forme de gradient pe întregul aspect, care sunt realizate cu imagini și separatoare.
Vom crea un divizor de gradient cu indiciile de design din acele imagini și alte elemente. Va combina mai multe degrade într-unul singur. Separatorul nostru va separa episoadele prezentate de episoadele recente.
Pentru referință, iată aspectul înainte de a adăuga modulul Divider.

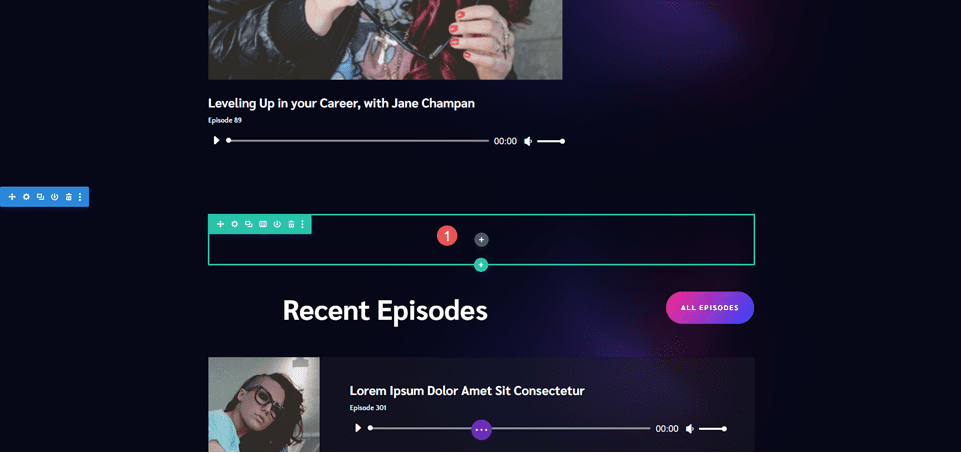
Rând nou
Mai întâi, adăugați un nou rând deasupra titlului. Aici vom adăuga modulul Divider.

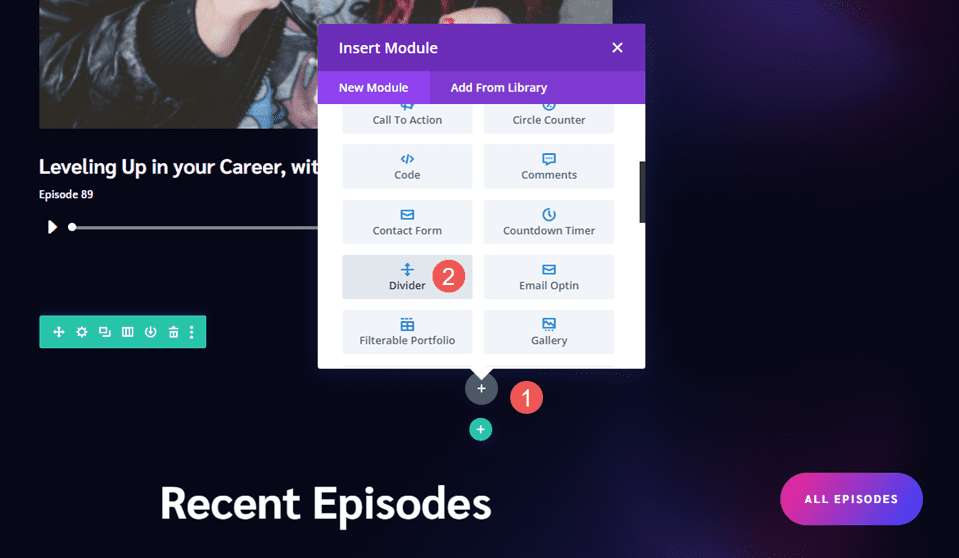
Adăugați modul divizor
Apoi, adăugați un modul divizor la rând.

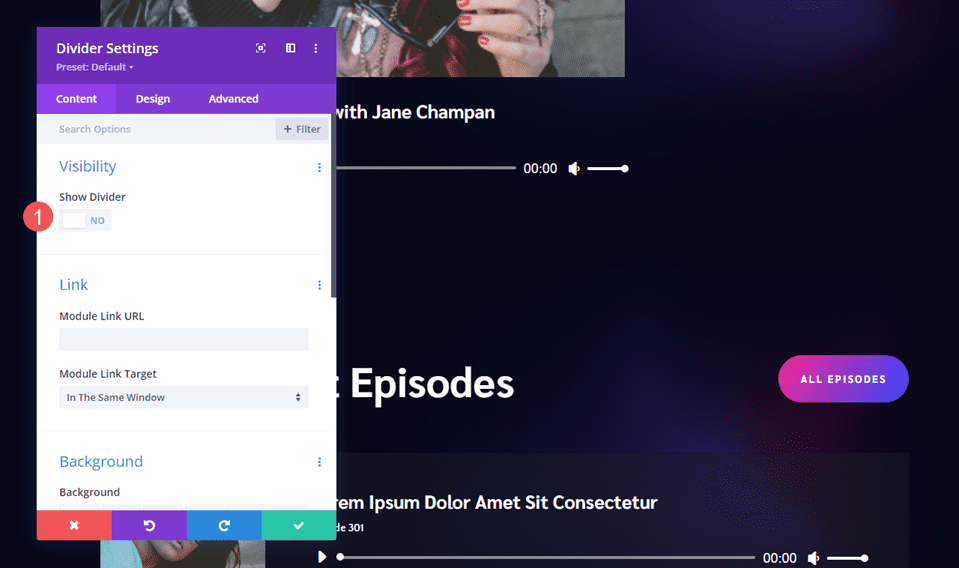
Vizibilitate
În setările de vizibilitate, selectați Nu pentru Afișare separator .
- Separator de spectacol: Nu

Gradient
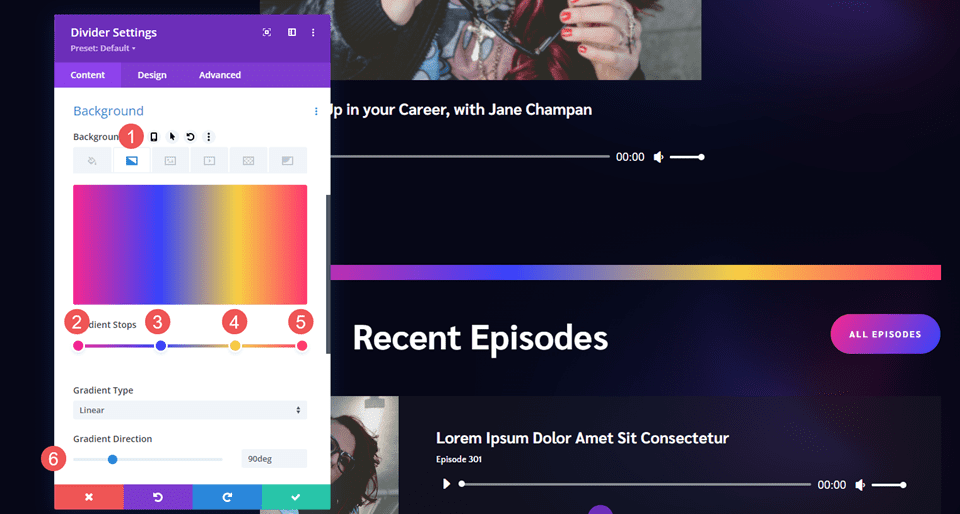
Derulați în jos la Fundal și selectați fila Gradient de fundal . Pentru aceasta, vom folosi patru opriri de gradient. Setați direcția la 90 de grade.
- Prima oprire în gradient: 0px, #f52791
- A doua oprire a gradului: 38px, #3742fb
- A treia oprire de gradient: 70px, f7d043
- A patra oprire gradient: 100px, #fe386f
- Direcție: 90 de grade

Dimensiunea
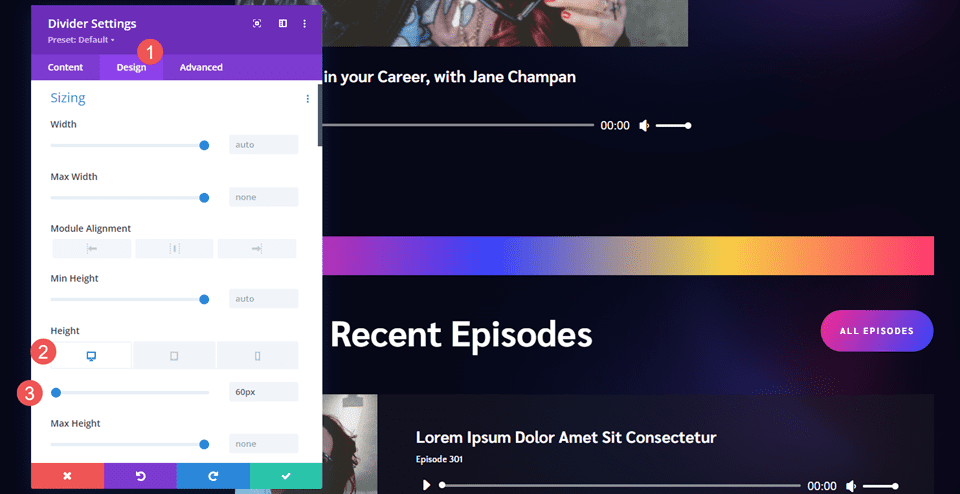
Apoi, accesați fila Design . Sub Dimensiune , setați Înălțimea la 60 de pixeli pentru computere desktop, 50 de pixeli pentru tablete și 40 de pixeli pentru telefoane.
- Înălțime: desktop 60px, tabletă 50px, telefon 40px

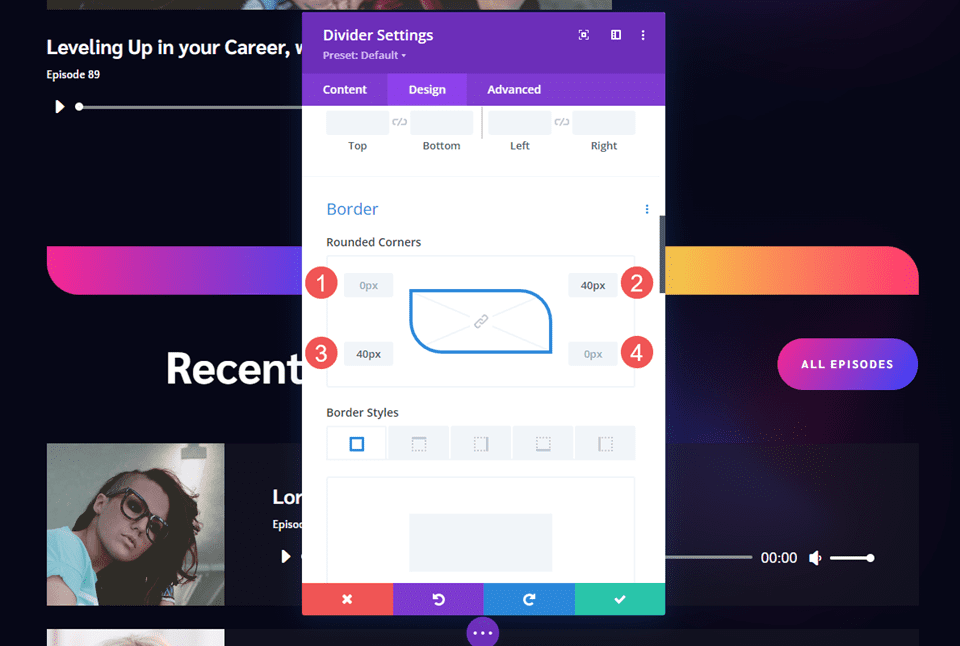
Frontieră
Apoi, derulați în jos la Border . Setați Colțurile rotunjite la 0px stânga sus, 30px dreapta sus, 30px stânga jos și 0px dreapta sus. Acest lucru creează un stil care se potrivește cu secțiunea de optiune pentru e-mail. Închideți modulul și salvați setările.
- Sus din stânga: 0px
- Dreapta sus: 40px
- Stânga jos: 40px
- Dreapta jos: 0px

Rezultate
Desktop Gradient Divider Exemplul unu

Divizor Gradient Telefon Exemplul unu

Desktop Gradient Divider Exemplul doi

Divizor Gradient Telefon Exemplul doi

Desktop Gradient Divider Exemplul trei

Telefon Gradient Divider Exemplul trei

Gânduri de sfârșit
Acesta este modul nostru de a crea divizoare de gradient cu modulul Divi Divider. Opțiunea de gradient din Modulul Divider funcționează excelent pentru a crea divizoare de gradient unice. Utilizarea opțiunilor de dimensionare, spațiere și colțuri de chenar ne oferă instrumentele pentru a crea separatoare de gradient în multe dimensiuni și forme. Cu doar câteva setări simple, putem crea separatoare de gradient unice, care cu siguranță vor ieși în evidență din mulțime.
Vrem sa auzim de la tine. Creați divizoare de gradient cu modulul Divi Divider? Spune-ne despre experiența ta în comentarii.
