วิธีสร้าง Gradient Dividers ด้วยโมดูล Divi's Divider
เผยแพร่แล้ว: 2023-06-07โมดูลตัวแบ่งของ Divi มีหลายวิธีในการสร้างตัวแบ่งที่น่าสนใจ หนึ่งในสิ่งที่น่าสนใจและไม่เหมือนใครที่สุดคือความสามารถในการสร้างตัวแบ่งการไล่ระดับสี ในโพสต์นี้ เราจะพูดถึงวิธีสร้างตัวแบ่งการไล่ระดับสีด้วย Divi Divider Module เราจะมาดูกันว่าตัวแบ่งการไล่ระดับสีทำงานอย่างไร และดูตัวอย่างสามตัวอย่างที่จะช่วยคุณสร้างเส้นแบ่งสีของคุณเอง
มาเริ่มกันเลย!
- 1 ดูตัวอย่าง
- 1.1 Desktop Gradient Divider ตัวอย่างที่หนึ่ง
- 1.2 Phone Gradient Divider ตัวอย่างที่หนึ่ง
- 1.3 Desktop Gradient Divider ตัวอย่างที่สอง
- 1.4 Phone Gradient Divider ตัวอย่างที่สอง
- 1.5 Desktop Gradient Divider ตัวอย่างที่สาม
- 1.6 Phone Gradient Divider ตัวอย่างที่สาม
- 2 วิธีสร้าง Gradient Dividers ด้วย Divi's Divider Module
- 2.1 ซ่อนตัวแบ่ง
- 2.2 พื้นหลังตัวแบ่ง
- 2.3 เพิ่มขนาดและระยะห่าง
- 2.4 เพิ่มรัศมีเส้นขอบ
- 3 ตัวอย่างตัวแบ่งการไล่ระดับสี
- 3.1 Gradient Divider ตัวอย่างที่หนึ่ง
- 3.2 Gradient Divider ตัวอย่างที่สอง
- 3.3 Gradient Divider ตัวอย่างที่สาม
- 4 ผลลัพธ์
- 4.1 Desktop Gradient Divider ตัวอย่างที่หนึ่ง
- 4.2 Phone Gradient Divider ตัวอย่างที่หนึ่ง
- 4.3 Desktop Gradient Divider ตัวอย่างที่สอง
- 4.4 Phone Gradient Divider ตัวอย่างที่สอง
- 4.5 Desktop Gradient Divider ตัวอย่างที่สาม
- 4.6 Phone Gradient Divider ตัวอย่างที่สาม
- 5 จบความคิด
ดูตัวอย่าง
ตัวแบ่งการไล่ระดับสีบนเดสก์ท็อปตัวอย่างที่หนึ่ง

Phone Gradient Divider ตัวอย่างที่หนึ่ง

ตัวแบ่งการไล่ระดับสีเดสก์ท็อปตัวอย่างที่สอง

Phone Gradient Divider ตัวอย่างที่สอง

Desktop Gradient Divider ตัวอย่างที่สาม

Phone Gradient Divider ตัวอย่างที่สาม

วิธีสร้าง Gradient Dividers ด้วยโมดูล Divi's Divider
มีหลายวิธีในการสร้างตัวแบ่งด้วย Divi's Divider Module ตามค่าเริ่มต้น โมดูลจะแสดงเส้นแบ่ง เราสามารถปิดการใช้งานนี้และใช้การตั้งค่าพื้นหลังของโมดูลเพื่อสร้างตัวแบ่งที่เราสามารถจัดรูปแบบด้วยตัวเลือกพื้นหลังของโมดูล ซึ่งรวมถึงสี การไล่ระดับสี รูปภาพ ฯลฯ แทนที่จะแสดงตัวแบ่ง เราจะจัดรูปแบบคอนเทนเนอร์ของตัวแบ่งและสร้างตัวแบ่งที่มีสไตล์
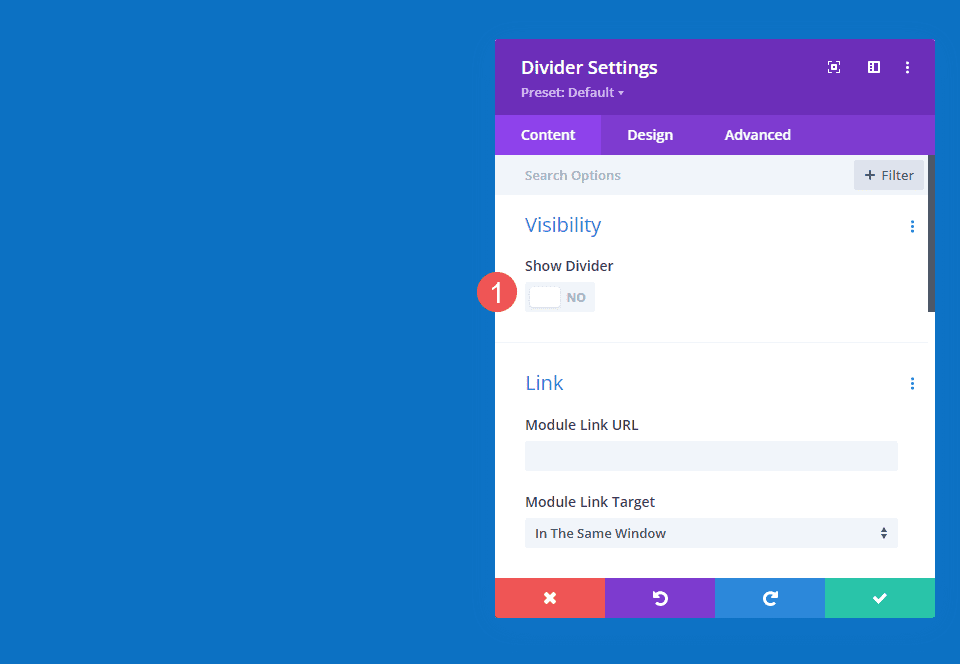
ซ่อนตัวแบ่ง
กระบวนการนี้ง่าย ขั้นแรก เพิ่มโมดูลตัวแบ่งไปยังเลย์เอาต์ของคุณ จากนั้นซ่อนตัวแบ่งในแท็บเนื้อหา

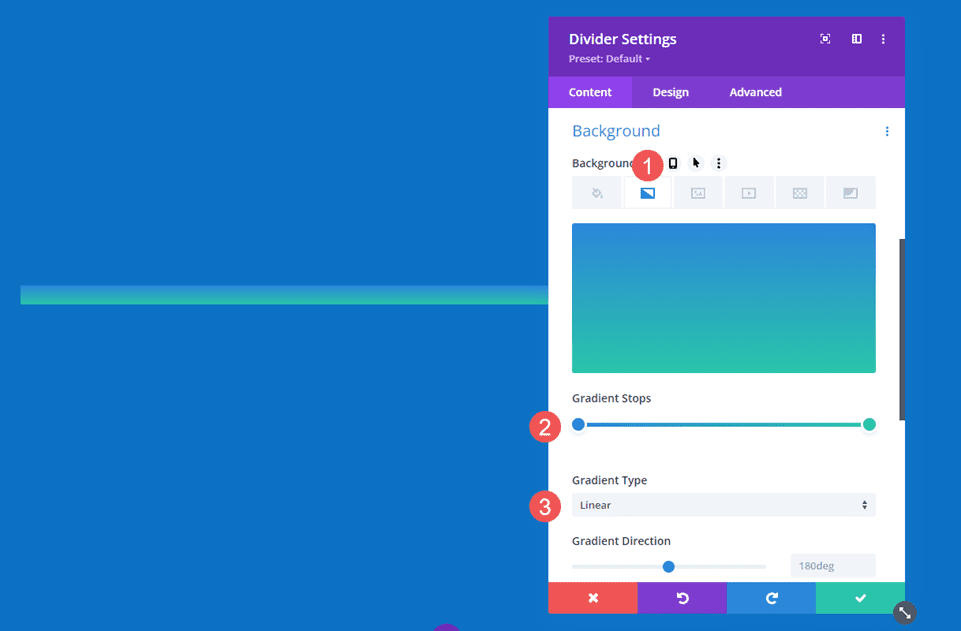
พื้นหลังตัวแบ่ง
จากนั้น เลือกประเภทของพื้นหลังที่คุณต้องการแสดงในการตั้งค่าพื้นหลังในแท็บเนื้อหา สำหรับโพสต์นี้ เราจะมุ่งเน้นไปที่การตั้งค่าการไล่ระดับสีพื้นหลัง

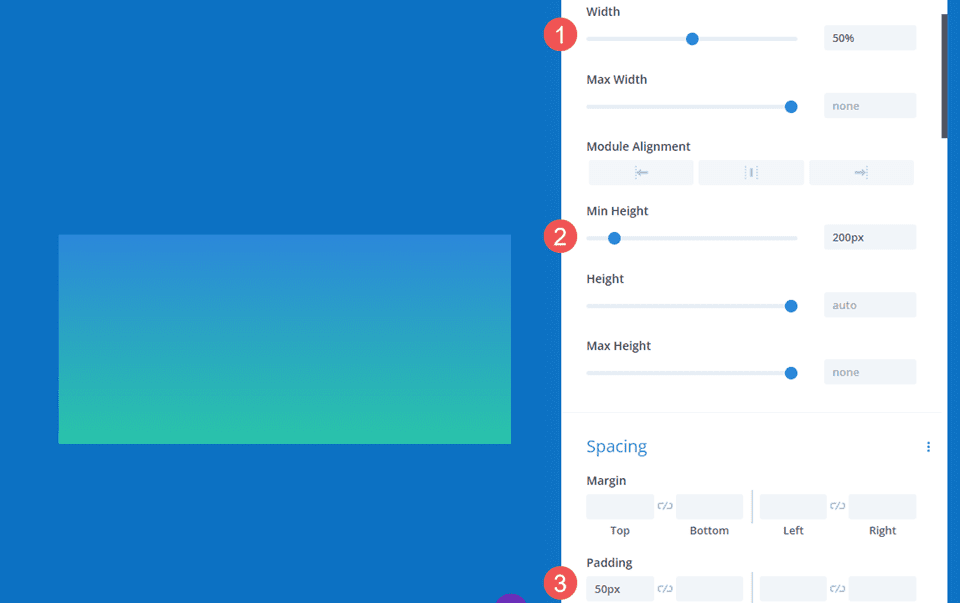
เพิ่มขนาดและระยะห่าง
ใช้ตัวเลือกขนาดและระยะห่างในแท็บออกแบบเพื่อควบคุมความสูงและความกว้างของคอนเทนเนอร์ของตัวแบ่งเพื่อสร้างตัวแบ่งสไตล์ในขนาดหรือรูปร่างใดก็ได้ ใช้ความกว้างและความสูง ความกว้างสูงสุดและความสูงสูงสุด การจัดตำแหน่งโมดูล และการเติมด้านบนและด้านล่างเพื่อสร้างขนาดที่คุณต้องการ

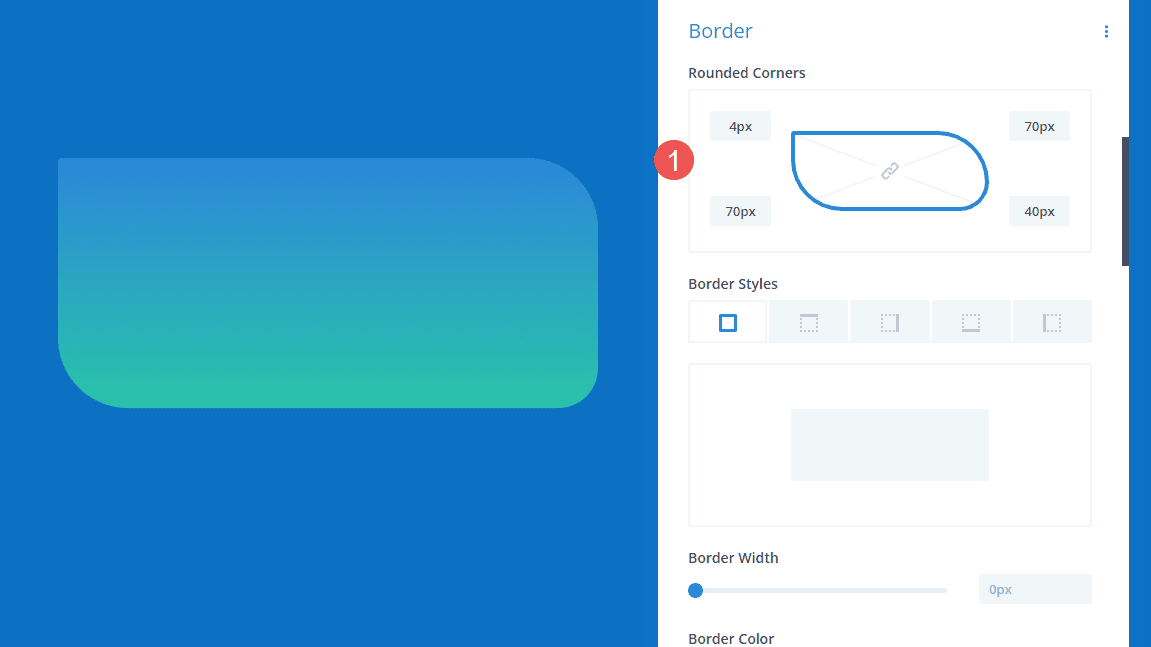
เพิ่มรัศมีเส้นขอบ
เพิ่มตัวเลือกเส้นขอบ เช่น รัศมีเส้นขอบ เพื่อจัดรูปแบบเพิ่มเติมให้กับรูปร่าง คุณสามารถปรับมุมเข้าด้วยกันหรือแยกกันเพื่อสร้างรูปทรงที่น่าสนใจ คุณยังสามารถเพิ่มความกว้างของเส้นขอบ ลักษณะ ฯลฯ เพื่อสร้างการออกแบบที่ไม่เหมือนใคร

ตัวอย่างตัวแบ่งการไล่ระดับสี
ตอนนี้ เรามาสร้างตัวแบ่งการไล่ระดับสีสามตัวโดยใช้แนวคิดที่เราเพิ่งพูดถึงกัน
Gradient Divider ตัวอย่างที่หนึ่ง
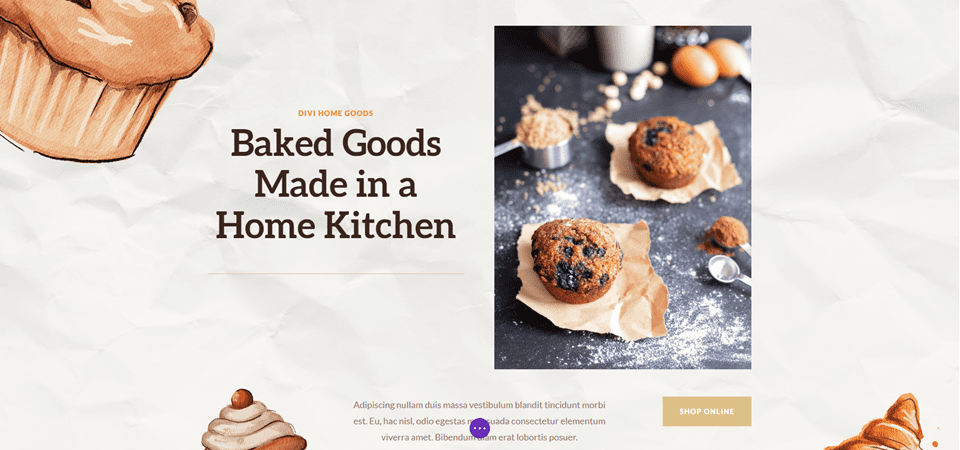
สำหรับตัวแบ่งการไล่ระดับสีตัวแรก เราจะใช้หน้า Landing Page จาก Home Baker Layout Pack ฟรีที่มีให้ใน Divi งานศิลปะในเลย์เอาต์แพ็คนี้มีโครงร่างสีเข้มที่แข็งแกร่งพร้อมการไล่ระดับสีที่เฉียบคม ทั้งหมดในเฉดสีน้ำตาล เราจะเลียนแบบสิ่งนี้ด้วยการไล่ระดับสีโดยใช้สีจากเลย์เอาต์แพ็ค
สำหรับตัวอย่างแรก เราจะใช้โมดูลตัวแบ่งที่มีอยู่แล้วในส่วนฮีโร่ อันนี้เรียบง่าย แต่เพิ่มการมองเห็นได้มาก
สำหรับการอ้างอิง นี่คือเค้าโครงก่อนที่เราจะเพิ่มโมดูลตัวแบ่ง

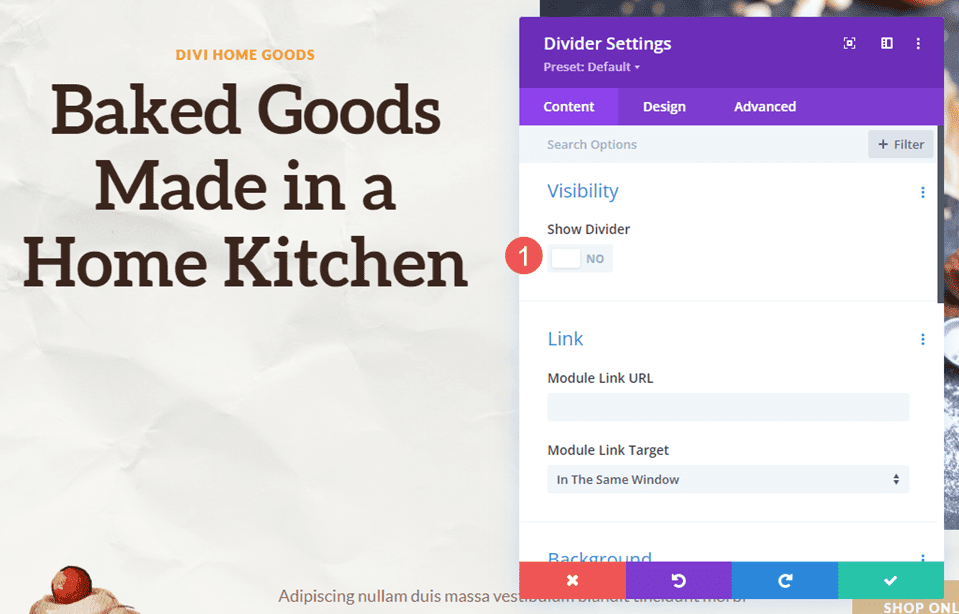
ทัศนวิสัย
ในการตั้งค่าการมองเห็นของโมดูลตัวแบ่ง ให้เลือกไม่สำหรับ แสดงตัวแบ่ง
- ตัวแบ่งการแสดง: ไม่ใช่

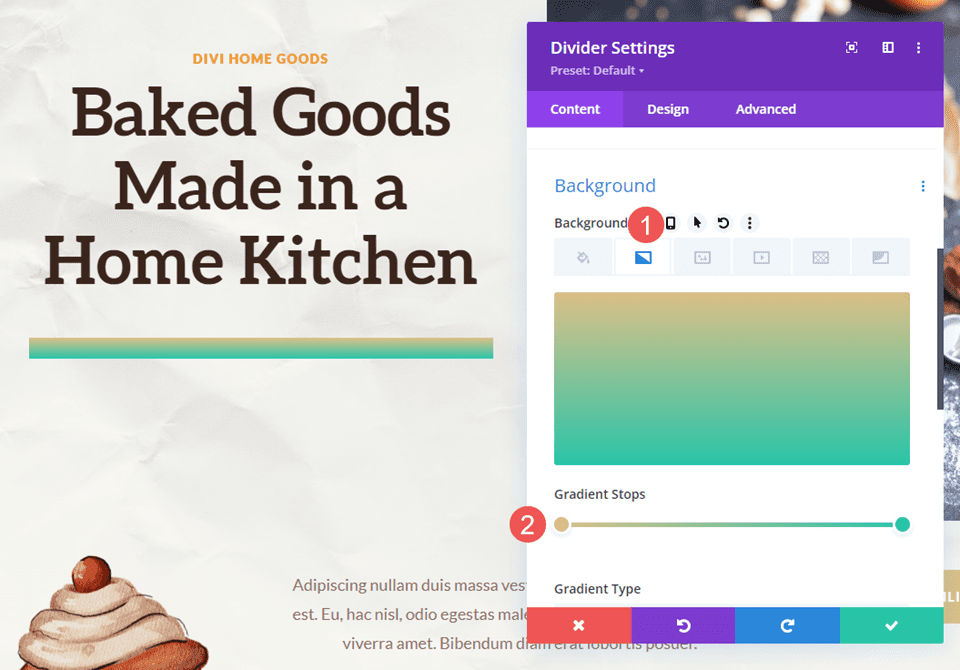
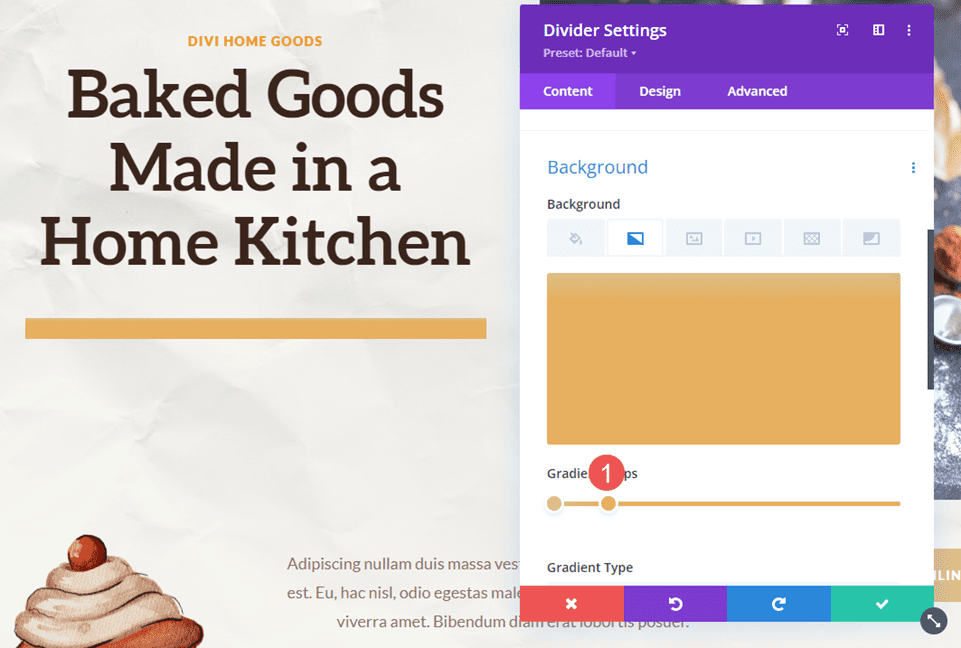
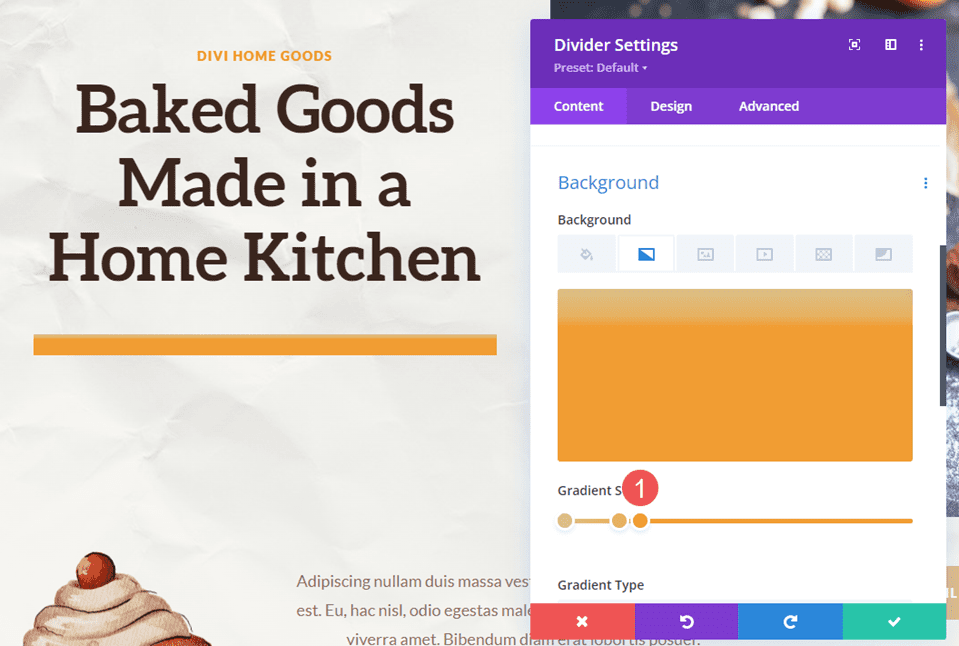
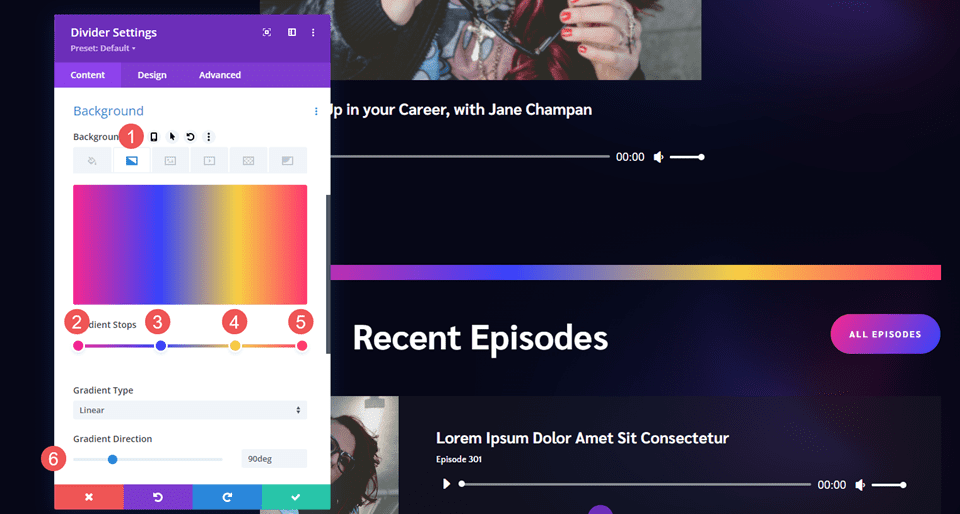
การไล่ระดับสี
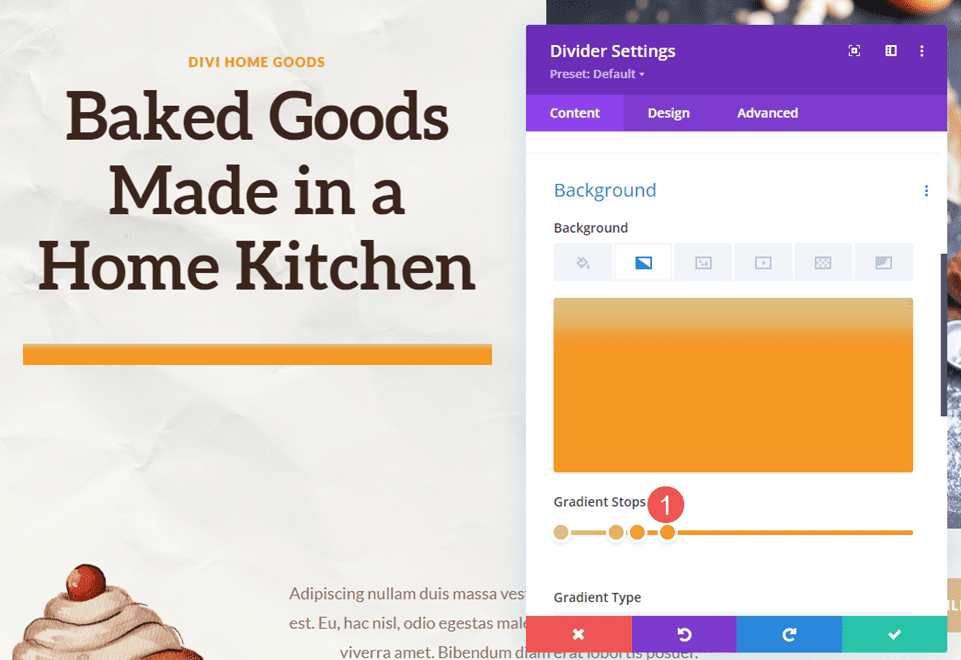
เลื่อนลงไป ที่พื้นหลัง แล้วเลือกแท็บ Background Gradie nt สำหรับสิ่งนี้ เราจะเพิ่ม Gradient Stop ห้าจุด เราจะปล่อยให้การตั้งค่าการไล่ระดับสีที่เหลือเป็นค่าเริ่มต้น นี่คือการตั้งค่าสำหรับแต่ละ Gradient Stop
ตั้งค่า Gradient Stop แรกเป็น 0px และ Color เป็น #dcc087
- การไล่ระดับสีแรก: 0px, #dcc087

วาง Gradient Stop ที่สองที่ 16px และสีเป็น #e6b060
- หยุดการไล่ระดับสีที่สอง: 16px, #e6b060

วาง Gradient Stop ที่สามที่ 22px และสีเป็น #f19d33
- หยุดการไล่ระดับสีที่สาม: 22px, #f19d33

Gradient Stop ที่สี่เกือบจะอยู่ด้านบนของ Gradient Stop ที่สาม วางไว้ที่ 31px และตั้งค่า Color เป็น #f49826
- หยุดการไล่ระดับสีที่สี่: 31px, #f49826


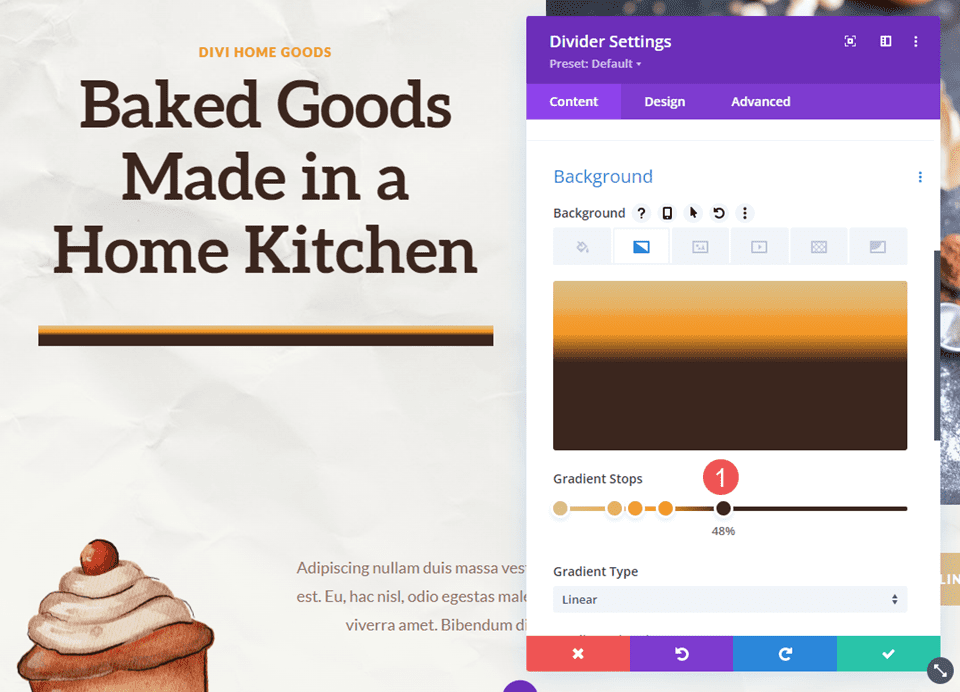
ตั้งค่า Gradient Stop สุดท้ายที่ 48px และสีเป็น #3b261e
- หยุดการไล่ระดับสีที่ห้า: 48px, #3b261e

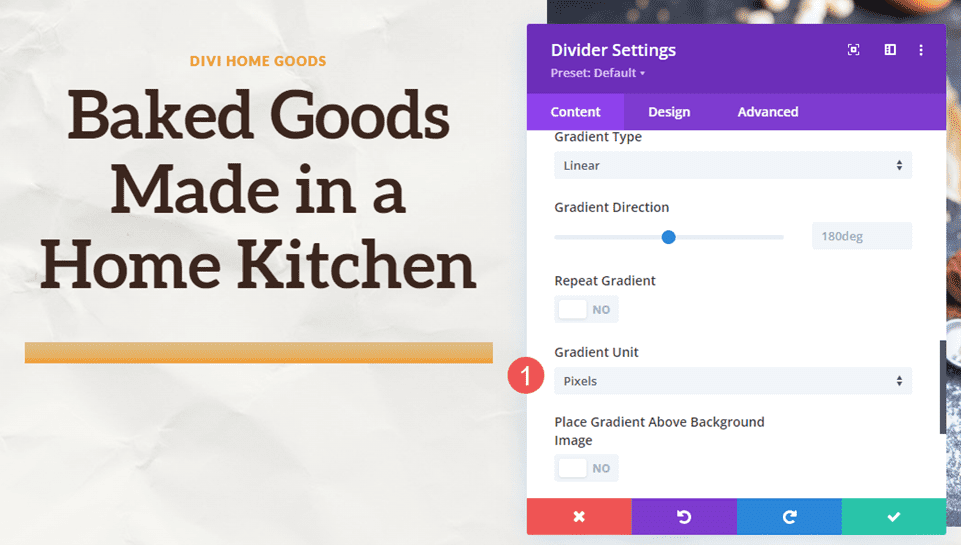
เปลี่ยนหน่วยการไล่ระดับสีเป็นพิกเซล ตอนนี้เรามีสีที่เราต้องการแล้ว ตอนนี้เราต้องปรับขนาดให้เหมาะสม
- หน่วยการไล่ระดับสี: พิกเซล

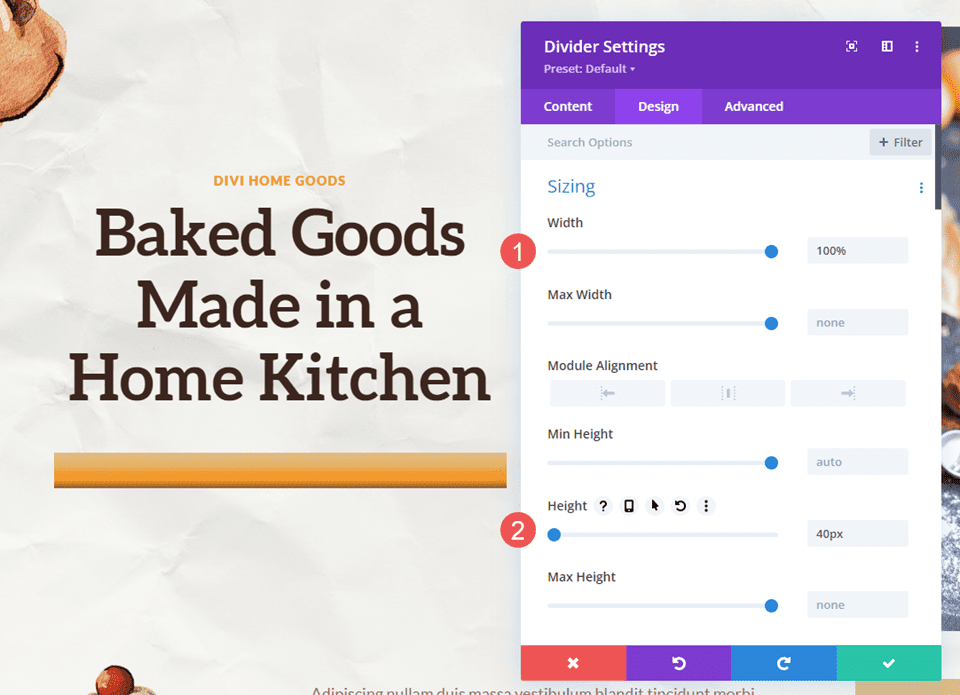
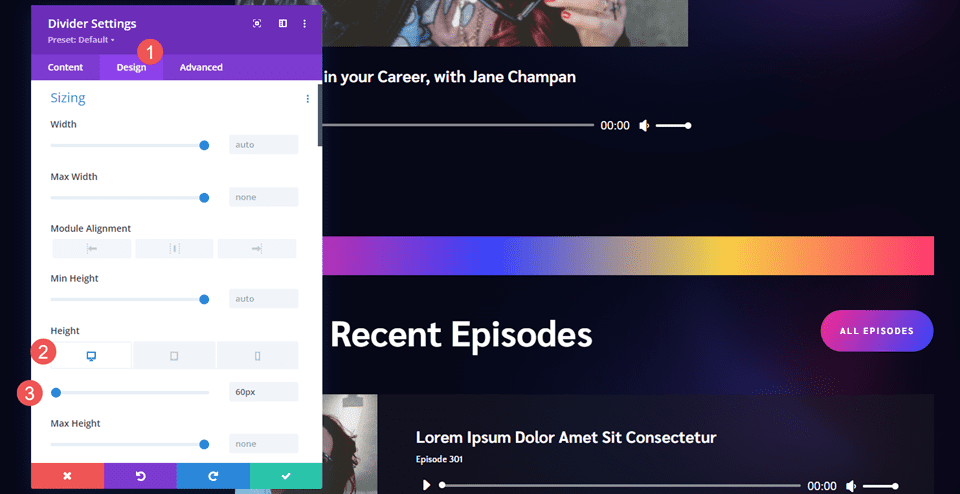
ขนาด
จากนั้นไปที่แท็บ ออกแบบ ภายใต้ Sizing ให้ตั้งค่า ความกว้าง เป็น 100% ตั้งค่า ความสูง เป็น 40px สำหรับอุปกรณ์ทั้งสามขนาด ปิดโมดูลและบันทึกการตั้งค่าของคุณ
- ความกว้าง: 100%
- ความสูง: 40px

Gradient Divider ตัวอย่างที่สอง
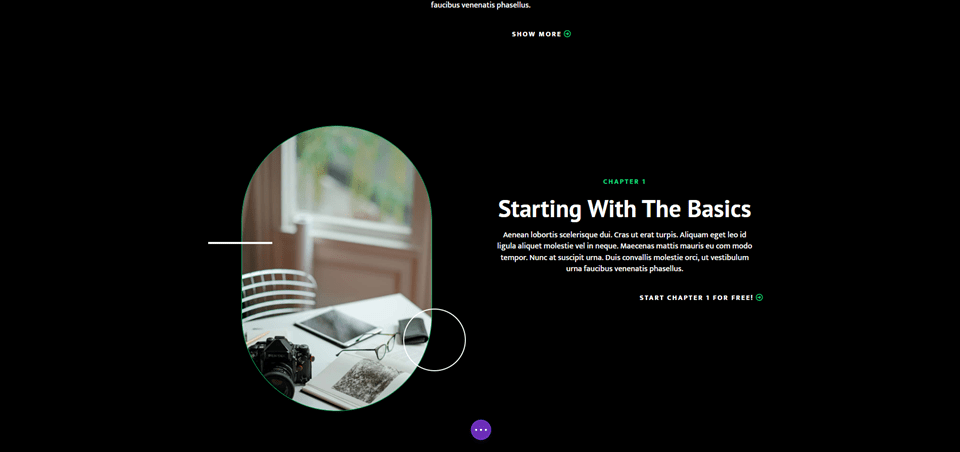
สำหรับตัวแบ่งการไล่ระดับสีตัวที่สอง เราจะใช้หน้า Landing Page จาก Online Course Layout Pack ฟรีที่มีอยู่ใน Divi รูปนี้มีขอบโค้งมนมากมาย และยังมีวงกลมที่มีการไล่ระดับสีซ้อนทับรูปภาพ
เราจะใช้สิ่งนี้เป็นจุดเริ่มต้นในการออกแบบและสร้างตัวแบ่งการไล่ระดับสีใหม่ เราจะเพิ่มโมดูลตัวแบ่งใหม่ในส่วนบทที่ 1 เพียงเพื่อเพิ่มกราฟิก
สำหรับการอ้างอิง นี่คือเค้าโครงก่อนที่เราจะเพิ่มโมดูลตัวแบ่ง

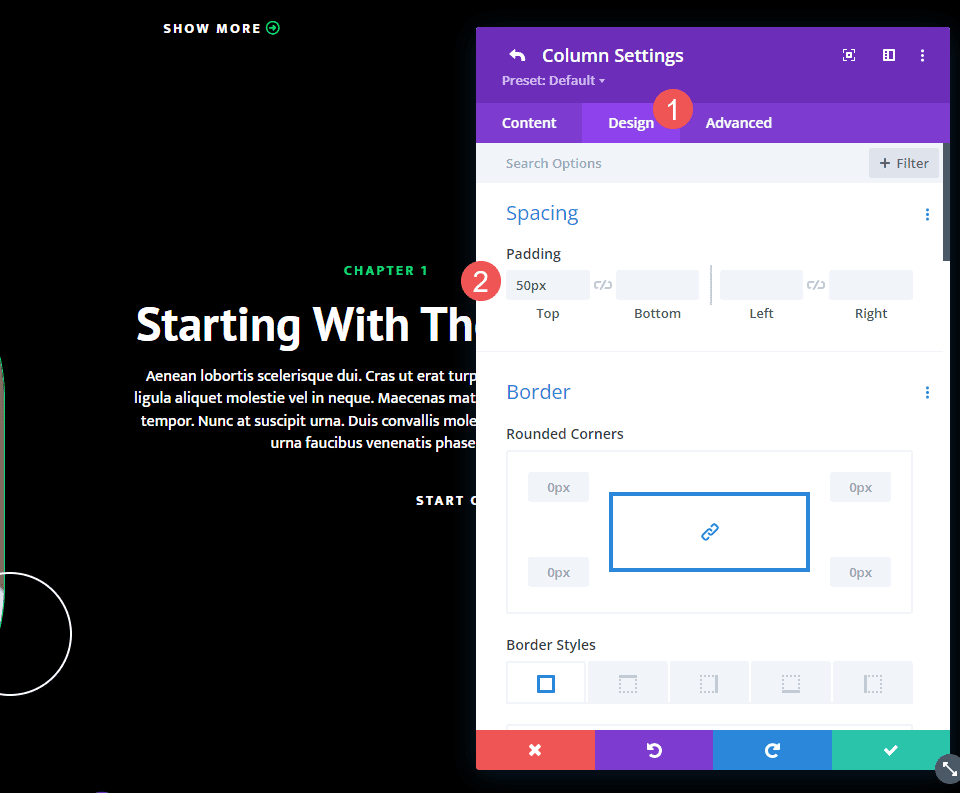
ระยะห่างคอลัมน์ด้านขวา
ขั้นแรก เปิด การตั้งค่าคอลัมน์ ที่มีคำอธิบายของบทแรก นี่คือ คอลัมน์ด้านขวา ในแถว ไปที่ การตั้งค่าการออกแบบ และเลื่อนลงไปที่ ระยะห่าง เปลี่ยน ช่องว่างภายในด้านบน จาก 100px เป็น 50px
- ช่องว่างภายในด้านบน: 50px

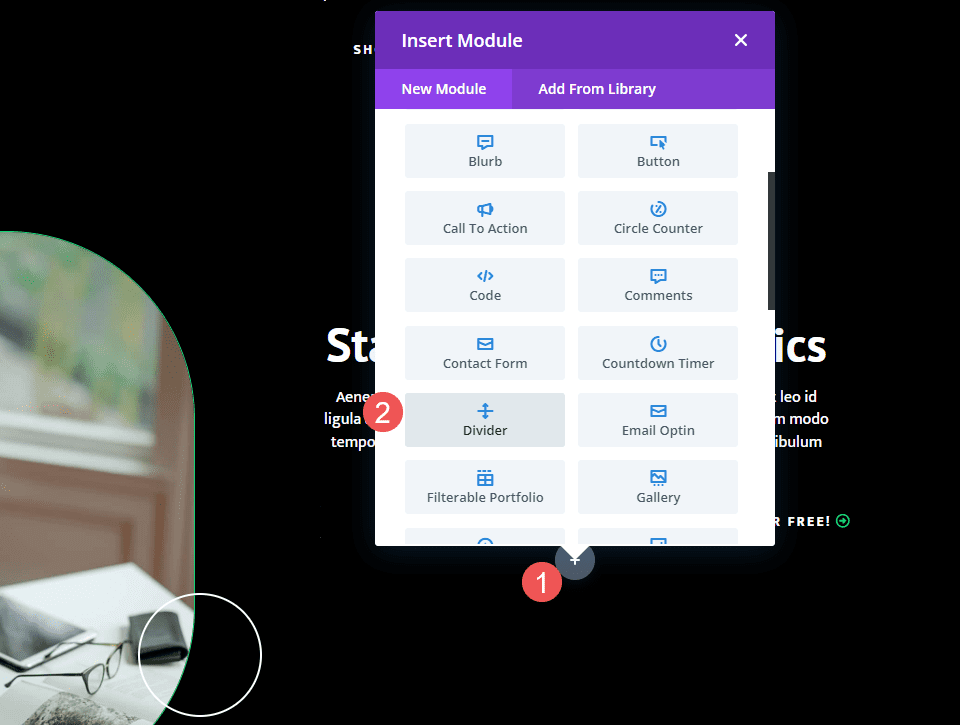
เพิ่มโมดูลตัวแบ่ง
ถัดไป เพิ่ม โมดูลตัวแบ่ง ใหม่ภายใต้โมดูลปุ่มสำหรับคำอธิบายบท

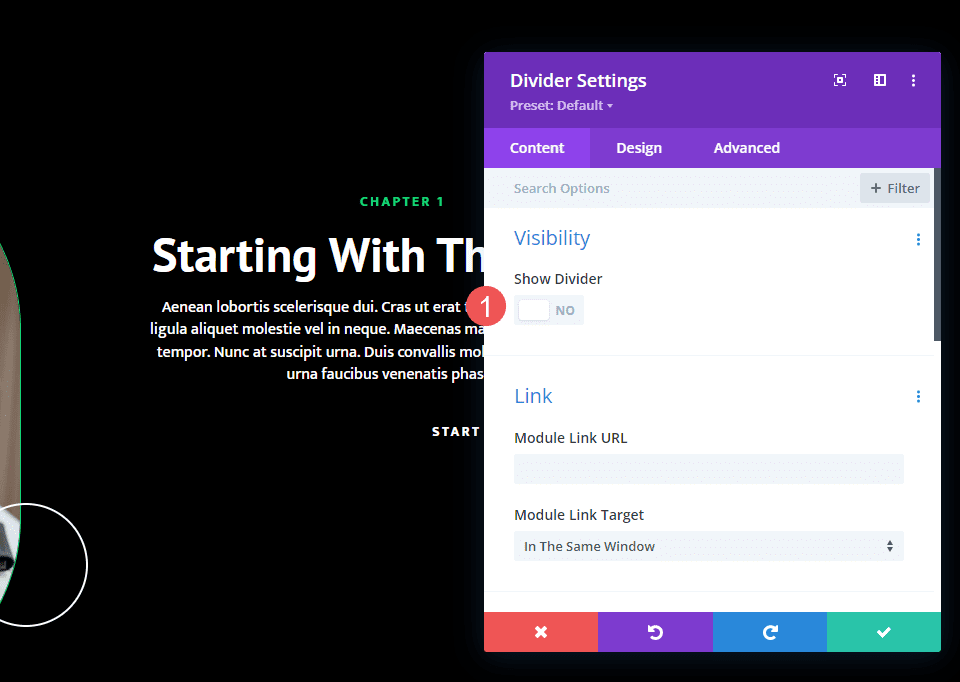
ทัศนวิสัย
เปิดการตั้งค่าการมองเห็นของโมดูลตัวแบ่ง และเลือกไม่สำหรับ แสดงตัวแบ่ง
- ตัวแบ่งการแสดง: ไม่ใช่

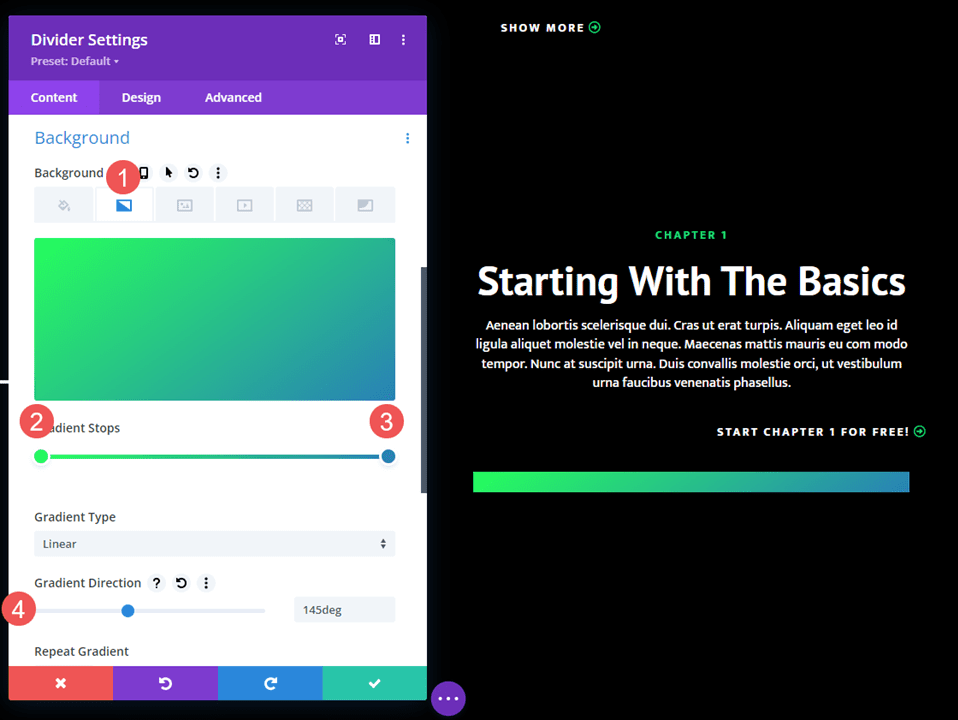
การไล่ระดับสี
จากนั้น เลื่อนลงไปที่ พื้นหลัง แล้วเลือก แท็บ การไล่ระดับสีพื้นหลัง อันนี้มีสอง Gradient Stop เปลี่ยน ทิศทางการไล่ระดับสี เป็น 145deg
- การไล่ระดับสีแรก: 0px, #26ff5c
- หยุดการไล่ระดับสีที่สอง: 100px, #2981b6
- ทิศทางการไล่ระดับสี: 145deg

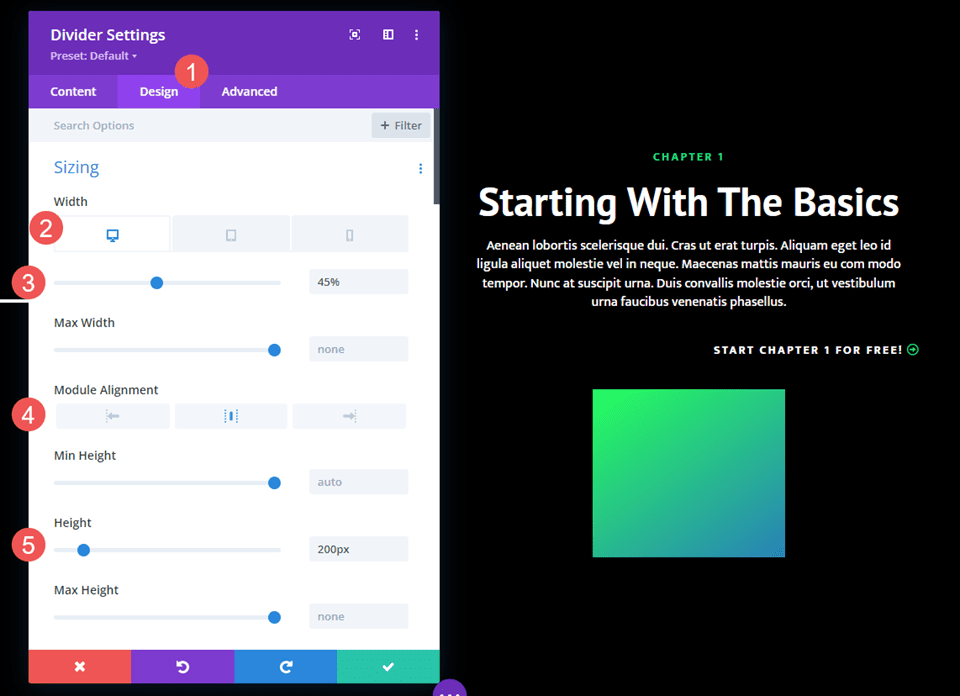
ขนาด
จากนั้น เลือก แท็บ ออกแบบ ภายใต้ Sizing เปลี่ยน ความกว้าง สำหรับเดสก์ท็อปเป็น 45% เปลี่ยนแท็บเล็ตเป็น 24vw และโทรศัพท์เป็น 40vw เปลี่ยน การจัดตำแหน่งโมดูล เป็นศูนย์ ตั้งค่า ความสูง เป็น 200px สำหรับอุปกรณ์ทั้งหมด
- ความกว้าง: เดสก์ท็อป 45%, แท็บเล็ต 24vw, โทรศัพท์ 40vw
- การจัดตำแหน่งโมดูล: กึ่งกลาง
- ความสูง: 200px

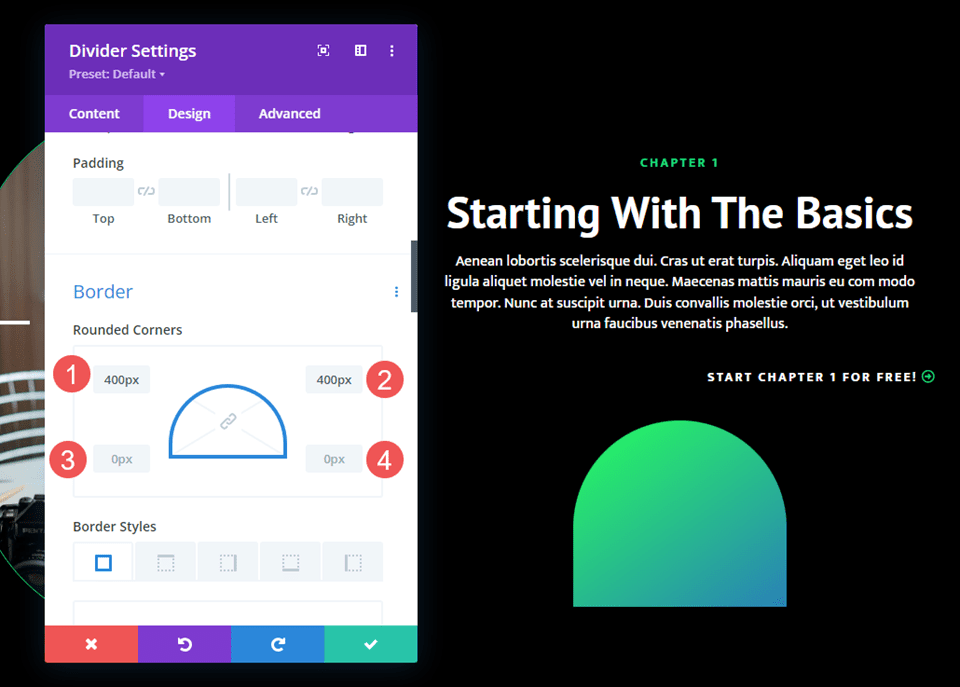
ชายแดน
ถัดไป เลื่อนลงไปที่ เส้นขอบ เราจะสร้างรูปทรงโค้งที่เลียนแบบรูปภาพในเค้าโครง เปลี่ยน มุมโค้งมน เป็น 400px สำหรับด้านบนซ้ายและขวา และ 0px สำหรับด้านล่างซ้ายและขวา ปิดโมดูลและบันทึกการตั้งค่าของคุณ
- มุมโค้งมนบนซ้าย, บนขวา: 400px
- มุมโค้งมน ด้านล่างซ้าย, ด้านล่างขวา: 0px

Gradient Divider ตัวอย่างที่สาม
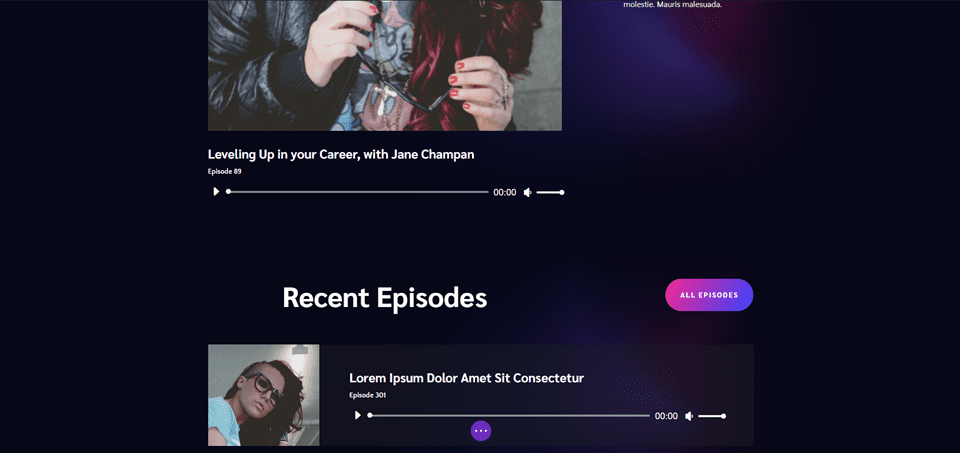
สำหรับตัวแบ่งการไล่ระดับสีที่สาม เราจะใช้หน้า Landing Page จากชุดเค้าโครง Podcaster ฟรีที่มีอยู่ใน Divi อันนี้มีรูปร่างไล่ระดับสีมากมายตลอดทั้งเลย์เอาต์ที่สร้างด้วยรูปภาพและตัวแบ่ง
เราจะสร้างตัวแบ่งการไล่ระดับสีด้วยตัวชี้นำการออกแบบจากรูปภาพเหล่านั้นและองค์ประกอบอื่นๆ มันจะรวมการไล่ระดับสีหลายแบบเป็นหนึ่งเดียว ตัวแบ่งของเราจะแยกตอนเด่นออกจากตอนล่าสุด
สำหรับการอ้างอิง นี่คือเค้าโครงก่อนที่เราจะเพิ่มโมดูลตัวแบ่ง

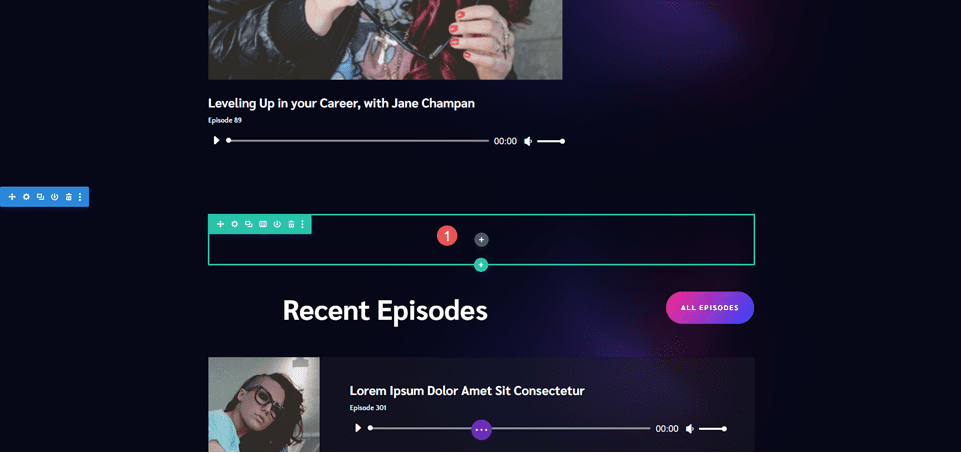
แถวใหม่
ขั้นแรก เพิ่ม แถวใหม่ เหนือชื่อเรื่อง นี่คือที่ที่เราจะเพิ่มโมดูลตัวแบ่ง

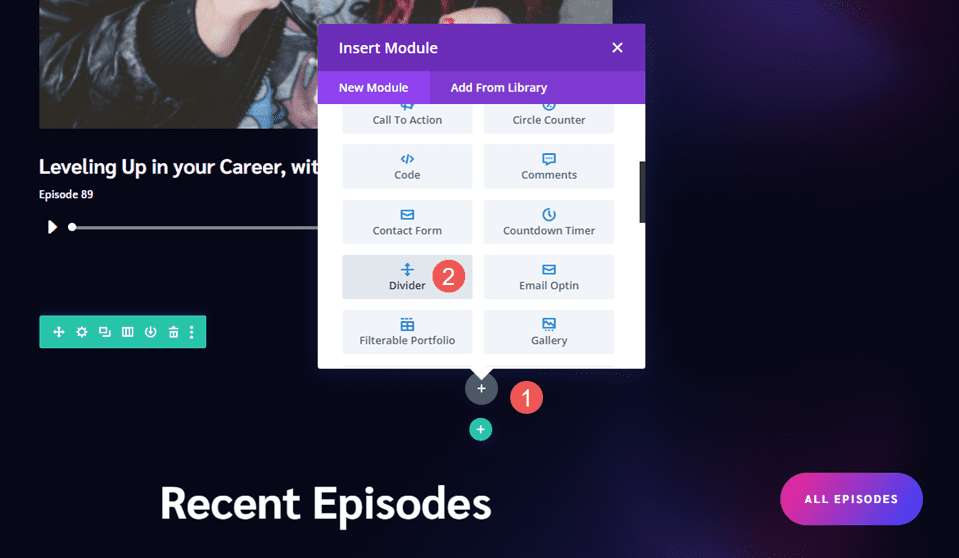
เพิ่มโมดูลตัวแบ่ง
ถัดไป เพิ่ม โมดูลตัวแบ่ง แถว

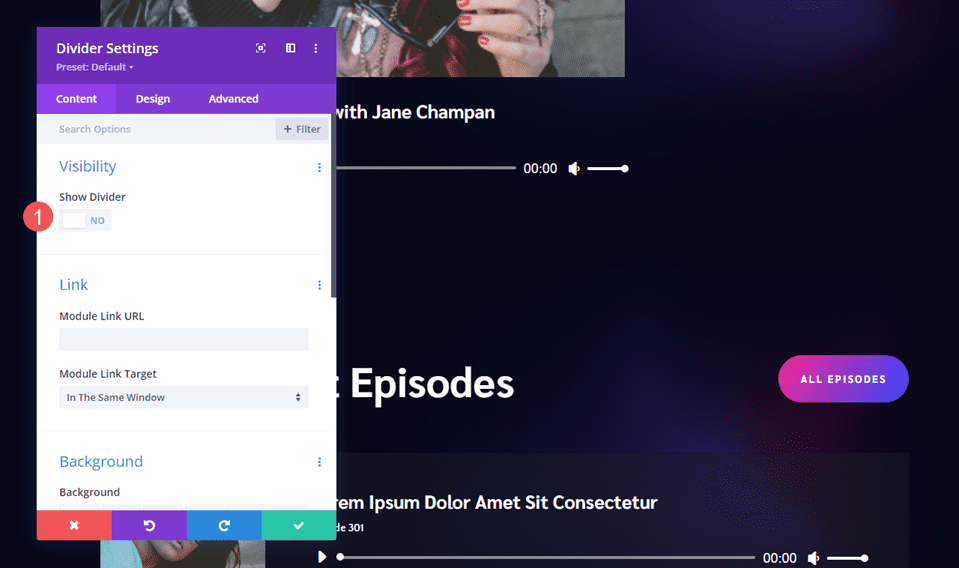
ทัศนวิสัย
ในการตั้งค่าการเปิดเผย เลือกไม่สำหรับ แสดงตัวแบ่ง
- ตัวแบ่งการแสดง: ไม่ใช่

การไล่ระดับสี
เลื่อนลงไปที่ พื้นหลัง แล้วเลือก แท็บ การไล่ระดับสีพื้นหลัง สำหรับสิ่งนี้ เราจะใช้ Gradient Stops สี่จุด ตั้ง ทิศทาง เป็น 90deg
- การไล่ระดับสีแรก: 0px, #f52791
- หยุดการไล่ระดับสีที่สอง: 38px, #3742fb
- การไล่ระดับสีที่สาม: 70px, f7d043
- หยุดการไล่ระดับสีที่สี่: 100px, #fe386f
- ทิศทาง: 90deg

ขนาด
จากนั้นไปที่ แท็บ ออกแบบ ภายใต้ การปรับขนาด ให้ ตั้ง ค่าความสูง เป็น 60px สำหรับเดสก์ท็อป 50px สำหรับแท็บเล็ต และ 40px สำหรับโทรศัพท์
- ความสูง: เดสก์ท็อป 60px, แท็บเล็ต 50px, โทรศัพท์ 40px

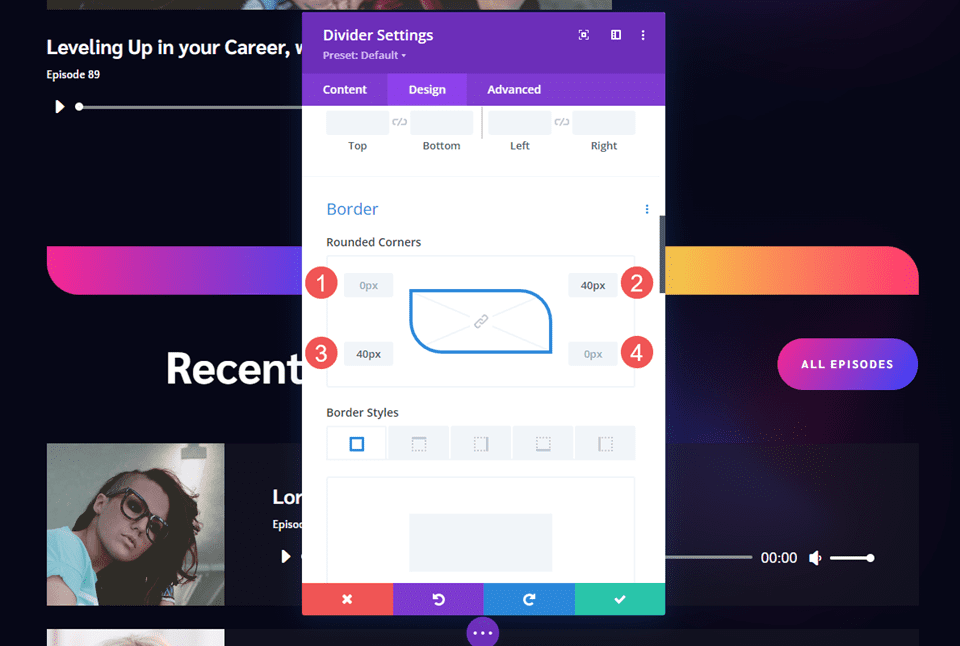
ชายแดน
ถัดไป เลื่อนลงไปที่ เส้นขอบ ตั้ง ค่ามุมโค้ง เป็น 0px ซ้ายบน 30px บนขวา 30px ล่างซ้าย และ 0px บนขวา สิ่งนี้สร้างสไตล์ที่ตรงกับส่วนการเลือกใช้อีเมล ปิดโมดูลและบันทึกการตั้งค่าของคุณ
- บนซ้าย: 0px
- บนขวา: 40px
- ล่างซ้าย: 40px
- ด้านล่างขวา: 0px

ผลลัพธ์
ตัวแบ่งการไล่ระดับสีบนเดสก์ท็อปตัวอย่างที่หนึ่ง

Phone Gradient Divider ตัวอย่างที่หนึ่ง

ตัวแบ่งการไล่ระดับสีเดสก์ท็อปตัวอย่างที่สอง

Phone Gradient Divider ตัวอย่างที่สอง

Desktop Gradient Divider ตัวอย่างที่สาม

Phone Gradient Divider ตัวอย่างที่สาม

สิ้นสุดความคิด
นี่คือแนวทางของเราในการสร้างตัวแบ่งการไล่ระดับสีด้วยโมดูลตัวแบ่งของ Divi ตัวเลือกการไล่ระดับสีในโมดูลตัวแบ่งใช้งานได้ดีสำหรับการสร้างตัวแบ่งการไล่ระดับสีที่ไม่เหมือนใคร การใช้ตัวเลือกการปรับขนาด ระยะห่าง และมุมของเส้นขอบทำให้เรามีเครื่องมือในการสร้างตัวแบ่งการไล่ระดับสีในขนาดและรูปร่างต่างๆ ด้วยการตั้งค่าง่ายๆ เพียงไม่กี่ขั้นตอน เราสามารถสร้างตัวแบ่งการไล่ระดับสีที่ไม่เหมือนใครซึ่งมั่นใจได้ว่าจะโดดเด่นกว่าใคร
เราต้องการได้ยินจากคุณ คุณสร้างตัวแบ่งการไล่ระดับสีด้วย Divi's Divider Module หรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
