Cómo crear divisores de degradado con el módulo divisor de Divi
Publicado: 2023-06-07Divi's Divider Module proporciona varios métodos para crear divisores interesantes. Una de las más interesantes y únicas es la capacidad de crear divisores de degradado. En esta publicación, discutiremos cómo crear divisores de degradado con el Divi Divider Module. Veremos cómo funcionan los divisores de gradiente y veremos tres ejemplos para ayudarlo a crear los suyos propios.
¡Empecemos!
- 1 vista previa
- 1.1 Ejemplo uno de divisor de gradiente de escritorio
- 1.2 Ejemplo uno de divisor de gradiente de teléfono
- 1.3 Ejemplo dos de divisor de gradiente de escritorio
- 1.4 Divisor de gradiente de teléfono Ejemplo dos
- 1.5 Ejemplo tres de divisor de gradiente de escritorio
- 1.6 Ejemplo tres de divisor de gradiente de teléfono
- 2 Cómo crear divisores de degradado con el módulo divisor de Divi
- 2.1 Ocultar divisor
- 2.2 Fondo del divisor
- 2.3 Agregar tamaño y espaciado
- 2.4 Agregar radio de borde
- 3 ejemplos de divisores de degradado
- 3.1 Ejemplo uno de divisor de gradiente
- 3.2 Ejemplo dos de divisor de gradiente
- 3.3 Ejemplo tres de divisor de gradiente
- 4 resultados
- 4.1 Ejemplo uno de divisor de gradiente de escritorio
- 4.2 Ejemplo uno de divisor de gradiente de teléfono
- 4.3 Ejemplo dos de divisor de gradiente de escritorio
- 4.4 Ejemplo dos de divisor de gradiente de teléfono
- 4.5 Ejemplo tres de divisor de gradiente de escritorio
- 4.6 Ejemplo tres de divisor de gradiente de teléfono
- 5 pensamientos finales
Avance
Ejemplo uno de divisor de degradado de escritorio

Ejemplo uno de divisor de gradiente de teléfono

Ejemplo dos de divisor de gradiente de escritorio

Divisor de gradiente de teléfono Ejemplo dos

Desktop Gradient Divider Ejemplo Tres

Divisor de gradiente de teléfono Ejemplo tres

Cómo crear divisores de degradado con el módulo divisor de Divi
Hay varias formas de crear un divisor con Divi's Divider Module. De forma predeterminada, el módulo muestra una línea divisoria. Podemos deshabilitar esto y usar la configuración de Fondo del módulo para crear un divisor que podemos diseñar con las opciones de Fondo del módulo. Esto incluye colores, degradados, imágenes, etc. En lugar de mostrar el divisor, diseñaremos el contenedor del divisor y crearemos un divisor con estilo.
Ocultar divisor
El proceso es simple. Primero, agregue un módulo divisor a su diseño y luego oculte el divisor en la pestaña de contenido.

Fondo del divisor
A continuación, seleccione el tipo de fondo que le gustaría mostrar en la configuración de Fondo en la pestaña Contenido. Para esta publicación, nos centraremos en la configuración del degradado de fondo.

Añadir tamaño y espaciado
Use las opciones de tamaño y espaciado en la pestaña Diseño para controlar la altura y el ancho del contenedor del divisor para crear un divisor con estilo en casi cualquier tamaño o forma. Utilice ancho y alto, ancho máximo y alto máximo, alineación de módulos y relleno superior e inferior para crear el tamaño que desee.

Agregar radio de borde
Agregue opciones de borde, como el radio del borde, para darle más estilo a la forma. Puede ajustar las esquinas juntas o de forma independiente para crear formas interesantes. También puede agregar ancho de borde, estilos, etc., para crear un diseño único.

Ejemplos de divisores de degradado
Ahora, creemos tres divisores de gradiente usando los conceptos que acabamos de discutir.
Divisor de gradiente ejemplo uno
Para nuestro primer divisor de degradado, usaremos la página de destino del paquete de diseño de Home Baker gratuito que está disponible en Divi. El material gráfico de este paquete de diseño tiene fuertes contornos oscuros con degradados nítidos, todo en tonos marrones. Imitaremos esto con nuestro degradado usando colores del paquete de diseño.
Para nuestro primer ejemplo, usaremos el módulo divisor que ya se encuentra en la sección principal. Este es simple, pero agrega mucho visualmente.
Como referencia, aquí está el diseño antes de agregar el módulo divisor.

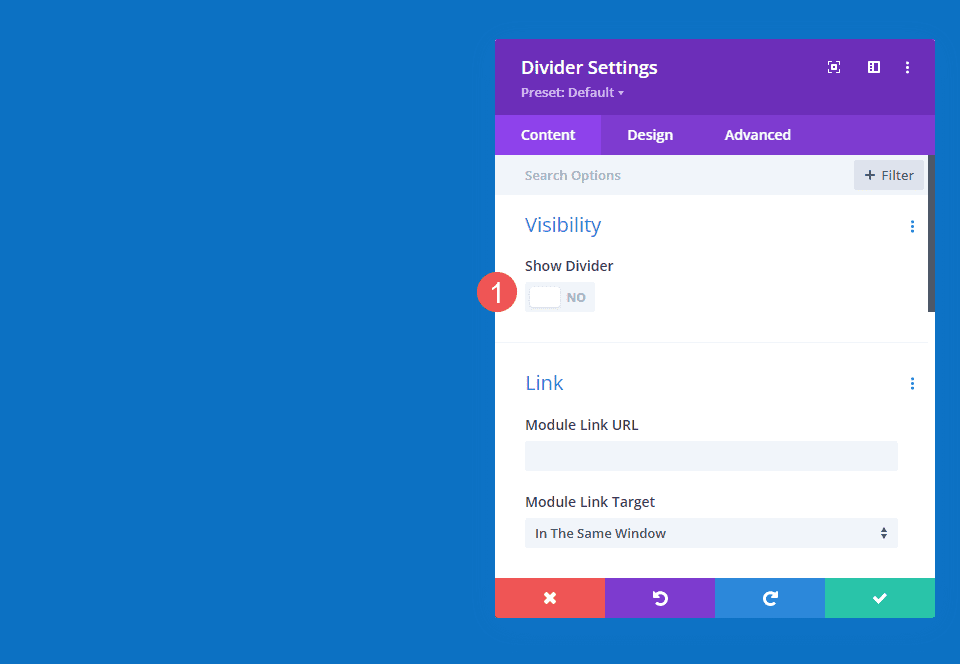
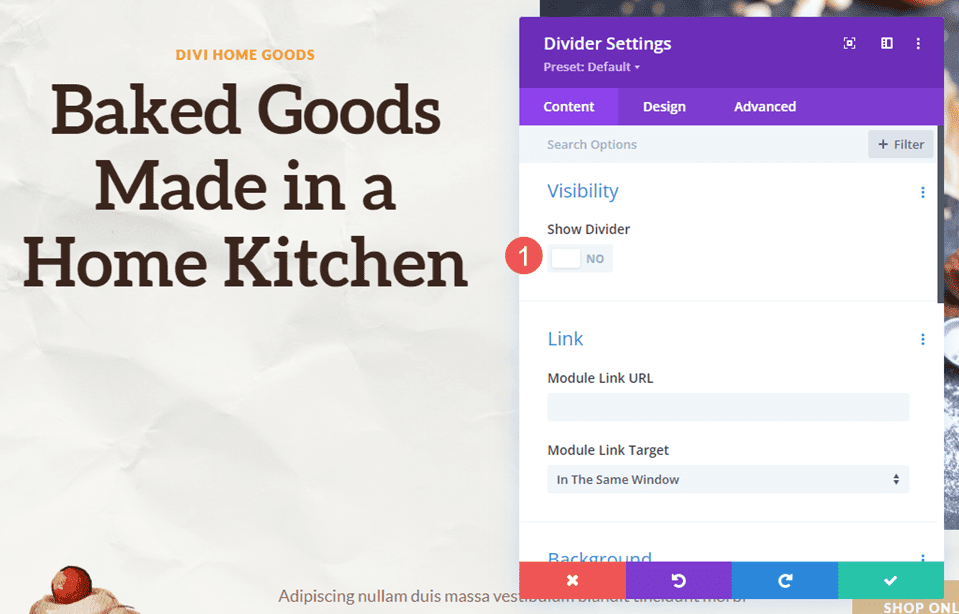
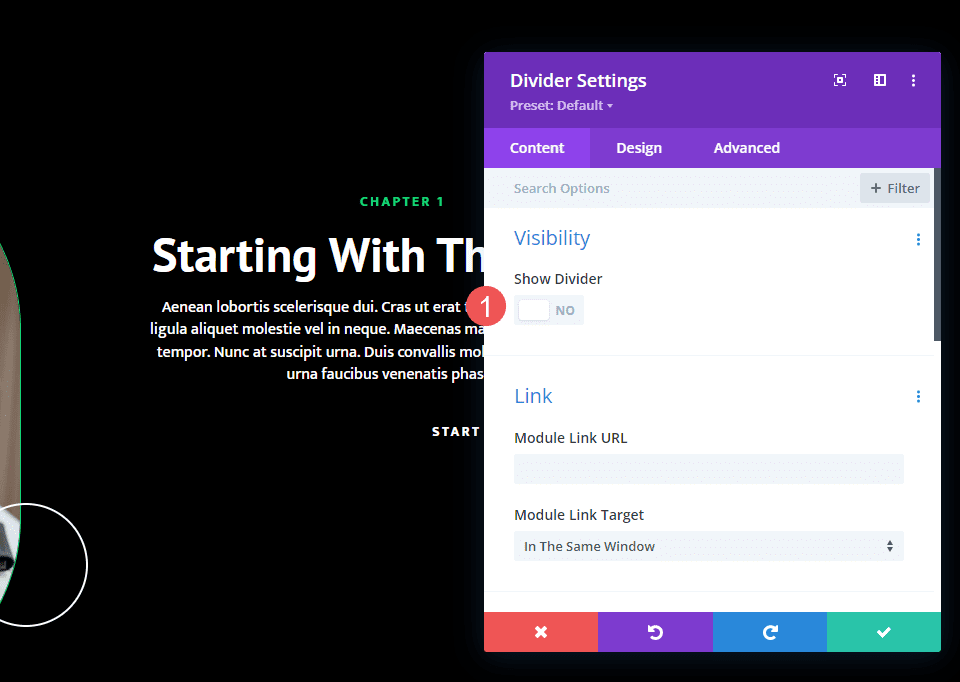
Visibilidad
En la configuración de visibilidad del módulo divisor, seleccione No para Mostrar divisor .
- Mostrar divisor: No

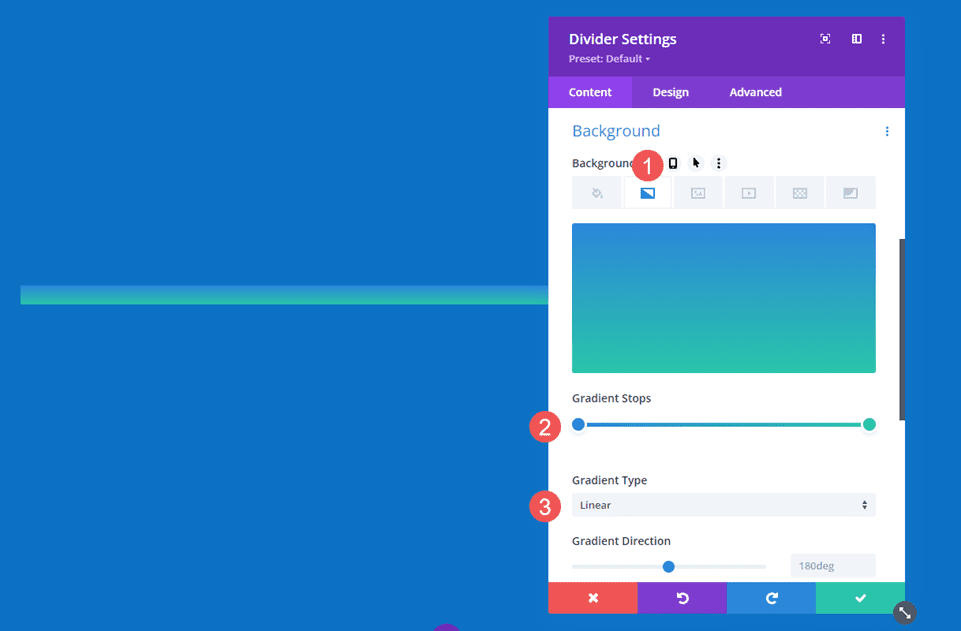
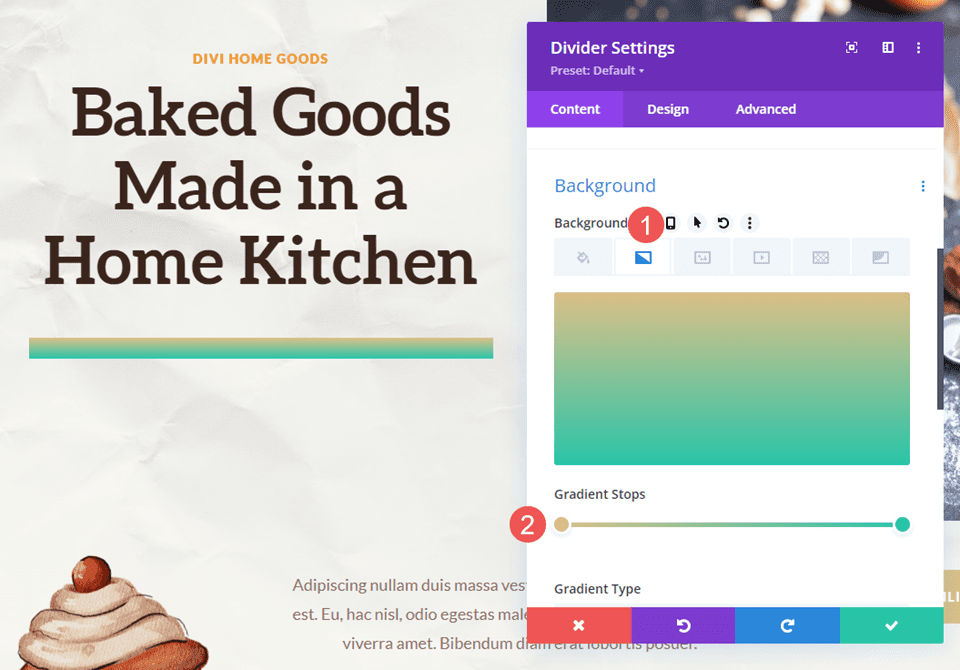
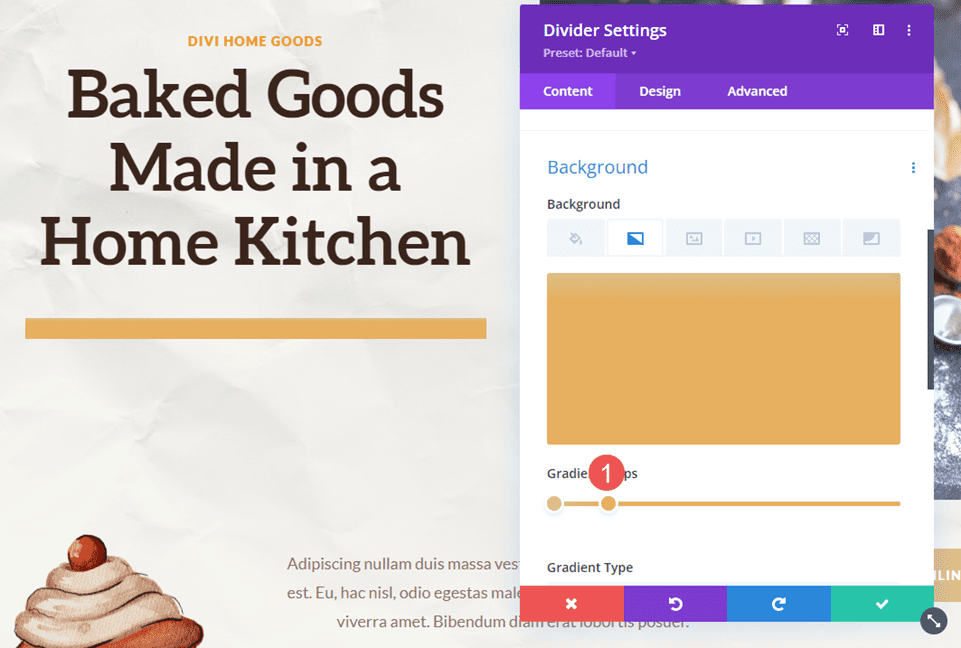
Degradado
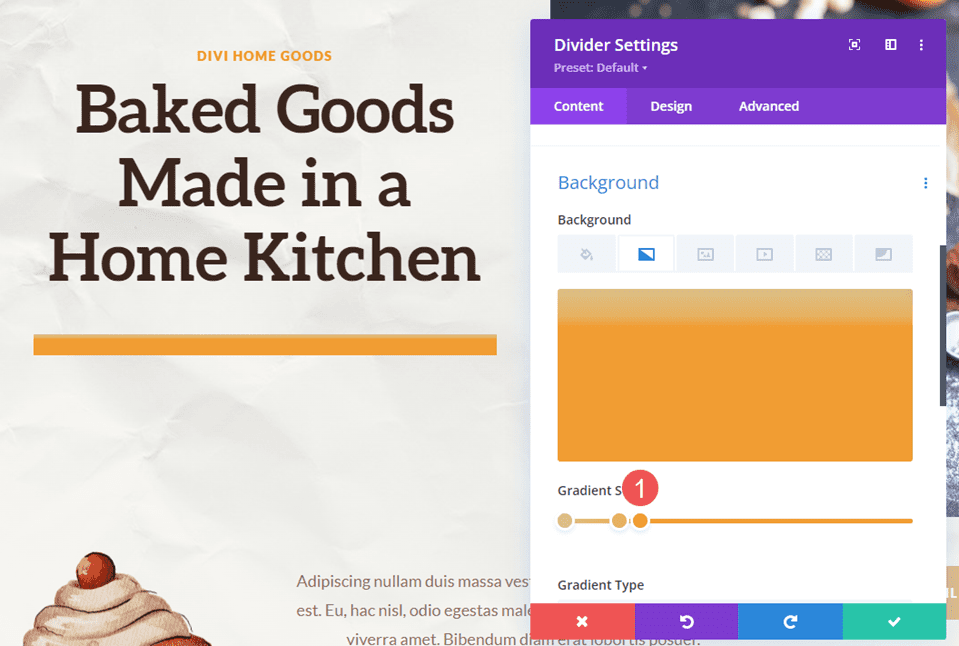
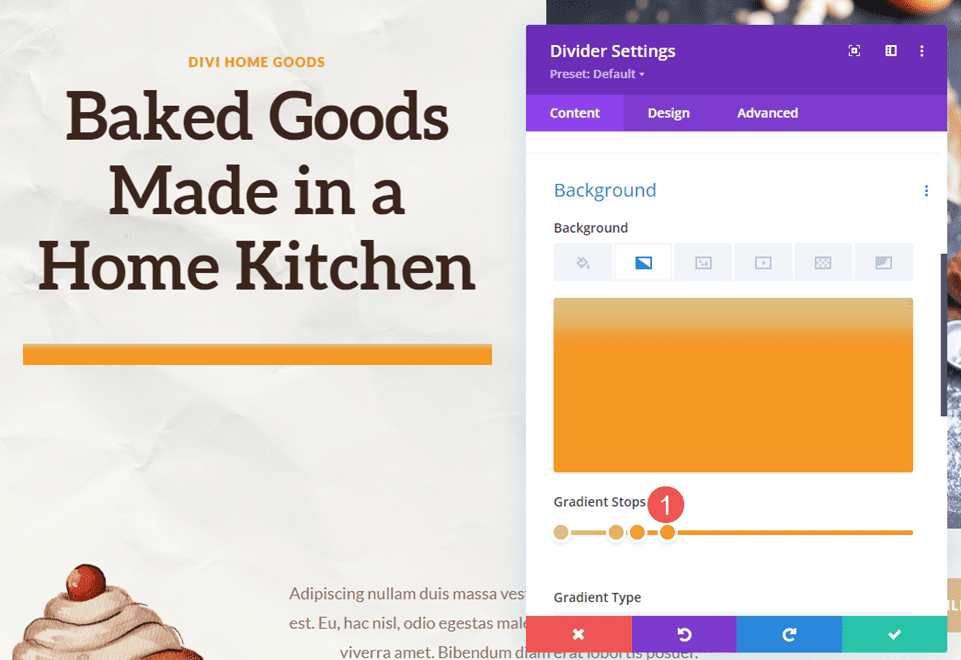
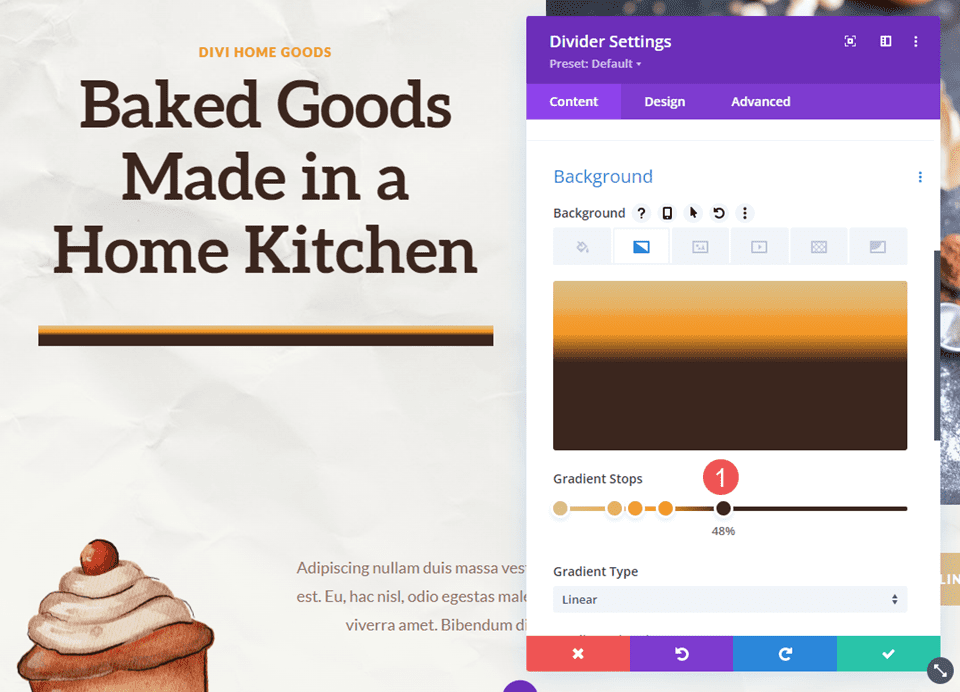
Desplácese hacia abajo hasta Fondo y seleccione la pestaña Gradiente de fondo . Para este, agregaremos cinco Gradient Stops. Dejaremos el resto de la configuración de degradado en sus valores predeterminados. Aquí están los ajustes para cada Gradient Stop.
Establezca la primera Parada de degradado en 0px y su Color en #dcc087.
- Primera parada de gradiente: 0px, #dcc087

Coloque la segunda Parada de degradado en 16px y su Color en #e6b060.
- Segunda parada de gradiente: 16px, #e6b060

Coloque la tercera Parada de degradado en 22px y su Color en #f19d33.
- Tercera parada de degradado: 22px, #f19d33

La cuarta Gradient Stop casi se encuentra encima de la tercera Gradient Stop. Colóquelo en 31px y establezca su Color en #f49826.
- Cuarta parada de degradado: 31px, #f49826


Establezca la última Parada de degradado en 48px y su Color en #3b261e.
- Quinta parada de degradado: 48px, #3b261e

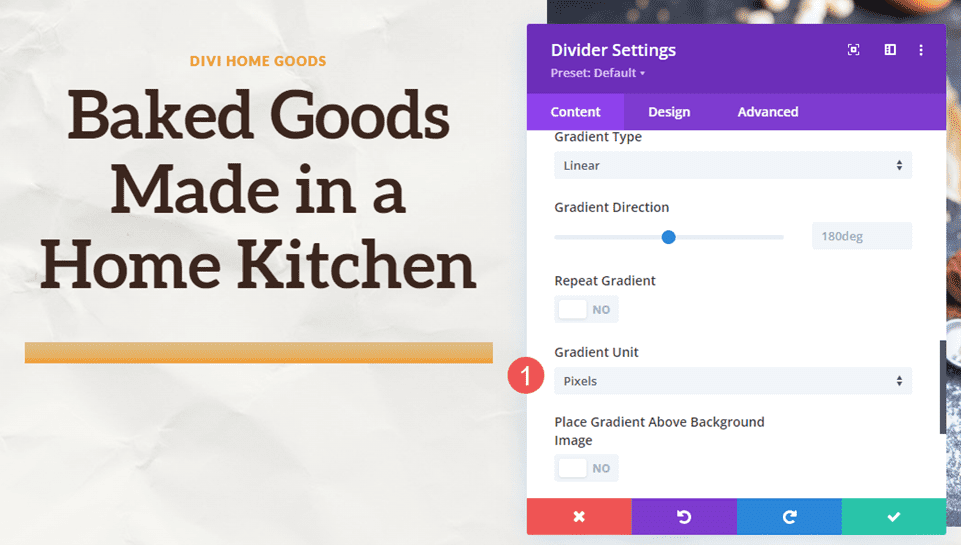
Cambia la Unidad de degradado a Píxeles. Ahora tenemos los colores que estamos buscando. Ahora, solo necesitamos optimizar el tamaño.
- Unidad de gradiente: píxeles

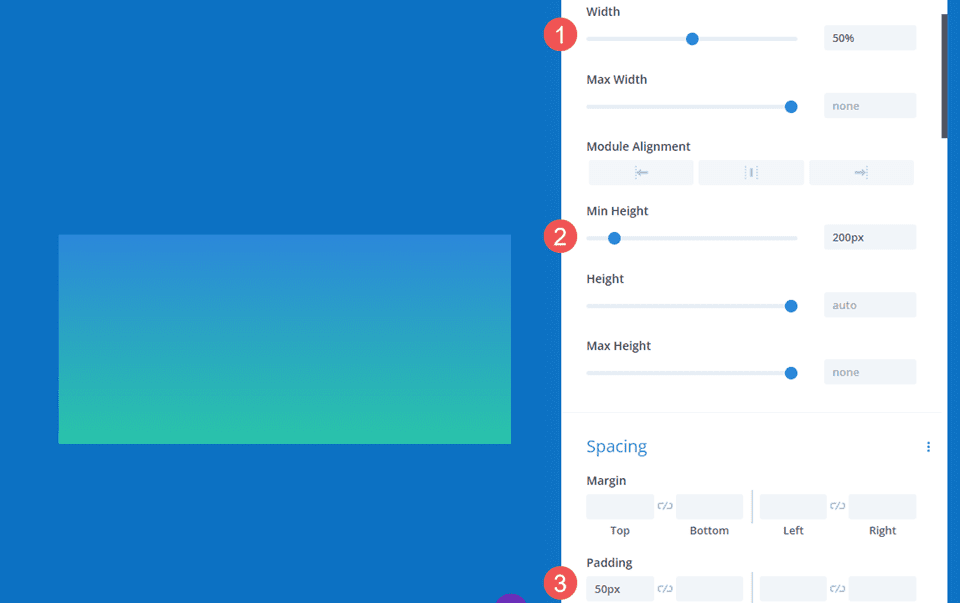
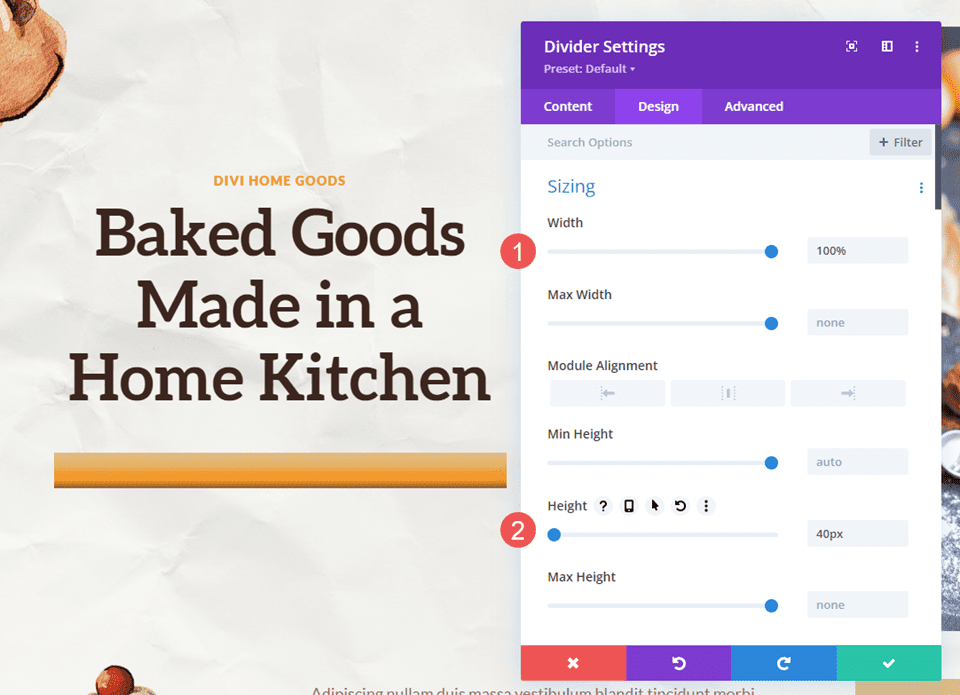
Dimensionamiento
A continuación, vaya a la pestaña Diseño . En Tamaño , establezca el Ancho en 100%. Establezca la Altura en 40 px para los tres tamaños de dispositivos. Cierre el módulo y guarde su configuración.
- Ancho: 100%
- Altura: 40px

Divisor de gradiente ejemplo dos
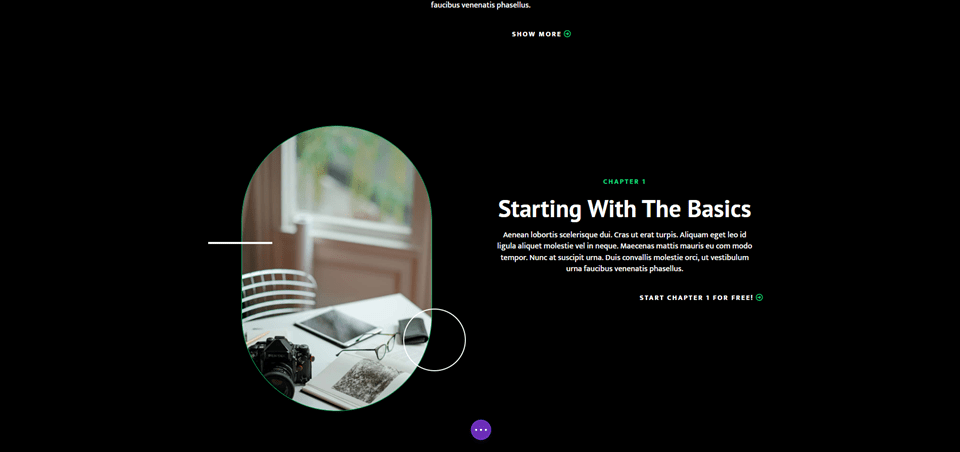
Para nuestro segundo divisor de degradado, usaremos la página de inicio del paquete de diseño de curso en línea gratuito que está disponible en Divi. Este incluye muchos bordes redondeados e incluso tiene un círculo con un degradado que se superpone a una imagen.
Usaremos esto como nuestro punto de partida para el diseño y crearemos un nuevo divisor de degradado. Agregaremos un nuevo módulo divisor a la sección del Capítulo 1 solo para agregar un gráfico.
Como referencia, aquí está el diseño antes de agregar el módulo divisor.

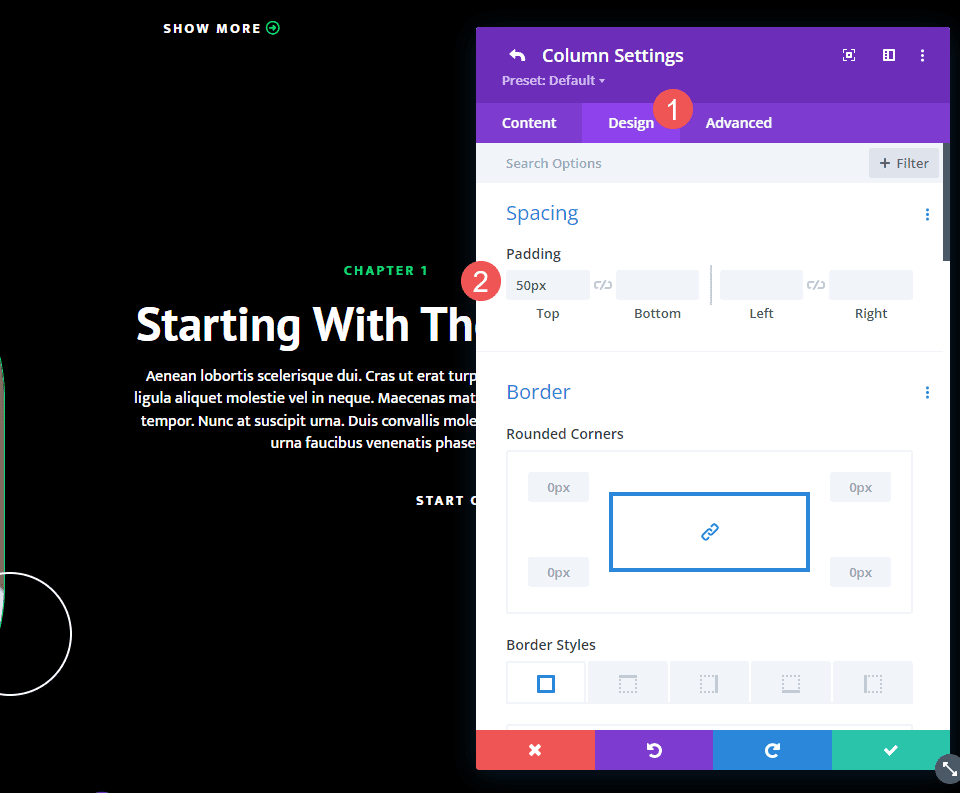
Espaciado de la columna derecha
Primero, abra la Configuración de columna que contiene una descripción del primer capítulo. Esta es la columna derecha en la fila. Vaya a la configuración de Diseño y desplácese hacia abajo hasta Espaciado . Cambie el Relleno superior de 100 px a 50 px.
- Relleno superior: 50px

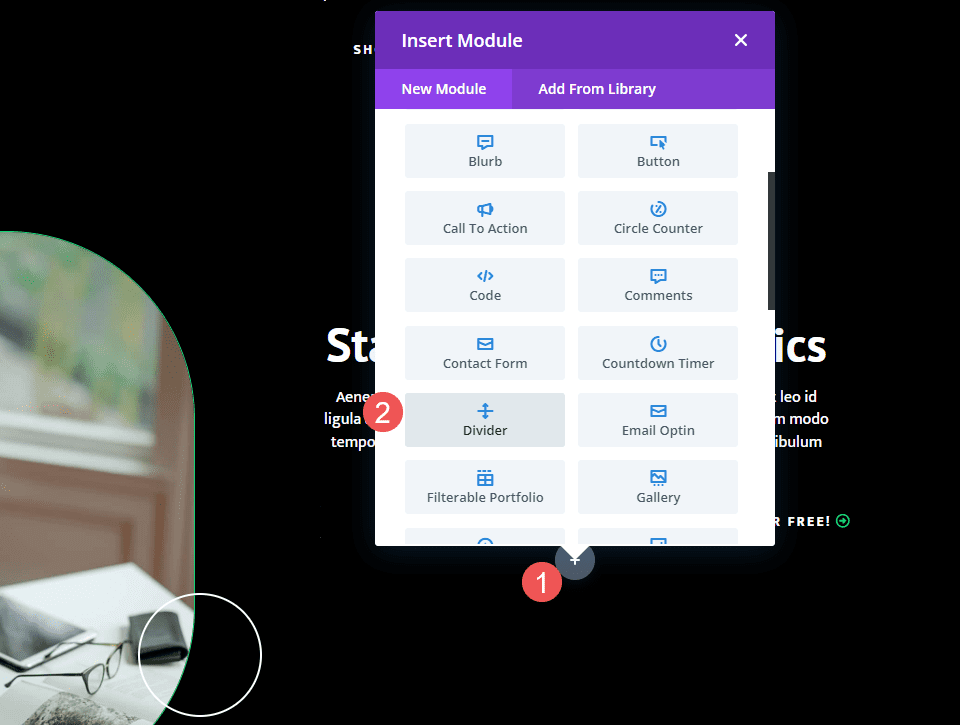
Agregar un módulo divisor
A continuación, agregue un nuevo módulo divisor debajo del módulo de botones para la descripción del capítulo.

Visibilidad
Abra la configuración de visibilidad del módulo divisor y seleccione No para Mostrar divisor .
- Mostrar divisor: No

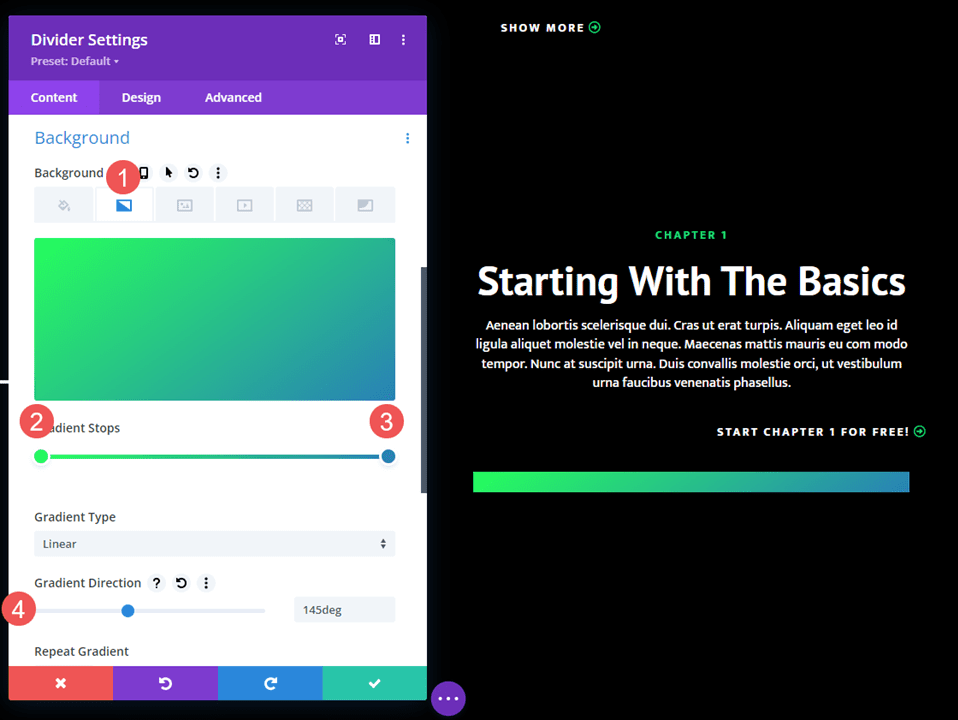
Degradado
A continuación, desplácese hacia abajo hasta Fondo y seleccione la pestaña Degradado de fondo . Este tiene dos Gradient Stops. Cambie la dirección del degradado a 145 grados.
- Primera parada de gradiente: 0px, #26ff5c
- Segunda parada de degradado: 100px, #2981b6
- Dirección del gradiente: 145 grados

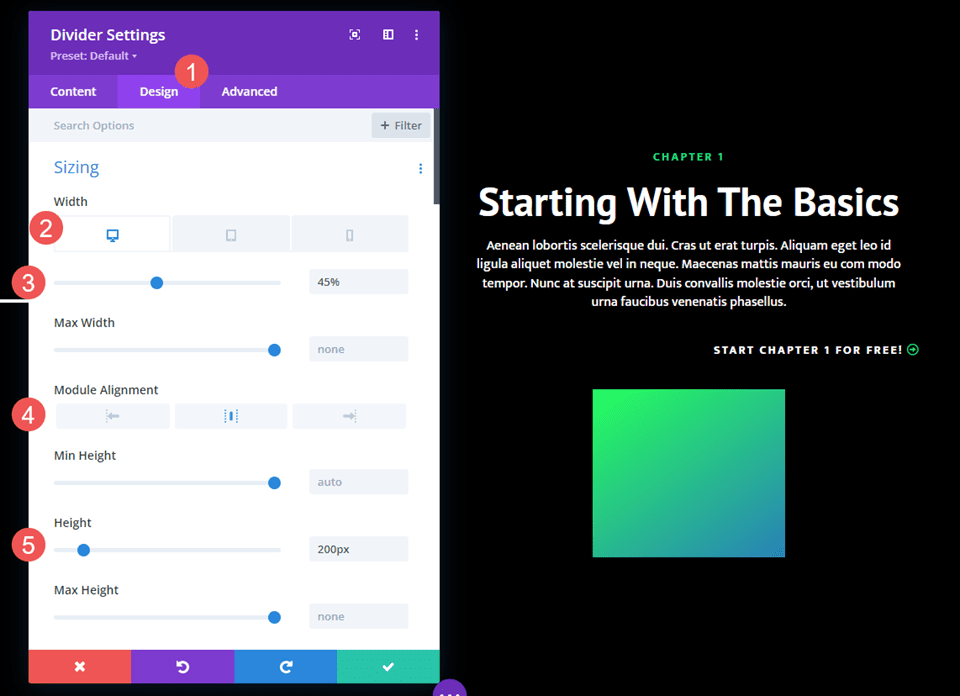
Dimensionamiento
A continuación, seleccione la pestaña Diseño . En Tamaño , cambie el Ancho para escritorios al 45%. Cambia tablets a 24vw y teléfonos a 40vw. Cambie la alineación del módulo al centro. Establezca Altura en 200 px para todos los dispositivos.
- Ancho: 45% escritorio, tableta 24vw, teléfono 40vw
- Alineación del módulo: Centro
- Altura: 200px

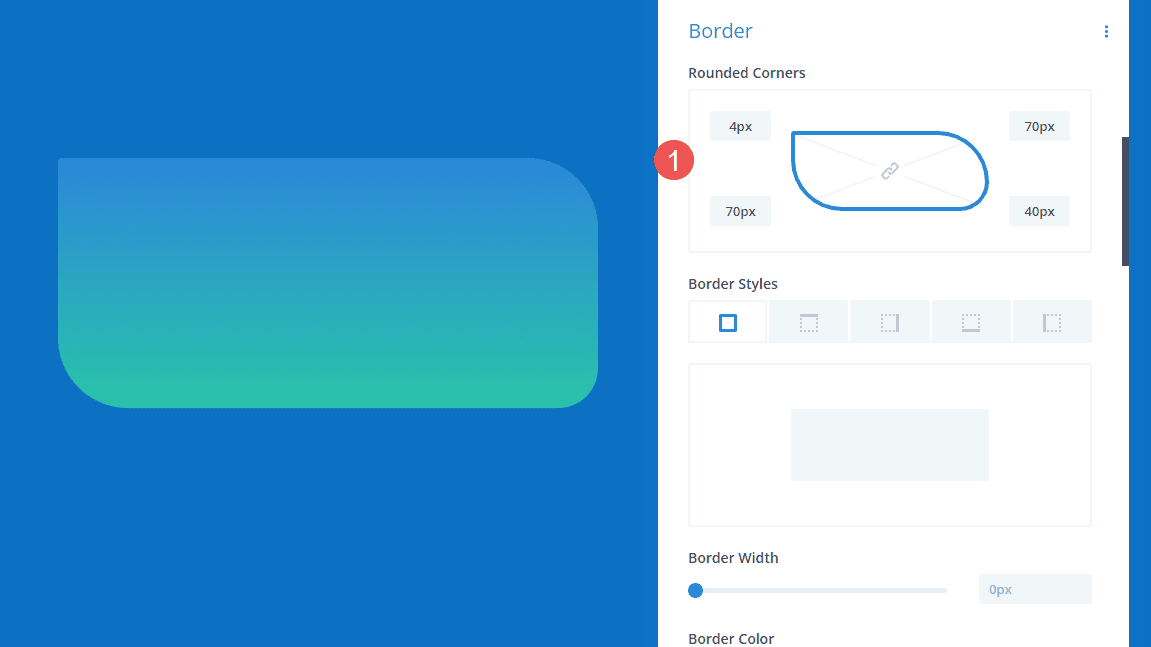
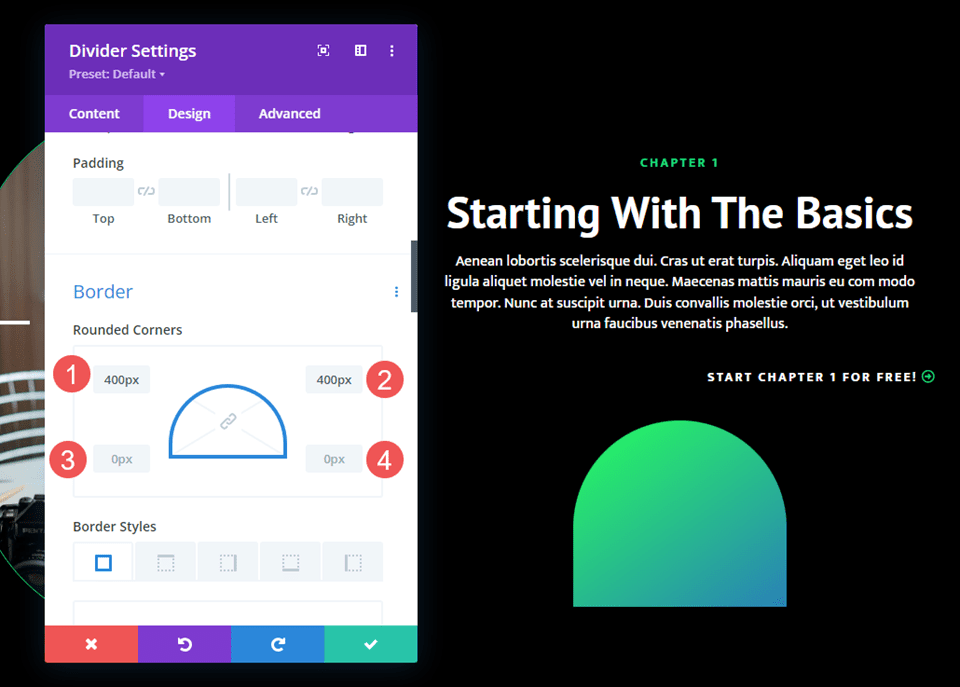
Borde
A continuación, desplácese hacia abajo hasta Borde . Crearemos una forma arqueada que imite las imágenes en el diseño. Cambie las esquinas redondeadas a 400 px para la parte superior izquierda y derecha y 0 px para la parte inferior izquierda y derecha. Cierre el módulo y guarde su configuración.
- Esquinas redondeadas arriba a la izquierda, arriba a la derecha: 400px
- Esquinas redondeadas abajo a la izquierda, abajo a la derecha: 0px

Gradiente Divisor Ejemplo Tres
Para nuestro tercer divisor de degradado, usaremos la página de destino del Podcaster Layout Pack gratuito que está disponible en Divi. Este tiene muchas formas de degradado en todo el diseño que están hechas con imágenes y divisores.
Crearemos un divisor de degradado con las claves de diseño de esas imágenes y otros elementos. Combinará múltiples gradientes en uno. Nuestro divisor separará los episodios destacados de los episodios recientes.
Como referencia, aquí está el diseño antes de agregar el módulo divisor.

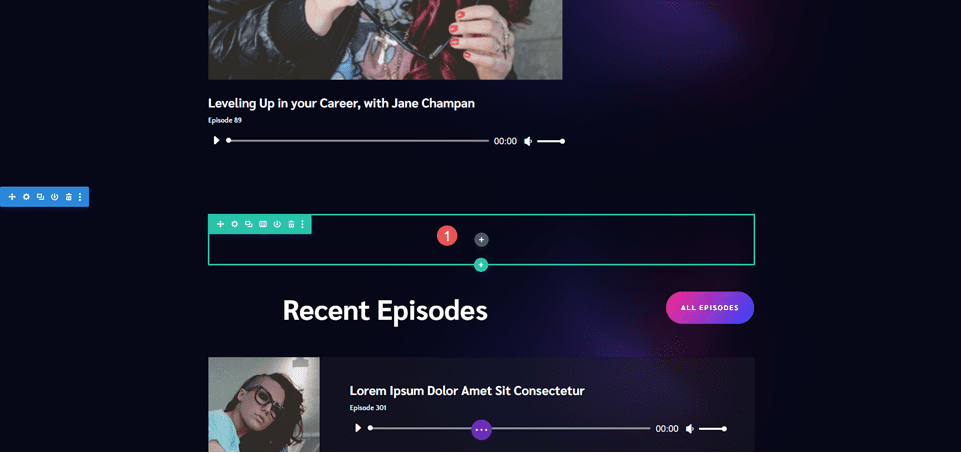
Fila nueva
Primero, agregue una nueva Fila arriba del título. Aquí es donde agregaremos el módulo divisor.

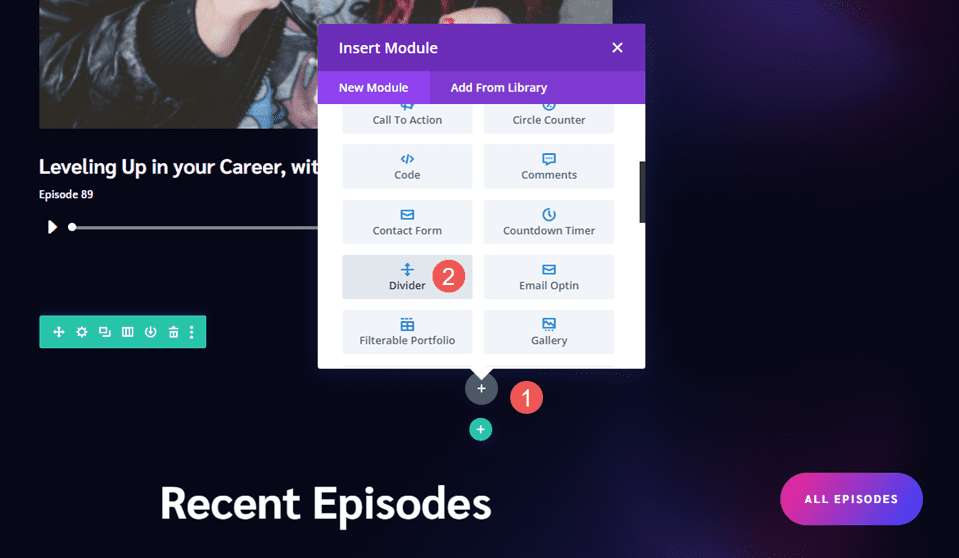
Agregar módulo divisor
A continuación, agregue un módulo divisor a la fila.

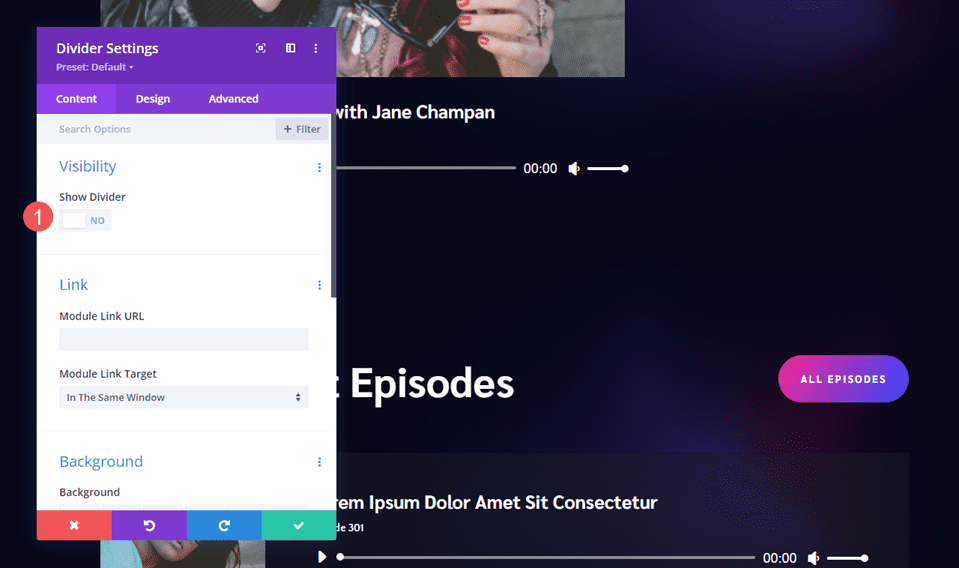
Visibilidad
En la configuración de Visibilidad, seleccione No para Mostrar divisor .
- Mostrar divisor: No

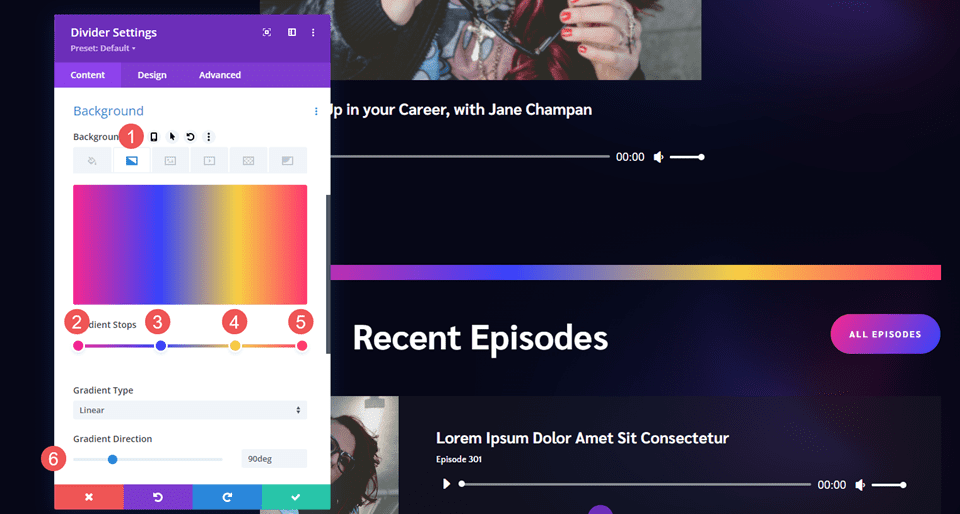
Degradado
Desplácese hacia abajo hasta Fondo y seleccione la pestaña Degradado de fondo . Para este, usaremos cuatro Gradient Stops. Establezca la Dirección en 90 grados.
- Primera parada de gradiente: 0px, #f52791
- Segunda parada de degradado: 38px, #3742fb
- Tercera parada de degradado: 70px, f7d043
- Cuarta parada de degradado: 100px, #fe386f
- Dirección: 90 grados

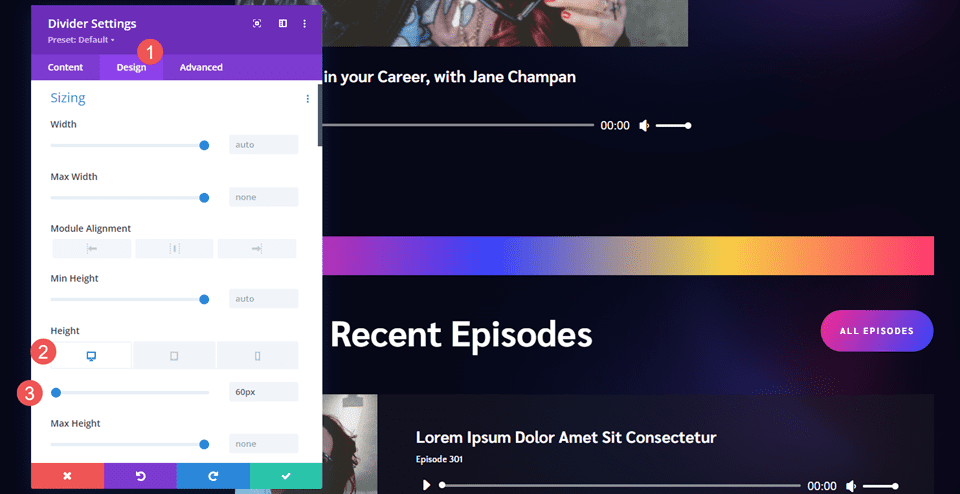
Dimensionamiento
A continuación, ve a la pestaña Diseño . En Tamaño , establezca la Altura en 60 px para computadoras de escritorio, 50 px para tabletas y 40 px para teléfonos.
- Altura: escritorio de 60 px, tableta de 50 px, teléfono de 40 px

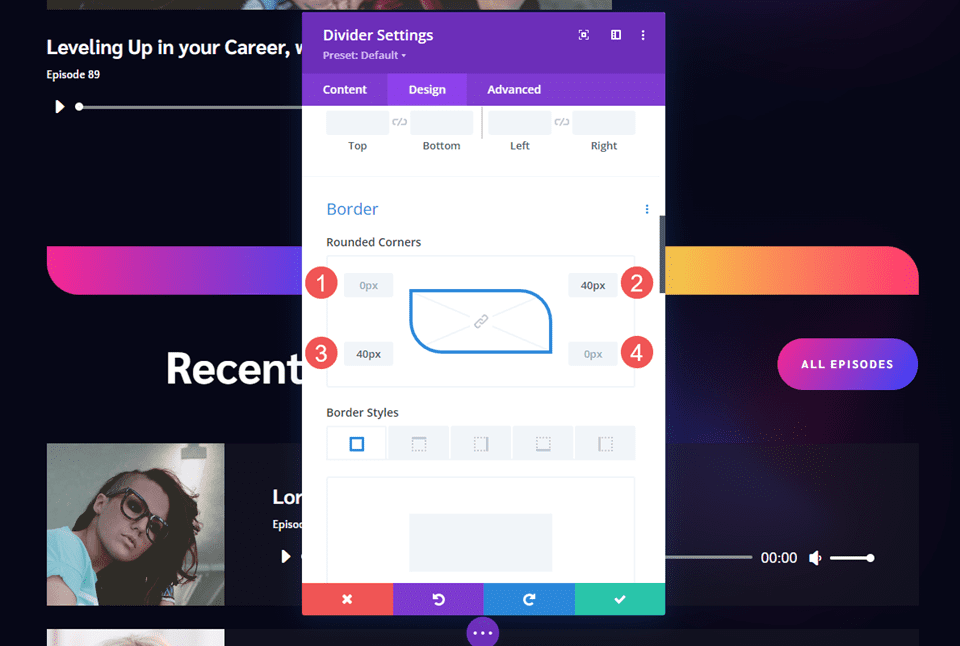
Borde
A continuación, desplácese hacia abajo hasta Borde . Establezca las esquinas redondeadas en 0 px arriba a la izquierda, 30 px arriba a la derecha, 30 px abajo a la izquierda y 0 px arriba a la derecha. Esto crea un estilo que coincide con la sección de suscripción de correo electrónico. Cierre el módulo y guarde su configuración.
- Arriba a la izquierda: 0px
- Arriba a la derecha: 40px
- Abajo a la izquierda: 40px
- Abajo a la derecha: 0px

Resultados
Ejemplo uno de divisor de degradado de escritorio

Ejemplo uno de divisor de gradiente de teléfono

Ejemplo dos de divisor de gradiente de escritorio

Divisor de gradiente de teléfono Ejemplo dos

Desktop Gradient Divider Ejemplo Tres

Divisor de gradiente de teléfono Ejemplo tres

pensamientos finales
Ese es nuestro vistazo a cómo crear divisores de degradado con Divi's Divider Module. La opción de gradiente en el Módulo divisor funciona muy bien para crear divisores de gradiente únicos. El uso de las opciones de tamaño, espaciado y esquina del borde nos brinda las herramientas para crear divisores de degradado en muchos tamaños y formas. Con solo unas pocas configuraciones simples, podemos crear divisores de degradado únicos que seguramente se destacarán entre la multitud.
Queremos escuchar de ti. ¿Crea divisores de degradado con Divi's Divider Module? Cuéntanos tu experiencia en los comentarios.
