Cara Membuat Pembagi Gradien dengan Modul Pembagi Divi
Diterbitkan: 2023-06-07Modul Pembagi Divi menyediakan beberapa metode untuk membuat pembagi yang menarik. Salah satu yang paling menarik dan unik adalah kemampuan membuat pembagi gradien. Dalam posting ini, kita akan membahas cara membuat pembagi gradien dengan Modul Pembagi Divi. Kita akan melihat cara kerja pembagi gradien dan melihat tiga contoh untuk membantu Anda membuatnya sendiri.
Mari kita mulai!
- 1 Pratinjau
- 1.1 Contoh Pembagi Gradien Desktop Satu
- 1.2 Contoh Pembagi Gradien Telepon Satu
- 1.3 Contoh Pembagi Gradien Desktop Dua
- 1.4 Contoh Pembagi Gradien Telepon Dua
- 1.5 Contoh Pembagi Gradien Desktop Tiga
- 1.6 Contoh Pembagi Gradien Telepon Tiga
- 2 Cara Membuat Pembagi Gradien dengan Modul Pembagi Divi
- 2.1 Sembunyikan Pembagi
- 2.2 Latar Belakang Pembagi
- 2.3 Tambahkan Ukuran dan Spasi
- 2.4 Tambahkan Radius Perbatasan
- 3 Contoh Pembagi Gradien
- 3.1 Contoh Pembagi Gradien Satu
- 3.2 Gradient Divider Contoh Dua
- 3.3 Contoh Pembagi Gradien Tiga
- 4 Hasil
- 4.1 Contoh Pembagi Gradien Desktop Satu
- 4.2 Contoh Pembagi Gradien Telepon Satu
- 4.3 Contoh Pembagi Gradien Desktop Dua
- 4.4 Contoh Pembagi Gradien Ponsel Dua
- 4.5 Contoh Pembagi Gradien Desktop Tiga
- 4.6 Contoh Pembagi Gradien Telepon Tiga
- 5 Pemikiran Akhir
Pratinjau
Contoh Pembagi Gradien Desktop Satu

Contoh Pembagi Gradien Telepon Satu

Contoh Pembagi Gradien Desktop Dua

Contoh Pembagi Gradien Ponsel Dua

Contoh Pembagi Gradien Desktop Tiga

Contoh Pembagi Gradien Telepon Tiga

Cara Membuat Pembagi Gradien dengan Modul Pembagi Divi
Ada beberapa cara untuk membuat pembagi dengan Modul Pembagi Divi. Secara default, modul menampilkan garis pembagi. Kita dapat menonaktifkan ini dan menggunakan pengaturan Background modul untuk membuat pembagi yang dapat kita gaya dengan opsi Background modul. Ini termasuk warna, gradien, gambar, dll. Daripada menampilkan pembagi, kita akan menata wadah pembagi dan membuat pembagi bergaya.
Sembunyikan Pembagi
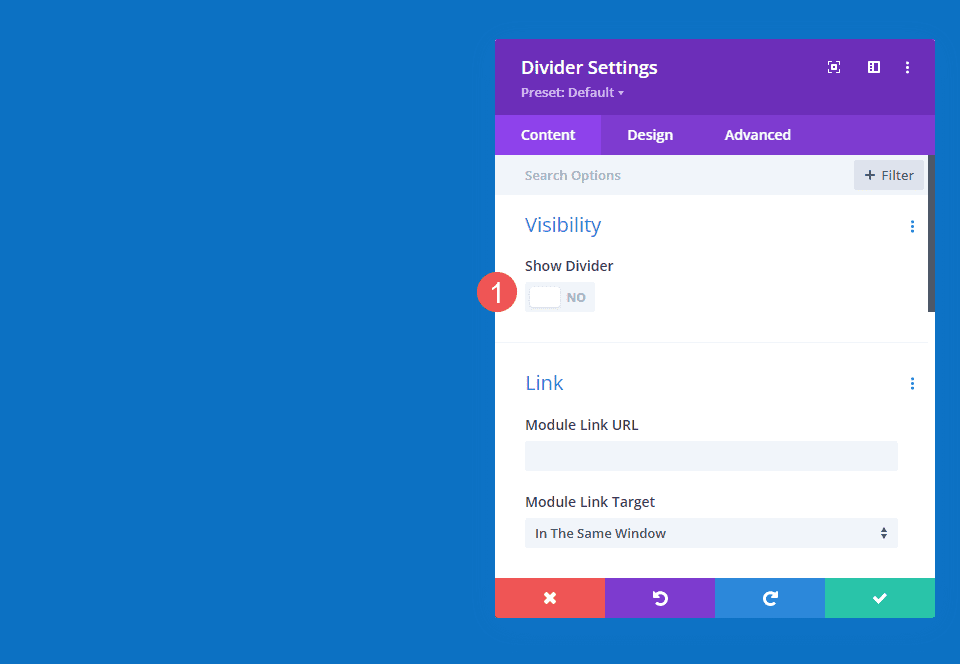
Prosesnya sederhana. Pertama, tambahkan Modul Pembagi ke tata letak Anda, lalu sembunyikan pembagi di tab konten.

Latar Belakang Pemisah
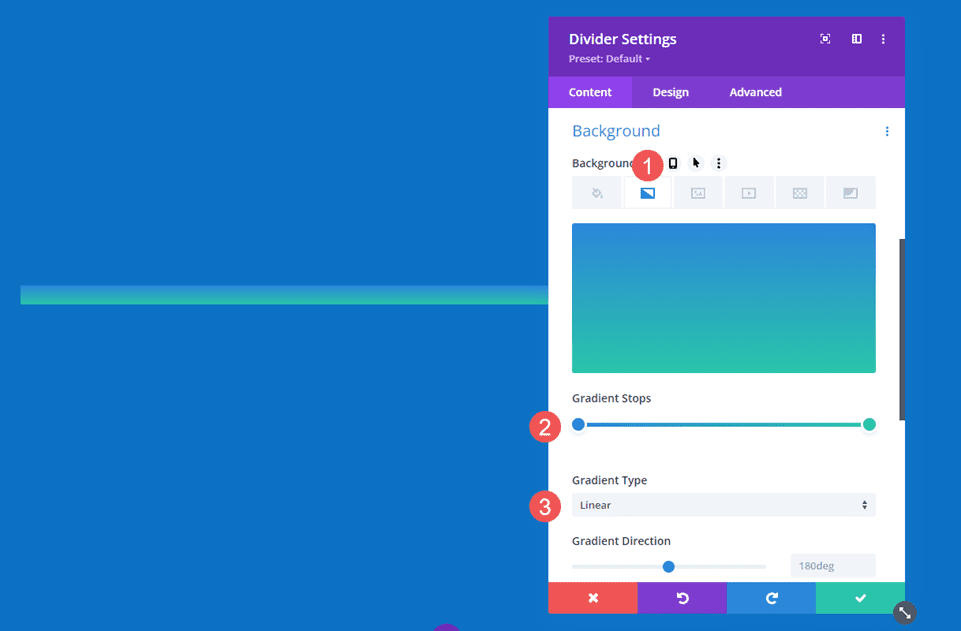
Selanjutnya, pilih jenis latar belakang yang ingin Anda tampilkan di pengaturan Latar Belakang di tab Konten. Untuk posting ini, kita akan fokus pada pengaturan Background Gradient.

Tambahkan Ukuran dan Spasi
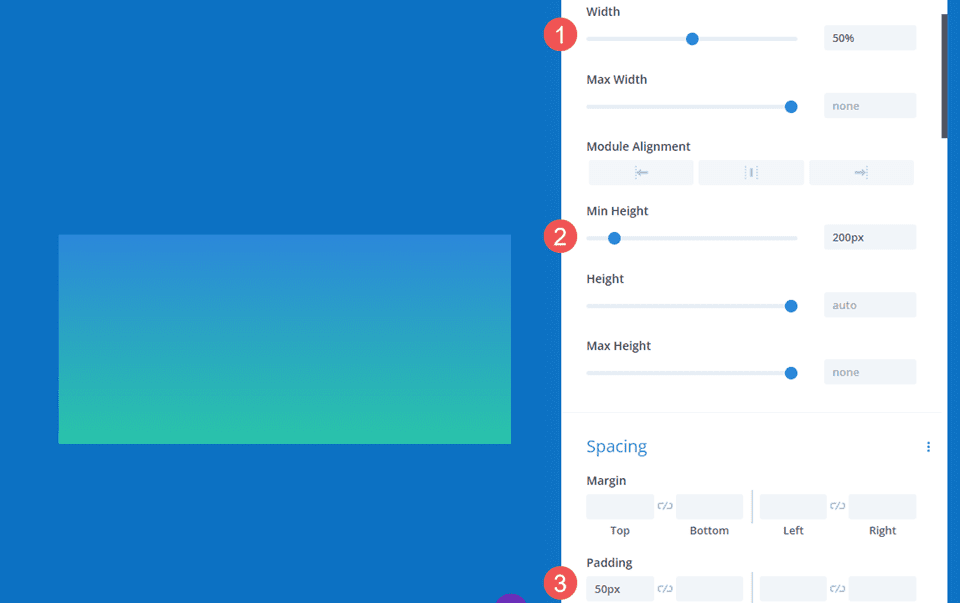
Gunakan opsi Ukuran dan Penspasian di tab Desain untuk mengontrol tinggi dan lebar wadah pembagi untuk membuat pembagi bergaya dengan ukuran atau bentuk apa saja. Manfaatkan lebar dan tinggi, lebar dan tinggi maks, perataan modul, dan padding atas dan bawah untuk membuat ukuran yang Anda inginkan.

Tambahkan Radius Batas
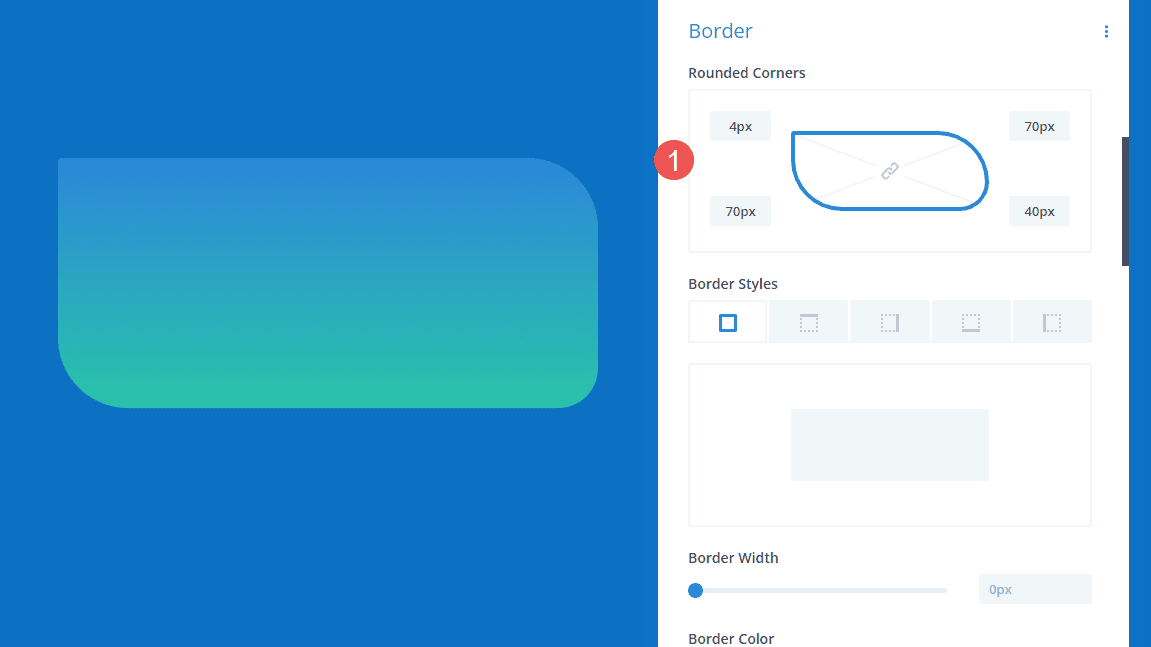
Tambahkan opsi Border, seperti Border Radius, untuk memberi gaya lebih lanjut pada bentuk. Anda dapat menyesuaikan sudut secara bersamaan atau terpisah untuk membuat bentuk yang menarik. Anda juga dapat menambahkan Lebar Batas, Gaya, dll., untuk membuat desain yang unik.

Contoh Pembagi Gradien
Sekarang, mari buat tiga pembagi gradien menggunakan konsep yang baru saja kita bahas.
Contoh Pembagi Gradien Satu
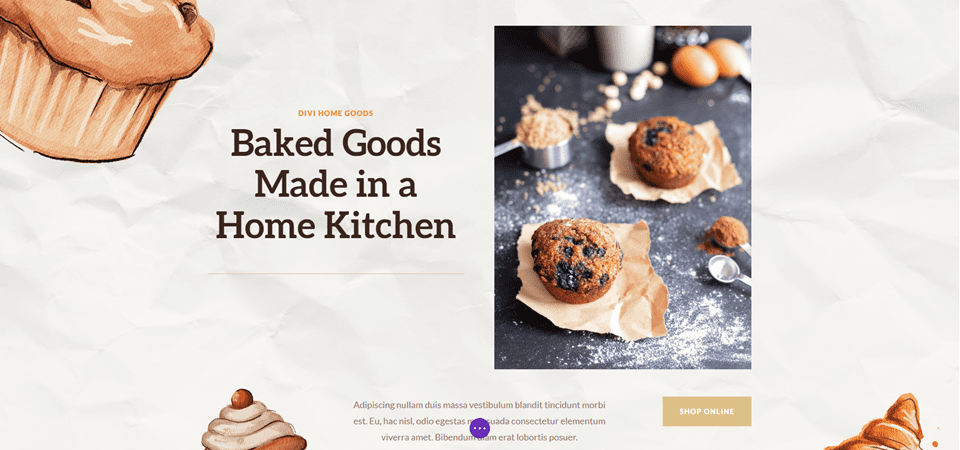
Untuk pembagi gradien pertama kami, kami akan menggunakan halaman arahan dari Paket Tata Letak Home Baker gratis yang tersedia di Divi. Karya seni dalam paket tata letak ini memiliki garis tepi gelap yang kuat dengan gradasi tajam, semuanya bernuansa cokelat. Kami akan meniru ini dengan gradien kami menggunakan warna dari paket tata letak.
Untuk contoh pertama kita, kita akan menggunakan Modul Pembagi yang sudah ada di bagian pahlawan. Yang ini sederhana, tetapi menambahkan banyak hal secara visual.
Sebagai referensi, inilah tata letaknya sebelum kita menambahkan Modul Pembagi.

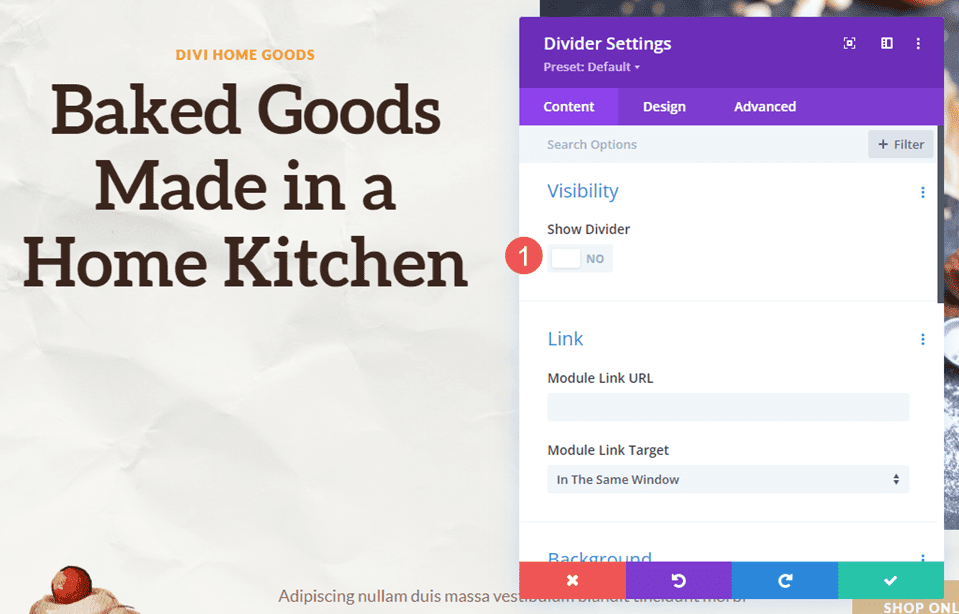
Visibilitas
Di pengaturan Visibilitas Modul Pembagi, pilih Tidak untuk Tampilkan Pembagi .
- Tampilkan Pembagi: Tidak

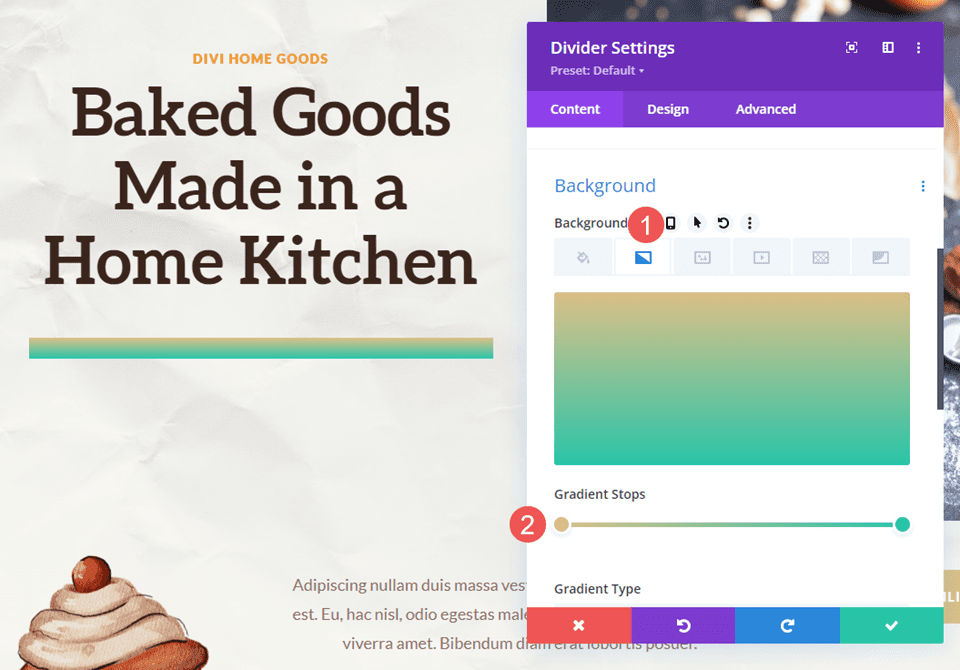
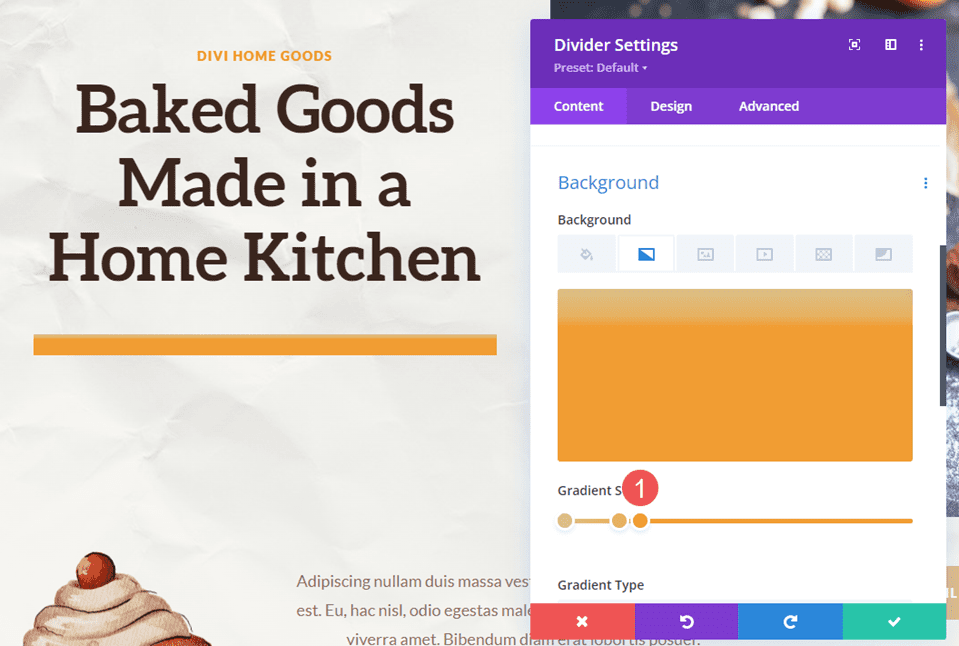
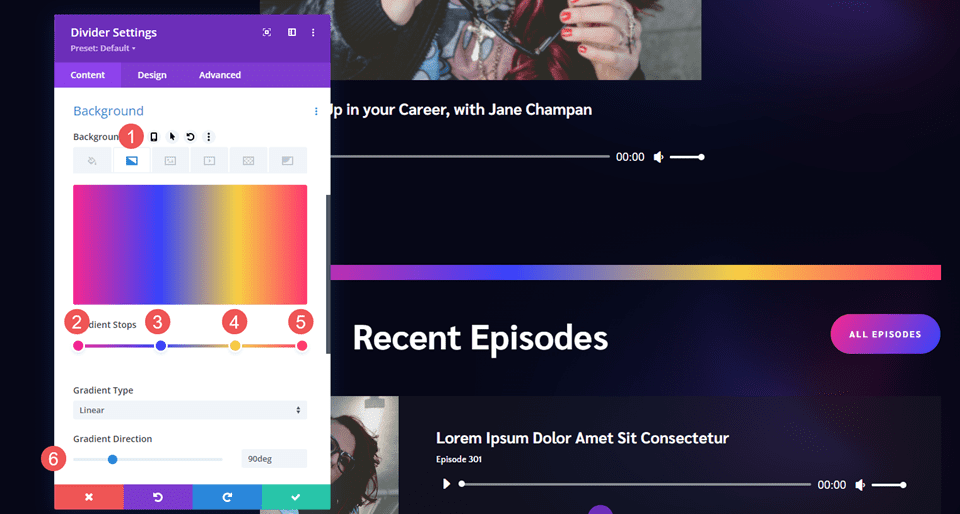
Gradien
Scroll ke bawah ke Background dan pilih tab Background Gradie nt. Untuk yang satu ini, kami akan menambahkan lima Gradient Stop. Kami akan membiarkan sisa pengaturan gradien pada defaultnya. Berikut adalah pengaturan untuk setiap Gradient Stop.
Atur Gradient Stop pertama ke 0px dan Color ke #dcc087.
- Perhentian Gradien Pertama: 0px, #dcc087

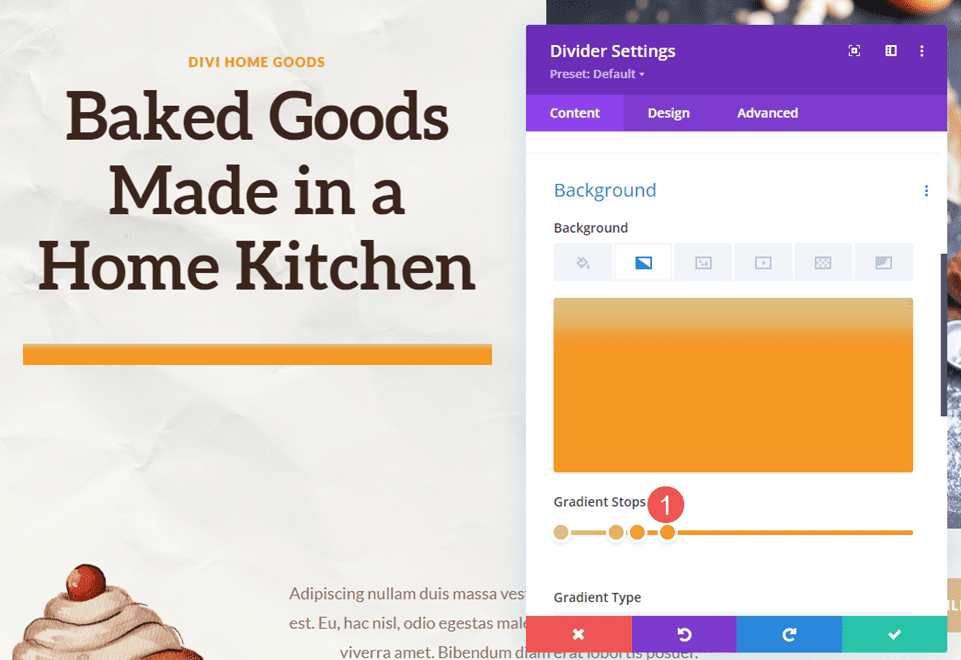
Tempatkan Gradient Stop kedua pada 16px dan Color ke #e6b060.
- Perhentian Gradien Kedua: 16px, #e6b060

Tempatkan Gradient Stop ketiga pada 22px dan Color ke #f19d33.
- Perhentian Gradien Ketiga: 22px, #f19d33

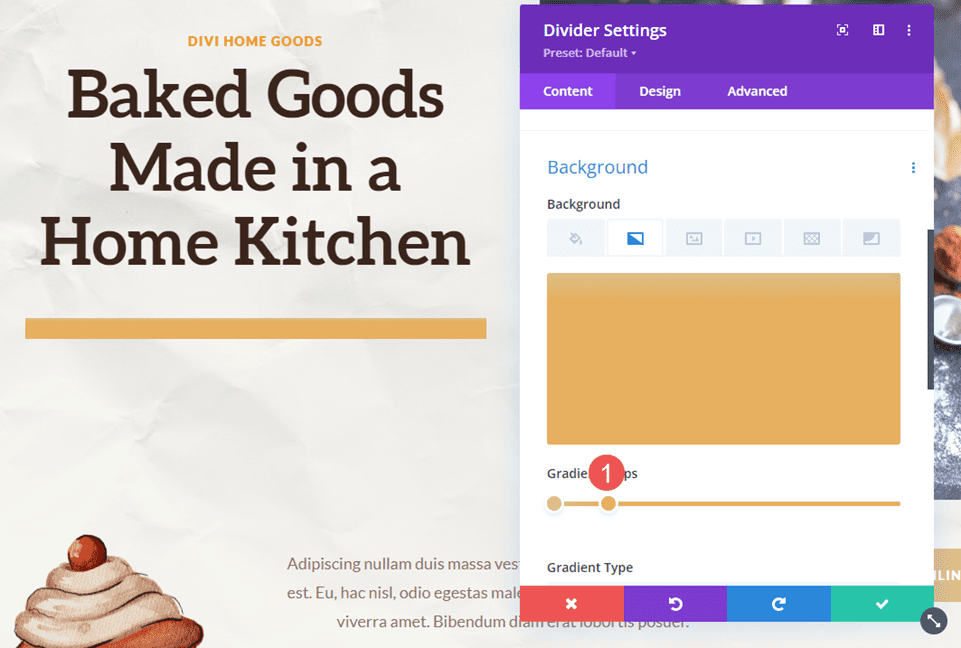
Gradient Stop keempat hampir berada di atas Gradient Stop ketiga. Letakkan pada 31px dan atur Warnanya ke #f49826.
- Perhentian Gradien Keempat: 31px, #f49826


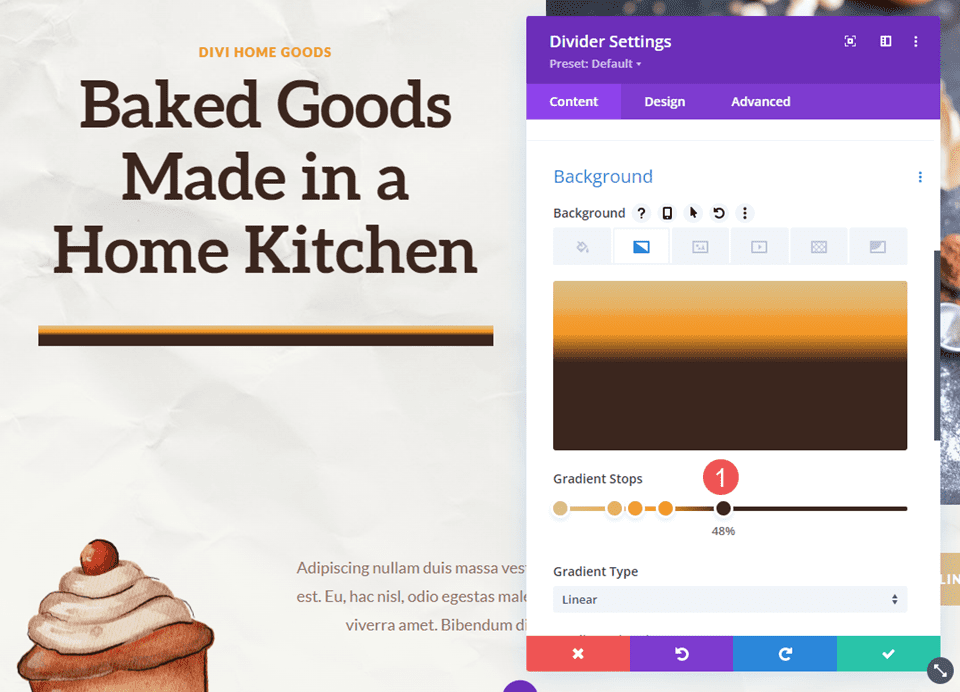
Atur Gradient Stop terakhir pada 48px dan Color ke #3b261e.
- Perhentian Gradien Kelima: 48px, #3b261e

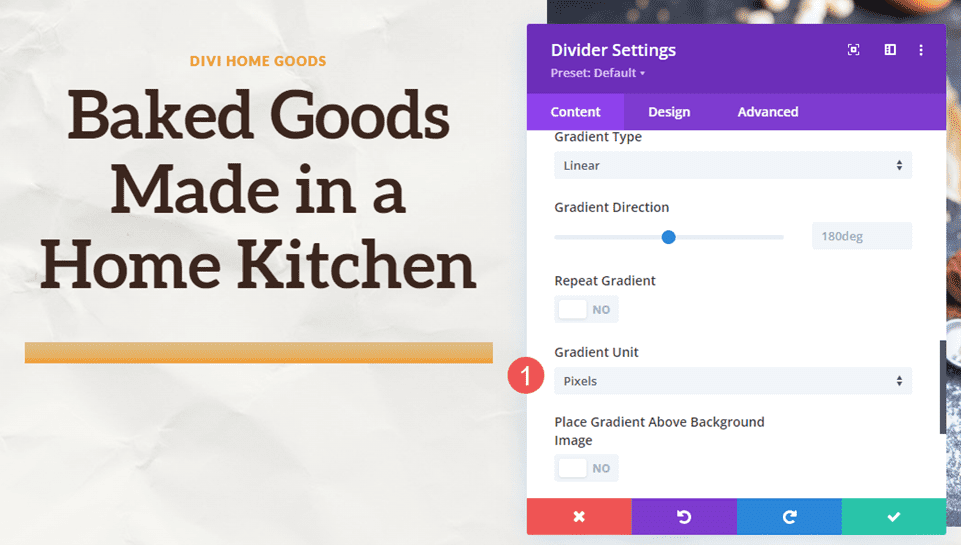
Ubah Gradient Unit menjadi Pixels. Kami sekarang memiliki warna yang kami cari. Sekarang, kita hanya perlu mengoptimalkan ukurannya.
- Satuan Gradien: Piksel

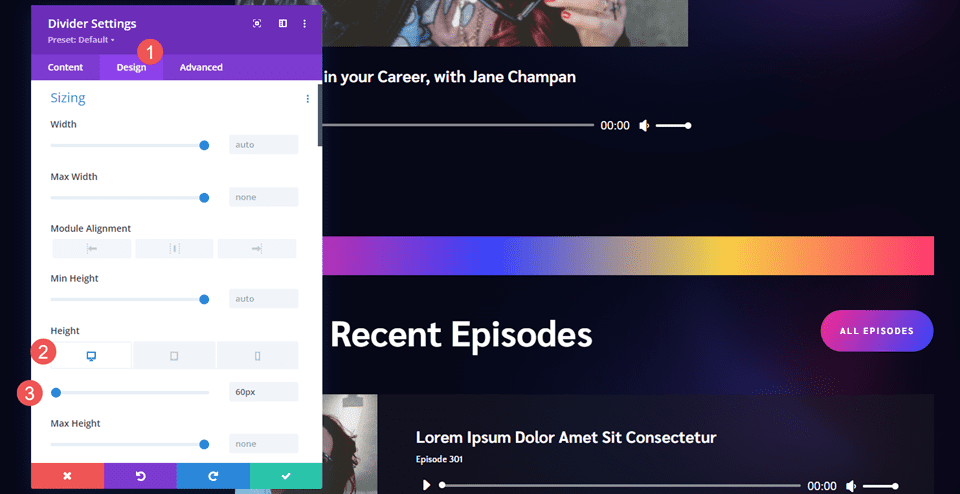
Perekat
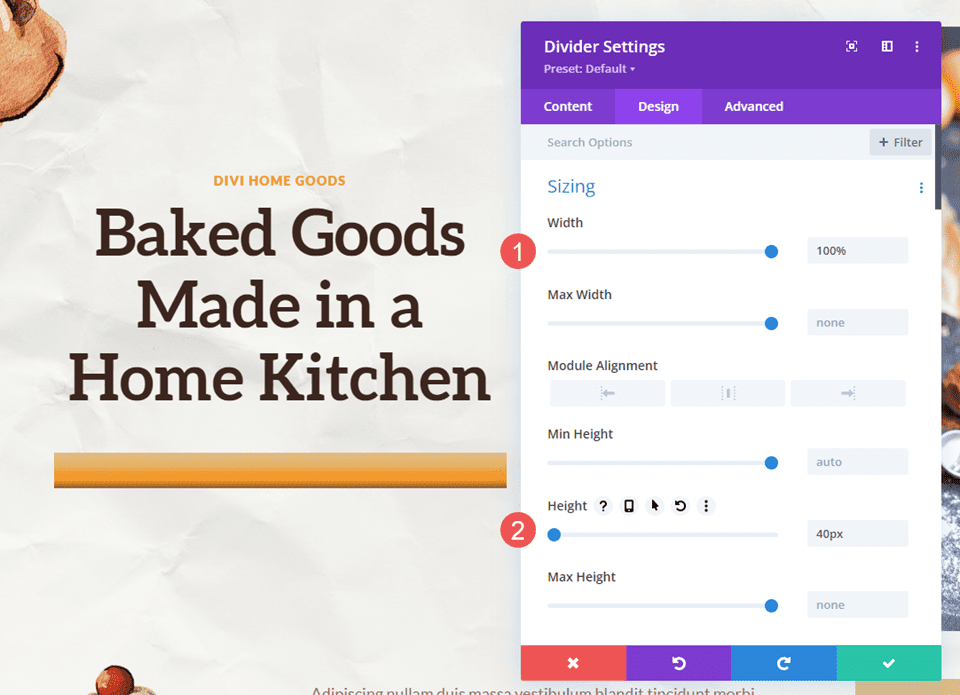
Selanjutnya, buka tab Desain . Di bawah Sizing , atur Width menjadi 100%. Atur Tinggi ke 40px untuk ketiga ukuran perangkat. Tutup modul dan simpan pengaturan Anda.
- Lebar: 100%
- Tinggi: 40px

Contoh Pembagi Gradien Dua
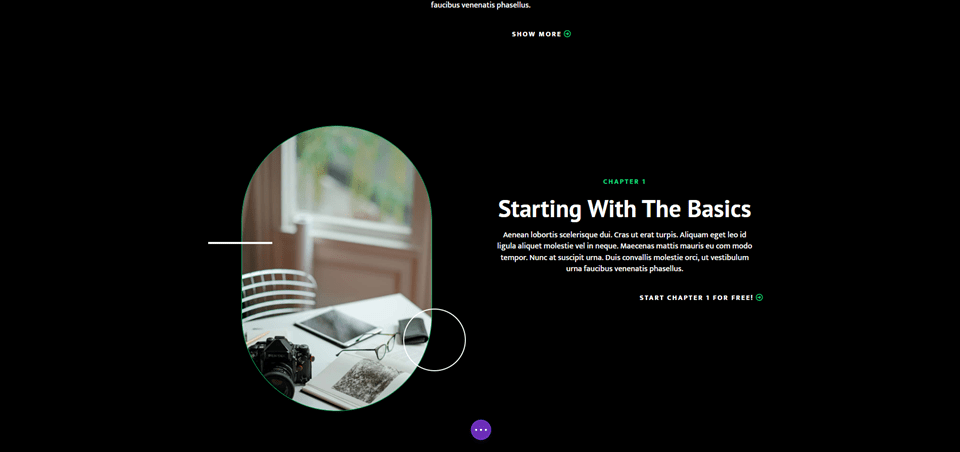
Untuk pembagi gradien kedua kami, kami akan menggunakan halaman arahan dari Paket Tata Letak Kursus Online gratis yang tersedia di Divi. Yang ini menyertakan banyak tepian membulat dan bahkan memiliki lingkaran dengan gradien yang tumpang tindih dengan gambar.
Kami akan menggunakan ini sebagai titik awal kami untuk desain dan membuat pembagi gradien baru. Kami akan menambahkan Modul Pembagi baru ke bagian Bab 1 hanya untuk menambahkan grafik.
Sebagai referensi, inilah tata letaknya sebelum kita menambahkan Modul Pembagi.

Spasi Kolom Kanan
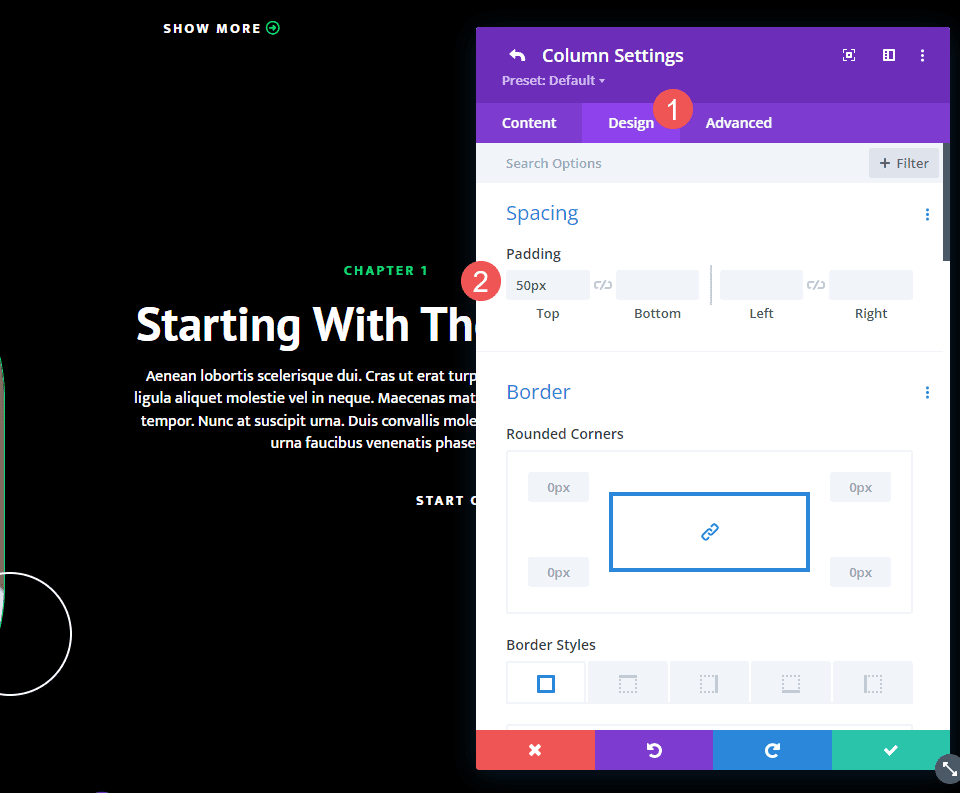
Pertama, buka pengaturan Kolom yang berisi deskripsi bab pertama. Ini adalah Kolom Kanan di Baris. Buka pengaturan Desain dan gulir ke bawah ke Penspasian . Ubah Top Padding dari 100px menjadi 50px.
- Padding Atas: 50px

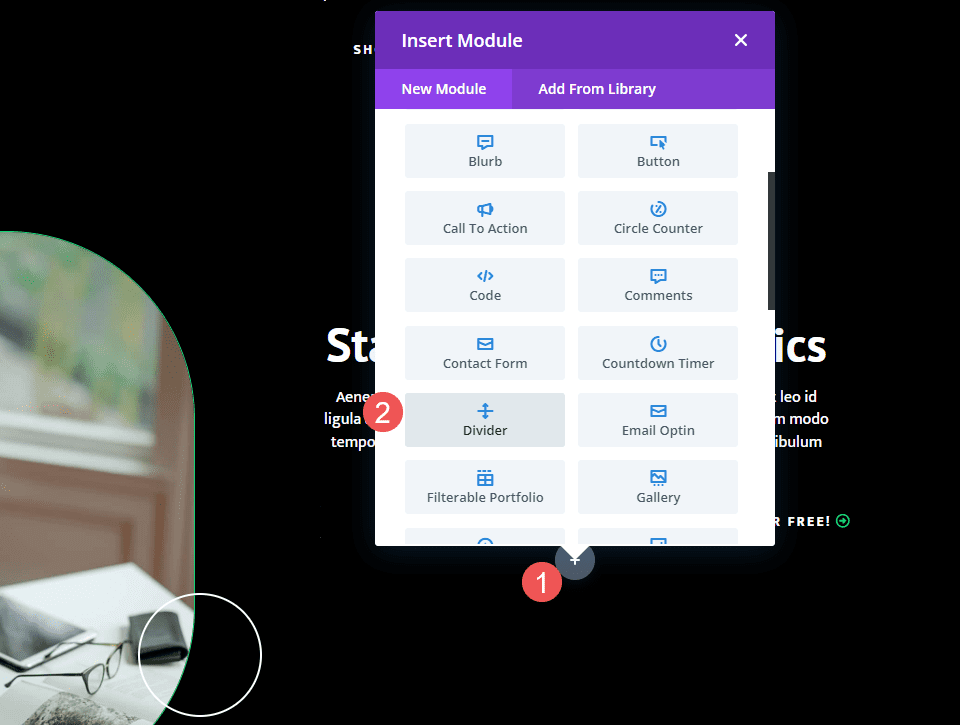
Tambahkan Modul Pembagi
Selanjutnya, tambahkan Modul Pembagi baru di bawah Modul Tombol untuk deskripsi bab.

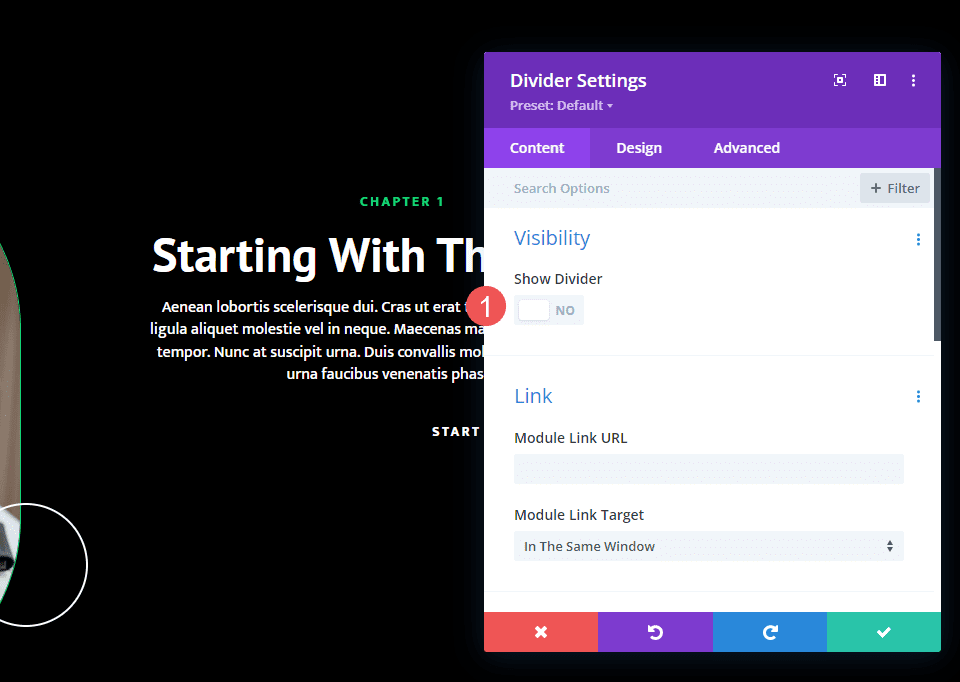
Visibilitas
Buka pengaturan Visibility Module Divider dan pilih No untuk Show Divider .
- Tampilkan Pembagi: Tidak

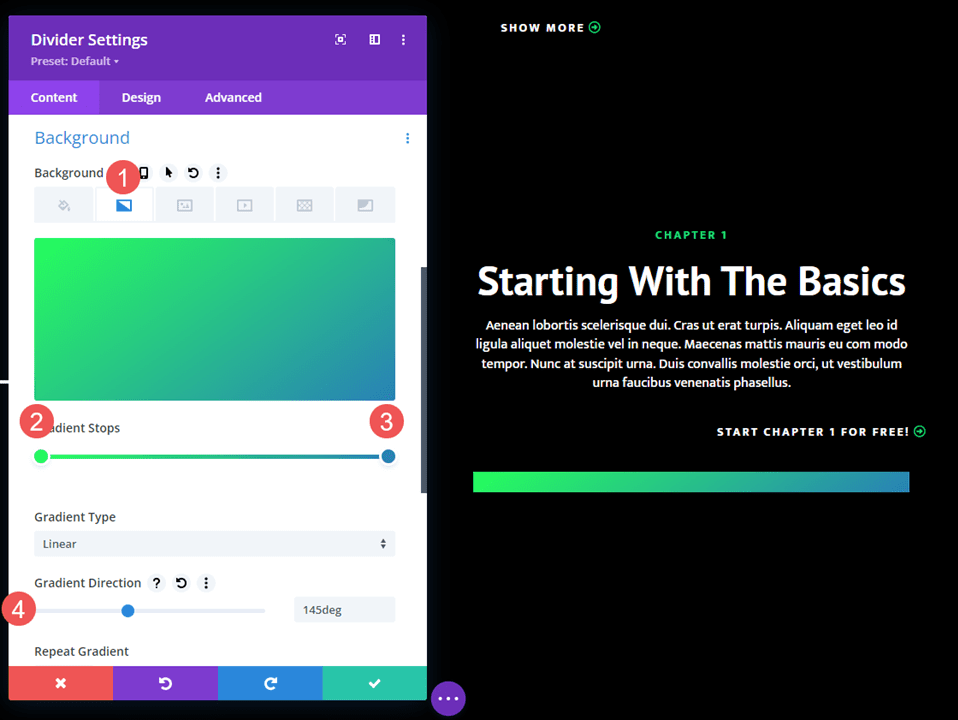
Gradien
Selanjutnya, scroll ke bawah ke Background dan pilih tab Background Gradient . Yang ini memiliki dua Gradient Stop. Ubah Gradient Direction menjadi 145deg.
- Perhentian Gradien Pertama: 0px, #26ff5c
- Perhentian Gradien Kedua: 100px, #2981b6
- Arah Gradien: 145deg

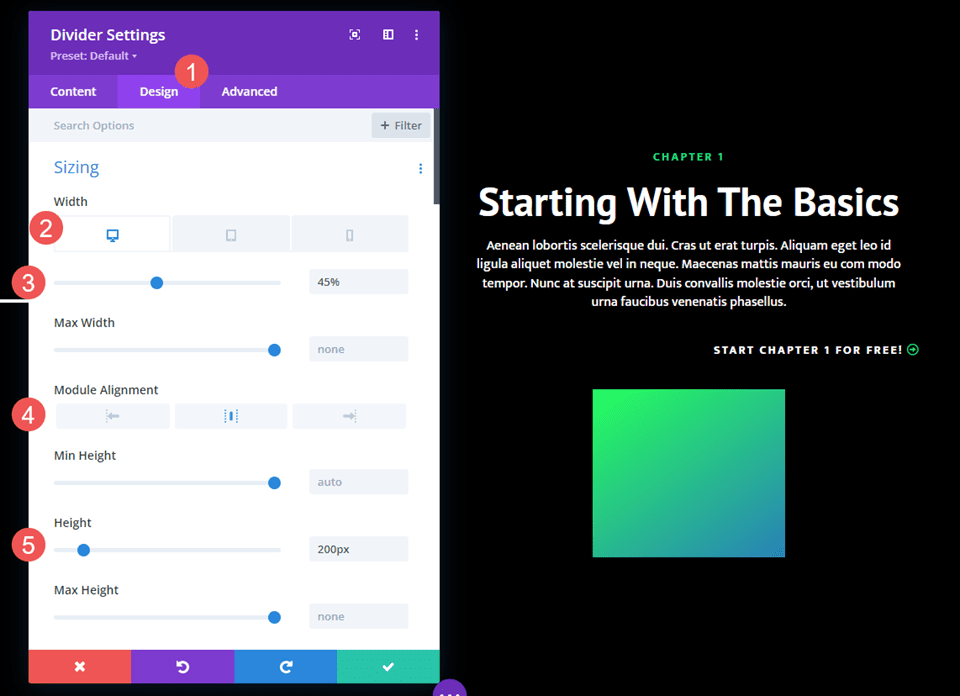
Perekat
Selanjutnya, pilih tab Desain . Di bawah Sizing , ubah Width untuk desktop menjadi 45%. Ubah tablet menjadi 24vw dan ponsel menjadi 40vw. Ubah Penyelarasan Modul ke Tengah. Atur Tinggi ke 200px untuk semua perangkat.
- Lebar: desktop 45%, tablet 24vw, ponsel 40vw
- Penyelarasan Modul: Tengah
- Tinggi: 200px

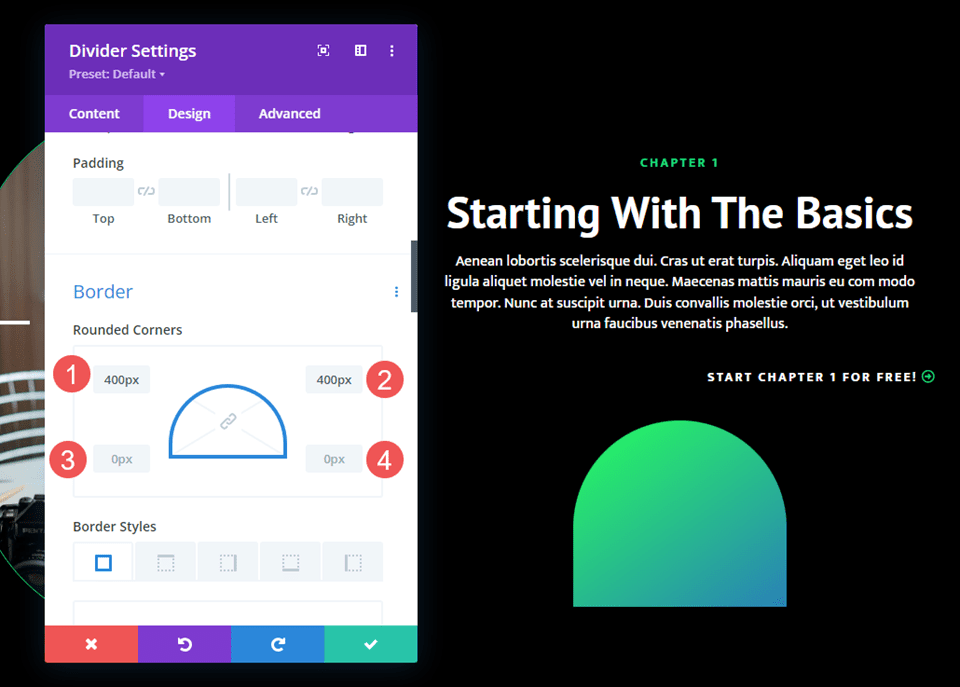
Berbatasan
Selanjutnya, gulir ke bawah ke Perbatasan . Kita akan membuat bentuk melengkung yang meniru gambar di tata letak. Ubah Rounded Corners menjadi 400px untuk Kiri dan Kanan Atas dan 0px untuk Kiri dan Kanan Bawah. Tutup modul dan simpan pengaturan Anda.
- Rounded Corners kiri atas, kanan atas: 400px
- Rounded Corners kiri bawah, kanan bawah: 0px

Contoh Pembagi Gradien Tiga
Untuk pembagi gradien ketiga kami, kami akan menggunakan halaman arahan dari Paket Tata Letak Podcaster gratis yang tersedia di Divi. Yang ini memiliki banyak bentuk gradien di seluruh tata letak yang dibuat dengan gambar dan pembagi.
Kami akan membuat pembagi gradien dengan isyarat desain dari gambar tersebut dan elemen lainnya. Ini akan menggabungkan beberapa gradien menjadi satu. Pembagi kami akan memisahkan episode unggulan dari episode terbaru.
Sebagai referensi, inilah tata letaknya sebelum kita menambahkan Modul Pembagi.

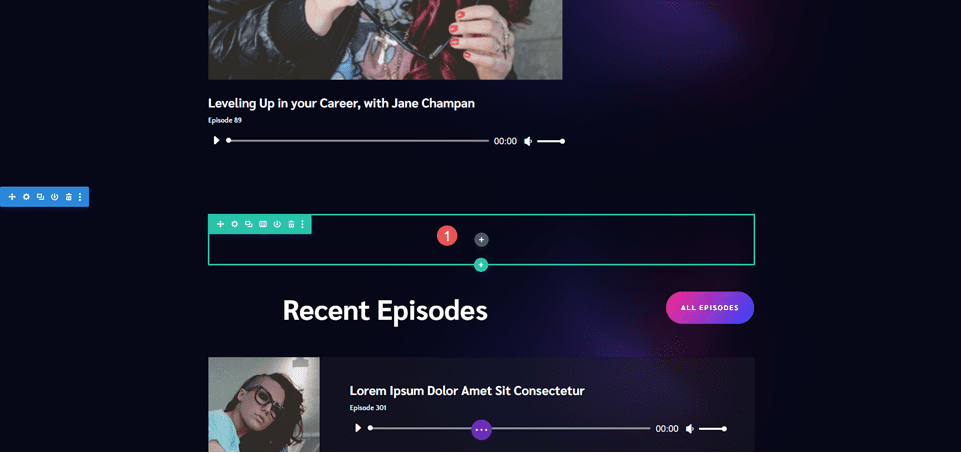
Baris Baru
Pertama, tambahkan Baris baru di atas judul. Di sinilah kita akan menambahkan Modul Pembagi.

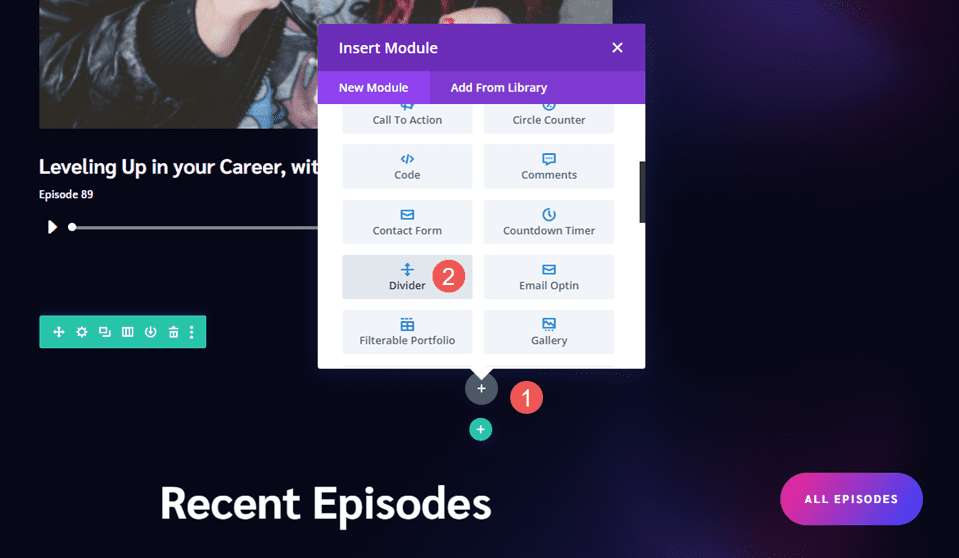
Tambahkan Modul Pembagi
Selanjutnya, tambahkan Modul Pembagi ke Baris.

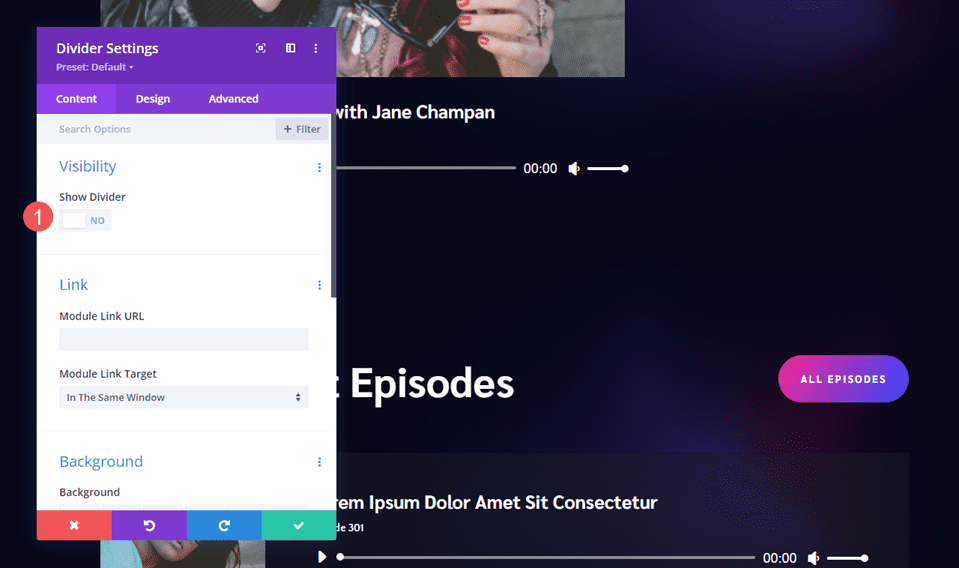
Visibilitas
Di pengaturan Visibilitas, pilih No untuk Show Divider .
- Tampilkan Pembagi: Tidak

Gradien
Gulir ke bawah ke Background dan pilih tab Background Gradient . Untuk yang satu ini, kita akan menggunakan empat Gradient Stop. Atur Arah ke 90deg.
- Perhentian Gradien Pertama: 0px, #f52791
- Perhentian Gradien Kedua: 38px, #3742fb
- Perhentian Gradien Ketiga: 70px, f7d043
- Perhentian Gradien Keempat: 100px, #fe386f
- Arah: 90deg

Perekat
Selanjutnya, buka tab Desain . Di bawah Sizing , atur Tinggi ke 60px untuk desktop, 50px untuk tablet, dan 40px untuk ponsel.
- Tinggi: desktop 60px, tablet 50px, ponsel 40px

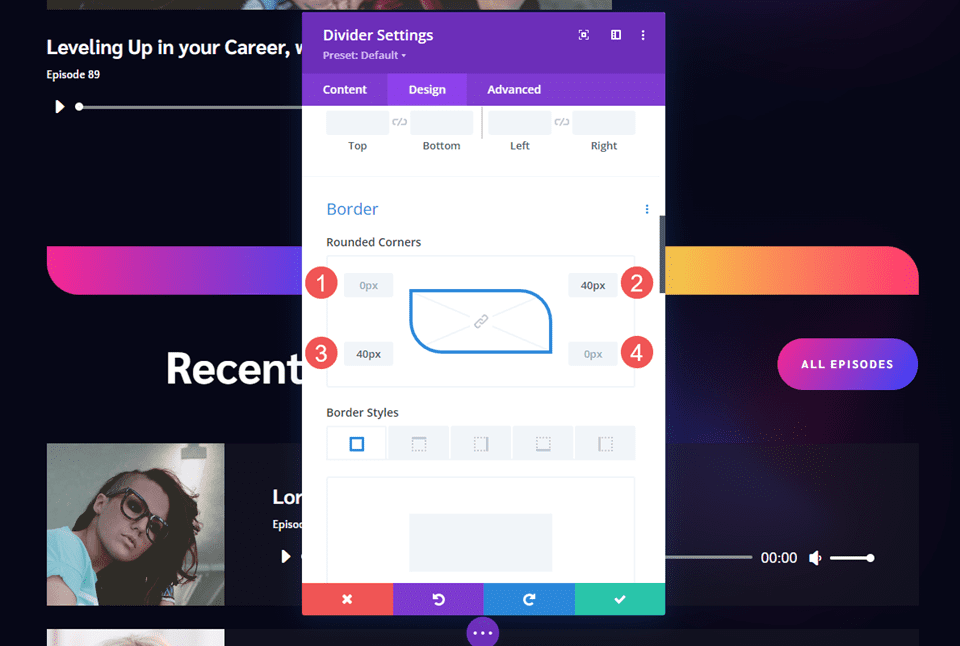
Berbatasan
Selanjutnya, gulir ke bawah ke Perbatasan . Atur Rounded Corners menjadi 0px Kiri Atas, 30px Kanan Atas, 30px Kiri Bawah, dan 0px Kanan Atas. Ini menciptakan gaya yang cocok dengan bagian optin email. Tutup modul dan simpan pengaturan Anda.
- Kiri Atas: 0px
- Kanan Atas: 40px
- Kiri Bawah: 40px
- Kanan Bawah: 0px

Hasil
Contoh Pembagi Gradien Desktop Satu

Contoh Pembagi Gradien Telepon Satu

Contoh Pembagi Gradien Desktop Dua

Contoh Pembagi Gradien Ponsel Dua

Contoh Pembagi Gradien Desktop Tiga

Contoh Pembagi Gradien Telepon Tiga

Mengakhiri Pikiran
Itulah pandangan kami tentang cara membuat pembagi gradien dengan Modul Pembagi Divi. Opsi gradien dalam Modul Pembagi berfungsi dengan baik untuk membuat pembagi gradien yang unik. Memanfaatkan opsi ukuran, spasi, dan sudut batas memberi kita alat untuk membuat pembagi gradien dalam berbagai ukuran dan bentuk. Hanya dengan beberapa pengaturan sederhana, kita dapat membuat pembagi gradien unik yang pasti menonjol dari keramaian.
Kami ingin mendengar dari Anda. Apakah Anda membuat pembagi gradien dengan Modul Pembagi Divi? Beri tahu kami tentang pengalaman Anda di komentar.
