Divi의 Divider 모듈로 Gradient Divider를 만드는 방법
게시 됨: 2023-06-07Divi의 Divider Module은 흥미로운 구분선을 만드는 몇 가지 방법을 제공합니다. 가장 흥미롭고 독특한 기능 중 하나는 그래디언트 구분선을 만드는 기능입니다. 이 게시물에서는 Divi Divider Module을 사용하여 그래디언트 구분선을 만드는 방법에 대해 설명합니다. 그래디언트 구분선이 어떻게 작동하는지 살펴보고 자신만의 구분선을 만드는 데 도움이 되는 세 가지 예를 살펴보겠습니다.
시작하자!
- 1 미리보기
- 1.1 데스크탑 그래디언트 디바이더 예제 1
- 1.2 Phone Gradient Divider 예제 1
- 1.3 데스크탑 그래디언트 디바이더 예제 2
- 1.4 Phone Gradient Divider 예제 2
- 1.5 데스크탑 그래디언트 디바이더 예제 3
- 1.6 Phone Gradient Divider 예제 3
- 2 Divi의 Divider 모듈로 Gradient Divider를 만드는 방법
- 2.1 디바이더 숨기기
- 2.2 디바이더 배경
- 2.3 크기 및 간격 추가
- 2.4 테두리 반경 추가
- 3 그라데이션 구분선 예
- 3.1 기울기 구분선 예제 1
- 3.2 기울기 구분선 예제 2
- 3.3 기울기 구분선 예 3
- 4 결과
- 4.1 데스크탑 그래디언트 디바이더 예제 1
- 4.2 Phone Gradient Divider 예제 1
- 4.3 데스크탑 그래디언트 디바이더 예제 2
- 4.4 Phone Gradient Divider 예제 2
- 4.5 데스크탑 그래디언트 디바이더 예제 3
- 4.6 Phone Gradient Divider 예제 3
- 5 결말 생각
시사
데스크톱 그라데이션 구분선 예제 1

Phone Gradient Divider 예제 1

데스크톱 그라데이션 구분선 예제 2

Phone Gradient Divider 예제 2

Desktop Gradient Divider 예제 3

Phone Gradient Divider 예제 3

Divi의 Divider 모듈로 Gradient Divider를 만드는 방법
Divi의 분배기 모듈로 분배기를 만드는 방법에는 여러 가지가 있습니다. 기본적으로 모듈은 구분선을 표시합니다. 이를 비활성화하고 모듈의 배경 설정을 사용하여 모듈의 배경 옵션으로 스타일을 지정할 수 있는 구분선을 만들 수 있습니다. 여기에는 색상, 그라디언트, 이미지 등이 포함됩니다. 구분선을 표시하는 대신 구분선의 컨테이너 스타일을 지정하고 스타일이 지정된 구분선을 만듭니다.
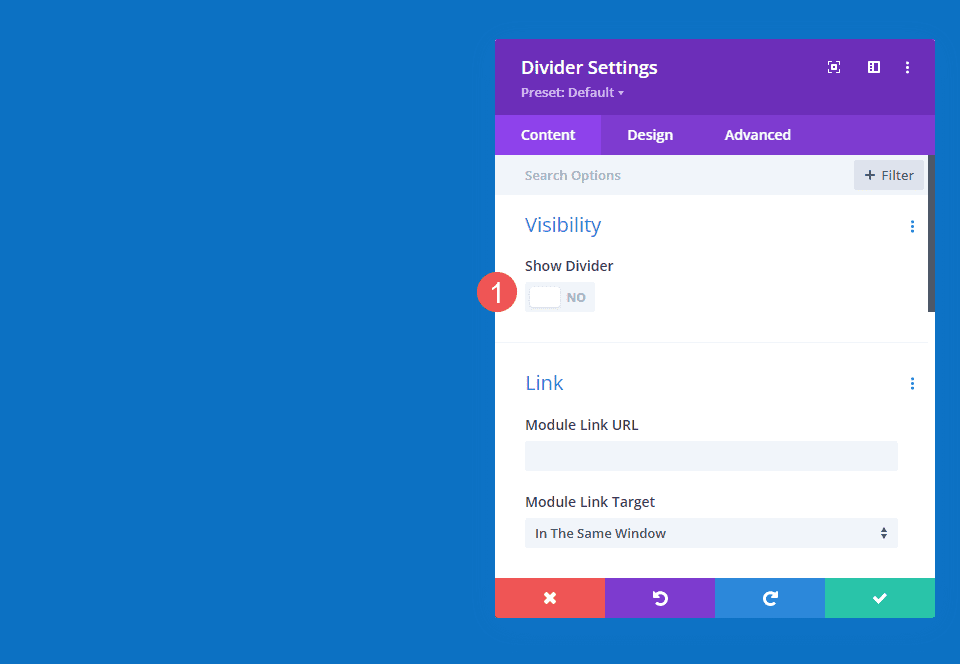
구분선 숨기기
과정은 간단합니다. 먼저 레이아웃에 구분선 모듈을 추가한 다음 콘텐츠 탭에서 구분선을 숨깁니다.

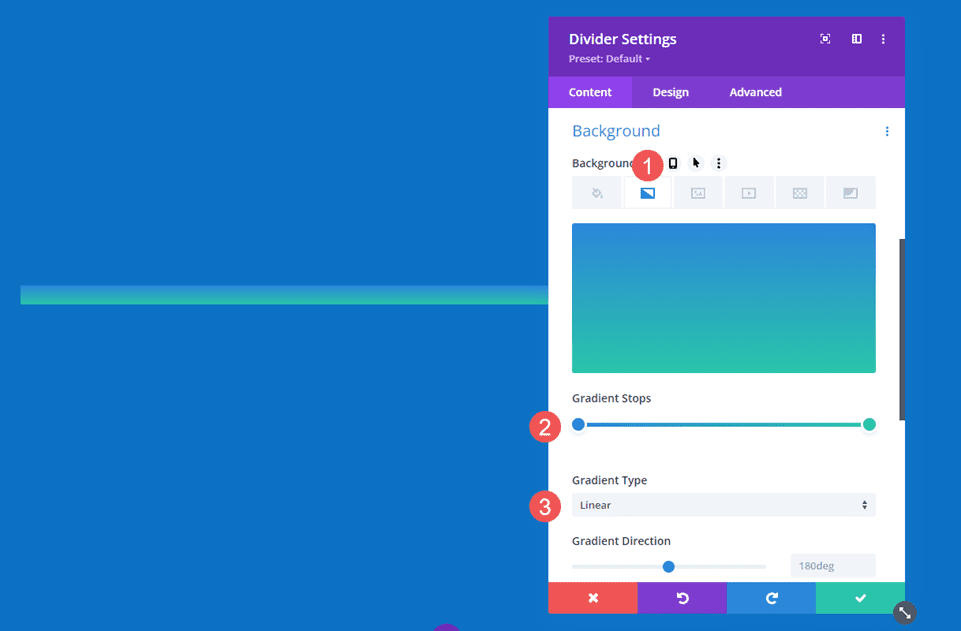
구분선 배경
그런 다음 콘텐츠 탭의 배경 설정에서 표시할 배경 유형을 선택합니다. 이 게시물에서는 배경 그라데이션 설정에 중점을 둘 것입니다.

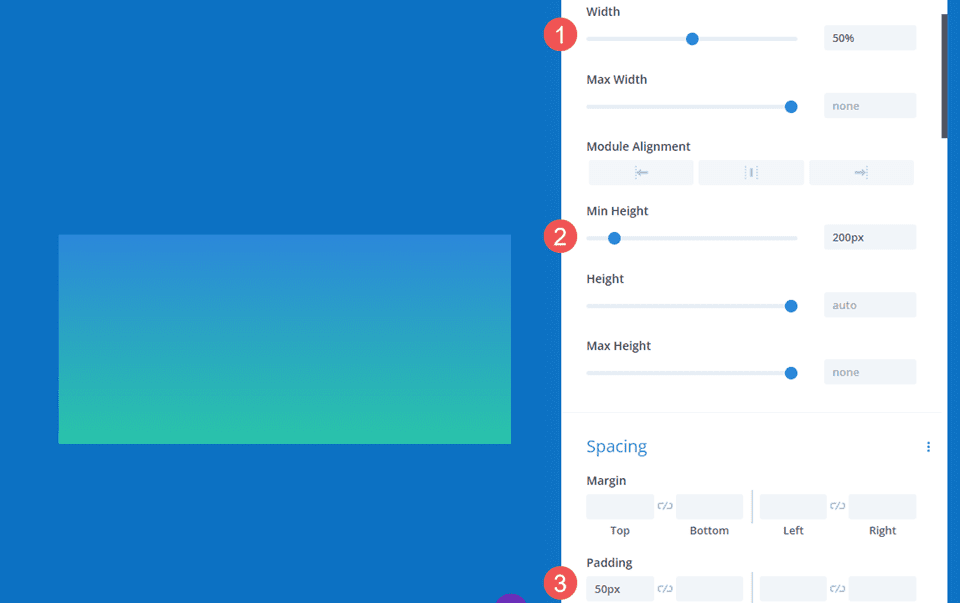
크기 조정 및 간격 추가
디자인 탭의 크기 및 간격 옵션을 사용하여 구분선 컨테이너의 높이와 너비를 제어하여 거의 모든 크기나 모양으로 스타일 구분선을 만들 수 있습니다. 너비와 높이, 최대 너비와 최대 높이, 모듈 정렬, 상단 및 하단 패딩을 활용하여 원하는 크기를 만듭니다.

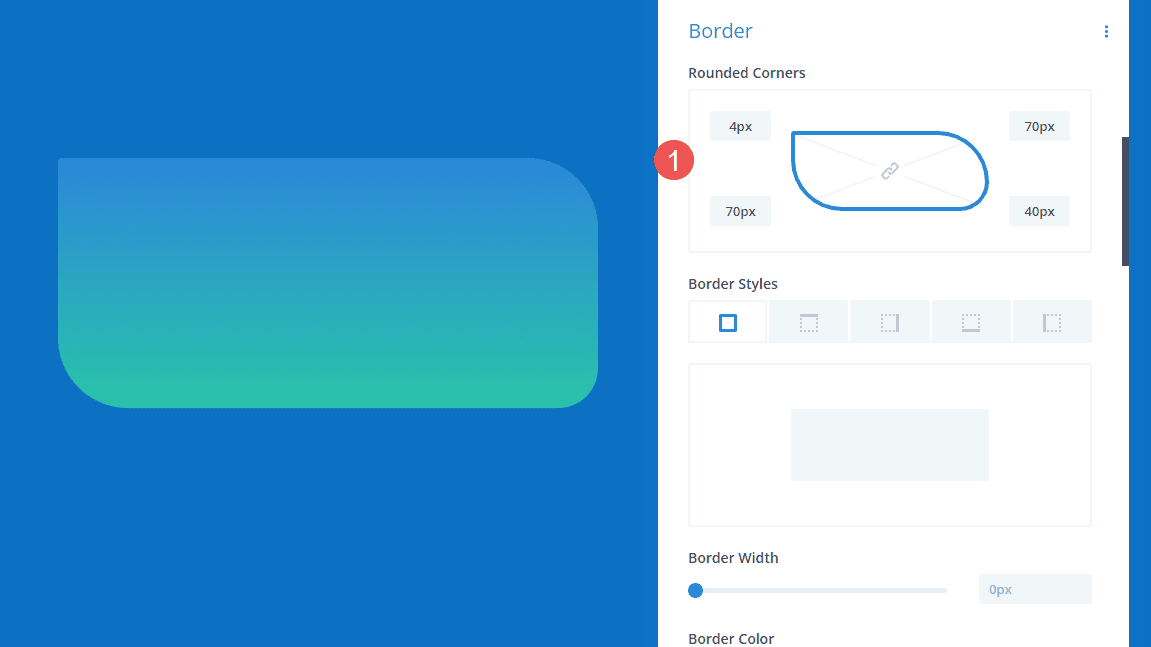
테두리 반경 추가
테두리 반경과 같은 테두리 옵션을 추가하여 도형의 스타일을 추가로 지정합니다. 모서리를 함께 또는 독립적으로 조정하여 재미있는 모양을 만들 수 있습니다. 테두리 너비, 스타일 등을 추가하여 독특한 디자인을 만들 수도 있습니다.

그라데이션 구분선 예
이제 방금 논의한 개념을 사용하여 세 개의 그래디언트 구분선을 만들어 보겠습니다.
그래디언트 구분선 예제 1
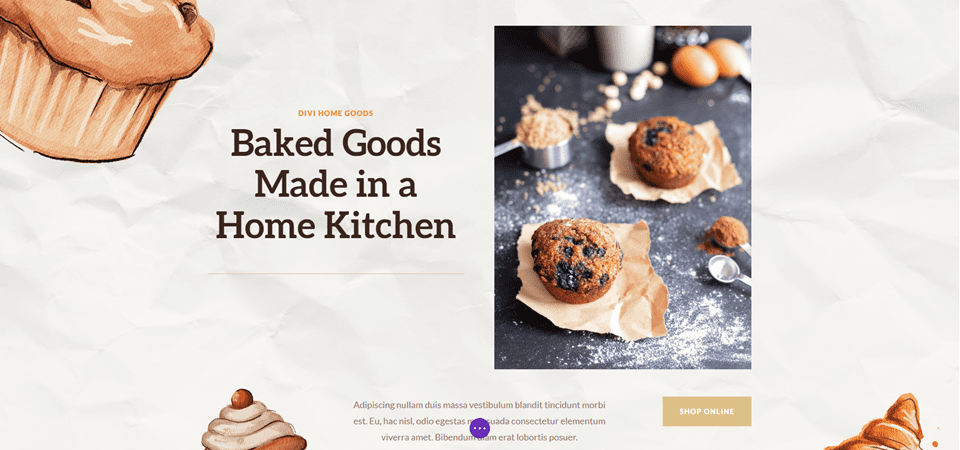
첫 번째 그래디언트 디바이더의 경우 Divi 내에서 사용할 수 있는 무료 Home Baker Layout Pack의 랜딩 페이지를 사용합니다. 이 레이아웃 팩의 아트워크는 모두 갈색 음영으로 된 선명한 그라데이션의 강한 어두운 윤곽선을 가지고 있습니다. 레이아웃 팩의 색상을 사용하여 그라디언트로 이를 모방합니다.
첫 번째 예에서는 hero 섹션에 이미 있는 Divider Module을 사용합니다. 이것은 간단하지만 시각적으로 많은 것을 추가합니다.
참고로 Divider Module을 추가하기 전의 레이아웃입니다.

시계
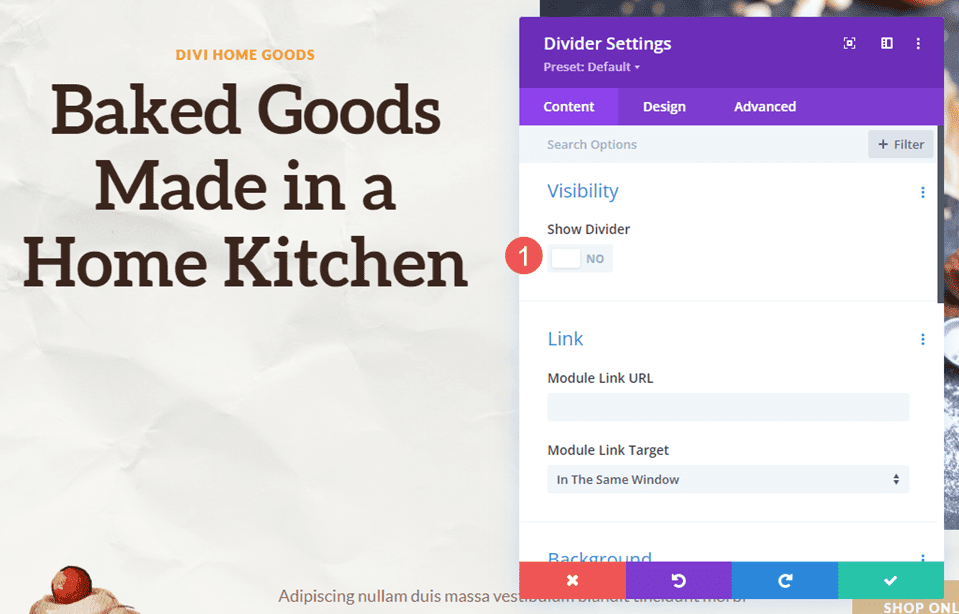
Divider Module의 Visibility 설정에서 Show Divider 에 대해 No를 선택하십시오.
- 쇼 디바이더: 아니요

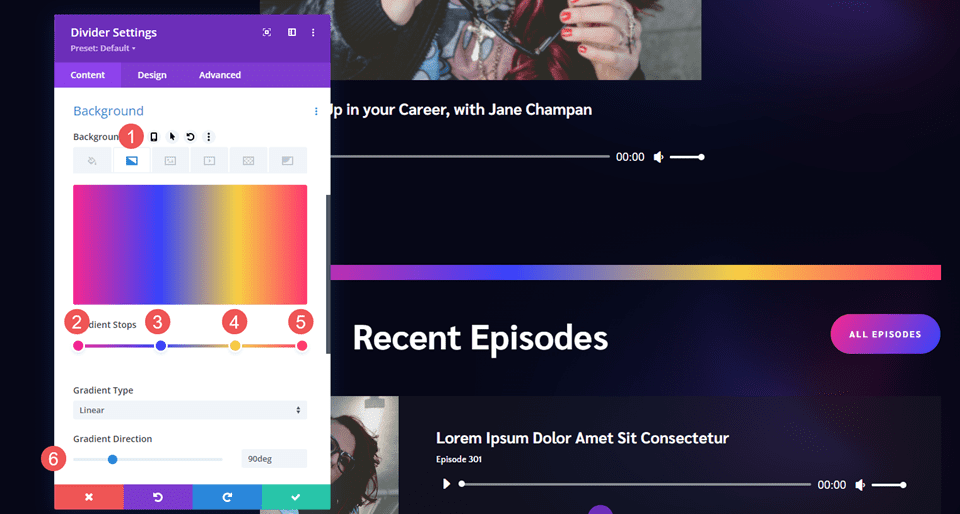
구배
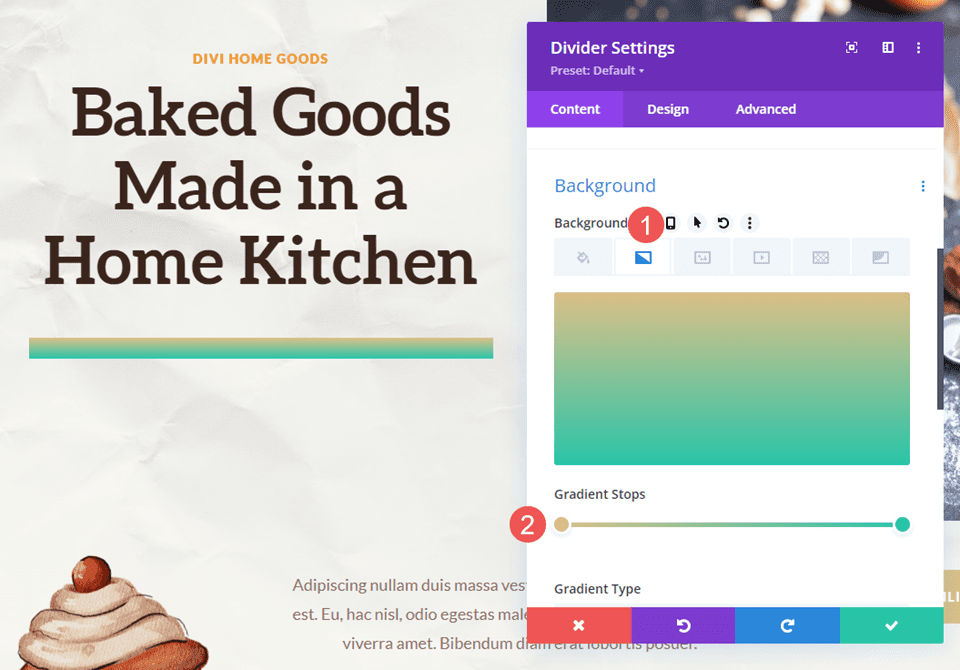
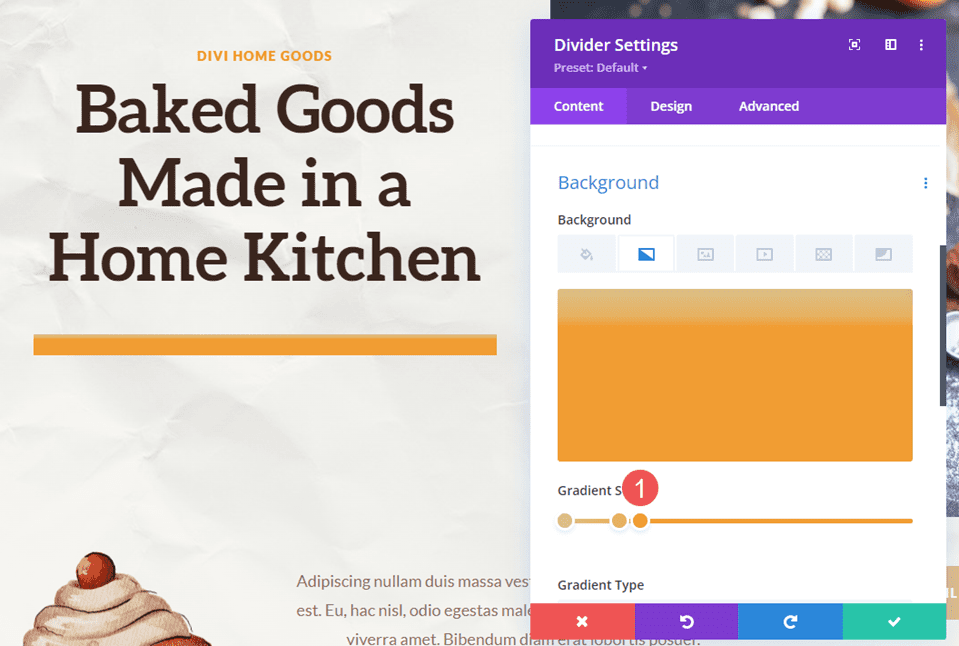
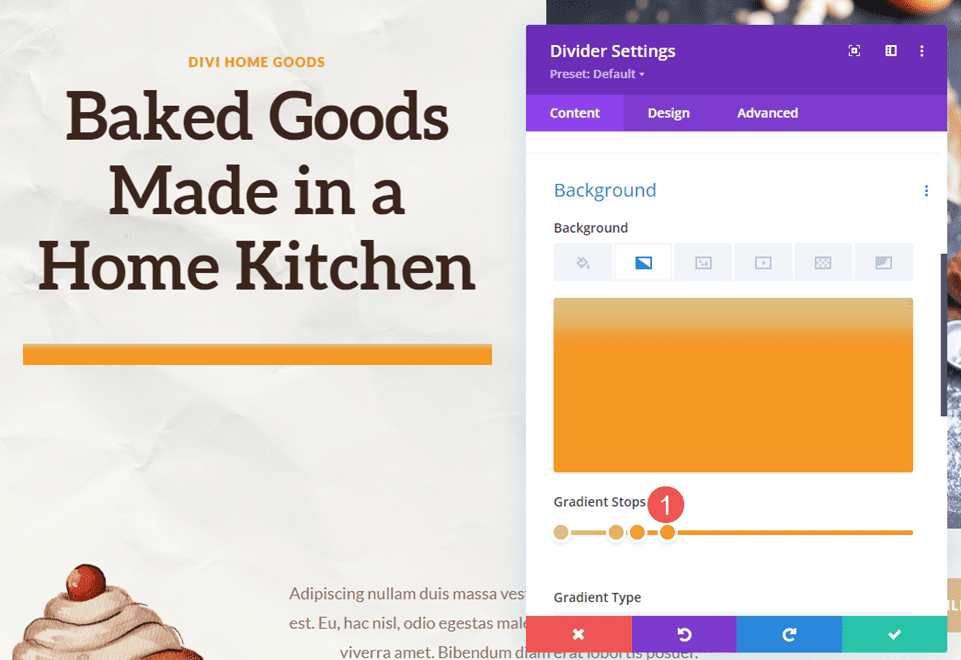
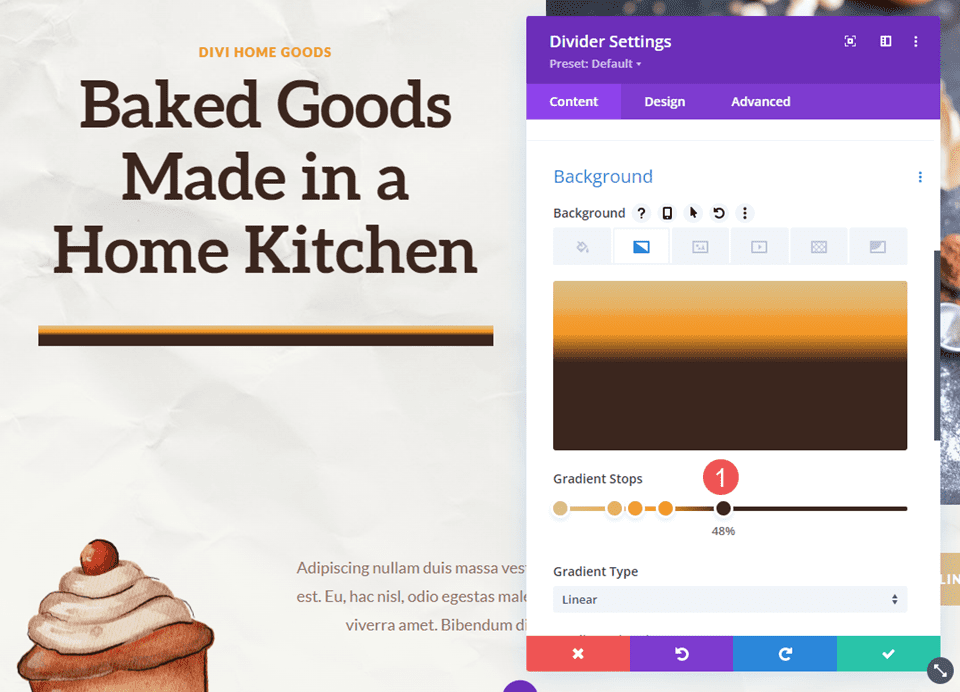
배경 까지 아래로 스크롤하고 배경 그라데이션 탭을 선택합니다. 이를 위해 5개의 Gradient Stops를 추가합니다. 나머지 그라데이션 설정은 기본값으로 둡니다. 다음은 각 Gradient Stop에 대한 설정입니다.
첫 번째 Gradient Stop을 0px로 설정하고 Color를 #dcc087로 설정합니다.
- 첫 번째 그라데이션 중지: 0px, #dcc087

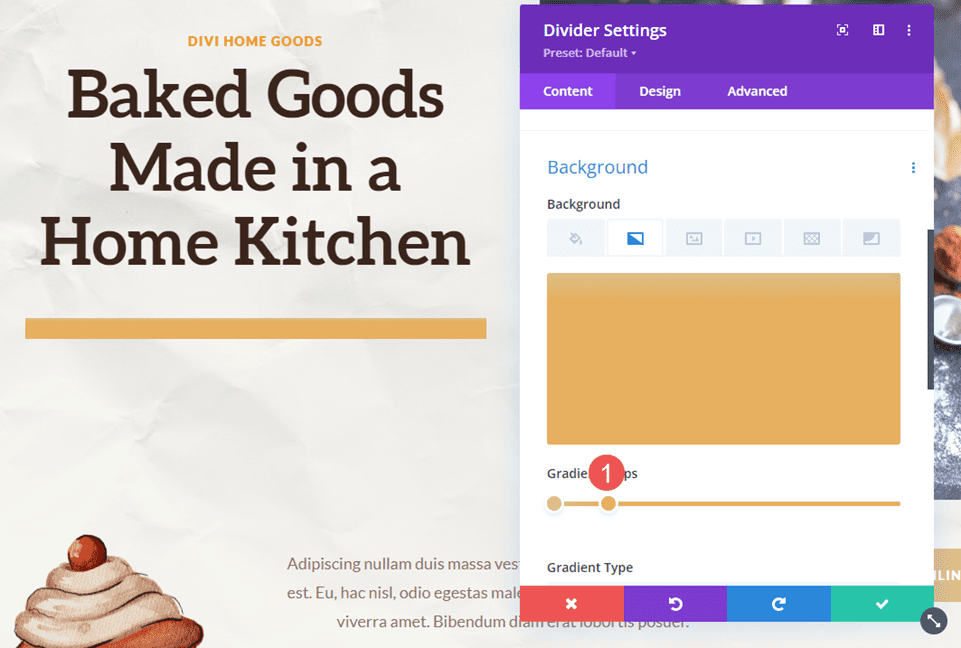
두 번째 Gradient Stop을 16px에 배치하고 Color를 #e6b060에 배치합니다.
- 두 번째 그라데이션 스톱: 16px, #e6b060

세 번째 Gradient Stop을 22px에 배치하고 Color를 #f19d33에 배치합니다.
- 세 번째 그라데이션 중지: 22px, #f19d33

네 번째 Gradient Stop은 거의 세 번째 Gradient Stop 위에 위치합니다. 31px에 배치하고 색상을 #f49826으로 설정합니다.

- 네 번째 그라데이션 스톱: 31px, #f49826

마지막 Gradient Stop을 48px로 설정하고 Color를 #3b261e로 설정합니다.
- 다섯 번째 그라데이션 중지: 48px, #3b261e

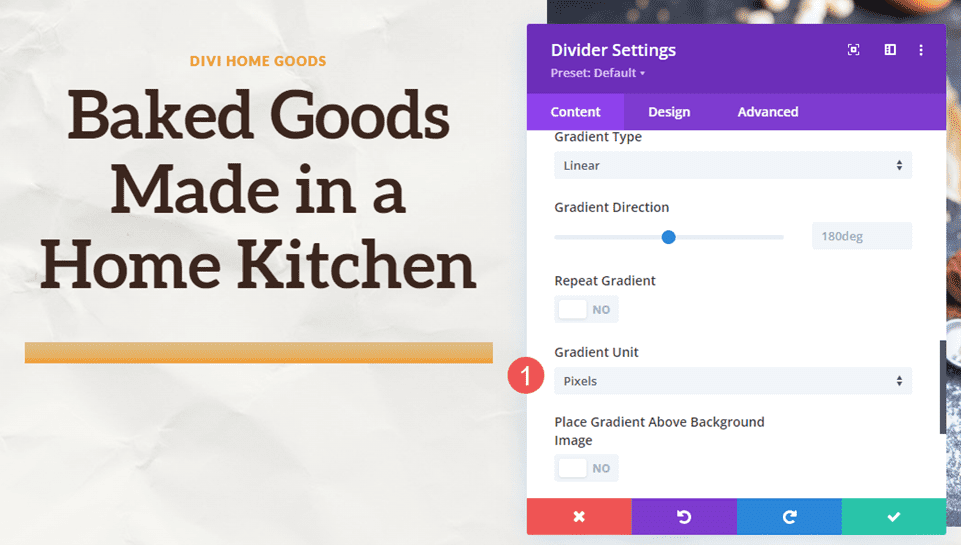
그라데이션 단위를 픽셀로 변경합니다. 이제 원하는 색상이 있습니다. 이제 크기를 최적화하기만 하면 됩니다.
- 그라데이션 단위: 픽셀

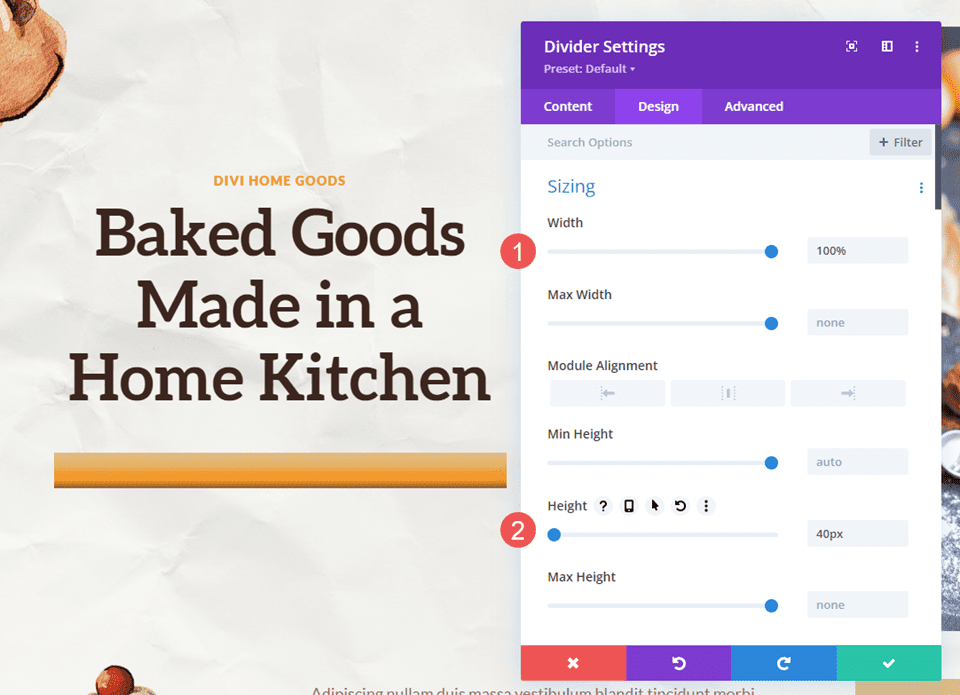
사이징
다음으로 디자인 탭으로 이동합니다. 크기 조정 에서 너비를 100%로 설정합니다. 세 장치 크기 모두에 대해 높이를 40px로 설정합니다. 모듈을 닫고 설정을 저장하십시오.
- 폭: 100%
- 높이: 40px

그라디언트 구분선 예제 2
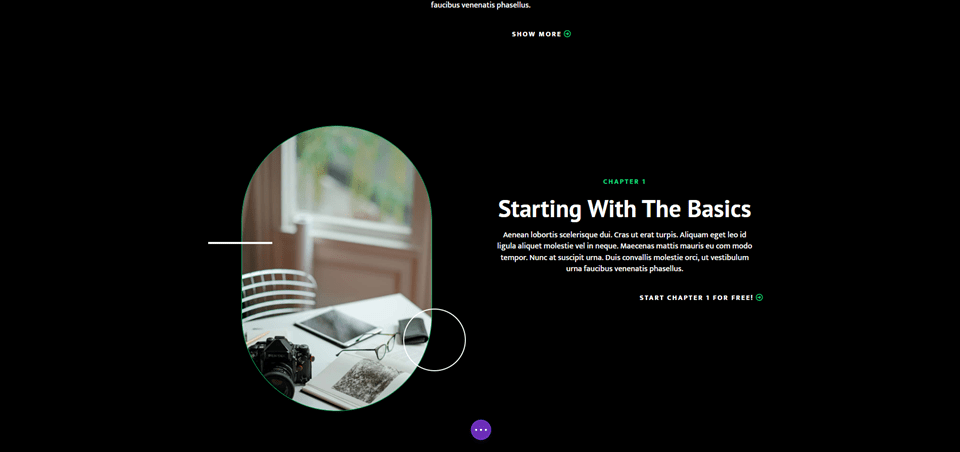
두 번째 그라디언트 디바이더의 경우 Divi 내에서 사용할 수 있는 무료 온라인 코스 레이아웃 팩의 랜딩 페이지를 사용합니다. 여기에는 둥근 모서리가 많이 포함되어 있으며 이미지와 겹치는 그라데이션이 있는 원도 있습니다.
이것을 디자인의 시작점으로 사용하고 새로운 그래디언트 구분선을 만듭니다. 그래픽을 추가하기 위해 Chapter 1 섹션에 새로운 Divider Module을 추가할 것입니다.
참고로 Divider Module을 추가하기 전의 레이아웃입니다.

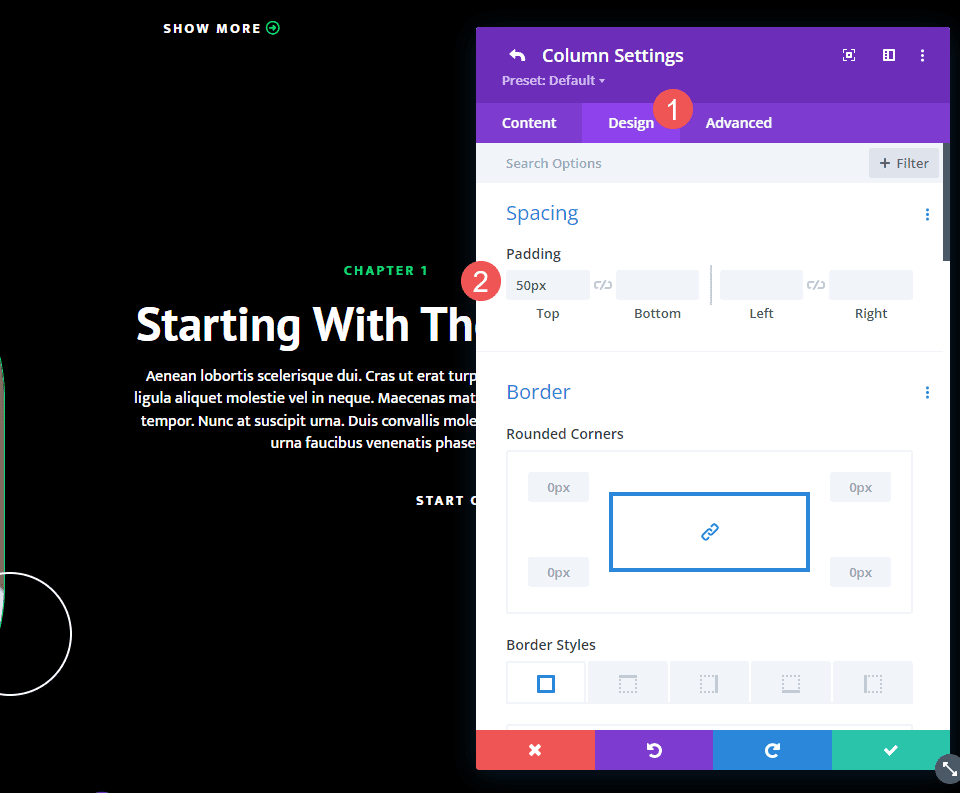
오른쪽 열 간격
먼저 첫 번째 장에 대한 설명이 포함된 열 설정을 엽니다. 이것은 행의 오른쪽 열 입니다. 디자인 설정 으로 이동하여 아래로 스크롤하여 간격 으로 이동합니다. Top Padding을 100px에서 50px로 변경합니다.
- 상단 패딩: 50px

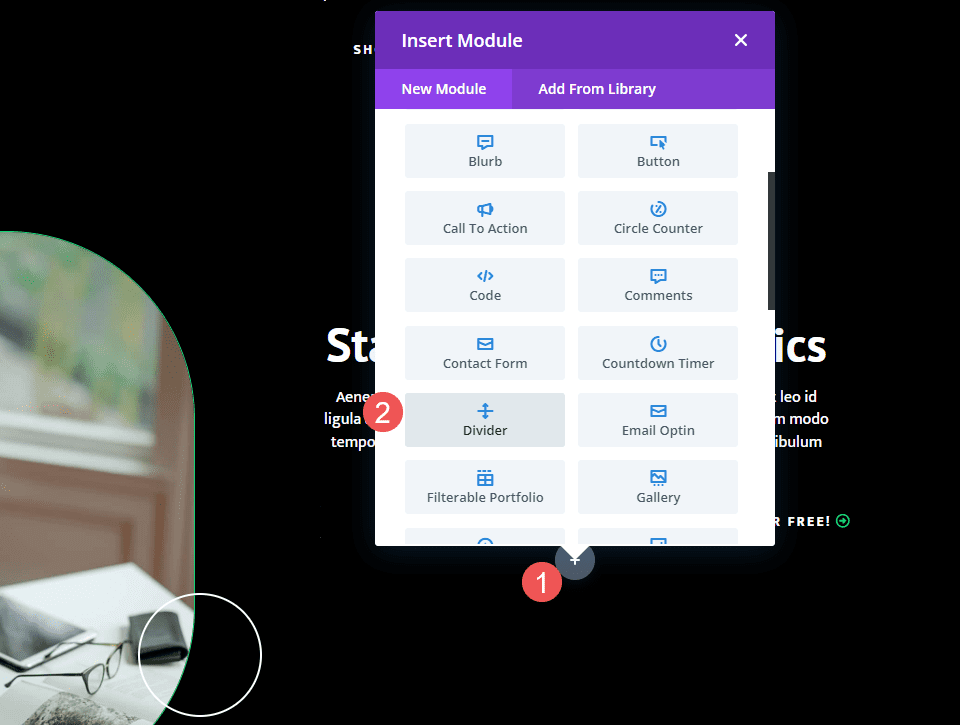
분배기 모듈 추가
다음으로 장 설명을 위해 버튼 모듈 아래에 새 분할 모듈을 추가합니다.

시계
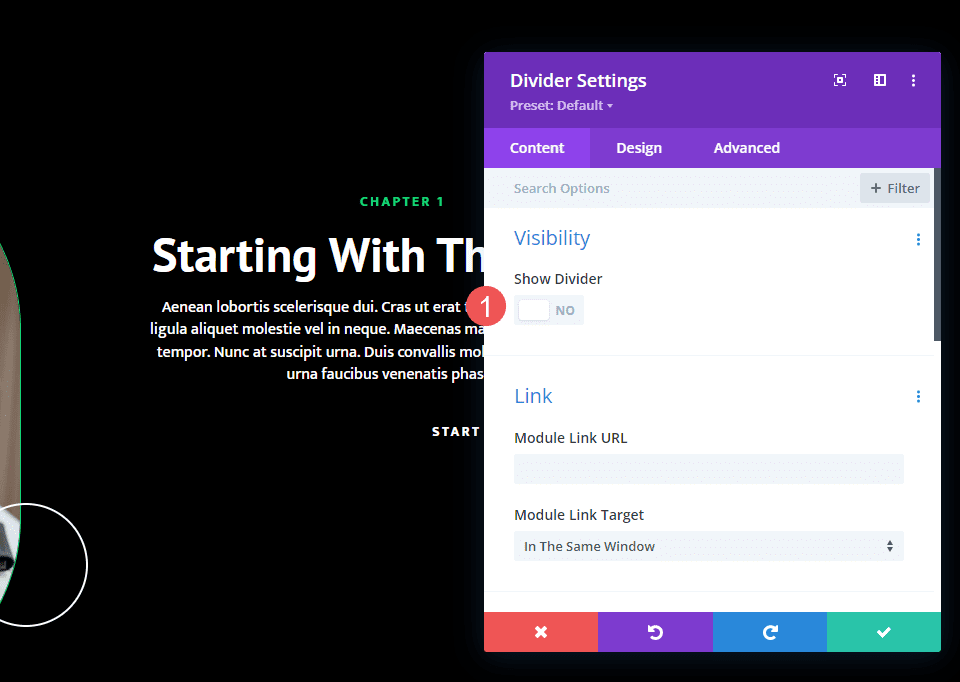
Divider Module의 Visibility 설정을 열고 Show Divider 에 대해 No를 선택하십시오.
- 쇼 디바이더: 아니요

구배
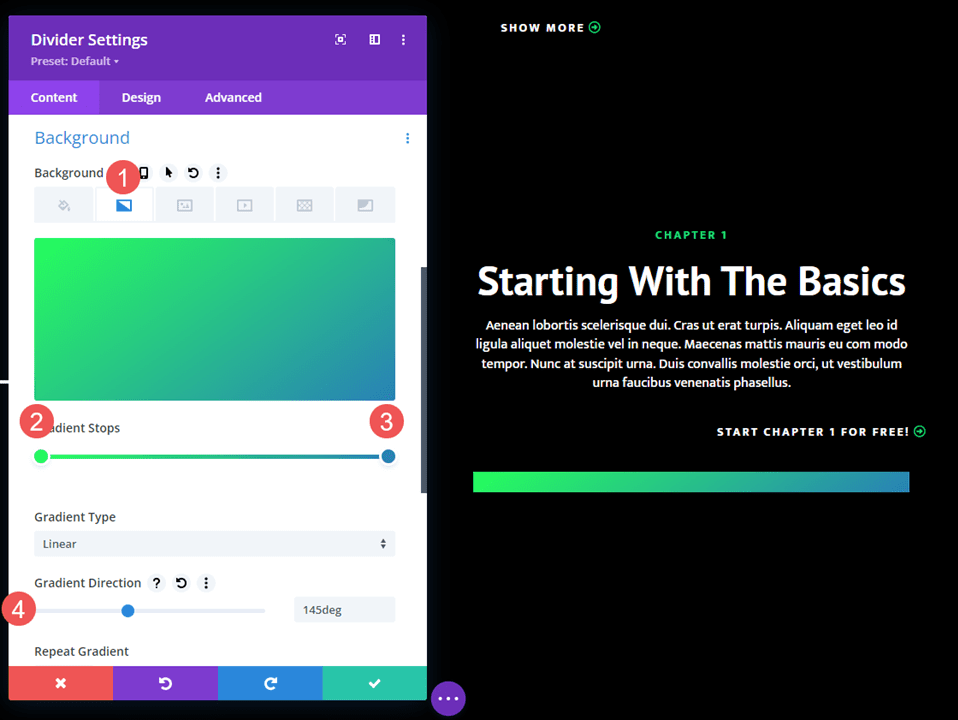
그런 다음 배경 까지 아래로 스크롤하고 배경 그라데이션 탭을 선택합니다. 여기에는 두 개의 Gradient Stop이 있습니다. 그라데이션 방향을 145deg로 변경합니다.
- 첫 번째 그라데이션 중지: 0px, #26ff5c
- 두 번째 그라데이션 중지: 100px, #2981b6
- 기울기 방향: 145deg

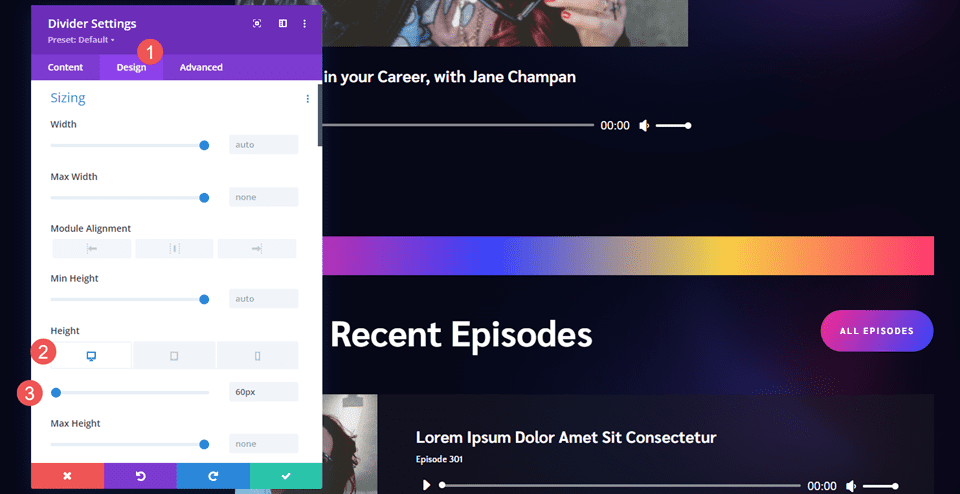
사이징
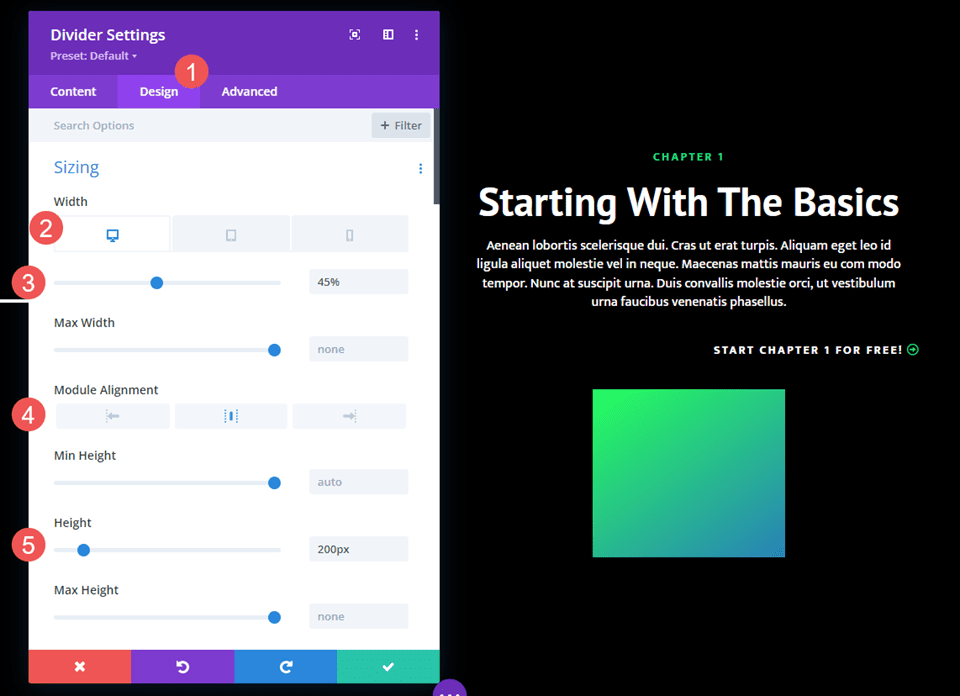
다음으로 디자인 탭을 선택합니다. 크기 조정 에서 데스크탑의 너비를 45%로 변경합니다. 태블릿을 24vw로, 휴대폰을 40vw로 변경하십시오. 모듈 정렬을 가운데로 변경합니다. 모든 장치에 대해 높이를 200px로 설정합니다.
- 너비: 45% 데스크탑, 24vw 태블릿, 40vw 전화
- 모듈 정렬: 센터
- 높이: 200px

국경
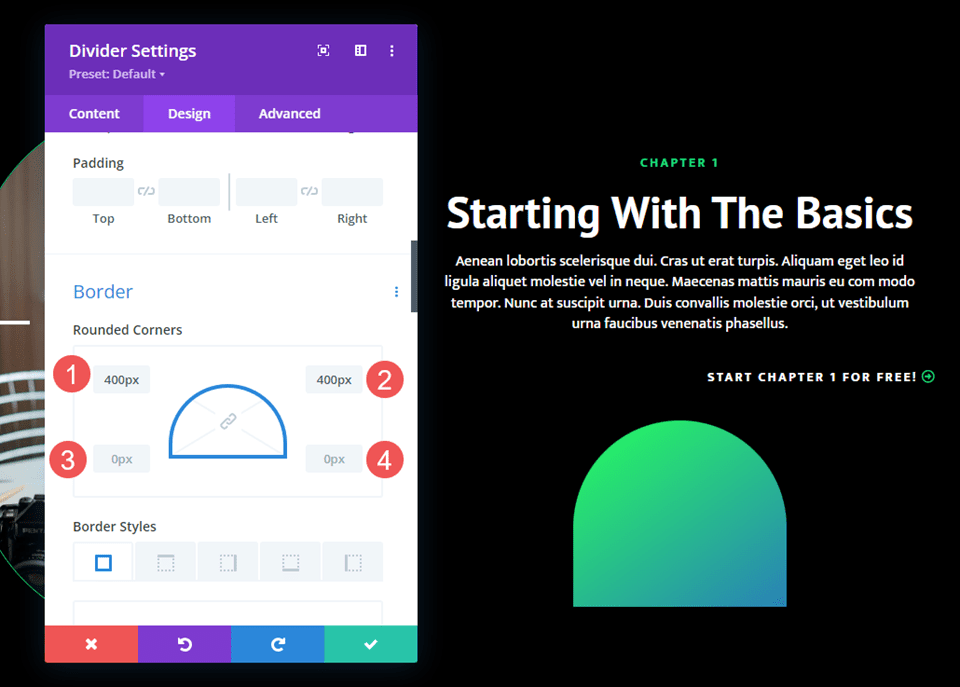
그런 다음 Border 까지 아래로 스크롤합니다. 레이아웃의 이미지를 모방하는 아치형 모양을 만듭니다. 둥근 모서리를 왼쪽 및 오른쪽 위쪽에 대해 400px로 변경하고 왼쪽 및 오른쪽 아래쪽에 대해 0px로 변경합니다. 모듈을 닫고 설정을 저장하십시오.
- 둥근 모서리 왼쪽 위, 오른쪽 위: 400px
- 둥근 모서리 왼쪽 아래, 오른쪽 아래: 0px

그라데이션 구분선 예제 3
세 번째 그래디언트 구분선의 경우 Divi 내에서 사용할 수 있는 무료 Podcaster 레이아웃 팩의 방문 페이지를 사용합니다. 이것은 이미지와 디바이더로 만들어진 레이아웃 전체에 걸쳐 많은 그라데이션 모양을 가지고 있습니다.
해당 이미지 및 기타 요소의 디자인 큐를 사용하여 그래디언트 구분선을 만듭니다. 여러 그라디언트를 하나로 결합합니다. 구분선은 최근 에피소드에서 주요 에피소드를 구분합니다.
참고로 Divider Module을 추가하기 전의 레이아웃입니다.

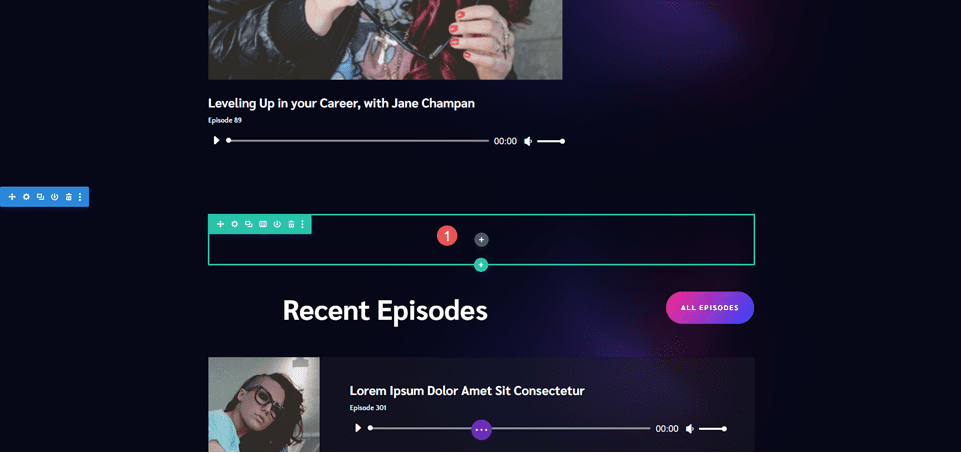
새 행
먼저 제목 위에 새 행을 추가합니다. 여기에서 Divider Module을 추가할 것입니다.

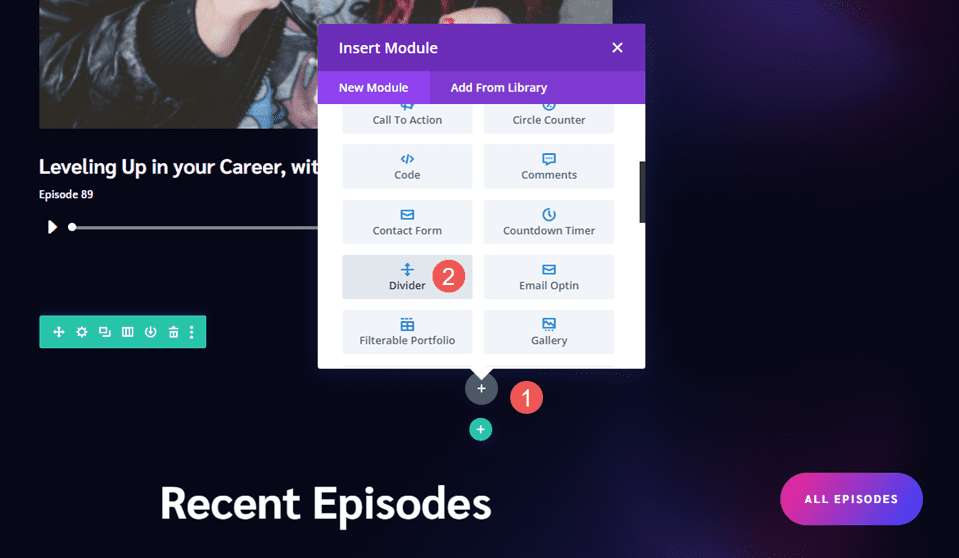
분배기 모듈 추가
다음으로 분할기 모듈을 행에 추가합니다.

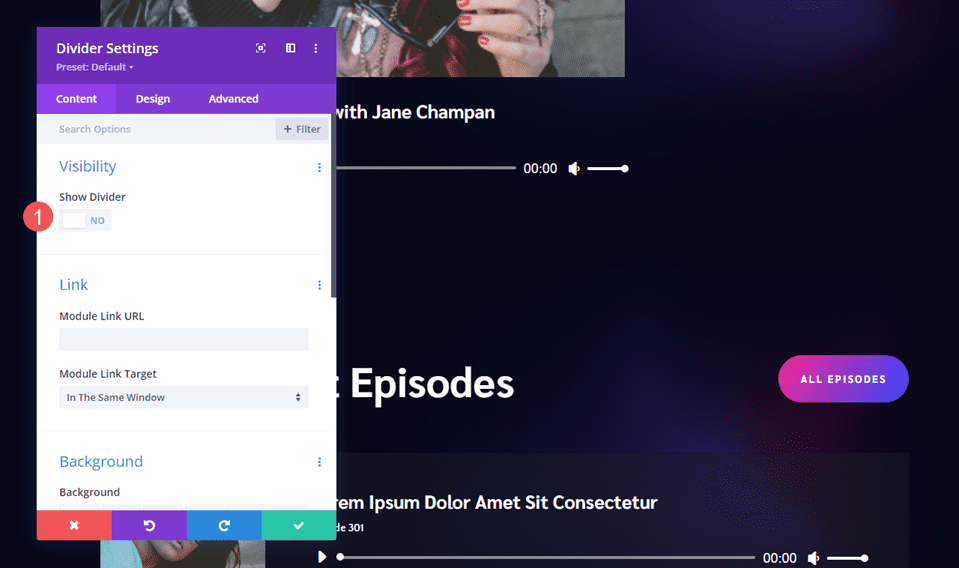
시계
Visibility 설정에서 Show Divider 에 대해 No를 선택합니다.
- 쇼 디바이더: 아니요

구배
배경 까지 아래로 스크롤하고 배경 그라데이션 탭을 선택합니다. 이를 위해 4개의 Gradient Stops를 사용합니다. 방향을 90도로 설정합니다.
- 첫 번째 그라데이션 중지: 0px, #f52791
- 두 번째 그라데이션 스톱: 38px, #3742fb
- 세 번째 그라데이션 중지: 70px, f7d043
- 네 번째 그라데이션 중지: 100px, #fe386f
- 방향: 90도

사이징
다음으로 디자인 탭 으로 이동합니다. 크기 조정 에서 높이를 데스크톱의 경우 60px, 태블릿의 경우 50px, 휴대폰의 경우 40px로 설정합니다.
- 높이: 60px 데스크톱, 50px 태블릿, 40px 전화

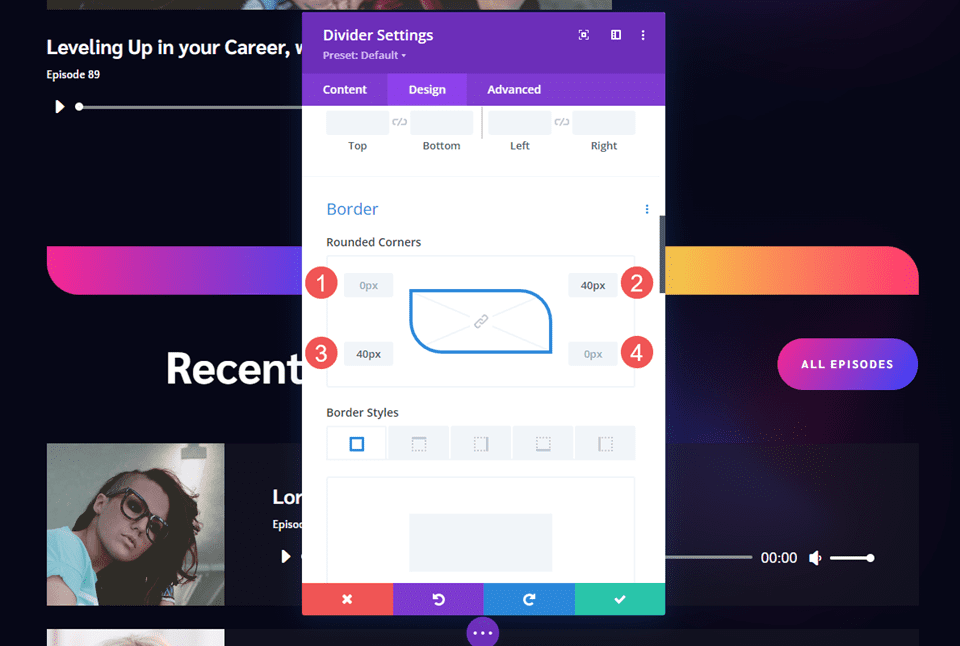
국경
그런 다음 Border 까지 아래로 스크롤합니다. 둥근 모서리를 왼쪽 상단 0px, 오른쪽 상단 30px, 왼쪽 하단 30px 및 오른쪽 상단 0px로 설정합니다. 이렇게 하면 이메일 옵틴 섹션과 일치하는 스타일이 생성됩니다. 모듈을 닫고 설정을 저장하십시오.
- 왼쪽 상단: 0px
- 오른쪽 상단: 40px
- 왼쪽 하단: 40px
- 오른쪽 하단: 0px

결과
데스크톱 그라데이션 구분선 예제 1

Phone Gradient Divider 예제 1

데스크톱 그라데이션 구분선 예제 2

Phone Gradient Divider 예제 2

Desktop Gradient Divider 예제 3

Phone Gradient Divider 예제 3

결말 생각
이것이 Divi의 Divider Module로 그래디언트 구분선을 만드는 방법입니다. Divider Module의 그래디언트 옵션은 고유한 그래디언트 구분자를 만드는 데 적합합니다. 크기 조정, 간격 및 테두리 모서리 옵션을 활용하면 다양한 크기와 모양으로 그라데이션 구분선을 만들 수 있는 도구가 제공됩니다. 몇 가지 간단한 설정만으로 군중에서 눈에 띄는 고유한 그라데이션 구분선을 만들 수 있습니다.
여러분의 의견을 듣고 싶습니다. Divi의 Divider Module로 그래디언트 디바이더를 생성합니까? 의견에 귀하의 경험에 대해 알려주십시오.
