Divi'nin Bölücü Modülü ile Degrade Bölücüler Nasıl Oluşturulur
Yayınlanan: 2023-06-07Divi'nin Bölücü Modülü, ilginç bölücüler oluşturmak için çeşitli yöntemler sunar. En ilginç ve benzersiz olanlardan biri, gradyan bölücüler oluşturma yeteneğidir. Bu gönderide, Divi Divider Module ile gradyan bölücülerin nasıl oluşturulacağını tartışacağız. Degrade bölücülerin nasıl çalıştığına bakacağız ve kendinizinkini oluşturmanıza yardımcı olacak üç örnek göreceğiz.
Başlayalım!
- 1 Önizleme
- 1.1 Masaüstü Gradyan Bölücü Örneği Bir
- 1.2 Telefon Degrade Bölücü Örneği Bir
- 1.3 Masaüstü Gradyan Bölücü Örneği İki
- 1.4 Telefon Gradyan Bölücü Örneği İki
- 1.5 Masaüstü Gradyan Bölücü Örnek Üç
- 1.6 Telefon Gradyan Bölücü Örnek Üç
- 2 Divi'nin Bölücü Modülü ile Degrade Bölücüler Nasıl Oluşturulur
- 2.1 Bölücüyü Gizle
- 2.2 Bölücü Arka Planı
- 2.3 Boyutlandırma ve Boşluk Ekleme
- 2.4 Sınır Yarıçapı Ekleme
- 3 Degrade Bölücü Örnekleri
- 3.1 Gradyan Bölücü Örnek Bir
- 3.2 Gradyan Bölücü Örnek İki
- 3.3 Gradyan Bölücü Örnek Üç
- 4 Sonuç
- 4.1 Masaüstü Gradyan Bölücü Örneği Bir
- 4.2 Telefon Gradyan Bölücü Örneği Bir
- 4.3 Masaüstü Gradyan Bölücü Örneği İki
- 4.4 Telefon Gradyan Bölücü Örneği İki
- 4.5 Masaüstü Gradyan Bölücü Örnek Üç
- 4.6 Telefon Gradyan Bölücü Örnek Üç
- 5 Bitiş Düşüncesi
Ön izleme
Masaüstü Degrade Bölücü Örnek Bir

Telefon Degrade Bölücü Örnek Bir

Masaüstü Degrade Bölücü Örnek İki

Telefon Gradyan Bölücü Örnek İki

Masaüstü Degrade Bölücü Örnek Üç

Telefon Gradyan Bölücü Örnek Üç

Divi'nin Bölücü Modülü ile Degrade Bölücüler Nasıl Oluşturulur
Divi'nin Bölücü Modülü ile bir ayırıcı oluşturmanın birkaç yolu vardır. Varsayılan olarak, modül bir ayırıcı çizgi görüntüler. Bunu devre dışı bırakabilir ve modülün Arka Plan ayarlarını, modülün Arka Plan seçenekleriyle şekillendirebileceğimiz bir bölücü oluşturmak için kullanabiliriz. Buna renkler, gradyanlar, resimler vb. dahildir. Bölücüyü göstermek yerine, ayırıcının kabını biçimlendireceğiz ve stili belirlenmiş bir ayırıcı oluşturacağız.
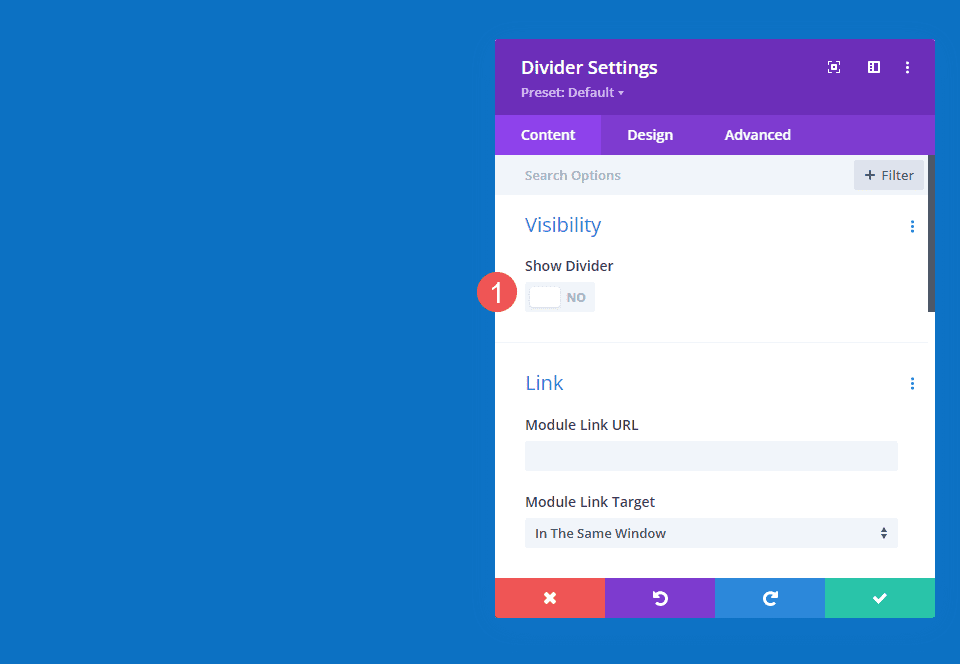
Ayırıcıyı Gizle
İşlem basit. İlk olarak, mizanpajınıza bir Bölücü Modül ekleyin ve ardından ayırıcıyı içerik sekmesinde gizleyin.

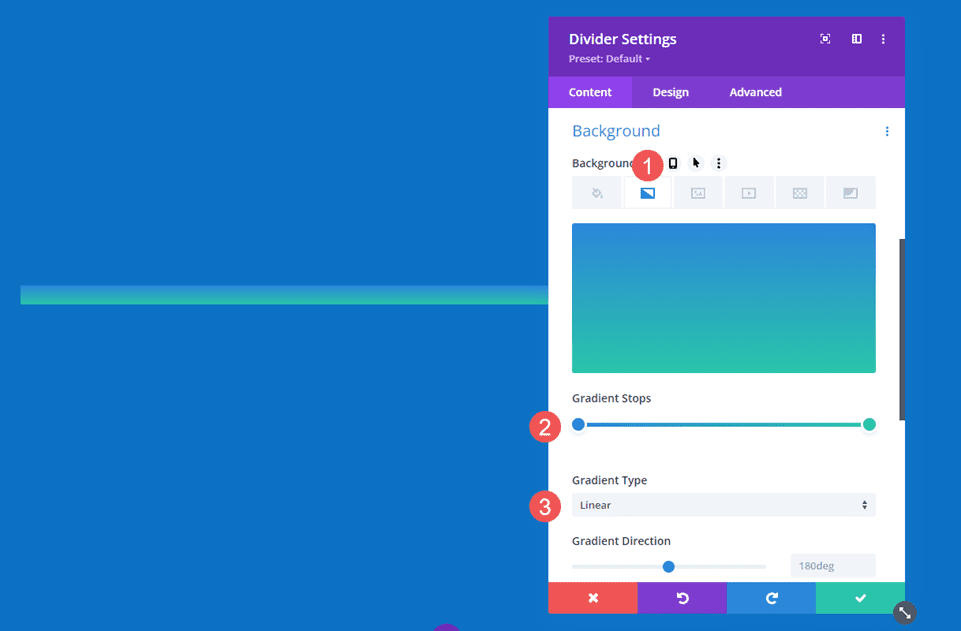
Bölücü Arkaplan
Ardından, İçerik sekmesindeki Arka plan ayarlarında görüntülemek istediğiniz arka plan türünü seçin. Bu gönderi için, Arka Plan Degradesi ayarlarına odaklanacağız.

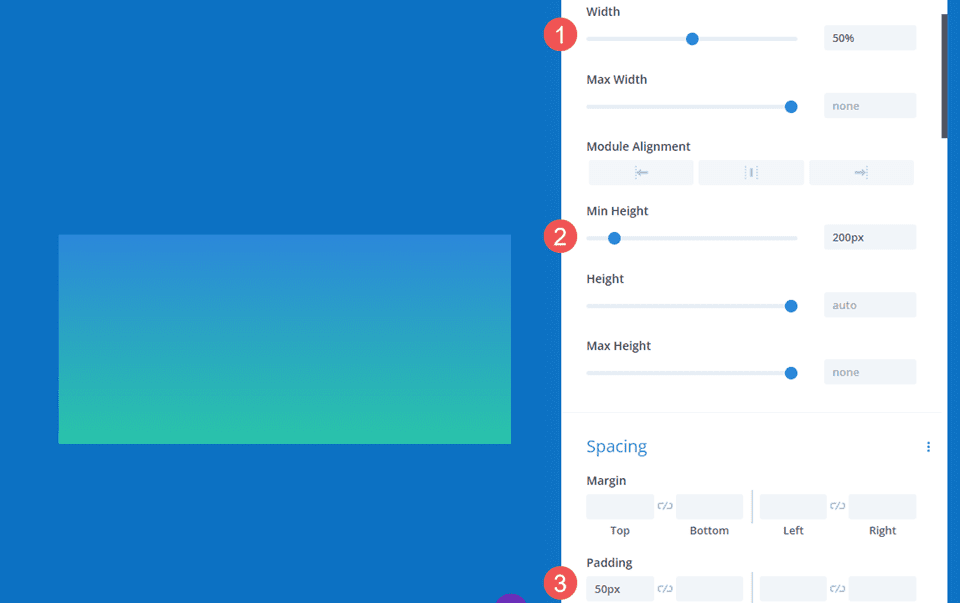
Boyutlandırma ve Boşluk Ekleme
Hemen hemen her boyutta veya şekilde stil sahibi bir ayırıcı oluşturmak üzere ayırıcının kabının yüksekliğini ve genişliğini kontrol etmek için Tasarım sekmesindeki Boyutlandırma ve Aralıklandırma seçeneklerini kullanın. İstediğiniz boyutu oluşturmak için genişlik ve yükseklik, maksimum genişlik ve maksimum yükseklik, modül hizalaması ve üst ve alt dolguyu kullanın.

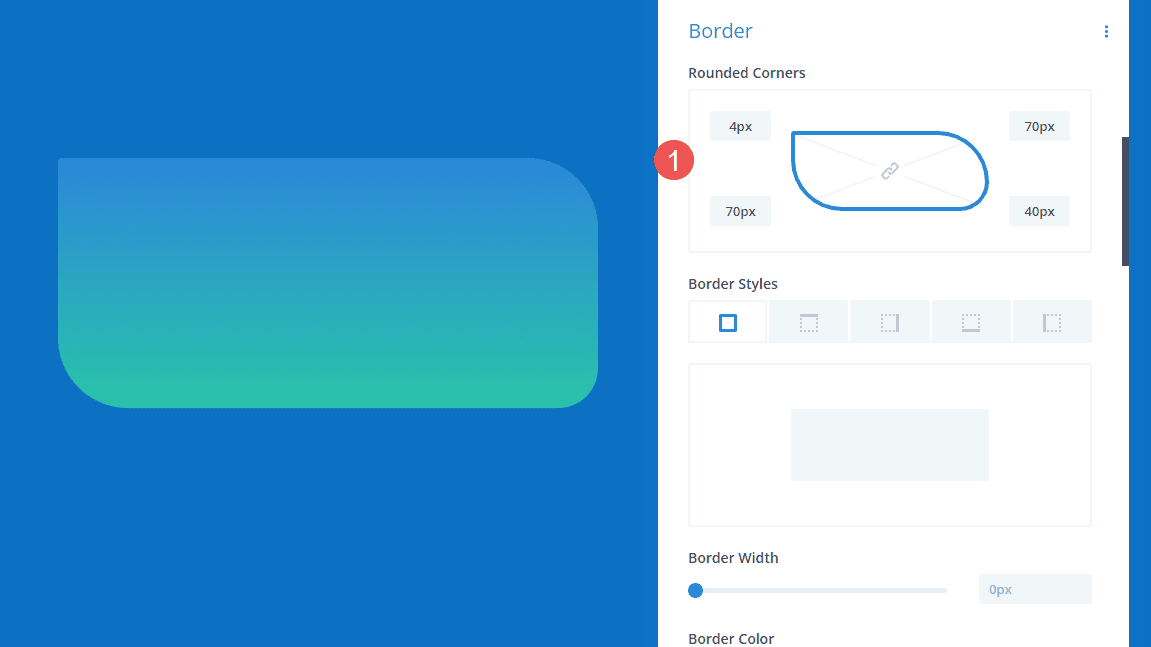
Kenarlık Yarıçapı Ekle
Şekle daha fazla stil vermek için Kenarlık Yarıçapı gibi Kenarlık seçenekleri ekleyin. İlginç şekiller oluşturmak için köşeleri birlikte veya bağımsız olarak ayarlayabilirsiniz. Benzersiz bir tasarım oluşturmak için Kenarlık Genişliği, Stiller vb. de ekleyebilirsiniz.

Degrade Bölücü Örnekleri
Şimdi az önce tartıştığımız kavramları kullanarak üç gradyan bölücü oluşturalım.
Degrade Bölücü Örnek Bir
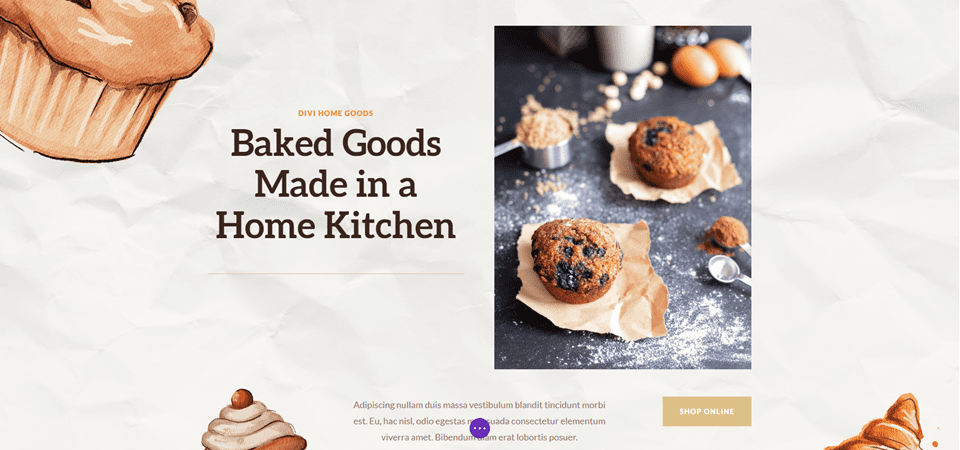
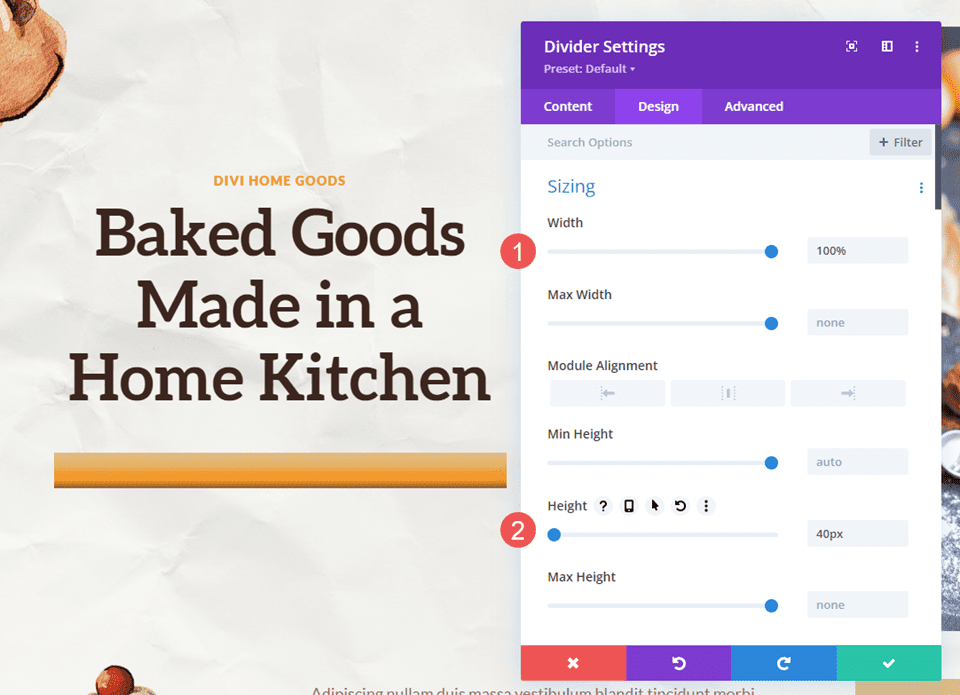
İlk gradyan bölücümüz için, Divi'de bulunan ücretsiz Home Baker Layout Pack'teki açılış sayfasını kullanacağız. Bu mizanpaj paketindeki sanat eseri, tamamı kahverengi tonlarında keskin degradelere sahip güçlü koyu ana hatlara sahiptir. Düzen paketindeki renkleri kullanarak bunu gradyanımızla taklit edeceğiz.
İlk örneğimiz için, zaten kahraman bölümünde bulunan Bölücü Modülü kullanacağız. Bu basit, ancak görsel olarak çok şey katıyor.
Başvuru için, Bölücü Modülü eklemeden önceki düzeni burada bulabilirsiniz.

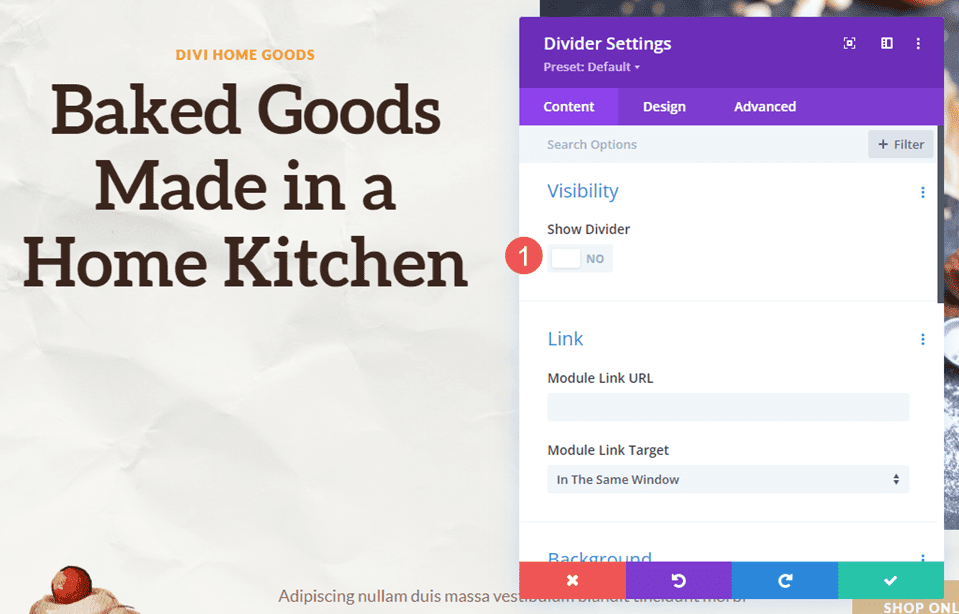
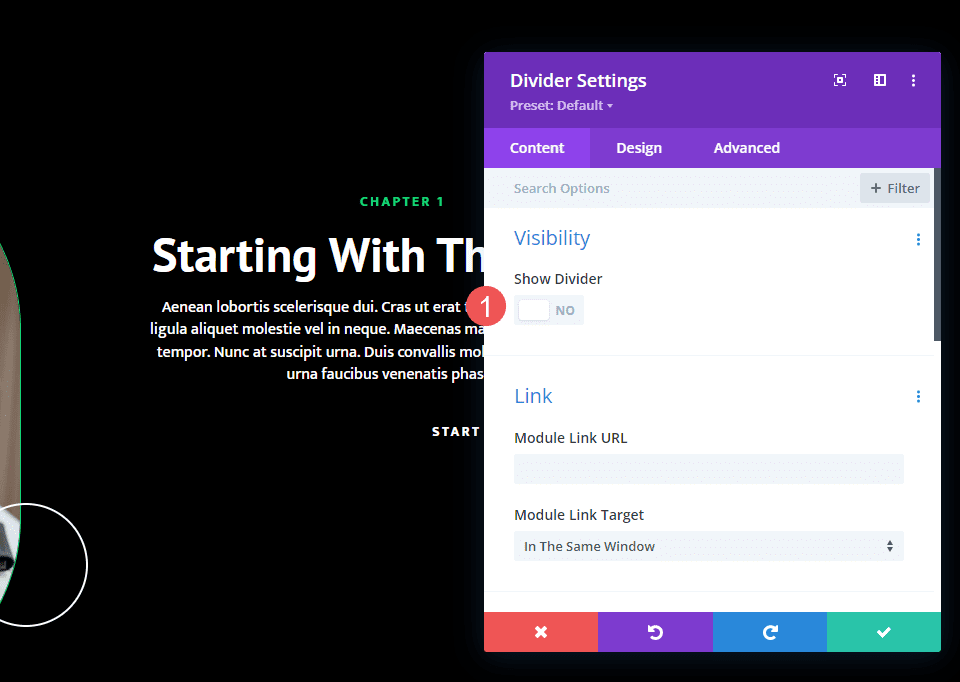
görünürlük
Bölücü Modülün Görünürlük ayarlarında Bölücüyü Göster için Hayır öğesini seçin.
- Bölücüyü Göster: Hayır

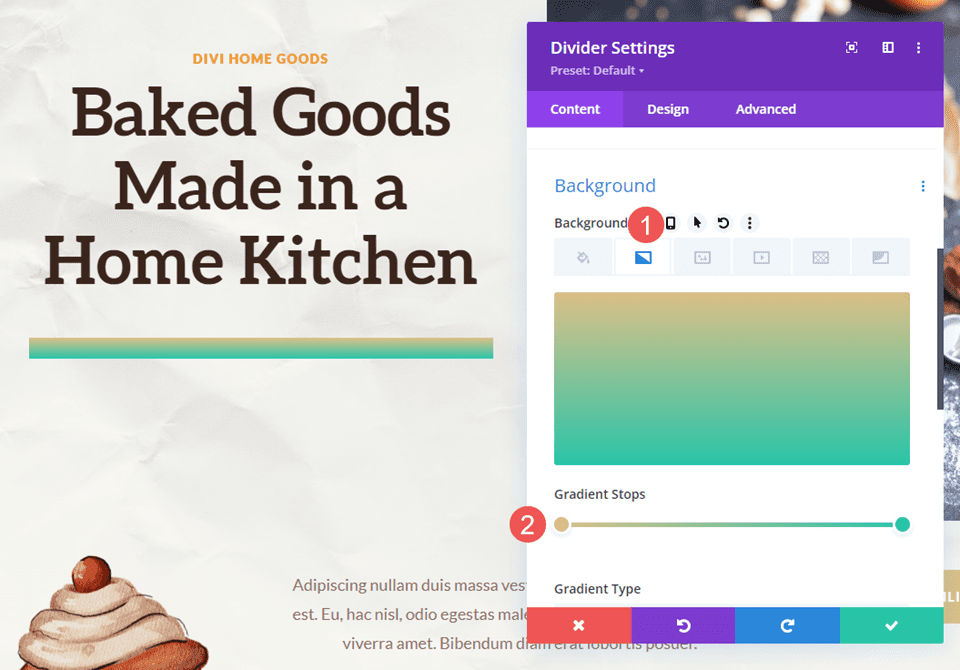
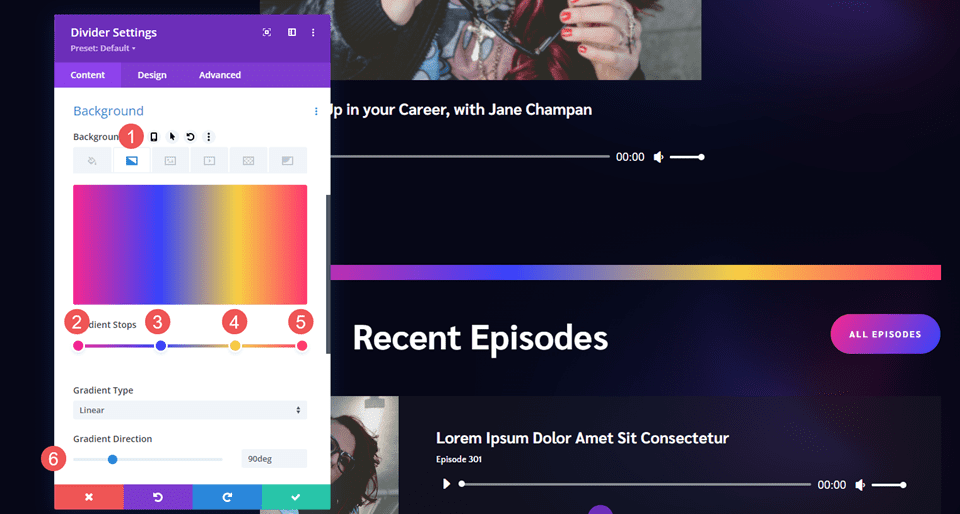
Gradyan
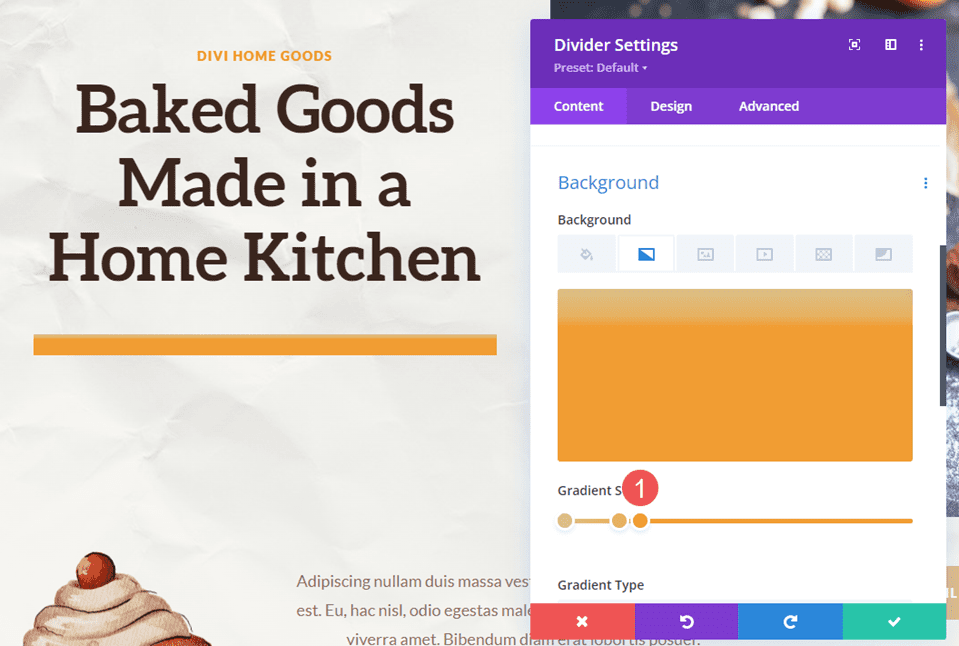
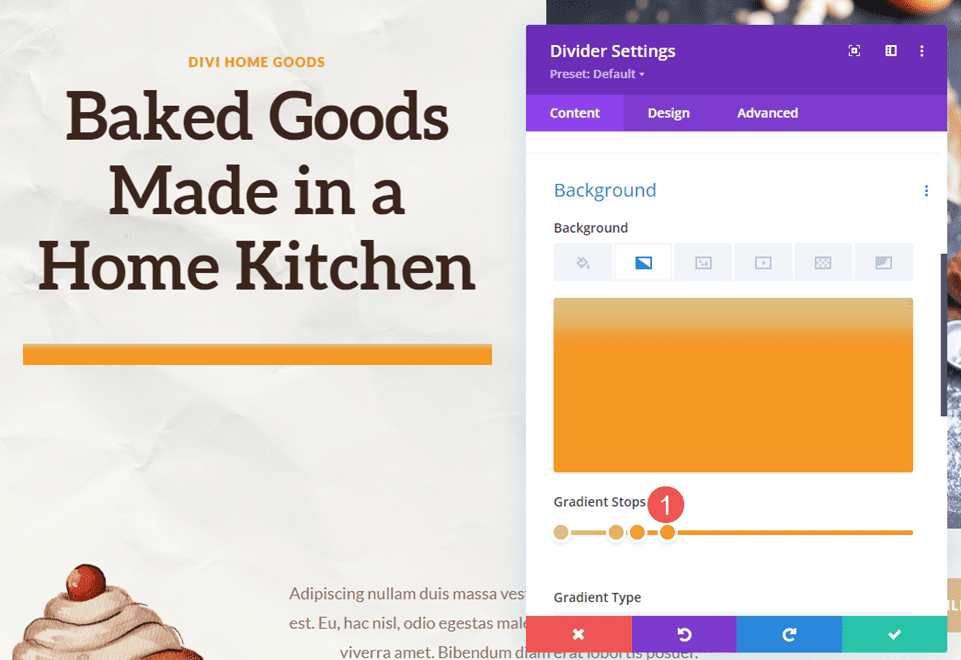
Arka Plan'a ilerleyin ve Arka Plan Gradient sekmesini seçin. Bunun için beş Gradyan Durağı ekleyeceğiz. Gradyan ayarlarının geri kalanını varsayılan ayarlarında bırakacağız. Her bir Gradyan Durağı için ayarlar aşağıda verilmiştir.
İlk Degrade Durdurmayı 0px'e ve Rengini #dcc087'ye ayarlayın.
- İlk Degrade Durağı: 0px, #dcc087

İkinci Degrade Durdurmayı 16 piksele ve Rengini #e6b060'a yerleştirin.
- İkinci Degrade Durdurma: 16px, #e6b060

Üçüncü Degrade Durdurmayı 22 piksele ve Rengini #f19d33'e yerleştirin.
- Üçüncü Degrade Durdurma: 22px, #f19d33

Dördüncü Gradient Stop, neredeyse üçüncü Gradient Stop'un üstüne oturuyor. 31 piksele yerleştirin ve Rengini #f49826 olarak ayarlayın.
- Dördüncü Degrade Durdurma: 31px, #f49826


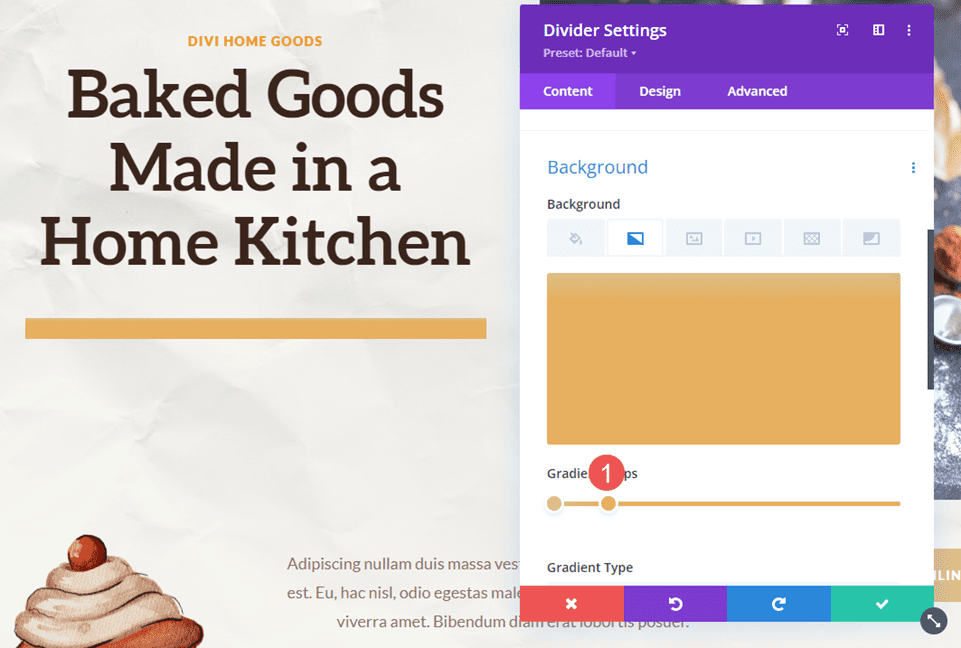
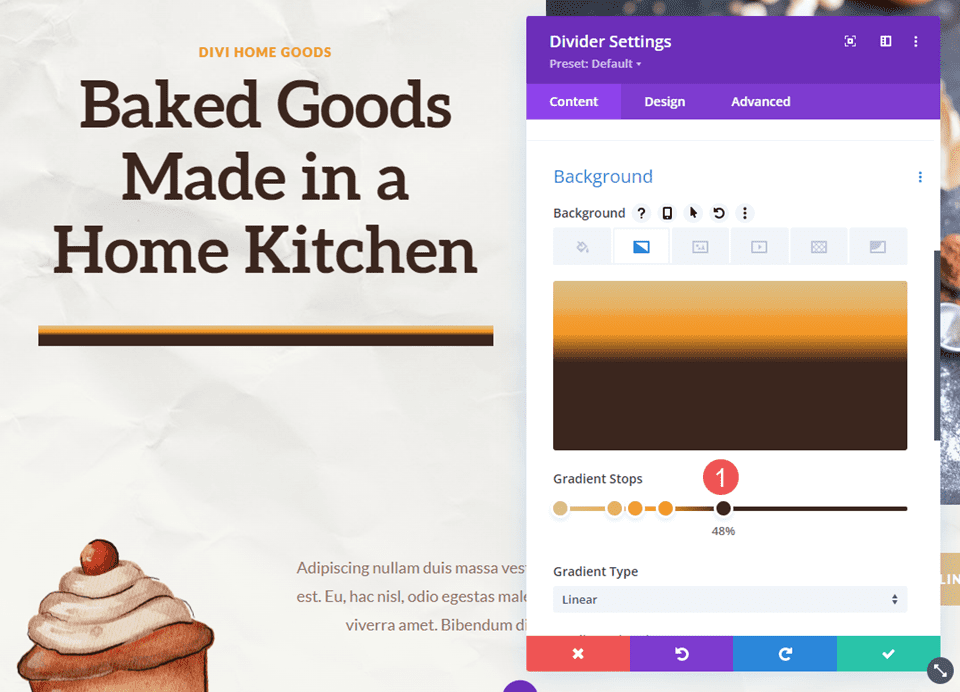
Son Degrade Durdurmayı 48 piksele ve Rengini #3b261e olarak ayarlayın.
- Beşinci Degrade Durağı: 48px, #3b261e

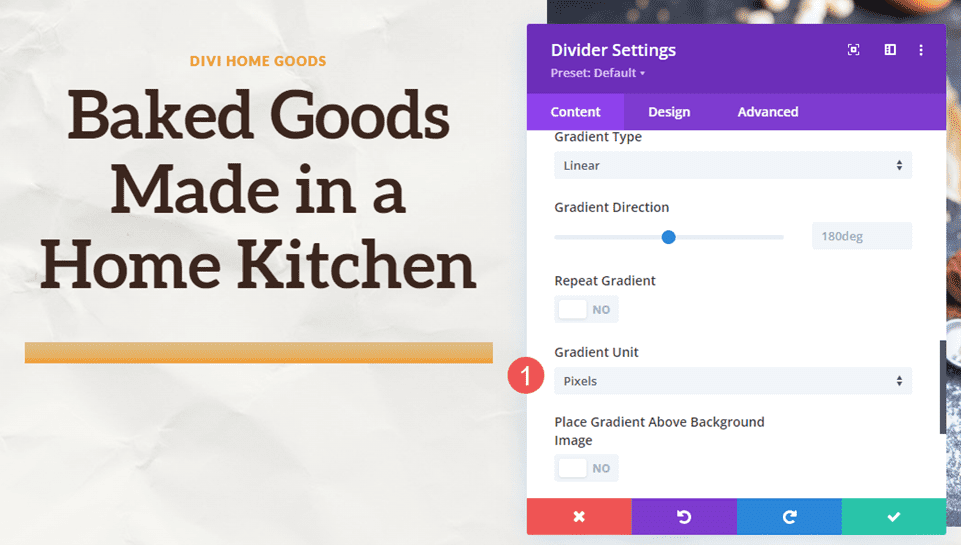
Degrade Birimi'ni Piksel olarak değiştirin. Artık aradığımız renklere sahibiz. Şimdi, sadece boyutu optimize etmemiz gerekiyor.
- Degrade Birimi: Piksel

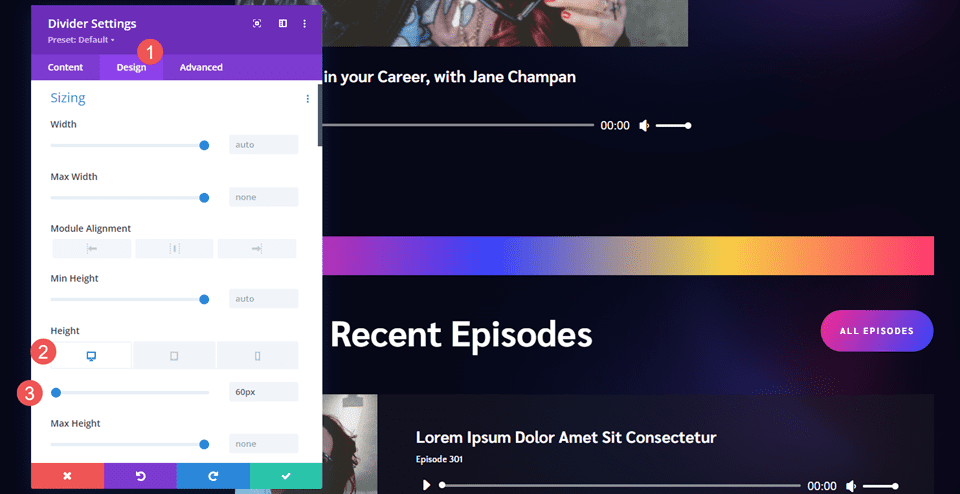
boyutlandırma
Ardından, Tasarım sekmesine gidin. Boyutlandırma altında, Genişliği %100 olarak ayarlayın. Her üç cihaz boyutu için Yüksekliği 40px olarak ayarlayın. Modülü kapatın ve ayarlarınızı kaydedin.
- Genişlik: %100
- Yükseklik: 40px

Gradyan Bölücü Örnek İki
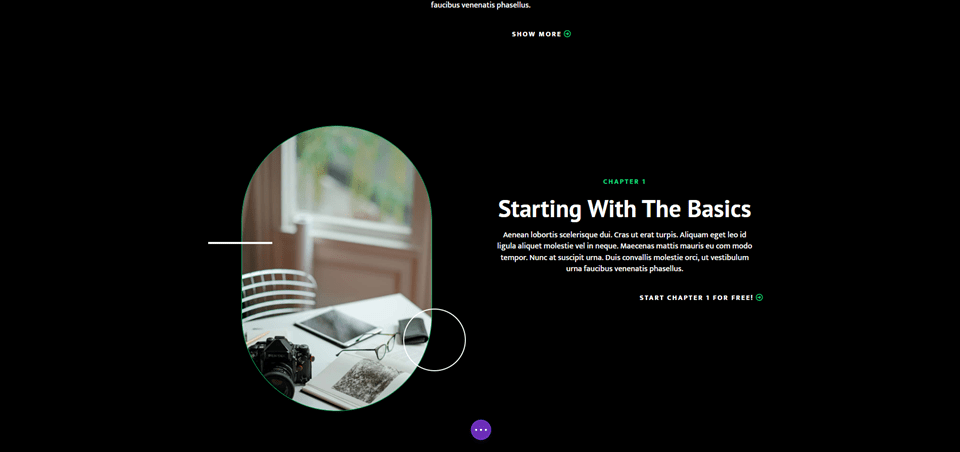
İkinci gradyan bölücümüz için, Divi'de bulunan ücretsiz Online Course Layout Pack'teki açılış sayfasını kullanacağız. Bu, çok sayıda yuvarlatılmış kenar içerir ve hatta bir görüntünün üzerine binen gradyanlı bir daireye sahiptir.
Bunu tasarım için başlangıç noktamız olarak kullanacağız ve yeni bir degrade bölücü oluşturacağız. Sadece bir grafik eklemek için Bölüm 1 bölümüne yeni bir Bölücü Modülü ekleyeceğiz.
Başvuru için, Bölücü Modülü eklemeden önceki düzeni burada bulabilirsiniz.

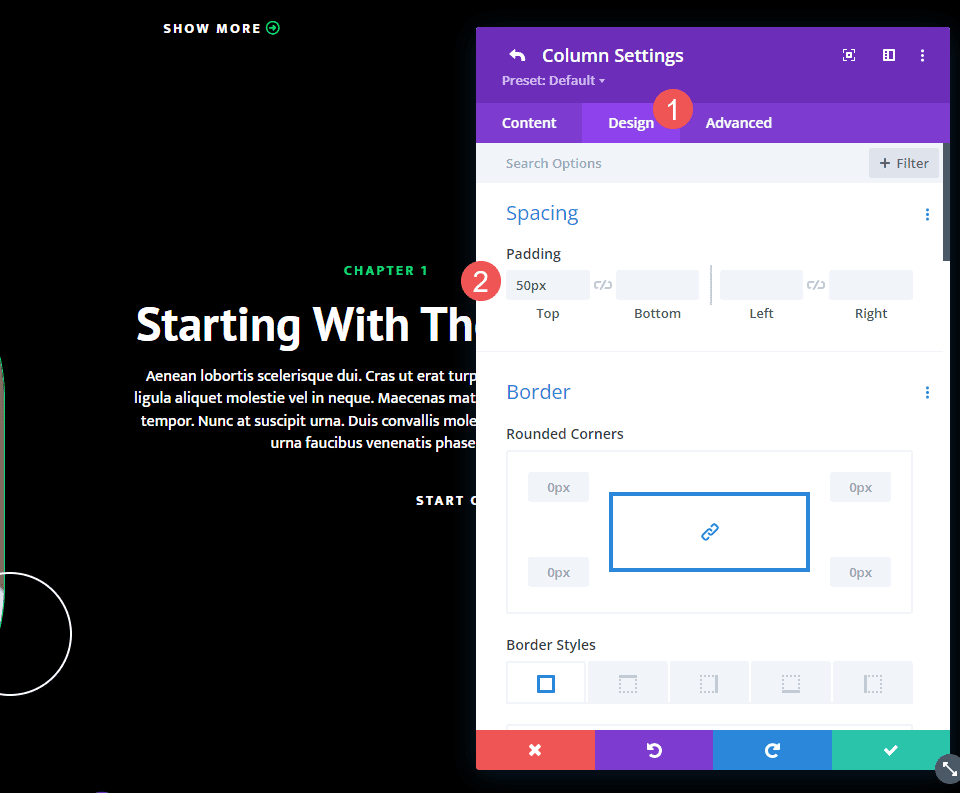
Sağ Sütun Aralığı
İlk olarak, ilk bölümün açıklamasını içeren Sütun ayarlarını açın. Bu Satırdaki Sağ Sütun . Tasarım ayarlarına gidin ve Aralık seçeneğine ilerleyin. Üst Dolguyu 100 pikselden 50 piksele değiştirin.
- Üst Dolgu: 50 piksel

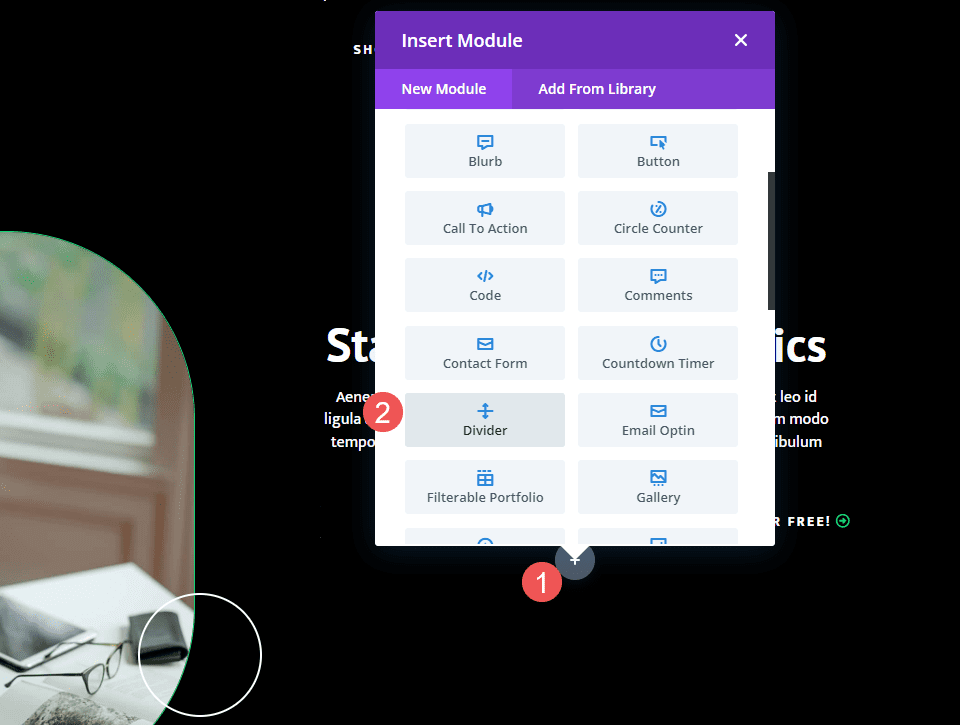
Bölücü Modül Ekleme
Ardından, bölüm açıklaması için Düğme Modülü altına yeni bir Bölücü Modülü ekleyin.

görünürlük
Bölücü Modülünün Görünürlük ayarlarını açın ve Bölücüyü Göster için Hayır öğesini seçin.
- Bölücüyü Göster: Hayır

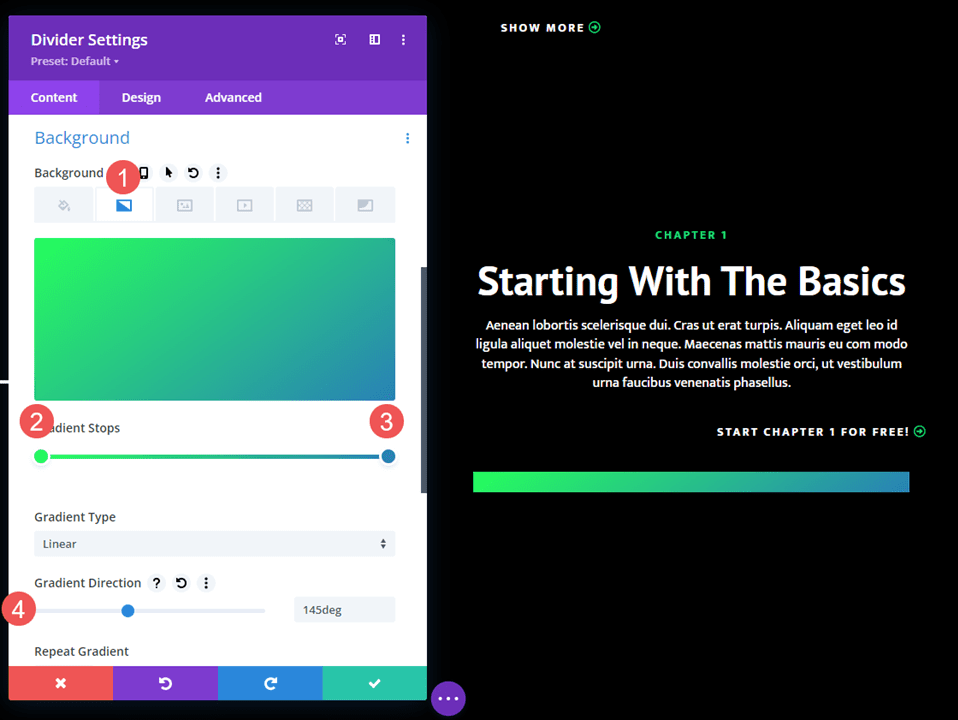
Gradyan
Ardından, Arka Plan'a ilerleyin ve Arka Plan Degradesi sekmesini seçin. Bunun iki Gradyan Durağı var. Degrade Yönünü 145 derece olarak değiştirin.
- İlk Degrade Durdurma: 0px, #26ff5c
- İkinci Degrade Durdurma: 100px, #2981b6
- Gradyan Yönü: 145 derece

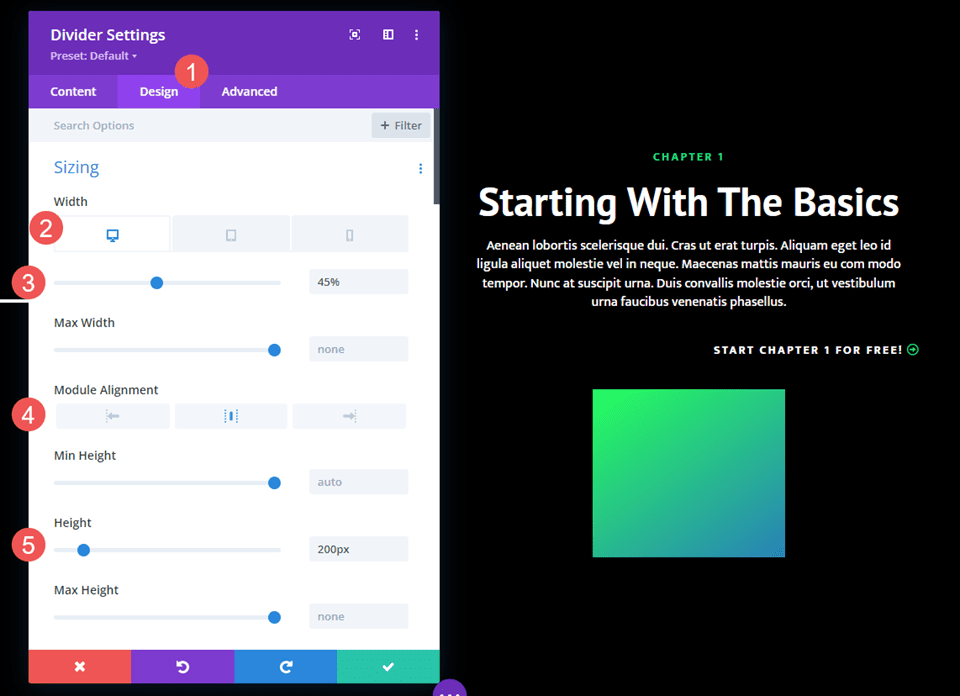
boyutlandırma
Ardından, Tasarım sekmesini seçin. Boyutlandırma altında, masaüstü bilgisayarlar için Genişliği %45 olarak değiştirin. Tabletleri 24vw'ye ve telefonları 40vw'ye değiştirin. Modül Hizalamasını Merkez olarak değiştirin. Tüm cihazlar için Yüksekliği 200 piksel olarak ayarlayın.
- Genişlik: %45 masaüstü, 24vw tablet, 40vw telefon
- Modül Hizalama: Merkez
- Yükseklik: 200 piksel

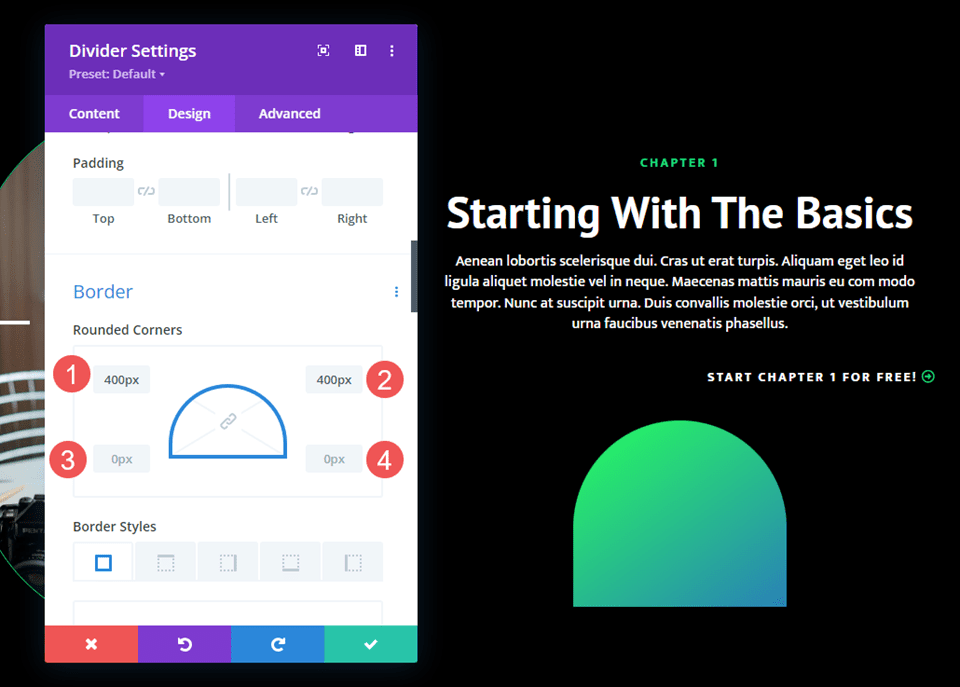
Sınır
Ardından, Kenarlık seçeneğine ilerleyin. Mizanpajdaki görüntüleri taklit eden kemerli bir şekil oluşturacağız. Yuvarlatılmış Köşeleri Sol ve Sağ Üst için 400px ve Sol ve Sağ Alt için 0px olarak değiştirin. Modülü kapatın ve ayarlarınızı kaydedin.
- Yuvarlatılmış Köşeler sol üst, sağ üst: 400px
- Yuvarlatılmış Köşeler sol alt, sağ alt: 0px

Gradyan Bölücü Örnek Üç
Üçüncü degrade bölücümüz için, Divi'de bulunan ücretsiz Podcaster Layout Pack'teki açılış sayfasını kullanacağız. Bu, düzen boyunca görüntüler ve bölücülerle yapılmış çok sayıda gradyan şekle sahiptir.
Bu görüntülerden ve diğer öğelerden tasarım ipuçlarıyla bir gradyan bölücü oluşturacağız. Birden fazla gradyanı bir araya getirecek. Bölücümüz öne çıkan bölümleri son bölümlerden ayıracaktır.
Başvuru için, Bölücü Modülü eklemeden önceki düzeni burada bulabilirsiniz.

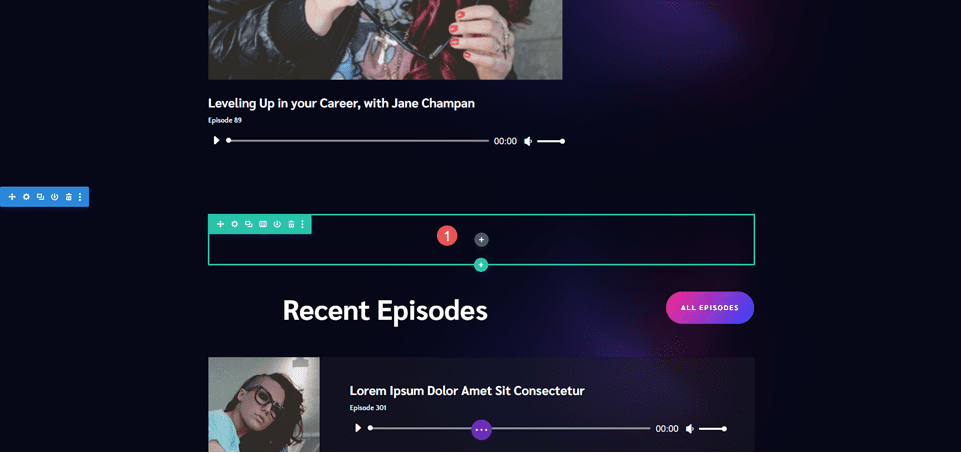
Yeni Satır
İlk olarak, başlığın üstüne yeni bir Satır ekleyin. Bölücü Modülünü ekleyeceğimiz yer burasıdır.

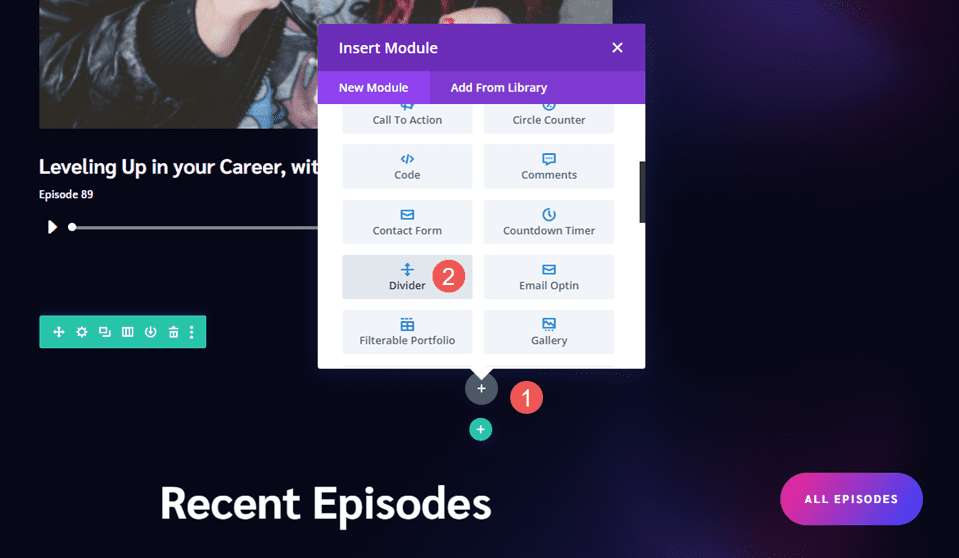
Bölücü Modülü Ekle
Ardından, Satıra bir Bölücü Modülü ekleyin.

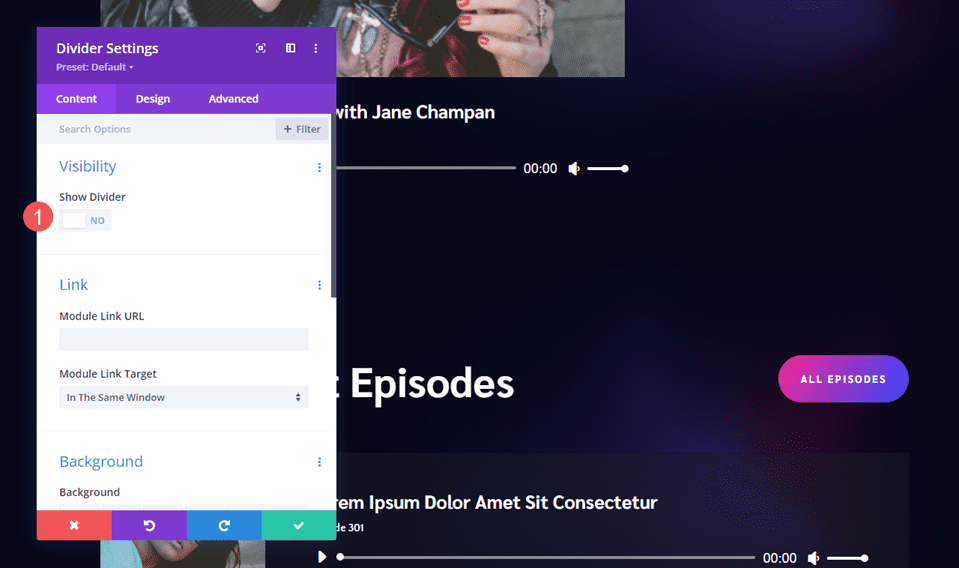
görünürlük
Görünürlük ayarlarında Ayırıcıyı Göster için Hayır öğesini seçin.
- Bölücüyü Göster: Hayır

Gradyan
Arka Plan'a ilerleyin ve Arka Plan Degradesi sekmesini seçin. Bunun için dört Gradyan Durağı kullanacağız. Yönü 90 dereceye ayarlayın.
- İlk Degrade Durdurma: 0px, #f52791
- İkinci Degrade Durdurma: 38px, #3742fb
- Üçüncü Degrade Durdurma: 70px, f7d043
- Dördüncü Degrade Durdurma: 100px, #fe386f
- Yön: 90 derece

boyutlandırma
Ardından, Tasarım sekmesine gidin. Boyutlandırma altında, Yüksekliği masaüstü bilgisayarlar için 60 piksel, tabletler için 50 piksel ve telefonlar için 40 piksel olarak ayarlayın.
- Yükseklik: 60px masaüstü, 50px tablet, 40px telefon

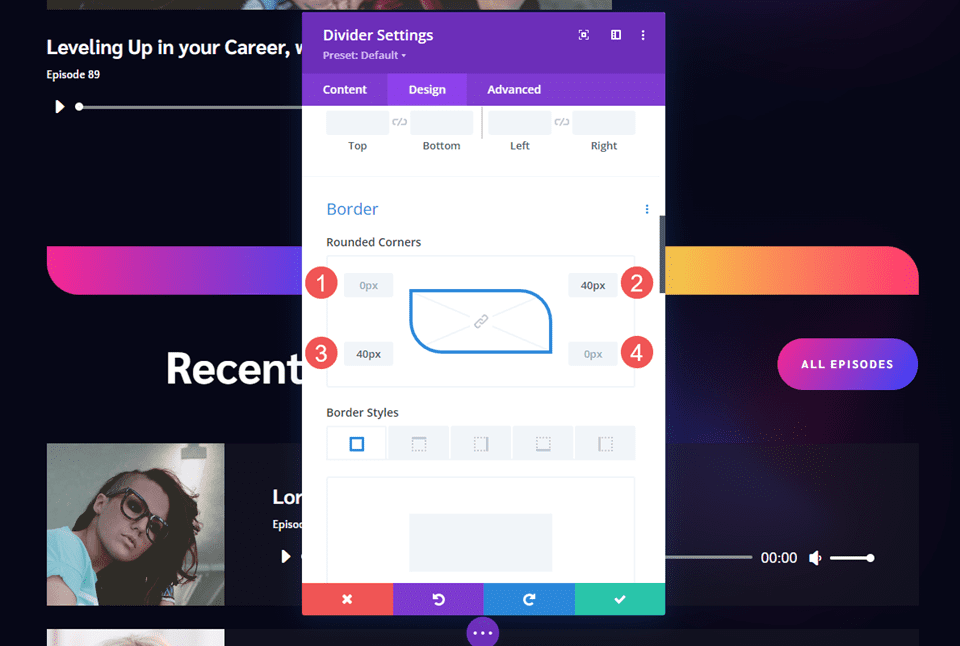
Sınır
Ardından, Kenarlık seçeneğine ilerleyin. Yuvarlatılmış Köşeleri 0px Üst Sol, 30px Üst Sağ, 30px Alt Sol ve 0px Üst Sağ olarak ayarlayın. Bu, e-posta seçme bölümüyle eşleşen bir stil oluşturur. Modülü kapatın ve ayarlarınızı kaydedin.
- Sol Üst: 0 piksel
- Sağ Üst: 40 piksel
- Sol Alt: 40 piksel
- Sağ Alt: 0px

Sonuçlar
Masaüstü Degrade Bölücü Örnek Bir

Telefon Degrade Bölücü Örnek Bir

Masaüstü Degrade Bölücü Örnek İki

Telefon Gradyan Bölücü Örnek İki

Masaüstü Degrade Bölücü Örnek Üç

Telefon Gradyan Bölücü Örnek Üç

Biten Düşünceler
Divi'nin Bölücü Modülü ile gradyan bölücüler oluşturmaya bakışımız bu. Bölücü Modülündeki gradyan seçeneği, benzersiz gradyan bölücüler oluşturmak için harika çalışıyor. Boyutlandırma, boşluk bırakma ve kenarlık köşesi seçeneklerini kullanmak, bize birçok boyut ve şekilde degrade bölücüler oluşturmak için araçlar sağlar. Sadece birkaç basit ayar ile, kesinlikle kalabalığın arasından sıyrılacak benzersiz gradyan bölücüler oluşturabiliriz.
Senden duymak istiyoruz. Divi'nin Bölücü Modülü ile gradyan bölücüler oluşturuyor musunuz? Yorumlardaki deneyiminizi bize bildirin.
