如何使用 Divi 的分频器模块创建渐变分频器
已发表: 2023-06-07Divi 的分隔线模块提供了几种创建有趣分隔线的方法。 最有趣和独特的功能之一是创建渐变分隔线的能力。 在本文中,我们将讨论如何使用 Divi Divider 模块创建渐变分隔线。 我们将了解渐变分隔线的工作原理,并查看三个示例来帮助您创建自己的渐变分隔线。
让我们开始吧!
- 1预览
- 1.1桌面渐变分隔实例一
- 1.2 Phone Gradient Divider示例一
- 1.3桌面渐变分隔示例二
- 1.4 Phone Gradient Divider例子二
- 1.5桌面渐变分隔实例三
- 1.6 Phone Gradient Divider实例三
- 2如何使用 Divi 的分频器模块创建渐变分频器
- 2.1隐藏分隔线
- 2.2分频器背景
- 2.3添加大小和间距
- 2.4添加边框半径
- 3 个渐变分隔器示例
- 3.1梯度分割器示例一
- 3.2梯度除法器示例二
- 3.3梯度分割器实例三
- 4 个结果
- 4.1桌面渐变分隔示例一
- 4.2 Phone Gradient Divider示例一
- 4.3桌面渐变分隔示例二
- 4.4电话梯度分隔符示例二
- 4.5桌面渐变分隔实例三
- 4.6 phone 梯度分频器实例三
- 5结束的想法
预览
桌面渐变分隔线示例一

Phone Gradient Divider 示例一

桌面渐变分隔线示例二

电话梯度分隔符示例二

桌面渐变分隔线实例三

Phone Gradient Divider 示例三

如何使用 Divi 的分频器模块创建渐变分频器
有几种方法可以使用 Divi 的分隔器模块创建分隔器。 默认情况下,模块显示分隔线。 我们可以禁用它并使用模块的背景设置来创建一个分隔线,我们可以使用模块的背景选项设置样式。 这包括颜色、渐变、图像等。我们不会显示分隔线,而是设置分隔线容器的样式并创建样式化的分隔线。
隐藏分隔线
这个过程很简单。 首先,将分隔线模块添加到您的布局,然后在内容选项卡中隐藏分隔线。

分频器背景
接下来,在“内容”选项卡的“背景”设置中选择您想要显示的背景类型。 对于这篇文章,我们将重点关注背景渐变设置。

添加尺寸和间距
使用“设计”选项卡中的“大小调整”和“间距”选项来控制分隔线容器的高度和宽度,以创建几乎任何尺寸或形状的样式分隔线。 利用宽度和高度、最大宽度和最大高度、模块对齐以及顶部和底部填充来创建您想要的尺寸。

添加边框半径
添加边框选项,例如边框半径,以进一步设置形状样式。 您可以一起或单独调整角以创建有趣的形状。 您还可以添加边框宽度、样式等,以创建独特的设计。

渐变分隔器示例
现在,让我们使用刚刚讨论的概念创建三个渐变分隔线。
渐变分隔器示例一
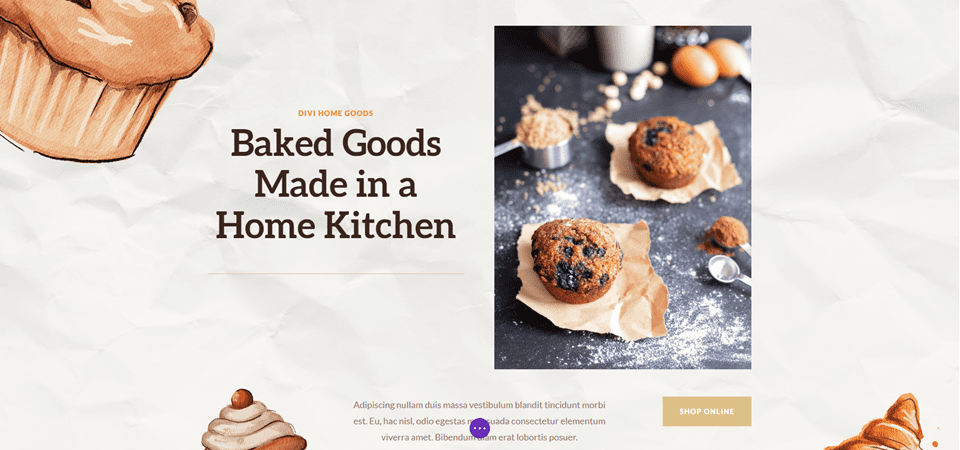
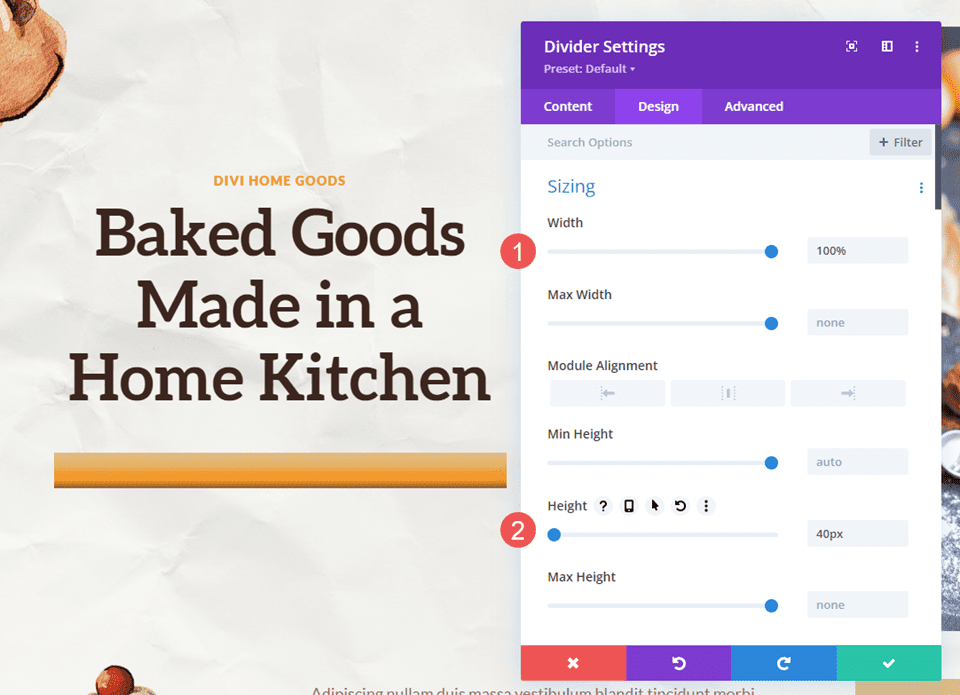
对于我们的第一个渐变分隔线,我们将使用 Divi 中提供的免费 Home Baker Layout Pack 的登录页面。 此布局包中的图稿具有强烈的深色轮廓和锐利的渐变,均为棕色阴影。 我们将使用布局包中的颜色通过渐变来模拟这一点。
对于我们的第一个示例,我们将使用英雄部分中已经存在的分隔模块。 这个很简单,但是在视觉上加分不少。
作为参考,这是我们添加分隔模块之前的布局。

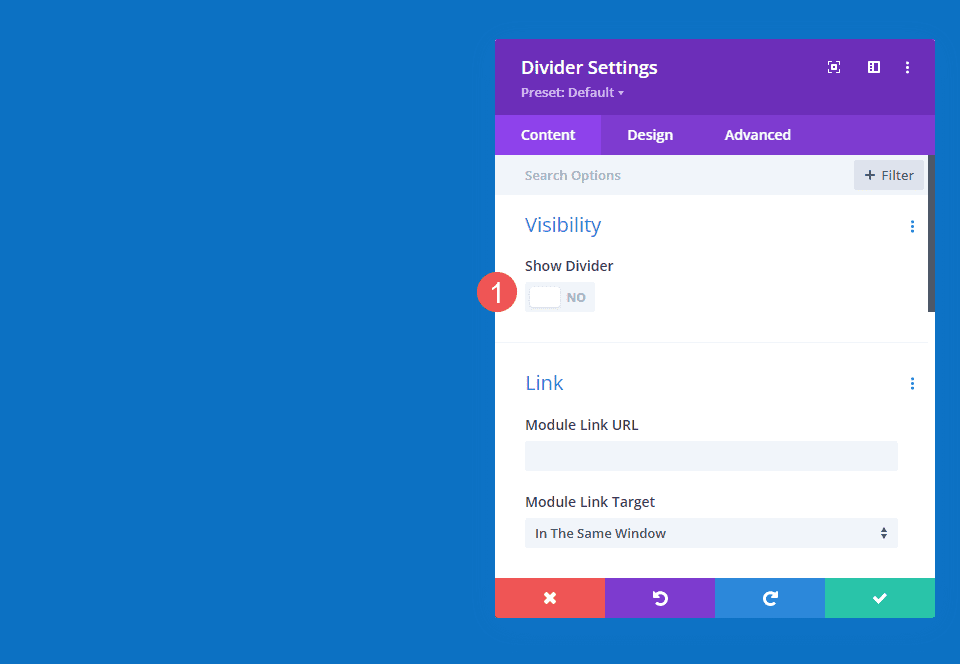
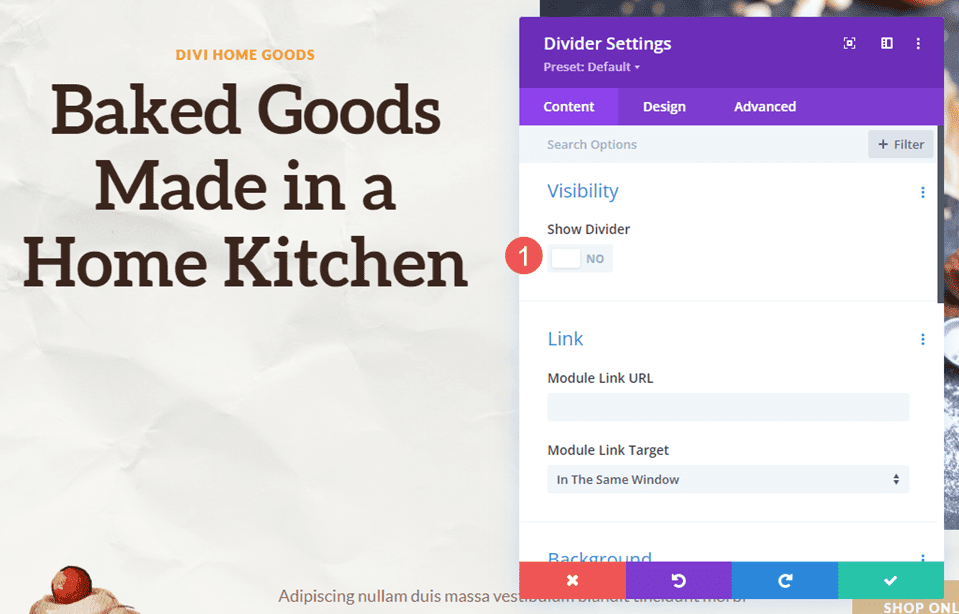
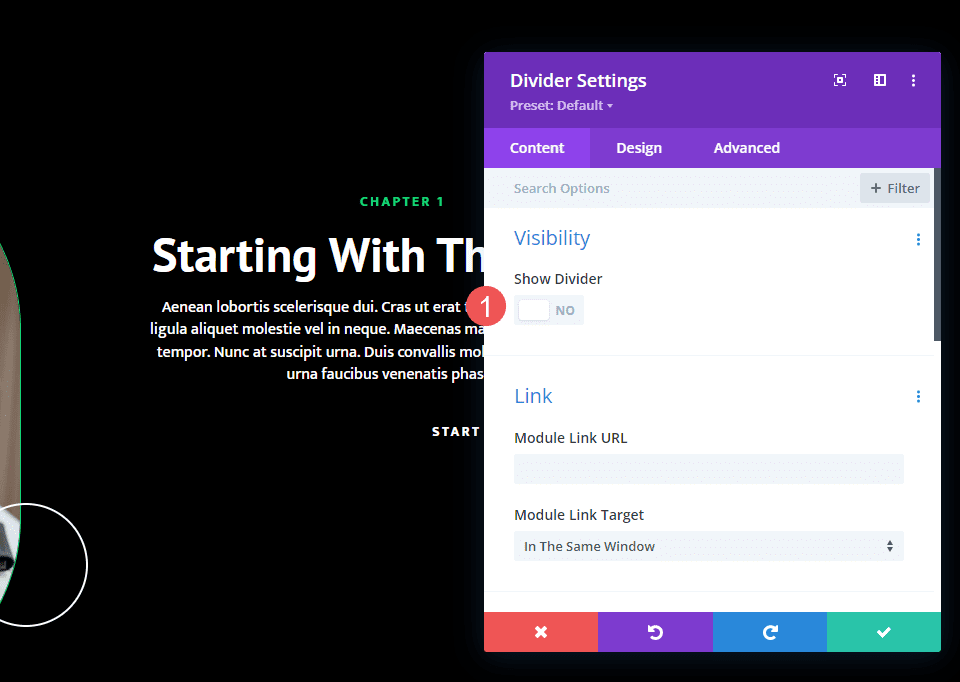
能见度
在分隔线模块的可见性设置中,为显示分隔线选择否。
- 显示分隔线:无

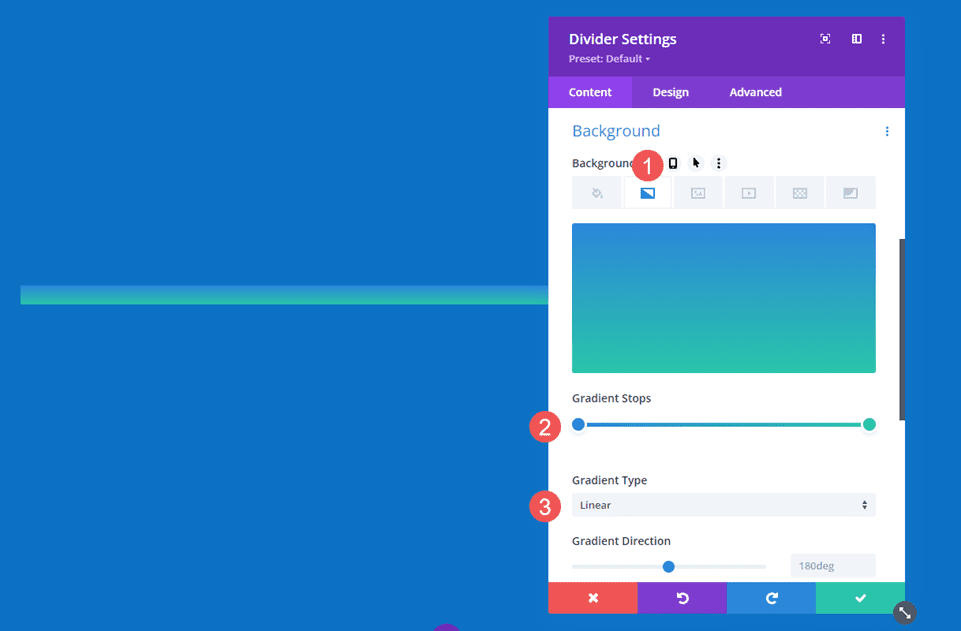
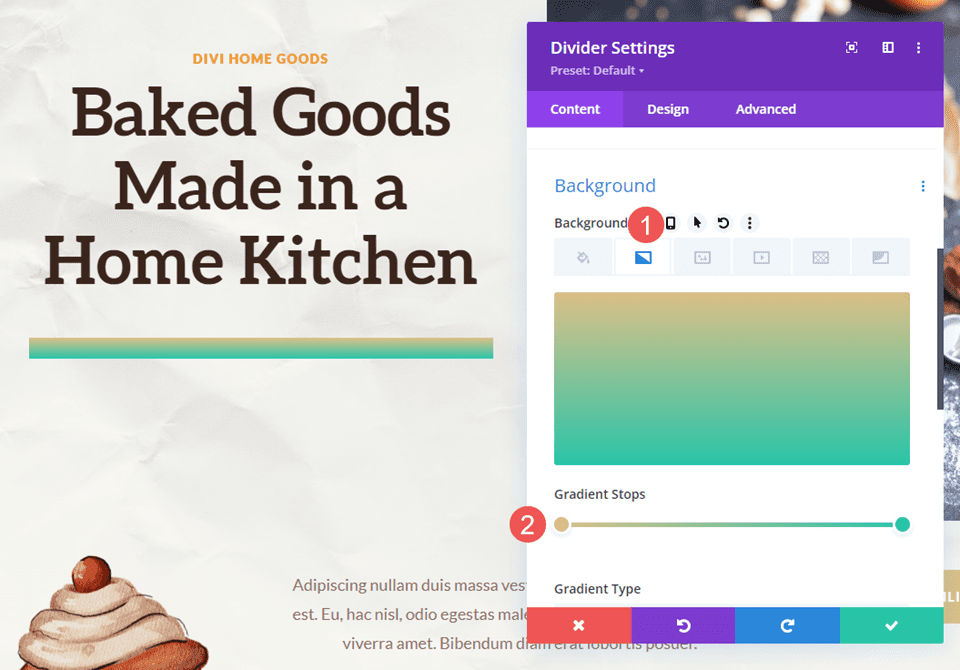
坡度
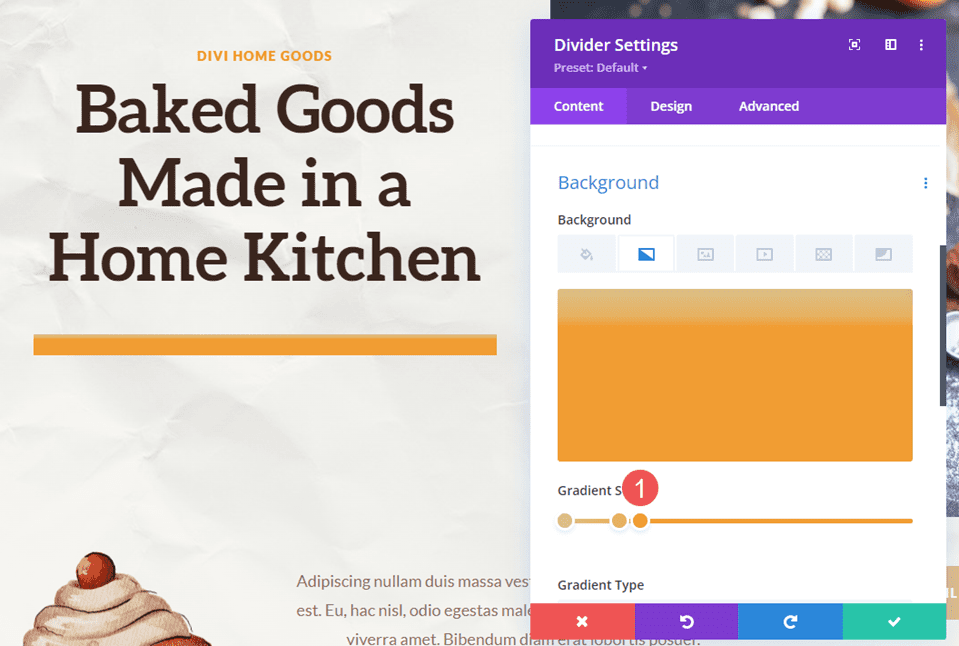
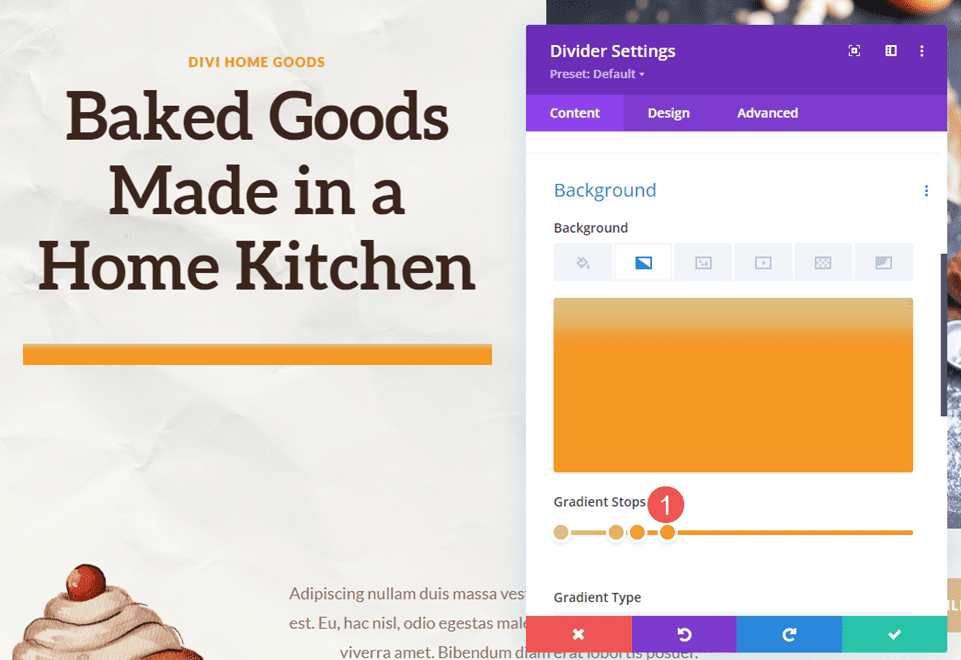
向下滚动到背景并选择背景渐变选项卡。 对于这一个,我们将添加五个渐变停止点。 我们会将其余的渐变设置保留为默认值。 以下是每个渐变停止的设置。
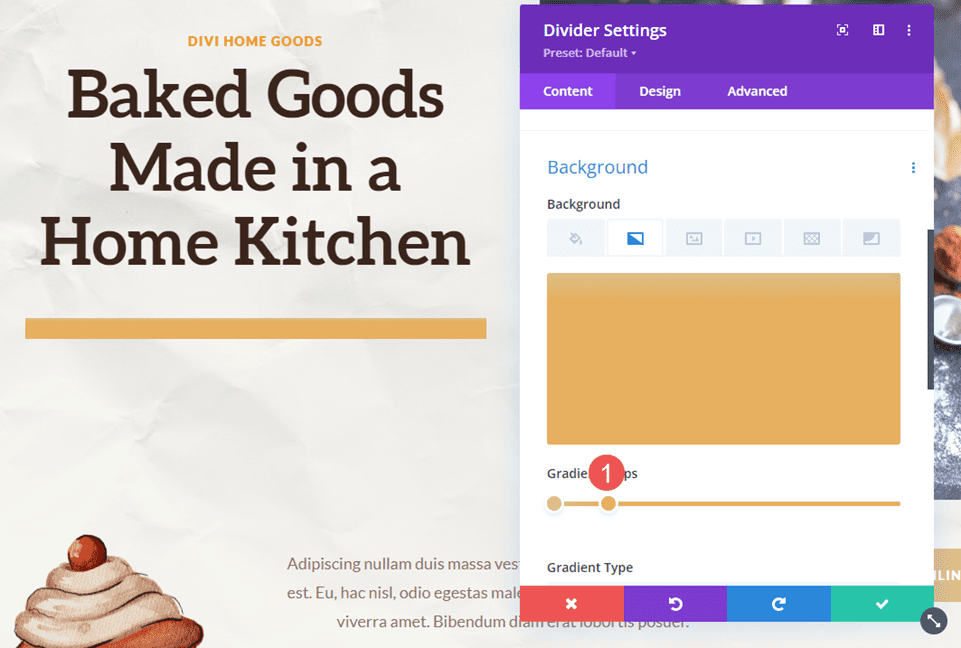
将第一个 Gradient Stop 设置为 0px,将其 Color 设置为#dcc087。
- 第一个渐变停止点:0px,#dcc087

将第二个 Gradient Stop 设置为 16px 并将其颜色设置为 #e6b060。
- 第二个渐变停止点:16px,#e6b060

将第三个渐变停止点放在 22px 处,并将其颜色设置为 #f19d33。
- 第三个渐变停止点:22px,#f19d33


第四个 Gradient Stop 几乎位于第三个 Gradient Stop 之上。 将它放置在 31px 并将其颜色设置为#f49826。
- 第四个梯度停止点:31px,#f49826

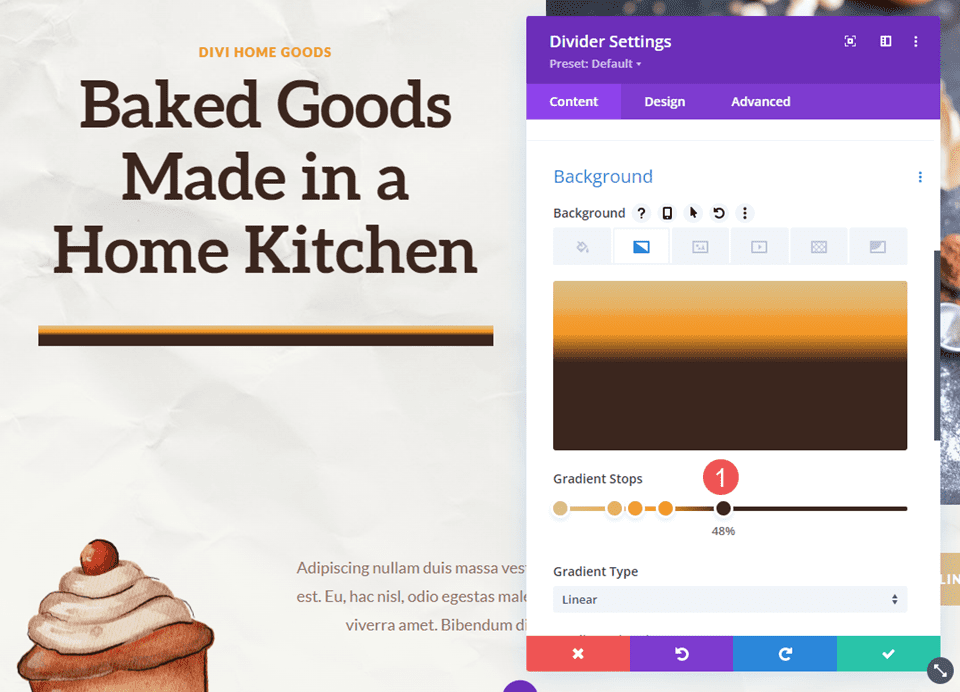
将最后一个渐变停止点设置为 48px,并将其颜色设置为#3b261e。
- 第五梯度停止:48px,#3b261e

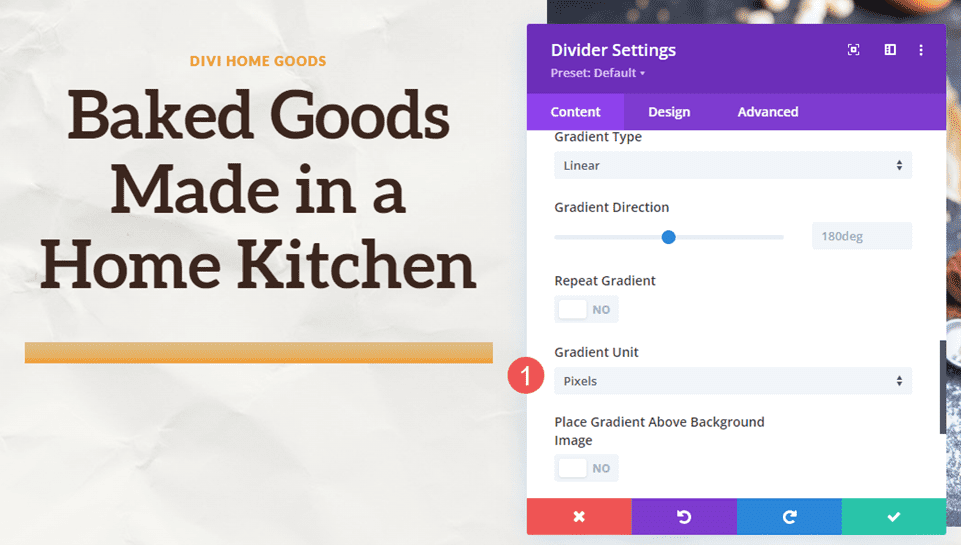
将渐变单位更改为像素。 我们现在有了要找的颜色。 现在,我们只需要优化尺寸。
- 渐变单位:像素

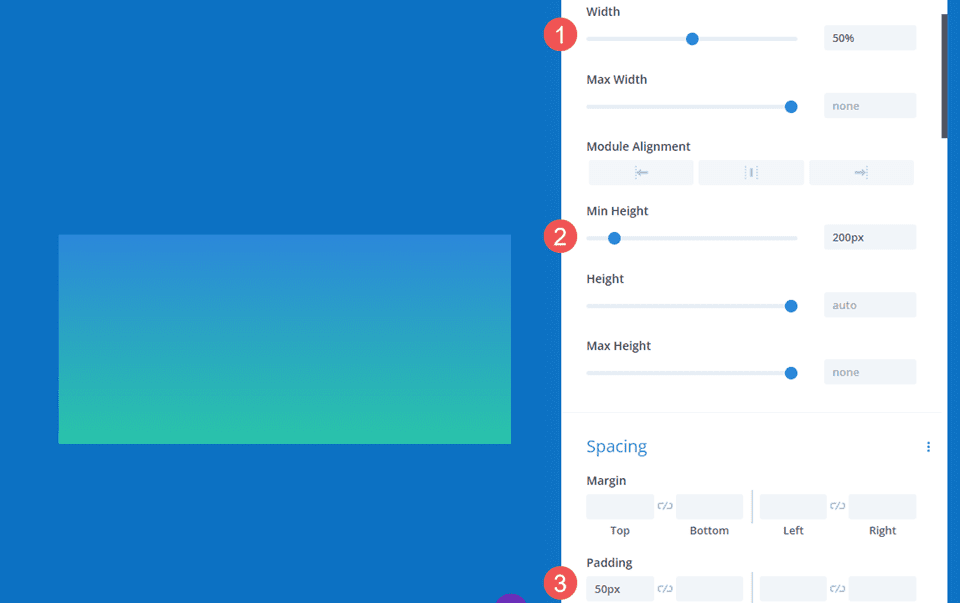
浆纱
接下来,转到“设计”选项卡。 在大小调整下,将宽度设置为 100%。 将所有三种设备尺寸的高度设置为 40px。 关闭模块并保存您的设置。
- 宽度:100%
- 高度:40px

渐变分隔器示例二
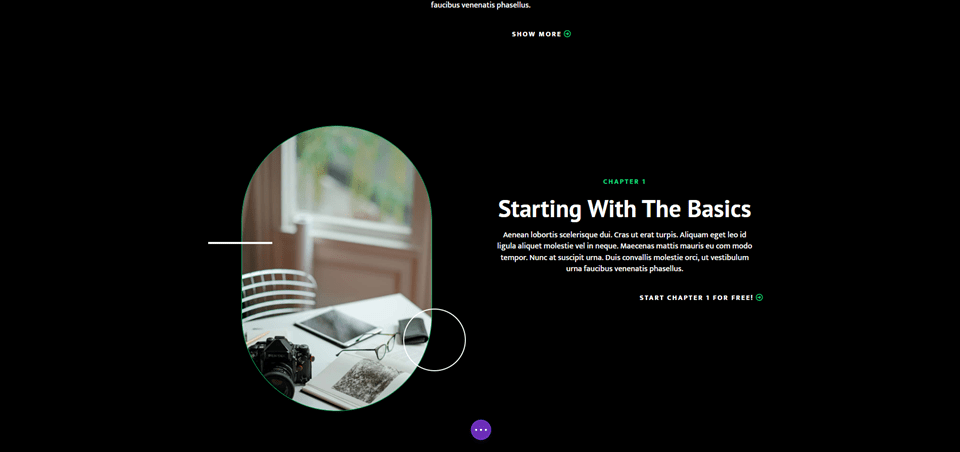
对于我们的第二个渐变分隔线,我们将使用 Divi 中提供的免费在线课程布局包中的登录页面。 这个包含许多圆形边缘,甚至有一个带有渐变的圆圈与图像重叠。
我们将以此作为设计的起点并创建一个新的渐变分隔线。 我们将向第 1 章部分添加一个新的分隔模块,只是为了添加图形。
作为参考,这是我们添加分隔模块之前的布局。

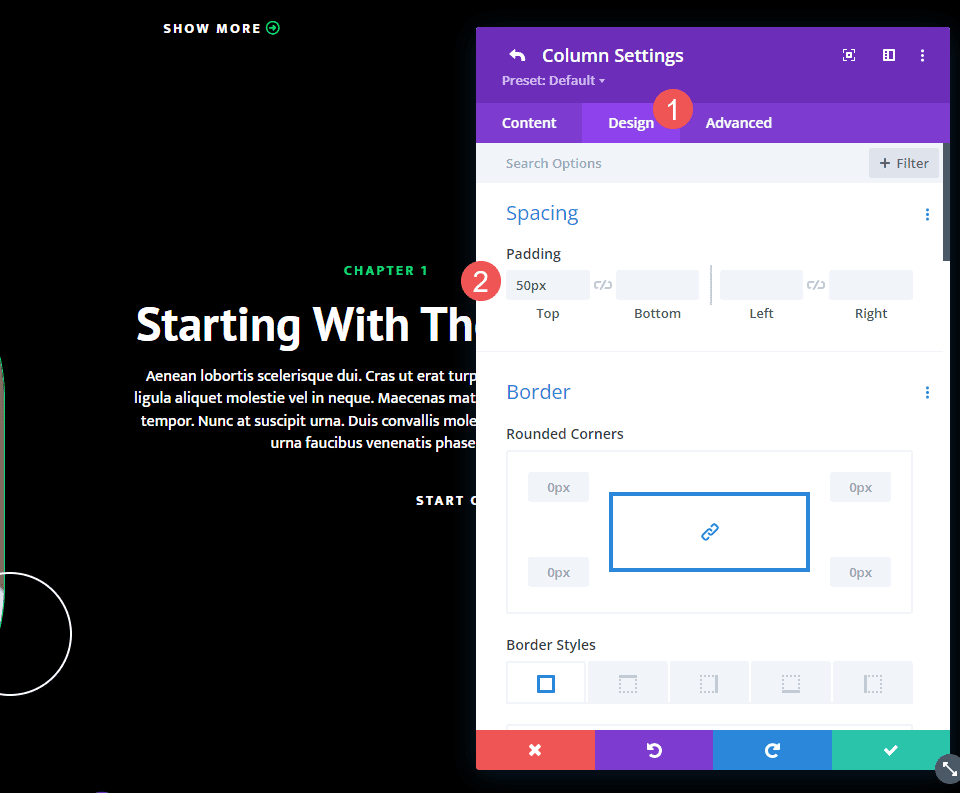
右列间距
首先,打开包含第一章描述的列设置。 这是行中的右列。 转到设计设置并向下滚动到间距。 将顶部内边距从 100 像素更改为 50 像素。
- 顶部填充:50px

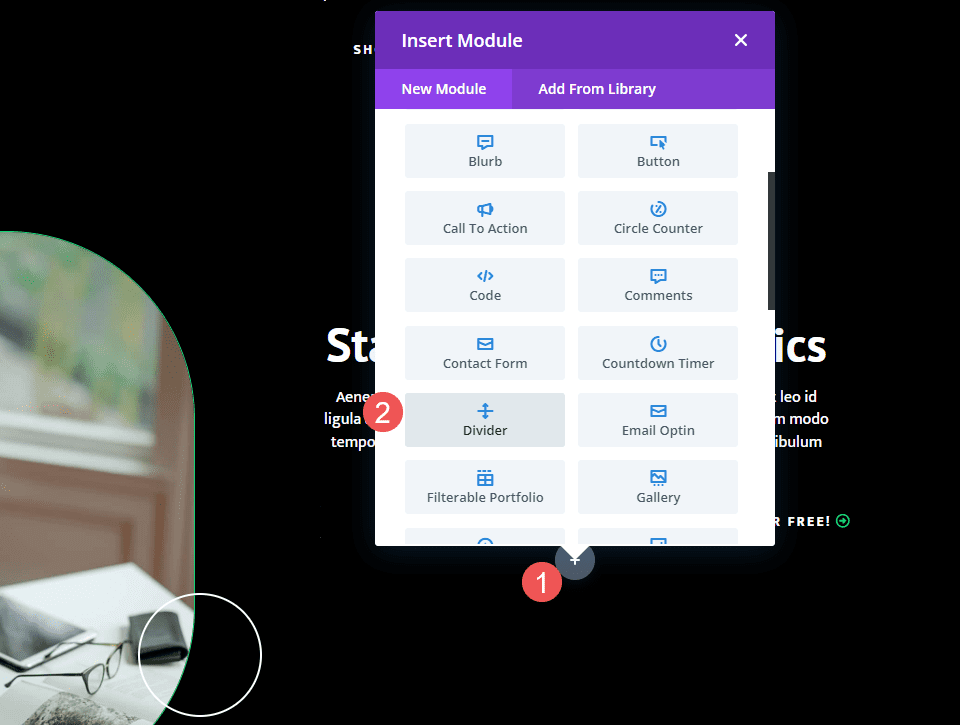
添加分频器模块
接下来,在Button Module 下添加一个新的Divider Module用于章节描述。

能见度
打开分隔线模块的可见性设置并为显示分隔线选择否。
- 显示分隔线:无

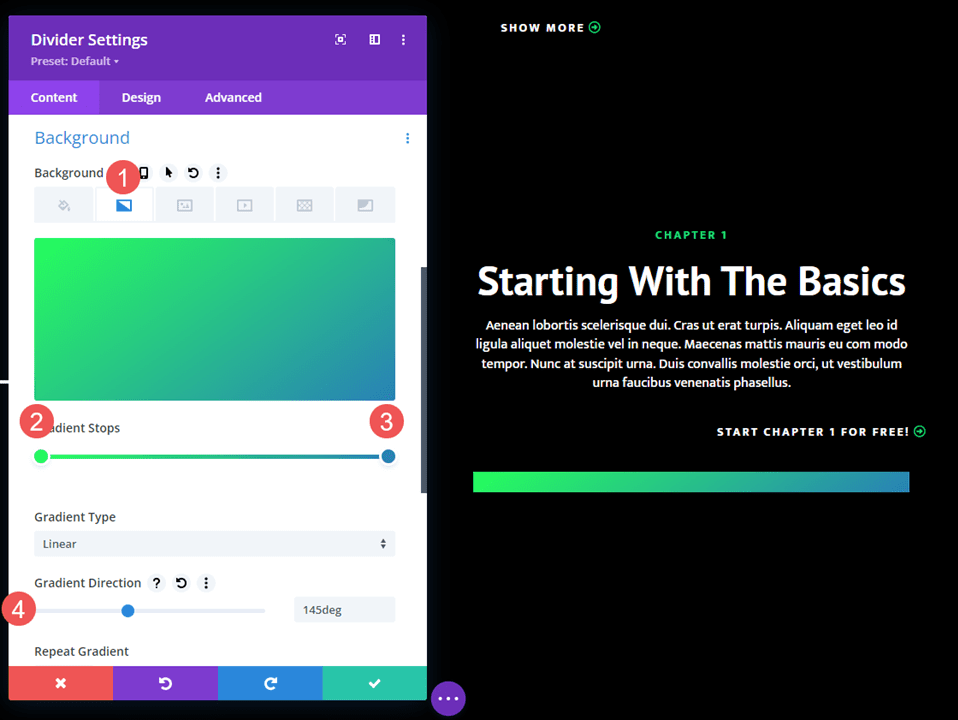
坡度
接下来,向下滚动到背景并选择背景渐变选项卡。 这个有两个梯度停止。 将渐变方向更改为 145 度。
- 第一个渐变停止点:0px,#26ff5c
- 第二个渐变停止点:100px,#2981b6
- 渐变方向:145deg

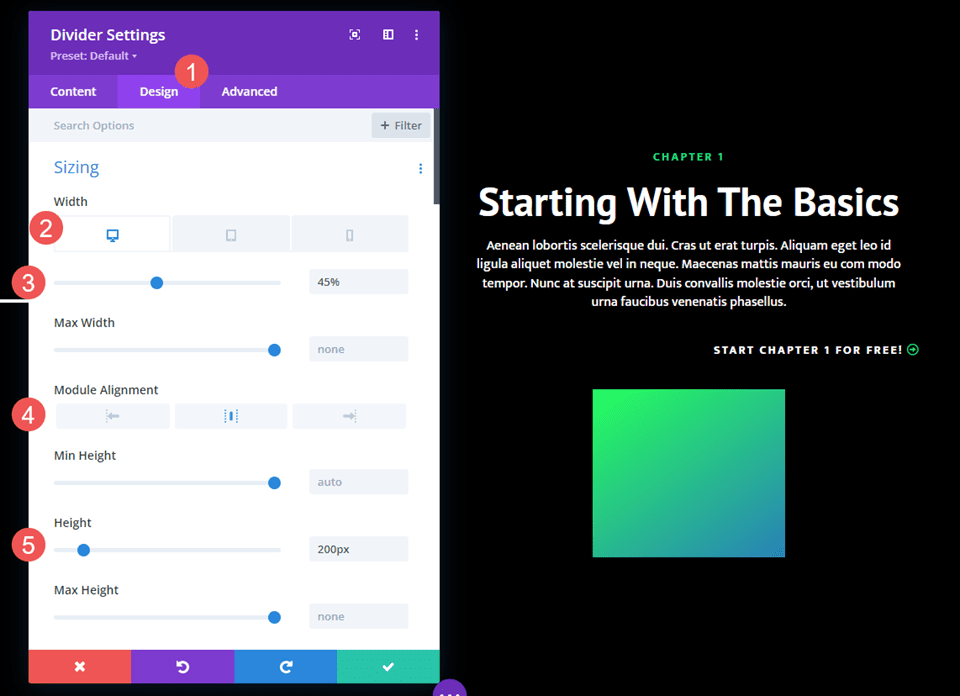
浆纱
接下来,选择“设计”选项卡。 在大小调整下,将桌面宽度更改为 45%。 将平板电脑更改为 24vw,将手机更改为 40vw。 将模块对齐更改为中心。 将所有设备的高度设置为 200px。
- 宽度:45% 桌面,24vw 平板电脑,40vw 手机
- 模块对齐:居中
- 高度:200px

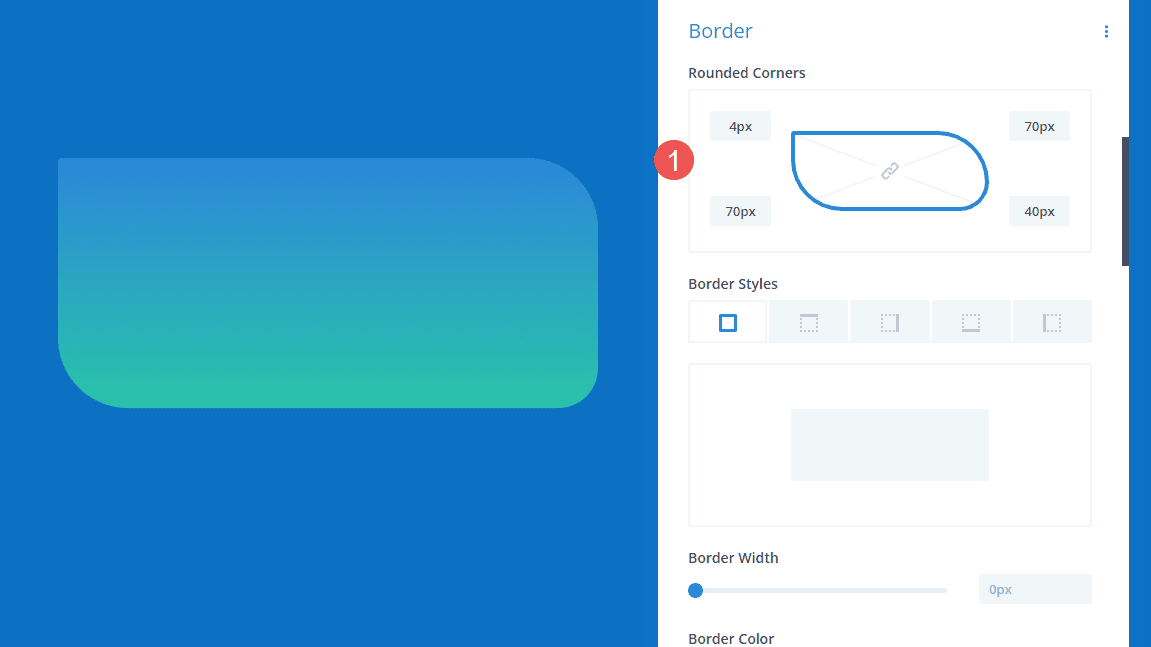
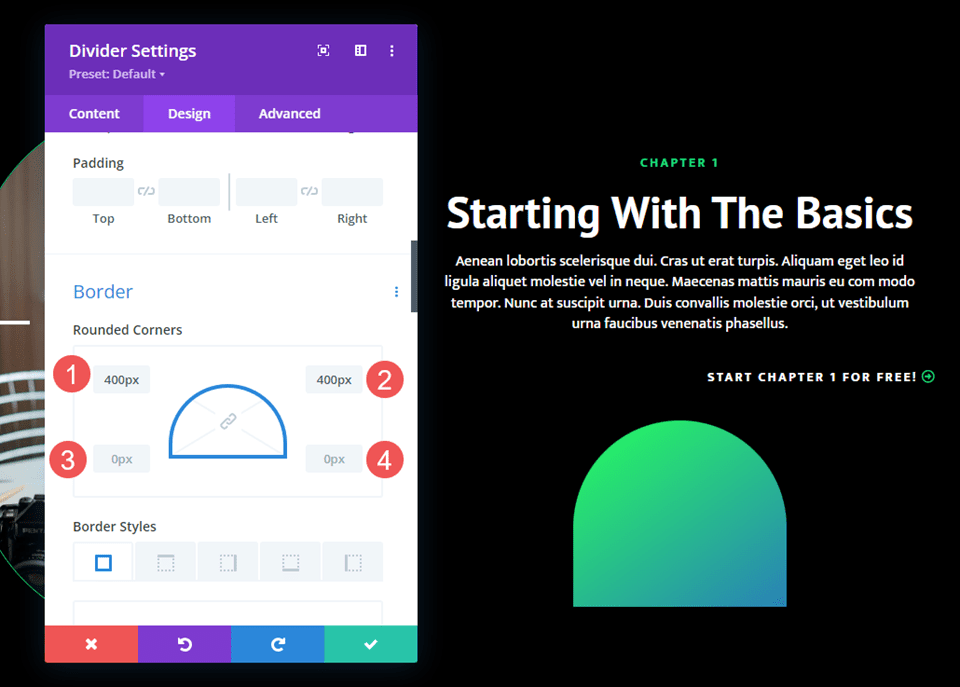
边界
接下来,向下滚动到Border 。 我们将创建一个模仿布局中图像的拱形。 将左右顶部的圆角更改为 400px,将左右底部的圆角更改为 0px。 关闭模块并保存您的设置。
- 圆角左上角,右上角:400px
- 圆角左下角,右下角:0px

渐变分隔器示例三
对于我们的第三个渐变分隔线,我们将使用 Divi 中提供的免费 Podcaster Layout Pack 中的登录页面。 这个在整个布局中有很多渐变形状,这些形状是由图像和分隔线组成的。
我们将使用这些图像和其他元素的设计线索创建一个渐变分隔线。 它将多个渐变合并为一个。 我们的分隔线会将精选剧集与最近的剧集分开。
作为参考,这是我们添加分隔模块之前的布局。

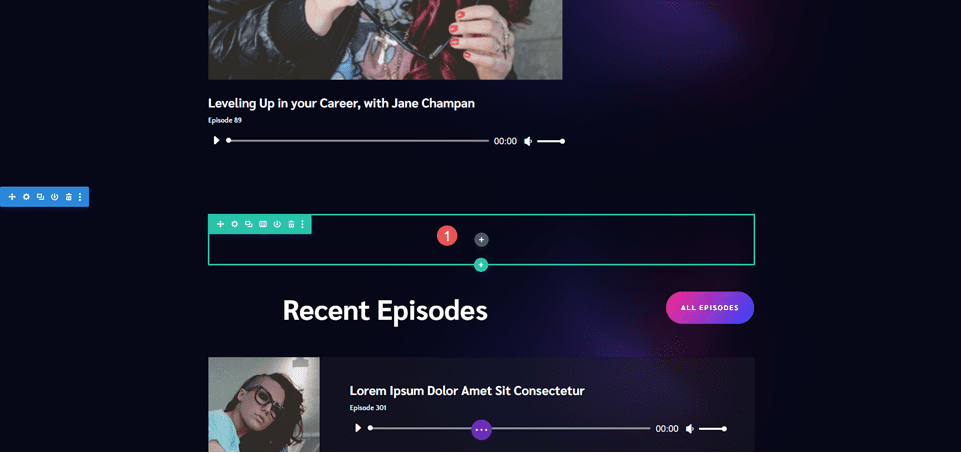
新行
首先,在标题上方添加一个新行。 这是我们将添加分频器模块的地方。

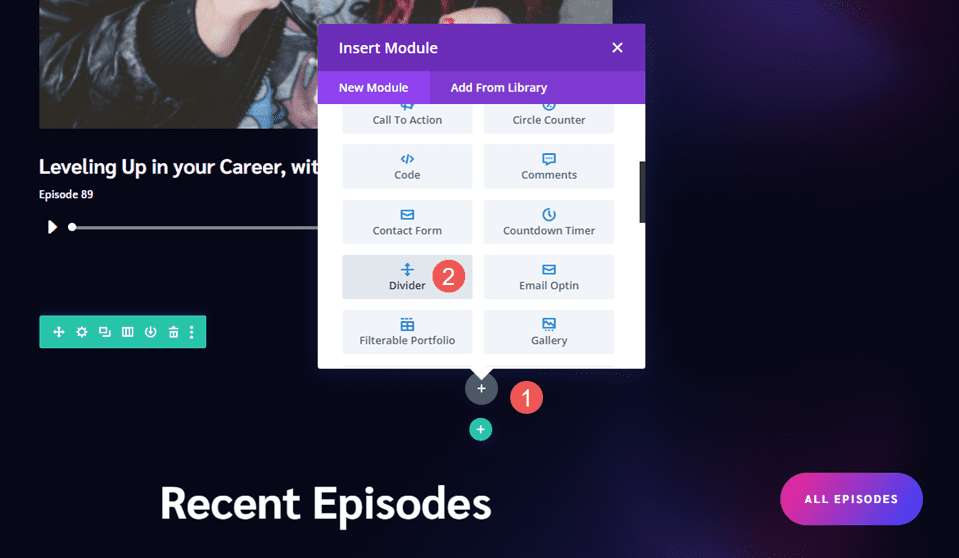
添加分频器模块
接下来,将分隔模块添加到行中。

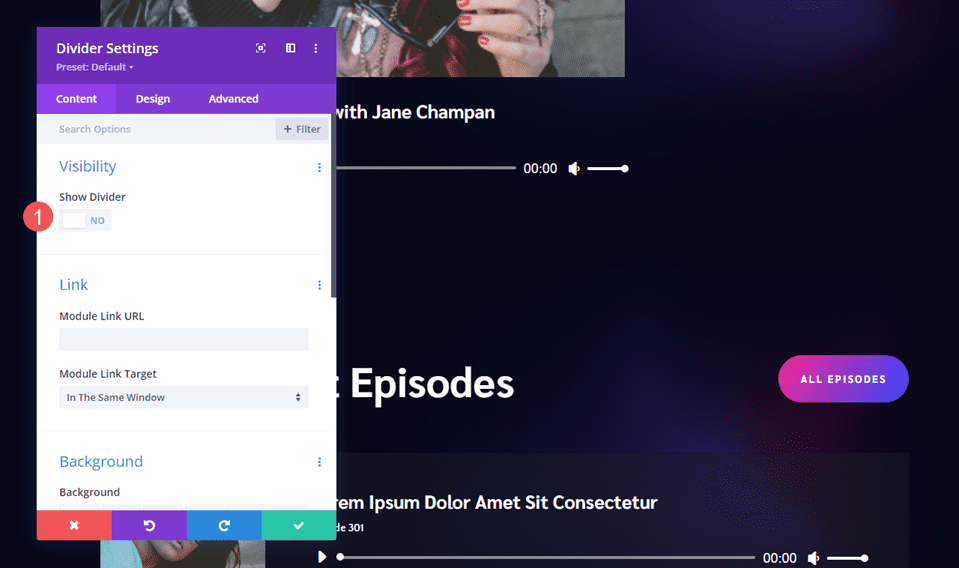
能见度
在 Visibility 设置中,为Show Divider选择 No。
- 显示分隔线:无

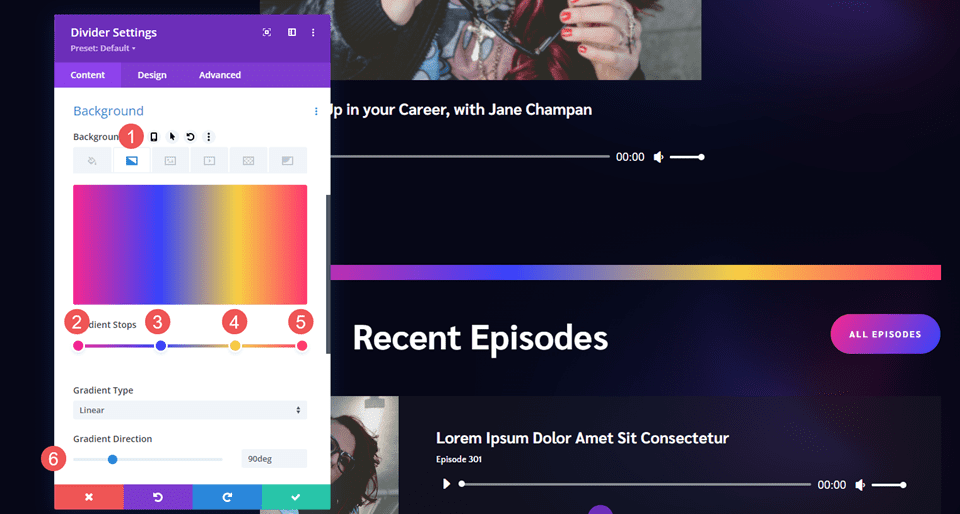
坡度
向下滚动到背景并选择背景渐变选项卡。 对于这一个,我们将使用四个梯度停止。 将方向设置为 90 度。
- 第一个渐变停止点:0px,#f52791
- 第二个渐变停止点:38px,#3742fb
- 第三梯度停止:70px,f7d043
- 第四个梯度停止点:100px,#fe386f
- 方向:90度

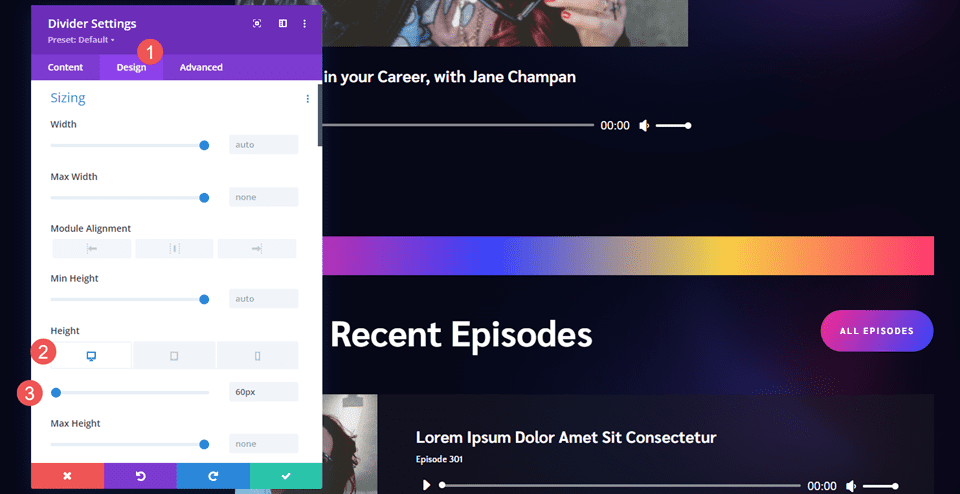
浆纱
接下来,转到“设计”选项卡。 在Sizing下,将桌面的高度设置为 60px,平板电脑的高度为 50px,手机的高度为 40px。
- 高度:桌面 60px,平板电脑 50px,手机 40px

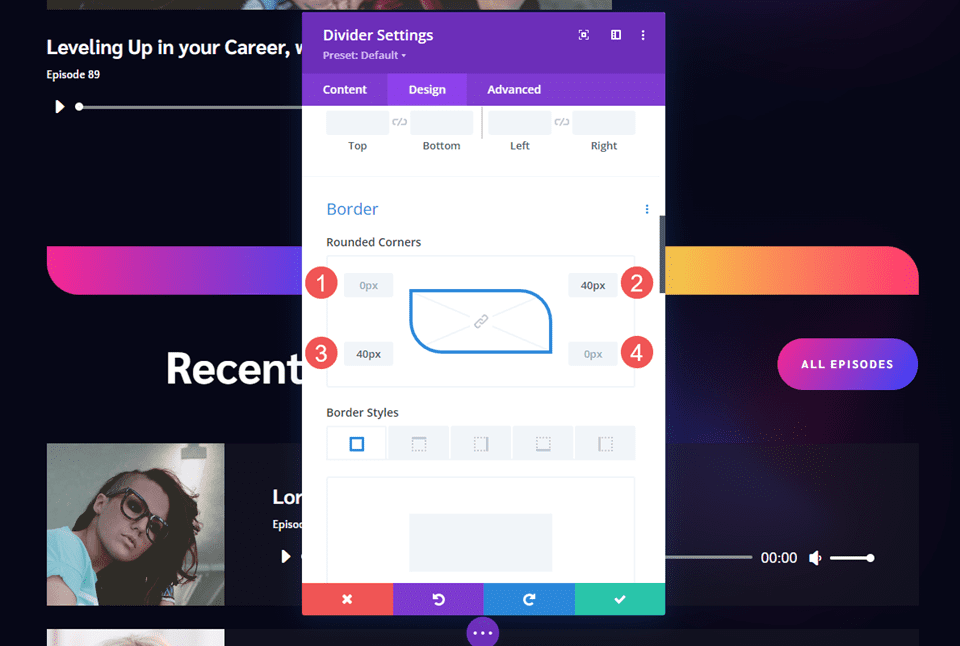
边界
接下来,向下滚动到Border 。 将圆角设置为 0px 左上角、30px 右上角、30px 左下角和 0px 右上角。 这将创建一个与电子邮件选择部分相匹配的样式。 关闭模块并保存您的设置。
- 左上角:0px
- 右上角:40px
- 左下:40px
- 右下角:0px

结果
桌面渐变分隔线实例一

Phone Gradient Divider 示例一

桌面渐变分隔线示例二

电话梯度分隔符示例二

桌面渐变分隔线实例三

Phone Gradient Divider 示例三

结束的想法
这就是我们对如何使用 Divi 的分隔线模块创建渐变分隔线的看法。 Divider 模块中的渐变选项非常适合创建独特的渐变分隔线。 利用尺寸、间距和边框角选项为我们提供了创建多种尺寸和形状的渐变分隔线的工具。 只需几个简单的设置,我们就可以创建独特的渐变分隔线,一定会在人群中脱颖而出。
我们希望听到您的意见。 您是否使用 Divi 的分隔模块创建渐变分隔线? 请在评论中告诉我们您的体验。
