Divi 產品亮點:Divi 頁腳包
已發表: 2023-06-05Divi Footers Pack 是 Divi 的第三方插件,具有 80 多種自定義頁腳設計。 頁腳通常是任何 WordPress 網站的一個被忽視的區域。 像這樣的佈局包可以簡化頁腳設計過程。 在這篇文章中,我們將了解 Divi Footers Pack,以幫助您確定它是否是滿足您需求的正確 Divi 產品。
- 1上傳 Divi 頁腳包佈局
- 2 Divi 頁腳包佈局
- 2.1 Divi 頁腳包頁腳設計 1
- 2.2頁腳設計2
- 2.3頁腳設計 7
- 2.4頁腳設計 12
- 2.5頁腳設計 14
- 2.6頁腳設計 16
- 2.7頁腳設計 18
- 2.8頁腳設計 25
- 2.9頁腳設計 26
- 2.10頁腳設計 30
- 2.11頁腳設計 34
- 2.12頁腳設計 37
- 2.13頁腳設計 38
- 2.14頁腳設計 41
- 2.15頁腳設計 43
- 2.16 Divi Footers 包頁腳設計 46
- 2.17頁腳設計 52
- 2.18頁腳設計 55
- 2.19頁腳設計 59
- 2.20 Divi Footers 包頁腳設計 63
- 2.21頁腳設計 67
- 2.22頁腳設計 69
- 2.23頁腳設計 77
- 2.24 Divi Footers 包頁腳設計 81
- 3哪裡可以買到 Divi 頁腳包
- 4結束對 Divi 頁腳包的思考
上傳 Divi 頁腳包佈局
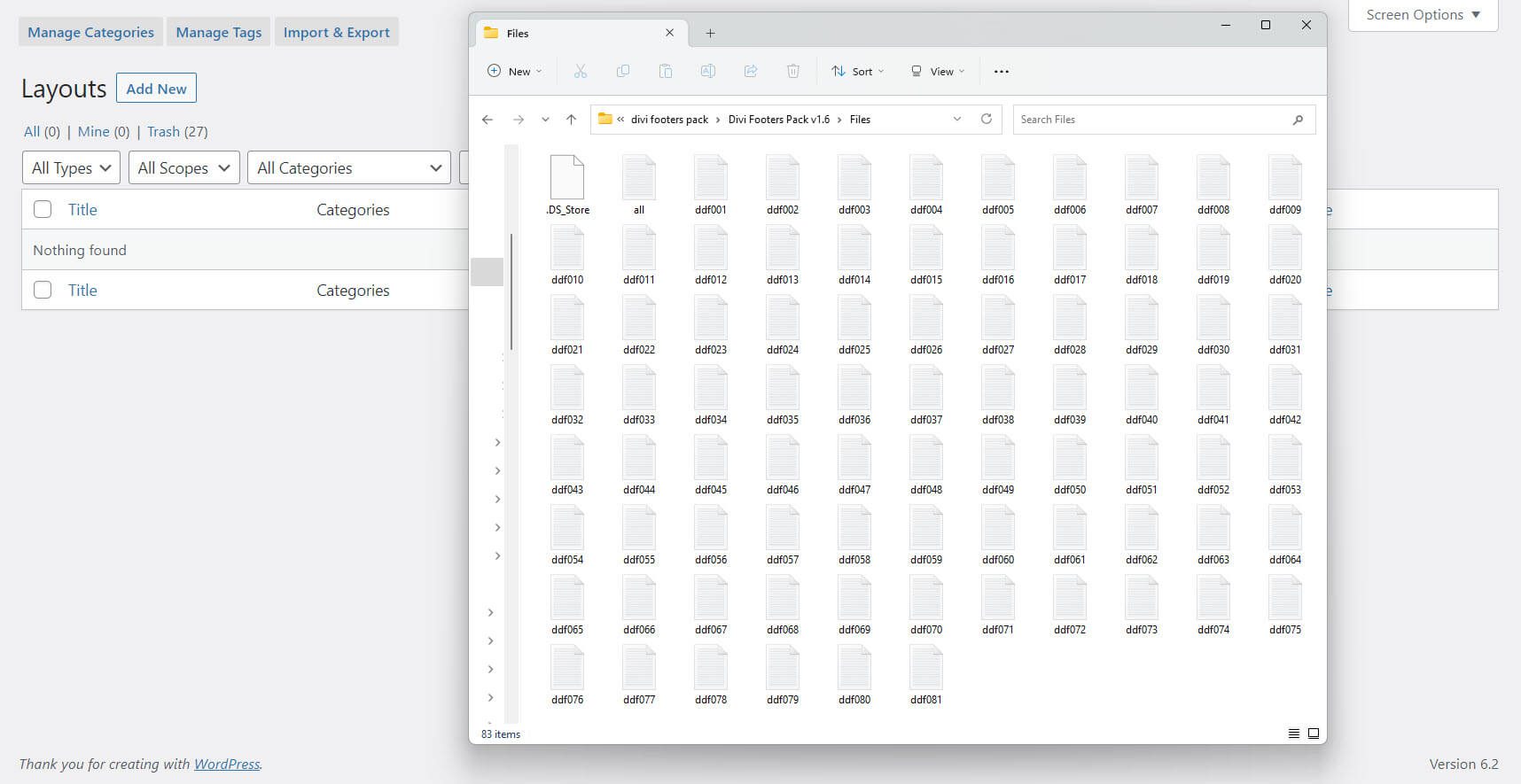
Divi 頁腳包佈局是可以上傳到您的 Divi 庫的 JSON 文件。 首先,下載並解壓縮文件。 您將在解壓縮的文件夾中看到 82 個 JSON 文件。
- 下載
- 解壓縮

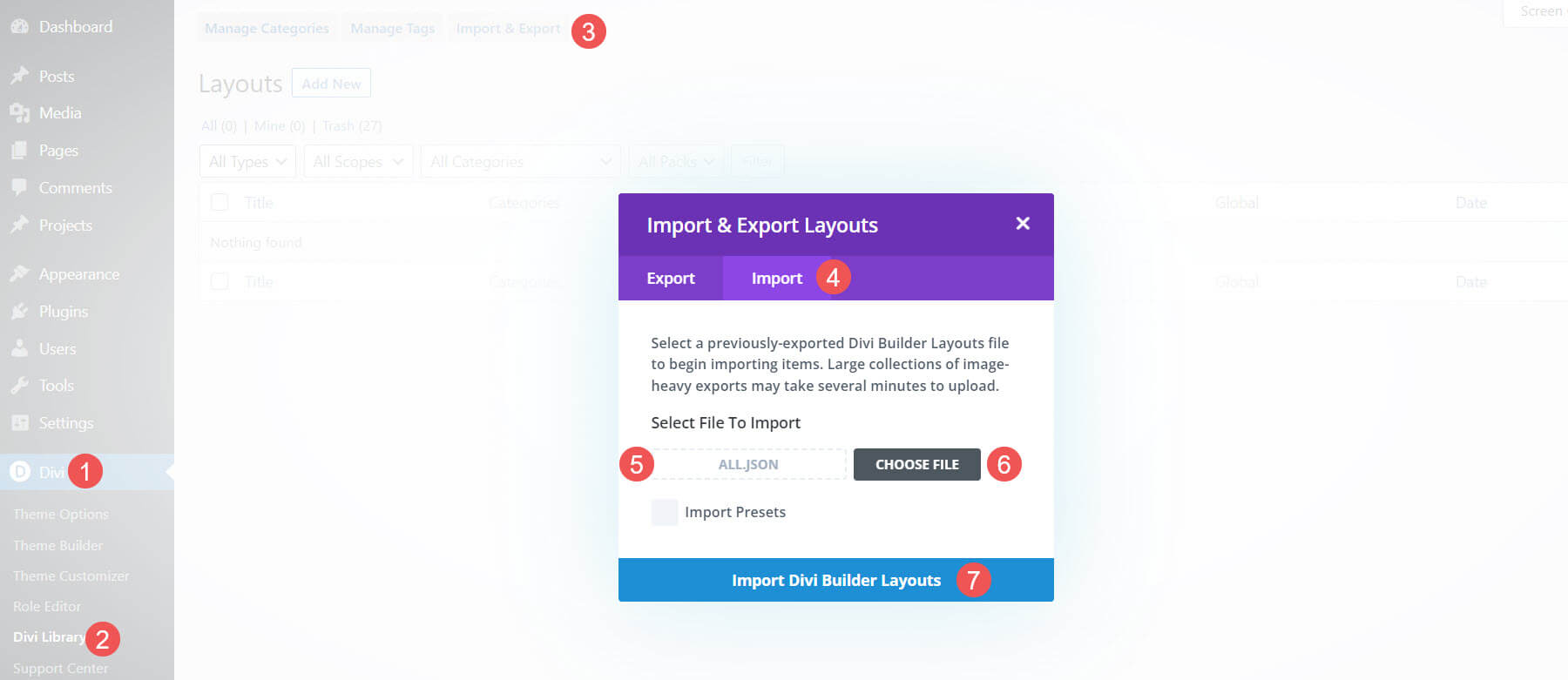
接下來,轉到您的 Divi 庫並導入您要使用的文件。 您可以從產品頁面預覽它們。 這是在上傳它們之前知道使用哪種佈局的唯一方法。 幸運的是,您可以根據需要一次上傳所有這些,或者您可以只上傳您想要的特定頁腳佈局。 我已選擇上傳此示例中的所有文件。 要上傳它們,請訪問:
- 迪維
- 迪維圖書館
- 進出口
- 進口
- 選擇文件
- 導入 Divi Builder 佈局

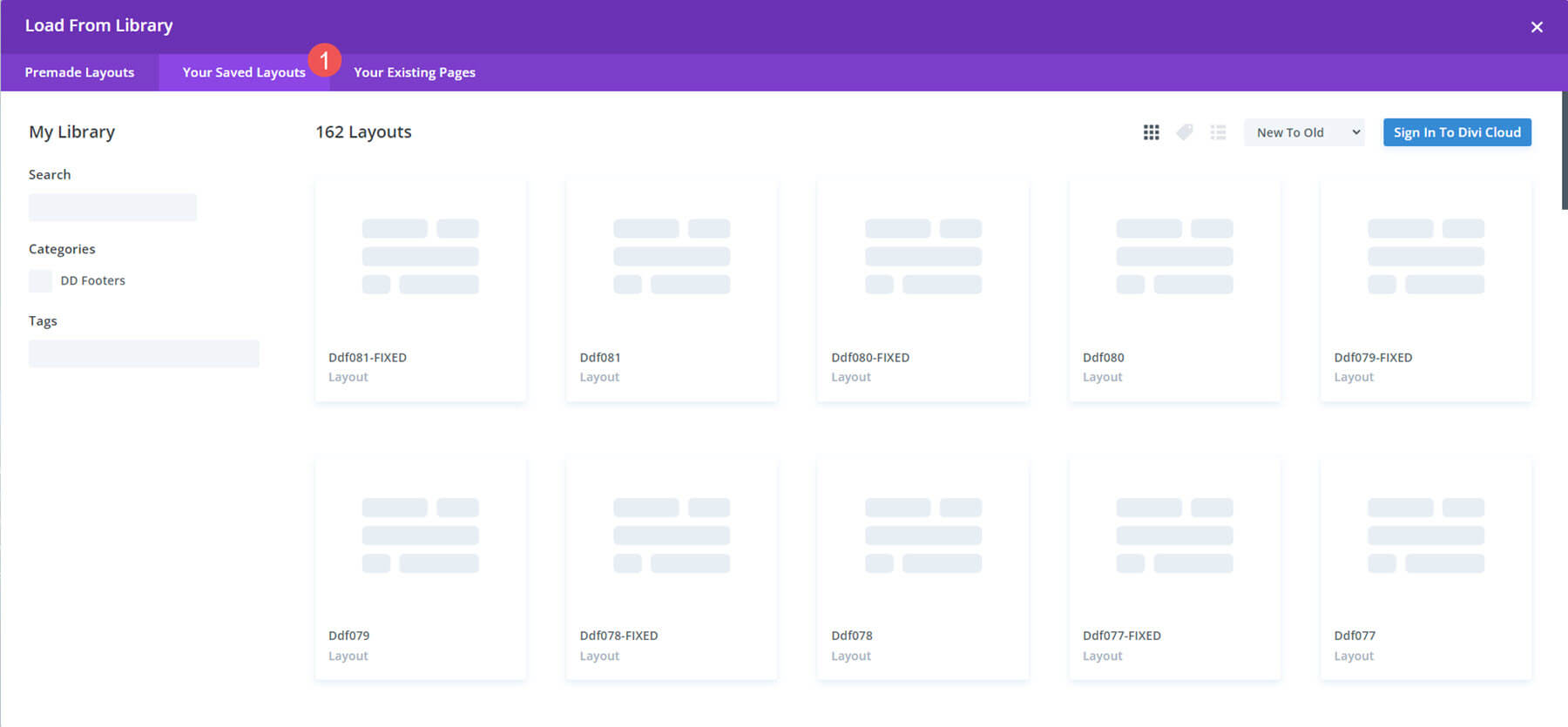
上傳後,您會在 Divi 庫中看到它們。 佈局現在可以在 Divi Builder 和 Divi Theme Builder 中使用了。 上傳完成後,我的庫中有 162 個文件。 這包括具有和不具有固定設置的佈局。 常規頁腳隨頁面滾動,而固定頁腳保留在原位並在用戶滾動時顯示。 它們被貼上標籤,因此很容易知道變化是什麼。

Divi 頁腳包佈局
下面是一些頁腳佈局。 我選擇了那些對我來說最突出的。 我將描述它們並指出我最喜歡它們的地方。 我們將通過 Divi 佈局查看它們在前端的外觀。 我將展示其中一些的線框和移動視圖。 對於所有示例,我都使用免費 Coworking Layout Pack 的登錄頁面。
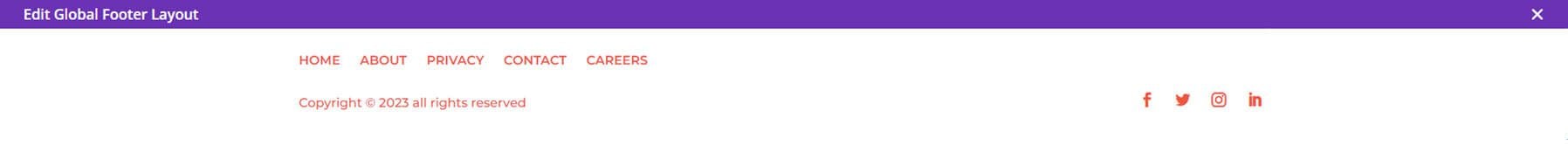
Divi 頁腳包頁腳設計 1
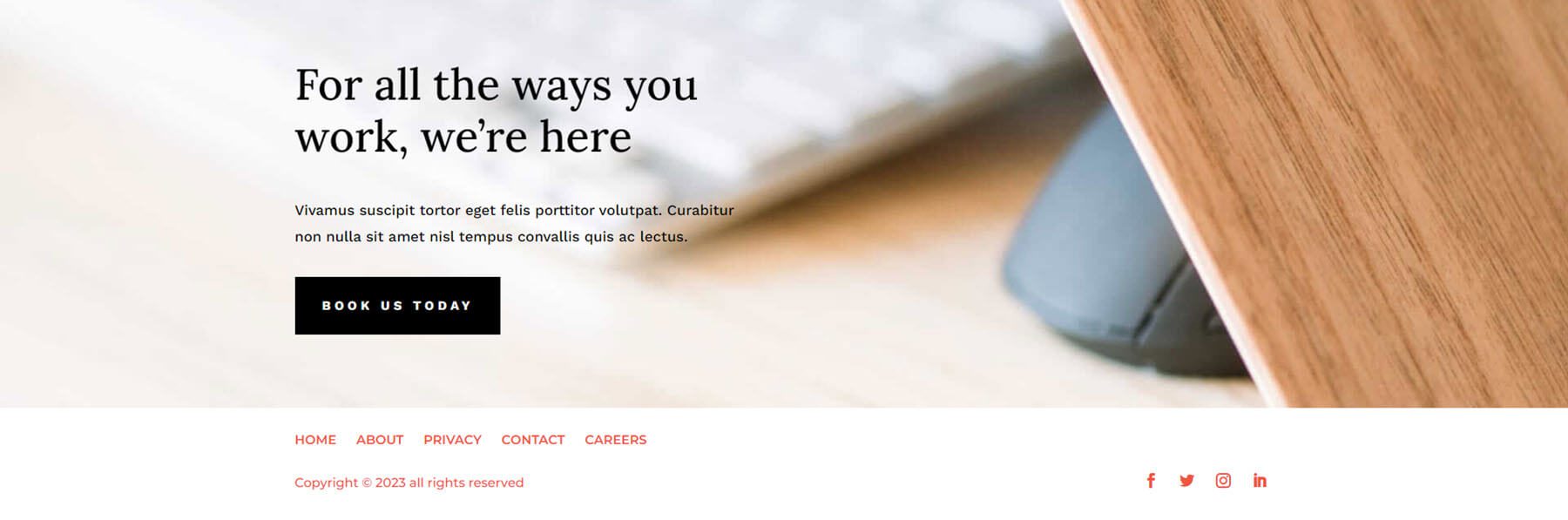
Footer Design 1 是 Divi Footers Pack 中的第一個頁腳佈局。 它在左側顯示頁腳菜單,下方有版權聲明。 右邊是社交媒體圖標。 一切都是紅色的。

這是它在前端的樣子。

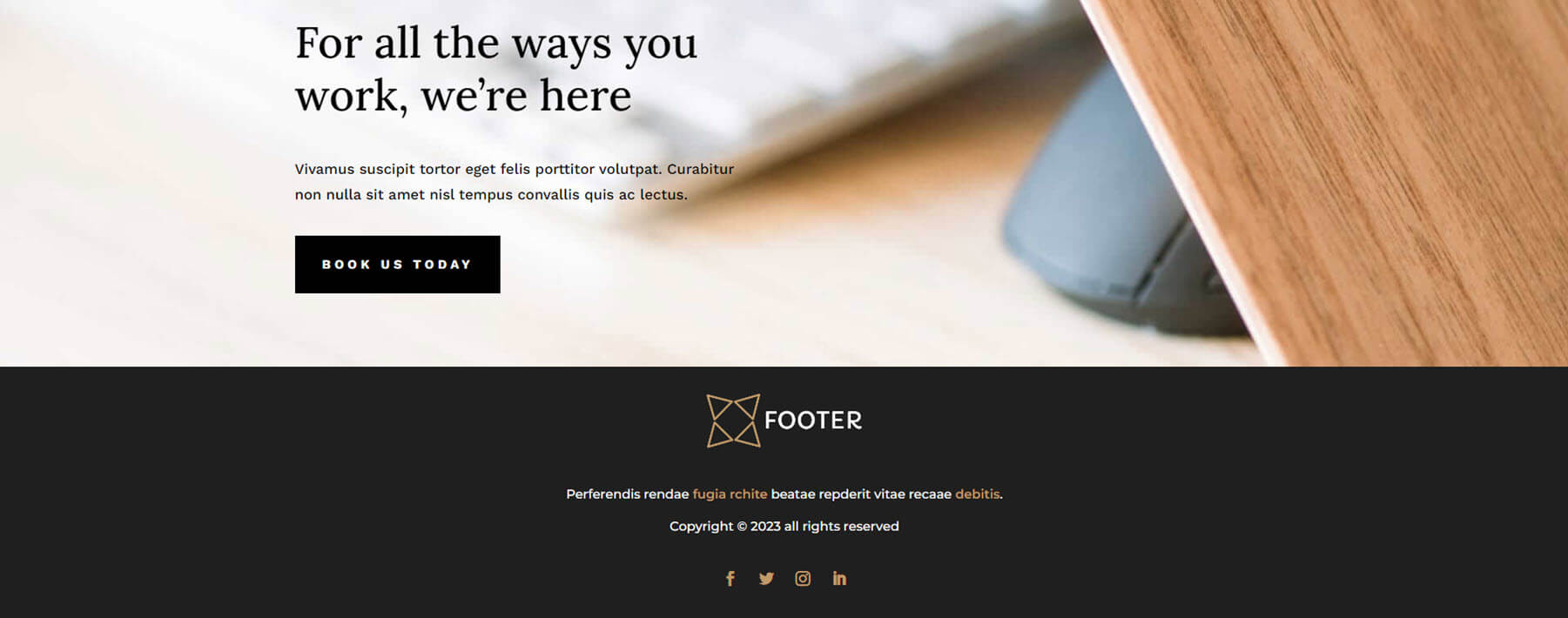
頁腳設計 2
這是佈局包中的第二個頁腳。 它有一個簡單乾淨的佈局,顏色搭配得很好。

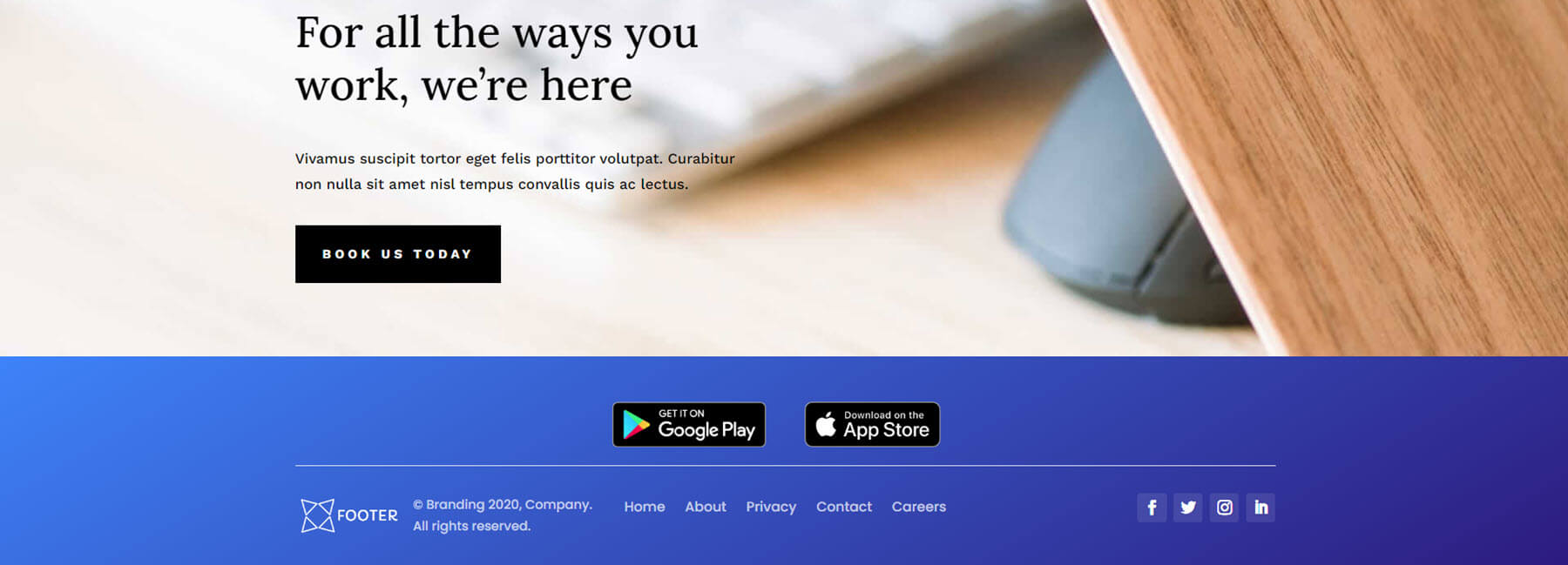
頁腳設計 7
Footer Design 7 包含藍色漸變背景,並在其餘頁腳內容上方添加了應用商店按鈕。 這個仍然相當小,不會在狹小的空間內用太多的內容淹沒佈局。

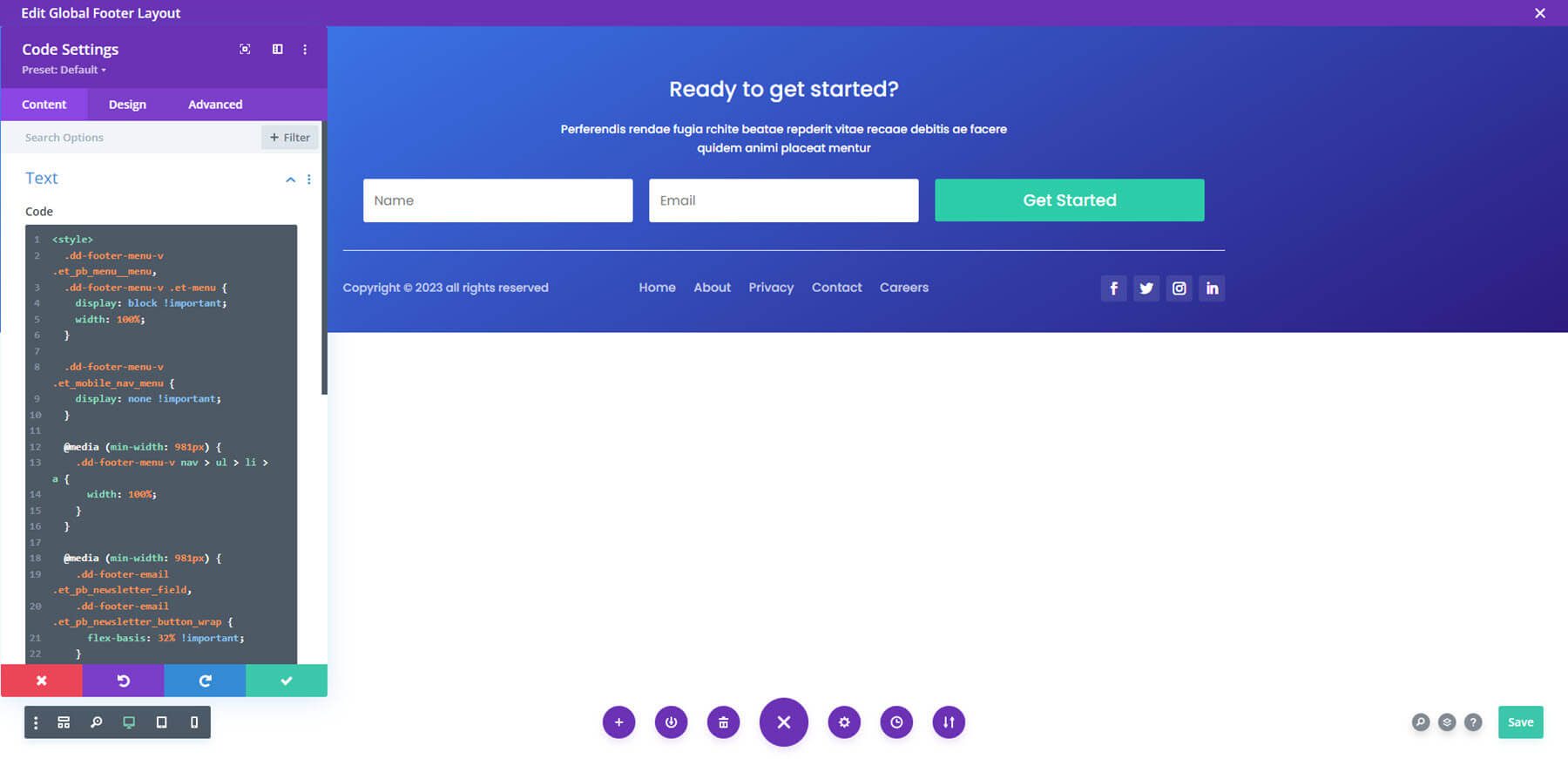
頁腳設計 12
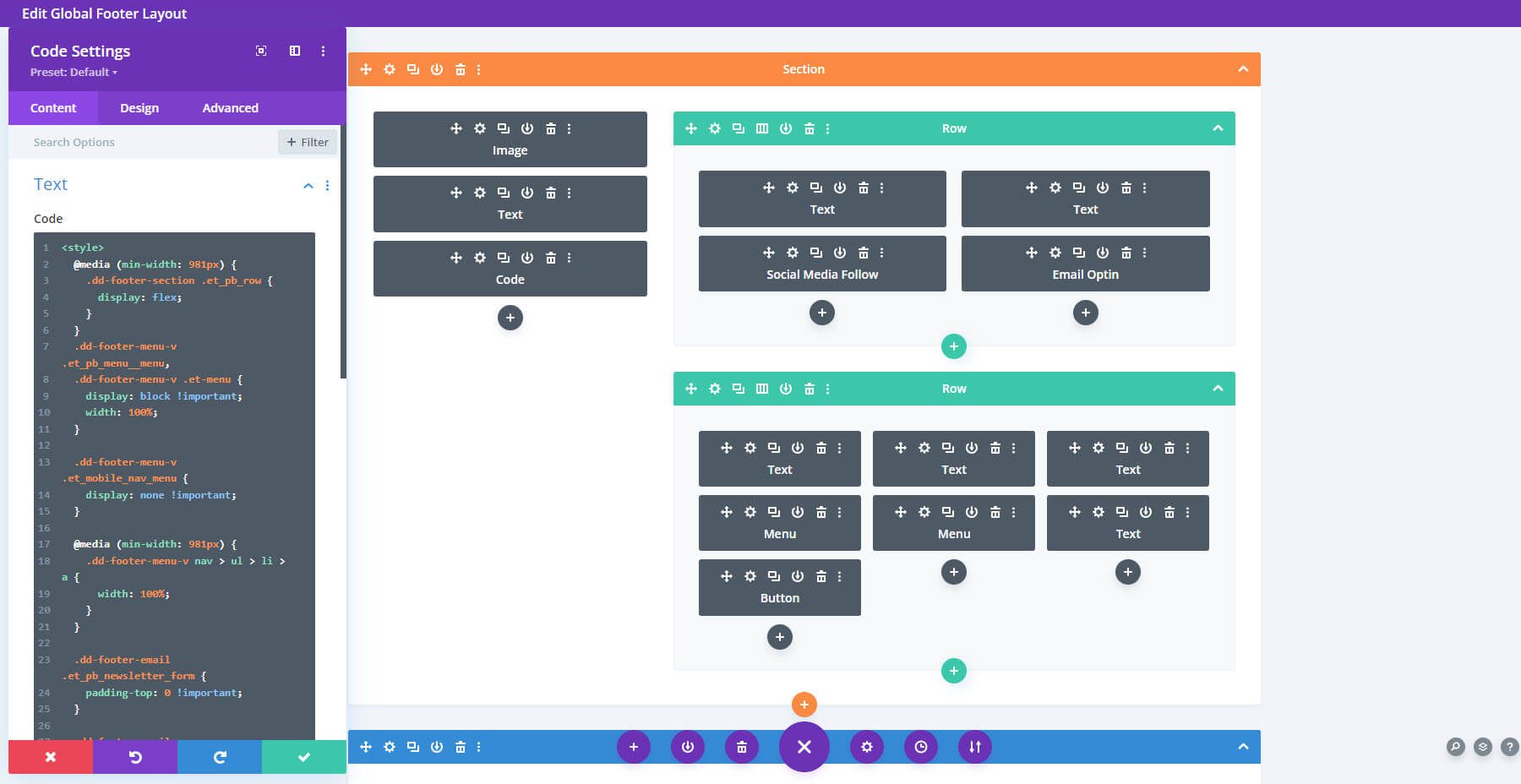
許多頁腳佈局包括用於添加自定義樣式的代碼模塊。 這是 Footer Design 12。它還包括一個漸變背景並添加了一個大的電子郵件表單。

頁腳設計 14
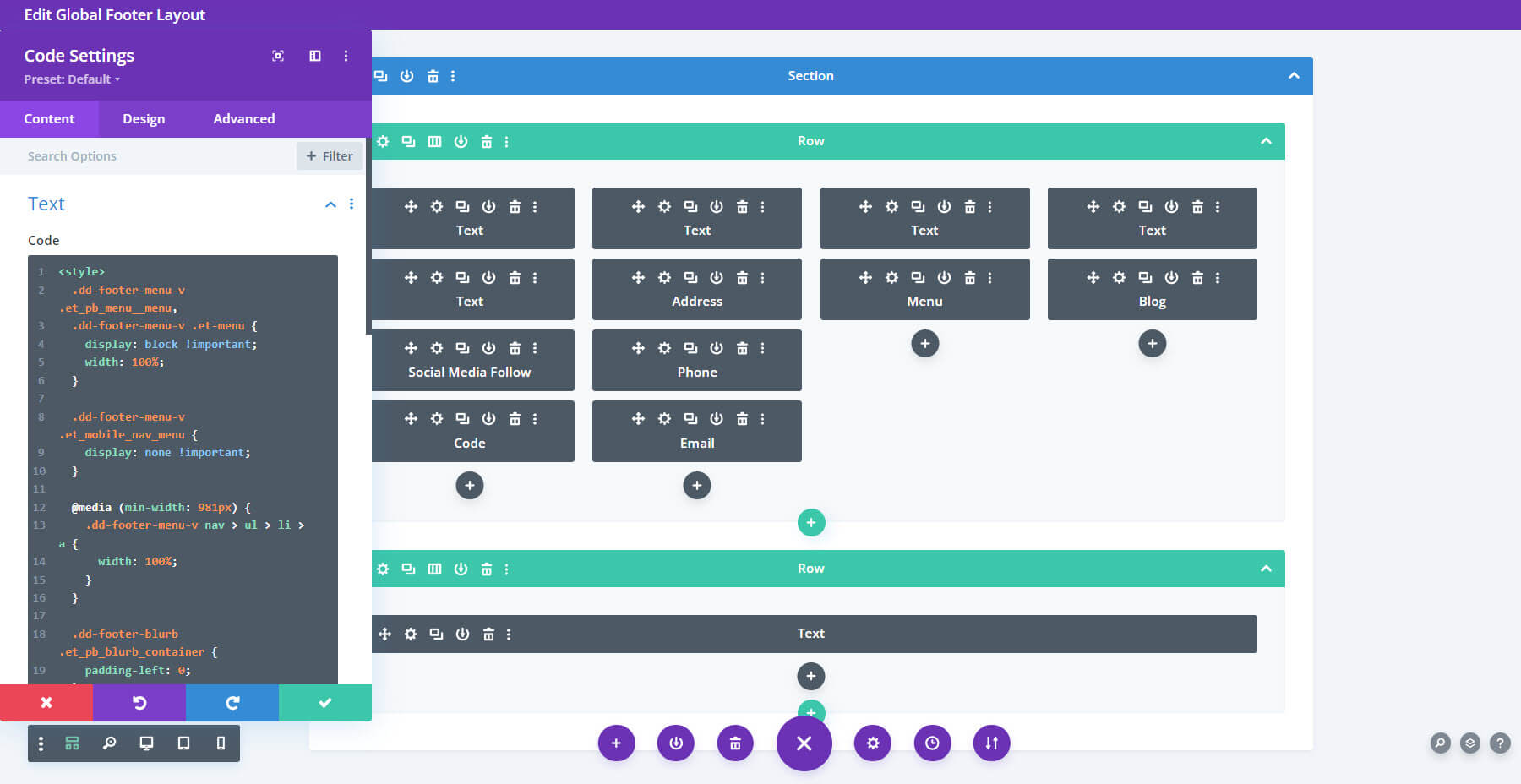
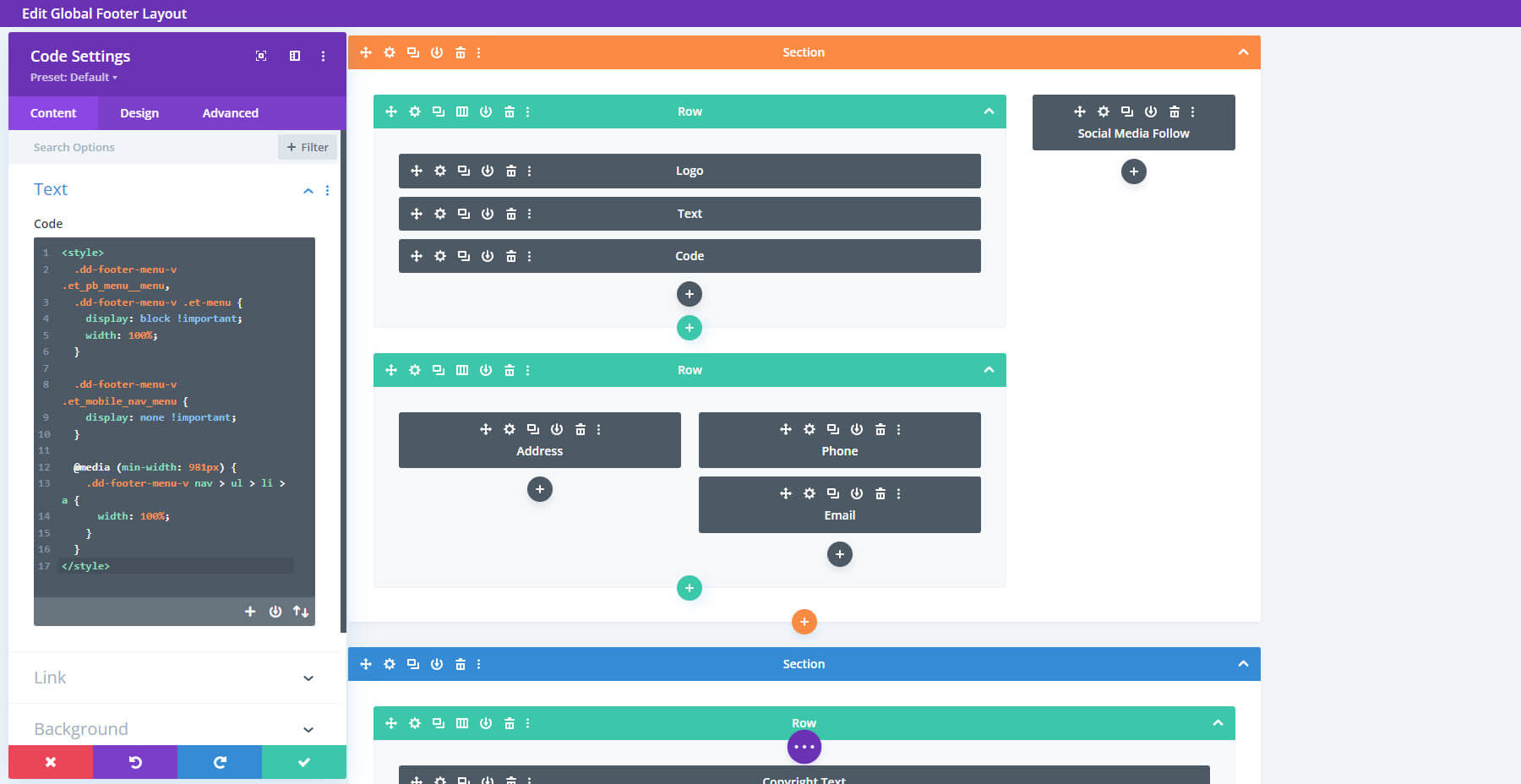
Footer Design 14 顯示四列,其中包含鏈接、菜單和博客。 這一個還包括一個用於樣式化的代碼模塊。 這是打開代碼模塊的線框。

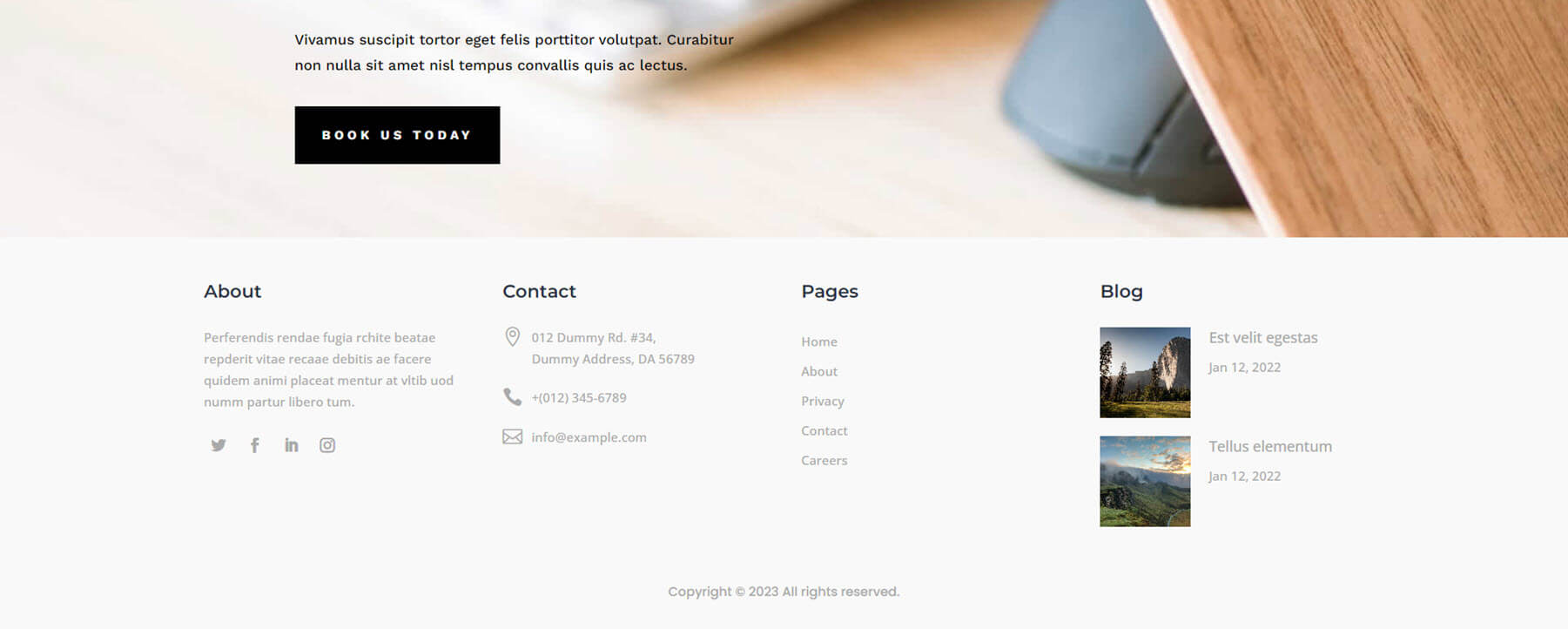
這是它在前端的樣子。 列周圍有很多空白。 該博客顯示了兩篇帶有小縮略圖的帖子。 白色背景和小文字賦予這款產品優雅的外觀和感覺。

頁腳設計 16
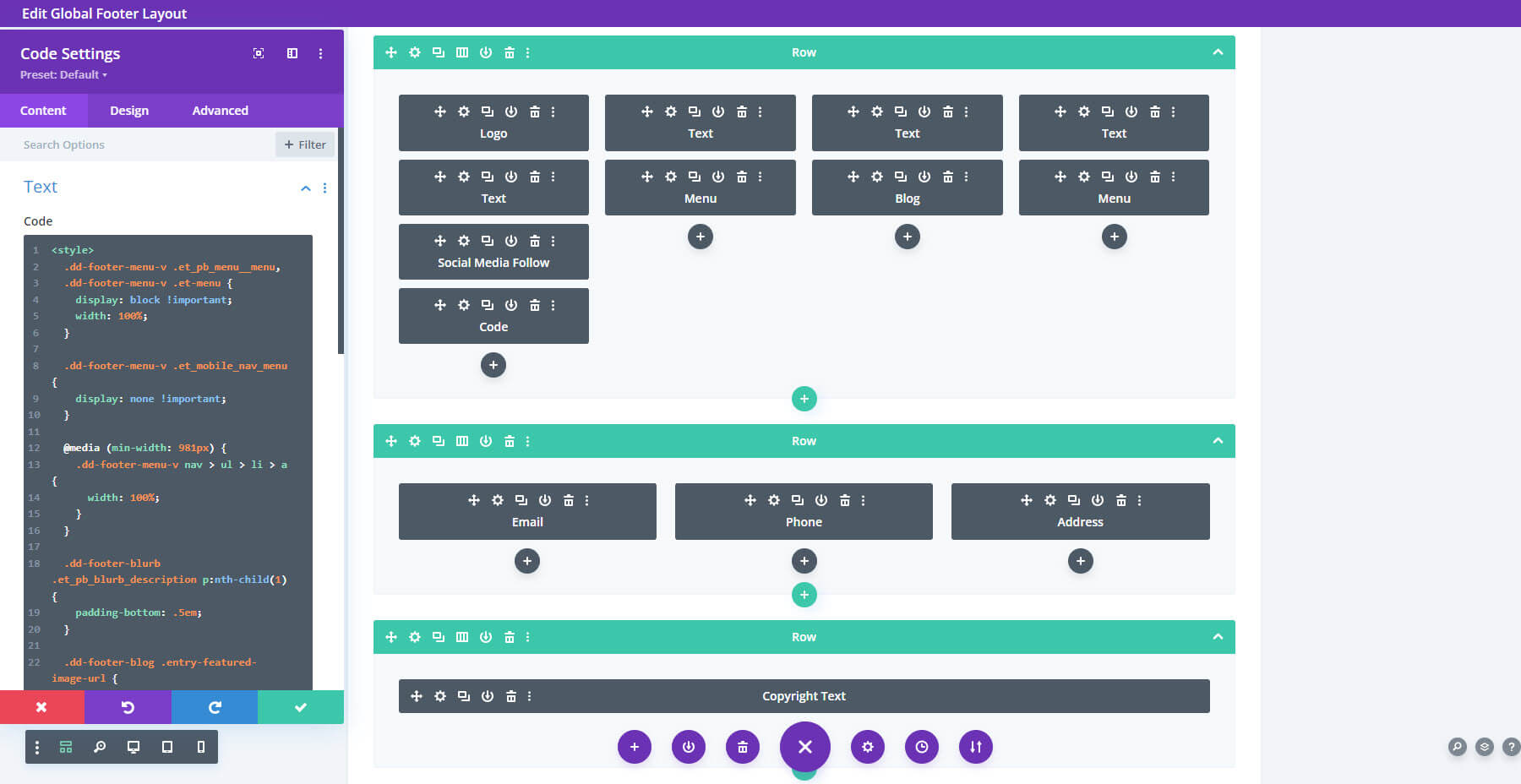
Footer Design 16 在不同的列中添加了多行。 這一個還包括一個自定義代碼。 這是線框。

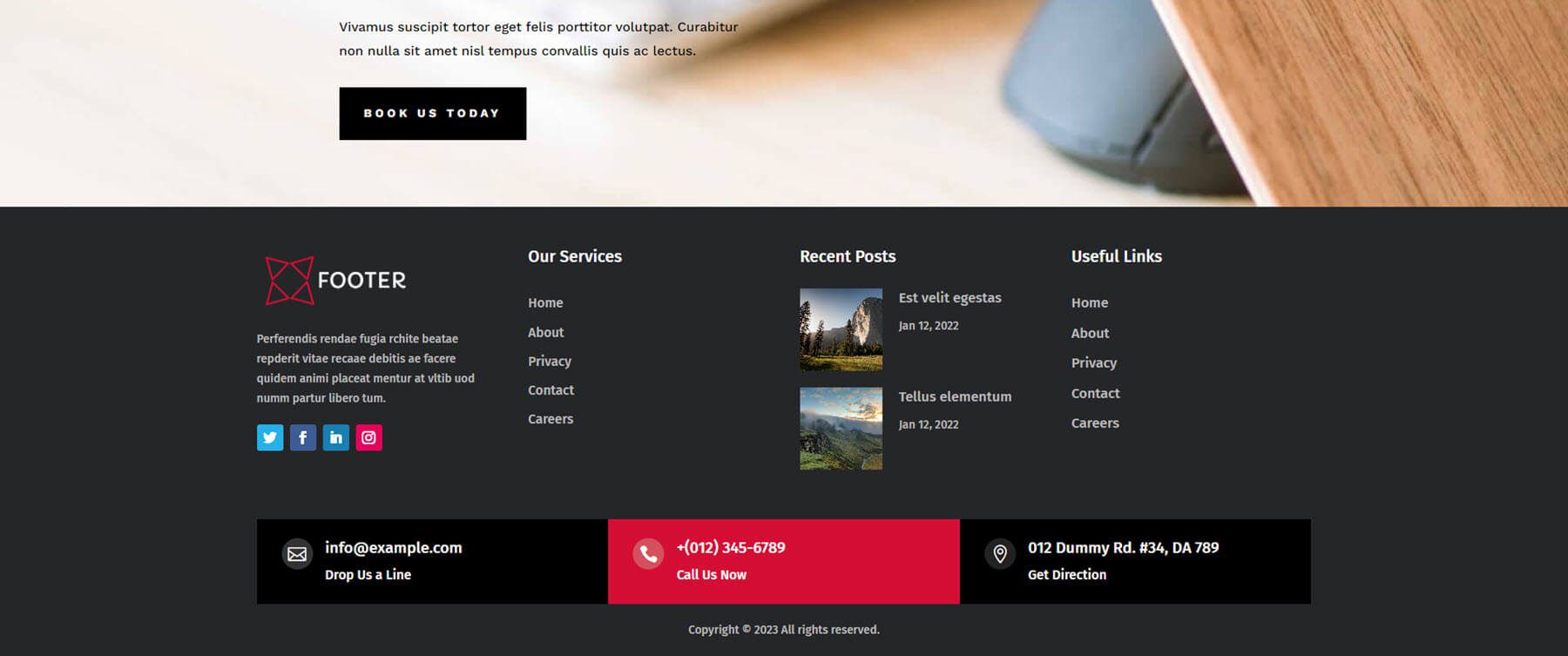
這是它在前端的樣子。 它在底部添加了可點擊的聯繫信息,並使用醒目的大膽顏色。

頁腳設計 18
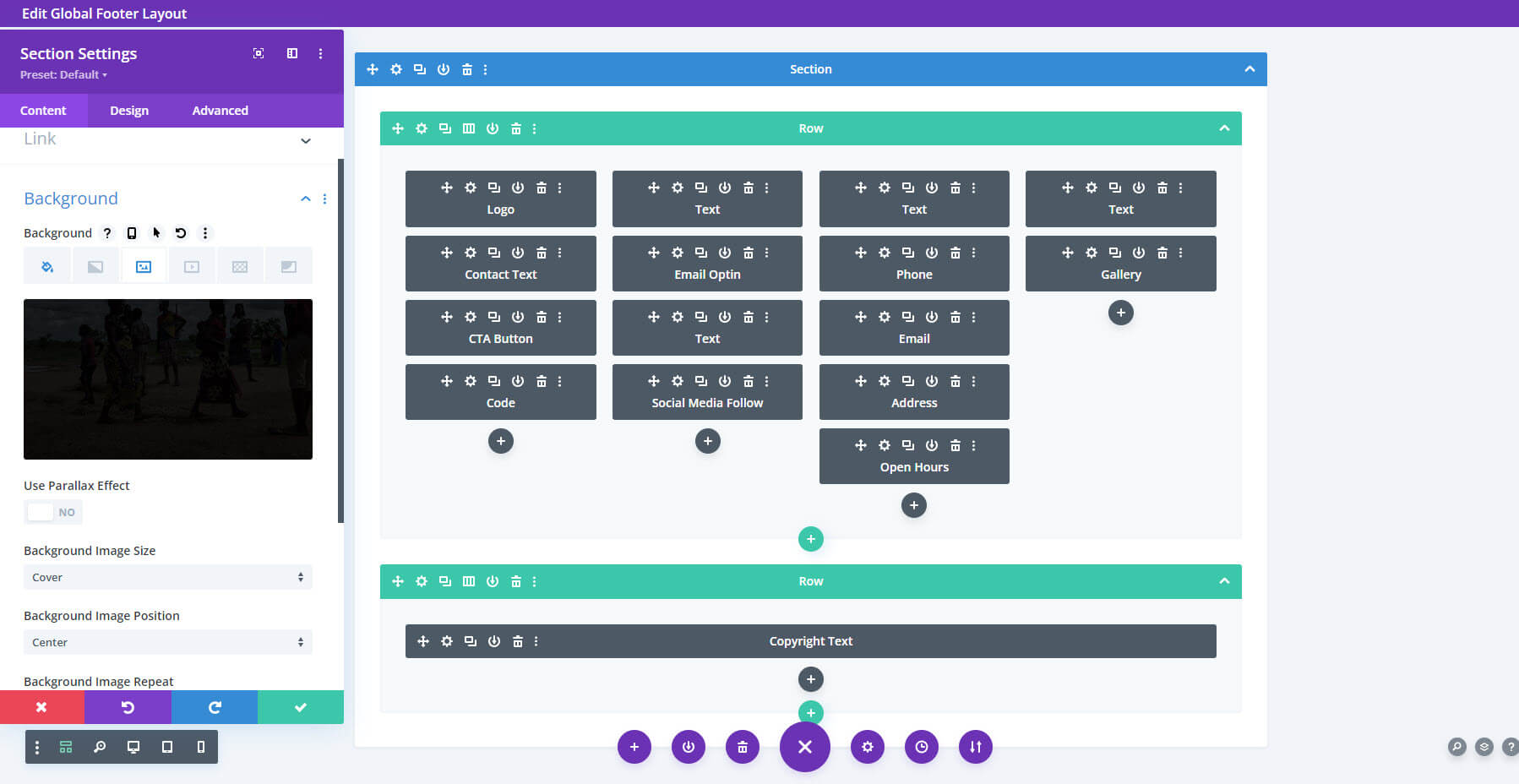
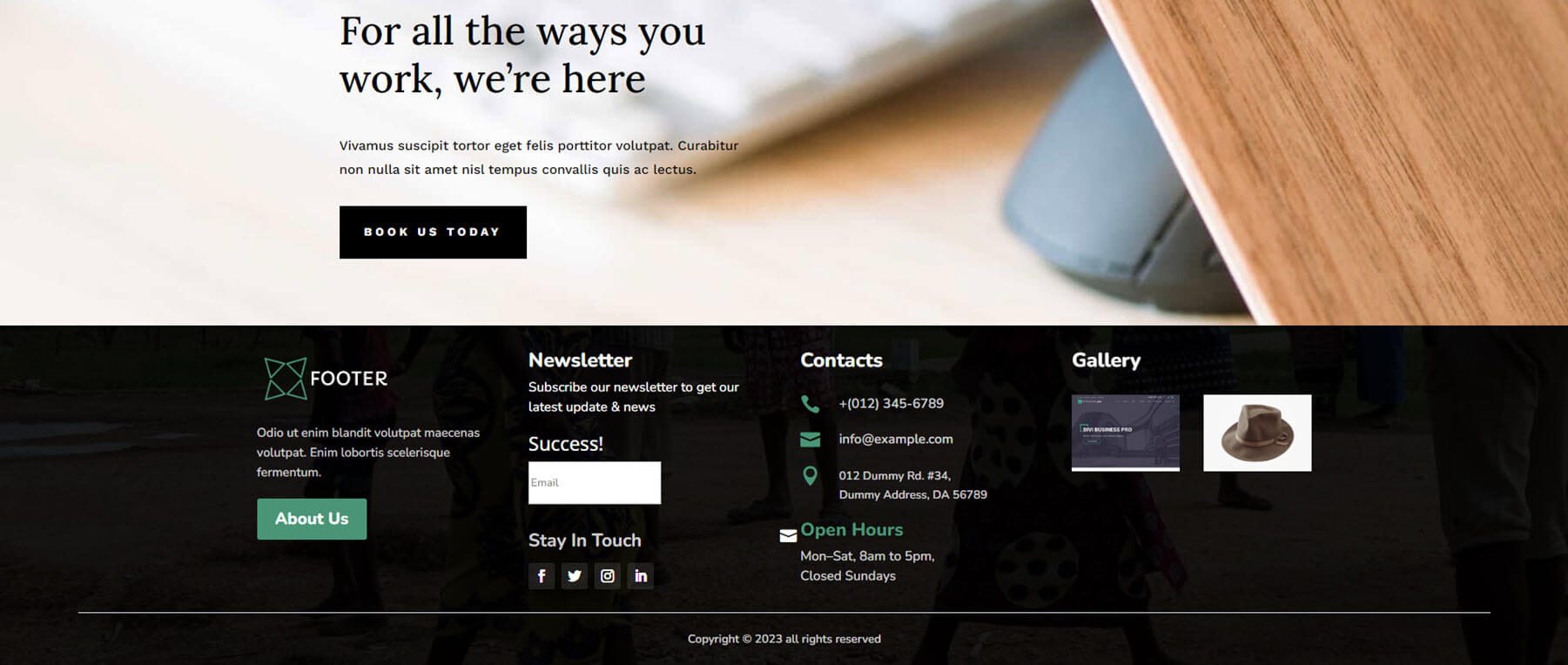
Footer Design 18 向該部分添加了背景圖像和疊加層。 它還包括四列,其中包含許多額外內容,包括 CTA 按鈕、開放時間和圖庫。


這是前端的佈局。 這是我的最愛之一。 它在聯繫信息中添加了圖標,畫廊包括小縮略圖。 這些顏色與背景圖像完美搭配。

頁腳設計 25
Footer Design 25 是另一種帶有背景圖像的佈局。 這個在鏈接下方添加了很多空間,以便為顯示背景圖像留出空間。

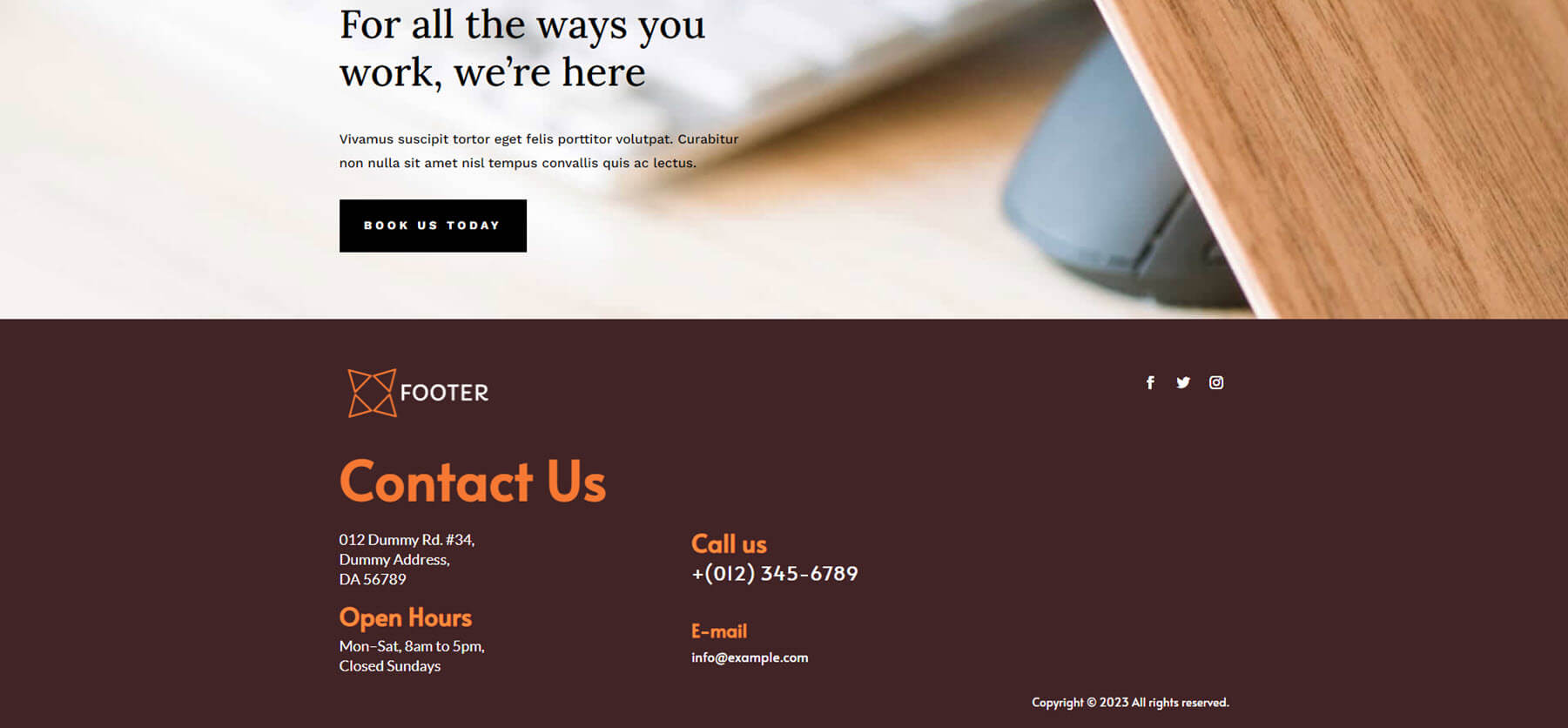
頁腳設計 26
Footer Design 26 使用特殊部分來創建多列佈局。 這是線框。

它有趣地使用負空間。 我喜歡這個的大文字和顏色。 橙色文字在棕色背景上易於閱讀。

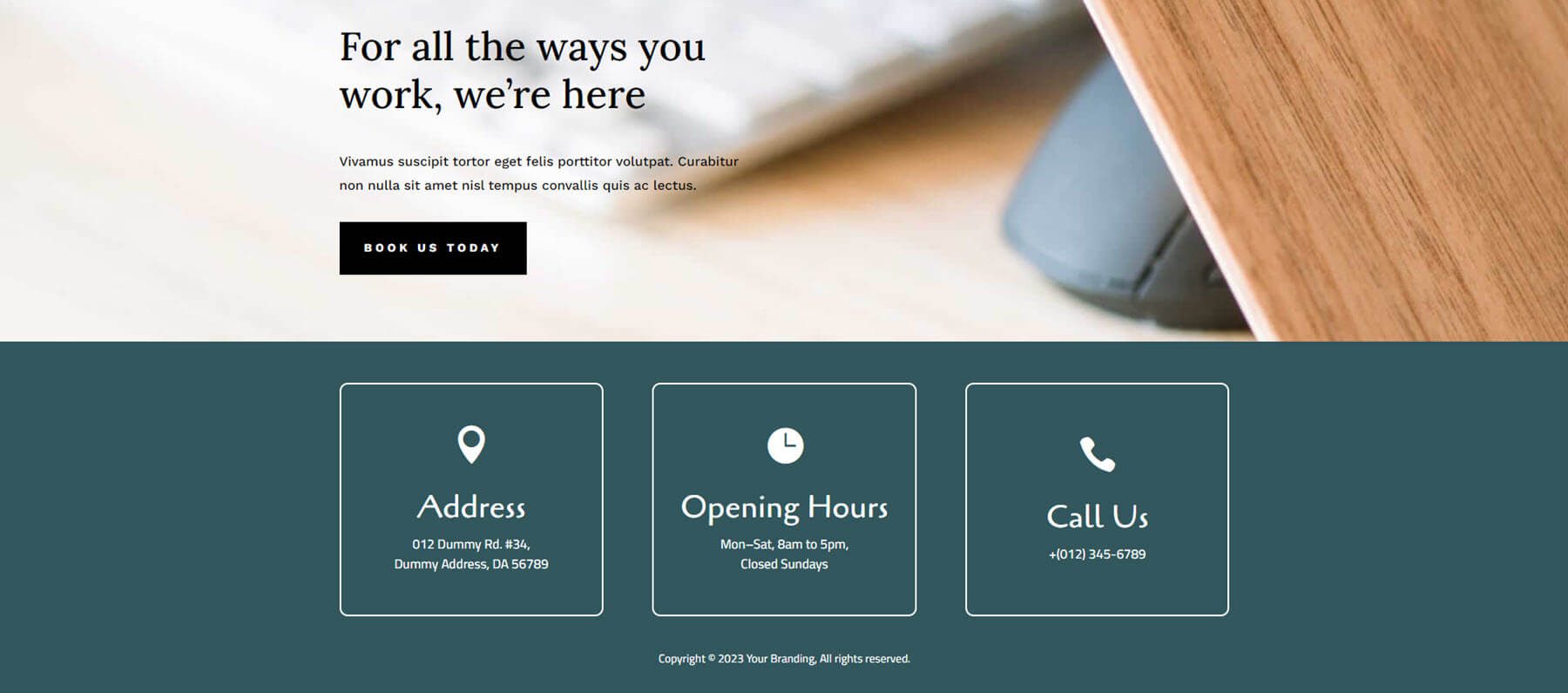
頁腳設計 30
Footer Design 30 在帶有白色邊框的大塊中顯示聯繫人信息。 塊的背景與部分的背景相匹配。 這個簡單乾淨,只提供有限的信息。

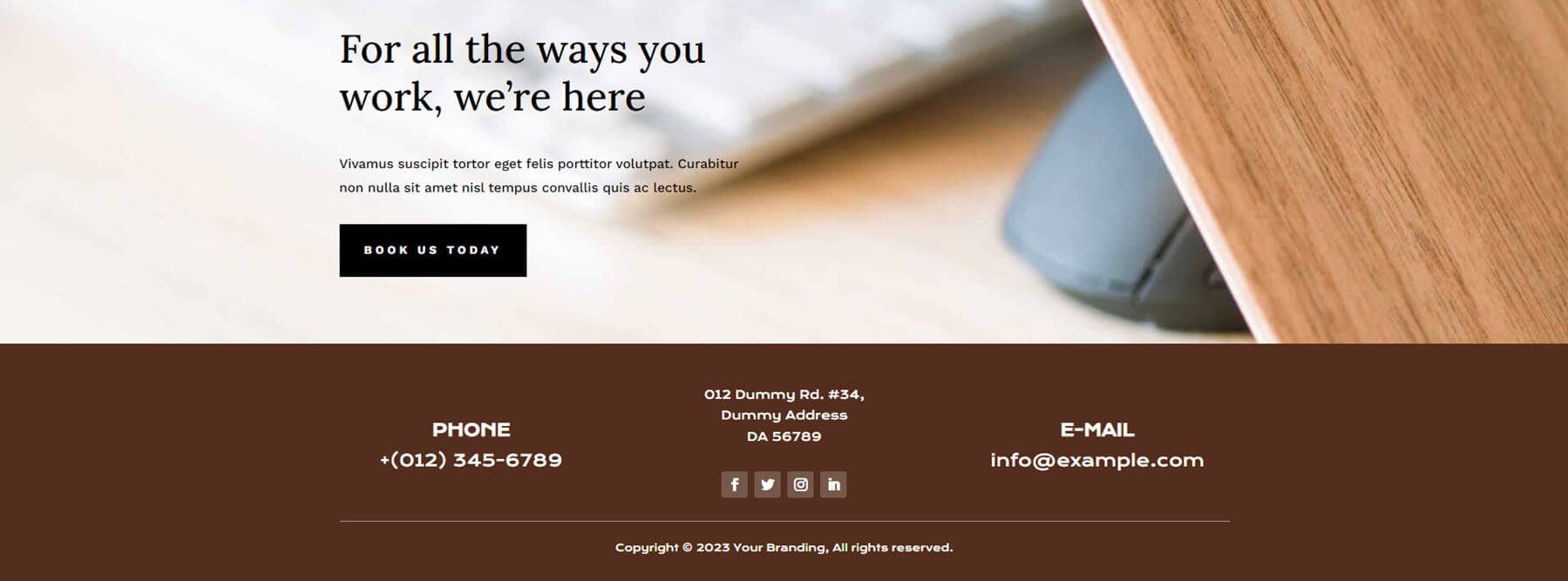
頁腳設計 34
Footer Design 34 使用棕色背景和白色文本。 該佈局包括三列,其中包含可點擊的聯繫信息。 社交偶像的背景足以引起人們的注意。

頁腳設計 37
Footer Design 37 包括一個背景圖像,在前景中具有聯繫表格和聯繫信息。 這個將元素分成多個段,每個段周圍都有黃色邊框。 圖標、提交按鈕和社交媒體部分的背景是黃色的。 聯繫信息背後的背景更加不透明,使其與頁腳的其餘內容區分開來。

頁腳設計 38
Footer Design 38 將內容顯示在一個大圓圈的中心,後面的背景更暗。 居中的內容有足夠的分隔,不會在佈局中丟失任何內容。 字體和圖標顏色在深灰色背景下效果很好。

頁腳設計 41
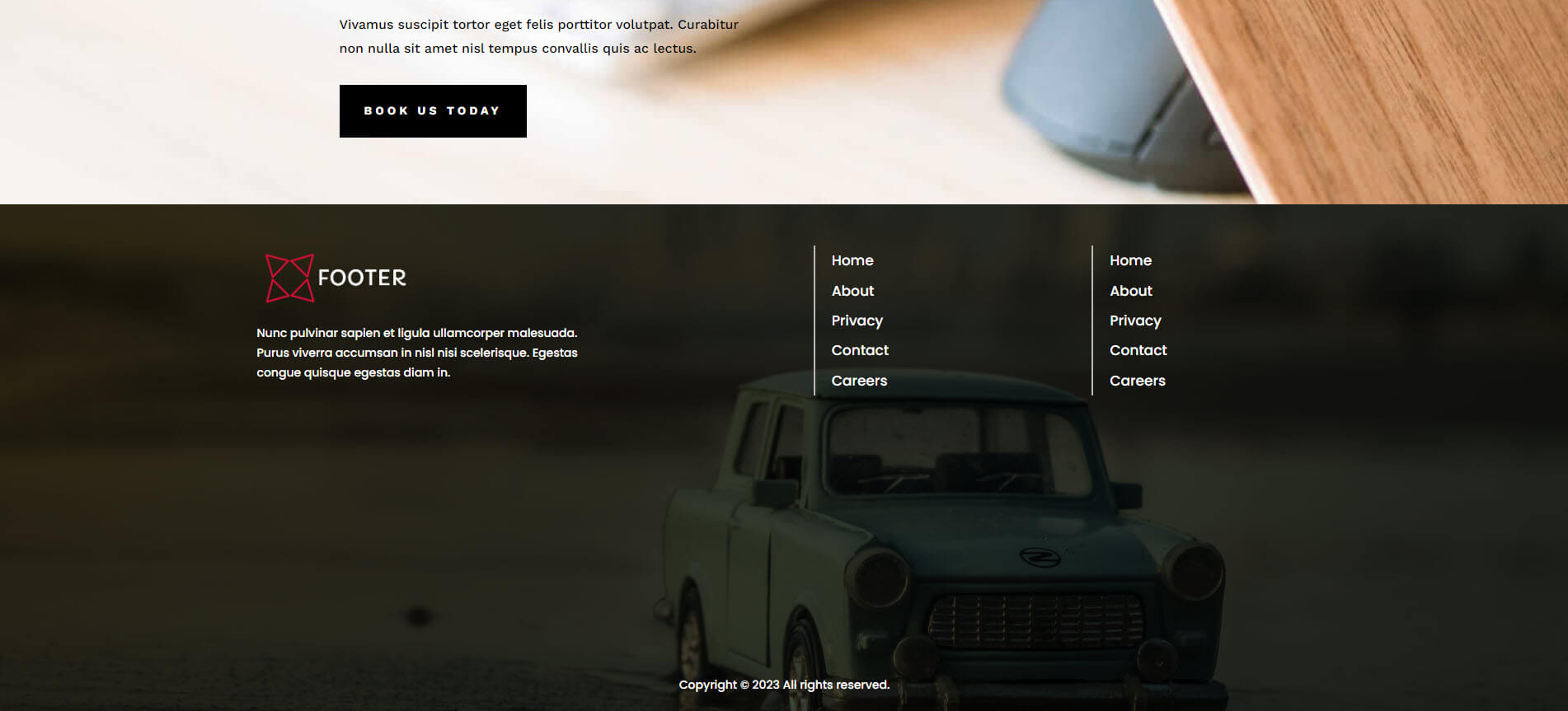
Footer Design 41 還使用特殊部分來創建具有多列的佈局。 這是線框視圖。

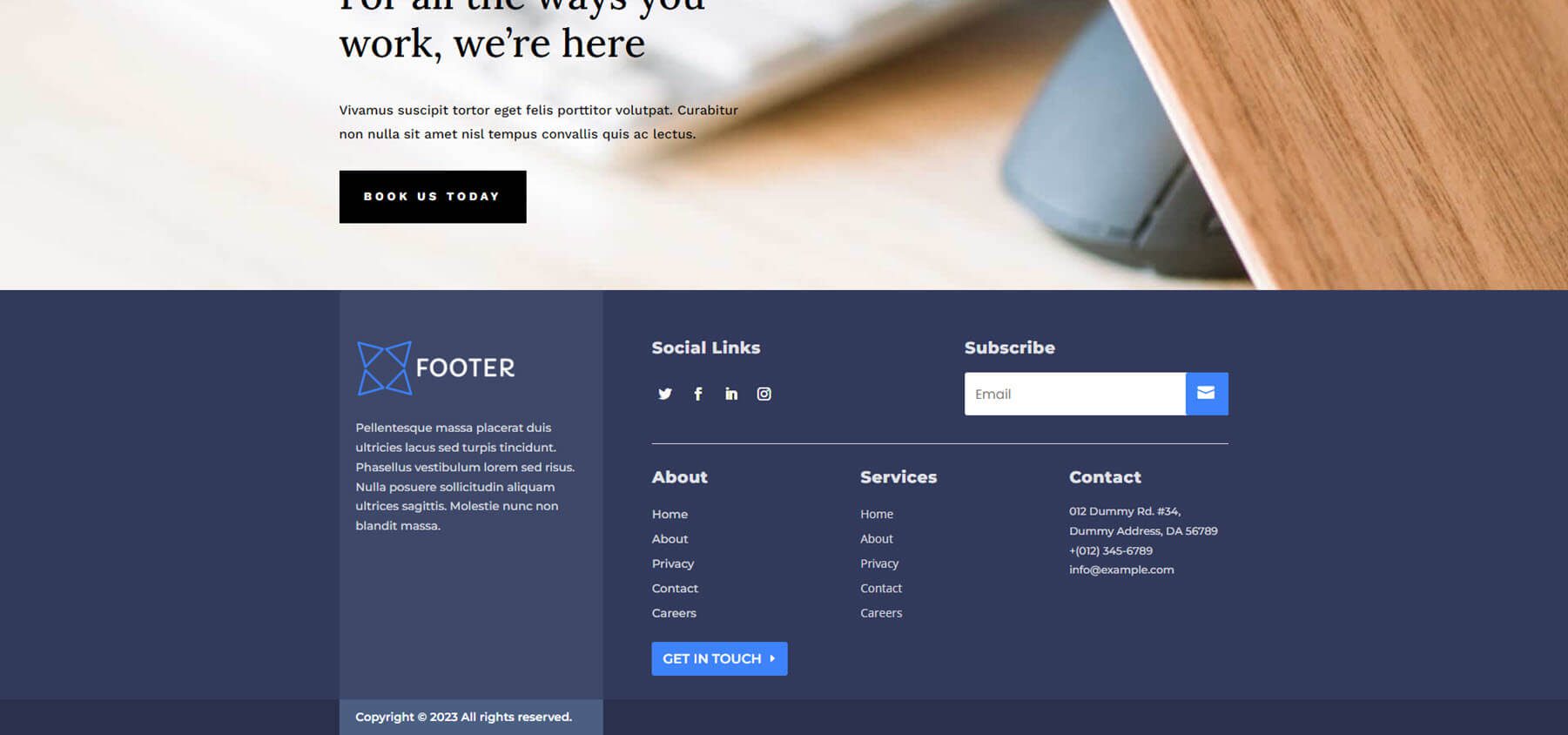
這是它在前端的樣子。 它包括深藍色/灰色背景和突出的白色文本。 電子郵件表格很小,很適合該地區。 信息區域的背景較淺,因此與其他區域區分開來。

頁腳設計 43
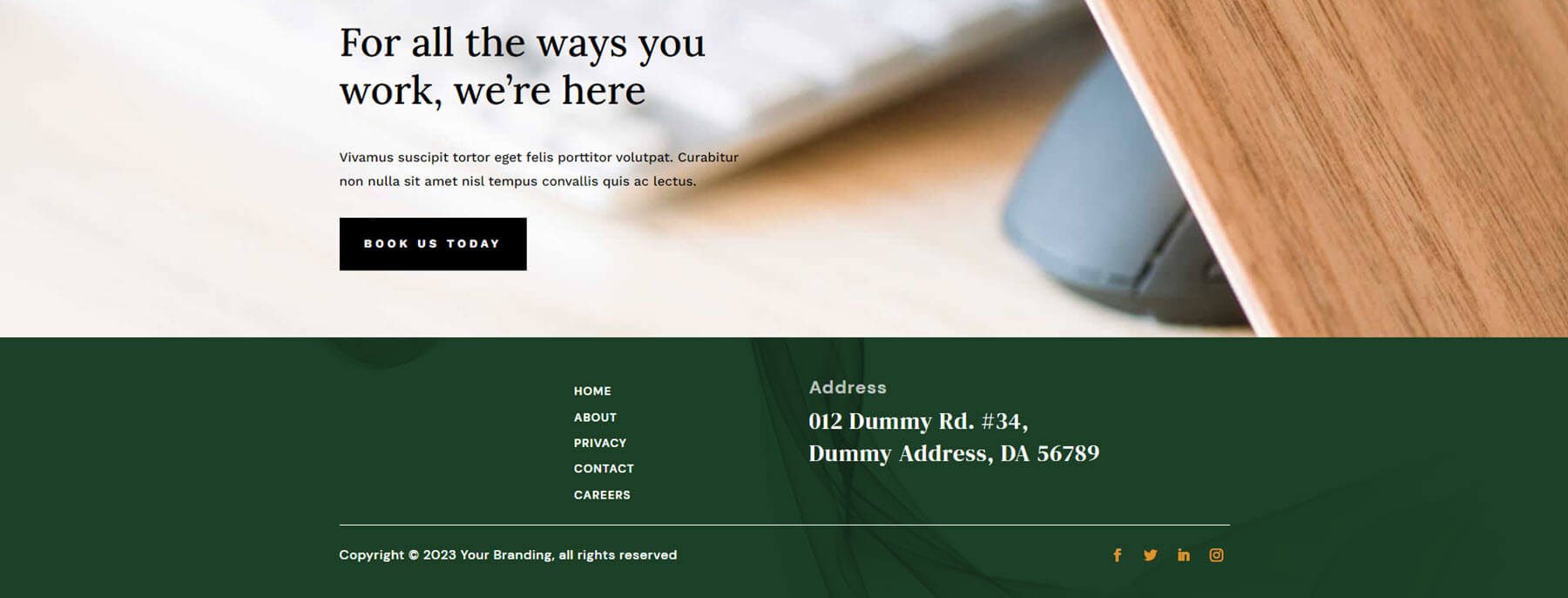
Footer Design 43 提供了一個帶有突出的深綠色覆蓋層的背景圖像。 菜單和地址居中突出。 社交媒體圖標是大膽的金色,使小圖標流行起來。 我喜歡綠色背景下的白色文字和金色圖標。

Divi 頁腳包頁腳設計 46
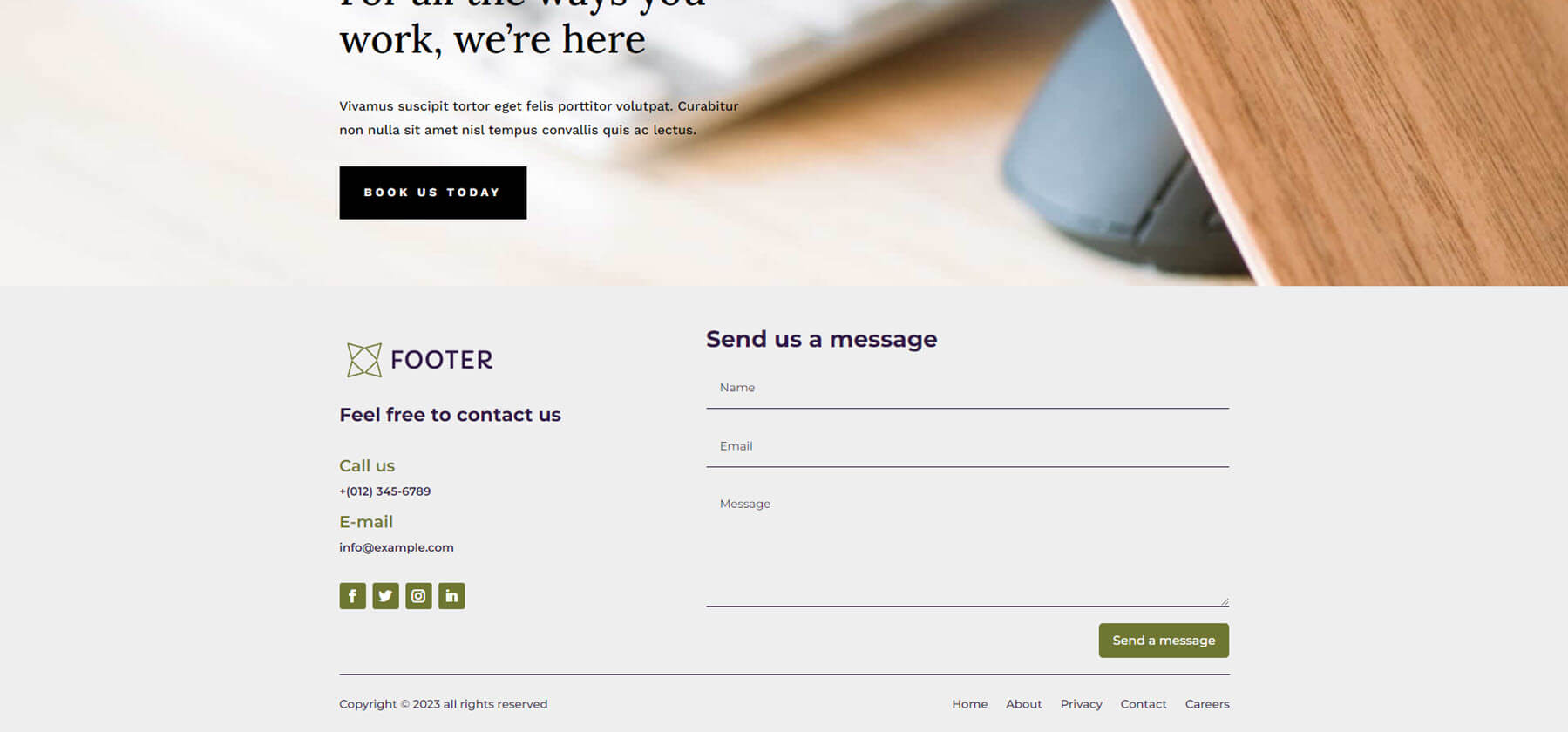
頁腳設計 46 包括用於頁腳主要部分的兩列佈局。 它包括一個較大的列,其中包含與頁腳設計相融合的聯繫表格。 按鈕、標題和圖標是綠色的,在米色背景的映襯下非常醒目,將注意力從其他一切上移開。

頁腳設計 52
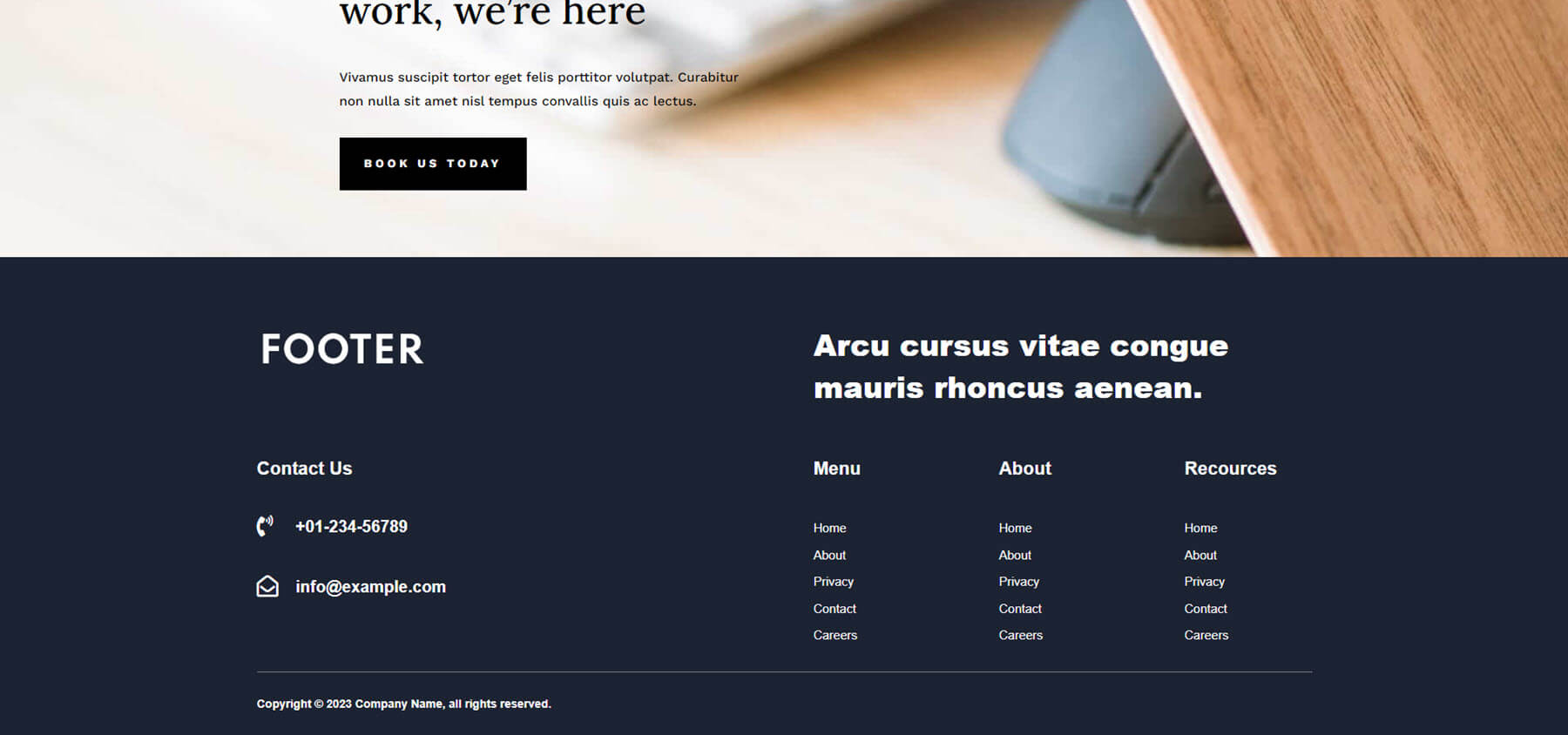
Footer Design 52 包括一個深灰色背景,帶有多個部分和列以顯示聯繫信息和菜單鏈接。 文本為白色,包括大標題和小鏈接。 這一個還包括帶有聯繫信息的圖標。

頁腳設計 55
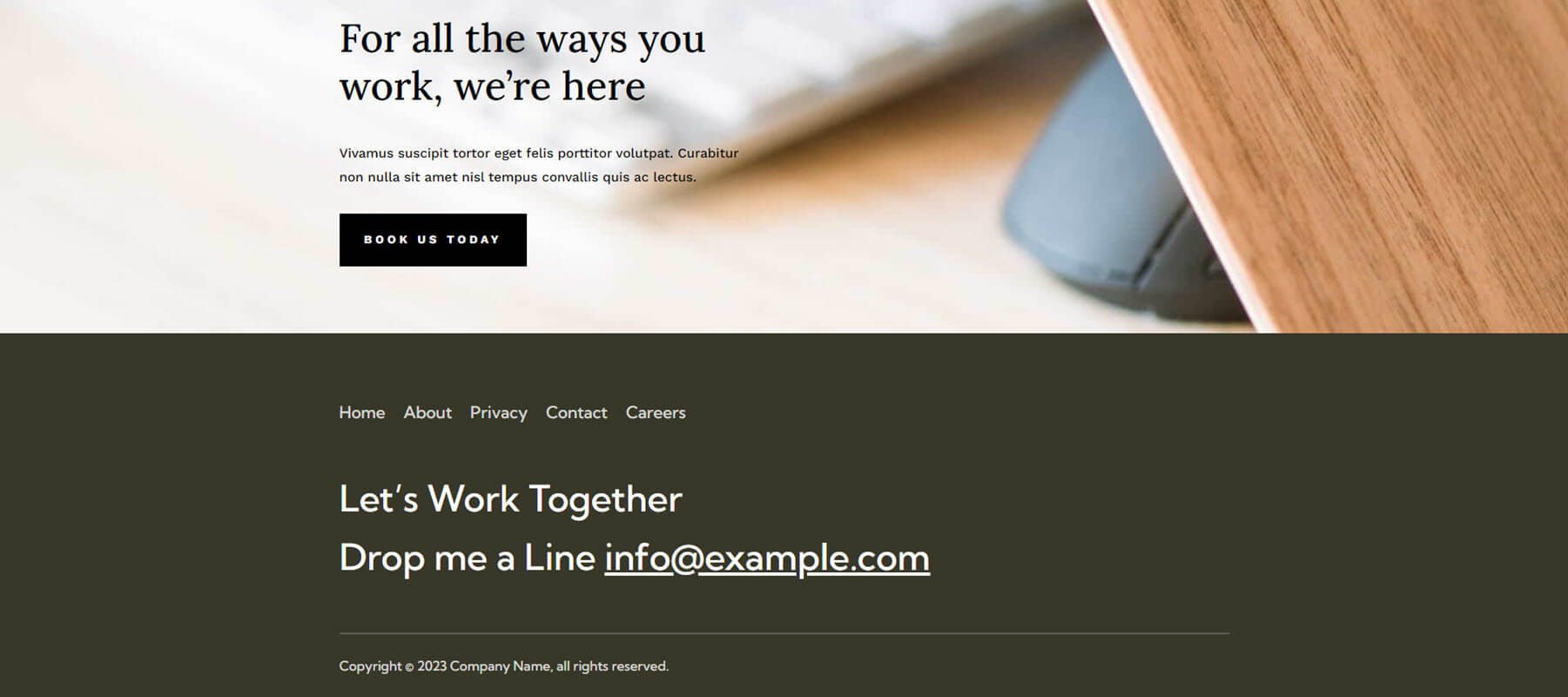
Footer Design 55 很簡單,而且很管用。 主要焦點是帶有大文本和可點擊電子郵件地址的 CTA。 它有足夠的負空間來引起對 CTA 的注意。 它還包括菜單和版權聲明。

頁腳設計 59
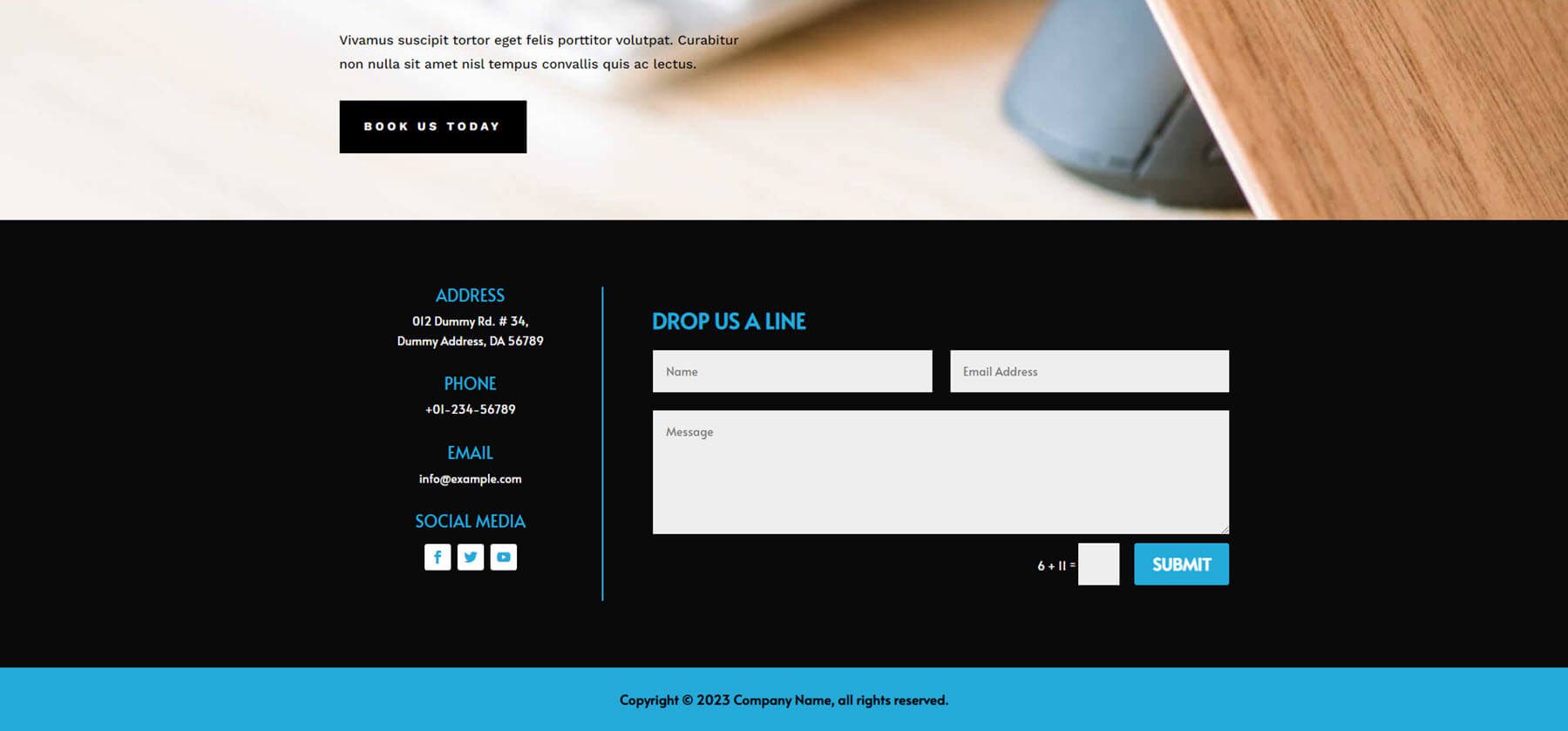
Footer Design 59 包括一個兩列佈局,左側是文本,右側是聯繫表單。 一條垂直線將它們分開。 它包括帶有亮藍色高亮標題的黑色背景、聯繫表單按鈕和社交媒體圖標。 具有相同亮藍色背景的底欄顯示版權聲明。

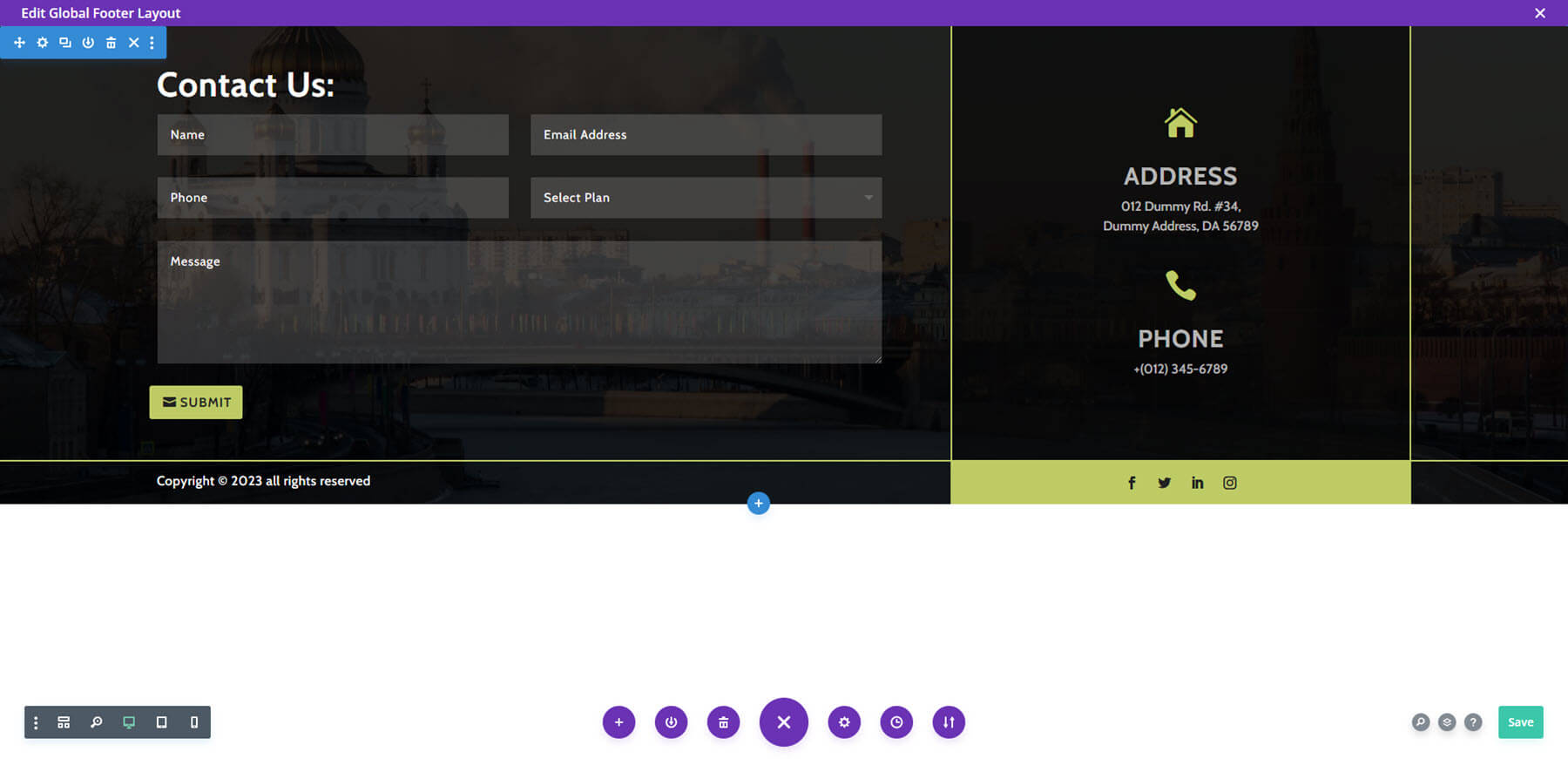
Divi 頁腳包頁腳設計 63
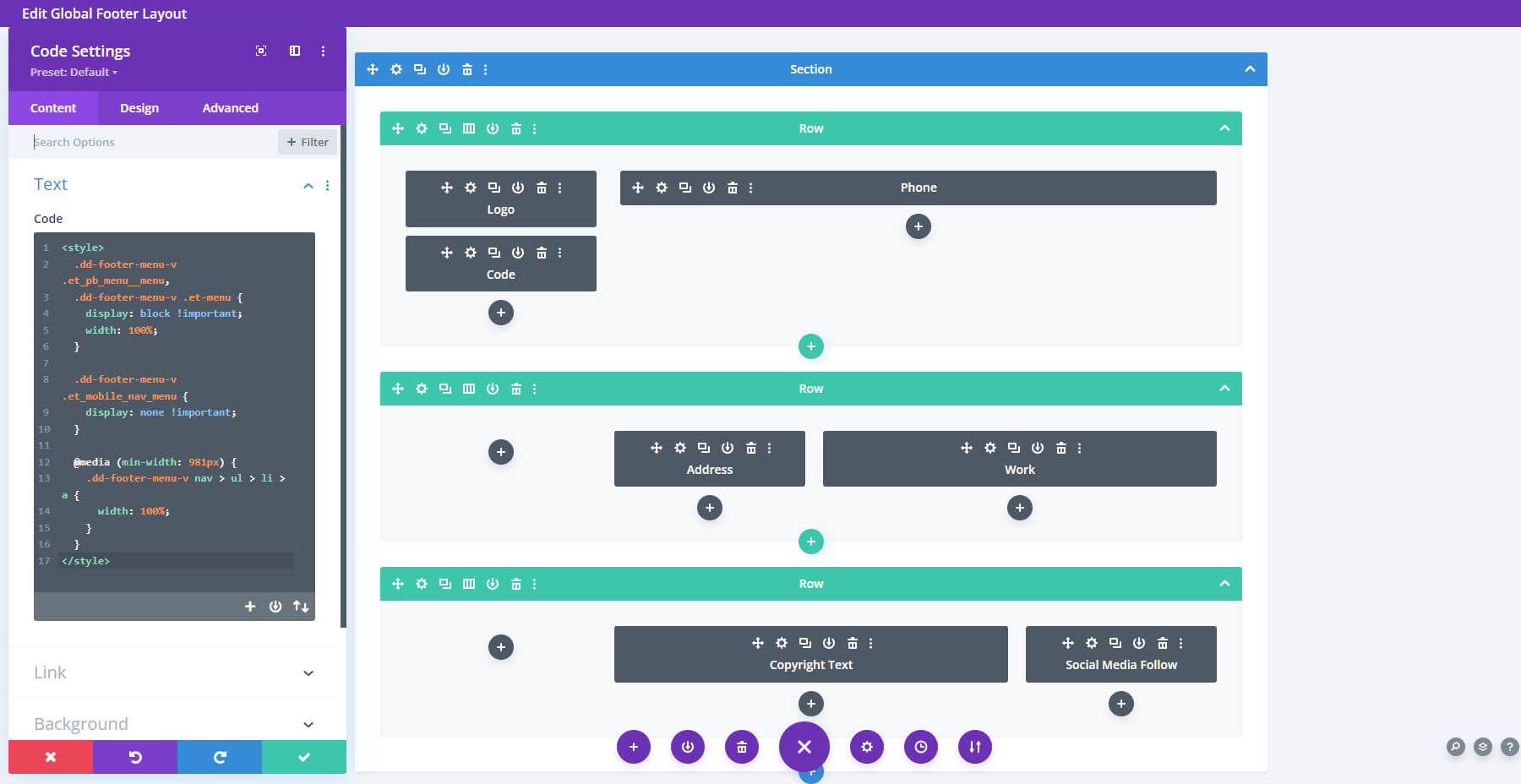
頁腳設計 63 包括一個三列佈局,左側有兩個 CTA 按鈕,中間是聯繫信息,右側是一個電子郵件表單,其設計與 CTA 按鈕相匹配。 按鈕和電子郵件表單使頁腳具有均衡的對稱性。 紫色和鉛色與棕灰色背景相得益彰。 電話號碼和電子郵件地址均可點擊。 所有按鈕都包含懸停效果。

頁腳設計 67
Footer Design 67 有一個有趣的佈局。 線框顯示了多列,但有些是有意未使用的。

在前端,這為頁腳元素創建了優雅的間距。 它包括帶有白色文本的紫色(技術上是深藍色/洋紅色)背景。 可點擊電話號碼的超大文本作為 CTA 引起了人們的注意。

頁腳設計 69
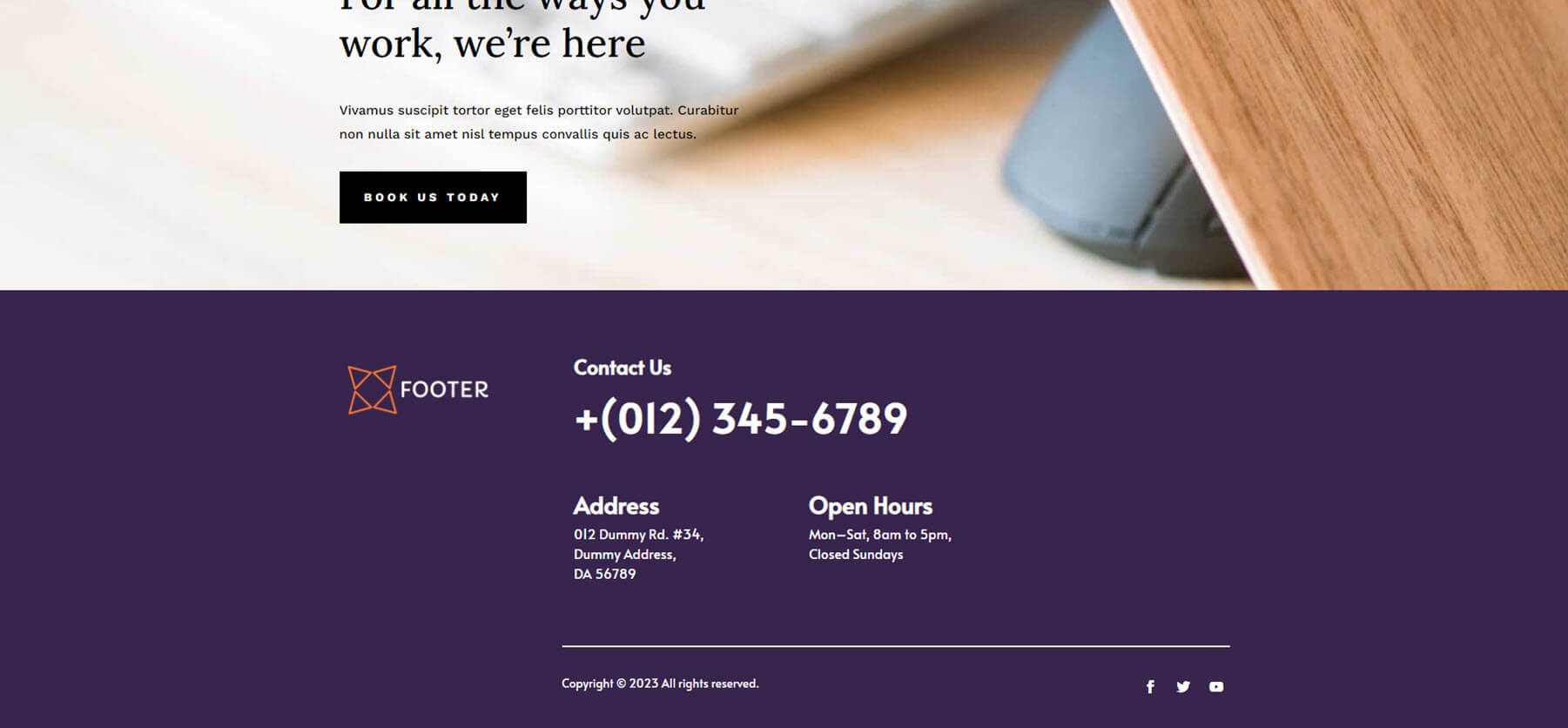
Footer Design 69 是 Divi Footers Pack 中最大的頁腳之一。 它包括兩個大的部分。 兩者都有藍色背景和金色文字。 頂部顯示全角圖像。 本節創建一個 CTA。 第二部分包括帶有聯繫信息、鏈接和電子郵件表單的標準頁腳元素。 白色和金色的文字與藍色背景完美搭配。

頁腳設計 77
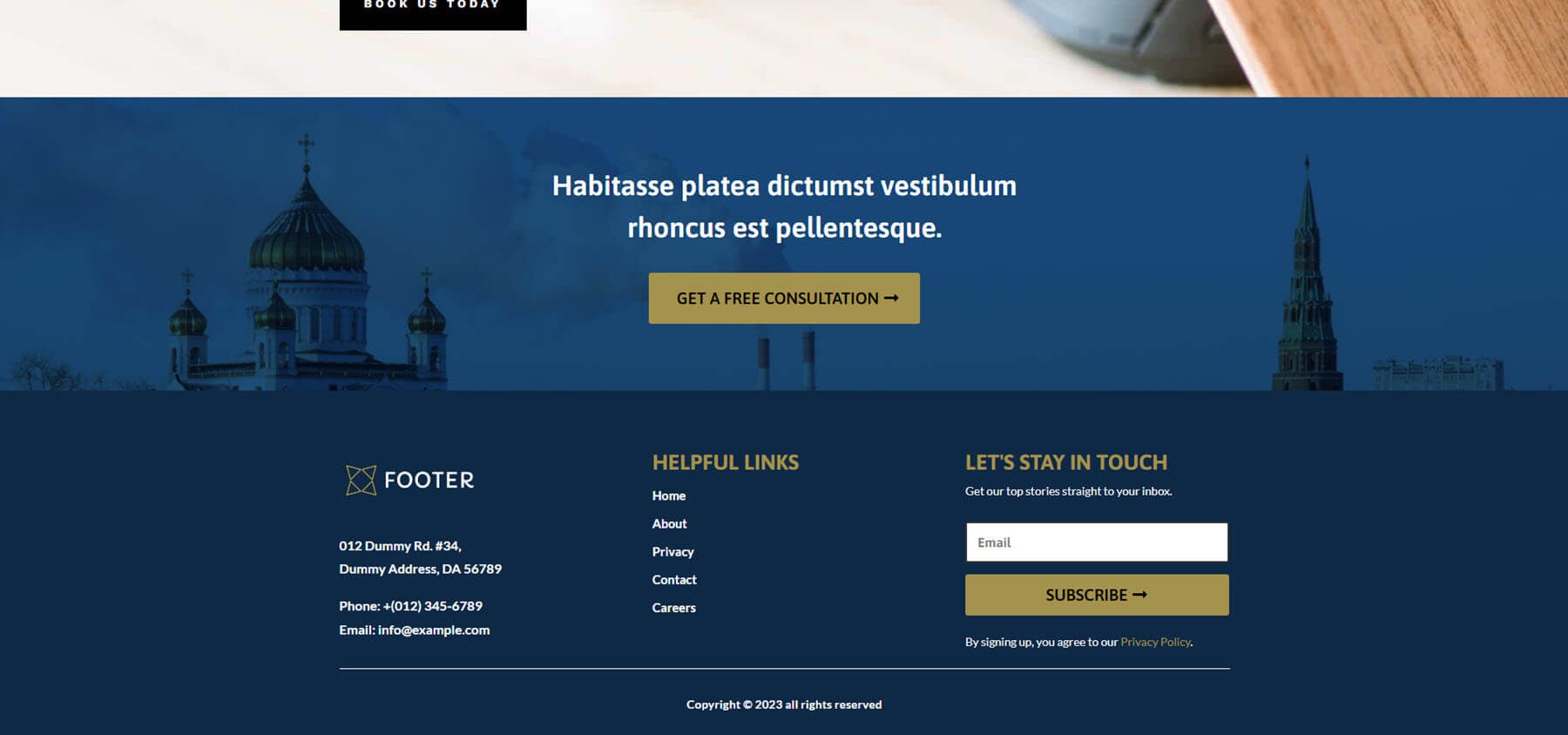
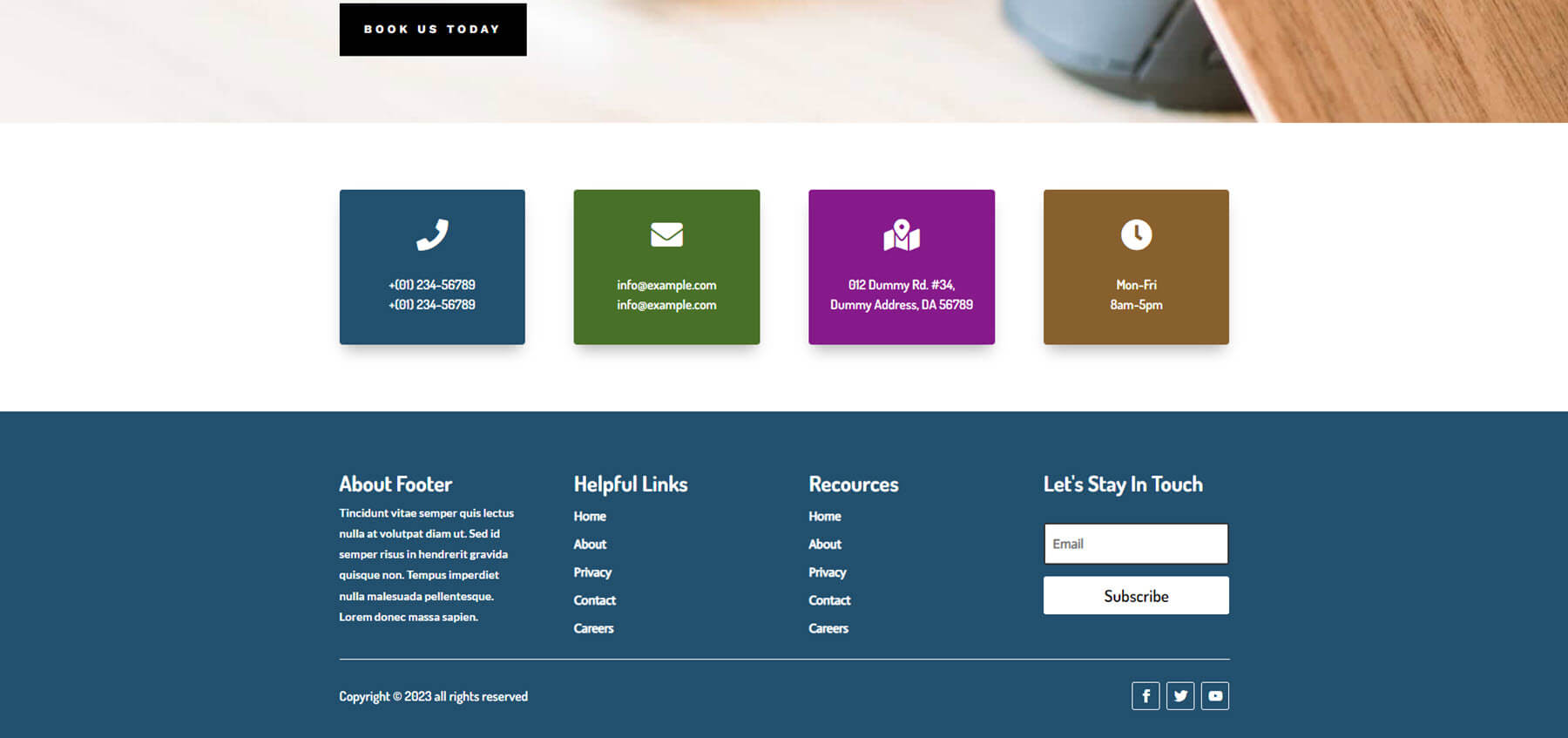
Footer Design 77 還包括兩個部分。 頂部部分在帶有可點擊文本和圖標的大框中顯示聯繫信息。 他們的背景包含不同的顏色,他們從其他一切中脫穎而出。 底部包括四列,標準頁腳內容在藍色背景下以白色顯示。 社交媒體圖標位於電子郵件表單下方。

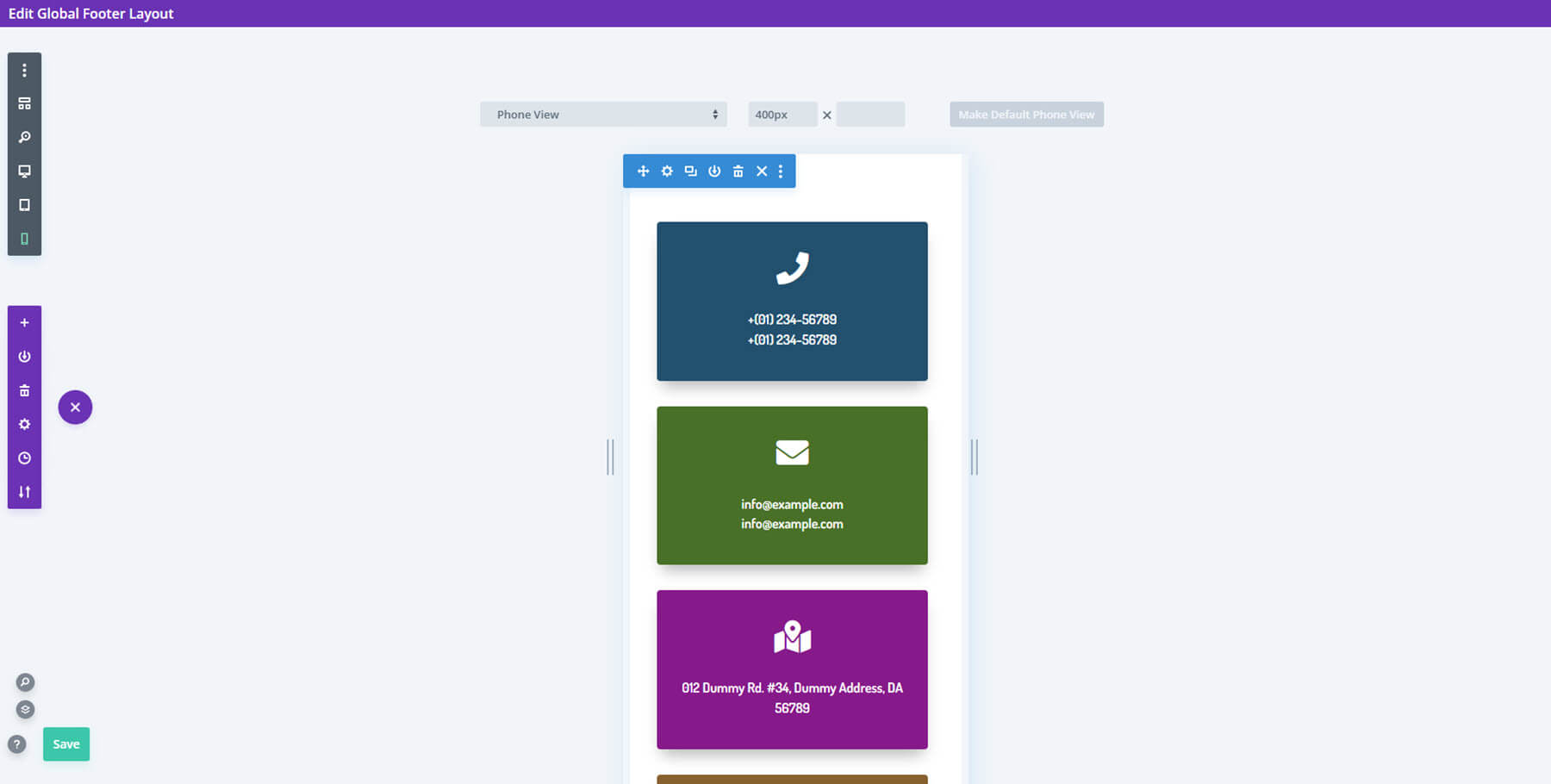
以下是此頁腳在移動設備上的工作原理。 聯繫信息塊以及所有頁腳元素堆疊在一起。

Divi 頁腳包頁腳設計 81
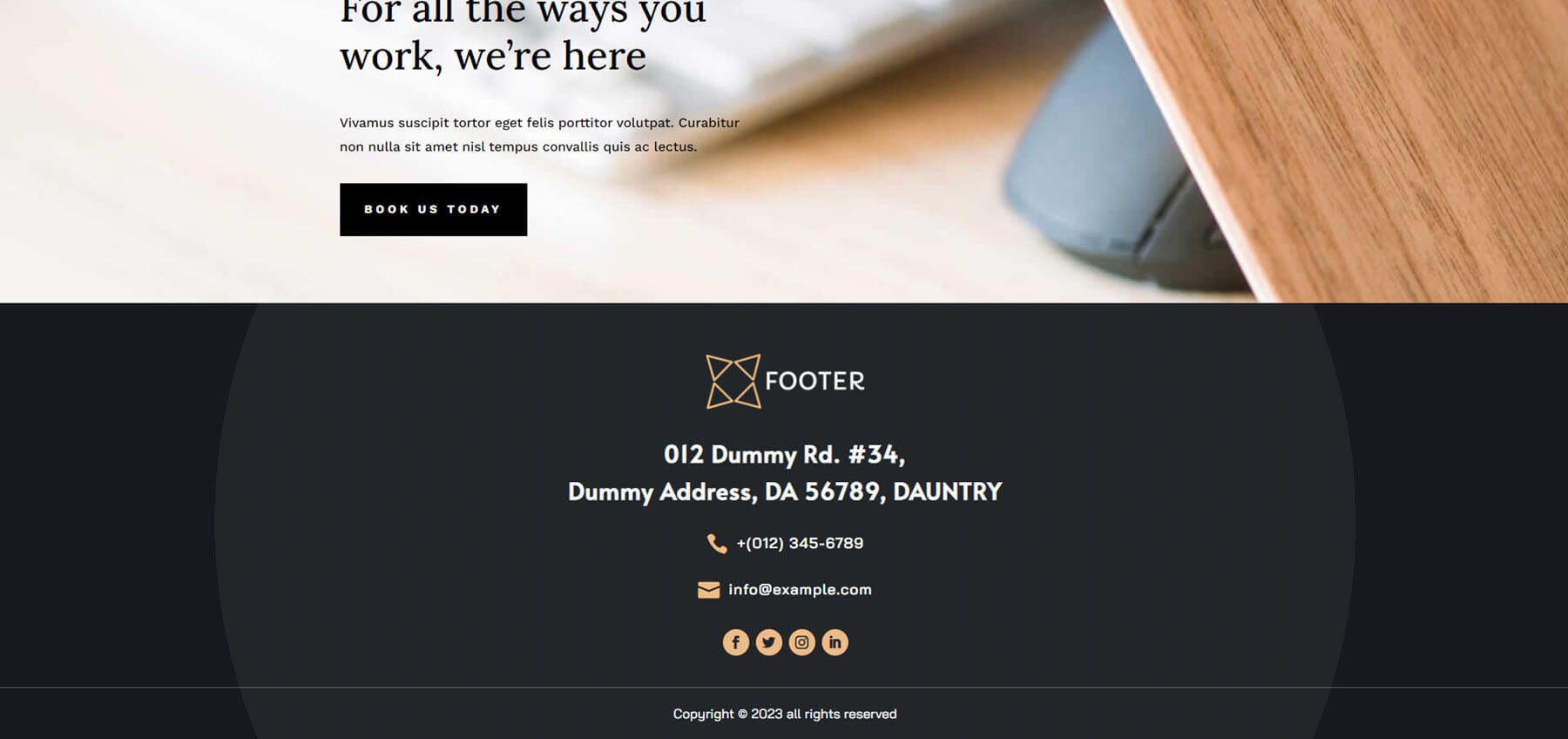
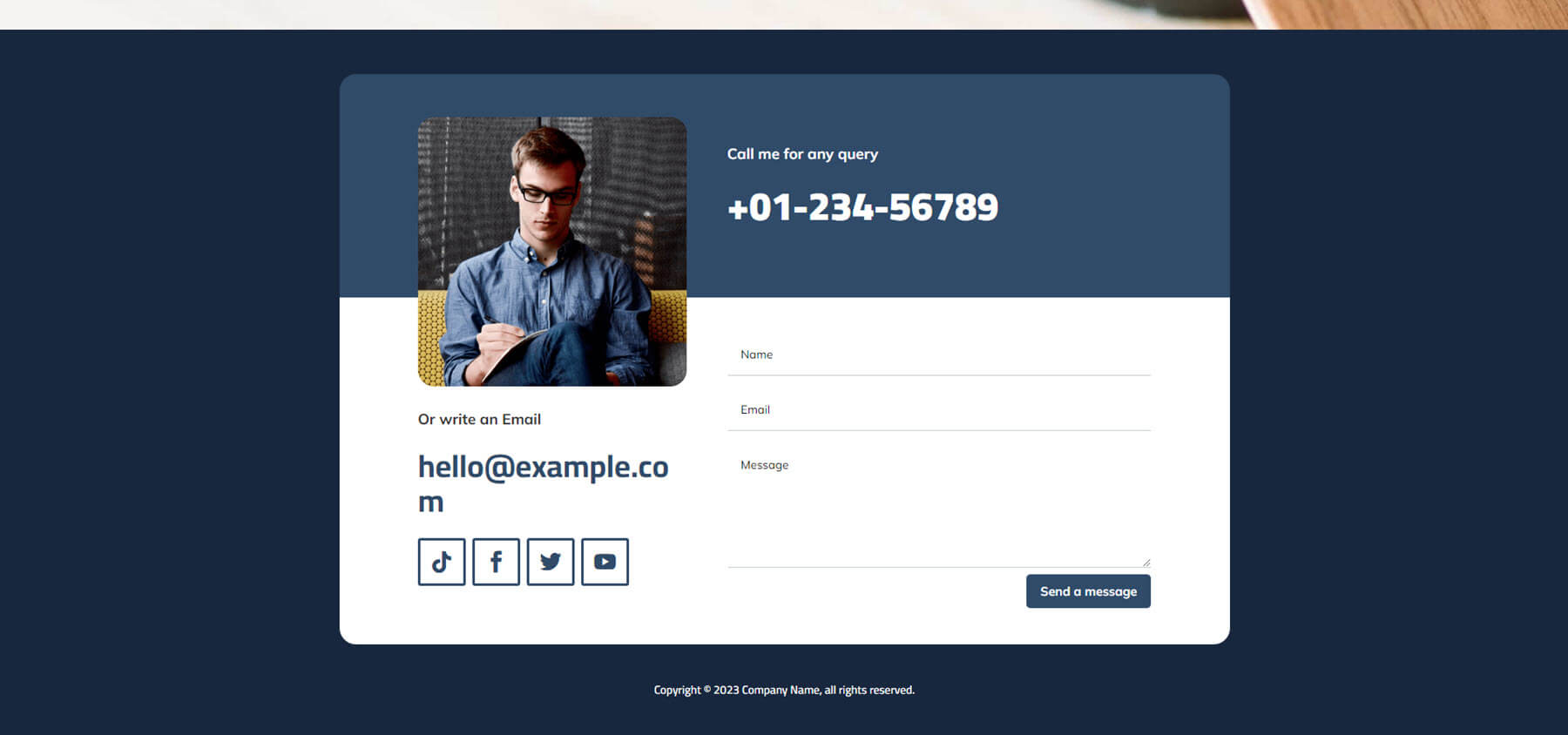
Footer Design 81 包含一個大的藍色背景,中心帶有帶圓角的樣式聯繫信息。 聯繫信息包括雙色設計和重疊顏色的圖像。 頂部以藍色背景上的大文本顯示電話號碼。 底部包括白色背景,圖像下方有電子郵件鏈接和社交媒體鏈接,另一側是聯繫表格。 我喜歡社交圖標的方形邊框。

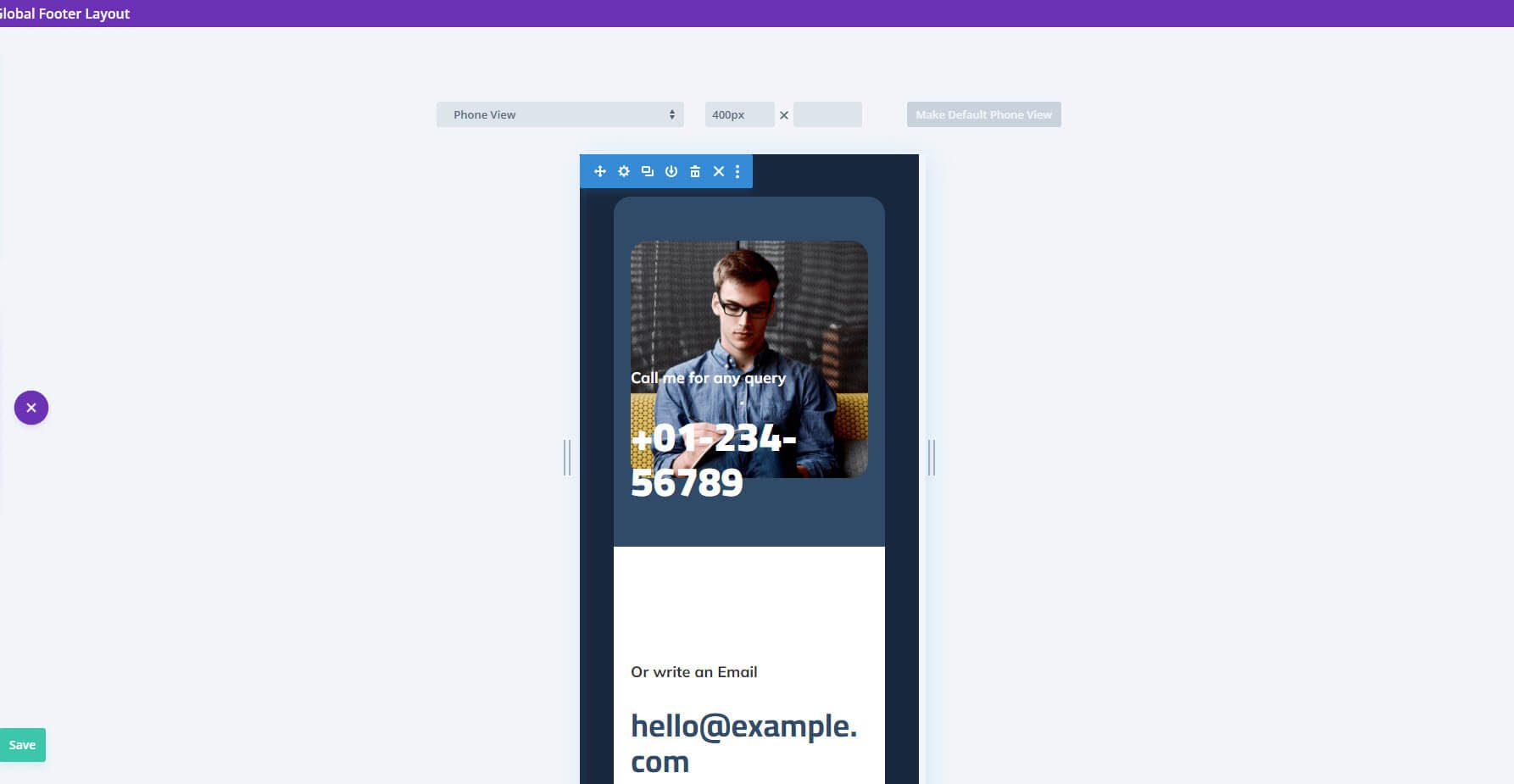
這是這個在手機上的樣子。 所有列堆疊。 聯繫表格適合屏幕的寬度。

在哪裡購買 Divi 頁腳包
Divi Footers Pack 在 Divi Marketplace 有售,售價 19 美元。 它包括無限制的網站使用、一年的支持和更新以及 30 天退款保證。

結束對 Divi 頁腳包的思考
這就是我們對 Divi Builder 的 Divi Footers Pack 的看法。 這個包中有很多預製的頁腳設計。 我們只查看了這篇文章中的一些佈局,但這應該可以很好地了解它們與任何 Divi 佈局的配合情況。 它們易於使用,但如果您想使用多個佈局,我建議一次上傳所有這些佈局。 所有的佈局看起來都很專業,並且有多種設計可供選擇。
我們希望收到你的來信。 您是否嘗試過 Divi Footers Pack? 在評論中讓我們知道您的想法。
