Jak tworzyć dzielniki gradientu za pomocą modułu Divider Divi
Opublikowany: 2023-06-07Moduł dzielnika Divi zapewnia kilka metod tworzenia interesujących przegródek. Jedną z najciekawszych i unikalnych jest możliwość tworzenia dzielników gradientu. W tym poście omówimy, jak tworzyć dzielniki gradientu za pomocą modułu Divi Divider. Przyjrzymy się, jak działają dzielniki gradientu i zobaczymy trzy przykłady, które pomogą Ci stworzyć własne.
Zacznijmy!
- 1 Podgląd
- 1.1 Desktop Gradient Divider Przykład pierwszy
- 1.2 Dzielnik gradientu telefonu Przykład pierwszy
- 1.3 Desktop Gradient Divider Przykład drugi
- 1.4 Dzielnik gradientu telefonu Przykład drugi
- 1.5 Desktop Gradient Divider Przykład trzeci
- 1.6 Dzielnik gradientu telefonu Przykład trzeci
- 2 Jak tworzyć dzielniki gradientu za pomocą modułu Divider Divi
- 2.1 Ukryj przegrodę
- 2.2 Tło dzielnika
- 2.3 Dodaj rozmiar i odstępy
- 2.4 Dodaj promień obramowania
- 3 przykłady dzielników gradientu
- 3.1 Dzielnik gradientu Przykład pierwszy
- 3.2 Dzielnik gradientu Przykład drugi
- 3.3 Dzielnik gradientu Przykład trzeci
- 4 Wyniki
- 4.1 Przykład 1 rozdzielacza gradientu na pulpicie
- 4.2 Przykład 1 dzielnika gradientu telefonu
- 4.3 Desktop Gradient Divider Przykład drugi
- 4.4 Dzielnik gradientu telefonu Przykład drugi
- 4.5 Desktop Gradient Divider Przykład trzeci
- 4.6 Telefon Gradient Divider Przykład trzeci
- 5 Końcowe myśli
Zapowiedź
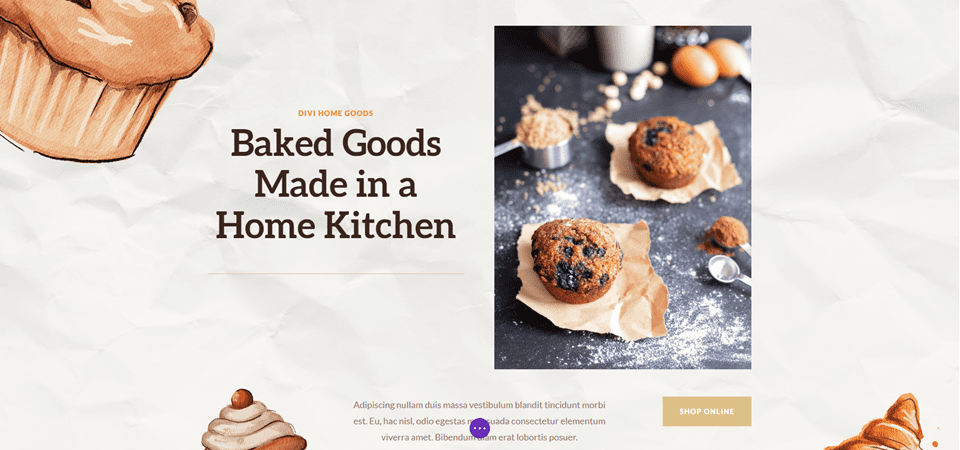
Przykład 1 rozdzielacza gradientu na pulpicie

Telefon Gradient Divider Przykład pierwszy

Desktop Gradient Divider Przykład drugi

Telefon Gradient Divider Przykład drugi

Desktop Gradient Divider Przykład trzeci

Telefon Gradient Divider Przykład trzeci

Jak tworzyć dzielniki gradientu za pomocą modułu Divider Divi
Istnieje kilka sposobów na utworzenie dzielnika za pomocą modułu dzielnika Divi. Domyślnie moduł wyświetla linię podziału. Możemy to wyłączyć i użyć ustawień tła modułu, aby utworzyć przegrodę, którą możemy stylizować za pomocą opcji tła modułu. Obejmuje to kolory, gradienty, obrazy itp. Zamiast pokazywać element rozdzielający, zmienimy styl kontenera elementu rozdzielającego i utworzymy stylizowany element rozdzielający.
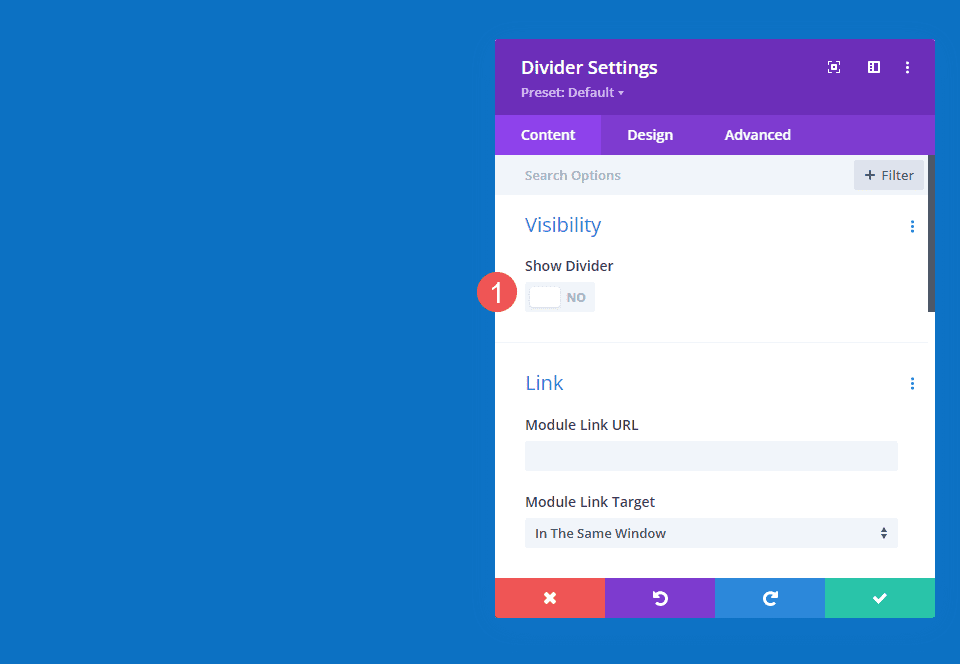
Ukryj rozdzielacz
Proces jest prosty. Najpierw dodaj moduł rozdzielacza do swojego układu, a następnie ukryj rozdzielacz na karcie zawartości.

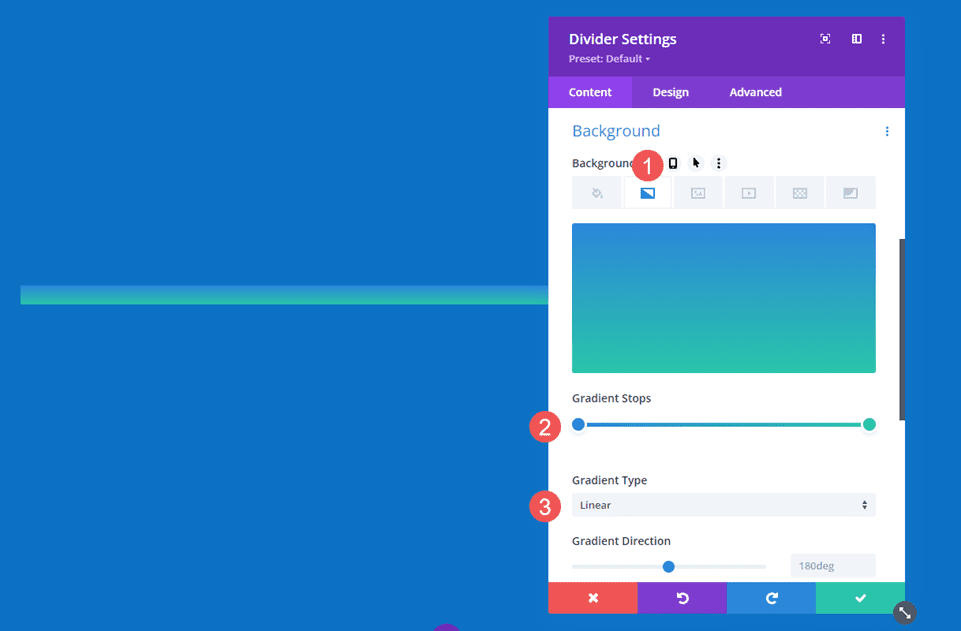
Dzielnik Tło
Następnie wybierz typ tła, które chcesz wyświetlić w ustawieniach tła w zakładce Treść. W tym poście skupimy się na ustawieniach gradientu tła.

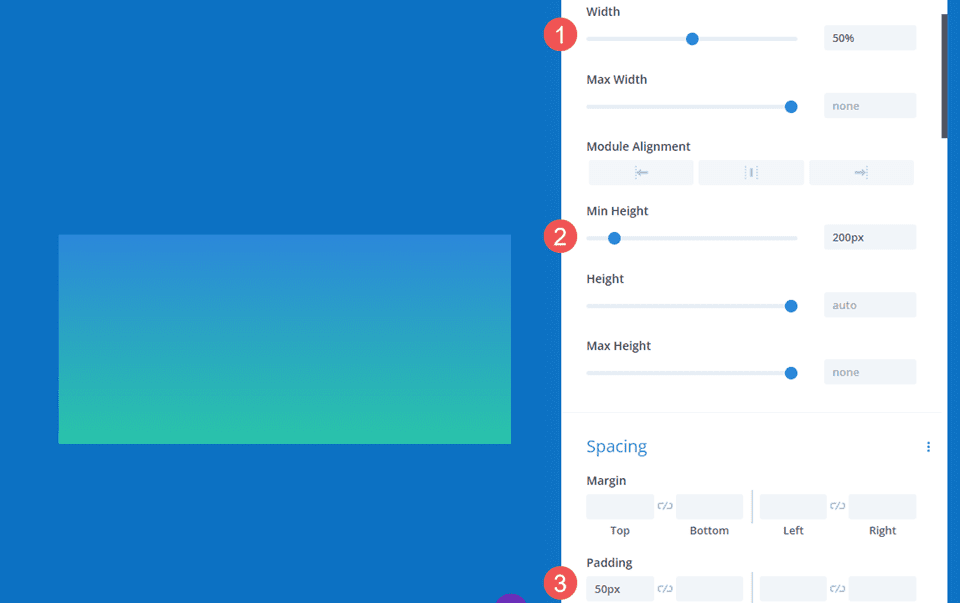
Dodaj rozmiar i odstępy
Użyj opcji Rozmiar i odstępy na karcie Projekt, aby kontrolować wysokość i szerokość pojemnika przekładki, aby utworzyć stylizowaną przegrodę w niemal dowolnym rozmiarze i kształcie. Wykorzystaj szerokość i wysokość, maksymalną szerokość i maksymalną wysokość, wyrównanie modułów oraz górną i dolną wyściółkę, aby uzyskać żądany rozmiar.

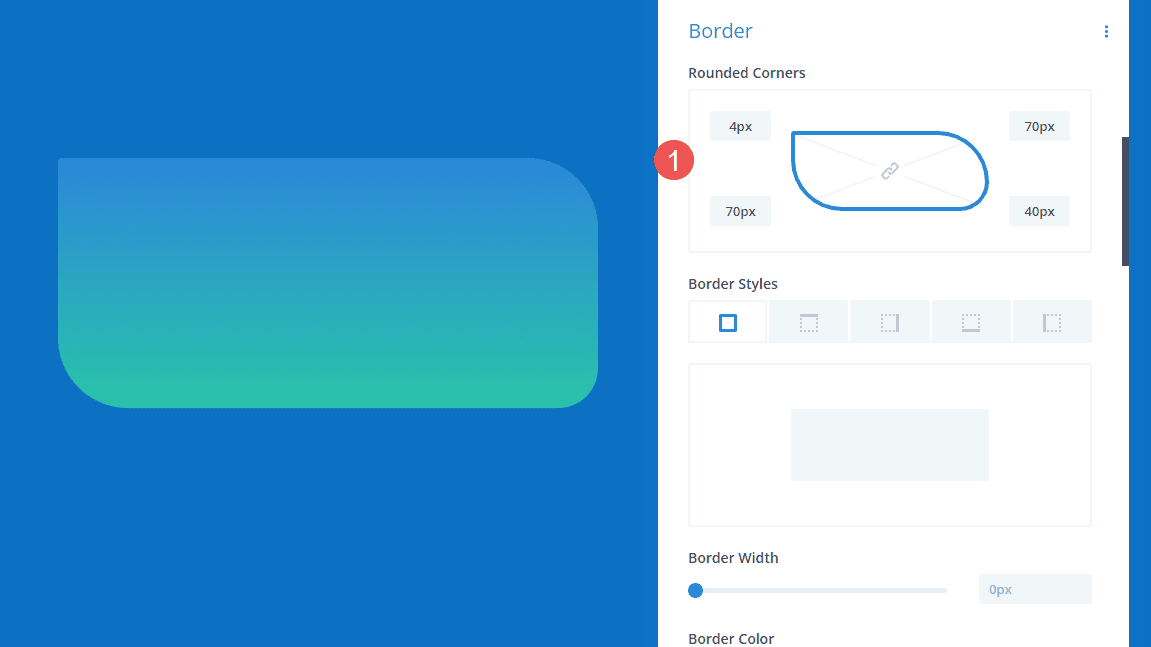
Dodaj promień obramowania
Dodaj opcje obramowania, takie jak promień obramowania, aby dodatkowo nadać kształtowi styl. Możesz dopasować rogi razem lub niezależnie, aby stworzyć ciekawe kształty. Możesz także dodać szerokość obramowania, style itp., aby stworzyć niepowtarzalny projekt.

Przykłady dzielników gradientu
Teraz utwórzmy trzy dzielniki gradientu, korzystając z koncepcji, które właśnie omówiliśmy.
Dzielnik gradientu Przykład pierwszy
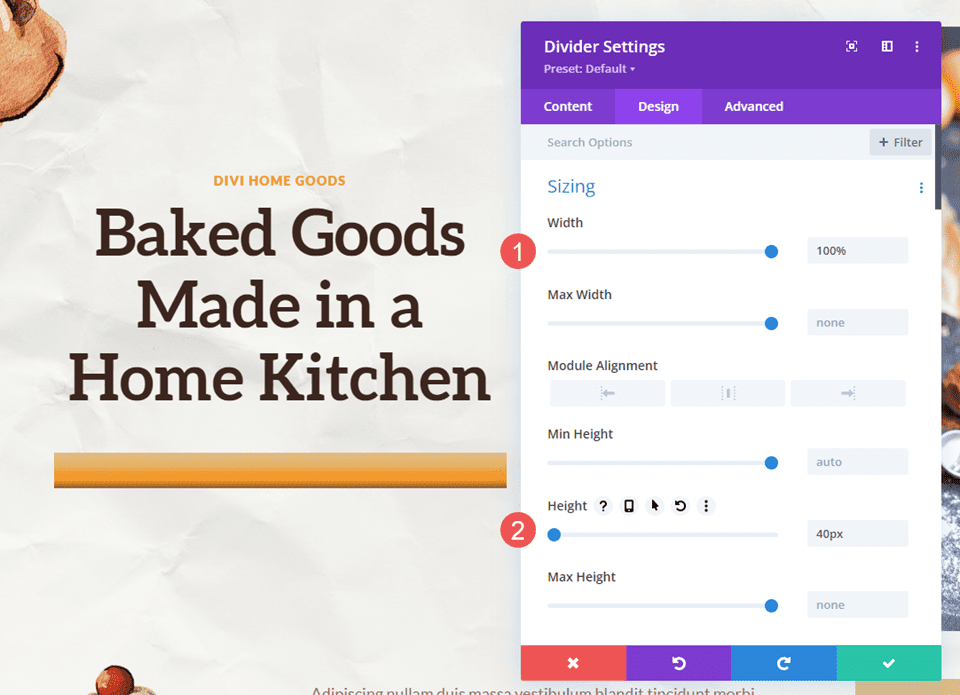
W naszym pierwszym dzielniku gradientu użyjemy strony docelowej z bezpłatnego pakietu Home Baker Layout Pack, który jest dostępny w Divi. Grafika w tym pakiecie makiety ma mocne ciemne kontury z ostrymi gradientami, wszystkie w odcieniach brązu. Naśladujemy to za pomocą naszego gradientu, używając kolorów z pakietu układu.
W naszym pierwszym przykładzie użyjemy modułu dzielnika, który znajduje się już w sekcji bohatera. Ten jest prosty, ale dodaje wiele wizualnie.
Dla porównania, oto układ przed dodaniem modułu dzielnika.

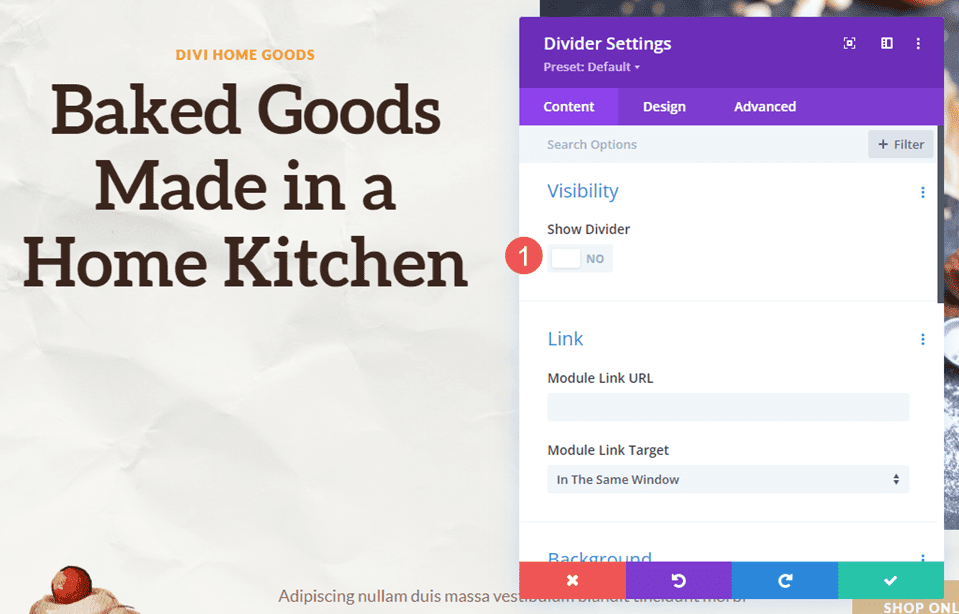
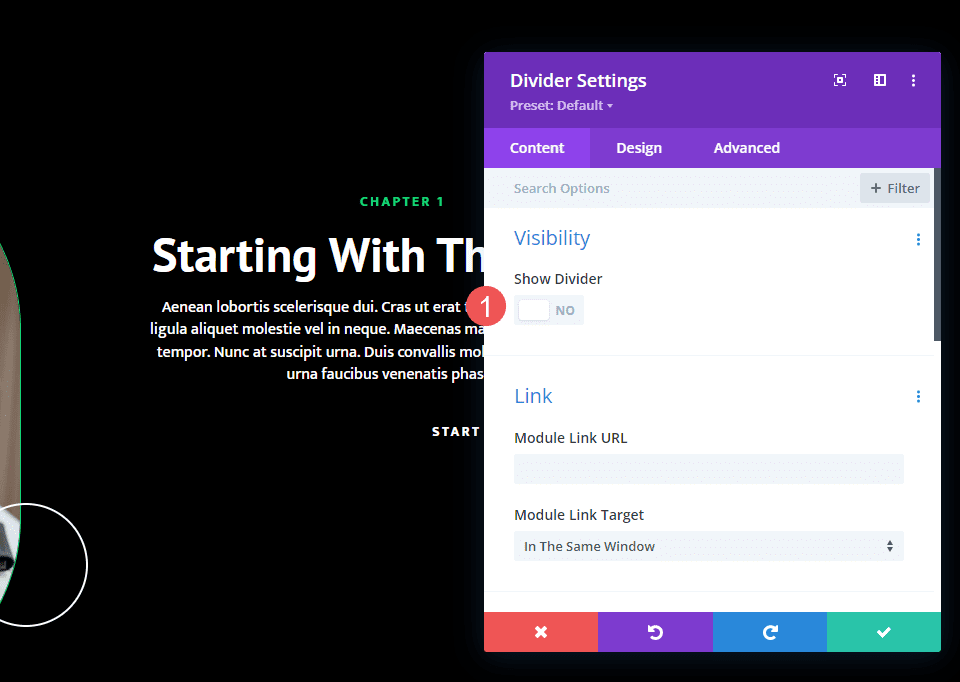
Widoczność
W ustawieniach widoczności modułu dzielnika wybierz Nie dla opcji Pokaż rozdzielacz .
- Pokaż rozdzielacz: nie

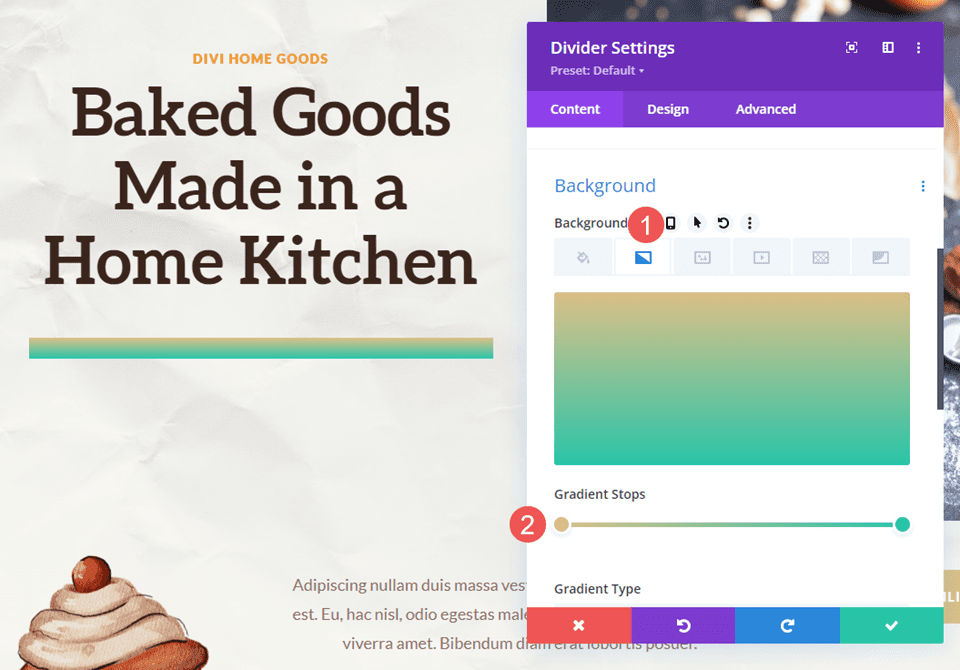
Gradient
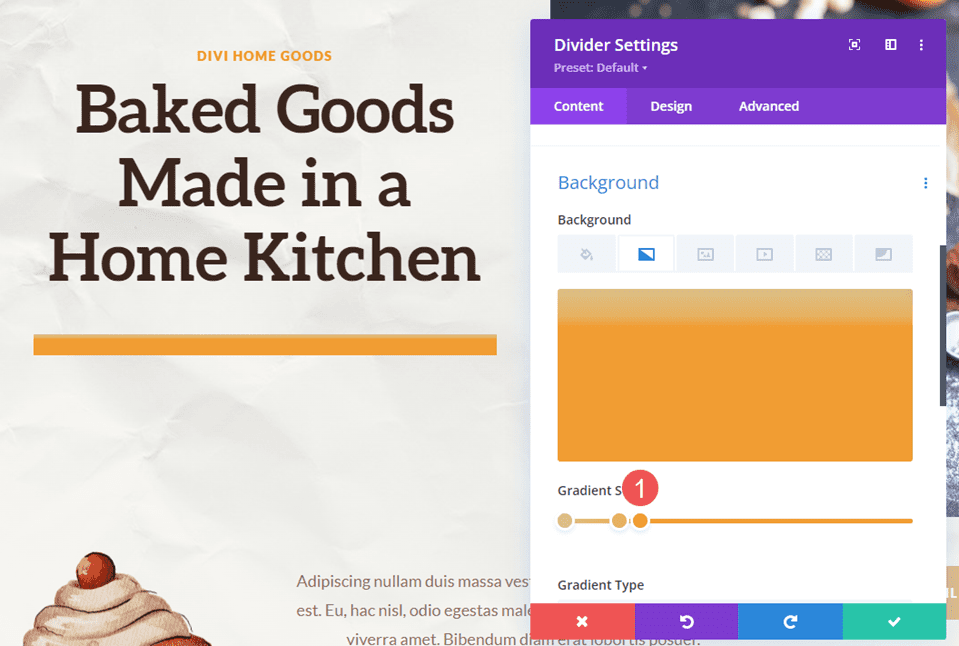
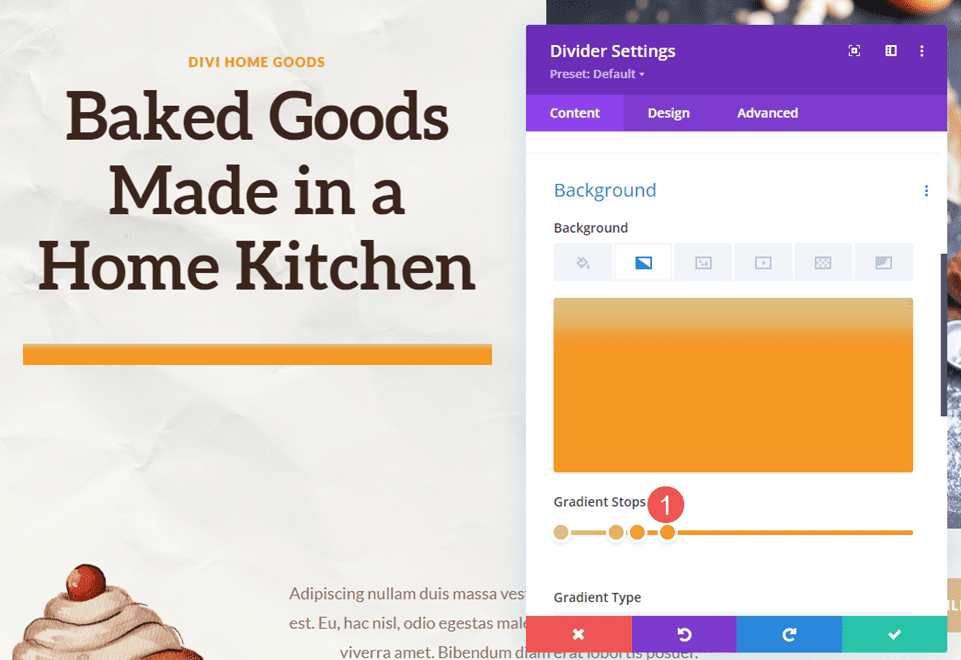
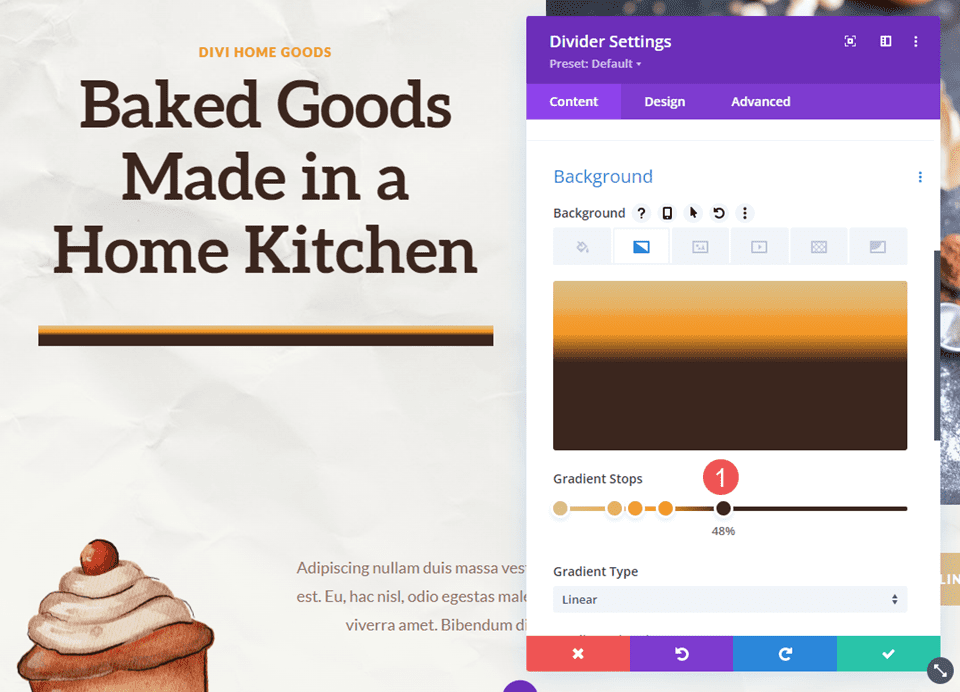
Przewiń w dół do opcji Tło i wybierz kartę Gradient tła . Do tego dodamy pięć przystanków gradientu. Resztę ustawień gradientu pozostawimy na wartościach domyślnych. Oto ustawienia dla każdego zatrzymania gradientu.
Ustaw pierwszy przystanek gradientu na 0px, a jego kolor na #dcc087.
- Pierwszy przystanek gradientu: 0px, #dcc087

Umieść drugi Gradient Stop na 16px i jego Kolor na #e6b060.
- Drugi przystanek gradientu: 16px, #e6b060

Umieść trzeci przystanek gradientu na 22px, a jego kolor na #f19d33.
- Trzeci stoper gradientu: 22px, #f19d33

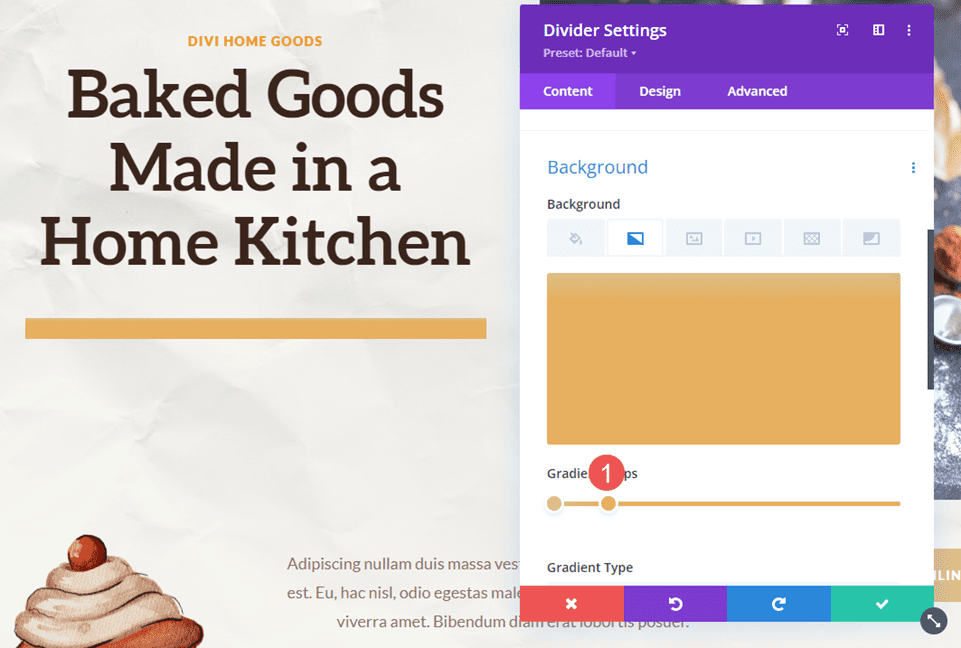
Czwarty Gradient Stop prawie znajduje się nad trzecim Stopem Gradientu. Umieść go na 31px i ustaw jego kolor na #f49826.
- Czwarty przystanek gradientu: 31px, #f49826


Ustaw ostatni przystanek gradientu na 48px i jego kolor na #3b261e.
- Piąty stopień gradientu: 48px, #3b261e

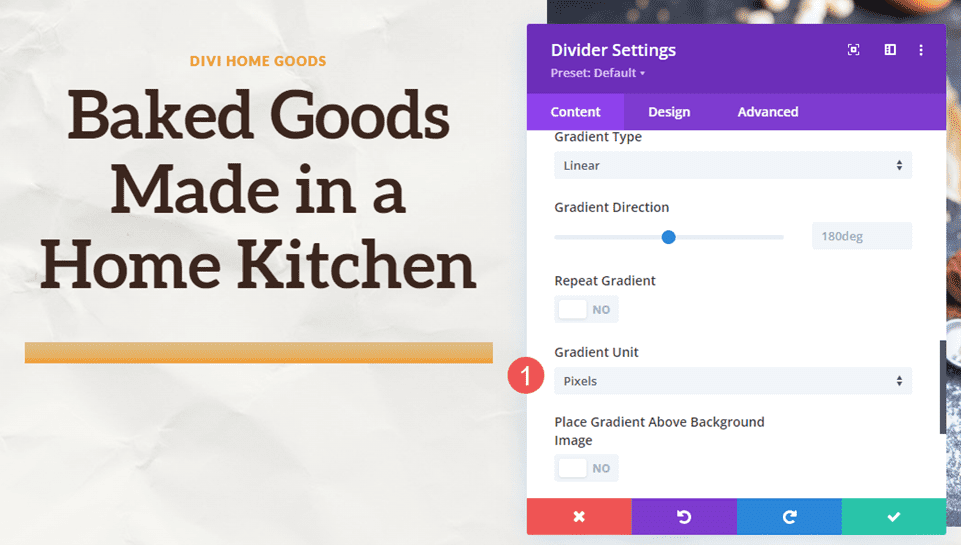
Zmień jednostkę gradientu na piksele. Mamy teraz kolory, których szukamy. Teraz musimy tylko zoptymalizować rozmiar.
- Jednostka gradientu: piksele

Rozmiar
Następnie przejdź do zakładki Projekt . W obszarze Rozmiar ustaw Szerokość na 100%. Ustaw wysokość na 40 pikseli dla wszystkich trzech rozmiarów urządzeń. Zamknij moduł i zapisz ustawienia.
- Szerokość: 100%
- Wysokość: 40px

Dzielnik gradientu Przykład drugi
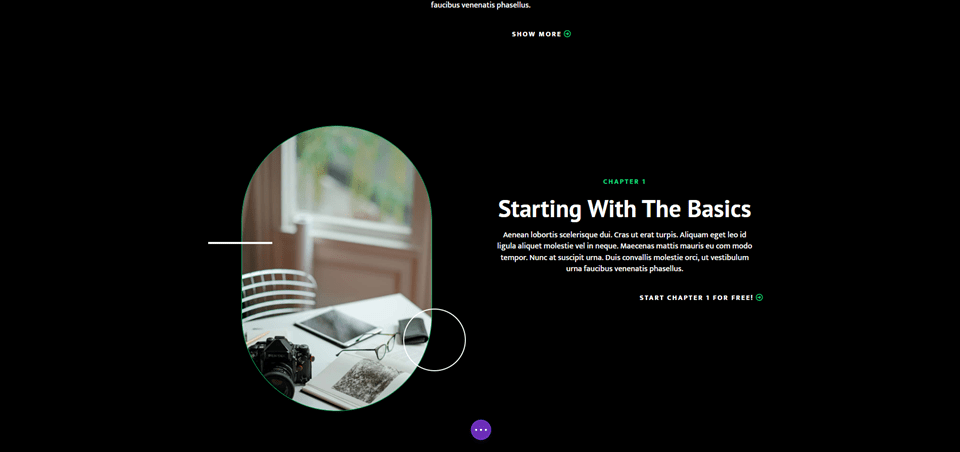
W naszym drugim dzielniku gradientu użyjemy strony docelowej z bezpłatnego pakietu układu kursu online, który jest dostępny w Divi. Ten zawiera wiele zaokrąglonych krawędzi, a nawet ma okrąg z gradientem, który nakłada się na obraz.
Użyjemy tego jako punktu wyjścia do projektu i utworzymy nowy dzielnik gradientu. Dodamy nowy moduł rozdzielacza do sekcji rozdziału 1, aby dodać grafikę.
Dla porównania, oto układ przed dodaniem modułu dzielnika.

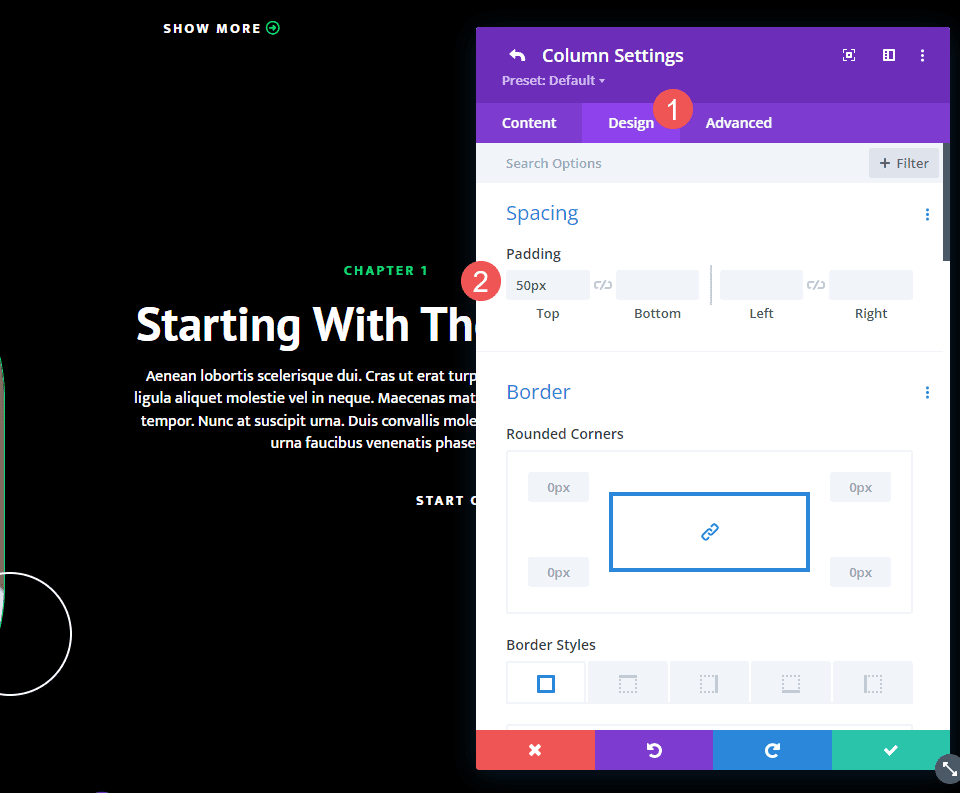
Odstępy prawej kolumny
Najpierw otwórz ustawienia kolumny , które zawierają opis pierwszego rozdziału. To jest prawa kolumna w rzędzie. Przejdź do ustawień projektu i przewiń w dół do opcji Odstępy . Zmień górne dopełnienie ze 100 pikseli na 50 pikseli.
- Górna wyściółka: 50px

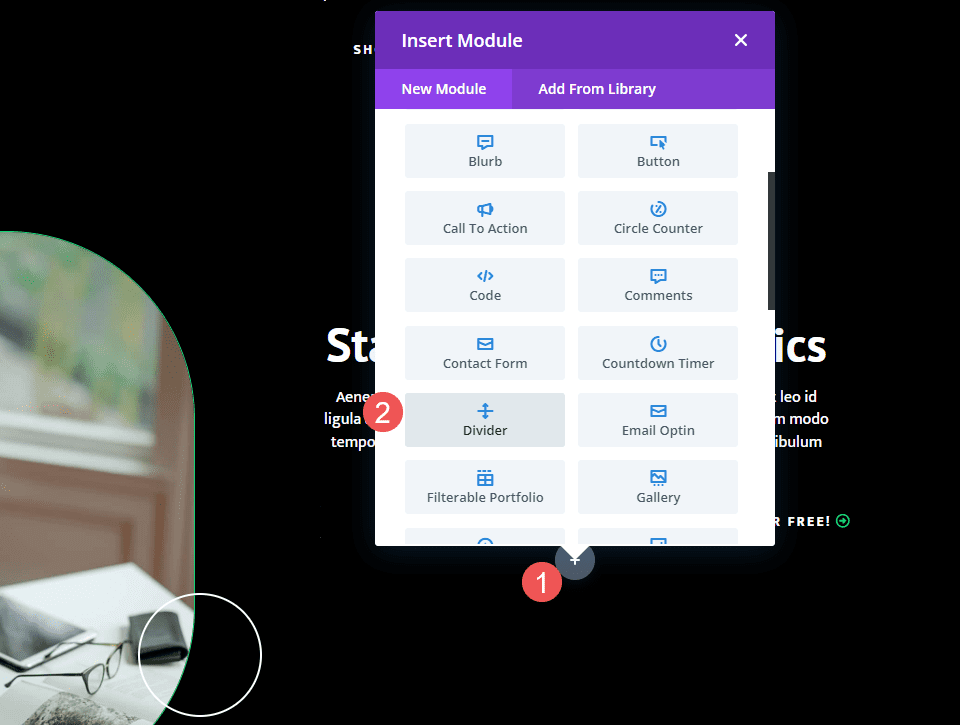
Dodaj moduł dzielnika
Następnie dodaj nowy moduł rozdzielacza pod modułem przycisków dla opisu rozdziału.

Widoczność
Otwórz ustawienia widoczności modułu dzielnika i wybierz Nie dla opcji Pokaż rozdzielacz .
- Pokaż rozdzielacz: nie

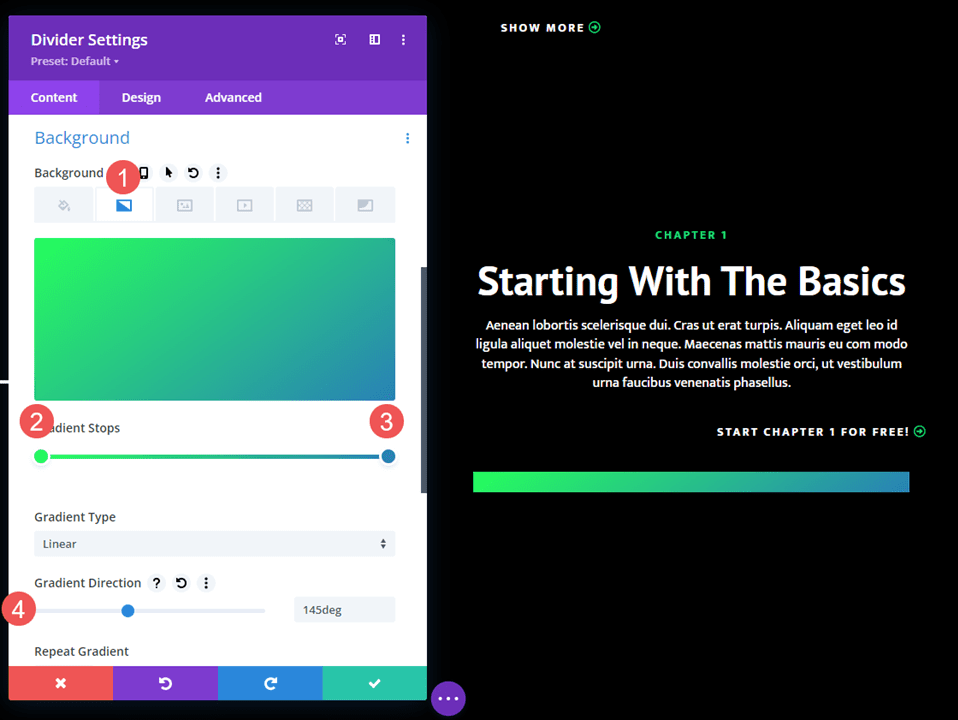
Gradient
Następnie przewiń w dół do opcji Tło i wybierz kartę Gradient tła . Ten ma dwa przystanki gradientu. Zmień kierunek gradientu na 145 stopni.
- Pierwszy przystanek gradientu: 0px, #26ff5c
- Drugi przystanek gradientu: 100px, #2981b6
- Kierunek gradientu: 145st

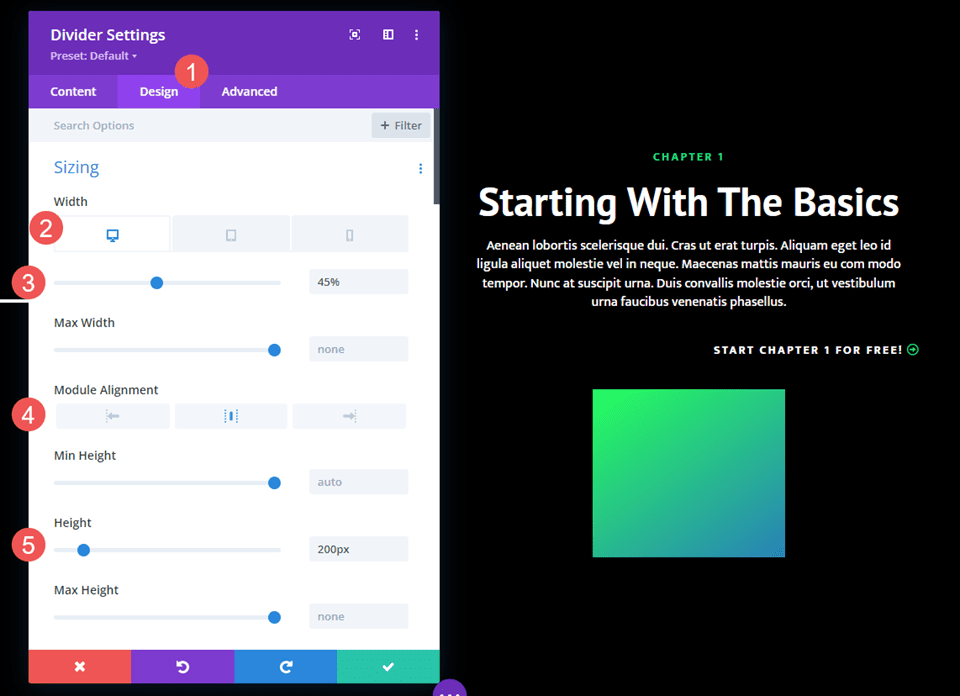
Rozmiar
Następnie wybierz kartę Projekt . W obszarze Rozmiar zmień Szerokość dla komputerów stacjonarnych na 45%. Zmień tablety na 24vw, a telefony na 40vw. Zmień wyrównanie modułu na środek. Ustaw wysokość na 200px dla wszystkich urządzeń.
- Szerokość: 45% komputer stacjonarny, tablet 24 vw, telefon 40 vw
- Wyrównanie modułu: środek
- Wysokość: 200px

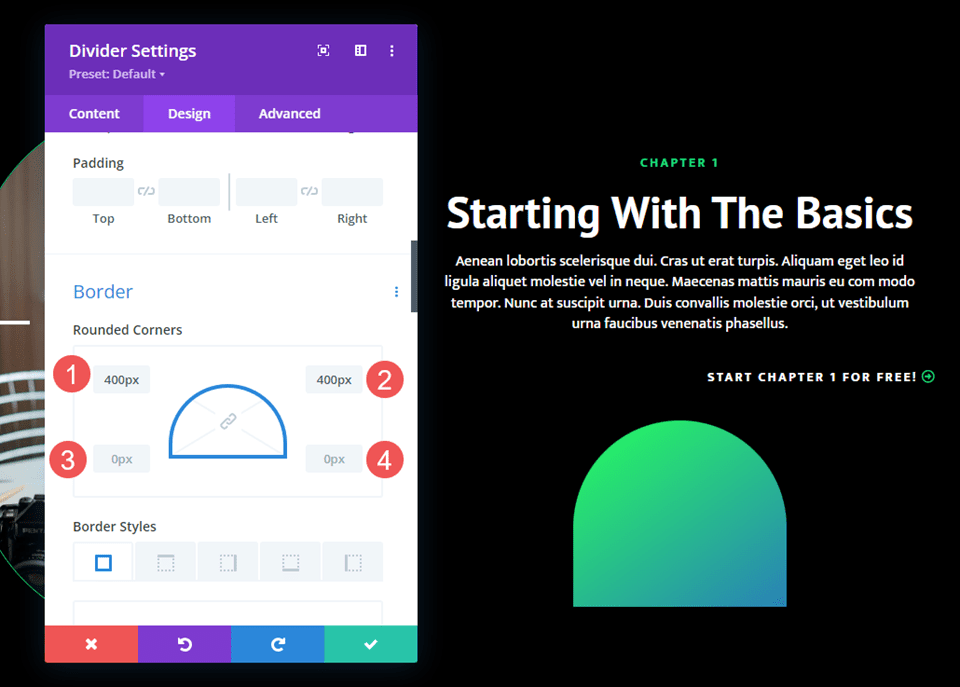
Granica
Następnie przewiń w dół do Border . Stworzymy łukowaty kształt, który naśladuje obrazy w układzie. Zmień zaokrąglone rogi na 400 pikseli dla lewego i prawego górnego rogu oraz 0 pikseli dla lewego i prawego dołu. Zamknij moduł i zapisz ustawienia.
- Zaokrąglone rogi górny lewy, górny prawy: 400px
- Zaokrąglone rogi dolny lewy, dolny prawy: 0px

Dzielnik gradientu Przykład trzeci
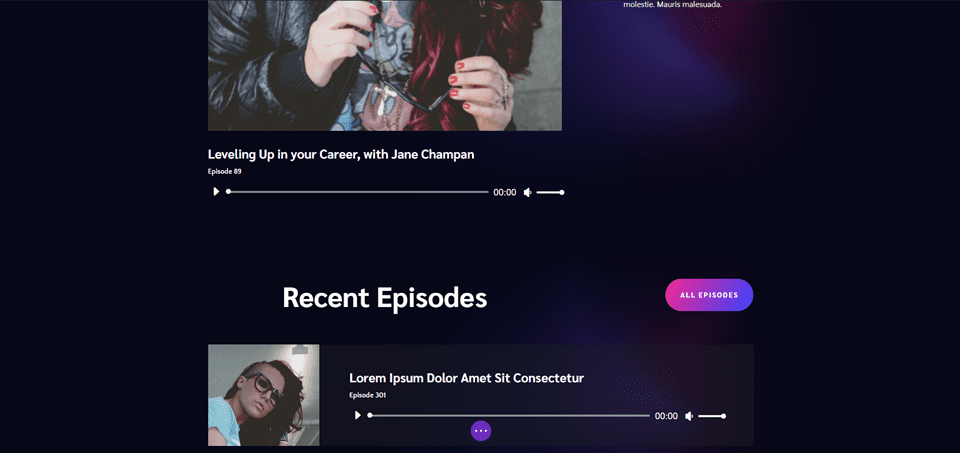
W naszym trzecim dzielniku gradientu użyjemy strony docelowej z bezpłatnego pakietu Podcaster Layout Pack, który jest dostępny w Divi. Ten ma wiele kształtów gradientu w całym układzie, które są wykonane z obrazów i dzielników.
Stworzymy podział gradientu z elementami projektowymi z tych obrazów i innych elementów. Połączy wiele gradientów w jeden. Nasz separator oddzieli polecane odcinki od ostatnich odcinków.
Dla porównania, oto układ przed dodaniem modułu dzielnika.

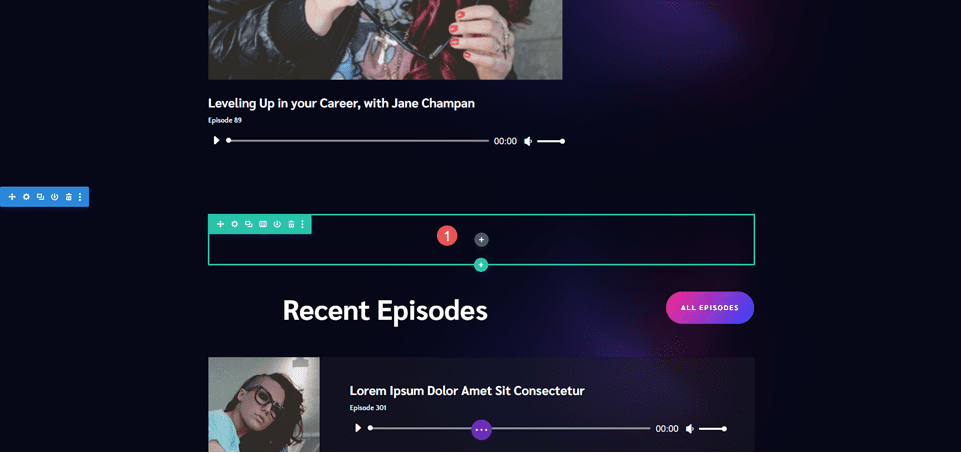
Nowy rząd
Najpierw dodaj nowy wiersz nad tytułem. W tym miejscu dodamy moduł dzielnika.

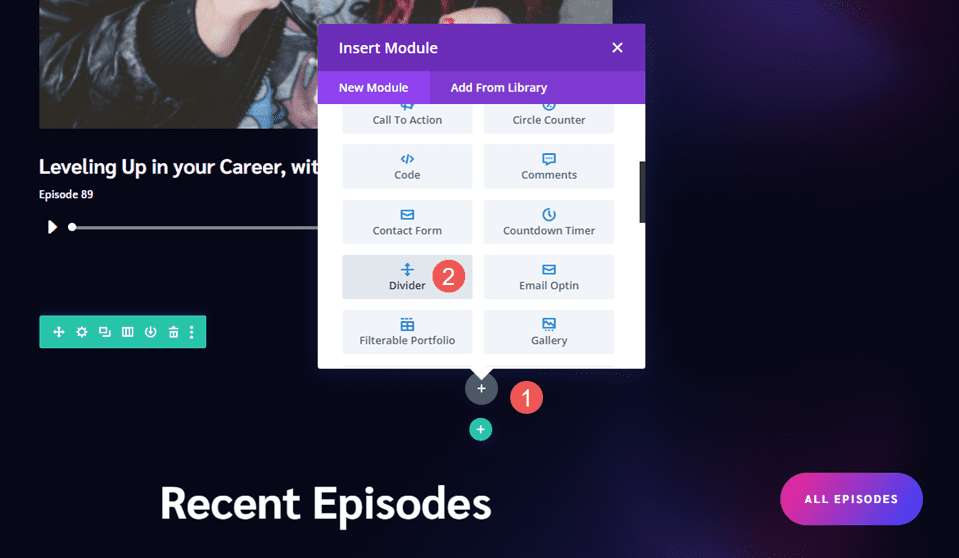
Dodaj moduł dzielnika
Następnie dodaj moduł dzielnika do rzędu.

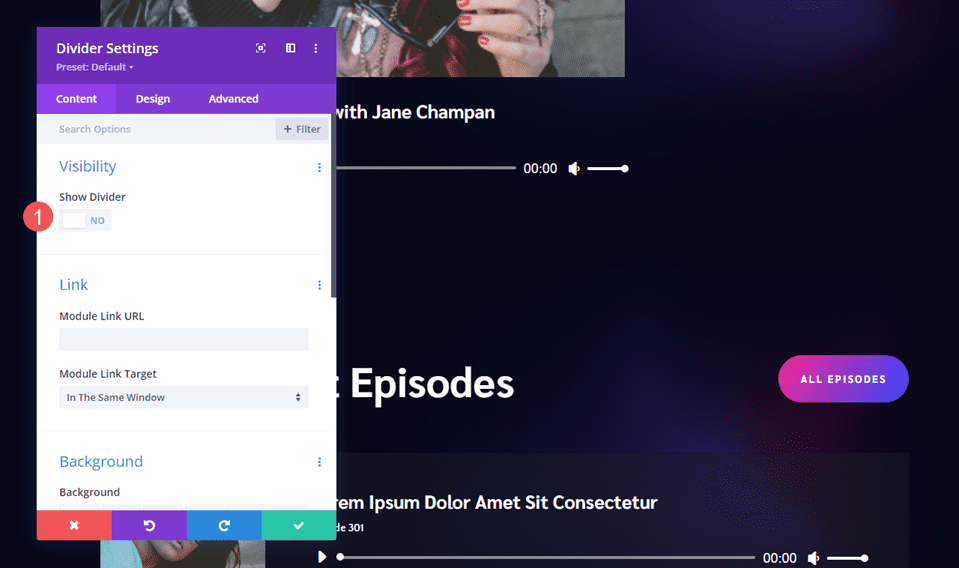
Widoczność
W ustawieniach Widoczności wybierz opcję Nie dla opcji Pokaż dzielnik .
- Pokaż rozdzielacz: nie

Gradient
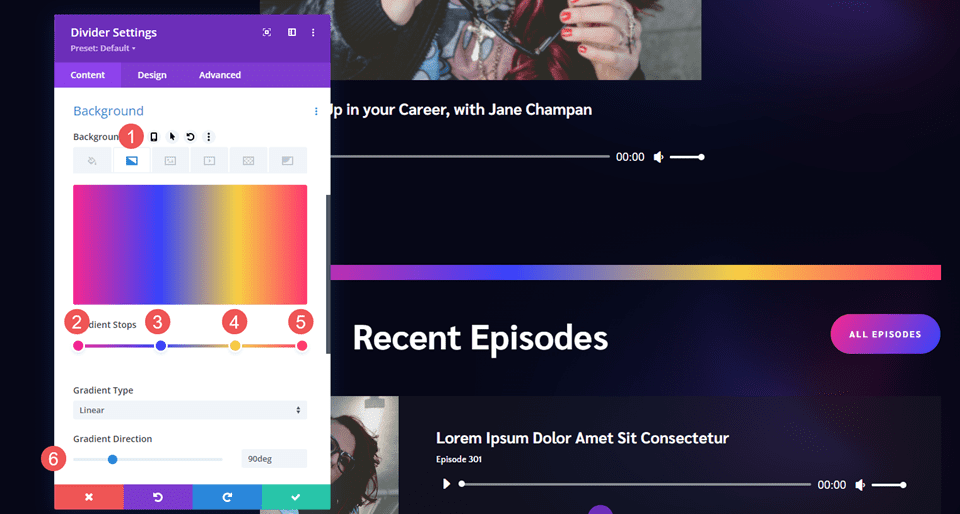
Przewiń w dół do opcji Tło i wybierz kartę Gradient tła . W tym przypadku użyjemy czterech Stopni Gradientu. Ustaw kierunek na 90 stopni.
- Pierwszy przystanek gradientu: 0px, #f52791
- Drugi przystanek gradientu: 38px, #3742fb
- Trzeci stoper gradientu: 70px, f7d043
- Czwarty stoper gradientu: 100px, #fe386f
- Kierunek: 90 st

Rozmiar
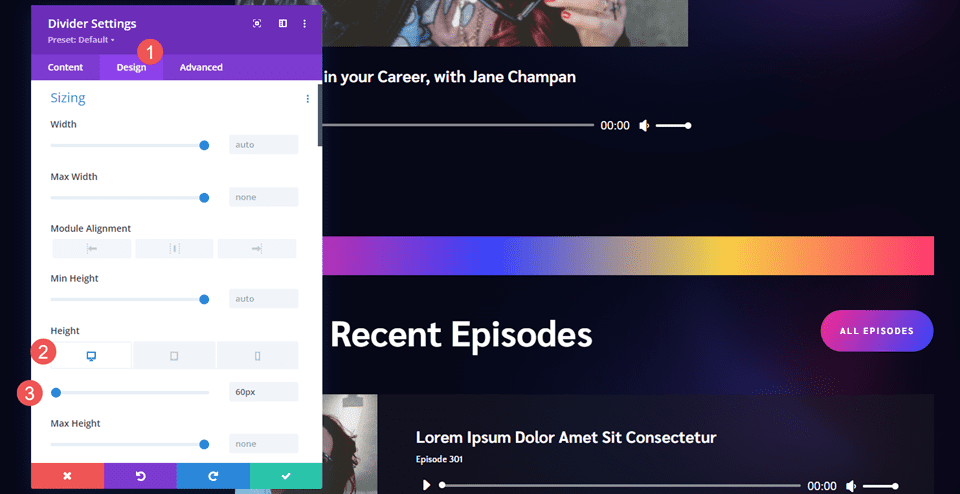
Następnie przejdź do zakładki Projekt . W obszarze Rozmiar ustaw wysokość na 60 pikseli dla komputerów stacjonarnych, 50 pikseli dla tabletów i 40 pikseli dla telefonów.
- Wysokość: komputer stacjonarny 60px, tablet 50px, telefon 40px

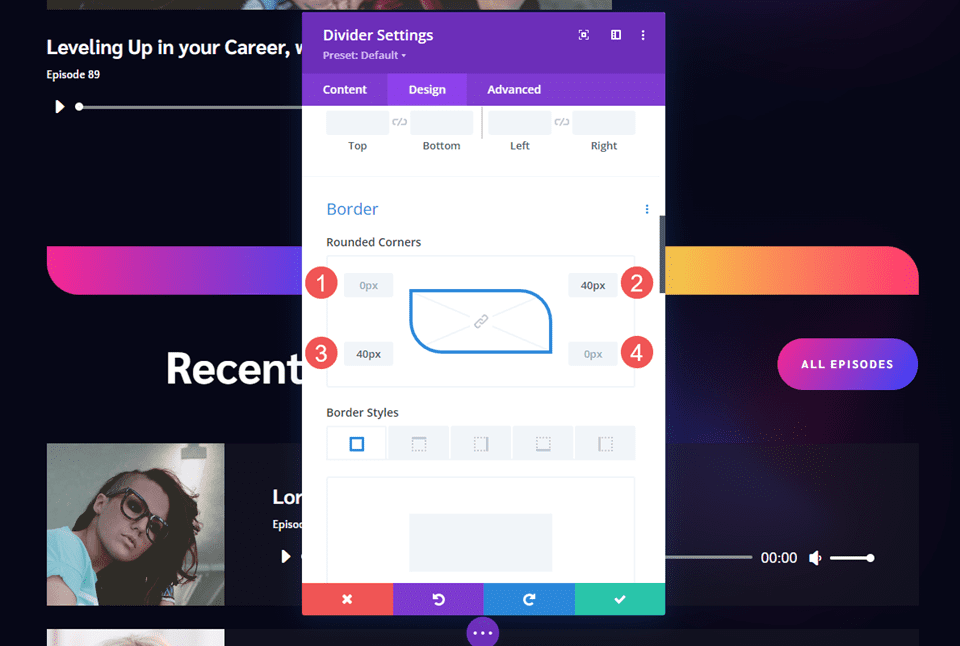
Granica
Następnie przewiń w dół do Border . Ustaw zaokrąglone rogi na 0px górny lewy, 30px górny prawy, 30px dolny lewy i 0px górny prawy. Spowoduje to utworzenie stylu pasującego do sekcji opcji e-mail. Zamknij moduł i zapisz ustawienia.
- Lewy górny róg: 0 pikseli
- Górny prawy: 40 pikseli
- Dolny lewy: 40 pikseli
- Prawy dolny róg: 0 pikseli

Wyniki
Przykład 1 rozdzielacza gradientu na pulpicie

Telefon Gradient Divider Przykład pierwszy

Desktop Gradient Divider Przykład drugi

Telefon Gradient Divider Przykład drugi

Desktop Gradient Divider Przykład trzeci

Dzielnik gradientu telefonu Przykład trzeci

Kończące myśli
Oto nasze spojrzenie na tworzenie dzielników gradientu za pomocą modułu dzielnika Divi. Opcja gradientu w module dzielnika doskonale nadaje się do tworzenia unikalnych dzielników gradientu. Wykorzystanie opcji rozmiaru, odstępów i narożników krawędzi zapewnia nam narzędzia do tworzenia dzielników gradientu w wielu rozmiarach i kształtach. Za pomocą zaledwie kilku prostych ustawień możemy stworzyć unikalne przekładki gradientowe, które z pewnością wyróżnią się z tłumu.
Chcemy usłyszeć od ciebie. Czy tworzysz dzielniki gradientu za pomocą modułu dzielnika Divi? Daj nam znać o swoich doświadczeniach w komentarzach.
