Comment créer des séparateurs de dégradés avec le module diviseur de Divi
Publié: 2023-06-07Le module diviseur de Divi fournit plusieurs méthodes pour créer des diviseurs intéressants. L'un des plus intéressants et uniques est la possibilité de créer des séparateurs de dégradés. Dans cet article, nous verrons comment créer des séparateurs de dégradés avec le module Divi Divider. Nous verrons comment fonctionnent les séparateurs de dégradés et verrons trois exemples pour vous aider à créer les vôtres.
Commençons!
- 1 Aperçu
- 1.1 Premier exemple de diviseur de dégradé de bureau
- 1.2 Téléphone Gradient Divider Exemple un
- 1.3 Deuxième exemple de diviseur de dégradé de bureau
- 1.4 Deuxième exemple de diviseur de dégradé de téléphone
- 1.5 Exemple trois de diviseur de dégradé de bureau
- 1.6 Téléphone Gradient Divider Exemple trois
- 2 Comment créer des séparateurs de dégradés avec le module Divider de Divi
- 2.1 Masquer le séparateur
- 2.2 Arrière-plan du diviseur
- 2.3 Ajouter un dimensionnement et un espacement
- 2.4 Ajouter un rayon de bordure
- 3 exemples de diviseur de dégradé
- 3.1 Premier exemple de diviseur de dégradé
- 3.2 Deuxième exemple de diviseur de dégradé
- 3.3 Exemple de diviseur de dégradé trois
- 4 Résultats
- 4.1 Premier exemple de diviseur de dégradé de bureau
- 4.2 Téléphone Gradient Divider Exemple un
- 4.3 Deuxième exemple de diviseur de dégradé de bureau
- 4.4 Deuxième exemple de diviseur de dégradé de téléphone
- 4.5 Exemple de diviseur de dégradé de bureau trois
- 4.6 Téléphone Gradient Divider Exemple trois
- 5 pensées finales
Aperçu
Premier exemple de diviseur de dégradé de bureau

Téléphone Gradient Divider Example One

Exemple de diviseur de dégradé de bureau deux

Téléphone Gradient Divider Exemple deux

Exemple de diviseur de dégradé de bureau trois

Téléphone Gradient Divider Exemple trois

Comment créer des séparateurs de dégradés avec le module diviseur de Divi
Il existe plusieurs façons de créer un diviseur avec le module Divider de Divi. Par défaut, le module affiche une ligne de séparation. Nous pouvons désactiver cela et utiliser les paramètres d'arrière-plan du module pour créer un séparateur que nous pouvons styliser avec les options d'arrière-plan du module. Cela inclut les couleurs, les dégradés, les images, etc. Plutôt que d'afficher le séparateur, nous allons styliser le conteneur du séparateur et créer un séparateur stylisé.
Masquer le séparateur
Le processus est simple. Commencez par ajouter un module de séparation à votre mise en page, puis masquez le séparateur dans l'onglet de contenu.

Fond de diviseur
Ensuite, sélectionnez le type d'arrière-plan que vous souhaitez afficher dans les paramètres d'arrière-plan de l'onglet Contenu. Pour cet article, nous nous concentrerons sur les paramètres de dégradé d'arrière-plan.

Ajouter un dimensionnement et un espacement
Utilisez les options de dimensionnement et d'espacement dans l'onglet Conception pour contrôler la hauteur et la largeur du conteneur du séparateur afin de créer un séparateur stylé dans à peu près n'importe quelle taille ou forme. Utilisez la largeur et la hauteur, la largeur maximale et la hauteur maximale, l'alignement des modules et le rembourrage supérieur et inférieur pour créer la taille souhaitée.

Ajouter un rayon de bordure
Ajoutez des options de bordure, telles que Border Radius, pour styliser davantage la forme. Vous pouvez ajuster les coins ensemble ou indépendamment pour créer des formes intéressantes. Vous pouvez également ajouter une largeur de bordure, des styles, etc., pour créer un design unique.

Exemples de diviseurs de dégradé
Maintenant, créons trois séparateurs de dégradé en utilisant les concepts dont nous venons de parler.
Gradient Divider Example One
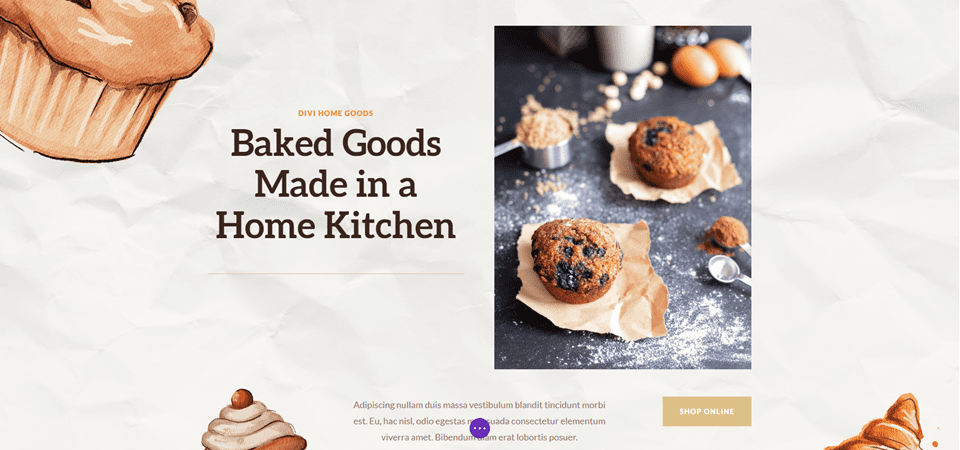
Pour notre premier diviseur de dégradé, nous utiliserons la page de destination du pack de mise en page Home Baker gratuit disponible dans Divi. Les illustrations de ce pack de mise en page présentent de forts contours sombres avec des dégradés nets, le tout dans des tons de brun. Nous allons imiter cela avec notre dégradé en utilisant les couleurs du pack de mise en page.
Pour notre premier exemple, nous utiliserons le module diviseur qui est déjà en place dans la section héros. Celui-ci est simple, mais il ajoute beaucoup visuellement.
Pour référence, voici la mise en page avant d'ajouter le module diviseur.

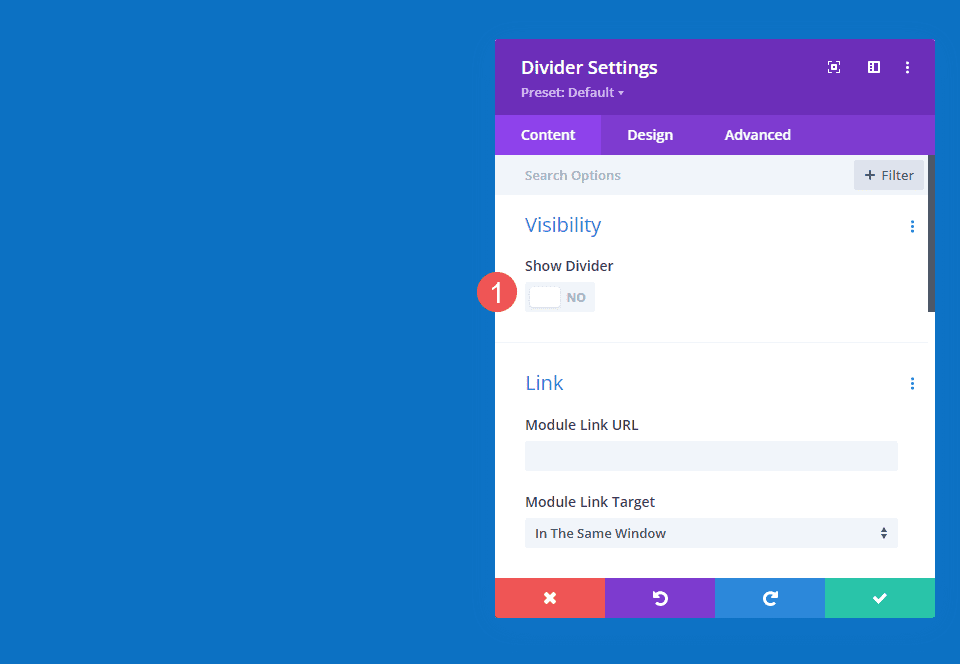
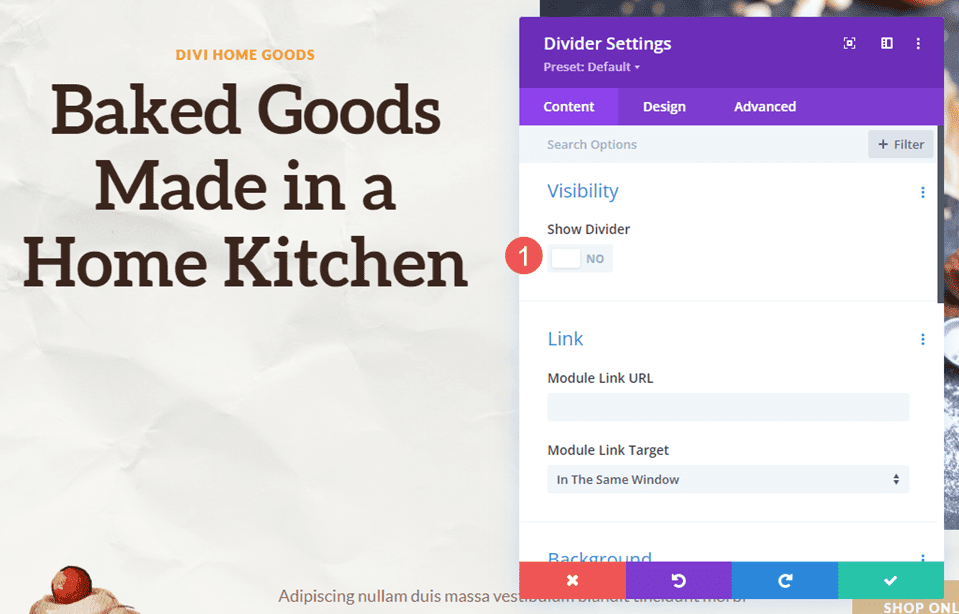
Visibilité
Dans les paramètres de visibilité du module Divider, sélectionnez No pour Show Divider .
- Afficher le diviseur : Non

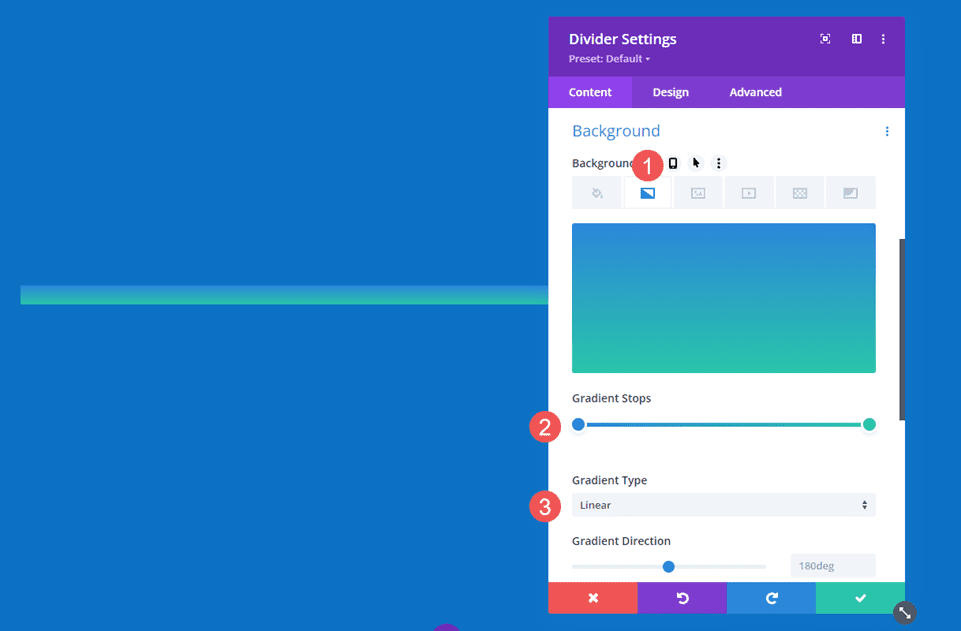
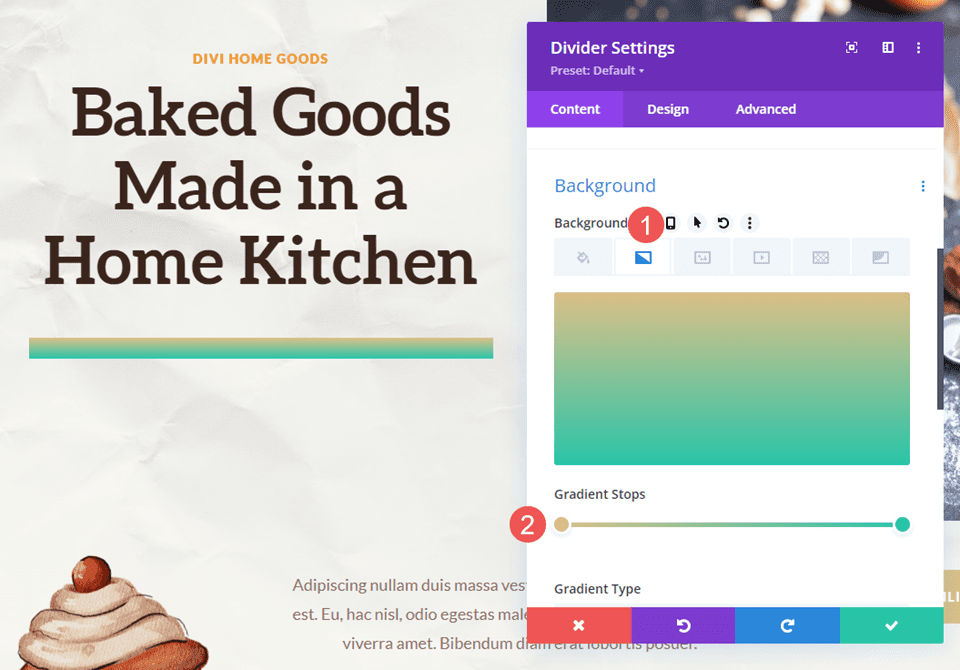
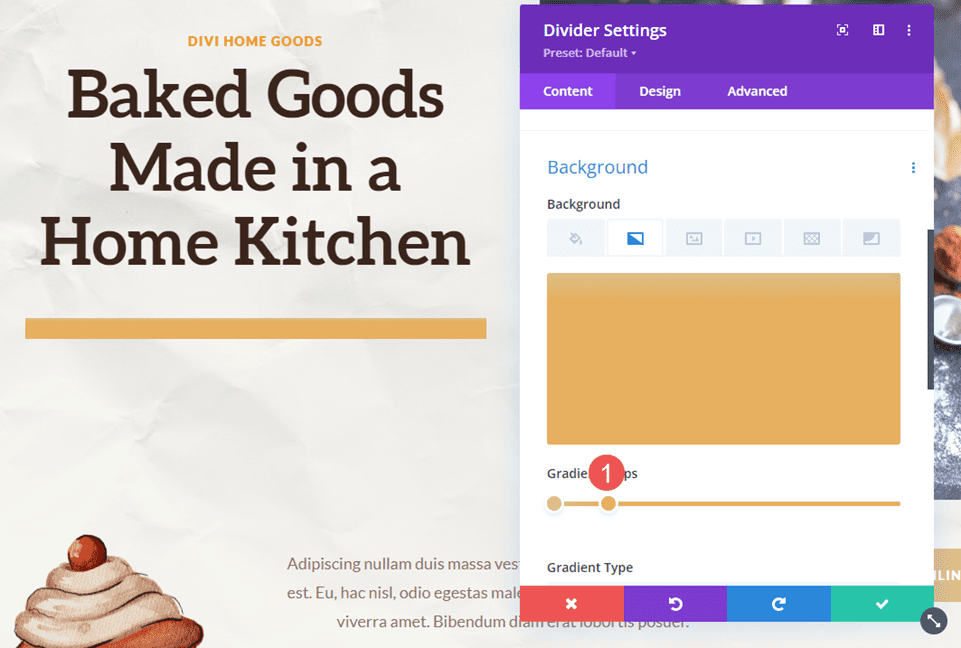
Pente
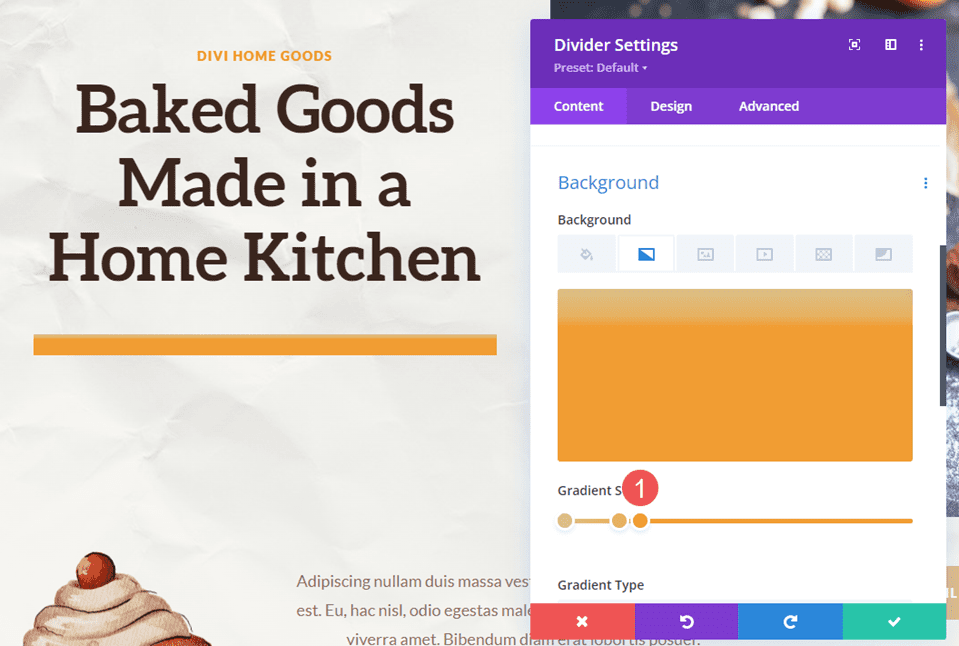
Faites défiler jusqu'à Arrière-plan et sélectionnez l'onglet Dégradé d'arrière-plan . Pour celui-ci, nous ajouterons cinq Gradient Stops. Nous laisserons le reste des paramètres de dégradé à leurs valeurs par défaut. Voici les paramètres pour chaque Gradient Stop.
Définissez le premier Gradient Stop sur 0px et sa Couleur sur #dcc087.
- Premier arrêt de dégradé : 0px, #dcc087

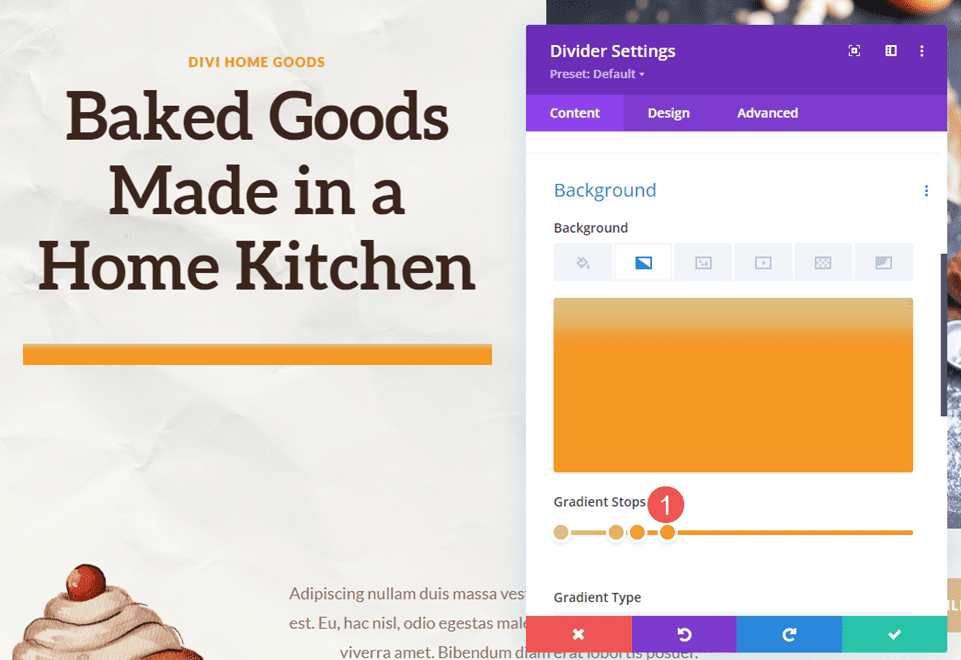
Placez le deuxième Gradient Stop à 16px et sa Couleur à #e6b060.
- Deuxième arrêt de dégradé : 16px, #e6b060

Placez le troisième Gradient Stop à 22px et sa couleur à #f19d33.
- Troisième arrêt de dégradé : 22px, #f19d33

Le quatrième Gradient Stop se trouve presque au-dessus du troisième Gradient Stop. Placez-le à 31 pixels et définissez sa couleur sur # f49826.
- Quatrième arrêt de dégradé : 31px, #f49826


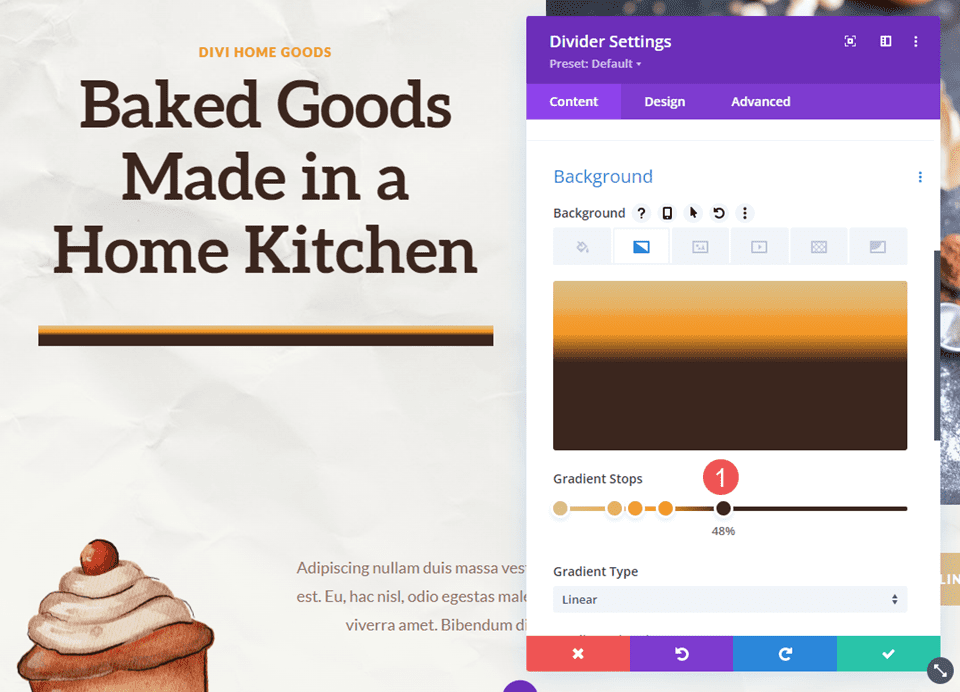
Définissez le dernier arrêt de dégradé à 48 pixels et sa couleur sur # 3b261e.
- Cinquième arrêt de dégradé : 48px, #3b261e

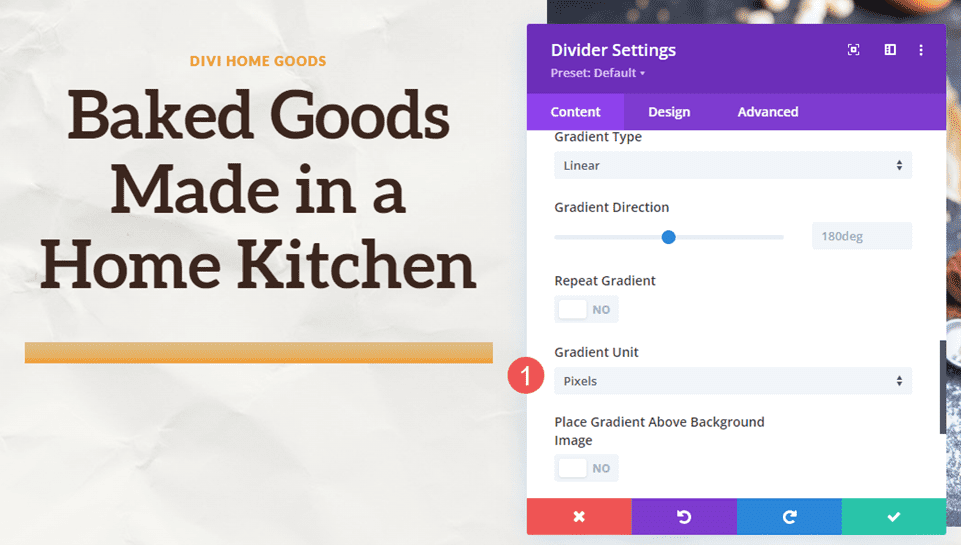
Changez l'unité de dégradé en pixels. Nous avons maintenant les couleurs que nous recherchons. Maintenant, nous avons juste besoin d'optimiser la taille.
- Unité de dégradé : Pixels

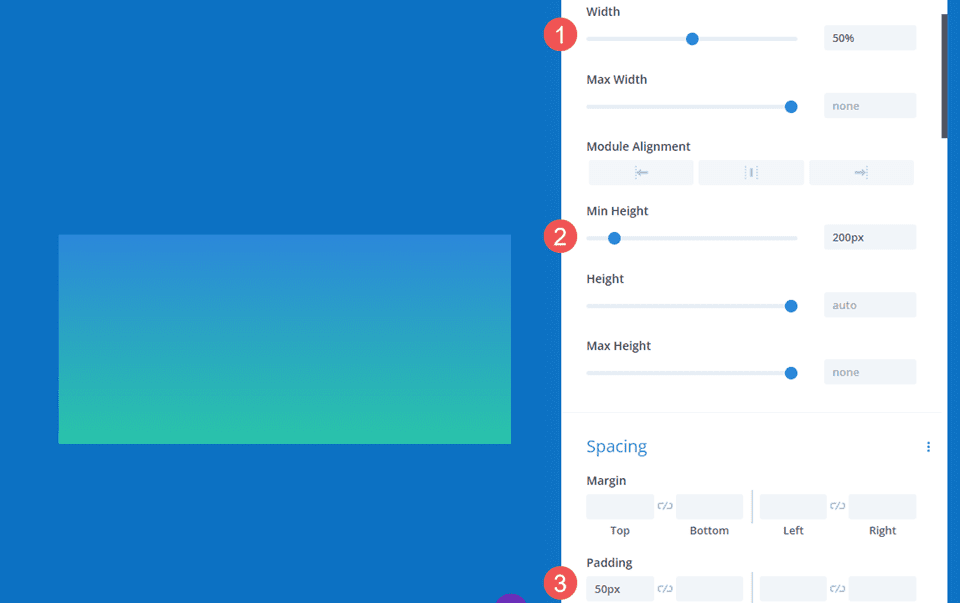
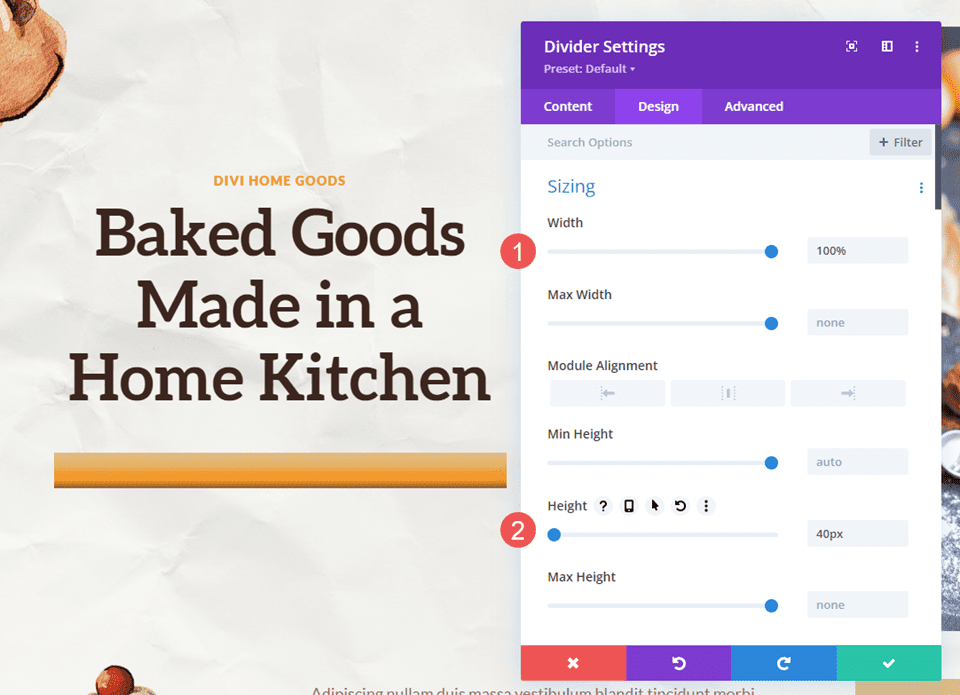
Dimensionnement
Ensuite, allez dans l'onglet Conception . Sous Dimensionnement , définissez la Largeur sur 100 %. Définissez la hauteur sur 40 pixels pour les trois tailles d'appareil. Fermez le module et enregistrez vos paramètres.
- Largeur : 100 %
- Hauteur : 40px

Exemple de diviseur de dégradé deux
Pour notre deuxième diviseur de dégradé, nous utiliserons la page de destination du pack de mise en page de cours en ligne gratuit disponible dans Divi. Celui-ci comprend de nombreux bords arrondis et a même un cercle avec un dégradé qui chevauche une image.
Nous allons l'utiliser comme point de départ pour la conception et créer un nouveau séparateur de dégradé. Nous ajouterons un nouveau module diviseur à la section du chapitre 1 juste pour ajouter un graphique.
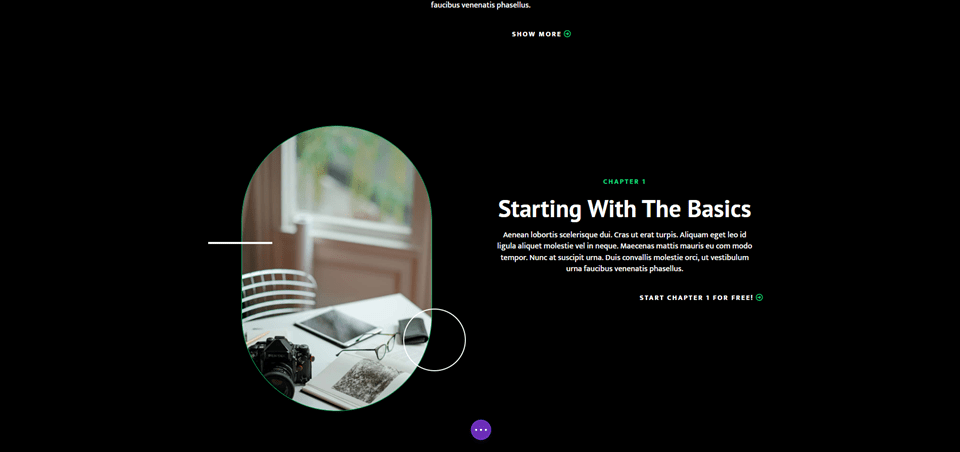
Pour référence, voici la mise en page avant d'ajouter le module diviseur.

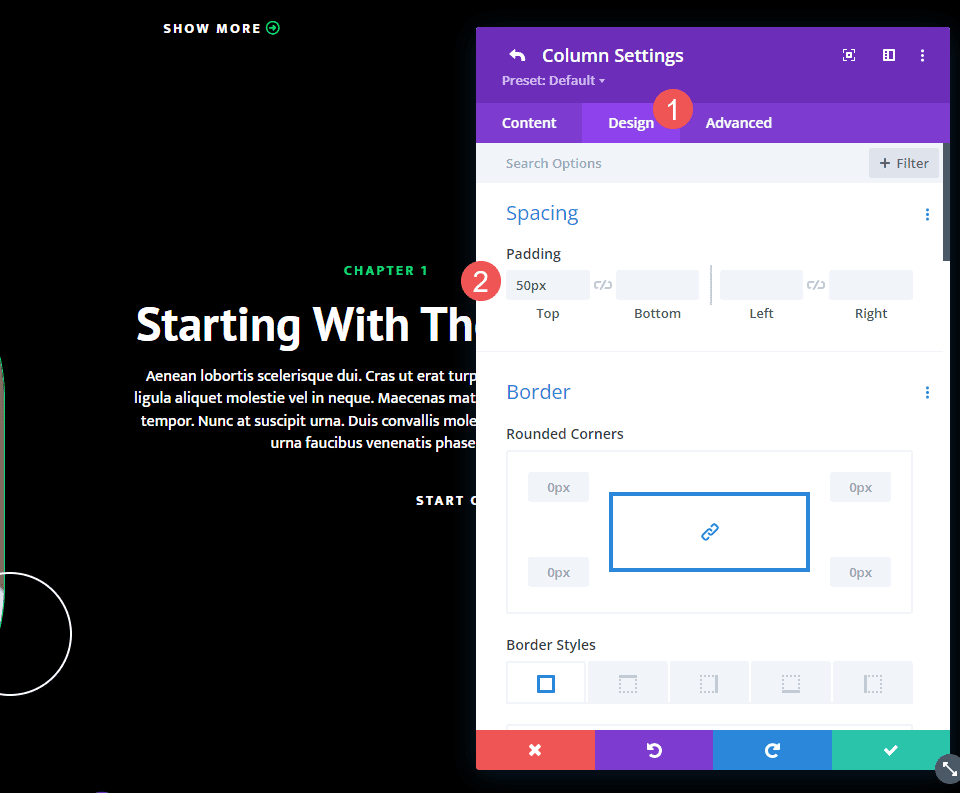
Espacement des colonnes de droite
Tout d'abord, ouvrez les paramètres de colonne qui contiennent une description du premier chapitre. Il s'agit de la colonne de droite dans la rangée. Accédez aux paramètres de conception et faites défiler jusqu'à Espacement . Changez le rembourrage supérieur de 100px à 50px.
- Rembourrage supérieur : 50px

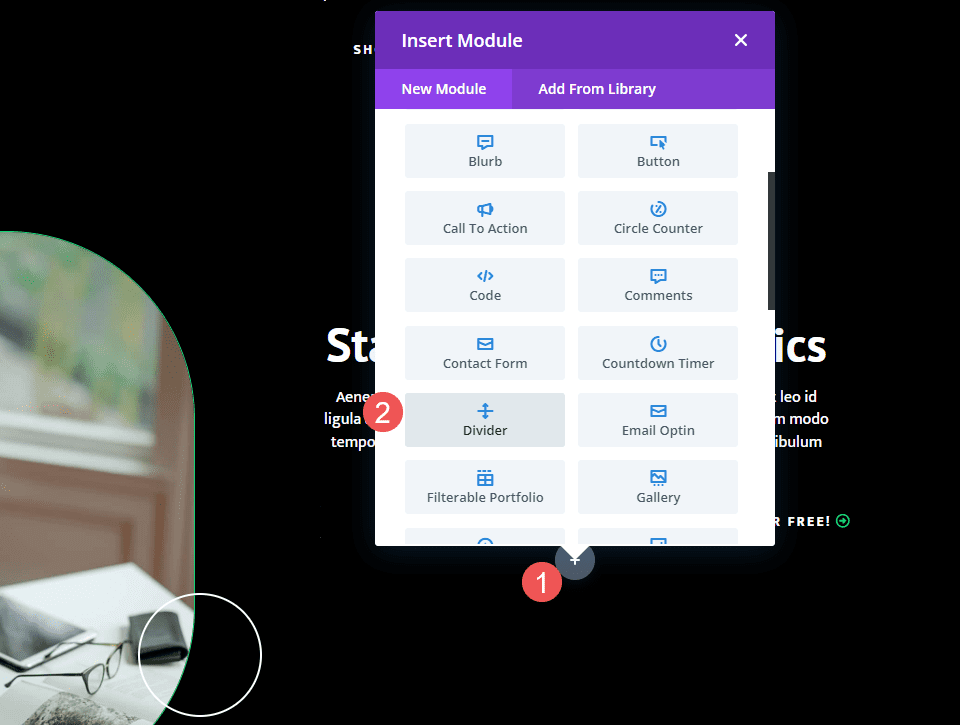
Ajouter un module séparateur
Ensuite, ajoutez un nouveau module diviseur sous le module bouton pour la description du chapitre.

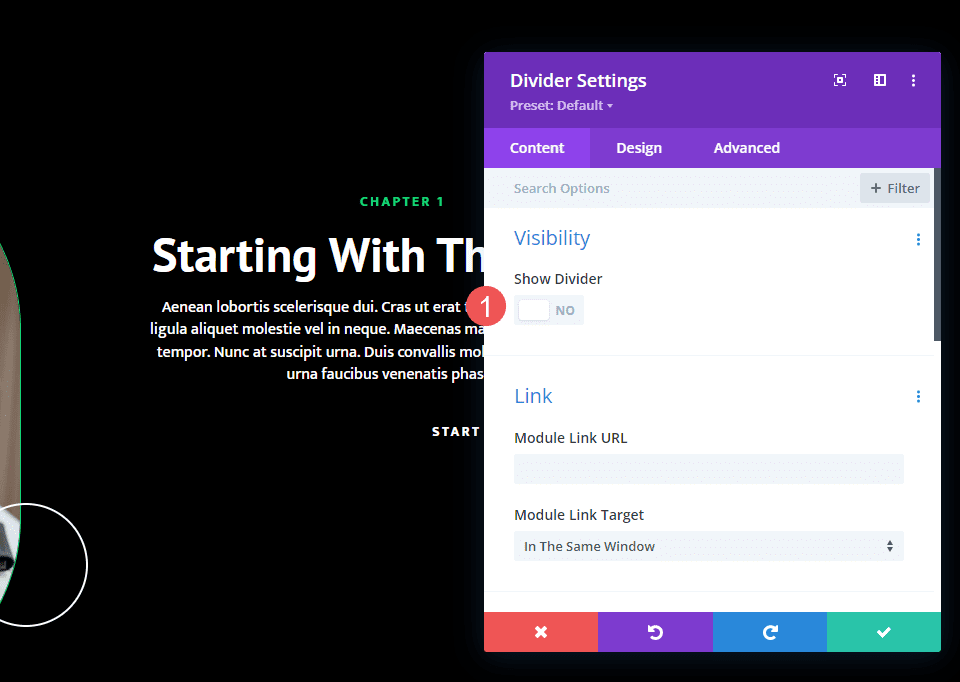
Visibilité
Ouvrez les paramètres de visibilité du module Divider et sélectionnez No pour Show Divider .
- Afficher le diviseur : Non

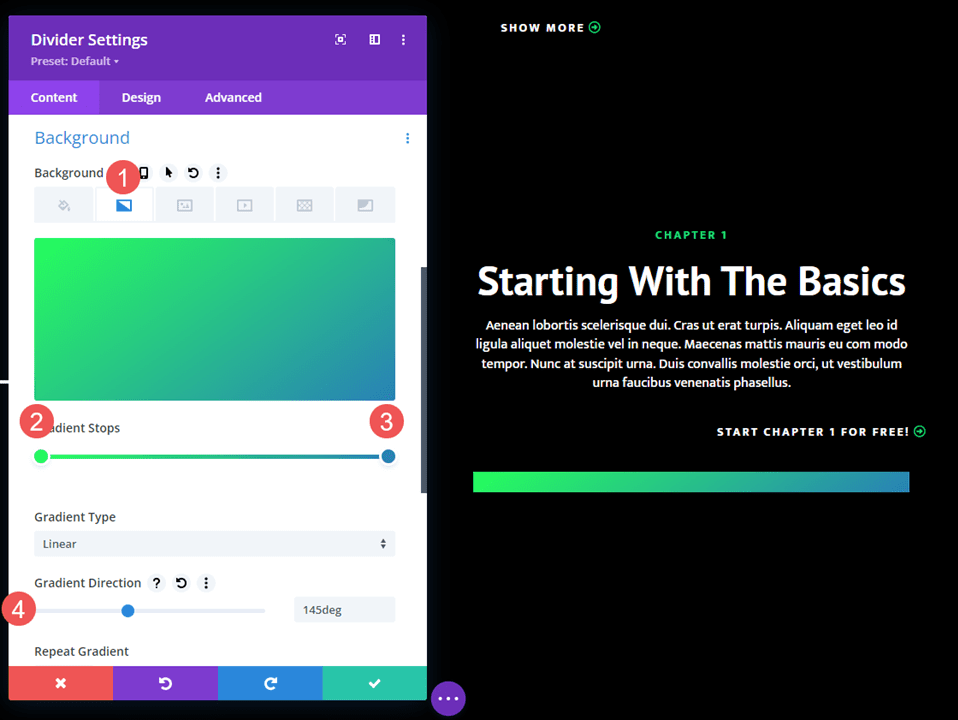
Pente
Ensuite, faites défiler jusqu'à Arrière-plan et sélectionnez l' onglet Dégradé d'arrière-plan . Celui-ci a deux arrêts de dégradé. Changez la direction du dégradé à 145 degrés.
- Premier arrêt de dégradé : 0px, #26ff5c
- Deuxième arrêt de dégradé : 100px, #2981b6
- Direction du dégradé : 145 degrés

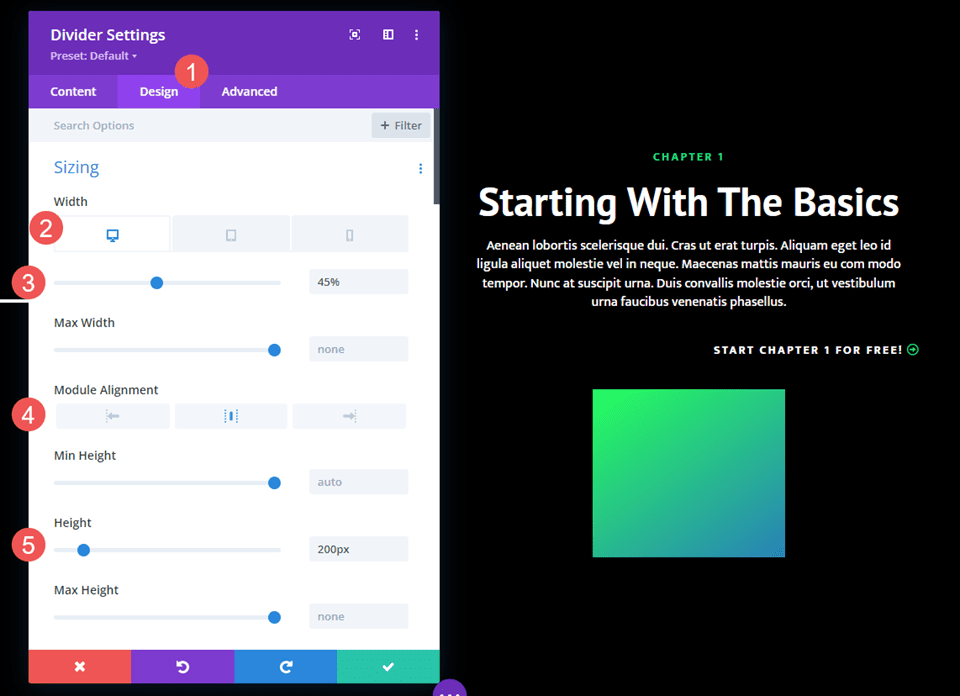
Dimensionnement
Ensuite, sélectionnez l' onglet Conception . Sous Dimensionnement , définissez la Largeur des bureaux sur 45 %. Changez les tablettes en 24vw et les téléphones en 40vw. Changez l'alignement du module en Centre. Définissez la hauteur sur 200 pixels pour tous les appareils.
- Largeur : 45 % de bureau, tablette 24vw, téléphone 40vw
- Alignement du module : Centre
- Hauteur : 200 pixels

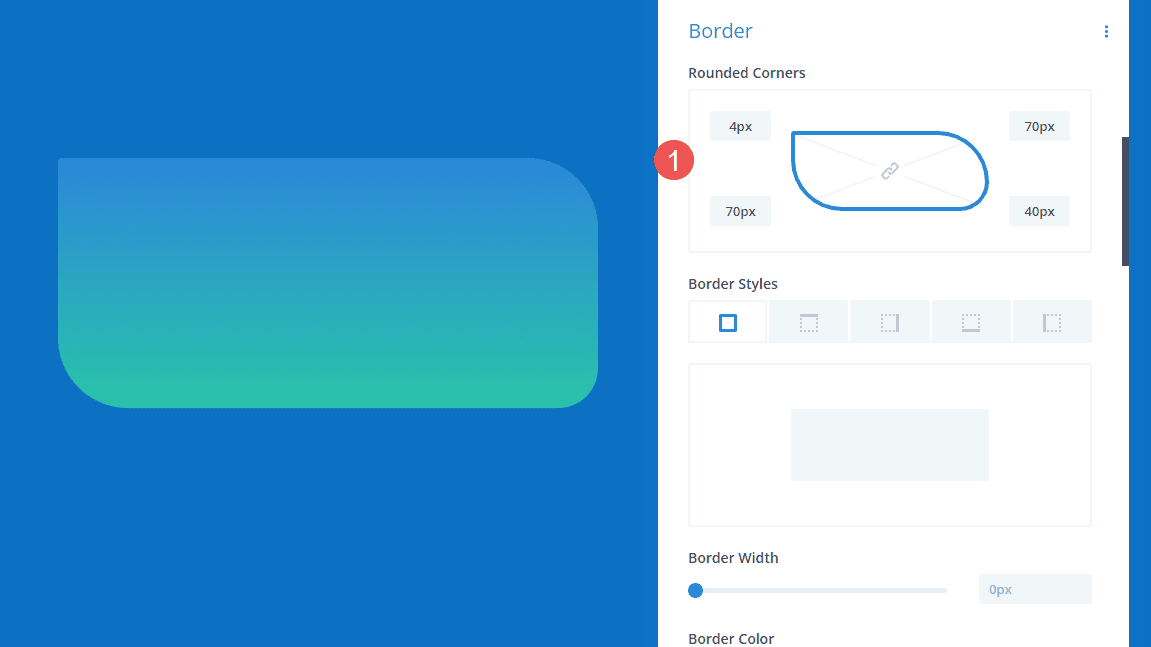
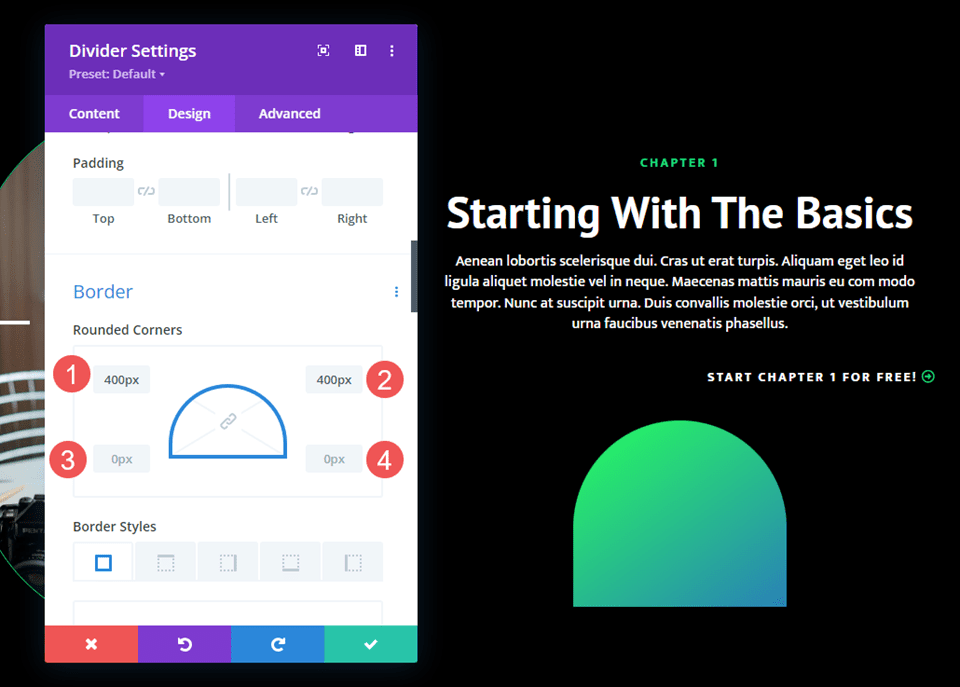
Frontière
Ensuite, faites défiler jusqu'à Bordure . Nous allons créer une forme arquée qui imite les images de la mise en page. Changez les coins arrondis en 400px pour le haut gauche et droit et 0px pour le bas gauche et droit. Fermez le module et enregistrez vos paramètres.
- Coins arrondis en haut à gauche, en haut à droite : 400px
- Coins arrondis en bas à gauche, en bas à droite : 0px

Exemple de diviseur de dégradé trois
Pour notre troisième diviseur de dégradé, nous utiliserons la page de destination du pack de mise en page Podcaster gratuit disponible dans Divi. Celui-ci a beaucoup de formes de dégradés tout au long de la mise en page qui sont faites avec des images et des séparateurs.
Nous allons créer un séparateur de dégradé avec les repères de conception de ces images et d'autres éléments. Il combinera plusieurs dégradés en un seul. Notre séparateur séparera les épisodes présentés des épisodes récents.
Pour référence, voici la mise en page avant d'ajouter le module diviseur.

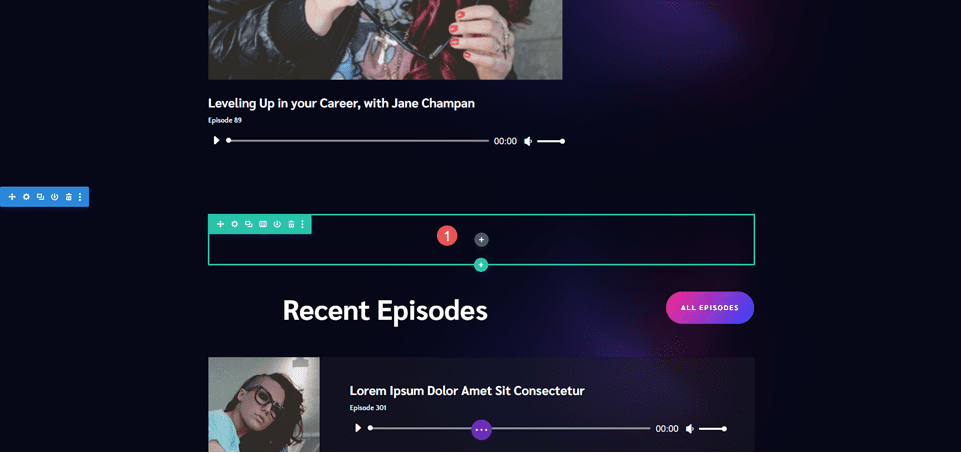
Nouvelle ligne
Tout d'abord, ajoutez une nouvelle ligne au-dessus du titre. C'est là que nous allons ajouter le module diviseur.

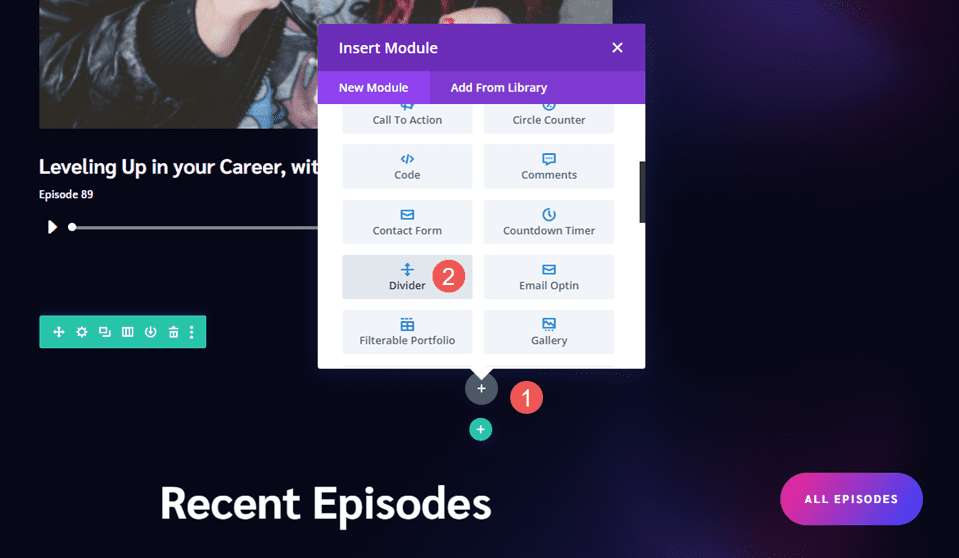
Ajouter un module de séparation
Ensuite, ajoutez un module diviseur à la ligne.

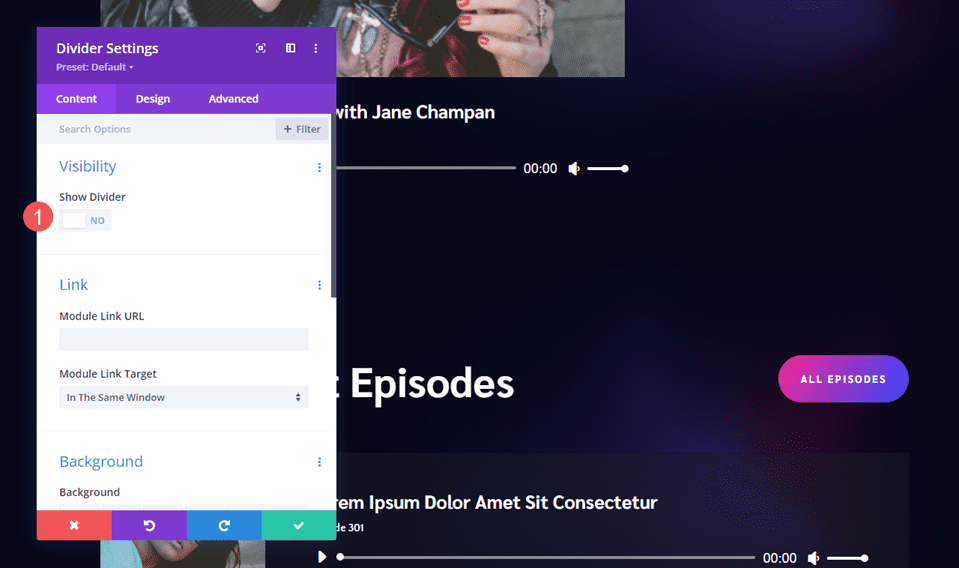
Visibilité
Dans les paramètres de visibilité, sélectionnez Non pour Afficher le séparateur .
- Afficher le diviseur : Non

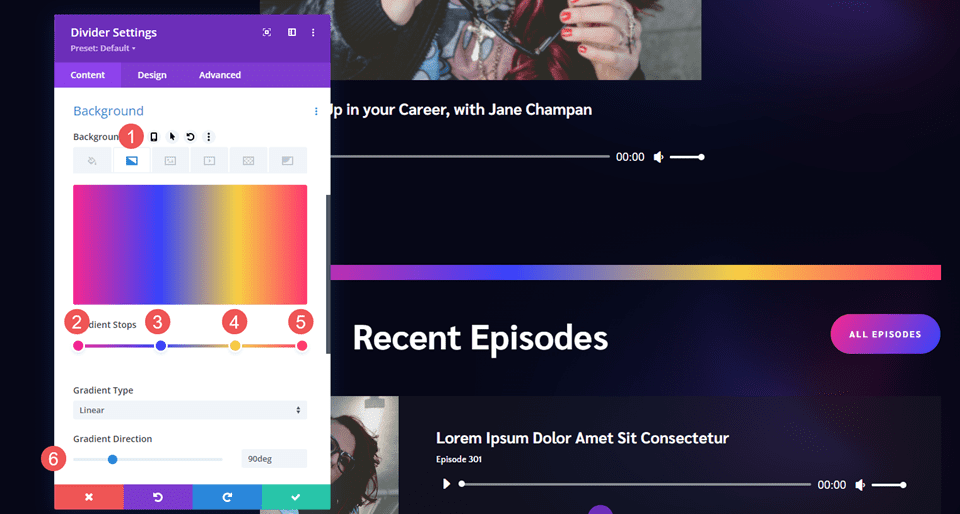
Pente
Faites défiler jusqu'à Arrière-plan et sélectionnez l' onglet Dégradé d'arrière-plan . Pour celui-ci, nous utiliserons quatre Gradient Stops. Réglez la direction sur 90 degrés.
- Premier arrêt de dégradé : 0px, #f52791
- Deuxième arrêt de dégradé : 38px, #3742fb
- Troisième arrêt de dégradé : 70px, f7d043
- Quatrième arrêt de dégradé : 100px, #fe386f
- Orientation : 90 degrés

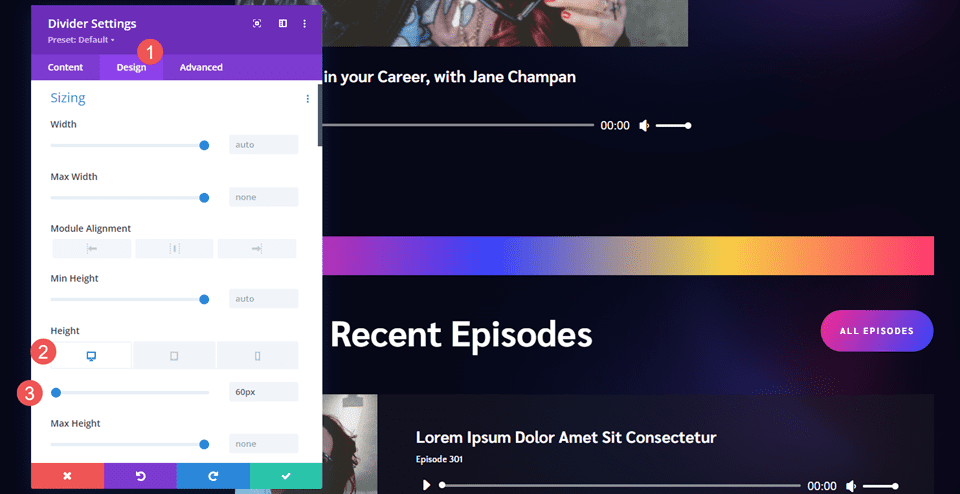
Dimensionnement
Ensuite, allez dans l' onglet Conception . Sous Dimensionnement , définissez la Hauteur sur 60 px pour les ordinateurs de bureau, 50 px pour les tablettes et 40 px pour les téléphones.
- Hauteur : ordinateur de bureau 60 px, tablette 50 px, téléphone 40 px

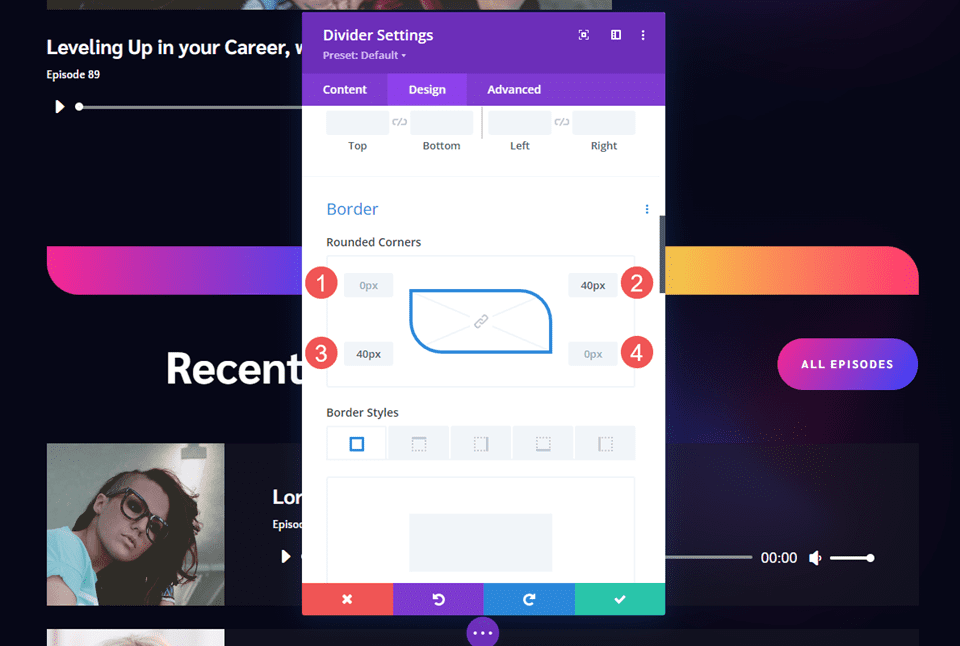
Frontière
Ensuite, faites défiler jusqu'à Bordure . Définissez les coins arrondis sur 0px en haut à gauche, 30px en haut à droite, 30px en bas à gauche et 0px en haut à droite. Cela crée un style qui correspond à la section d'inscription aux e-mails. Fermez le module et enregistrez vos paramètres.
- En haut à gauche : 0px
- En haut à droite : 40 px
- En bas à gauche : 40 px
- En bas à droite : 0px

Résultats
Premier exemple de diviseur de dégradé de bureau

Téléphone Gradient Divider Example One

Exemple de diviseur de dégradé de bureau deux

Téléphone Gradient Divider Exemple deux

Exemple de diviseur de dégradé de bureau trois

Téléphone Gradient Divider Exemple trois

Mettre fin aux pensées
C'est notre regard sur la façon de créer des séparateurs de dégradés avec le module diviseur de Divi. L'option de dégradé dans le module diviseur fonctionne très bien pour créer des séparateurs de dégradé uniques. L'utilisation des options de dimensionnement, d'espacement et de coin de bordure nous fournit les outils nécessaires pour créer des séparateurs de dégradés de différentes tailles et formes. Avec seulement quelques réglages simples, nous pouvons créer des séparateurs de dégradés uniques qui se démarqueront à coup sûr de la foule.
Nous voulons de vos nouvelles. Créez-vous des diviseurs dégradés avec le module Divider de Divi ? Faites-nous part de votre expérience dans les commentaires.
