Como criar divisores de gradiente com o módulo divisor do Divi
Publicados: 2023-06-07O Divi's Divider Module fornece vários métodos para criar divisórias interessantes. Uma das mais interessantes e exclusivas é a capacidade de criar divisores de gradiente. Nesta postagem, discutiremos como criar divisores de gradiente com o Divi Divider Module. Veremos como os divisores de gradiente funcionam e veremos três exemplos para ajudá-lo a criar o seu próprio.
Vamos começar!
- 1 Visualização
- 1.1 Divisor de Gradiente de Área de Trabalho Exemplo Um
- 1.2 Exemplo de divisor de gradiente de telefone um
- 1.3 Divisor de gradiente de área de trabalho, exemplo dois
- 1.4 Exemplo dois de divisor de gradiente de telefone
- 1.5 Divisor de Gradiente de Área de Trabalho Exemplo Três
- 1.6 Exemplo três de divisor de gradiente de telefone
- 2 Como criar divisores de gradiente com o módulo divisor do Divi
- 2.1 Ocultar divisor
- 2.2 Plano de fundo do divisor
- 2.3 Adicionar dimensionamento e espaçamento
- 2.4 Adicionar raio de borda
- 3 exemplos de divisor de gradiente
- 3.1 Exemplo de divisor de gradiente um
- 3.2 Exemplo de divisor de gradiente dois
- 3.3 Exemplo de divisor de gradiente três
- 4 Resultados
- 4.1 Divisor de Gradiente de Área de Trabalho Exemplo Um
- 4.2 Exemplo de divisor de gradiente de telefone um
- 4.3 Divisor de gradiente de área de trabalho, exemplo dois
- 4.4 Exemplo de divisor de gradiente de telefone dois
- 4.5 Divisor de gradiente de área de trabalho, exemplo três
- 4.6 Exemplo três de divisor de gradiente de telefone
- 5 pensamentos finais
Visualização
Divisor de Gradiente de Área de Trabalho Exemplo Um

Exemplo de divisor de gradiente de telefone um

Divisor de Gradiente de Área de Trabalho Exemplo Dois

Exemplo de divisor de gradiente de telefone dois

Exemplo três do divisor de gradiente da área de trabalho

Exemplo de divisor de gradiente de telefone três

Como criar divisores de gradiente com o módulo divisor do Divi
Existem várias maneiras de criar um divisor com o Divi's Divider Module. Por padrão, o módulo exibe uma linha divisória. Podemos desativar isso e usar as configurações de plano de fundo do módulo para criar um divisor que podemos estilizar com as opções de plano de fundo do módulo. Isso inclui cores, gradientes, imagens etc. Em vez de mostrar o divisor, estilizaremos o contêiner do divisor e criaremos um divisor com estilo.
Ocultar divisor
O processo é simples. Primeiro, adicione um Módulo divisor ao seu layout e, em seguida, oculte o divisor na guia de conteúdo.

Fundo divisor
Em seguida, selecione o tipo de plano de fundo que deseja exibir nas configurações de plano de fundo na guia Conteúdo. Para esta postagem, vamos nos concentrar nas configurações de Background Gradient.

Adicionar dimensionamento e espaçamento
Use as opções de dimensionamento e espaçamento na guia Design para controlar a altura e a largura do contêiner do divisor para criar um divisor de estilo em praticamente qualquer tamanho ou forma. Utilize largura e altura, largura máxima e altura máxima, alinhamento do módulo e preenchimento superior e inferior para criar o tamanho desejado.

Adicionar raio de borda
Adicione opções de Borda, como Raio da Borda, para estilizar ainda mais a forma. Você pode ajustar os cantos juntos ou independentemente para criar formas interessantes. Você também pode adicionar largura de borda, estilos, etc., para criar um design exclusivo.

Exemplos de divisor de gradiente
Agora, vamos criar três divisores de gradiente usando os conceitos que acabamos de discutir.
Divisor de Gradiente Exemplo Um
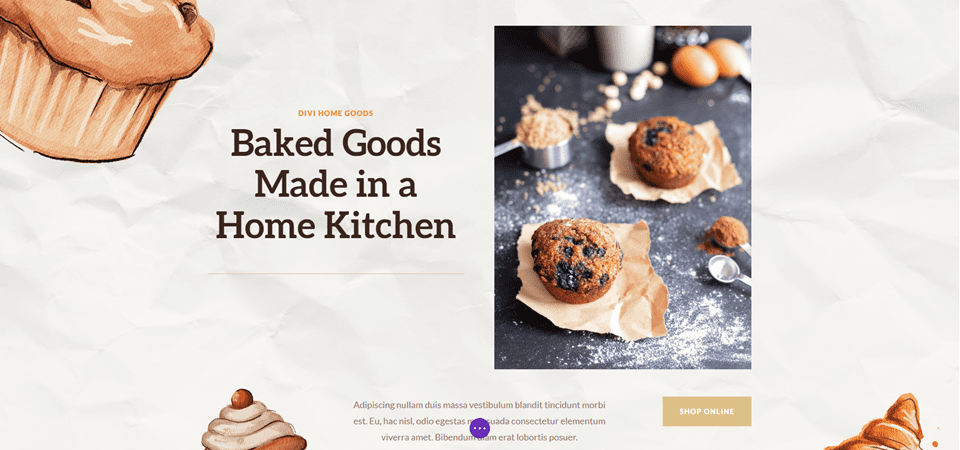
Para nosso primeiro divisor de gradiente, usaremos a página inicial do Home Baker Layout Pack gratuito disponível no Divi. A arte neste pacote de layout tem fortes contornos escuros com gradientes nítidos, todos em tons de marrom. Vamos imitar isso com nosso gradiente usando as cores do pacote de layout.
Para nosso primeiro exemplo, usaremos o Módulo Divisor que já está instalado na seção do herói. Este é simples, mas adiciona muito visualmente.
Para referência, aqui está o layout antes de adicionarmos o Módulo Divisor.

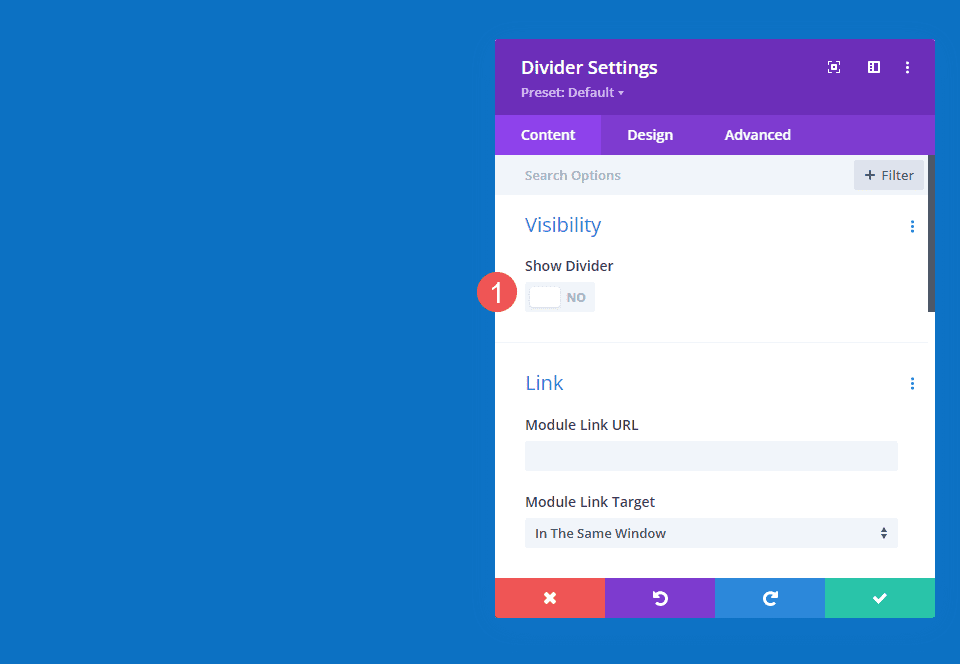
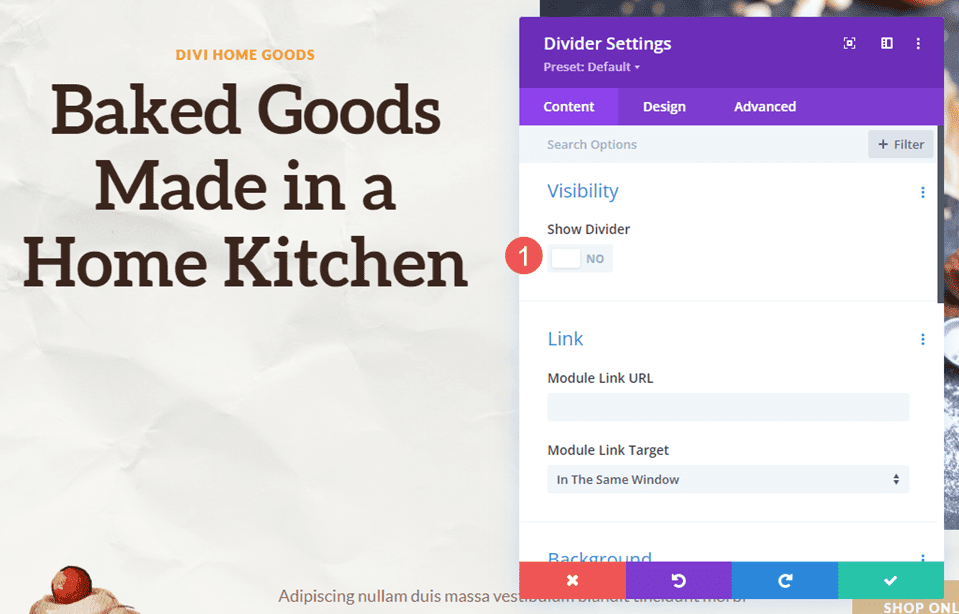
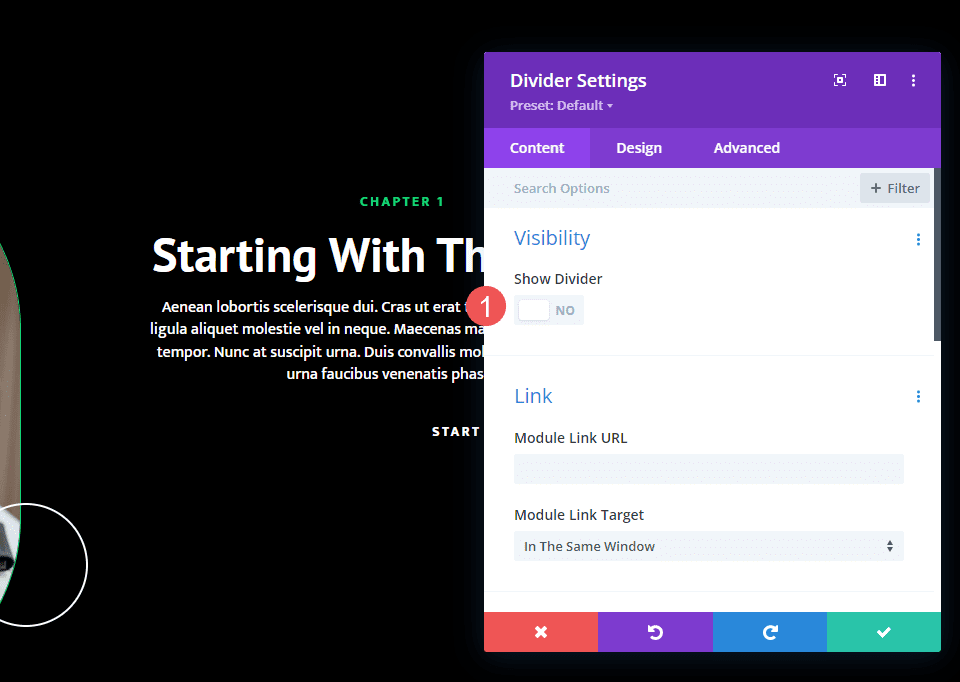
Visibilidade
Nas configurações de Visibilidade do Módulo divisor, selecione Não para Mostrar divisor .
- Mostrar divisor: Não

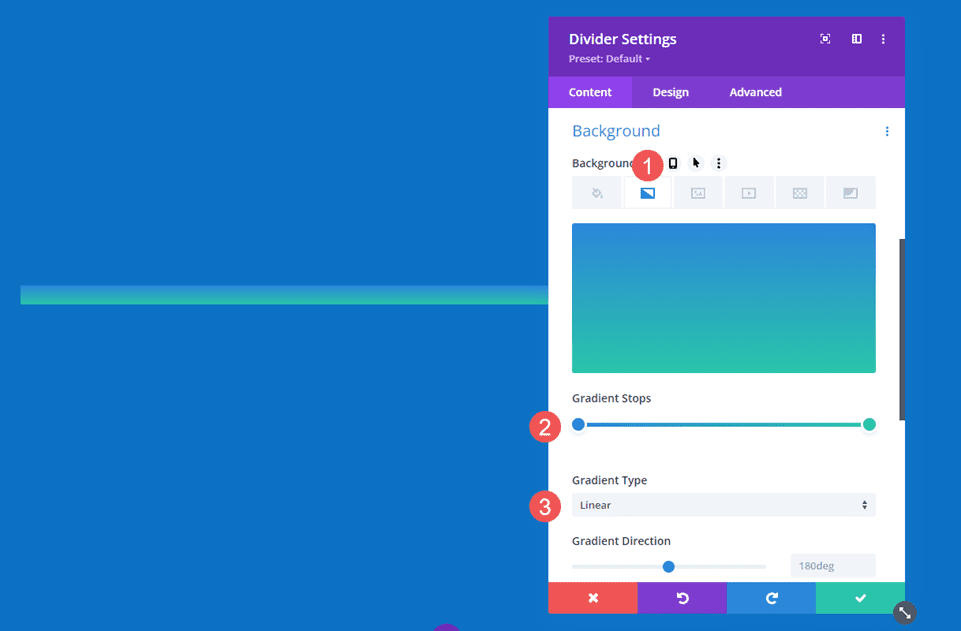
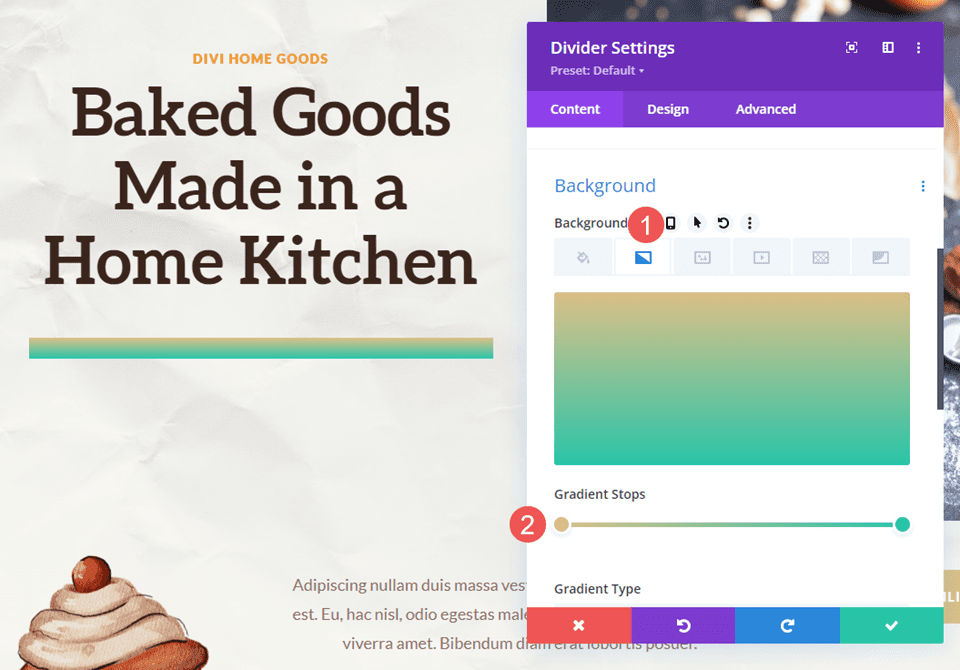
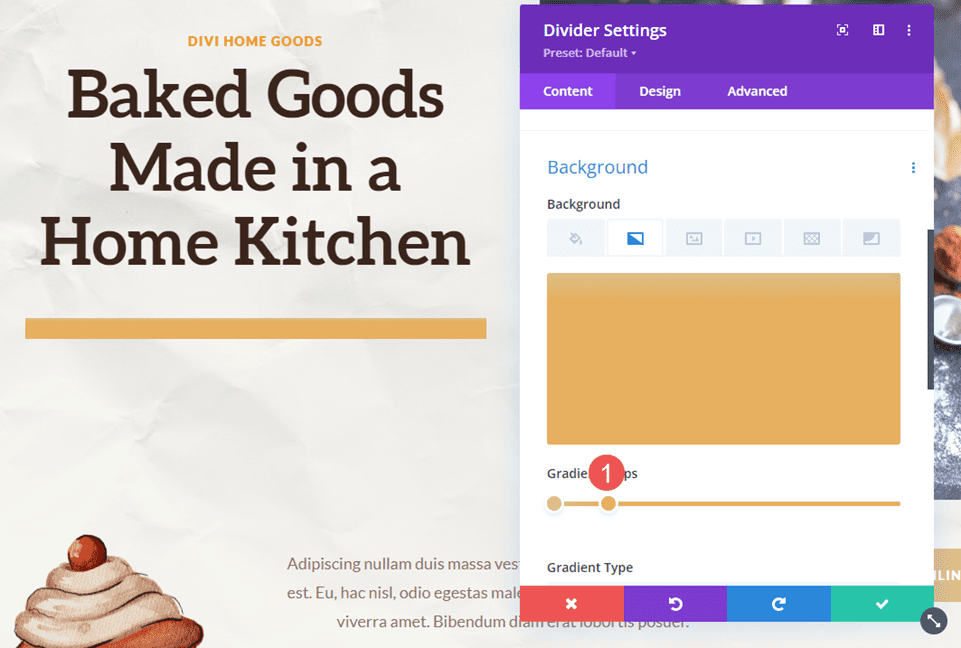
Gradiente
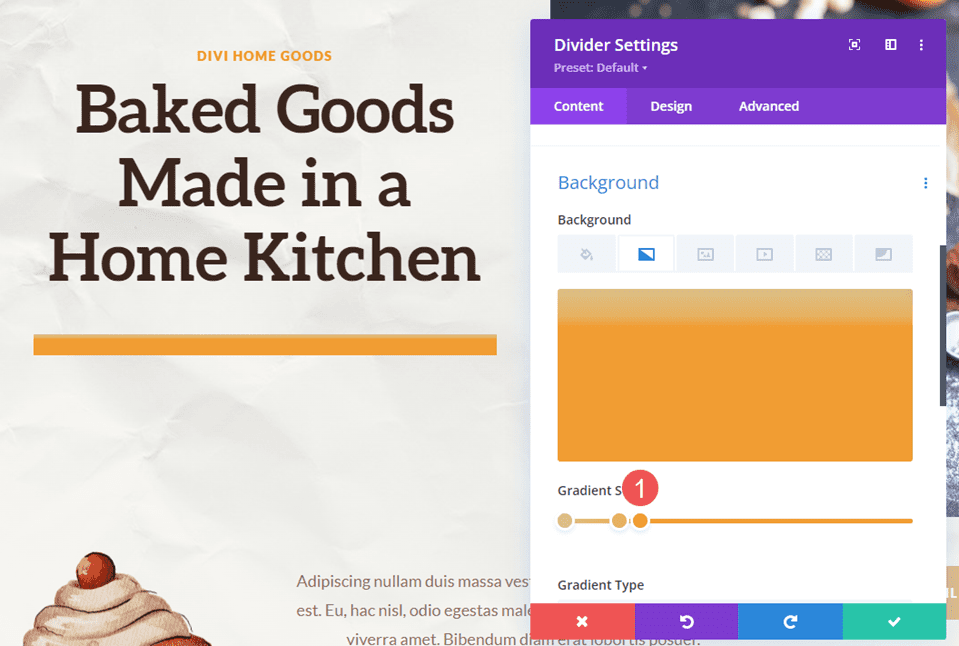
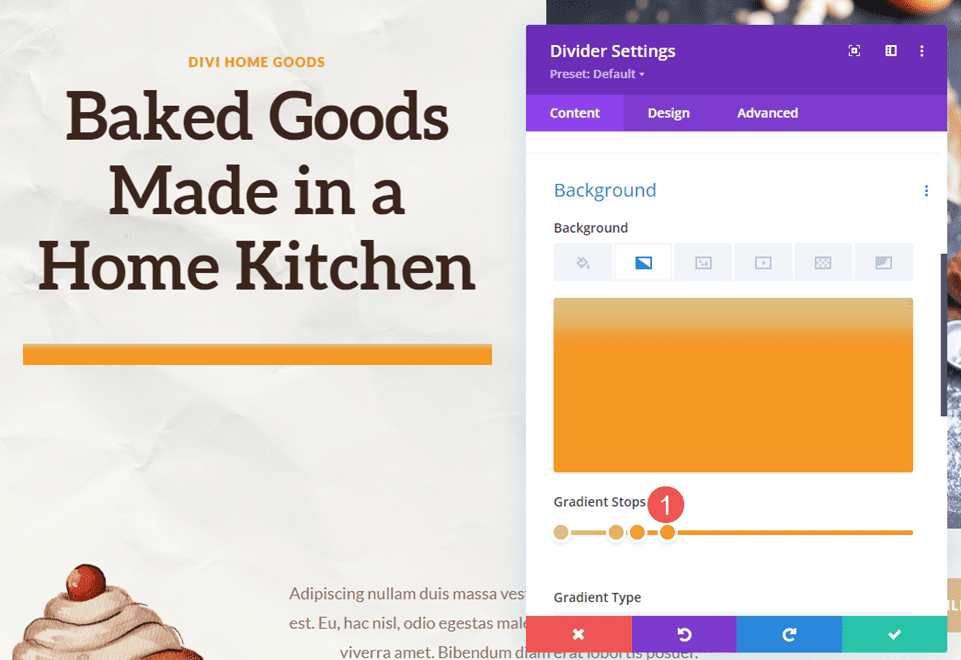
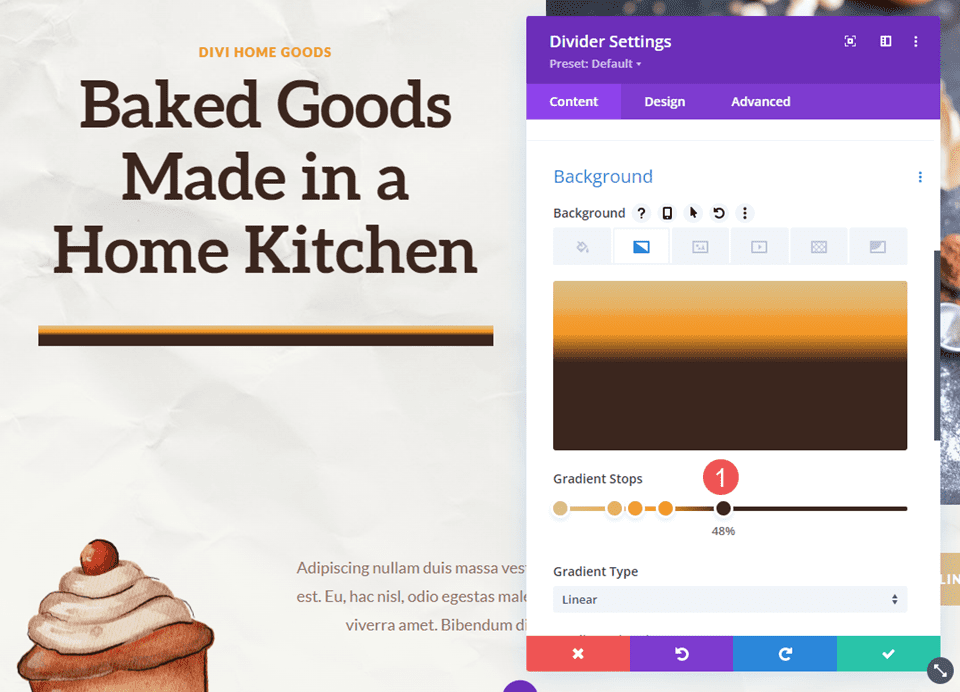
Role para baixo até Background e selecione a guia Background Gradie nt. Para este, adicionaremos cinco Gradient Stops. Vamos deixar o restante das configurações de gradiente em seus padrões. Aqui estão as configurações para cada Gradient Stop.
Defina o primeiro Gradient Stop como 0px e sua cor como #dcc087.
- Primeira parada de gradiente: 0px, #dcc087

Coloque o segundo Gradient Stop em 16px e sua cor em #e6b060.
- Segunda parada de gradiente: 16px, #e6b060

Coloque o terceiro Gradient Stop em 22px e sua cor em #f19d33.
- Terceira parada de gradiente: 22px, #f19d33

A quarta Gradient Stop quase fica em cima da terceira Gradient Stop. Coloque-o em 31px e defina sua cor como #f49826.
- Quarta parada de gradiente: 31px, #f49826


Defina o último Gradient Stop em 48px e sua cor como #3b261e.
- Quinto limite de gradiente: 48px, #3b261e

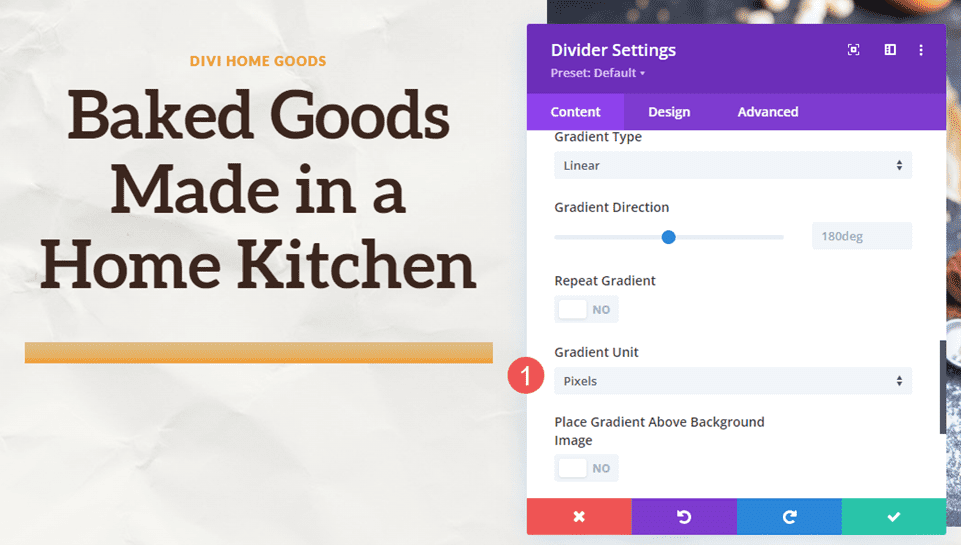
Altere a unidade de gradiente para pixels. Agora temos as cores que procuramos. Agora, só precisamos otimizar o tamanho.
- Unidade de Gradiente: Pixels

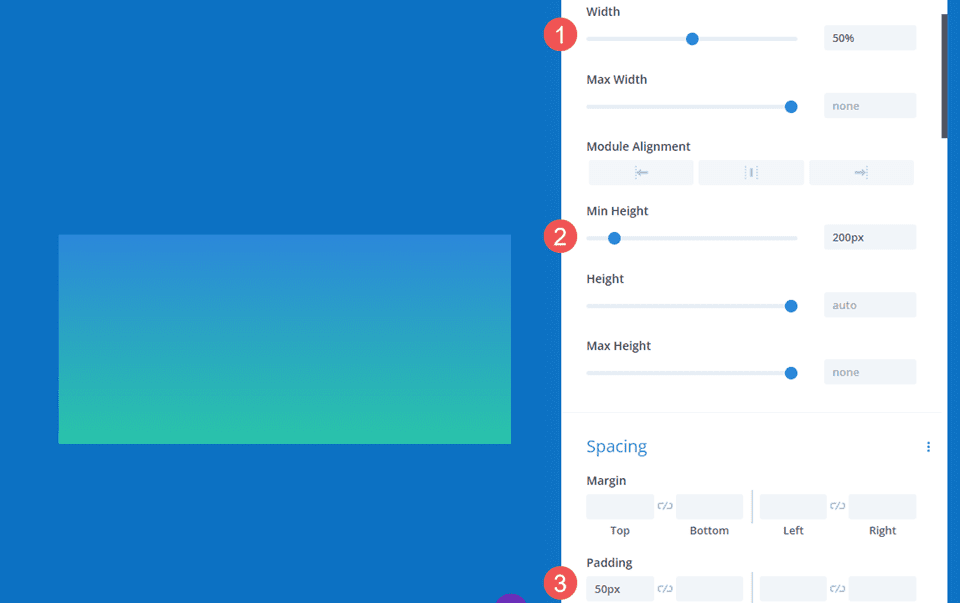
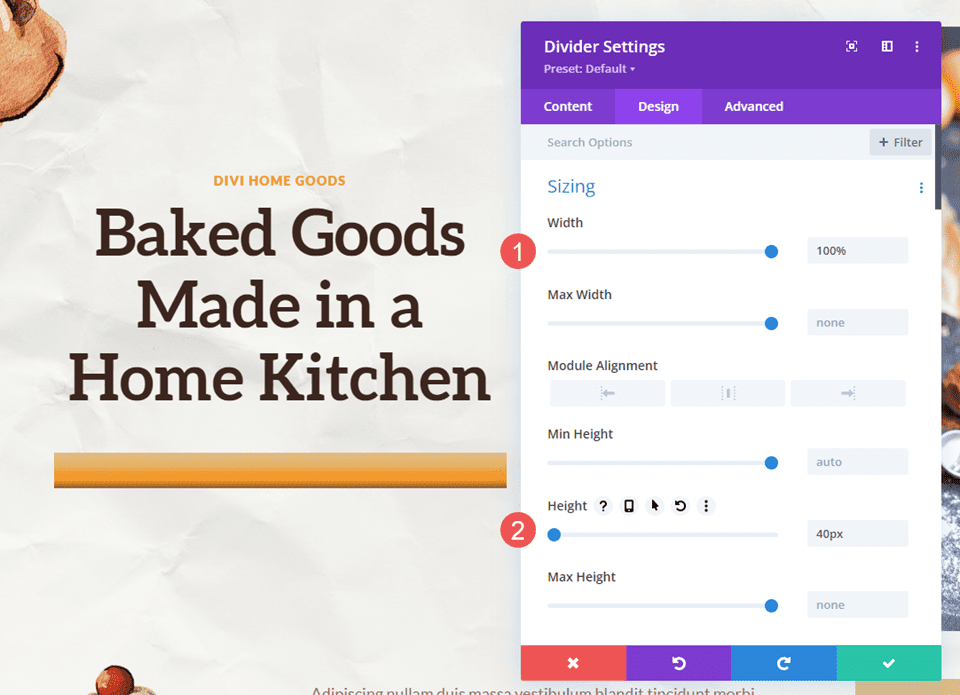
Dimensionamento
Em seguida, vá para a guia Design . Em Dimensionamento , defina a Largura como 100%. Defina a Altura para 40px para todos os três tamanhos de dispositivo. Feche o módulo e salve suas configurações.
- Largura: 100%
- Altura: 40px

Divisor de Gradiente Exemplo Dois
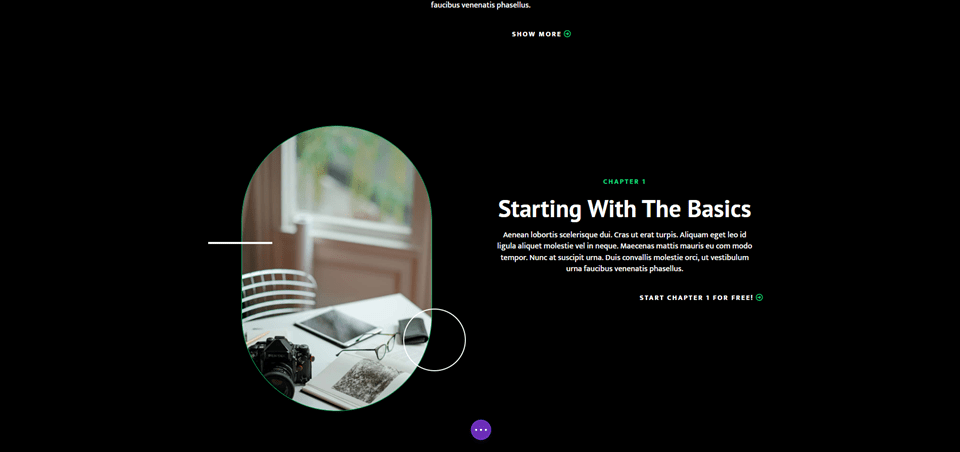
Para nosso segundo divisor de gradiente, usaremos a página inicial do Online Course Layout Pack gratuito disponível no Divi. Este inclui muitas bordas arredondadas e ainda tem um círculo com um gradiente que se sobrepõe a uma imagem.
Usaremos isso como ponto de partida para o design e criaremos um novo divisor de gradiente. Adicionaremos um novo Módulo Divisor à seção do Capítulo 1 apenas para adicionar um gráfico.
Para referência, aqui está o layout antes de adicionarmos o Módulo Divisor.

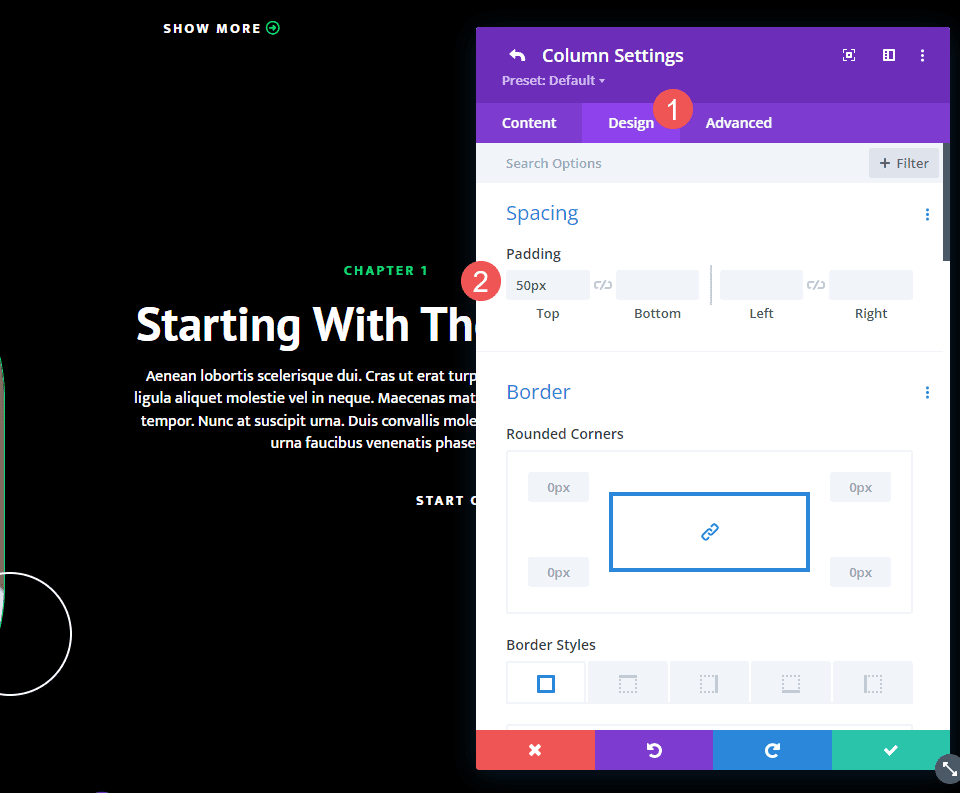
Espaçamento da coluna direita
Primeiro, abra as configurações da coluna que contêm uma descrição do primeiro capítulo. Esta é a coluna certa na linha. Vá para as configurações de Design e role para baixo até Espaçamento . Altere o preenchimento superior de 100px para 50px.
- Preenchimento Superior: 50px

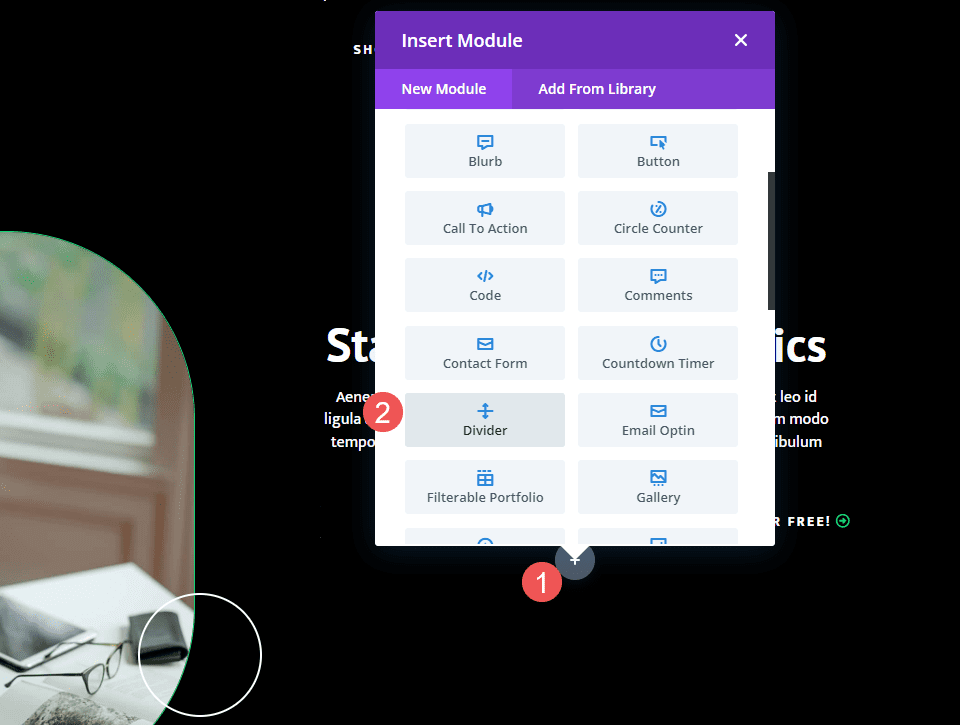
Adicionar um módulo divisor
Em seguida, adicione um novo Módulo divisor no Módulo de botão para a descrição do capítulo.

Visibilidade
Abra as configurações de Visibilidade do Módulo divisor e selecione Não para Mostrar divisor .
- Mostrar divisor: Não

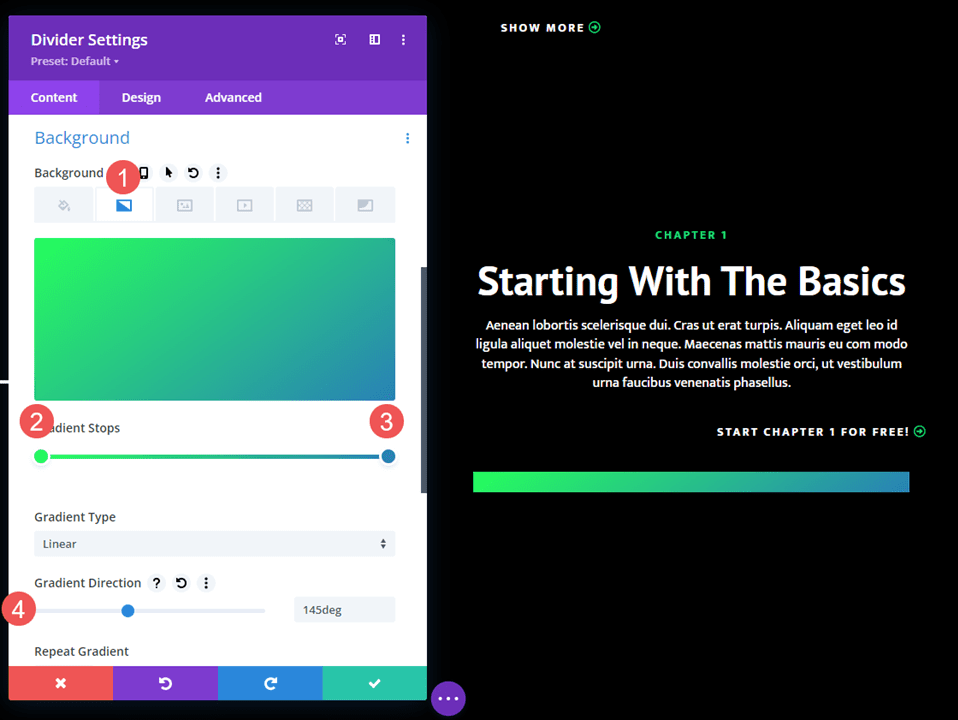
Gradiente
Em seguida, role para baixo até Plano de fundo e selecione a guia Gradiente de plano de fundo . Este tem dois Gradient Stops. Altere a direção do gradiente para 145 graus.
- Primeira parada de gradiente: 0px, #26ff5c
- Segunda parada de gradiente: 100px, #2981b6
- Direção do gradiente: 145 graus

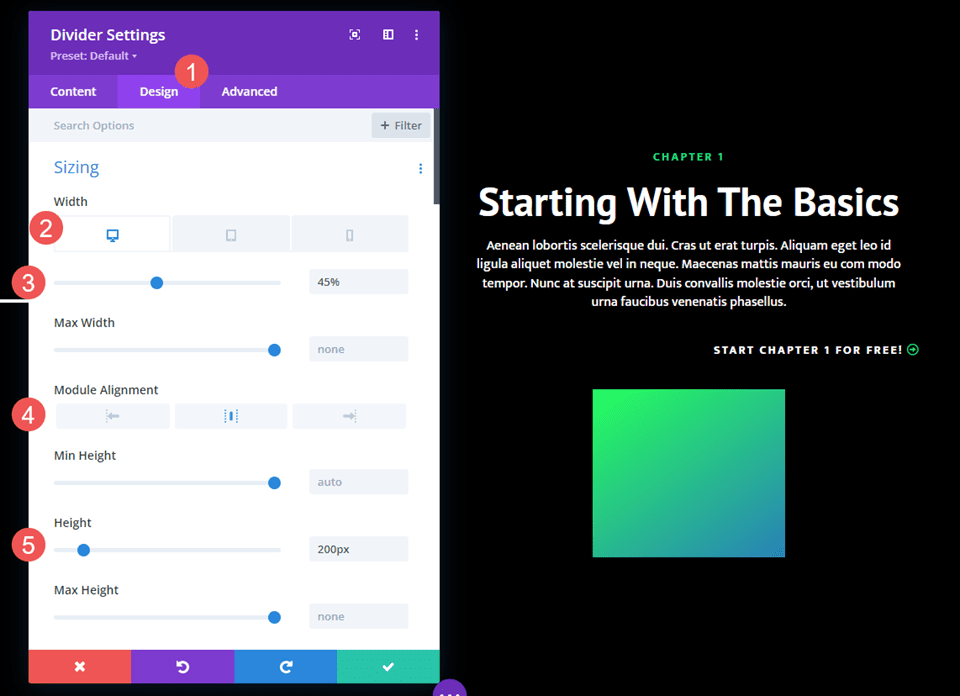
Dimensionamento
Em seguida, selecione a guia Design . Em Dimensionamento , altere a Largura para desktops para 45%. Altere os tablets para 24vw e os telefones para 40vw. Altere o alinhamento do módulo para o centro. Defina Altura como 200px para todos os dispositivos.
- Largura: 45% desktop, tablet 24vw, telefone 40vw
- Alinhamento do Módulo: Centro
- Altura: 200 px

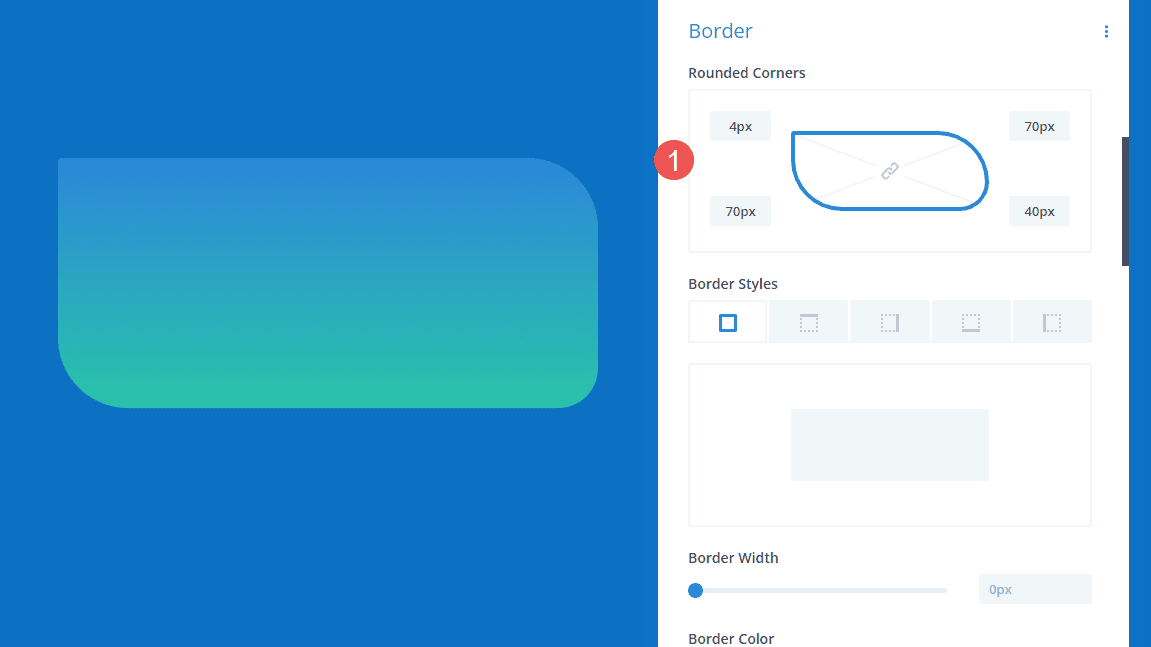
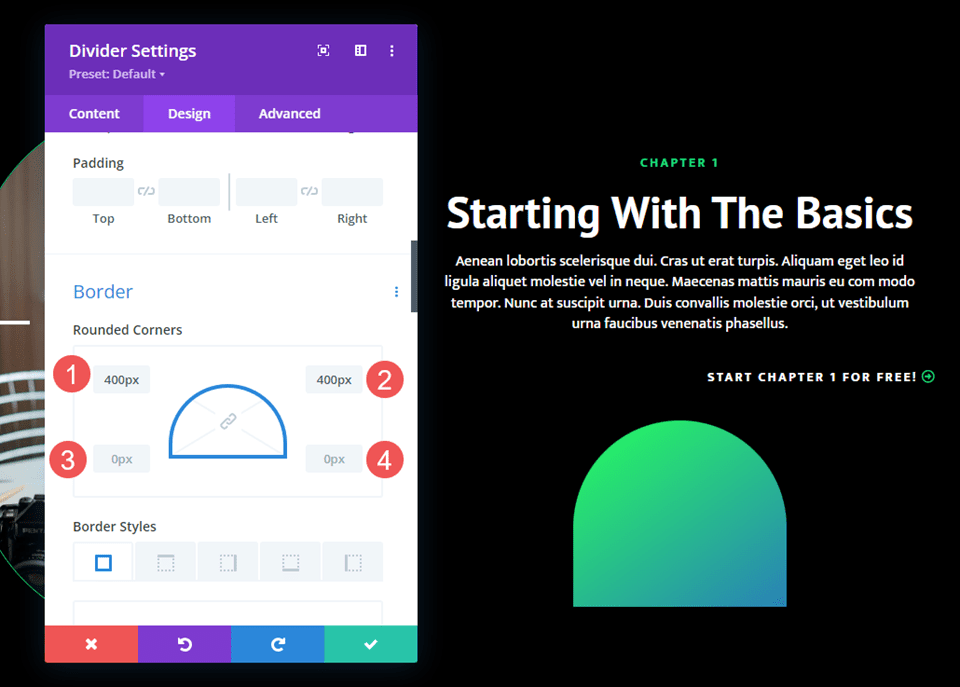
Fronteira
Em seguida, role para baixo até Borda . Vamos criar uma forma arqueada que imita as imagens no layout. Altere os cantos arredondados para 400px para a parte superior esquerda e direita e 0px para a parte inferior esquerda e direita. Feche o módulo e salve suas configurações.
- Cantos arredondados superior esquerdo, superior direito: 400px
- Cantos arredondados inferior esquerdo, inferior direito: 0px

Divisor de Gradiente Exemplo Três
Para nosso terceiro divisor de gradiente, usaremos a página inicial do Podcaster Layout Pack gratuito disponível no Divi. Este tem muitas formas de gradiente em todo o layout que são feitas com imagens e divisores.
Criaremos um divisor de gradiente com as dicas de design dessas imagens e outros elementos. Ele combinará vários gradientes em um. Nosso divisor separará os episódios em destaque dos episódios recentes.
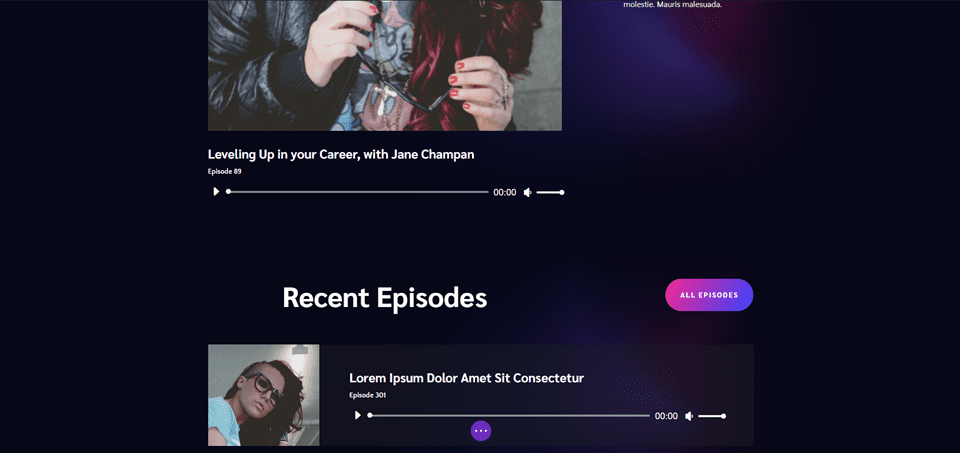
Para referência, aqui está o layout antes de adicionarmos o Módulo Divisor.

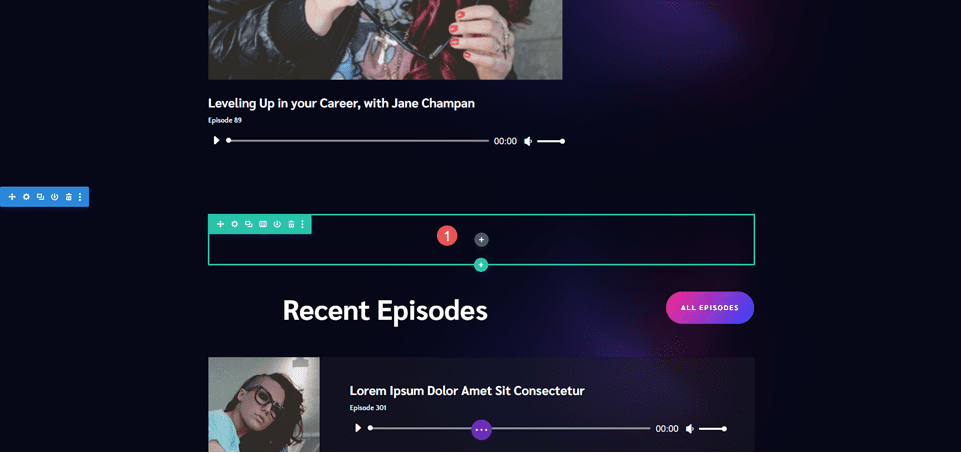
Nova Linha
Primeiro, adicione uma nova linha acima do título. É aqui que adicionaremos o Módulo Divisor.

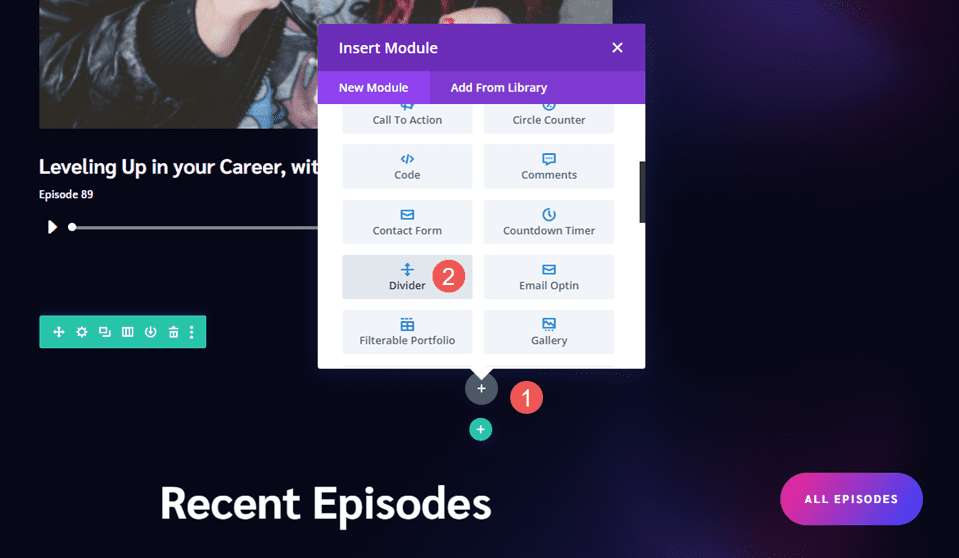
Adicionar módulo divisor
Em seguida, adicione um Módulo Divisor à Linha.

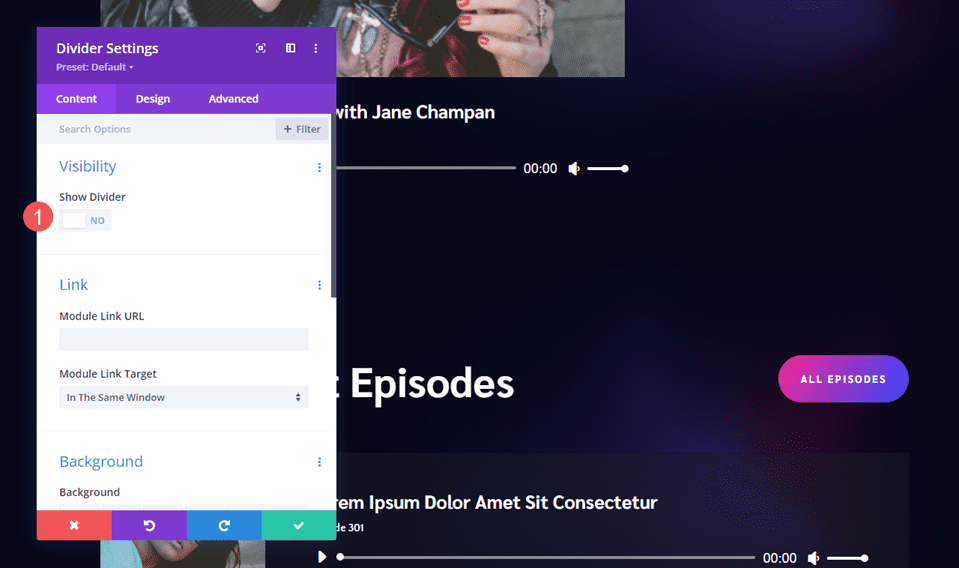
Visibilidade
Nas configurações de Visibilidade, selecione Não para Mostrar divisor .
- Mostrar divisor: Não

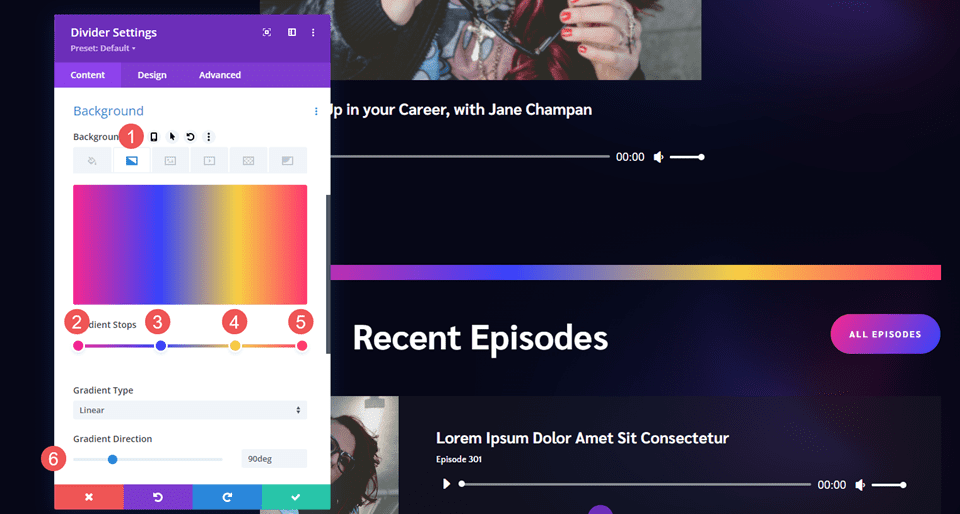
Gradiente
Role para baixo até Plano de fundo e selecione a guia Gradiente de plano de fundo . Para este, usaremos quatro Gradient Stops. Defina a direção para 90 graus.
- Primeira parada de gradiente: 0px, #f52791
- Segunda parada de gradiente: 38px, #3742fb
- Terceira parada de gradiente: 70px, f7d043
- Quarta parada de gradiente: 100px, #fe386f
- Direção: 90 graus

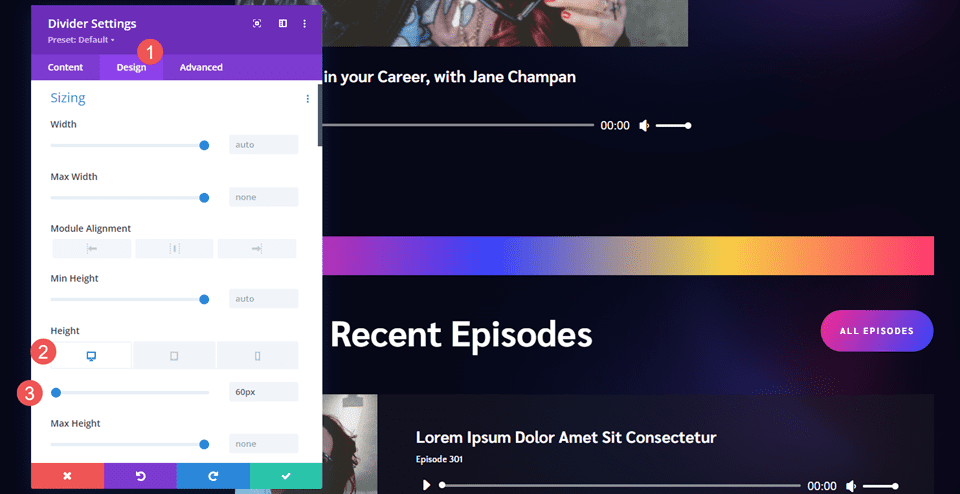
Dimensionamento
Em seguida, vá para a guia Design . Em Dimensionamento , defina a Altura para 60px para desktops, 50px para tablets e 40px para telefones.
- Altura: desktop 60px, tablet 50px, telefone 40px

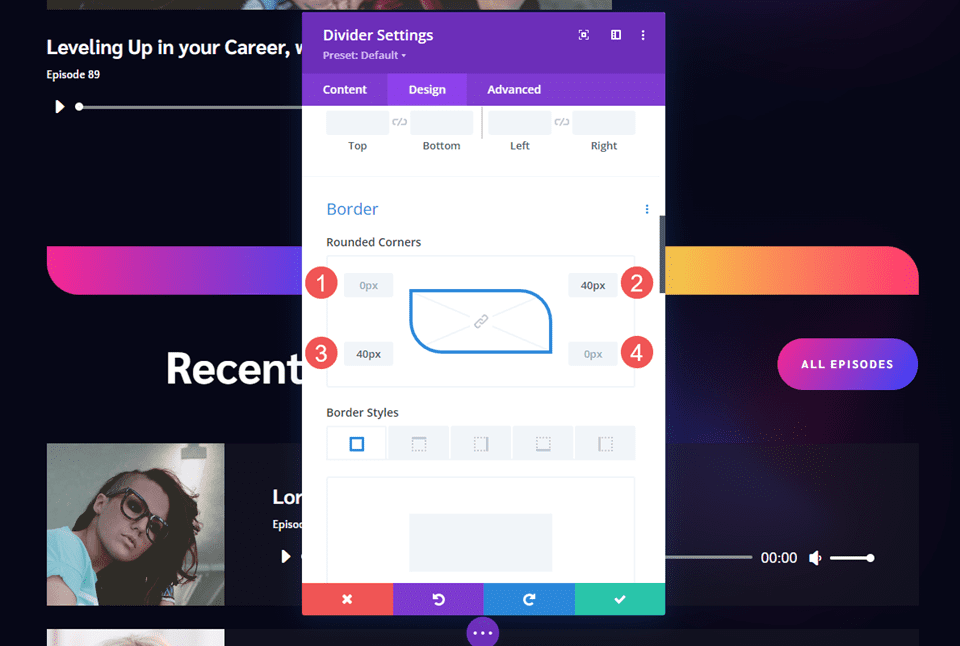
Fronteira
Em seguida, role para baixo até Borda . Defina os cantos arredondados para 0px superior esquerdo, 30px superior direito, 30px inferior esquerdo e 0px superior direito. Isso cria um estilo que corresponde à seção de optin do e-mail. Feche o módulo e salve suas configurações.
- Superior esquerdo: 0px
- Canto superior direito: 40px
- Inferior esquerdo: 40px
- Inferior direito: 0px

Resultados
Divisor de Gradiente de Área de Trabalho Exemplo Um

Exemplo de divisor de gradiente de telefone um

Divisor de Gradiente de Área de Trabalho Exemplo Dois

Exemplo de divisor de gradiente de telefone dois

Exemplo três do divisor de gradiente da área de trabalho

Exemplo de divisor de gradiente de telefone três

Pensamentos Finais
Essa é a nossa visão de como criar divisores de gradiente com o Divi's Divider Module. A opção de gradiente no Módulo divisor funciona muito bem para criar divisores de gradiente exclusivos. Utilizar as opções de dimensionamento, espaçamento e canto da borda nos fornece as ferramentas para criar divisores de gradiente em vários tamanhos e formas. Com apenas algumas configurações simples, podemos criar divisores de gradiente exclusivos que certamente se destacarão da multidão.
Nós queremos ouvir de você. Você cria divisores de gradiente com o Divi's Divider Module? Deixe-nos saber sobre sua experiência nos comentários.
