So erstellen Sie Verlaufsteiler mit dem Divider-Modul von Divi
Veröffentlicht: 2023-06-07Das Divider-Modul von Divi bietet verschiedene Methoden zum Erstellen interessanter Divider. Eine der interessantesten und einzigartigsten Funktionen ist die Möglichkeit, Farbverlaufsteiler zu erstellen. In diesem Beitrag besprechen wir, wie Sie mit dem Divi Divider-Modul Verlaufsteiler erstellen. Wir schauen uns an, wie die Farbverlaufsteiler funktionieren, und sehen uns drei Beispiele an, die Ihnen bei der Erstellung Ihrer eigenen helfen sollen.
Lass uns anfangen!
- 1 Vorschau
- 1.1 Beispiel 1 für einen Desktop-Verlaufsteiler
- 1.2 Telefon-Gradiententeiler, Beispiel eins
- 1.3 Beispiel zwei für einen Desktop-Verlaufsteiler
- 1.4 Telefon-Gradiententeiler, Beispiel zwei
- 1.5 Desktop-Gradiententeiler, Beispiel drei
- 1.6 Phone Gradient Divider Beispiel drei
- 2 So erstellen Sie Verlaufsteiler mit dem Divider-Modul von Divi
- 2.1 Teiler ausblenden
- 2.2 Teiler-Hintergrund
- 2.3 Größe und Abstand hinzufügen
- 2.4 Randradius hinzufügen
- 3 Beispiele für Verlaufsteiler
- 3.1 Beispiel 1 für einen Gradiententeiler
- 3.2 Beispiel zwei für einen Gradiententeiler
- 3.3 Gradiententeiler Beispiel drei
- 4 Ergebnisse
- 4.1 Beispiel 1 für einen Desktop-Verlaufsteiler
- 4.2 Telefongradiententeiler, Beispiel eins
- 4.3 Beispiel zwei für einen Desktop-Verlaufsteiler
- 4.4 Phone Gradient Divider – Beispiel zwei
- 4.5 Desktop-Gradiententeiler, Beispiel drei
- 4.6 Phone Gradient Divider Beispiel drei
- 5 Schlussgedanken
Vorschau
Beispiel 1 für einen Desktop-Verlaufsteiler

Beispiel 1 für einen Telefonverlaufsteiler

Beispiel zwei für einen Desktop-Verlaufsteiler

Beispiel zwei für einen Telefonverlaufsteiler

Beispiel drei für einen Desktop-Verlaufsteiler

Beispiel drei für einen Telefonverlaufsteiler

So erstellen Sie Verlaufsteiler mit dem Divider-Modul von Divi
Es gibt mehrere Möglichkeiten, mit dem Divider-Modul von Divi einen Teiler zu erstellen. Standardmäßig zeigt das Modul eine Trennlinie an. Wir können dies deaktivieren und die Hintergrundeinstellungen des Moduls verwenden, um eine Trennlinie zu erstellen, die wir mit den Hintergrundoptionen des Moduls gestalten können. Dazu gehören Farben, Farbverläufe, Bilder usw. Anstatt den Teiler anzuzeigen, gestalten wir den Container des Teilers und erstellen einen gestalteten Teiler.
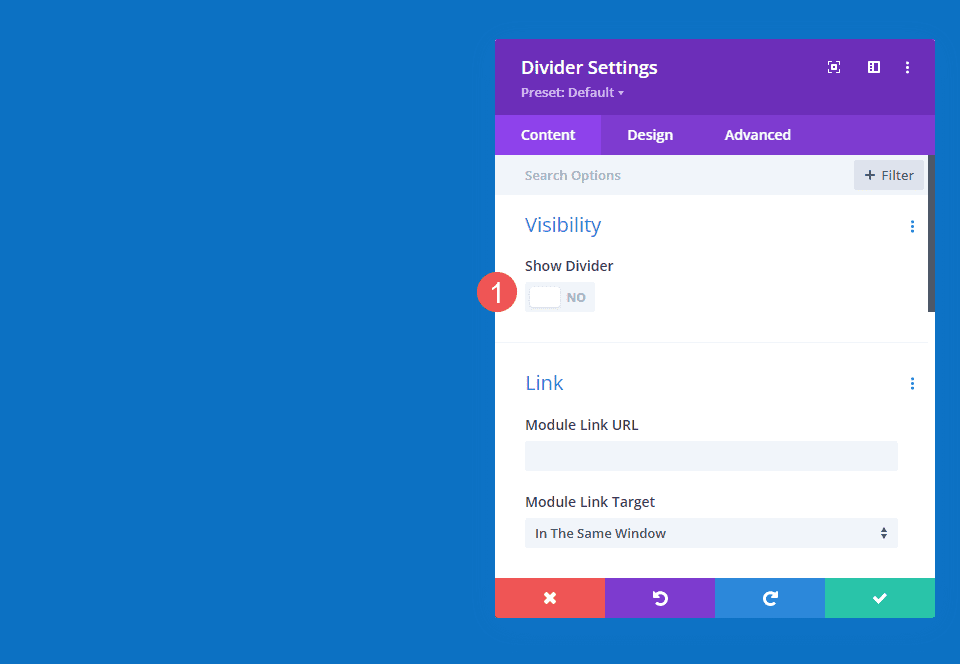
Teiler ausblenden
Der Vorgang ist einfach. Fügen Sie zunächst ein Teilermodul zu Ihrem Layout hinzu und blenden Sie dann den Teiler auf der Registerkarte „Inhalt“ aus.

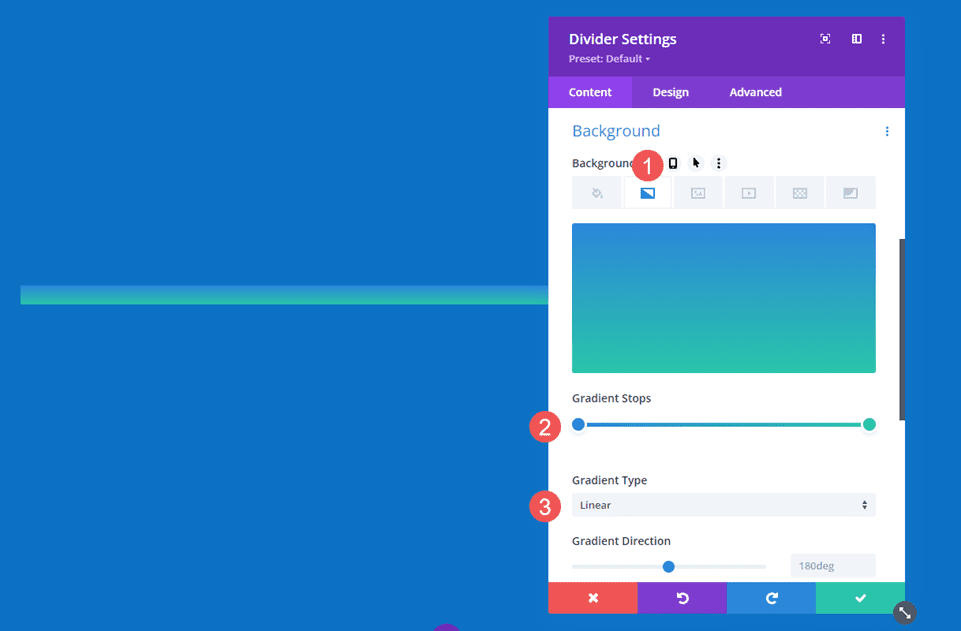
Teiler-Hintergrund
Wählen Sie als Nächstes in den Hintergrundeinstellungen auf der Registerkarte „Inhalt“ den Typ des Hintergrunds aus, den Sie anzeigen möchten. In diesem Beitrag konzentrieren wir uns auf die Einstellungen für den Hintergrundverlauf.

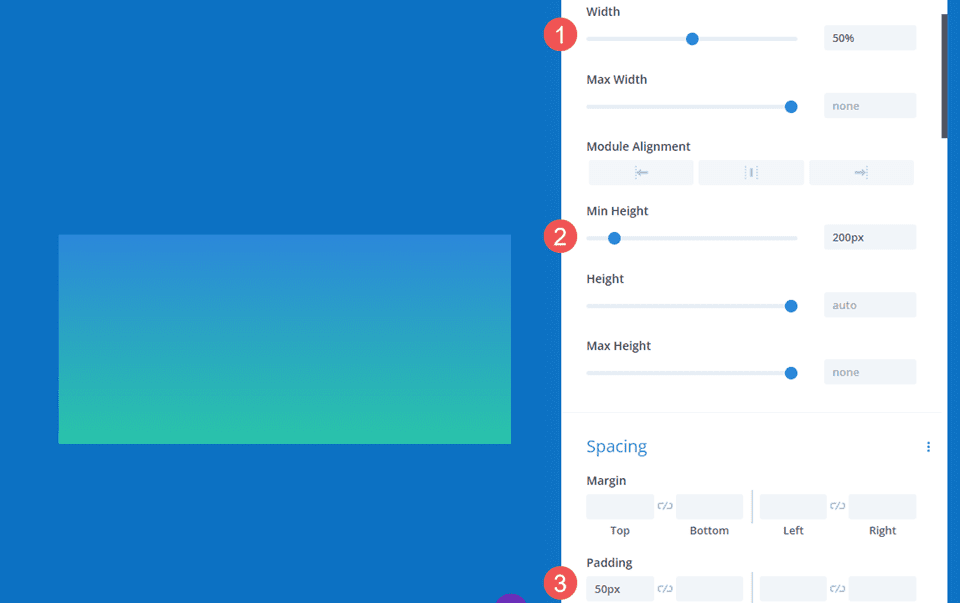
Fügen Sie Größe und Abstand hinzu
Verwenden Sie die Optionen „Größe“ und „Abstand“ auf der Registerkarte „Design“, um die Höhe und Breite des Behälters der Trennwand zu steuern und so eine gestaltete Trennwand in nahezu jeder Größe und Form zu erstellen. Nutzen Sie Breite und Höhe, maximale Breite und maximale Höhe, Modulausrichtung sowie Ober- und Unterpolsterung, um die gewünschte Größe zu erstellen.

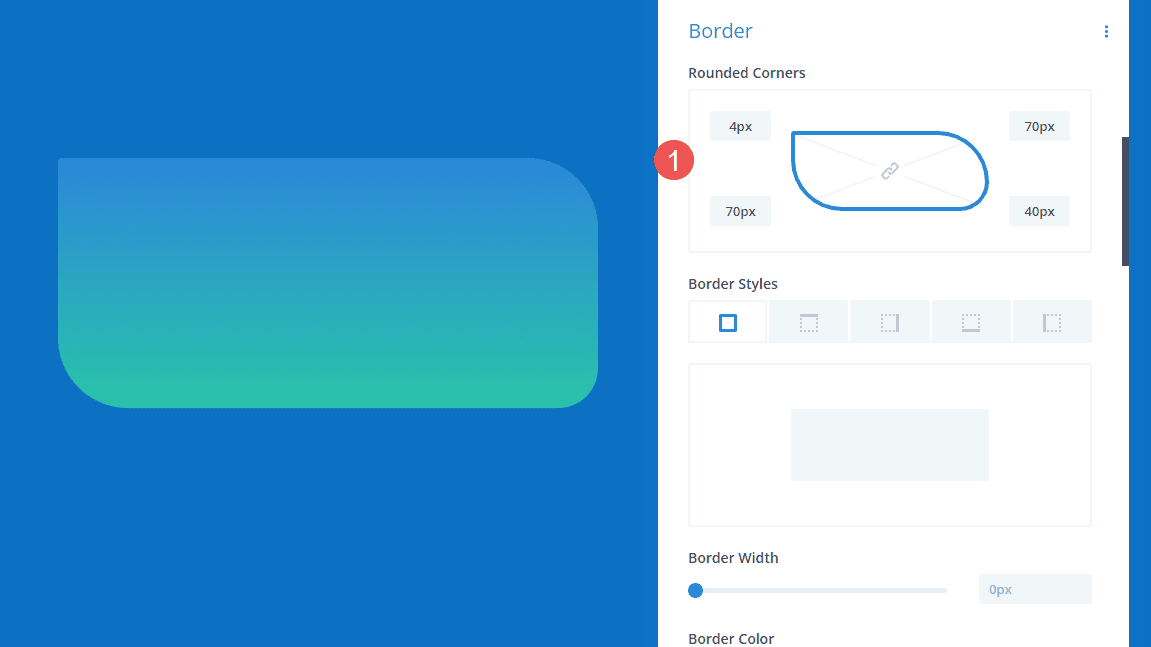
Randradius hinzufügen
Fügen Sie Randoptionen hinzu, z. B. den Randradius, um die Form weiter zu gestalten. Sie können die Ecken zusammen oder unabhängig voneinander anpassen, um interessante Formen zu erstellen. Sie können auch Rahmenbreite, Stile usw. hinzufügen, um ein einzigartiges Design zu erstellen.

Beispiele für Gradiententeiler
Lassen Sie uns nun mithilfe der gerade besprochenen Konzepte drei Verlaufsteiler erstellen.
Beispiel 1 für einen Gradiententeiler
Für unseren ersten Verlaufsteiler verwenden wir die Landingpage aus dem kostenlosen Home Baker Layout Pack, das in Divi verfügbar ist. Das Bildmaterial in diesem Layoutpaket weist starke dunkle Umrisse mit scharfen Farbverläufen auf, alle in Brauntönen. Wir werden dies mit unserem Farbverlauf nachahmen und dabei Farben aus dem Layoutpaket verwenden.
Für unser erstes Beispiel verwenden wir das Divider-Modul, das bereits im Heldenbereich vorhanden ist. Dieses ist einfach, aber es fügt optisch viel hinzu.
Als Referenz sehen Sie hier das Layout, bevor wir das Divider-Modul hinzufügen.

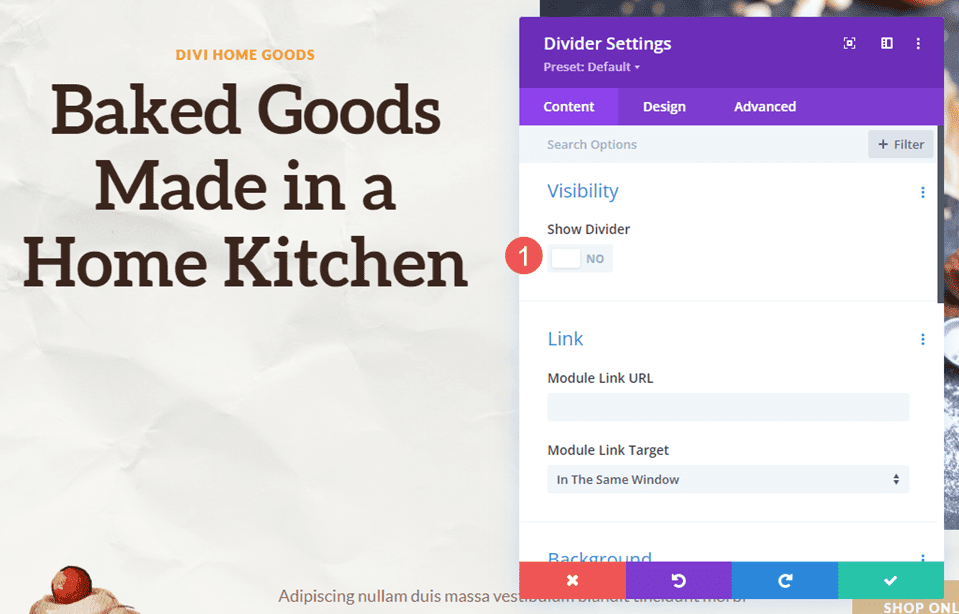
Sichtweite
Wählen Sie in den Sichtbarkeitseinstellungen des Teilermoduls für „ Teiler anzeigen“ die Option „Nein“ aus.
- Teiler anzeigen: Nein

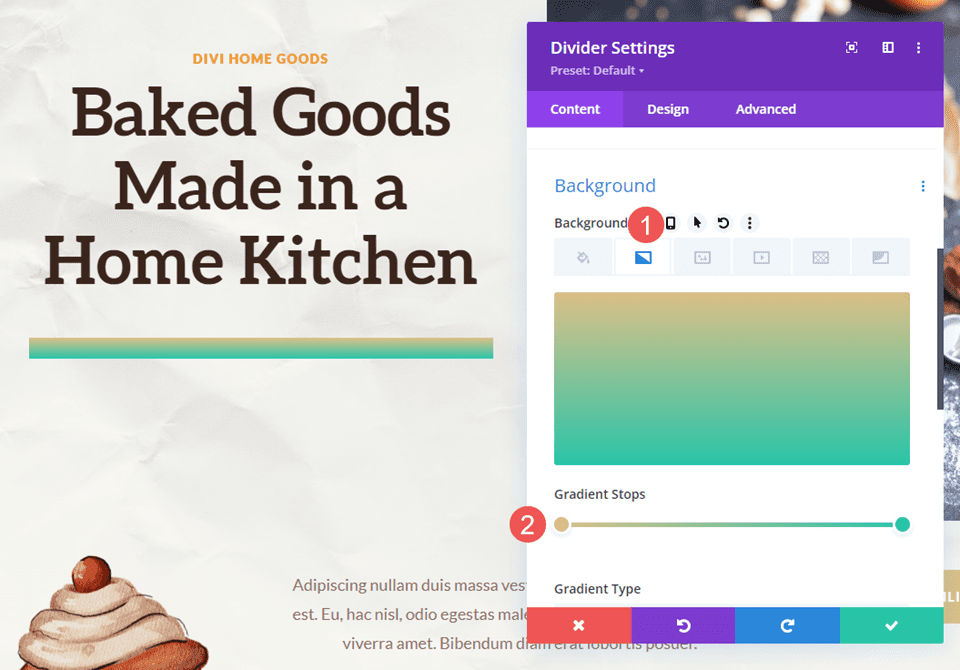
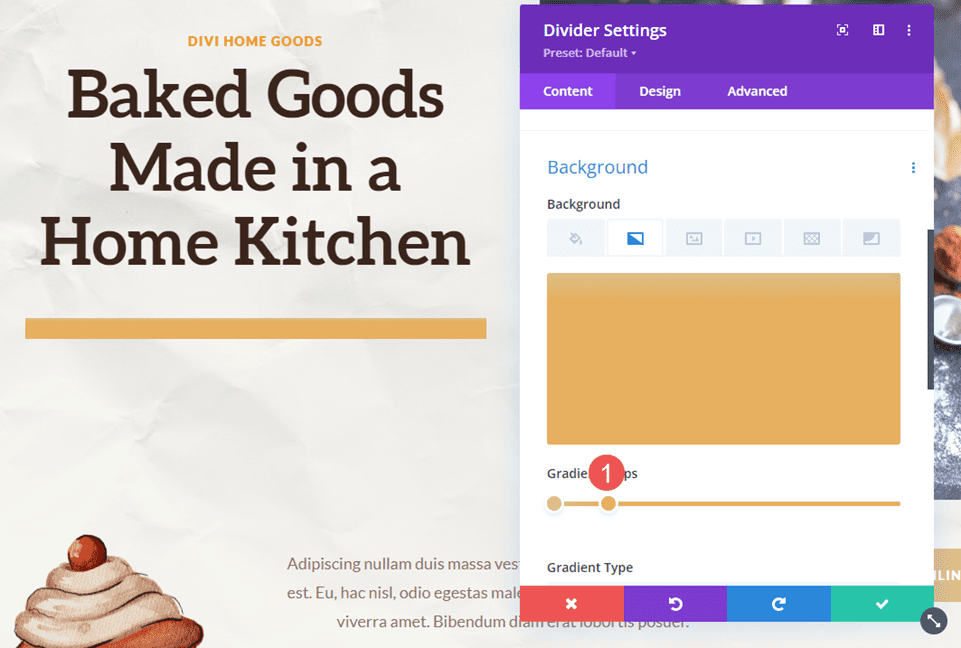
Gradient
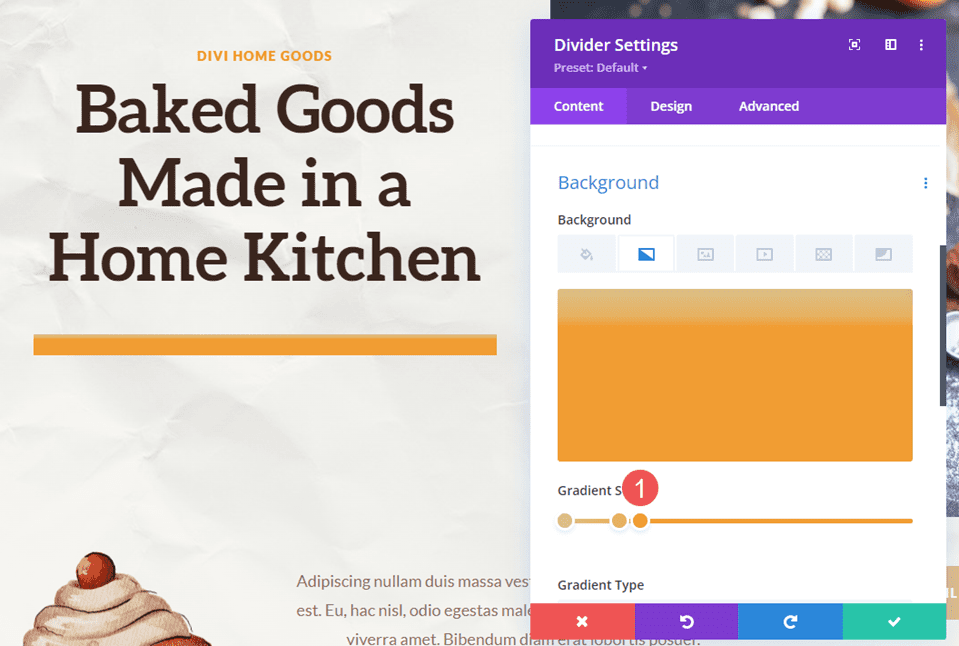
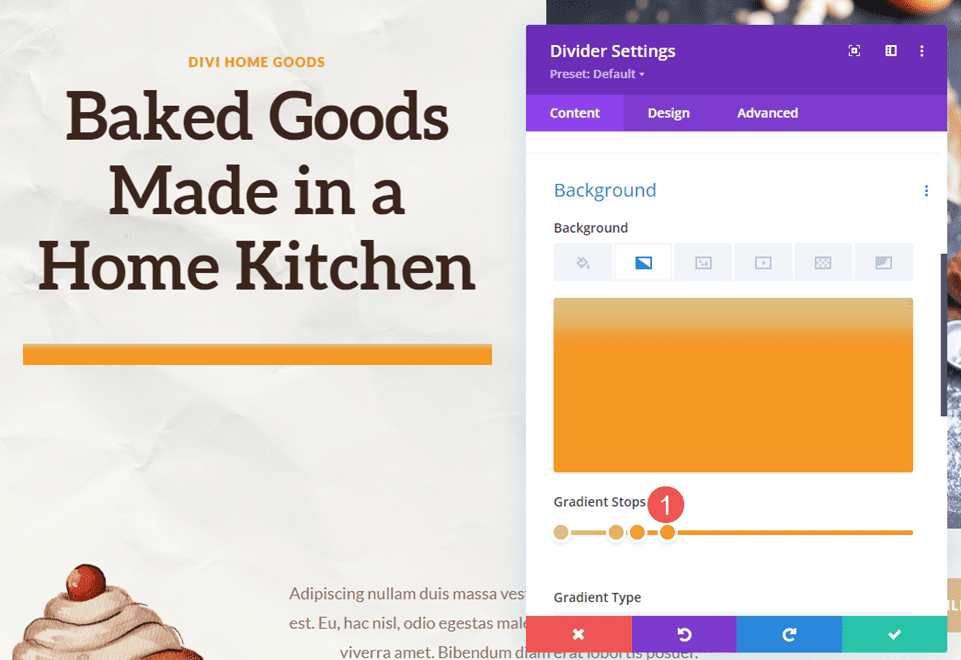
Scrollen Sie nach unten zu „Hintergrund“ und wählen Sie die Registerkarte „Hintergrundverlauf“ . In diesem Fall fügen wir fünf Verlaufsstopps hinzu. Wir belassen die restlichen Verlaufseinstellungen auf ihren Standardwerten. Hier sind die Einstellungen für jeden Verlaufsstopp.
Setzen Sie den ersten Verlaufsstopp auf 0px und seine Farbe auf #dcc087.
- Erster Farbverlaufsstopp: 0px, #dcc087

Platzieren Sie den zweiten Verlaufsstopp bei 16 Pixel und seine Farbe auf #e6b060.
- Zweiter Farbverlaufsstopp: 16px, #e6b060

Platzieren Sie den dritten Verlaufsstopp bei 22 Pixel und seine Farbe auf #f19d33.
- Dritter Farbverlaufsstopp: 22px, #f19d33

Der vierte Gradient Stop liegt fast über dem dritten Gradient Stop. Platzieren Sie es bei 31 Pixel und stellen Sie die Farbe auf #f49826 ein.
- Vierter Farbverlaufsstopp: 31px, #f49826


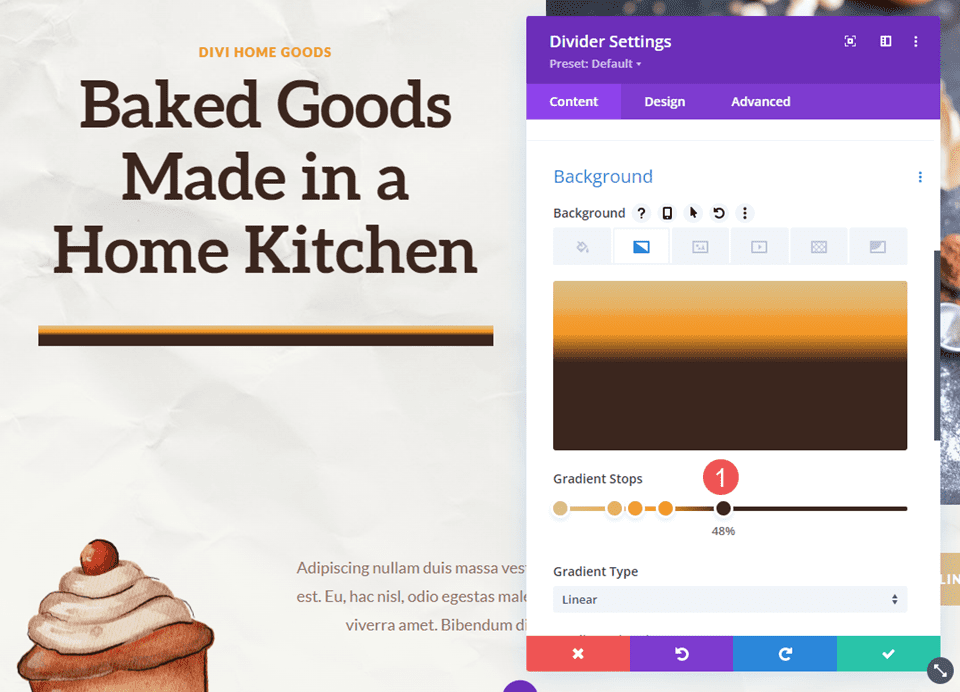
Stellen Sie den letzten Verlaufsstopp auf 48 Pixel und seine Farbe auf #3b261e ein.
- Fünfter Farbverlaufsstopp: 48px, #3b261e

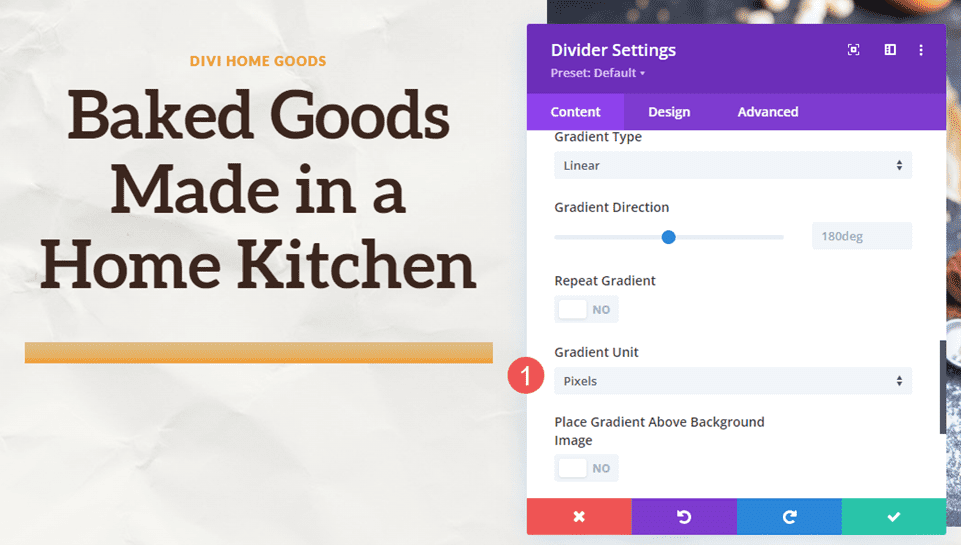
Ändern Sie die Verlaufseinheit in Pixel. Wir haben jetzt die Farben, die wir suchen. Jetzt müssen wir nur noch die Größe optimieren.
- Farbverlaufseinheit: Pixel

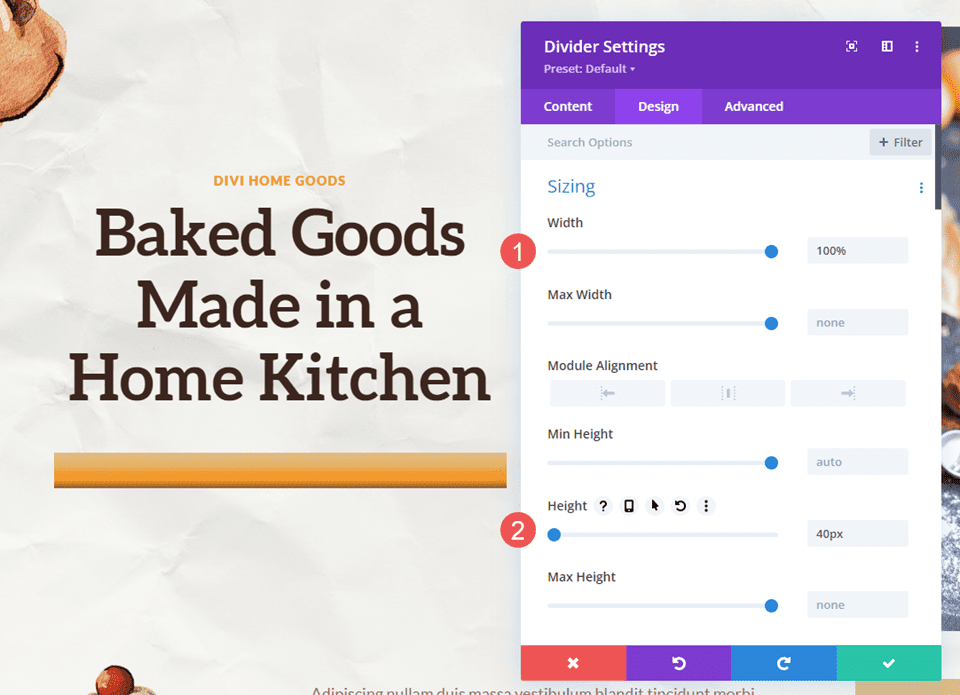
Größenbestimmung
Gehen Sie als Nächstes zur Registerkarte Design . Stellen Sie unter „Größe“ die Breite auf 100 % ein. Stellen Sie die Höhe für alle drei Gerätegrößen auf 40 Pixel ein. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.
- Breite: 100 %
- Höhe: 40px

Beispiel zwei für einen Gradiententeiler
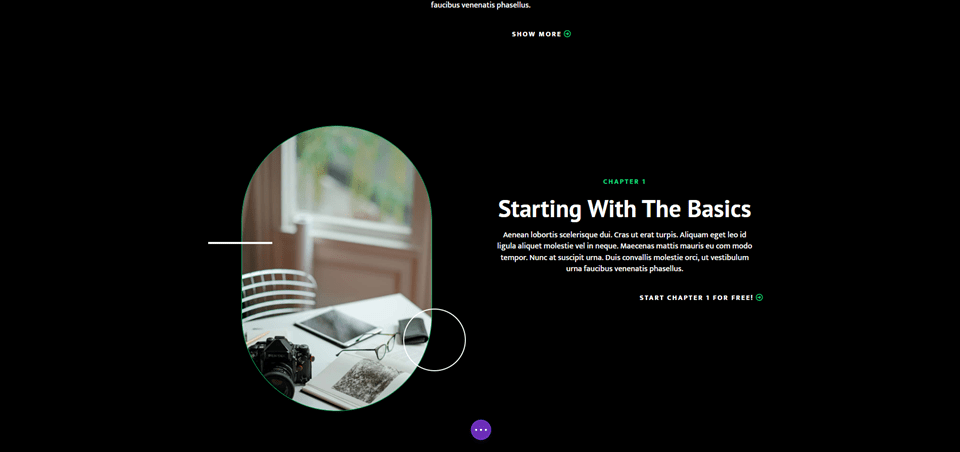
Für unseren zweiten Verlaufsteiler verwenden wir die Zielseite aus dem kostenlosen Online-Kurs-Layout-Paket, das in Divi verfügbar ist. Dieses enthält viele abgerundete Kanten und sogar einen Kreis mit einem Farbverlauf, der ein Bild überlappt.
Wir werden dies als Ausgangspunkt für das Design verwenden und einen neuen Verlaufsteiler erstellen. Wir werden dem Abschnitt Kapitel 1 ein neues Teilermodul hinzufügen, nur um eine Grafik hinzuzufügen.
Als Referenz sehen Sie hier das Layout, bevor wir das Divider-Modul hinzufügen.

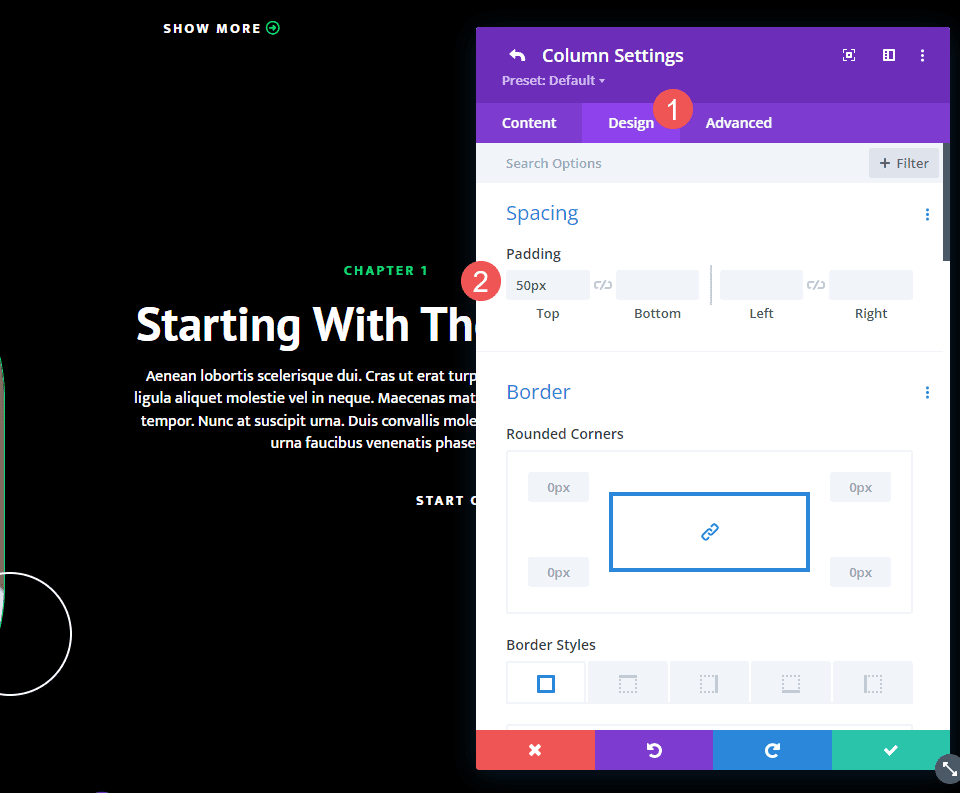
Abstand der rechten Spalte
Öffnen Sie zunächst die Spalteneinstellungen , die eine Beschreibung des ersten Kapitels enthalten. Dies ist die rechte Spalte in der Zeile. Gehen Sie zu den Design-Einstellungen und scrollen Sie nach unten zu „Abstand“ . Ändern Sie den oberen Abstand von 100 Pixel auf 50 Pixel.
- Obere Polsterung: 50px

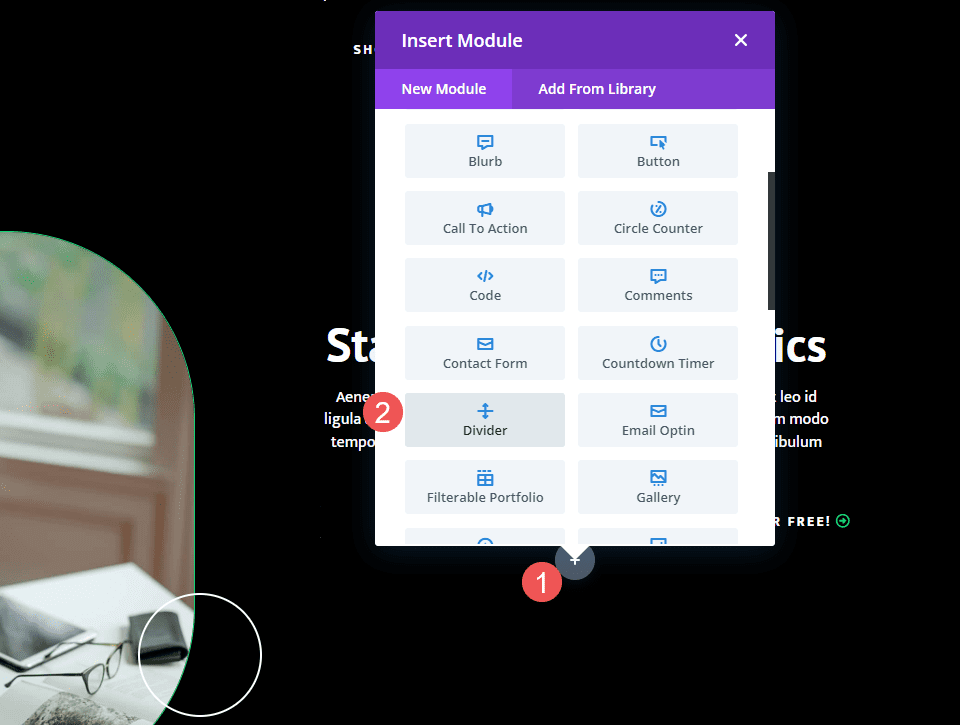
Fügen Sie ein Teilermodul hinzu
Fügen Sie als Nächstes unter dem Schaltflächenmodul ein neues Teilermodul für die Kapitelbeschreibung hinzu.

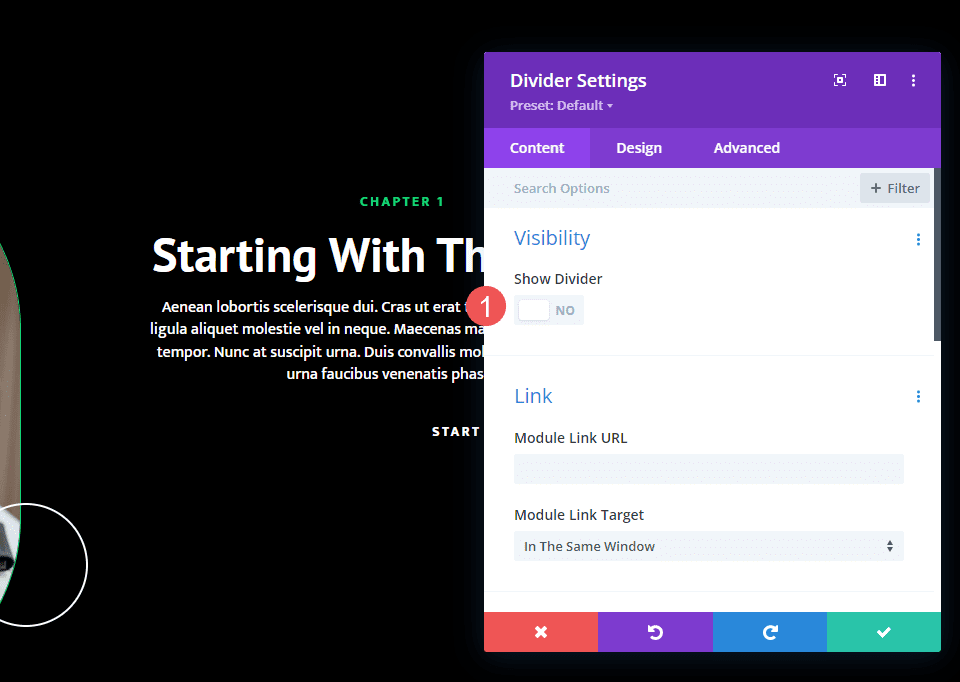
Sichtweite
Öffnen Sie die Sichtbarkeitseinstellungen des Teilermoduls und wählen Sie Nein für Teiler anzeigen aus.
- Teiler anzeigen: Nein

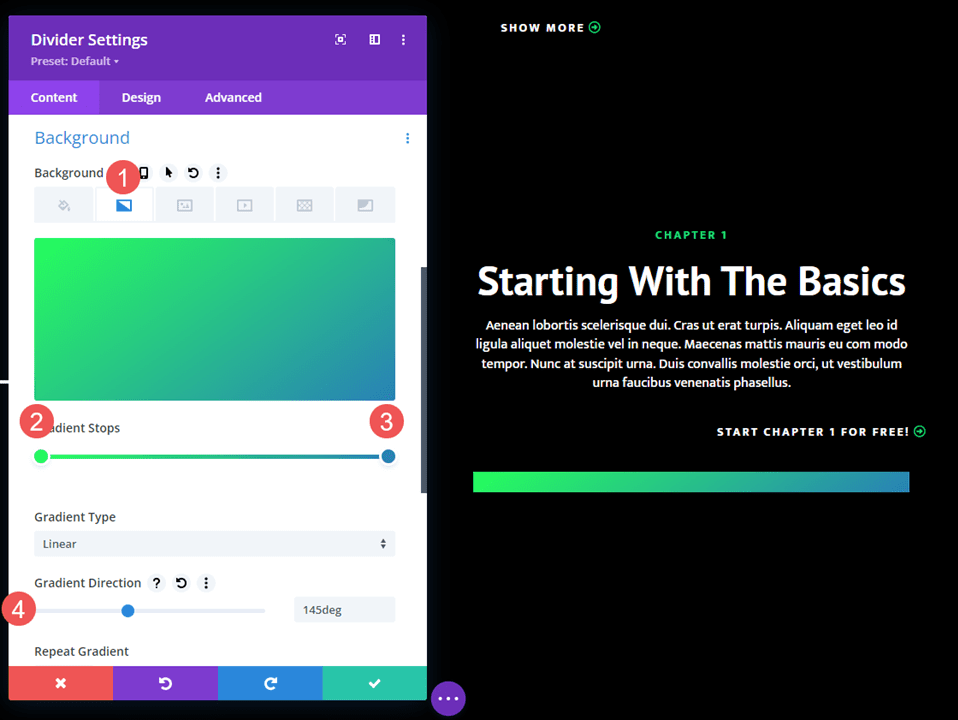
Gradient
Scrollen Sie als Nächstes nach unten zu „Hintergrund“ und wählen Sie die Registerkarte „Hintergrundverlauf“ aus. Dieser hat zwei Verlaufsstopps. Ändern Sie die Verlaufsrichtung auf 145 Grad.
- Erster Verlaufsstopp: 0px, #26ff5c
- Zweiter Farbverlaufsstopp: 100 Pixel, #2981b6
- Steigungsrichtung: 145 Grad

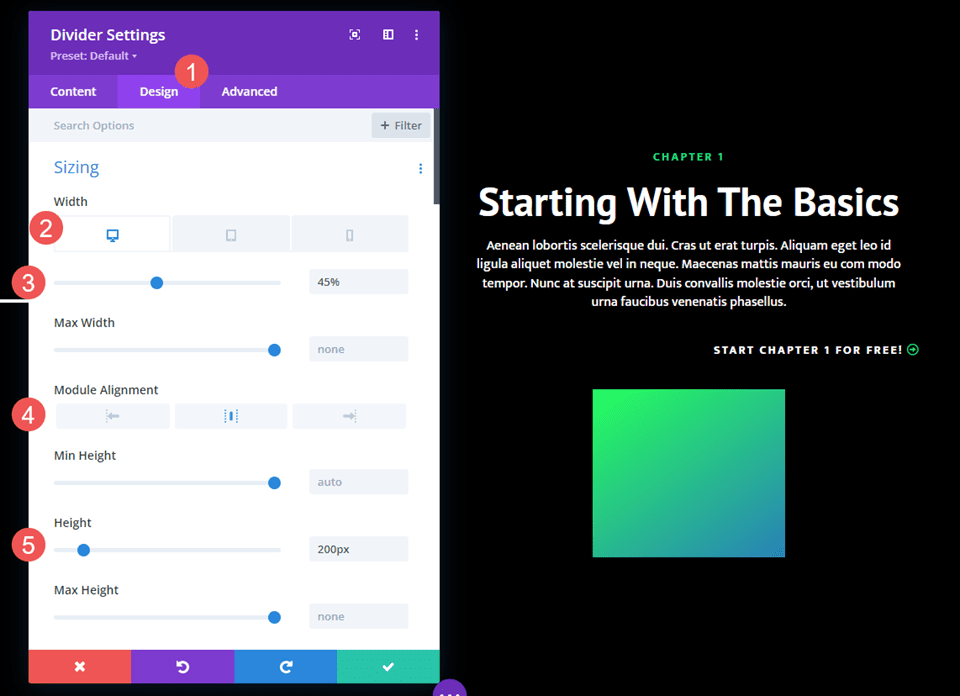
Größenbestimmung
Wählen Sie als Nächstes die Registerkarte Design aus. Ändern Sie unter „Größe“ die Breite für Desktops auf 45 %. Ändern Sie Tablets auf 24 VW und Telefone auf 40 VW. Ändern Sie die Modulausrichtung in „Mitte“. Stellen Sie die Höhe für alle Geräte auf 200 Pixel ein.
- Breite: 45 % Desktop, 24-VW-Tablet, 40-VW-Telefon
- Modulausrichtung: Mitte
- Höhe: 200px

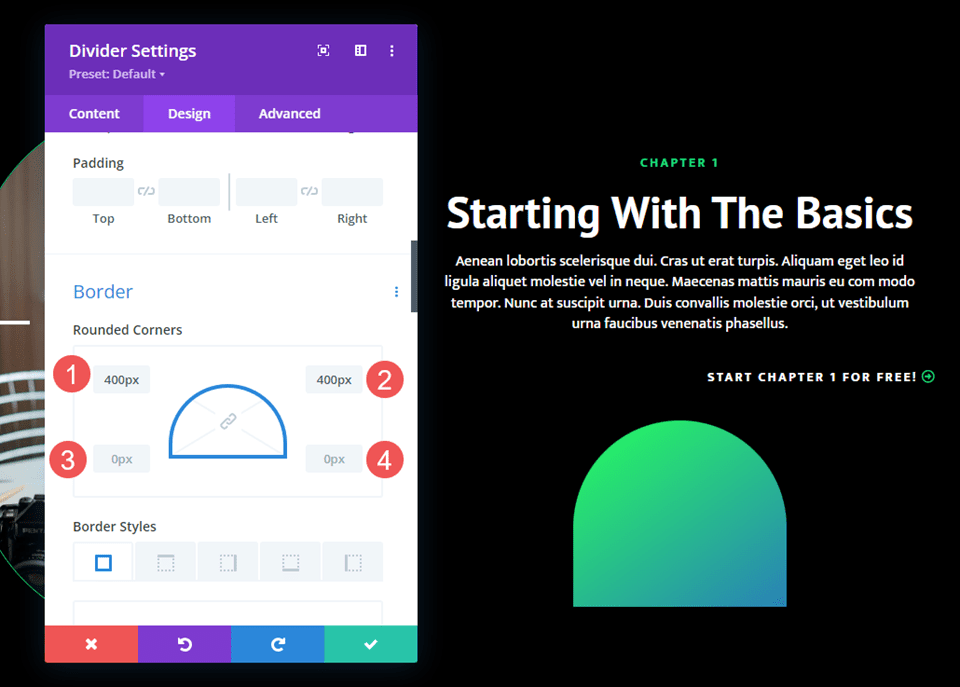
Grenze
Scrollen Sie als Nächstes nach unten zu „Rand“ . Wir erstellen eine Bogenform, die die Bilder im Layout nachahmt. Ändern Sie die abgerundeten Ecken auf 400 Pixel für die linke und rechte Oberseite und 0 Pixel für die linke und rechte Unterseite. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.
- Abgerundete Ecken oben links, oben rechts: 400 Pixel
- Abgerundete Ecken unten links, unten rechts: 0px

Beispiel drei für einen Gradiententeiler
Für unseren dritten Verlaufsteiler verwenden wir die Landingpage aus dem kostenlosen Podcaster-Layout-Paket, das in Divi verfügbar ist. Dieses hat im gesamten Layout viele Verlaufsformen, die mit Bildern und Trennwänden erstellt wurden.
Wir erstellen einen Verlaufsteiler mit den Designmerkmalen dieser Bilder und anderen Elementen. Es werden mehrere Farbverläufe zu einem kombiniert. Unser Teiler trennt die vorgestellten Episoden von den letzten Episoden.
Als Referenz sehen Sie hier das Layout, bevor wir das Divider-Modul hinzufügen.

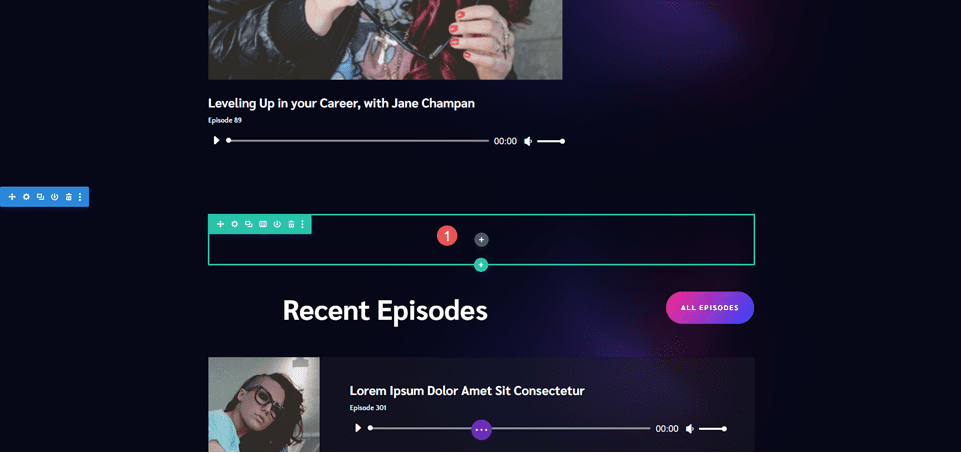
Neue Zeile
Fügen Sie zunächst eine neue Zeile über dem Titel hinzu. Hier fügen wir das Divider-Modul hinzu.

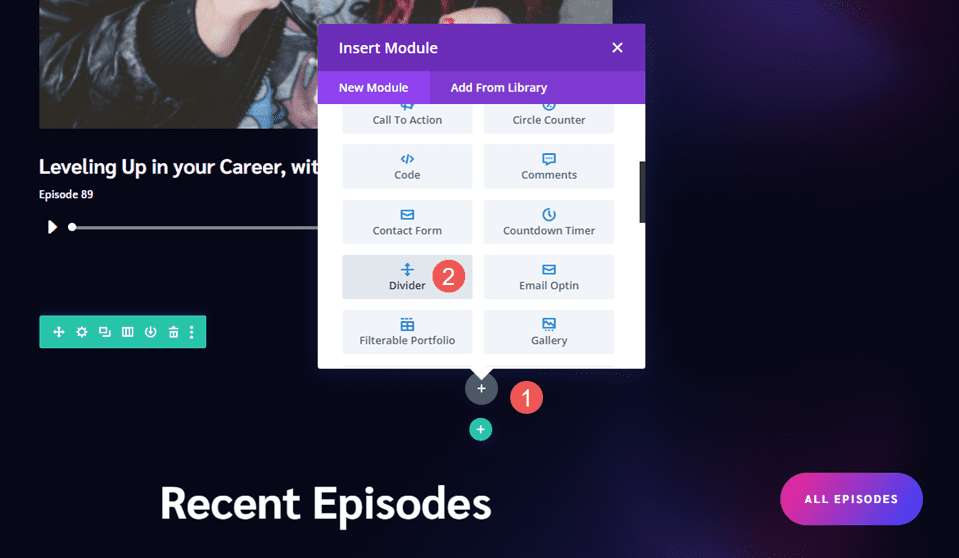
Teilermodul hinzufügen
Als nächstes fügen Sie der Zeile ein Teilermodul hinzu.

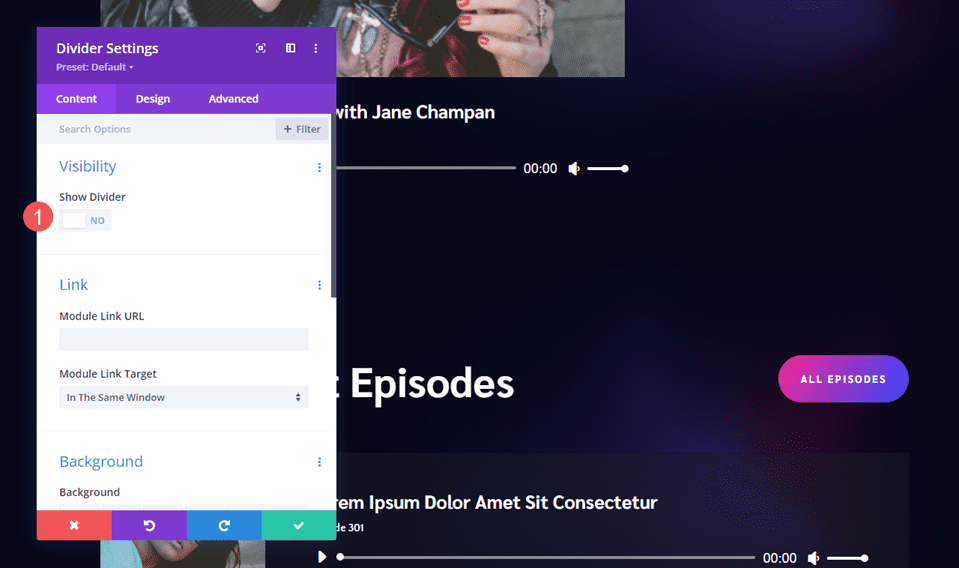
Sichtweite
Wählen Sie in den Sichtbarkeitseinstellungen für „Teiler anzeigen“ die Option „Nein“ aus.
- Teiler anzeigen: Nein

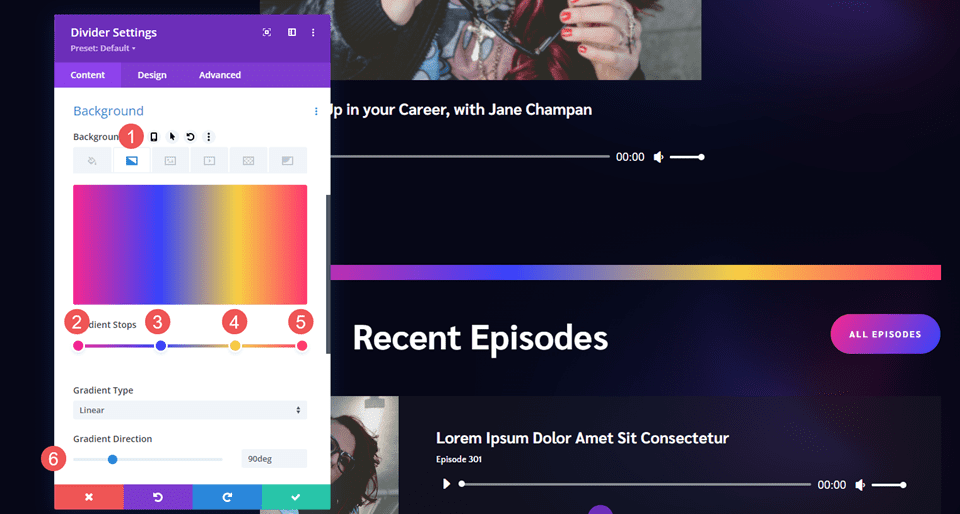
Gradient
Scrollen Sie nach unten zu „Hintergrund“ und wählen Sie die Registerkarte „Hintergrundverlauf“ aus. In diesem Fall verwenden wir vier Verlaufsstopps. Stellen Sie die Richtung auf 90 Grad ein.
- Erster Verlaufsstopp: 0px, #f52791
- Zweiter Farbverlaufsstopp: 38px, #3742fb
- Dritter Verlaufsstopp: 70px, f7d043
- Vierter Verlaufsstopp: 100px, #fe386f
- Richtung: 90 Grad

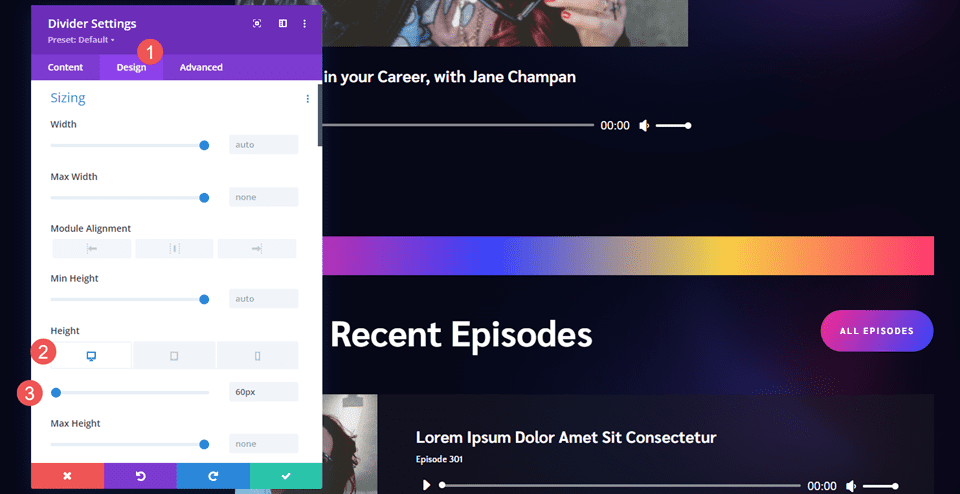
Größenbestimmung
Gehen Sie als Nächstes zur Registerkarte Design . Stellen Sie unter „Größe“ die Höhe auf 60 Pixel für Desktops, 50 Pixel für Tablets und 40 Pixel für Telefone ein.
- Höhe: 60 Pixel Desktop, 50 Pixel Tablet, 40 Pixel Telefon

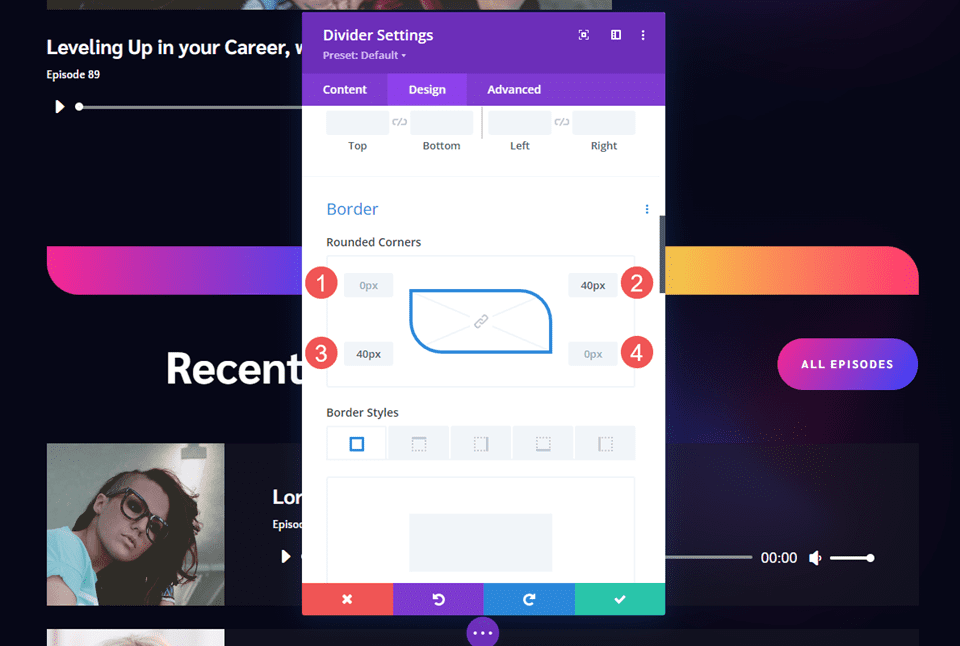
Grenze
Scrollen Sie als Nächstes nach unten zu „Rand“ . Stellen Sie die abgerundeten Ecken auf 0 Pixel oben links, 30 Pixel oben rechts, 30 Pixel unten links und 0 Pixel oben rechts ein. Dadurch wird ein Stil erstellt, der zum E-Mail-Optin-Bereich passt. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.
- Oben links: 0px
- Oben rechts: 40px
- Unten links: 40px
- Unten rechts: 0px

Ergebnisse
Beispiel 1 für einen Desktop-Verlaufsteiler

Beispiel 1 für einen Telefonverlaufsteiler

Beispiel zwei für einen Desktop-Verlaufsteiler

Beispiel zwei für einen Telefonverlaufsteiler

Beispiel drei für einen Desktop-Verlaufsteiler

Beispiel drei für einen Telefonverlaufsteiler

Schlussgedanken
Das ist unser Blick darauf, wie man mit dem Divider-Modul von Divi Farbverlaufsteiler erstellt. Die Verlaufsoption im Teilermodul eignet sich hervorragend zum Erstellen einzigartiger Verlaufsteiler. Durch die Verwendung der Optionen für Größe, Abstand und Randecken stehen uns die Werkzeuge zur Verfügung, mit denen wir Farbverlaufsteiler in vielen Größen und Formen erstellen können. Mit nur wenigen einfachen Einstellungen können wir einzigartige Farbverlaufsteiler erstellen, die sich mit Sicherheit von der Masse abheben.
Wir wollen von dir hören. Erstellen Sie Verlaufsteiler mit dem Divider-Modul von Divi? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
