Divi の Divider モジュールを使用してグラデーション ディバイダーを作成する方法
公開: 2023-06-07Divi の Divider モジュールは、興味深いディバイダーを作成するためのいくつかの方法を提供します。 最も興味深くユニークなものの 1 つは、グラデーション ディバイダーを作成する機能です。 この投稿では、Divi Divider モジュールを使用してグラデーション ディバイダーを作成する方法について説明します。 グラデーション ディバイダーがどのように機能するかを見て、独自のディバイダーを作成するのに役立つ 3 つの例を見ていきます。
始めましょう!
- 1プレビュー
- 1.1デスクトップ グラデーション ディバイダーの例 1
- 1.2電話勾配ディバイダーの例 1
- 1.3デスクトップ グラデーション ディバイダーの例 2
- 1.4電話勾配ディバイダーの例 2
- 1.5デスクトップ グラデーション ディバイダーの例 3
- 1.6電話勾配ディバイダーの例 3
- 2 Divi の Divider モジュールを使用してグラデーションディバイダーを作成する方法
- 2.1ディバイダーを非表示にする
- 2.2ディバイダーの背景
- 2.3サイズと間隔を追加する
- 2.4境界線の半径を追加する
- 3グラデーションディバイダーの例
- 3.1勾配分割器の例 1
- 3.2勾配分割器の例 2
- 3.3勾配分割器の例 3
- 4結果
- 4.1デスクトップ グラデーション ディバイダーの例 1
- 4.2電話勾配ディバイダーの例 1
- 4.3デスクトップ グラデーション ディバイダーの例 2
- 4.4電話勾配ディバイダーの例 2
- 4.5デスクトップ グラデーション ディバイダーの例 3
- 4.6電話勾配ディバイダーの例 3
- 5終わりの思い
プレビュー
デスクトップ グラデーション ディバイダーの例 1

電話勾配ディバイダーの例 1

デスクトップ グラデーション ディバイダーの例 2

電話勾配ディバイダーの例 2

デスクトップ グラデーション ディバイダーの例 3

電話勾配ディバイダーの例 3

Divi の Divider モジュールを使用してグラデーション ディバイダーを作成する方法
Divi の Divider モジュールを使用してディバイダーを作成するには、いくつかの方法があります。 デフォルトでは、モジュールには区切り線が表示されます。 これを無効にし、モジュールの背景設定を使用して、モジュールの背景オプションでスタイルを設定できる仕切りを作成できます。 これには、色、グラデーション、画像などが含まれます。ディバイダーを表示するのではなく、ディバイダーのコンテナーのスタイルを設定し、スタイル付きディバイダーを作成します。
ディバイダーを非表示にする
プロセスは簡単です。 まず、レイアウトにディバイダー モジュールを追加し、コンテンツ タブでディバイダーを非表示にします。

ディバイダーの背景
次に、[コンテンツ] タブの [背景] 設定で表示する背景の種類を選択します。 この投稿では、背景のグラデーション設定に焦点を当てます。

サイズと間隔を追加する
[デザイン] タブの [サイズ設定] と [間隔] オプションを使用して、仕切りのコンテナの高さと幅を制御し、ほぼ任意のサイズや形状でスタイル付き仕切りを作成します。 幅と高さ、最大幅と最大高さ、モジュールの配置、上下のパディングを利用して、希望のサイズを作成します。

境界線の半径を追加
境界線の半径などの境界線オプションを追加して、形状をさらにスタイル設定します。 コーナーを一緒に調整することも、個別に調整して、興味深い形状を作成することもできます。 枠線の幅やスタイルなどを追加して、独自のデザインを作成することもできます。

グラデーションディバイダーの例
ここで、今説明した概念を使用して 3 つのグラデーション ディバイダーを作成しましょう。
グラデーションディバイダーの例 1
最初のグラデーション ディバイダーでは、Divi 内で利用できる無料の Home Baker Layout Pack のランディング ページを使用します。 このレイアウト パックのアートワークには、濃い色の輪郭と鋭いグラデーションがあり、すべて茶色の色合いでまとめられています。 レイアウト パックの色を使用して、グラデーションでこれを模倣します。
最初の例では、ヒーロー セクションに既に配置されているディバイダー モジュールを使用します。 これはシンプルですが、視覚的に多くのことを追加します。
参考までに、ディバイダー モジュールを追加する前のレイアウトを次に示します。

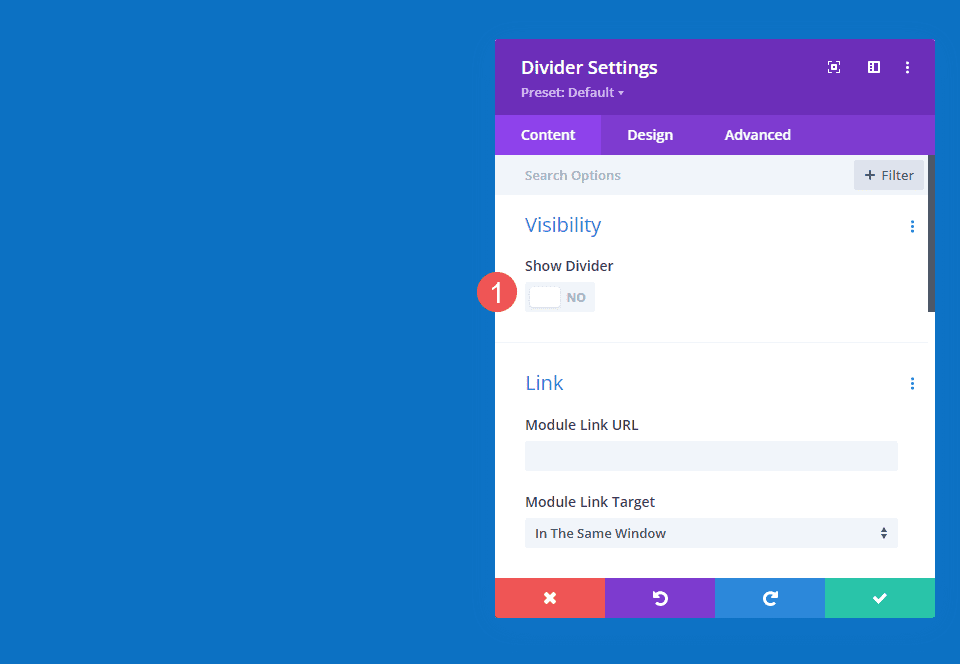
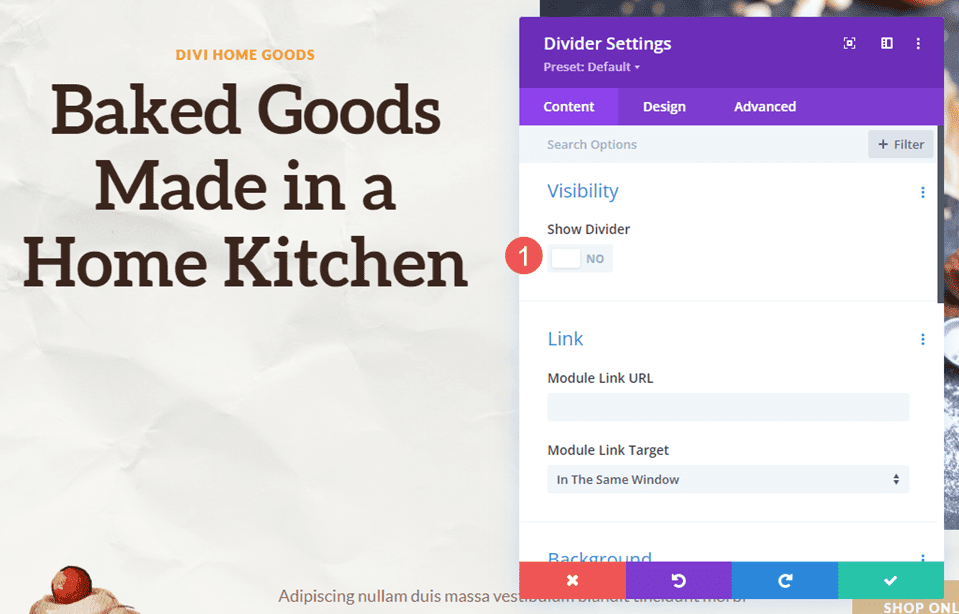
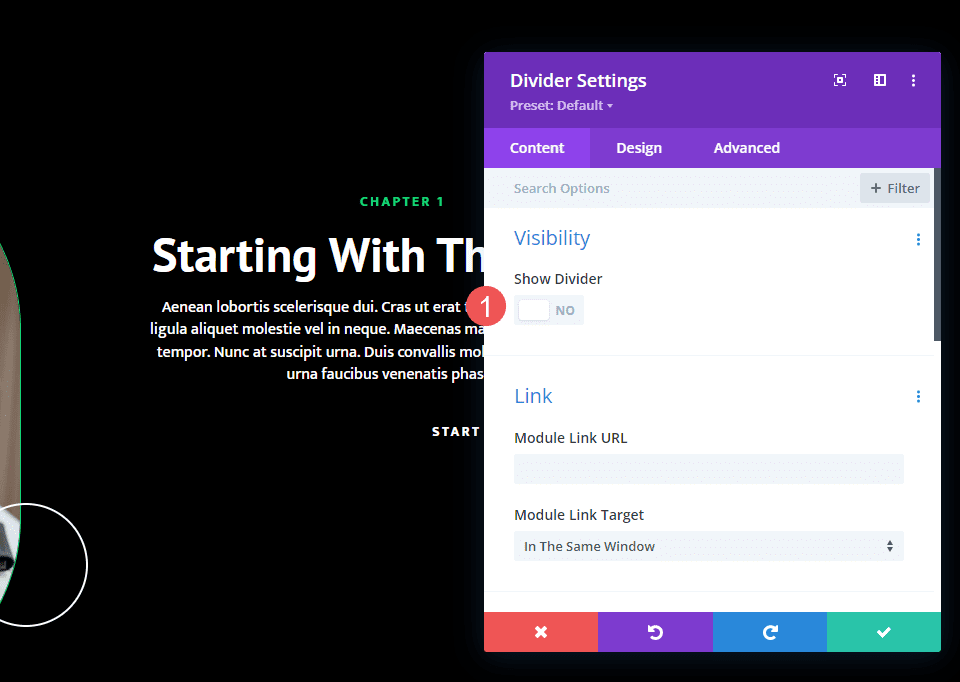
可視性
ディバイダ モジュールの表示設定で、 [ディバイダを表示]に [いいえ] を選択します。
- ショーディバイダー: いいえ

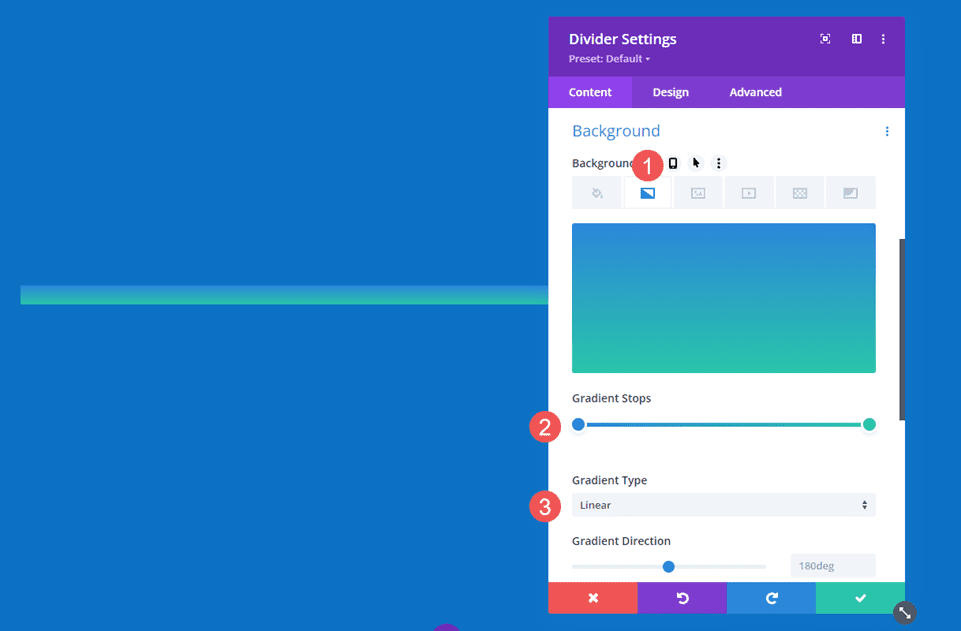
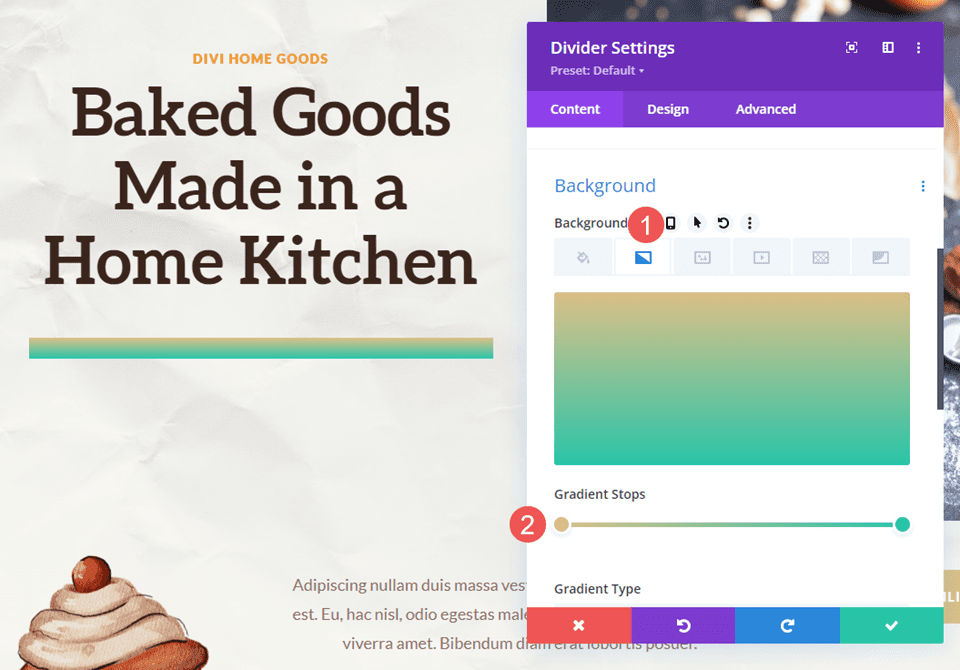
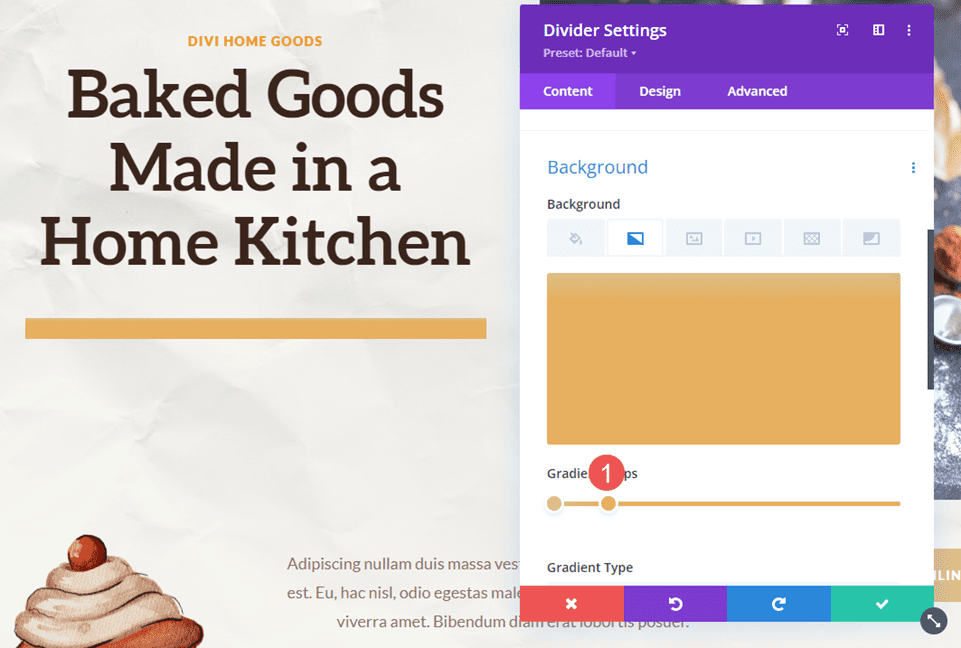
勾配
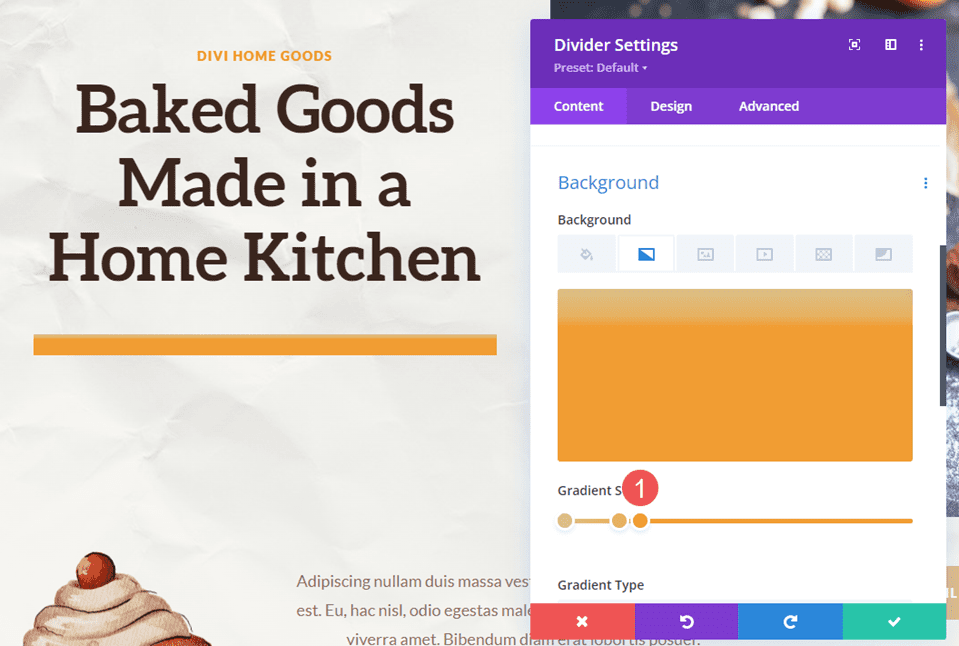
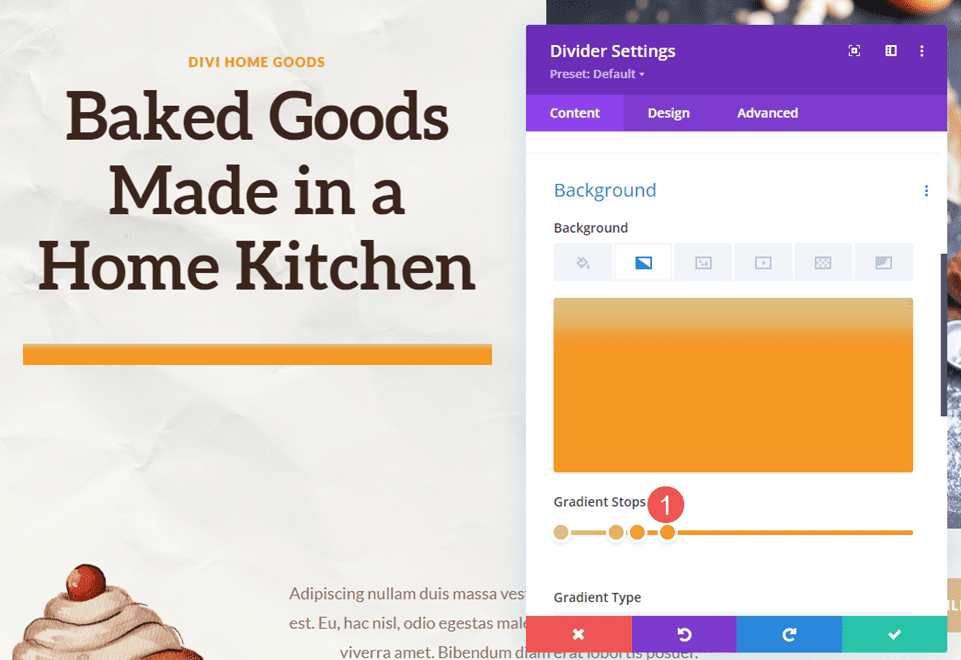
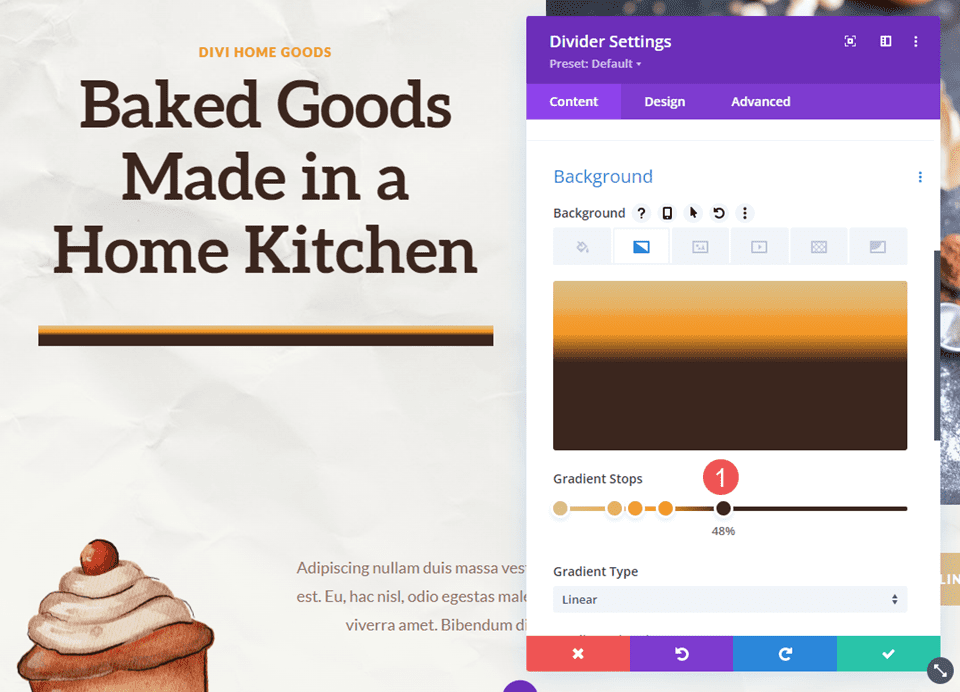
「背景」まで下にスクロールし、 「背景のグラデーション」タブを選択します。 この例では、5 つのグラデーション ストップを追加します。 残りのグラデーション設定はデフォルトのままにしておきます。 各グラデーションストップの設定は次のとおりです。
最初の Gradient Stop を 0px に設定し、その Color を #dcc087 に設定します。
- 最初のグラデーション停止: 0px、#dcc087

2 番目のグラデーション停止を 16 ピクセルに配置し、その色を #e6b060 にします。
- 2 番目のグラデーション停止: 16px、#e6b060

3 番目のグラデーション停止を 22 ピクセルに配置し、その色を #f19d33 に設定します。
- 3 番目のグラデーション停止: 22px、#f19d33


4 番目の勾配ストップは、ほぼ 3 番目の勾配ストップの上に位置します。 31px に配置し、Color を #f49826 に設定します。
- 4 番目のグラデーション停止: 31px、#f49826

最後のグラデーション停止を 48 ピクセルに設定し、その色を #3b261e に設定します。
- 5 番目のグラデーション停止: 48px、#3b261e

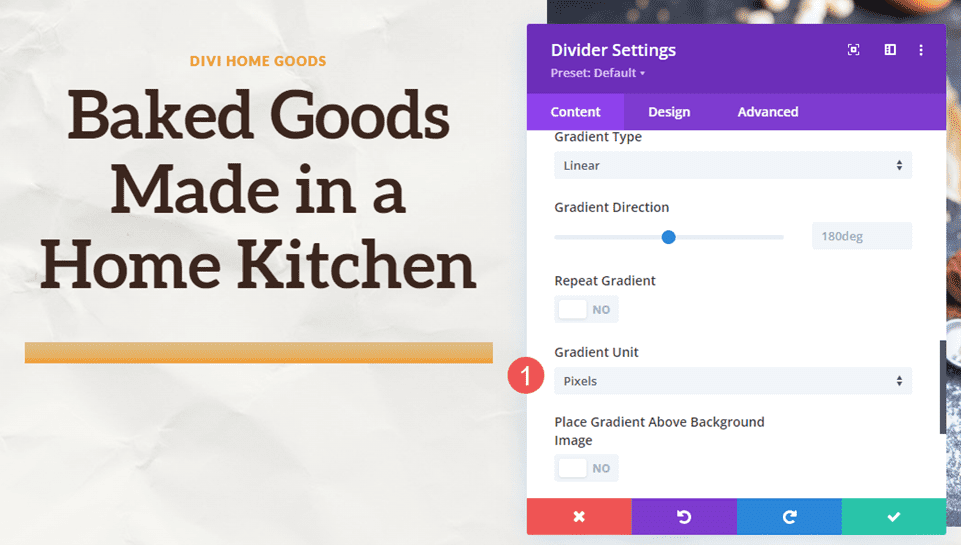
グラデーションの単位をピクセルに変更します。 探していた色が見つかりました。 あとはサイズを最適化するだけです。
- グラデーションの単位: ピクセル

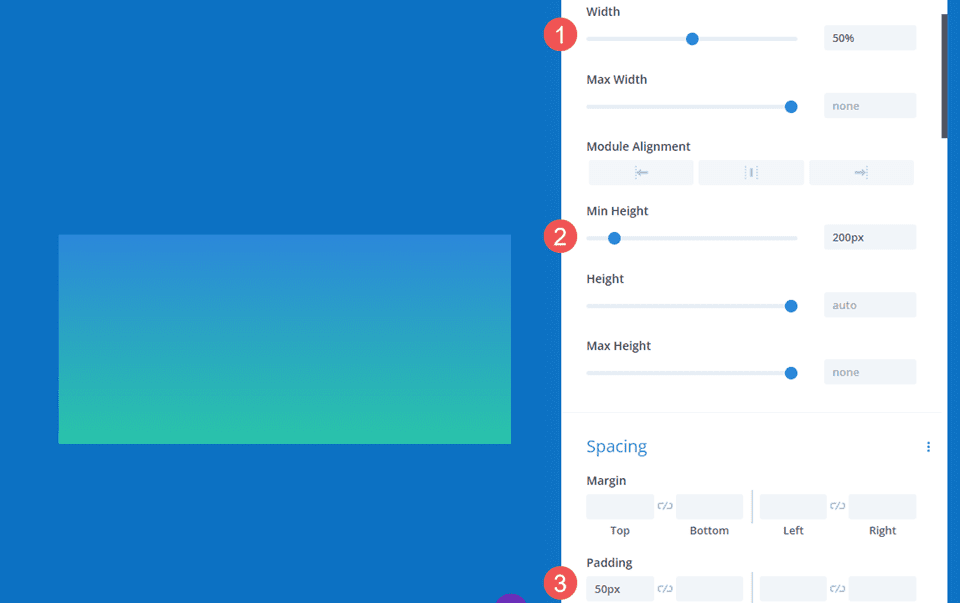
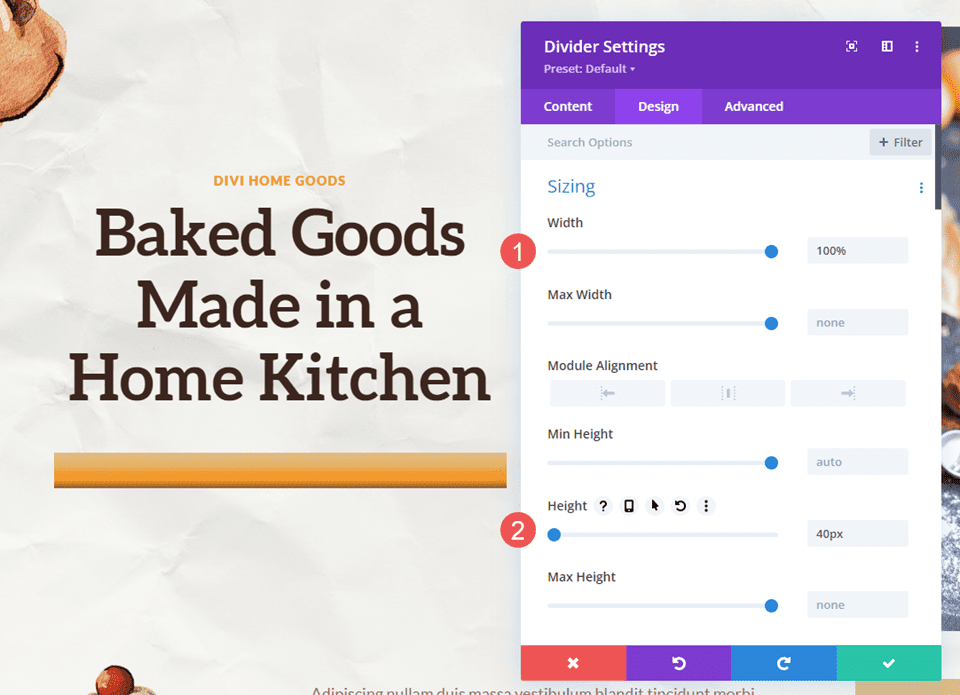
サイズ設定
次に、 「デザイン」タブに移動します。 [サイズ設定]で、 [幅]を 100% に設定します。 3 つのデバイス サイズすべてで高さを40px に設定します。 モジュールを閉じて設定を保存します。
- 幅: 100%
- 高さ: 40px

グラデーションディバイダーの例 2
2 番目のグラデーション ディバイダーには、Divi 内で利用できる無料のオンライン コース レイアウト パックのランディング ページを使用します。 これには丸いエッジがたくさん含まれており、画像に重なるグラデーションの円も含まれています。
これをデザインの開始点として使用し、新しいグラデーション ディバイダーを作成します。 グラフィックを追加するためだけに、第 1 章セクションに新しいディバイダー モジュールを追加します。
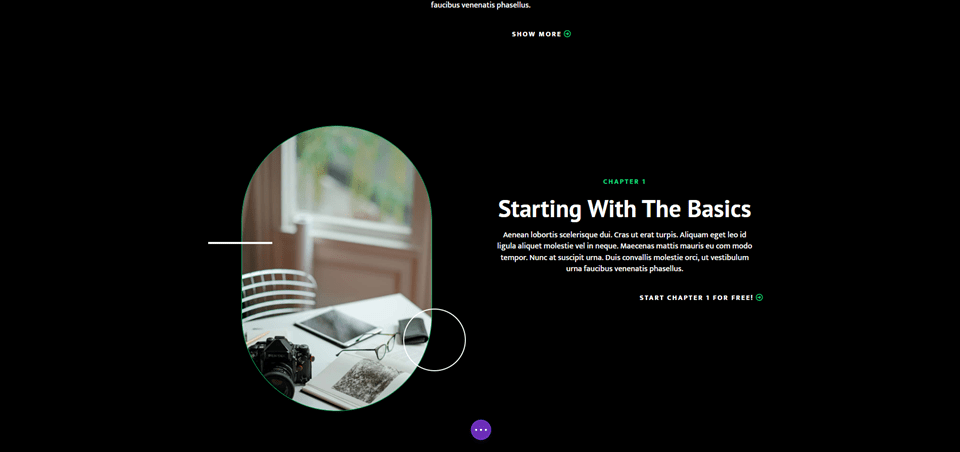
参考までに、ディバイダー モジュールを追加する前のレイアウトを次に示します。

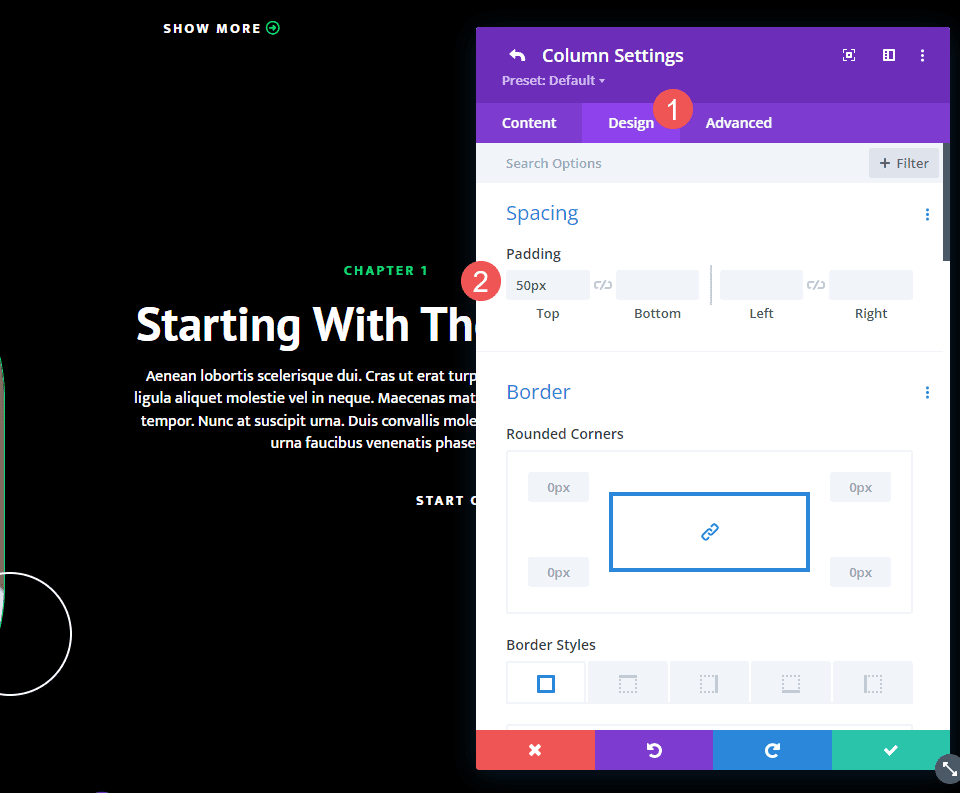
右列の間隔
まず、最初の章の説明が含まれる列設定を開きます。 これは行の右の列です。 [デザイン設定]に移動し、 [間隔]まで下にスクロールします。 上部のパディングを100 ピクセルから 50 ピクセルに変更します。
- 上部のパディング: 50px

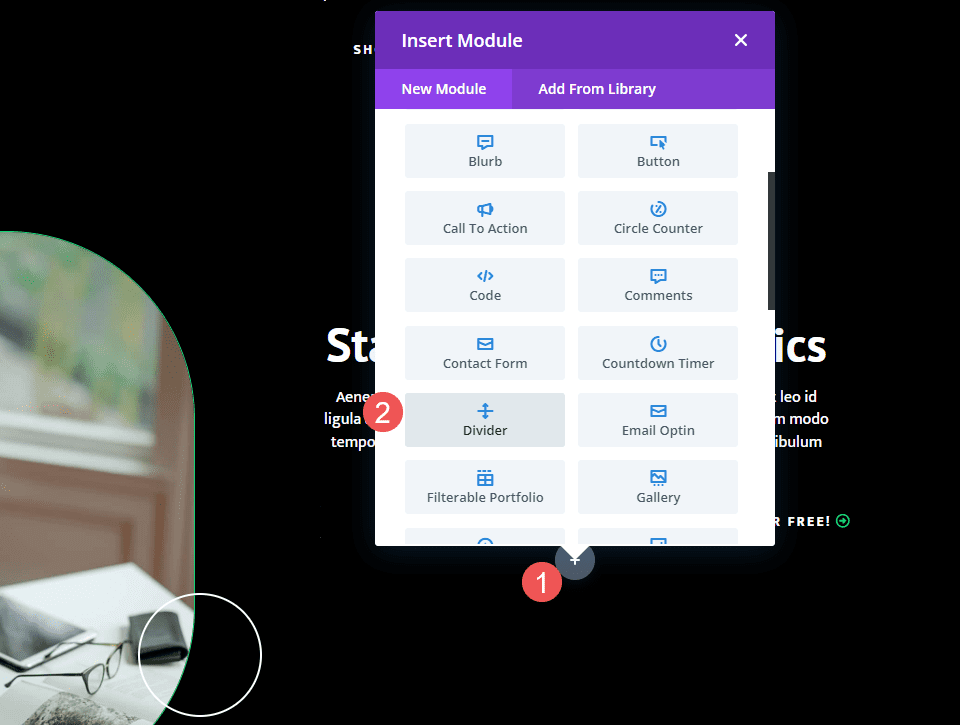
ディバイダーモジュールの追加
次に、章の説明用にボタン モジュールの下に新しいディバイダ モジュールを追加します。

可視性
Divider Module の Visibility 設定を開き、 Show Dividerで No を選択します。
- ショーディバイダー: いいえ

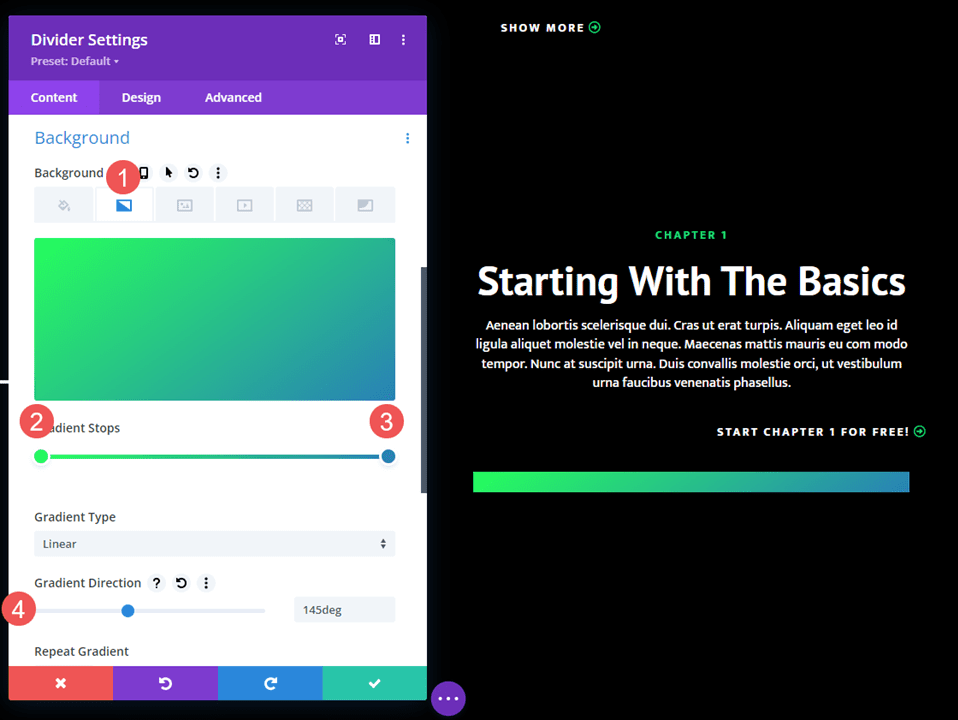
勾配
次に、 [背景]まで下にスクロールし、 [背景のグラデーション] タブを選択します。 これには 2 つのグラデーション ストップがあります。 グラデーションの方向を 145 度に変更します。
- 最初のグラデーション停止: 0px、#26ff5c
- 2 番目のグラデーション停止: 100px、#2981b6
- 勾配方向: 145度

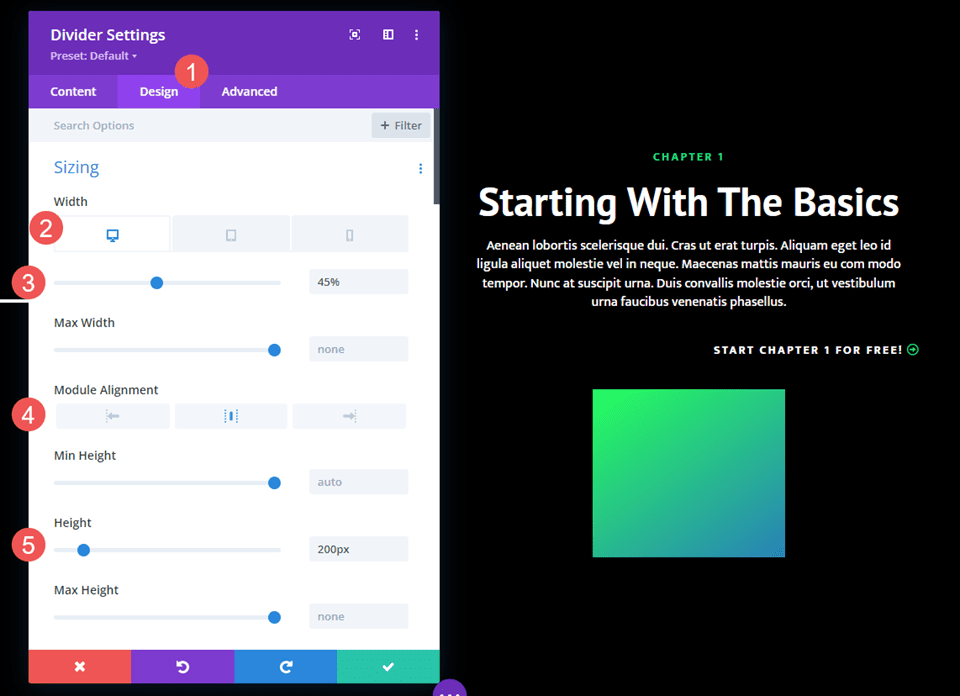
サイズ設定
次に、 「デザイン」タブを選択します。 [サイズ設定]で、デスクトップの幅を45% に変更します。 タブレットを 24vw に、電話を 40vw に変更します。 モジュールの配置を中央に変更します。 すべてのデバイスの高さを200px に設定します。
- 幅: 45% デスクトップ、24vw タブレット、40vw 電話
- モジュールの配置: 中央
- 高さ: 200ピクセル

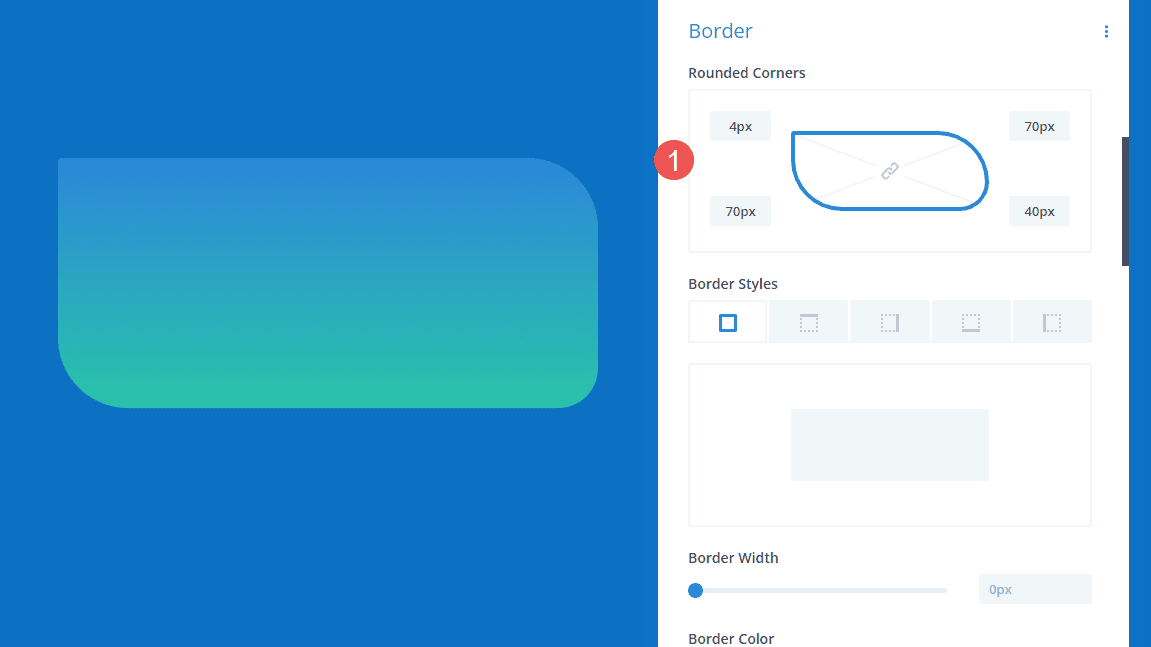
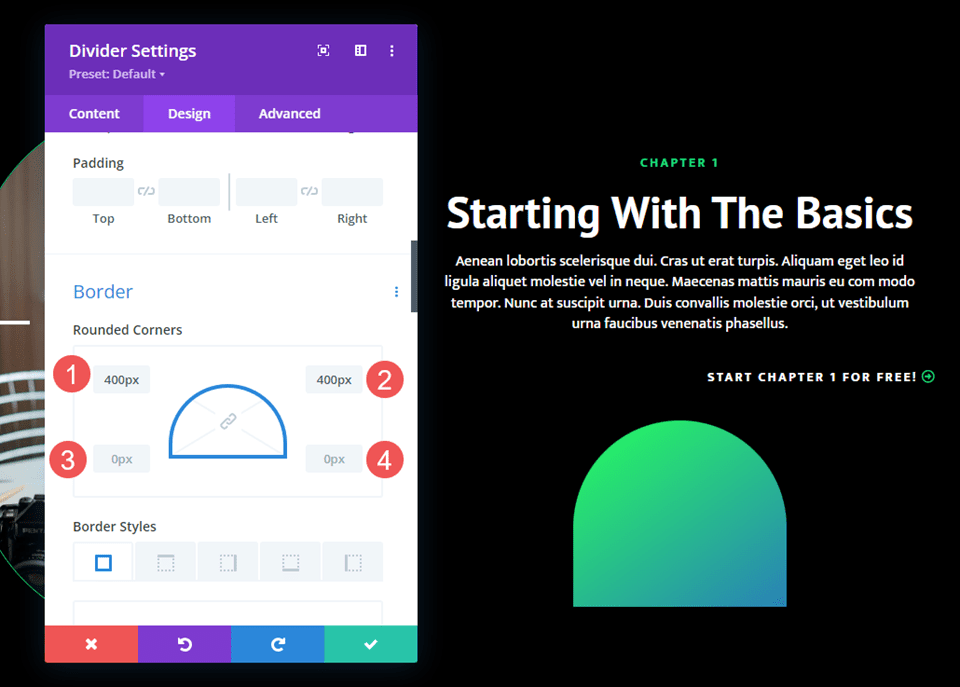
国境
次に、 [境界線]まで下にスクロールします。 レイアウト内の画像を模倣したアーチ型の形状を作成します。 角丸を左上と右上で 400 ピクセル、左と右下で 0 ピクセルに変更します。 モジュールを閉じて設定を保存します。
- 角丸 左上、右上: 400px
- 角丸左下、右下: 0px

勾配ディバイダーの例 3
3 番目のグラデーション ディバイダーには、Divi 内で利用できる無料の Podcaster Layout Pack のランディング ページを使用します。 これには、画像と仕切りで作成されたレイアウト全体にグラデーションの形状がたくさんあります。
これらの画像やその他の要素からのデザイン ヒントを使用して、グラデーション ディバイダーを作成します。 複数のグラデーションを 1 つに結合します。 ディバイダーは、注目のエピソードを最近のエピソードから分離します。
参考までに、ディバイダー モジュールを追加する前のレイアウトを次に示します。

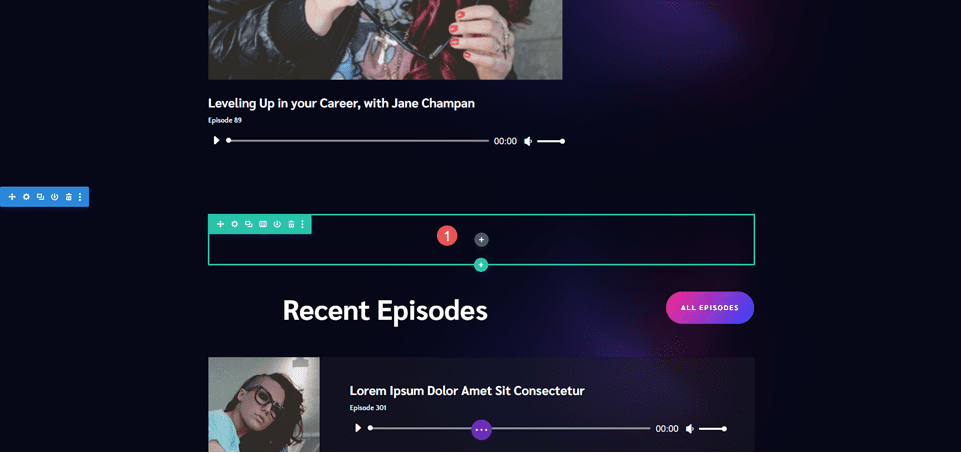
新しい行
まず、タイトルの上に新しい行を追加します。 ここに Divider モジュールを追加します。

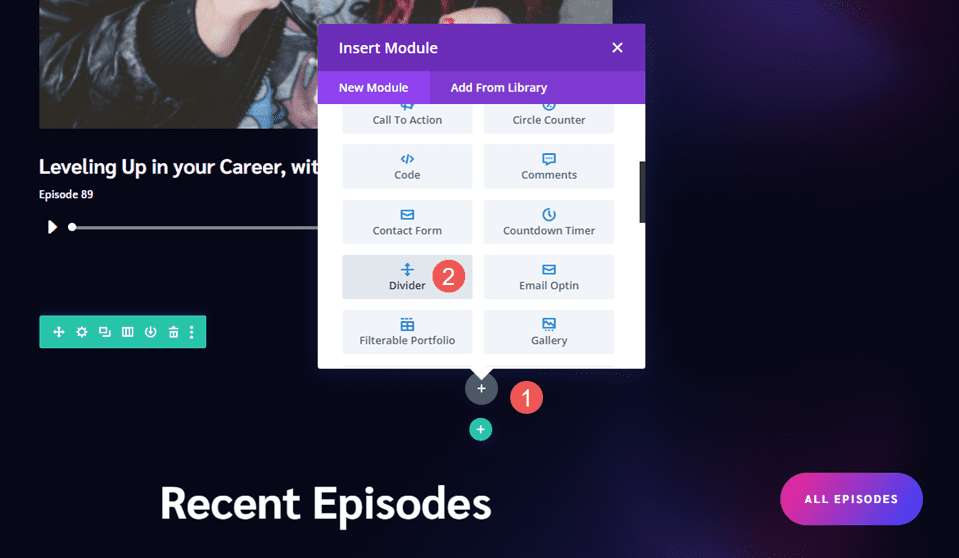
分周器モジュールの追加
次に、分割モジュールを行に追加します。

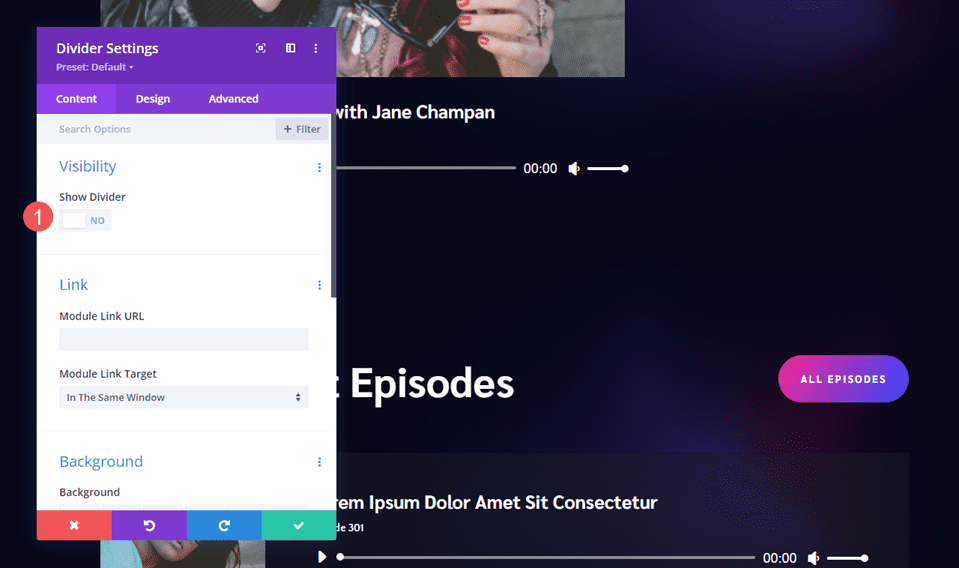
可視性
[表示設定] で、 [ディバイダーの表示]に [いいえ] を選択します。
- ショーディバイダー: いいえ

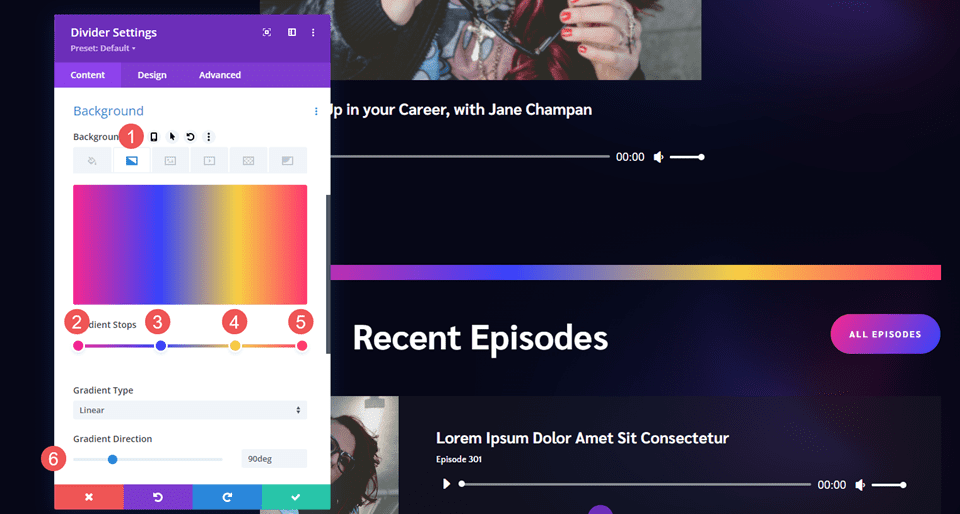
勾配
[背景]まで下にスクロールし、 [背景のグラデーション] タブを選択します。 この場合、4 つのグラデーション ストップを使用します。 方向を 90 度に設定します。
- 最初のグラデーション停止: 0px、#f52791
- 2 番目のグラデーション停止: 38px、#3742fb
- 3 番目のグラデーション停止: 70px、f7d043
- 4 番目のグラデーション停止: 100px、#fe386f
- 方向: 90度

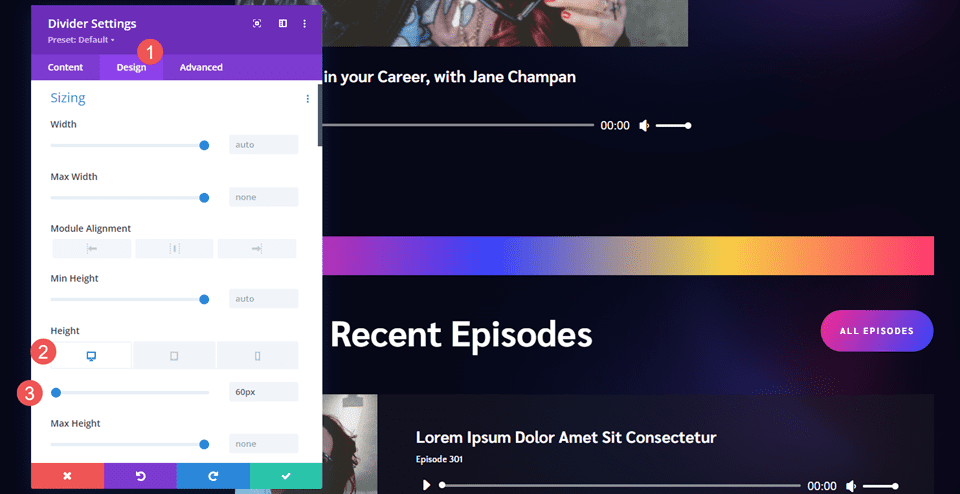
サイズ設定
次に、 「デザイン」タブに移動します。 [ サイズ設定 ]で、高さをデスクトップの場合は 60 ピクセル、タブレットの場合は 50 ピクセル、電話の場合は 40 ピクセルに設定します。
- 高さ: デスクトップ 60 ピクセル、タブレット 50 ピクセル、スマートフォン 40 ピクセル

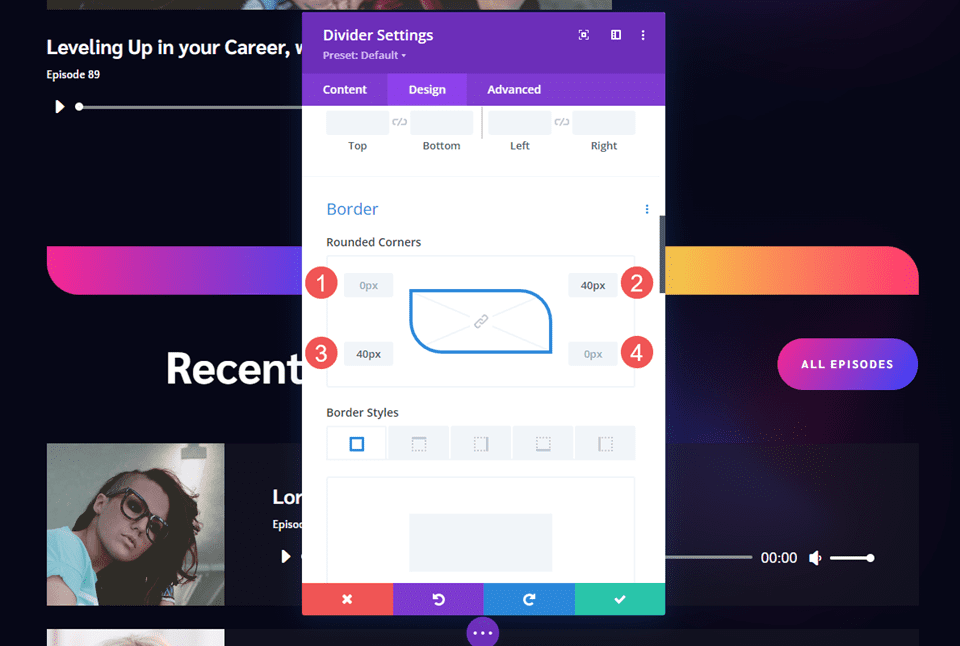
国境
次に、 [境界線]まで下にスクロールします。 角丸を左上 0px、右上 30px、左下 30px、右上 0px に設定します。 これにより、電子メールのオプトイン セクションに一致するスタイルが作成されます。 モジュールを閉じて設定を保存します。
- 左上: 0px
- 右上: 40px
- 左下: 40px
- 右下: 0px

結果
デスクトップ グラデーション ディバイダーの例 1

電話勾配ディバイダーの例 1

デスクトップ グラデーション ディバイダーの例 2

電話勾配ディバイダーの例 2

デスクトップ グラデーション ディバイダーの例 3

電話勾配ディバイダーの例 3

思考の終わり
以上が、Divi の Divider モジュールを使用してグラデーション ディバイダーを作成する方法の説明です。 Divider モジュールのグラデーション オプションは、独自のグラデーション ディバイダーを作成するのに最適です。 サイズ、間隔、角の境界線のオプションを利用すると、さまざまなサイズや形状のグラデーション ディバイダーを作成するツールが提供されます。 いくつかの簡単な設定を行うだけで、他とは一線を画すユニークなグラデーション ディバイダーを作成できます。
我々はあなたから聞きたい。 Divi の Divider モジュールを使用してグラデーション ディバイダーを作成しますか? コメントであなたの経験を教えてください。
