Как создать градиентные разделители с помощью модуля Divi Divider
Опубликовано: 2023-06-07Модуль Divider Divi предоставляет несколько методов для создания интересных разделителей. Одним из самых интересных и уникальных является возможность создания градиентных разделителей. В этом посте мы обсудим, как создавать градиентные разделители с помощью модуля Divi Divider. Мы рассмотрим, как работают разделители градиента, и рассмотрим три примера, которые помогут вам создать свои собственные.
Давайте начнем!
- 1 превью
- 1.1 Пример первого градиентного разделителя рабочего стола
- 1.2 Пример первого делителя телефонного градиента
- 1.3 Пример второго градиентного разделителя рабочего стола
- 1.4 Пример второго делителя телефонного градиента
- 1.5 Пример третьего градиентного разделителя рабочего стола
- 1.6 Пример третьего делителя телефонного градиента
- 2 Как создать градиентные разделители с помощью модуля Divi Divider
- 2.1 Скрыть разделитель
- 2.2 Фон разделителя
- 2.3 Добавление размера и интервала
- 2.4 Добавить радиус границы
- 3 примера градиентного делителя
- 3.1 Пример первого градиентного делителя
- 3.2 Второй пример градиентного делителя
- 3.3 Третий пример градиентного делителя
- 4 результатов
- 4.1 Пример первого градиентного разделителя рабочего стола
- 4.2 Пример первого делителя телефонного градиента
- 4.3 Пример второго градиентного разделителя рабочего стола
- 4.4 Пример второго делителя телефонного градиента
- 4.5 Пример третьего градиентного разделителя рабочего стола
- 4.6 Пример третьего делителя телефонного градиента
- 5 заключительных мыслей
Предварительный просмотр
Пример первого градиентного разделителя рабочего стола

Разделитель градиента телефона, пример 1

Пример второго градиентного разделителя рабочего стола

Пример второго делителя телефонного градиента

Пример третьего градиентного разделителя рабочего стола

Пример третьего делителя градиента телефона

Как создать градиентные разделители с помощью модуля Divi Divider
Есть несколько способов создать разделитель с помощью Divi's Divider Module. По умолчанию модуль отображает разделительную линию. Мы можем отключить это и использовать настройки фона модуля, чтобы создать разделитель, который мы можем стилизовать с помощью параметров фона модуля. Это включает в себя цвета, градиенты, изображения и т. д. Вместо того, чтобы показывать разделитель, мы стилизуем контейнер разделителя и создадим стилизованный разделитель.
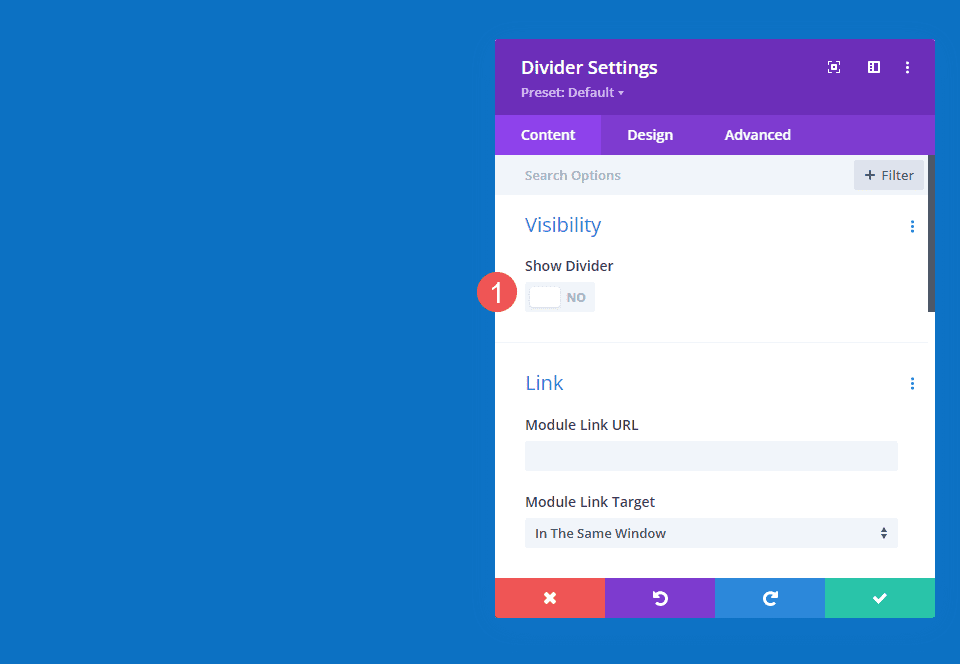
Скрыть разделитель
Процесс прост. Сначала добавьте модуль разделителя в макет, а затем скройте разделитель на вкладке содержимого.

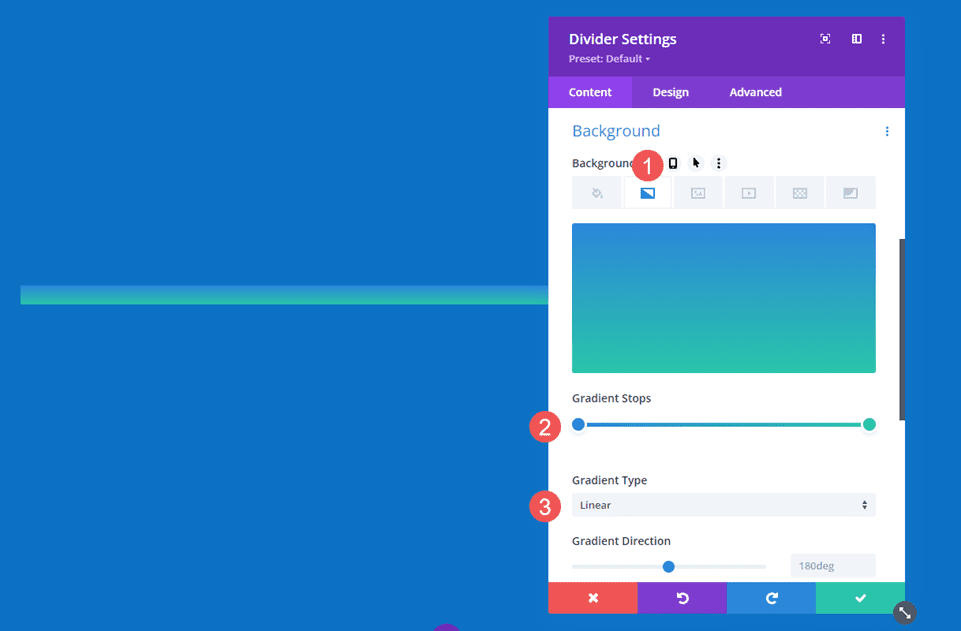
Фон разделителя
Затем выберите тип фона, который вы хотите отображать, в настройках фона на вкладке «Содержимое». В этом посте мы сосредоточимся на настройках фонового градиента.

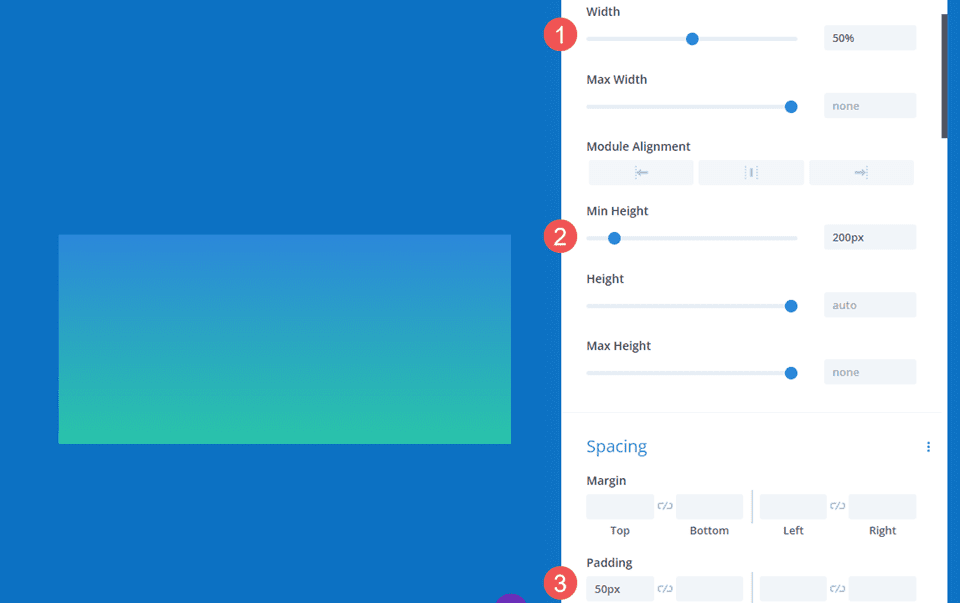
Добавить размеры и интервалы
Используйте параметры «Размер и интервал» на вкладке «Дизайн», чтобы управлять высотой и шириной контейнера разделителя, чтобы создать стилизованный разделитель практически любого размера или формы. Используйте ширину и высоту, максимальную ширину и максимальную высоту, выравнивание модуля, а также верхний и нижний отступы, чтобы создать нужный размер.

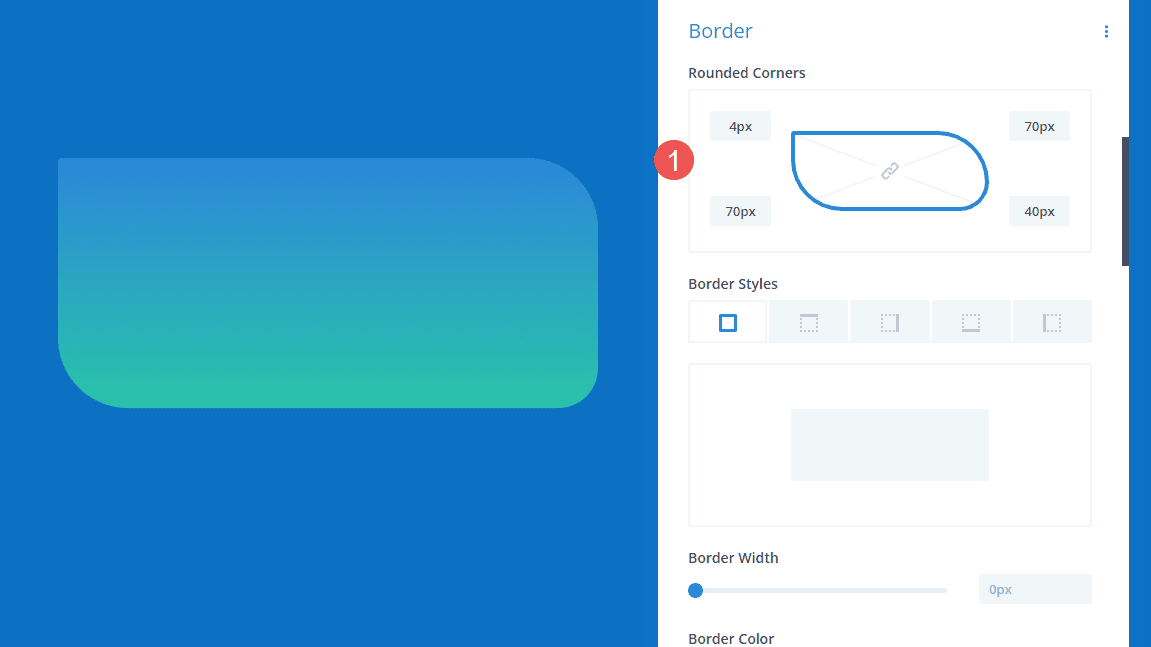
Добавить радиус границы
Добавьте параметры границы, например «Радиус границы», чтобы придать фигуре дополнительный стиль. Вы можете отрегулировать углы вместе или по отдельности, чтобы создать интересные формы. Вы также можете добавить ширину границы, стили и т. д., чтобы создать уникальный дизайн.

Примеры градиентных разделителей
Теперь давайте создадим три градиентных разделителя, используя концепции, которые мы только что обсудили.
Пример первого разделителя градиента
Для нашего первого градиентного разделителя мы будем использовать целевую страницу из бесплатного пакета Home Baker Layout Pack, доступного в Divi. Графическое изображение в этом пакете макетов имеет четкие темные очертания с резкими градиентами, все в оттенках коричневого. Мы воспроизведем это с помощью нашего градиента, используя цвета из набора макетов.
В нашем первом примере мы будем использовать модуль Divider, который уже находится в разделе героя. Этот простой, но он добавляет много визуально.
Для справки, вот макет до того, как мы добавим модуль делителя.

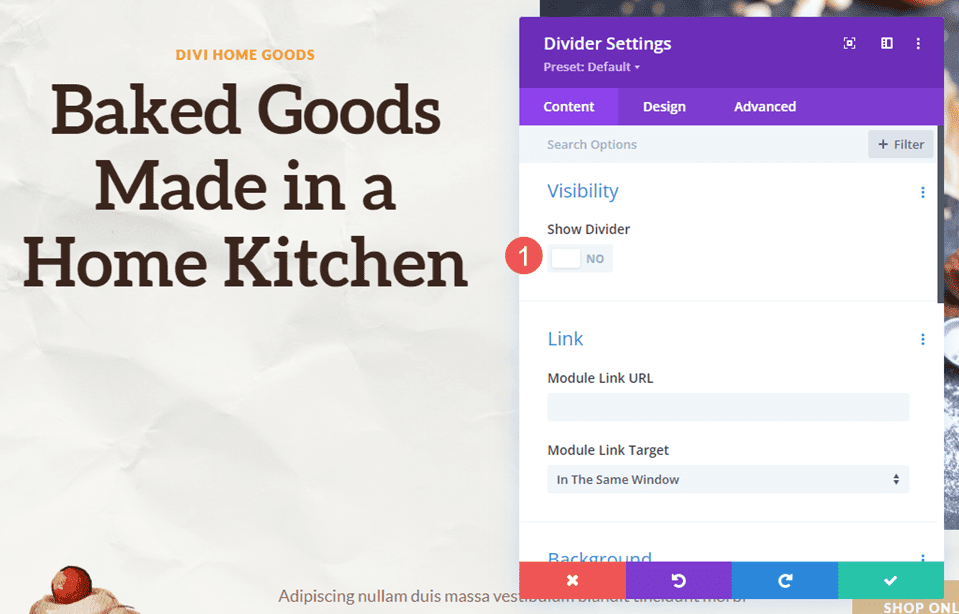
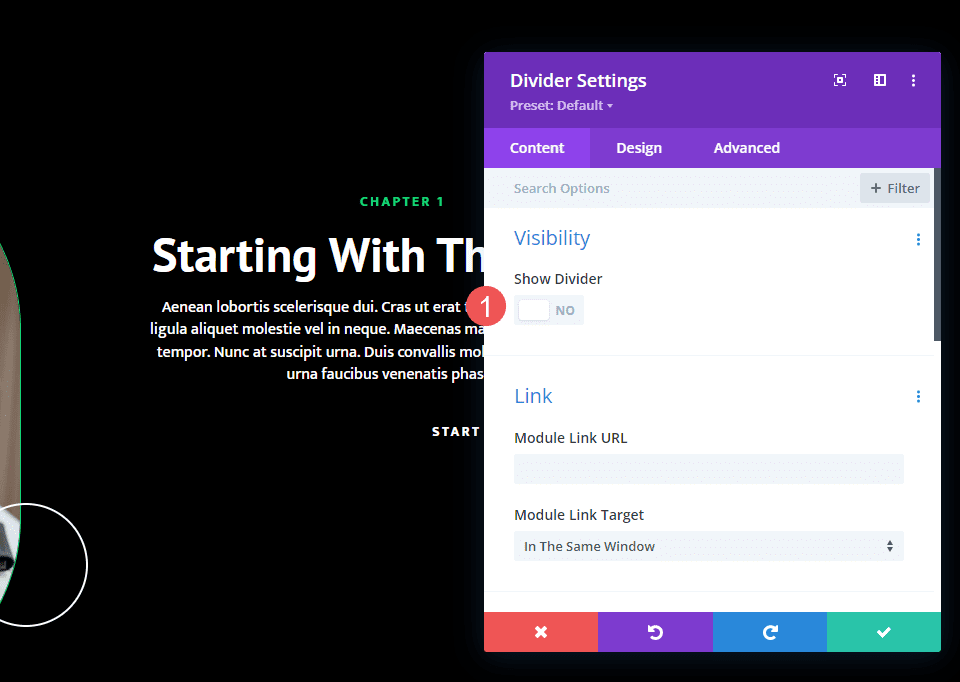
Видимость
В настройках видимости модуля «Разделитель» выберите «Нет» для параметра «Показать разделитель» .
- Показать разделитель: Нет

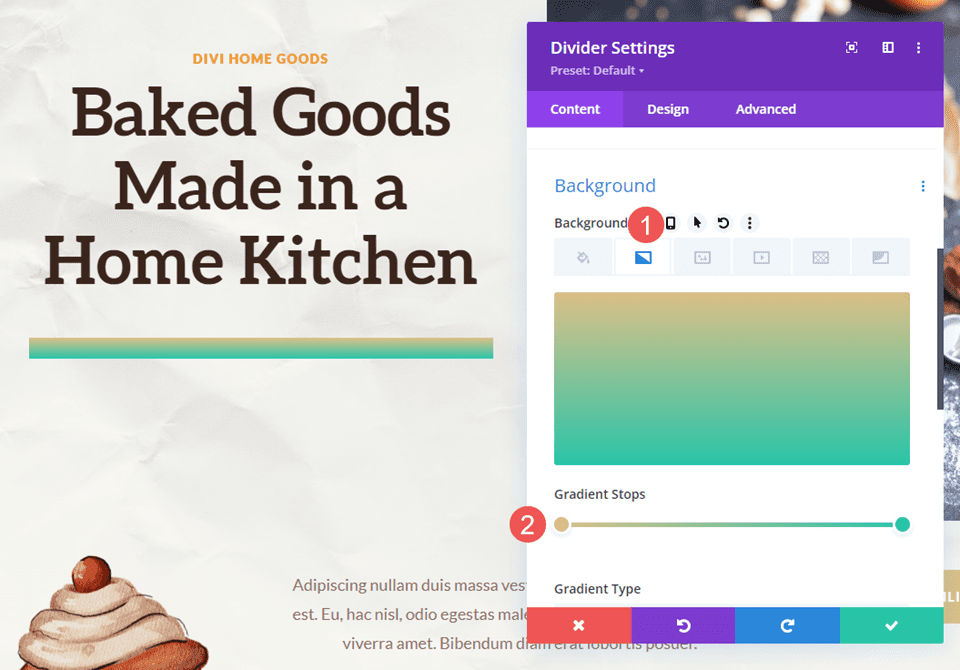
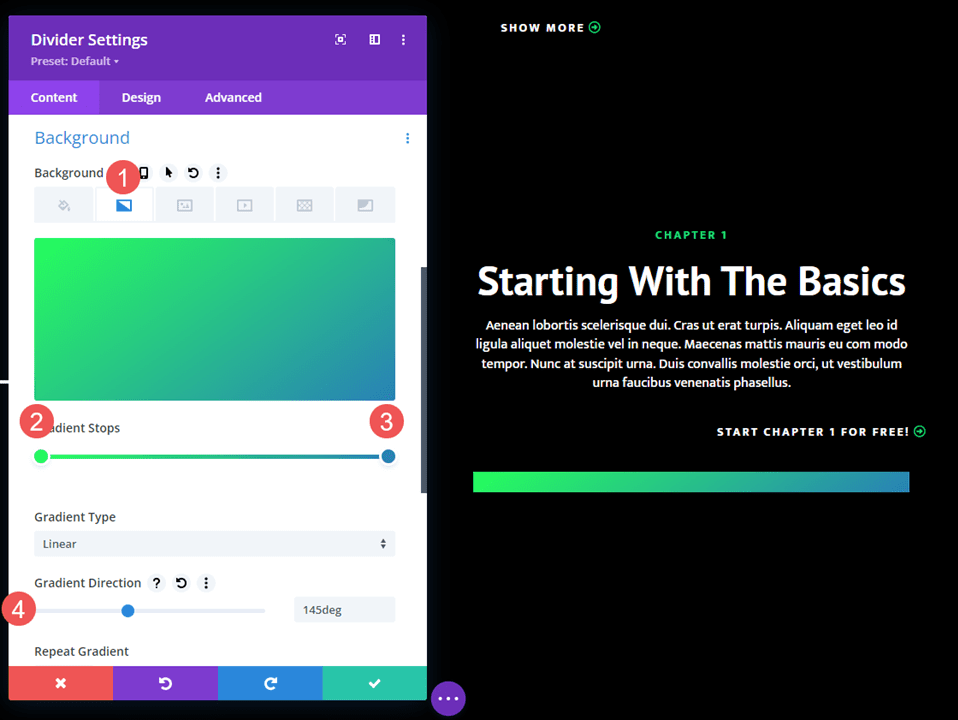
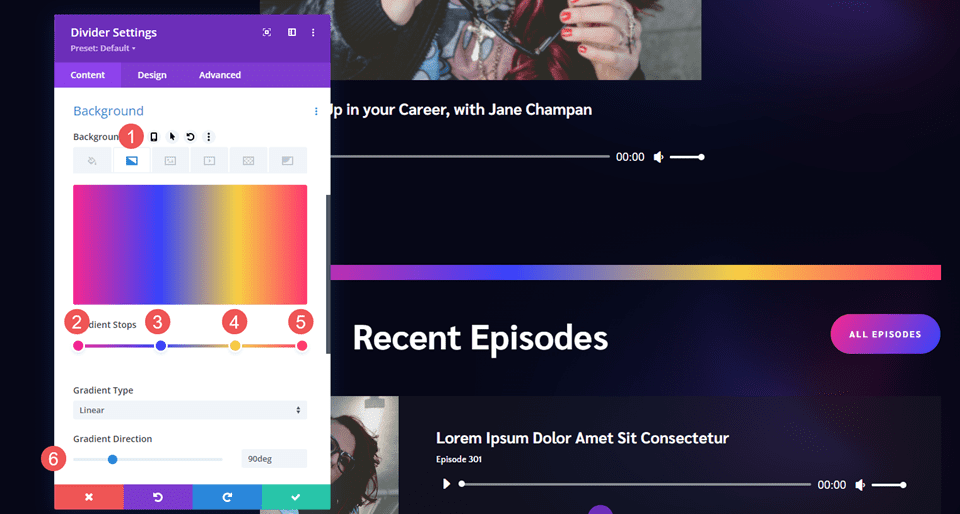
Градиент
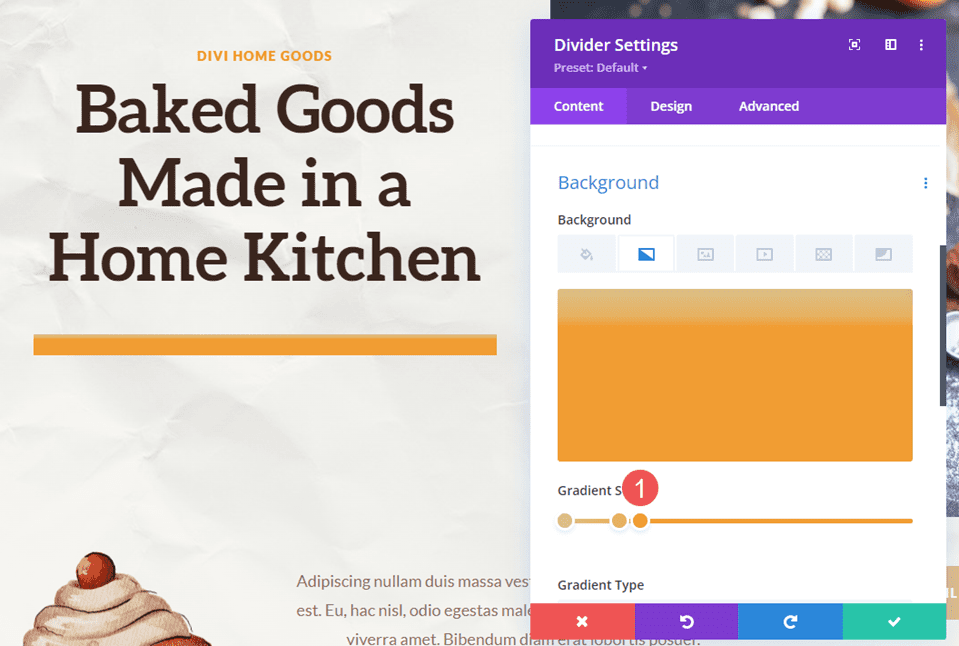
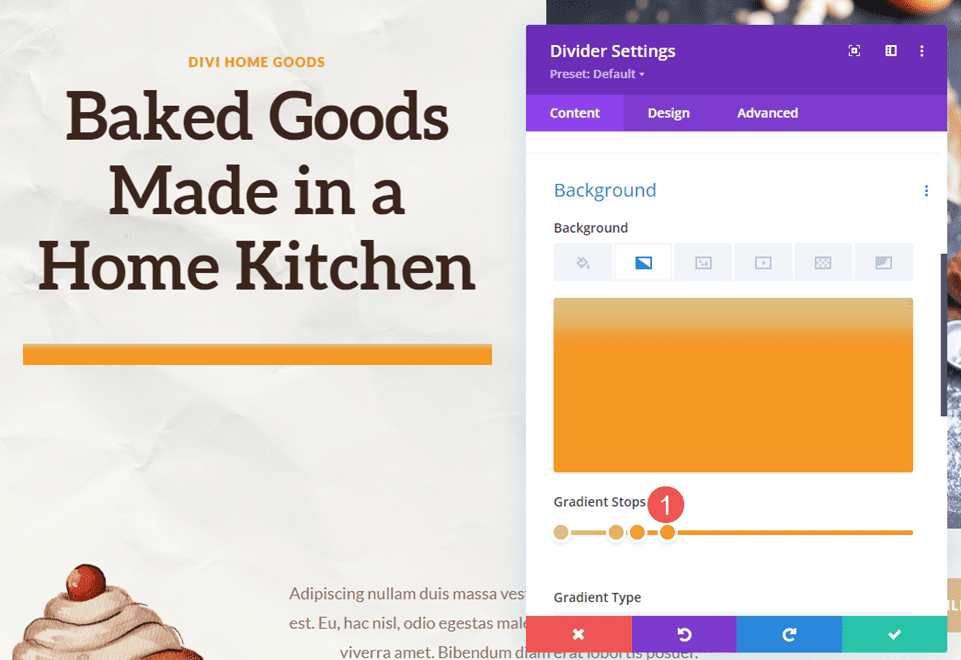
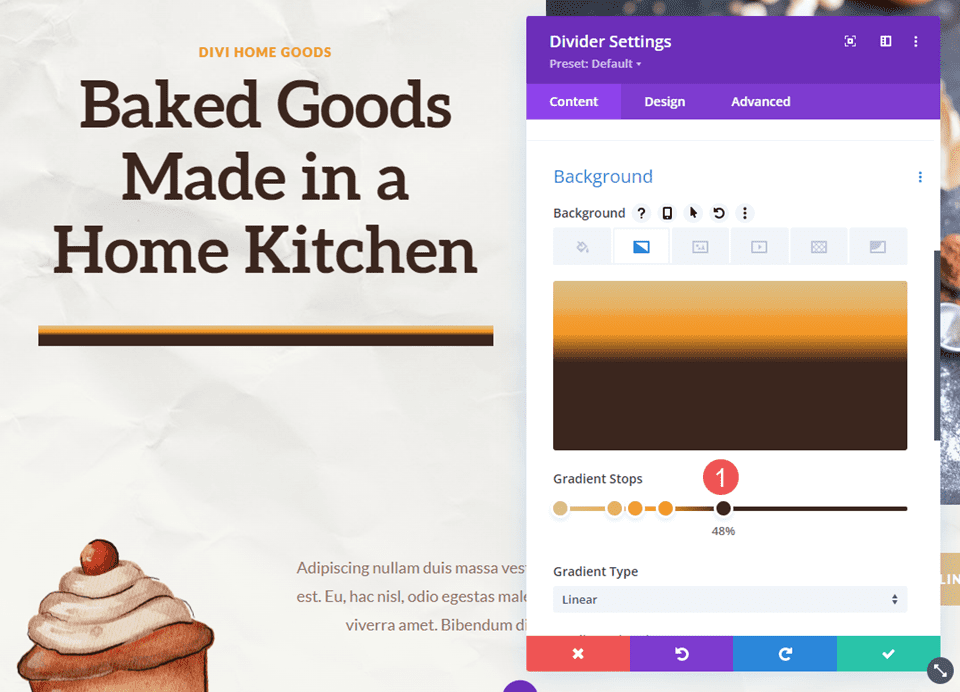
Прокрутите вниз до пункта «Фон» и выберите вкладку «Градиент фона ». Для этого мы добавим пять остановок градиента. Мы оставим остальные настройки градиента по умолчанию. Вот настройки для каждой остановки градиента.
Установите первую остановку градиента на 0px и цвет на #dcc087.
- Первая остановка градиента: 0px, #dcc087

Поместите вторую остановку градиента на 16px и установите ее цвет на #e6b060.
- Вторая остановка градиента: 16px, #e6b060

Поместите третью остановку градиента на 22px и установите ее цвет на #f19d33.
- Третья остановка градиента: 22px, #f19d33

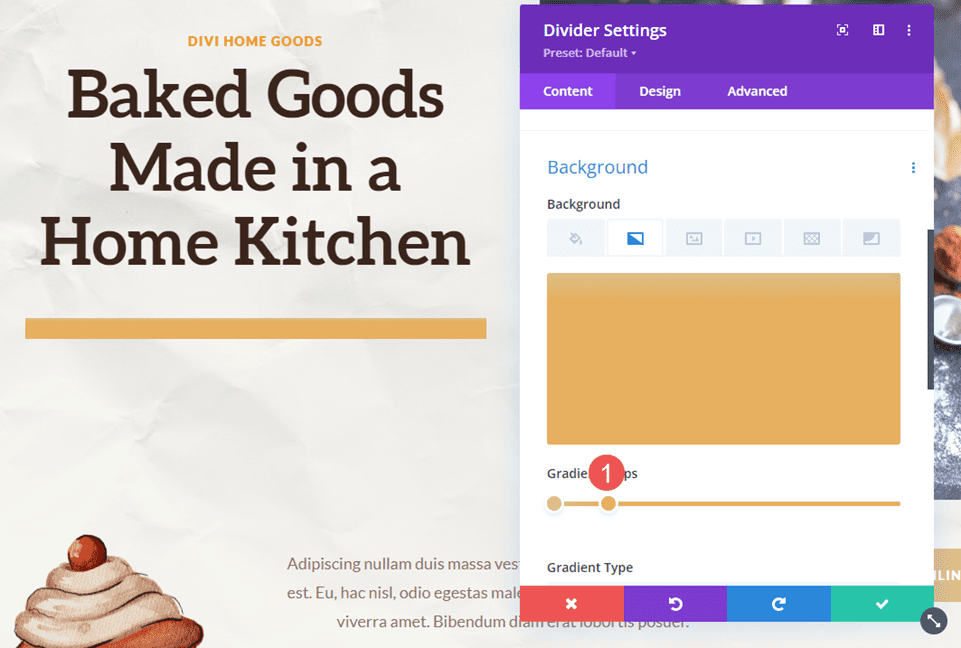
Четвертая остановка градиента находится почти над третьей остановкой градиента. Разместите его на 31px и установите цвет на #f49826.
- Четвертая остановка градиента: 31px, #f49826


Установите последнюю остановку градиента на 48px и цвет #3b261e.
- Пятая остановка градиента: 48px, #3b261e

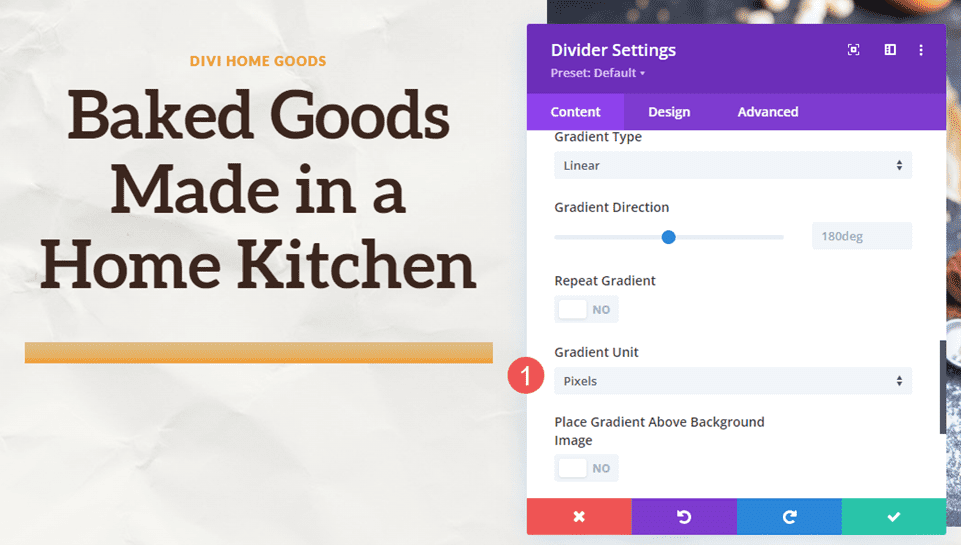
Измените единицу измерения градиента на пиксели. Теперь у нас есть цвета, которые мы ищем. Теперь нам просто нужно оптимизировать размер.
- Единица градиента: пиксели

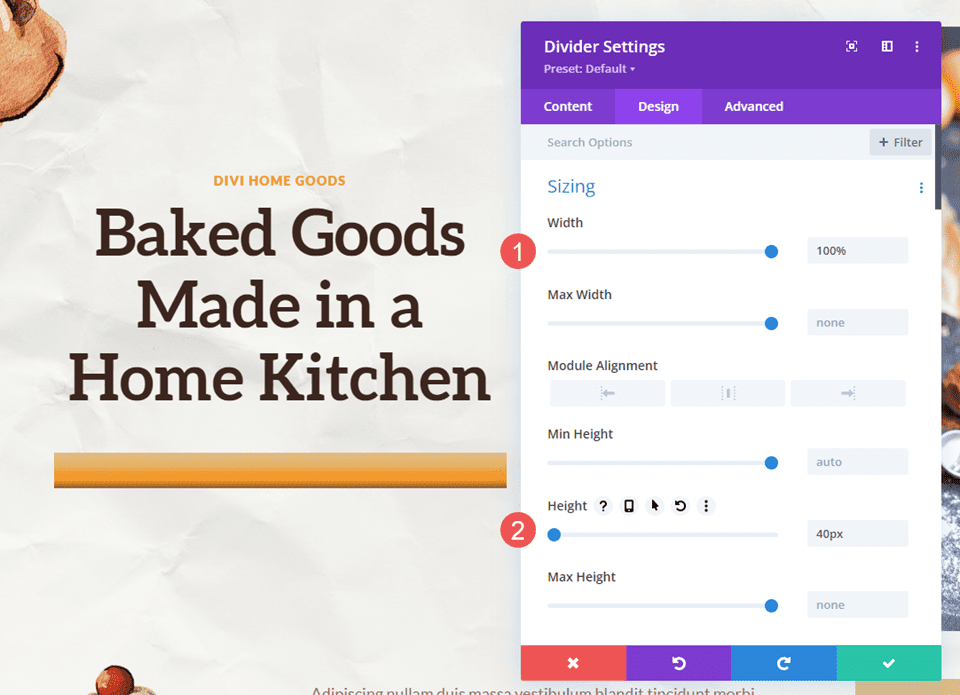
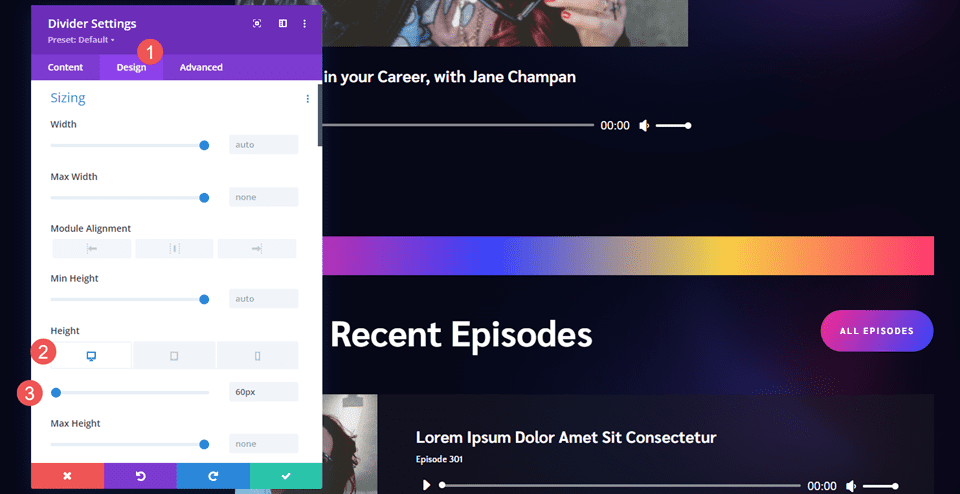
Размеры
Далее перейдите на вкладку «Дизайн» . В разделе «Размер» установите « Ширина» на 100%. Установите высоту на 40 пикселей для всех трех размеров устройства. Закройте модуль и сохраните настройки.
- Ширина: 100%
- Высота: 40 пикселей

Пример второго делителя градиента
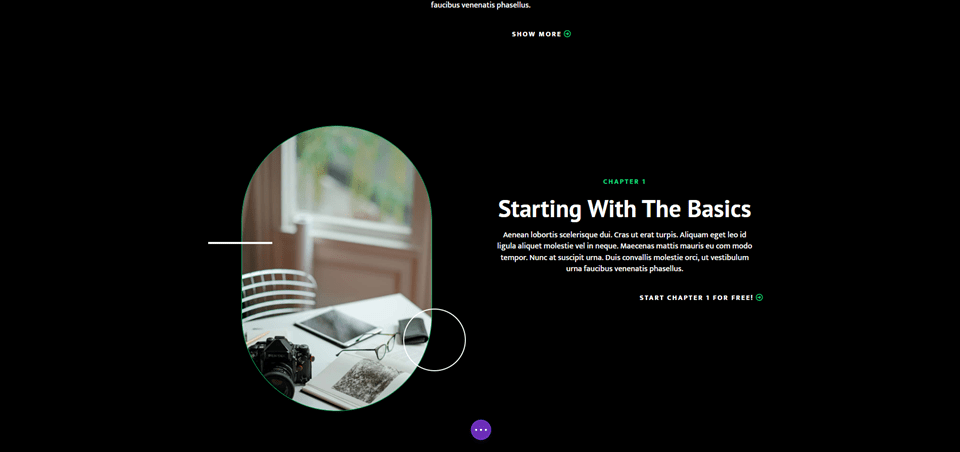
Для нашего второго разделителя градиента мы будем использовать целевую страницу из бесплатного пакета макетов онлайн-курсов, доступного в Divi. Этот включает в себя множество закругленных краев и даже имеет круг с градиентом, который перекрывает изображение.
Мы будем использовать это как отправную точку для дизайна и создадим новый разделитель градиента. Мы добавим новый модуль «Разделитель» в раздел «Глава 1» только для того, чтобы добавить графику.
Для справки, вот макет до того, как мы добавим модуль делителя.

Расстояние между правыми столбцами
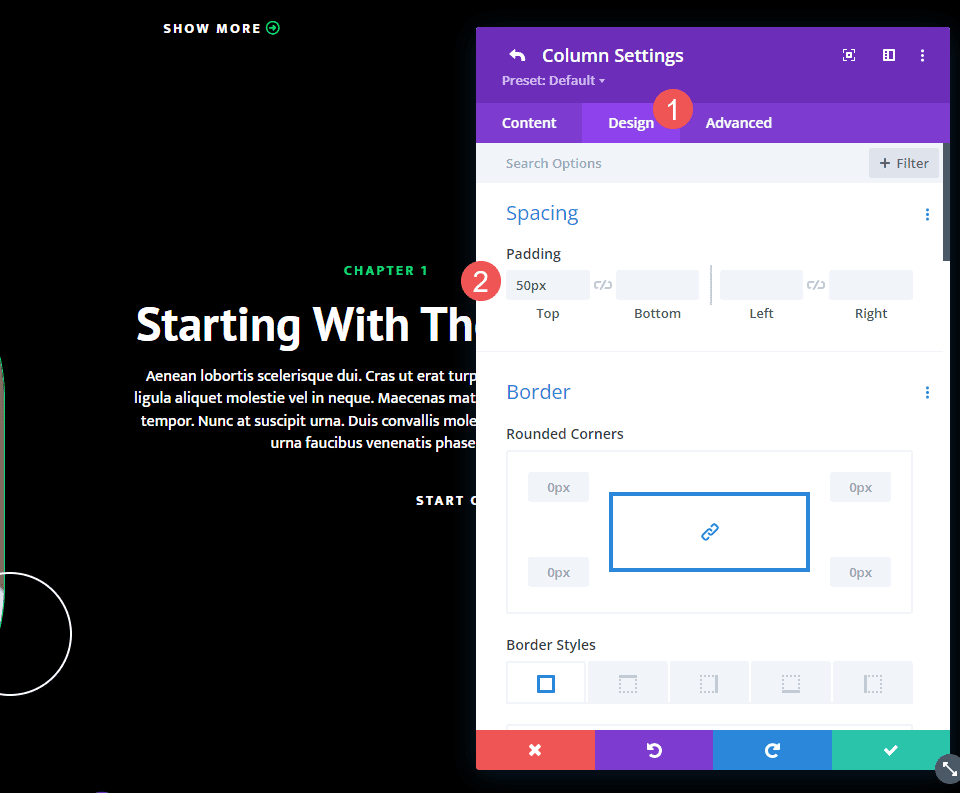
Сначала откройте настройки столбца , которые содержат описание первой главы. Это правая колонка в строке. Перейдите в настройки дизайна и прокрутите вниз до Spacing . Измените верхний отступ со 100 пикселей на 50 пикселей.
- Верхнее заполнение: 50px

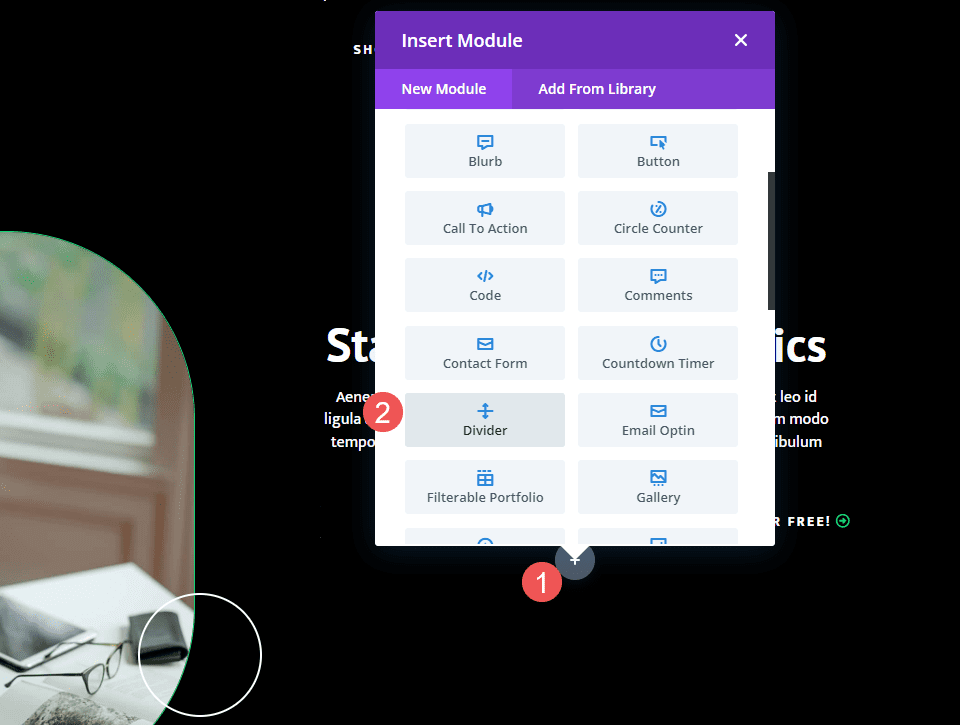
Добавьте разделительный модуль
Затем добавьте новый модуль «Разделитель» под модуль «Кнопка» для описания главы.

Видимость
Откройте настройки видимости модуля «Разделитель» и выберите «Нет» для параметра «Показать разделитель» .
- Показать разделитель: Нет

Градиент
Затем прокрутите вниз до «Фон» и выберите вкладку «Градиент фона» . У этого есть две остановки градиента. Измените направление градиента на 145 градусов.
- Первая остановка градиента: 0px, #26ff5c
- Вторая остановка градиента: 100px, #2981b6
- Направление градиента: 145 градусов

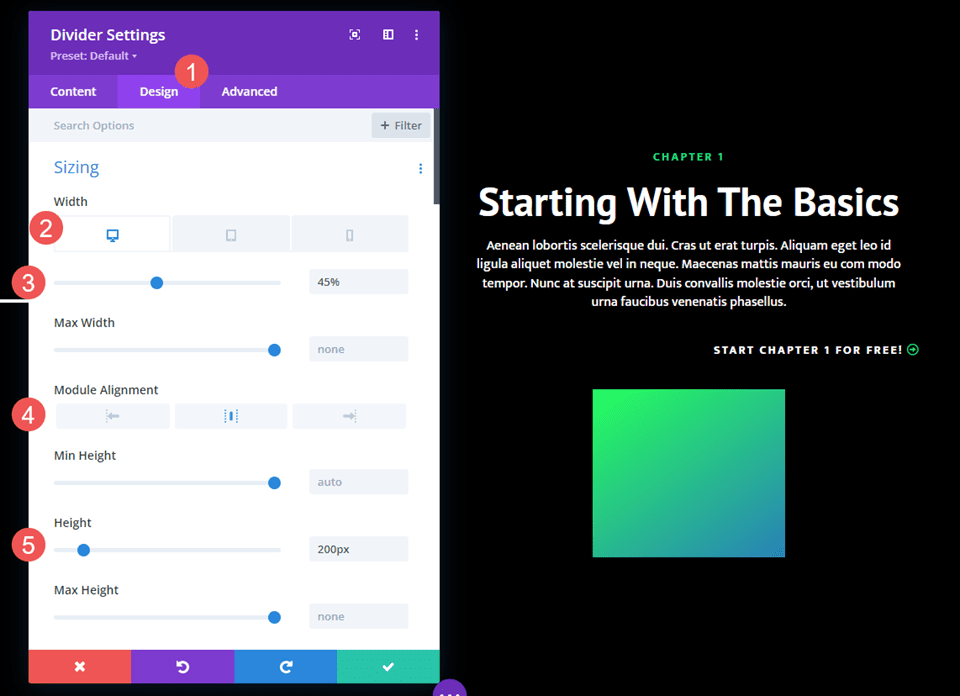
Размеры
Далее выберите вкладку «Дизайн» . В разделе «Размер» измените ширину для рабочих столов на 45%. Смените планшеты на 24vw, а телефоны на 40vw. Измените выравнивание модуля на центр. Установите высоту на 200 пикселей для всех устройств.
- Ширина: 45% рабочий стол, планшет 24vw, телефон 40vw
- Выравнивание модуля: по центру
- Высота: 200 пикселей

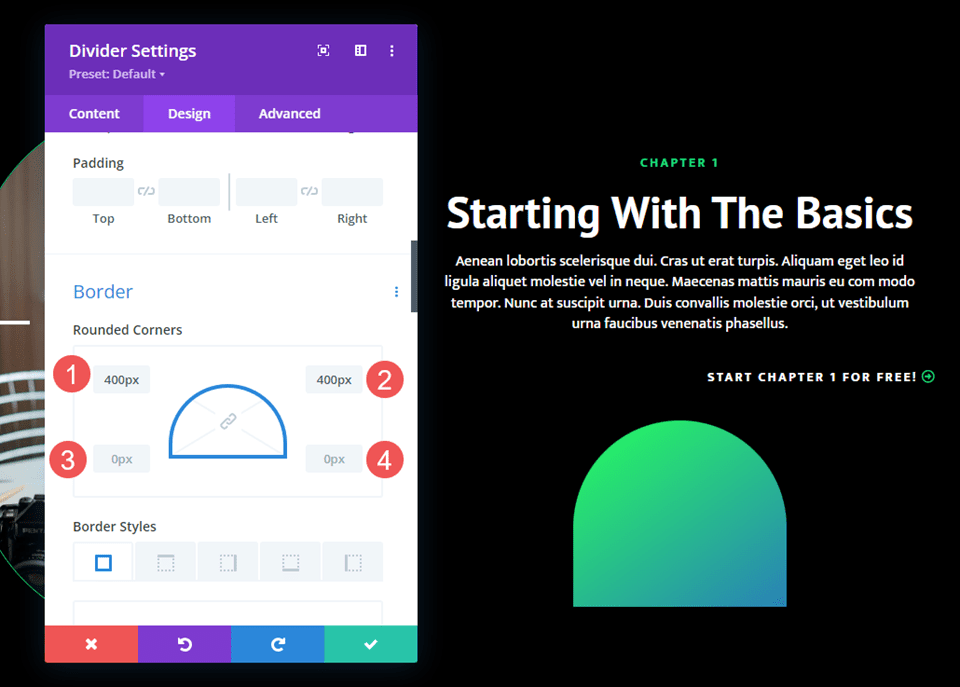
Граница
Затем прокрутите вниз до границы . Мы создадим арочную форму, которая имитирует изображения в макете. Измените закругленные углы на 400px для левого и правого верхнего и 0px для левого и правого нижнего. Закройте модуль и сохраните настройки.
- Закругленные углы вверху слева, вверху справа: 400 пикселей
- Закругленные углы внизу слева, внизу справа: 0px

Пример третьего разделителя градиента
Для нашего третьего градиентного разделителя мы будем использовать целевую страницу из бесплатного пакета макетов подкастеров, доступного в Divi. В этом макете много градиентных форм, созданных с помощью изображений и разделителей.
Мы создадим градиентный разделитель с элементами дизайна из этих изображений и других элементов. Он объединит несколько градиентов в один. Наш разделитель отделит избранные эпизоды от недавних.
Для справки, вот макет до того, как мы добавим модуль делителя.

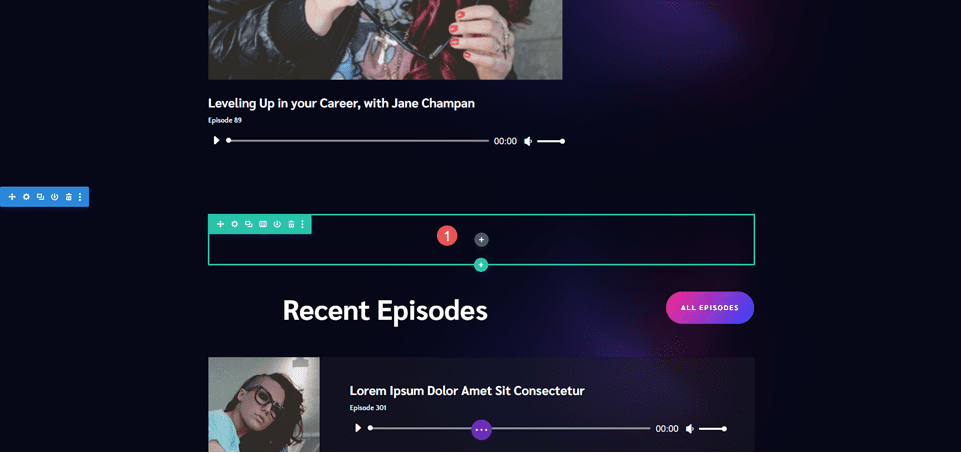
Новый ряд
Сначала добавьте новую строку над заголовком. Здесь мы добавим модуль делителя.

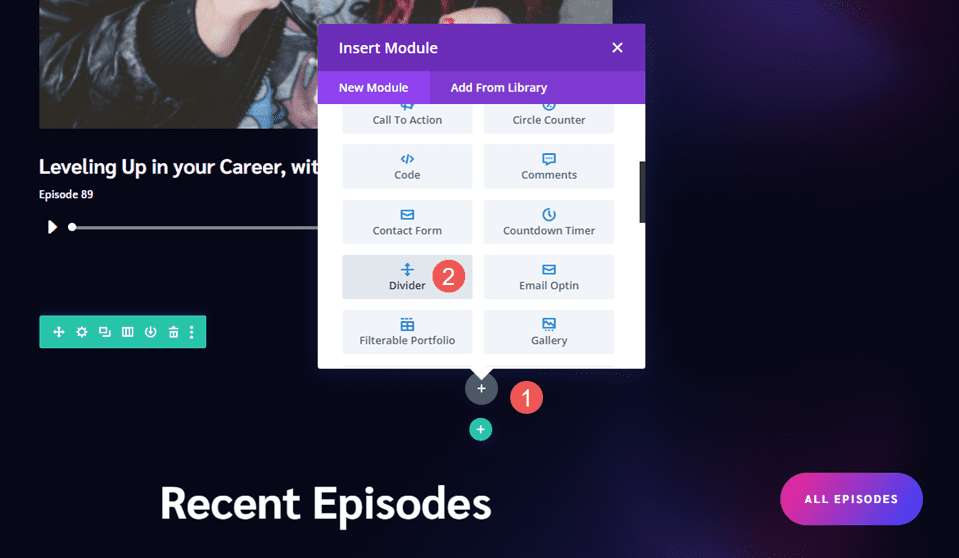
Добавить разделительный модуль
Затем добавьте в строку модуль-разделитель .

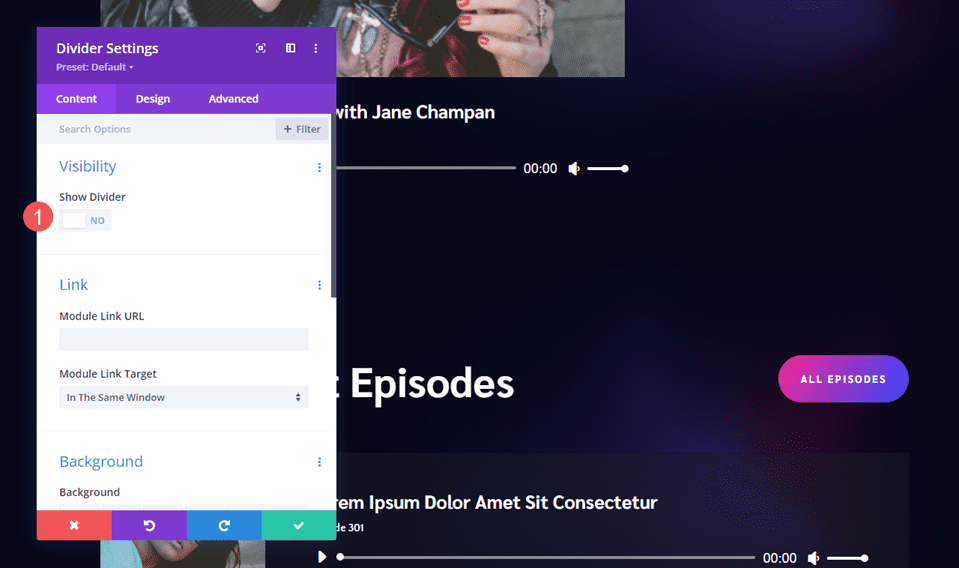
Видимость
В настройках видимости выберите Нет для Показать разделитель .
- Показать разделитель: Нет

Градиент
Прокрутите вниз до пункта «Фон» и выберите вкладку «Градиент фона» . Для этого мы будем использовать четыре остановки градиента. Установите направление на 90 градусов.
- Первая остановка градиента: 0px, #f52791
- Вторая остановка градиента: 38px, #3742fb
- Третья остановка градиента: 70px, f7d043
- Четвертая остановка градиента: 100px, #fe386f
- Направление: 90 градусов

Размеры
Далее переходим на вкладку «Дизайн» . В разделе «Размер» установите для параметра « Высота» значение 60 пикселей для компьютеров, 50 пикселей для планшетов и 40 пикселей для телефонов.
- Высота: рабочий стол 60 пикселей, планшет 50 пикселей, телефон 40 пикселей.

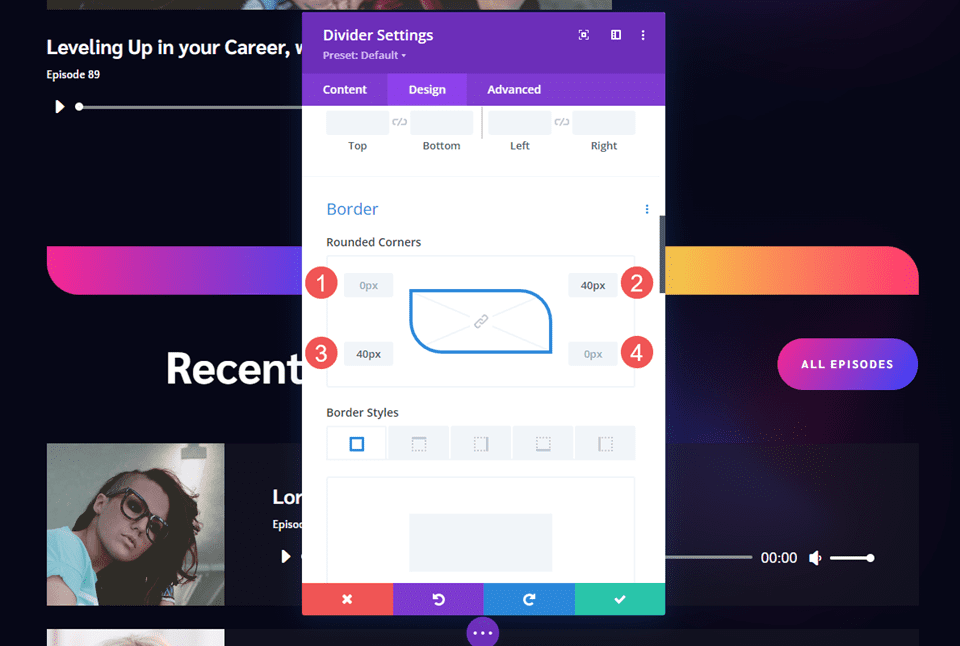
Граница
Затем прокрутите вниз до границы . Установите закругленные углы на 0 пикселей вверху слева, 30 пикселей вверху справа, 30 пикселей внизу слева и 0 пикселей вверху справа. Это создает стиль, соответствующий разделу подписки электронной почты. Закройте модуль и сохраните настройки.
- Вверху слева: 0px
- Вверху справа: 40 пикселей
- Внизу слева: 40px
- Внизу справа: 0px

Полученные результаты
Пример первого градиентного разделителя рабочего стола

Разделитель градиента телефона, пример 1

Пример второго градиентного разделителя рабочего стола

Пример второго делителя телефонного градиента

Пример третьего градиентного разделителя рабочего стола

Пример третьего делителя градиента телефона

Окончание мыслей
Это наш взгляд на то, как создавать градиентные разделители с помощью модуля Divider Divi. Опция градиента в модуле Divider отлично подходит для создания уникальных градиентных разделителей. Использование параметров размера, интервала и угла границы дает нам инструменты для создания градиентных разделителей разных размеров и форм. С помощью всего нескольких простых настроек мы можем создавать уникальные градиентные разделители, которые обязательно выделятся из толпы.
Ждем вашего ответа. Вы создаете градиентные разделители с помощью Divi Divider Module? Сообщите нам о своем опыте в комментариях.
