如何將標題圖像添加到 WordPress 表單
已發表: 2022-12-16您想了解如何將標題圖片添加到您的 WordPress 表單嗎?
添加圖像是個性化表單、讓用戶了解表單內容或為您的企業添加徽標的好方法。
幸運的是,使用 WPForms 很容易做到。 WPForms 中的內容字段簡化了將文本和媒體(如圖像或徽標)直接上傳到您的表單的過程。
在這篇文章中,我們將引導您完成使用內容字段將標題圖像添加到 WordPress 表單的過程。
立即將標題圖像添加到您的表單
為什麼要在表單中添加標題圖片?
使用標題圖片個性化您的表單是一種通過一致、有凝聚力的設計來補充您的 WordPress 網站的簡單方法。 由於我們的拖放式表單生成器使自定義表單變得輕而易舉,因此您可以在各種樣式中使用您的圖像。
此外,使用圖像將使您的網站用戶清楚地了解您的網站和表單的期望。 您的頁眉圖片可能反映表單內容的主題,也可能是代表您的企業或組織的圖片,例如徽標。
如何將標題圖像添加到 WordPress 表單
我們將向您展示如何在沒有任何代碼的情況下將標題圖像添加到 WordPress 表單。 只需按照以下步驟操作:
在本文中
- 1. 安裝 WPForms 插件
- 2. 選擇簡單聯繫表單模板
- 3.添加內容字段
- 4. 上傳您的公司標誌/圖片
- 5. 保存並嵌入表格
1. 安裝 WPForms 插件
首先,您需要安裝 WPForms 插件。 在此處查看所有 WPForms 許可證,或從您的 WordPress 儀表板下載插件。
為了使用內容字段添加標題圖片,您需要選擇升級版許可證,例如 Pro、Plus 或 Elite。

這是有關如何安裝 WordPress 插件的有用教程。
2. 選擇簡單聯繫表單模板
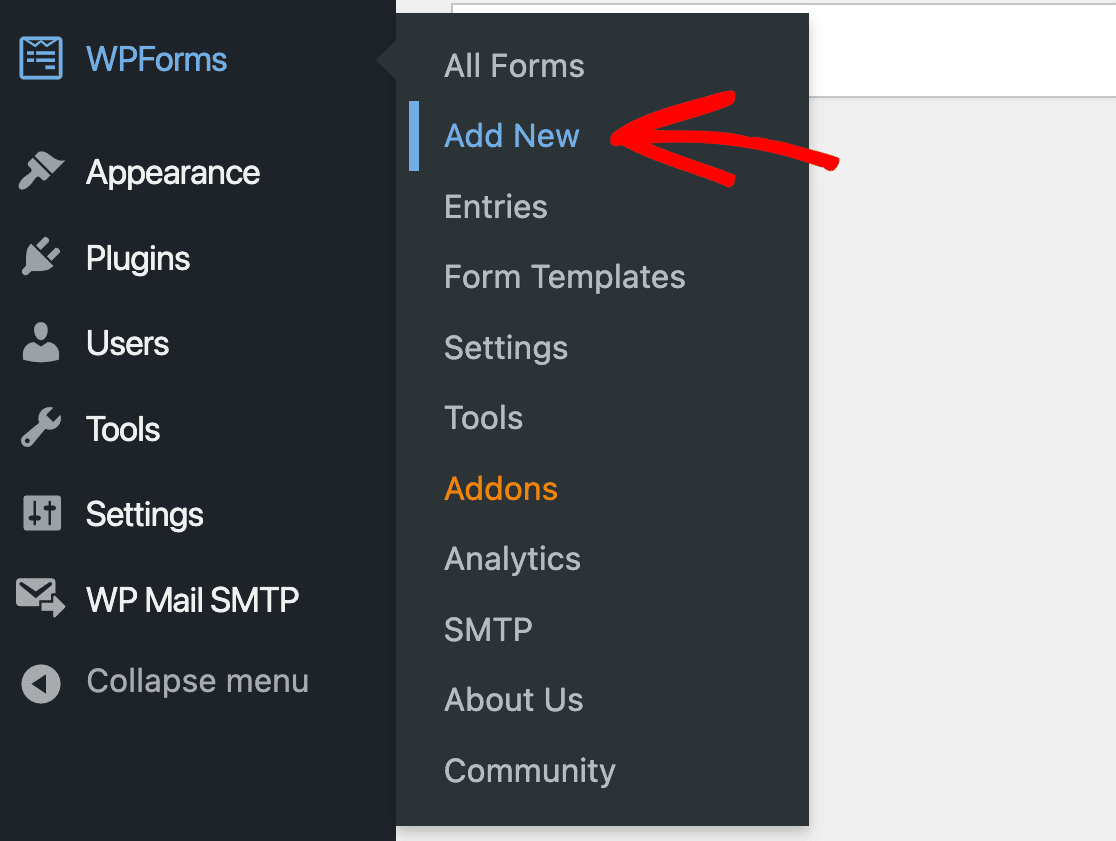
在您的站點上設置插件後,導航到 WordPress 儀表板上的 WPForms,然後單擊添加新的。

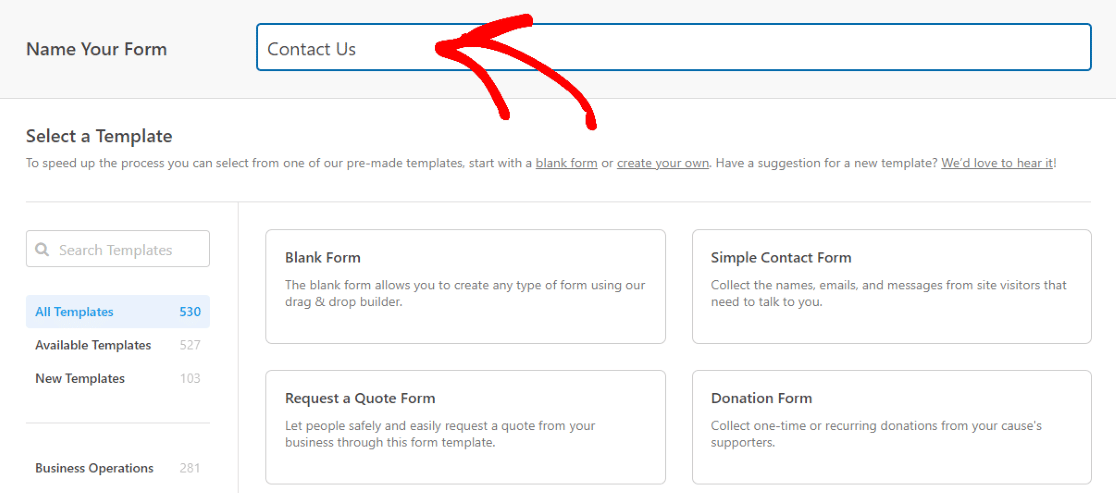
從這裡,您會發現大量可供選擇的模板來創建您的表單。
但首先,讓我們為表單命名。 在本教程中,我們將表單命名為“聯繫我們”,它將顯示在表單的頂部。

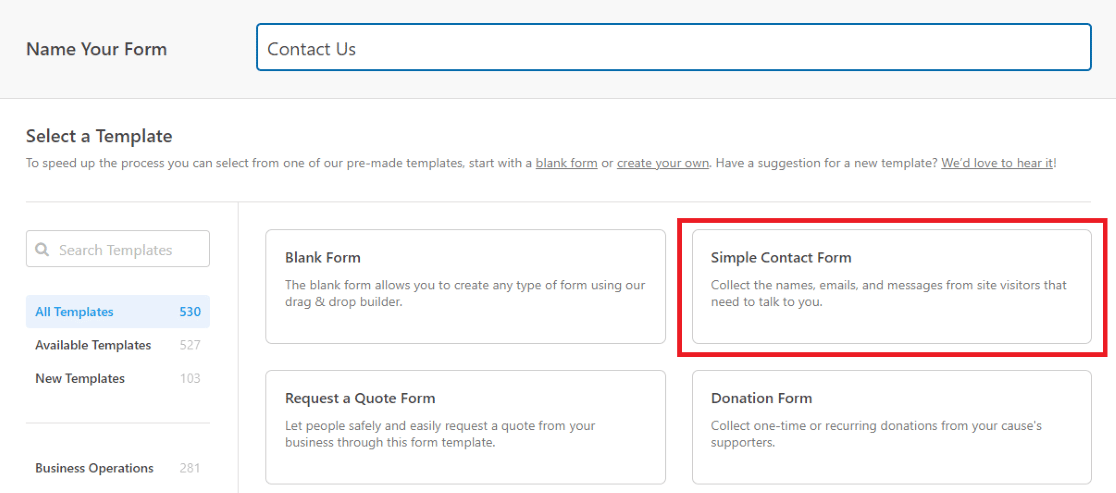
現在,我們將選擇Simple Contact Form 。

這會將我們帶到一個新頁面,我們將在其中使用易於使用的表單構建器來自定義此模板。
3.添加內容字段
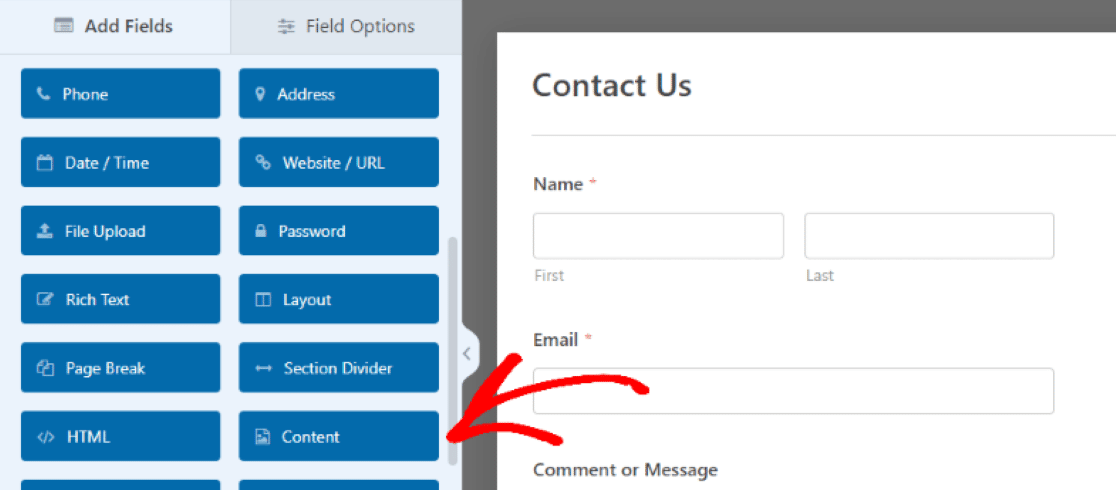
現在我們在表單構建器中,我們將從“字段”選項卡中的選擇添加內容字段。
只需單擊Content ,然後將字段拖放到表單上您想要的位置。

我們將內容字段拖到頁面頂部,以便上傳的媒體將充當我們表單上的標題圖像。
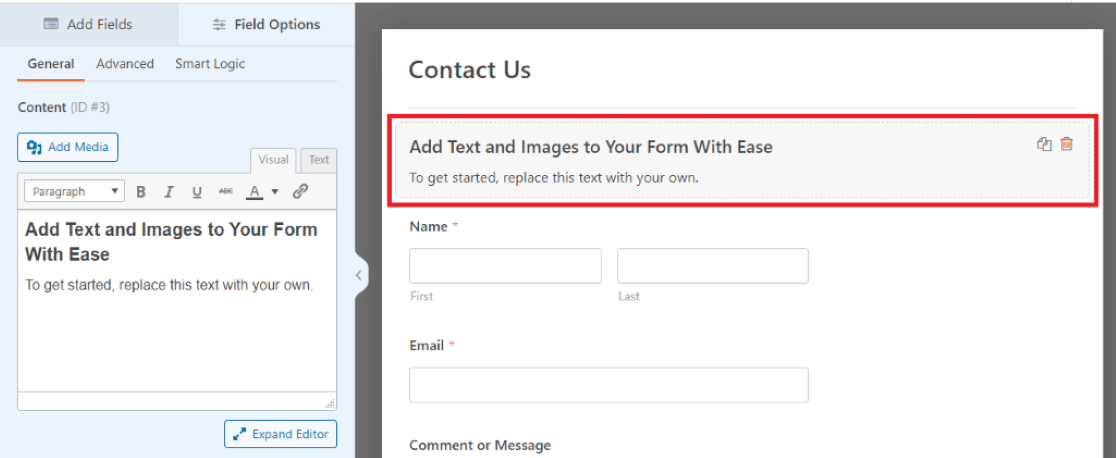
當內容字段就位時,我們將單擊它以訪問其字段選項並添加我們的媒體並使用左側窗格中的簡單文本編輯器編輯文本。

偉大的! 現在我們準備上傳我們的圖片並在表單上輸入一些文本。
4. 上傳您的公司標誌/圖片
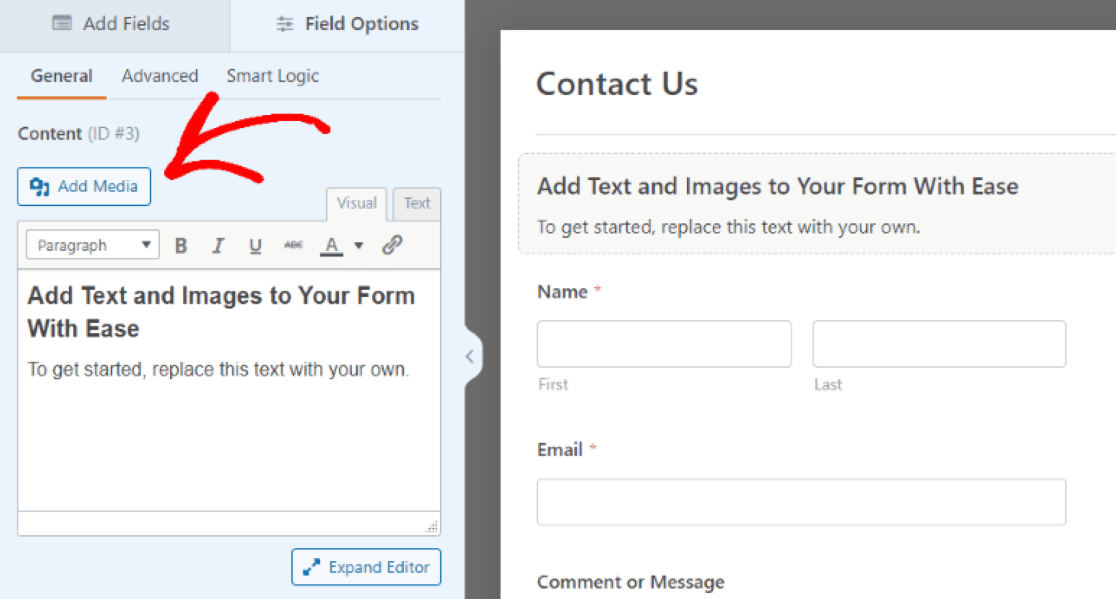
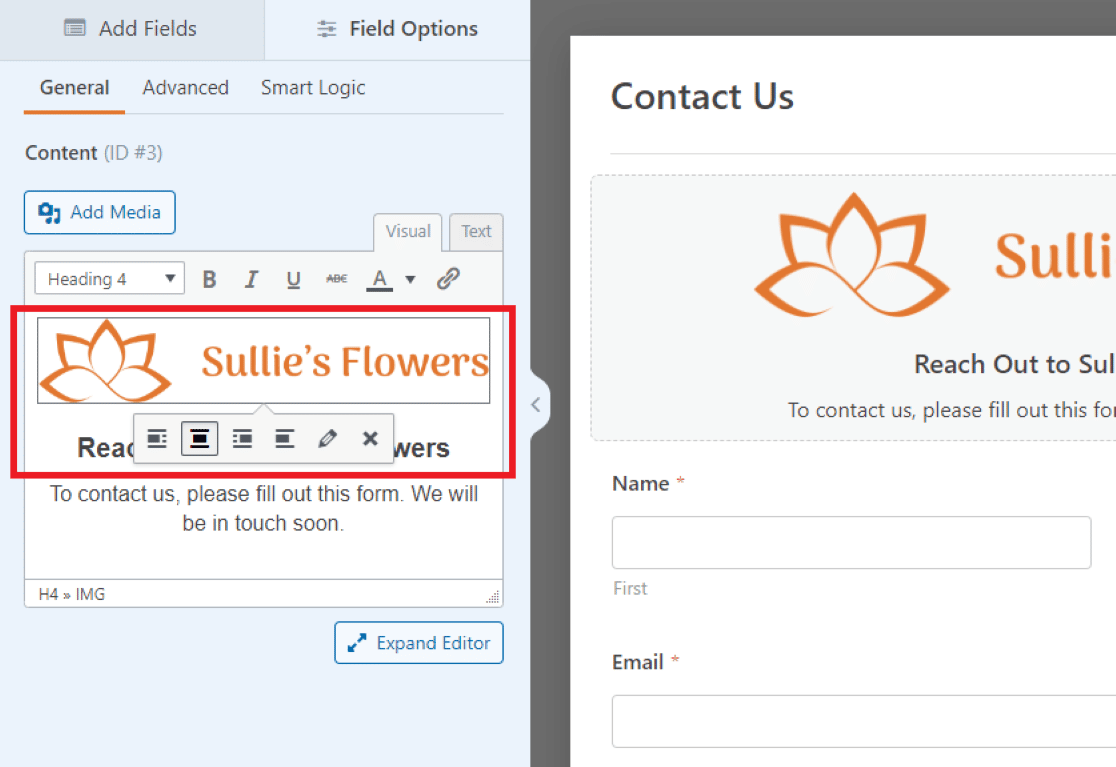
接下來,我們將單擊添加媒體將我們的圖像上傳到內容字段。

有了我們的圖像,我們就可以編輯圖像或徽標的大小、方向和其他細節。

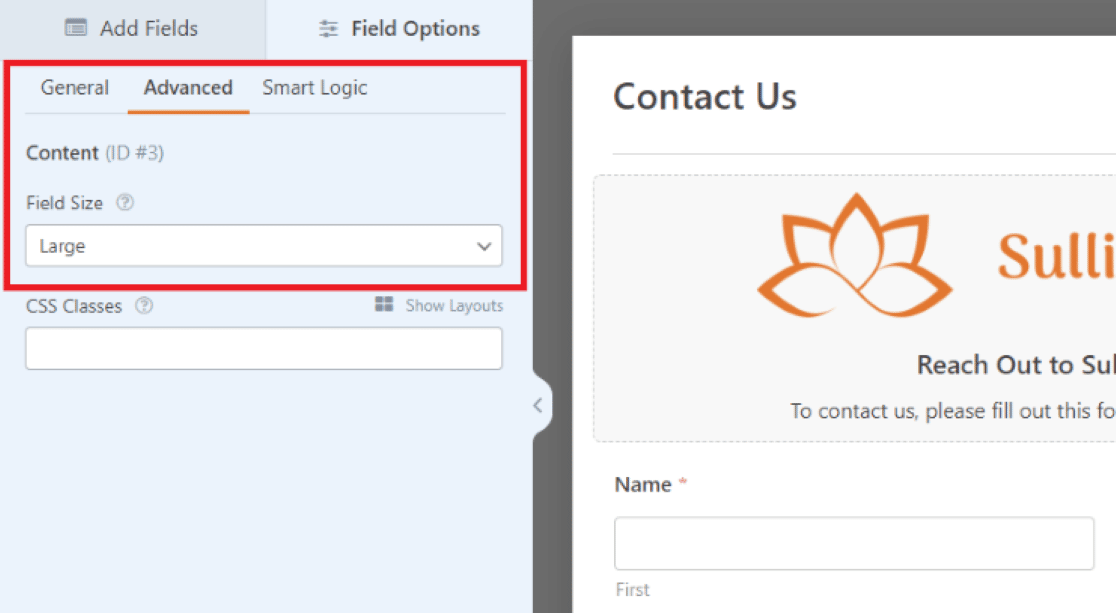
為確保我們的圖像充當標題圖像,我們轉到Advanced選項卡並將Field Size設置為Large 。


然後,返回“常規”選項卡,我們使用文本字段中的格式設置選項確保圖像在字段中居中。

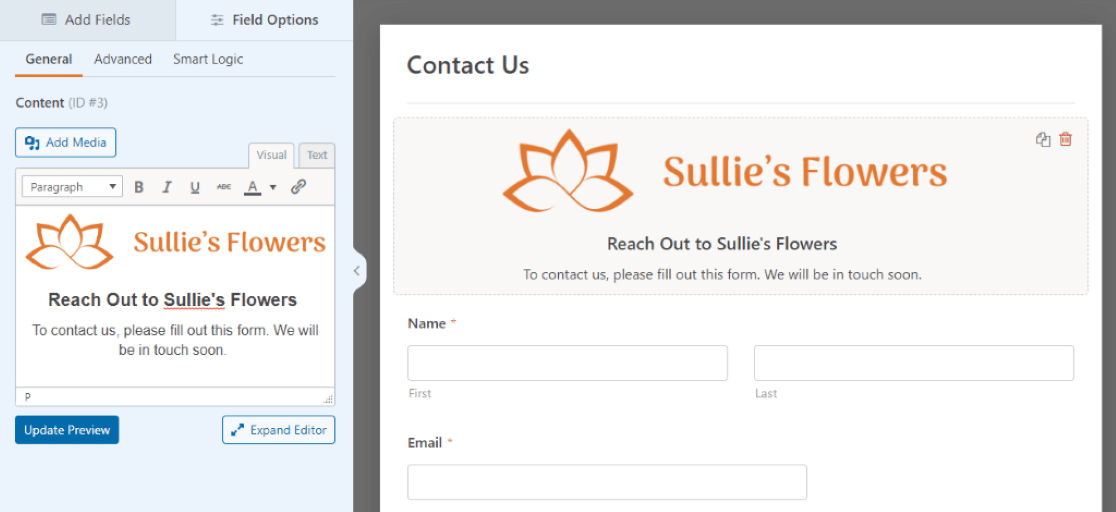
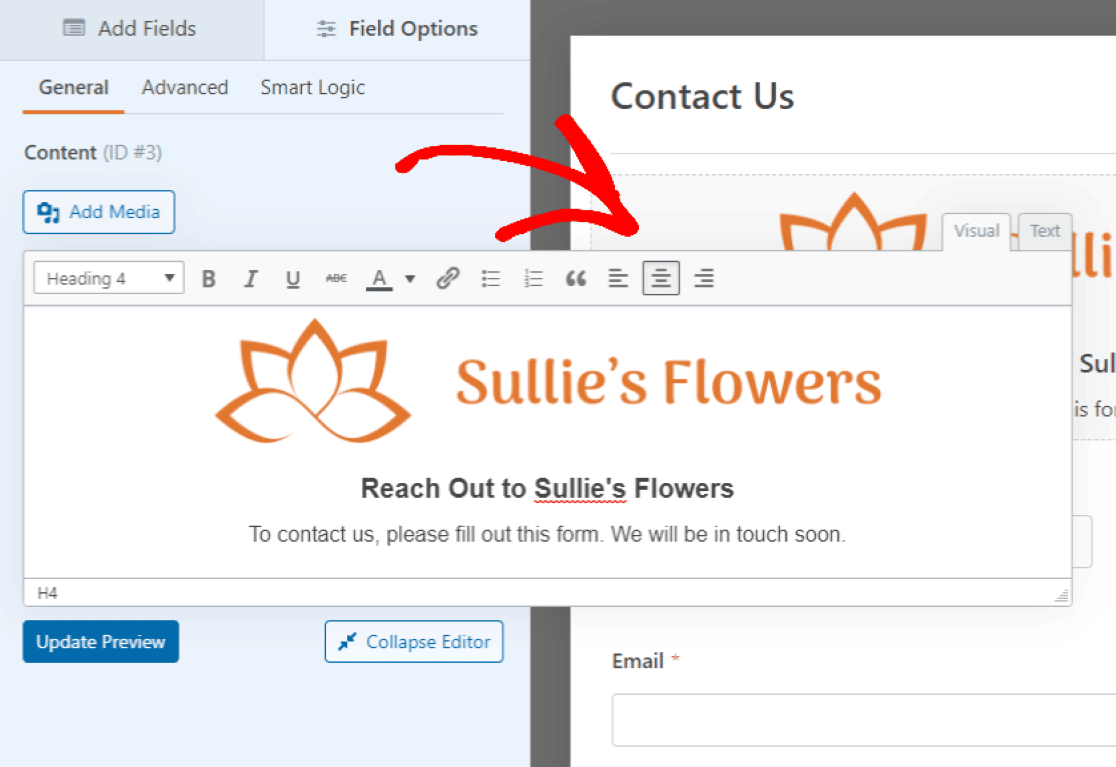
我們還可以編輯字段中的文本。 我們將此處的文本編輯為給訪問者的一條短消息,並提示填寫聯繫表。
就像上面的媒體一樣,您可以使用 Content 字段自由格式化文本。 單擊文本框下方的展開編輯器以獲得更多編輯選項。
對於此處的徽標,我們將文本與圖像的其餘部分居中。

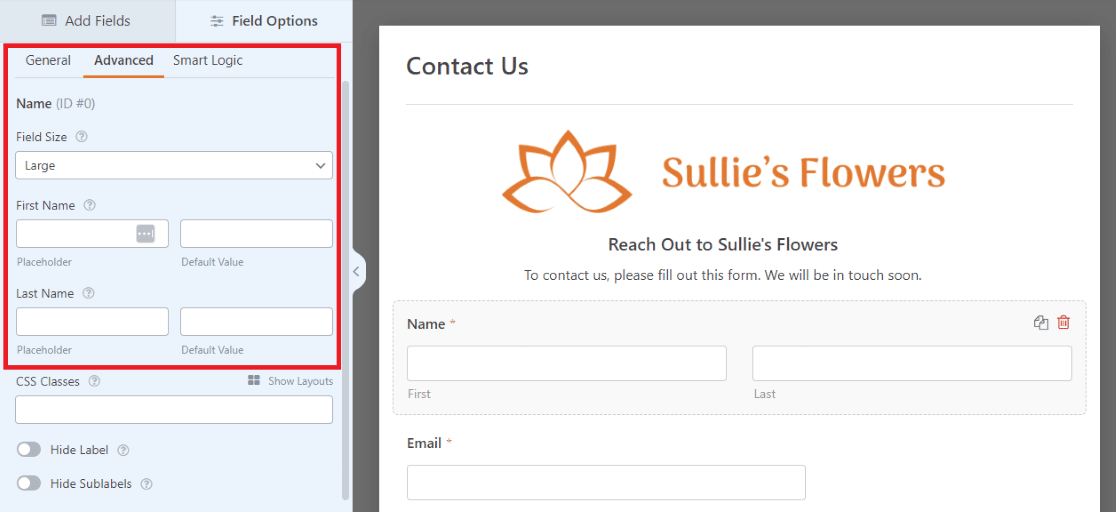
您可能還想自定義表單上的其他字段。
例如,我們將 name 字段的大小增加到Large ,以匹配其上方標題圖像的寬度。

有多種方法可以根據您的需要自定義表單上的字段詳細信息,並且您可以隨時預覽所做的更改。
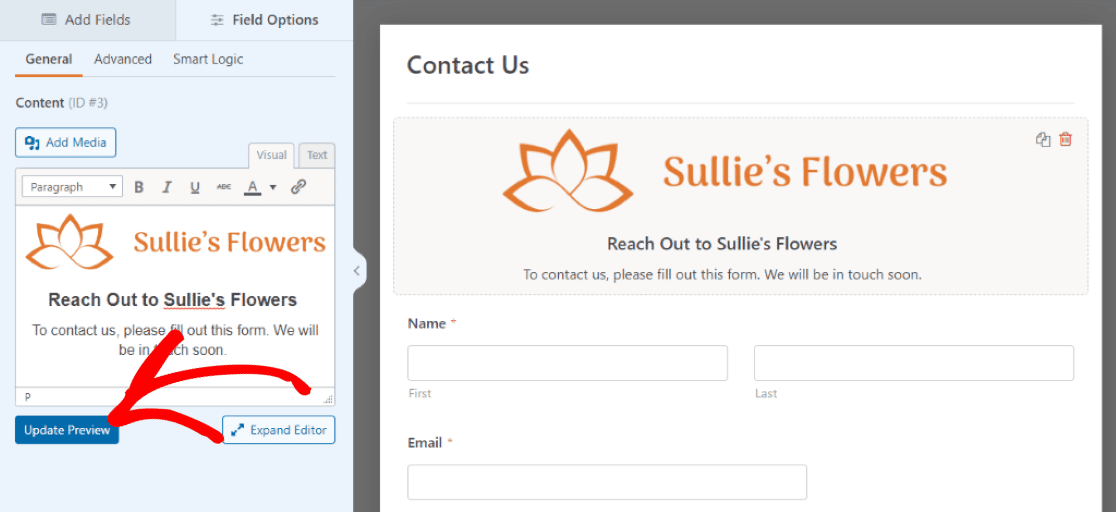
請務必單擊“更新預覽”以查看對“內容”字段所做的調整。

出色的! 我們現在已準備好將表單嵌入到我們喜歡的任何頁面!
5. 保存並嵌入表格
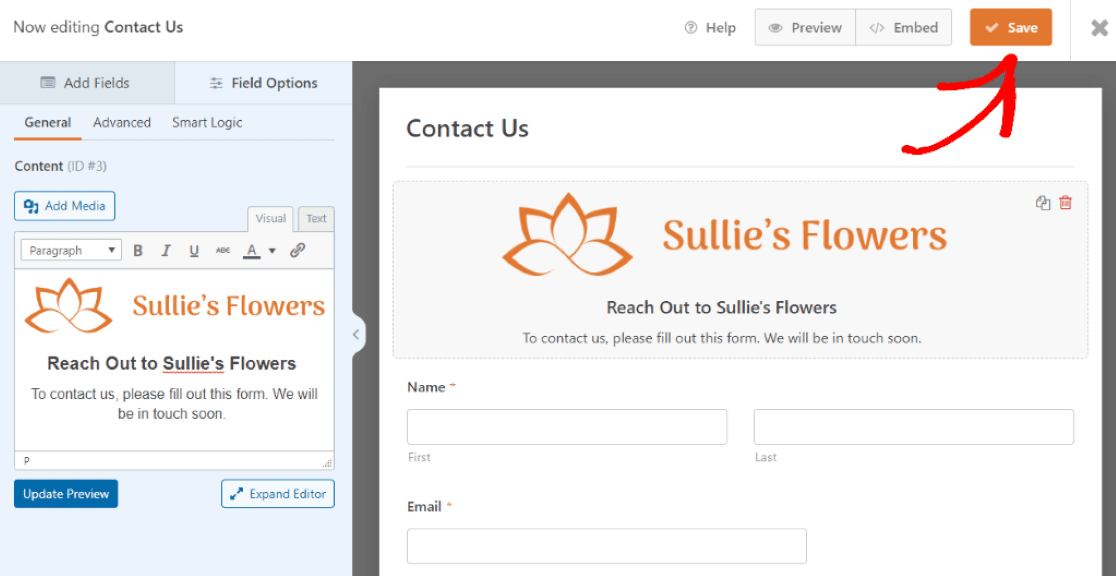
按表單右上角的“保存”按鈕以查看頁面預覽中反映的更改。

無論您是否簽出頁面預覽,您都需要在繼續之前單擊“保存”。
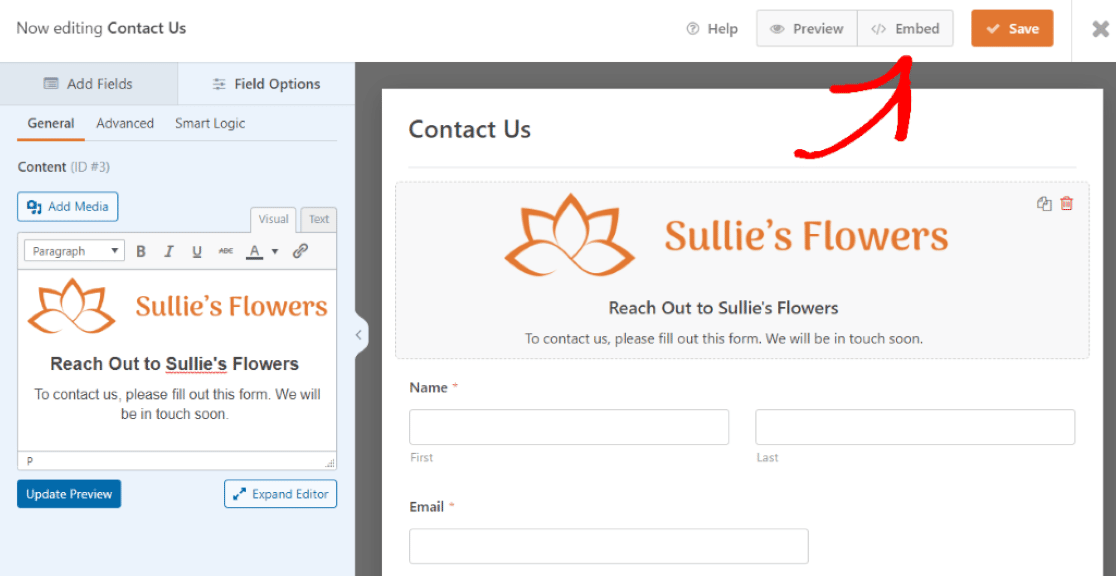
現在,我們將單擊頂部的嵌入按鈕,將此表單添加到我們 WordPress 網站的新頁面上。

單擊嵌入後,我們將選擇放置新表單的位置。
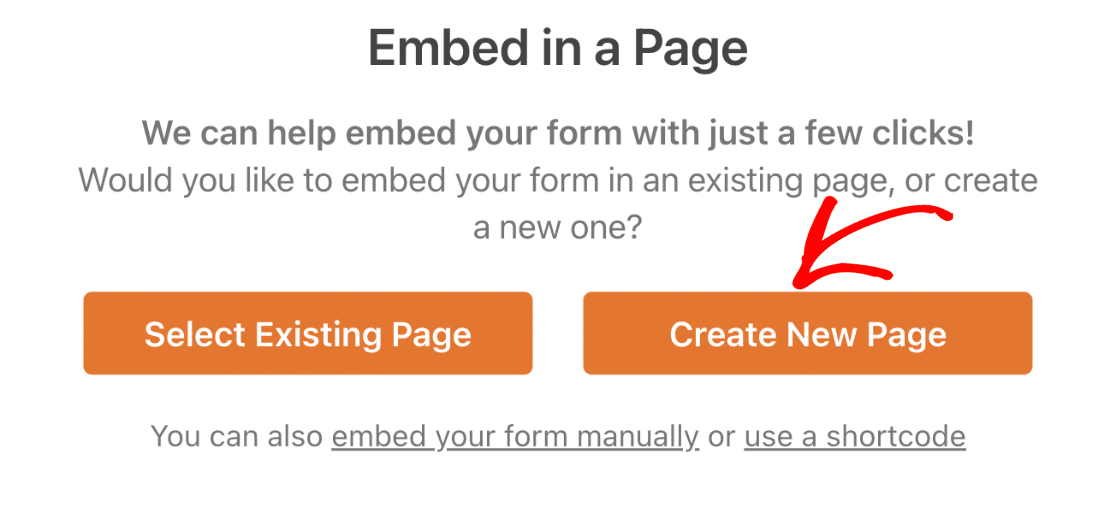
我們可以選擇選擇現有頁面或創建新頁面。 對於本教程,我們將創建一個新頁面,因此我們將單擊“創建新頁面”。

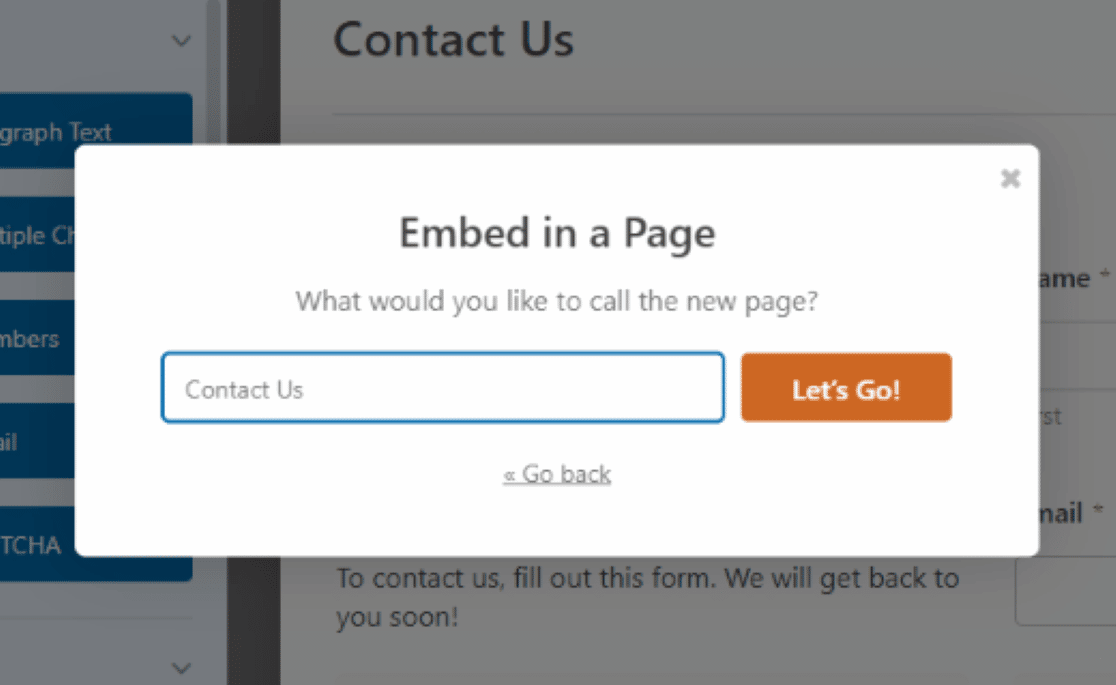
之後,系統會提示我們命名新頁面。
我們將調用我們的“聯繫我們”,因為這是我們在選擇模板時命名此表單的名稱。

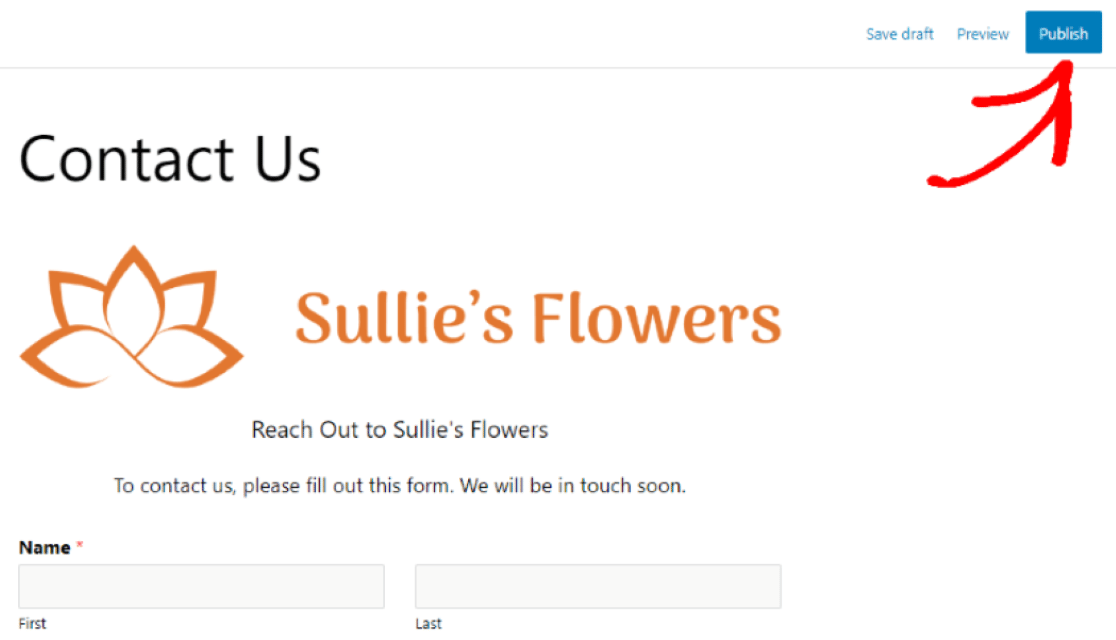
我們現在可以在我們的 WordPress 網站新創建的頁面上看到該表單。 從這裡,我們可以預覽頁面、將頁面保存為草稿或發布頁面。
準備就緒後,單擊發布以使該頁面在您的站點上生效。

極好的! 您現在已成功將標題圖像添加到您的 WordPress 表單。
立即將標題圖像添加到您的表單
接下來,停止 WordPress 中的聯繫表單垃圾郵件。
通過根據您選擇的標題圖像定制的有吸引力的新表單,您將邀請大量網站訪問者填寫您的表單。
但是您不想使用新表單收集垃圾郵件。
為了防止垃圾郵件發送者填寫您的表單,請查看這篇文章,了解如何防止在您的 WordPress 表單中提交垃圾郵件。
準備好構建表單了嗎? 今天開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
