25 個方便的免費 Bootstrap 日期選擇器示例
已發表: 2021-05-31我們多次最終審查了不同的免費 Bootstrap 日期選擇器片段,這為我們留下了大量實用的解決方案。
不僅如此!
我們還創建了幾個我們自己的日期選擇器輸入,而不是完全依賴 3rd 方工具。
現在免費提供給您。
您可以讓用戶的生活更輕鬆、更方便。 你的也是,因為你不需要從頭開始創建一個日期選擇器。
無論是與日期相關的表單還是您有興趣添加到 Web 應用程序的搜索,請從這裡開始。
沒有更多的手動工作。 點擊幾下,用戶就完成了!
最好的免費 Bootstrap 小工具
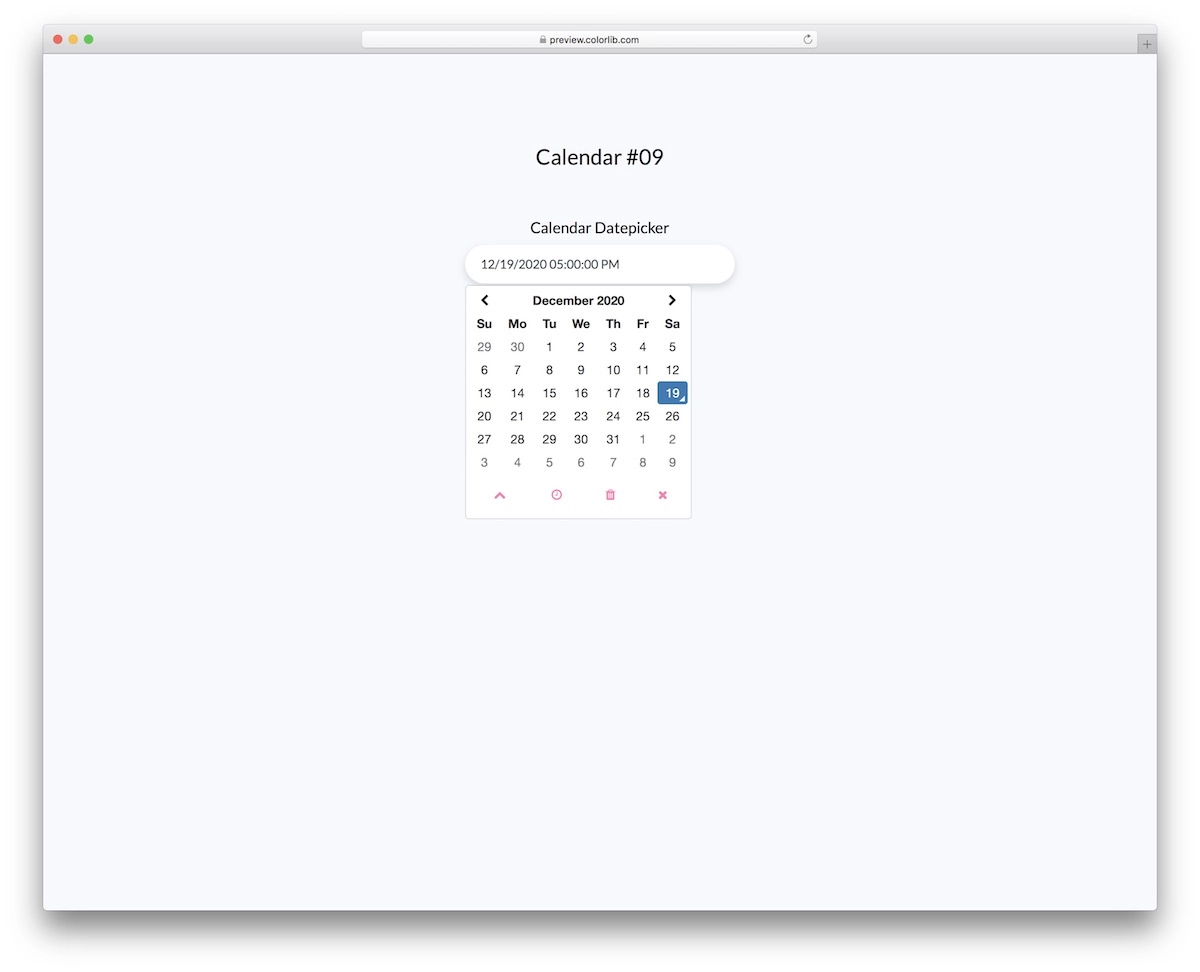
日曆 V09

不要讓我們的日期選擇器替代品的名稱欺騙您,因為我們將它們與我們完整的日曆模板集合一起發布。
但讓我們深入研究它。
這個免費的片段不是只選擇合適的日期,而是在時間選擇上加倍努力。 當您單擊該欄時,會為您打開一組選項,並在底部提供快捷方式。
您還可以使用指向上方的 V 形符號來增加秒數或點擊 X 符號來關閉日期選擇器。
更多信息/下載演示日曆 V12

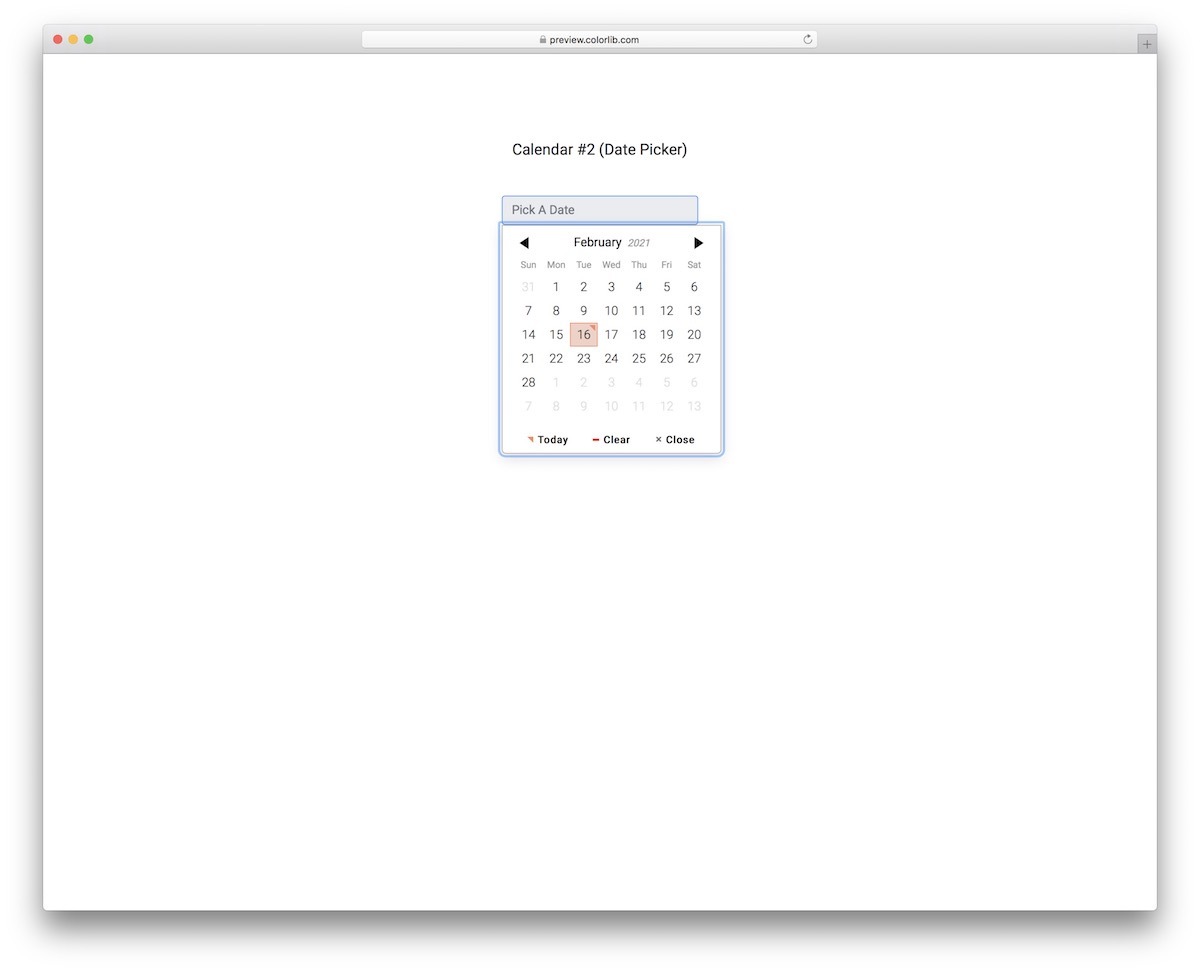
Calendar V12 是一個具有現代簡約佈局的 Bootstrap 日期選擇器。 由於外觀整潔,您可以毫不費力地將其按原樣集成到不同的網站主題和應用程序設計中。
該小部件具有懸停效果、今天日期的按鈕、清除選擇的選項以及關閉按鈕。
它在頂部顯示月份和年份,左右箭頭可以方便地跳到下個月或上個月。
更多信息/下載演示日曆 V13

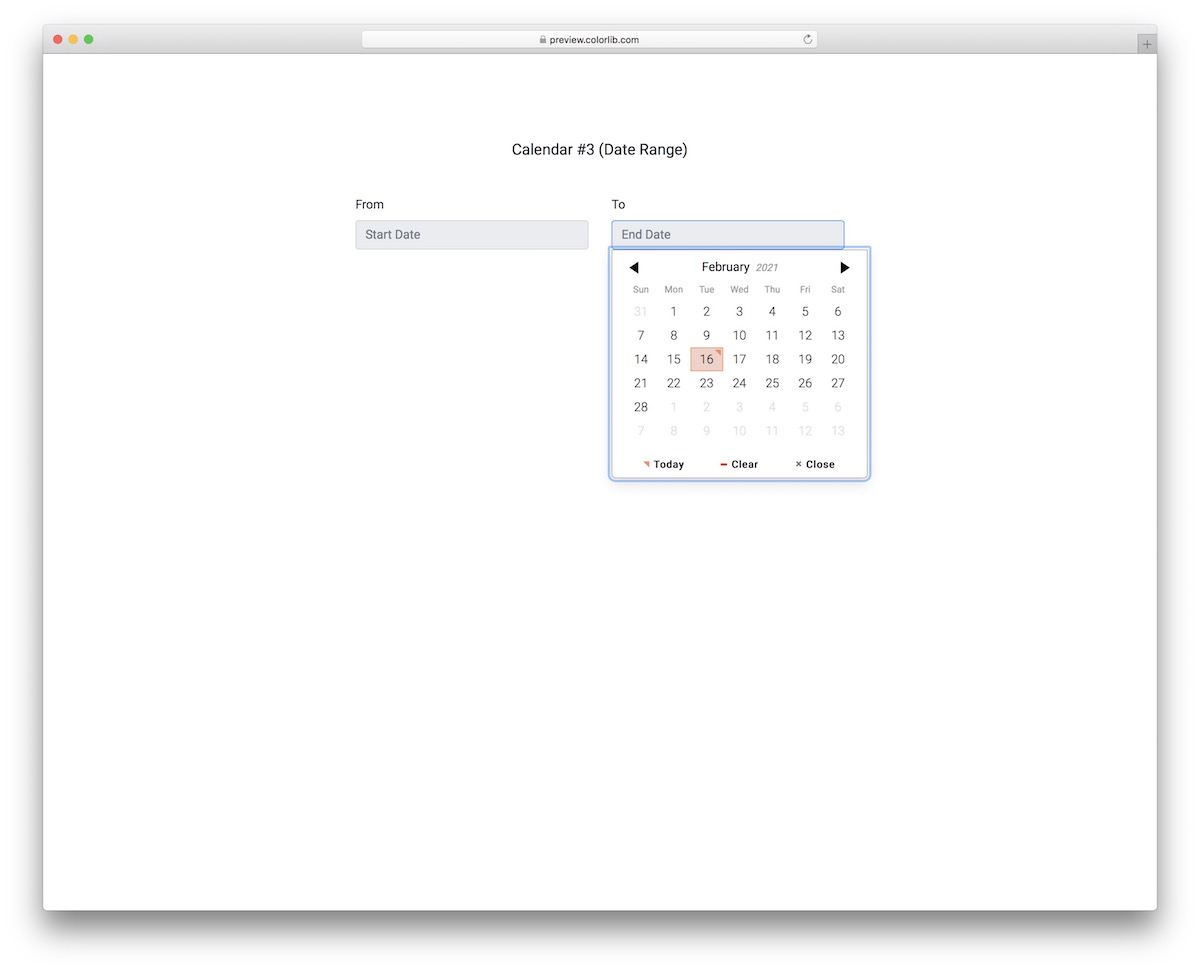
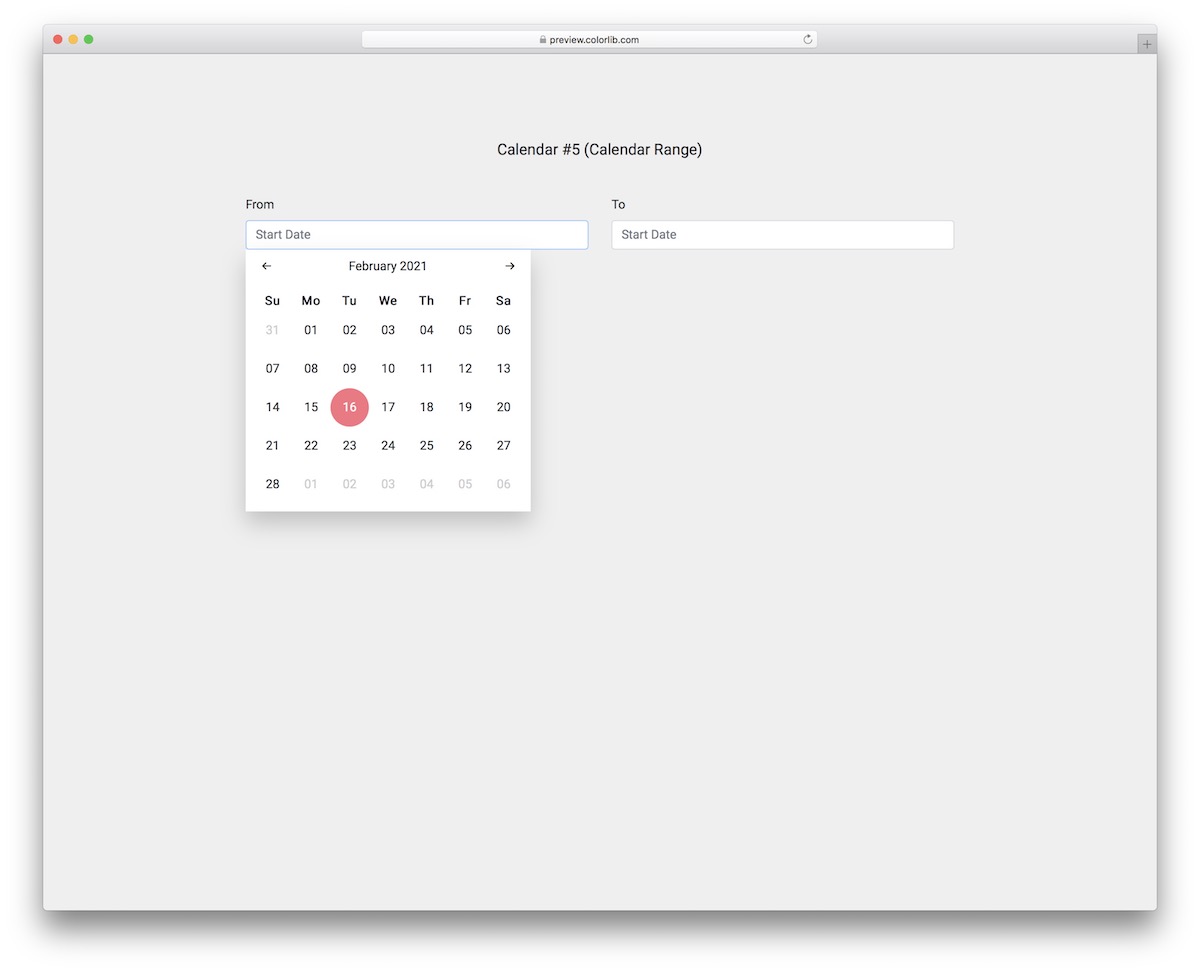
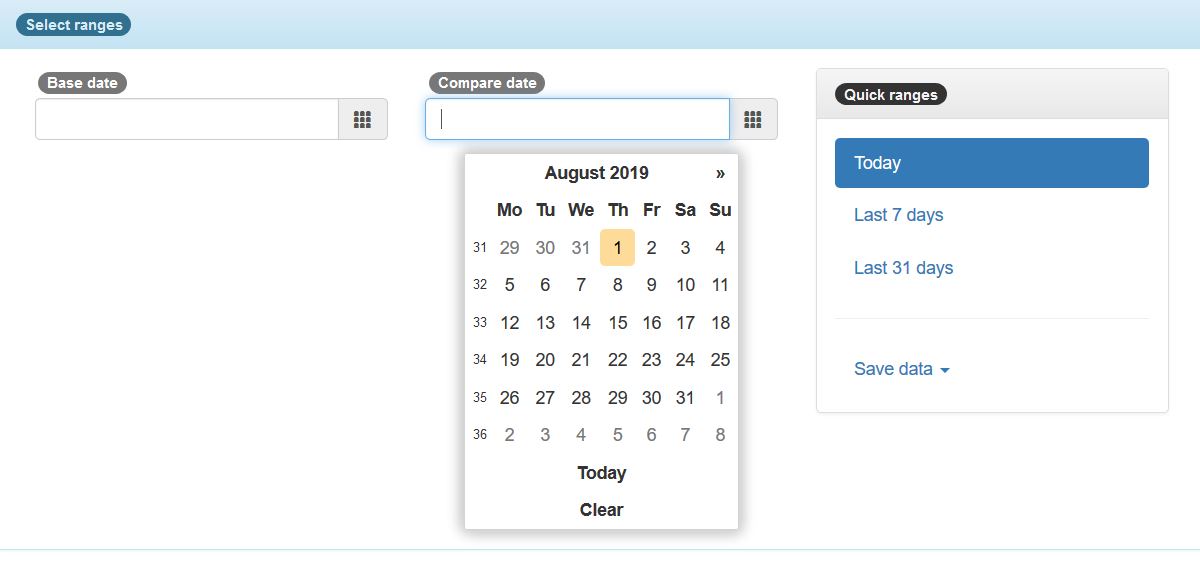
如果您讓用戶為您的服務、預訂等選擇一個日期範圍,Calendar V13 是正確的選擇方式。 這個 Bootstrap 日期選擇器有兩個小部件,使它選擇正確的日期非常方便。
免費片段的設計與上面的運動相同,含義,最小化和切中要害。
當用戶選擇日期時,它以日/月/年格式出現在欄中。 他們還可以通過單擊快速清除選擇或選擇今天的日期。
更多信息/下載演示日曆 V14

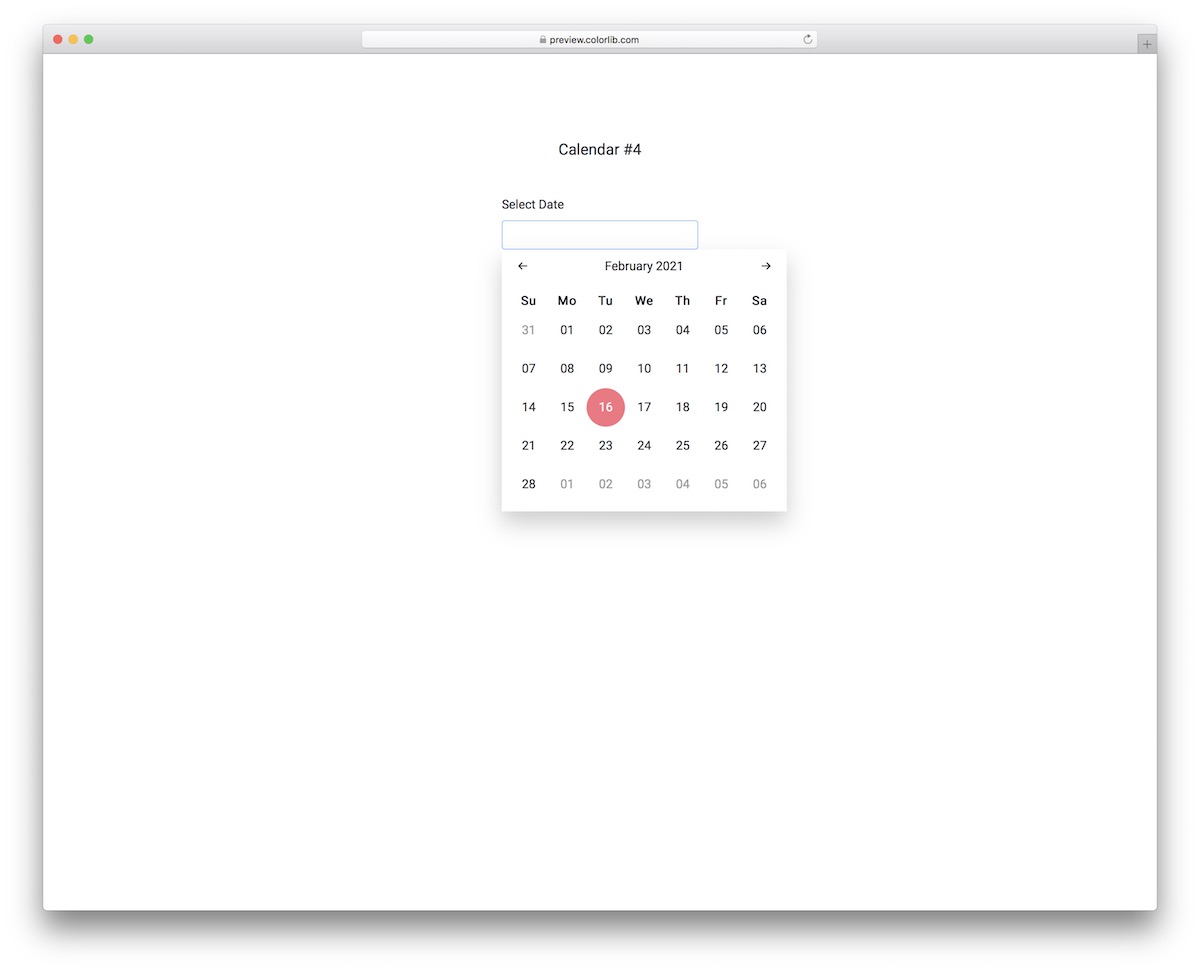
如果您正在尋找一個非常簡單的 Bootstrap 日期選擇器,它可以很好地完成這項工作,那麼您將見證 Calendar V14 的出色結果。
由於適用於任何網頁設計的簡單性,該工具開箱即用,效果非常好。 這真的只是一個日期選擇器,沒有任何花哨的東西、附加功能、重置按鈕和其他東西。
下載它,嵌入它,就是這樣!
更多信息/下載演示日曆 V15

這個日曆日期範圍選擇器對於在線預訂非常方便,無論是酒店房間、汽車還是其他東西。
設計非常簡單,因此您甚至不需要更改任何內容,而是開箱即用。 但是,您可以更改突出顯示日期的顏色或使用默認版本。
由於這是一個 Bootstrap 日期選擇器,你知道它在移動和桌面設備上的性能非常好。
更多信息/下載演示日曆 V16

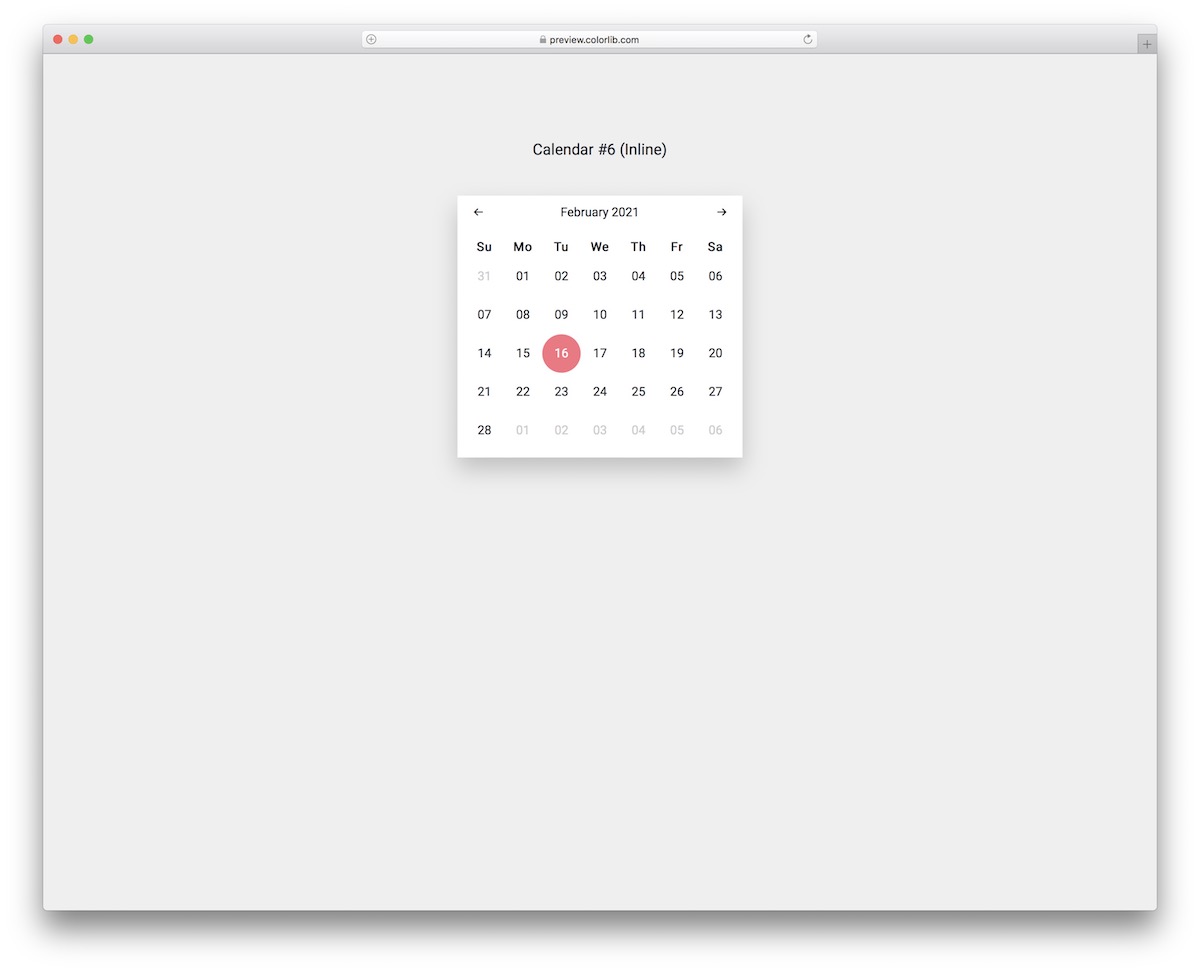
使用這個內嵌日曆/日期選擇器,讓事情變得簡約而大膽,您現在可以隨意將其嵌入到您的項目或應用程序中。
乾淨的外觀在不同的屏幕尺寸上看起來很漂亮,供您的用戶欣賞。
設計結構在頂部顯示月份和年份,然後是從周日到週六的工作日和日期。 用戶還可以使用左右指針來選擇不同的月份。
更多信息/下載演示日曆 V17

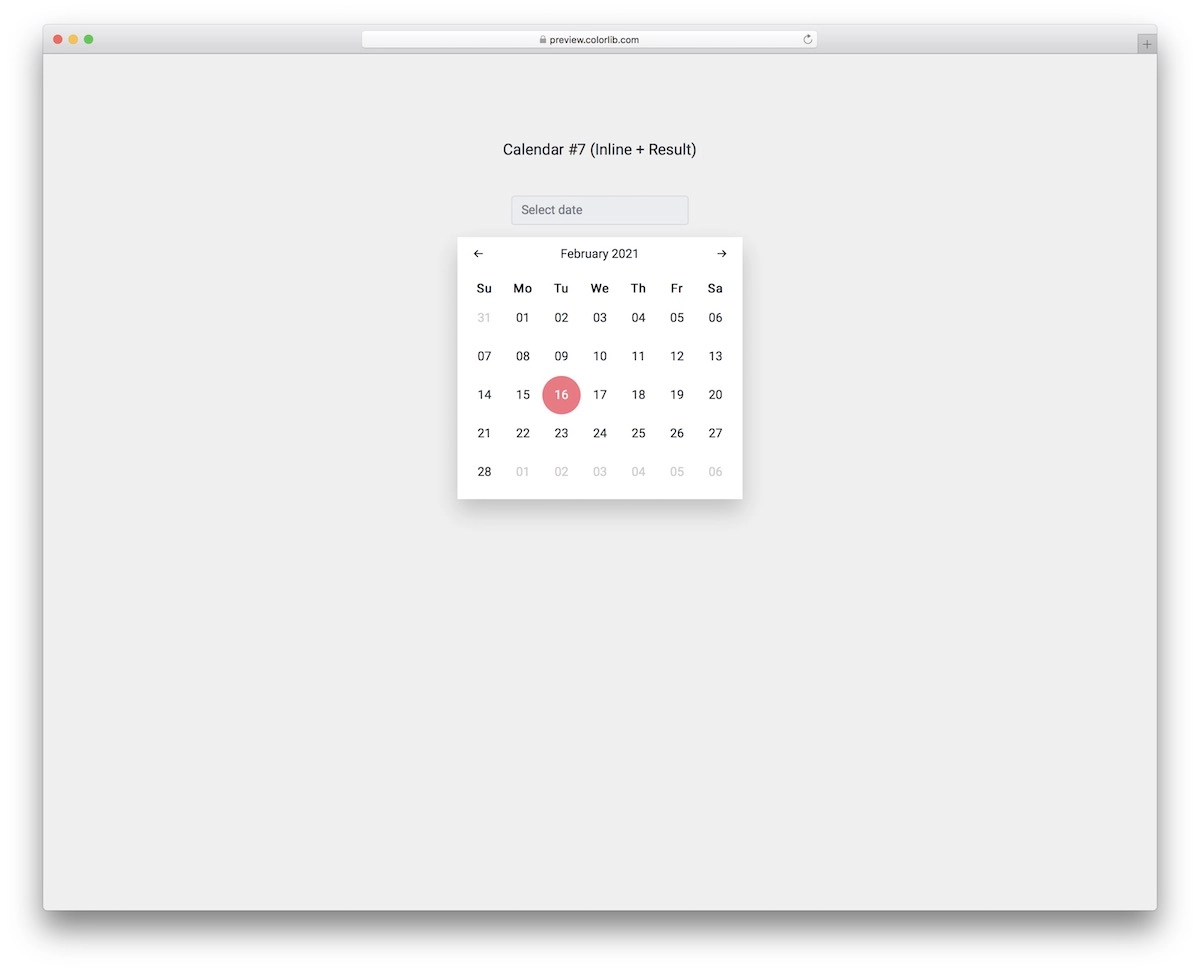
這是一個全新的 Bootstrap 模板,其中包含一個內嵌日曆,頂部有一個結果欄。 意思是,一旦用戶選擇了一個日期,它就會按以下順序出現在欄中 -月/日/年。
默認情況下,結果欄是空的,顯示有號召性用語文本,敦促用戶選擇日期。 更重要的是,日曆帶有預先選擇的今天的日期。
佈局靈活且 100% 移動響應,而代碼用戶友好,可快速執行。
更多信息/下載演示CodePen 用戶的 Bootstrap 日期選擇器示例

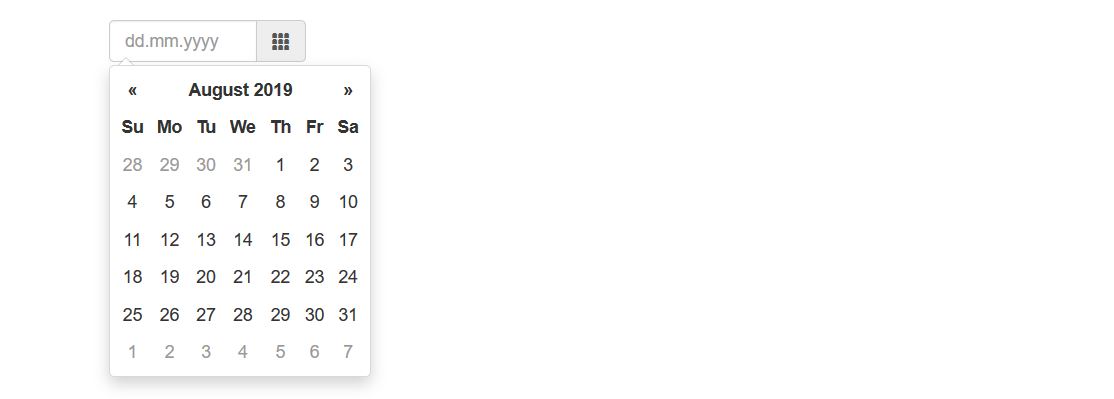
這是一個免費的 Bootstrap 日期選擇器示例。 CodePen 用戶開發了它。 這是一個完全可定制的模板。 根據您的喜好對其進行更改。
此示例為您提供了一個帶有佔位符文本“dd.mm.yyyy”的輸入字段。 您可以在此字段的右側看到一個小圖標。 單擊此輸入字段後,將顯示當前月份和年份的日曆。 您可以在上面看到當月的所有日期。 用戶也可以通過點擊右側的小圖標來帶來這個日曆。
在日曆中,當您選擇一個日期時,它會以藍色突出顯示。 所選日期的背景顏色變為藍色。 單擊日期後,該日期會立即出現在輸入字段中。
更多信息/下載演示入住和退房日期選擇器

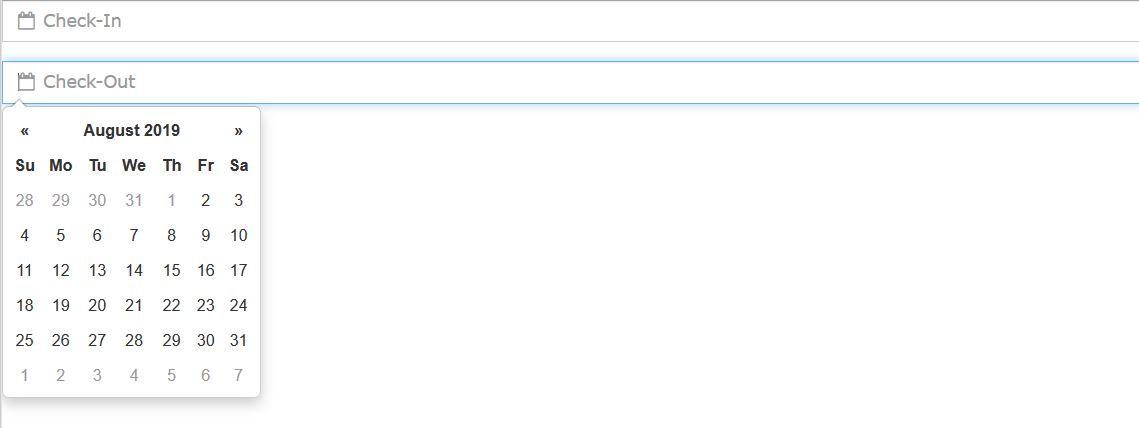
由 Amanda Louise Acosta Morais 開發,這是另一個很棒的 Bootstrap 日期選擇器示例。 正如此模板的名稱所暗示的那樣,它允許用戶選擇入住和退房日期。
此模板中有兩個輸入字段,佔位符文本“簽入”和“簽出”。 當用戶點擊它們時,會出現一個日曆,以便用戶可以選擇一個日期。
有帶有佔位符文本的小日曆圖標,提示用戶單擊輸入字段時將打開日期選擇器。
更多信息/下載演示Sreekanth Are 的 Bootstrap 日期選擇器

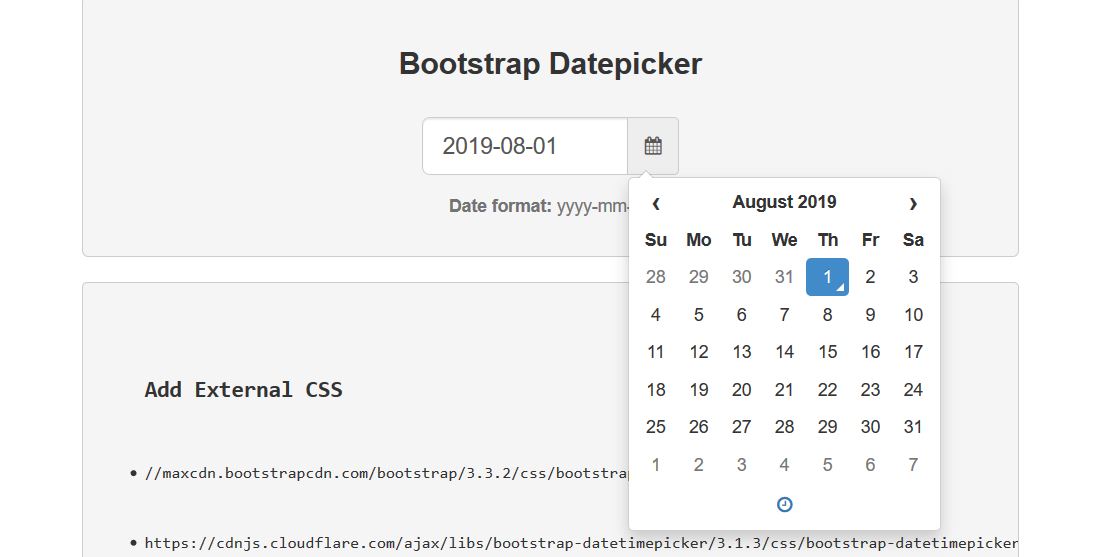
這是 Sreekanth Are 製作的一個非常有用的日期選擇器模板。 它有一個漂亮、乾淨的用戶界面。 您可以從該模板的屏幕截圖中看到有一個輸入字段。
當用戶點擊它時,他/她可以在輸入字段中看到當前日期。 當用戶單擊日曆圖標時,會出現一個日期選擇器。 選擇時在輸入字段中放置一個日期。
已使用的日期格式是“yyyy-mm-dd”。
更多信息/下載演示帶材料輸入的 Bootstrap 日期選擇器

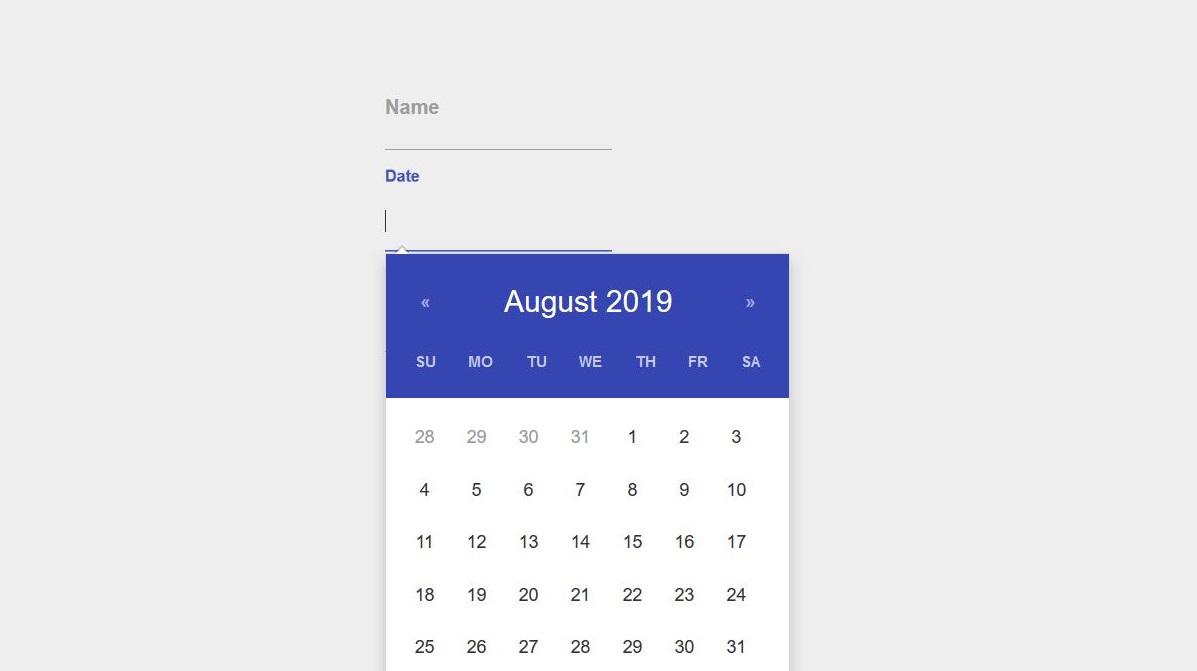
Salah Uddin 製作的這個日期選擇器示例具有材質外觀。 該網頁具有三個輸入字段。 當用戶單擊第二個輸入字段時,將出現一個非常現代的日期選擇器。
功能與其他日期選擇器相同。 唯一的區別是設計要好得多。 它看起來很酷。 這種現代日期選擇器模板將為您的 Web 應用程序用戶提供驚人的用戶體驗。
您的網站用戶會喜歡這個驚人的日期選擇器。 所以如果你認為這個模板足夠好,你可以在你的網站上使用它。
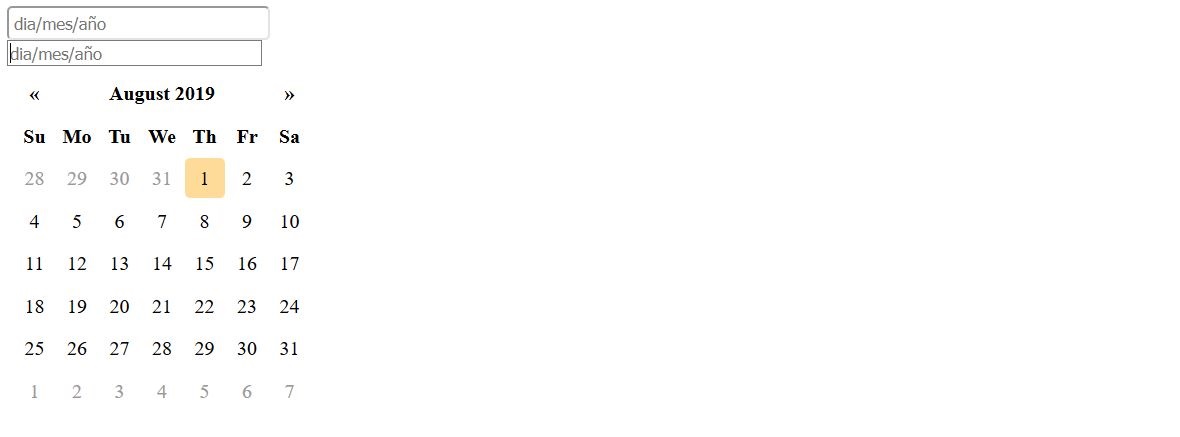
更多信息/下載演示Vaidehi Baviskar 的 Bootstrap 日期選擇器

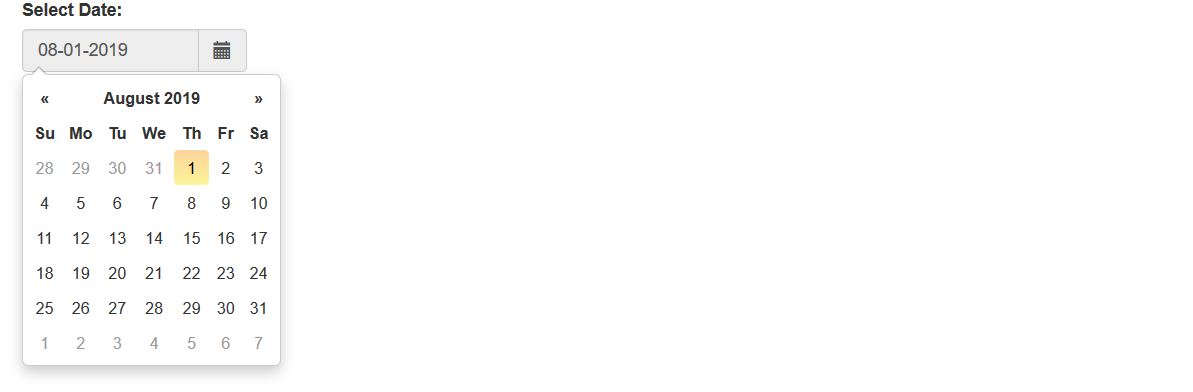
這是一個很酷的 Bootstrap 日期選擇器模板,由一個名為 Vaidehi Baviskar 的 CodePen 用戶開發。 從本示例的屏幕截圖中可以看出,輸入字段上方有一個標題,即“選擇日期:”。
它告訴用戶選擇一個日期。 默認情況下,您可以在輸入字段中看到當前日期。 當您單擊輸入字段或小圖標 時,會出現日期選擇器。
您可以在此日期選擇器工具中查看當月的所有日期。
您可以從此工具中選擇一個日期,所選日期將出現在輸入字段中。
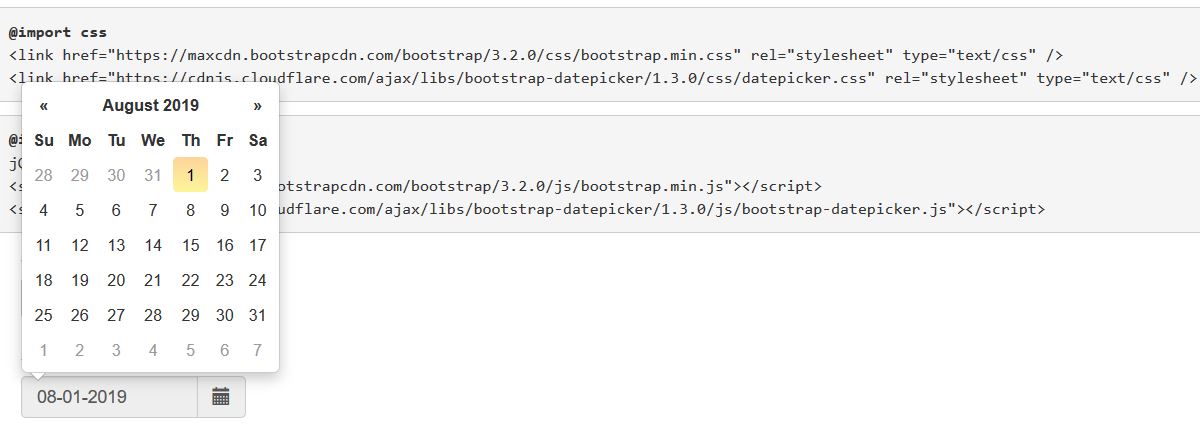
更多信息/下載演示CodePen 用戶的 Bootstrap 日期選擇器

這是一個非常簡單的日期選擇器示例。 它看起來與前面的示例非常相似。 在此示例中,有兩個輸入字段和兩個日期選擇器。
在此日期選擇器示例中,當前日期以黃色背景突出顯示,當用戶單擊特定日期時,其背景顏色變為藍色。
由於當前日期突出顯示,因此用戶可以輕鬆地從該工具中快速找到當前日期並輕鬆選擇日期。 如果他/她想選擇當前日期,他/她可以非常快速地完成,因為當前日期被突出顯示。

他/她可以立即從當月的所有日期中找出當前日期。
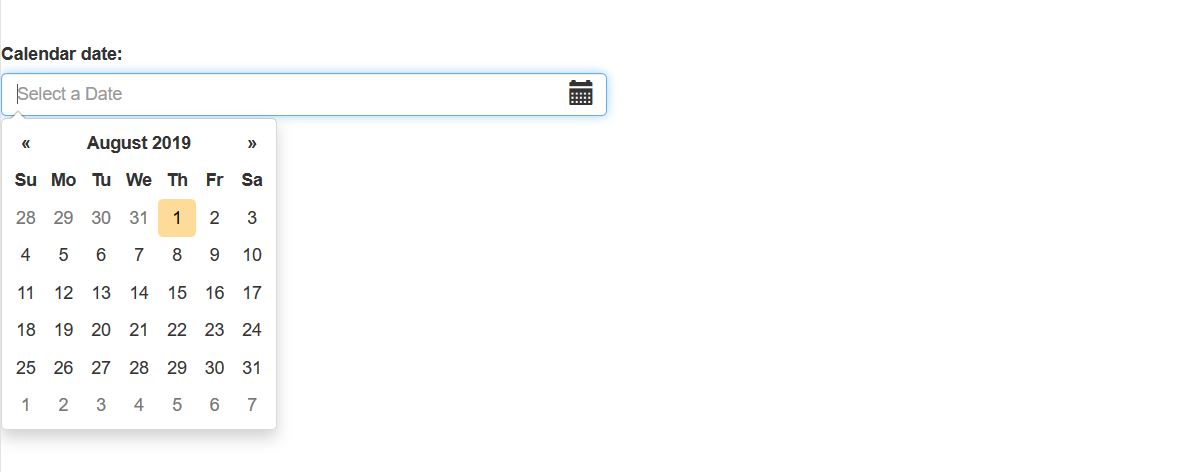
更多信息/下載演示Jowi Englis 的 Datepicker 模板

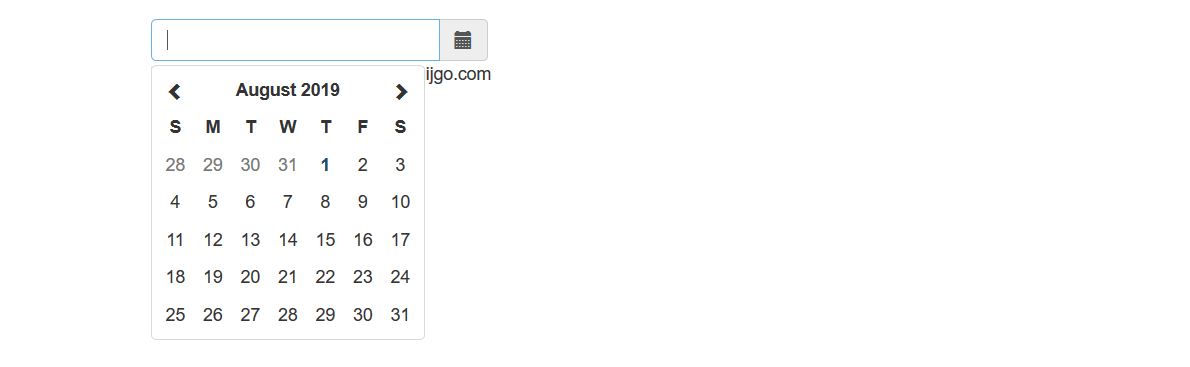
這是一個非常標準的日期選擇器示例,由 CodePen 用戶 Jowi Englis 製作。 正如我們從屏幕截圖中看到的,輸入字段上方有一個標題,它是“日曆日期:”。
您可以隨時將其更改為更有意義和更合適的內容。 輸入字段中的日曆圖標看起來很酷。 輸入字段的佔位符文本是“選擇日期”,這是一個非常適合此日期選擇器的標題。
當您單擊輸入字段時,會出現一個漂亮的日期選擇器,其中當前日期以藍色背景突出顯示。
從此日期選擇器中,您的網站用戶不僅可以選擇當月的日期,還可以選擇不同月份和不同年份的日期。
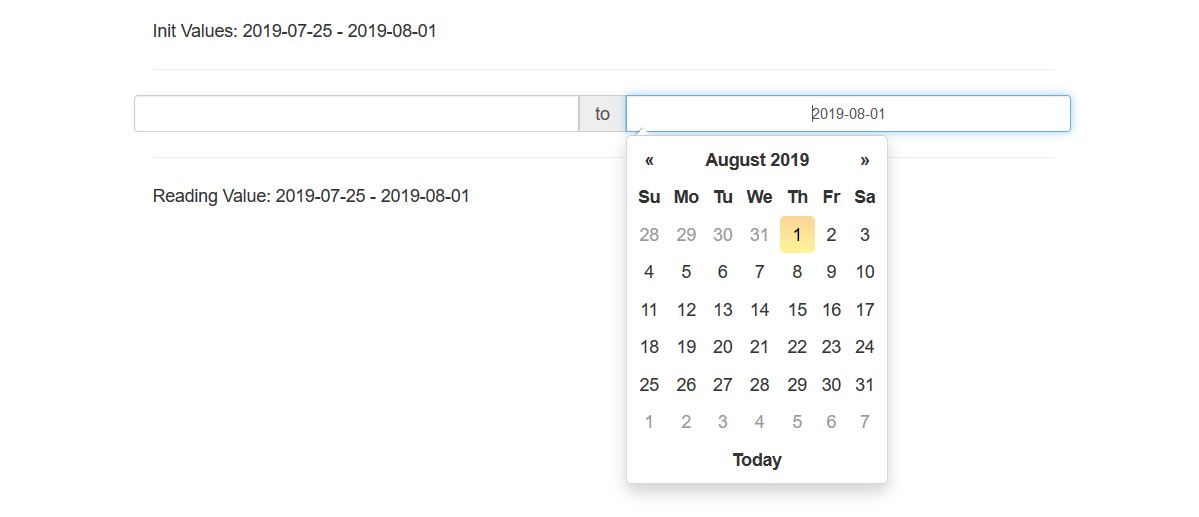
更多信息/下載演示理查德·貝利 (Richard Bailey) 的 Bootstrap 日期選擇器

這是一個很棒的 Bootstrap 日期選擇器示例,由 Richard Bailey 開發。 此日期選擇器模板將允許您的 Web 應用程序用戶選擇日期範圍。 所以在這個例子中提供了兩個日期選擇器。
有兩個輸入字段,單擊每個字段都會顯示一個日期選擇器。 如果您希望網站訪問者選擇日期範圍,則可以使用此免費模板。
由於它是完全可定制的,您可以通過修改代碼來增強設計。 當用戶從日期選擇器中選擇兩個日期時,日期範圍會出現在網頁上,就在輸入字段的下方。
更多信息/下載演示Jose Castillo 的 Bootstrap 日期選擇器

如果您的網站需要日期選擇器,則不再需要從頭開始製作。 您可以下載此模板並將其集成到您的網站中。
您可以調整設計,使其看起來更好。 從上面的截圖可以看出,有兩個輸入字段。 當您單擊其中任何一個時,屏幕上會出現一個日期選擇器。
當前日期有黃色背景。 因此用戶可以從日期選擇器中顯示的日期列表中快速識別它。
更多信息/下載演示Valentin 的 Bootstrap 日期選擇器

這支筆有兩個輸入字段和兩個日期選擇器。 當您單擊輸入字段時,日期選擇器會非常順利地出現。 當日期選擇器打開時,您可以看到非常酷的視覺效果。
這樣的視覺效果極大地提升了用戶體驗。 如果您正在尋找一個非常酷的日期選擇器示例,您可以使用此模板。 這是一個使用 Bootstrap 設計的很棒的日期選擇器示例。
要仔細查看此示例,請單擊下面的“預覽”按鈕,您可以看到此示例的精美預覽。
更多信息/下載演示Atanas Atanasov 的 Bootstrap 日期選擇器

這是一個免費的 Bootstrap 日期選擇器的漂亮示例。 如果您正在尋找一個非常標準的日期選擇器,請使用這個。
當您單擊日曆圖標時,會出現日期選擇器。 雖然這個 datepicker 示例沒有突出顯示當前日期,但它看起來非常簡單和強大。
當您選擇特定日期時,您可以在輸入字段中看到它。 如果您需要輸入字段上方的標題,您可以添加一個。
更多信息/下載演示M Gambill 的 Bootstrap 日期選擇器

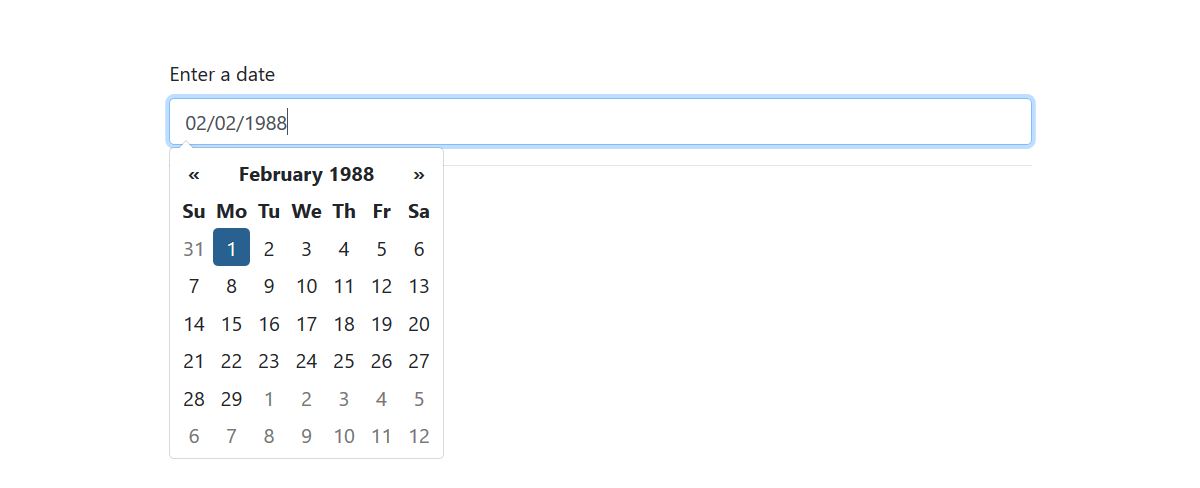
這是 M Gambill 開發的一個很酷的日期選擇器示例。 有一個文本字段,您可以在其中輸入一些文本。 在文本字段上方,有一個標題為“輸入日期”。 它告訴用戶輸入日期。
當您單擊文本字段時,會出現一個日期選擇器。 單擊日期時,它會顯示在文本字段中。 文本字段下方有一個區域用於顯示輸出。 在該區域中,您可以看到一個文本,即“日期是:”。
更多信息/下載演示tuanitpro 的 Bootstrap 日期選擇器

這個 Bootstrap 日期選擇器示例為您提供了一個簡單的文本框。 單擊它時,會出現一個日期選擇器。 您可以在文本字段中看到所選日期。 它以這種方式顯示:'8/22//2019'。 如果您更喜歡不同的日期格式,請從代碼中更改日期格式。
如果你需要改進設計,你可以做到。
由於它是一個開源代碼示例,您可以對代碼進行更改以增強模板,使其在您的網站上看起來不錯。
更多信息/下載演示Priyank Panchal 的 Datepicker 模板

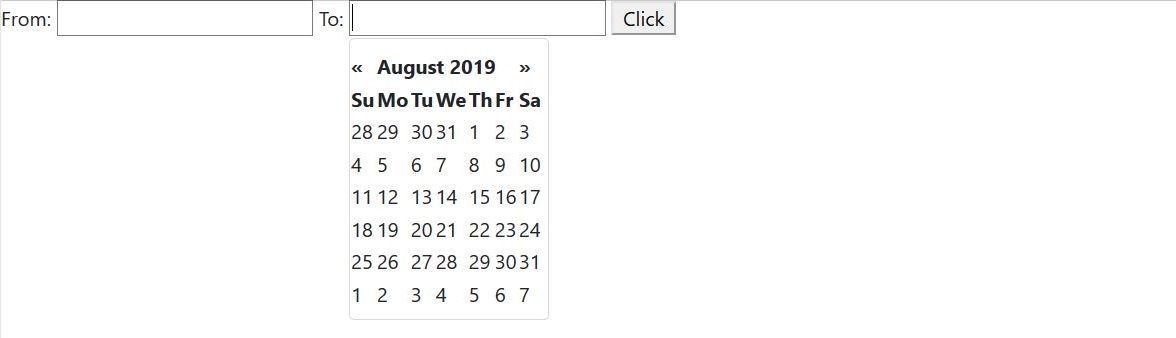
這是由 Priyank Panchal 開發的高質量日期選擇器模板。 它有兩個輸入字段,一個“From”字段和一個“To”字段。 這些字段允許用戶選擇日期範圍。
當您單擊輸入字段時,會出現日期選擇器。
所選日期顯示在輸入字段中。 在這個例子中還有一個按鈕。 當您單擊它時,您可以看到一條消息。 您可以從代碼中指定當用戶單擊按鈕時會發生什麼。
如果您不需要此按鈕,則可以將其刪除。
更多信息/下載演示雅各布蒙哥馬利的日期選擇器

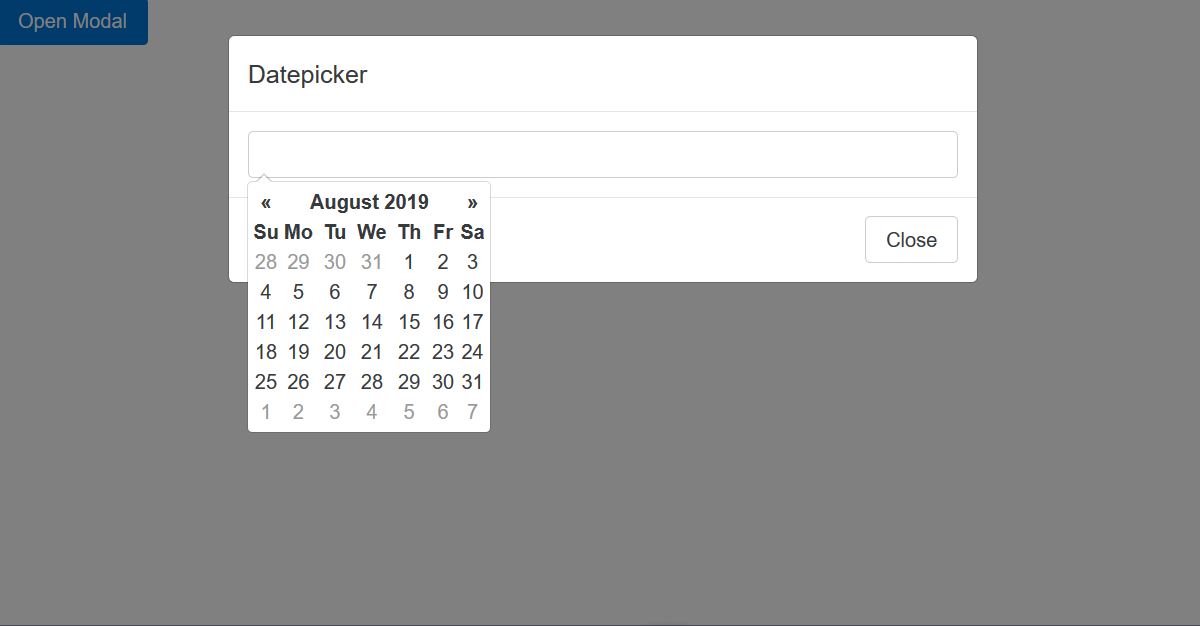
這個日期選擇器示例有一個按鈕,單擊它會打開一個模式。 然後你可以看到一個文本字段,點擊它會顯示一個日期選擇器。 此輸入字段上方的標題是“Datepicker”。
如果您打算使用此模板,請將標題更改為更合適的內容,或者如果您認為它對您沒有必要,請將其刪除。
文本字段下方有一個“關閉”按鈕。 單擊它關閉模態。
更多信息/下載演示Javier Buron 的 Datepicker 示例

這是 Javier Buron 製作的另一個很酷的日期選擇器示例。 從上面的屏幕截圖中可以看出,上面有一個用於標題的文本字段。
如果您要將此模板集成到您的網站中,您應該將其更改為更有意義和更合適的內容。 當用戶單擊輸入字段時,他/她可以看到一個日期選擇器,他/她可以使用它來選擇日期。 選擇日期後,它會顯示在文本字段中。
它也顯示為文本字段下方的輸出。 輸出以這種方式顯示:'Result: 09/22/2019'。 如果不需要,請考慮省略輸出部分。
更多信息/下載Peter Schoning 的 Bootstrap 日期選擇器

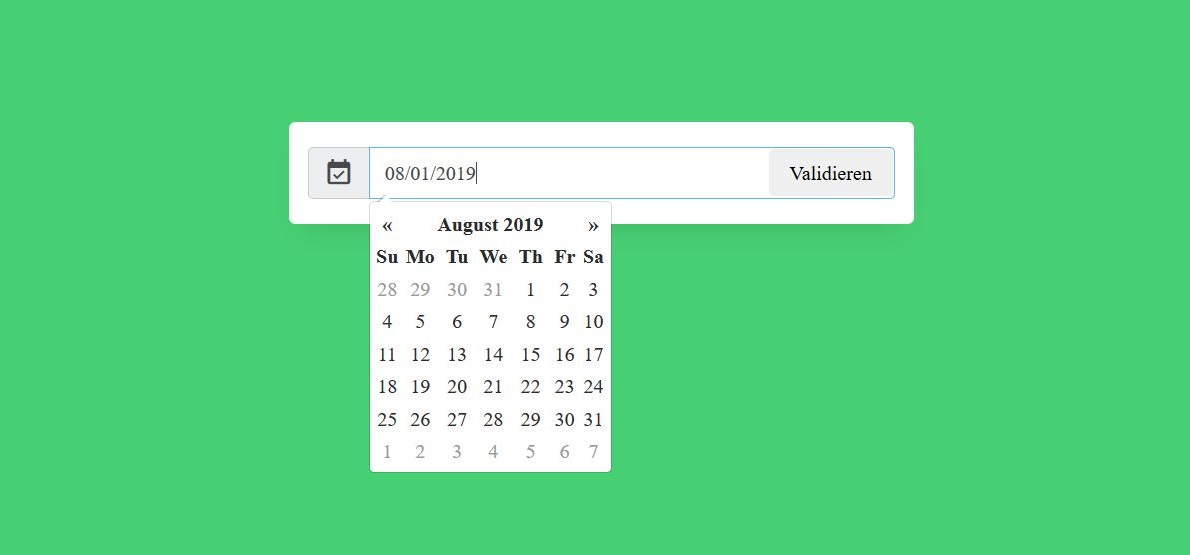
Peter Schoning 製作的這個驚人的免費 Bootstrap 日期選擇器示例具有漂亮的綠色背景。
這個例子帶有一個文本字段,點擊它會打開一個日期選擇器。 它向您顯示當月的日期,您可以使用這些日期進行選擇。
您還可以選擇與當前年份不同的月份或不同年份的日期。 所選日期以這種方式顯示在此文本字段中:“08/15/2019”。
您可以從代碼更改日期格式,根據您的需要進行定制。
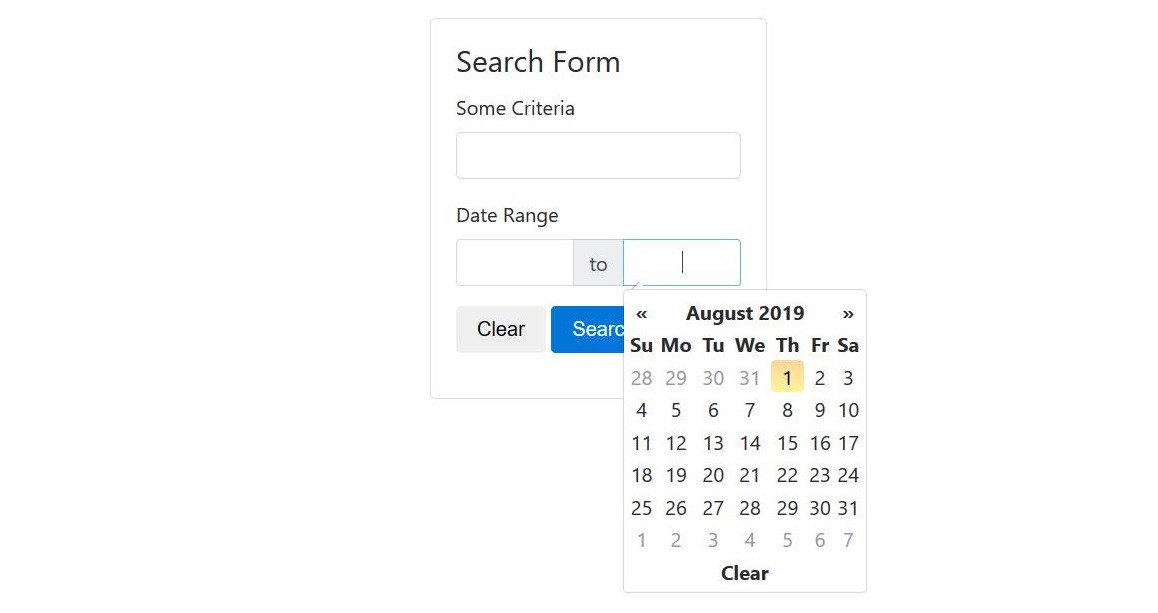
更多信息/下載演示CodePen 用戶的日期選擇器示例

這支筆是一個搜索表格。 它有一個標題為“某些條件”的文本字段,用戶必須在其中輸入搜索條件。 然後用戶需要使用提供的輸入字段輸入日期範圍。
單擊輸入字段時,會出現日期選擇器,用戶可以使用它選擇日期範圍的日期。 當用戶指定日期範圍時,他/她可以通過單擊“搜索”按鈕執行搜索操作。
用戶還可以通過單擊“清除”按鈕來清除輸入字段。 請記住,單擊“搜索”按鈕不會向您顯示任何搜索結果,因為這只是一個演示日期選擇器的簡單示例。
這不是一個完整的應用程序。
更多信息/下載演示最後的想法
在本文中,您獲得了一份高質量 Bootstrap 日期選擇器示例列表。 我希望你喜歡他們。 如果您檢查這些示例的代碼,您就會明白製作這種日期選擇器是一項簡單的工作。
創建日期選擇器不會花費太多時間。 但是,當您獲得現成的免費模板時,為什麼還要從頭開始編寫代碼呢? 我認為使用這些 datepicker 示例之一而不是從頭開始製作一個是一個好主意。
如果您覺得某個示例需要改進,您可以通過修改代碼輕鬆完成。 通過這種方式,您可以非常高效。
通過使用模板,您可以快速完成您的網站項目。 這些免費模板將加快您的開發過程。
