2021 年 20 個全方位免費 Bootstrap 菜單示例
已發表: 2021-05-30在查看了大量不同的導航示例後,我們決定創建適合任何網站、博客和在線商店的免費 Bootstrap 菜單模板。
我們的 20 個集合涵蓋了所有內容,而不是訪問多個資源來查找免費菜單模板。
立即使用這些現代且高性能的示例來節省時間。
每個模板都非常高級。
並且代碼對初學者友好。 (每個人都很容易從這些中獲得最大收益!)
此外,我們會定期檢查我們所有的免費片段。 確保它們是最新的,緊跟最新趨勢。
引入一個菜單並將您的項目導航提升到一個新的水平。
最佳免費 Bootstrap 菜單模板
網站菜單 V01

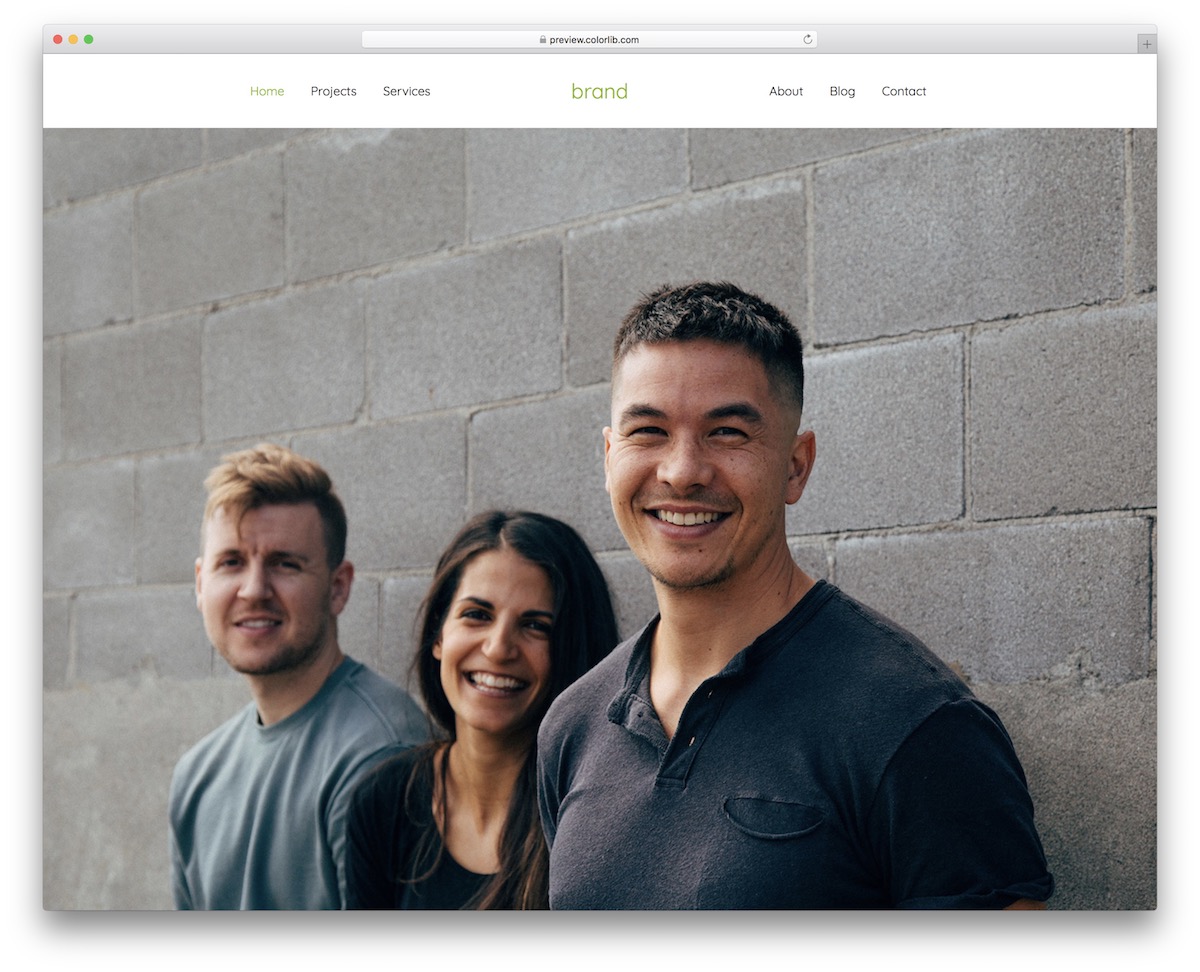
必須在您的網站上添加菜單; 你甚至不應該有其他想法。 但要實現這一目標,您可以從我們收集的易於使用且可快速集成的替代方案中受益。
網站菜單 V01 是一個極好的解決方案,由於它具有粘性功能,因此可以將內容保持在最低限度並始終可訪問。
此外,該模板還在左側提供了多級下拉菜單、社交媒體圖標和徽標部分。
由於 Bootstrap 的特性,它確實適應了移動設備並轉換為滑入式菜單。
更多信息/下載演示網站菜單 V02

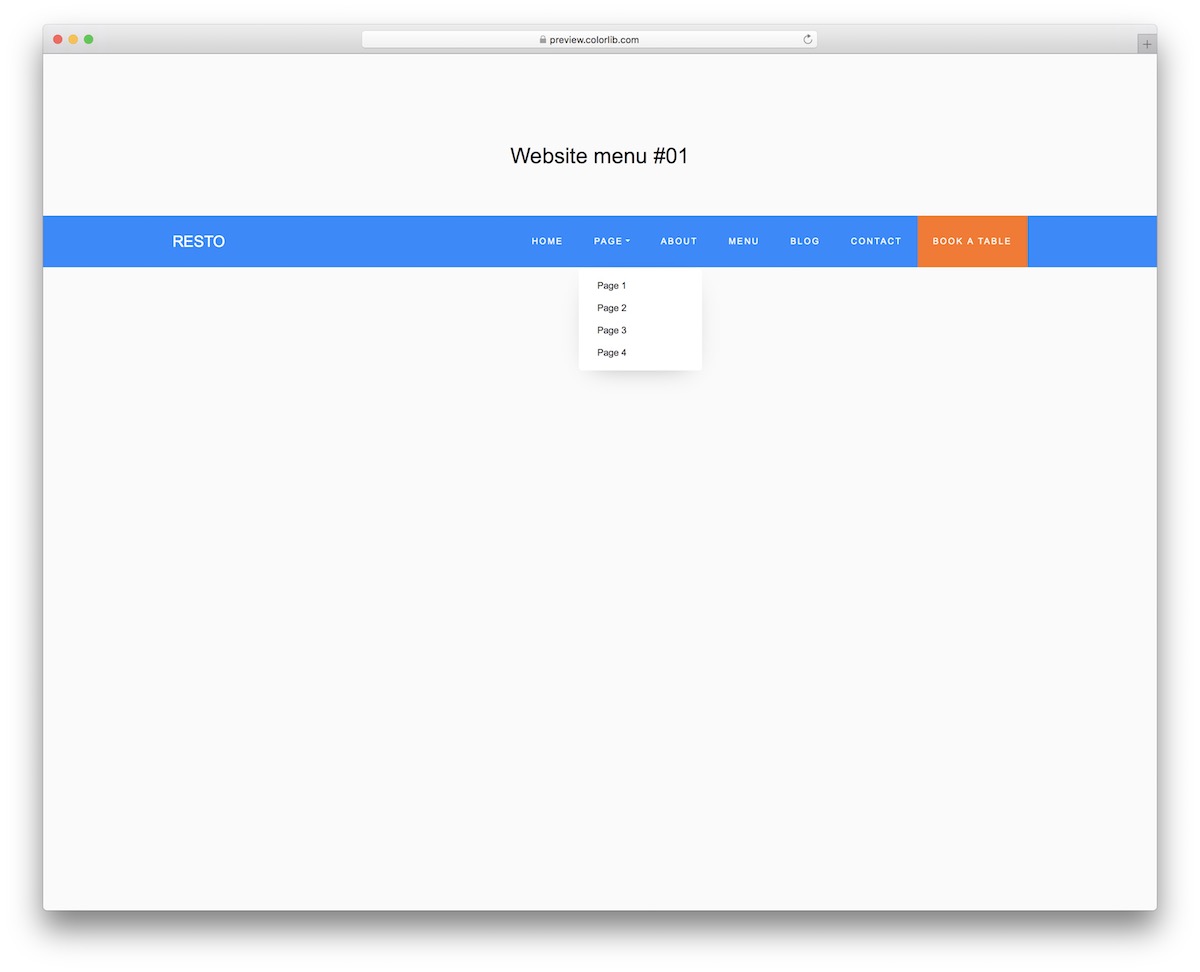
當涉及到網站菜單時,您需要使其可見,但這並不一定意味著讓它脫穎而出。 網站菜單 V02 是每個喜歡簡單的人的絕佳解決方案。
它以無干擾的方式顯示不同的部分,懸停效果突出顯示文本並添加下劃線。
此外,導航欄固定在頂部,因此如果用戶想要訪問頁面的不同部分,則需要一直向後滾動。
更多信息/下載演示網站菜單 V03

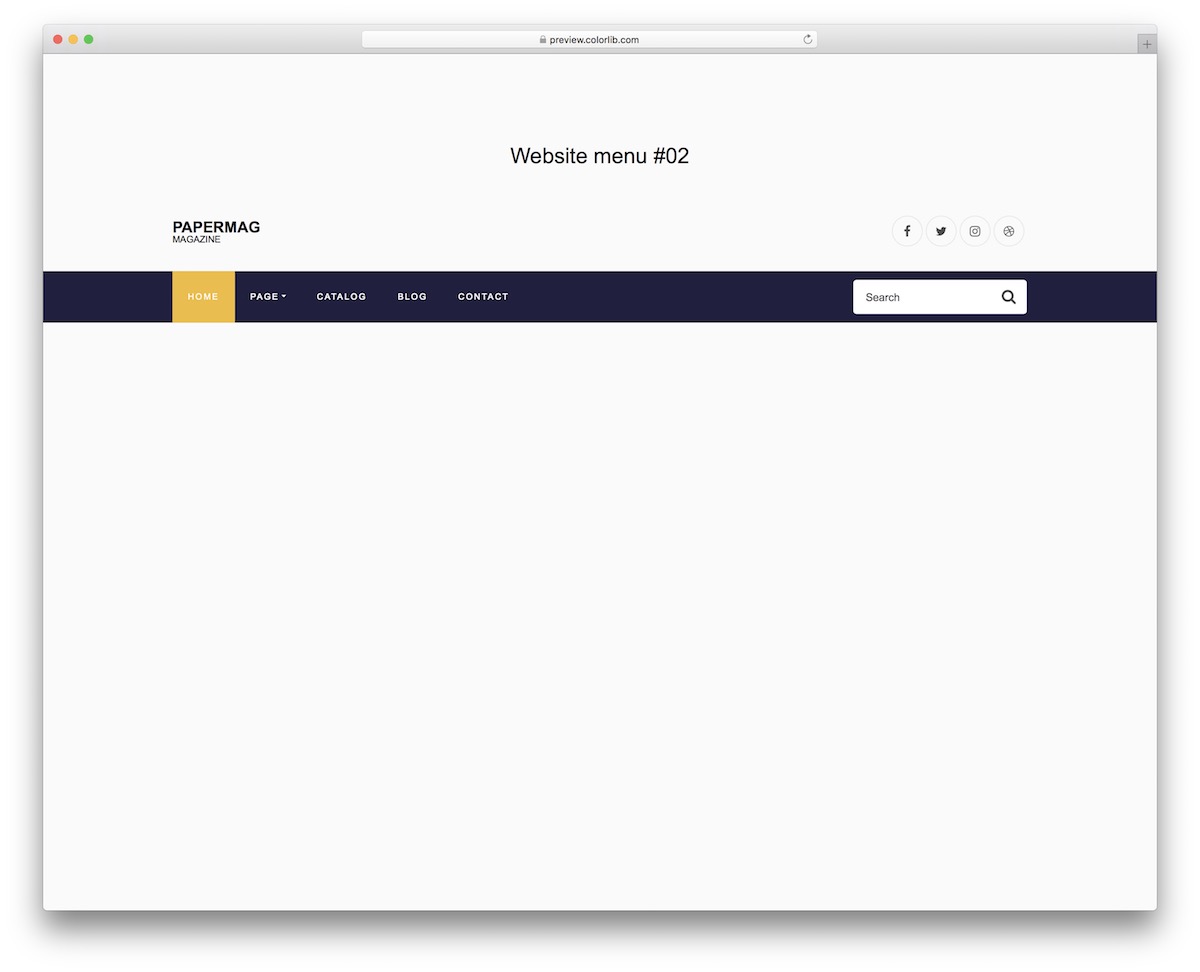
通過網站菜單 V03 為他們提供快速訪問您的內部頁面和類別來增強用戶導航。 Bootstrap 菜單模板遵循最新的網絡趨勢,確保跨不同設備和平台的卓越性能。
該菜單還具有方便的下拉菜單,因此您無需從頭開始創建它。
此模板的另一個特殊功能是為所選菜單部分顯示的藍色按鈕。 在點擊之前,它也會出現在懸停上。
最後但並非最不重要的是,它有一個透明的背景。
更多信息/下載演示網站菜單 V04

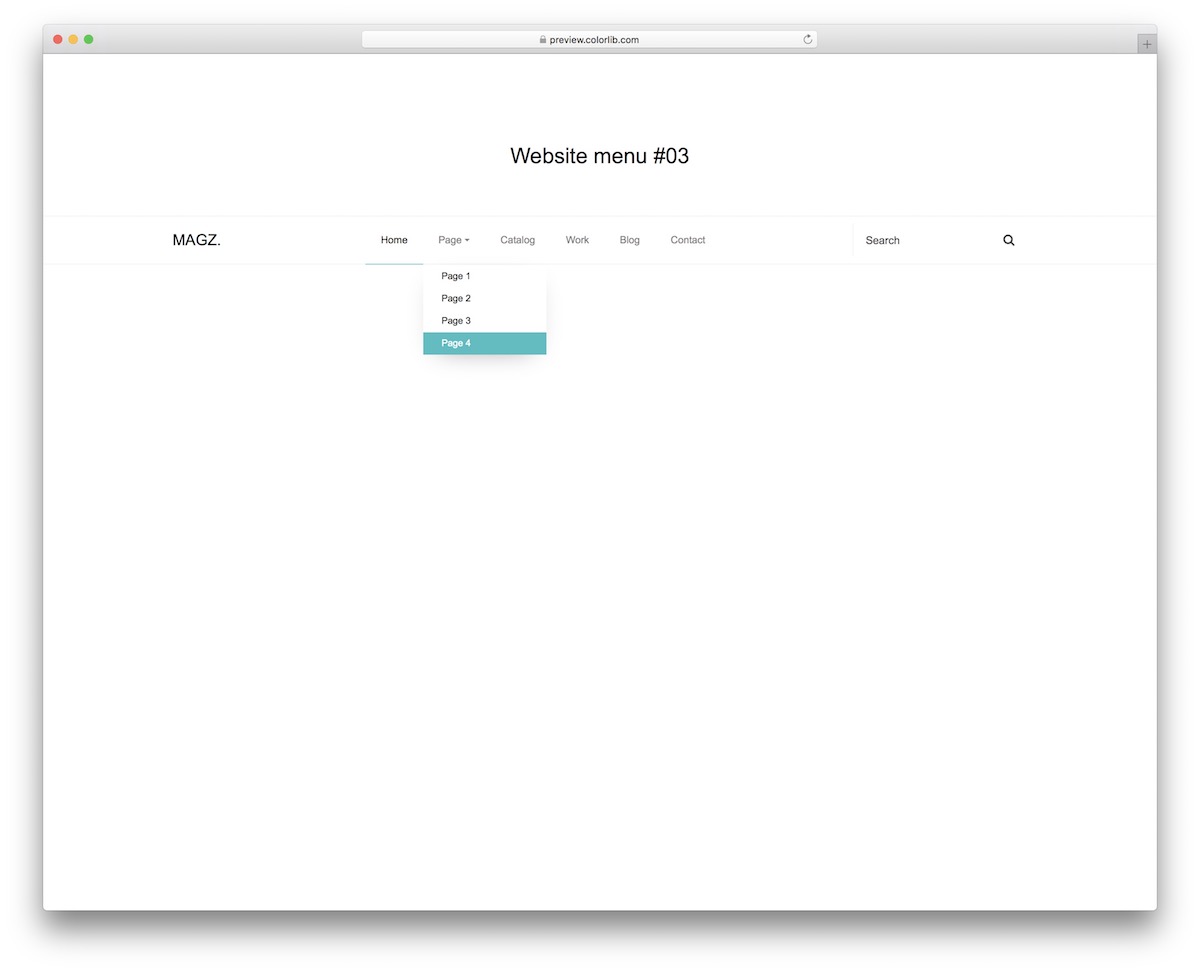
這是一個更高級的菜單模板,可幫助您為項目創建完整的網站標題。
無論您打算推出什麼類型的網站,甚至是博客,這個片段都可以輕鬆滿足它。 即使按原樣使用它,您也可以使偉大的事情發生。
其中一些功能是頂部欄、社交媒體按鈕、多級下拉菜單和粘性。
由於後者,您的用戶可以從一個部分跳到另一個部分,而無需滾動回頂部。
更多信息/下載演示網站菜單 V05

網站菜單 V05 顯示為垂直側邊欄導航,在移動設備和桌面上都保持相同的樣式。
Bootstrap 菜單模板僅具有一個菜單符號,因此如果您真的希望盡可能減少內容,則可以選擇此工具。
由於其出色且用戶友好的代碼結構,使用網站菜單 V05 也將變得輕而易舉。
但首先,您可以轉到 LIVE 演示預覽,在那裡您可以看到免費的 Bootstrap 模板的完整效果。
更多信息/下載演示網站菜單 V06

您現在可以將其添加到左側,而不是在右側搖擺滑入側邊欄導航。 網站菜單 V06 是一個很棒的工具,可以讓您立即前進。
什麼很酷,因為它具有非常基本的外觀,菜單開箱即用,有效地適用於不同的網站主題。
該模板還僅使用最新技術,確保在不同設備上保持驚人的性能。
觀看現場演示,採取行動,下載它並立即發揮作用。
更多信息/下載演示網站菜單 V07

對於尋找透明菜單模板的每個人來說,網站菜單 V07 是選擇的正確解決方案。
除了主導航欄,這個 Bootstrap 菜單還帶有一個集成的頂部欄,上面有額外的聯繫方式和社交媒體圖標。
還有更多。
它還包含一個用於添加多個部分/類別的下拉菜單和一個 100% 移動友好的佈局。
如果您有全屏圖像背景或純色背景,這個效果很好,因為它不會過多地中斷它。
更多信息/下載演示網站菜單 V08

更透明的菜單模板即將推出。 網站菜單 V08 與其前身相比更加簡單,但其獨特之處在於 CTA(號召性用語)按鈕。
您可以使用它來引導您的用戶訪問聯繫頁面,因為它是默認設置的,或者完全違反規則。
您可以為頁面和類別添加不同的鏈接,激活下拉列表並在右側附加字體徽標。
在移動設備上,它遠離具有黑色背景的 TRANSPARENT 桌面版本。
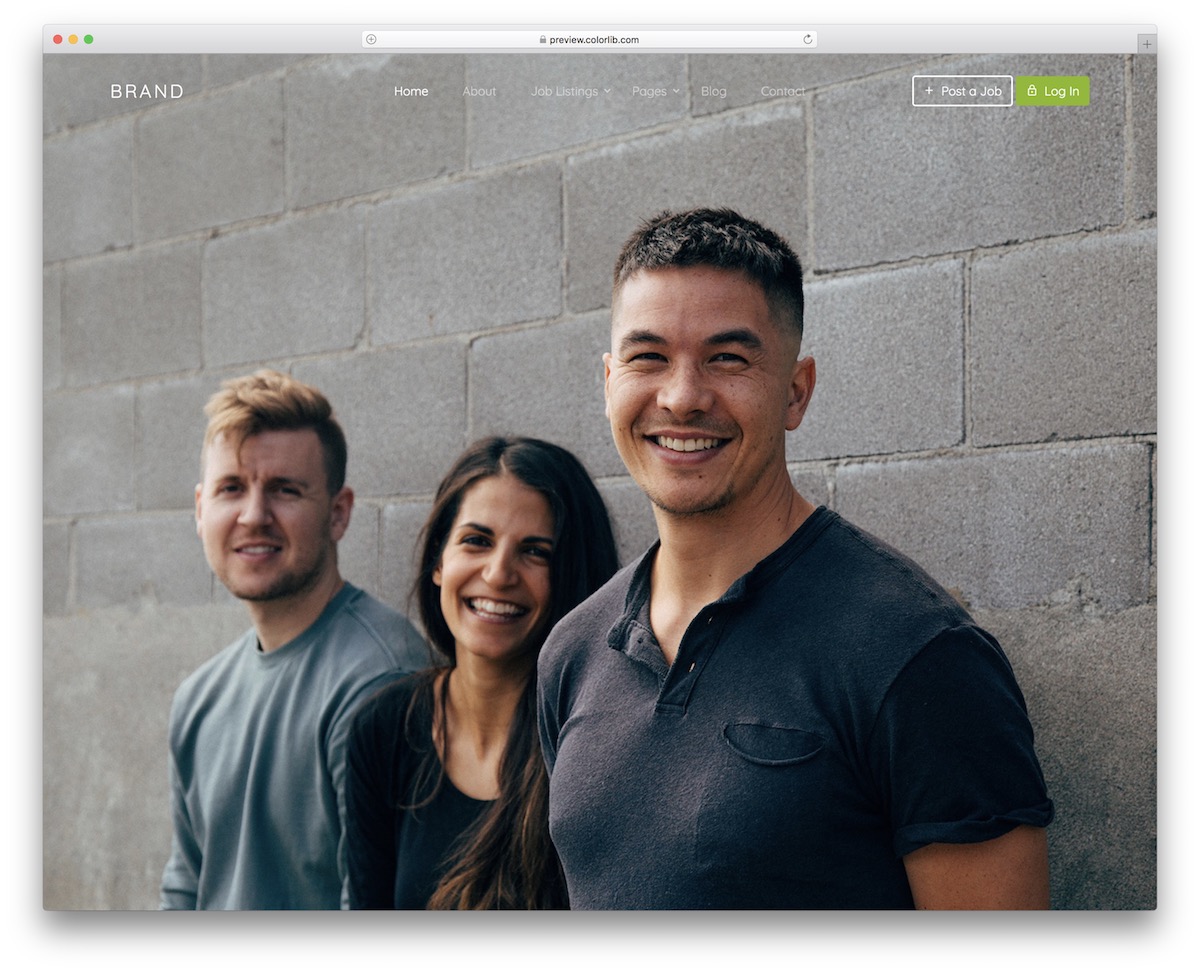
更多信息/下載演示網站菜單 V09

網站菜單 V09 是一個基於 Bootstrap 的優秀導航欄模板,具有不同的元素,同時保持其極簡主義的性質。 除了主菜單部分,它還具有兩個號召性用語按鈕。
默認情況下,此菜單模板非常適合工作板和自由職業者市場,但您也可以將其用於其他用途。
配置網站菜單 V09 將簡單快捷,因此您可以輕鬆地根據您的需要進行定制。
即使要將其嵌入您的網站,您也不會遇到任何困難。
更多信息/下載演示網站菜單 V10

為了使您的網站或博客的標題部分大膽而有影響力,網站菜單 V10 是您不容錯過的一種解決方案。
無論是在移動設備上還是在桌面上查看,它都能很好地在整個網站上導航用戶。

網站菜單 V10 具有純色背景,中間帶有字體徽標,左側和右側帶有頁面部分鏈接。
如果您想根據您的規定為其打上品牌,您不應該退縮,因為這很有可能發生。
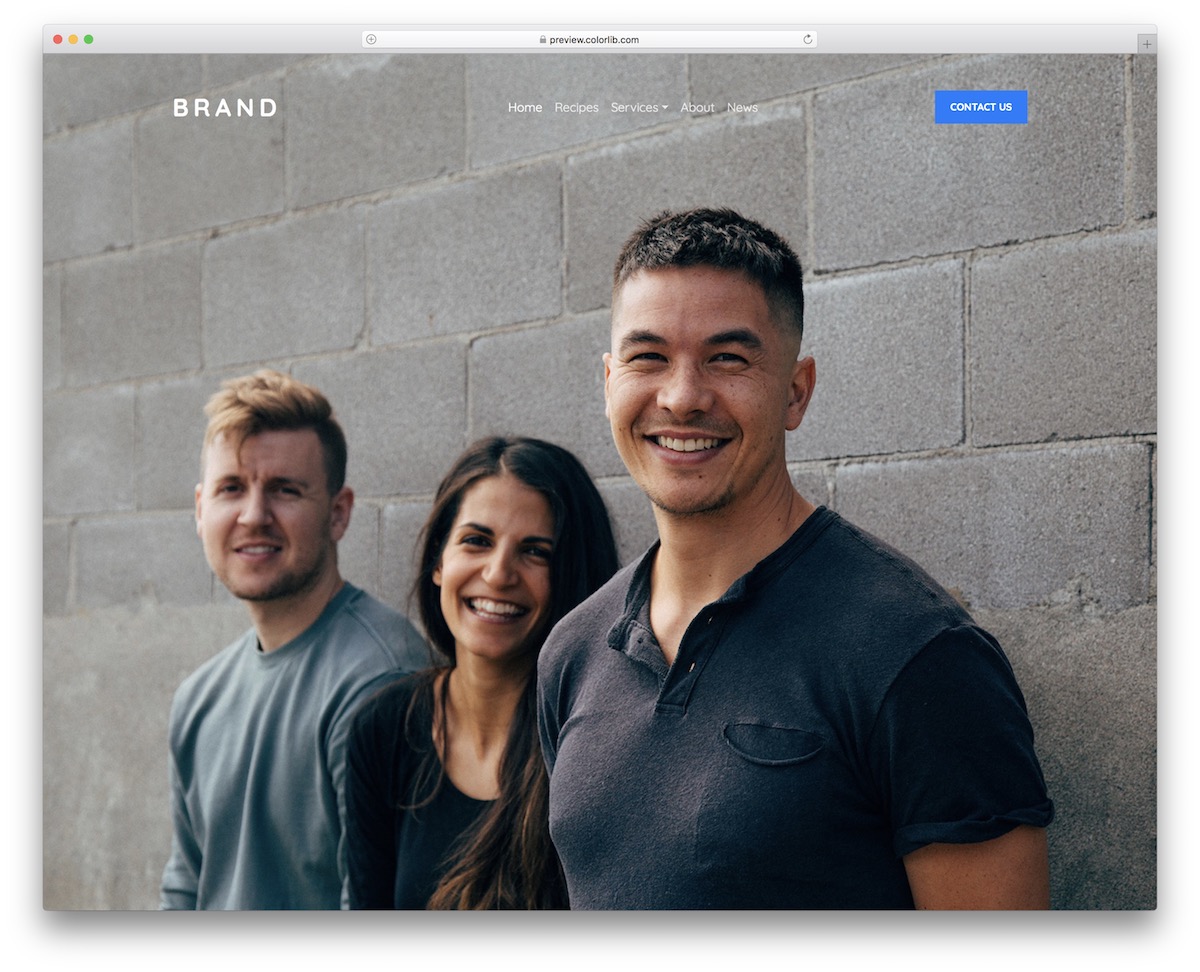
更多信息/下載演示網站菜單 V11

這個免費的 Bootstrap 網站菜單模板將有助於為您的項目添加一個整潔的導航欄。 它在桌面上的默認藍色和橙色配色在移動設備上變為黑色和橙色。
但是,如果您不想開箱即用,您可以輕鬆地更改膚色並將其與您的品牌相匹配。
在桌面上查看時,它採用傳統的 HORIZONTAL 佈局,但在較小的屏幕尺寸上會變成漢堡式菜單。
還有一個下拉元素,您可以從中受益。
更多信息/下載演示網站菜單 V12

這個特定的模板不僅僅是在菜單欄中滾動導航,而是通過搜索欄擴展了它的實用性。 儘管如此,這只是您獲得的所有好東西的一小部分。
網站菜單 V12 具有下拉菜單、懸停效果(帶動畫)和社交媒體圖標等。
儘管在這種設計方面發生了很多事情,但它仍然可以順利地重新塑造到移動設備上。
然而,它堅持使用黑色配色更簡單的外觀。
更多信息/下載演示網站菜單 V13

每當您在決定設計時發現自己有疑問時,請始終選擇極簡主義的版本。 選擇網站菜單時同樣適用。
網站菜單 V13 是每個喜歡簡單但希望保持導航欄實用性的人的絕佳選擇。
它是一個 Bootstrap 工具,僅使用最新的技術來保證卓越的性能和易用性。
網站菜單 V13 具有下拉菜單,左側是文本徽標,右側是搜索表單。
就是這樣!
更多信息/下載演示網站菜單 V14

與此列表中的其他 Bootstrap 菜單相比,網站菜單 V14 有點不同。 它具有四四方方的外觀,在桌面上很亮,但在移動設備上會變暗。
考慮到這一點,是的,您不需要處理響應能力,因為它默認會對其進行排序。
網站菜單 V14 的設計也優雅整潔,有助於它適應不同的品牌。
更重要的是,如果您想更改顏色和字體,您也可以實現。
更多信息/下載演示網站菜單 V15

網站菜單 V15 是一個響應式菜單模板,帶有盒裝設計和購物車圖標。 考慮到這一點,它默認針對電子商務網站,但如果您深入了解,就不需要堅持這一點。
簡而言之,將網站菜單 V15 用於您認為合適的任何內容,即使這意味著您需要稍微更改它。
購物車圖標的特別之處在於當您將光標懸停在其上或單擊它時會出現下拉菜單。
更多信息/下載演示網站菜單 V16

網站菜單 V16 是一個出色的模板,具有導航欄和頂部欄,可為您的網站創建一個完整的標題。 除此之外,它也不會錯過搜索欄和社交媒體圖標,因此您無需自己創建它們。
由於它是一個 Bootstrap 小部件,因此在移動和桌面設備的不同屏幕尺寸上的操作都非常出色。
此外,如果您想為附加頁面和類別使用下拉菜單,網站菜單 V16 也可以解決這個問題。
更多信息/下載演示網站菜單 V17

使用經過深思熟慮的網站菜單部分,或者我應該說,標題,您可以立即提升用戶體驗。
網站菜單 V17 很清楚這一點,它具有出色的設計和多種功能,可以激活並充分利用您的優勢。
佈局最小,混合明暗看起來非常好。 此外,它還具有社交圖標、搜索表單和下拉菜單。 當然,它的中間還有一個部分專門用於您的徽標。
即使您的主要用戶是移動用戶,他們也絕對會喜歡這種格式。
更多信息/下載演示網站菜單 V18

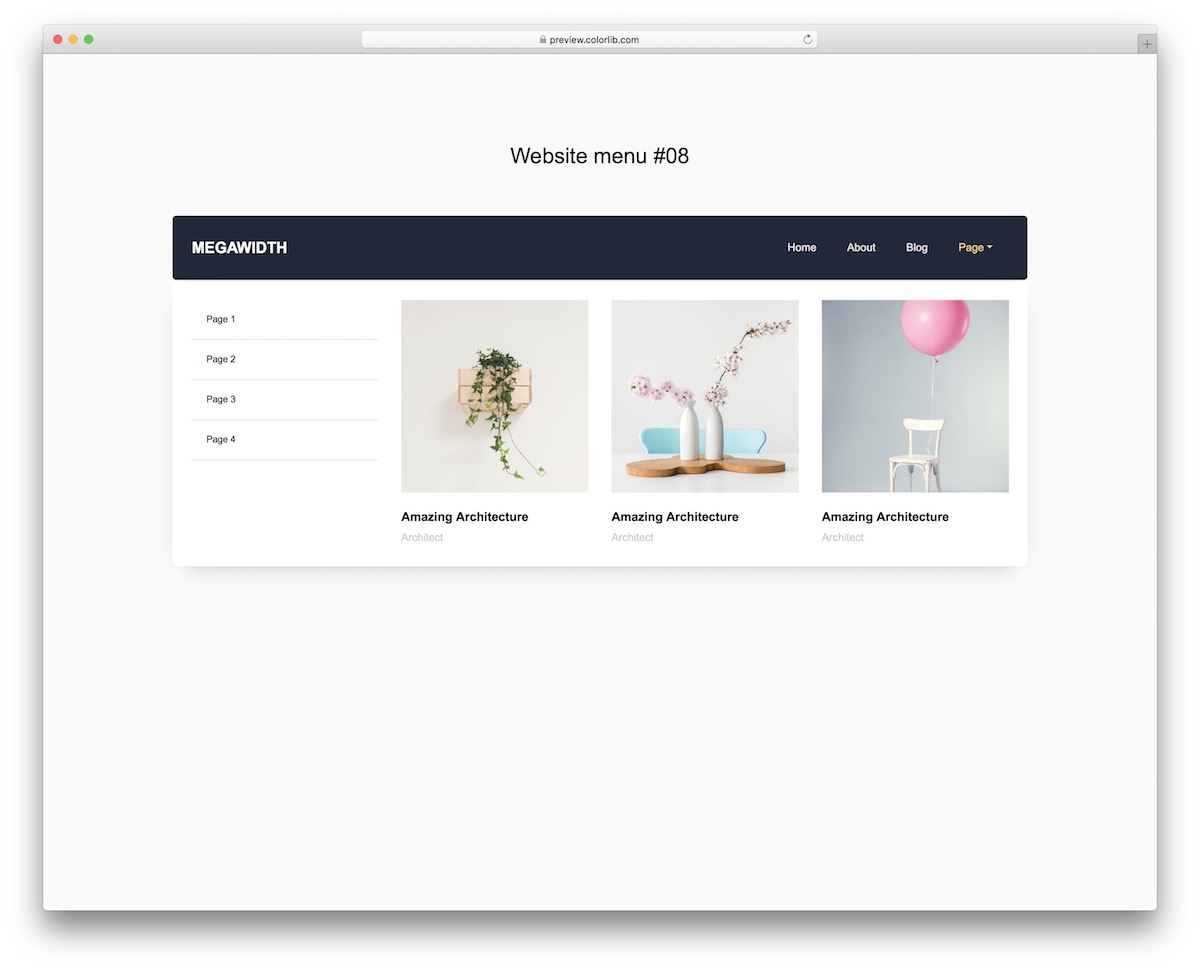
如果文本內容對您來說不夠,並且您還想包含圖像,那麼大型菜單是正確的選擇。
網站菜單 V18 是您應該選擇的解決方案,因為它負責導航部分中文本和圖像的整齊分佈。
除了左側的主下拉部分,右側還有圖像(將鼠標懸停在帶有 V 字形的“頁面”上,自己查看)。 請記住,圖像在移動設備上消失。
更多信息/下載演示網站菜單 V19

您始終可以與傳統的頂部導航欄位置相反,並使用側邊欄替代方案。 要在您的網站或博客上實現,網站菜單 V19 是您的最佳選擇。
外觀非常簡單,確保吸引人的演示和無干擾的體驗。
當涉及到移動使用時,模板會轉換為從左側出現的 OFF-CANVAS 菜單。
如果您挖掘它很簡單但又想嘗試其他東西,那麼網站菜單 V19 非常適合您。
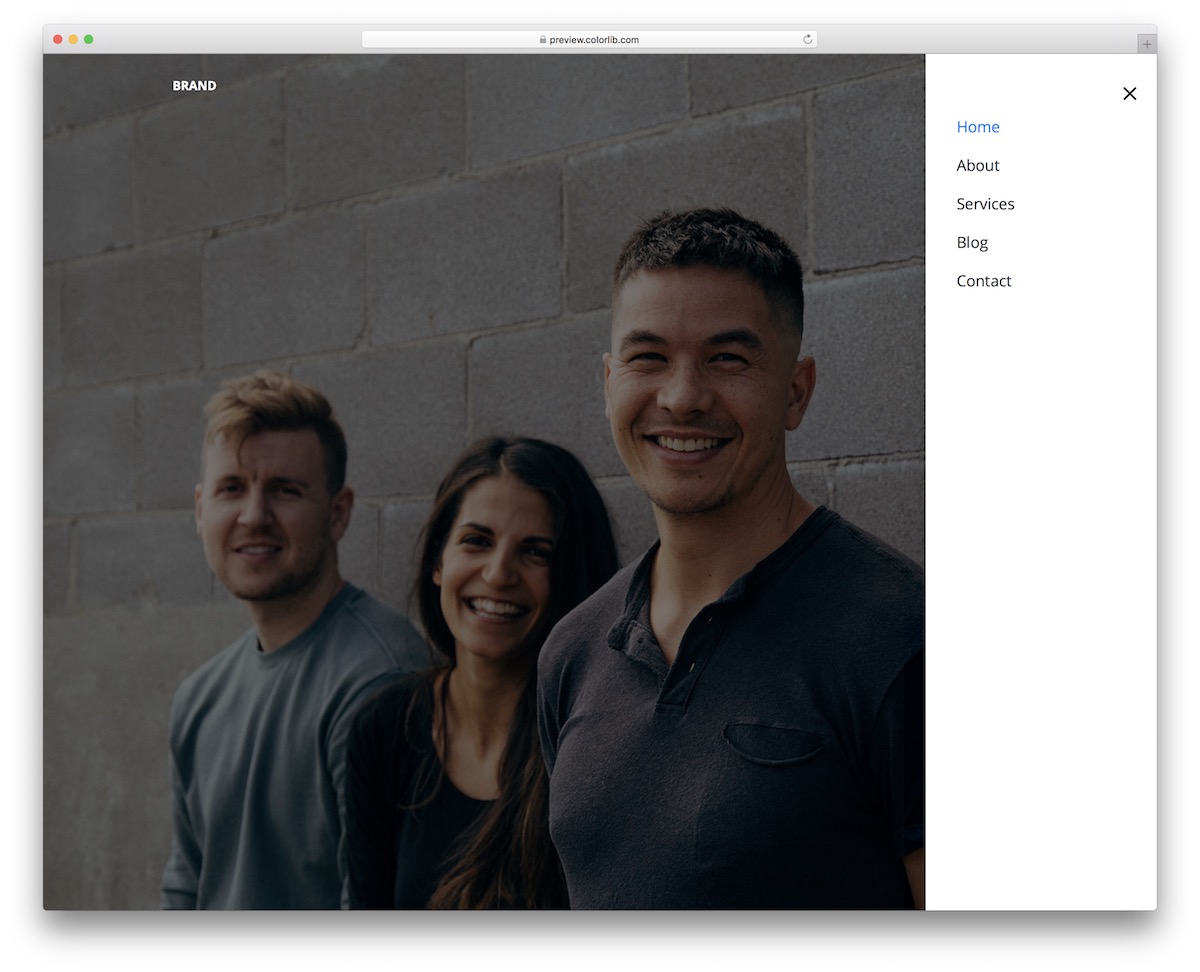
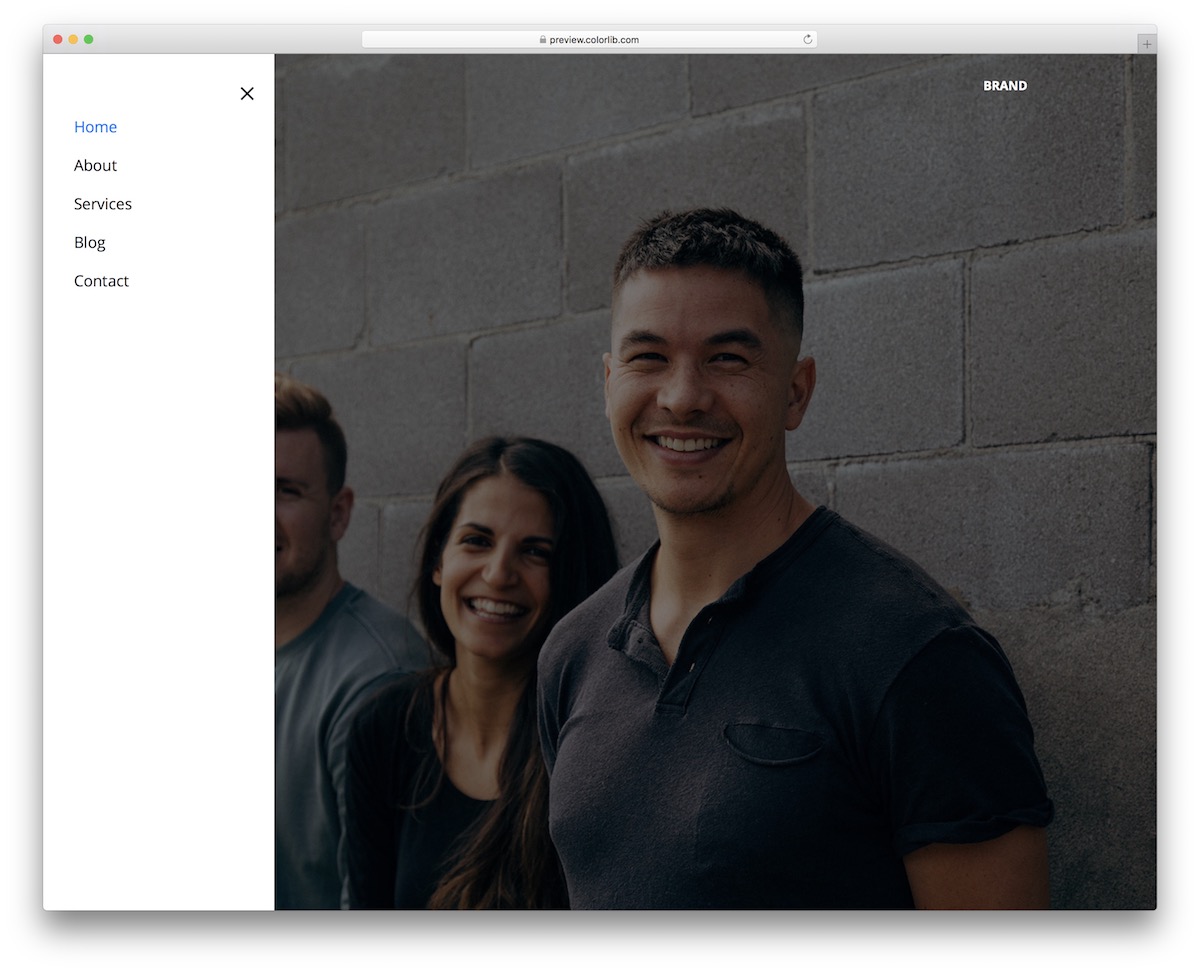
更多信息/下載演示網站菜單 V20

網站菜單 V20 是一個全屏菜單覆蓋模板,採用深色設計和很酷的動畫,在您打開或關閉時激活。
它是一種可能對創意網站更具吸引力的工具,但是,無論您的利基和行業如何,都歡迎您使用它。
由於 Bootstrap 基礎,Website Menu V20 完美地重新調整到移動設備,保持其全屏特性和出色的性能完好無損。
如果您準備好一些不太常見的東西,那麼您已經準備好使用網站菜單 V20。
更多信息/下載演示本文描述了現代網站最好的免費 Bootstrap 菜單示例。 我希望你發現這篇文章中提到的菜單模板很有用。 從這個列表中,您是否找到了一個可以在您的網站上使用的很棒的菜單示例? 在評論部分讓我知道!
