20 個引導按鈕以吸引更多網站參與度
已發表: 2021-05-30我們創建了最好的免費 Bootstrap 按鈕,因此在為您的應用程序或網站選擇不同的交互元素時,您只能依賴一種資源。
多彩、簡約、圓潤、深色、有角度——我們的按鈕具有各種形狀和样式,可滿足每個用戶的需求。
您可以將它們用於:
- 社交媒體
- 通知
- 提交/文件上傳
- 號召性用語 (CTA)
- 下拉菜單
- 複選框等。
使您網站的按鈕具有吸引力和吸引力會增加對整個頁面的關注。
沒有。 A、新鮮。 開始。
節省時間,享受!
最佳引導按鈕模板
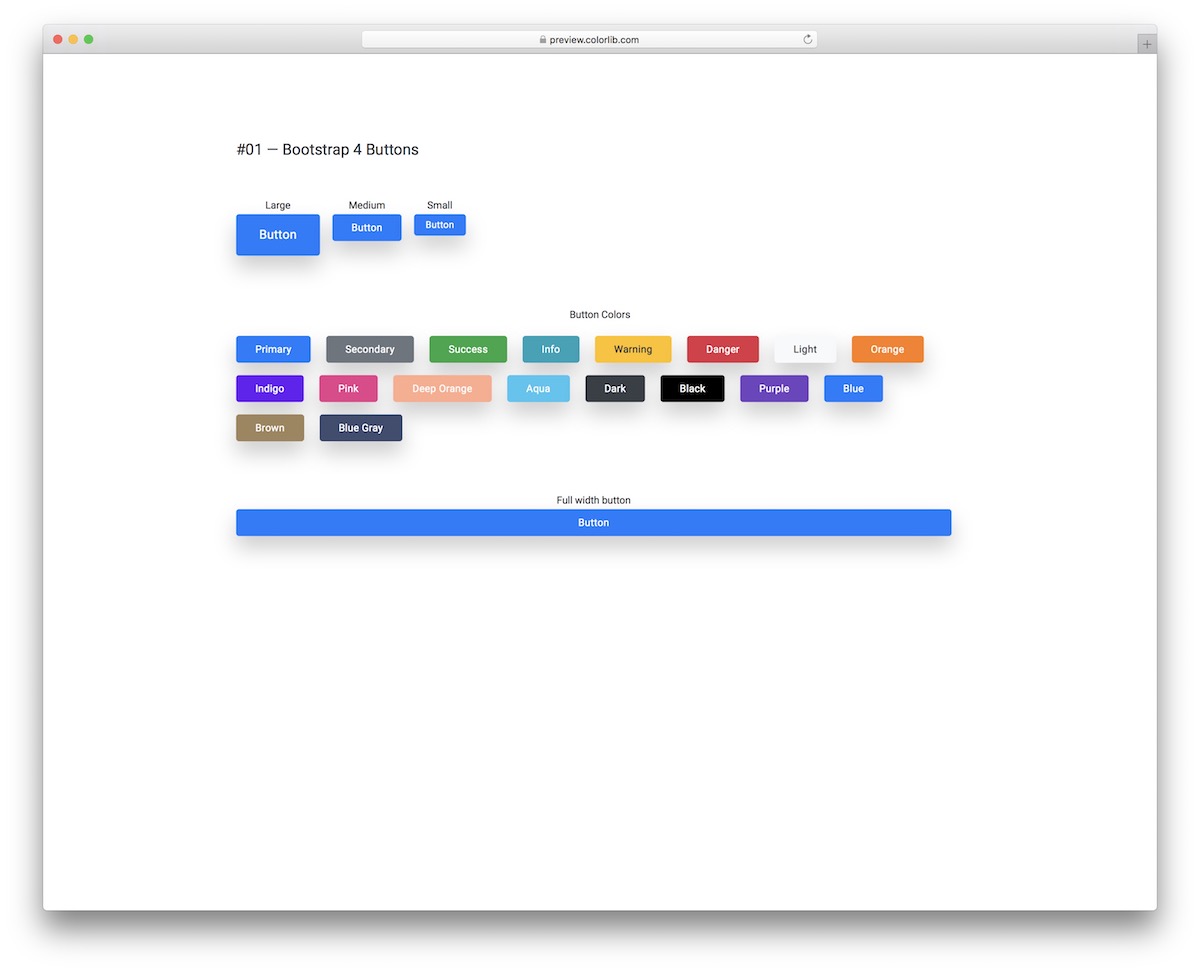
引導按鈕 V01

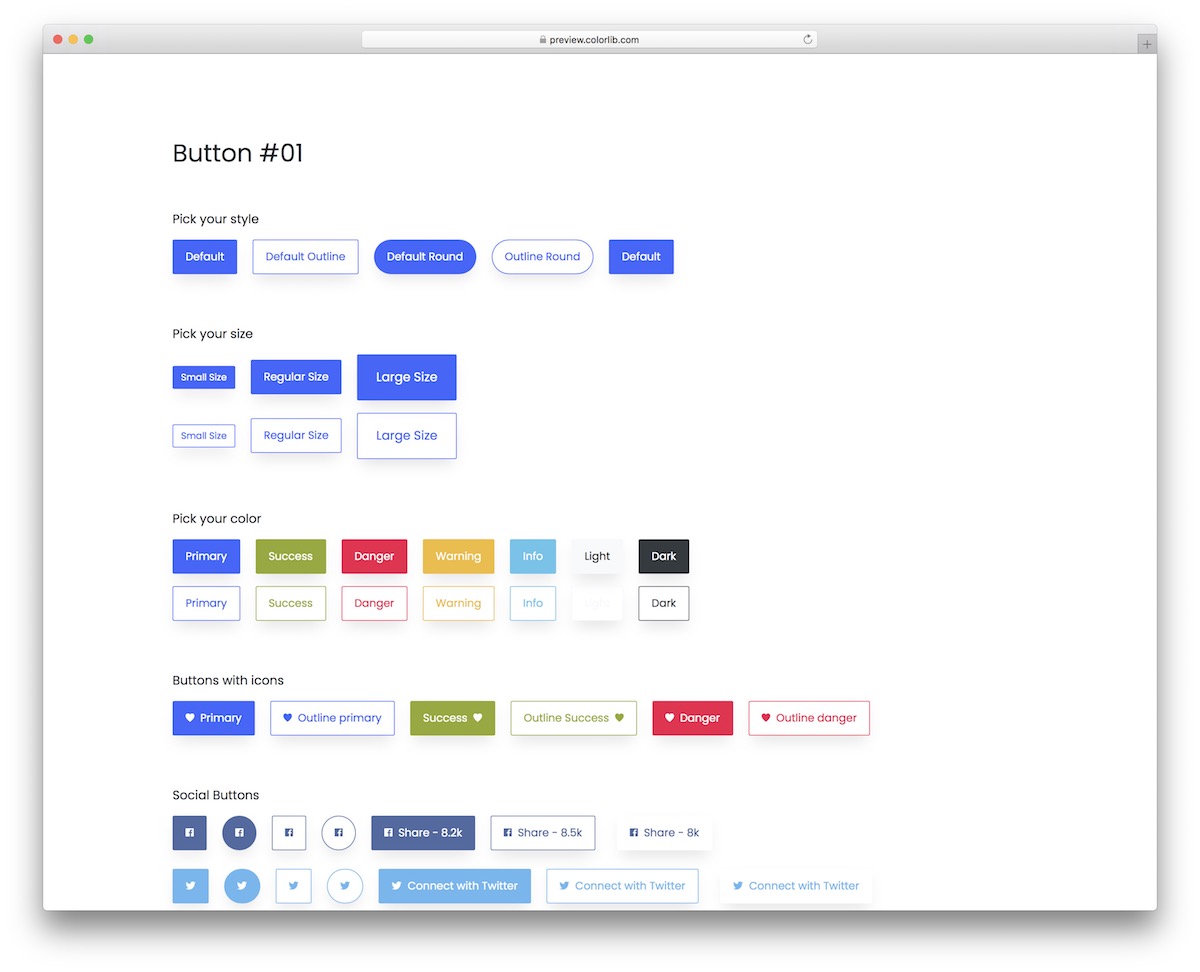
適用於任何網站或應用程序的多個不同按鈕的集合。 這是一組現代的小片段,您現在無需從頭開始就可以集成它們。
它們有許多不同的款式、尺寸、顏色和其他功能,對您很有幫助。
您還可以通過懸停效果和 MINIMALIST 輪廓外觀獲得此類效果。 簡而言之,每個人都有適合自己的東西。
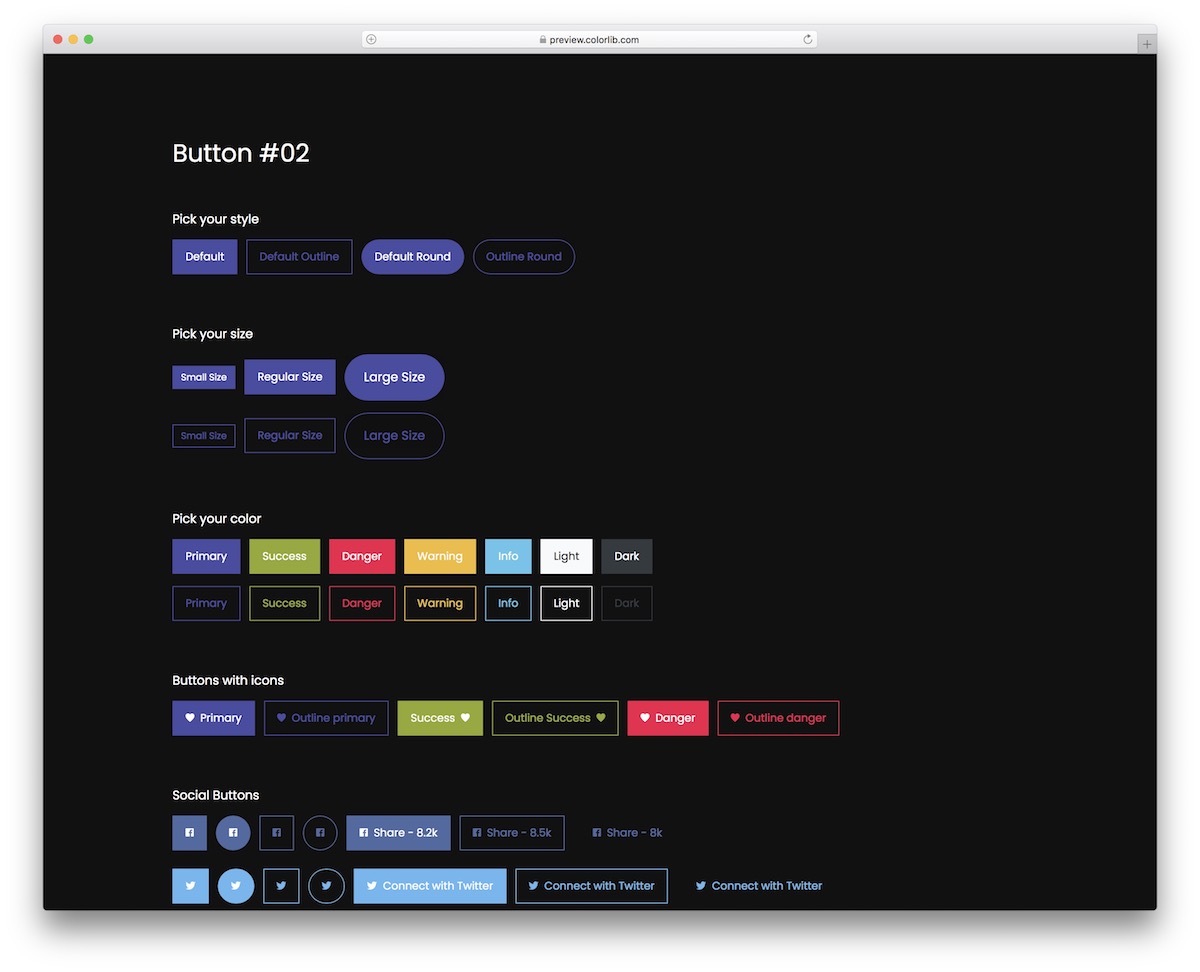
更多信息/下載演示引導按鈕 V02

這個富有創意的按鈕系列非常適合喜歡更舒緩外觀的每個人。 通過不同的顏色選擇,您可以輕鬆找到適合您特定品牌規則的顏色。
但實際上,如果您想改變任何事情,您可以自由地做自己的事情。
除了標準按鈕外,您還可以獲得切換按鈕、社交圖標/按鈕、複選框和號召性用語等。 當然,所有這些按鈕都可以在桌面和移動設備上完美運行。
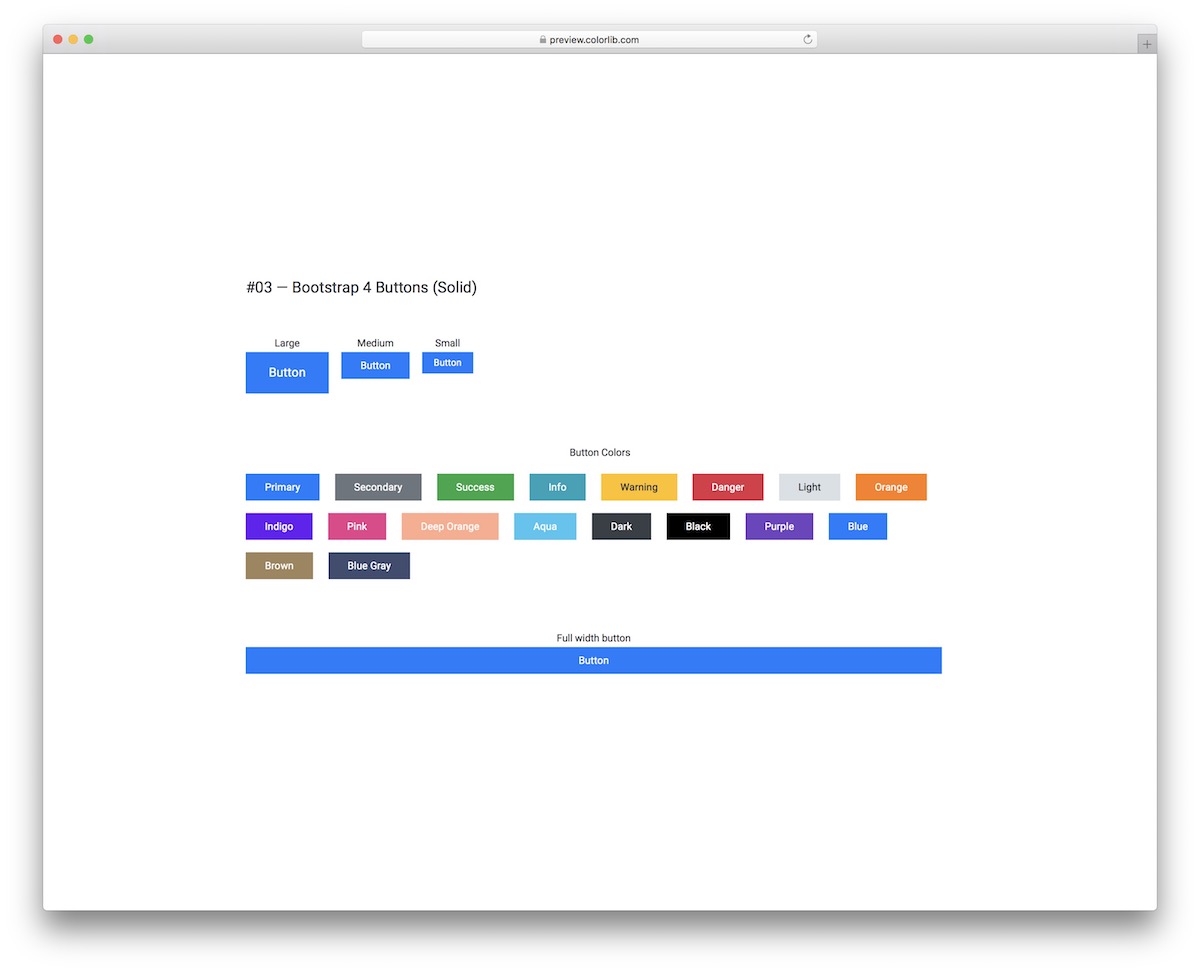
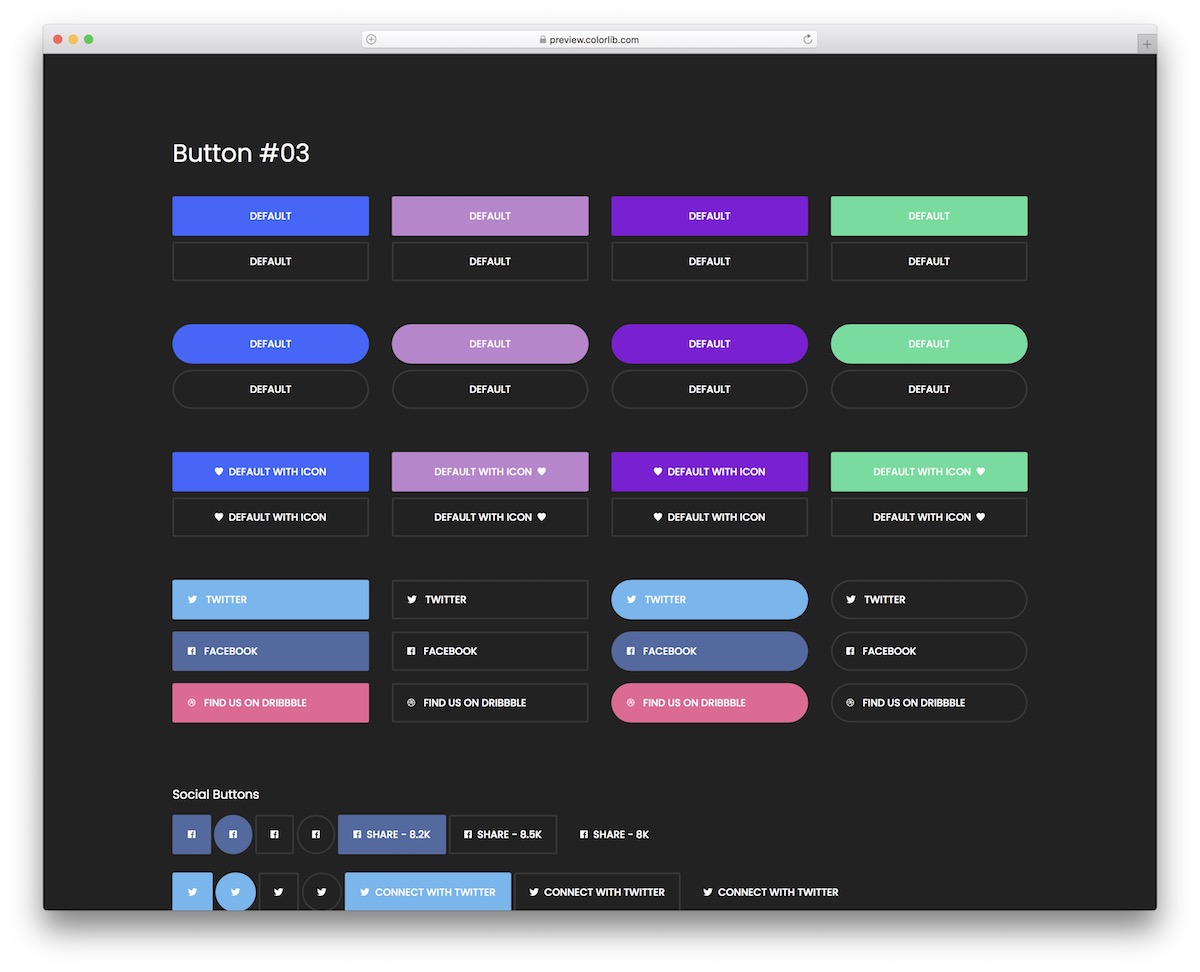
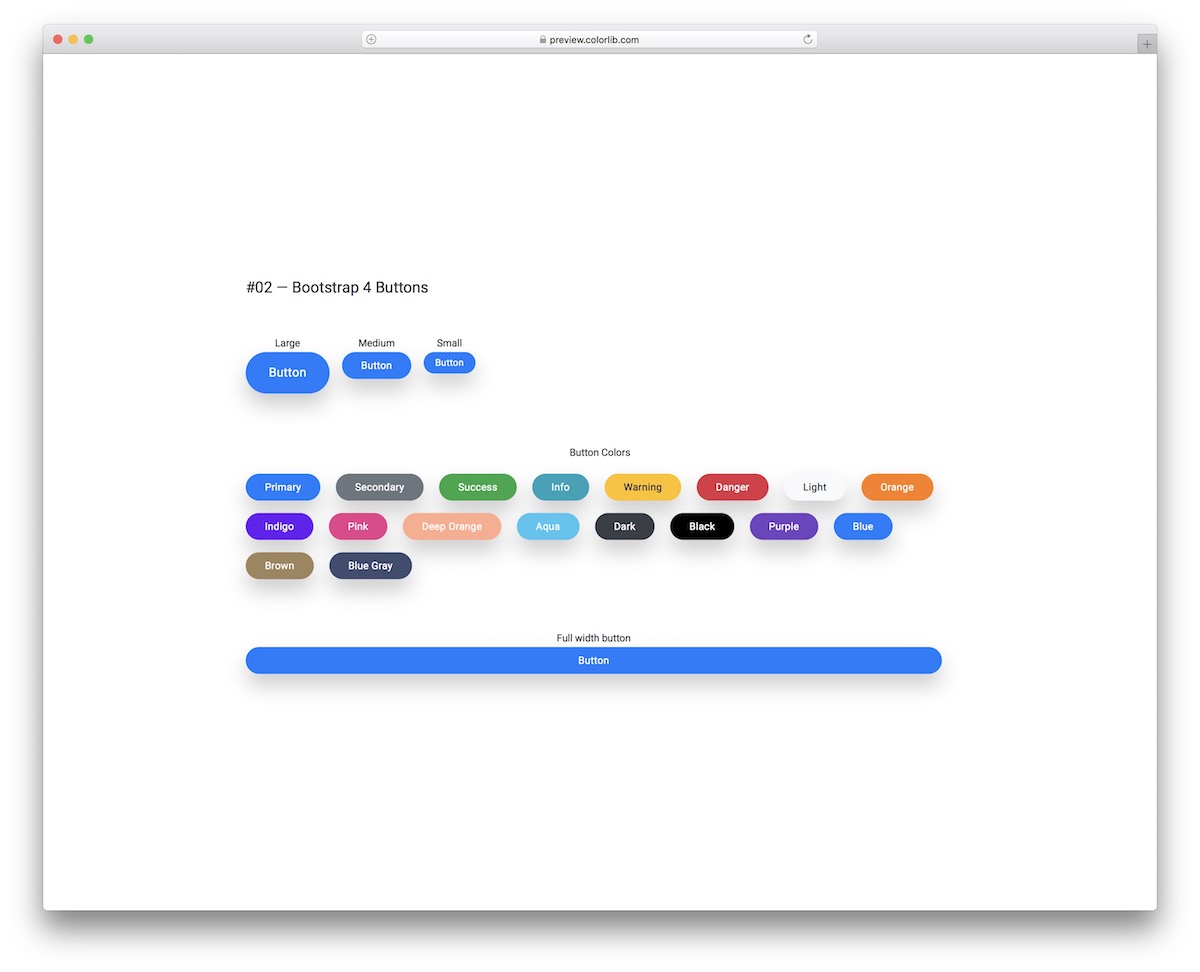
更多信息/下載演示引導按鈕 V03

無論您是想使用實心 Bootstrap 按鈕還是大綱替代品,這個模板都有。 您甚至可以隨意混合搭配兩者。
它們有三種不同的尺寸,提供超過 15 種不同的顏色變化,甚至還有全角版本。
如果您的應用程序需要快速解決方案,請不要再猶豫,選擇其中任何一個。
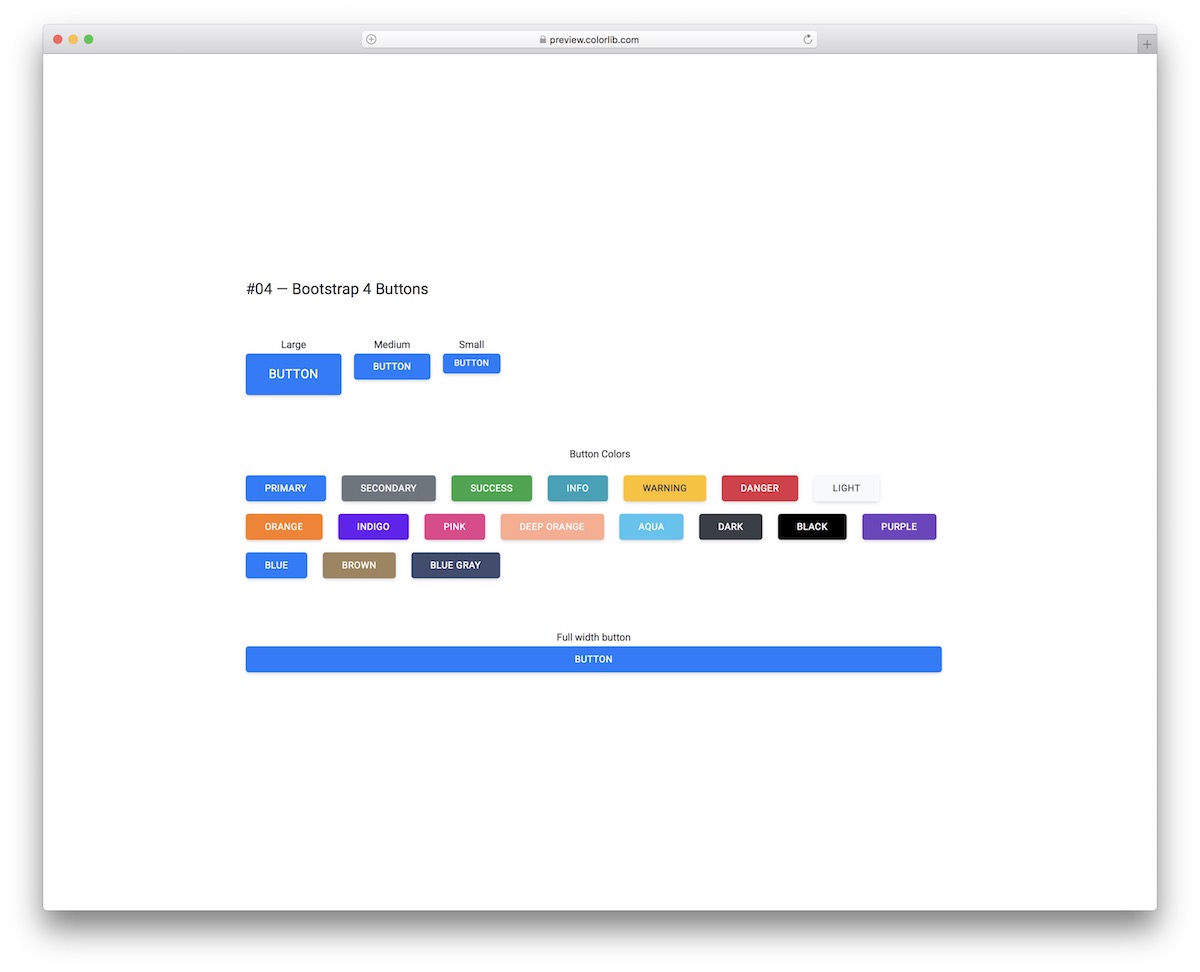
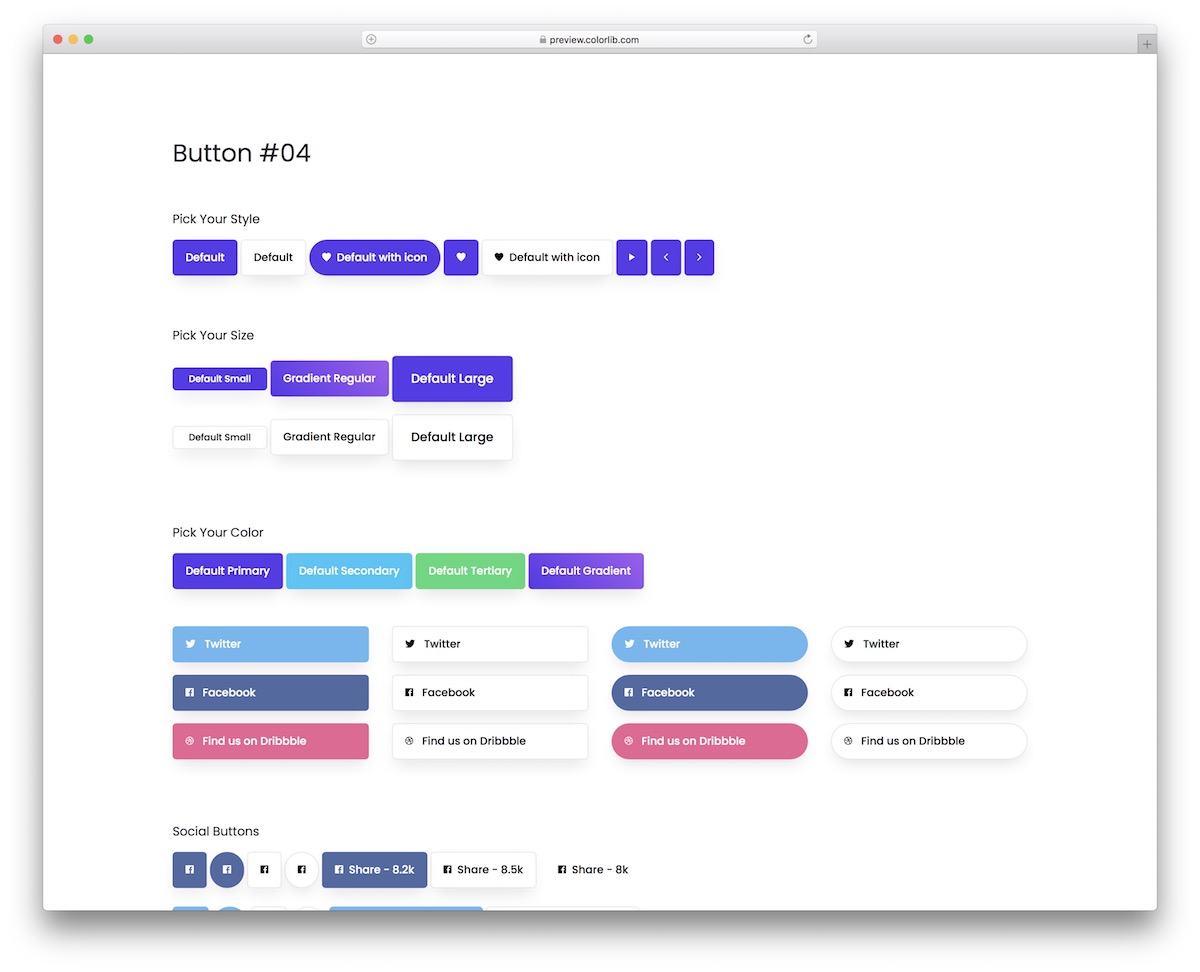
更多信息/下載演示引導按鈕 V04

這些 Bootstrap 按鈕與上面模板中的實心按鈕非常相似,只是圓潤的邊緣。 如果您不喜歡銳度,您可以通過使用這些響應式按鈕來緩解問題。
您還可以在幾種不同的尺寸和顏色選擇之間進行選擇,這幾乎可以立即嵌入到您的項目中。
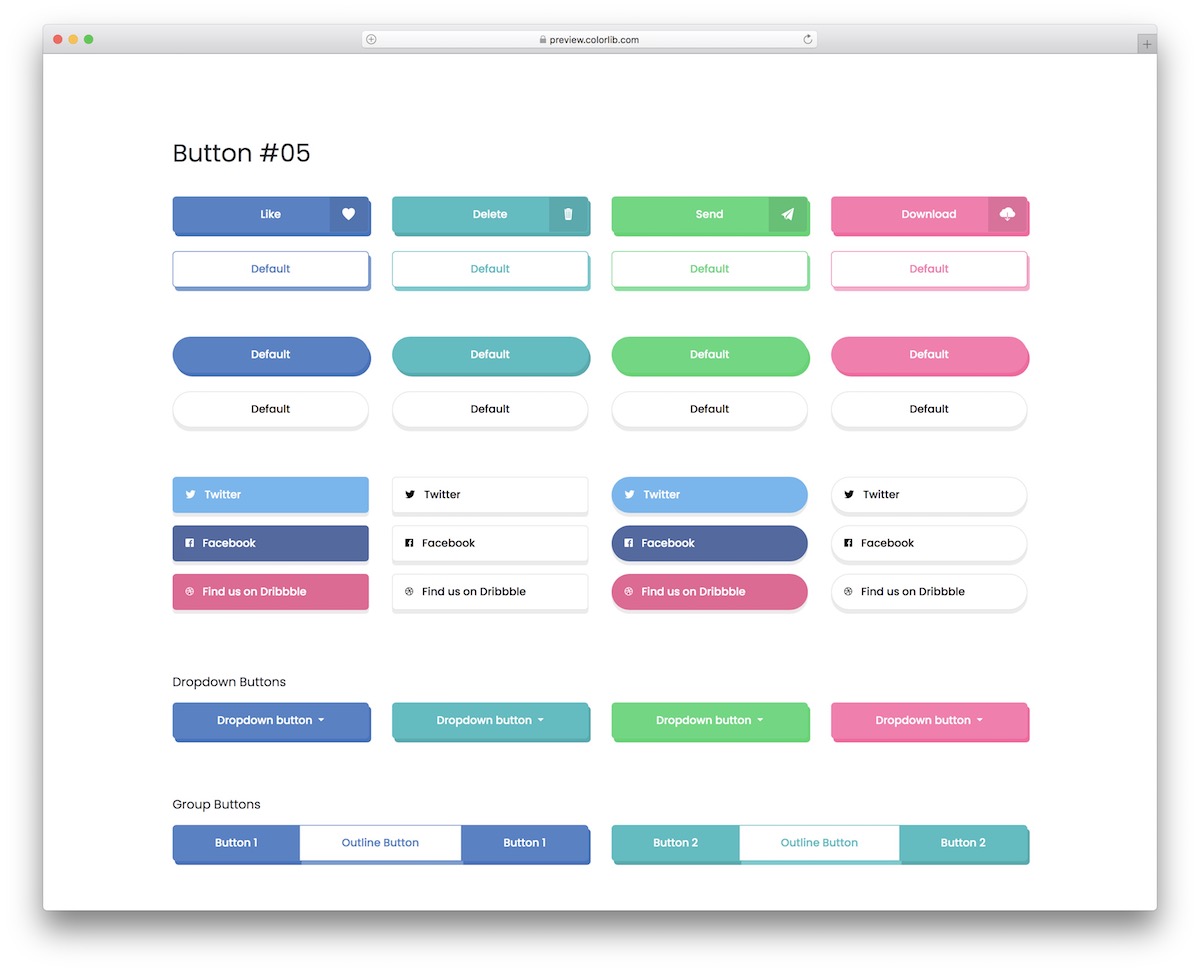
更多信息/下載演示引導按鈕 V05

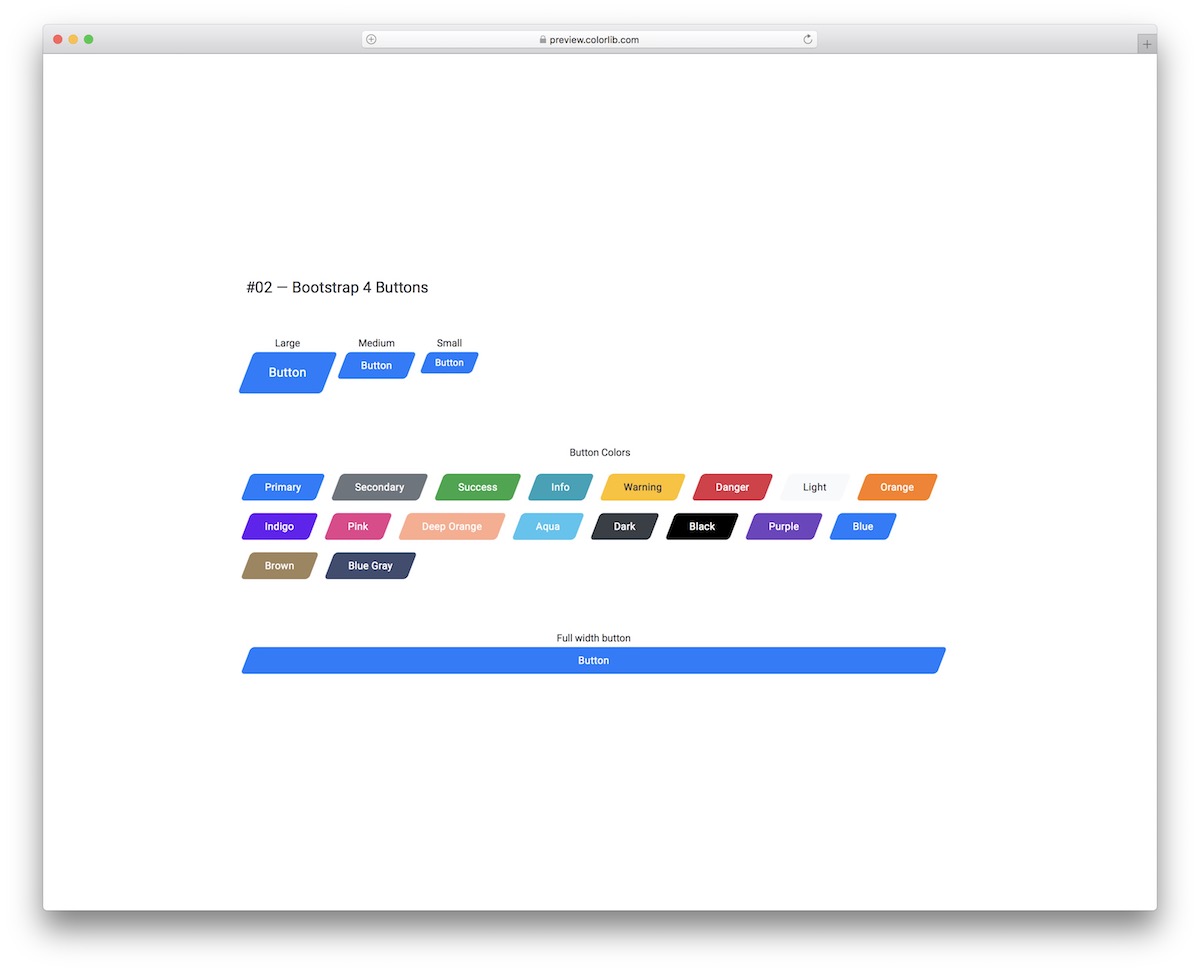
總有一種方法可以違反規範,即使是在按鈕方面也是如此。
例如,您可以選擇這個很酷的傾斜Bootstrap 按鈕集合,這些按鈕具有實體形式。
與我們所有的其他替代品一樣,您也可以獲得各種尺寸(包括全角)和不同顏色的它們,如您在上面的屏幕截圖中所見。
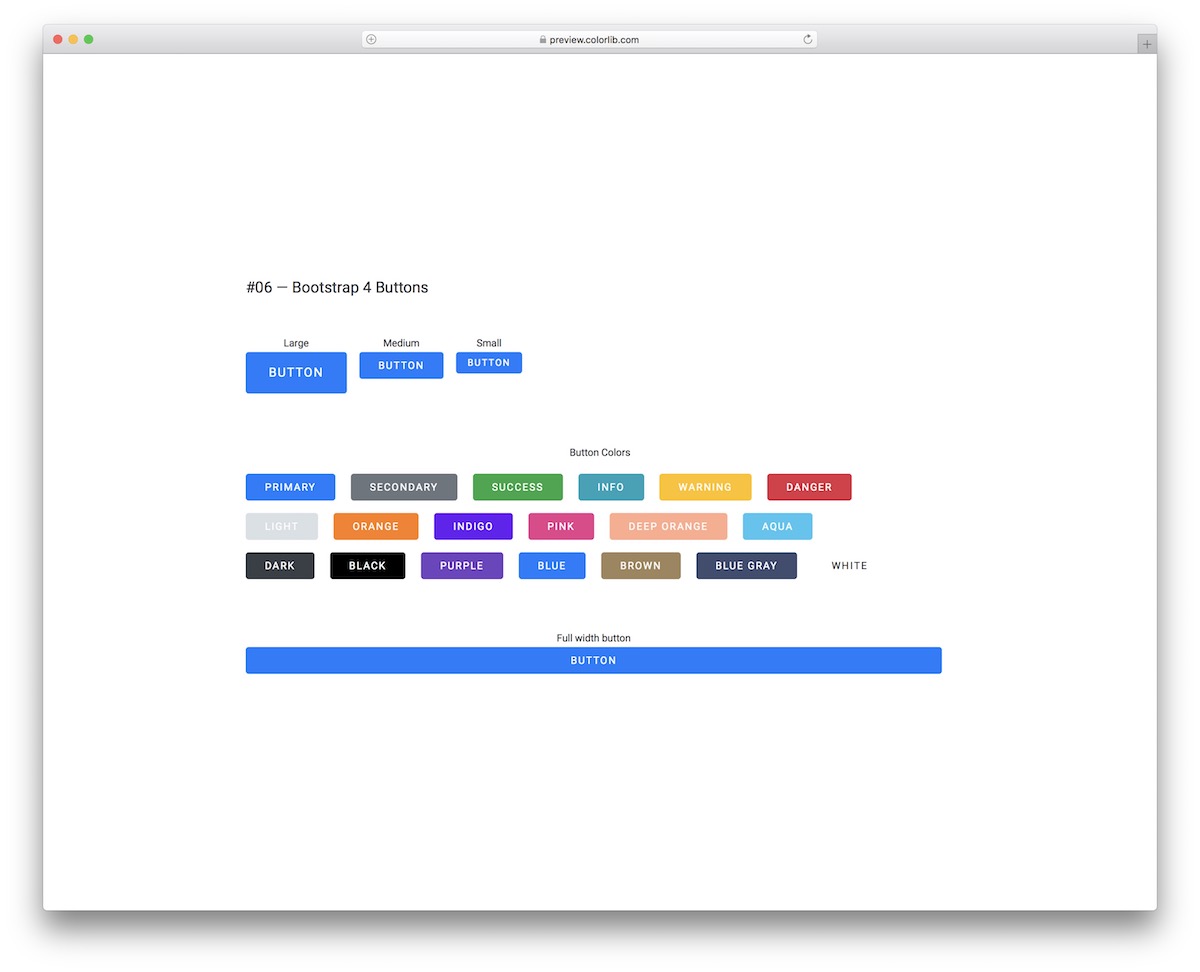
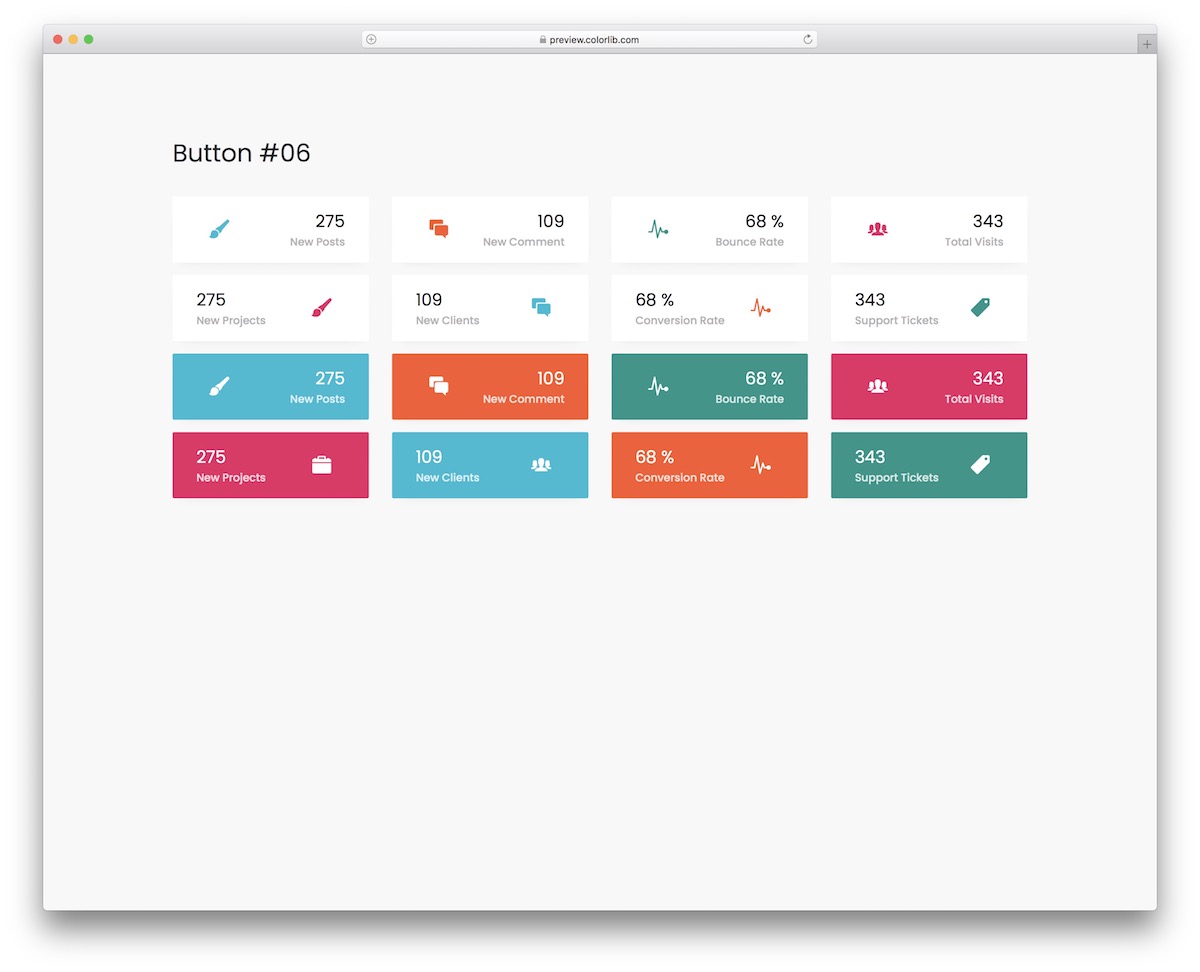
更多信息/下載演示引導按鈕 V06

Bootstrap Buttons V06 是一組粗體和簡單的按鈕,乍一看帶有圓形邊緣,但它們不僅如此。
每個按鈕都有一個很酷的懸停效果,可以將其變為白色,並通過稍微放大並在其周圍添加陰影來使其彈出。
在點擊下載按鈕之前,請先對它們進行測試。
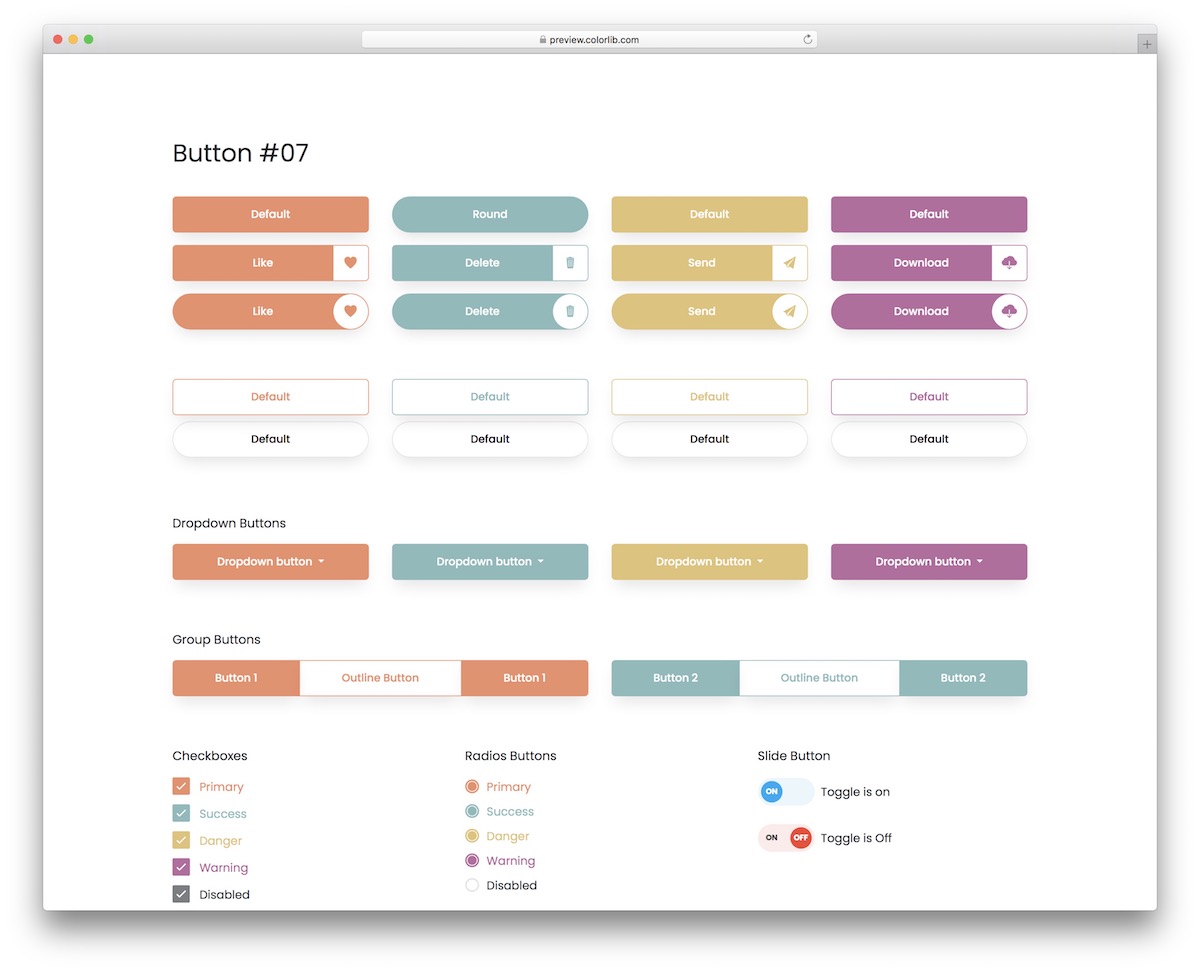
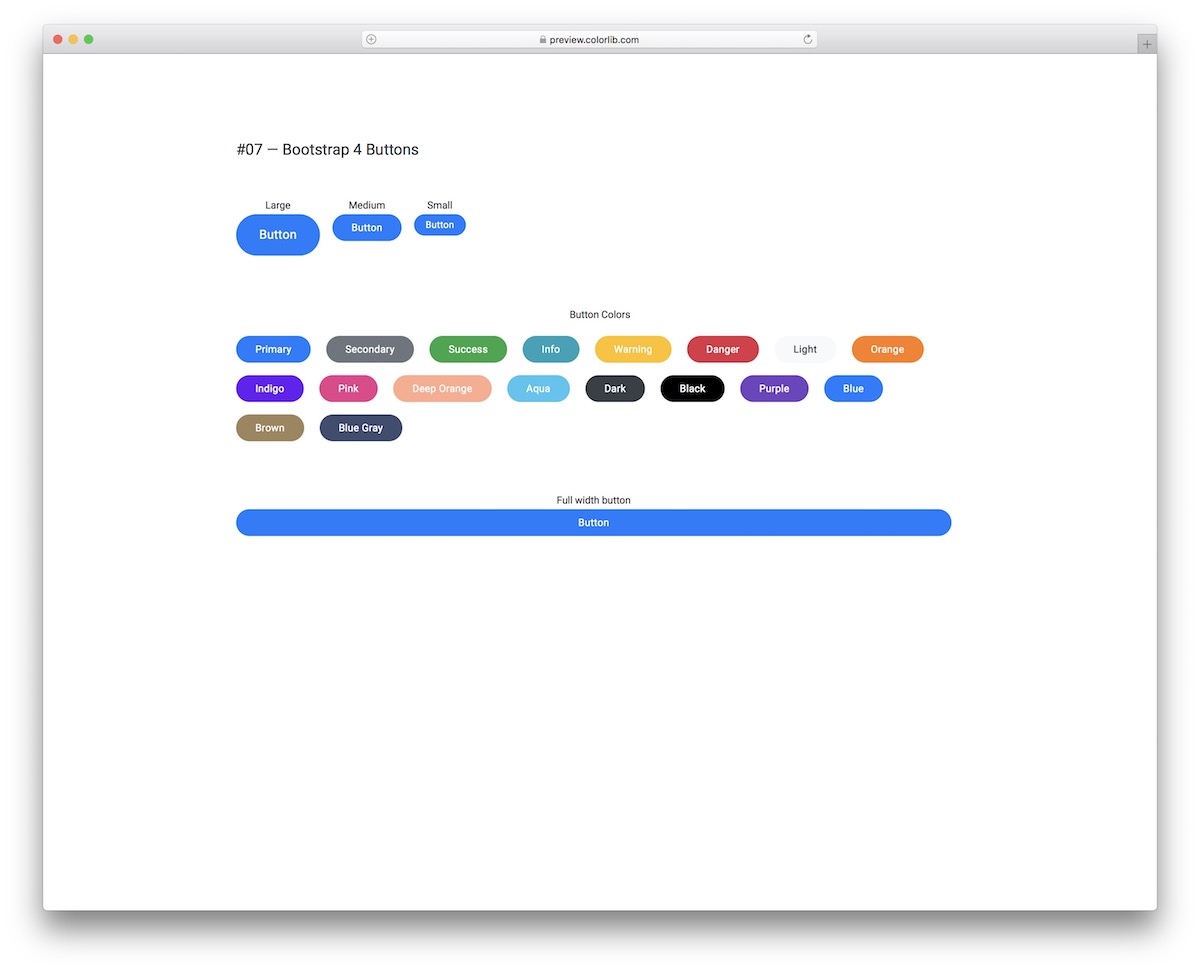
更多信息/下載演示引導按鈕 V07

隨著移動流量的普及,網站和應用程序上的圓形元素越來越多。
要將圓形按鈕集成到您的項目中,您不需要自己製作它們,而是下載 Bootstrap Buttons V07 包。
除了現代設計,它們還可以響應懸停並在不同的屏幕尺寸上順利工作。
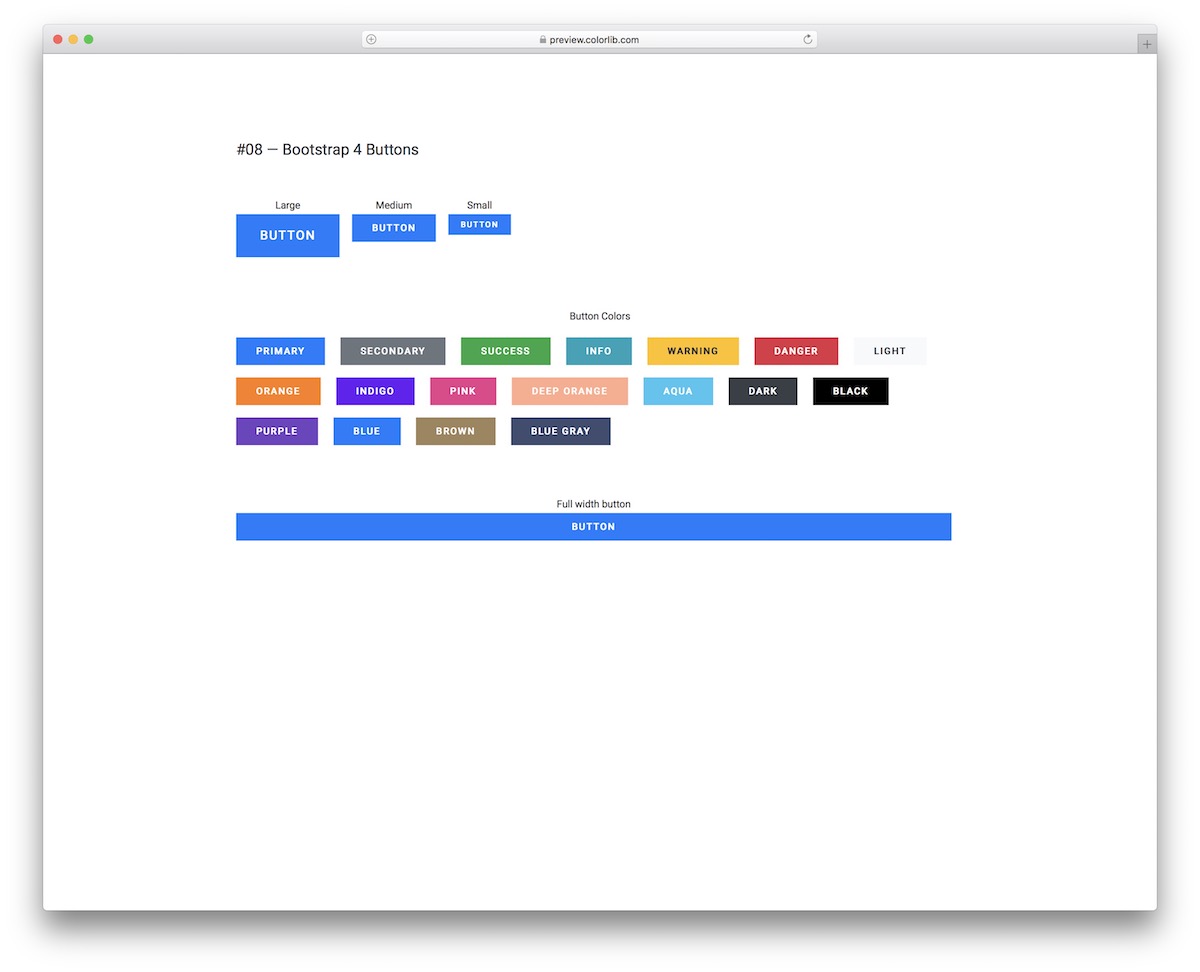
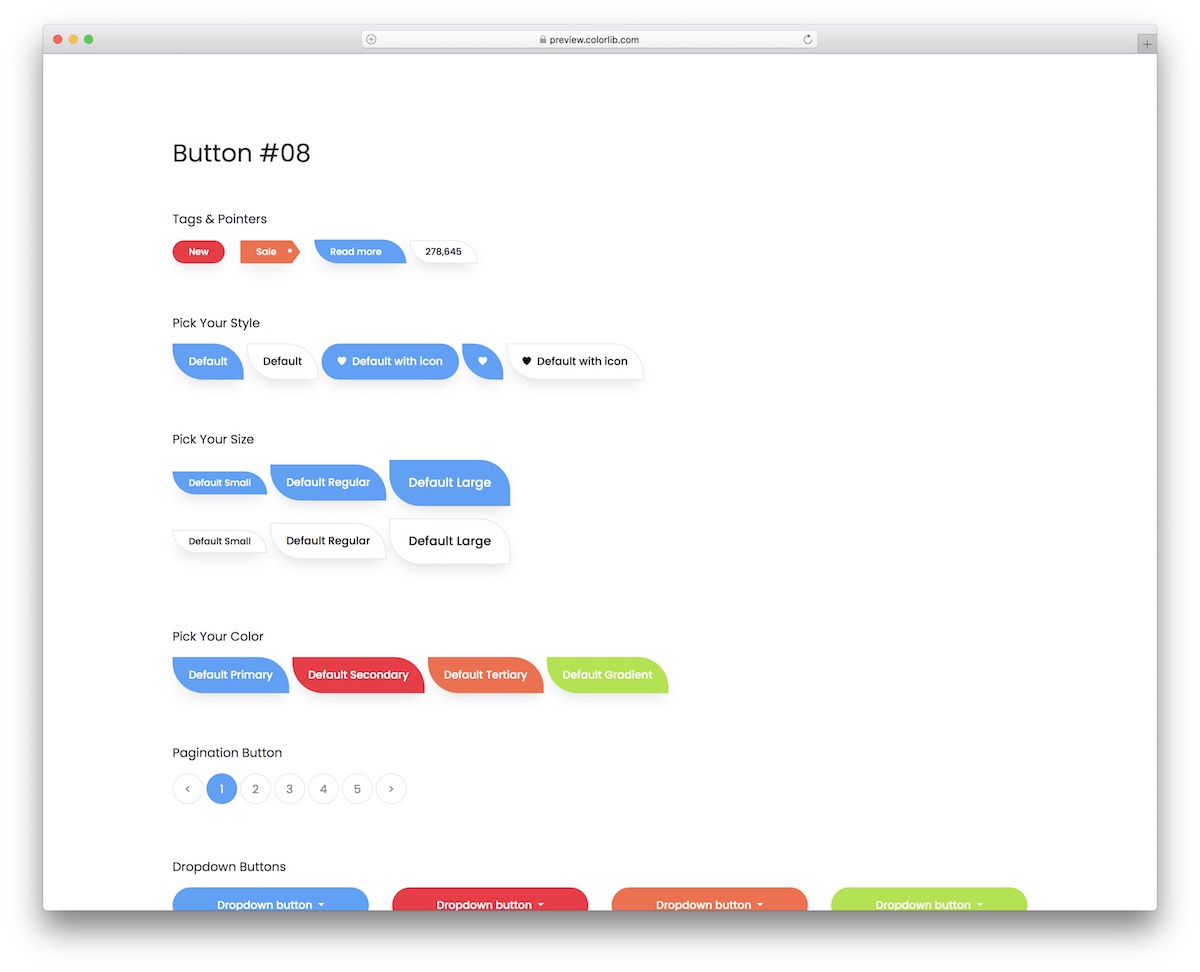
更多信息/下載演示引導按鈕 V08

對於那些使用銳利邊緣的按鈕並保持相對基本的東西的每個人來說,Bootstrap Buttons V08 是一個可以選擇的好東西。
不同的顏色、尺寸和獨家全寬選項都可供您集成。
由於靈活且廣受歡迎的 Bootstrap 框架基礎,很明顯所有這些按鈕在移動設備和桌面上都很棒。
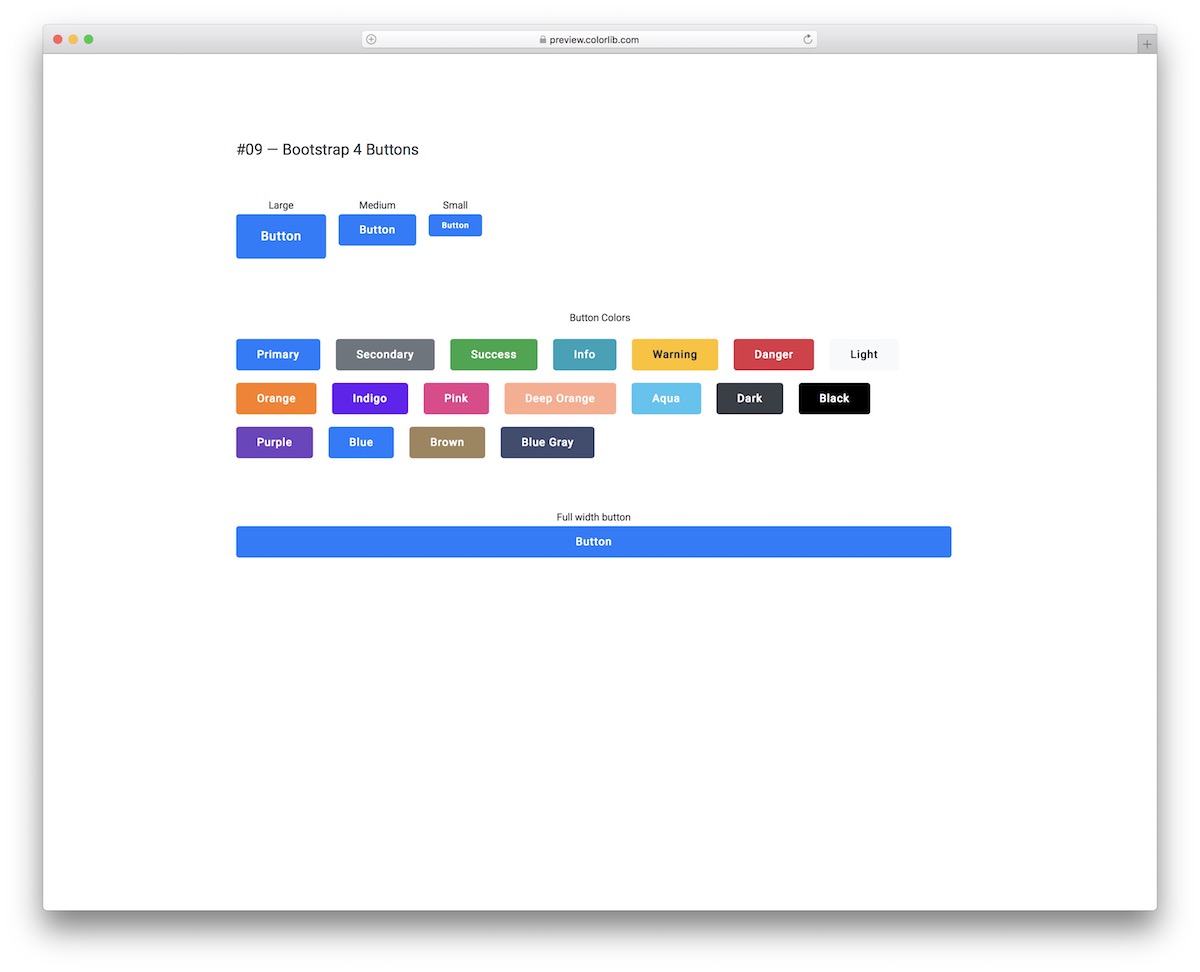
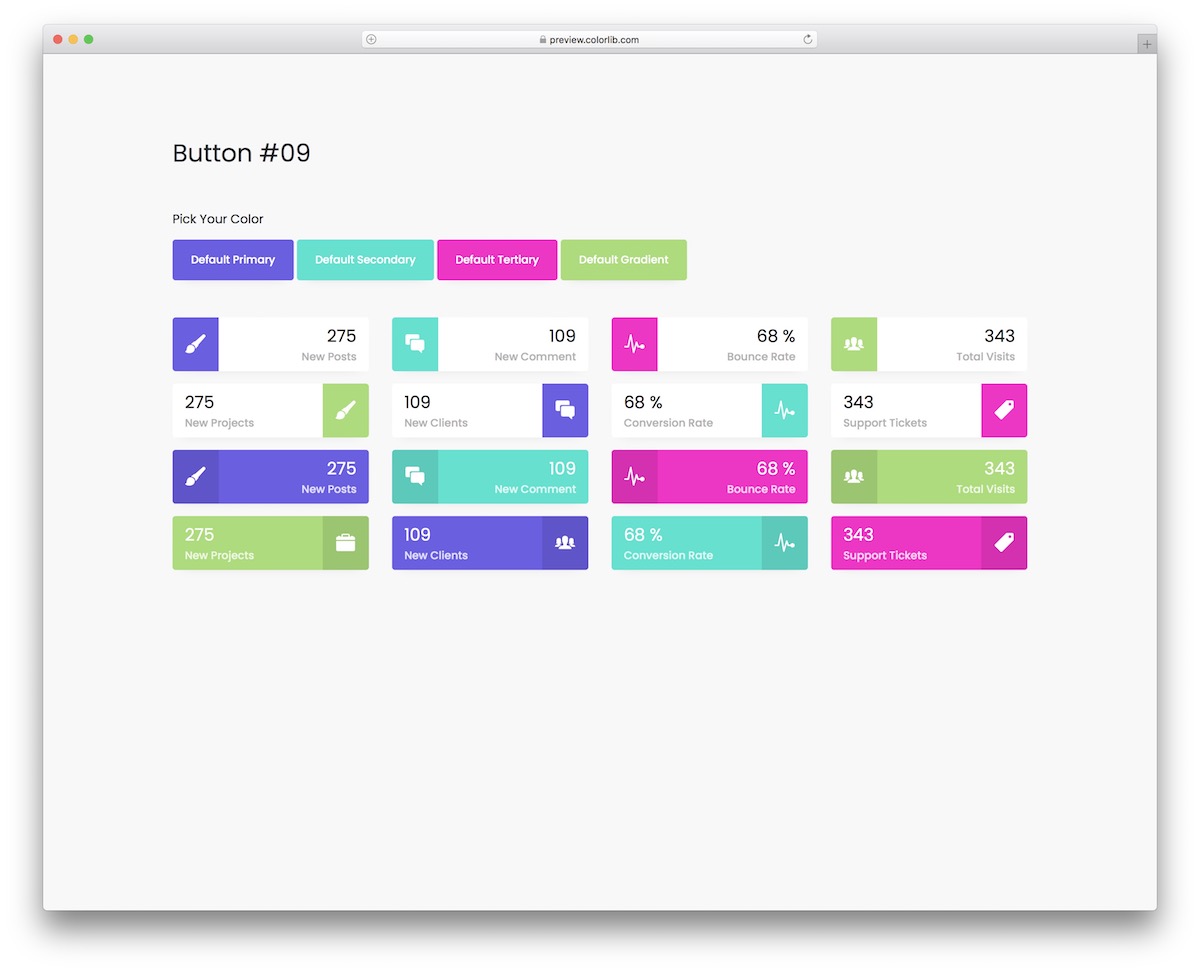
更多信息/下載演示引導按鈕 V09

說到按鈕,它們可以簡單明了,也可以具有特殊效果。 無論您喜歡哪種風格,這個列表都涵蓋了所有這些,然後是一些。
如果您特別喜歡在顯示為輪廓的按鈕上的漂亮懸停效果,您可以將它們按原樣集成到您的應用程序中。
使用 DIVERSE 顏色選項和尺寸,您可以節省大量時間。
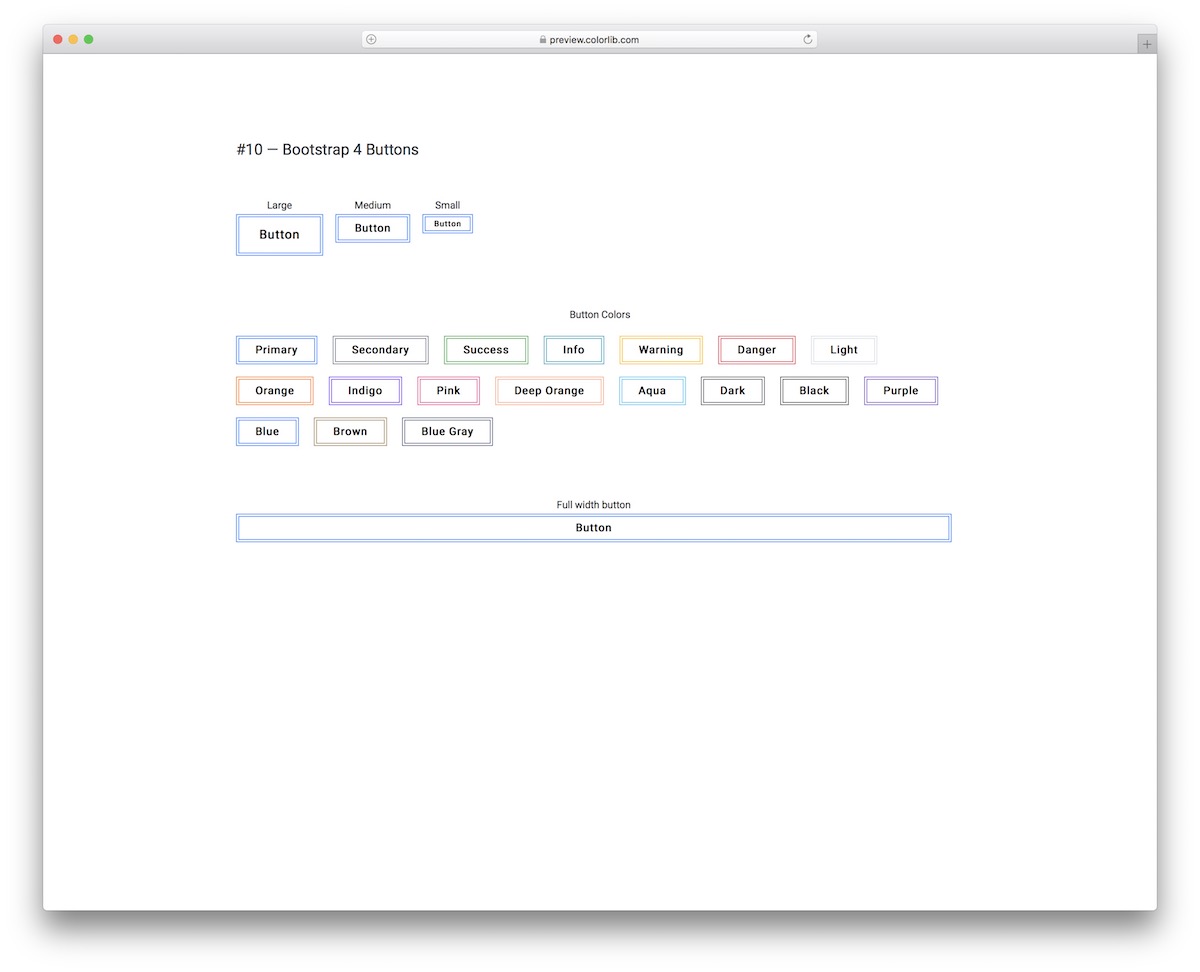
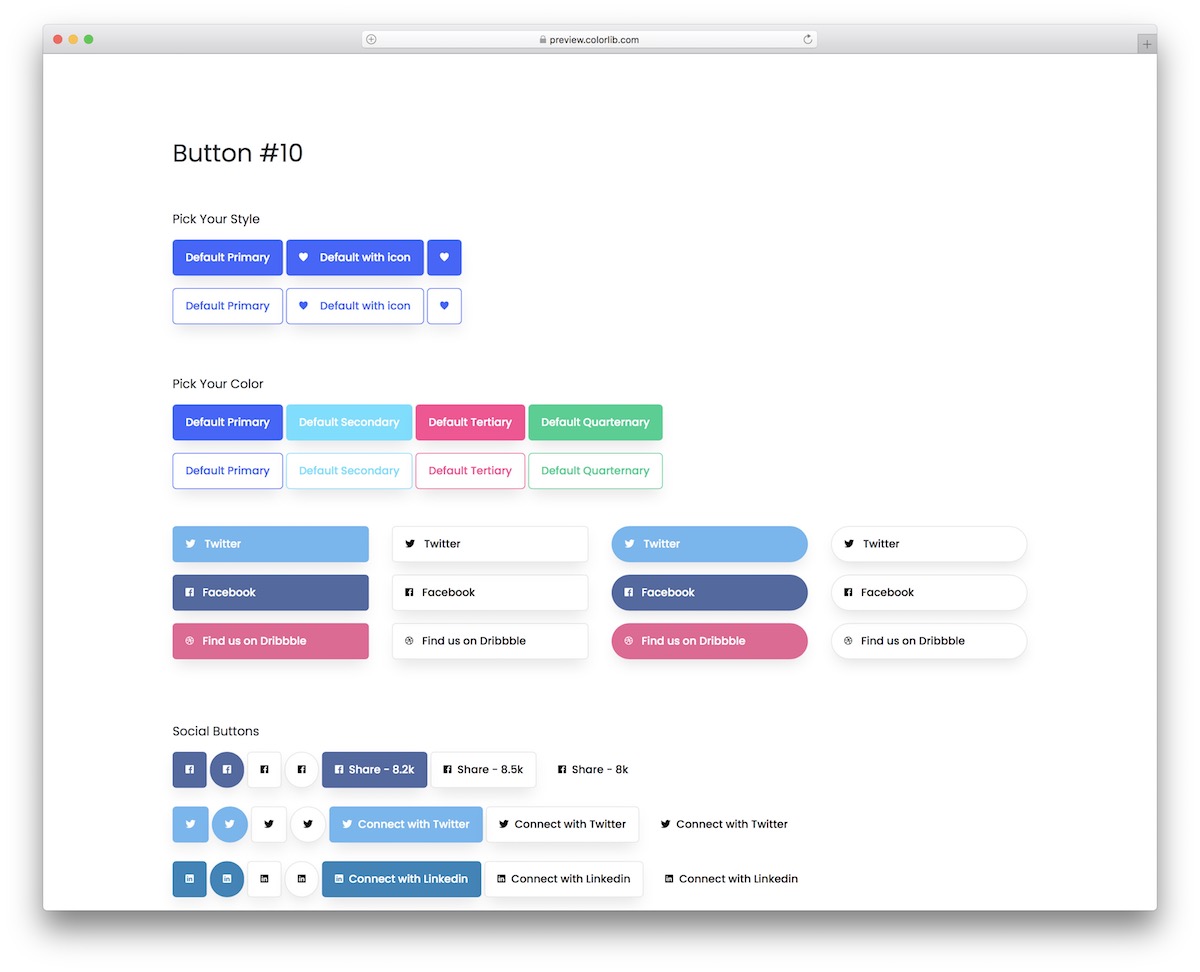
更多信息/下載演示引導按鈕 V10

Bootstrap Buttons V10 乾淨、簡約且富有創意。
默認情況下,它們具有雙線輪廓,但是一旦將鼠標光標懸停在它們上面,兩條線就會變成粗體輪廓。
你總是可以選擇不太傳統的東西,那就是當你選擇 Bootstrap Buttons V10 時。
 更多信息/下載演示
更多信息/下載演示引導按鈕 V11

圓角邊緣、陰影和懸停效果是 Bootstrap Buttons V11 的三個核心特性。
這些靈活且易於使用的替代方案非常適合擁有輕型(或白色)應用程序或網站設計的每個人。 讓我們面對現實,如果它是黑暗的,那麼陰影幾乎沒有意義。
請記住,懸停效果會使陰影消失並使按鈕的顏色變暗。
更多信息/下載演示引導按鈕 V12

如果您使用深色設計運行網站或應用程序,並希望您的按鈕和 CTA 脫穎而出,Bootstrap Buttons V12 是您的最佳選擇。
這是不同按鈕樣式、大小、顏色、鏈接、禁用選項等的廣泛集合。
您還可以獲取單選按鈕、複選框、下拉菜單和專業列表。
更多信息/下載演示引導按鈕 V13

Bootstrap Buttons V13 是一組非常多樣式的按鈕,您現在可以充分利用它們。
這些非常適合深色應用和網站主題,但您也可以將它們與其他格式一起使用。
每個按鈕也有兩種外觀,純色和輪廓。 此外,許多應用懸停效果,您可以默認使用。
更多信息/下載演示引導按鈕 V14

從漸變、純色和白色按鈕,Bootstrap Buttons V14 是涵蓋所有這些的解決方案集合。
您還可以獲得不同大小和不同意圖的它們,例如社交媒體、下拉菜單和復選框,僅舉幾例。
此捆綁包也不會錯過多個圖標按鈕、號召性用語和文本樣式按鈕/鏈接。
更多信息/下載演示引導按鈕 V15

如果您想要看起來不太經典但又不太出眾的東西,這些花哨的按鈕就是您所需要的一切。
這些按鈕有多種樣式和格式,包括陰影和懸停效果(後者並不適用於所有按鈕)。
您可以將它們用於號召性用語、社交媒體、複選框、切換按鈕等。
更多信息/下載演示引導按鈕 V16

Bootstrap Buttons V16 是一個片段的集合,其功能不僅僅是按鈕中的文本。
除此之外,這些按鈕還包括一個圖標和一個數字,這對許多不同的項目非常有利。 它們還有兩種DISTINCT樣式,淺色背景和純色背景。
此外,後者通過懸停效果使事情更加有趣。
更多信息/下載演示引導按鈕 V17

按鈕可以沒有效果、懸停效果、點擊效果或兩者兼而有之。 如果您選擇“兩者”格式,您最好直接前往現場演示預覽查看 Bootstrap Buttons V17。
懸停效果讓按鈕周圍的陰影消失,而點擊效果讓人感覺像是被“按下”了。 一個很酷的選擇,肯定會對您的項目產生影響。
更多信息/下載演示引導按鈕 V18

按鈕、圖標、指針、分頁、複選框和單選按鈕,這就是您使用此特定設置獲得的全部內容。
實際上,還有更多。
從各種顏色選項到各種尺寸,甚至懸停和點擊效果,這個捆綁包都很特別。 您還會注意到按鈕的非傳統圓形形狀,它們肯定會在您的應用程序上漂亮地彈出。
更多信息/下載演示引導按鈕 V19

按鈕可以顯示文本、圖標和數字,並具有漂亮且動態的顏色選擇,非常吸引眼球。
這些充滿活力的按鈕使用 Bootstrap,這使得它們非常靈活和可擴展,可以在不同的屏幕尺寸上完美運行。
由於初學者友好的代碼結構,它們也非常易於使用和快速集成。
更多信息/下載演示引導按鈕 V20

帶有懸停動畫的按鈕可以輕鬆觸發某人的注意力並增加點擊它的可能性。
Bootstrap Buttons V20 就是這樣,一組不同樣式和顏色的按鈕。
它們帶有純色或輪廓和特徵文本、圖標或兩者兼而有之。 您還可以選擇多個社交媒體按鈕,因此您無需手動創建它們。
更多信息/下載演示永遠記住,在選擇要用於站點的按鈕時,請考慮它是否與站點本身融合的因素。
這些小的界面元素構成了您的整個網頁。 他們在那裡保持功能和用戶友好。 當用戶單擊按鈕時,他們會期望用戶界面會以適當的反饋進行響應。
通過實現動畫或創建浮動界面來提供這些美學反饋。 按鈕顏色也很重要,因為它使您的按鈕更引人注目。
選擇一種顏色作為您的商業網站的商標,並且對您的訪問者也很有吸引力。
不要只依賴純文本。
要有創意。
視覺內容在每個平台上都優於所有這些普通元素。 如何代表您的網頁主題取決於您。
