25 أمثلة سهلة الاستخدام لمنتقي بيانات التمهيد المجاني
نشرت: 2021-05-31انتهى بنا الأمر في كثير من الأحيان إلى مراجعة مقتطفات منتقي بيانات Bootstrap المجانية المختلفة ، والتي تركت لنا مجموعة واسعة من الحلول العملية.
ليس ذلك فحسب!
بدلاً من الاعتماد حصريًا على أدوات الجهات الخارجية ، أنشأنا أيضًا العديد من مدخلات منتقي التاريخ الخاصة بنا.
وهي متاحة الآن لك مجانًا .
يمكنك جعل حياة المستخدمين أسهل وأكثر راحة. لك أيضًا ، لأنك لست بحاجة إلى إنشاء منتقي بيانات من البداية.
سواء أكان نموذجًا مرتبطًا بالتاريخ أو بحثًا تهتم بإضافته إلى تطبيق الويب الخاص بك ، فابدأ من هنا.
لا مزيد من العمل اليدوي. بضع نقرات ، وانتهى المستخدم!
أفضل أدوات Bootstrap المجانية
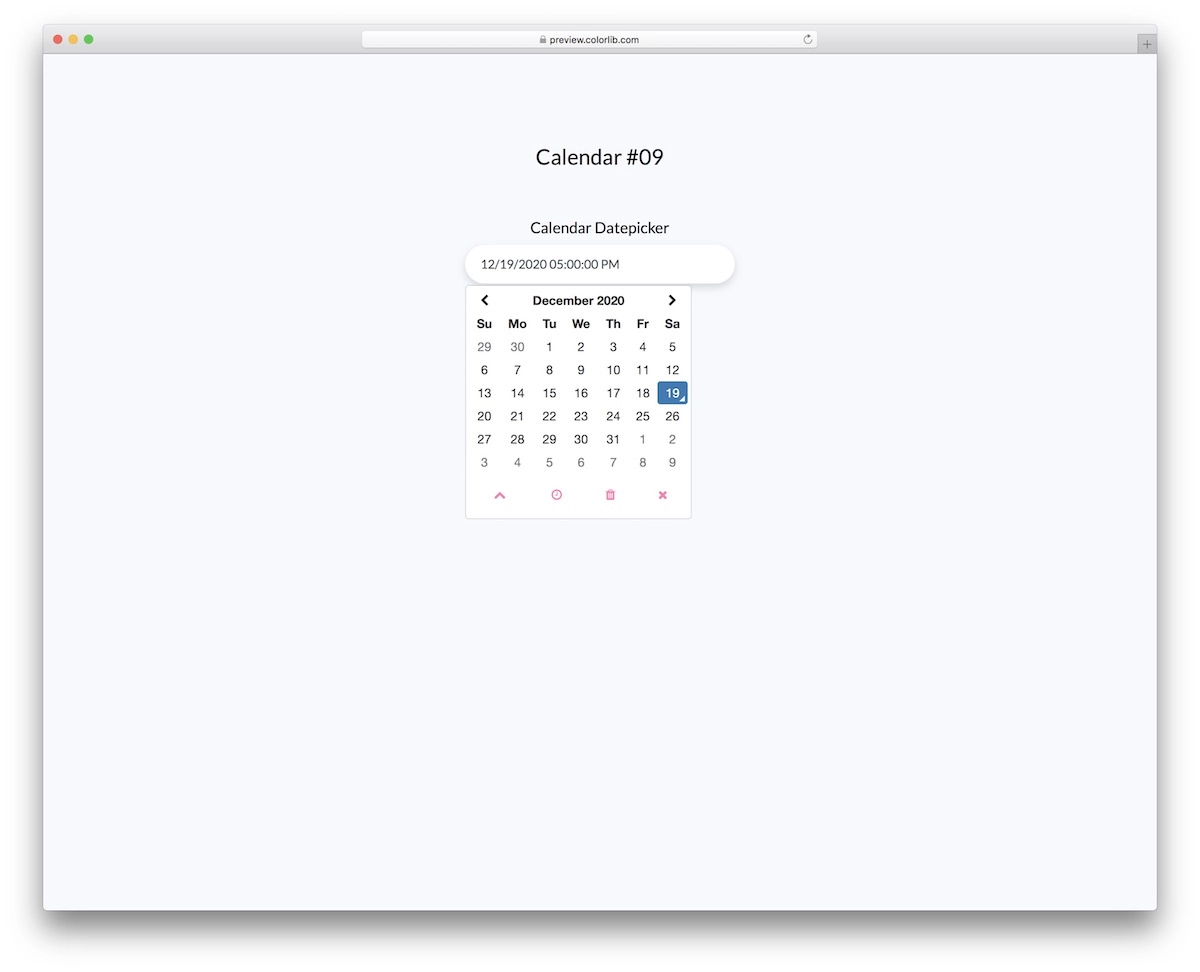
التقويم V09

دع اسم بدائل منتقي البيانات الخاصة بنا لا يخدعك ، حيث أصدرناها جنبًا إلى جنب مع مجموعتنا الكاملة من قوالب التقويم.
لكن دعونا نتعمق فيه.
بدلاً من اختيار التاريخ المناسب فقط ، يذهب هذا المقتطف المجاني إلى الميل الإضافي مع تحديد الوقت. عندما تنقر على الشريط ، تفتح لك مجموعة من الخيارات مع اختصارات في الأسفل.
يمكنك أيضًا استخدام شارة الرتبة التي تشير إلى الأعلى لإضافة ثوانٍ أو الضغط على علامة X لإغلاق منتقي البيانات.
مزيد من المعلومات / تنزيل العرض التوضيحيالتقويم V12.5

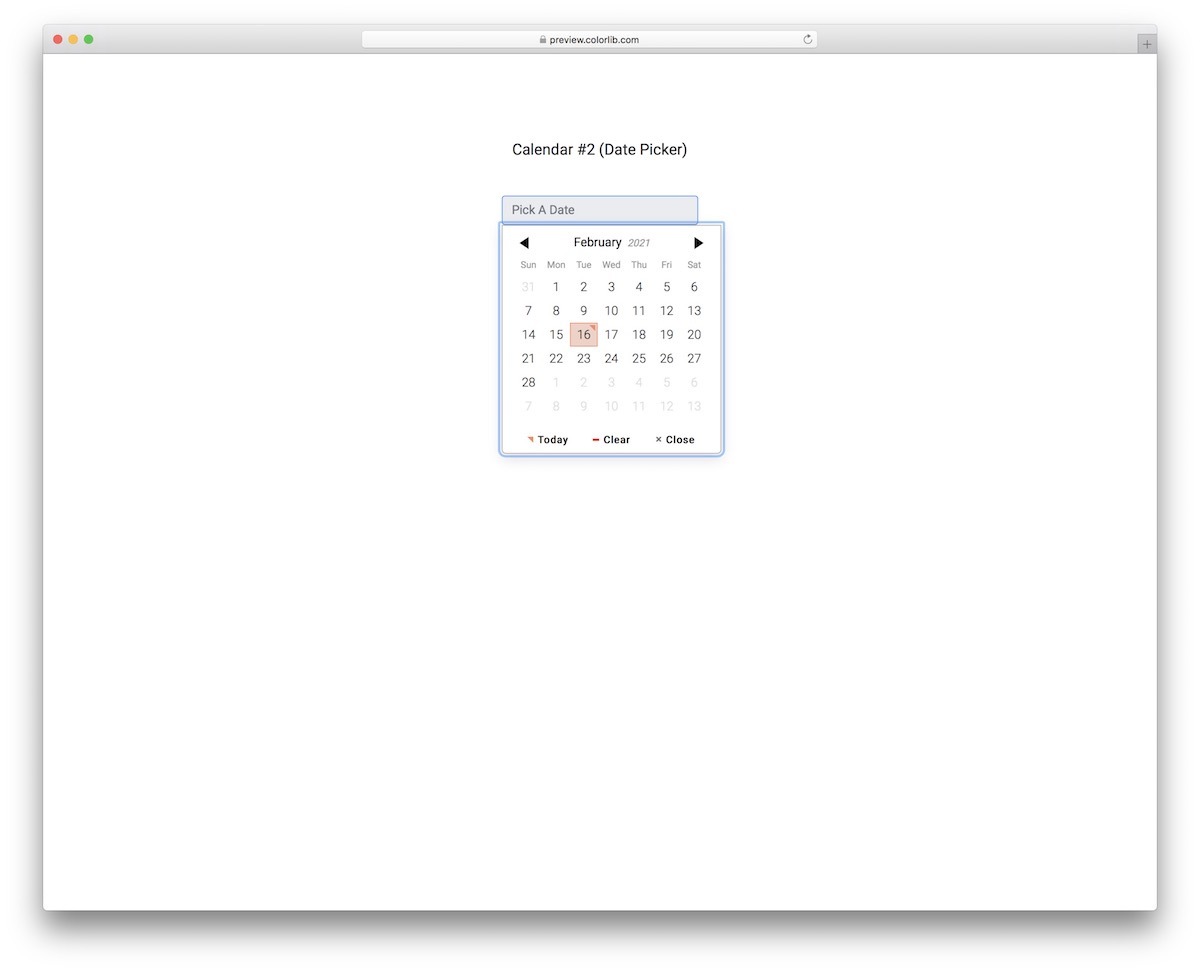
Calendar V12 هو منتقي بيانات Bootstrap بتصميم حديث وبسيط . نظرًا للمظهر الأنيق ، يمكنك دمجها بسهولة في سمات مواقع الويب المختلفة وتصميمات التطبيقات كما هي.
تتميز الأداة بتأثير التمرير ، وزر لتاريخ اليوم ، وخيار لمسح التحديد ، بالإضافة إلى زر الإغلاق.
يعرض الشهر والسنة في الجزء العلوي مع الأسهم اليمنى واليسرى للقفز إلى الأشهر التالية أو السابقة بسهولة.
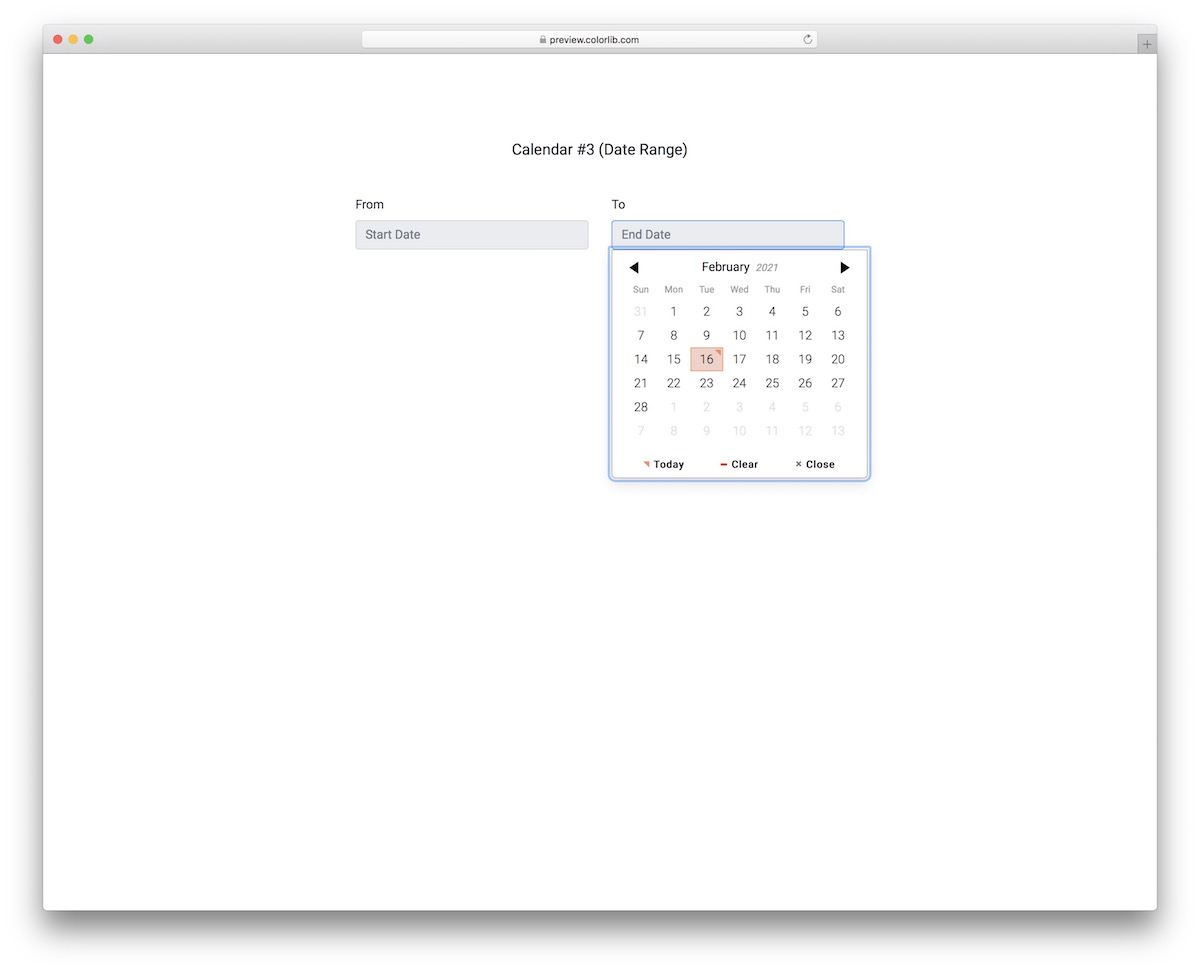
مزيد من المعلومات / تنزيل العرض التوضيحيالتقويم V13

إذا عرضت على المستخدمين اختيار نطاق زمني لخدماتك ، أو الحجز ، أو أيًا كان ، فإن Calendar V13 هو الطريقة الصحيحة للاختيار. يتميز منتقي البيانات Bootstrap هذا باحتوائه على أداتين ، مما يجعل اختيار التواريخ المناسبة أمرًا مريحًا للغاية.
تصميم المقتطف المجاني هو نفس التصميم الموجود أعلاه الرياضة ، بمعنى ، الحد الأدنى ومباشرًا.
عندما يختار المستخدم التاريخ ، فإنه يظهر في الشريط بتنسيق يوم / شهر / سنة. يمكنهم أيضًا مسح التحديد بسرعة أو اختيار تاريخ اليوم بنقرة واحدة.
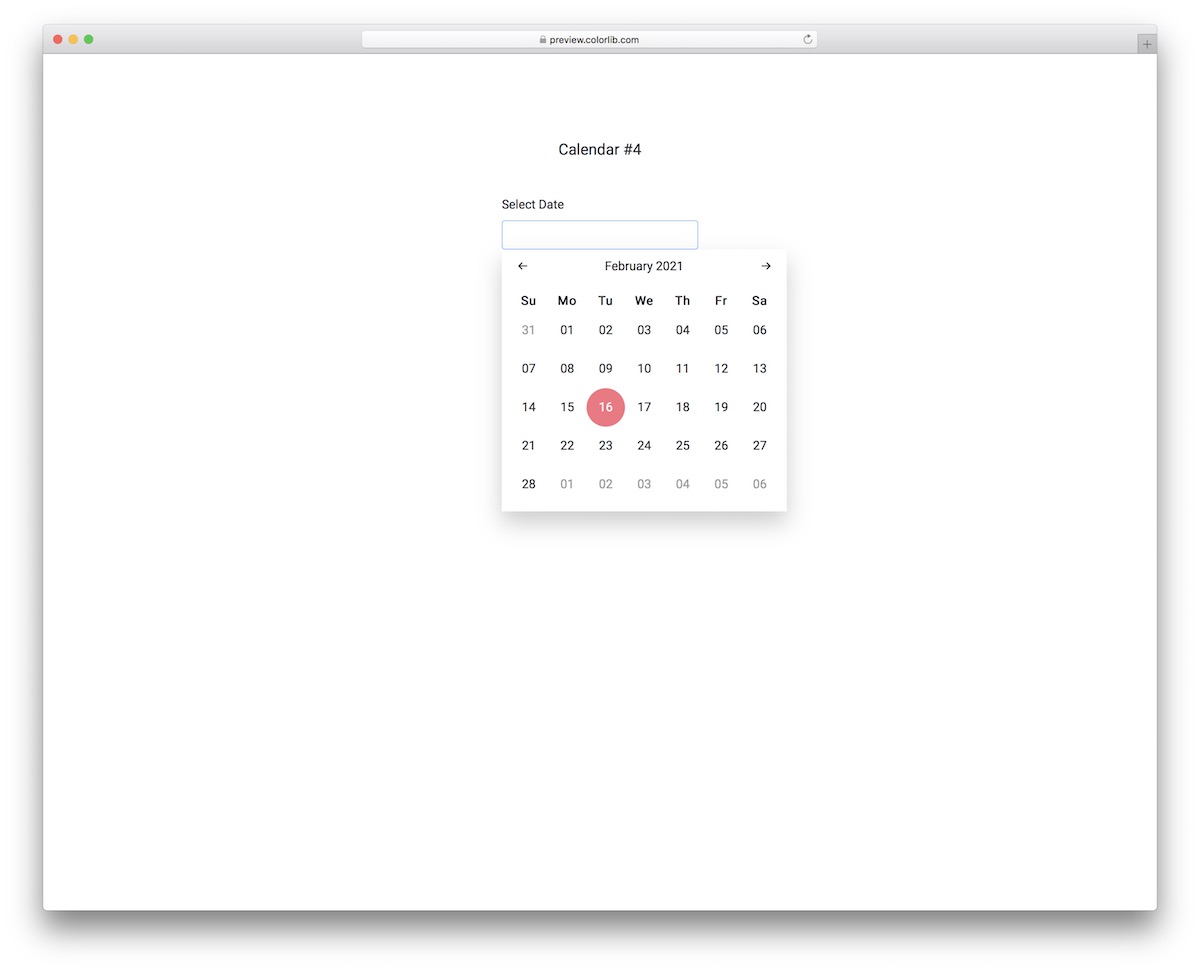
مزيد من المعلومات / تنزيل العرض التوضيحيالتقويم V14.0

إذا كنت تبحث عن منتقي بيانات Bootstrap بسيط للغاية يقوم بالمهمة بشكل جيد للغاية ، فستشهد نتيجة رائعة مع Calendar V14.
تعمل هذه الأداة بشكل رائع خارج منطقة الجزاء نظرًا لبساطتها التي تنطبق على أي تصميم ويب. هذا حقًا مجرد منتقي بيانات بدون أي من الأشياء الفاخرة والميزات الإضافية وأزرار إعادة الضبط وغيرها.
قم بتنزيله وتضمينه وهذا كل شيء!
مزيد من المعلومات / تنزيل العرض التوضيحيالتقويم V15.0

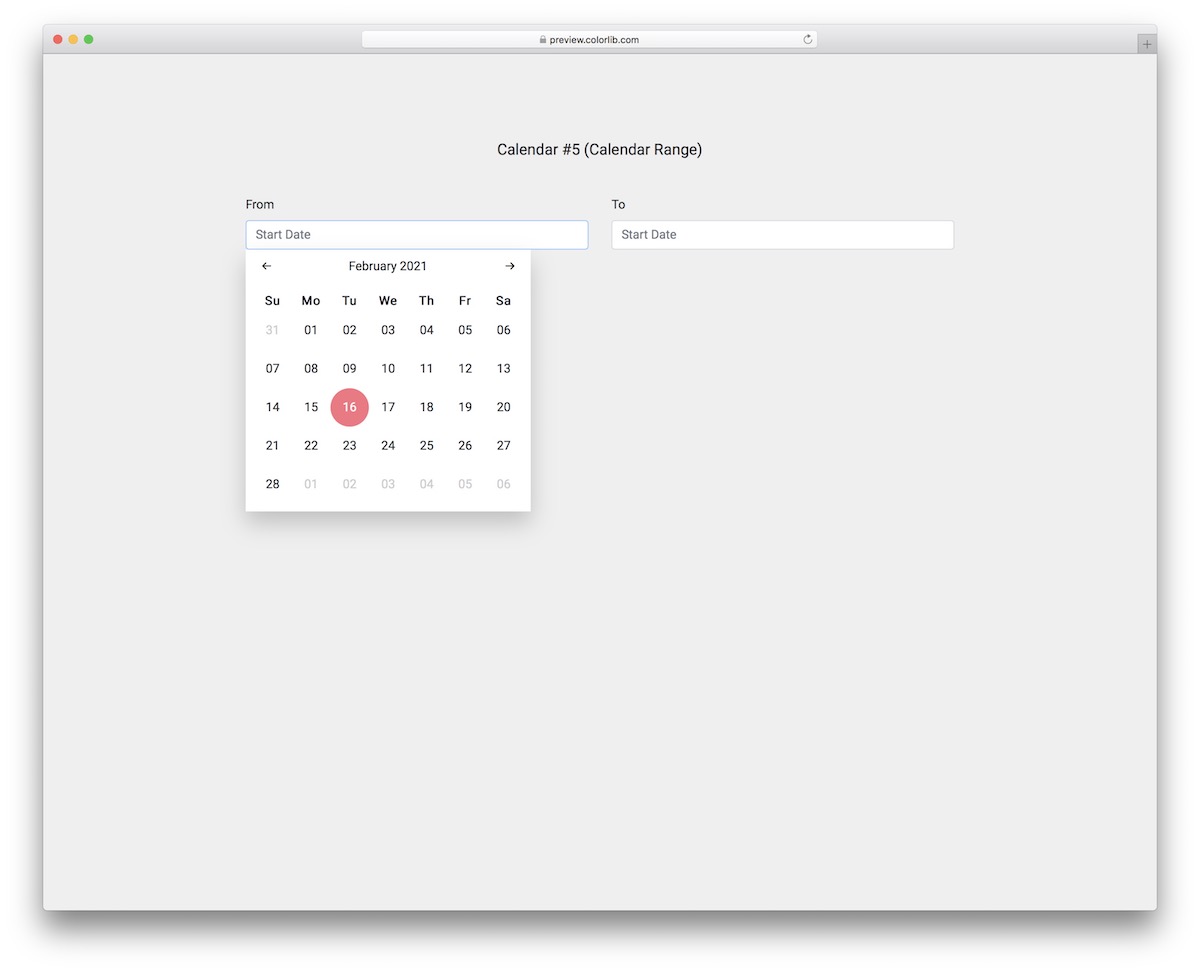
يعد منتقي نطاق التاريخ التقويمي هذا مفيدًا جدًا للحجوزات عبر الإنترنت ، سواء كانت لغرفة فندق أو سيارة أو أي شيء آخر.
التصميم بسيط للغاية ، لذلك لن تحتاج حتى إلى تغيير أي شيء بدلاً من استخدامه خارج الصندوق. ومع ذلك ، يمكنك تغيير لون التاريخ المميز أو استخدام الإصدار الافتراضي.
نظرًا لأن هذا هو منتقي بيانات Bootstrap ، فأنت تعلم أن أدائه رائع على الأجهزة المحمولة وأجهزة سطح المكتب.
مزيد من المعلومات / تنزيل العرض التوضيحيالتقويم V16.0

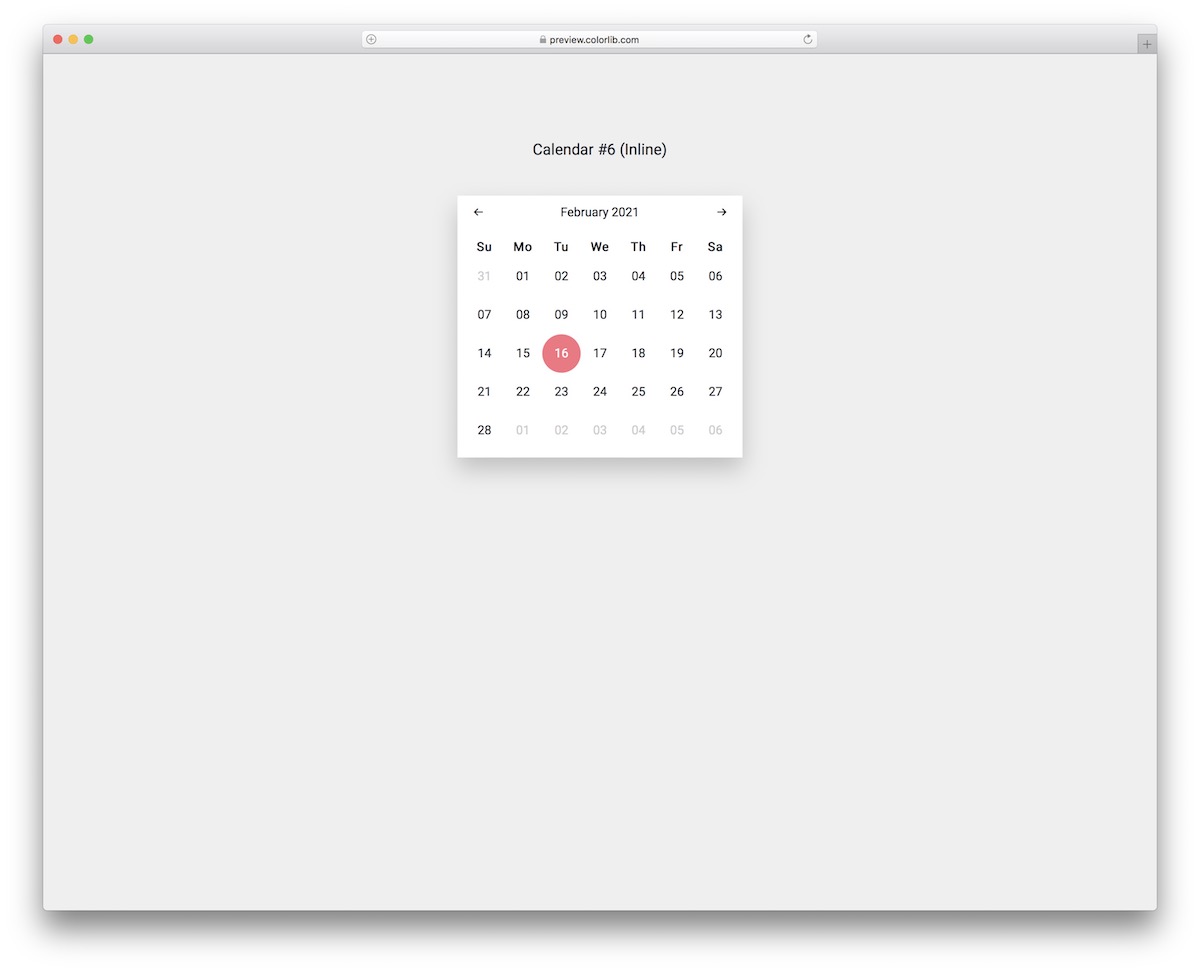
حافظ على الأشياء بسيطة وجريئة مع هذا التقويم / منتقي البيانات المضمّن ، والذي يمكنك الآن تضمينه في مشروعك أو تطبيقك بإرادتك الحرة.
يبدو المظهر النظيف جميلًا على أحجام الشاشات المختلفة لمتعة المستخدمين.
يتميز هيكل التصميم بالشهر والسنة في الأعلى ، تليها أيام الأسبوع من الأحد إلى السبت والتواريخ. يمكن للمستخدم أيضًا استخدام POINTERS اليسرى واليمنى لاختيار أشهر مختلفة.
مزيد من المعلومات / تنزيل العرض التوضيحيالتقويم V17

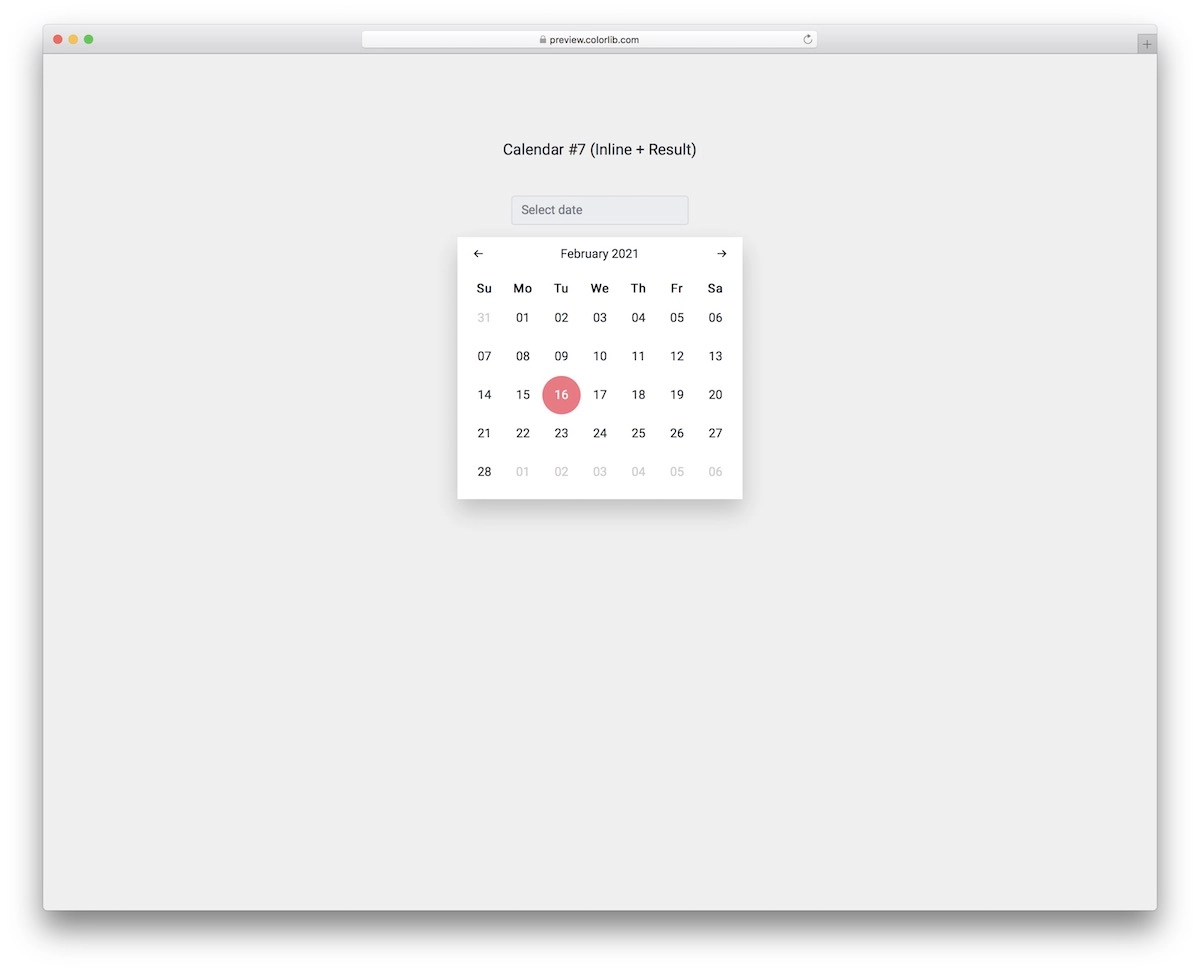
يوجد هنا قالب Bootstrap جديد يحتوي على تقويم مضمن مع شريط نتائج في الأعلى. بمعنى ، بمجرد تحديد المستخدم للتاريخ ، يظهر في الشريط بالترتيب التالي - الشهر / اليوم / السنة .
بشكل افتراضي ، يكون شريط النتائج فارغًا ، ويظهر مع نص للحث على اتخاذ إجراء ، يحث المستخدم على اختيار التاريخ. علاوة على ذلك ، يأتي التقويم مع تاريخ محدد مسبقًا لليوم.
التصميم مرن ومستجيب للهاتف المحمول بنسبة 100٪ ، بينما الرمز صديق للمستخدم للتنفيذ السريع.
مزيد من المعلومات / تنزيل العرض التوضيحيمثال على منتقي البيانات Bootstrap بواسطة مستخدم CodePen

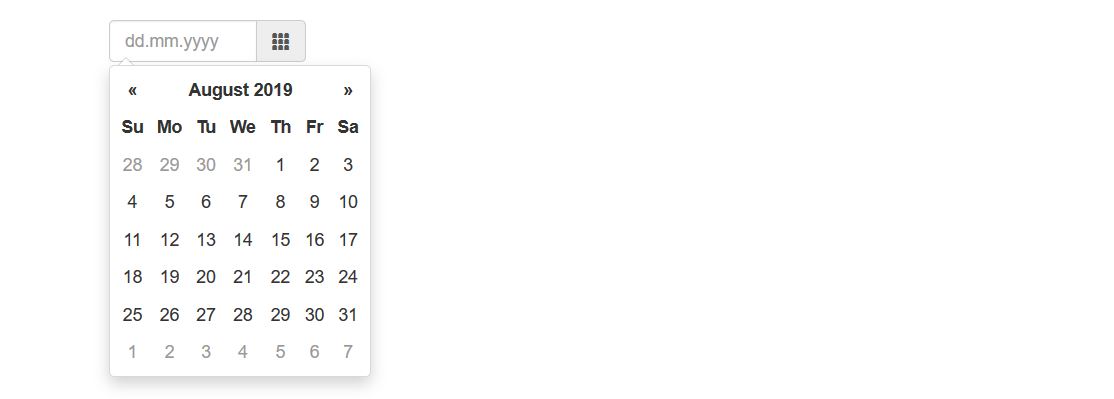
هذا مثال على منتقي بيانات Bootstrap مجاني. قام مستخدم CodePen بتطويره. إنه قالب قابل للتخصيص بالكامل . قم بإجراء تغييرات عليه حسب تفضيلاتك.
يوفر لك هذا المثال حقل إدخال مع نص العنصر النائب "dd.mm.yyyy". يمكنك رؤية أيقونة صغيرة على الجانب الأيمن من هذا الحقل. عند النقر فوق حقل الإدخال هذا ، يظهر تقويم للشهر والسنة الحاليين. يمكنك مشاهدة جميع تواريخ الشهر الحالي عليها. يمكن للمستخدم أيضًا إحضار هذا التقويم عن طريق النقر فوق الرمز الصغير على الجانب الأيمن.
في التقويم ، عند تحديد تاريخ ، يتم تمييزه باللون الأزرق. يصبح لون خلفية التاريخ المحدد باللون الأزرق. عند النقر فوق التاريخ ، يظهر التاريخ على الفور في حقل الإدخال.
مزيد من المعلومات / تنزيل العرض التوضيحيتسجيل الوصول والمغادرة منتقي البيانات

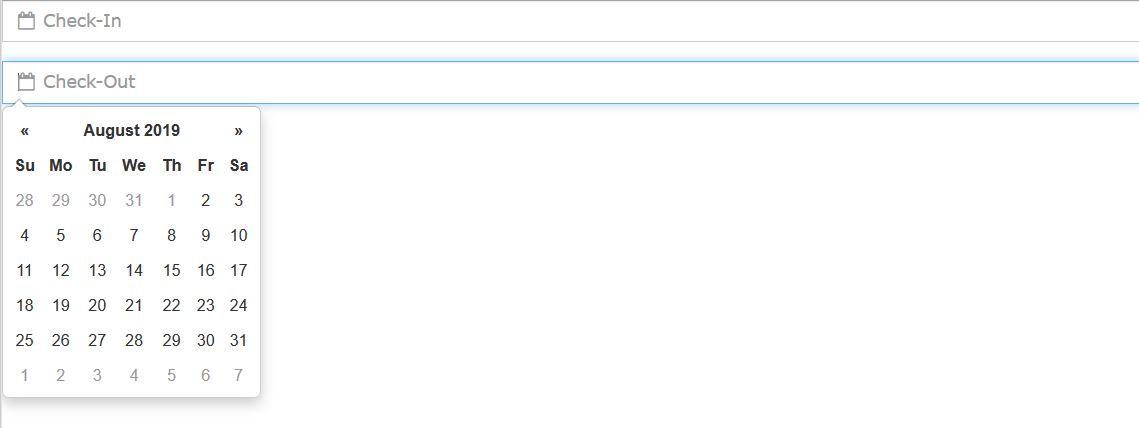
تم تطويره بواسطة Amanda Louise Acosta Morais ، وهذا مثال رائع آخر لمنتقي البيانات Bootstrap. كما يوحي اسم هذا القالب ، فإنه يسمح للمستخدم بتحديد تاريخ تسجيل الوصول والمغادرة.
يوجد حقلي إدخال ، مع نصي العنصر النائب "Check-In" و "Check-Out" في هذا القالب. عندما ينقر المستخدم عليها ، يظهر التقويم بحيث يمكن للمستخدم تحديد التاريخ.
توجد رموز تقويم صغيرة بها نصوص مواضع مؤقتة تعطي تلميحًا للمستخدم بأن منتقي البيانات سيفتحون عند النقر فوق حقول الإدخال.
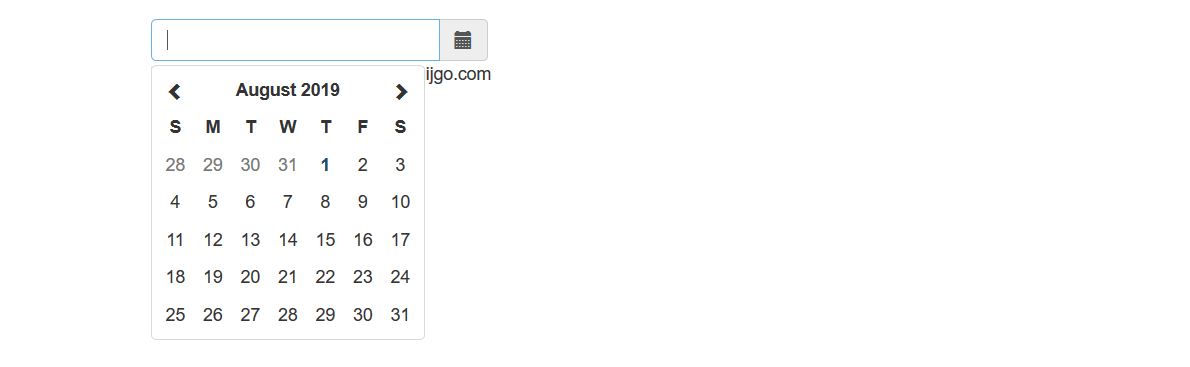
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap datepicker بواسطة Sreekanth Are

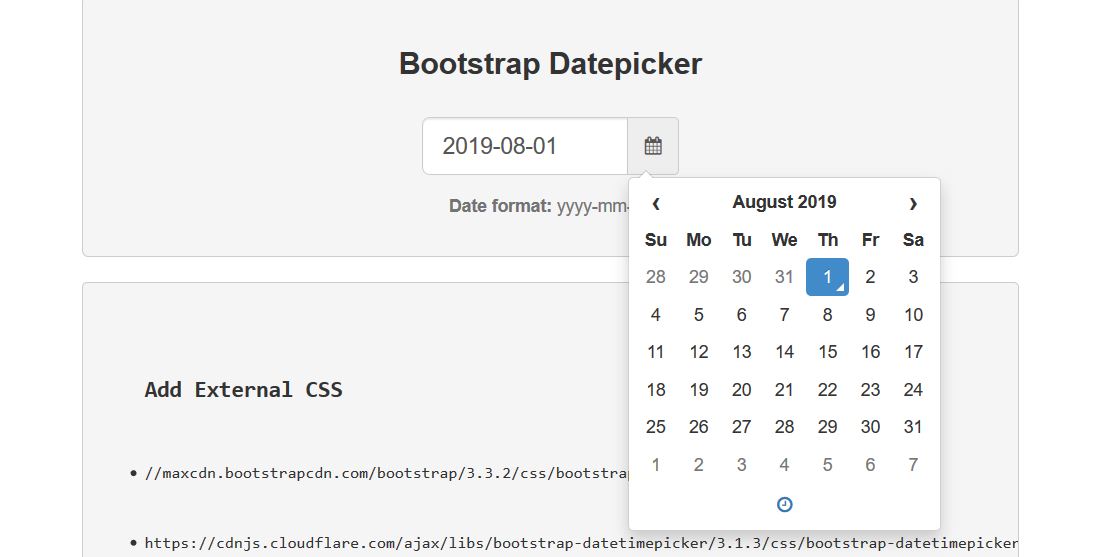
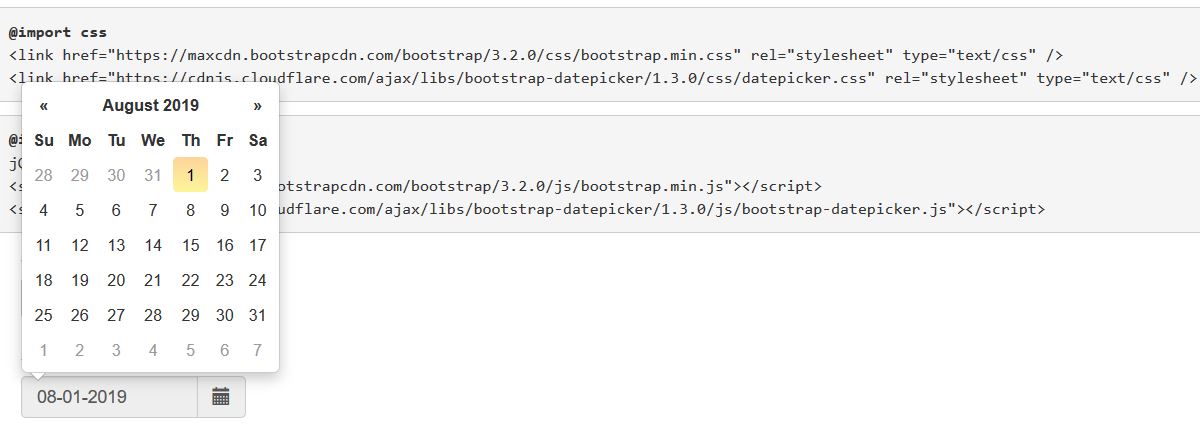
هذا قالب منتقي بيانات مفيد جدًا تم إنشاؤه بواسطة Sreekanth Are. يحتوي على واجهة مستخدم جميلة ونظيفة. يمكنك أن ترى من لقطة الشاشة لهذا النموذج أن هناك حقل إدخال.
عندما ينقر المستخدم عليه ، يمكنه رؤية التاريخ الحالي في حقل الإدخال . وعندما ينقر المستخدم على أيقونة التقويم ، يظهر منتقي البيانات. يتم وضع تاريخ في حقل الإدخال عند الاختيار.
تنسيق التاريخ الذي تم استخدامه هو "yyyy-mm-dd".
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap منتقي البيانات مع إدخال المواد

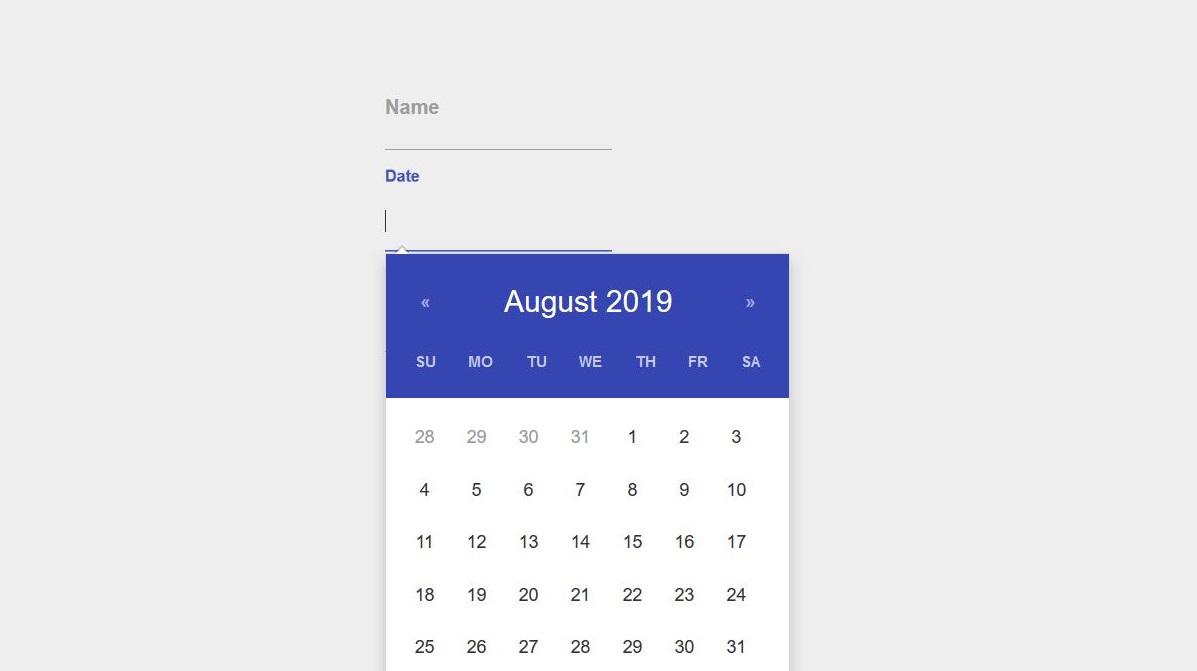
هذا المثال المنتقي للبيانات الذي قدمه صلاح الدين له مظهر مادي. تحتوي صفحة الويب على ثلاثة حقول إدخال. عندما ينقر المستخدم على حقل الإدخال الثاني ، سيظهر منتقي بيانات حديث جدًا.
الوظيفة هي نفس وظائف منتقي البيانات الأخرى. الفرق الوحيد هو أن التصميم أفضل بكثير. يبدو رائعا جدا. سيعطي هذا النوع من قوالب منتقي البيانات الحديثة لمستخدمي تطبيق الويب تجربة مستخدم مذهلة .
سيحب مستخدمو موقعك على الويب منتقي البيانات المذهل هذا. لذلك إذا كنت تعتقد أن هذا النموذج جيد بما فيه الكفاية ، فيمكنك استخدامه على موقع الويب الخاص بك.
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap datepicker بواسطة Vaidehi Baviskar

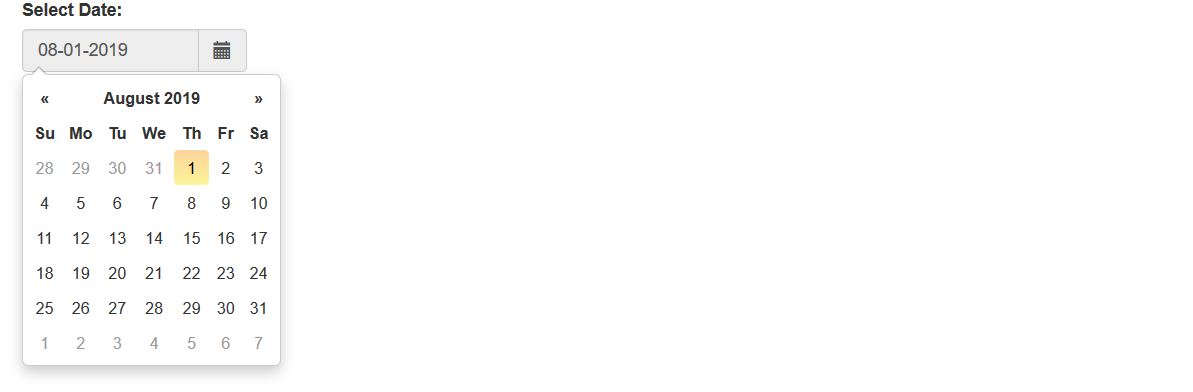
هذا قالب منتقي بيانات Bootstrap رائع تم تطويره بواسطة مستخدم CodePen باسم Vaidehi Baviskar. كما ترى من لقطة الشاشة لهذا المثال ، يوجد عنوان أعلى حقل الإدخال ، وهو "تحديد التاريخ:".
يخبر المستخدم باختيار موعد. بشكل افتراضي ، يمكنك رؤية التاريخ الحالي في حقل الإدخال. عند النقر فوق حقل الإدخال أو الرمز الصغير ، يظهر منتقي البيانات.
يمكنك رؤية جميع التواريخ من الشهر الحالي في أداة منتقي البيانات هذه.
يمكنك تحديد تاريخ من هذه الأداة وسيظهر التاريخ المحدد في حقل الإدخال.
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap منتقي البيانات بواسطة مستخدم CodePen

هذا مثال بسيط جدًا على منتقي البيانات. يبدو مشابهًا جدًا للمثال السابق. في هذا المثال ، يوجد حقلا إدخال مع منتقي بيانات اثنين.
يتم تمييز التاريخ الحالي بخلفية صفراء في مثال منتقي البيانات هذا ، وعندما ينقر المستخدم على تاريخ معين ، يتغير لون الخلفية إلى اللون الأزرق.
عندما يتم تمييز التاريخ الحالي ، يصبح من السهل على المستخدم العثور بسرعة على التاريخ الحالي من هذه الأداة ويمكنه بسهولة تحديد التاريخ. إذا أراد تحديد التاريخ الحالي ، فيمكنه القيام بذلك بسرعة كبيرة حيث يتم تمييز التاريخ الحالي.

يمكنه / يمكنها تحديد التاريخ الحالي على الفور من جميع التواريخ في الشهر الحالي.
مزيد من المعلومات / تنزيل العرض التوضيحيقالب Datepicker بواسطة Jowi Englis

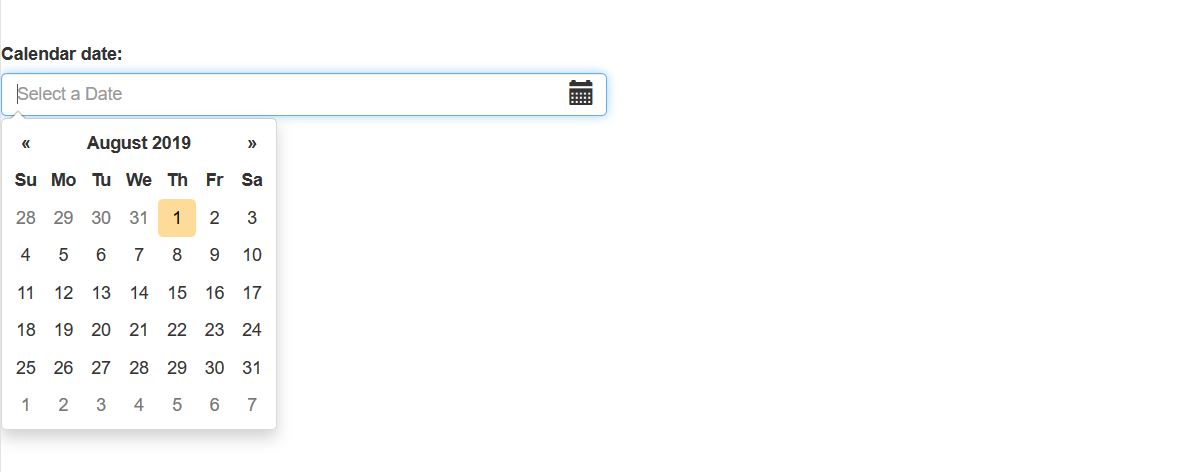
هذا مثال معياري جدًا لمنتقي البيانات تم إنشاؤه بواسطة Jowi Englis ، مستخدم CodePen. كما نرى من لقطة الشاشة ، يوجد عنوان أعلى حقل الإدخال ، وهو "تاريخ التقويم:".
يمكنك دائمًا تغييره إلى شيء أكثر أهمية وملاءمة. يبدو رمز التقويم في حقل الإدخال رائعًا. نص العنصر النائب لحقل الإدخال هو "تحديد تاريخ" ، وهو تسمية توضيحية مناسبة جدًا لمنتقي البيانات هذا.
عند النقر فوق حقل الإدخال ، يظهر منتقي بيانات جميل ، حيث يتم تمييز التاريخ الحالي بخلفية زرقاء.
من منتقي البيانات هذا ، لا يمكن لمستخدمي موقع الويب تحديد تاريخ من الشهر الحالي فحسب ، بل يمكنهم أيضًا تحديد تاريخ من شهر مختلف وسنة مختلفة.
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap datepicker بواسطة ريتشارد بيلي

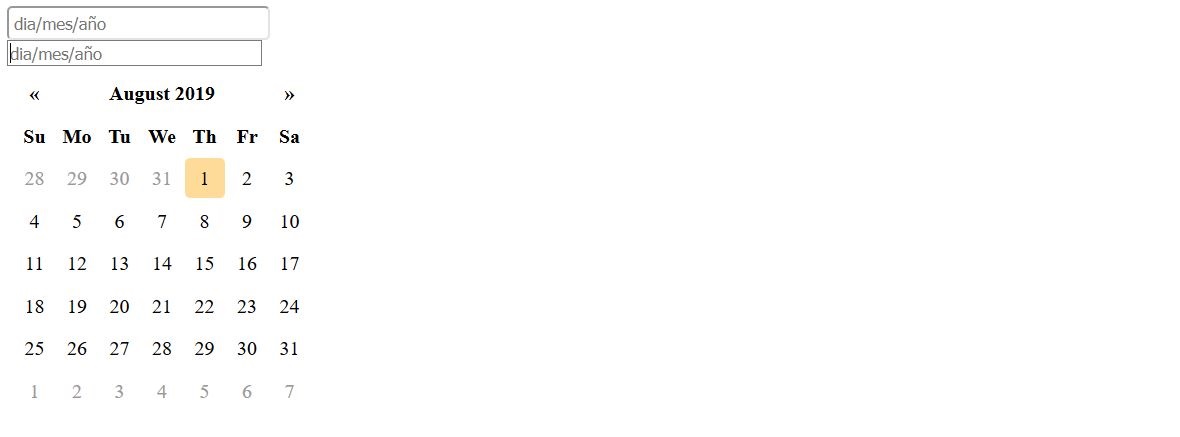
هذا مثال رائع لمنتقي بيانات Bootstrap تم تطويره بواسطة Richard Bailey. سيسمح قالب منتقي البيانات هذا لمستخدمي تطبيق الويب بتحديد نطاق زمني. لذلك يوجد نوعان من منتقي البيانات في هذا المثال.
يوجد حقلا إدخال ، يؤدي النقر فوق كل منهما إلى عرض منتقي البيانات. إذا كنت تريد أن يختار زوار موقعك على الويب نطاقًا زمنيًا ، فيمكنك استخدام هذا القالب المجاني.
نظرًا لأنه قابل للتخصيص بالكامل ، يمكنك تحسين التصميم عن طريق تعديل الكود. عندما يختار المستخدم تاريخين من منتقي البيانات ، يظهر النطاق الزمني على صفحة الويب ، أسفل حقول الإدخال مباشرة.
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap datepicker بواسطة خوسيه كاستيلو

إذا كنت بحاجة إلى منتقي بيانات لموقع الويب الخاص بك ، فلم يعد عليك إنشاء واحد من البداية. يمكنك تنزيل هذا النموذج ودمجه في موقع الويب الخاص بك.
يمكنك تعديل التصميم بحيث يبدو أفضل. كما يتضح من لقطة الشاشة أعلاه ، هناك حقلي إدخال . عند النقر فوق أي منها ، يظهر منتقي البيانات على الشاشة.
التاريخ الحالي له خلفية صفراء. لذلك يمكن للمستخدم التعرف عليه بسرعة من قائمة التواريخ المعروضة في منتقي البيانات.
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap منتقي البيانات بواسطة Valentin

يحتوي هذا القلم على حقلي إدخال مع اثنين من منتقي البيانات. عند النقر فوق أحد حقول الإدخال ، يظهر منتقي البيانات بشكل سلس للغاية. يمكنك رؤية تأثير مرئي رائع جدًا عند فتح منتقي البيانات.
هذه التأثيرات المرئية تعزز تجربة المستخدم بشكل كبير. إذا كنت تبحث عن مثال رائع جدًا لمنتقي البيانات ، فيمكنك استخدام هذا النموذج. إنه مثال رائع لمنتقي البيانات مصمم باستخدام Bootstrap.
لإلقاء نظرة فاحصة على هذا المثال ، انقر فوق الزر "معاينة" أدناه ويمكنك مشاهدة معاينة لطيفة لهذا المثال.
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap datepicker بواسطة أتاناس أتاناسوف

هذا مثال جميل على منتقي بيانات Bootstrap المجاني. إذا كنت تبحث عن منتقي بيانات قياسي جدًا ، فاستخدم هذا.
عند النقر فوق رمز التقويم ، يظهر منتقي البيانات. على الرغم من أن مثال منتقي البيانات هذا لا يبرز التاريخ الحالي ، إلا أنه يبدو بسيطًا وقويًا للغاية.
عند تحديد تاريخ معين ، يمكنك رؤيته في حقل الإدخال. إذا كنت تطلب عنوانًا أعلى حقل الإدخال ، فيمكنك إضافة عنوان.
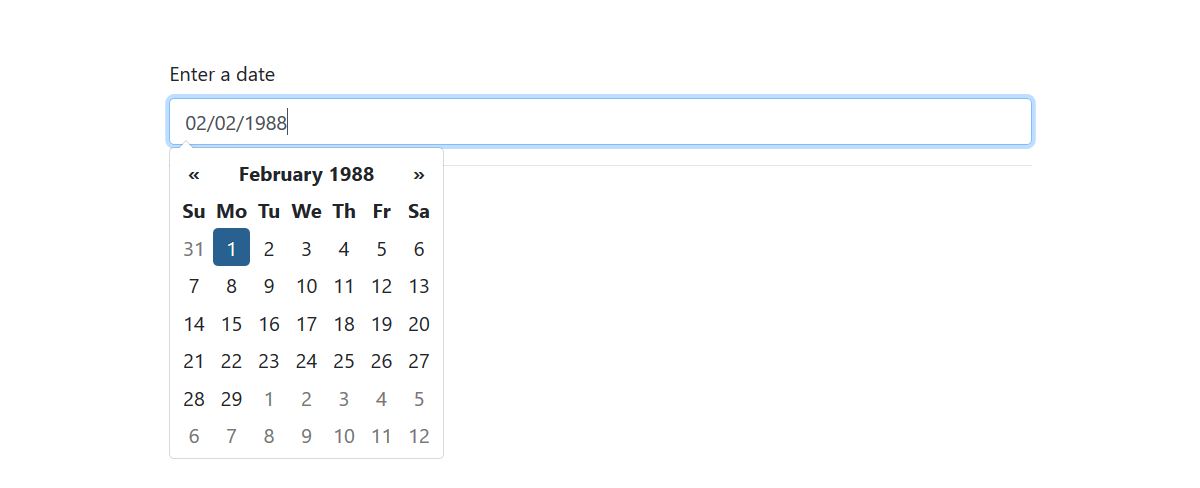
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap datepicker بواسطة M Gambill

هذا مثال رائع لمنتقي البيانات تم تطويره بواسطة M Gambill. يوجد حقل نص حيث يمكنك إدخال بعض النصوص. فوق حقل النص ، يوجد عنوان بالنص "أدخل تاريخًا". يخبر المستخدم بإدخال تاريخ.
عند النقر فوق حقل النص ، يظهر منتقي البيانات. عند النقر فوق تاريخ ، يتم عرضه في حقل النص . توجد منطقة أسفل حقل النص لإظهار الإخراج. في هذه المنطقة ، يمكنك رؤية نص ، وهو "التاريخ هو:".
مزيد من المعلومات / تنزيل العرض التوضيحيBootstrap datepicker بواسطة tuanitpro

يمنحك مثال منتقي بيانات Bootstrap هذا مربع نص بسيطًا. عند النقر فوقه ، يظهر منتقي البيانات. يمكنك رؤية التاريخ المحدد في حقل النص. يظهر على هذا النحو: "8/22 // 2019". إذا كنت تفضل تنسيق تاريخ مختلف ، فقم بتغيير تنسيق التاريخ من الرمز.
وإذا كنت بحاجة إلى تحسين التصميم ، فيمكنك القيام بذلك.
نظرًا لأنه نموذج كود مفتوح المصدر ، يمكنك إجراء تغييرات على الكود لتحسين القالب بحيث يبدو جيدًا على موقع الويب الخاص بك.
مزيد من المعلومات / تنزيل العرض التوضيحيقالب Datepicker بواسطة Priyank Panchal

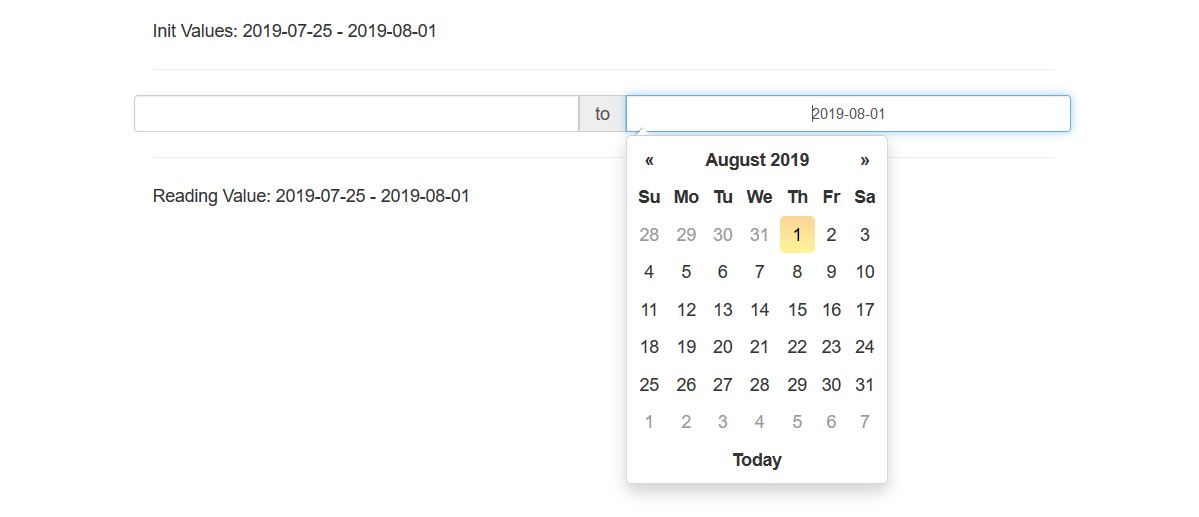
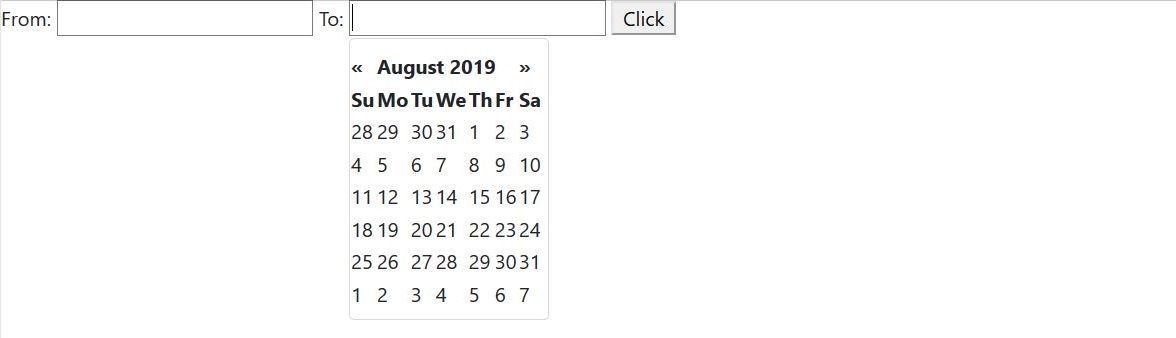
هذا قالب منتقي بيانات عالي الجودة تم تطويره بواسطة Priyank Panchal. يحتوي على حقلي إدخال ، حقل "من" وحقل "إلى". تسمح هذه الحقول للمستخدم بتحديد نطاق زمني.
عند النقر فوق حقول الإدخال ، يظهر منتقي البيانات.
يتم عرض التواريخ المحددة في حقول الإدخال. يوجد أيضًا زر في هذا المثال. عند النقر فوقه ، يمكنك رؤية رسالة . يمكنك أن تحدد من الكود ما سيحدث عندما ينقر المستخدم على الزر.
إذا كنت لا تطلب هذا الزر ، فيمكنك إزالته.
مزيد من المعلومات / تنزيل العرض التوضيحيDatepicker بواسطة جاكوب مونتغمري

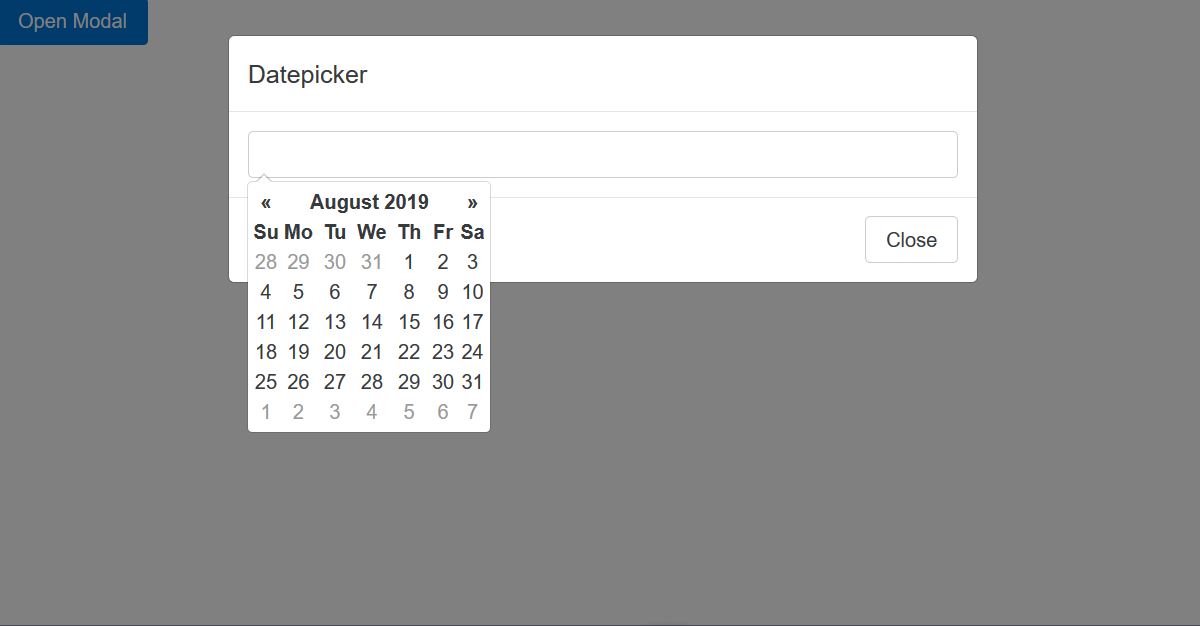
يحتوي مثال منتقي البيانات هذا على زر يؤدي النقر فوقه إلى فتح نموذج. ثم يمكنك رؤية حقل نصي ، والنقر فوقه يظهر منتقي البيانات. العنوان الموضوع فوق حقل الإدخال هذا هو "منتقي البيانات".
إذا كنت ستستخدم هذا القالب ، فقم بتغيير العنوان إلى شيء أكثر ملاءمة أو قم بإزالته إذا كنت تعتقد أنه غير ضروري بالنسبة لك.
يوجد زر "إغلاق" أسفل حقل النص. يؤدي النقر فوقه إلى إغلاق النموذج.
مزيد من المعلومات / تنزيل العرض التوضيحيمثال Datepicker بواسطة Javier Buron

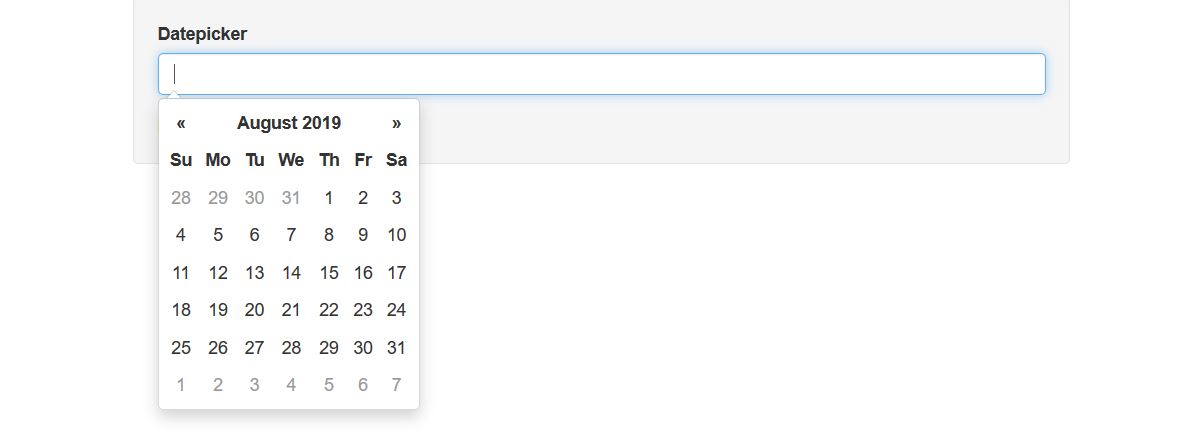
هذا مثال رائع آخر على منتقي البيانات صنعه خافيير بورون. كما ترى من لقطة الشاشة أعلاه ، يوجد حقل نص أعلاه للعنوان.
يجب عليك تغييره إلى شيء أكثر أهمية وملاءمة إذا كنت ستدمج هذا القالب في موقع الويب الخاص بك. عندما ينقر المستخدم على حقل الإدخال ، يمكنه رؤية منتقي البيانات الذي يمكنه استخدامه لتحديد تاريخ. عند تحديد تاريخ ، يتم عرضه في حقل النص.
يتم عرضه أيضًا كمخرج أسفل حقل النص. يظهر الناتج على هذا النحو: "النتيجة: 09/22/2019". ضع في اعتبارك حذف قسم الإخراج إذا لم تطلبه.
مزيد من المعلومات / تنزيلBootstrap datepicker بواسطة Peter Schoning

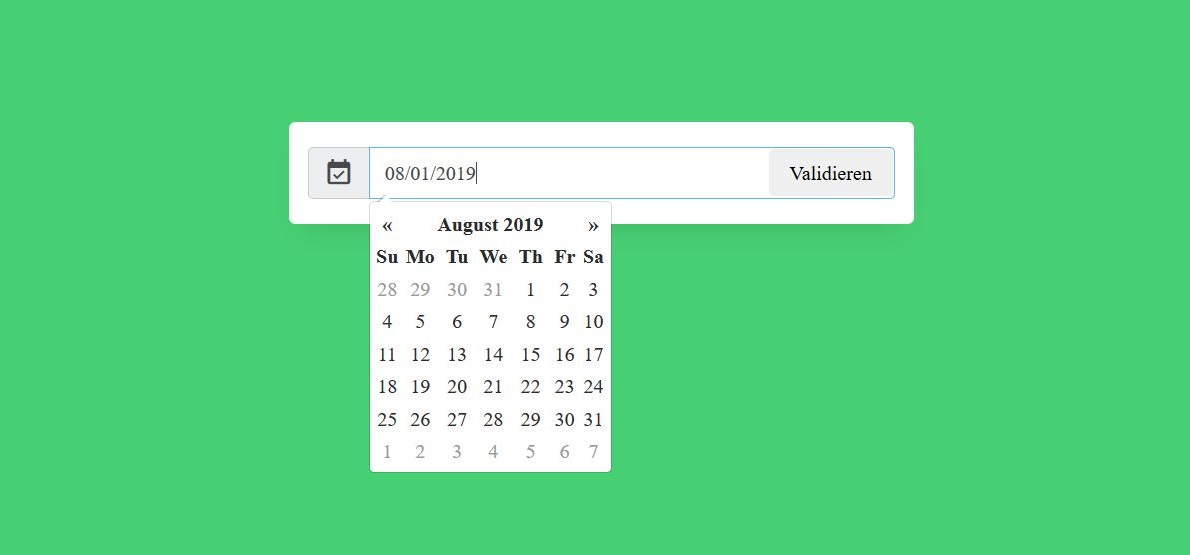
هذا المثال المذهل لمنتقي البيانات Bootstrap الذي صنعه Peter Schoning له خلفية خضراء جميلة.
يأتي هذا المثال مع حقل نص ، يؤدي النقر فوقه إلى فتح منتقي البيانات. يعرض لك تواريخ الشهر الحالي ، والتي يمكنك استخدامها لاختيارك.
يمكنك أيضًا تحديد تاريخ من شهر مختلف عن السنة الحالية أو سنة مختلفة . يظهر التاريخ المحدد في حقل النص هذا على النحو التالي: "08/15/2019".
يمكنك تغيير تنسيق التاريخ من الكود ، وتكييفه حسب احتياجاتك.
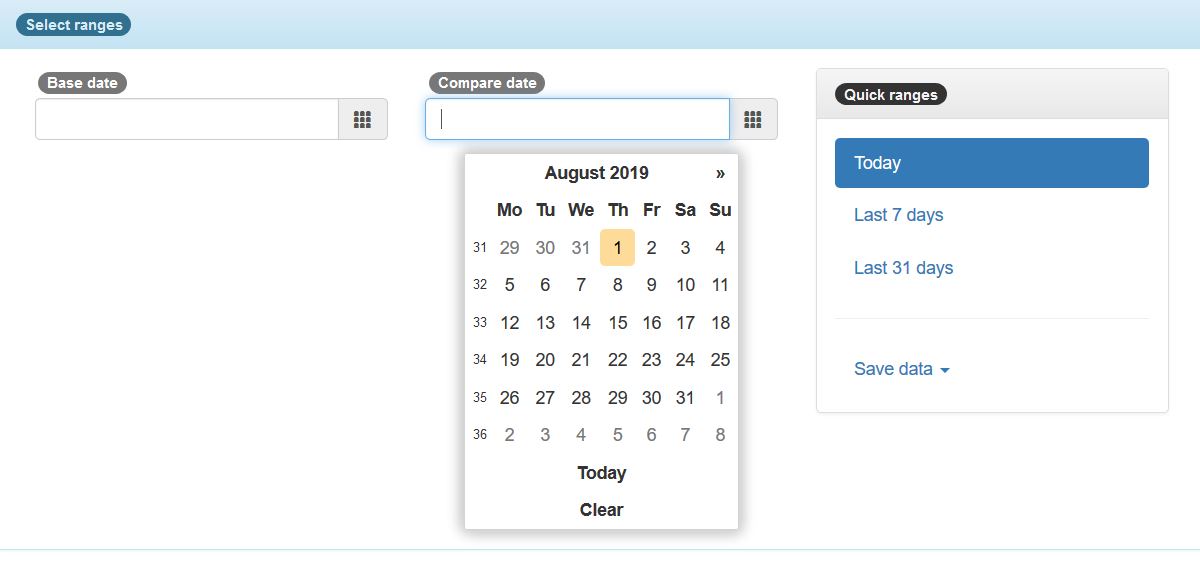
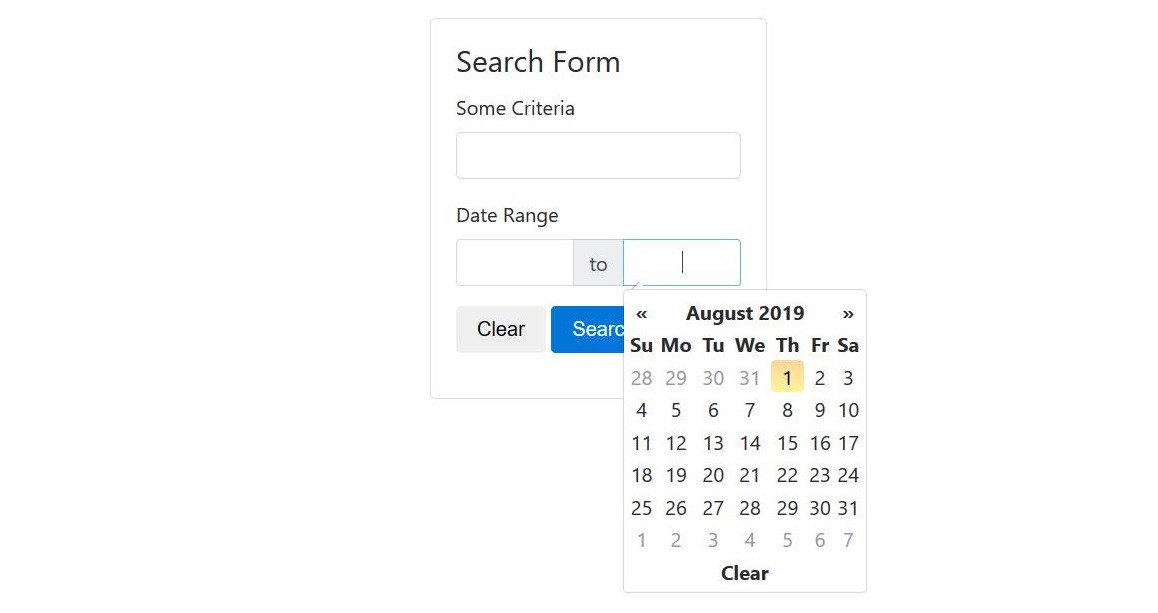
مزيد من المعلومات / تنزيل العرض التوضيحيمثال منتقي البيانات بواسطة مستخدم CodePen

هذا القلم هو نموذج بحث. يحتوي على حقل نص بعنوان "بعض المعايير" ، حيث يتعين على المستخدم إدخال معايير البحث. ثم يحتاج المستخدم إلى إدخال نطاق زمني باستخدام حقول الإدخال المتوفرة.
عند النقر فوق حقول الإدخال ، تظهر منتقي البيانات ، والتي يمكن للمستخدم من خلالها اختيار التواريخ للنطاق الزمني. عندما يحدد المستخدم نطاق التاريخ ، يمكنه / يمكنها إجراء عملية بحث بالنقر فوق الزر "بحث".
يمكن للمستخدم أيضًا مسح حقول الإدخال بالنقر فوق الزر "مسح". ضع في اعتبارك أن النقر فوق الزر "بحث" لن يظهر لك أي نتائج بحث لأن هذا مجرد مثال بسيط يوضح منتقي البيانات.
إنه ليس تطبيقًا كاملاً .
مزيد من المعلومات / تنزيل العرض التوضيحيافكار اخيرة
في هذه المقالة ، لديك قائمة بأمثلة منتقي بيانات Bootstrap عالية الجودة. أتمنى أن تكون قد أحببتهم. إذا قمت بفحص رمز هذه الأمثلة ، يمكنك أن تفهم أن إنشاء هذا النوع من منتقي البيانات هو عمل بسيط.
لن يستغرق إنشاء منتقي البيانات الكثير من الوقت. ولكن لماذا تكتب رمزًا من البداية عندما تحصل على قوالب مجانية جاهزة؟ أعتقد أن استخدام أحد أمثلة منتقي البيانات هذه بدلاً من إنشاء واحدة من الصفر فكرة ممتازة.
إذا كنت تشعر أن أحد الأمثلة بحاجة إلى التحسين ، فيمكنك القيام بذلك بسهولة عن طريق تعديل الكود. بهذه الطريقة ، يمكنك أن تكون منتجًا للغاية.
باستخدام القوالب ، يمكنك إكمال مشروع موقع الويب الخاص بك بسرعة. ستعمل هذه القوالب المجانية على تسريع عملية التطوير الخاصة بك.
