25 Exemple Handy Free Bootstrap Datepicker
Publicat: 2021-05-31De multe ori am ajuns să examinăm diferite fragmente de date Bootstrap gratuite, care ne-au lăsat o colecție extinsă de soluții practice.
Nu doar asta!
În loc să ne bazăm EXCLUSIV pe instrumente de la terți, am creat, de asemenea, mai multe intrări proprii de selector de date.
Care sunt acum disponibile gratuit pentru dvs.
Puteți face viața utilizatorilor mai ușoară și mai convenabilă. Și al vostru, pentru că nu este nevoie să creați un datapicker de la zero.
Fie că este vorba despre un formular sau o căutare legată de dată pe care sunteți interesat să o adăugați la aplicația dvs. web, începeți AICI.
Gata cu lucrul manual. Câteva clicuri, iar utilizatorul a terminat!
Cele mai bune widget-uri gratuite Bootstrap
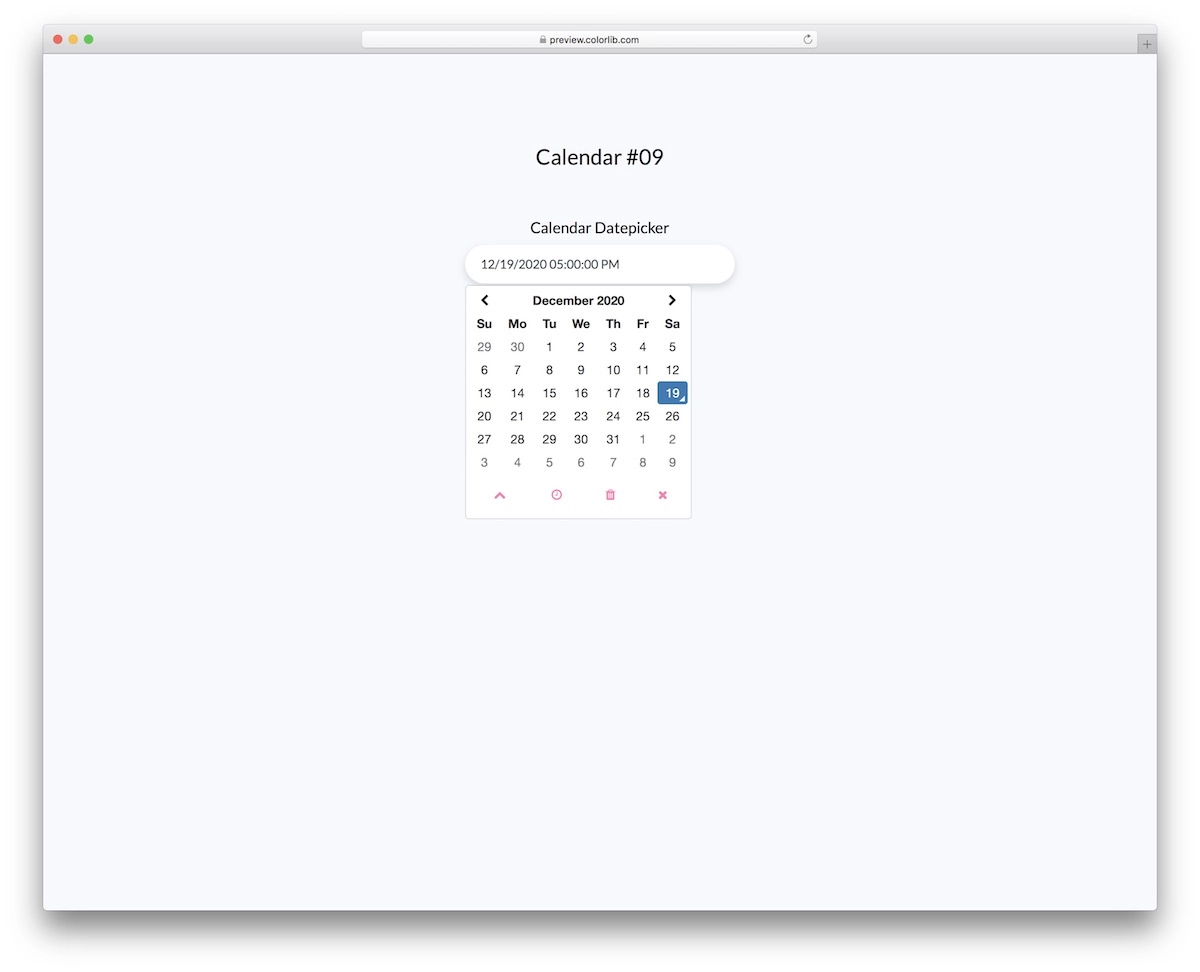
Calendarul V09

Lăsați ca numele alternativelor noastre de datapicker să nu vă păcălească, deoarece le-am lansat împreună cu colecția noastră completă de șabloane de calendar.
Dar hai să ne scufundăm direct în el.
În loc să alegeți doar data potrivită, acest fragment gratuit merge mai mult cu selectarea timpului. Când faceți clic pe bară, se deschide o colecție de opțiuni cu comenzi rapide în partea de jos.
De asemenea, puteți utiliza chevronul îndreptat în sus pentru a adăuga secunde sau apăsați pe semnul X pentru închiderea datepicker.
Mai multe informații / Descărcați DemoCalendarul V12

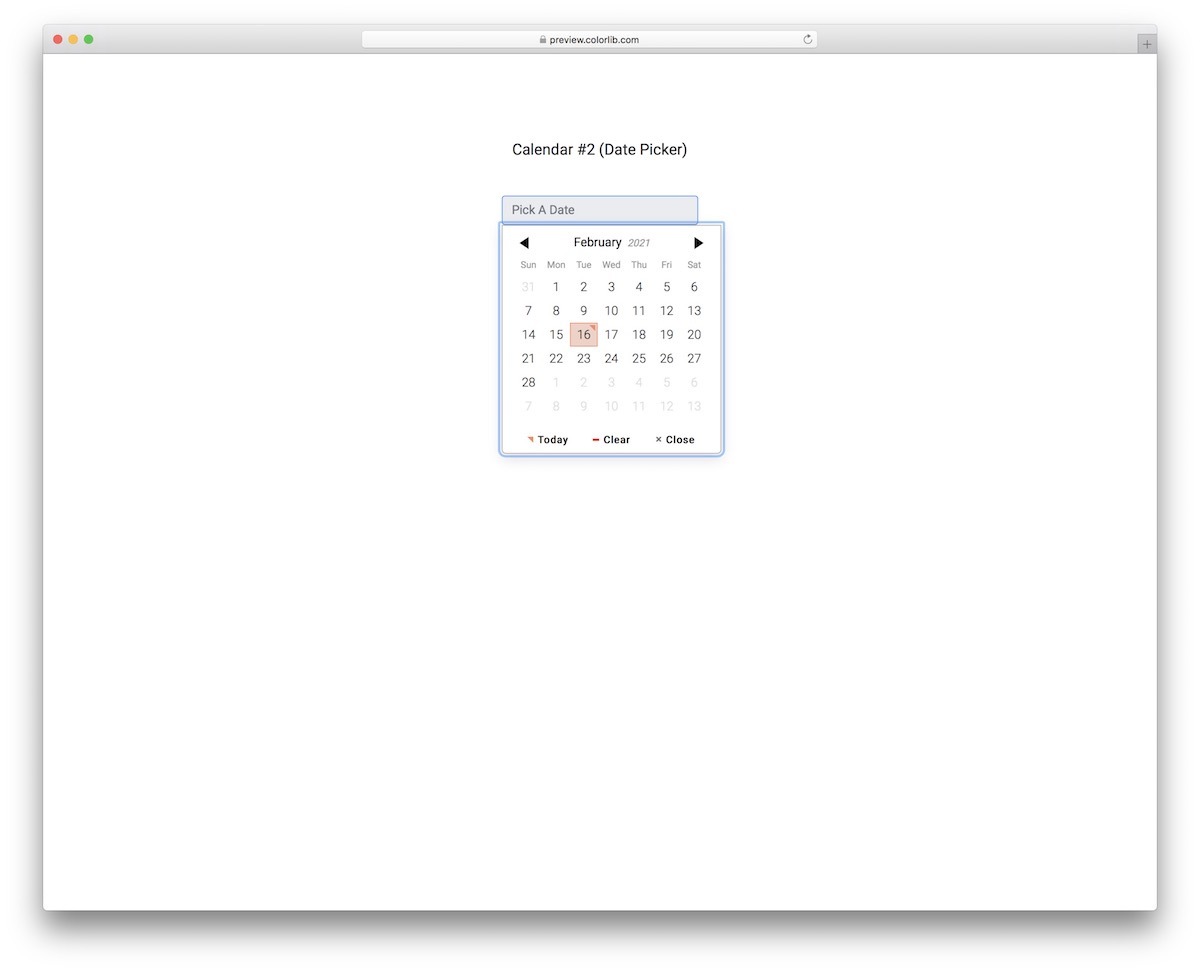
Calendar V12 este un bootstrap datepicker cu un aspect modern și minimalist . Datorită aspectului îngrijit, îl puteți integra fără efort în diferite teme de site-uri web și designuri de aplicații așa cum este.
Widgetul are un efect de hover, un buton pentru data de astăzi, o opțiune pentru a șterge selecția, precum și butonul de închidere.
Afișează luna și anul în partea de sus cu săgețile stânga și dreapta pentru a trece la lunile următoare sau precedente convenabil.
Mai multe informații / Descărcați DemoCalendarul V13

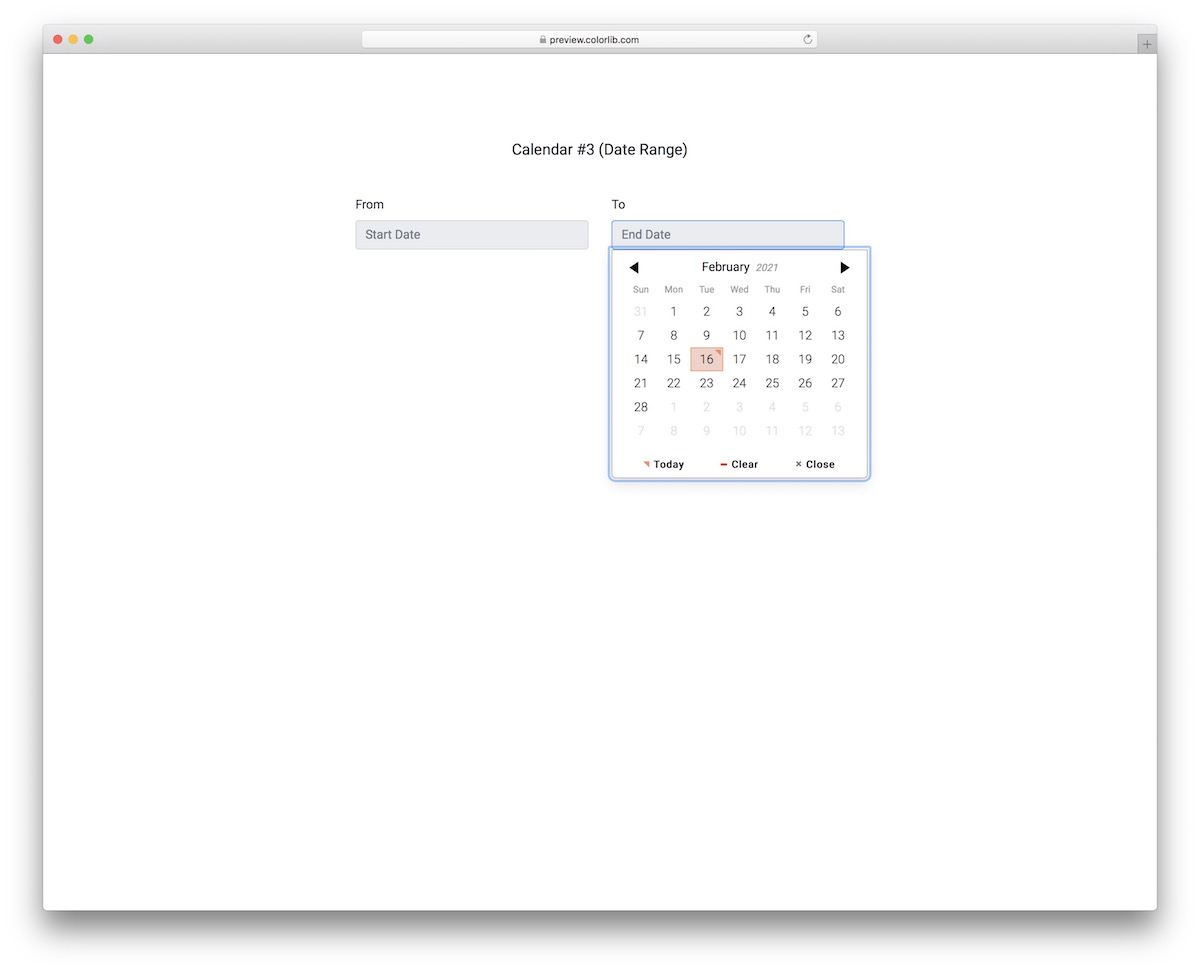
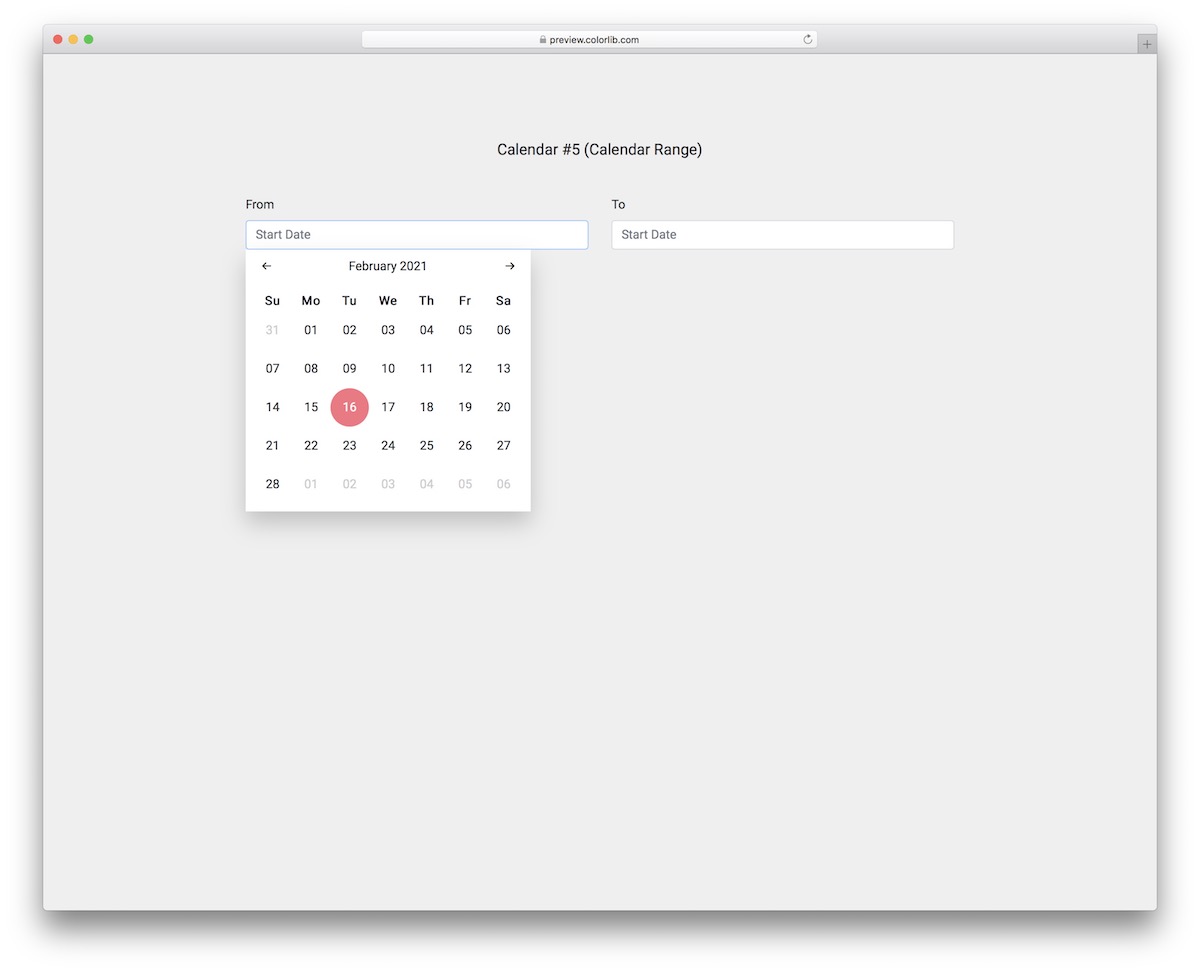
Dacă le oferiți utilizatorilor să aleagă un interval de date pentru serviciile dvs., rezervarea, orice altceva, Calendarul V13 este modalitatea corectă de a alege. Acest bootstrap datepicker are două widget-uri , ceea ce îl face să alegi datele potrivite foarte convenabil.
Designul fragmentului gratuit este același cu cel de deasupra sportului, adică minim și la obiect.
Când utilizatorul selectează data, aceasta apare în bară într-un format zi / lună / an. De asemenea, pot șterge rapid selecția sau pot alege data de astăzi cu un singur clic.
Mai multe informații / Descărcați DemoCalendarul V14

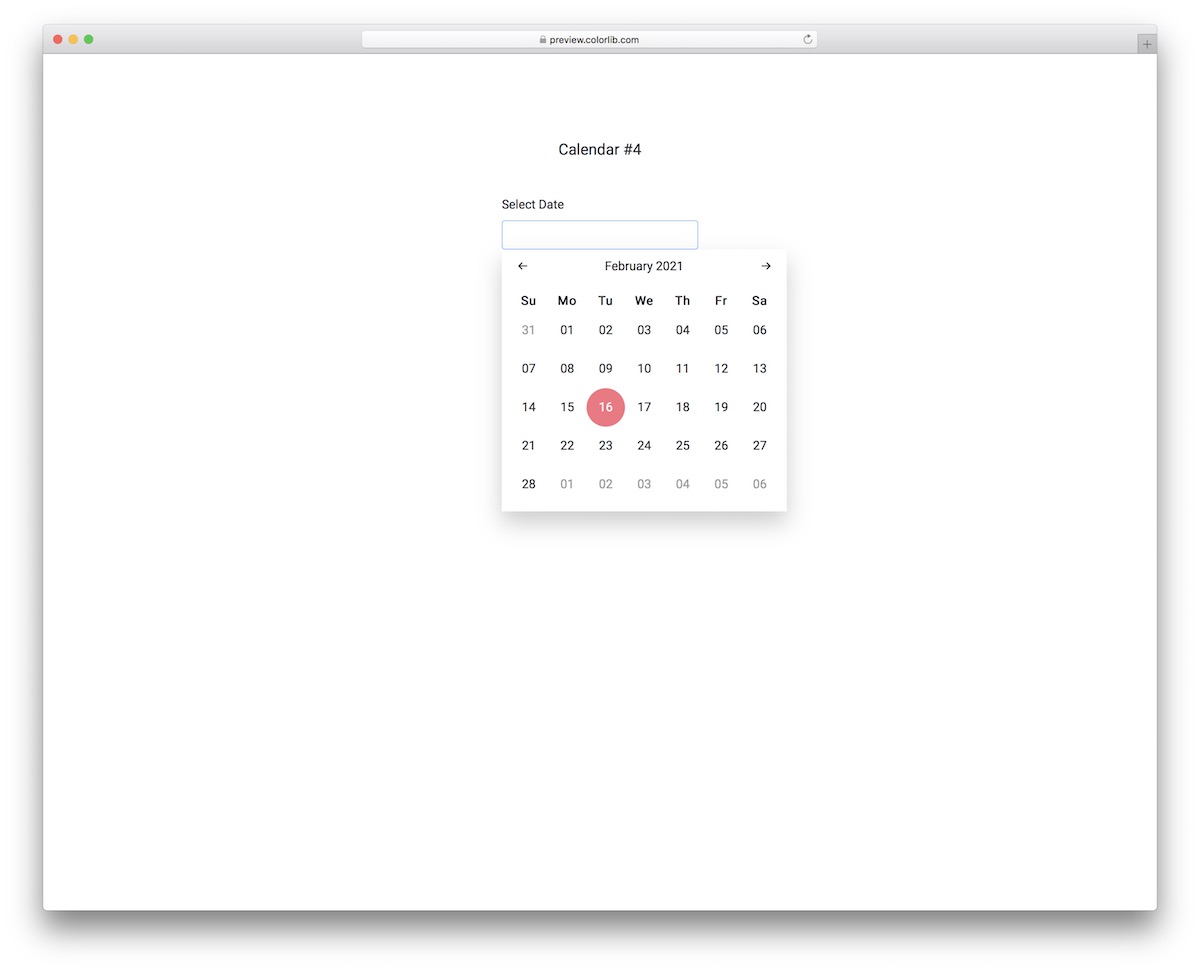
Dacă sunteți în căutarea unui datapicker Bootstrap cu adevărat minimalist care să facă treaba foarte bine, veți asista la un rezultat excelent cu Calendar V14.
Acest instrument funcționează extrem de bine din cutie datorită simplității sale care se aplică oricărui design web. Acesta este cu adevărat doar un datapicker fără niciun fel de lucruri fanteziste, funcții suplimentare, butoane de resetare și altele.
Descarcă-l, încorporează-l și gata!
Mai multe informații / Descărcați DemoCalendarul V15

Acest selector de date calendaristice este foarte util pentru rezervările online, fie pentru o cameră de hotel, o mașină sau altceva.
Designul este foarte simplu , deci nici măcar nu va trebui să schimbați nimic, ci să îl folosiți din cutie. Cu toate acestea, puteți schimba culoarea datei evidențiate sau puteți merge cu versiunea implicită.
Deoarece acesta este un bootstrap datepicker, știți că performanța sa este excelentă pe dispozitivele mobile și desktop.
Mai multe informații / Descărcați DemoCalendarul V16

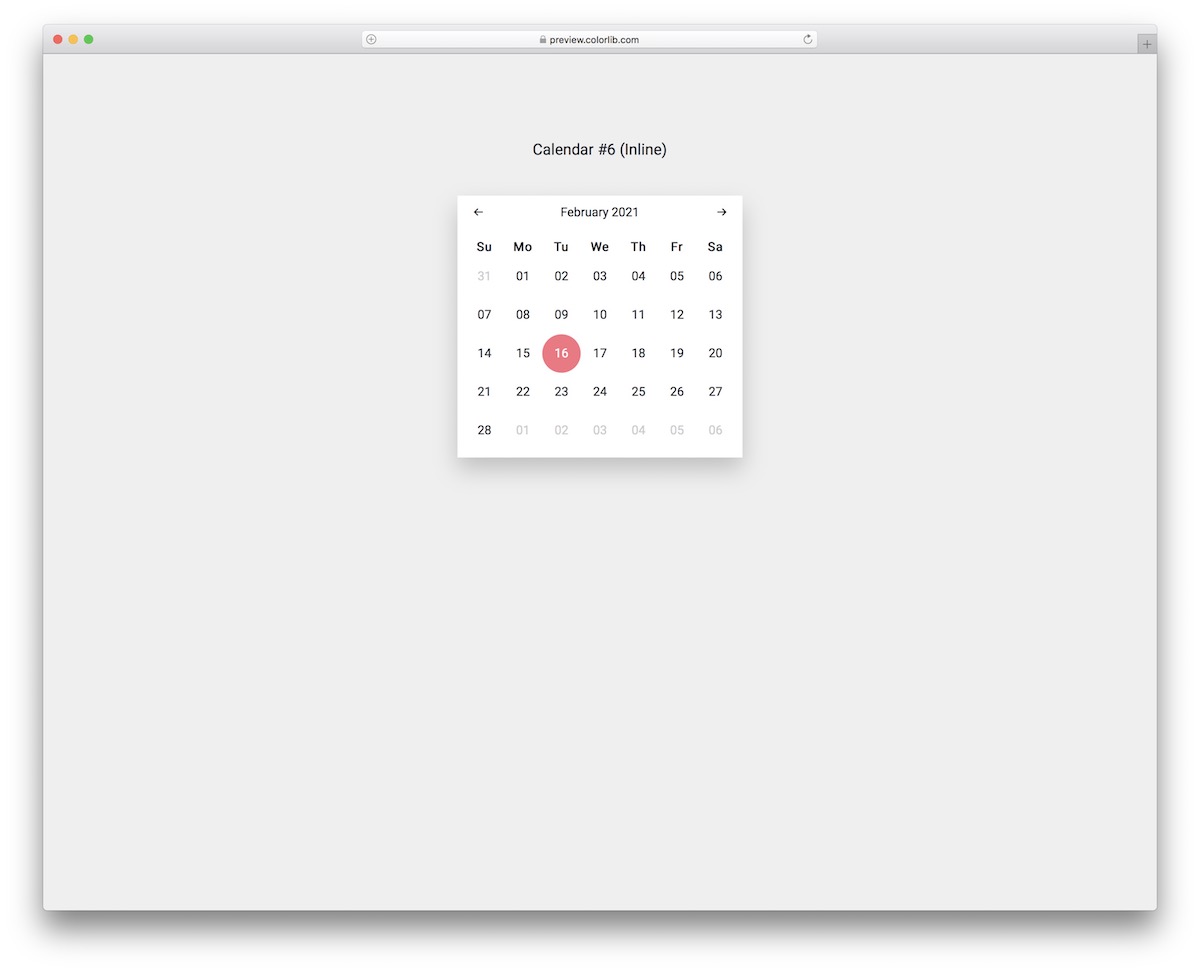
Păstrați lucrurile minime, dar îndrăznețe, cu acest calendar / datapicker în linie, pe care îl puteți încorpora acum în proiect sau aplicație în mod liber.
Aspectul curat apare frumos pe diferite dimensiuni de ecran pentru plăcerea utilizatorilor.
Structura de proiectare prezintă lună și an în partea de sus, urmată de zilele lucrătoare de duminică până sâmbătă și date. Un utilizator poate utiliza, de asemenea, POINTERS la stânga și la dreapta pentru a alege luni diferite.
Mai multe informații / Descărcați DemoCalendarul V17

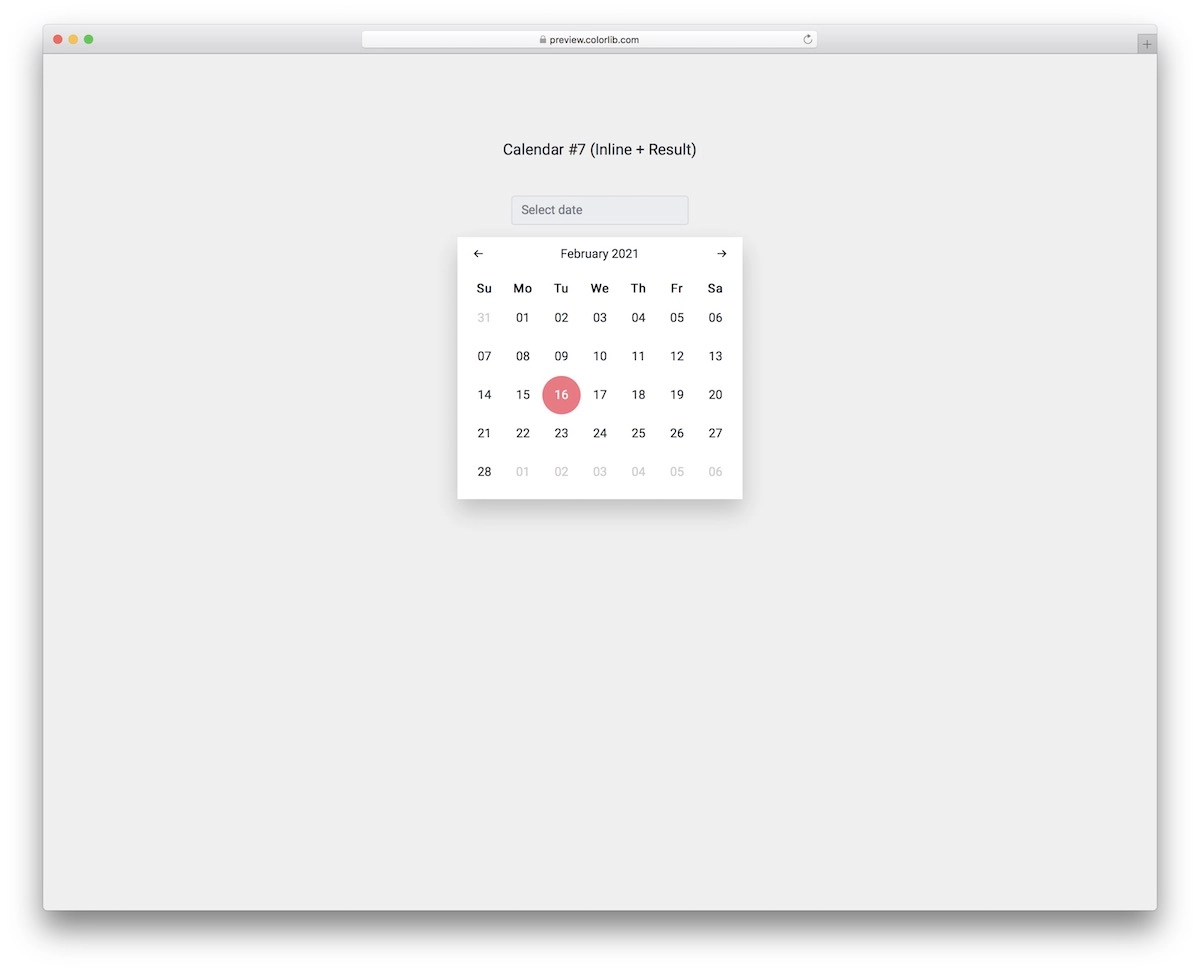
Iată un șablon Bootstrap proaspăt care prezintă un calendar în linie cu o bară de rezultate deasupra. Adică, odată ce utilizatorul selectează o dată, aceasta apare în bară în următoarea ordine - lună / zi / an .
În mod implicit, bara de rezultate este goală, apare cu un text de îndemn, îndemnând utilizatorul să aleagă data. Mai mult, calendarul vine cu o dată de azi preselectată.
Aspectul este flexibil și este 100% mobil, în timp ce codul este UTILIZAT DE UTILIZATOR pentru o executare rapidă.
Mai multe informații / Descărcați DemoExemplu bootstrap datepicker de către un utilizator CodePen

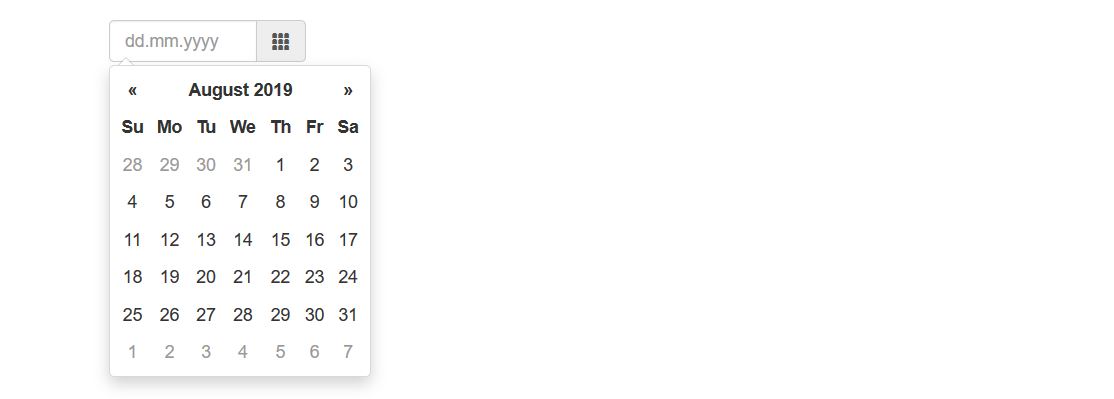
Acesta este un exemplu gratuit Bootprap datepicker. Un utilizator CodePen a dezvoltat-o. Este un șablon complet personalizabil . Efectuați modificări în funcție de preferințele dvs.
Acest exemplu vă oferă un câmp de introducere cu textul substituent „zz.mm.aaaa”. Puteți vedea o mică pictogramă în partea dreaptă a acestui câmp. După ce faceți clic pe acest câmp de introducere, apare un calendar al lunii și anului curent. Puteți vedea toate datele lunii curente pe ea. Utilizatorul poate aduce și acest calendar făcând clic pe pictograma mică din partea dreaptă.
În calendar, când selectați o dată, aceasta se evidențiază cu culoarea albastră. Culoarea de fundal a datei selectate devine albastră. Dând clic pe o dată, data apare imediat în câmpul de introducere.
Mai multe informații / Descărcați DemoData de plecare pentru check-in și check-out

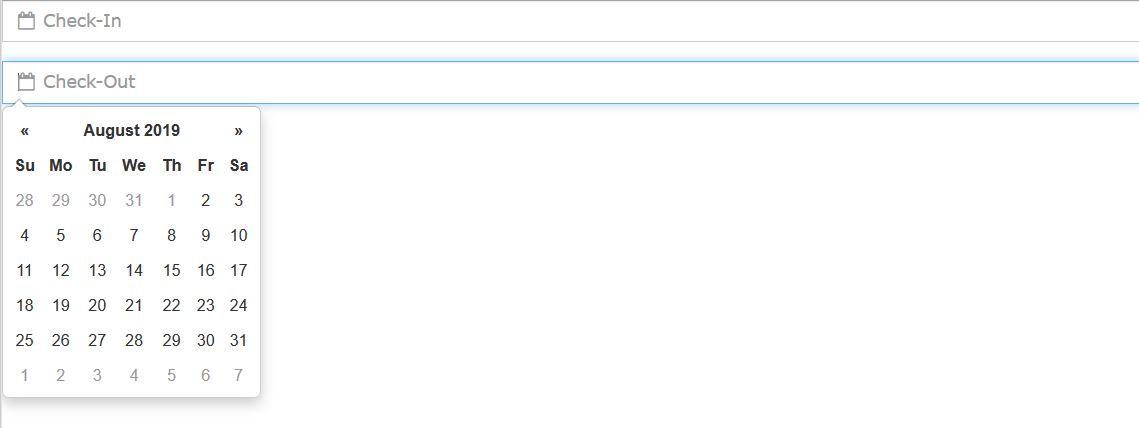
Dezvoltat de Amanda Louise Acosta Morais, acesta este un alt exemplu excelent Bootstrap datepicker. După cum sugerează și numele acestui șablon, acesta permite utilizatorului să selecteze o dată de check-in și check-out.
Există două câmpuri de intrare, cu textele de substituent „Check-In” și „Check-Out” în acest șablon. Când utilizatorul face clic pe ele, apare un calendar, astfel încât utilizatorul să poată selecta o dată.
Există pictograme de calendar mici, cu texte de substituent care dau un indiciu utilizatorului că datapickers se va deschide făcând clic pe câmpurile de introducere.
Mai multe informații / Descărcați DemoBootstrap datepicker de Sreekanth Are

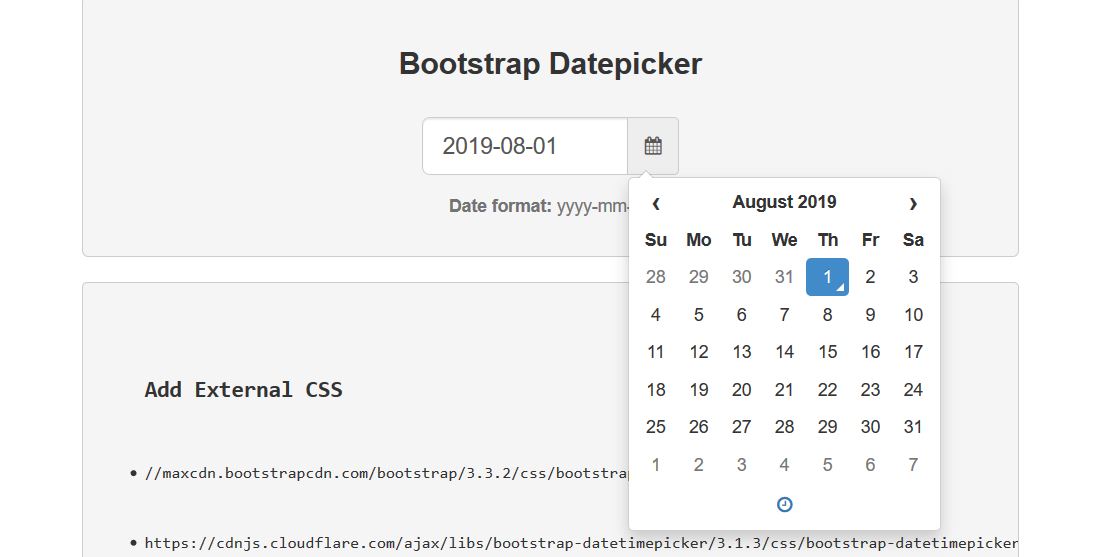
Acesta este un șablon datapicker foarte util realizat de Sreekanth Are. Are o interfață de utilizator frumoasă și curată. Puteți vedea din captura de ecran a acestui șablon că există un câmp de introducere.
Când utilizatorul dă clic pe el, poate vedea data curentă în câmpul de introducere . Și atunci când utilizatorul dă clic pe pictograma calendarului, apare un datepicker. O dată este plasată în câmpul de introducere la selecție.
Formatul de dată care a fost utilizat este „aaaa-ll-zz”.
Mai multe informații / Descărcați DemoBootstrap datepicker cu intrare de material

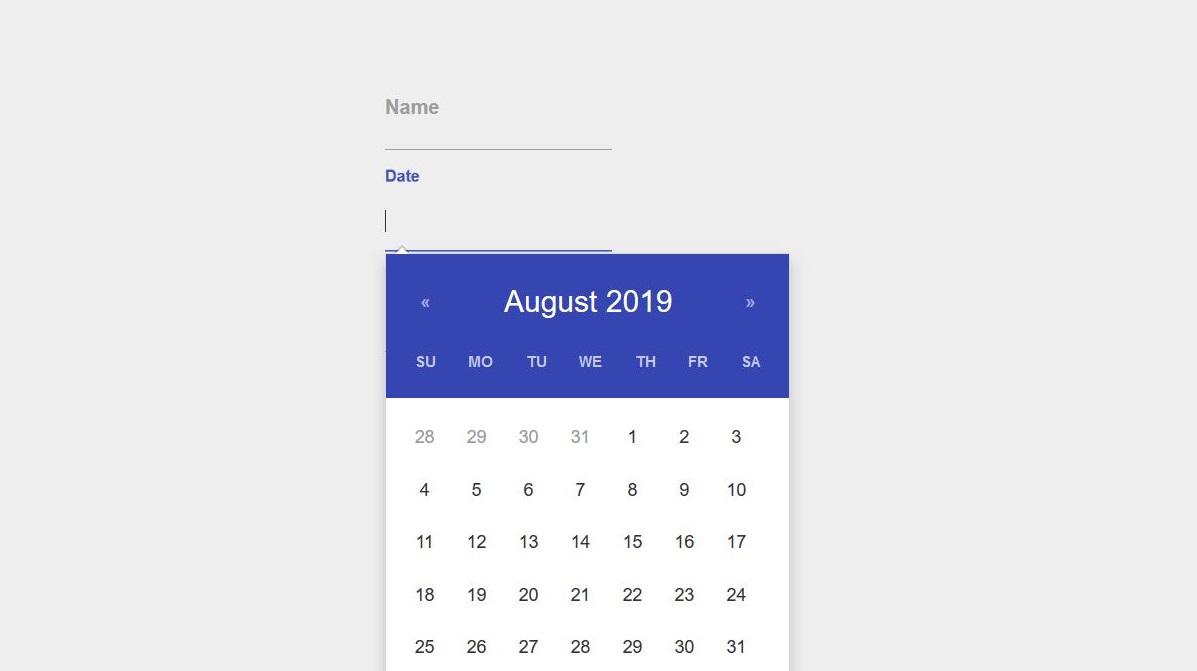
Acest exemplu de datapicker realizat de Salah Uddin are un aspect material. Pagina web are trei câmpuri de introducere. Când utilizatorul face clic pe cel de-al doilea câmp de introducere, va apărea un datapicker foarte modern.
Funcționalitatea este aceeași ca și celelalte date. Singura diferență este că designul este mult mai bun. Arată foarte tare. Acest tip de șablon modern de datepicker le va oferi utilizatorilor de aplicații web o experiență uimitoare de utilizator.
Utilizatorii site-ului dvs. web vor adora acest datapicker uimitor. Deci, dacă credeți că acest șablon este suficient de bun, îl puteți folosi pe site-ul dvs. web.
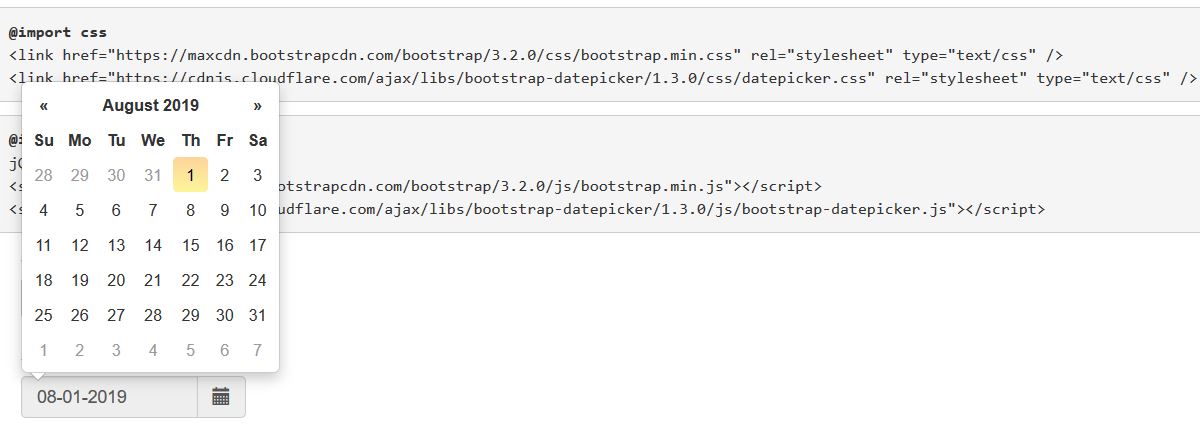
Mai multe informații / Descărcați DemoBootstrap datepicker de Vaidehi Baviskar

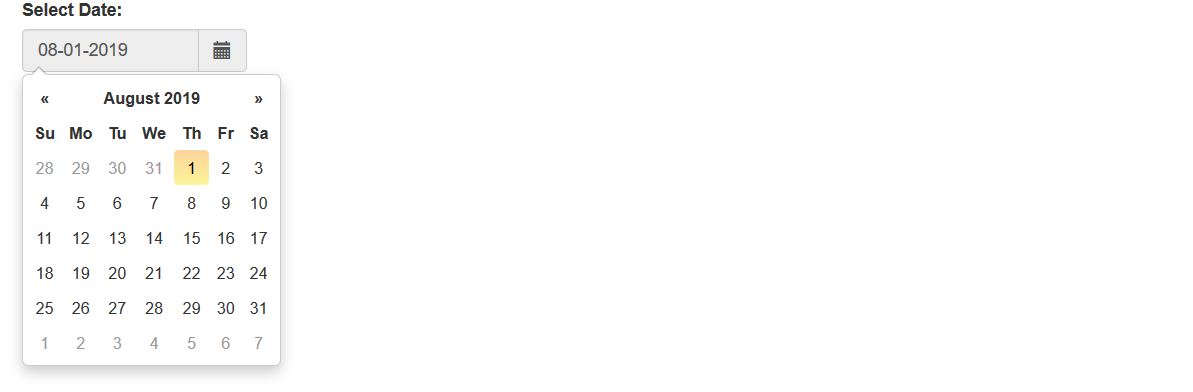
Acesta este un șablon Bootprap datepicker grozav dezvoltat de un utilizator CodePen cu numele Vaidehi Baviskar. După cum puteți vedea din captura de ecran a acestui exemplu, există un titlu deasupra câmpului de introducere, care este „Selectați data:”.
Îi spune utilizatorului să aleagă o dată. În mod implicit, puteți vedea data curentă în câmpul de introducere. Când faceți clic pe câmpul de introducere sau pe pictograma mică , apare datapicker.
Puteți vedea toate datele din luna curentă în acest instrument datapicker.
Puteți selecta o dată din acest instrument și data selectată va apărea în câmpul de introducere.
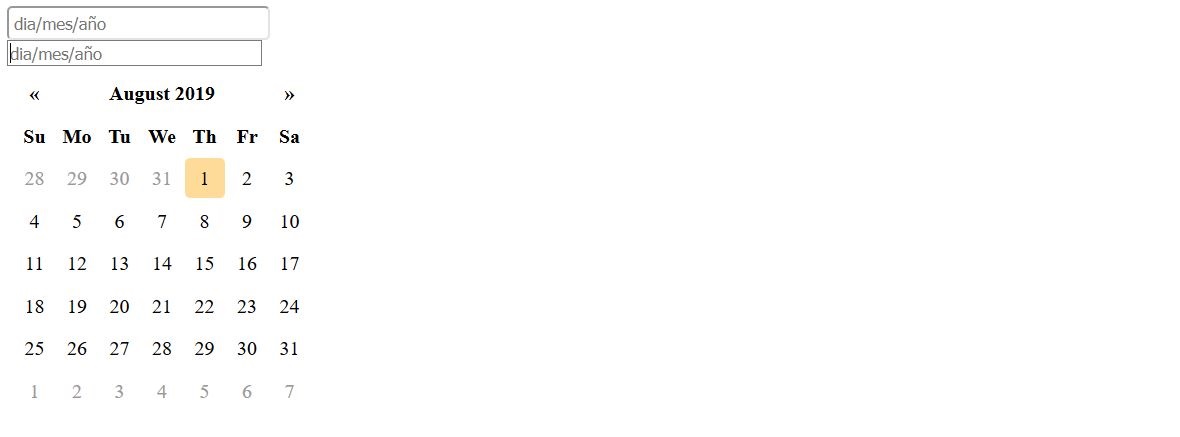
Mai multe informații / Descărcați DemoBootstrap datepicker de către un utilizator CodePen

Acesta este un exemplu foarte simplu de datapicker. Arată foarte asemănător cu exemplul anterior. În acest exemplu, există două câmpuri de intrare cu două datepickers.
Data curentă este evidențiată cu un fundal galben în acest exemplu de datapicker, iar când utilizatorul dă clic pe o anumită dată, culoarea fundalului său se schimbă în albastru.
Pe măsură ce data curentă este evidențiată, devine ușor pentru utilizator să găsească rapid data curentă din acest instrument și poate selecta cu ușurință o dată. Dacă dorește să selecteze data curentă, o poate face foarte repede pe măsură ce data curentă este evidențiată.

El / ea poate vedea instantaneu data curentă din toate datele din luna curentă.
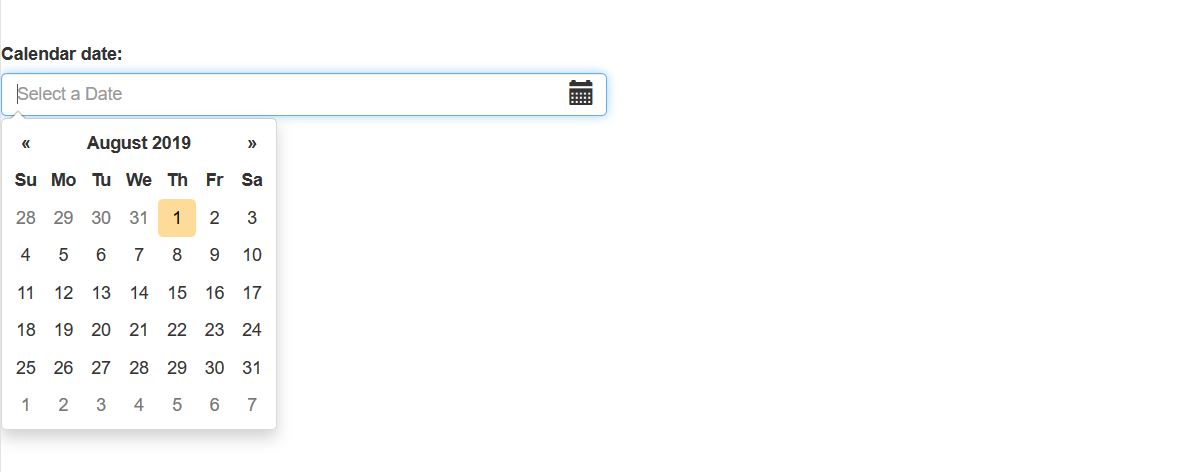
Mai multe informații / Descărcați DemoȘablon Datepicker de Jowi Englis

Acesta este un exemplu standard de datapicker realizat de Jowi Englis, un utilizator CodePen. După cum putem vedea din captura de ecran, există un titlu deasupra câmpului de introducere și este „Data calendarului”.
Puteți oricând să-l schimbați în ceva mai semnificativ și mai potrivit. Pictograma calendarului din câmpul de introducere arată grozav. Textul substituent al câmpului de introducere este „Selectați o dată”, care este o legendă foarte potrivită pentru acest datapicker.
Când faceți clic pe câmpul de introducere, apare un frumos datapicker, unde data curentă este evidențiată cu un fundal albastru.
Din acest datapicker, utilizatorii site-ului dvs. web nu pot selecta doar o dată din luna curentă, pot selecta și o dată dintr-o lună diferită și un an diferit.
Mai multe informații / Descărcați DemoBootstrap datepicker de Richard Bailey

Acesta este un exemplu minunat Bootstrap datepicker dezvoltat de Richard Bailey. Acest șablon datepicker va permite utilizatorilor de aplicații web să selecteze un interval de date. Deci, există două datepickers furnizate în acest exemplu.
Există două câmpuri de introducere, făcând clic pe fiecare dintre ele se afișează un datapicker. Dacă doriți ca vizitatorii site-ului dvs. web să selecteze un interval de date, puteți utiliza acest șablon gratuit.
Deoarece este complet personalizabil, puteți îmbunătăți designul modificând codul. Când utilizatorul selectează două date din datapickers, intervalul de date apare pe pagina web, chiar sub câmpurile de introducere.
Mai multe informații / Descărcați DemoBootstrap datepicker de Jose Castillo

Dacă aveți nevoie de un datapicker pentru site-ul dvs., nu mai trebuie să faceți unul de la zero. Puteți descărca acest șablon și îl puteți integra în site-ul dvs. web.
Puteți modifica designul astfel încât să arate mai bine. După cum se poate vedea din captura de ecran de mai sus, există două câmpuri de introducere . Când faceți clic pe oricare dintre ele, pe ecran apare un datepicker.
Data curentă are un fundal galben. Astfel, utilizatorul îl poate identifica rapid din lista de date afișată în datapicker.
Mai multe informații / Descărcați DemoBootstrap datepickers de Valentin

Acest stilou are două câmpuri de introducere cu două datepickers. Când faceți clic pe un câmp de introducere, un datapicker apare foarte ușor. Puteți vedea un efect vizual foarte interesant atunci când se deschide datapicker.
Astfel de efecte vizuale îmbunătățesc foarte mult experiența utilizatorului. Dacă sunteți în căutarea unui exemplu foarte interesant de datepicker, puteți utiliza acest șablon. Este un exemplu minunat de datapicker conceput cu Bootstrap.
Pentru a arunca o privire mai atentă la acest exemplu, faceți clic pe butonul „Previzualizare” de mai jos și puteți vedea o previzualizare frumoasă a acestui exemplu.
Mai multe informații / Descărcați DemoBootstrap datepicker de Atanas Atanasov

Acesta este un exemplu minunat de bootstrap datepicker gratuit. Dacă sunteți în căutarea unui datapicker foarte standard , utilizați-l pe acesta.
Când faceți clic pe pictograma calendarului, apare datapicker. Deși acest exemplu de datepicker nu evidențiază data curentă, arată foarte simplu și puternic.
Când selectați o anumită dată, o puteți vedea în câmpul de introducere. Dacă aveți nevoie de un titlu deasupra câmpului de introducere, puteți adăuga unul.
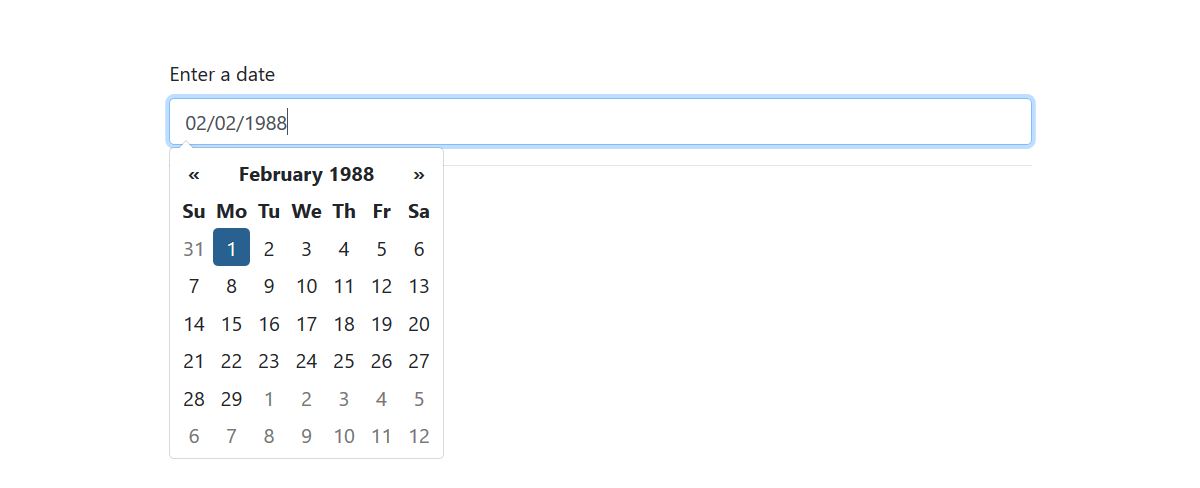
Mai multe informații / Descărcați DemoBootstrap datepicker de M Gambill

Acesta este un exemplu interesant de datepicker dezvoltat de M Gambill. Există un câmp de text în care puteți introduce un anumit text. Deasupra câmpului de text, există un titlu cu textul „Introduceți o dată”. Acesta îi spune utilizatorului să introducă o dată.
Când faceți clic pe câmpul de text, apare un datapicker. Când faceți clic pe o dată, aceasta este afișată în câmpul de text . Există o zonă sub câmpul de text pentru afișarea rezultatului. În acea zonă, puteți vedea un text, care este „Data este:”.
Mai multe informații / Descărcați DemoBootstrap datepicker de tuanitpro

Acest exemplu Bootstrap datepicker vă oferă o simplă casetă de text. Când faceți clic pe el, apare un datepicker. Puteți vedea data selectată în câmpul de text. Se arată în acest fel: „8/22 // 2019”. Dacă preferați un alt format de dată , modificați formatul de dată din cod.
Și dacă trebuie să îmbunătățiți designul, îl puteți face.
Deoarece este un eșantion de cod sursă deschisă, puteți aduce modificări codului pentru a îmbunătăți șablonul, astfel încât acesta să arate bine pe site-ul dvs. web.
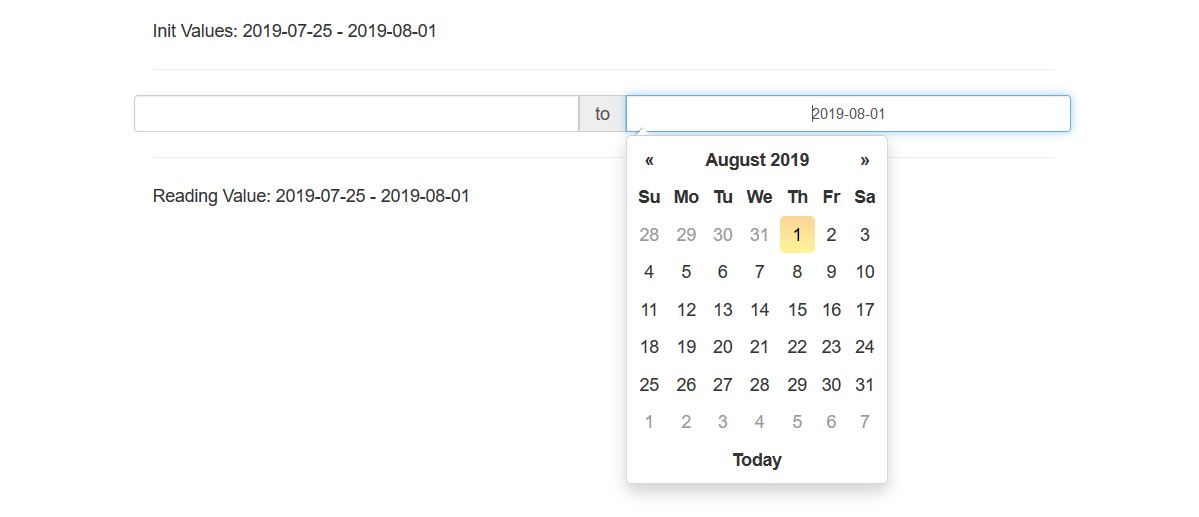
Mai multe informații / Descărcați DemoȘablon Datepicker de Priyank Panchal

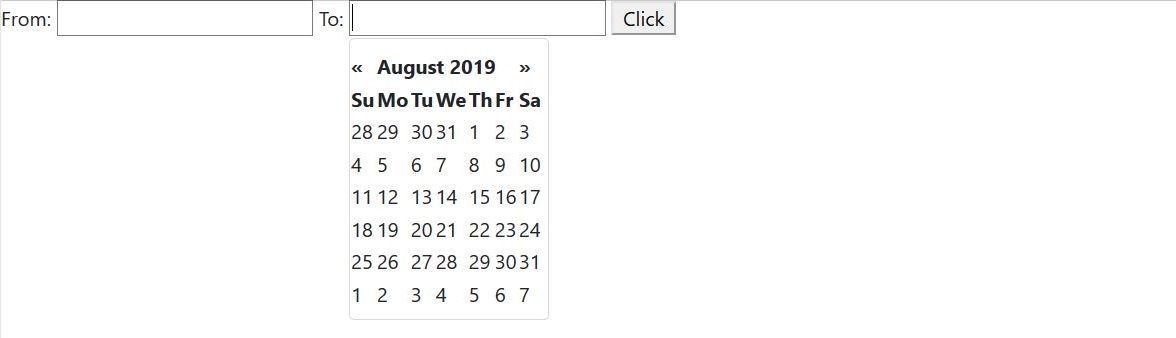
Acesta este un șablon datapicker de înaltă calitate dezvoltat de Priyank Panchal. Are două câmpuri de intrare, un câmp „De la” și un câmp „Către”. Aceste câmpuri permit utilizatorului să selecteze un interval de date.
Când faceți clic pe câmpurile de introducere, apar datepickers.
Datele selectate sunt afișate în câmpurile de introducere. Există, de asemenea, un buton în acest exemplu. Când faceți clic pe acesta, puteți vedea un mesaj . Puteți specifica din cod ce se va întâmpla atunci când utilizatorul face clic pe buton.
Dacă nu aveți nevoie de acest buton, îl puteți elimina.
Mai multe informații / Descărcați DemoDatepicker de Jacob Montgomery

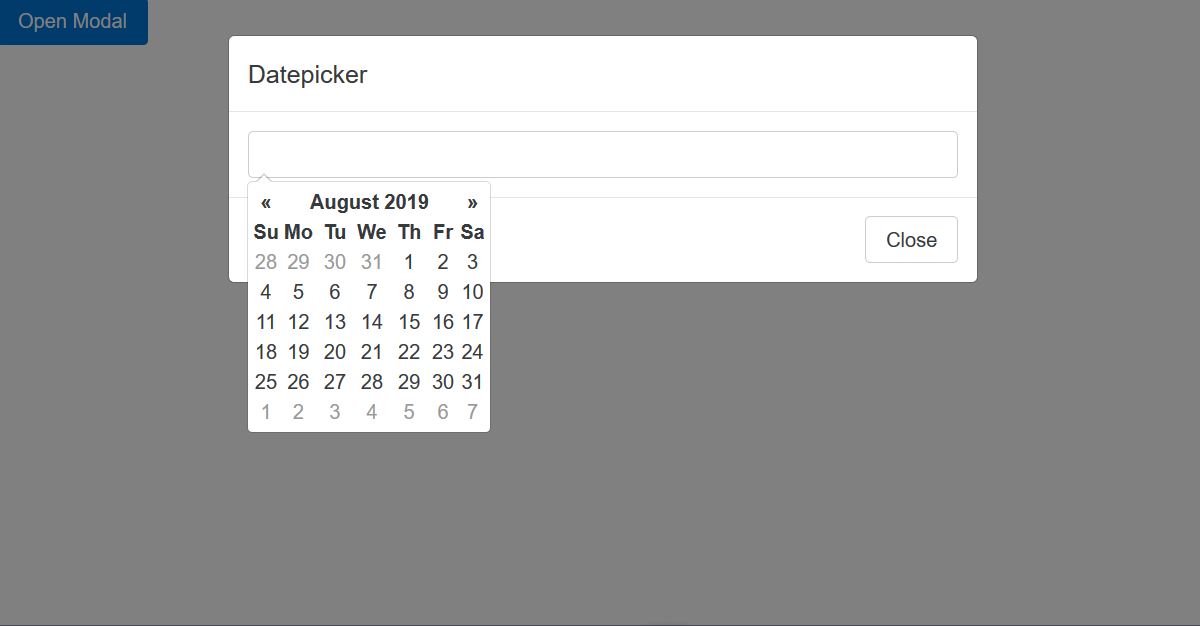
Acest exemplu de datepicker are un buton, făcând clic pe care deschide un modal. Apoi, puteți vedea un câmp text, făcând clic pe care arată un datapicker. Antetul plasat deasupra acestui câmp de introducere este „Datepicker”.
Dacă doriți să utilizați acest șablon, schimbați titlul cu ceva mai potrivit sau eliminați-l dacă credeți că nu este necesar pentru dvs.
Există un buton „Închidere” sub câmpul de text. Dacă faceți clic pe acesta, se închide modalitatea.
Mai multe informații / Descărcați DemoExemplu de Datepicker de Javier Buron

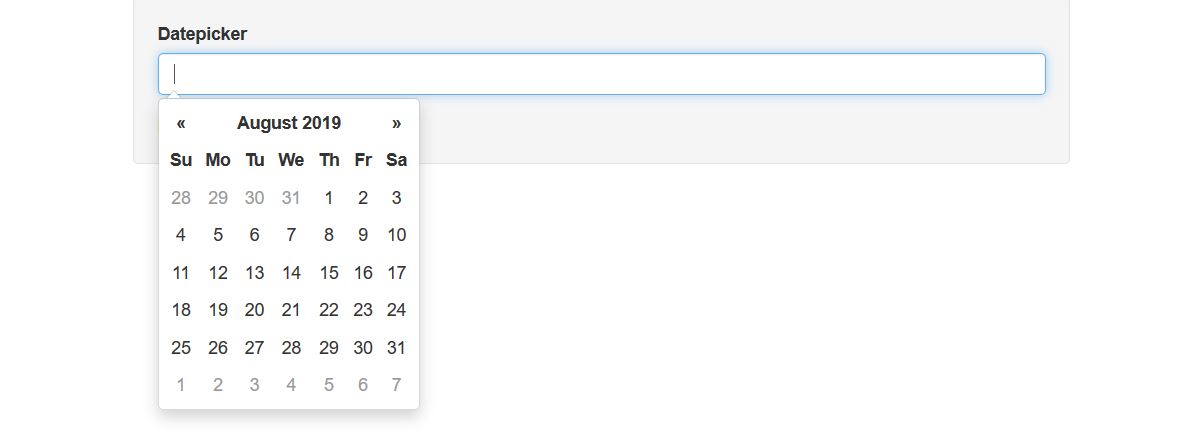
Acesta este un alt exemplu interesant de datapicker realizat de Javier Buron. După cum puteți vedea din captura de ecran de mai sus, există un câmp de text deasupra pentru titlu.
Ar trebui să îl schimbați în ceva mai semnificativ și mai potrivit dacă intenționați să integrați acest șablon în site-ul dvs. web. Când utilizatorul dă clic pe câmpul de introducere, el / ea poate vedea o dată pe care o poate folosi pentru a selecta o dată. Când este selectată o dată, aceasta este afișată în câmpul de text.
Este, de asemenea, afișat ca o ieșire sub câmpul de text. Ieșirea este afișată în acest fel: „Rezultat: 22.09.2019”. Luați în considerare omiterea secțiunii de ieșire dacă nu o solicitați.
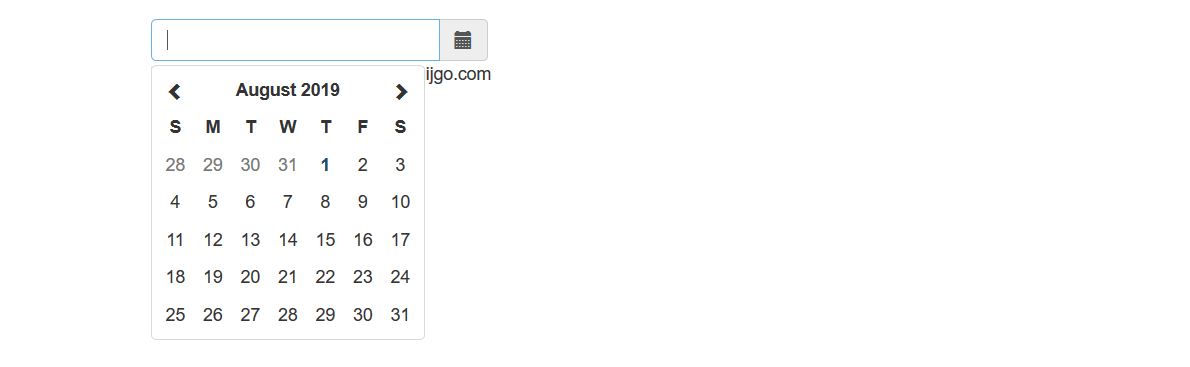
Mai multe informații / descărcareBootstrap datepicker de Peter Schoning

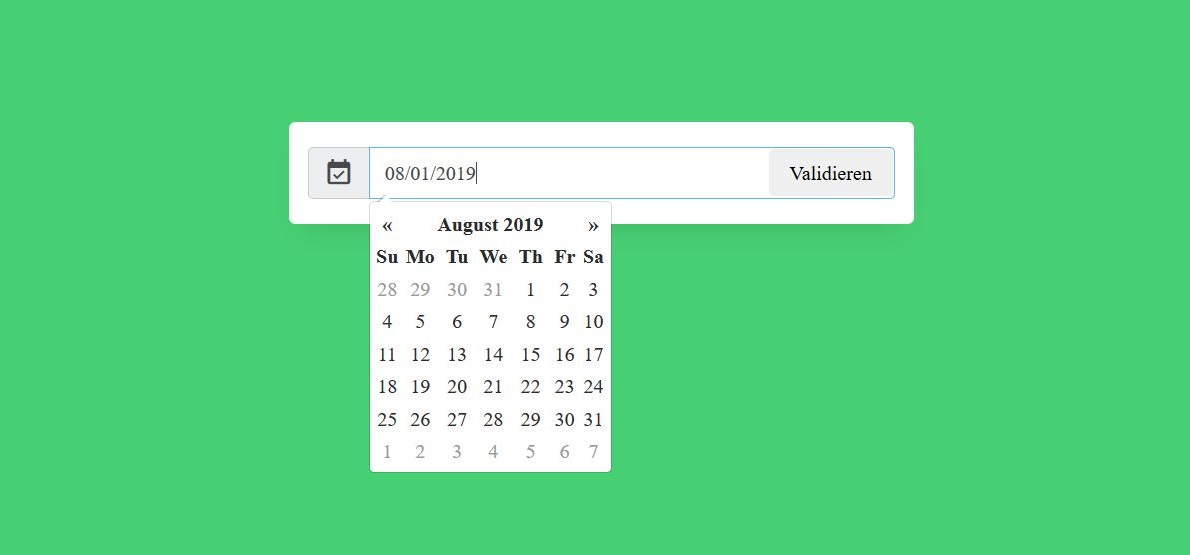
Acest exemplu uimitor gratuit Bootstrap datepicker realizat de Peter Schoning are un fundal verde frumos.
Acest exemplu vine cu un câmp de text, făcând clic pe care deschide un datapicker. Vă arată datele lunii curente, pe care le puteți utiliza pentru selecția dvs.
De asemenea, puteți selecta o dată dintr-o lună diferită de anul curent sau un alt an . Data selectată este afișată în acest câmp de text în acest fel: '08 / 15/2019 '.
Puteți schimba formatul de dată din cod, adaptându-l la nevoile dvs.
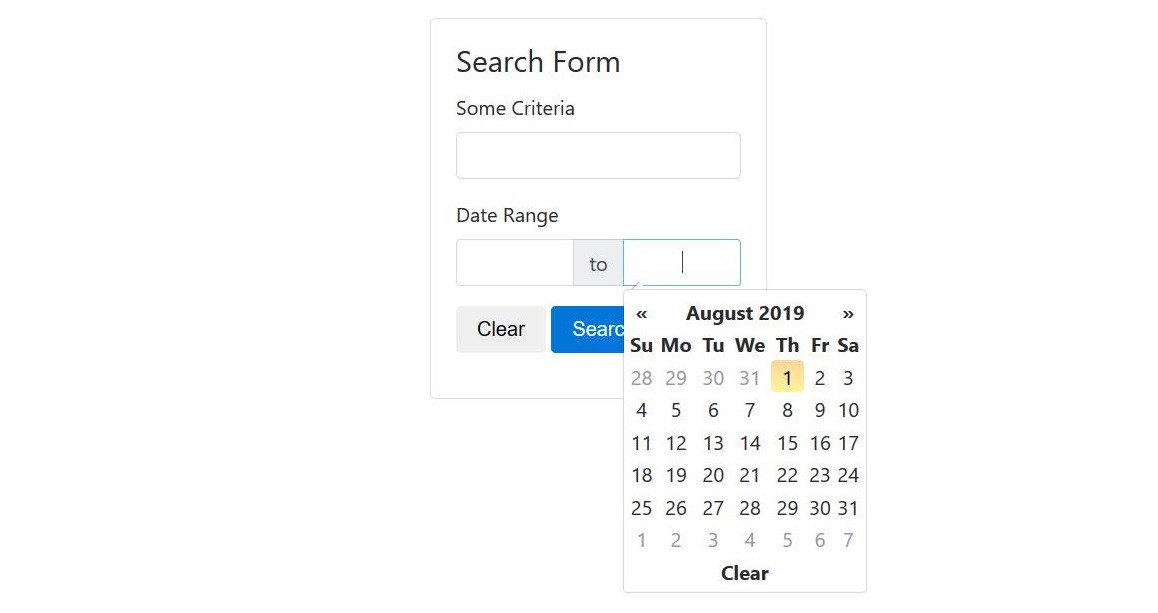
Mai multe informații / Descărcați DemoExemplu Datepicker de către un utilizator CodePen

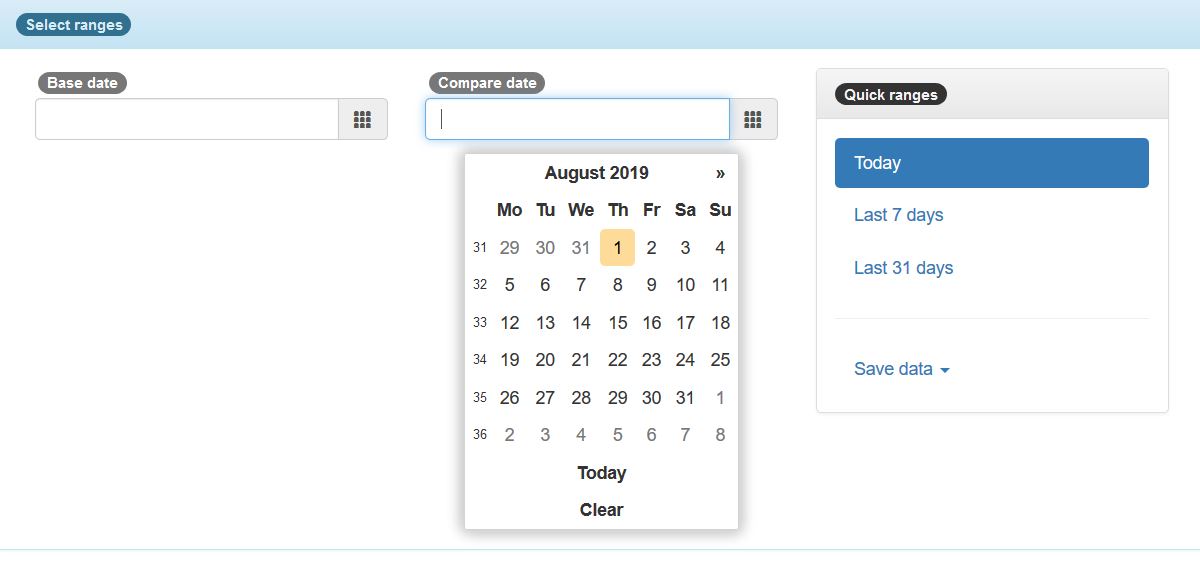
Acest stilou este un formular de căutare. Are un câmp text cu titlul „Unele criterii”, în care utilizatorul trebuie să introducă criteriile de căutare. Apoi utilizatorul trebuie să introducă un interval de date folosind câmpurile de intrare furnizate.
Dând clic pe câmpurile de introducere, apar datapickers, cu ajutorul cărora utilizatorul poate alege date pentru intervalul de date. Când intervalul de date este specificat de utilizator, acesta poate efectua o operațiune de căutare făcând clic pe butonul „Căutare”.
Utilizatorul poate șterge, de asemenea, câmpurile de intrare făcând clic pe butonul „Șterge”. Rețineți că făcând clic pe butonul „Căutare” nu veți afișa niciun rezultat al căutării, deoarece acesta este doar un simplu exemplu care demonstrează datapickers.
Nu este o aplicație completă .
Mai multe informații / Descărcați DemoGânduri finale
În acest articol, aveți o listă de exemple Bootstrap datepicker de înaltă calitate. Sper că ți-au plăcut. Dacă examinați codul acestor exemple, puteți înțelege că a face acest gen de datori este o treabă simplă.
Crearea unui datepicker nu va dura mult timp. Dar de ce să scrieți codul de la zero atunci când pregătiți șabloane gratuite, pregătite? Cred că folosirea unuia dintre aceste exemple de datepicker în loc de a face una de la zero este o idee excelentă.
Dacă credeți că un exemplu trebuie îmbunătățit, îl puteți face cu ușurință modificând codul. În acest fel, poți fi foarte productiv.
Folosind șabloane, puteți finaliza rapid proiectul site-ului dvs. web. Aceste șabloane gratuite vă vor accelera procesul de dezvoltare.
