25가지 편리한 무료 부트스트랩 날짜 선택기 예제
게시 됨: 2021-05-31우리는 여러 번 다른 무료 Bootstrap datepicker 스니펫을 검토하게 되었고, 이는 우리에게 광범위한 실용적인 솔루션 모음을 남겼습니다.
그뿐만이 아니다!
타사 도구에 전적으로 의존하는 대신 자체 날짜 선택기 입력도 여러 개 만들었습니다.
이제 무료로 사용할 수 있습니다 .
사용자의 삶을 더 쉽고 편리하게 만들 수 있습니다. 처음부터 datepicker를 만들 필요가 없기 때문에 당신도 마찬가지입니다.
날짜 관련 양식이든 웹 애플리케이션에 추가하고 싶은 검색이든 여기에서 시작하십시오.
더 이상 수작업이 필요 없습니다. 몇 번의 클릭만으로 사용자가 완료됩니다!
최고의 무료 부트스트랩 위젯
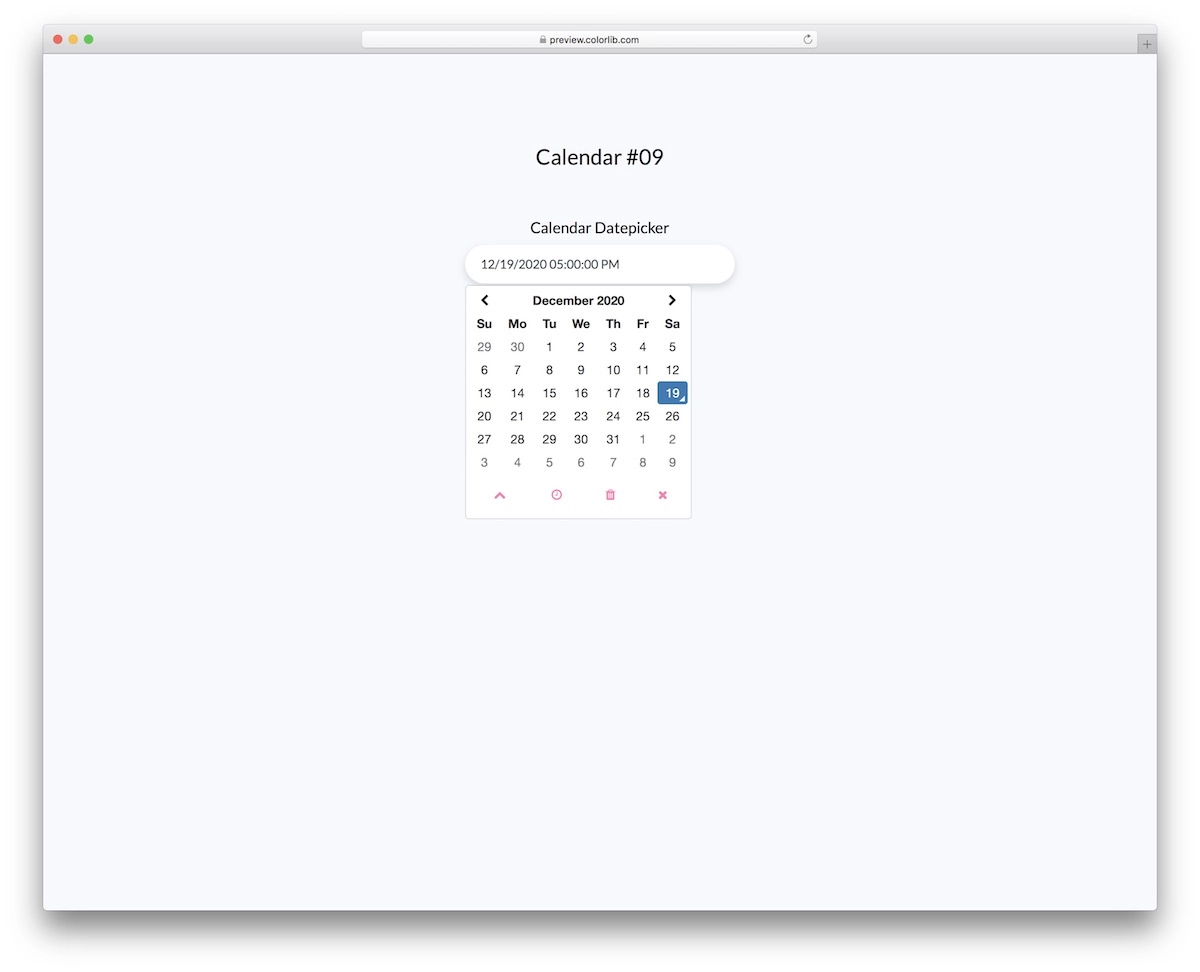
캘린더 V09

달력 템플릿의 전체 컬렉션과 함께 출시되었으므로 datepicker 대안의 이름이 당신을 속이지 않도록 하십시오.
하지만 바로 들어가 보겠습니다.
적절한 날짜를 선택하는 대신 이 무료 스니펫 은 시간 선택과 함께 추가 마일 을 제공합니다. 막대를 클릭하면 하단에 바로 가기가 있는 옵션 모음이 열립니다.
초를 추가하기 위해 위쪽을 가리키는 갈매기 모양을 사용하거나 날짜 선택기를 닫으려면 X 기호를 누르십시오.
추가 정보 / 데모 다운로드캘린더 V12

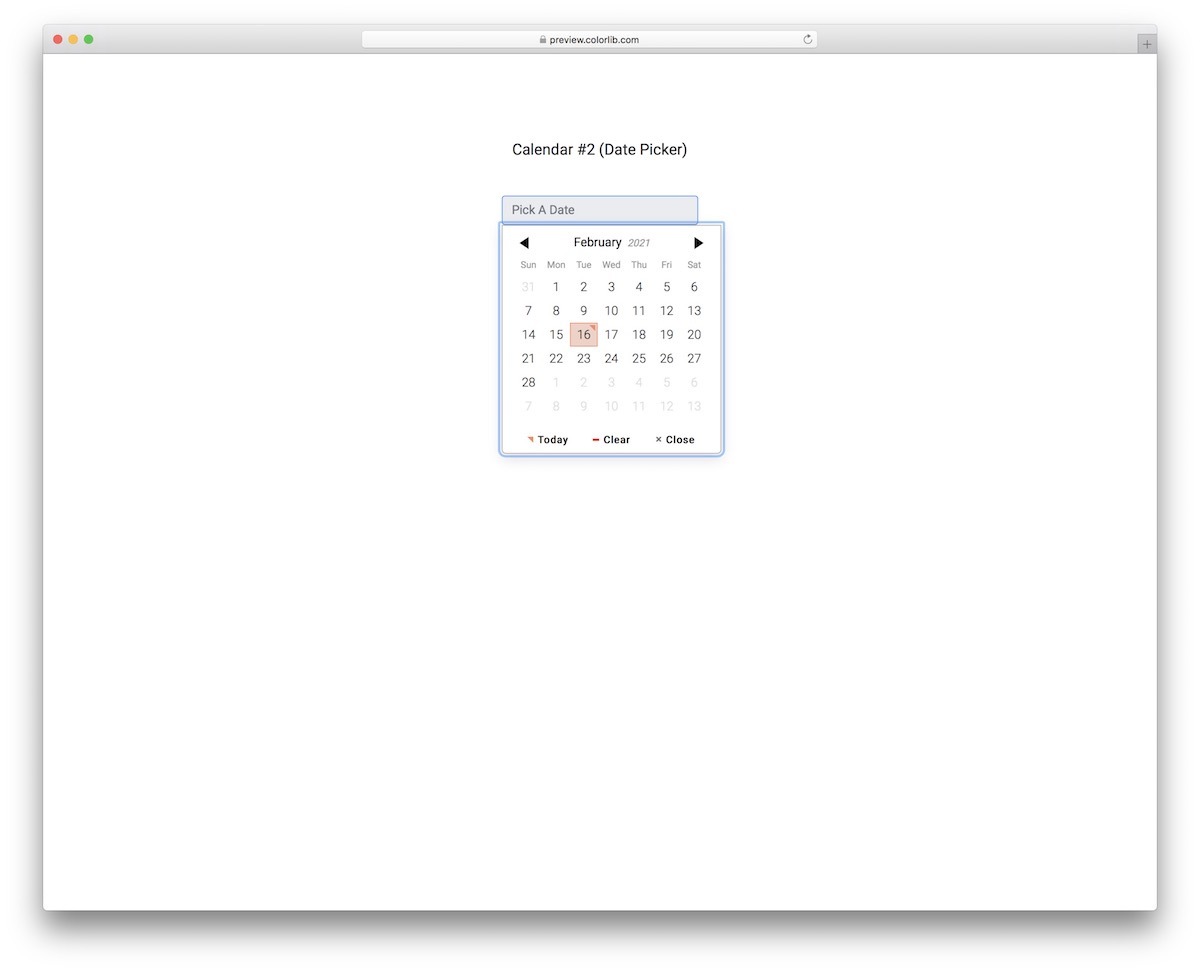
Calendar V12는 모던 하고 미니멀한 레이아웃의 Bootstrap datepicker입니다. 깔끔한 외관 덕분에 다른 웹사이트 테마와 애플리케이션 디자인에 있는 그대로 손쉽게 통합할 수 있습니다.
위젯에는 호버 효과, 오늘 날짜 버튼, 선택 취소 옵션 및 닫기 버튼이 있습니다.
상단에 월과 연도를 표시하고 좌우 화살표와 함께 다음 또는 이전 달로 편리하게 이동할 수 있습니다.
추가 정보 / 데모 다운로드캘린더 V13

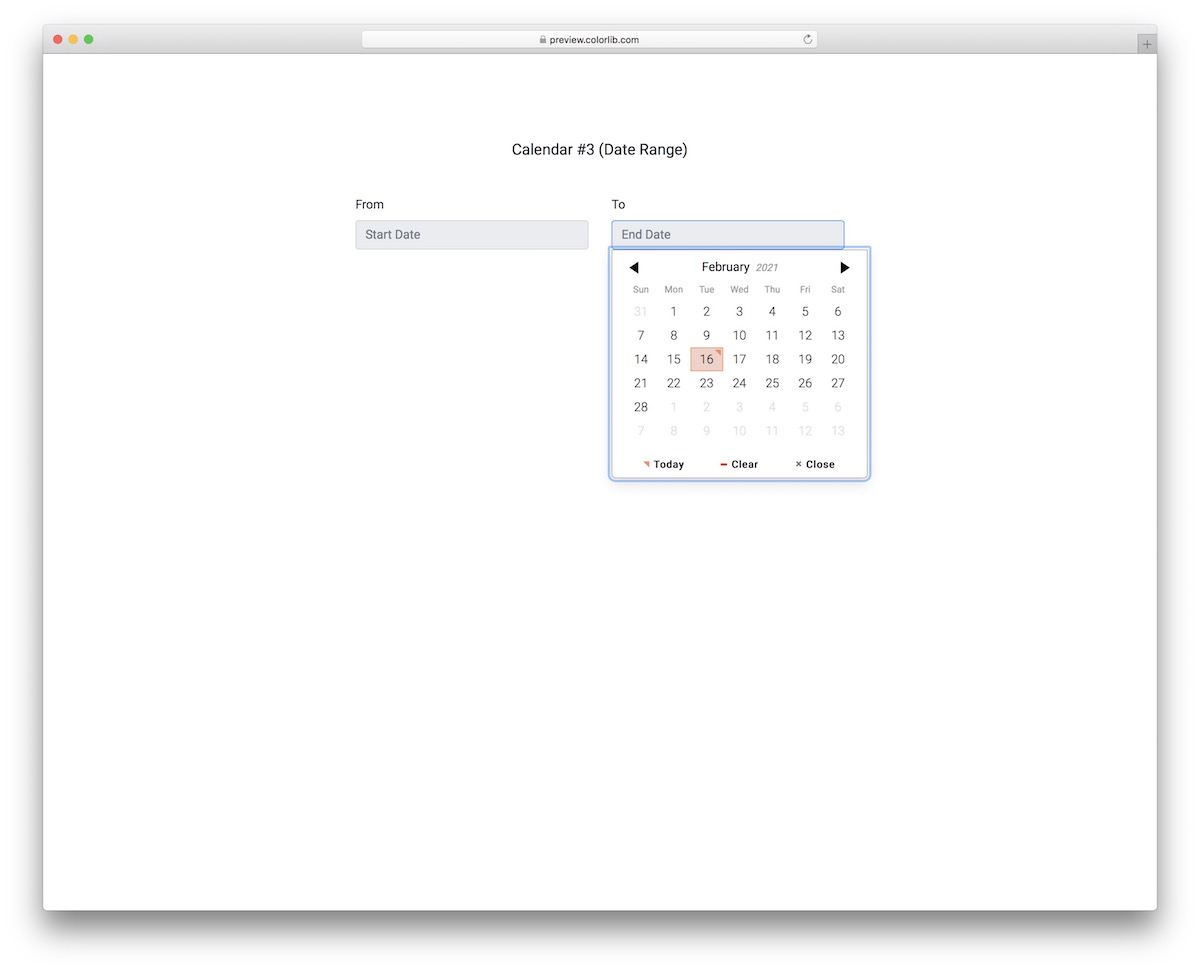
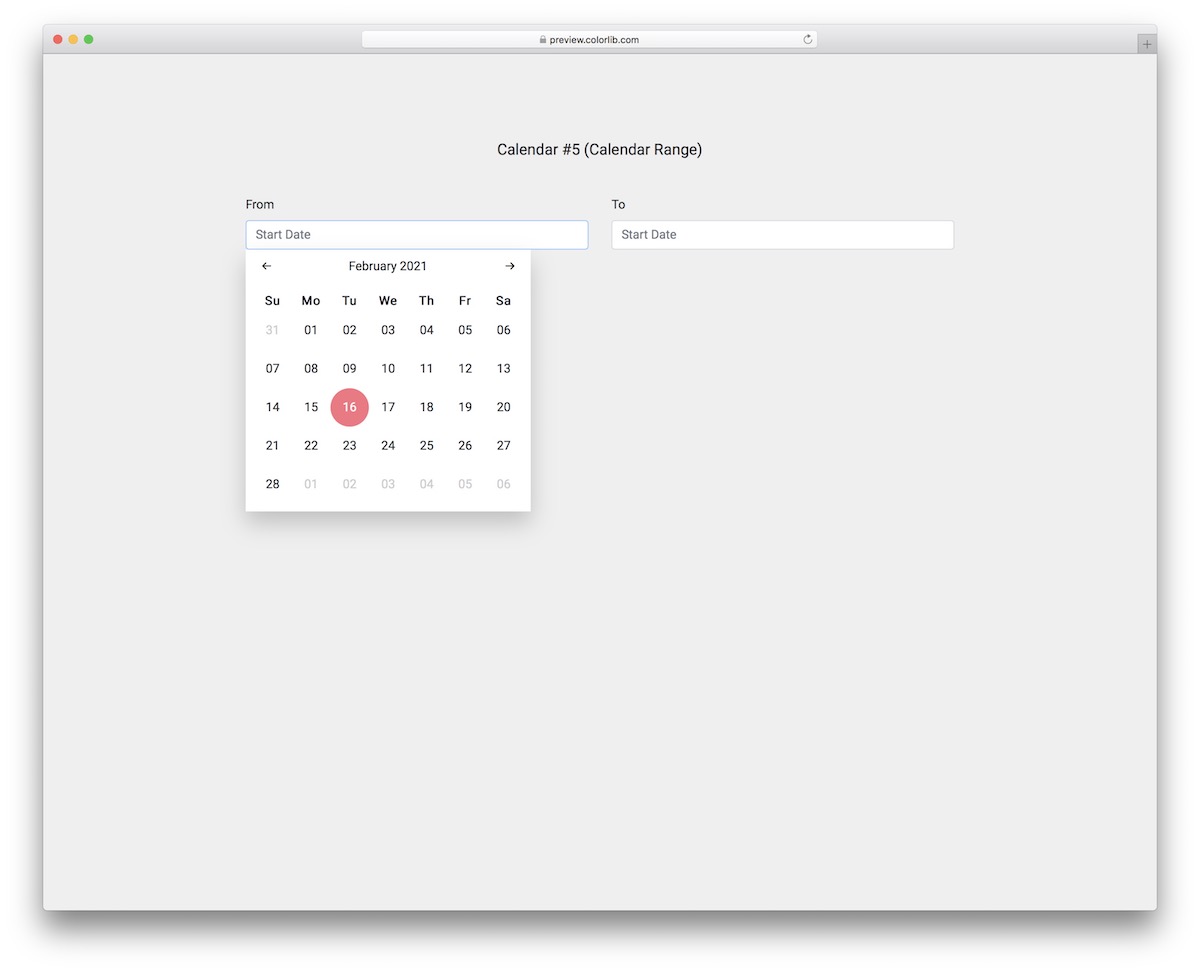
사용자에게 서비스, 예약 등을 위한 날짜 범위를 선택하도록 제안하는 경우 Calendar V13이 올바른 선택 방법입니다. 이 Bootstrap datepicker는 두 개의 위젯 을 제공하므로 올바른 날짜를 매우 편리하게 선택할 수 있습니다.
프리 스니펫의 디자인은 위의 스포츠와 동일하며 미니멀하고 포인트를 의미합니다.
사용자가 날짜를 선택하면 막대에 일/월/년 형식으로 나타납니다. 또한 클릭 한 번으로 선택 항목을 빠르게 지우거나 오늘 날짜를 선택할 수도 있습니다.
추가 정보 / 데모 다운로드캘린더 V14

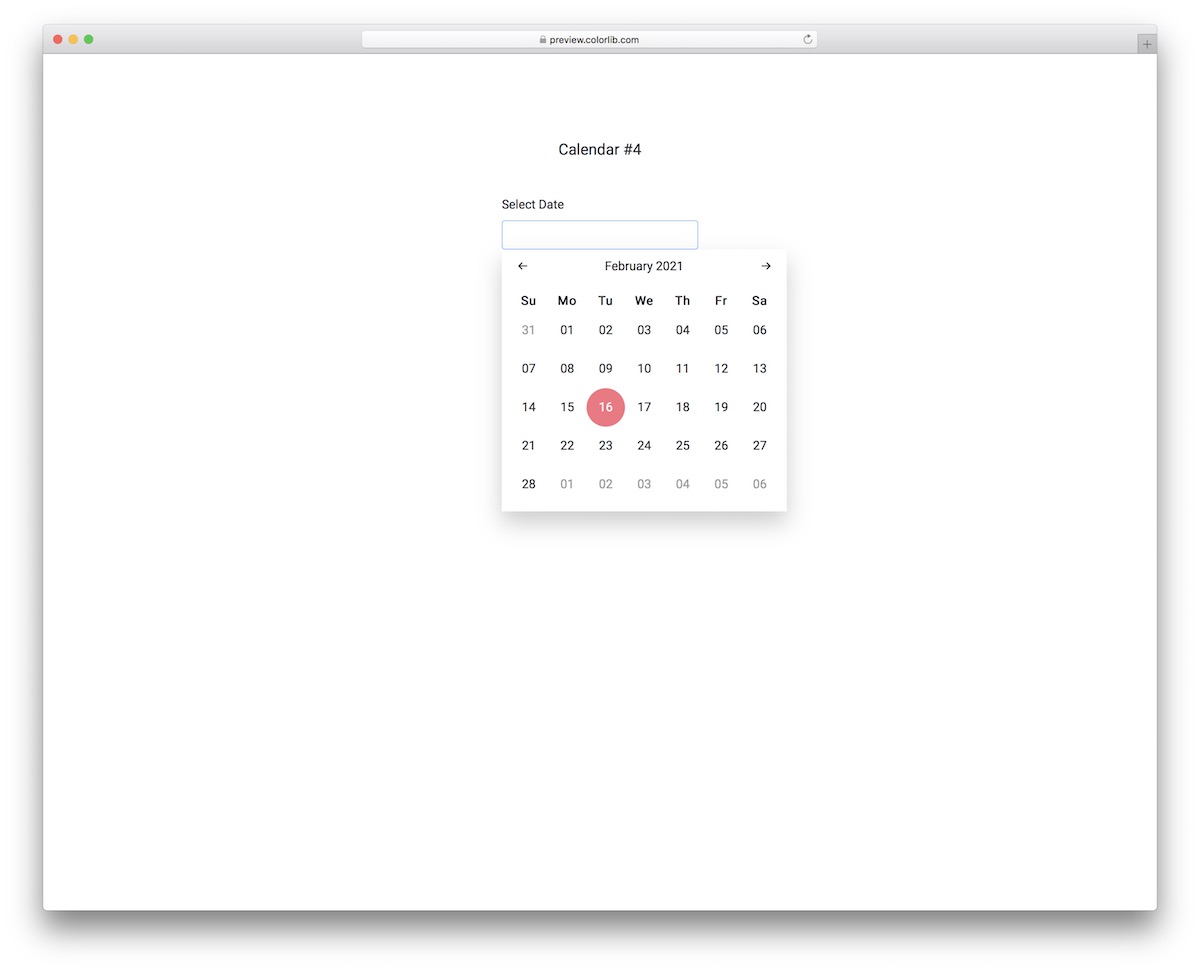
작업을 아주 잘 수행하는 정말 미니멀한 부트스트랩 날짜 선택기를 찾고 있다면 Calendar V14에서 훌륭한 결과를 목격하게 될 것입니다.
이 도구는 때문에 어떤 웹 디자인에 적용 단순성에 환상적으로 잘 상자 밖으로 작동합니다. 이것은 멋진 물건, 추가 기능, 재설정 버튼 및 기타 기타 사항이 없는 진정한 날짜 선택 도구입니다.
다운로드하고 삽입하면 끝입니다!
추가 정보 / 데모 다운로드캘린더 V15

이 달력 날짜 범위 선택기는 호텔 객실, 자동차 또는 기타 항목에 관계없이 온라인 예약에 매우 유용합니다.
디자인은 매우 간단 하므로 상자에서 꺼내서 사용하는 대신 아무 것도 변경할 필요가 없습니다. 그러나 강조 표시된 날짜의 색상을 변경하거나 기본 버전으로 이동할 수 있습니다.
이것은 Bootstrap datepicker이므로 모바일 및 데스크탑 장치에서 성능이 뛰어남을 알 수 있습니다.
추가 정보 / 데모 다운로드캘린더 V16

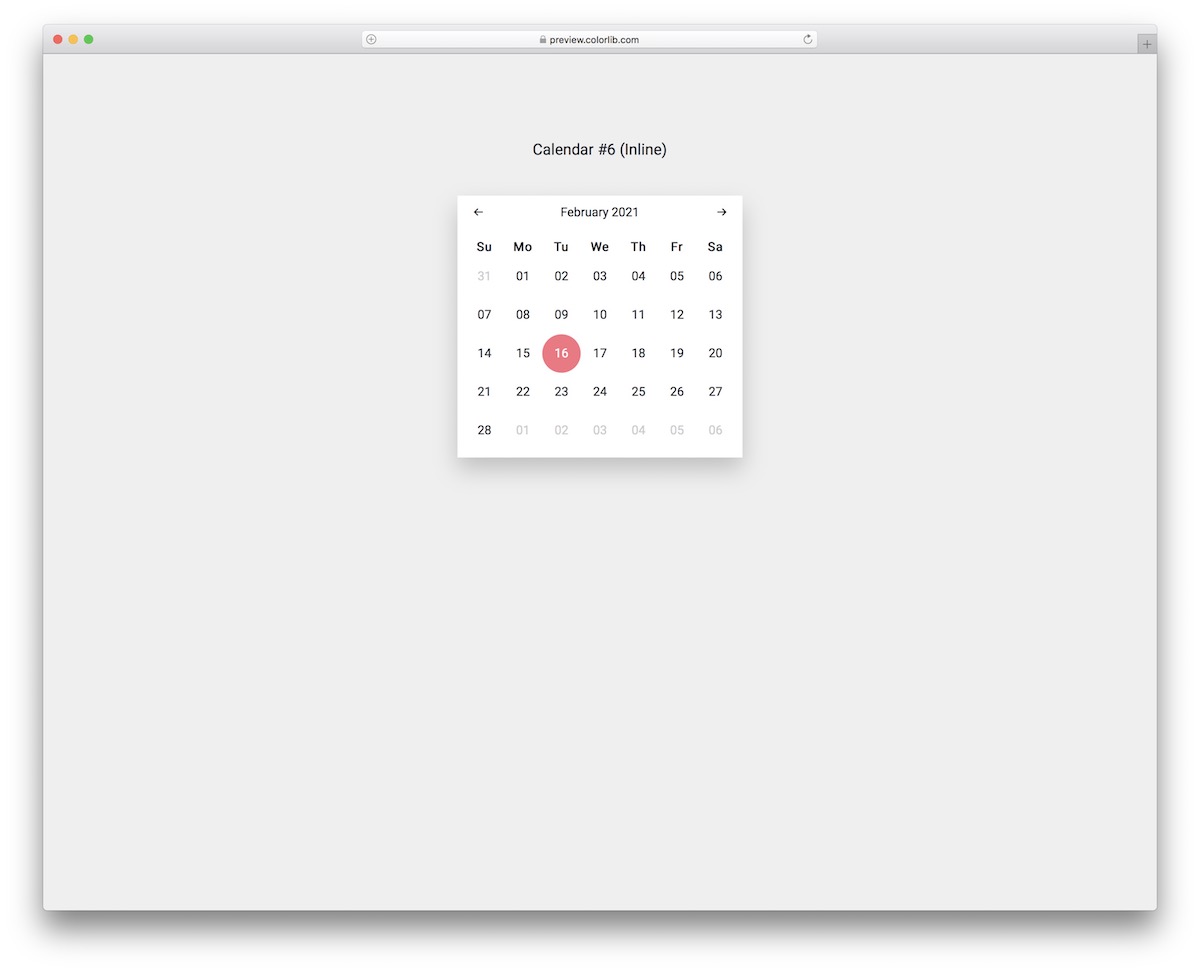
이 인라인 캘린더/날짜 선택 도구를 사용하여 최소화하면서도 굵게 유지하세요. 이제 자유 의지로 프로젝트나 애플리케이션에 포함할 수 있습니다.
깨끗한 모습은 사용자의 즐거움을 위해 다양한 화면 크기 에서 아름답게 나타납니다.
디자인 구조는 상단에 월과 연도가 표시되고 일요일부터 토요일까지의 평일과 날짜가 표시됩니다. 사용자는 왼쪽 및 오른쪽 포인터를 사용하여 다른 월을 선택할 수도 있습니다.
추가 정보 / 데모 다운로드캘린더 V17

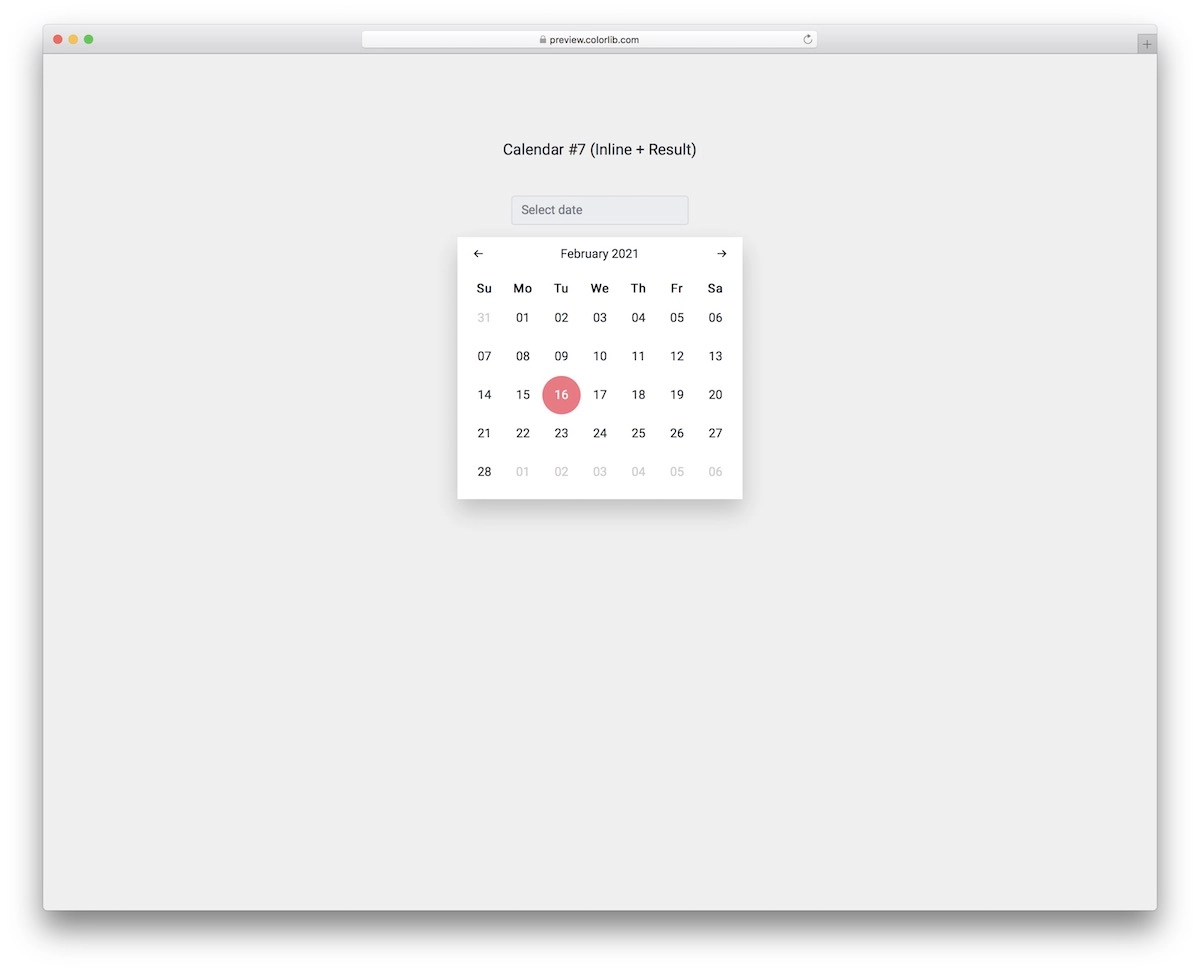
다음은 상단에 결과 표시줄이 있는 인라인 달력이 있는 새로운 부트스트랩 템플릿입니다. 즉, 사용자가 날짜를 선택하면 월/일/년 순서로 막대에 나타납니다.
기본적으로 결과 표시줄은 비어 있으며 사용자가 날짜를 선택하도록 촉구하는 클릭 유도문안 텍스트와 함께 표시됩니다. 또한 캘린더에는 미리 선택된 오늘 날짜가 포함되어 있습니다.
레이아웃은 유연하고 100% 모바일에 반응하며 코드는 빠른 실행을 위해 USER-FRIENDLY입니다.
추가 정보 / 데모 다운로드CodePen 사용자의 부트스트랩 날짜 선택기 예제

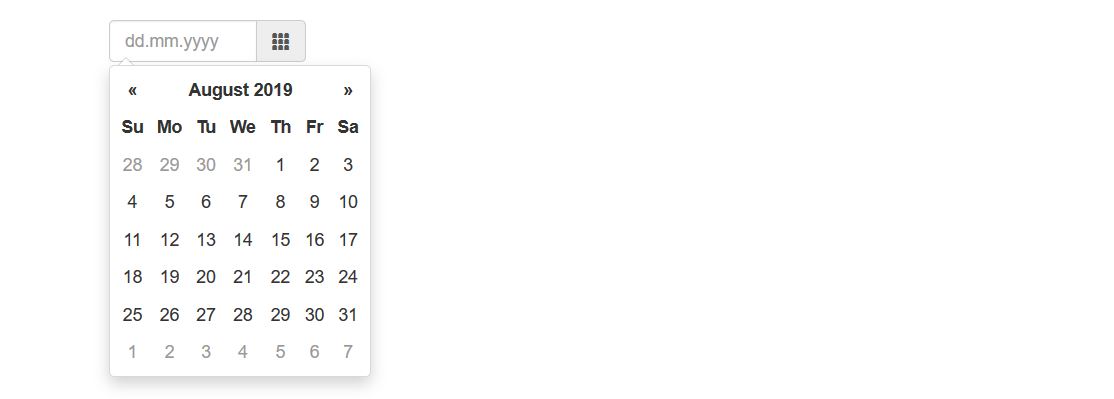
이것은 무료 부트스트랩 날짜 선택기 예제입니다. CodePen 사용자가 개발했습니다. 완전히 사용자 정의 가능한 템플릿입니다. 원하는 대로 변경하십시오.
이 예에서는 자리 표시자 텍스트 'dd.mm.yyyy'가 있는 입력 필드를 제공합니다. 이 필드의 오른쪽에 작은 아이콘이 표시됩니다. 이 입력 필드를 클릭하면 현재 월과 연도의 달력이 나타납니다. 당신은 그것에 당월의 모든 날짜를 볼 수 있습니다. 사용자는 오른쪽에 있는 작은 아이콘을 클릭하여 이 캘린더를 가져올 수도 있습니다.
달력에서 날짜를 선택하면 파란색으로 강조 표시됩니다. 선택한 날짜의 배경색이 파란색이 됩니다. 날짜를 클릭하면 입력 필드에 날짜가 즉시 나타납니다.
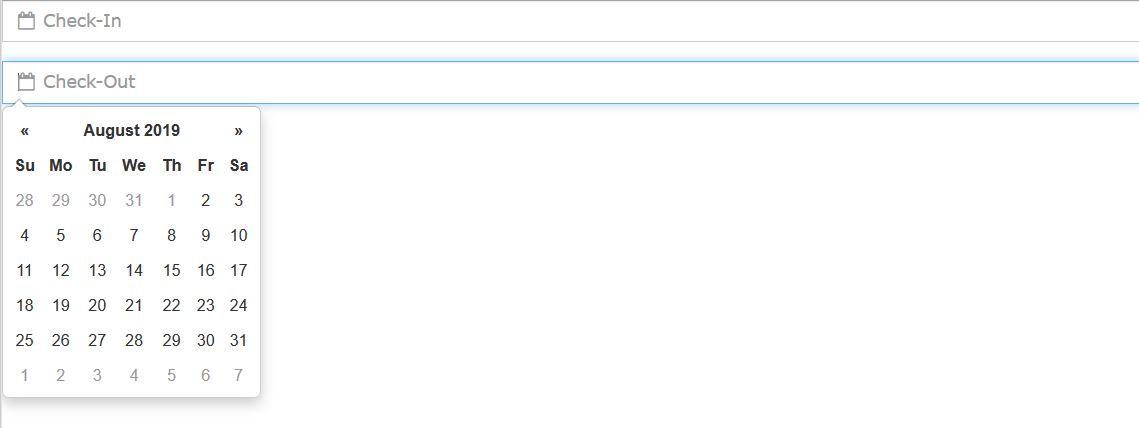
추가 정보 / 데모 다운로드체크인 및 체크아웃 날짜 선택기

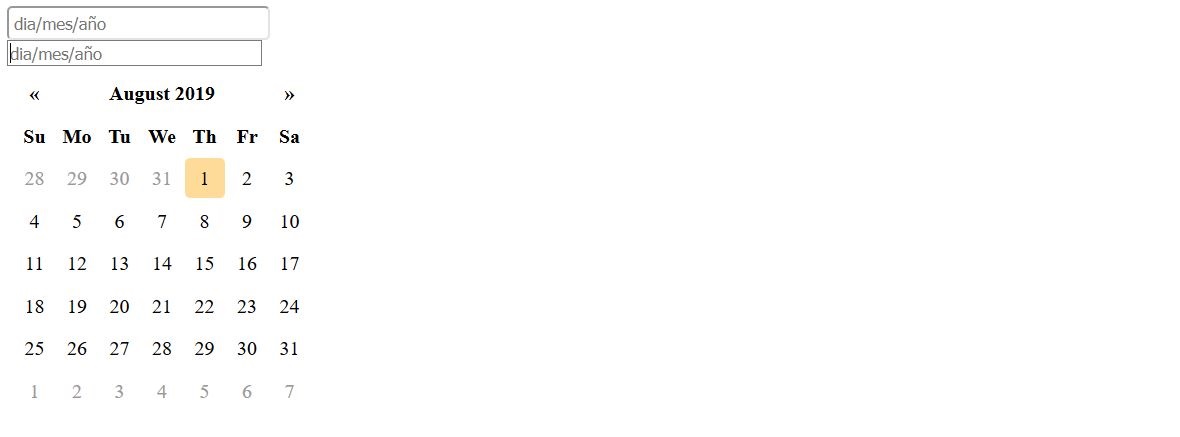
Amanda Louise Acosta Morais가 개발한 이것은 또 다른 훌륭한 Bootstrap datepicker 예제입니다. 이 템플릿의 이름에서 알 수 있듯이 사용자가 체크인 및 체크아웃 날짜를 선택할 수 있습니다.
이 템플릿에는 '체크인' 및 '체크아웃'이라는 자리 표시자 텍스트가 있는 두 개의 입력 필드가 있습니다. 사용자가 그들을 클릭하면 사용자가 날짜를 선택할 수 있도록 달력이 나타납니다 .
입력 필드를 클릭하면 datepickers가 열릴 것이라는 힌트를 사용자에게 제공하는 자리 표시자 텍스트가 있는 작은 달력 아이콘이 있습니다.
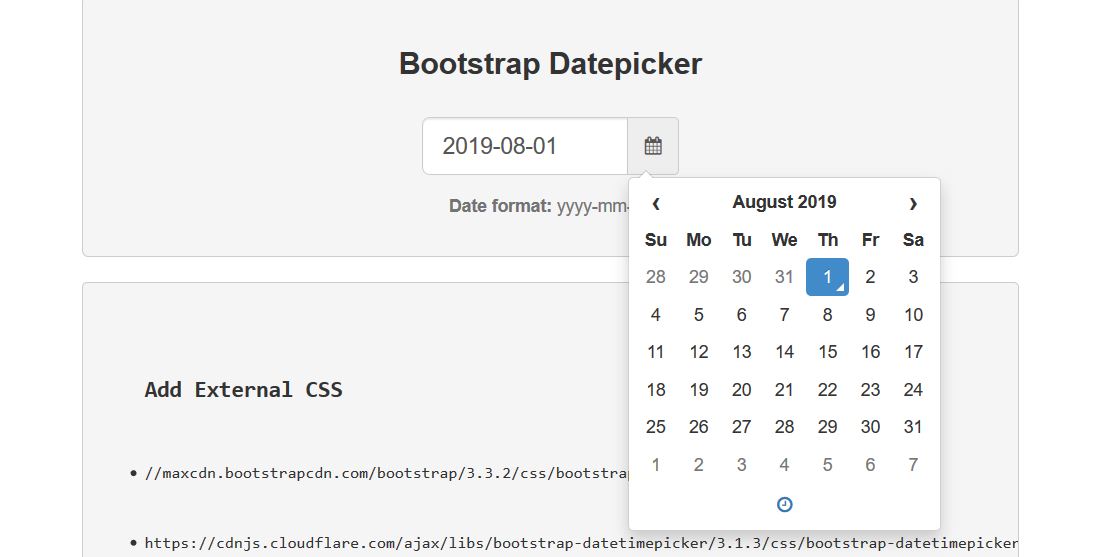
추가 정보 / 데모 다운로드Sreekanth Are의 부트스트랩 날짜 선택기

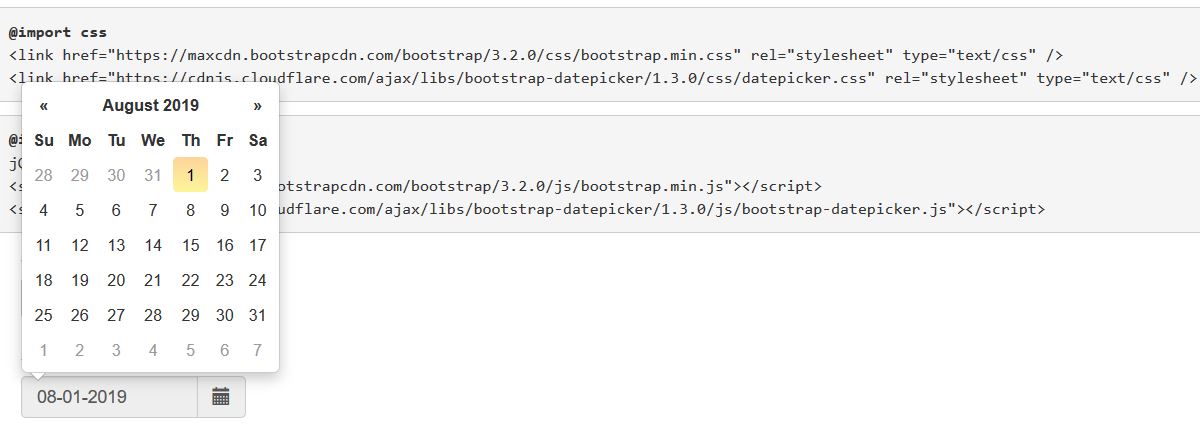
이것은 Sreekanth Are에서 만든 매우 유용한 datepicker 템플릿입니다. 그것은 멋지고 깨끗한 사용자 인터페이스를 가지고 있습니다. 이 템플릿의 스크린샷에서 입력 필드가 있음을 알 수 있습니다.
사용자가 그것을 클릭하면 입력 필드 에서 현재 날짜를 볼 수 있습니다. 그리고 사용자가 달력 아이콘을 클릭하면 날짜 선택기가 나타납니다. 선택 시 입력 필드에 날짜가 표시됩니다.
사용된 날짜 형식은 'yyyy-mm-dd'입니다.
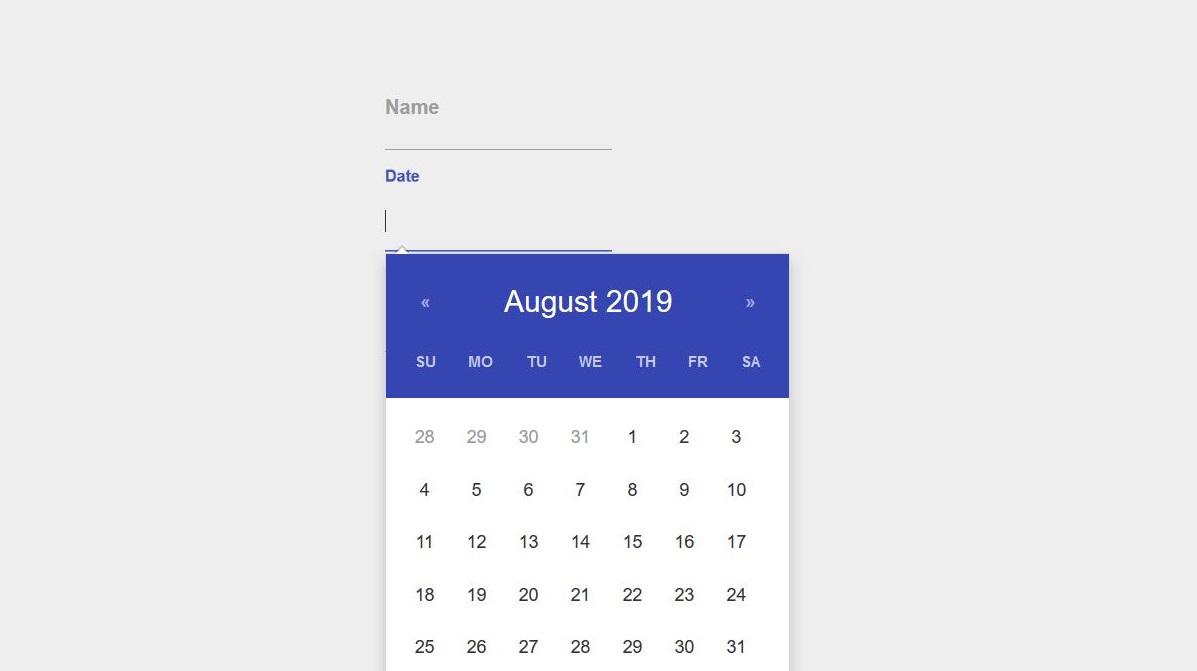
추가 정보 / 데모 다운로드재료 입력이 있는 부트스트랩 날짜 선택기

Salah Uddin이 만든 이 datepicker 예제는 재질 모양을 가지고 있습니다. 웹 페이지에는 3개의 입력 필드가 있습니다. 사용자가 두 번째 입력 필드를 클릭하면 매우 현대적인 날짜 선택기가 나타납니다.
기능은 다른 datepicker와 동일합니다. 차이점은 디자인이 훨씬 낫다는 것입니다. 그것은 매우 멋져 보인다. 이러한 종류의 최신 datepicker 템플릿은 웹 앱 사용자에게 놀라운 사용자 경험을 제공합니다.
웹사이트 사용자는 이 놀라운 날짜 선택기를 좋아할 것입니다. 따라서 이 템플릿이 충분하다고 생각되면 웹사이트에서 사용할 수 있습니다.
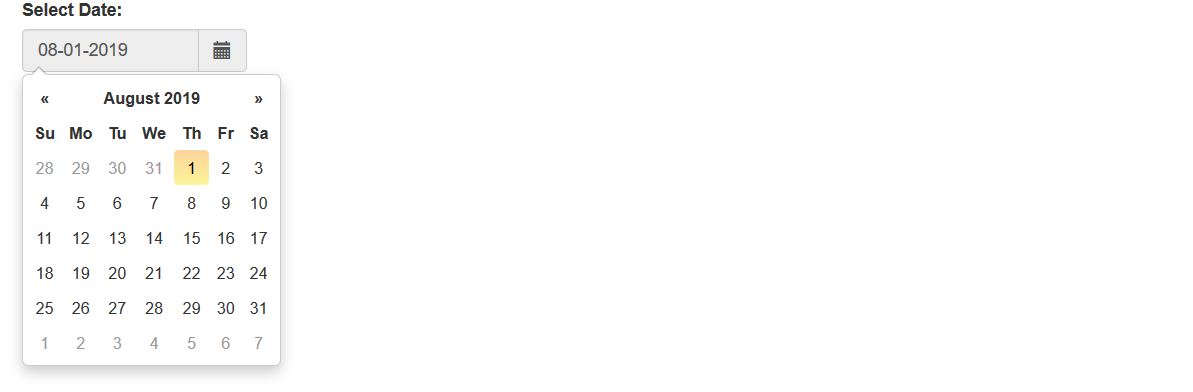
추가 정보 / 데모 다운로드Vaidehi Baviskar의 부트스트랩 날짜 선택기

이것은 Vaidehi Baviskar라는 이름의 CodePen 사용자가 개발한 멋진 부트스트랩 날짜 선택기 템플릿입니다. 이 예의 스크린샷에서 볼 수 있듯이 입력 필드 위에 '날짜 선택:'이라는 제목이 있습니다.
날짜를 선택하라고 사용자에게 알려줍니다. 기본적으로 입력 필드에서 현재 날짜를 볼 수 있습니다. 입력 필드 또는 작은 아이콘을 클릭 하면 날짜 선택기가 나타납니다.
이 날짜 선택 도구에서 이번 달의 모든 날짜를 볼 수 있습니다.
이 도구에서 날짜를 선택할 수 있으며 선택한 날짜가 입력 필드에 나타납니다.
추가 정보 / 데모 다운로드CodePen 사용자의 부트스트랩 날짜 선택기

이것은 매우 간단한 날짜 선택기의 예입니다. 이전 예제와 매우 유사합니다. 이 예에는 두 개의 날짜 선택기가 있는 두 개의 입력 필드가 있습니다.
이 datepicker 예제에서 현재 날짜는 노란색 배경으로 강조 표시되며 사용자가 특정 날짜를 클릭하면 배경색 이 파란색으로 변경 됩니다.
현재 날짜가 강조 표시됨에 따라 사용자가 이 도구에서 현재 날짜를 빠르게 찾고 날짜를 쉽게 선택할 수 있습니다. 현재 날짜를 선택하려는 경우 현재 날짜가 강조 표시되므로 매우 빠르게 선택할 수 있습니다.
그/그녀는 이번 달의 모든 날짜에서 현재 날짜를 즉시 찾을 수 있습니다.
 추가 정보 / 데모 다운로드
추가 정보 / 데모 다운로드Jowi Englis의 Datepicker 템플릿

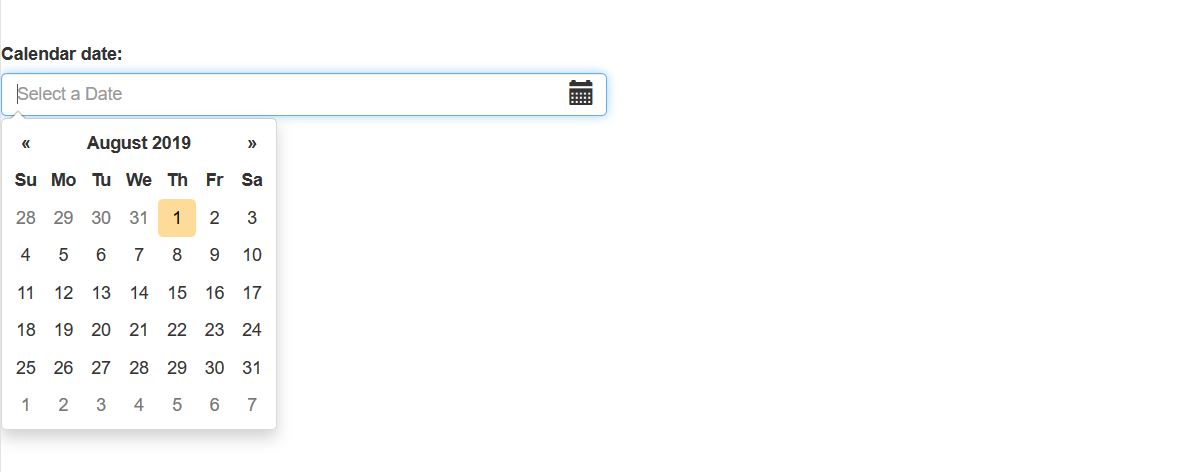
이것은 CodePen 사용자인 Jowi Englis가 만든 매우 표준적인 날짜 선택기 예제입니다. 스크린샷에서 볼 수 있듯이 입력 필드 위에 제목이 있고 'Calendar date:'입니다.
항상 더 의미 있고 적절한 것으로 변경할 수 있습니다. 입력 필드의 캘린더 아이콘이 멋지게 보입니다. 입력 필드의 자리 표시자 텍스트는 이 날짜 선택기에 매우 적합한 캡션인 '날짜 선택'입니다.
입력 필드를 클릭하면 현재 날짜 가 파란색 배경으로 강조 표시된 아름다운 날짜 선택기가 나타납니다.
이 날짜 선택기에서 웹사이트 사용자는 이번 달의 날짜를 선택할 수 있을 뿐만 아니라 다른 달과 다른 연도의 날짜도 선택할 수 있습니다.
추가 정보 / 데모 다운로드Richard Bailey의 부트스트랩 날짜 선택기

이것은 Richard Bailey가 개발한 멋진 Bootstrap datepicker 예제입니다. 이 날짜 선택기 템플릿을 사용하면 웹 앱 사용자가 날짜 범위를 선택할 수 있습니다. 따라서 이 예제에는 두 개의 날짜 선택기가 제공됩니다.
두 개의 입력 필드가 있으며 각각을 클릭하면 날짜 선택기가 표시됩니다. 웹사이트 방문자가 날짜 범위를 선택하도록 하려면 이 무료 템플릿을 사용할 수 있습니다.
완전히 사용자 정의할 수 있으므로 코드를 수정하여 디자인 을 향상시킬 수 있습니다. 사용자가 날짜 선택기에서 두 개의 날짜를 선택하면 날짜 범위가 입력 필드 바로 아래 웹 페이지에 나타납니다.
추가 정보 / 데모 다운로드Jose Castillo의 부트스트랩 날짜 선택기

웹사이트에 날짜 선택 도구가 필요한 경우 더 이상 처음부터 만들 필요가 없습니다. 이 템플릿을 다운로드하여 웹사이트에 통합할 수 있습니다.
디자인을 수정하면 더 잘 보일 수 있습니다. 위의 스크린샷에서 볼 수 있듯이 두 개의 입력 필드가 있습니다 . 그 중 하나를 클릭하면 화면에 날짜 선택기가 나타납니다.
현재 날짜의 배경은 노란색입니다. 따라서 사용자는 datepicker에 표시된 날짜 목록에서 빠르게 식별할 수 있습니다.
추가 정보 / 데모 다운로드Valentin의 부트스트랩 날짜 선택기

이 펜에는 두 개의 날짜 선택기가 있는 두 개의 입력 필드가 있습니다. 입력 필드를 클릭하면 날짜 선택기가 매우 부드럽게 나타납니다. datepicker가 열리면 매우 멋진 시각 효과를 볼 수 있습니다.
이러한 시각 효과는 사용자 경험을 크게 향상시킵니다. 매우 멋진 datepicker 예제를 찾고 있다면 이 템플릿을 사용할 수 있습니다. Bootstrap으로 설계된 멋진 datepicker 예제입니다.
이 예를 자세히 보려면 아래의 '미리보기' 버튼을 클릭하면 이 예의 멋진 미리보기를 볼 수 있습니다.
추가 정보 / 데모 다운로드Atanas Atanasov의 부트스트랩 날짜 선택기

이것은 무료 Bootstrap datepicker의 아름다운 예입니다. 매우 표준적인 datepicker를 찾고 있다면 이것을 사용하십시오.
달력 아이콘을 클릭하면 날짜 선택기가 나타납니다. 이 datepicker 예제는 현재 날짜를 강조 표시하지 않지만 매우 간단하고 강력해 보입니다.
특정 날짜를 선택하면 입력 필드에서 볼 수 있습니다. 입력 필드 위에 제목이 필요한 경우 추가할 수 있습니다.
추가 정보 / 데모 다운로드M Gambill의 부트스트랩 날짜 선택기

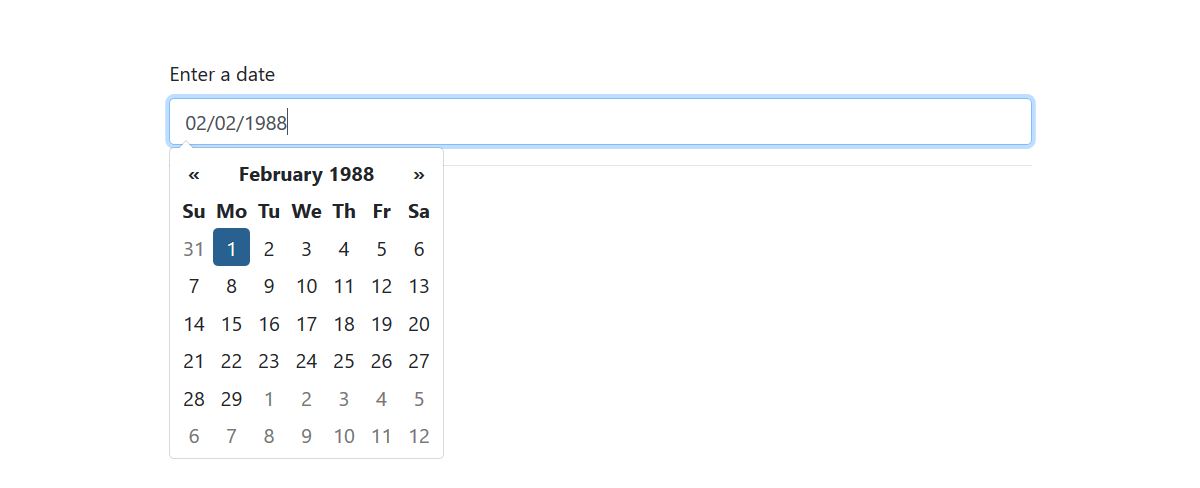
이것은 M Gambill이 개발한 멋진 datepicker 예제입니다. 텍스트를 입력할 수 있는 텍스트 필드가 있습니다. 텍스트 필드 위에 '날짜 입력'이라는 텍스트가 있는 제목이 있습니다. 날짜를 입력하라고 사용자에게 알려줍니다.
텍스트 필드를 클릭하면 날짜 선택기가 나타납니다. 날짜를 클릭하면 텍스트 필드에 표시됩니다. 출력을 표시하기 위한 텍스트 필드 아래 영역이 있습니다. 해당 영역에서 'Date is:'라는 텍스트를 볼 수 있습니다.
추가 정보 / 데모 다운로드tuanitpro의 부트스트랩 날짜 선택기

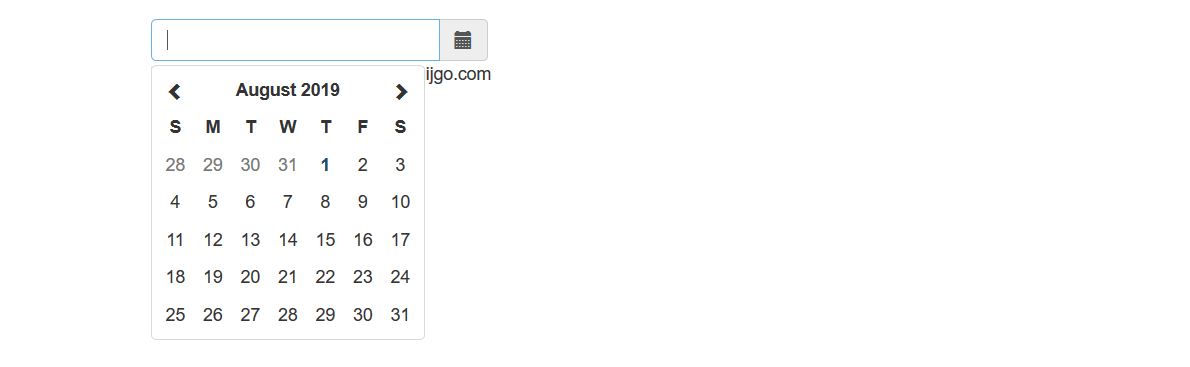
이 Bootstrap datepicker 예제는 간단한 텍스트 상자를 제공합니다. 그것을 클릭하면 날짜 선택기가 나타납니다. 텍스트 필드에서 선택한 날짜를 볼 수 있습니다. '2019년 8월 22일'로 표시됩니다. 다른 날짜 형식 을 선호하는 경우 코드에서 날짜 형식을 변경하십시오.
디자인을 개선해야 하는 경우 개선할 수 있습니다.
오픈 소스 코드 샘플이므로 코드를 변경하여 웹사이트에서 보기 좋게 템플릿을 개선할 수 있습니다.
추가 정보 / 데모 다운로드Priyank Panchal의 Datepicker 템플릿

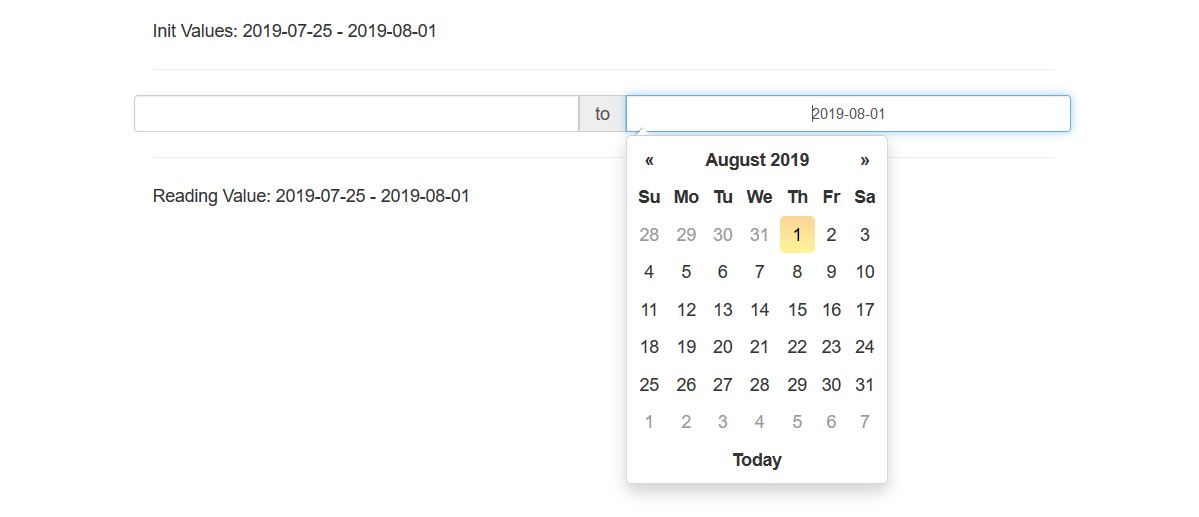
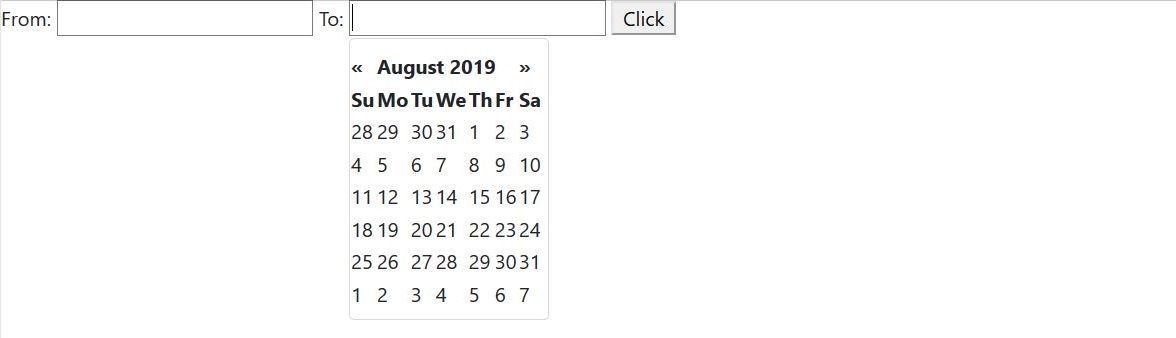
Priyank Panchal에서 개발한 고품질 날짜 선택기 템플릿입니다. 여기에는 'From' 필드와 'To' 필드의 두 가지 입력 필드가 있습니다. 이 필드를 통해 사용자는 날짜 범위를 선택할 수 있습니다.
입력 필드를 클릭하면 날짜 선택기가 나타납니다.
선택한 날짜가 입력 필드에 표시됩니다. 이 예에는 버튼도 있습니다. 클릭하면 메시지를 볼 수 있습니다. 사용자가 버튼을 클릭할 때 발생할 작업을 코드에서 지정할 수 있습니다.
이 버튼이 필요하지 않은 경우 제거할 수 있습니다.
추가 정보 / 데모 다운로드Jacob Montgomery의 Datepicker

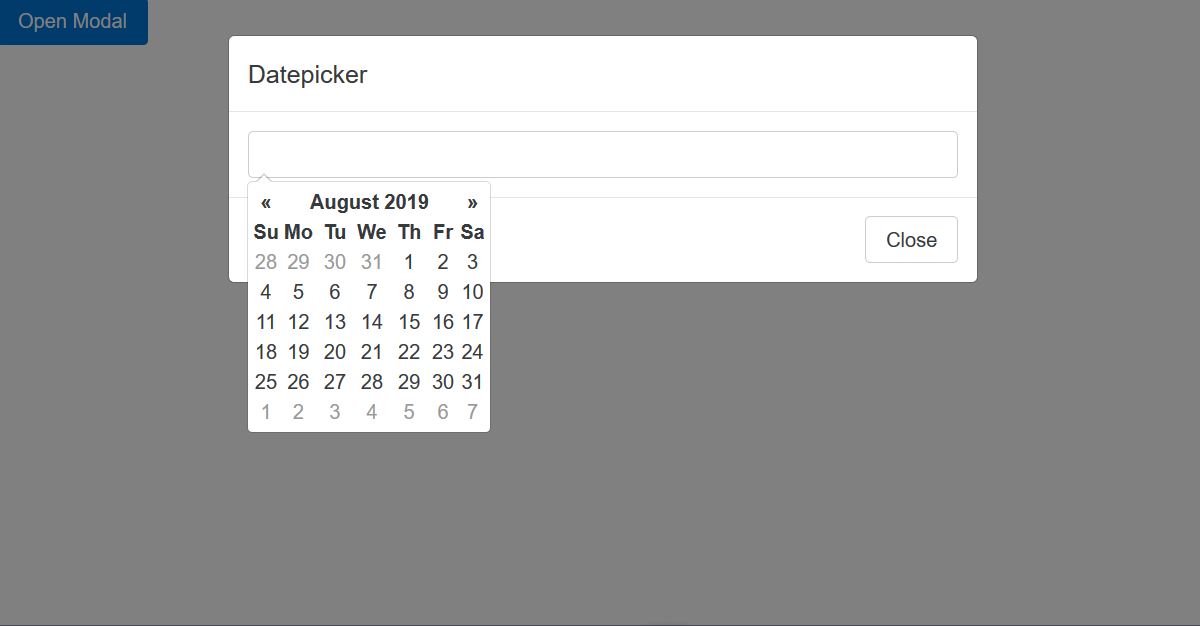
이 datepicker 예제에는 모달을 여는 버튼이 있습니다. 그런 다음 날짜 선택기를 표시하는 클릭하면 텍스트 필드가 표시됩니다. 이 입력 필드 위에 배치된 제목은 '날짜 선택기'입니다.
이 템플릿을 사용 하려는 경우 제목 을 더 적절한 것으로 변경 하거나 필요하지 않다고 생각되면 제목 을 제거하십시오.
텍스트 필드 아래에 '닫기' 버튼이 있습니다. 클릭하면 모달이 닫힙니다.
추가 정보 / 데모 다운로드Javier Buron의 Datepicker 예제

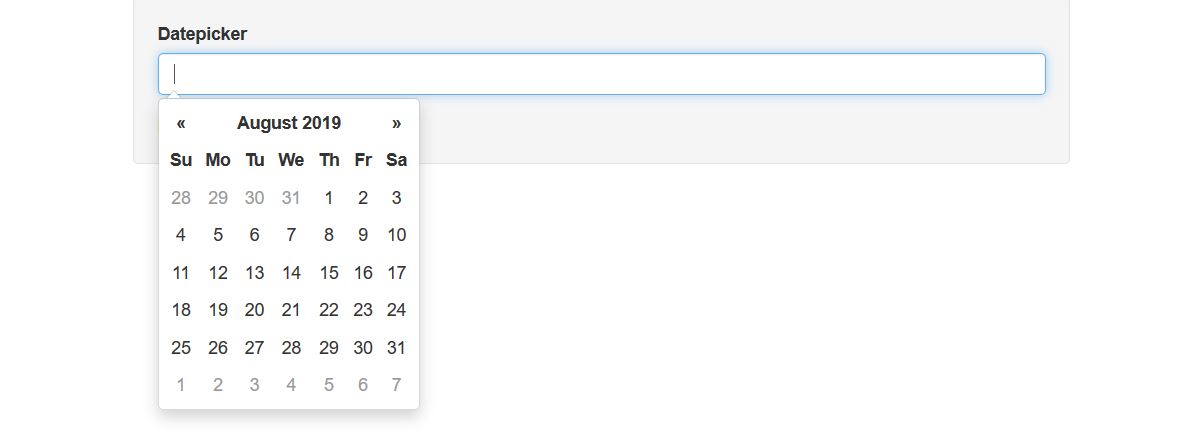
이것은 Javier Buron이 만든 또 다른 멋진 datepicker 예제입니다. 위의 스크린샷에서 볼 수 있듯이 위에 제목을 위한 텍스트 필드가 있습니다.
이 템플릿을 웹사이트에 통합하려면 더 의미 있고 적합한 것으로 변경해야 합니다. 사용자가 입력 필드를 클릭하면 날짜를 선택하는 데 사용할 수 있는 날짜 선택기를 볼 수 있습니다. 날짜를 선택하면 텍스트 필드에 표시됩니다.
또한 텍스트 필드 아래에 출력으로 표시됩니다. 출력은 '결과: 09/22/2019'로 표시됩니다. 필요하지 않은 경우 출력 섹션을 생략하는 것이 좋습니다.
추가 정보 / 다운로드Peter Schoning의 부트스트랩 날짜 선택기

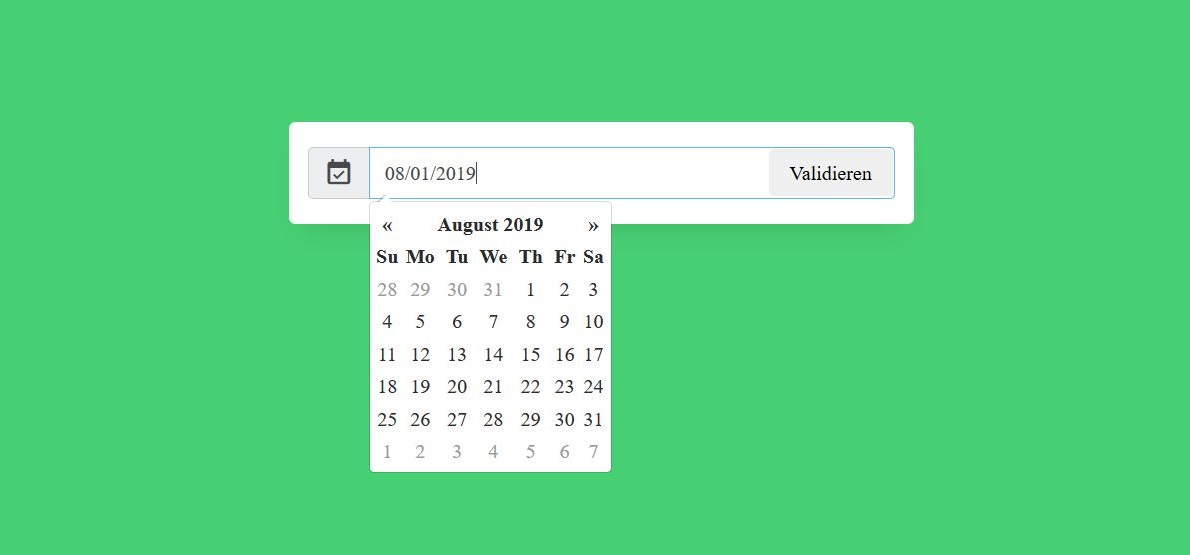
Peter Schoning이 만든 이 놀라운 무료 Bootstrap datepicker 예제는 멋진 녹색 배경을 가지고 있습니다.
이 예에는 날짜 선택기가 열리는 텍스트 필드가 있습니다. 선택에 사용할 수 있는 이번 달의 날짜가 표시됩니다.
현재 연도 와 다른 달 또는 다른 연도 의 날짜를 선택할 수도 있습니다. 선택한 날짜는 이 텍스트 필드에 '08/15/2019'로 표시됩니다.
필요에 맞게 코드에서 날짜 형식을 변경할 수 있습니다.
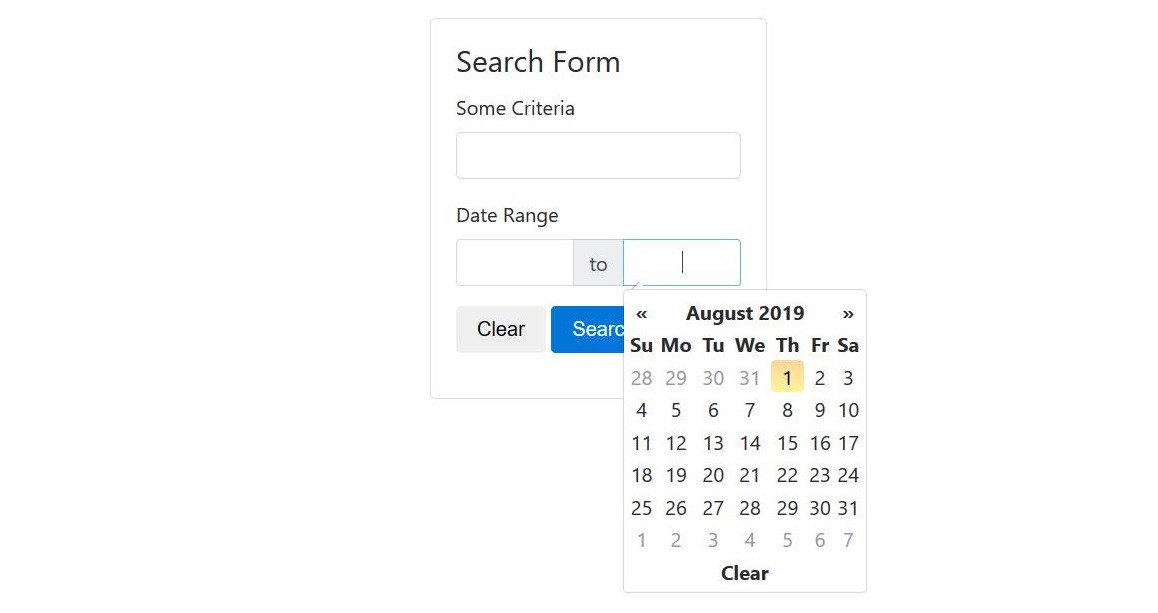
추가 정보 / 데모 다운로드CodePen 사용자의 Datepicker 예제

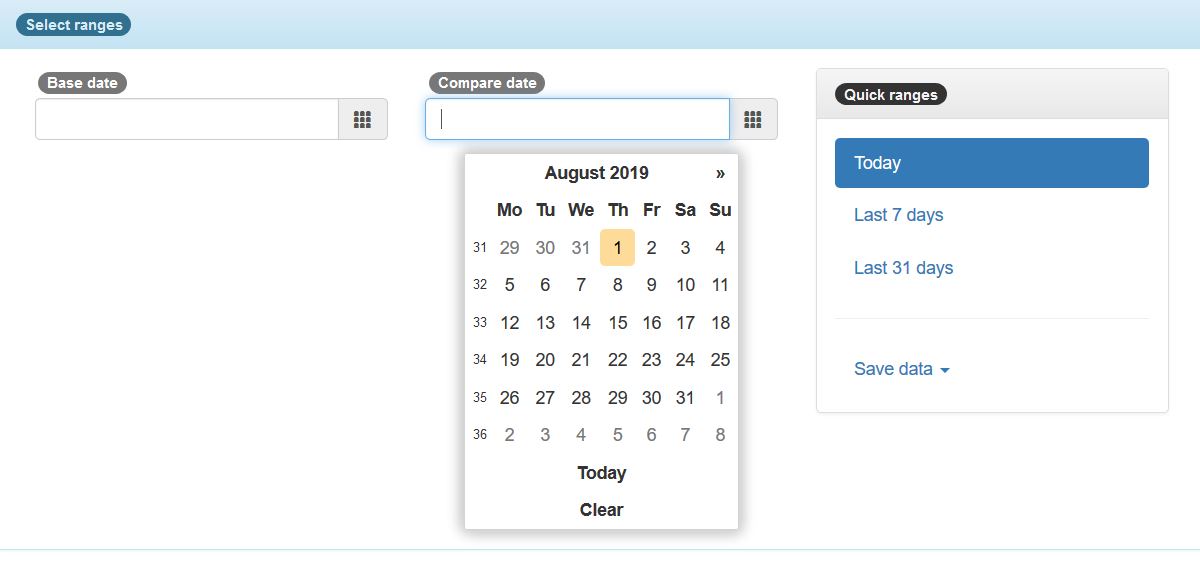
이 펜은 검색 양식입니다. 여기에는 사용자가 검색 기준을 입력해야 하는 '일부 기준'이라는 제목이 있는 텍스트 필드가 있습니다. 그런 다음 사용자는 제공된 입력 필드를 사용하여 날짜 범위를 입력해야 합니다.
입력 필드를 클릭하면 사용자가 날짜 범위의 날짜를 선택할 수 있는 날짜 선택기가 나타납니다. 사용자가 날짜 범위를 지정하면 '검색' 버튼을 클릭하여 검색 작업을 수행할 수 있습니다.
사용자는 '지우기' 버튼을 클릭하여 입력 필드를 지울 수도 있습니다. '검색' 버튼을 클릭하면 검색 결과가 표시되지 않습니다. 이는 날짜 선택기를 보여주는 간단한 예일 뿐입니다.
완전한 응용 프로그램이 아닙니다 .
추가 정보 / 데모 다운로드마지막 생각들
이 기사에는 고품질 부트스트랩 날짜 선택기 예제 목록이 있습니다. 나는 당신이 그들을 좋아했기를 바랍니다. 이 예제의 코드를 살펴보면 이러한 종류의 날짜 선택기를 만드는 것이 간단한 작업임을 이해할 수 있습니다.
datepicker를 만드는 데 많은 시간이 걸리지 않습니다. 하지만 미리 만들어진 무료 템플릿을 만들 때 처음부터 코드를 작성하는 이유 는 무엇입니까? 처음부터 만드는 대신 이러한 datepicker 예제 중 하나를 사용하는 것이 좋은 아이디어라고 생각합니다.
예제를 개선할 필요가 있다고 느끼면 코드를 수정하여 쉽게 할 수 있습니다. 이런 식으로 매우 생산적일 수 있습니다.
템플릿을 사용하면 웹 사이트 프로젝트를 빠르게 완료할 수 있습니다. 이 무료 템플릿은 개발 프로세스의 속도를 높여줍니다.
