20 個最佳免費 Bootstrap 日曆(2021 年)
已發表: 2021-05-29我們經歷了一個漫長的測試階段,並使用可用的日曆,但決定改為製作我們的免費 Bootstrap 日曆。
這讓我們可以自由地加倍努力並創建真正出色的免費日曆片段。
在我們自己使用它們之後,我們現在與您分享所有 20 個。
我們涵蓋了各種日曆樣式:
- 日常的
- 每月
- 每年
- 活動
- 日期範圍(帶日期選擇器)
避免訪問多個資源來為您的應用程序或網站找到理想的 Bootstrap 日曆。
他們都在這裡。 等著你好好利用它們。
終極免費 Bootstrap 日曆
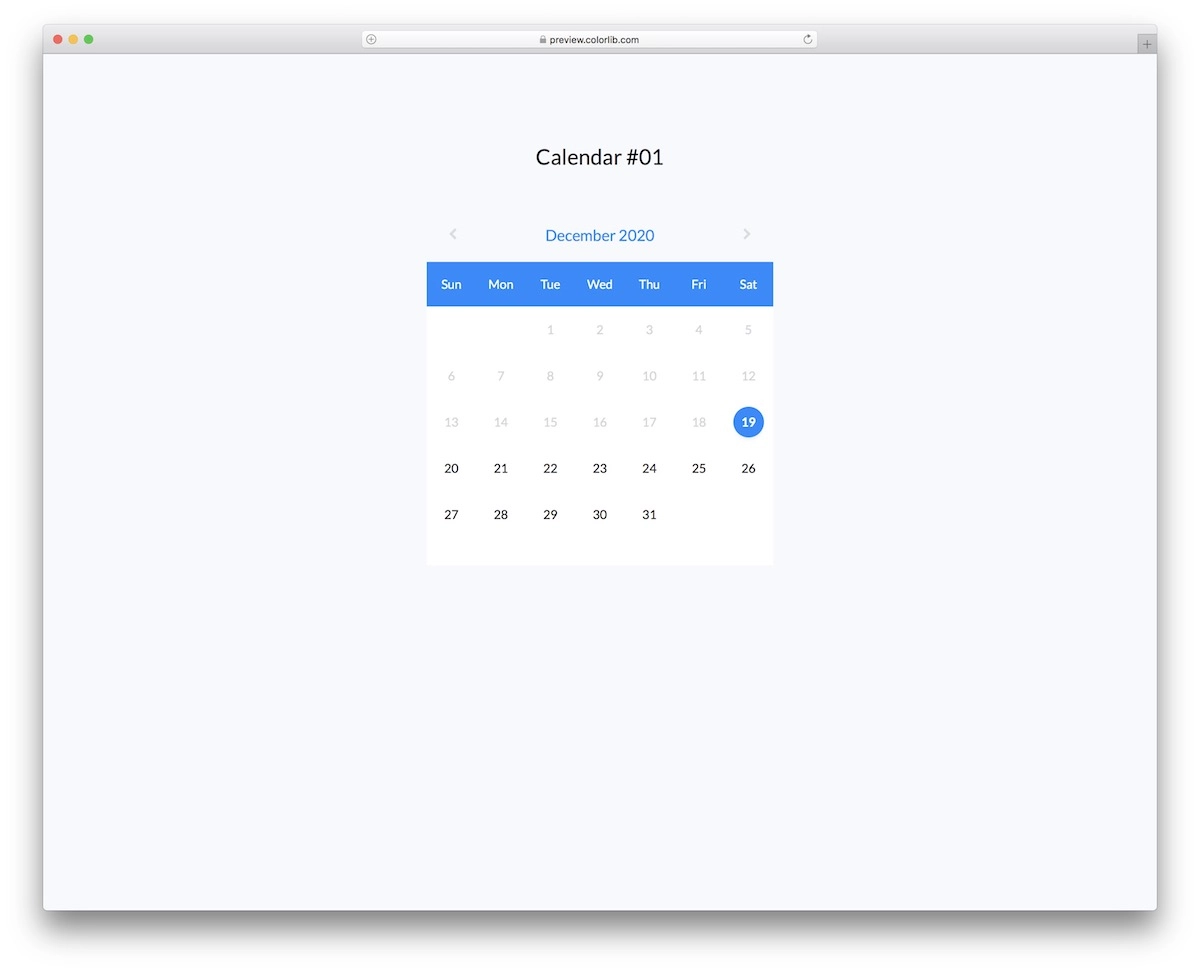
日曆 V01

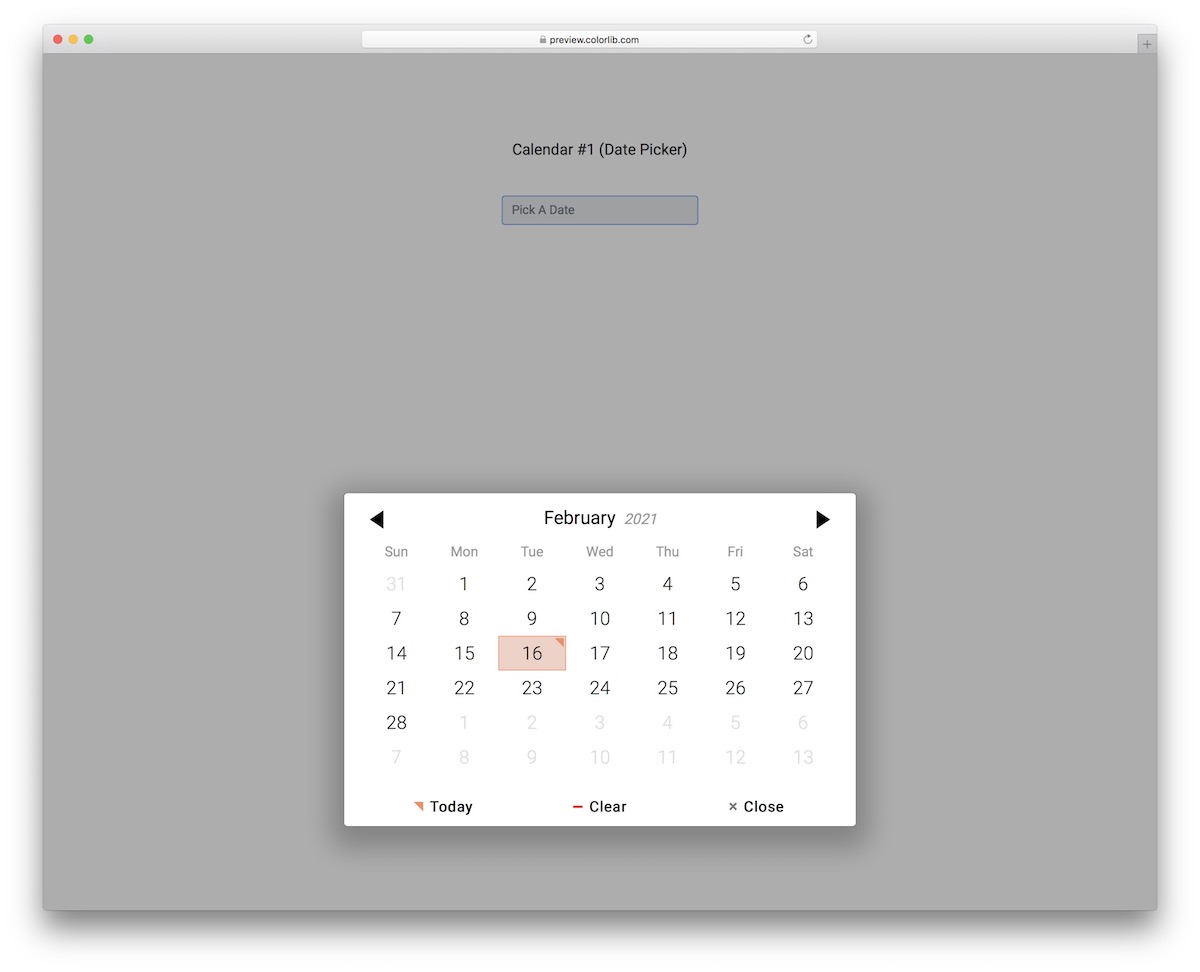
讓我們用一個非常乾淨、簡單且用途廣泛的免費 Bootstrap 日曆小部件開始吧。 它在頂部顯示月份和年份,並帶有下個月或上個月的可點擊箭頭。
下面是工作日,從星期日開始一直到星期六。
此外,您將看到帶有圓形藍色標記的當前日期。
最後,您的用戶選擇的日期變為灰色,您可以通過訪問實時演示預覽進行預測試。
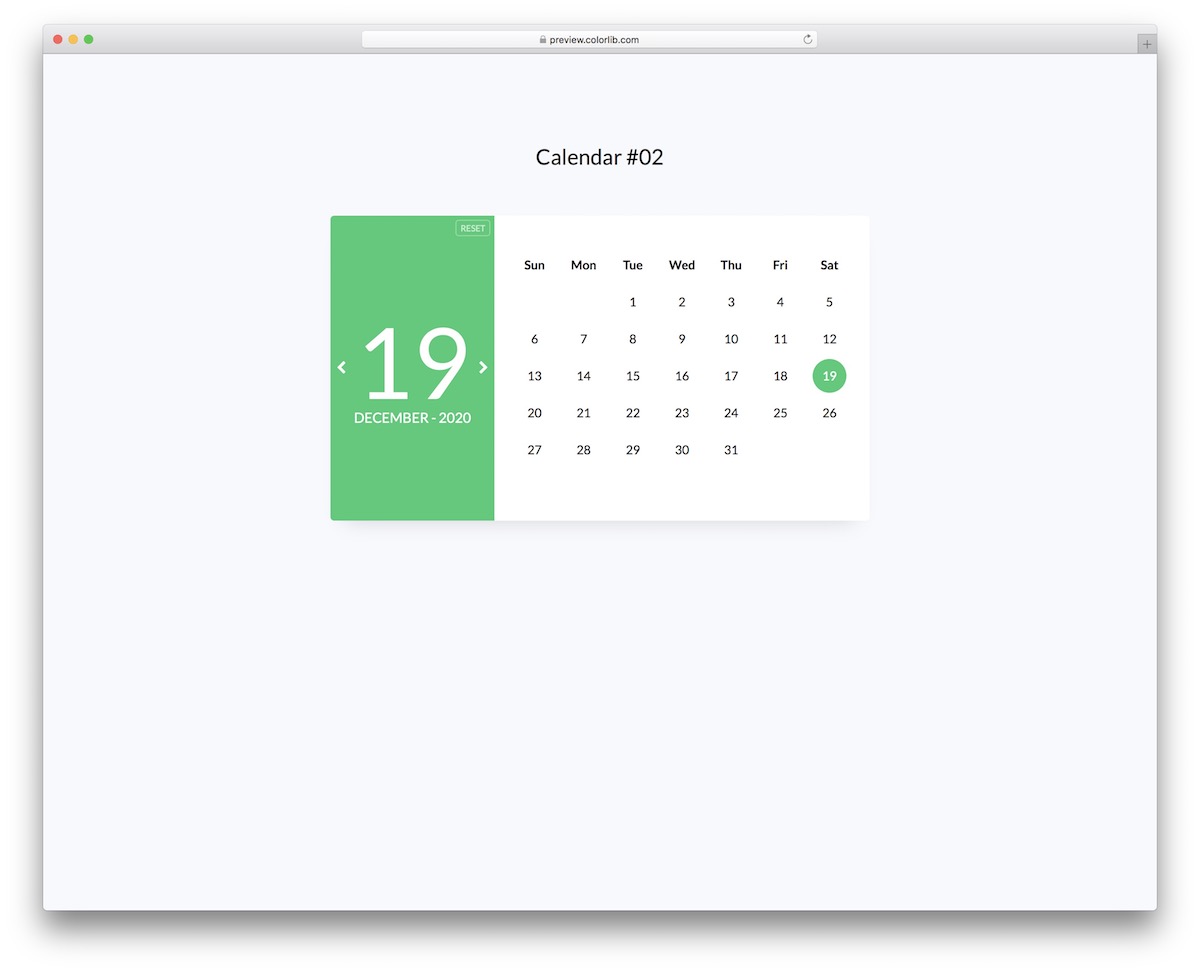
更多信息/下載演示日曆 V02

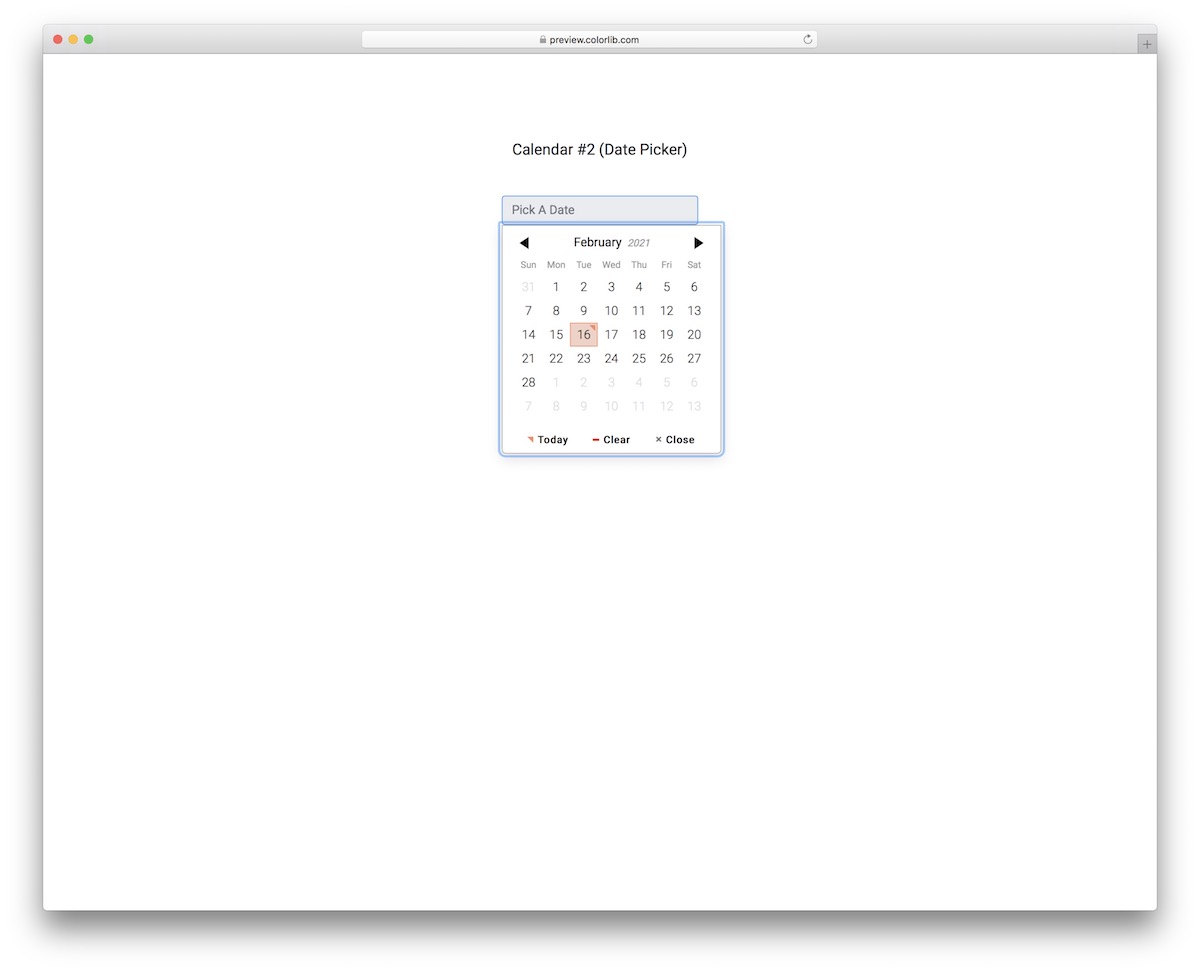
這個獨特的模板可幫助您將一個整潔的日曆嵌入到您的應用程序中,該日曆在您選擇的日期左側有一個特殊部分。
默認情況下,它顯示當前日期,但如果您選擇一個月中的不同日期,它會發生變化。
使用左右指針,您可以在月份之間切換。
此外,您會注意到重置按鈕,您可以激活該按鈕以使選擇恢復為默認值。
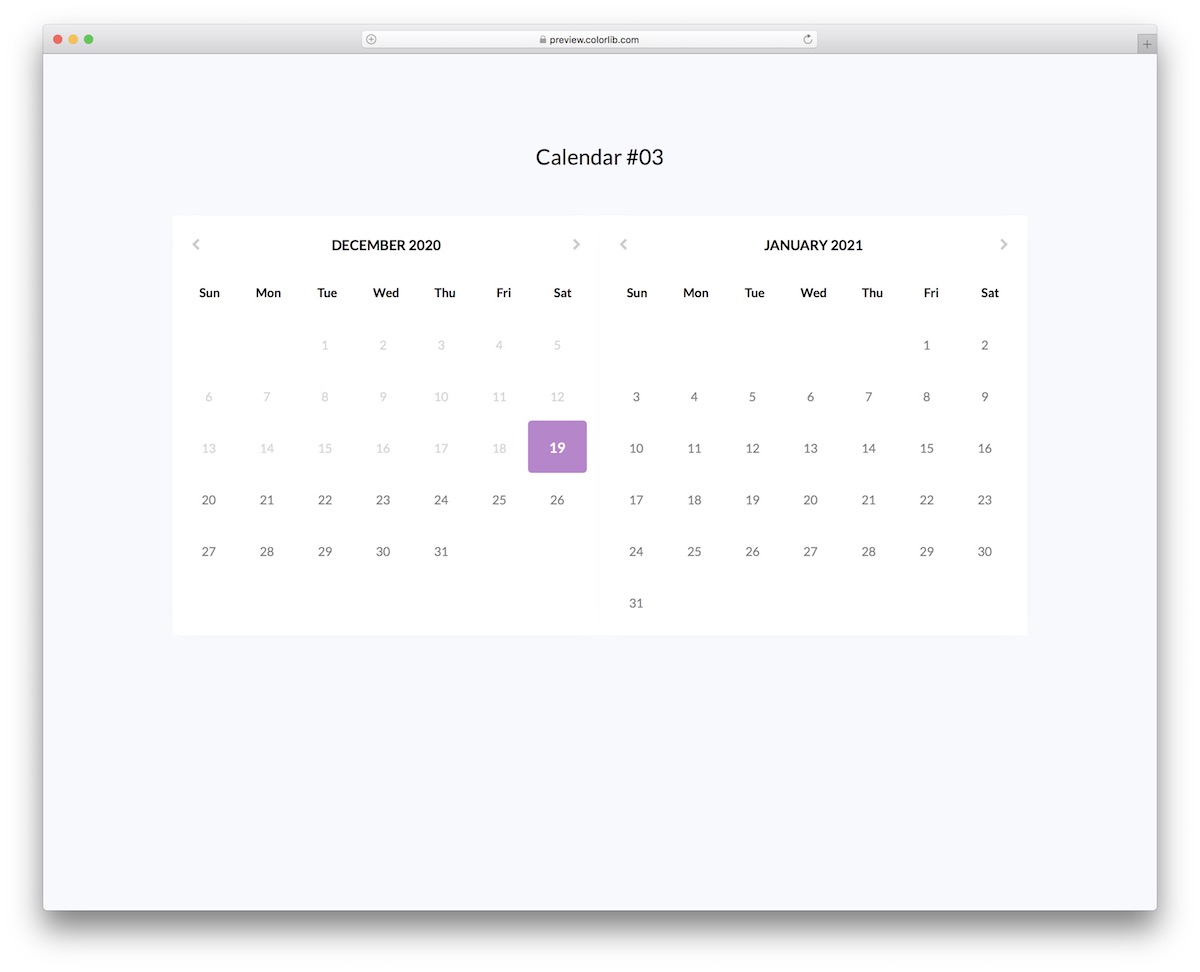
更多信息/下載演示日曆 V03

如果您想讓您的用戶在日曆上查看兩個月而不是一個月,這是您應該選擇的免費模板。
請記住,這是一個 Bootstrap 片段,因此您知道對不同屏幕尺寸的重新調整將是平滑的。 換句話說,它在桌面上處於水平位置,在移動設備上處於垂直位置,從而保持出色的性能。
今天的日期是紫色的,您可以隨意編輯。 您還可以選擇一個設定的時間段,該時間段在打開時會變為灰色。
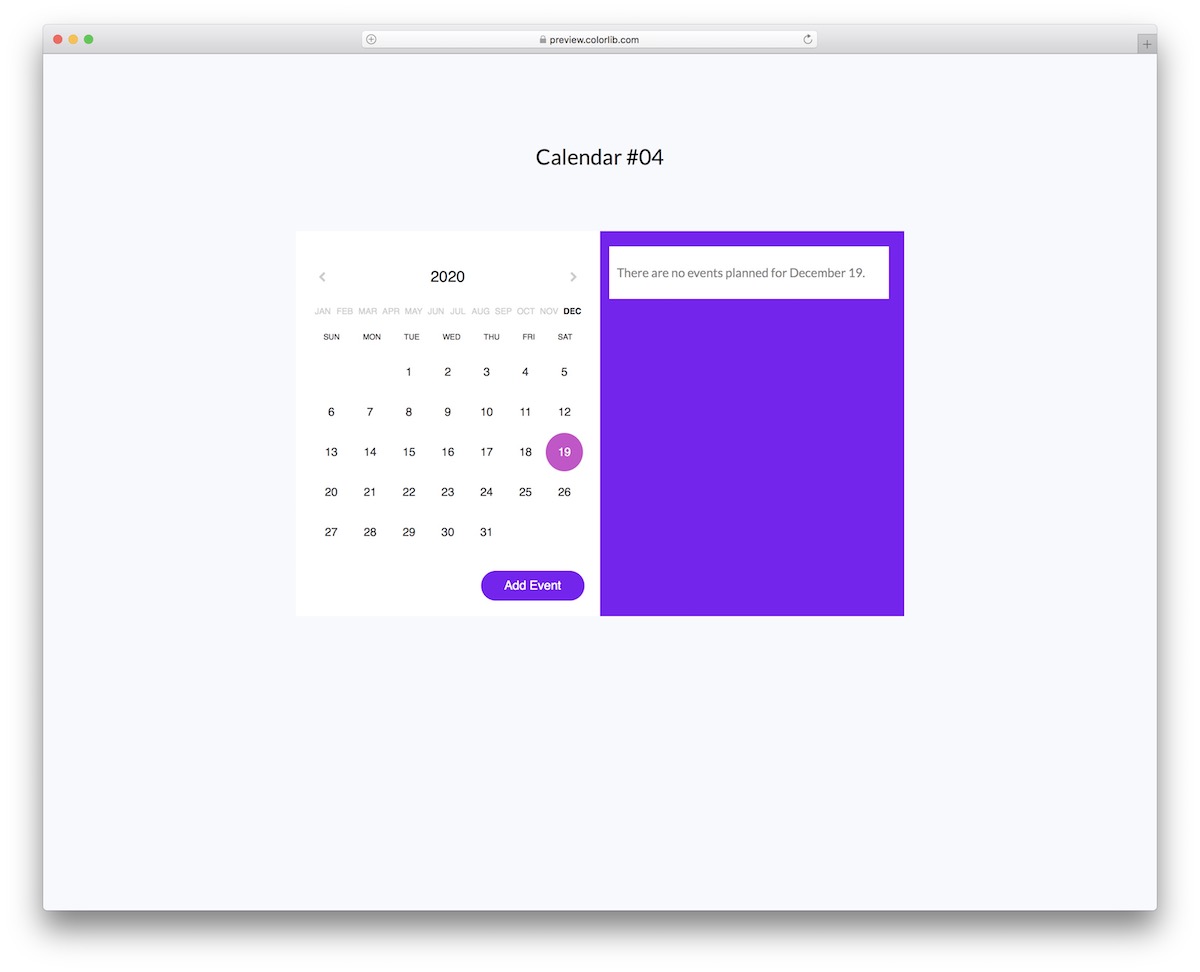
更多信息/下載演示日曆 V04

如果您想將日曆與不同的事件相結合,Calendar V04 是一個絕佳的解決方案。
它採用分屏設計,在移動設備和桌面設備上同樣出色。
左側是日曆,年份在頂部,然後是月份、工作日和確切日期。
在右側,模板具有一個方便的部分,用於推送事件和共享其他有用的細節等等。
更多信息/下載演示日曆 V05

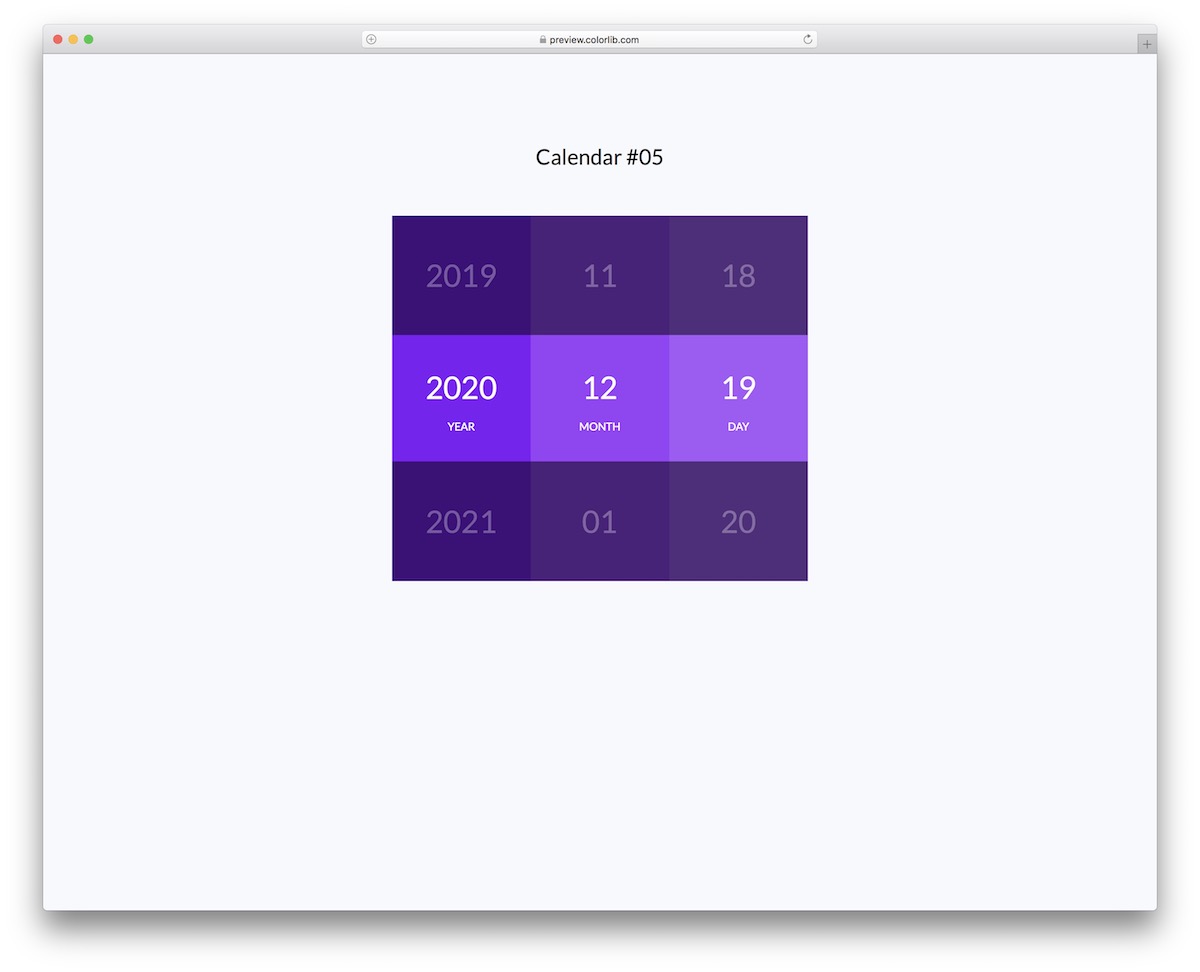
如果您特別在尋找基於 Bootstrap 的免費網格日曆模板,瞧,這個模闆對您很有幫助。 第一列表示年,第二列表示月,第三列表示天。
毋庸置疑,模板突出顯示了當前日期,也就是在中間。
更重要的是,即使它帶有不同的紫色色調,您也可以使用您的配色方案為日曆打上烙印。
這樣,它將順利集成到您的網站應用程序中,保持良好的流程完好無損。
更多信息/下載演示日曆 V06

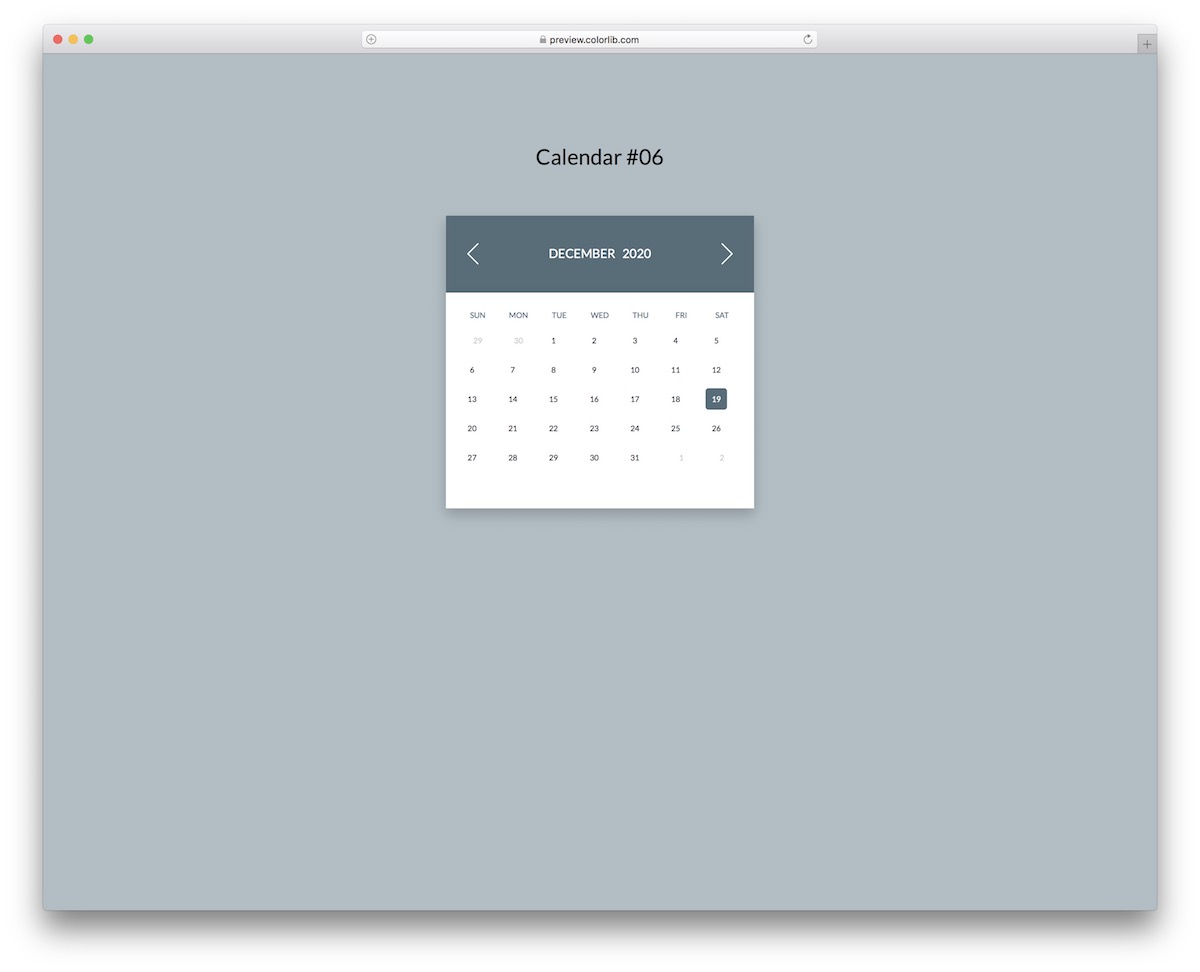
有些人喜歡它基本的,有些人喜歡它的特殊效果。 如果後者對您有吸引力,那麼這就是 Bootstrap 日曆,它通過一個很酷的動畫為您分類。
乍一看很標準,但是,當您在幾個月之間切換時,神奇的事情就會發生。
不僅日曆會移動和改變顏色,背景顏色也會改變。
除此之外,它突出顯示當天但不允許您選擇自定義時間段。 如果您想增加趣味性,請使用 Calendar V06。
更多信息/下載演示日曆 V07

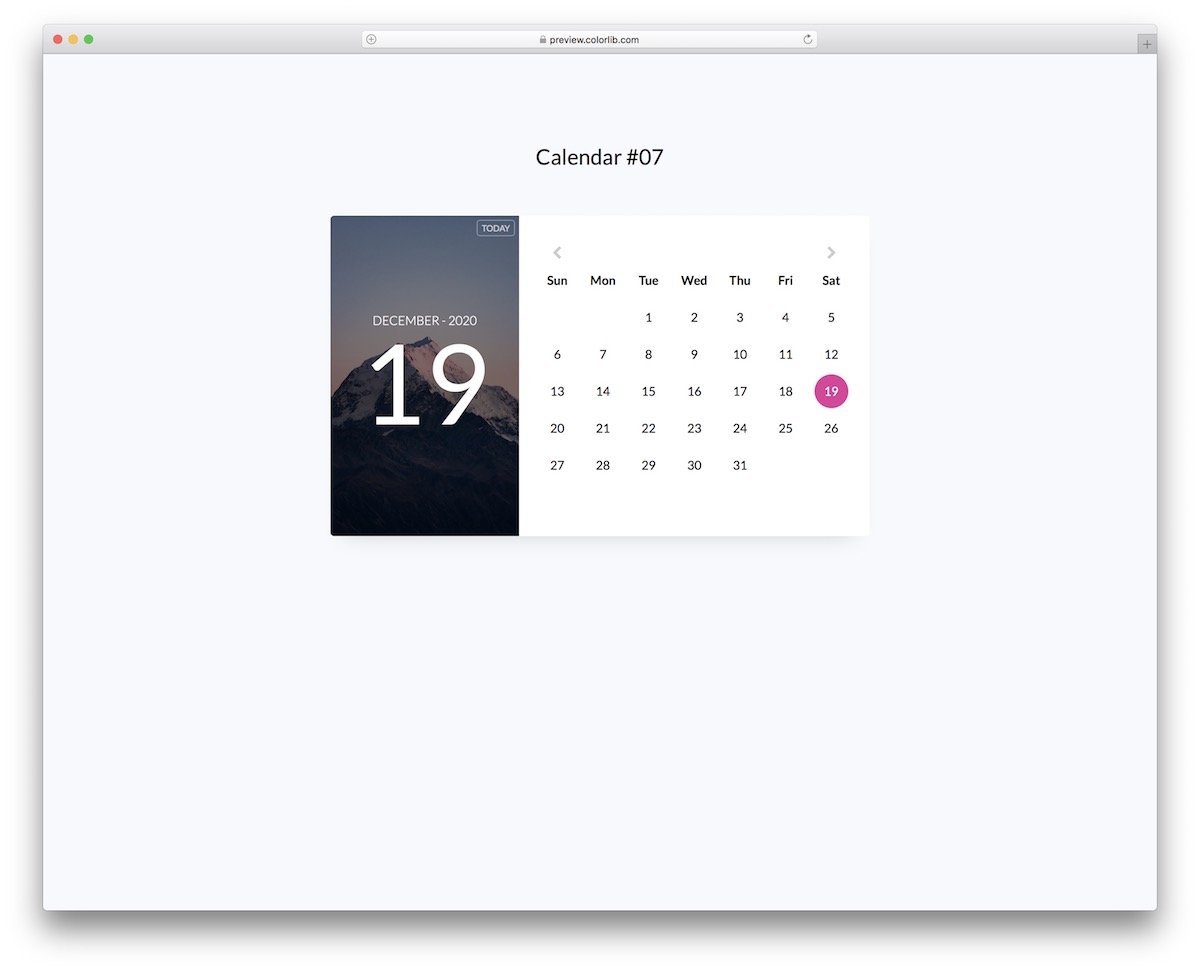
日曆可以只包含日期,也可以包含圖像和其他特殊效果。 這是帶有圖像的日曆的一個很好的例子,搖擺分屏佈局。
在左側,您會找到帶有您從右側日曆中選擇的日期的圖像背景。
圖像區域還顯示月份和年份。
這個免費的 Bootstrap 片段的另一個很酷的功能是快捷方式/默認按鈕,它可以讓您回到今天的日期。
更多信息/下載演示日曆 V08

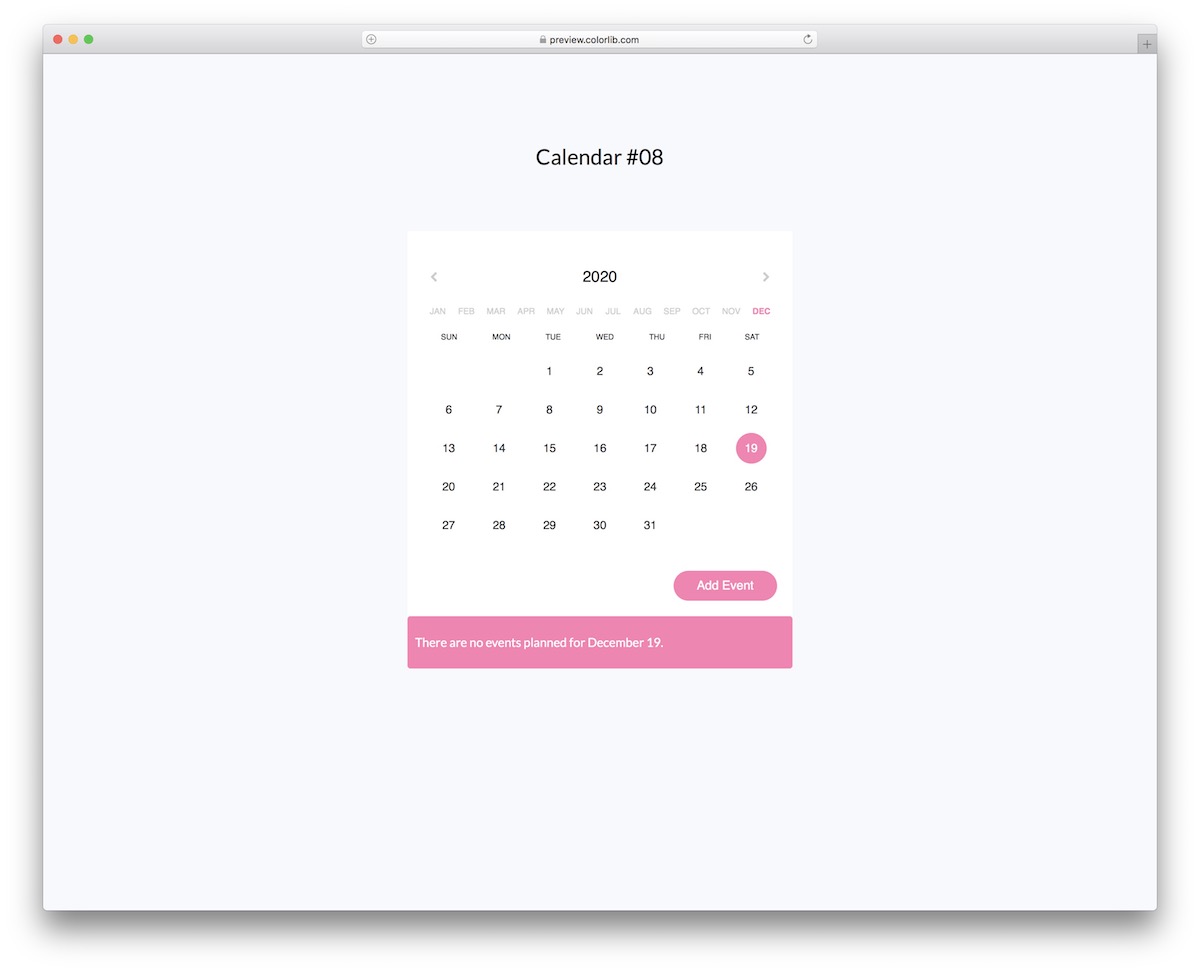
一個現代且易於使用的免費 Bootstrap 日曆模板,其功能不僅僅是年、月、工作日和日期。
在底部,有一個與計劃在特定日期的事件的另外一面旗幟。
此外,該小部件還帶有一個集成的“添加事件”按鈕,可打開用於添加事件的新功能。
您可以指定活動名稱和參加人數。 最重要的是,Calendar V08 可以在所有流行的設備上流暢運行。
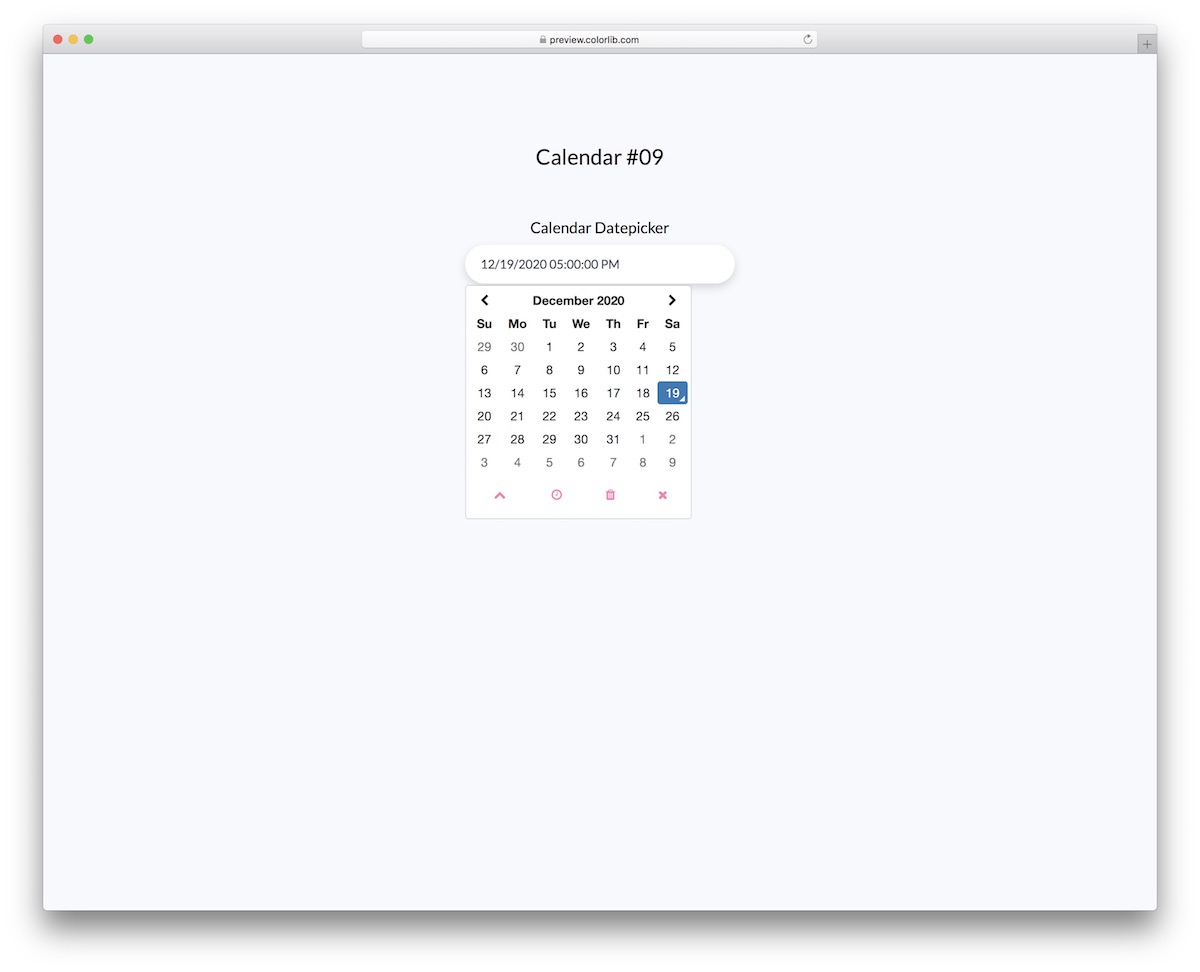
更多信息/下載演示日曆 V09

Calendar V09 更像是一個日期選擇器片段。 它展示了月、日、年和當前時間。 考慮到這一點,用戶可以將其配置到最後的細節。
事實上,到最後一秒。
除了主要的日期選擇器功能外,您還會發現一個時間圖標和一個 V 形標誌,可讓您更改秒數。
此外,每個用戶都可以刪除他們的設置或只需點擊 X ICON 即可關閉小部件。
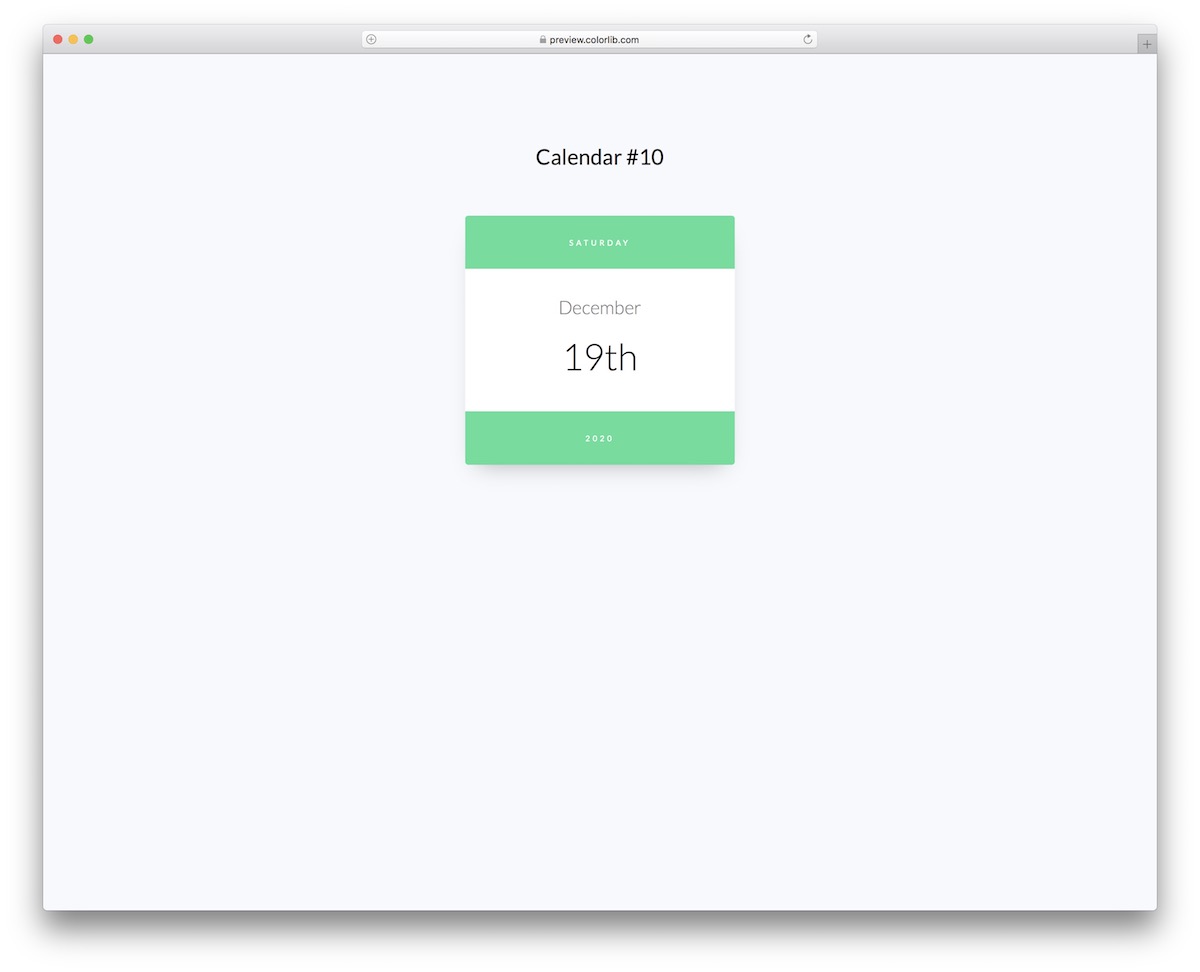
更多信息/下載演示日曆 V10

如果您想在您的應用程序或網站上顯示今天的日期,這是免費的 Bootstrap 日曆。
Calendar V10不是自己從頭開始創建,而是將其全部融合以實現平滑包含。
它在頂部顯示工作日,在中間顯示月和日,在底部顯示年份。 設計也非常乾淨,因此可以確保有效地與不同的品牌規則相結合。

但是如果你想改變它(顏色方面),無論如何,讓它發生。
更多信息/下載演示日曆 V11

您可以讓您的用戶根據您使用 Calendar V11 的意圖選擇理想的日期。 它是一個簡潔的日期選擇器,顯示為彈出窗口,使您的應用程序或網站上的存在保持極簡主義。
它帶有今天日期的快捷方式,但任何人都可以選擇他們喜歡的任何日期。 除此之外,還有一個清除所有內容的功能和一個關閉按鈕。
該工具開箱即用地迎合了不同的主題和品牌,因此歡迎您按原樣使用它。
更多信息/下載演示日曆 V12

歡迎您使用我們的,而不是構建您自己的日期選擇器以包含在您的應用程序中。
Calendar V12 完全免費,僅使用最新技術並保證出色的性能。
說到這一點,它在移動、平板電腦和桌面設備上運行良好,確保出色的用戶體驗。
由於它的清潔,您幾乎可以將“選擇日期”欄嵌入到您想要的任何位置。 但是一旦你點擊它,就會出現一個下拉日期選擇器,提供快速選擇(和取消選擇)。
更多信息/下載演示日曆 V13

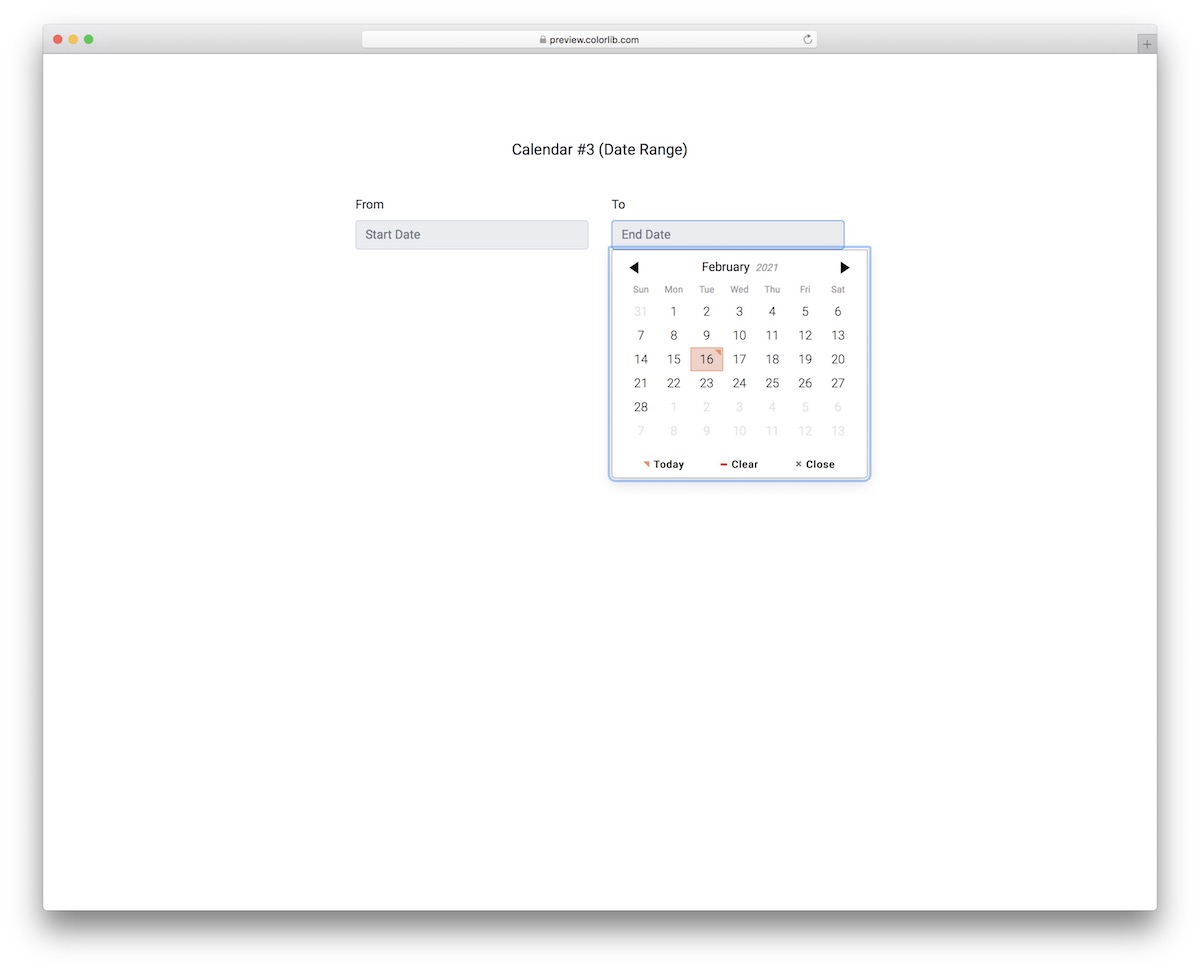
Calendar V13 是一個簡潔的日期範圍選擇器,可以選擇“從”和“到”日期。 他們都以下拉樣式打開一個日期選擇器,只有在點擊時才會彈出。
它允許在月份之間切換,單擊選擇今天的日期或清除選擇。
此外,它具有移動友好的結構,具有出色的執行力。 在桌面上,日期選擇器是一個並排的,而在移動設備上,它們是一個在另一個之上。
查看現場演示預覽並從那裡開始。
更多信息/下載演示日曆 V14

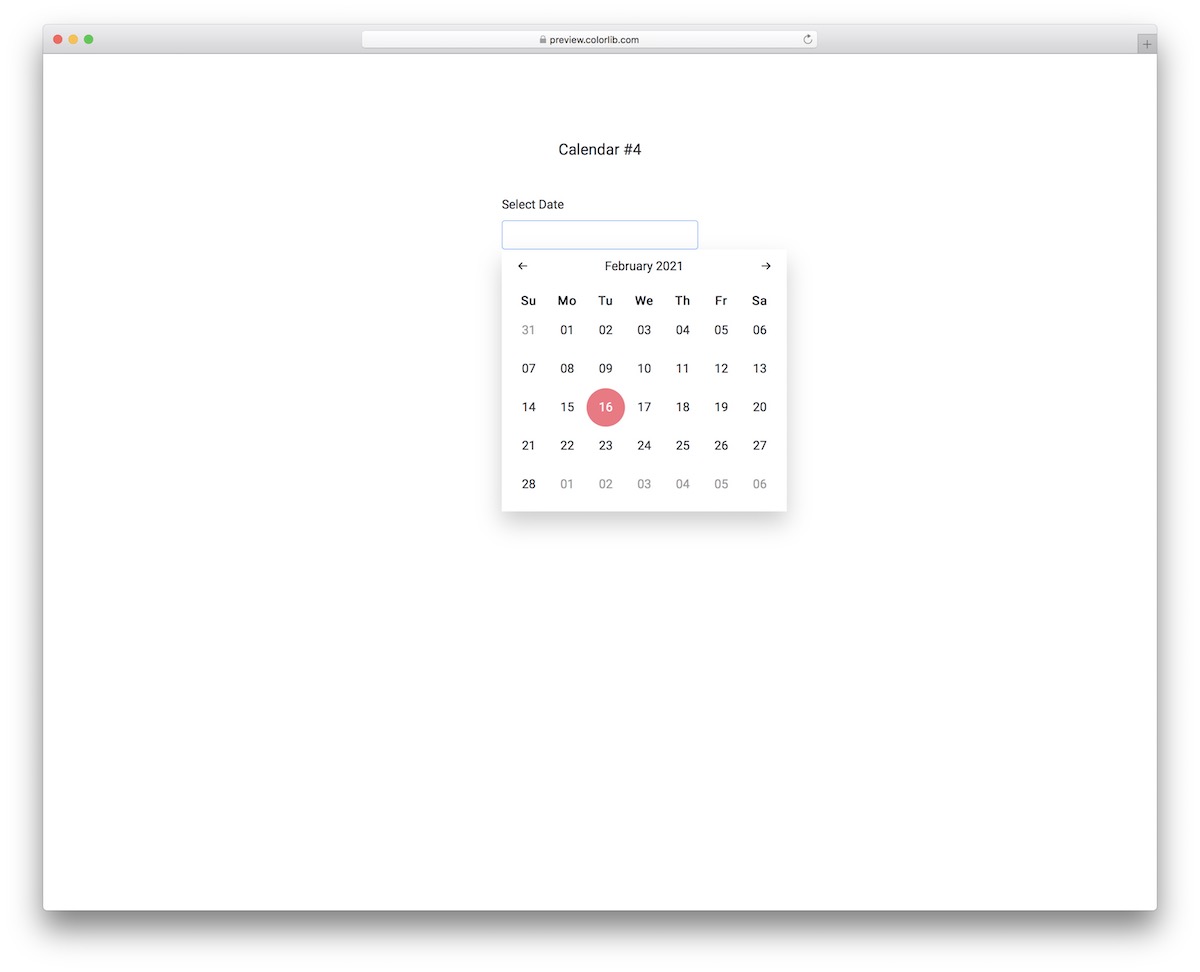
一個現代的免費日期選擇器小部件,您現在可以毫不費力地將其集成到您的項目中。
Calendar V14 具有非常用戶友好的結構和代碼,提供初學者和專家以充分利用它。
此外,極簡主義外觀開箱即用,效果非常好,但您也可以進一步微調。 當前日期或您選擇的日期用圓形按鈕突出顯示,因此沒有人會錯過它。
您可以根據需要更改顏色,使其符合您對 T 恤的規定。
更多信息/下載演示日曆 V15

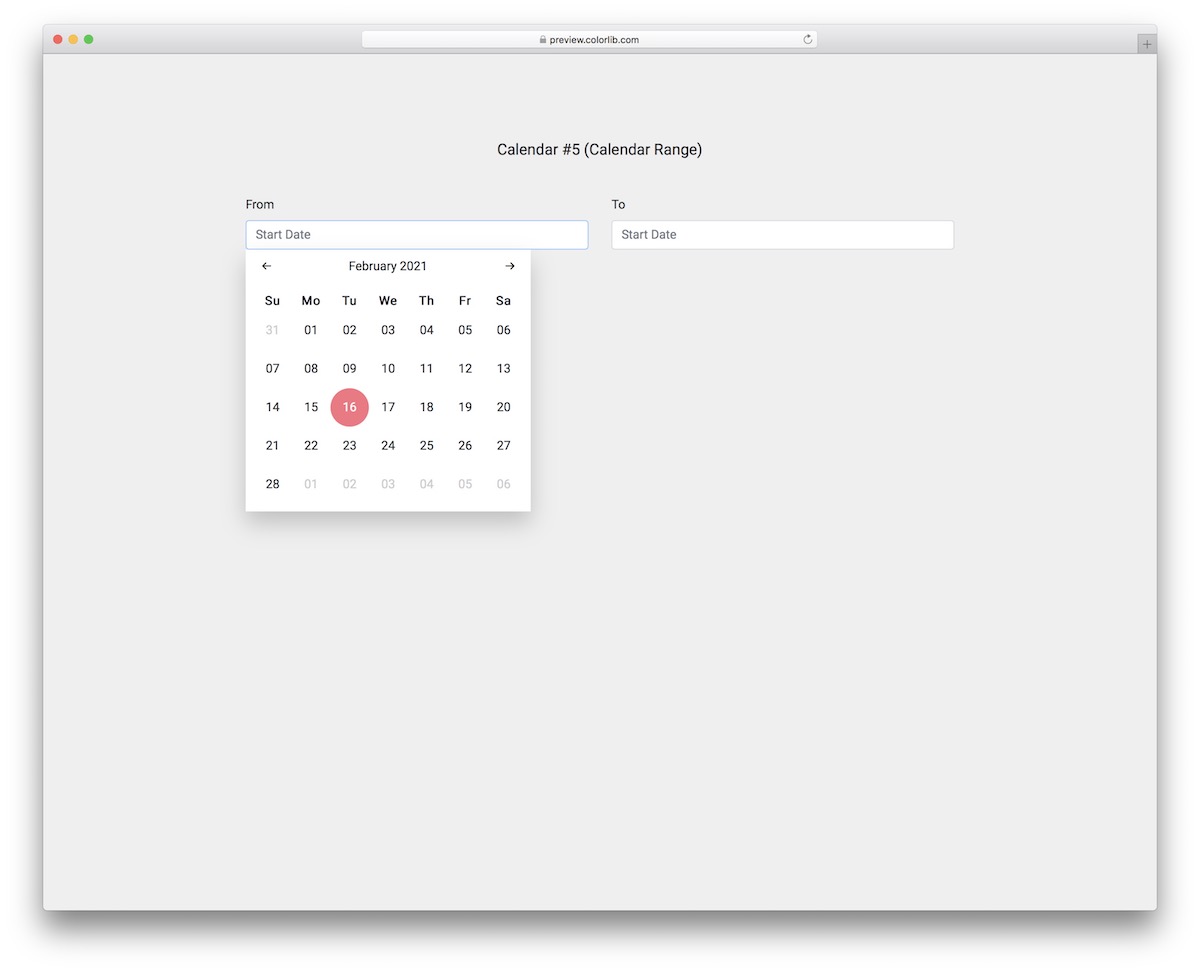
對於希望將日期範圍選擇器添加到他們的應用程序或網站的每個人來說,這是另一個很好的選擇。
設計與上面的相似,只是這個免費片段具有兩個日曆,用於選擇日期和截止日期。
Bootstrap 日期選擇器的使用也非常簡單,允許快速嵌入到您的項目中。 它默認工作,但如果你對輕量級配置感興趣,你也可以這樣做。
但首先,通過點擊演示預覽自己測試一下。
更多信息/下載演示日曆 V16

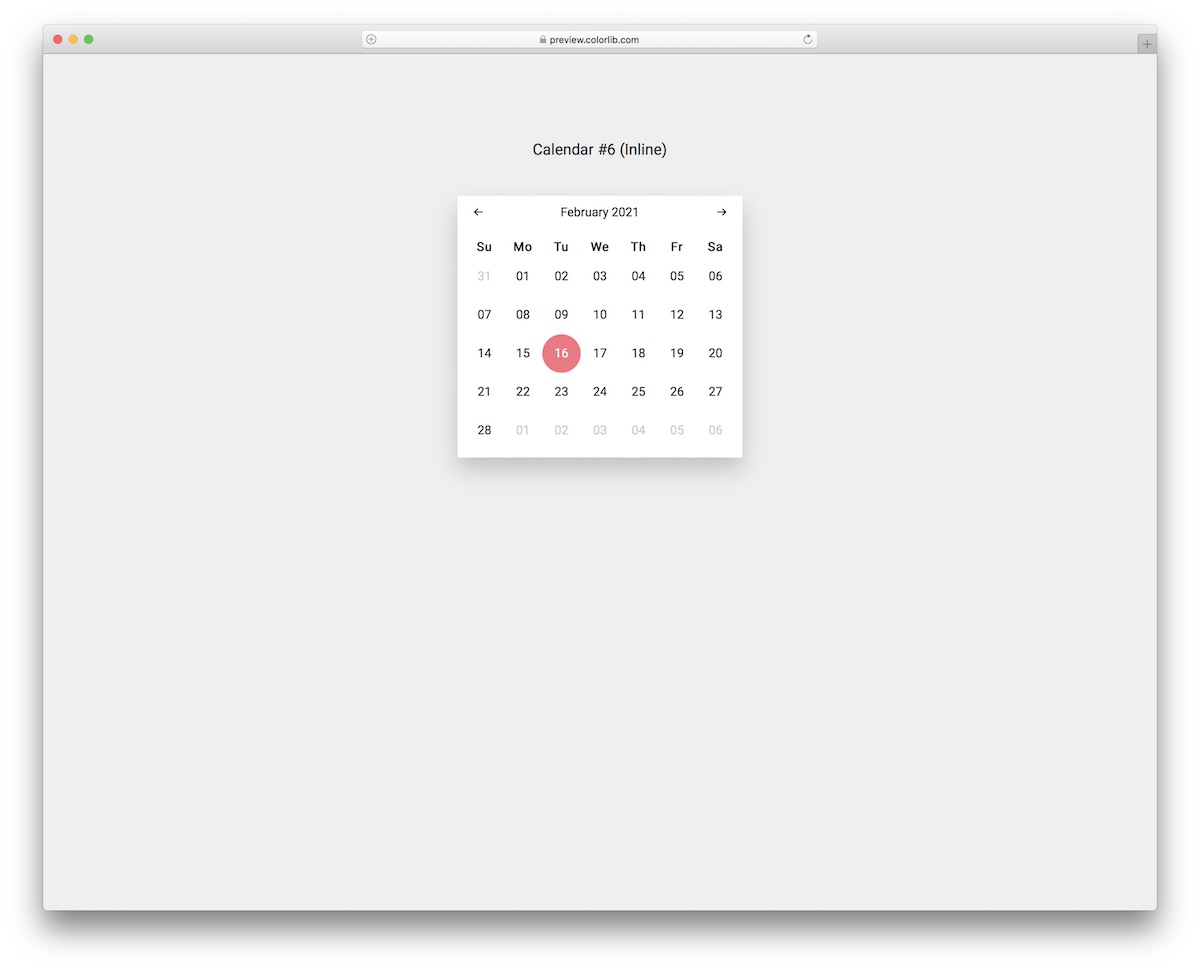
這個基於 Bootstrap 的免費最小內聯日曆可以輕鬆地處理任何事情。 默認情況下,它顯示今天的日期,但如有必要,任何人都可以選擇他們想要的任何日期。
Calendar V16 是一個出色的小部件,可以裝飾您的應用程序並增強其功能。
佈局還遵循網絡的所有最新趨勢,使桌面和移動體驗同樣令人驚嘆。
Calendar V16 的一個很酷的好處是你不需要配置任何東西,因為它很好地工作,默認情況下適應不同的主題和样式。
更多信息/下載演示日曆 V17

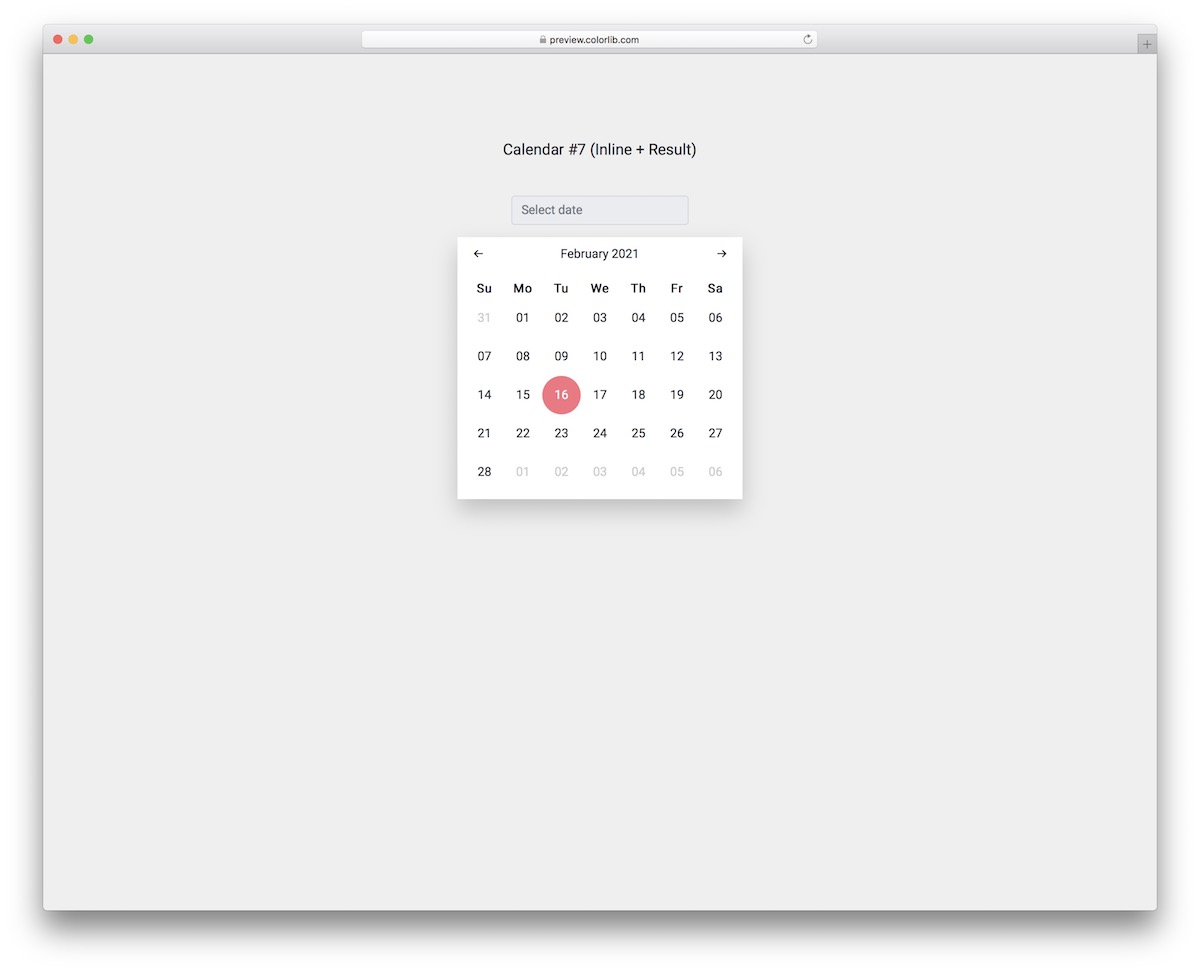
如果您挖掘了以前的 Bootstrap 日曆,但覺得需要更多功能,請查看 Calendar V17。 它是一個類似的內嵌日曆,頂部有一個結果欄。
意思是,當您從日期選擇器中選擇日期時,完整的日期會出現在欄中(月/日/年)。 這是模板的唯一功能,沒有將您帶回默認外觀的清除/刪除選項。
但是,為此,我們有許多其他巧妙的解決方案,您可以使用它們來贏得比賽。
更多信息/下載演示日曆 V18

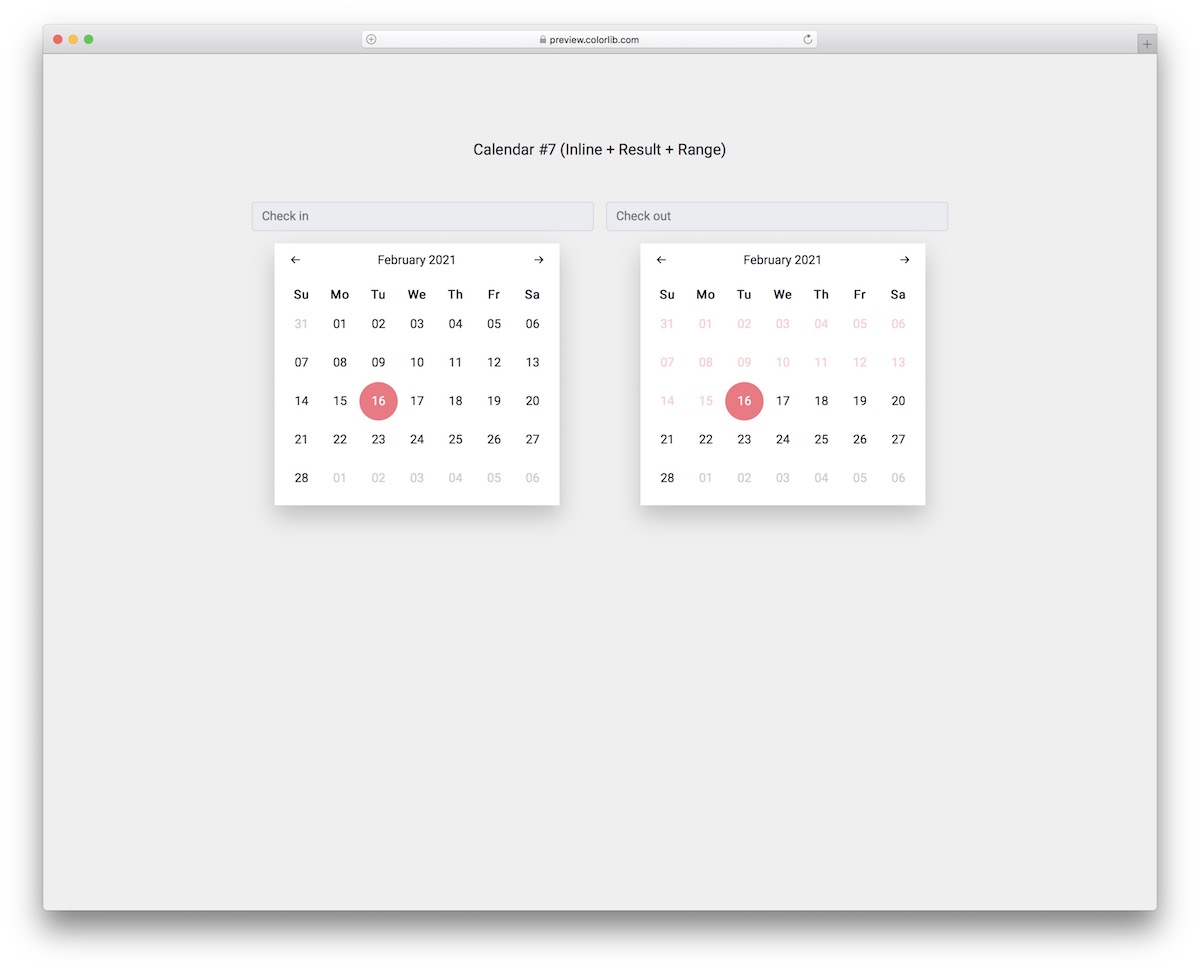
當您將內嵌日曆與結果和日期範圍結合在一個模板中時,您將獲得日曆 V18。
一個 Bootstrap 小部件,可以在不同的設備和平台上工作,以滿足用戶的需求。 即使開箱即用地使用 Calendar V18,一旦將其集成到您的項目中,您就會看到出色的結果。
注意:它非常適合在線預訂。
不過,例如,如果您想更改顏色,請使其符合您的需求和願望。
此外,如果入住時間超過退房日期,則它不再起作用。
更多信息/下載演示日曆 V19

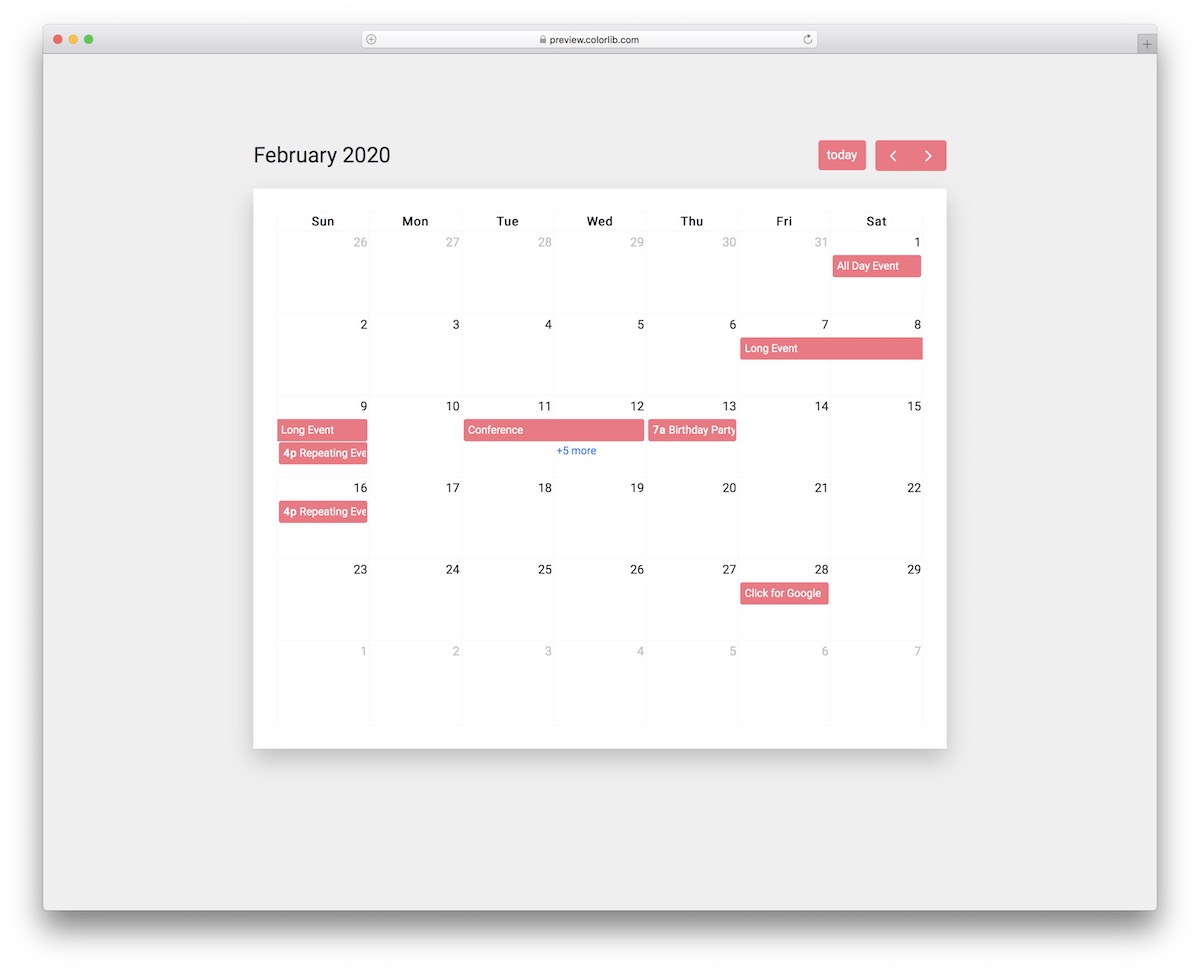
如果您考慮將事件日曆添加到您的網站或應用程序,Calendar V19 是您的最佳選擇。 它採用現代簡約的設計,確保無干擾的觀看體驗。
您可以為不同的日期添加不同的事件,甚至包括多個。 對於後者,日曆會創建一個彈出窗口,顯示該特定日期/日期範圍內的所有事件。
還有一個按鈕可以將您定向到今天的日期和用於在月份之間切換的左右箭頭。
最後但並非最不重要的一點是,它非常適合不同的設備以實現大流量。
更多信息/下載演示日曆 V20

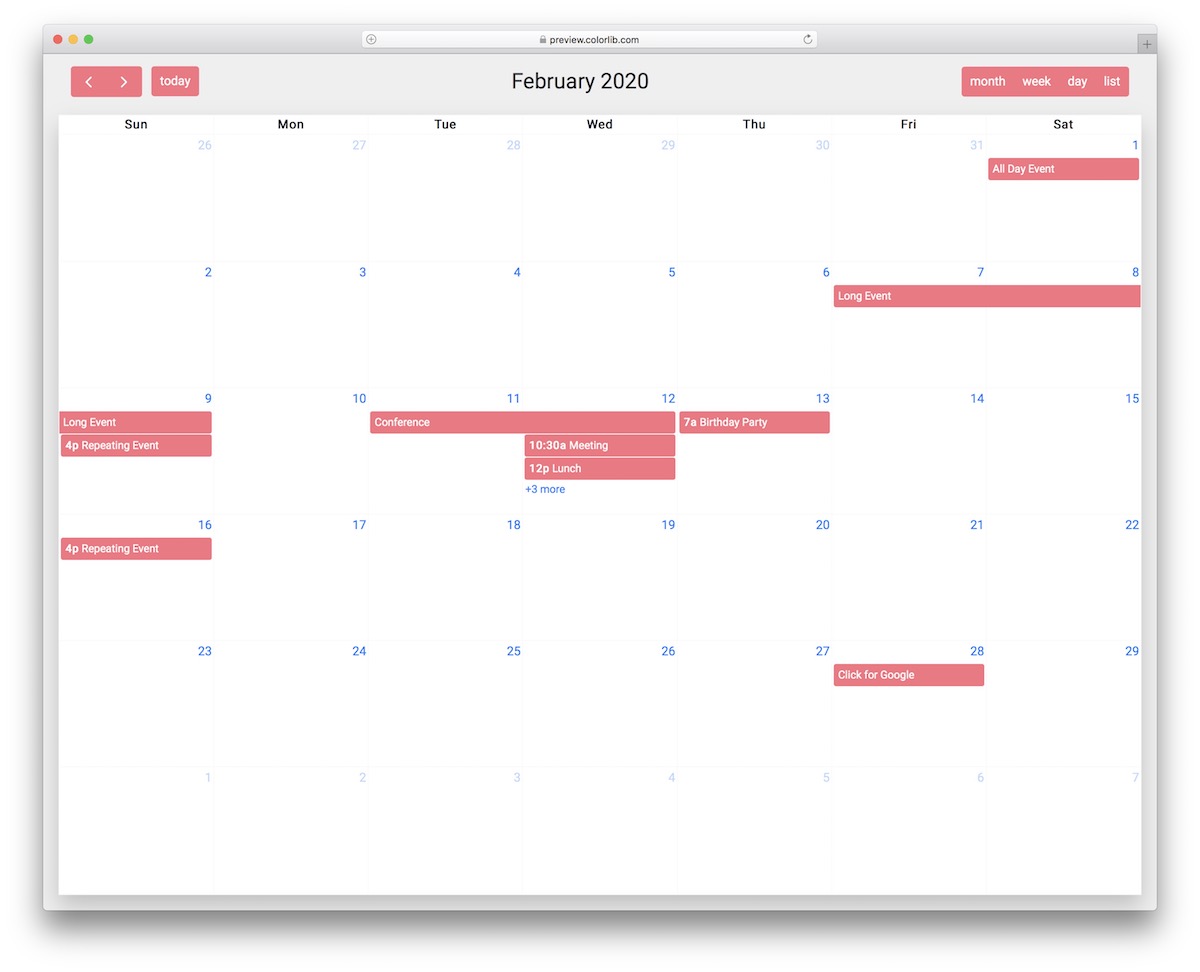
由於日曆中有很多事件,因此方便地查看事件會變得非常擁擠和令人不快。
如果是這種情況,Calendar V20 是以前的 Bootstrap 模板的全屏替代品,您只需單擊一下即可下載。
此外,該日曆有多種不同的視圖可以使用,月、週、日甚至列表視圖。
您可以在月份之間跳過,甚至可以使用“今天”按鈕選擇當前日期。 現在使用 Calendar V20 創建一個功能強大的事件日曆。
更多信息/下載演示