25 Przydatnych darmowych przykładów Bootstrap Datepicker
Opublikowany: 2021-05-31Wiele razy kończyliśmy przeglądanie różnych darmowych fragmentów selektora daty Bootstrap, co dało nam obszerny zbiór praktycznych rozwiązań.
Nie tylko to!
Zamiast WYŁĄCZNIE polegać na narzędziach innych firm, stworzyliśmy również kilka własnych danych wejściowych do selektora dat.
Które są teraz dostępne za darmo .
Możesz uczynić życie swoich użytkowników łatwiejszym i wygodniejszym. Twoje też, ponieważ nie musisz tworzyć datownika od zera.
Niezależnie od tego, czy chcesz dodać do swojej aplikacji internetowej formularz związany z datą, czy wyszukiwarkę, zacznij TUTAJ.
Koniec z pracą ręczną. Kilka kliknięć i gotowe!
Najlepsze darmowe widżety Bootstrap
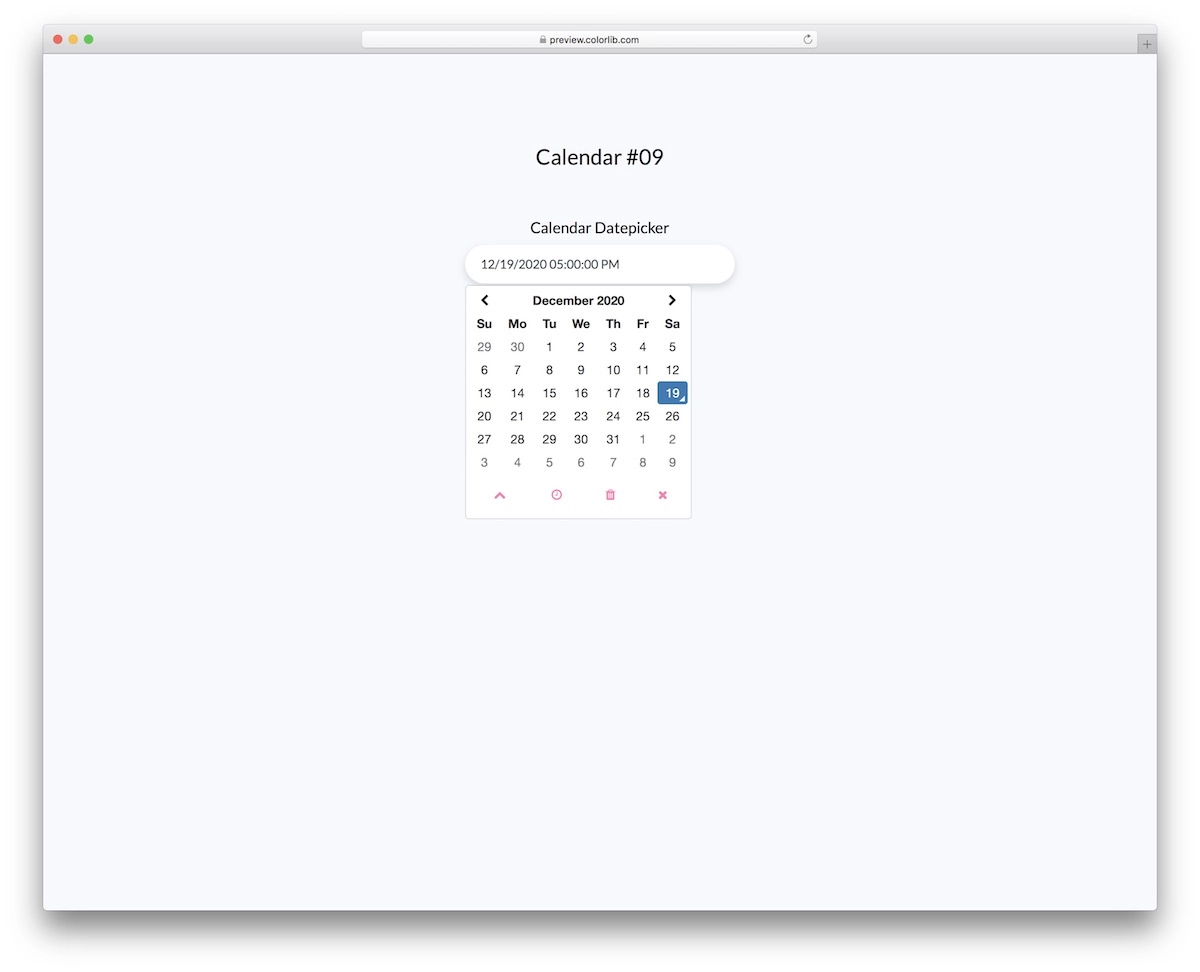
Kalendarz V09

Niech nie zwiedzie Cię nazwa naszych alternatywnych narzędzi do wybierania dat, ponieważ udostępniliśmy je w połączeniu z naszą pełną kolekcją szablonów kalendarzy.
Ale przejdźmy do tego.
Zamiast wybierać tylko odpowiednią datę, ten bezpłatny fragment idzie o krok dalej z wyborem czasu. Po kliknięciu paska otwiera się zbiór opcji ze skrótami na dole.
Możesz również użyć szewronu skierowanego w górę, aby dodać sekundy lub nacisnąć znak X, aby zamknąć selektor dat.
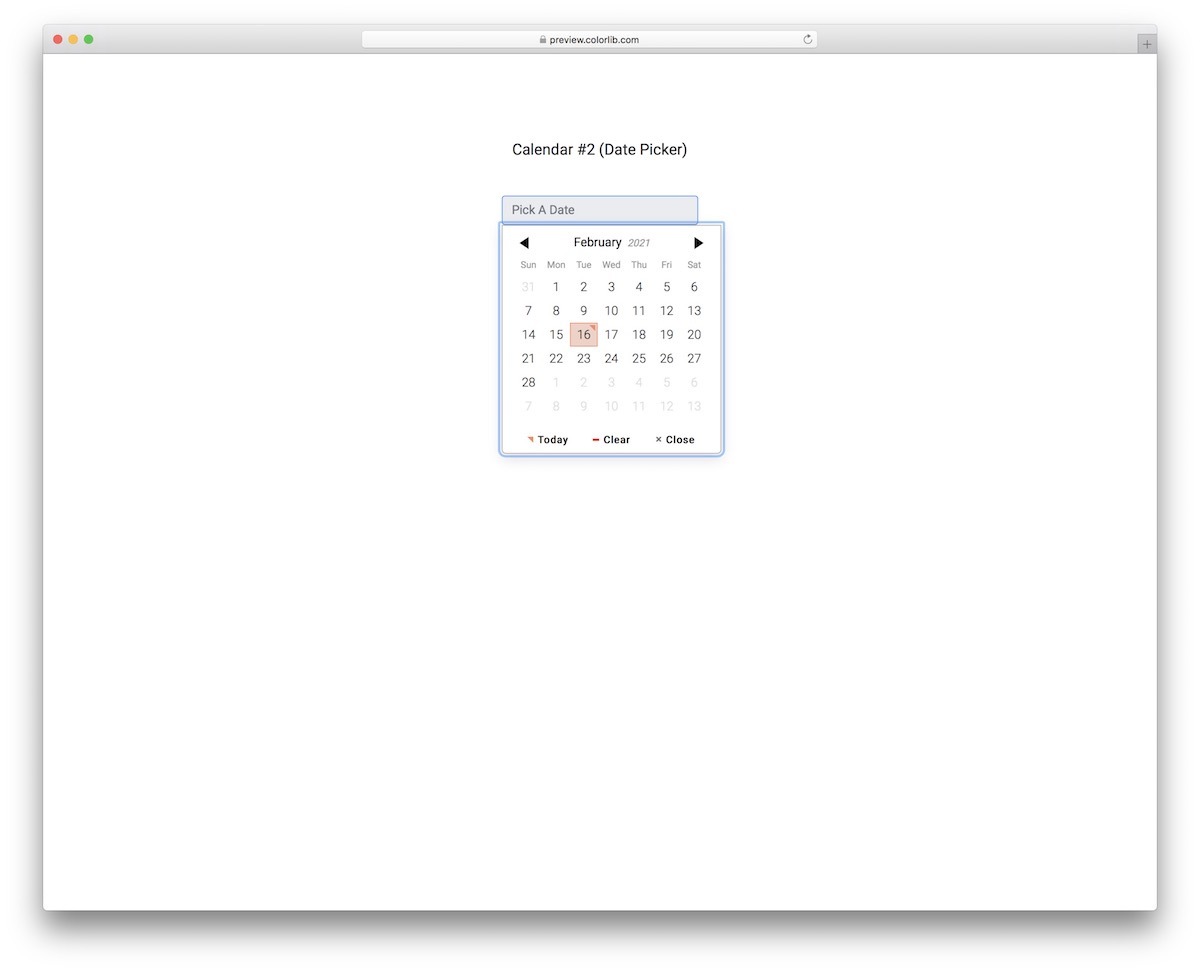
Więcej informacji / Pobierz demoKalendarz V12

Calendar V12 to datapicker Bootstrap o nowoczesnym i minimalistycznym układzie. Ze względu na zgrabny wygląd, możesz bez wysiłku zintegrować go z różnymi motywami stron internetowych i projektami aplikacji.
Widżet zawiera efekt najechania, przycisk na dzisiejszą datę, opcję wyczyszczenia zaznaczenia, a także przycisk zamykania.
Wyświetla miesiąc i rok u góry ze strzałkami w lewo i w prawo do wygodnego przechodzenia do następnego lub poprzedniego miesiąca.
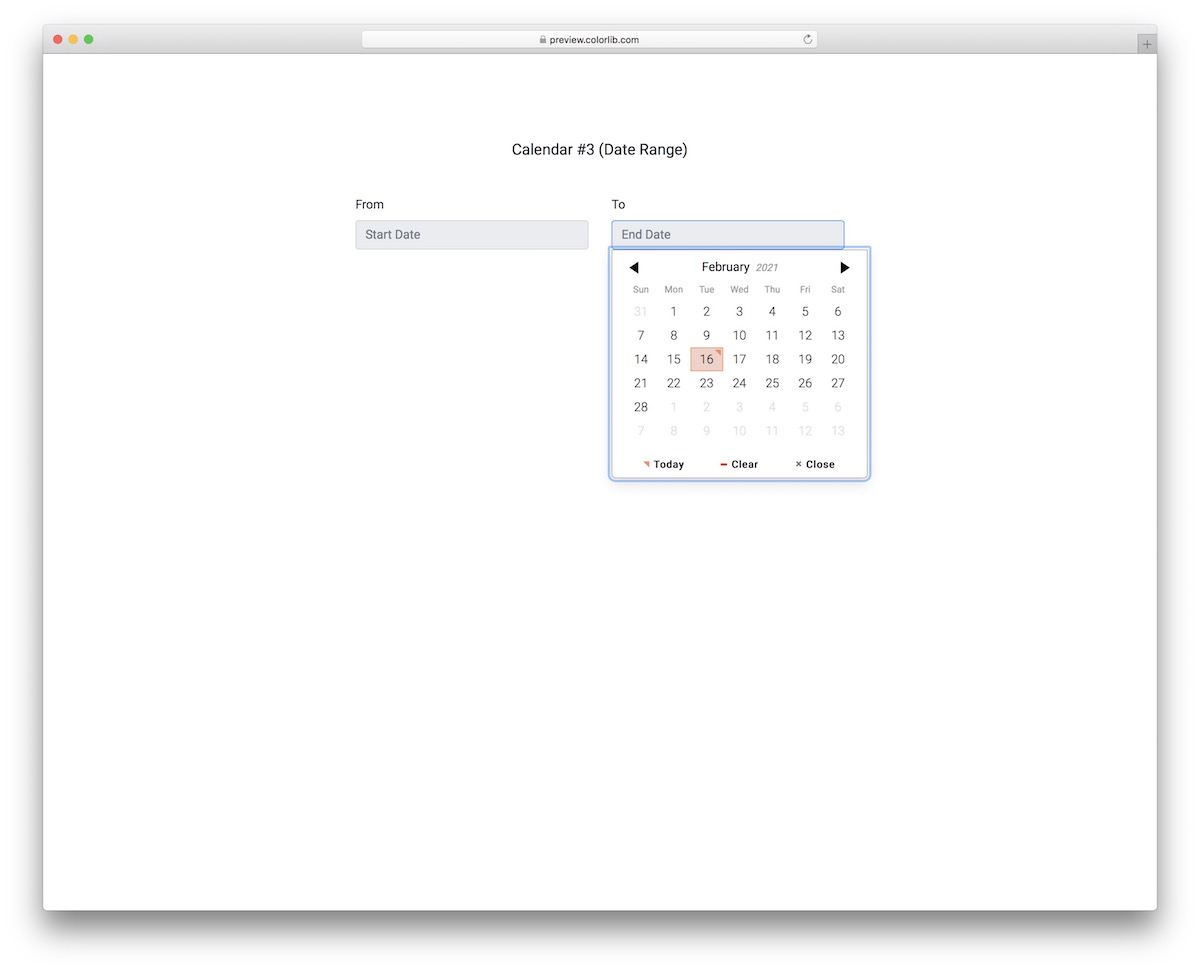
Więcej informacji / Pobierz demoKalendarz V13

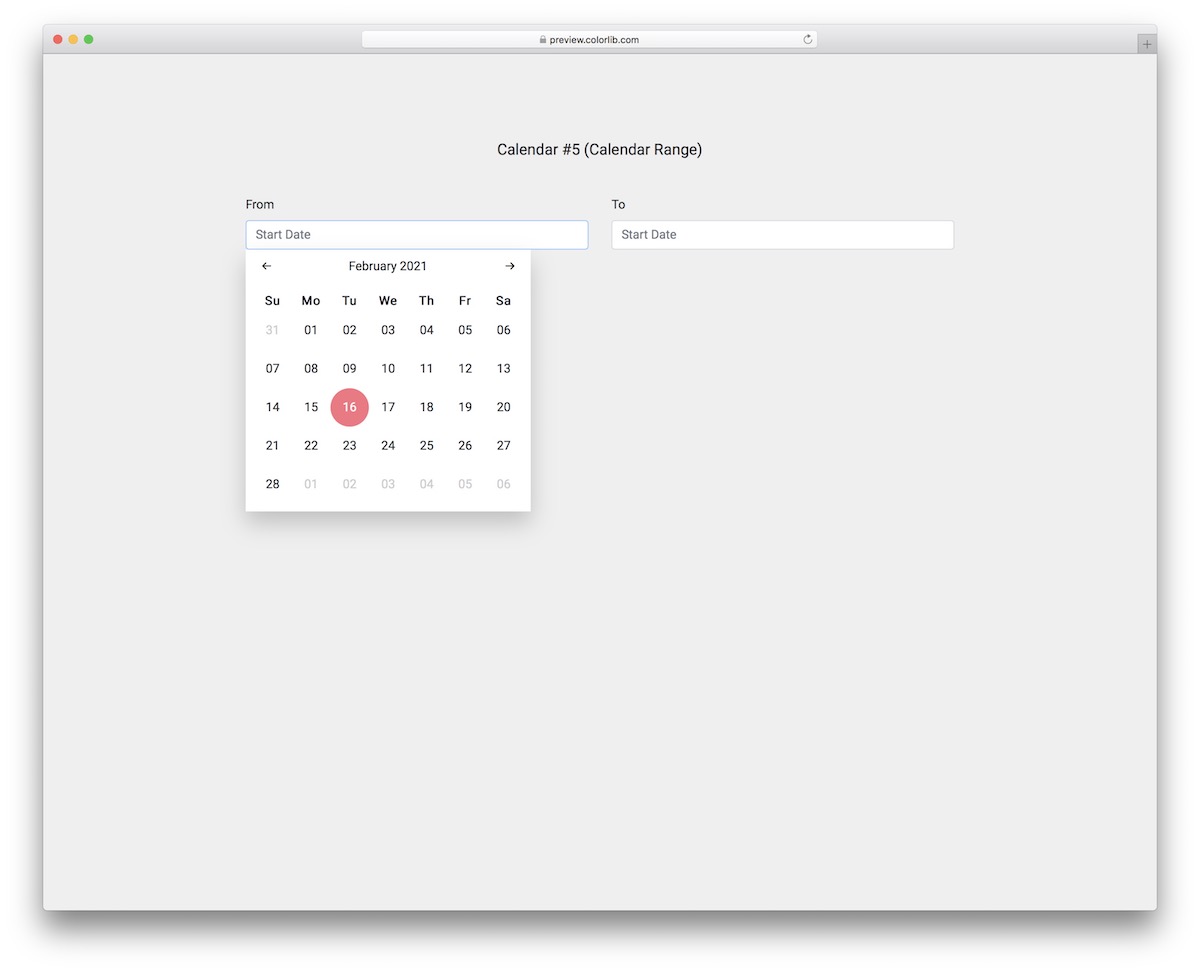
Jeśli oferujesz swoim użytkownikom wybór zakresu dat dla Twoich usług, rezerwacji, cokolwiek, Kalendarz V13 jest właściwym wyborem. Ten selektor dat Bootstrap zawiera dwa widżety , dzięki czemu wybieranie właściwych dat jest bardzo wygodne.
Projekt darmowego fragmentu jest taki sam jak ten powyżej sport, czyli minimalny i na temat.
Kiedy użytkownik wybierze datę, pojawia się ona na pasku w formacie dzień/miesiąc/rok. Mogą również SZYBKO wyczyścić zaznaczenie lub wybrać dzisiejszą datę jednym kliknięciem.
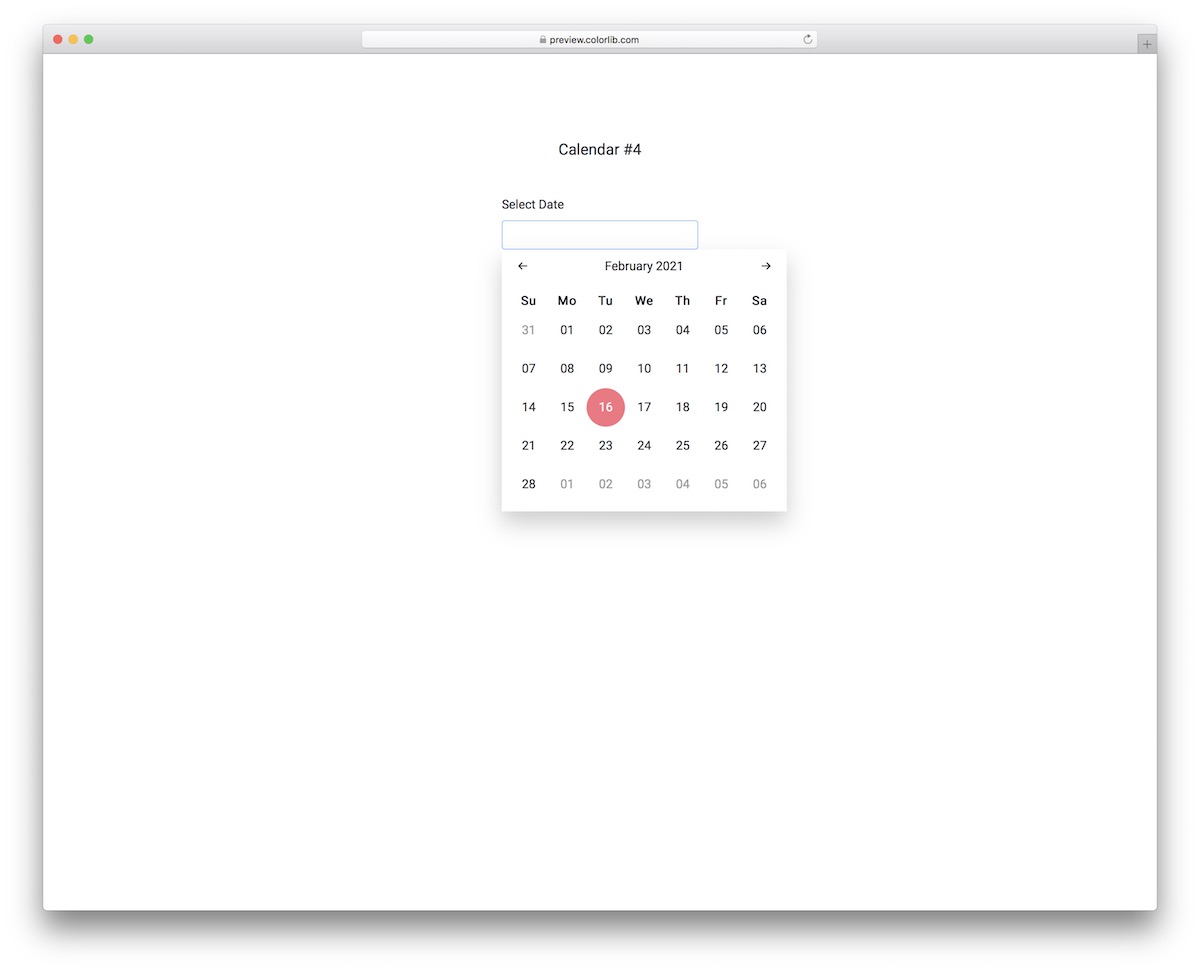
Więcej informacji / Pobierz demoKalendarz V14

Jeśli szukasz naprawdę minimalistycznego datownika Bootstrap, który wykona zadanie bardzo dobrze, będziesz świadkiem świetnego wyniku z Kalendarzem V14.
To narzędzie działa fantastycznie po wyjęciu z pudełka ze względu na swoją prostotę, która dotyczy każdego projektu internetowego. To naprawdę tylko datapicker bez żadnych wymyślnych rzeczy, dodatkowych funkcji, przycisków resetowania i innych rzeczy.
Pobierz, osadź i gotowe!
Więcej informacji / Pobierz demoKalendarz V15

Ten selektor zakresu dat kalendarza jest bardzo przydatny w przypadku rezerwacji online, niezależnie od tego, czy chodzi o pokój hotelowy, samochód czy coś innego.
Projekt jest bardzo prosty , więc nie musisz nawet niczego zmieniać, zamiast używać go po wyjęciu z pudełka. Możesz jednak zmienić kolor podświetlonej daty lub przejść z wersją domyślną.
Ponieważ jest to selektor dat Bootstrap, wiesz, że jego wydajność jest świetna na urządzeniach mobilnych i stacjonarnych.
Więcej informacji / Pobierz demoKalendarz V16

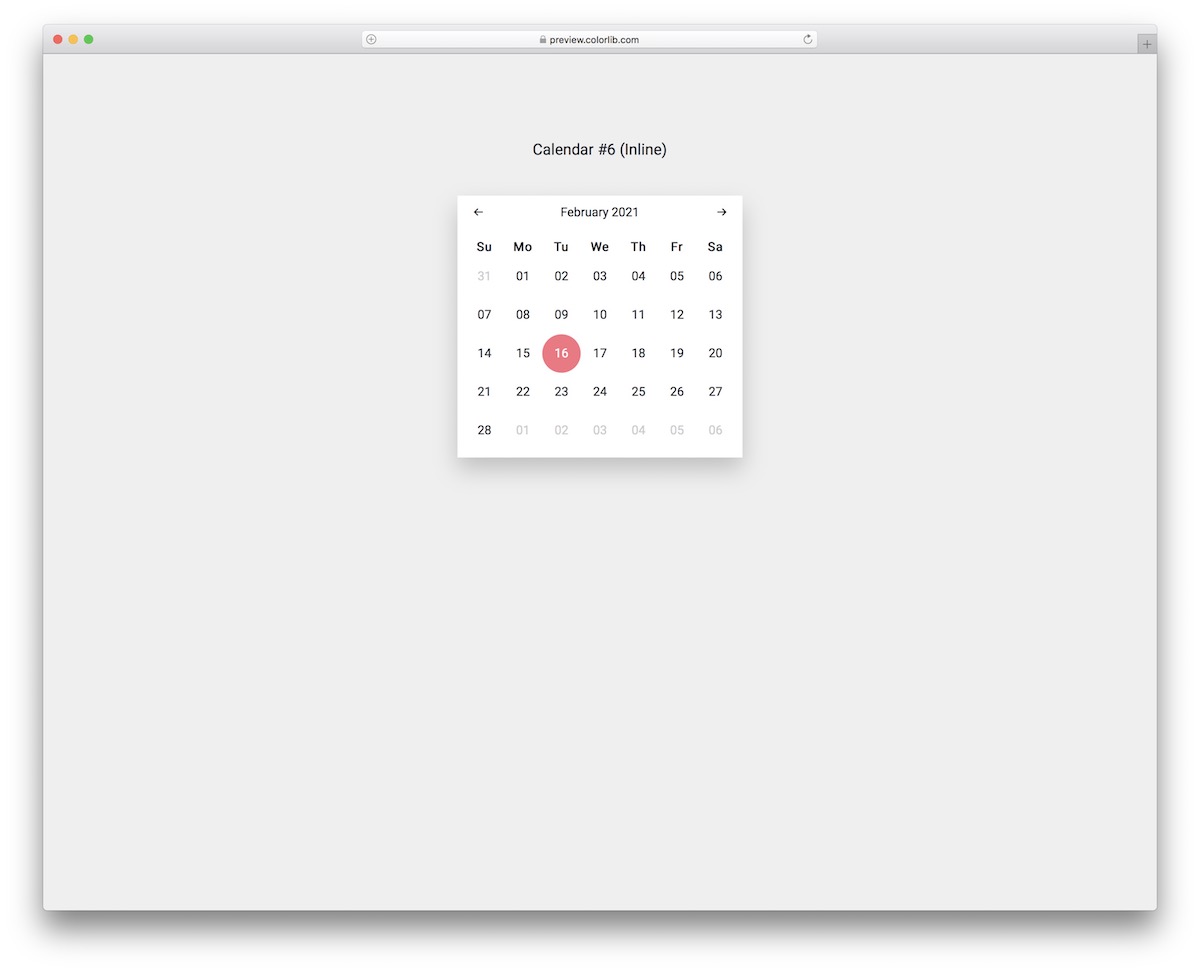
Zachowaj minimalizm, a jednocześnie śmiałość dzięki wbudowanemu kalendarzowi/selektorowi dat, który możesz teraz dowolnie osadzić w swoim projekcie lub aplikacji.
Czysty wygląd wygląda pięknie na różnych rozmiarach ekranu, ku zadowoleniu użytkowników.
Struktura projektu obejmuje u góry miesiąc i rok, a następnie dni tygodnia od niedzieli do soboty i daty. Użytkownik może również użyć lewych i prawych WSKAŹNIKÓW, aby wybrać różne miesiące.
Więcej informacji / Pobierz demoKalendarz V17

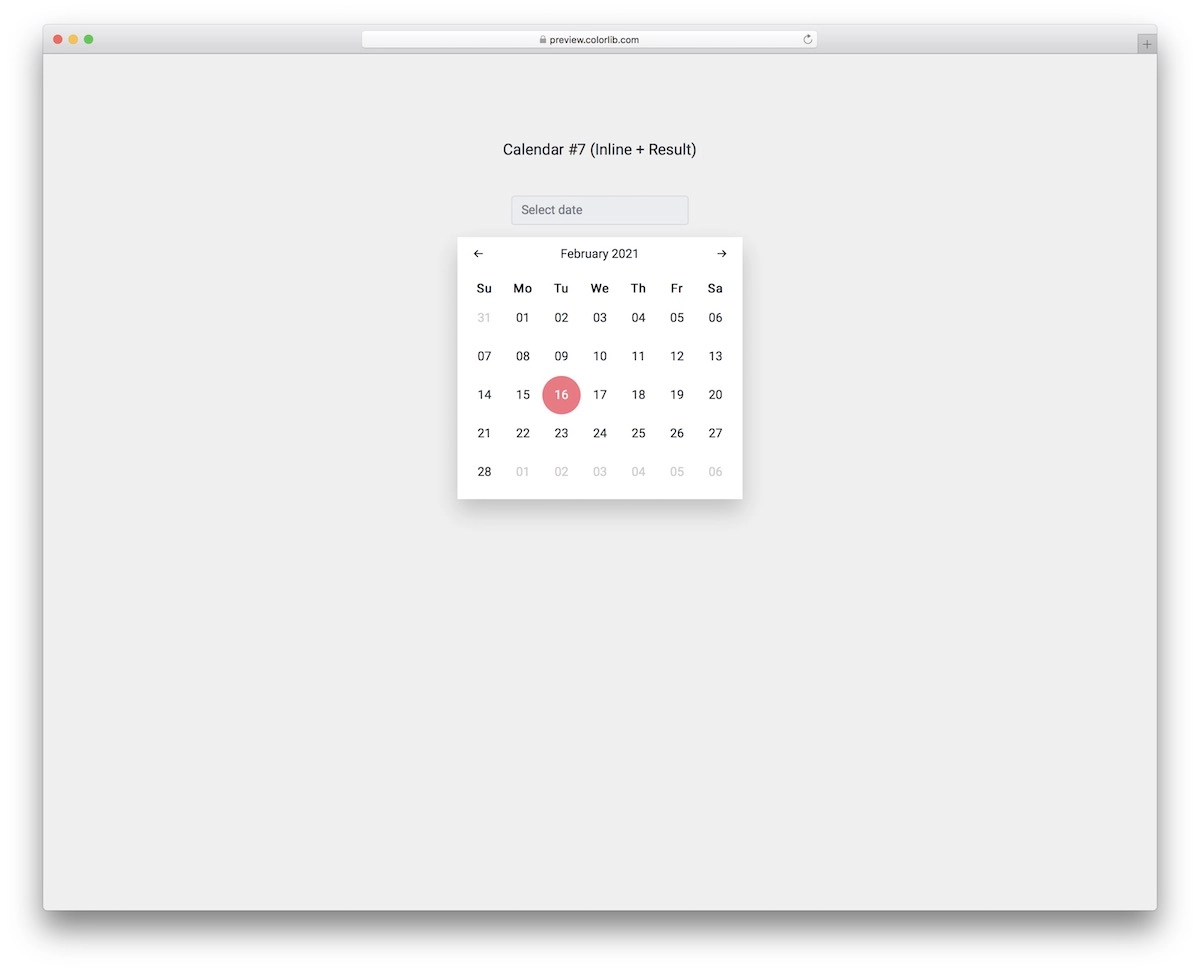
Oto nowy szablon Bootstrap, który zawiera wbudowany kalendarz z paskiem wyników na górze. Oznacza to, że po wybraniu przez użytkownika daty pojawia się ona na pasku w następującej kolejności – miesiąc/dzień/rok .
Domyślnie pasek wyników jest pusty i zawiera tekst wezwania do działania, zachęcający użytkownika do wybrania daty. Co więcej, kalendarz zawiera wstępnie wybraną dzisiejszą datę.
Układ jest elastyczny i w 100% responsywny dla urządzeń mobilnych, a kod PRZYJAZNY DLA UŻYTKOWNIKA do szybkiego wykonania.
Więcej informacji / Pobierz demoPrzykład bootstrap datepicker przez użytkownika CodePen

To jest darmowy przykład selektora dat Bootstrap. Opracował go użytkownik CodePen. To w pełni konfigurowalny szablon. Wprowadź w nim zmiany zgodnie z własnymi preferencjami.
W tym przykładzie przedstawiono pole wejściowe z tekstem zastępczym „dd.mm.rrrr”. Po prawej stronie tego pola możesz zobaczyć małą ikonę. Po kliknięciu tego pola wejściowego pojawia się kalendarz z bieżącym miesiącem i rokiem. Możesz zobaczyć na nim wszystkie daty bieżącego miesiąca. Użytkownik może również przenieść ten kalendarz, klikając małą ikonę po prawej stronie.
W kalendarzu po wybraniu daty zostaje ona WYRÓŻNIONA niebieskim kolorem. Kolor tła wybranej daty stanie się niebieski. Po kliknięciu daty data pojawia się natychmiast w polu wejściowym.
Więcej informacji / Pobierz demoWybór daty zameldowania i wymeldowania

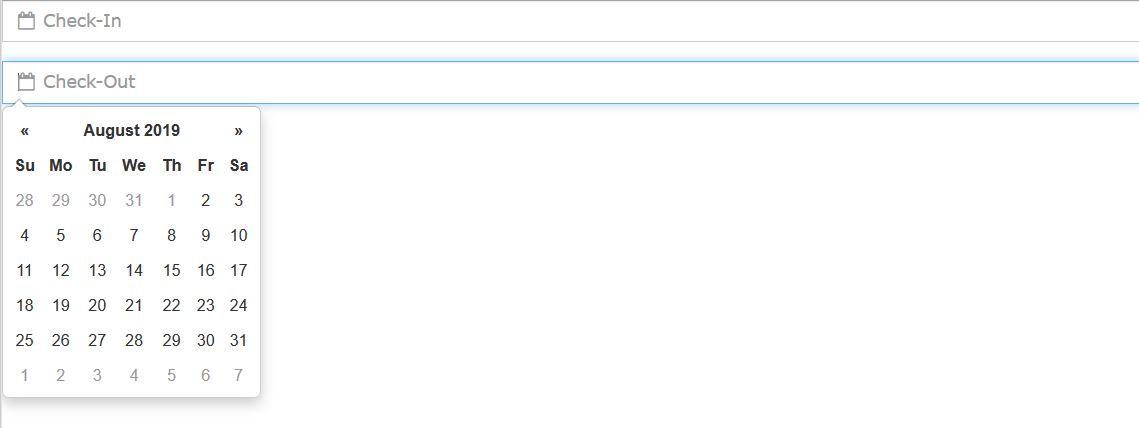
Opracowany przez Amandę Louise Acosta Morais, jest to kolejny świetny przykład datownika Bootstrap. Jak sugeruje nazwa tego szablonu, pozwala on użytkownikowi wybrać datę zameldowania i wymeldowania.
W tym szablonie znajdują się dwa pola wejściowe z tekstami zastępczymi „Zaewidencjonuj” i „Wyewidencjonuj”. Gdy użytkownik je kliknie, pojawi się kalendarz , w którym użytkownik może wybrać datę.
Istnieją małe ikony kalendarza z tekstami zastępczymi, które podpowiadają użytkownikowi, że selektory dat zostaną otwarte po kliknięciu pól wejściowych.
Więcej informacji / Pobierz demoBootstrap datepicker autorstwa Sreekanth Are

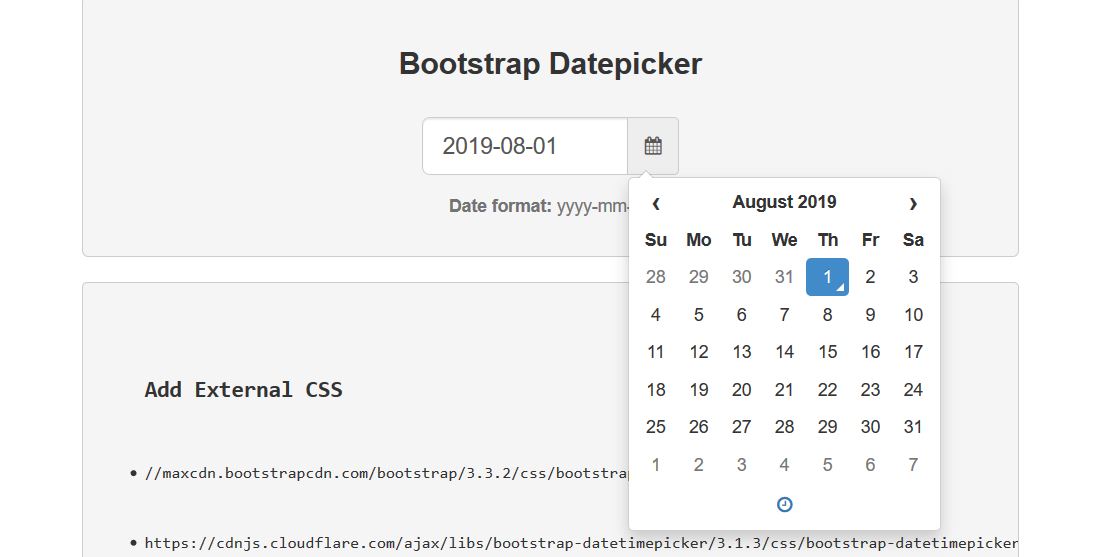
Jest to bardzo przydatny szablon datownika stworzony przez Sreekanth Are. Posiada ładny, przejrzysty interfejs użytkownika. Na zrzucie ekranu tego szablonu widać, że istnieje pole wejściowe.
Gdy użytkownik na nią kliknie, zobaczy aktualną datę w polu wejściowym . A gdy użytkownik kliknie ikonę kalendarza, pojawi się selektor dat. Przy wyborze w polu wejściowym umieszczana jest data.
Użyty format daty to „rrrr-mm-dd”.
Więcej informacji / Pobierz demoBootstrap datepicker z wprowadzaniem materiału

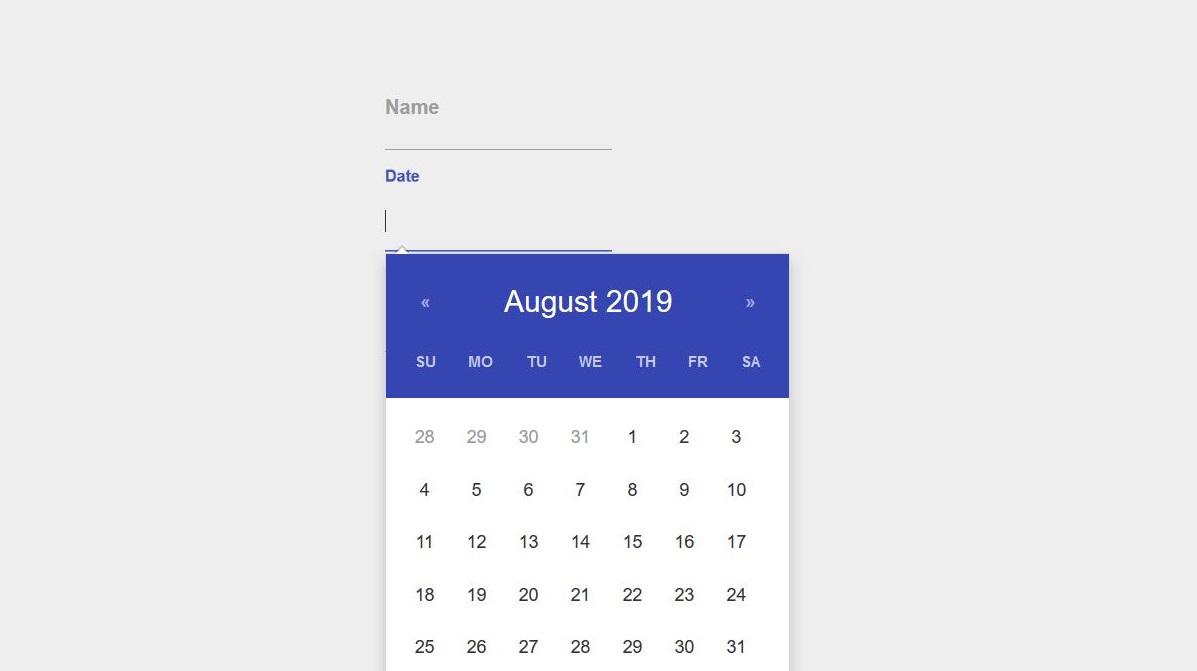
Ten przykład Datepicker autorstwa Salaha Uddina ma wygląd materiału. Strona internetowa ma trzy pola wejściowe. Gdy użytkownik kliknie drugie pole wejściowe, pojawi się bardzo nowoczesny selektor dat.
Funkcjonalność jest taka sama, jak w przypadku innych selektorów dat. Jedyna różnica polega na tym, że projekt jest znacznie lepszy. Wygląda bardzo fajnie. Ten rodzaj nowoczesnego szablonu selektora dat zapewni użytkownikom Twojej aplikacji internetowej niesamowite wrażenia.
Użytkownicy Twojej witryny pokochają ten niesamowity selektor dat. Więc jeśli uważasz, że ten szablon jest wystarczająco dobry, możesz go użyć na swojej stronie.
Więcej informacji / Pobierz demoDatepicker Bootstrap autorstwa Vaidehi Baviskar

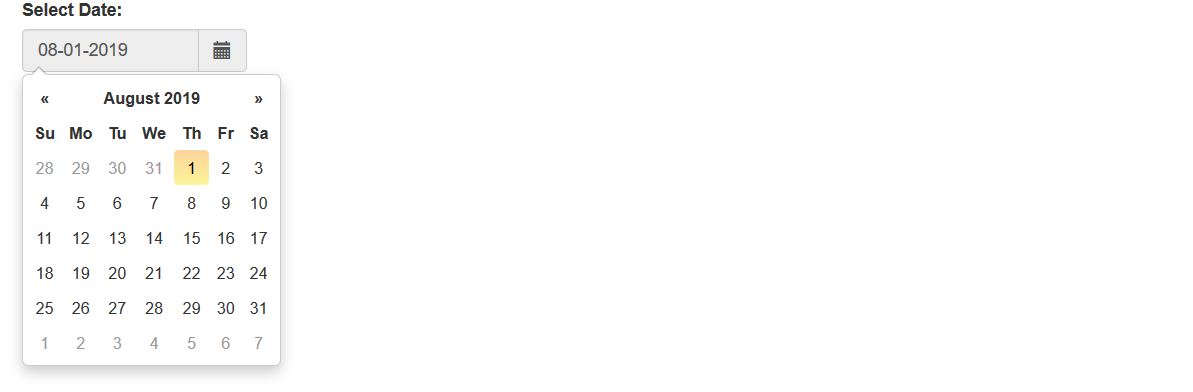
Jest to fajny szablon selektora dat Bootstrap opracowany przez użytkownika CodePen o nazwie Vaidehi Baviskar. Jak widać na zrzucie ekranu tego przykładu, nad polem wejściowym znajduje się nagłówek „Wybierz datę:”.
Mówi użytkownikowi, aby wybrał datę. Domyślnie możesz zobaczyć aktualną datę w polu wejściowym. Po kliknięciu pola wprowadzania lub małej ikony pojawia się selektor daty.
W tym narzędziu datownika możesz zobaczyć wszystkie daty z bieżącego miesiąca.
Możesz wybrać datę z tego narzędzia, a wybrana data pojawi się w polu wejściowym.
Więcej informacji / Pobierz demoBootstrap datepicker przez użytkownika CodePen

To jest bardzo prosty przykład datownika. Wygląda bardzo podobnie do poprzedniego przykładu. W tym przykładzie są dwa pola wejściowe z dwoma selektorami daty.
W tym przykładzie selektora dat bieżąca data jest wyróżniona żółtym tłem, a po kliknięciu przez użytkownika określonej daty jej kolor tła zmienia się na niebieski.
Gdy bieżąca data jest podświetlona, użytkownik może łatwo znaleźć bieżącą datę za pomocą tego narzędzia i łatwo wybrać datę. Jeśli chce wybrać aktualną datę, może to zrobić bardzo szybko, ponieważ aktualna data jest podświetlona.

On/ona może natychmiast odszukać aktualną datę spośród wszystkich dat w bieżącym miesiącu.
Więcej informacji / Pobierz demoSzablon Datepicker autorstwa Jowi Englis

Jest to bardzo standardowy przykład datepickera autorstwa Jowi Englis, użytkownika CodePen. Jak widać na zrzucie ekranu, nad polem wejściowym znajduje się nagłówek „Data kalendarza:”.
Zawsze możesz to zmienić na coś bardziej znaczącego i odpowiedniego. Ikona kalendarza w polu wprowadzania wygląda fajnie. Tekst zastępczy pola wejściowego to „Wybierz datę”, co jest bardzo odpowiednim podpisem dla tego selektora dat.
Po kliknięciu pola wprowadzania pojawi się piękny selektor dat , w którym bieżąca data jest podświetlona niebieskim tłem.
Z tego selektora daty użytkownicy Twojej witryny mogą nie tylko wybrać datę z bieżącego miesiąca, ale także wybrać datę z innego miesiąca i innego roku.
Więcej informacji / Pobierz demoDatepicker Bootstrap autorstwa Richarda Bailey

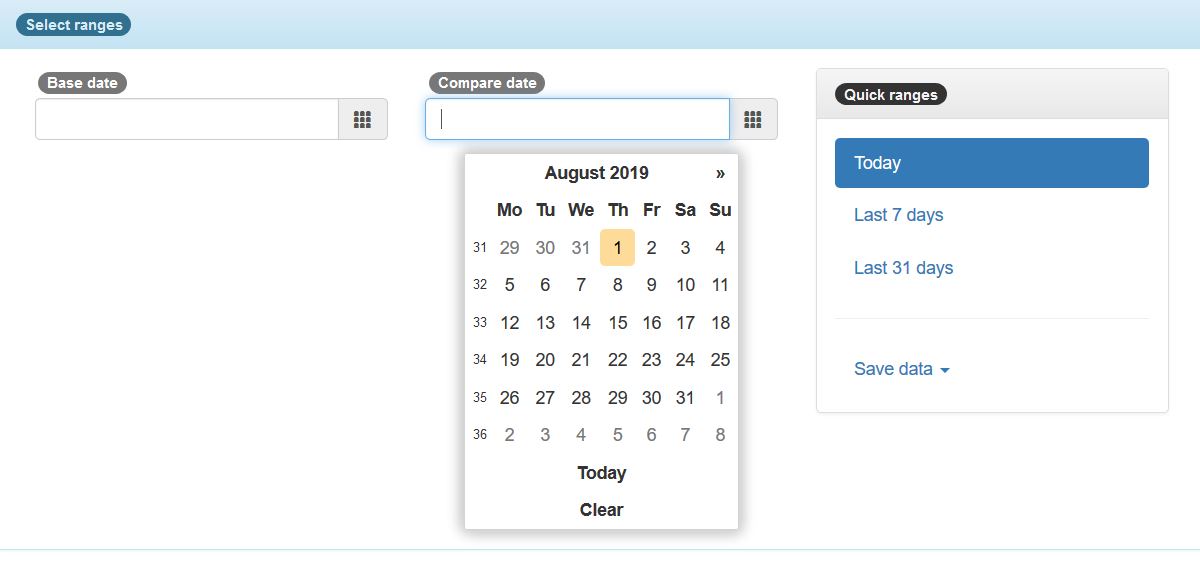
To jest niesamowity przykład datownika Bootstrap opracowany przez Richarda Baileya. Ten szablon selektora dat umożliwi użytkownikom Twojej aplikacji internetowej wybranie zakresu dat. W tym przykładzie są więc dwa selektory dat.
Istnieją dwa pola wprowadzania, kliknięcie każdego z nich powoduje wyświetlenie selektora daty. Jeśli chcesz, aby odwiedzający Twoją witrynę wybrali zakres dat, możesz skorzystać z tego bezpłatnego szablonu.
Ponieważ jest w pełni konfigurowalny, możesz ulepszyć projekt , modyfikując kod. Gdy użytkownik wybierze dwie daty z selektorów dat, zakres dat pojawi się na stronie internetowej, tuż pod polami wejściowymi.
Więcej informacji / Pobierz demoDatepicker Bootstrap autorstwa Jose Castillo

Jeśli potrzebujesz datownika dla swojej witryny, nie musisz już tworzyć go od zera. Możesz pobrać ten szablon i zintegrować go ze swoją witryną.
Możesz dostosować projekt, aby wyglądał lepiej. Jak widać na powyższym zrzucie ekranu, istnieją dwa pola wejściowe . Po kliknięciu dowolnego z nich na ekranie pojawia się selektor dat.
Aktualna data ma żółte tło. Dzięki temu użytkownik może szybko zidentyfikować go z listy dat wyświetlanych w selektorze dat.
Więcej informacji / Pobierz demoBootstrap datepickers autorstwa Valentin

Ten długopis ma dwa pola wprowadzania z dwoma selektorami daty. Po kliknięciu pola wejściowego selektor dat pojawia się bardzo płynnie. Możesz zobaczyć bardzo fajny efekt wizualny, gdy otwiera się selektor dat.
Takie efekty wizualne znacznie poprawiają wrażenia użytkownika. Jeśli szukasz bardzo fajnego przykładu selektora dat, możesz użyć tego szablonu. To niesamowity przykład datepickera zaprojektowany przy użyciu Bootstrap.
Aby przyjrzeć się bliżej temu przykładowi, kliknij przycisk „Podgląd” poniżej i zobaczysz ładny podgląd tego przykładu.
Więcej informacji / Pobierz demoBootstrap datepicker autorstwa Atanas Atanasov

To jest piękny przykład darmowego selektora dat Bootstrap. Jeśli szukasz bardzo standardowego selektora dat, użyj tego.
Po kliknięciu ikony kalendarza pojawia się selektor dat. Chociaż ten przykład selektora daty nie podkreśla bieżącej daty, wygląda na bardzo prosty i wydajny.
Kiedy wybierzesz konkretną datę, zobaczysz ją w polu wejściowym. Jeśli potrzebujesz nagłówka nad polem wejściowym, możesz go dodać.
Więcej informacji / Pobierz demoBootstrap datepicker autorstwa M Gambilla

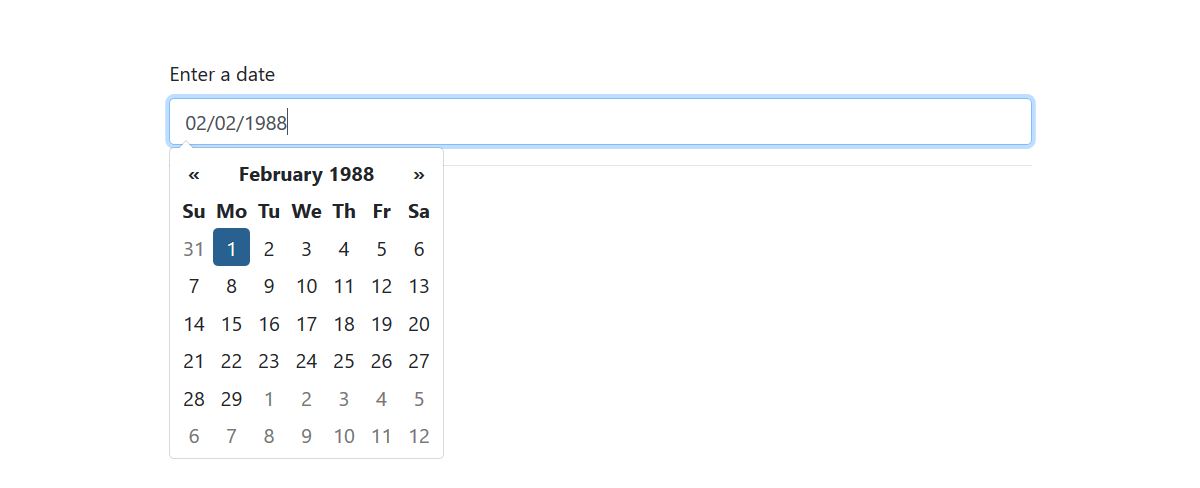
To fajny przykład datepickera opracowany przez M Gambilla. Jest pole tekstowe, w którym możesz wpisać tekst. Nad polem tekstowym znajduje się nagłówek z tekstem „Wprowadź datę”. Mówi użytkownikowi, aby wprowadzić datę.
Po kliknięciu pola tekstowego pojawia się selektor daty. Po kliknięciu daty jest ona wyświetlana w polu tekstowym . Poniżej pola tekstowego znajduje się obszar do wyświetlania danych wyjściowych. W tym obszarze możesz zobaczyć tekst, który brzmi „Data to:”.
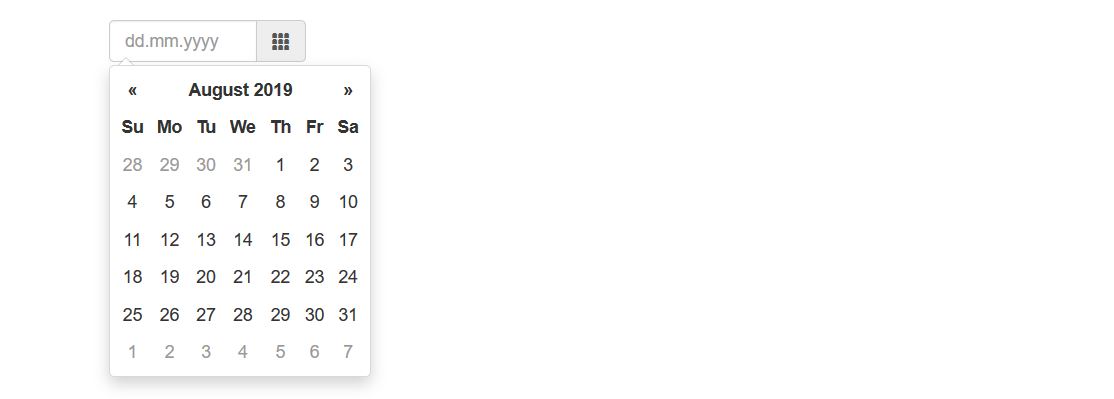
Więcej informacji / Pobierz demoBootstrap datepicker autorstwa tuanitpro

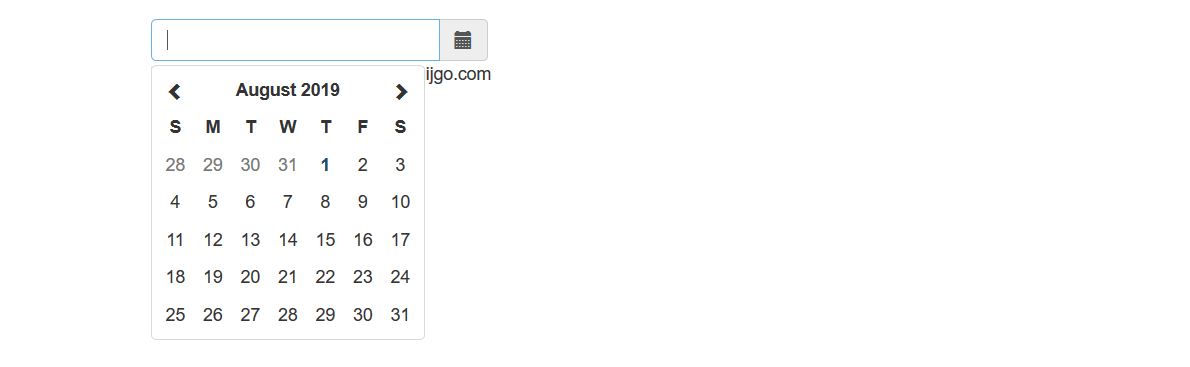
Ten przykład selektora dat Bootstrap daje proste pole tekstowe. Po kliknięciu pojawia się selektor dat. Wybraną datę możesz zobaczyć w polu tekstowym. Jest to pokazane w ten sposób: „22.08.2019”. Jeśli wolisz inny format daty , zmień format daty w kodzie.
A jeśli potrzebujesz ulepszyć projekt, możesz to zrobić.
Ponieważ jest to przykładowy kod typu open source, możesz wprowadzić zmiany w kodzie, aby ulepszyć szablon, tak aby dobrze wyglądał w Twojej witrynie.
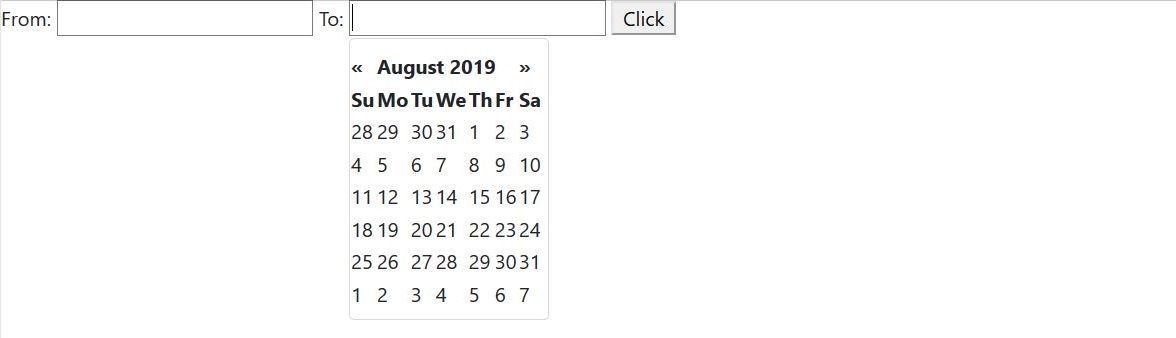
Więcej informacji / Pobierz demoSzablon Datepicker autorstwa Priyanka Panchal

Jest to wysokiej jakości szablon selektora daty opracowany przez Priyank Panchal. Zawiera dwa pola wejściowe, pole „Od” i pole „Do”. Te pola pozwalają użytkownikowi wybrać zakres dat.
Po kliknięciu pól wejściowych pojawią się selektory dat.
Wybrane daty są pokazane w polach wejściowych. W tym przykładzie jest też przycisk. Po kliknięciu zobaczysz komunikat . Możesz określić z kodu, co się stanie, gdy użytkownik kliknie przycisk.
Jeśli nie potrzebujesz tego przycisku, możesz go usunąć.
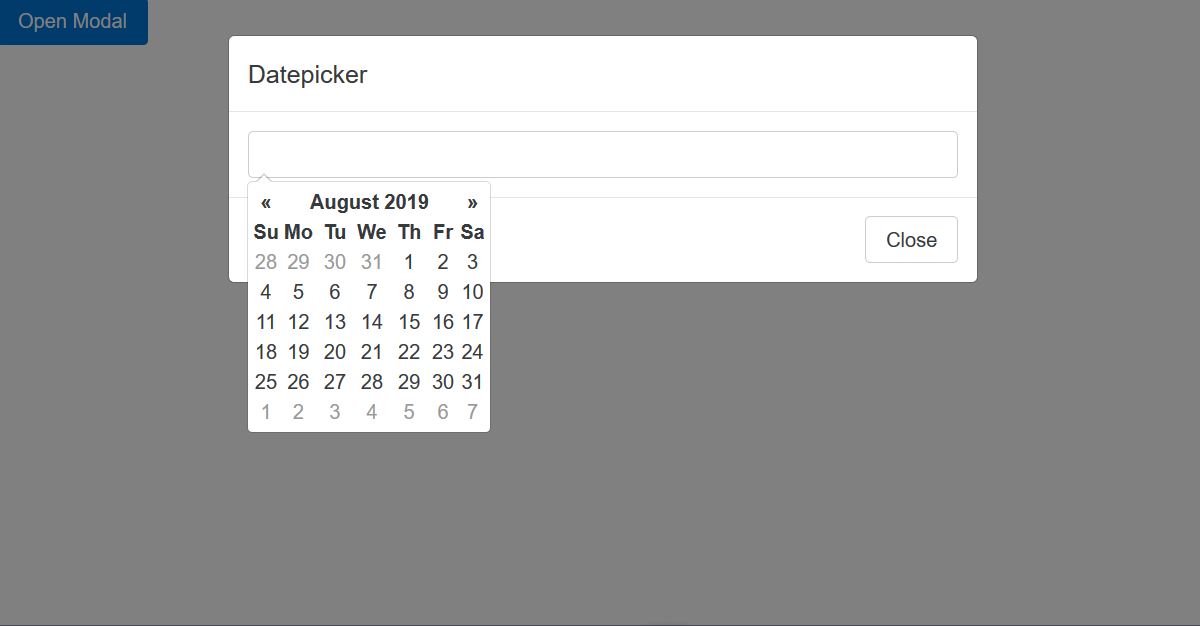
Więcej informacji / Pobierz demoDatepicker autorstwa Jacoba Montgomery

Ten przykład selektora daty ma przycisk, którego kliknięcie otwiera modalny. Następnie możesz zobaczyć pole tekstowe, klikając, które pokazuje selektor dat. Nagłówek umieszczony nad tym polem wejściowym to „Datepicker”.
Jeśli zamierzasz używać tego szablonu, zmień nagłówek na bardziej odpowiedni lub usuń go, jeśli uważasz, że jest to dla Ciebie niepotrzebne.
Poniżej pola tekstowego znajduje się przycisk „Zamknij”. Kliknięcie go zamyka modalny.
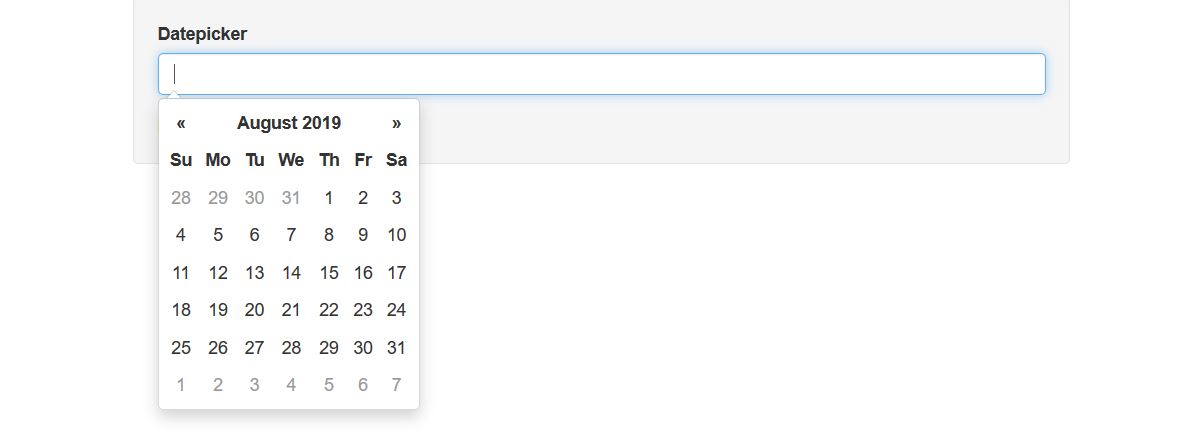
Więcej informacji / Pobierz demoPrzykład datownika Javiera Burona

To kolejny fajny przykład datepickera autorstwa Javiera Burona. Jak widać na powyższym zrzucie ekranu, powyżej znajduje się pole tekstowe do nagłówka.
Powinieneś zmienić go na coś bardziej znaczącego i odpowiedniego, jeśli zamierzasz zintegrować ten szablon ze swoją witryną. Gdy użytkownik kliknie pole wprowadzania, zobaczy selektor dat, za pomocą którego może wybrać datę. Wybrana data jest wyświetlana w polu tekstowym.
Jest również pokazywany jako wynik poniżej pola tekstowego. Wynik jest przedstawiony w następujący sposób: „Wynik: 22.09.2019”. Rozważ pominięcie sekcji wyjściowej, jeśli jej nie potrzebujesz.
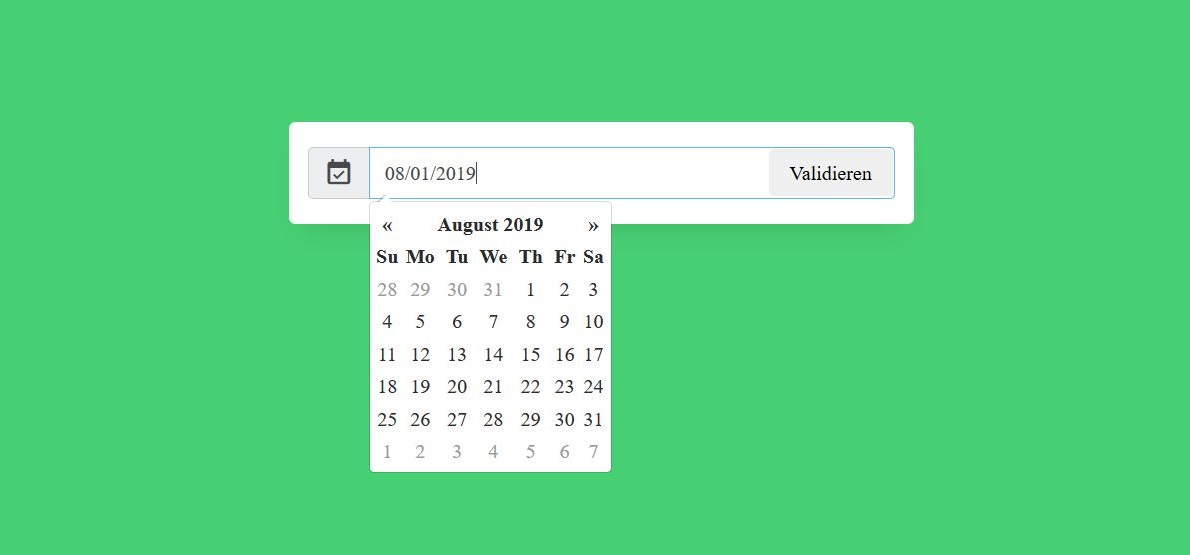
Więcej informacji / PobierzDatepicker Bootstrap autorstwa Petera Schoning

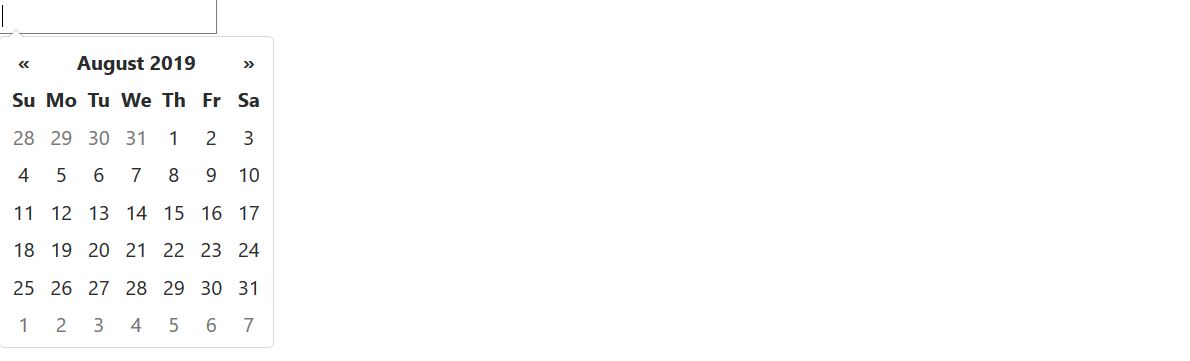
Ten niesamowity darmowy przykład Bootstrap Datepicker stworzony przez Petera Schoninga ma ładne zielone tło.
Ten przykład zawiera pole tekstowe, którego kliknięcie otwiera selektor dat. Pokazuje daty bieżącego miesiąca, których możesz użyć do wyboru.
Możesz także wybrać datę z innego miesiąca niż rok bieżący lub z innego roku . Wybrana data jest pokazana w tym polu tekstowym w następujący sposób: „15.08.2019”.
Możesz zmienić format daty z kodu, dostosowując go do swoich potrzeb.
Więcej informacji / Pobierz demoPrzykład Datepicker przez użytkownika CodePen

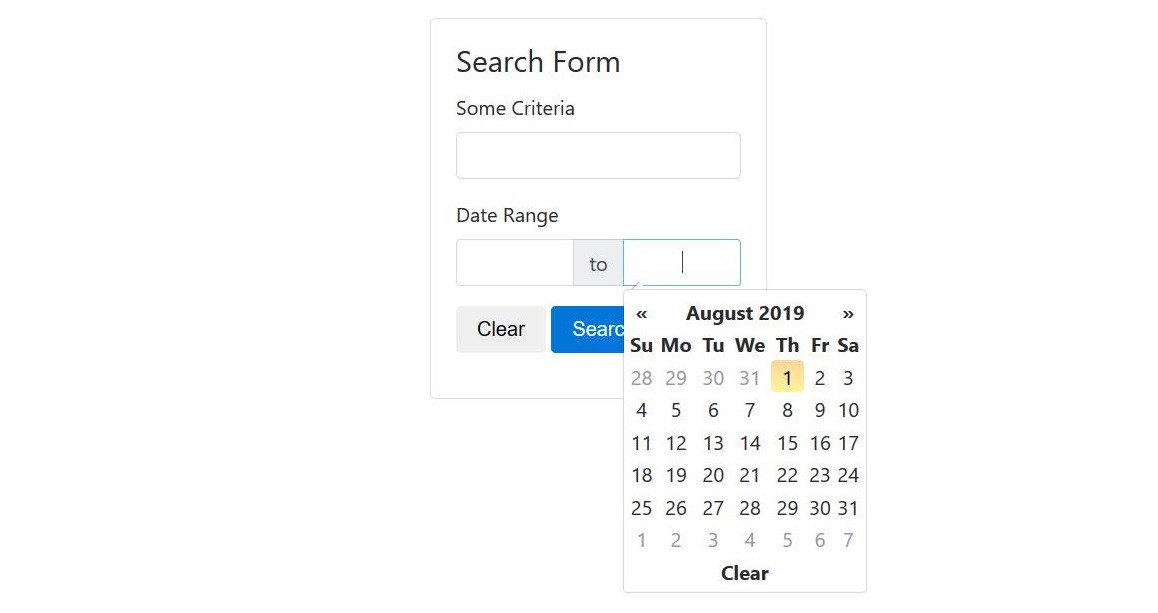
Ten długopis to formularz wyszukiwania. Posiada pole tekstowe z nagłówkiem „Some Criteria”, w którym użytkownik musi wprowadzić kryteria wyszukiwania. Następnie użytkownik musi wprowadzić zakres dat, korzystając z dostarczonych pól wejściowych.
Po kliknięciu pól wejściowych pojawiają się selektory dat, za pomocą których użytkownik może wybrać daty dla zakresu dat. Gdy zakres dat zostanie określony przez użytkownika, może on przeprowadzić operację wyszukiwania, klikając przycisk „Szukaj”.
Użytkownik może również wyczyścić pola wejściowe, klikając przycisk „Wyczyść”. Pamiętaj, że kliknięcie przycisku „Szukaj” nie spowoduje wyświetlenia żadnych wyników wyszukiwania, ponieważ jest to tylko prosty przykład ilustrujący selektory dat.
To nie jest kompletna aplikacja.
Więcej informacji / Pobierz demoKońcowe przemyślenia
W tym artykule masz listę wysokiej jakości przykładów datepickera Bootstrap. Mam nadzieję, że je polubiłeś. Jeśli przyjrzysz się kodowi tych przykładów, zrozumiesz, że tworzenie tego rodzaju selektorów dat to proste zadanie.
Stworzenie selektora dat nie zajmie dużo czasu. Ale po co pisać kod od zera, kiedy otrzymujesz gotowe, darmowe szablony? Myślę, że użycie jednego z tych przykładów selektora dat zamiast tworzenia go od zera jest doskonałym pomysłem.
Jeśli uważasz, że przykład wymaga poprawy, możesz to łatwo zrobić, modyfikując kod. W ten sposób możesz być bardzo produktywny.
Korzystając z szablonów, możesz szybko ukończyć projekt strony internetowej. Te bezpłatne szablony przyspieszą Twój proces rozwoju.
