25 prácticos ejemplos gratuitos de Bootstrap Datepicker
Publicado: 2021-05-31Muchas veces terminamos revisando diferentes fragmentos gratuitos de selector de fechas de Bootstrap, lo que nos dejó una extensa colección de soluciones prácticas.
¡No solo eso!
En lugar de depender EXCLUSIVAMENTE de herramientas de terceros, también creamos varias de nuestras propias entradas de selector de fecha.
Que ahora están disponibles para ti de forma gratuita .
Puede hacer que la vida de sus usuarios sea más fácil y cómoda. El tuyo también, ya que no necesitas crear un selector de fechas desde cero.
Ya sea un formulario relacionado con la fecha o una búsqueda que le interese agregar a su aplicación web, comience AQUÍ.
No más trabajo manual. ¡Unos pocos clics y el usuario listo!
Los mejores widgets de Bootstrap gratuitos
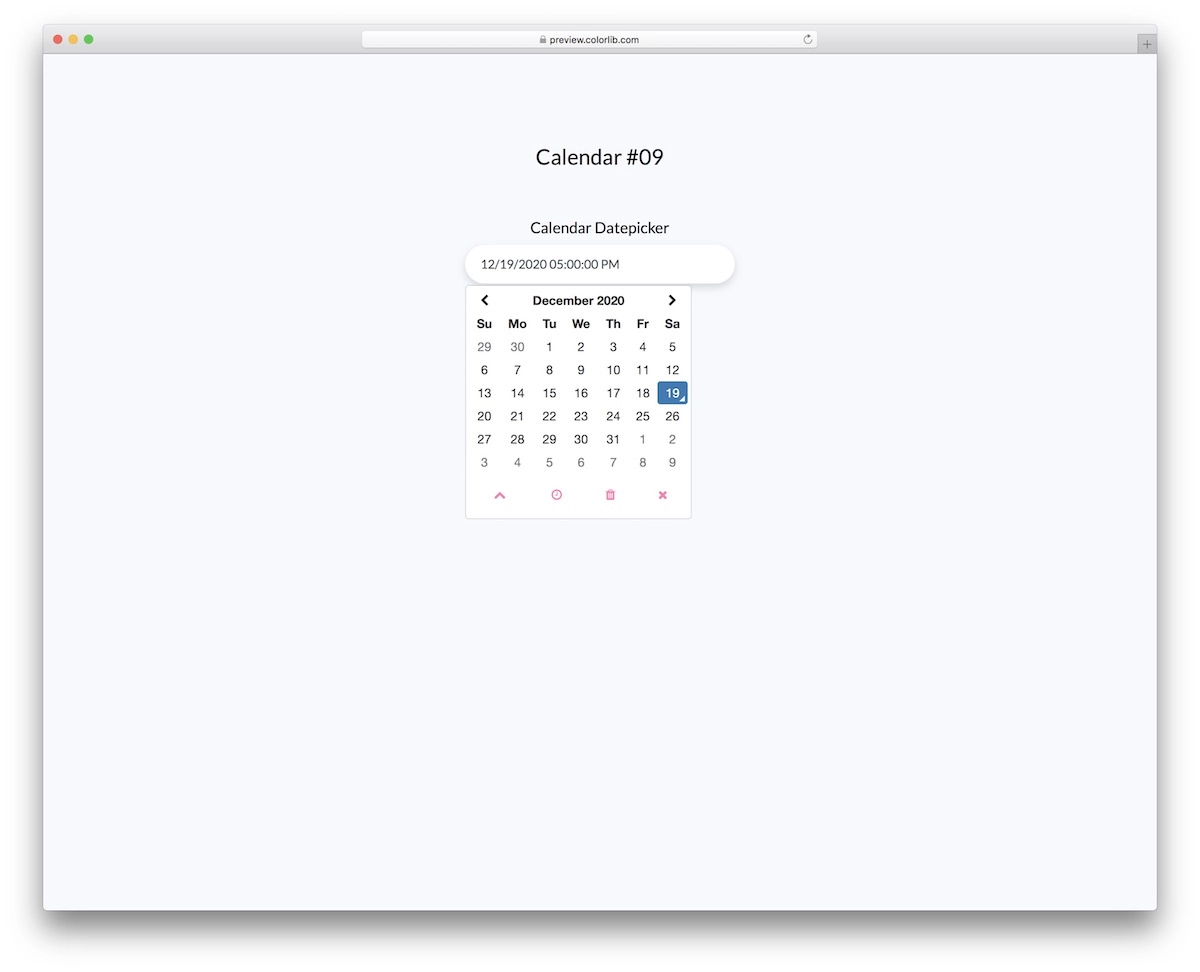
Calendario V09

Deje que el nombre de nuestras alternativas de selector de fechas no lo engañe, ya que las publicamos junto con nuestra colección completa de plantillas de calendario.
Pero vamos a sumergirnos en ello.
En lugar de elegir solo la fecha adecuada, este fragmento gratuito hace un esfuerzo adicional con la selección de tiempo. Al hacer clic en la barra, se abre una colección de opciones con accesos directos en la parte inferior.
También puede usar el cheurón que apunta hacia arriba para agregar segundos o presionar el signo X para cerrar el selector de fecha.
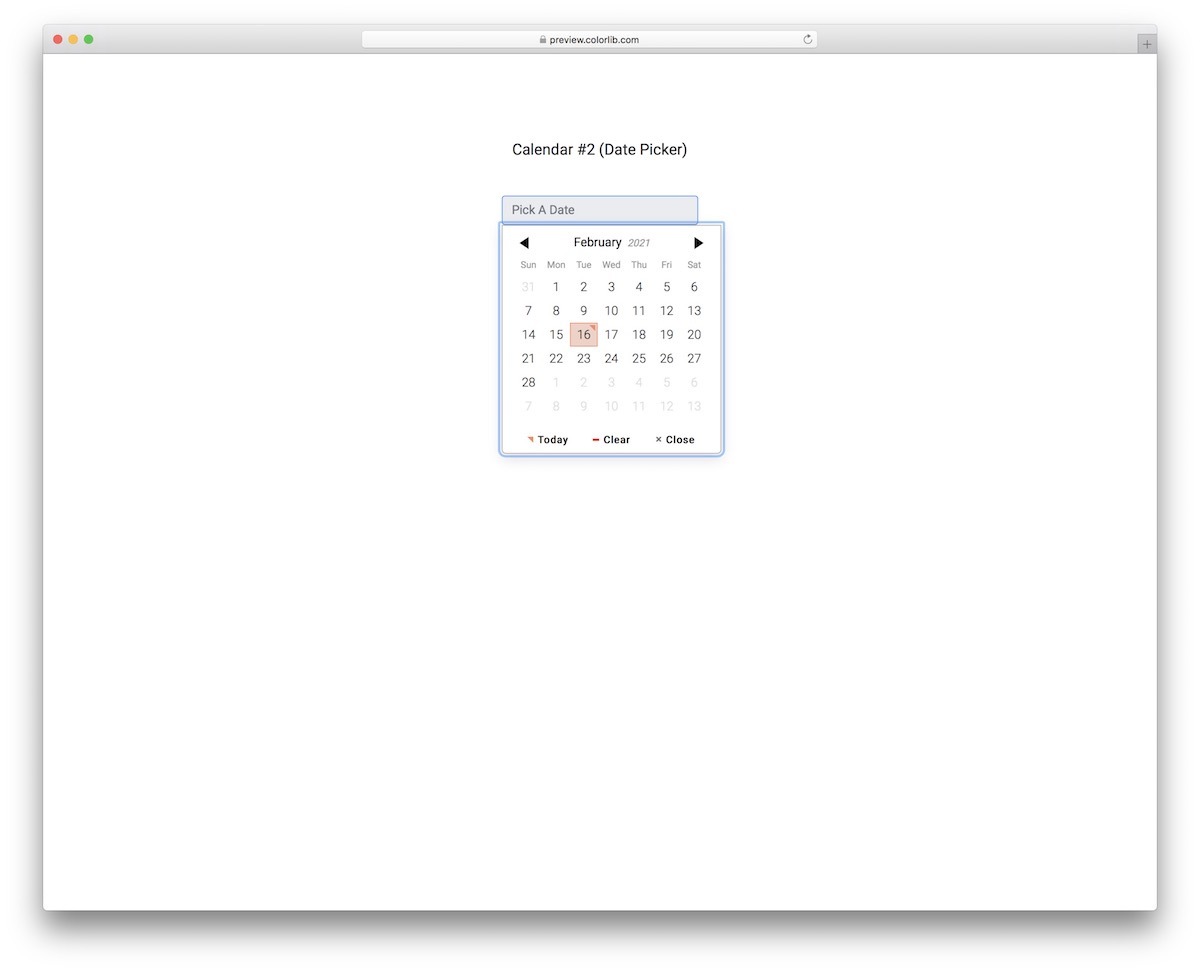
Más información / Descargar DemoCalendario V12

Calendar V12 es un selector de fechas Bootstrap con un diseño moderno y minimalista . Debido a la apariencia ordenada, puede integrarlo sin esfuerzo en diferentes temas de sitios web y diseños de aplicaciones tal cual.
El widget presenta un efecto de desplazamiento, un botón para la fecha de hoy, una opción para borrar la selección, así como el botón de cierre.
Muestra el mes y el año en la parte superior con flechas izquierda y derecha para saltar al mes anterior o al mes siguiente cómodamente.
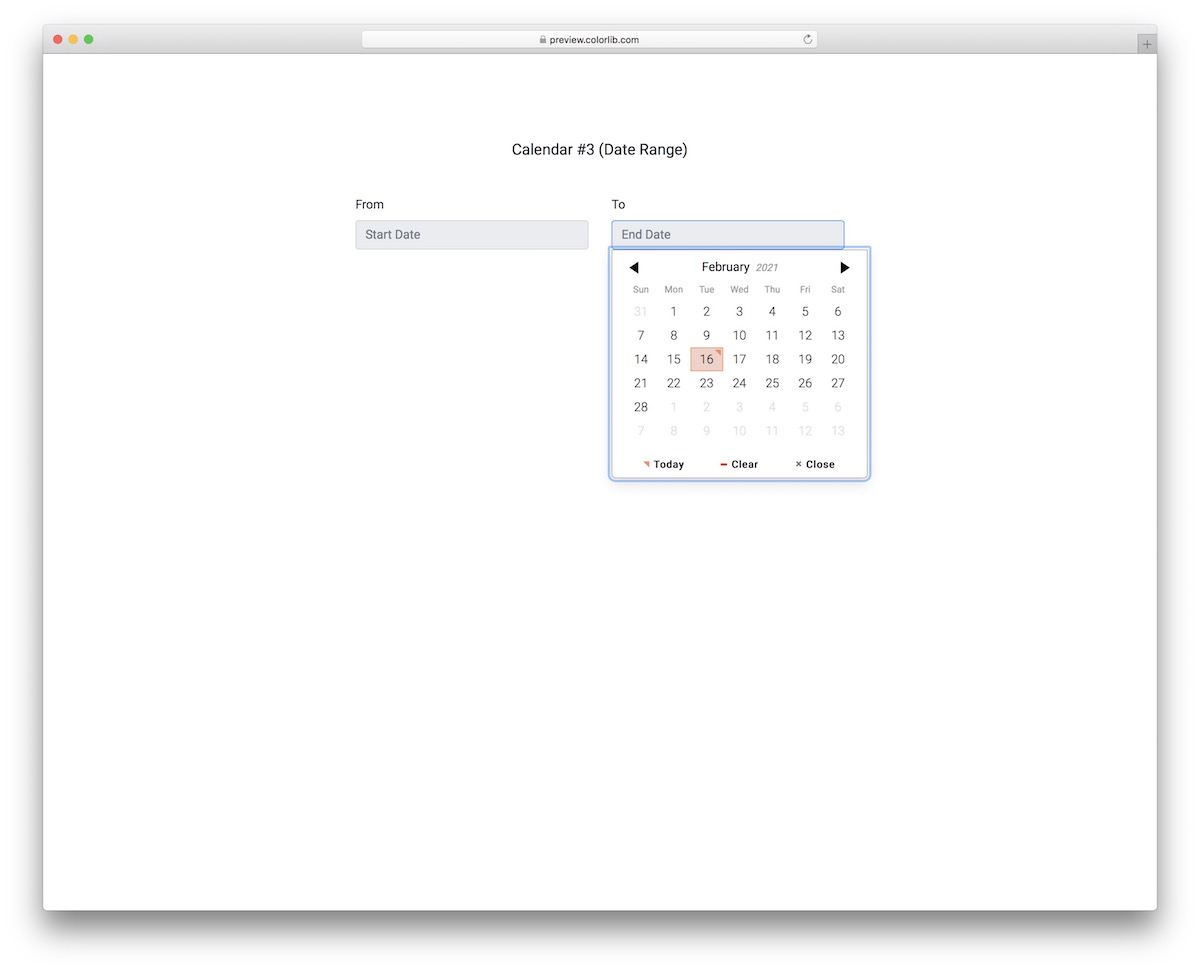
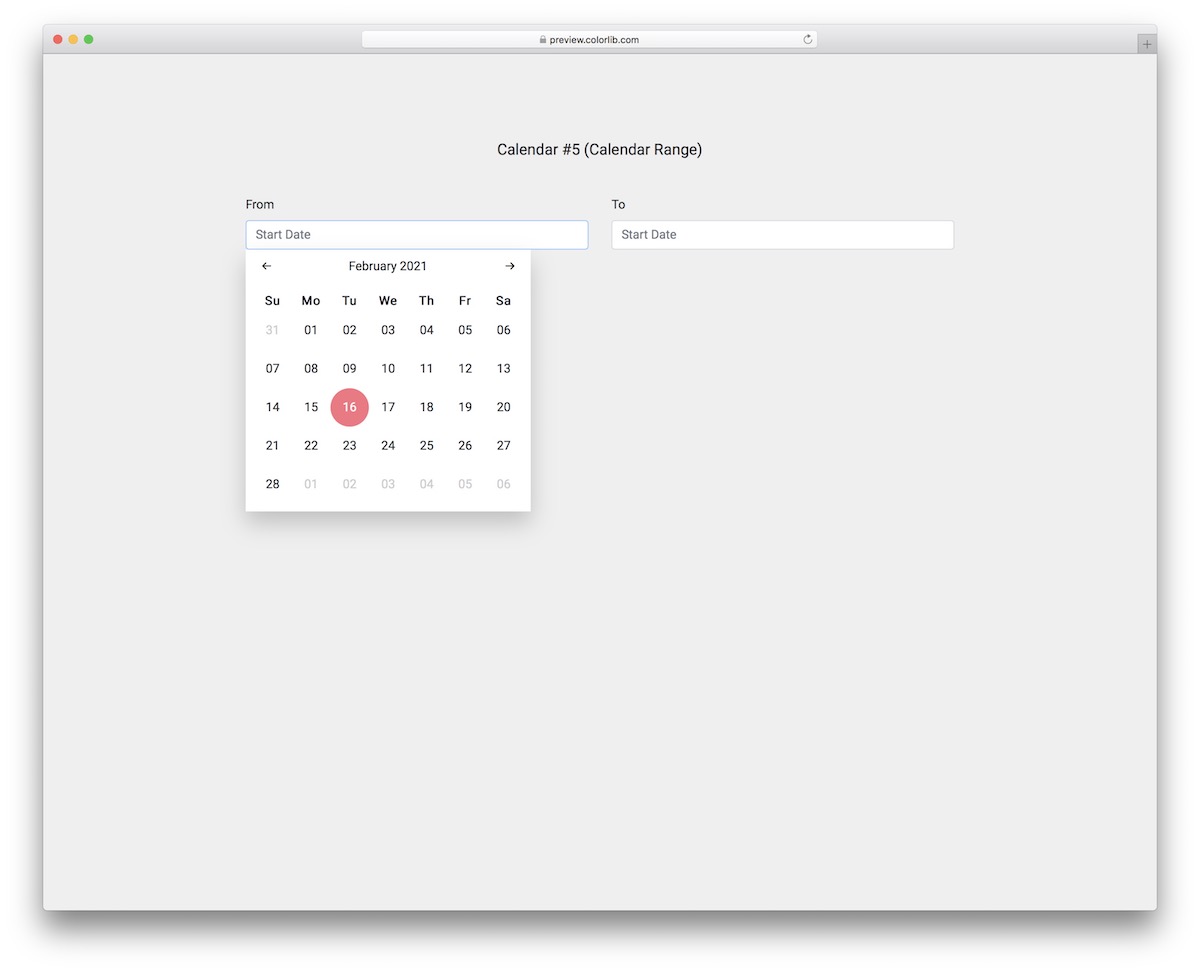
Más información / Descargar DemoCalendario V13

Si ofrece a sus usuarios elegir un rango de fechas para sus servicios, reservar, lo que sea, Calendar V13 es la forma correcta de elegir. Este selector de fechas Bootstrap presenta dos widgets , lo que hace que elegir las fechas correctas sea muy conveniente.
El diseño del fragmento gratuito es el mismo que el de los deportes anteriores, es decir, mínimo y directo.
Cuando el usuario selecciona la fecha, aparece en la barra en formato de día / mes / año. También pueden borrar RÁPIDAMENTE la selección o elegir la fecha de hoy con un solo clic.
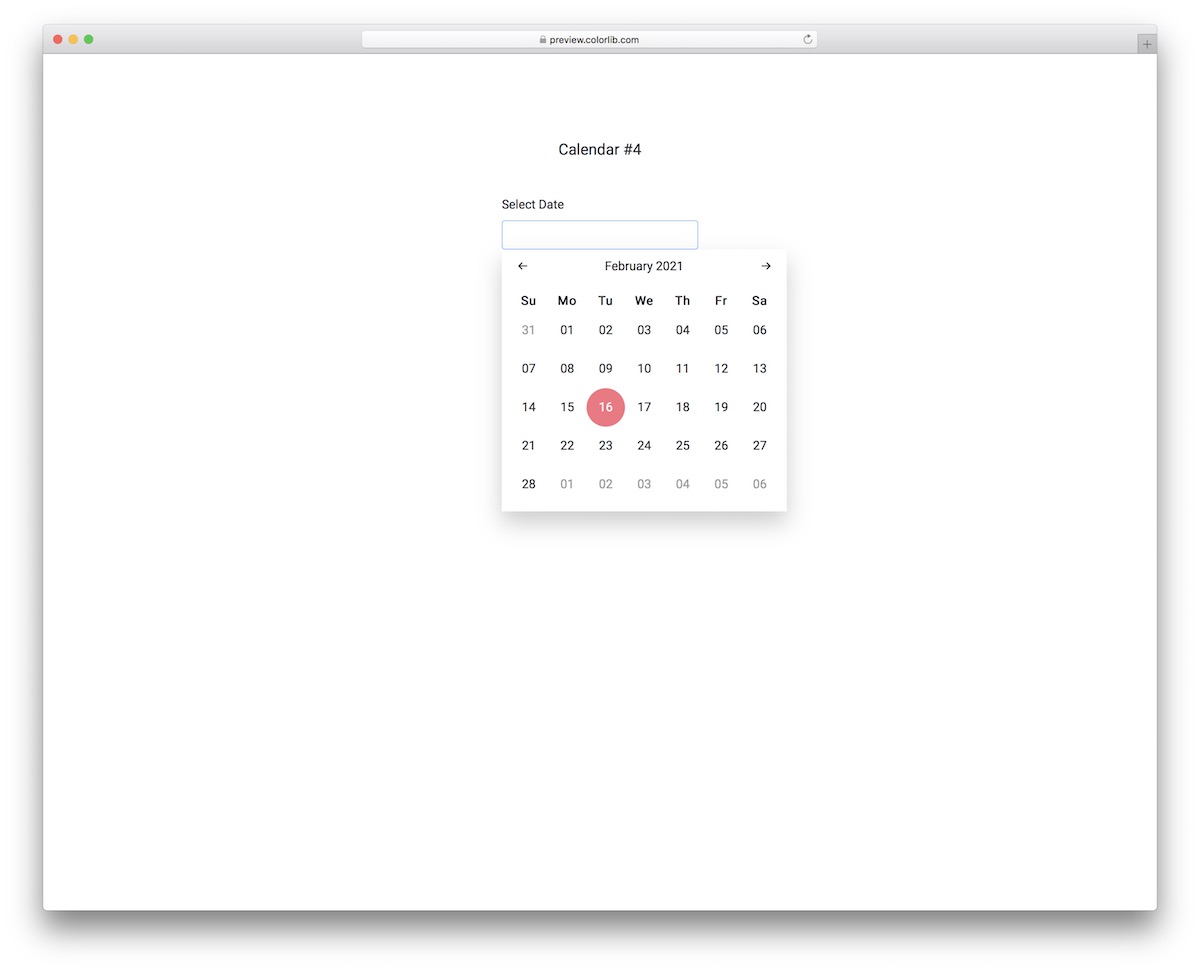
Más información / Descargar DemoCalendario V14

Si está buscando un selector de fechas Bootstrap realmente minimalista que haga muy bien su trabajo, será testigo de un gran resultado con Calendar V14.
Esta herramienta funciona fantásticamente bien desde el primer momento debido a su simplicidad que se aplica a cualquier diseño web. Esto es realmente solo un selector de fechas sin ninguna de las cosas elegantes, funciones adicionales, botones de reinicio y otras cosas.
Descárgalo, incorpóralo y ¡listo!
Más información / Descargar DemoCalendario V15

Este selector de rango de fechas de calendario es muy útil para reservas en línea, ya sea para una habitación de hotel, un automóvil o cualquier otra cosa.
El diseño es muy sencillo , por lo que ni siquiera necesitará cambiar nada en lugar de usarlo de inmediato . Sin embargo, puede cambiar el color de la fecha resaltada o elegir la versión predeterminada.
Dado que se trata de un selector de fechas Bootstrap, sabe que su rendimiento es excelente en dispositivos móviles y de escritorio.
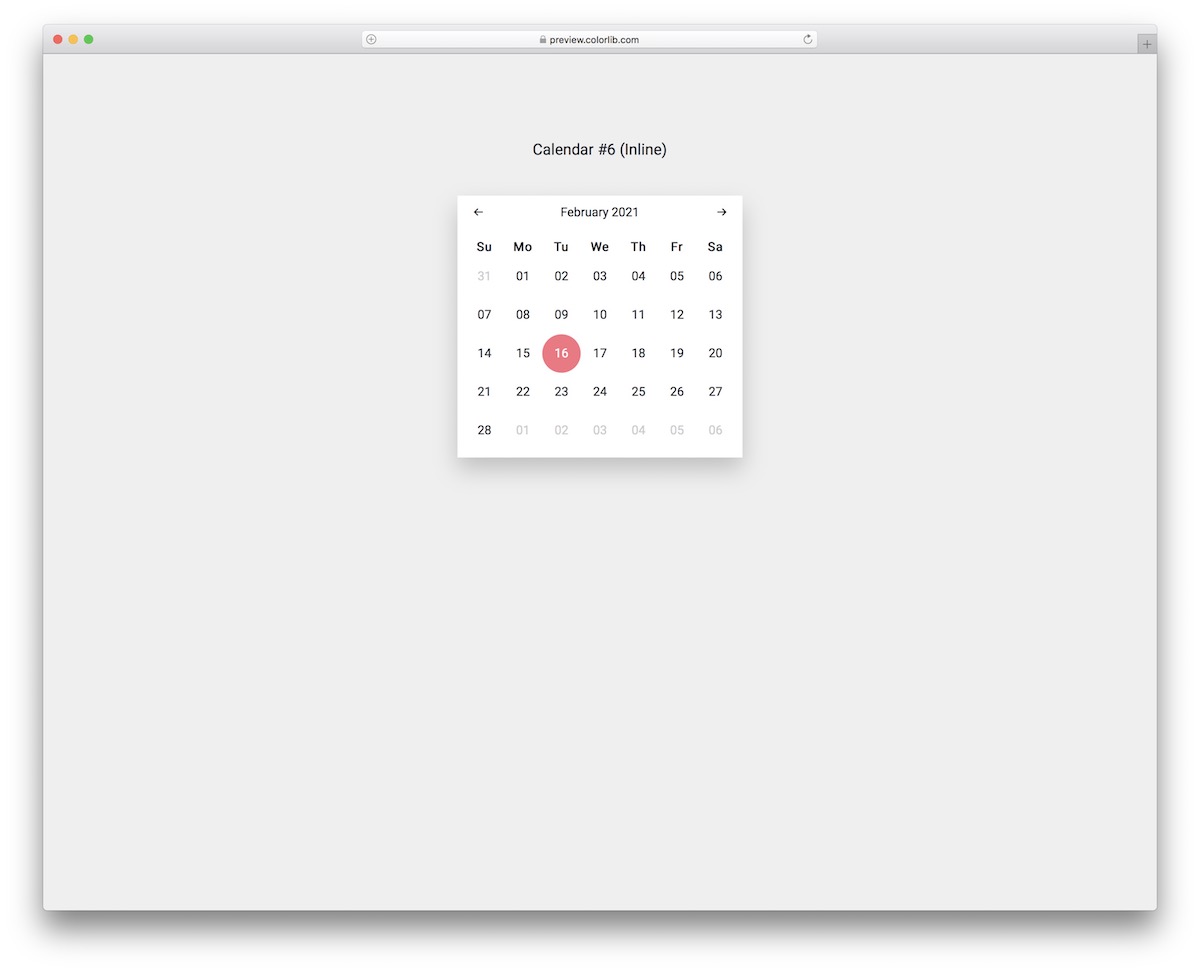
Más información / Descargar DemoCalendario V16

Mantenga las cosas mínimas pero audaces con este calendario / selector de fechas en línea, que ahora puede incrustar en su proyecto o aplicación a voluntad.
El aspecto limpio parece hermoso en diferentes tamaños de pantalla para el disfrute de sus usuarios.
La estructura de diseño presenta el mes y el año en la parte superior, seguidos de los días de semana de domingo a sábado y las fechas. Un usuario también puede usar PUNTEROS izquierdo y derecho para elegir diferentes meses.
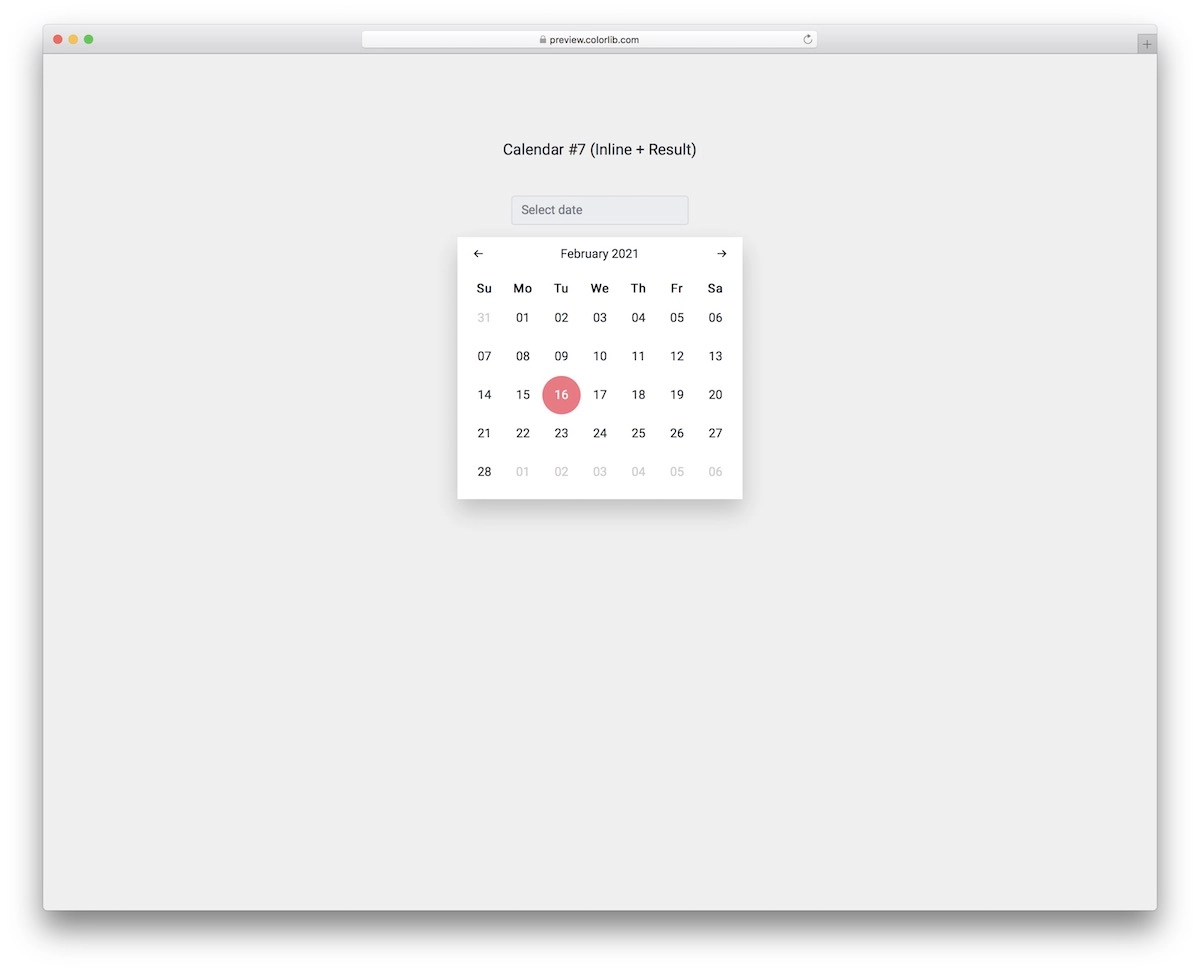
Más información / Descargar DemoCalendario V17

Aquí hay una nueva plantilla de Bootstrap que presenta un calendario en línea con una barra de resultados en la parte superior. Es decir, una vez que el usuario selecciona una fecha, aparece en la barra en el siguiente orden: mes / día / año .
De forma predeterminada, la barra de resultados está vacía y aparece con un texto de llamada a la acción que insta al usuario a elegir la fecha. Además, el calendario viene con una fecha de hoy preseleccionada.
El diseño es flexible y 100% móvil, mientras que el código es FÁCIL DE USAR para una ejecución rápida.
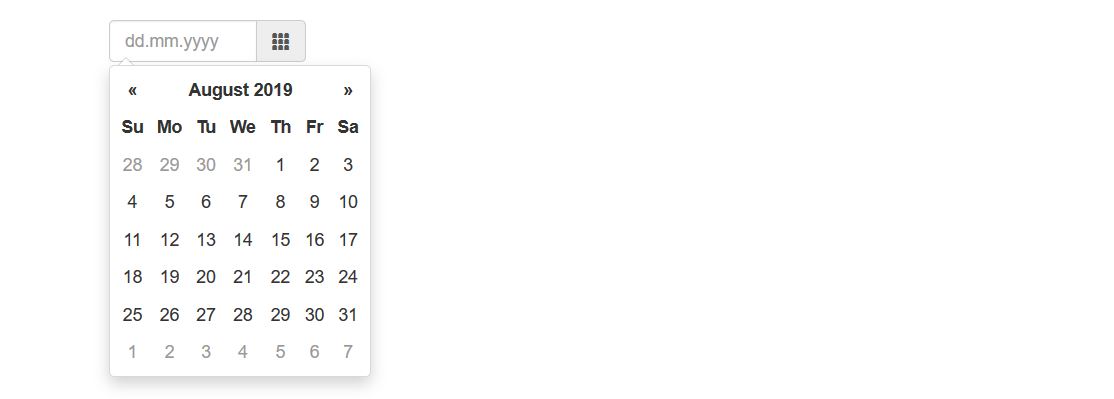
Más información / Descargar DemoEjemplo de bootstrap datepicker por un usuario de CodePen

Este es un ejemplo gratuito de selector de fechas de Bootstrap. Un usuario de CodePen lo ha desarrollado. Es una plantilla totalmente personalizable . Realice los cambios que desee.
Este ejemplo le proporciona un campo de entrada con el texto de marcador de posición 'dd.mm.yyyy'. Puede ver un pequeño icono en el lado derecho de este campo. Al hacer clic en este campo de entrada, aparece un calendario del mes y año actual. Puede ver todas las fechas del mes actual en él. El usuario también puede traer este calendario haciendo clic en el pequeño icono del lado derecho.
En el calendario, cuando selecciona una fecha, se DESTACA con el color azul. El color de fondo de la fecha seleccionada se vuelve azul. Al hacer clic en una fecha, la fecha aparece inmediatamente en el campo de entrada.
Más información / Descargar DemoSelector de fecha de check-in y check-out

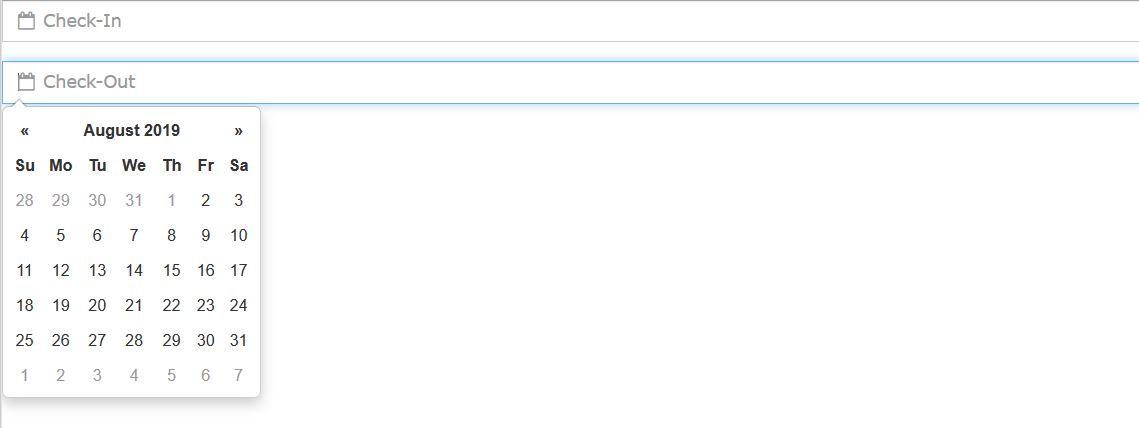
Desarrollado por Amanda Louise Acosta Morais, este es otro gran ejemplo de selector de fechas de Bootstrap. Como sugiere el nombre de esta plantilla, permite al usuario seleccionar una fecha de entrada y salida.
Hay dos campos de entrada, con los textos de marcador de posición 'Entrada' y 'Salida' en esta plantilla. Cuando el usuario hace clic en ellos, aparece un calendario para que el usuario pueda seleccionar una fecha.
Hay pequeños iconos de calendario con textos de marcador de posición que le dan una pista al usuario de que los selectores de fechas se abrirán al hacer clic en los campos de entrada.
Más información / Descargar DemoSelector de fecha Bootstrap de Sreekanth Are

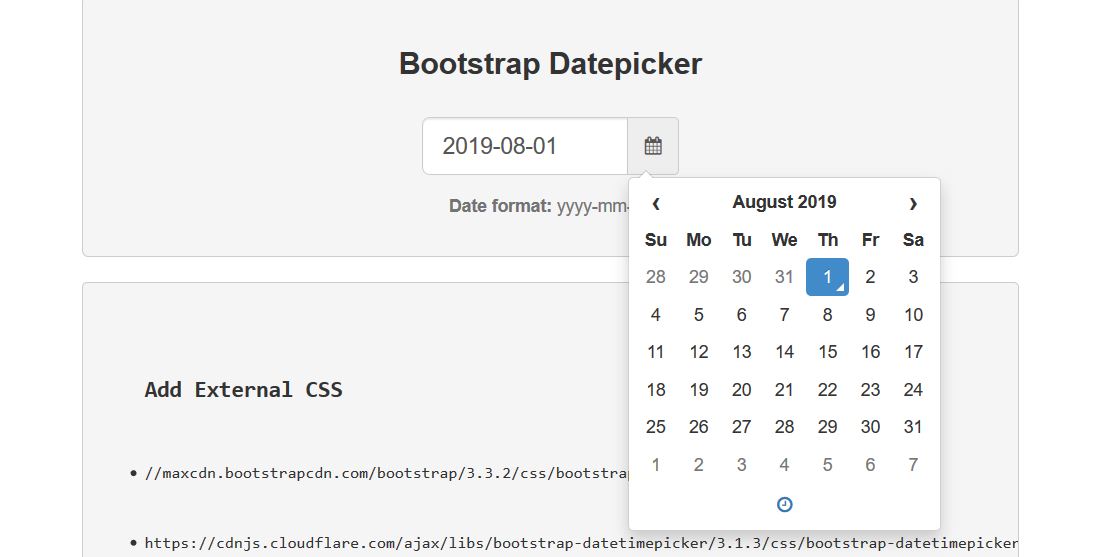
Esta es una plantilla de selector de fechas muy útil creada por Sreekanth Are. Tiene una interfaz de usuario agradable y limpia. Puede ver en la captura de pantalla de esta plantilla que hay un campo de entrada.
Cuando el usuario hace clic en él, puede ver la fecha actual en el campo de entrada . Y cuando el usuario hace clic en el icono del calendario, aparece un selector de fecha. Se coloca una fecha en el campo de entrada en la selección.
El formato de fecha que se ha utilizado es 'aaaa-mm-dd'.
Más información / Descargar DemoBootstrap datepicker con entrada de material

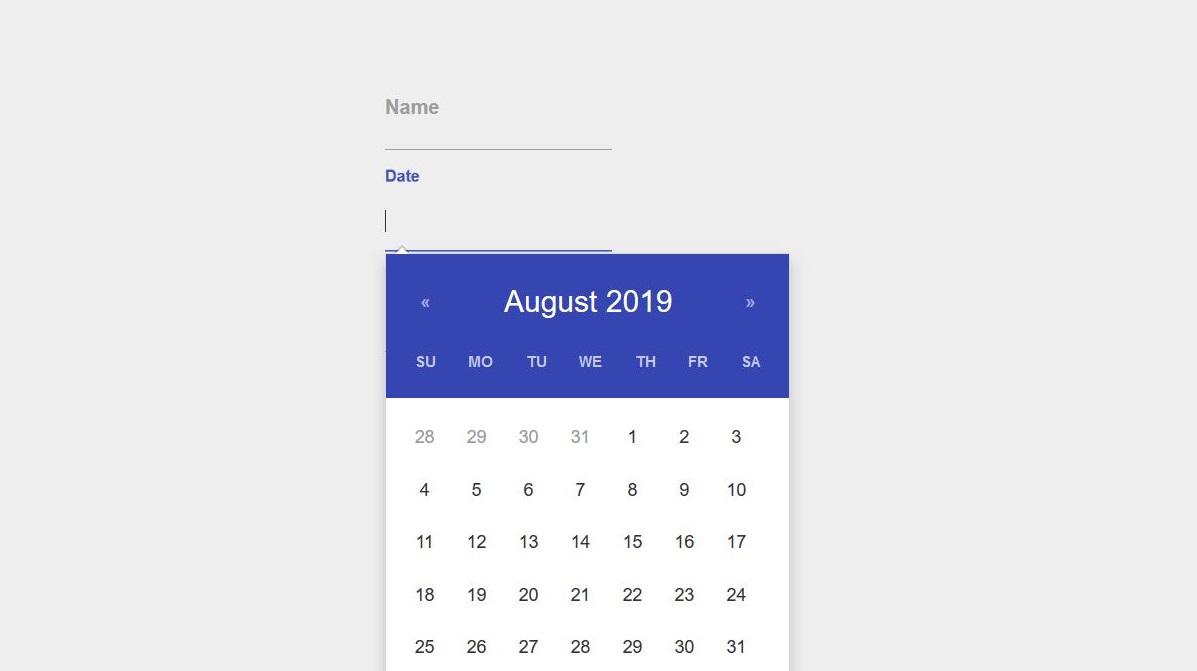
Este ejemplo de selector de fechas realizado por Salah Uddin tiene un aspecto material. La página web tiene tres campos de entrada. Cuando el usuario hace clic en el segundo campo de entrada, aparecerá un selector de fecha muy moderno.
La funcionalidad es la misma que la de los demás selectores de fechas. La única diferencia es que el diseño es mucho mejor. Se ve muy bien. Este tipo de plantilla moderna de selector de fechas brindará a los usuarios de su aplicación web una experiencia de usuario increíble .
A los usuarios de su sitio web les encantará este increíble selector de fechas. Entonces, si cree que esta plantilla es lo suficientemente buena, puede usarla en su sitio web.
Más información / Descargar DemoSelector de fecha Bootstrap de Vaidehi Baviskar

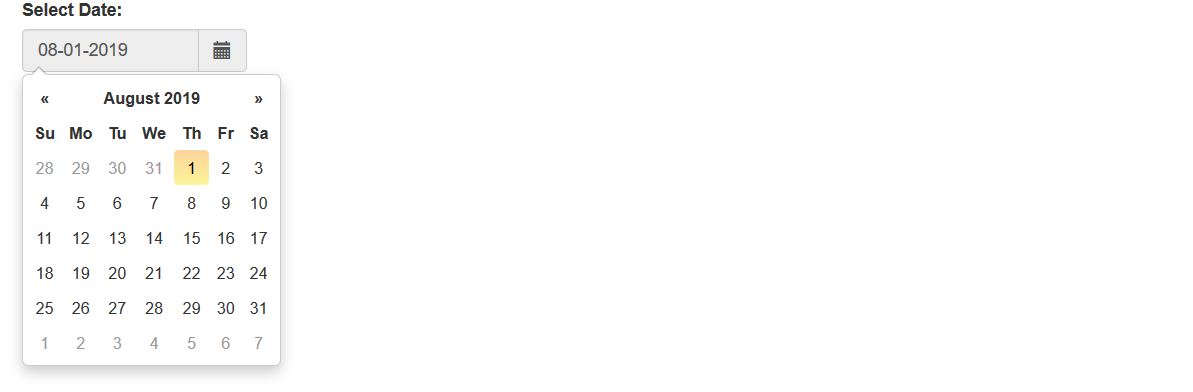
Esta es una genial plantilla de selector de fechas Bootstrap desarrollada por un usuario de CodePen con el nombre Vaidehi Baviskar. Como puede ver en la captura de pantalla de este ejemplo, hay un encabezado sobre el campo de entrada, que es 'Seleccionar fecha:'.
Le dice al usuario que elija una fecha. De forma predeterminada, puede ver la fecha actual en el campo de entrada. Cuando hace clic en el campo de entrada o en el icono pequeño , aparece el selector de fecha.
Puede ver todas las fechas del mes actual en esta herramienta de selección de fechas.
Puede seleccionar una fecha de esta herramienta y la fecha seleccionada aparecerá en el campo de entrada.
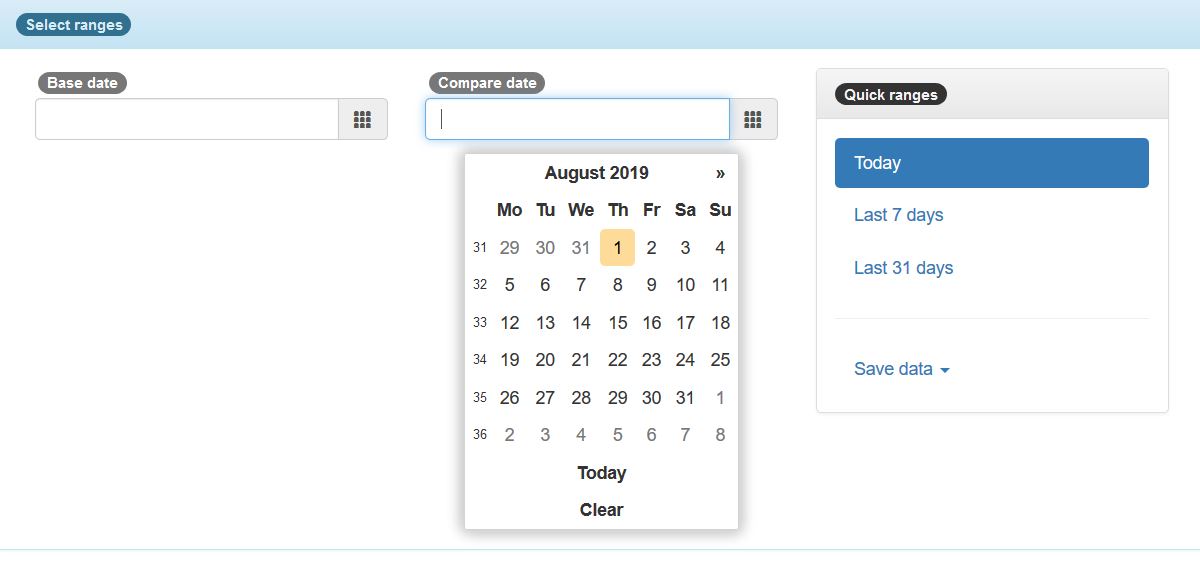
Más información / Descargar DemoBootstrap datepicker por un usuario de CodePen

Este es un ejemplo de selector de fechas muy simple. Se parece mucho al ejemplo anterior. En este ejemplo, hay dos campos de entrada con dos selectores de fechas.
La fecha actual se resalta con un fondo amarillo en este ejemplo de selector de fechas, y cuando el usuario hace clic en una fecha en particular, su color de fondo cambia a azul.
A medida que se resalta la fecha actual, es fácil para el usuario encontrar rápidamente la fecha actual en esta herramienta y puede seleccionar una fecha fácilmente. Si quiere seleccionar la fecha actual, puede hacerlo muy rápidamente ya que la fecha actual está resaltada.

Él / ella puede detectar instantáneamente la fecha actual de todas las fechas del mes actual.
Más información / Descargar DemoPlantilla de selector de fecha de Jowi Englis

Este es un ejemplo de selector de fecha muy estándar realizado por Jowi Englis, un usuario de CodePen. Como podemos ver en la captura de pantalla, hay un encabezado sobre el campo de entrada y es 'Fecha del calendario:'.
Siempre puede cambiarlo por algo más significativo y apropiado. El icono de calendario en el campo de entrada se ve genial. El texto del marcador de posición del campo de entrada es 'Seleccionar una fecha', que es un título muy apropiado para este selector de fechas.
Al hacer clic en el campo de entrada, aparece un hermoso selector de fecha, donde la fecha actual se resalta con un fondo azul.
A partir de este selector de fechas, los usuarios de su sitio web no solo pueden seleccionar una fecha del mes actual, sino que también pueden seleccionar una fecha de un mes diferente y un año diferente.
Más información / Descargar DemoSelector de fecha Bootstrap de Richard Bailey

Este es un ejemplo impresionante de selector de fechas de Bootstrap desarrollado por Richard Bailey. Esta plantilla de selector de fechas permitirá a los usuarios de su aplicación web seleccionar un rango de fechas. Por tanto, en este ejemplo se proporcionan dos selectores de fechas.
Hay dos campos de entrada, al hacer clic en cada uno de ellos se muestra un selector de fecha. Si desea que los visitantes de su sitio web seleccionen un rango de fechas, puede usar esta plantilla gratuita.
Como es totalmente personalizable, puede mejorar el diseño modificando el código. Cuando el usuario selecciona dos fechas de los selectores de fechas, el rango de fechas aparece en la página web, justo debajo de los campos de entrada.
Más información / Descargar DemoBootstrap datepicker de Jose Castillo

Si necesita un selector de fechas para su sitio web, ya no tendrá que crear uno desde cero. Puede descargar esta plantilla e integrarla en su sitio web.
Puede modificar el diseño para que se vea mejor. Como se puede ver en la captura de pantalla anterior, hay dos campos de entrada . Cuando hace clic en cualquiera de ellos, aparece un selector de fecha en la pantalla.
La fecha actual tiene un fondo amarillo. Para que el usuario pueda identificarlo rápidamente en la lista de fechas que se muestra en el selector de fechas.
Más información / Descargar DemoSelectores de citas Bootstrap de Valentin

Este bolígrafo tiene dos campos de entrada con dos selectores de fechas. Cuando hace clic en un campo de entrada, aparece un selector de fechas sin problemas. Puede ver un efecto visual muy bueno cuando se abre el selector de fechas.
Estos efectos visuales mejoran enormemente la experiencia del usuario. Si está buscando un ejemplo de selector de fechas muy interesante, puede usar esta plantilla. Es un ejemplo impresionante de selector de fechas diseñado con Bootstrap.
Para ver más de cerca este ejemplo, haga clic en el botón 'Vista previa' a continuación y podrá ver una buena vista previa de este ejemplo.
Más información / Descargar DemoSelector de fecha Bootstrap de Atanas Atanasov

Este es un hermoso ejemplo de un selector de fechas de Bootstrap gratuito. Si está buscando un selector de fechas muy estándar , use este.
Al hacer clic en el icono de calendario, aparece el selector de fecha. Aunque este ejemplo de selector de fechas no resalta la fecha actual, parece muy simple y poderoso.
Cuando selecciona una fecha en particular, puede verla en el campo de entrada. Si necesita un encabezado sobre el campo de entrada, puede agregar uno.
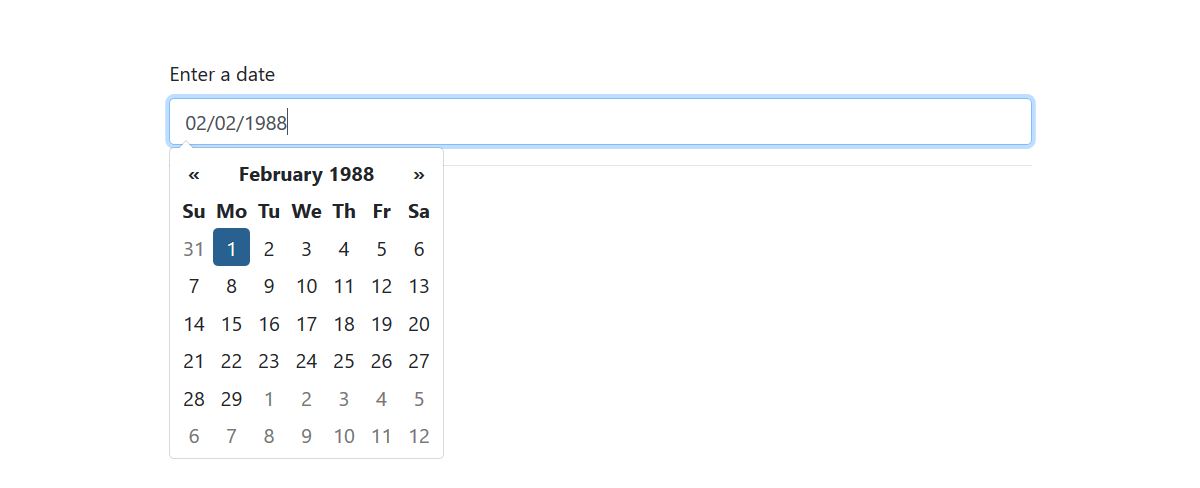
Más información / Descargar DemoSelector de fecha Bootstrap de M Gambill

Este es un ejemplo genial de selector de fechas desarrollado por M Gambill. Hay un campo de texto donde puede ingresar texto. Sobre el campo de texto, hay un encabezado con el texto "Ingrese una fecha". Le dice al usuario que ingrese una fecha.
Al hacer clic en el campo de texto, aparece un selector de fechas. Cuando hace clic en una fecha, se muestra en el campo de texto . Hay un área debajo del campo de texto para mostrar el resultado. En esa área, puede ver un texto, que es 'La fecha es:'.
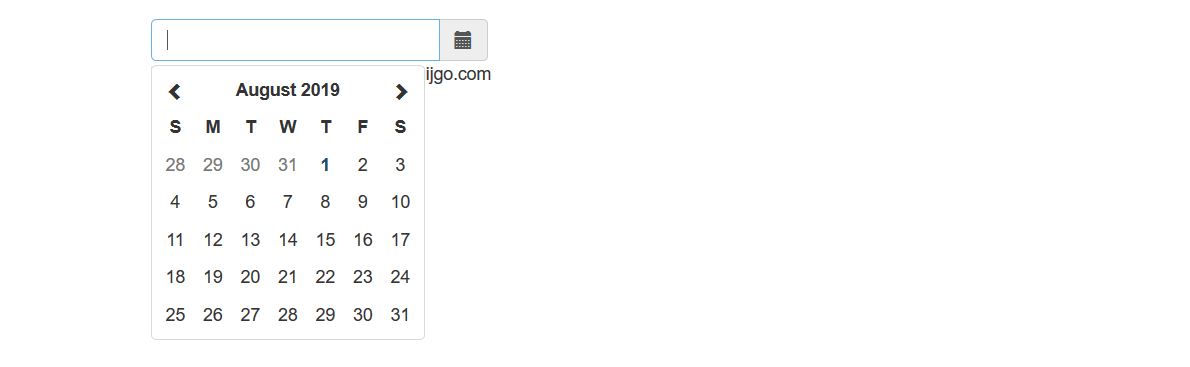
Más información / Descargar DemoBootstrap datepicker de tuanitpro

Este ejemplo de selector de fechas de Bootstrap le brinda un cuadro de texto simple. Al hacer clic en él, aparece un selector de fechas. Puede ver la fecha seleccionada en el campo de texto. Se muestra de esta manera: '22/8 // 2019'. Si prefiere un formato de fecha diferente , cambie el formato de fecha del código.
Y si necesitas mejorar el diseño, puedes hacerlo.
Como es una muestra de código de fuente abierta, puede realizar cambios en el código para mejorar la plantilla para que se vea bien en su sitio web.
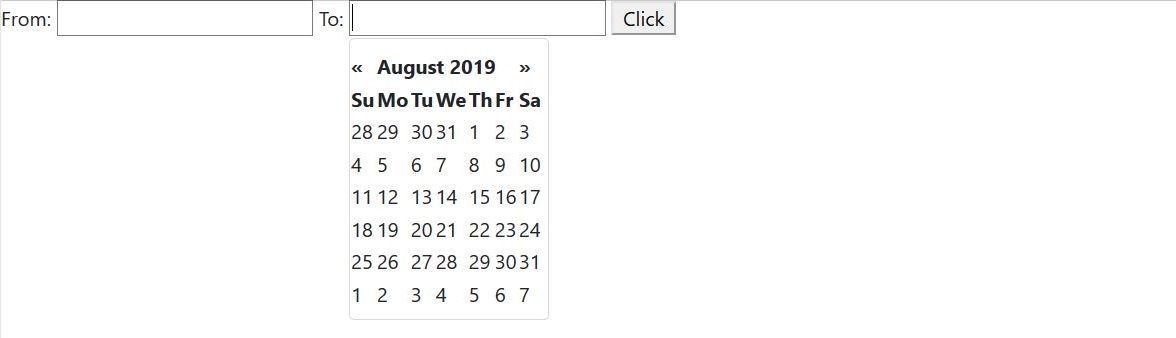
Más información / Descargar DemoPlantilla de selector de fecha de Priyank Panchal

Esta es una plantilla de selector de fecha de alta calidad desarrollada por Priyank Panchal. Tiene dos campos de entrada, un campo 'Desde' y un campo 'Hasta'. Estos campos permiten al usuario seleccionar un rango de fechas.
Cuando haces clic en los campos de entrada, aparecen los selectores de fechas.
Las fechas seleccionadas se muestran en los campos de entrada. También hay un botón en este ejemplo. Cuando haces clic en él, puedes ver un mensaje . Puede especificar desde el código lo que sucederá cuando el usuario haga clic en el botón.
Si no necesita este botón, puede eliminarlo.
Más información / Descargar DemoSelector de fecha por Jacob Montgomery

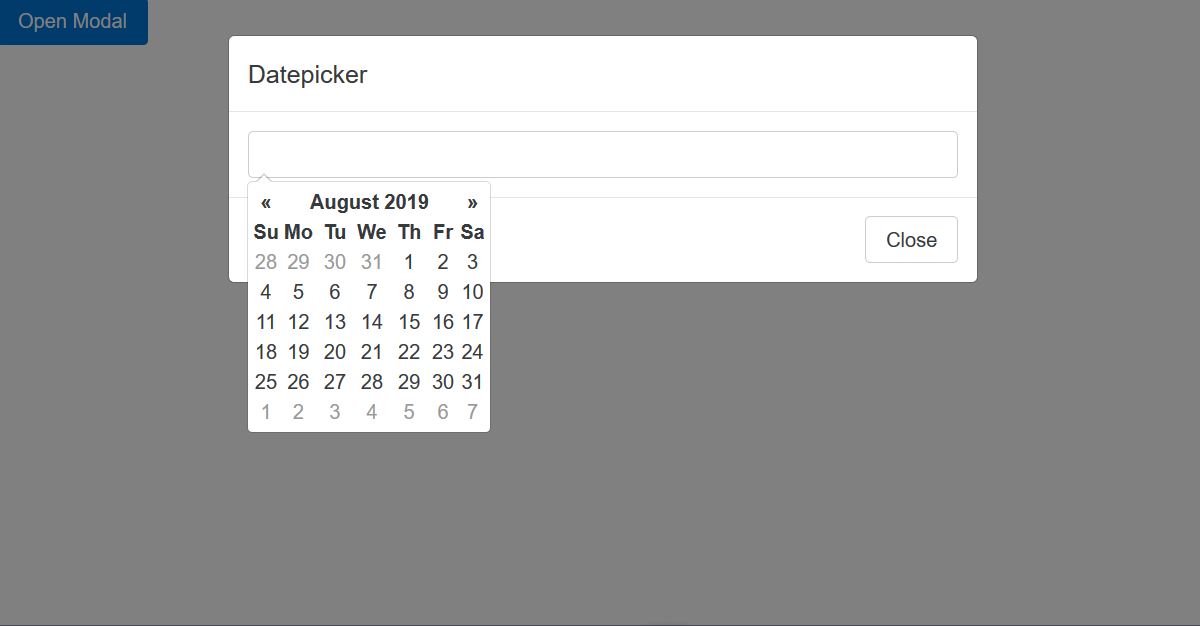
Este ejemplo de selector de fechas tiene un botón, al hacer clic, se abre un modal. Luego puede ver un campo de texto, al hacer clic en el que muestra un selector de fecha. El encabezado colocado encima de este campo de entrada es "Selector de fecha".
Si va a utilizar esta plantilla, cambie el encabezado a algo más apropiado o elimínelo si cree que es innecesario para usted.
Hay un botón 'Cerrar' debajo del campo de texto. Al hacer clic en él, se cierra el modal.
Más información / Descargar DemoEjemplo de selector de fecha por Javier Buron

Este es otro ejemplo genial de selector de fechas realizado por Javier Buron. Como puede ver en la captura de pantalla anterior, hay un campo de texto arriba para el encabezado.
Debería cambiarlo por algo más significativo y adecuado si va a integrar esta plantilla en su sitio web. Cuando el usuario hace clic en el campo de entrada, puede ver un selector de fecha que puede usar para seleccionar una fecha. Cuando se selecciona una fecha, se muestra en el campo de texto.
También se muestra como un resultado debajo del campo de texto. El resultado se muestra de esta manera: 'Resultado: 22/09/2019'. Considere omitir la sección de salida si no la necesita.
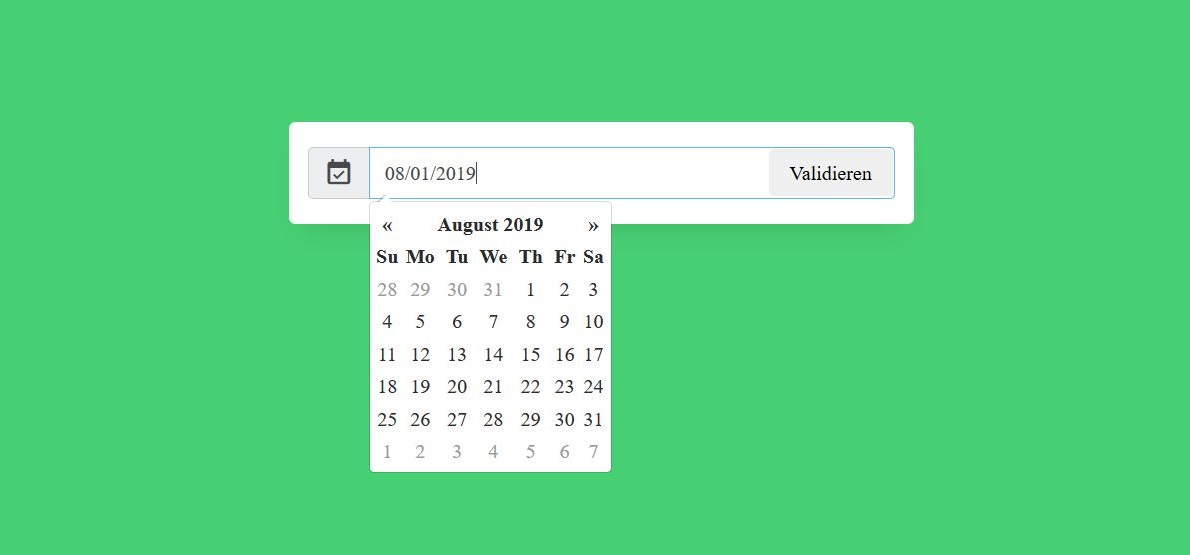
Más información / DescargarSelector de fechas Bootstrap de Peter Schoning

Este increíble ejemplo gratuito de selector de fechas Bootstrap realizado por Peter Schoning tiene un bonito fondo verde.
Este ejemplo viene con un campo de texto, al hacer clic, se abre un selector de fechas. Le muestra las fechas del mes actual, que puede utilizar para su selección.
También puede seleccionar una fecha de un mes diferente del año actual o de un año diferente . La fecha seleccionada se muestra en este campo de texto de esta manera: '08 / 15/2019 '.
Puede cambiar el formato de fecha del código, adaptándolo a sus necesidades.
Más información / Descargar DemoEjemplo de selector de fecha por un usuario de CodePen

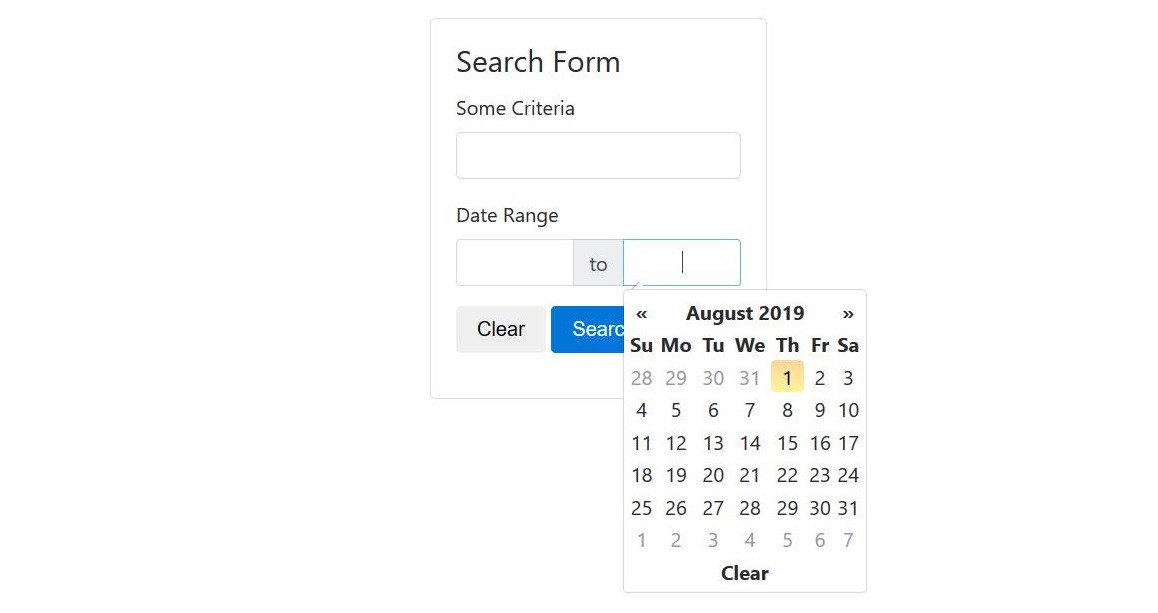
Este bolígrafo es un formulario de búsqueda. Tiene un campo de texto con el encabezado 'Algunos Criterios', donde el usuario tiene que ingresar criterios de búsqueda. Luego, el usuario debe ingresar un rango de fechas utilizando los campos de entrada proporcionados.
Al hacer clic en los campos de entrada, aparecen selectores de fechas, mediante los cuales el usuario puede elegir fechas para el rango de fechas. Cuando el usuario especifica el rango de fechas, puede realizar una operación de búsqueda haciendo clic en el botón 'Buscar'.
El usuario también puede borrar los campos de entrada haciendo clic en el botón 'Borrar'. Tenga en cuenta que hacer clic en el botón 'Buscar' no le mostrará ningún resultado de búsqueda, ya que este es solo un ejemplo simple que muestra los selectores de fechas.
No es una aplicación completa .
Más información / Descargar DemoPensamientos finales
En este artículo, tiene una lista de ejemplos de selector de fechas de Bootstrap de alta calidad. Espero que les hayan gustado. Si examina el código de estos ejemplos, puede comprender que hacer este tipo de selectores de fechas es un trabajo sencillo.
La creación de un selector de fechas no llevará mucho tiempo. Pero, ¿por qué escribir código desde cero cuando obtiene plantillas gratuitas listas para usar? Creo que usar uno de estos ejemplos de selector de fechas en lugar de crear uno desde cero es una excelente idea.
Si cree que es necesario mejorar un ejemplo, puede hacerlo fácilmente modificando el código. De esta forma, puede ser muy productivo.
Mediante el uso de plantillas, puede completar el proyecto de su sitio web rápidamente. Estas plantillas gratuitas acelerarán su proceso de desarrollo.
