25 pratici esempi di datapicker bootstrap gratuiti
Pubblicato: 2021-05-31Molte volte abbiamo finito per recensire diversi frammenti di datepicker Bootstrap gratuiti, il che ci ha lasciato con una vasta raccolta di soluzioni pratiche.
Non solo!
Invece di affidarci ESCLUSIVAMENTE a strumenti di terze parti, abbiamo anche creato molti dei nostri input per la selezione della data.
Che ora sono a tua disposizione gratuitamente .
Puoi rendere la vita dei tuoi utenti più facile e conveniente. Anche il tuo, poiché non è necessario creare un datepicker da zero.
Che si tratti di un modulo relativo alla data o di una ricerca che ti interessa aggiungere alla tua applicazione web, inizia QUI.
Niente più lavori manuali. Pochi clic e l'utente ha finito!
I migliori widget Bootstrap gratuiti
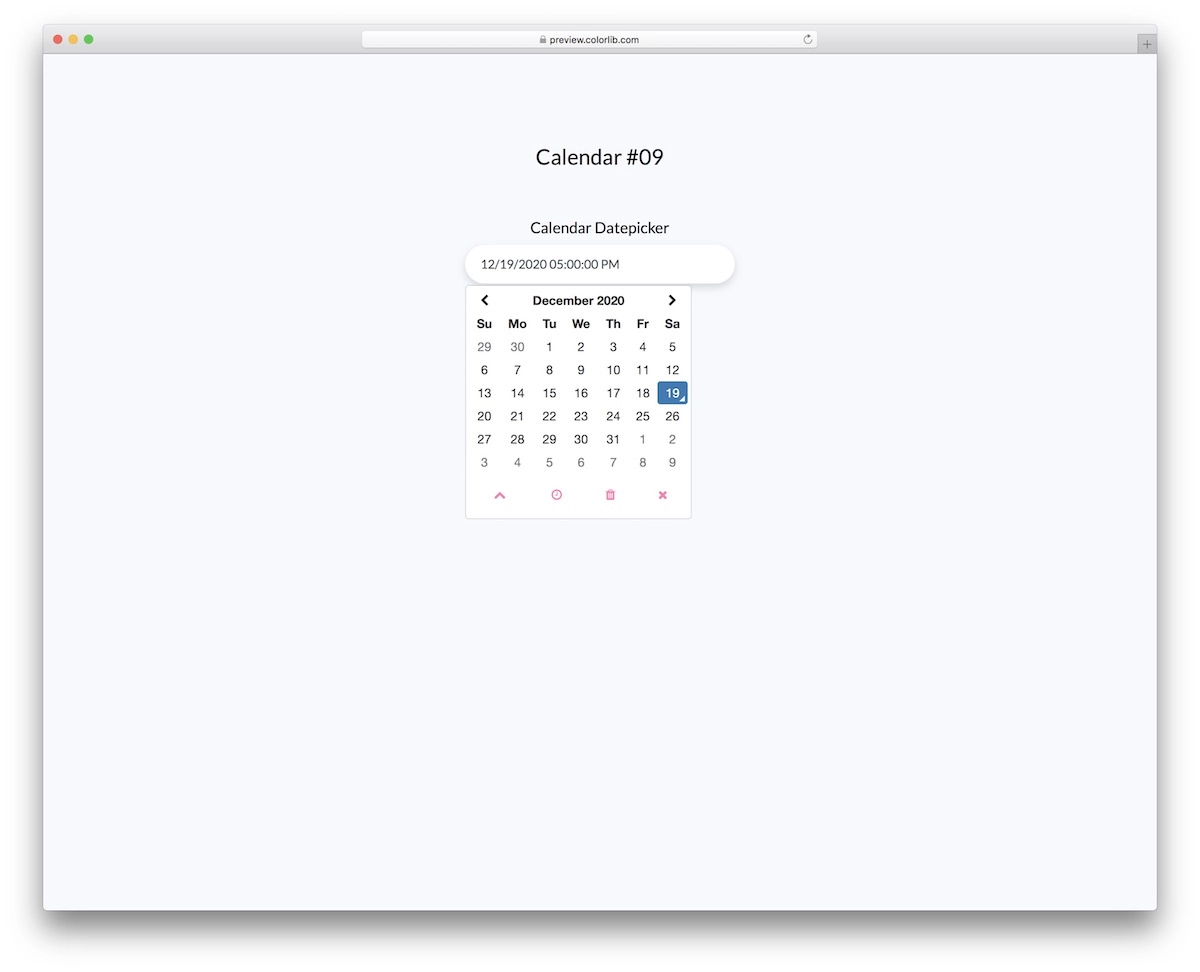
Calendario V09

Lascia che il nome delle nostre alternative datepicker non ti inganni, poiché le abbiamo rilasciate insieme alla nostra raccolta completa di modelli di calendario.
Ma tuffiamoci dentro.
Invece di scegliere solo la data appropriata, questo frammento gratuito fa il possibile con la selezione dell'ora. Quando fai clic sulla barra, si apre una raccolta di opzioni con scorciatoie in basso.
Puoi anche usare il gallone che punta verso l'alto per aggiungere secondi o premere il segno X per chiudere il datepicker.
Maggiori informazioni / Scarica la demoCalendario V12

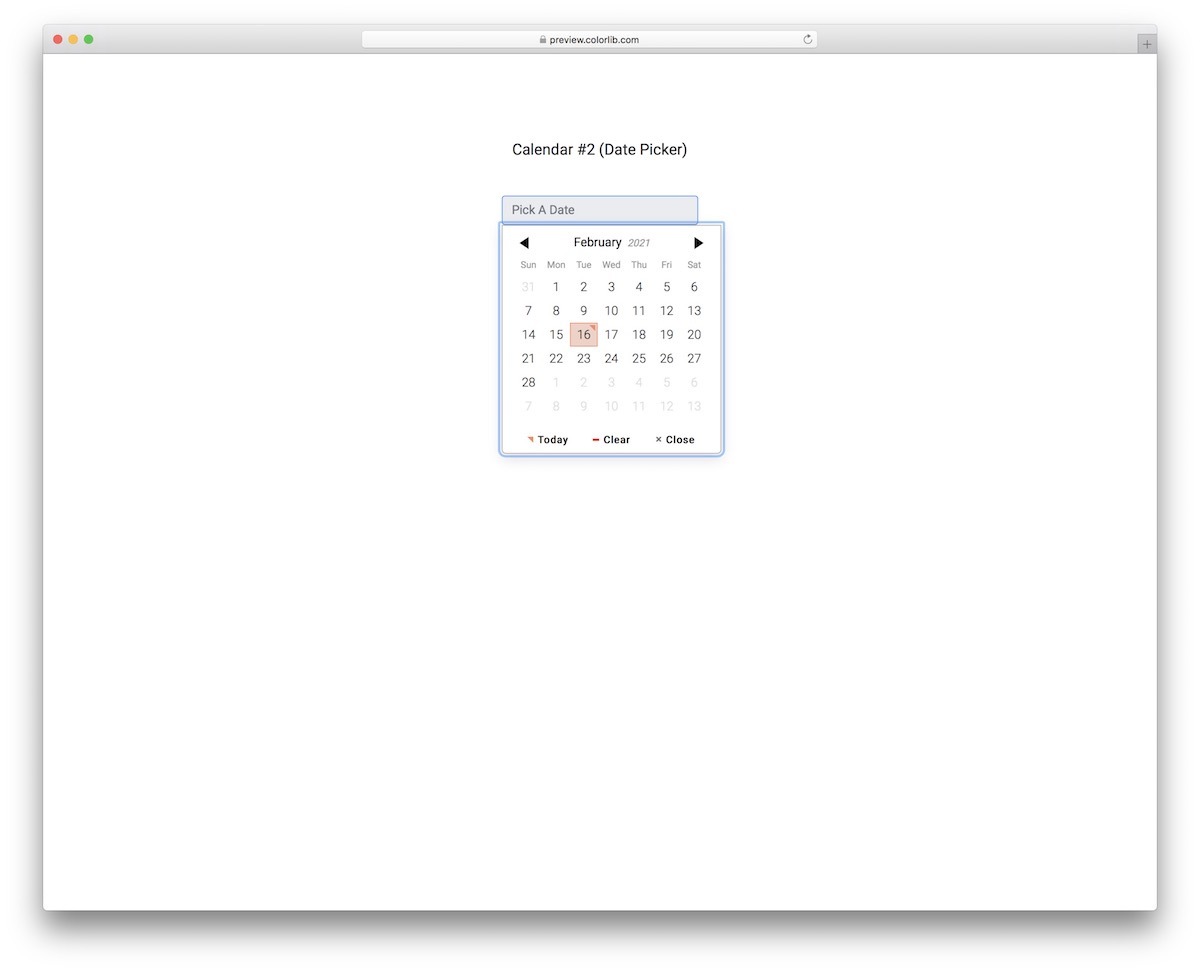
Calendar V12 è un datapicker Bootstrap con un layout moderno e minimalista . Grazie all'aspetto ordinato, puoi integrarlo senza sforzo in diversi temi di siti Web e progetti di applicazioni così com'è.
Il widget presenta un effetto hover, un pulsante per la data odierna, un'opzione per cancellare la selezione e il pulsante di chiusura.
Visualizza il mese e l'anno in alto con le frecce sinistra e destra per passare comodamente al mese successivo o precedente.
Maggiori informazioni / Scarica la demoCalendario V13

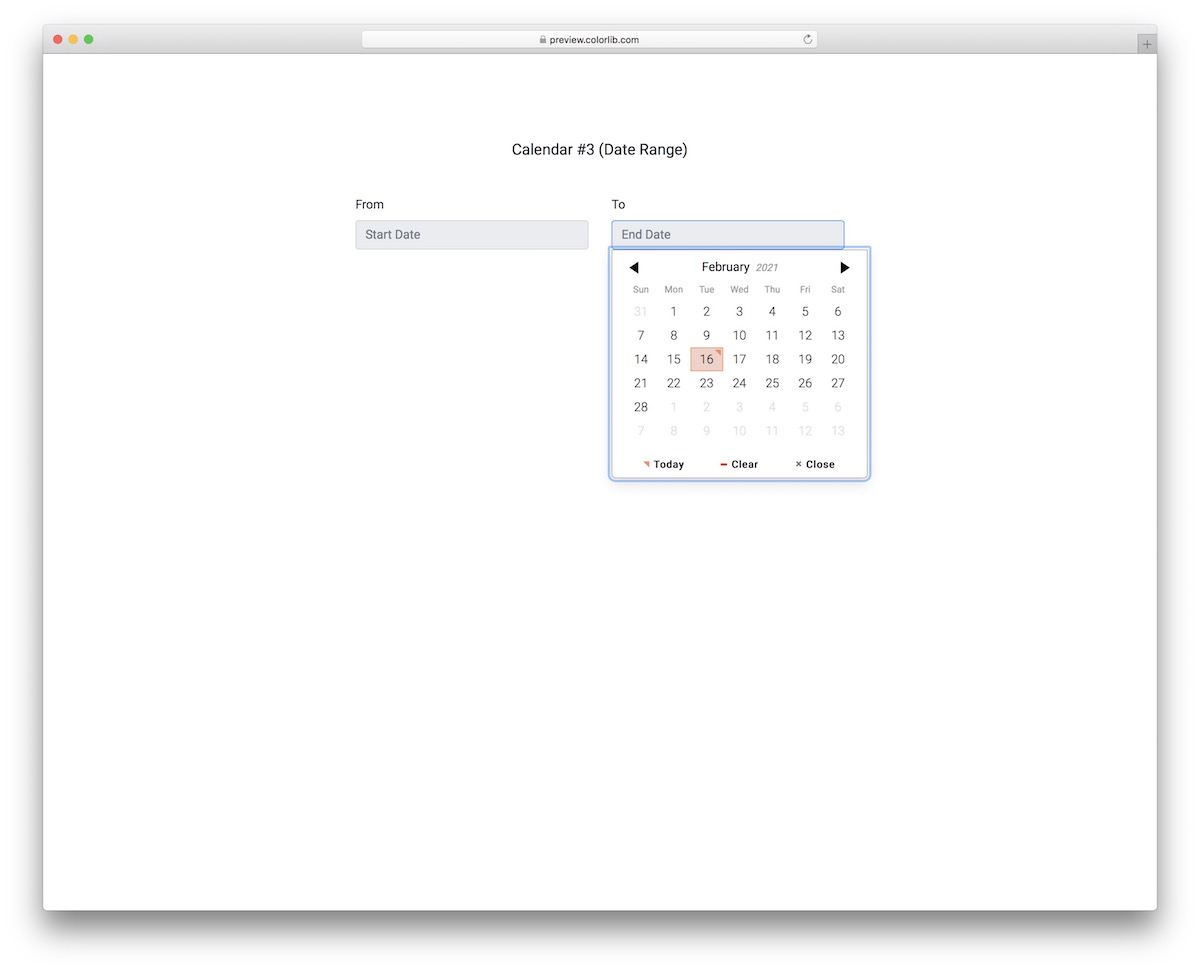
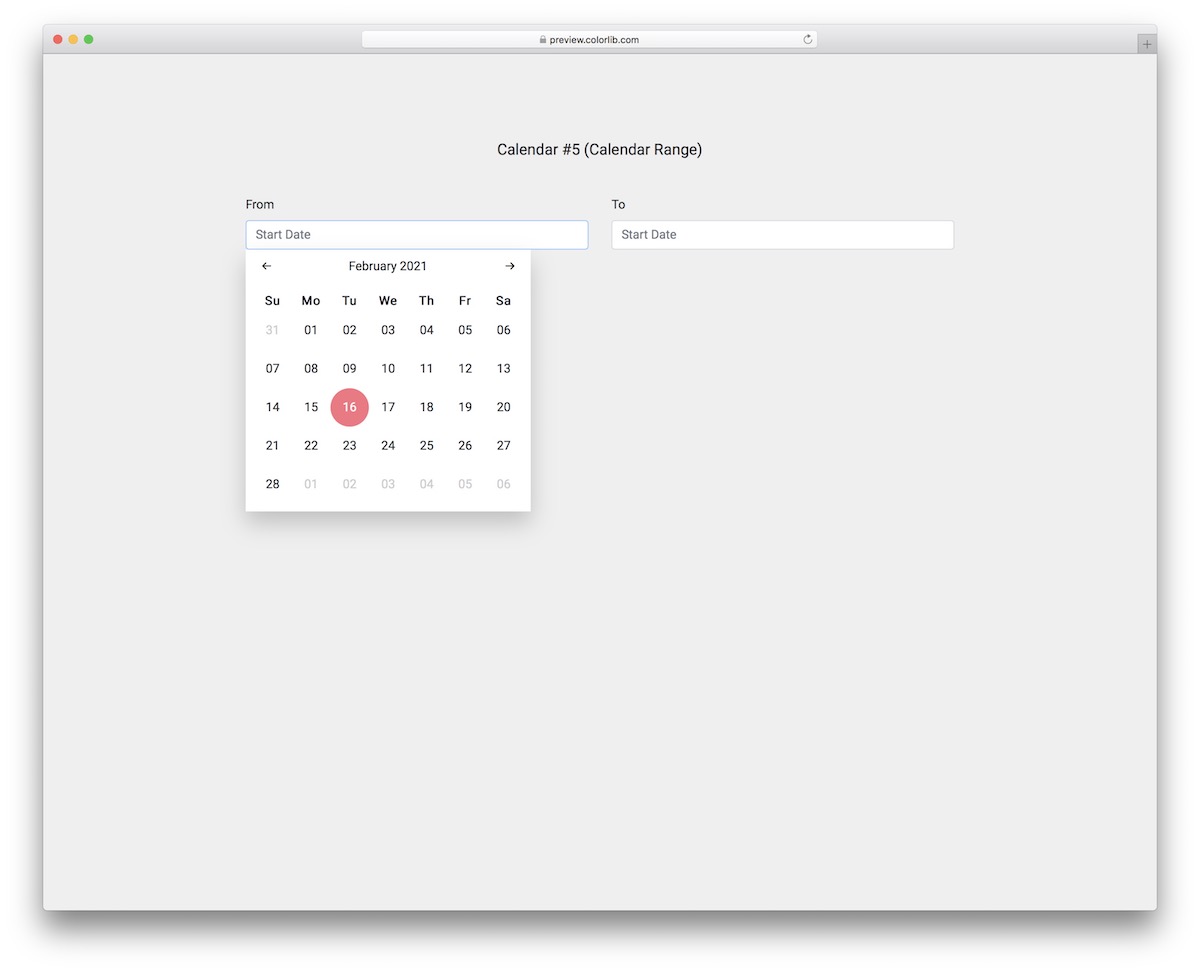
Se offri ai tuoi utenti di scegliere un intervallo di date per i tuoi servizi, prenotazione, qualunque cosa, Calendar V13 è il modo giusto per scegliere. Questo bootstrap datepicker dispone di due widget , che lo rendono estremamente conveniente per scegliere le date giuste.
Il design dello snippet gratuito è lo stesso di quello sopra sport, il che significa, minimale e al punto.
Quando l'utente seleziona la data, questa appare nella barra in formato giorno/mese/anno. Possono anche cancellare RAPIDAMENTE la selezione o scegliere la data odierna con un solo clic.
Maggiori informazioni / Scarica la demoCalendario V14

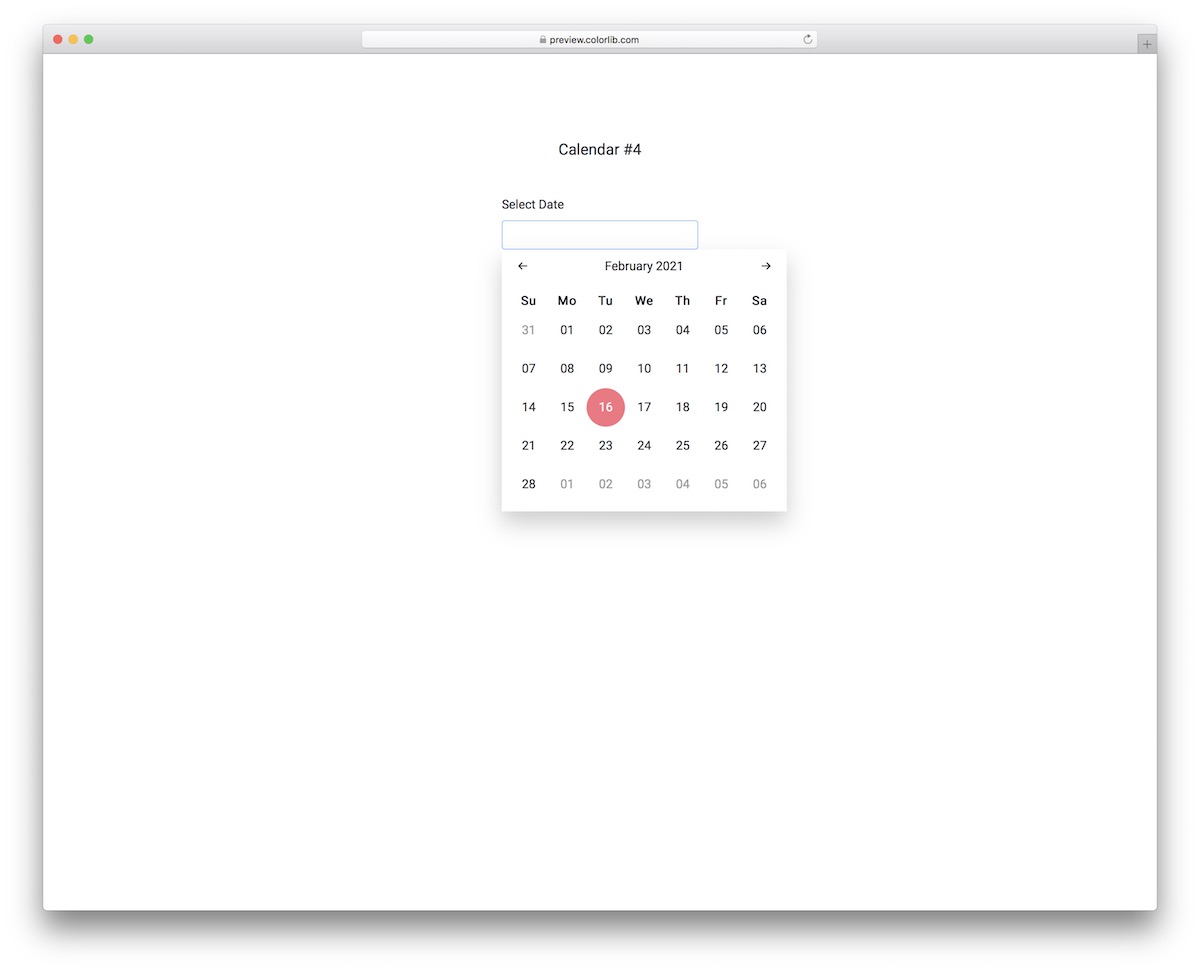
Se stai cercando un datapicker Bootstrap davvero minimalista che fa il lavoro molto bene, vedrai un ottimo risultato con Calendar V14.
Questo strumento funziona in modo fantastico fin da subito grazie alla sua semplicità che si applica a qualsiasi web design. Questo è davvero solo un datapicker senza nessuna delle cose fantasiose, funzionalità aggiuntive, pulsanti di ripristino e altro.
Scaricalo, incorporalo e il gioco è fatto!
Maggiori informazioni / Scarica la demoCalendario V15

Questo selettore di intervalli di date del calendario è molto utile per le prenotazioni online, sia per una camera d'albergo, un'auto o qualcos'altro.
Il design è molto semplice , quindi non dovrai nemmeno cambiare nulla, piuttosto usalo fuori dalla scatola. Tuttavia, puoi cambiare il colore della data evidenziata o andare con la versione predefinita.
Poiché si tratta di un datapicker Bootstrap, sai che le sue prestazioni sono eccezionali su dispositivi mobili e desktop.
Maggiori informazioni / Scarica la demoCalendario V16

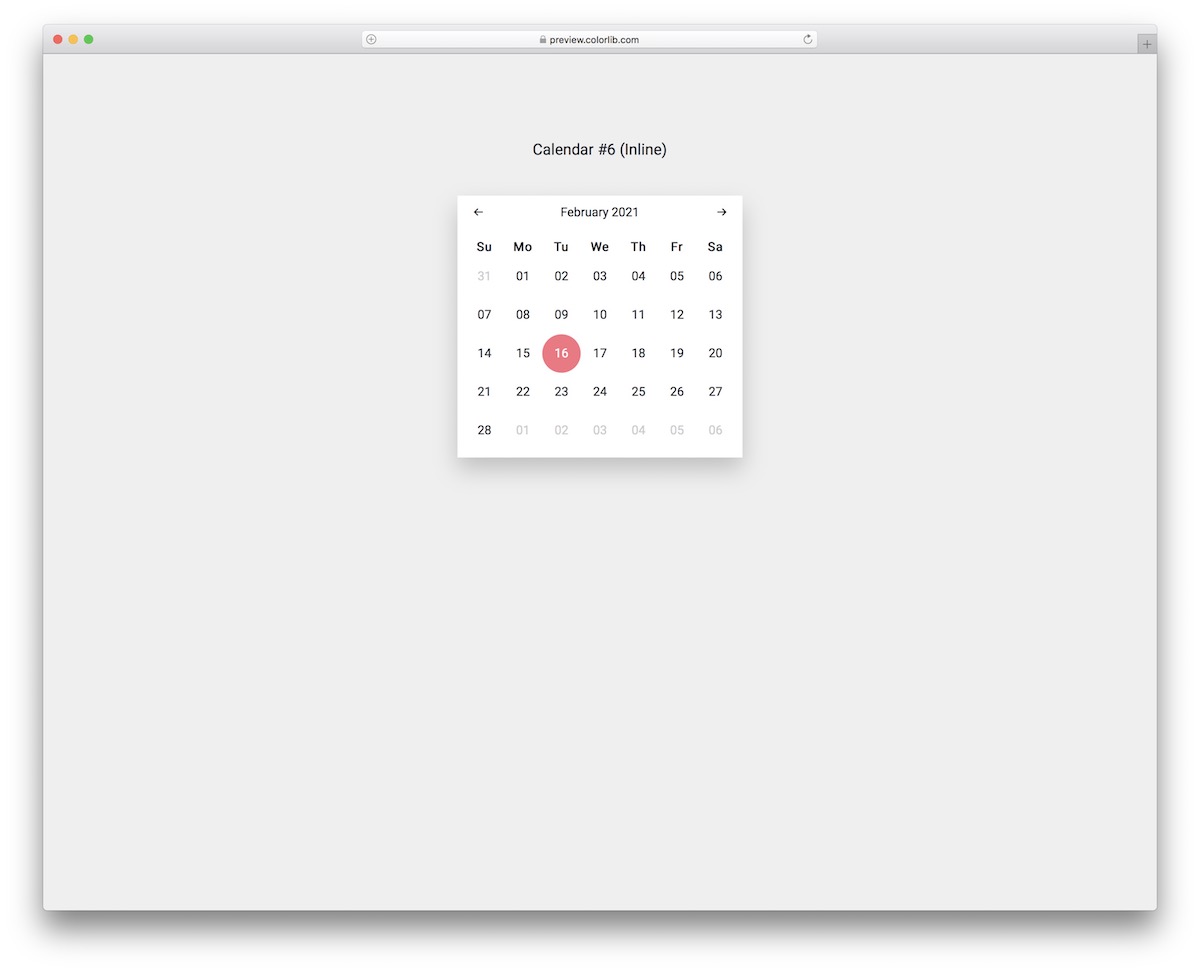
Mantieni le cose minimali ma audaci con questo calendario/datepicker in linea, che ora puoi incorporare nel tuo progetto o applicazione a tuo piacimento.
L'aspetto pulito appare bello su schermi di diverse dimensioni per il divertimento degli utenti.
La struttura del design presenta in alto mese e anno, seguiti da giorni feriali da domenica a sabato e date. Un utente può anche utilizzare i PUNTATORI sinistro e destro per selezionare mesi diversi.
Maggiori informazioni / Scarica la demoCalendario V17

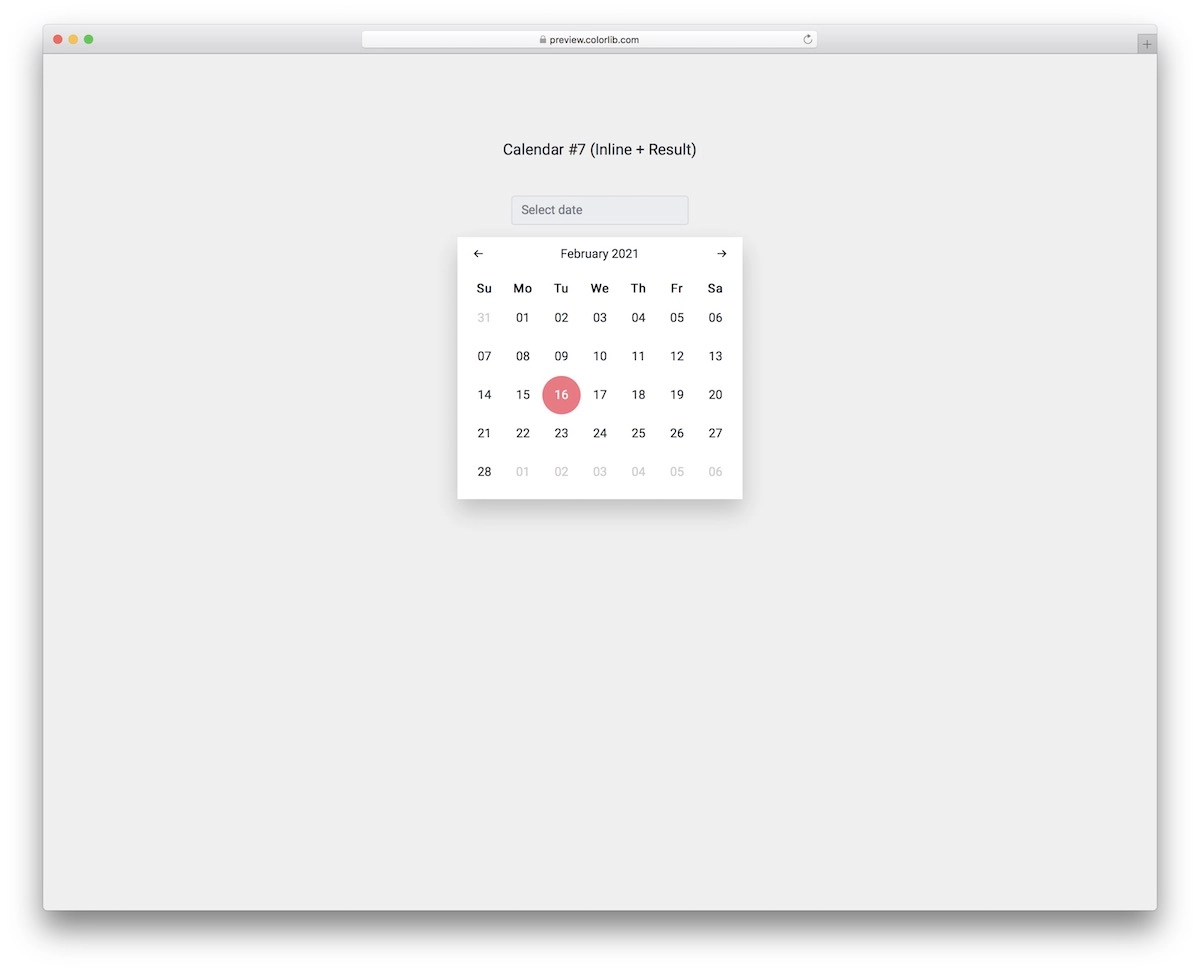
Ecco un nuovo modello Bootstrap che presenta un calendario in linea con una barra dei risultati in alto. Cioè, una volta che l'utente seleziona una data, questa appare nella barra nel seguente ordine – mese/giorno/anno .
Per impostazione predefinita, la barra dei risultati è vuota e viene visualizzata con un testo di invito all'azione, che invita l'utente a scegliere la data. Inoltre, il calendario viene fornito con una data odierna preselezionata.
Il layout è flessibile e 100% mobile-responsive, mentre il codice USER-FRIENDLY per un'esecuzione rapida.
Maggiori informazioni / Scarica la demoEsempio di bootstrap datepicker di un utente CodePen

Questo è un esempio di datapicker Bootstrap gratuito. Un utente CodePen lo ha sviluppato. È un modello completamente personalizzabile . Apporta le modifiche secondo le tue preferenze.
Questo esempio fornisce un campo di input con il testo segnaposto "gg.mm.aaaa". Puoi vedere una piccola icona sul lato destro di questo campo. Facendo clic su questo campo di immissione, viene visualizzato un calendario del mese e dell'anno correnti. Puoi vedere tutte le date del mese corrente su di esso. L'utente può anche portare questo calendario facendo clic sulla piccola icona sul lato destro.
Nel calendario, quando selezioni una data, questa viene EVIDENZIATA con il colore blu. Il colore di sfondo della data selezionata diventa blu. Facendo clic su una data, la data appare immediatamente nel campo di immissione.
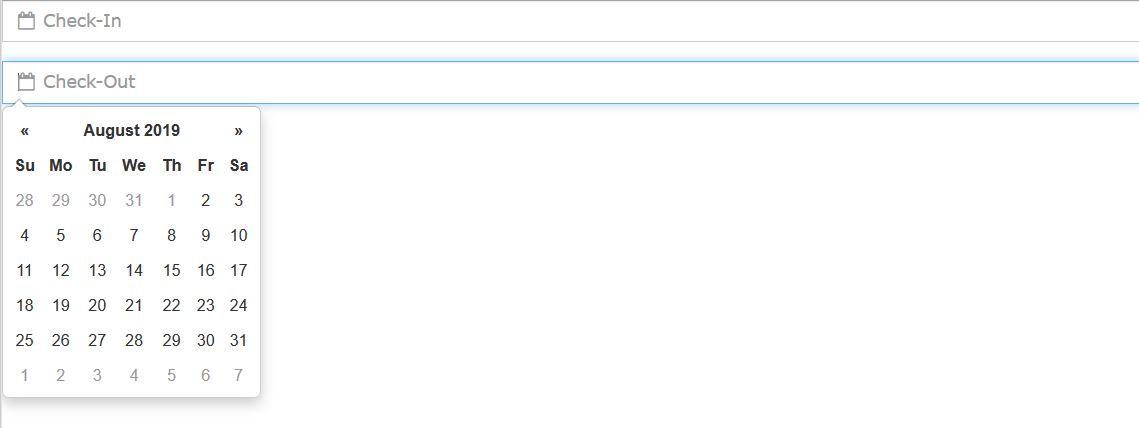
Maggiori informazioni / Scarica la demoCheck-in e check-out datepicker

Sviluppato da Amanda Louise Acosta Morais, questo è un altro ottimo esempio di datapicker Bootstrap. Come suggerisce il nome di questo modello, consente all'utente di selezionare una data di check-in e check-out.
Ci sono due campi di input, con i testi segnaposto "Check-in" e "Check-out" in questo modello. Quando l'utente fa clic su di essi, viene visualizzato un calendario in modo che l'utente possa selezionare una data.
Ci sono piccole icone del calendario con testi segnaposto che danno un suggerimento all'utente che i datepicker si apriranno facendo clic sui campi di input.
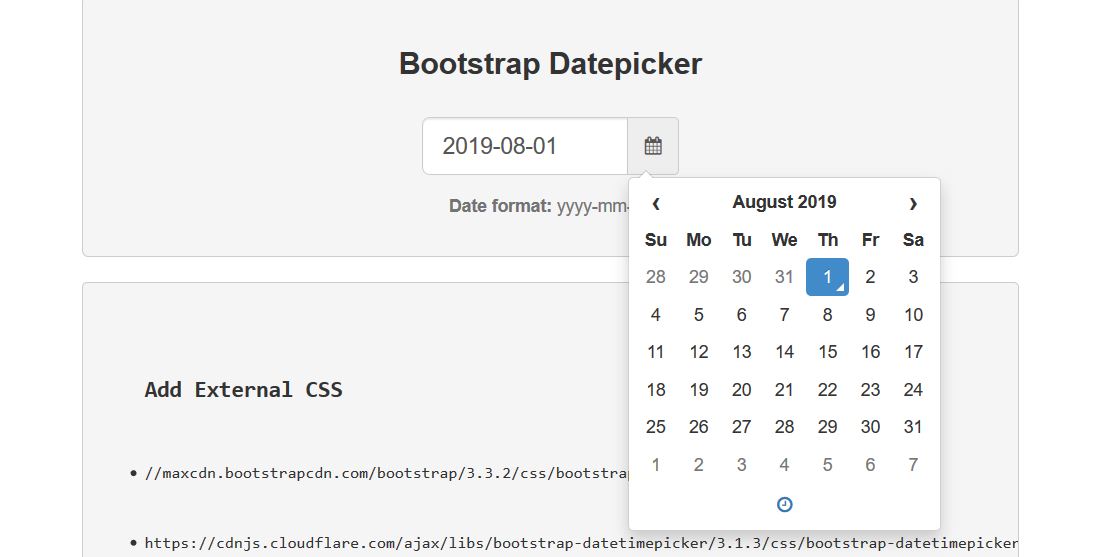
Maggiori informazioni / Scarica la demoBootstrap datepicker di Sreekanth Are

Questo è un modello di datapicker molto utile realizzato da Sreekanth Are. Ha un'interfaccia utente piacevole e pulita. Puoi vedere dallo screenshot di questo modello che c'è un campo di input.
Quando l'utente fa clic su di esso, può vedere la data corrente nel campo di input . E quando l'utente fa clic sull'icona del calendario, viene visualizzato un selettore di date. Una data viene inserita nel campo di immissione al momento della selezione.
Il formato della data utilizzato è 'aaaa-mm-gg'.
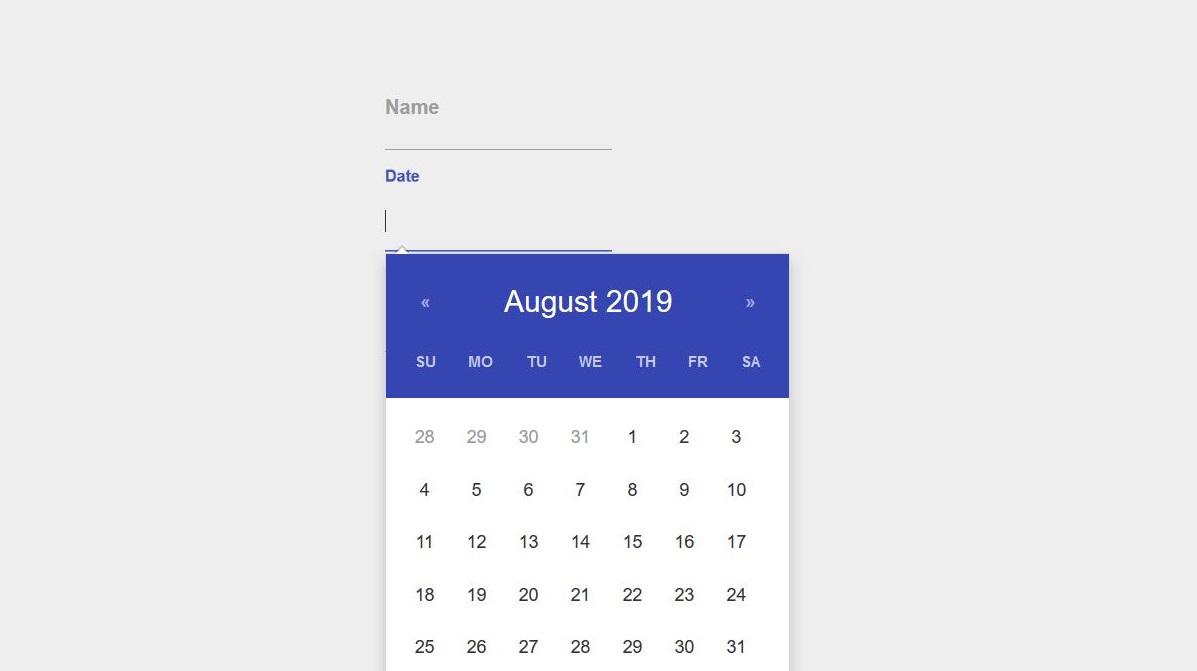
Maggiori informazioni / Scarica la demoBootstrap datepicker con input di materiale

Questo esempio di datepicker realizzato da Salah Uddin ha un aspetto materico. La pagina web ha tre campi di input. Quando l'utente fa clic sul secondo campo di input, apparirà un datapicker molto moderno.
La funzionalità è la stessa degli altri datepicker. L'unica differenza è che il design è molto migliore. Sembra molto bello. Questo tipo di modello di datapicker moderno offrirà agli utenti della tua app Web un'esperienza utente straordinaria .
Gli utenti del tuo sito web adoreranno questo straordinario datapicker. Quindi, se pensi che questo modello sia abbastanza buono, puoi usarlo sul tuo sito web.
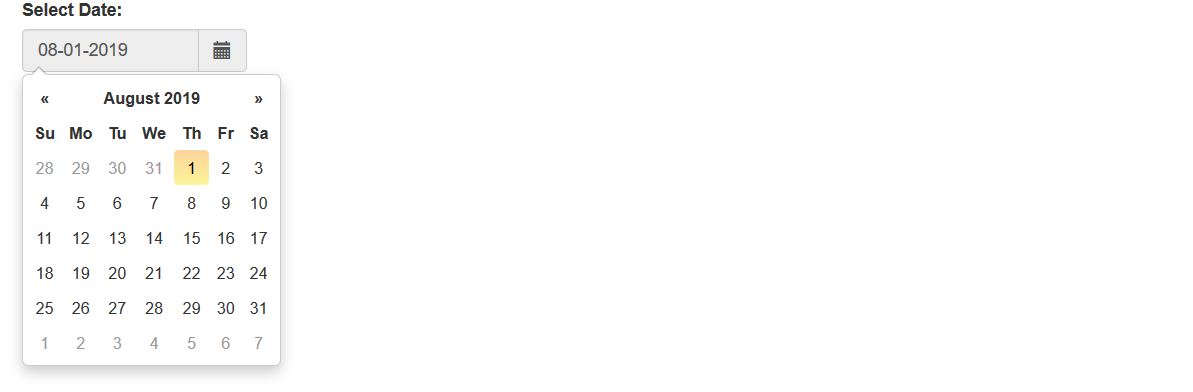
Maggiori informazioni / Scarica la demoBootstrap datepicker di Vaidehi Baviskar

Questo è un fantastico modello di datapicker Bootstrap sviluppato da un utente CodePen con il nome Vaidehi Baviskar. Come puoi vedere dallo screenshot di questo esempio, c'è un'intestazione sopra il campo di input, che è "Seleziona data:".
Dice all'utente di scegliere una data. Per impostazione predefinita, puoi vedere la data corrente nel campo di input. Quando fai clic sul campo di immissione o sulla piccola icona , viene visualizzato il selettore di date.
Puoi vedere tutte le date del mese corrente in questo strumento datepicker.
Puoi selezionare una data da questo strumento e la data selezionata apparirà nel campo di input.
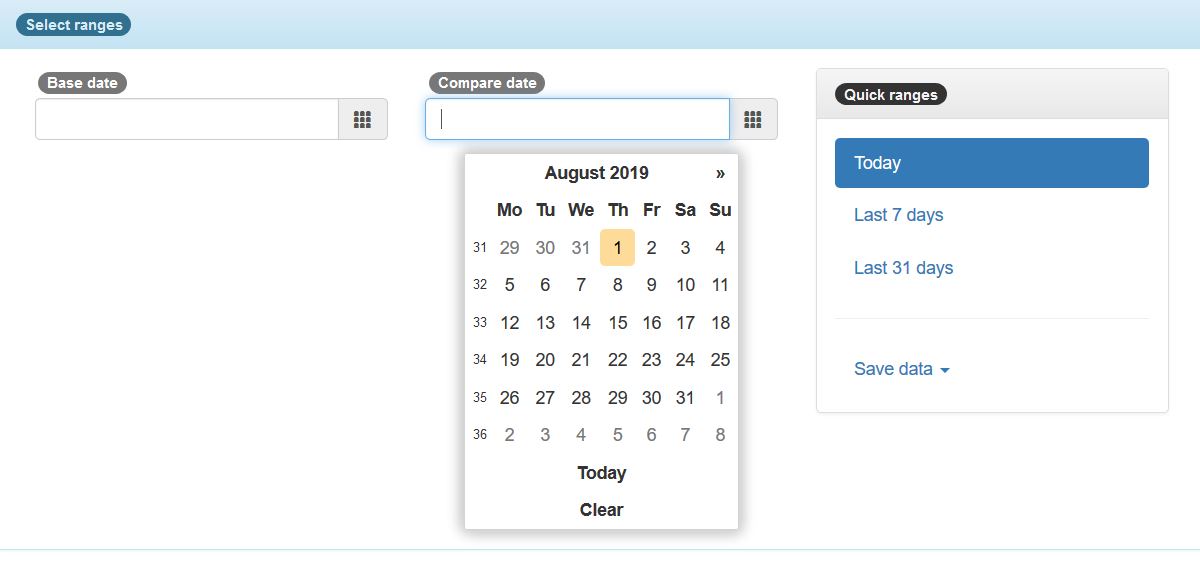
Maggiori informazioni / Scarica la demoBootstrap datepicker di un utente CodePen

Questo è un esempio di datapicker molto semplice. Sembra molto simile all'esempio precedente. In questo esempio, ci sono due campi di input con due datepicker.
La data corrente è evidenziata con uno sfondo giallo in questo esempio di datepicker e quando l'utente fa clic su una data particolare, il colore di sfondo diventa blu.
Poiché la data corrente è evidenziata, diventa facile per l'utente trovare rapidamente la data corrente da questo strumento e può facilmente selezionare una data. Se desidera selezionare la data corrente, può farlo molto rapidamente poiché la data corrente è evidenziata.
Può individuare immediatamente la data corrente da tutte le date del mese corrente.
 Maggiori informazioni / Scarica la demo
Maggiori informazioni / Scarica la demoModello Datepicker di Jowi Englis

Questo è un esempio di datapicker molto standard realizzato da Jowi Englis, un utente di CodePen. Come possiamo vedere dallo screenshot, c'è un'intestazione sopra il campo di input ed è "Data calendario:".
Puoi sempre cambiarlo in qualcosa di più significativo e appropriato. L'icona del calendario nel campo di input sembra interessante. Il testo segnaposto del campo di input è "Seleziona una data", che è una didascalia molto appropriata per questo selettore di date.
Quando fai clic sul campo di immissione, viene visualizzato un bellissimo selettore di date, in cui la data corrente è evidenziata con uno sfondo blu.
Da questo datapicker, gli utenti del tuo sito web non possono solo selezionare una data del mese corrente, ma possono anche selezionare una data di un mese diverso e un anno diverso.
Maggiori informazioni / Scarica la demoBootstrap datepicker di Richard Bailey

Questo è un fantastico esempio di datapicker Bootstrap sviluppato da Richard Bailey. Questo modello di selezione della data consentirà agli utenti dell'app Web di selezionare un intervallo di date. Quindi ci sono due datepicker forniti in questo esempio.
Ci sono due campi di input, facendo clic su ciascuno di essi viene visualizzato un selettore di date. Se desideri che i visitatori del tuo sito web selezionino un intervallo di date, puoi utilizzare questo modello gratuito.
Poiché è completamente personalizzabile, puoi migliorare il design modificando il codice. Quando l'utente seleziona due date dai datapicker, l'intervallo di date viene visualizzato nella pagina Web, appena sotto i campi di input.
Maggiori informazioni / Scarica la demoBootstrap datepicker di Jose Castillo

Se hai bisogno di un datapicker per il tuo sito web, non devi più crearne uno da zero. Puoi scaricare questo modello e integrarlo nel tuo sito web.
Puoi modificare il design in modo che appaia migliore. Come si può vedere dallo screenshot sopra, ci sono due campi di input . Quando fai clic su uno di essi, sullo schermo viene visualizzato un selettore di date.
La data corrente ha uno sfondo giallo. Quindi l'utente può identificarlo rapidamente dall'elenco di date mostrato nel datepicker.
Maggiori informazioni / Scarica la demoBootstrap datepicker di Valentin

Questa penna ha due campi di input con due datepicker. Quando fai clic su un campo di input, viene visualizzato un datepicker in modo molto fluido. Puoi vedere un effetto visivo molto interessante quando si apre il datepicker.
Tali effetti visivi migliorano notevolmente l'esperienza dell'utente. Se stai cercando un esempio di datapicker molto interessante, puoi utilizzare questo modello. È un fantastico esempio di datepicker progettato con Bootstrap.
Per dare un'occhiata più da vicino a questo esempio, fai clic sul pulsante "Anteprima" qui sotto e puoi vedere una bella anteprima di questo esempio.
Maggiori informazioni / Scarica la demoBootstrap datepicker di Atanas Atanasov

Questo è un bellissimo esempio di un datapicker Bootstrap gratuito. Se stai cercando un datapicker molto standard , usa questo.
Quando fai clic sull'icona del calendario, viene visualizzato il selettore di date. Sebbene questo esempio di datepicker non evidenzi la data corrente, sembra molto semplice e potente.
Quando selezioni una data particolare, puoi vederla nel campo di input. Se hai bisogno di un'intestazione sopra il campo di input, puoi aggiungerne una.
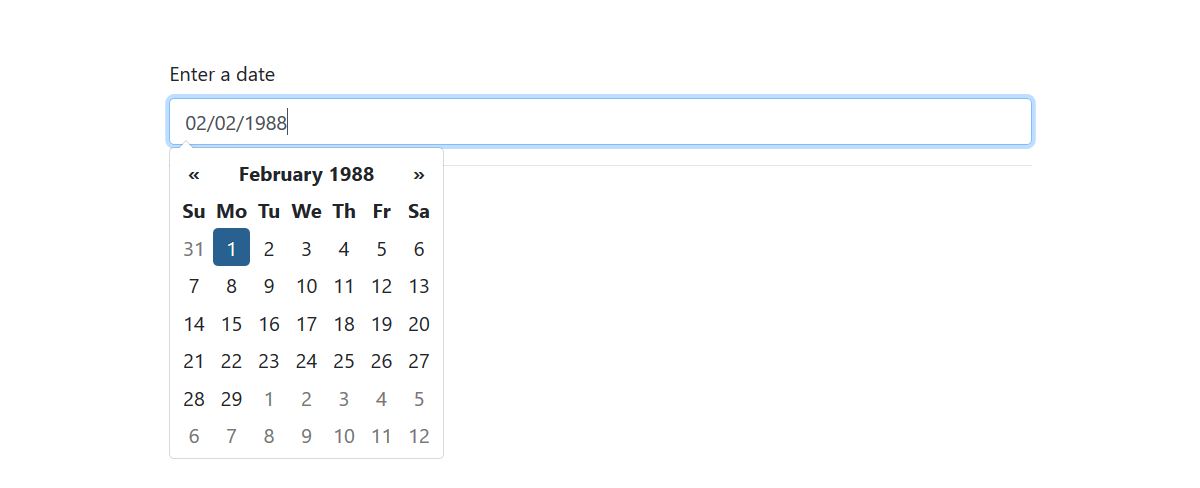
Maggiori informazioni / Scarica la demoBootstrap datepicker di M Gambill

Questo è un fantastico esempio di datapicker sviluppato da M Gambill. C'è un campo di testo dove puoi inserire del testo. Sopra il campo di testo, c'è un'intestazione con il testo "Inserisci una data". Dice all'utente di inserire una data.
Quando fai clic sul campo di testo, viene visualizzato un selettore di date. Quando fai clic su una data, questa viene visualizzata nel campo di testo . C'è un'area sotto il campo di testo per mostrare l'output. In quell'area, puoi vedere un testo, che è "La data è:".
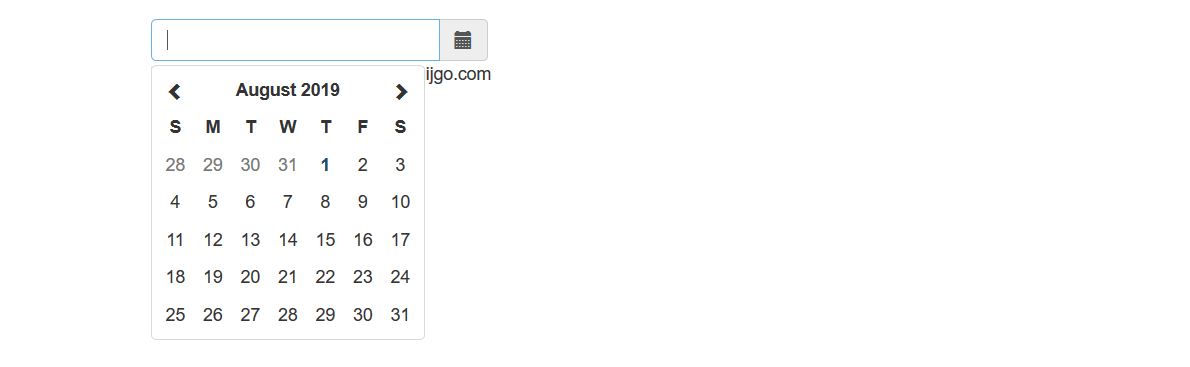
Maggiori informazioni / Scarica la demoBootstrap datepicker di tuanitpro

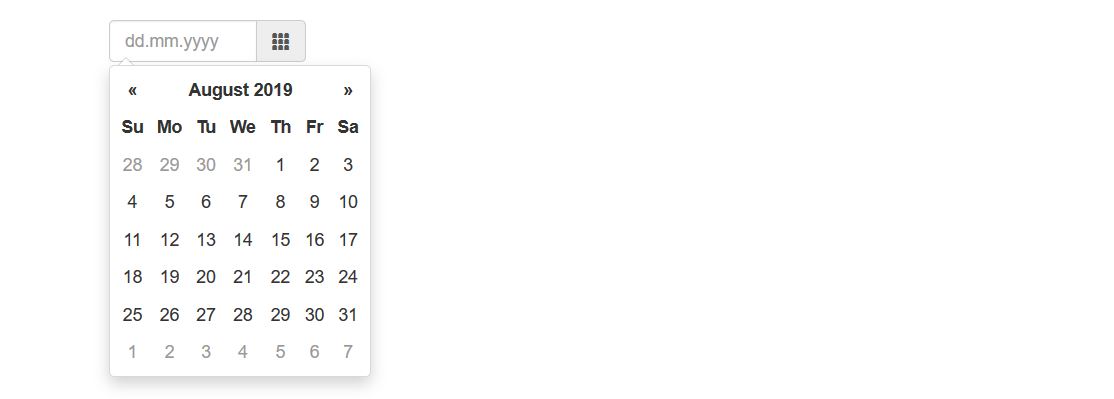
Questo esempio di bootstrap datepicker ti fornisce una semplice casella di testo. Quando fai clic su di esso, viene visualizzato un datepicker. Puoi vedere la data selezionata nel campo di testo. Viene visualizzato in questo modo: '22/08/2019'. Se preferisci un formato di data diverso , cambia il formato della data dal codice.
E se hai bisogno di migliorare il design, puoi farlo.
Poiché si tratta di un esempio di codice open source, puoi apportare modifiche al codice per migliorare il modello in modo che appaia bene sul tuo sito web.
Maggiori informazioni / Scarica la demoModello di datepicker di Priyank Panchal

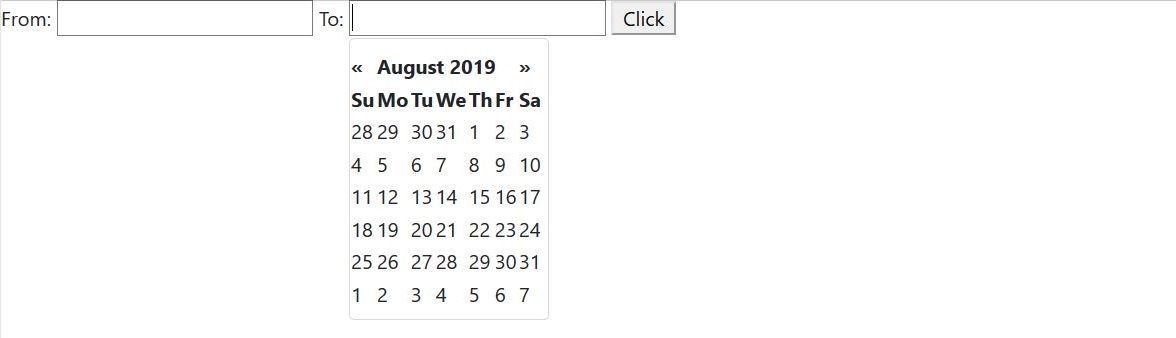
Questo è un modello di datapicker di alta qualità sviluppato da Priyank Panchal. Ha due campi di input, un campo "Da" e un campo "A". Questi campi consentono all'utente di selezionare un intervallo di date.
Quando fai clic sui campi di input, vengono visualizzati i datapicker.
Le date selezionate sono mostrate nei campi di input. C'è anche un pulsante in questo esempio. Quando fai clic su di esso, puoi vedere un messaggio . È possibile specificare dal codice cosa accadrà quando l'utente fa clic sul pulsante.
Se non hai bisogno di questo pulsante, puoi rimuoverlo.
Maggiori informazioni / Scarica la demoDatepicker di Jacob Montgomery

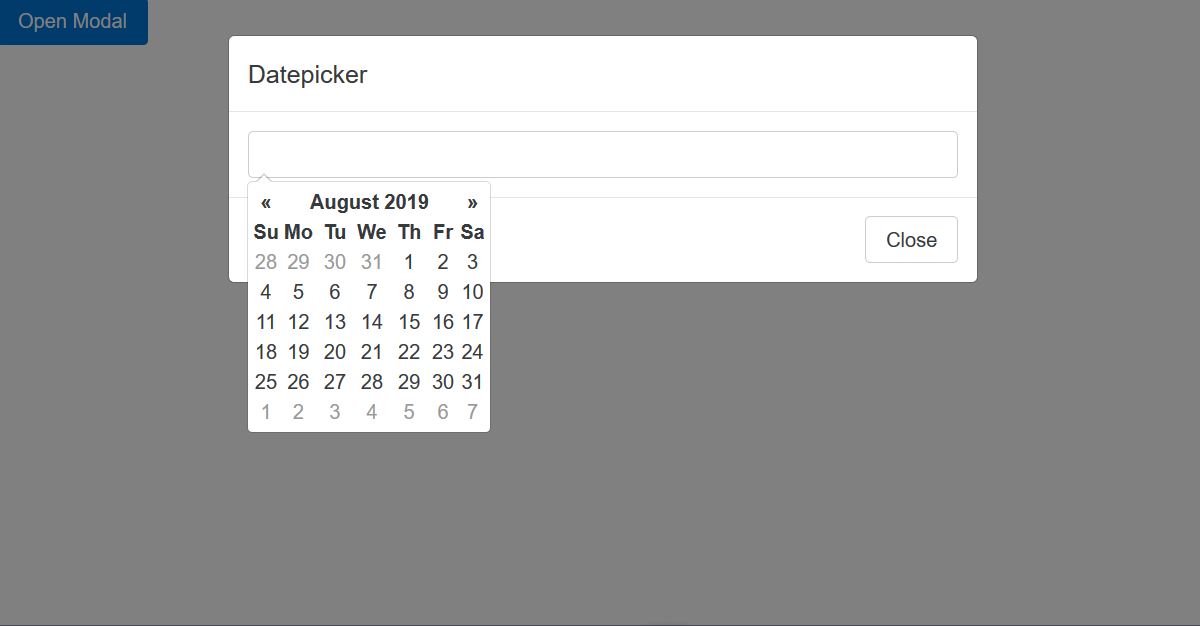
Questo esempio di datepicker ha un pulsante, facendo clic sul quale si apre un modale. Quindi puoi vedere un campo di testo, facendo clic su che mostra un datepicker. L'intestazione posta sopra questo campo di input è 'Datepicker'.
Se hai intenzione di utilizzare questo modello, cambia l'intestazione con qualcosa di più appropriato o rimuovilo se ritieni che non sia necessario per te.
C'è un pulsante "Chiudi" sotto il campo di testo. Facendo clic su di esso si chiude il modale.
Maggiori informazioni / Scarica la demoEsempio di datepicker di Javier Buron

Questo è un altro fantastico esempio di datepicker realizzato da Javier Buron. Come puoi vedere dallo screenshot sopra, c'è un campo di testo sopra per l'intestazione.
Dovresti cambiarlo in qualcosa di più significativo e adatto se intendi integrare questo modello nel tuo sito web. Quando l'utente fa clic sul campo di input, può vedere un datepicker che può utilizzare per selezionare una data. Quando una data è selezionata, viene mostrata nel campo di testo.
Viene anche mostrato come output sotto il campo di testo. L'output è mostrato in questo modo: 'Risultato: 22/09/2019'. Considera di omettere la sezione di output se non la richiedi.
Maggiori informazioni / ScaricaBootstrap datepicker di Peter Schoning

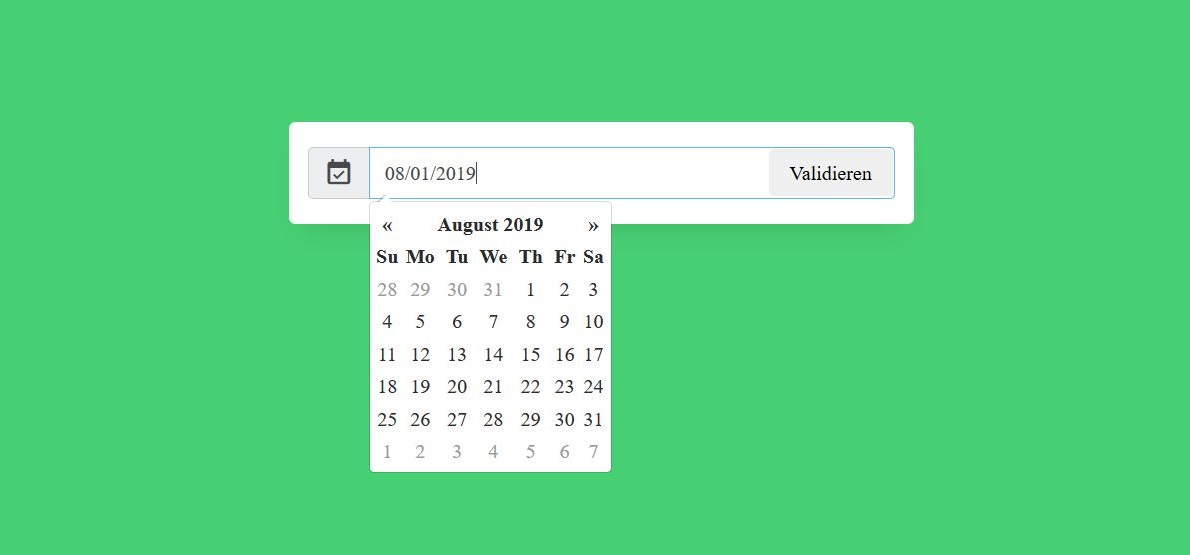
Questo fantastico esempio gratuito di bootstrap datepicker realizzato da Peter Schoning ha un bel sfondo verde.
Questo esempio viene fornito con un campo di testo, facendo clic per aprire un datepicker. Ti mostra le date del mese in corso, che puoi usare per la tua selezione.
È inoltre possibile selezionare una data di un mese diverso dall'anno in corso o da un anno diverso . La data selezionata viene mostrata in questo campo di testo in questo modo: '08/15/2019'.
Puoi modificare il formato della data dal codice, adattandolo alle tue esigenze.
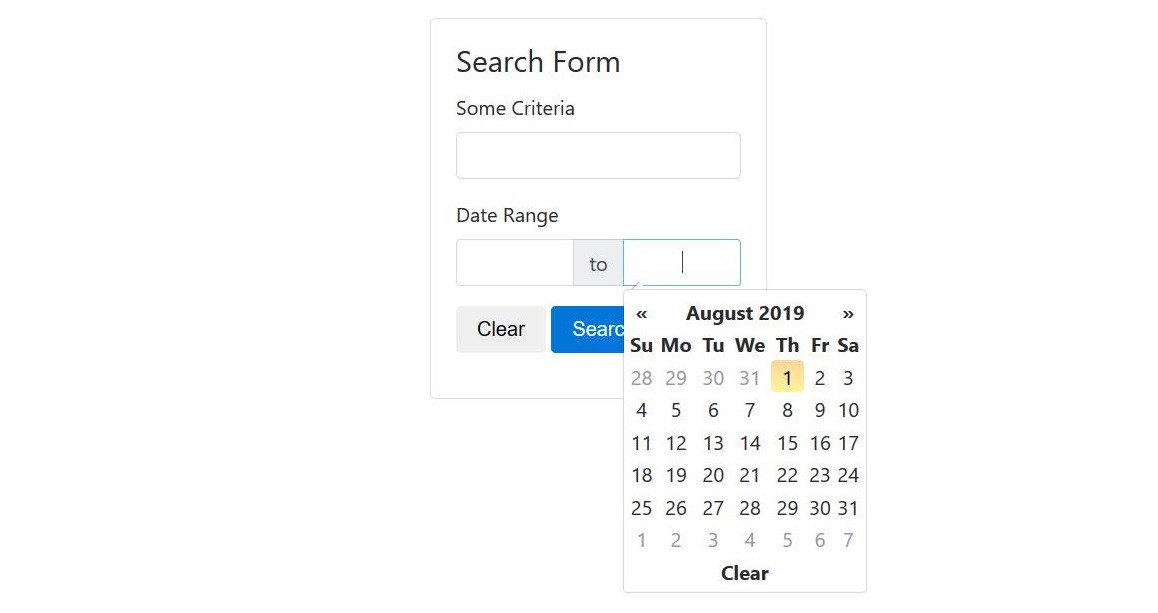
Maggiori informazioni / Scarica la demoEsempio di Datepicker di un utente CodePen

Questa penna è un modulo di ricerca. Ha un campo di testo con l'intestazione 'Alcuni criteri', dove l'utente deve inserire i criteri di ricerca. Quindi l'utente deve inserire un intervallo di date utilizzando i campi di input forniti.
Facendo clic sui campi di input, vengono visualizzati i selettori di date, con i quali l'utente può selezionare le date per l'intervallo di date. Quando l'intervallo di date viene specificato dall'utente, può eseguire un'operazione di ricerca facendo clic sul pulsante "Cerca".
L'utente può anche cancellare i campi di input facendo clic sul pulsante "Cancella". Tieni presente che facendo clic sul pulsante "Cerca" non verrà visualizzato alcun risultato di ricerca poiché questo è solo un semplice esempio che mostra i datapicker.
Non è un'applicazione completa .
Maggiori informazioni / Scarica la demoPensieri finali
In questo articolo, hai un elenco di esempi di bootstrap datepicker di alta qualità. Spero ti siano piaciuti. Se esamini il codice di questi esempi, puoi capire che realizzare questo tipo di datepicker è un lavoro semplice.
La creazione di un datepicker non richiederà molto tempo. Ma perché scrivere codice da zero quando si ottengono modelli già pronti e gratuiti? Penso che usare uno di questi esempi di datepicker invece di crearne uno da zero sia un'idea eccellente.
Se ritieni che un esempio debba essere migliorato, puoi farlo facilmente modificando il codice. In questo modo, puoi essere molto produttivo.
Utilizzando i modelli, puoi completare rapidamente il progetto del tuo sito web. Questi modelli gratuiti accelereranno il tuo processo di sviluppo.
