25 Contoh Datepicker Bootstrap Gratis yang Berguna
Diterbitkan: 2021-05-31Kami berkali-kali akhirnya meninjau cuplikan datepicker Bootstrap gratis yang berbeda, yang memberi kami koleksi solusi praktis yang luas.
Bukan hanya itu!
Alih-alih secara EKSKLUSIF mengandalkan alat pihak ketiga, kami juga membuat beberapa input pemilih tanggal kami sendiri.
Yang sekarang tersedia untuk Anda secara gratis .
Anda dapat membuat hidup pengguna Anda lebih mudah dan nyaman. Milik Anda juga, karena Anda tidak perlu membuat datepicker dari awal.
Baik itu formulir terkait tanggal atau pencarian yang ingin Anda tambahkan ke aplikasi web Anda, mulai DI SINI.
Tidak ada lagi pekerjaan manual. Beberapa klik, dan pengguna selesai!
Widget Bootstrap Gratis Terbaik
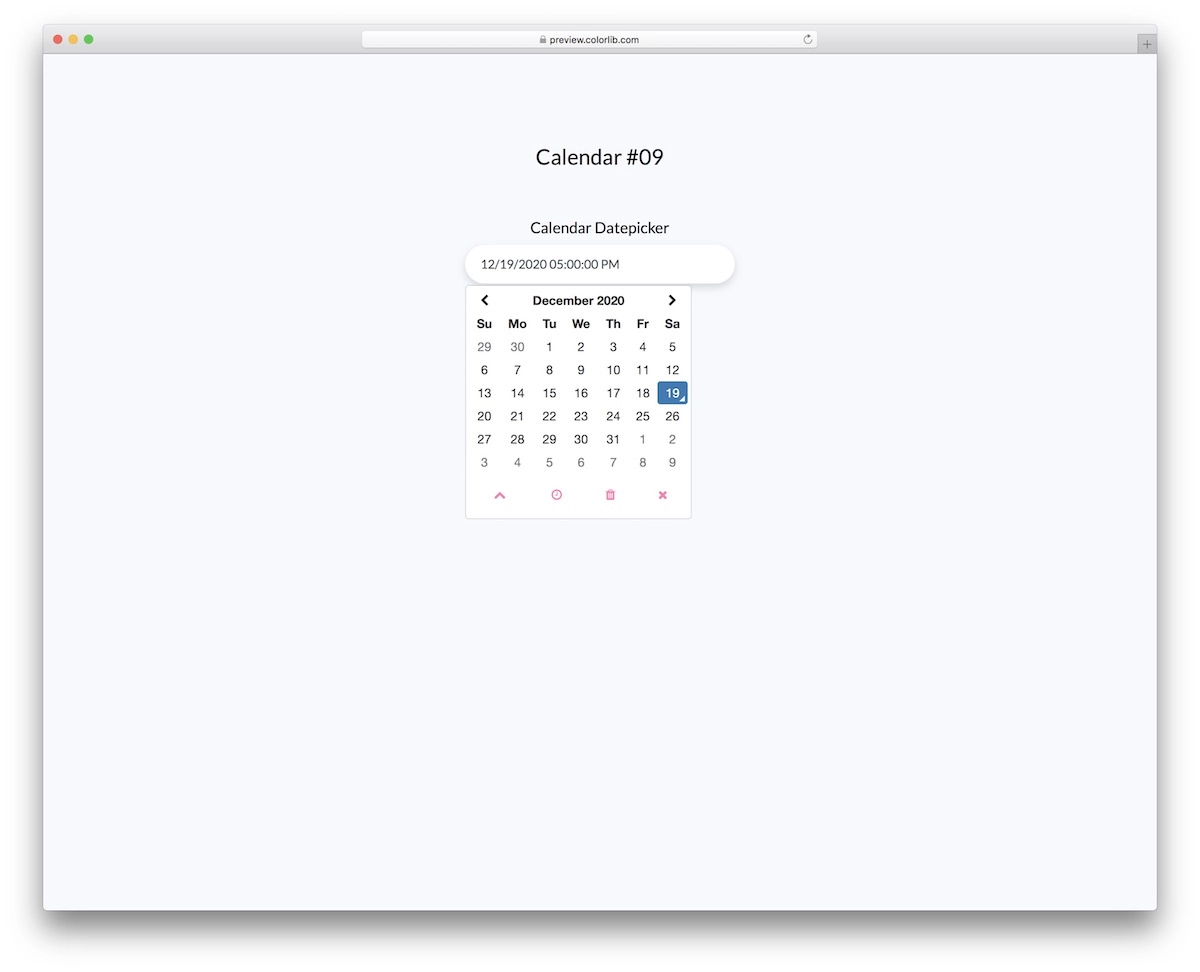
Kalender V09

Biarkan nama alternatif datepicker kami tidak menipu Anda, karena kami merilisnya bersamaan dengan koleksi lengkap template kalender kami.
Tapi mari kita selami itu.
Alih-alih memilih hanya tanggal yang sesuai, cuplikan gratis ini bekerja lebih keras dengan pemilihan waktu. Saat Anda mengklik bilah, kumpulan opsi terbuka untuk Anda dengan pintasan di bagian bawah.
Anda juga dapat menggunakan chevron yang mengarah ke atas untuk menambahkan detik atau tekan tanda X untuk menutup datepicker.
Info lebih lanjut / Unduh DemoKalender V12

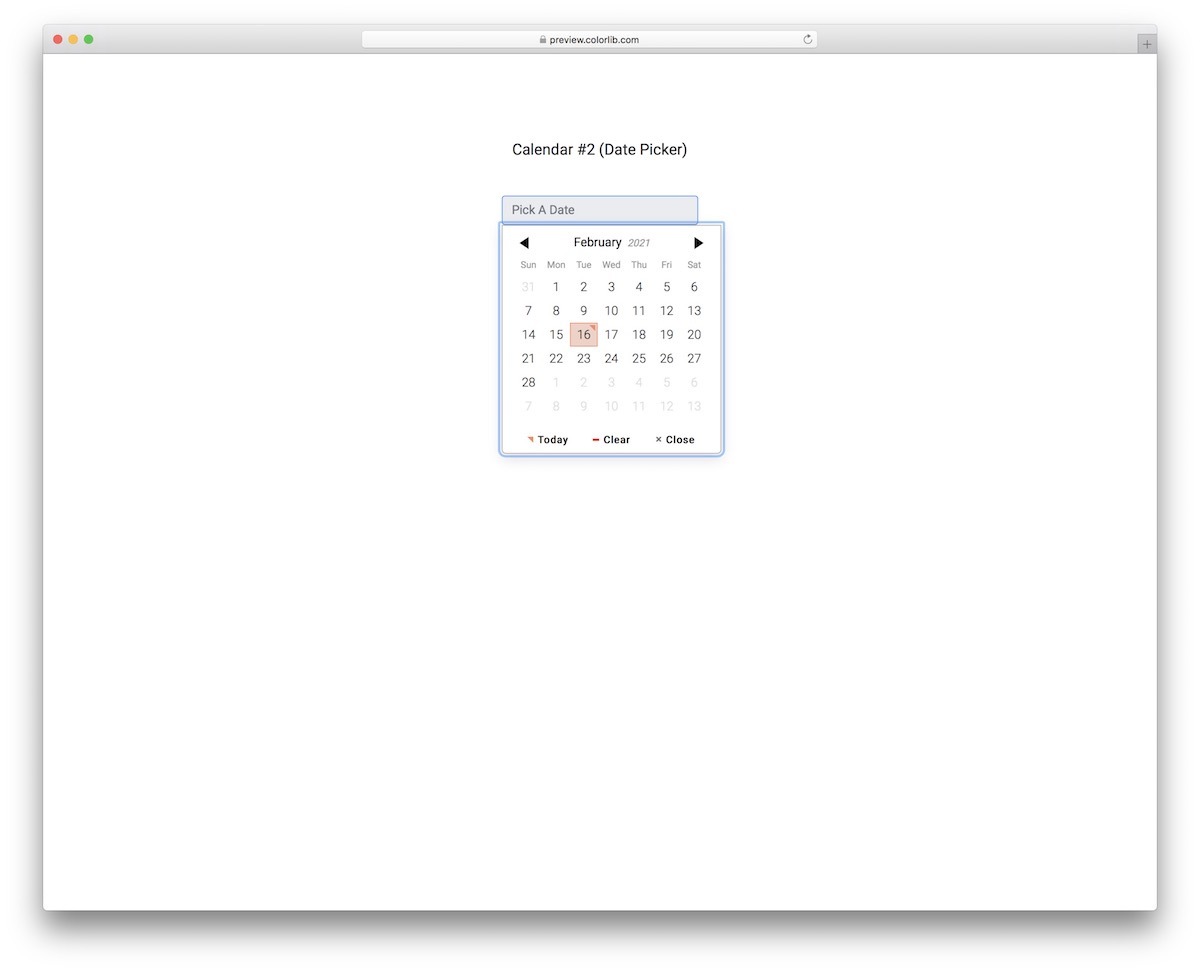
Kalender V12 adalah datepicker Bootstrap dengan tata letak modern dan minimalis . Karena tampilannya yang rapi, Anda dapat dengan mudah mengintegrasikannya ke dalam berbagai tema situs web dan desain aplikasi apa adanya.
Widget ini memiliki efek hover, tombol untuk tanggal hari ini, opsi untuk menghapus pilihan, serta tombol tutup.
Ini menampilkan bulan dan tahun di bagian atas dengan panah kiri dan kanan untuk melompat ke bulan berikutnya atau sebelumnya dengan nyaman.
Info lebih lanjut / Unduh DemoKalender V13

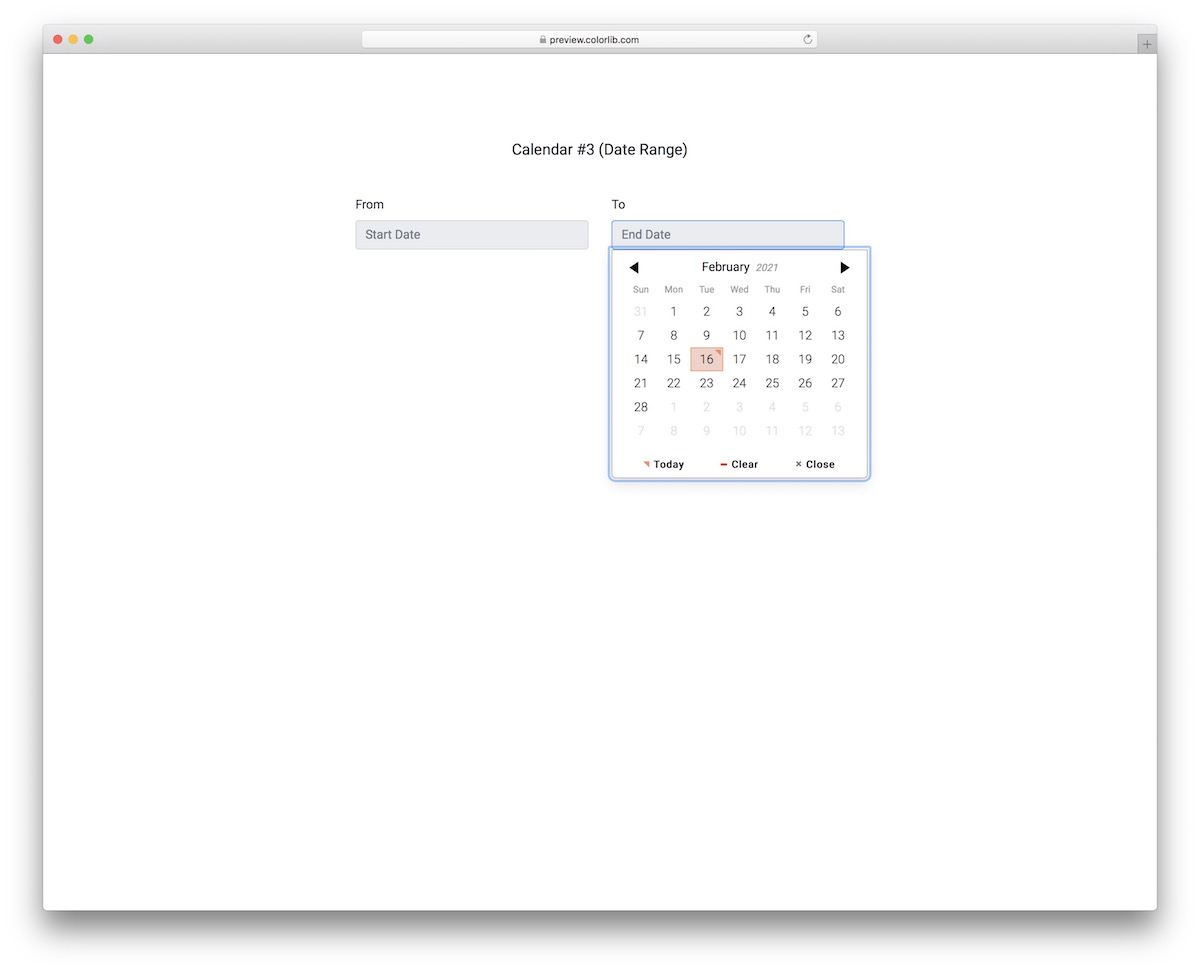
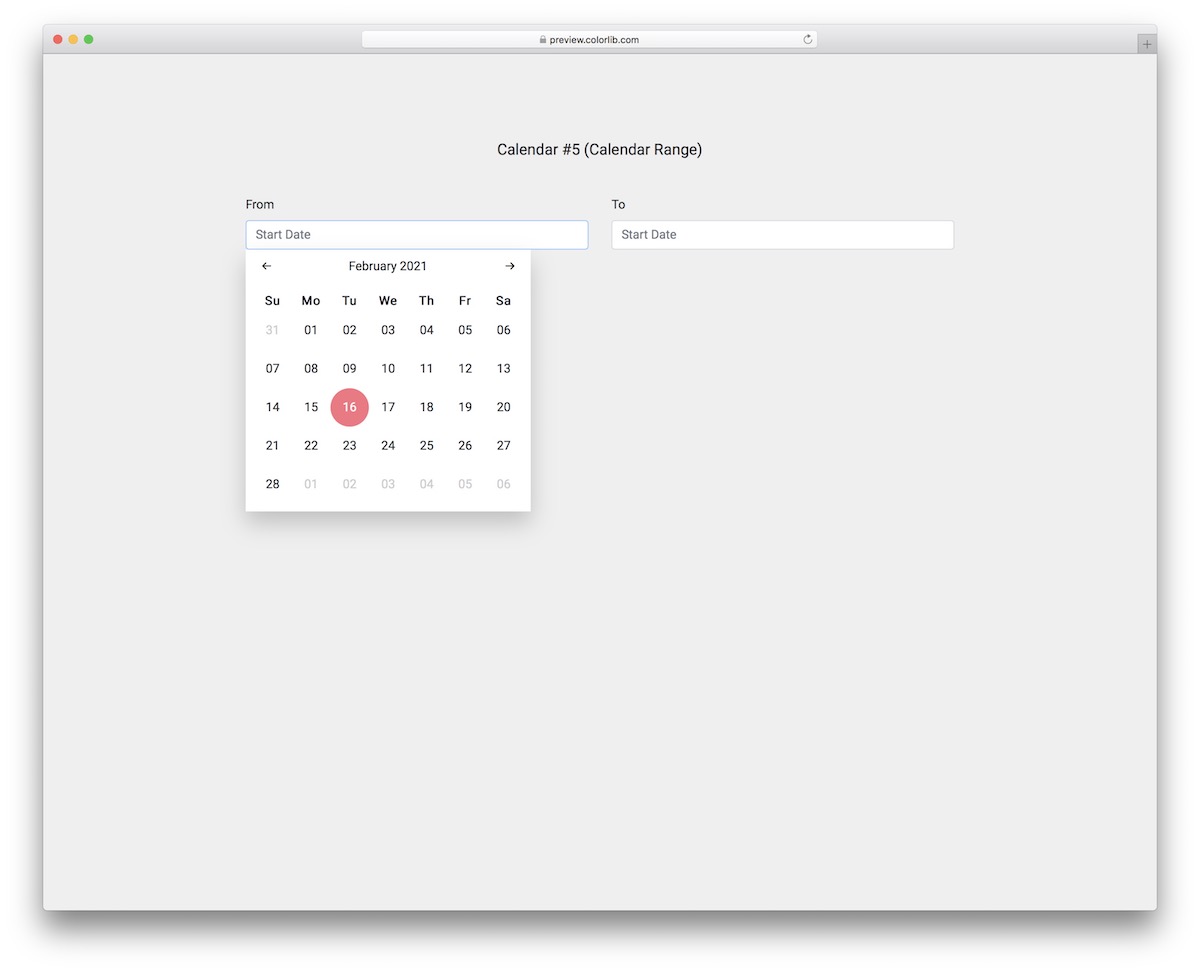
Jika Anda menawarkan pengguna Anda untuk memilih rentang tanggal untuk layanan Anda, pemesanan, apa pun, Kalender V13 adalah cara yang tepat untuk memilih. Datepicker Bootstrap ini memiliki dua widget , membuatnya memilih tanggal yang tepat sangat nyaman.
Desain cuplikan gratis sama dengan yang di atas olahraga, artinya, minimal dan to the point.
Ketika pengguna memilih tanggal, itu muncul di bilah dalam format hari/bulan/tahun. Mereka juga dapat dengan CEPAT menghapus pilihan atau memilih tanggal hari ini dengan satu klik.
Info lebih lanjut / Unduh DemoKalender V14

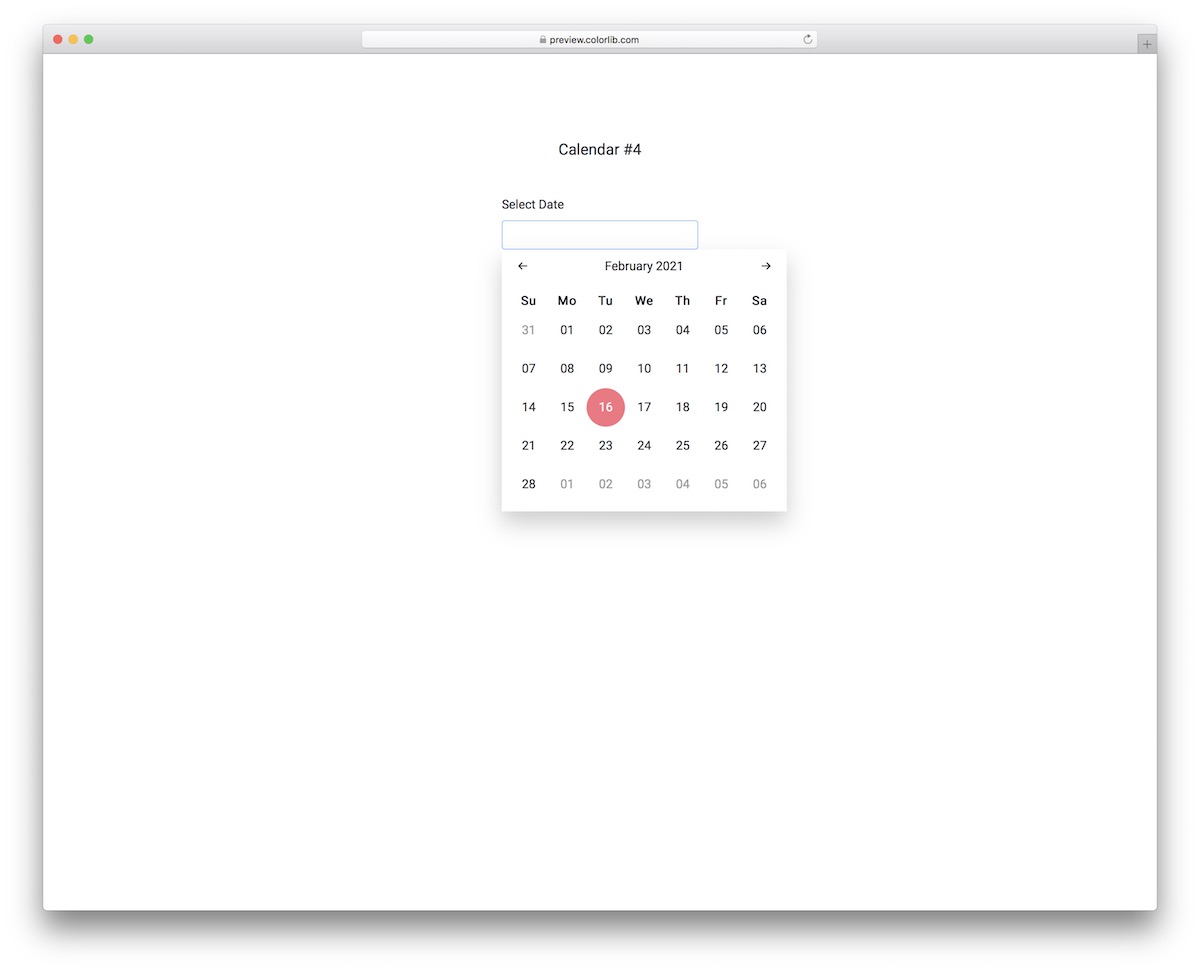
Jika Anda mencari datepicker Bootstrap yang benar-benar minimalis yang melakukan pekerjaan dengan sangat baik, Anda akan menyaksikan hasil yang luar biasa dengan Kalender V14.
Alat ini bekerja dengan sangat baik di luar kotak karena kesederhanaannya yang berlaku untuk desain web apa pun. Ini benar-benar hanya sebuah datepicker tanpa hal-hal mewah, fitur tambahan, tombol reset dan yang lainnya.
Unduh, sematkan, dan hanya itu!
Info lebih lanjut / Unduh DemoKalender V15

Pemilih rentang tanggal kalender ini sangat berguna untuk pemesanan online, baik untuk kamar hotel, mobil, atau lainnya.
Desainnya sangat mudah , jadi Anda bahkan tidak perlu mengubah apa pun selain menggunakannya langsung. Namun, Anda dapat mengubah warna tanggal yang disorot atau menggunakan versi default.
Karena ini adalah datepicker Bootstrap, Anda tahu kinerjanya sangat bagus di perangkat seluler dan desktop.
Info lebih lanjut / Unduh DemoKalender V16

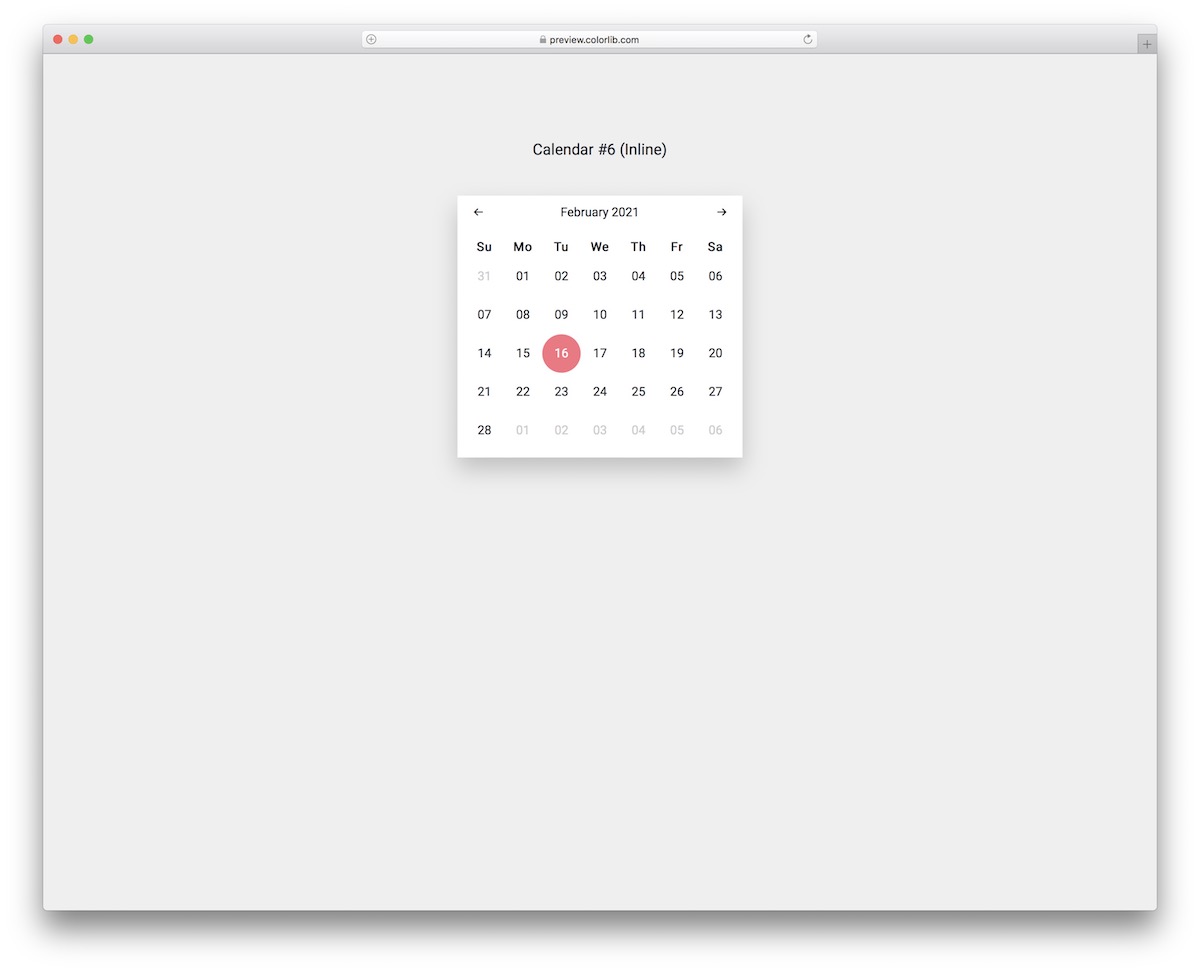
Pertahankan hal-hal minimal namun berani dengan kalender/pemilih tanggal sebaris ini, yang sekarang dapat Anda sematkan ke dalam proyek atau aplikasi Anda sesuka hati.
Tampilan bersih tampak cantik di berbagai ukuran layar untuk kesenangan pengguna Anda.
Struktur desain menampilkan bulan dan tahun di bagian atas, diikuti oleh hari kerja dari Minggu hingga Sabtu dan tanggal. Seorang pengguna juga dapat menggunakan POINTER kiri dan kanan untuk memilih bulan yang berbeda.
Info lebih lanjut / Unduh DemoKalender V17

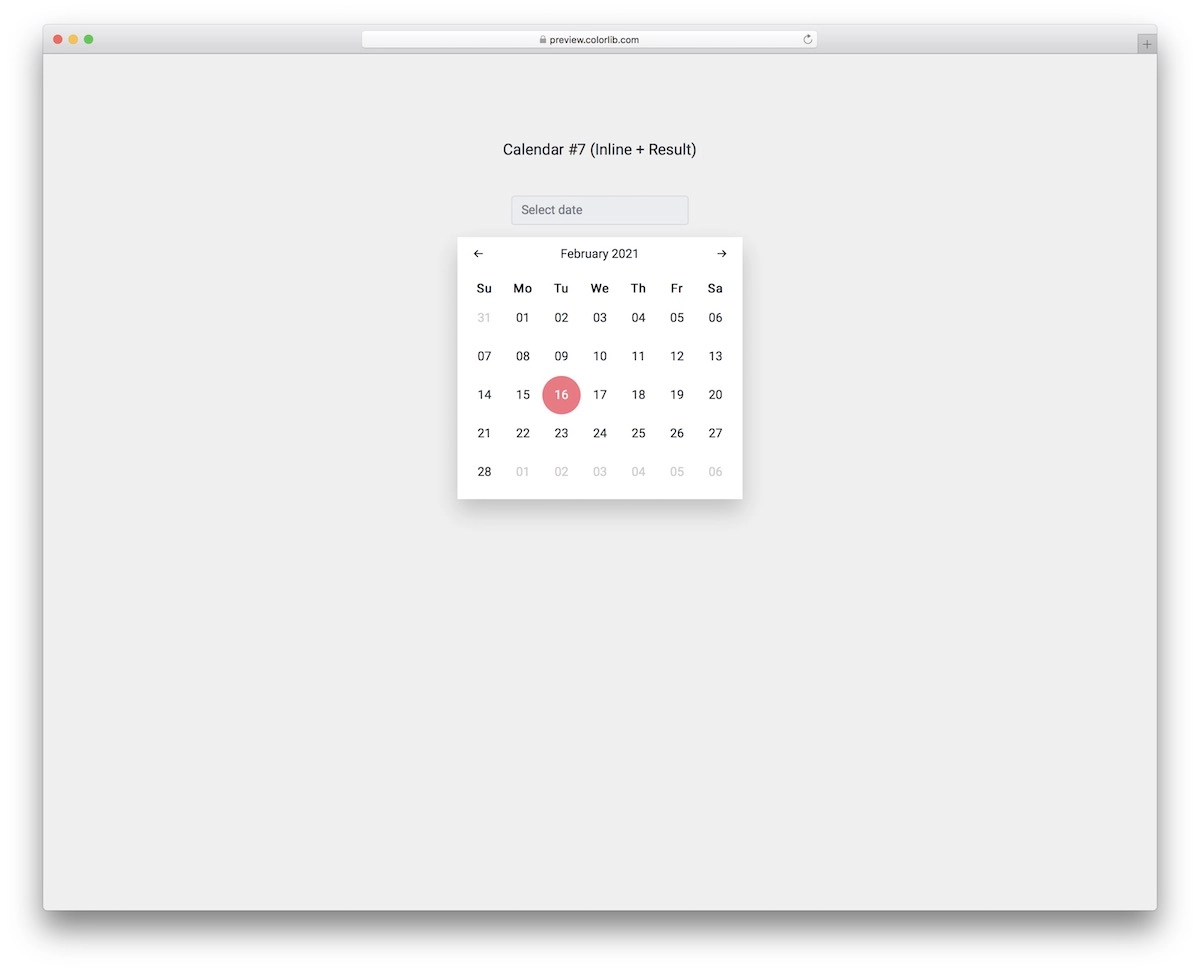
Berikut adalah template Bootstrap baru yang menampilkan kalender sebaris dengan bilah hasil di atasnya. Artinya, setelah pengguna memilih tanggal, tanggal itu muncul di bilah dengan urutan sebagai berikut – bulan/hari/tahun .
Secara default, bilah hasil kosong, muncul dengan teks ajakan bertindak, mendesak pengguna untuk memilih tanggal. Terlebih lagi, kalender dilengkapi dengan tanggal hari ini yang telah dipilih sebelumnya.
Tata letaknya fleksibel dan 100% mobile-responsive, sedangkan kode USER-FRIENDLY untuk eksekusi cepat.
Info lebih lanjut / Unduh DemoContoh datepicker bootstrap oleh pengguna CodePen

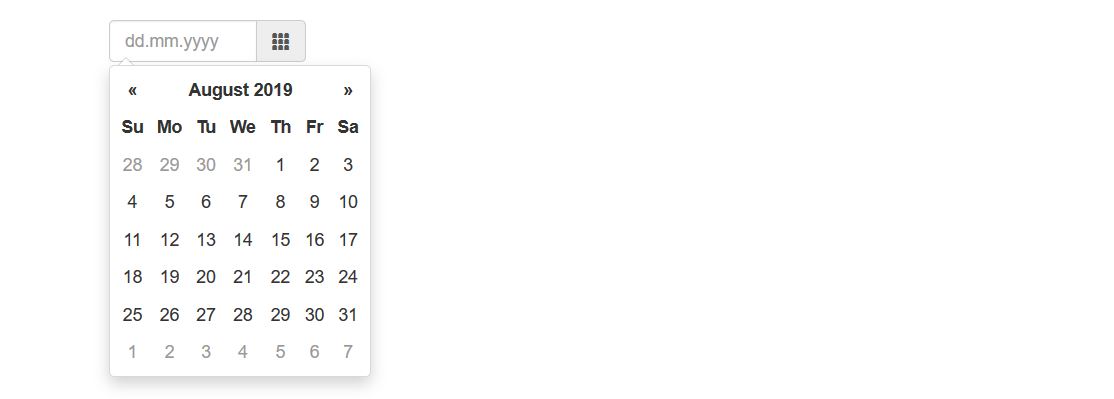
Ini adalah contoh datepicker Bootstrap gratis. Pengguna CodePen telah mengembangkannya. Ini adalah template yang sepenuhnya dapat disesuaikan . Buat perubahan sebagai preferensi Anda.
Contoh ini memberi Anda bidang input dengan teks placeholder 'dd.mm.yyyy'. Anda dapat melihat ikon kecil di sisi kanan bidang ini. Setelah mengklik bidang input ini, kalender bulan dan tahun saat ini muncul. Anda dapat melihat semua tanggal bulan ini di atasnya. Pengguna juga dapat membawa kalender ini dengan mengklik ikon kecil di sisi kanan.
Di kalender, saat Anda memilih tanggal, itu akan DISOROT dengan warna biru. Warna latar belakang tanggal yang dipilih menjadi biru. Saat mengklik tanggal, tanggal segera muncul di bidang input.
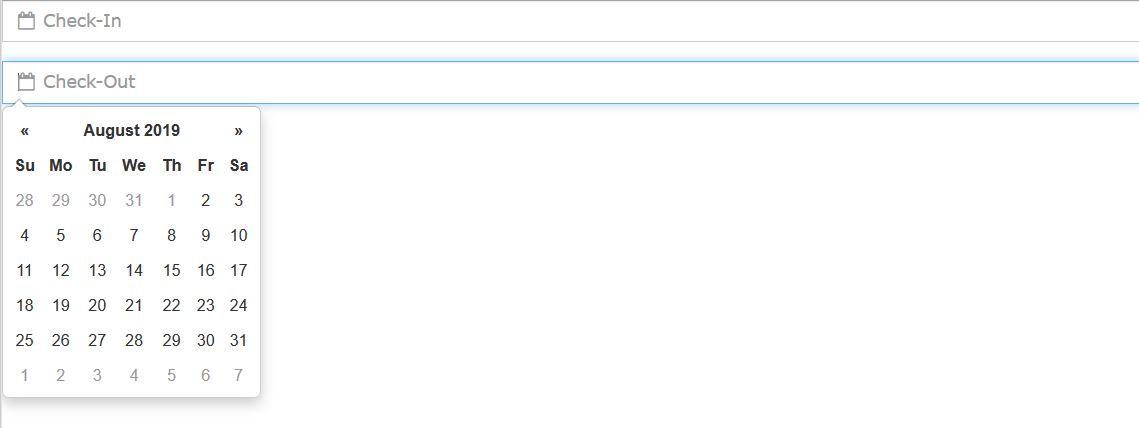
Info lebih lanjut / Unduh DemoCheck-in dan check-out datepicker

Dikembangkan oleh Amanda Louise Acosta Morais, ini adalah contoh datepicker Bootstrap hebat lainnya. Seperti yang disarankan oleh nama template ini, ini memungkinkan pengguna untuk memilih tanggal check-in dan check-out.
Ada dua bidang input, dengan teks placeholder 'Check-In' dan 'Check-Out' dalam template ini. Ketika pengguna mengkliknya, kalender muncul sehingga pengguna dapat memilih tanggal.
Ada ikon kalender kecil dengan teks placeholder yang memberikan petunjuk kepada pengguna bahwa datepickers akan terbuka setelah mengklik kolom input.
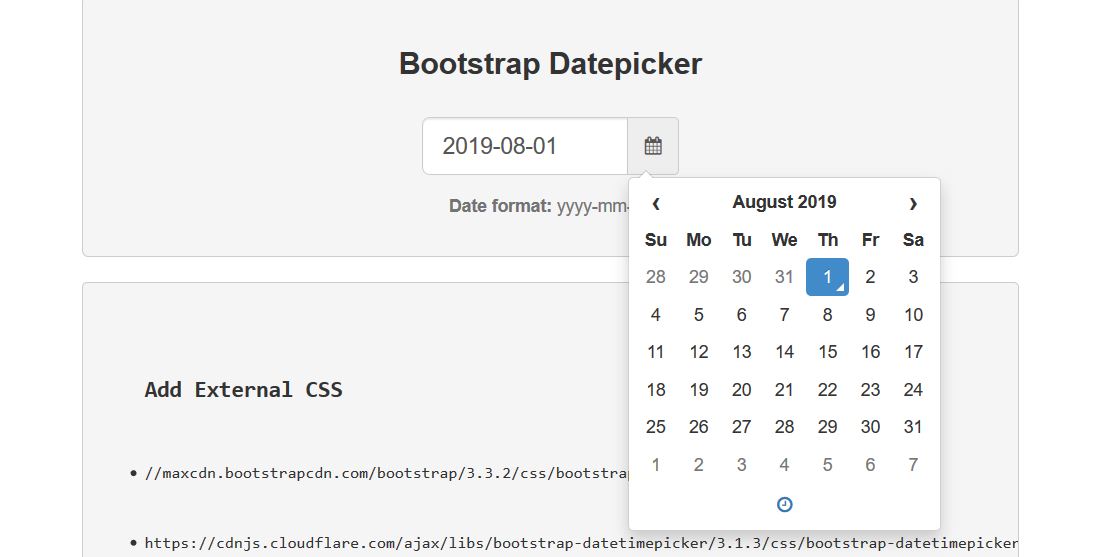
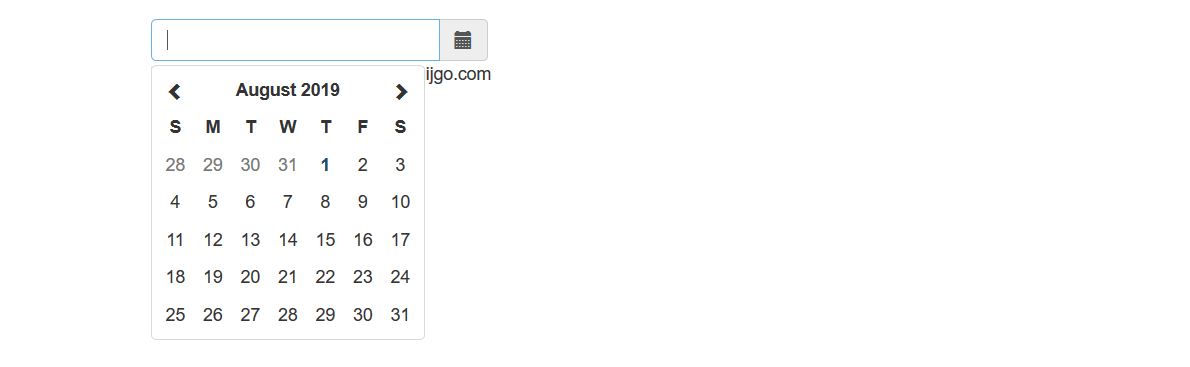
Info lebih lanjut / Unduh DemoBootstrap datepicker oleh Sreekanth Are

Ini adalah template datepicker yang sangat berguna yang dibuat oleh Sreekanth Are. Ini memiliki antarmuka pengguna yang bagus dan bersih. Anda dapat melihat dari tangkapan layar template ini bahwa ada kolom input.
Ketika pengguna mengkliknya, dia dapat melihat tanggal saat ini di bidang input . Dan ketika pengguna mengklik ikon kalender, datepicker muncul. Tanggal ditempatkan di bidang input pada pilihan.
Format tanggal yang digunakan adalah 'yyyy-mm-dd'.
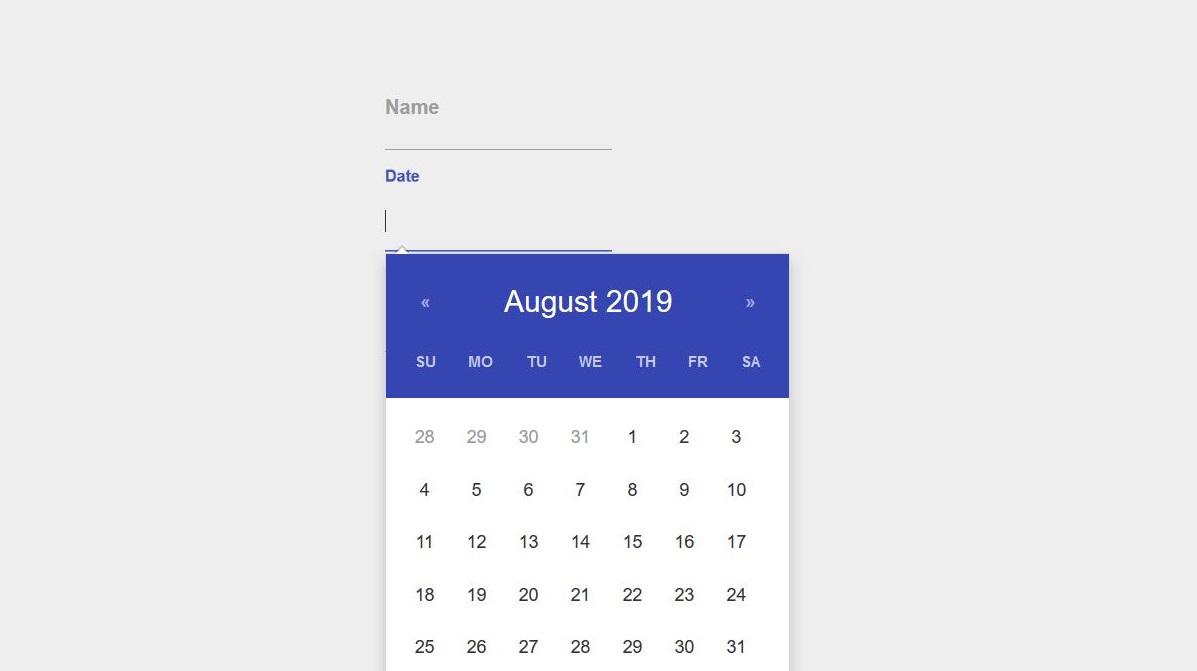
Info lebih lanjut / Unduh DemoBootstrap datepicker dengan input material

Contoh datepicker besutan Salah Uddin ini memiliki tampilan material. Halaman web memiliki tiga bidang input. Ketika pengguna mengklik kolom input kedua, datepicker yang sangat modern akan muncul.
Fungsionalitasnya sama dengan datepickers lainnya. Satu-satunya perbedaan adalah bahwa desainnya jauh lebih baik. Ini terlihat sangat keren. Template datepicker modern semacam ini akan memberi pengguna aplikasi web Anda pengalaman pengguna yang luar biasa .
Pengguna situs web Anda akan menyukai datepicker yang luar biasa ini. Jadi jika menurut Anda template ini cukup bagus, Anda bisa menggunakannya di situs web Anda.
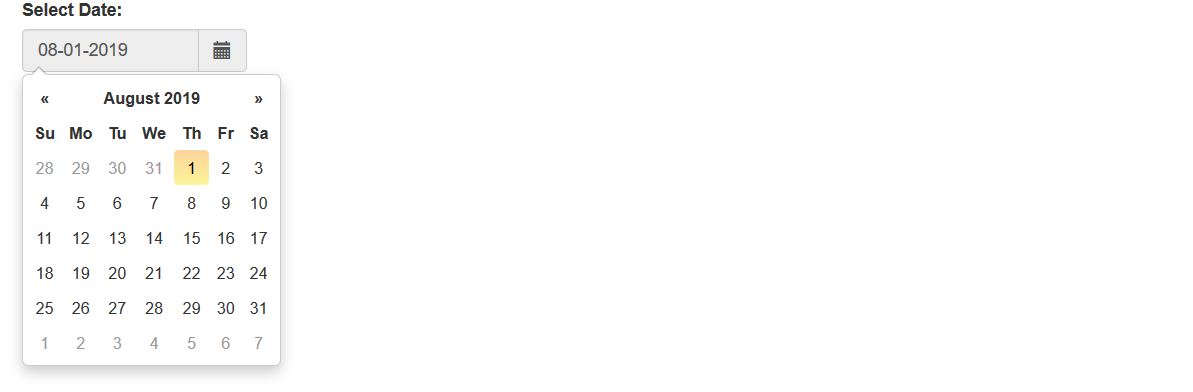
Info lebih lanjut / Unduh DemoBootstrap datepicker oleh Vaidehi Baviskar

Ini adalah template datepicker Bootstrap keren yang dikembangkan oleh pengguna CodePen dengan nama Vaidehi Baviskar. Seperti yang Anda lihat dari tangkapan layar contoh ini, ada judul di atas bidang input, yaitu 'Pilih Tanggal:'.
Ini memberitahu pengguna untuk memilih tanggal. Secara default, Anda dapat melihat tanggal saat ini di bidang input. Saat Anda mengklik bidang input atau ikon kecil , datepicker muncul.
Anda dapat melihat semua tanggal dari bulan ini di alat datepicker ini.
Anda dapat memilih tanggal dari alat ini dan tanggal yang dipilih akan muncul di kolom input.
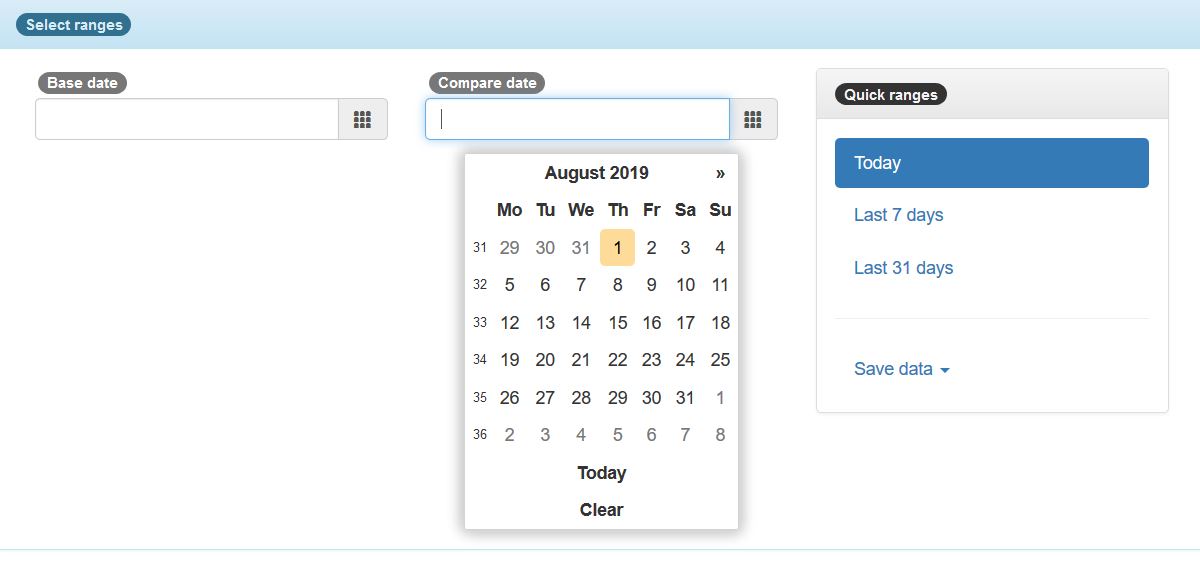
Info lebih lanjut / Unduh DemoBootstrap datepicker oleh pengguna CodePen

Ini adalah contoh datepicker yang sangat sederhana. Ini terlihat sangat mirip dengan contoh sebelumnya. Dalam contoh ini, ada dua field input dengan dua datepicker.
Tanggal saat ini disorot dengan latar belakang kuning dalam contoh pemilih tanggal ini, dan ketika pengguna mengklik tanggal tertentu, warna latar belakangnya berubah menjadi biru.
Saat tanggal saat ini disorot, menjadi mudah bagi pengguna untuk dengan cepat menemukan tanggal saat ini dari alat ini dan dapat dengan mudah memilih tanggal. Jika dia ingin memilih tanggal saat ini, dia dapat melakukannya dengan sangat cepat karena tanggal saat ini disorot.
Dia dapat langsung melihat tanggal saat ini dari semua tanggal di bulan ini.
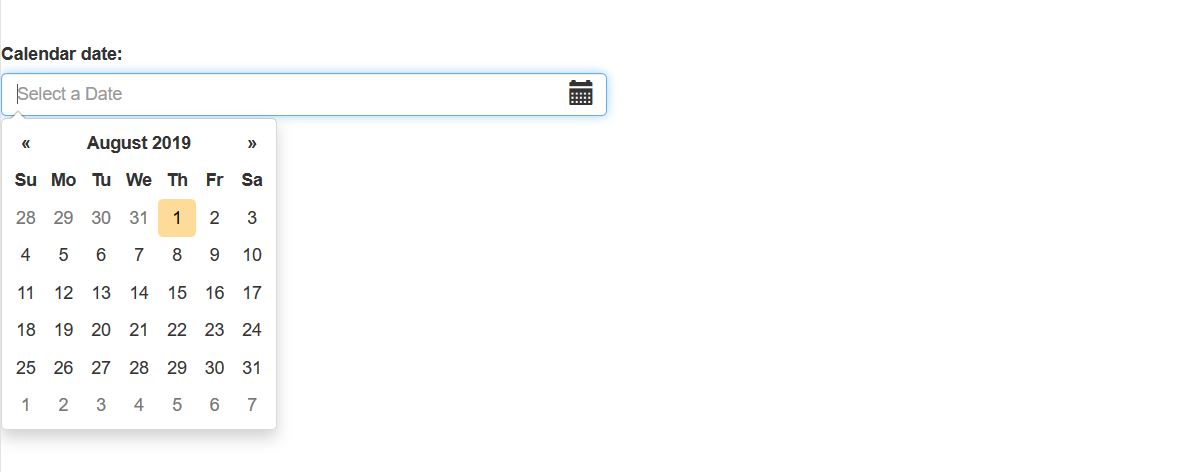
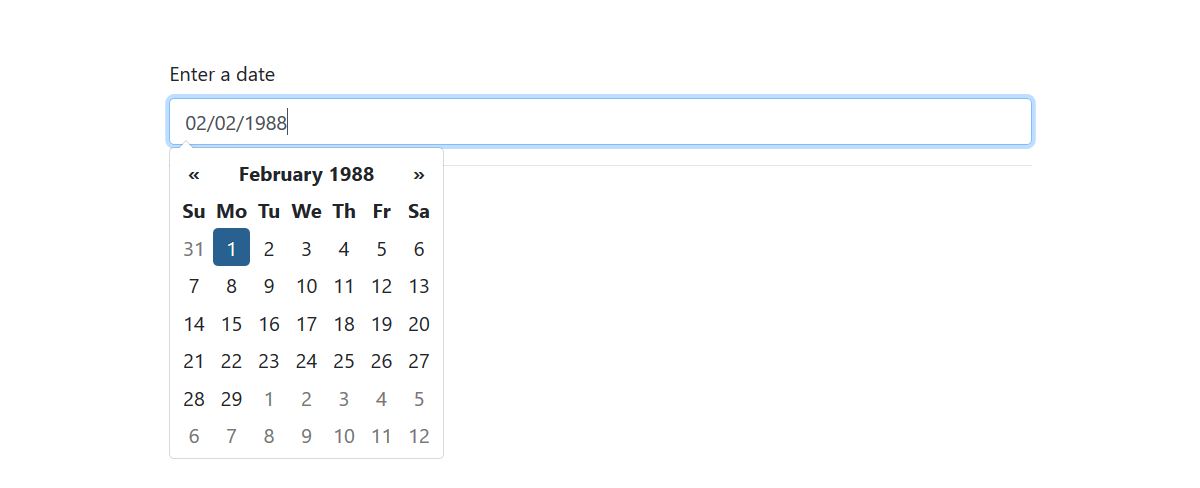
Info lebih lanjut / Unduh DemoTemplate Datepicker oleh Jowi Englis


Ini adalah contoh datepicker yang sangat standar yang dibuat oleh Jowi Englis, pengguna CodePen. Seperti yang bisa kita lihat dari tangkapan layar, ada judul di atas bidang input, dan itu adalah 'Tanggal kalender:'.
Anda selalu dapat mengubahnya menjadi sesuatu yang lebih bermakna dan sesuai. Ikon kalender di kolom input terlihat keren. Teks placeholder dari field input adalah 'Select a Date', yang merupakan keterangan yang sangat tepat untuk datepicker ini.
Saat Anda mengklik bidang input, pemilih tanggal yang cantik muncul, di mana tanggal saat ini disorot dengan latar belakang biru.
Dari datepicker ini, pengguna situs web Anda tidak hanya dapat memilih tanggal dari bulan berjalan, ia juga dapat memilih tanggal dari bulan dan tahun yang berbeda.
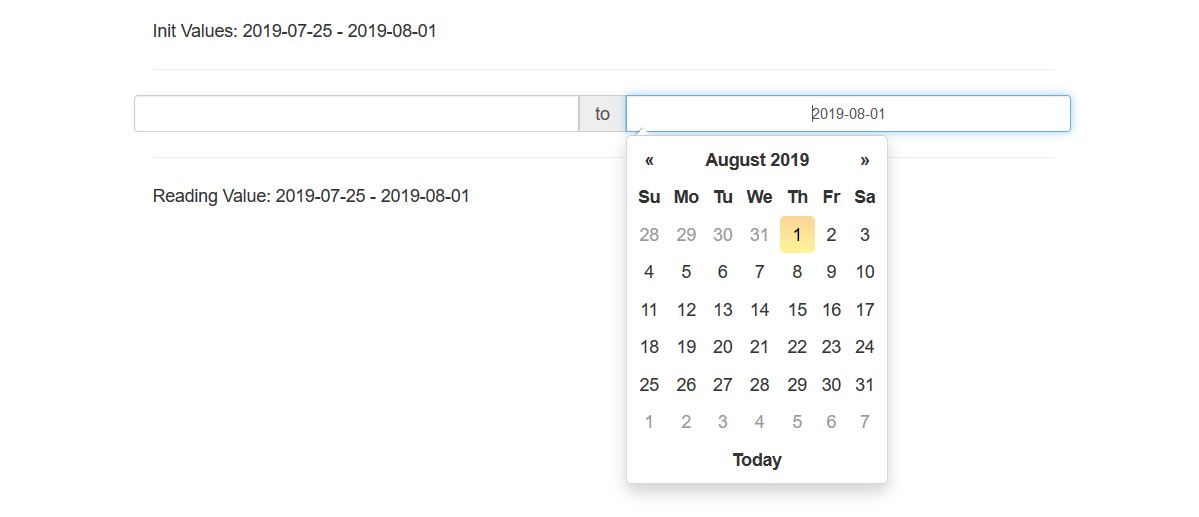
Info lebih lanjut / Unduh DemoPemilih tanggal bootstrap oleh Richard Bailey

Ini adalah contoh datepicker Bootstrap mengagumkan yang dikembangkan oleh Richard Bailey. Template datepicker ini akan memungkinkan pengguna aplikasi web Anda untuk memilih rentang tanggal. Jadi ada dua datepicker yang disediakan dalam contoh ini.
Ada dua bidang input, mengklik masing-masing bidang akan menampilkan datepicker. Jika Anda ingin pengunjung situs web Anda memilih rentang tanggal, Anda dapat menggunakan template gratis ini.
Karena sepenuhnya dapat disesuaikan, Anda dapat menyempurnakan desain dengan memodifikasi kode. Saat pengguna memilih dua tanggal dari pemilih tanggal, rentang tanggal muncul di halaman web, tepat di bawah bidang input.
Info lebih lanjut / Unduh DemoBootstrap datepicker oleh Jose Castillo

Jika Anda memerlukan datepicker untuk situs web Anda, Anda tidak perlu lagi membuatnya dari awal. Anda dapat mengunduh template ini dan mengintegrasikannya ke dalam situs web Anda.
Anda dapat mengubah desain agar terlihat lebih baik. Seperti yang dapat dilihat dari tangkapan layar di atas, ada dua bidang input . Ketika Anda mengklik salah satu dari mereka, datepicker muncul di layar.
Tanggal saat ini memiliki latar belakang kuning. Jadi pengguna dapat dengan cepat mengidentifikasinya dari daftar tanggal yang ditampilkan di datepicker.
Info lebih lanjut / Unduh DemoPemetik tanggal bootstrap oleh Valentin

Pena ini memiliki dua bidang input dengan dua datepicker. Saat Anda mengklik bidang input, datepicker muncul dengan sangat lancar. Anda dapat melihat efek visual yang sangat keren ketika datepicker terbuka.
Efek visual seperti itu sangat meningkatkan pengalaman pengguna. Jika Anda mencari contoh datepicker yang sangat keren, Anda dapat menggunakan template ini. Ini adalah contoh datepicker yang luar biasa yang dirancang dengan Bootstrap.
Untuk melihat lebih dekat pada contoh ini, klik tombol 'Pratinjau' di bawah dan Anda dapat melihat pratinjau yang bagus dari contoh ini.
Info lebih lanjut / Unduh DemoBootstrap datepicker oleh Atanas Atanasov

Ini adalah contoh bagus dari datepicker Bootstrap gratis. Jika Anda mencari datepicker yang sangat standar , gunakan yang ini.
Ketika Anda mengklik ikon kalender, datepicker muncul. Meskipun contoh datepicker ini tidak menyoroti tanggal saat ini, ini terlihat sangat sederhana dan kuat.
Saat Anda memilih tanggal tertentu, Anda dapat melihatnya di kolom input. Jika Anda memerlukan judul di atas bidang input, Anda dapat menambahkannya.
Info lebih lanjut / Unduh DemoBootstrap datepicker oleh M Gambil

Ini adalah contoh datepicker keren yang dikembangkan oleh M Gambil. Ada bidang teks di mana Anda dapat memasukkan beberapa teks. Di atas bidang teks, ada judul dengan teks 'Masukkan tanggal'. Ini memberitahu pengguna untuk memasukkan tanggal.
Saat Anda mengklik bidang teks, datepicker muncul. Ketika Anda mengklik tanggal, itu akan ditampilkan di bidang teks . Ada area di bawah bidang teks untuk menampilkan output. Di area itu, Anda dapat melihat teks, yaitu 'Tanggal adalah:'.
Info lebih lanjut / Unduh DemoBootstrap datepicker oleh tuanitpro

Contoh datepicker Bootstrap ini memberi Anda kotak teks sederhana. Ketika Anda mengkliknya, datepicker muncul. Anda dapat melihat tanggal yang dipilih di bidang teks. Ini ditunjukkan dengan cara ini: '8/22//2019'. Jika Anda lebih suka format tanggal yang berbeda , ubah format tanggal dari kode.
Dan jika Anda perlu meningkatkan desain, Anda bisa melakukannya.
Karena ini adalah contoh kode sumber terbuka, Anda dapat membuat perubahan pada kode untuk menyempurnakan template agar terlihat bagus di situs web Anda.
Info lebih lanjut / Unduh DemoTemplate datepicker oleh Priyank Panchal

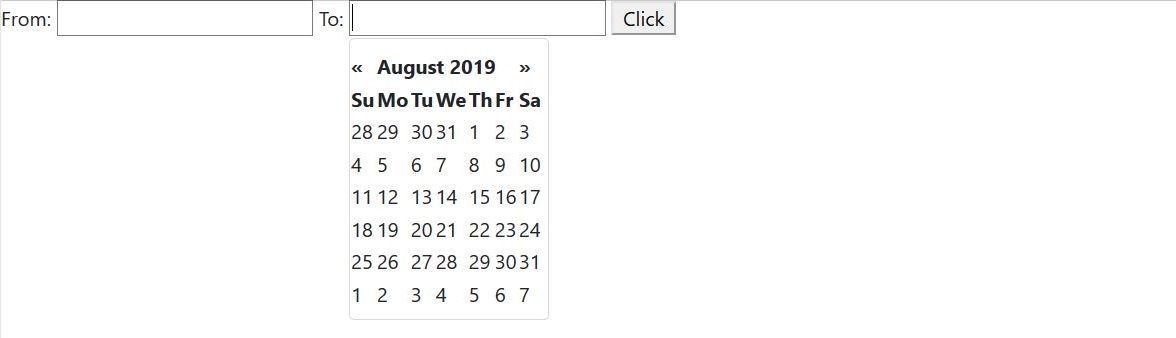
Ini adalah template datepicker berkualitas tinggi yang dikembangkan oleh Priyank Panchal. Ini memiliki dua bidang input, bidang 'Dari' dan bidang 'Ke'. Bidang ini memungkinkan pengguna untuk memilih rentang tanggal.
Saat Anda mengklik bidang input, datepickers muncul.
Tanggal yang dipilih ditampilkan di kolom input. Ada juga tombol dalam contoh ini. Ketika Anda mengkliknya, Anda dapat melihat pesan . Anda dapat menentukan dari kode apa yang akan terjadi ketika pengguna mengklik tombol.
Jika Anda tidak memerlukan tombol ini, Anda dapat menghapusnya.
Info lebih lanjut / Unduh DemoDatepicker oleh Jacob Montgomery

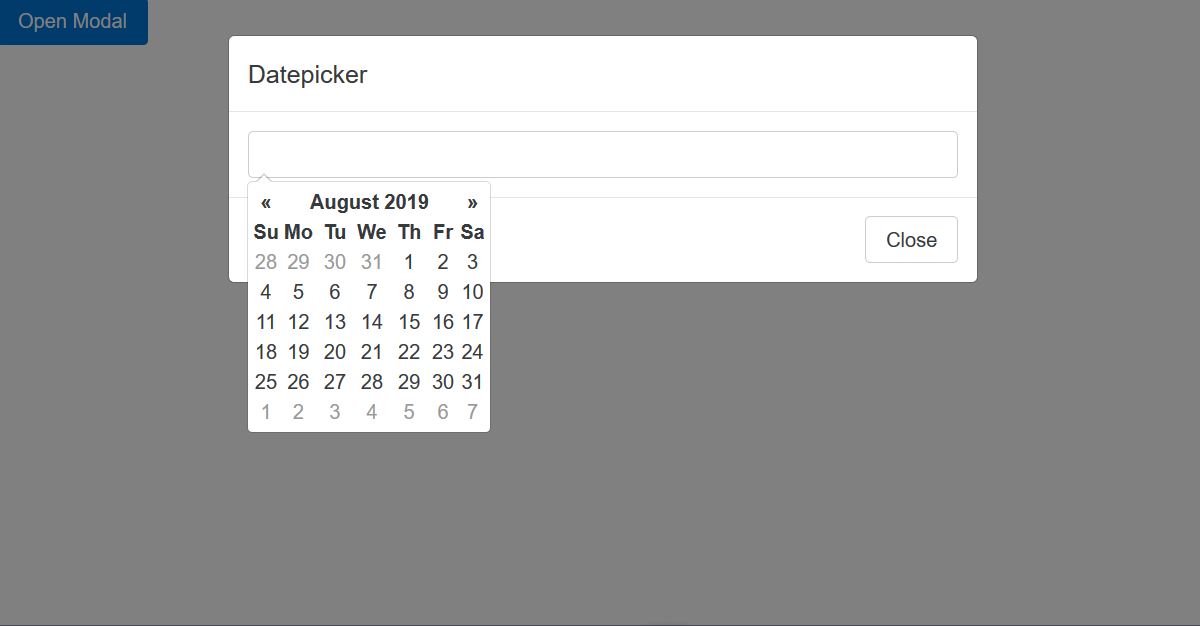
Contoh datepicker ini memiliki tombol, mengklik yang membuka modal. Kemudian Anda dapat melihat bidang teks, mengklik yang menunjukkan datepicker. Judul yang ditempatkan di atas bidang input ini adalah 'Datepicker'.
Jika Anda akan menggunakan templat ini, ubah judulnya menjadi sesuatu yang lebih sesuai atau hapus jika menurut Anda itu tidak perlu.
Ada tombol 'Tutup' di bawah bidang teks. Mengkliknya menutup modal.
Info lebih lanjut / Unduh DemoContoh datepicker oleh Javier Buron

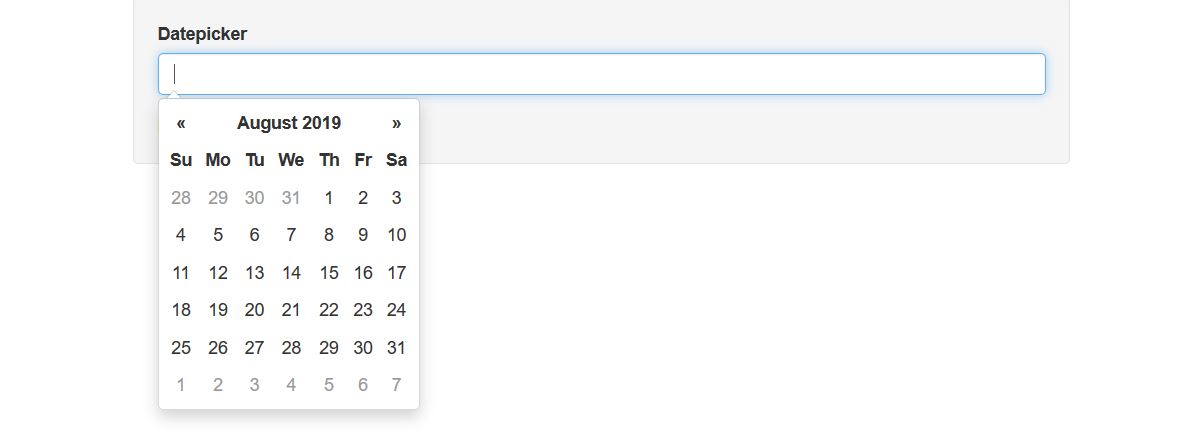
Ini adalah contoh datepicker keren lainnya yang dibuat oleh Javier Buron. Seperti yang Anda lihat dari tangkapan layar di atas, ada bidang teks di atas untuk heading.
Anda harus mengubahnya menjadi sesuatu yang lebih bermakna dan cocok jika Anda ingin mengintegrasikan template ini ke dalam situs web Anda. Ketika pengguna mengklik bidang input, dia dapat melihat pemilih tanggal yang dapat dia gunakan untuk memilih tanggal. Ketika tanggal dipilih, itu akan ditampilkan di bidang teks.
Itu juga ditampilkan sebagai output di bawah bidang teks. Outputnya ditampilkan dengan cara ini: 'Hasil: 22/09/2019'. Pertimbangkan untuk menghilangkan bagian keluaran jika Anda tidak memerlukannya.
Info lebih lanjut / UnduhBootstrap datepicker oleh Peter Schoning

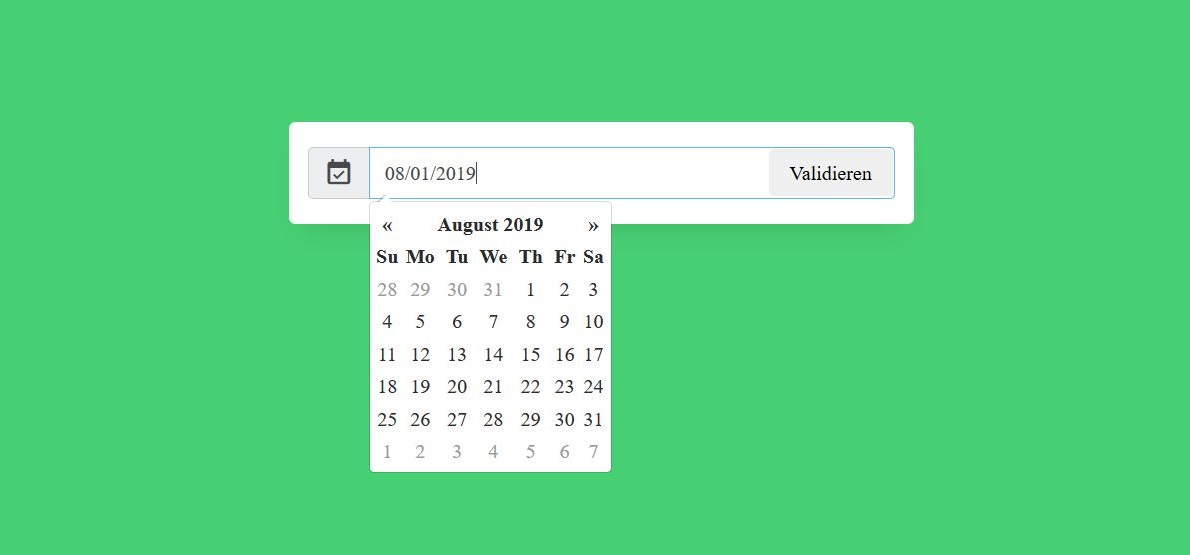
Contoh datepicker Bootstrap gratis yang menakjubkan ini dibuat oleh Peter Schoning memiliki latar belakang hijau yang bagus.
Contoh ini dilengkapi dengan bidang teks, mengklik yang membuka datepicker. Ini menunjukkan kepada Anda tanggal bulan ini, yang dapat Anda gunakan untuk pilihan Anda.
Anda juga dapat memilih tanggal dari bulan yang berbeda dari tahun berjalan atau tahun yang berbeda . Tanggal yang dipilih ditampilkan dalam bidang teks ini dengan cara ini: '15/08/2019'.
Anda dapat mengubah format tanggal dari kode, menyesuaikannya dengan kebutuhan Anda.
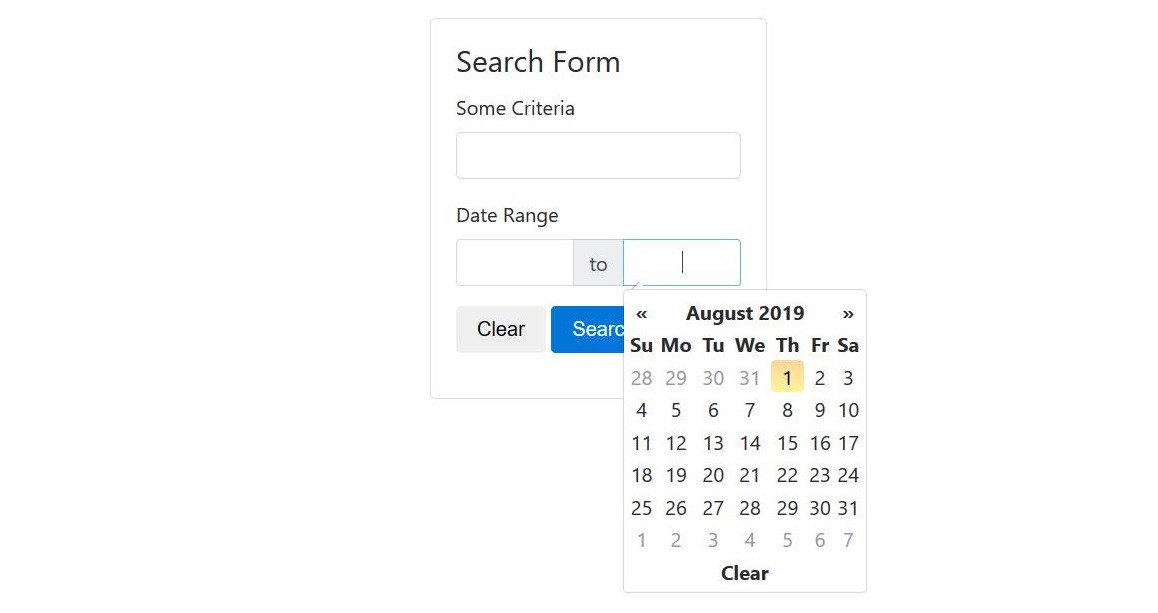
Info lebih lanjut / Unduh DemoContoh datepicker oleh pengguna CodePen

Pena ini adalah formulir pencarian. Ini memiliki bidang teks dengan judul 'Beberapa Kriteria', di mana pengguna harus memasukkan kriteria pencarian. Kemudian pengguna harus memasukkan rentang tanggal menggunakan bidang input yang disediakan.
Saat mengklik bidang input, datepickers muncul, yang dengannya pengguna dapat memilih tanggal untuk rentang tanggal. Ketika rentang tanggal ditentukan oleh pengguna, dia dapat melakukan operasi pencarian dengan mengklik tombol 'Cari'.
Pengguna juga dapat mengosongkan kolom input dengan mengklik tombol 'Hapus'. Ingatlah bahwa mengklik tombol 'Cari' tidak akan menampilkan hasil pencarian apa pun kepada Anda karena ini hanyalah contoh sederhana yang menunjukkan pemilih tanggal.
Ini bukan aplikasi yang lengkap .
Info lebih lanjut / Unduh DemoPikiran terakhir
Pada artikel ini, Anda telah mendapatkan daftar contoh datepicker Bootstrap berkualitas tinggi. Saya harap Anda menyukai mereka. Jika Anda memeriksa kode dari contoh-contoh ini, Anda dapat memahami bahwa membuat datepickers semacam ini adalah pekerjaan yang sederhana.
Membuat datepicker tidak akan memakan banyak waktu. Tapi mengapa menulis kode dari awal saat Anda mendapatkan template gratis yang siap pakai? Saya pikir menggunakan salah satu contoh datepicker ini daripada membuatnya dari awal adalah ide yang bagus.
Jika Anda merasa bahwa contoh perlu diperbaiki, Anda dapat melakukannya dengan mudah dengan memodifikasi kode. Dengan cara ini, Anda bisa sangat produktif.
Dengan menggunakan template, Anda dapat menyelesaikan proyek situs web Anda dengan cepat. Template gratis ini akan mempercepat proses pengembangan Anda.
